Come ottimizzare le immagini per velocizzare il tuo negozio online
Pubblicato: 2019-07-04Alla gente piacciono i siti veloci; motori di ricerca come siti veloci. A tutti su Internet piacciono i siti a caricamento rapido.
Pensa a come usi il Web: se stai cercando specificamente di acquistare qualcosa, aspettare anche solo 10 secondi per caricare una pagina può essere follemente frustrante.
Come proprietario di un sito di eCommerce, come puoi facilmente migliorare la velocità del tuo negozio online?
Ottimizzando tutte le tue immagini per il web.
Perché questo è importante? Come inizi e cosa devi fare? Di seguito troverai le risposte a tutte queste domande.
Perché la velocità del sito è importante quando si tratta del tuo negozio online?
Secondo Kissmetrics, il 79% degli acquirenti web che hanno problemi con le prestazioni del sito web afferma che non tornerà sul sito per acquistare di nuovo . Questa è una grande percentuale.
I motori di ricerca penalizzano i negozi online che si caricano lentamente, ma soprattutto, anche gli utenti. Lasciano il sito senza acquistare, per non tornare mai più.
Se il tuo sito non si carica il più rapidamente possibile, potresti perdere vendite.
Quanto dovrebbe essere veloce il tuo sito?
Più velocemente possibile.
Può sembrare vago, ma considera queste statistiche:
- Il 47% delle persone si aspetta che una pagina web venga caricata in due secondi o meno.
- Il 40% dei visitatori abbandonerà una pagina che impiega almeno tre secondi per caricarsi.
Devo dire di più?
I visitatori del sito Web non aspettano anni per il caricamento di una pagina, né dovrebbero farlo.
Come puoi scoprire la velocità del tuo sito web?
Ci sono un paio di strumenti gratuiti disponibili online che eseguiranno la scansione del tuo sito e ti daranno un punteggio di velocità, insieme a un'analisi dettagliata dei problemi più grandi e su come migliorarli.
- Page Speed Insights di Google ti consente di sapere come viene caricato il tuo sito sia su desktop che su dispositivi mobili.
- Pingdom Page Speed spiega le dimensioni della pagina e il tempo di caricamento.
- GTMetrix include elementi visivi utili e dà priorità ai problemi di velocità.

Quindi, come velocizzi il tuo negozio online?
Uno dei migliori punti di partenza è ottimizzare le tue immagini per il web.
Le immagini occupano più spazio di qualsiasi altra parte di un sito Web, soprattutto quando si tratta di negozi online.
Sono alcuni dei file più "pesanti" e più difficili con cui un server può lavorare e le loro dimensioni e qualità possono migliorare o ridurre le prestazioni web.
Ciò, a sua volta, influisce sulla durata della permanenza delle persone sul tuo sito e sul numero di conversioni.
Immagini più chiare portano a un sito più veloce, clienti più felici e più vendite. Allora da dove inizi?
Passaggio 1: salva l'immagine nel formato corretto
I due formati di immagine più comuni da utilizzare sono Portable Network Graphics (PNG) e Joint Photographic Experts Group (JPEG o JPG).
Qual è la differenza?
In breve, i PNG sono di qualità migliore e consentono la trasparenza, ma le dimensioni dei file di immagine sono maggiori. I JPEG non sono così buoni nel reparto qualità, ma le loro dimensioni dei file di immagine sono generalmente molto più piccole.
Anche i PNG non hanno perdite, il che significa che puoi modificare e salvare un'immagine una dozzina di volte e la qualità non si degraderà. I JPEG, d'altra parte, hanno una perdita di qualità e si deteriorano in termini di qualità ogni volta che si salva di nuovo.
Quando dovrei usare ciascun formato?
I JPEG saranno la soluzione migliore nella maggior parte dei casi in quanto rappresentano un buon compromesso tra qualità dell'immagine e dimensione del file.
Come buona regola generale, ecco una ripartizione di quando utilizzare ciascun formato.
- Quando utilizzare PNG:
- Per immagini con sfondi trasparenti
- Per immagini con opacità
- Per immagini più piccole come loghi o icone
- Per le immagini con testo su di esse
- Per schermate o immagini che non utilizzano molti colori diversi
- Quando si desidera mantenere la qualità di un'immagine dettagliata e le dimensioni del file non contano
- Quando usare JPEG:
- Per immagini con molti colori diversi, come fotografie e immagini realistiche
- Per le immagini e gli sfondi dei prodotti
Passaggio 2: ridimensiona la tua immagine
Quando carichi un'immagine di 3.000 pixel di larghezza sulla pagina del tuo prodotto, stai facendo lavorare il browser due volte più duramente.
Il browser deve prima caricare l'immagine originale di 3.000 pixel, quindi ricaricare l'immagine ridimensionata per adattarla all'area in cui è stata caricata.
Ad esempio: se la larghezza del contenuto del tuo sito web è di 800 pixel, i browser dei tuoi visitatori devono caricare l'immagine da 3.000 pixel più l'immagine da 800 pixel.
Moltiplica quel processo per il numero di immagini che hai su una singola pagina web. Vedi come questo può trasformarsi rapidamente in un problema piuttosto mostruoso?
Prima di caricare qualsiasi immagine sul tuo sito web, controlla prima le dimensioni di cui avrai bisogno.
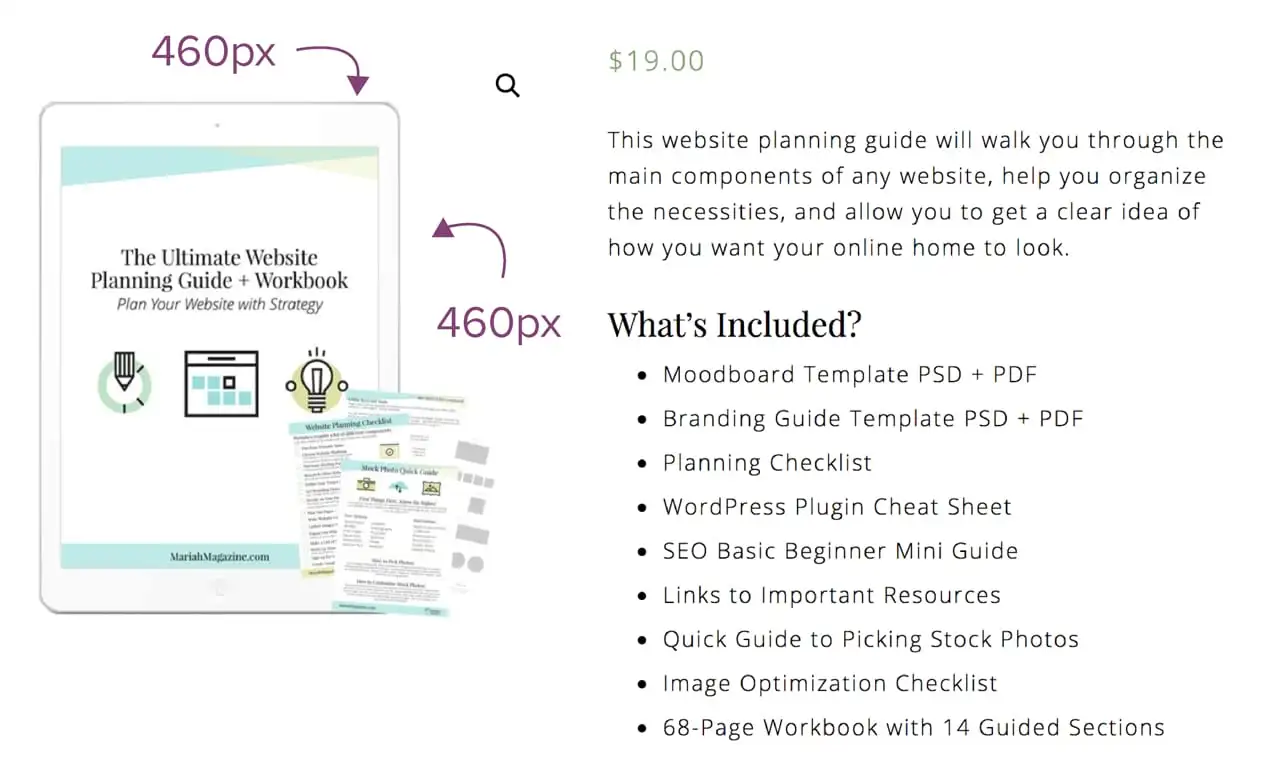
Su questo sito Web WooCommerce, ad esempio, le immagini del prodotto vengono visualizzate a 460px x 460px.

Importante: la dimensione del file immagine e la dimensione dell'immagine sono due cose diverse.
La dimensione dell'immagine (460px x 460px) è mostrata nello screenshot qui sopra.
La dimensione del file immagine è la dimensione del file effettivo (ad esempio 92.461 KB). Questa è la quantità di spazio necessaria per memorizzare l'immagine sul tuo server. Maggiore è la dimensione del file, maggiore è il tempo necessario per il caricamento dell'immagine.

Vuoi assicurarti che la maggior parte delle immagini sui tuoi siti Web non superi i 150 KB, ma preferibilmente meno di 100 KB, a seconda dello scopo dell'immagine
Come scoprire quale dimensione dell'immagine è necessaria?
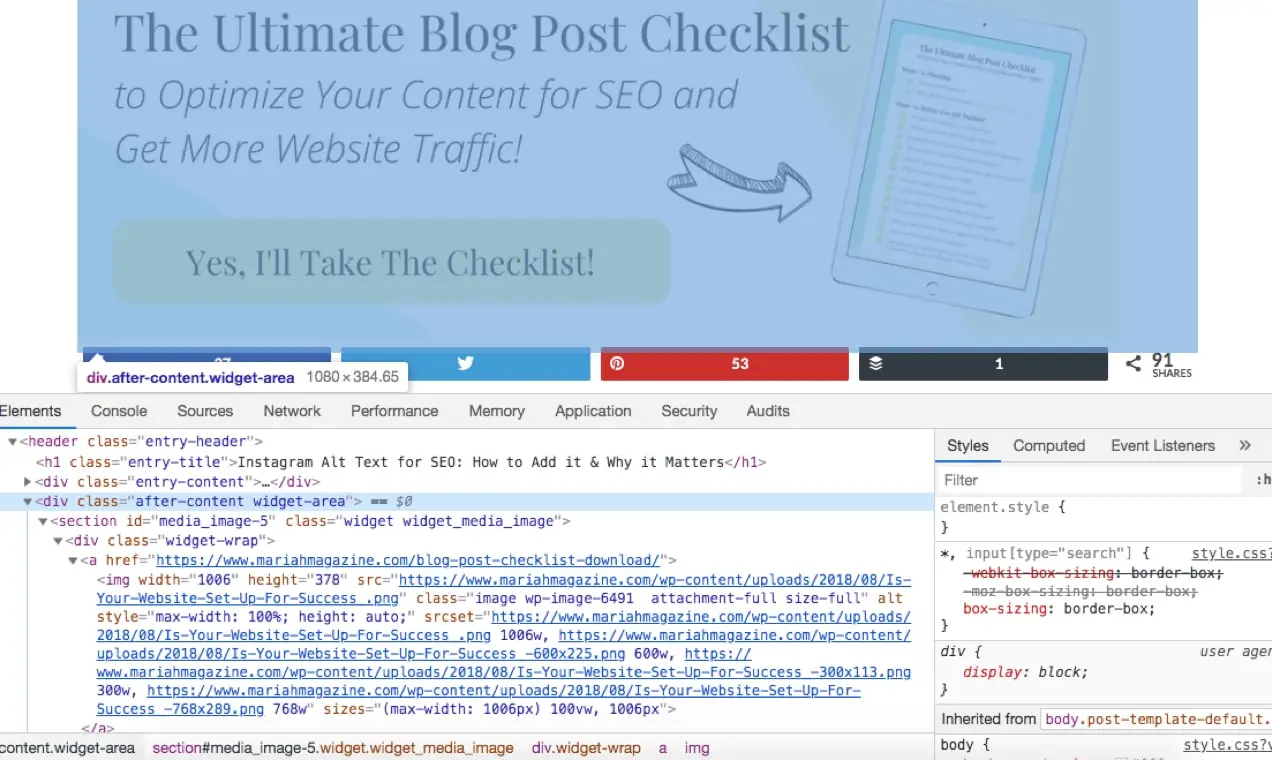
Se stai utilizzando Google Chrome, puoi utilizzare lo strumento Impostazioni per aiutarti a capire la dimensione dello spazio per la tua immagine.
Vai al tuo sito e fai clic con il pulsante destro del mouse sull'area di cui desideri esaminare la larghezza. Quindi fare clic su "Ispeziona".
Una barra degli strumenti apparirà in basso. Sarai in grado di ordinare le sezioni HTML del tuo sito Web, passare il mouse su di esse e vedere la larghezza di quella sezione.
Quindi, ad esempio, se vuoi aggiungere un'immagine al tuo post sul blog, devi conoscere la larghezza massima della tua area di contenuto in modo da poter caricare un'immagine di quella dimensione o inferiore.
Apri lo strumento Impostazioni per determinare lo spazio per la tua immagine. Nell'esempio seguente, la dimensione dell'area che occuperà l'immagine è larga 1.080 pixel. Ora sai che, per impedire al browser web di caricare due immagini di dimensioni diverse (come menzionato sopra), devi ridimensionare l'immagine in modo che sia larga 1.080px o inferiore .

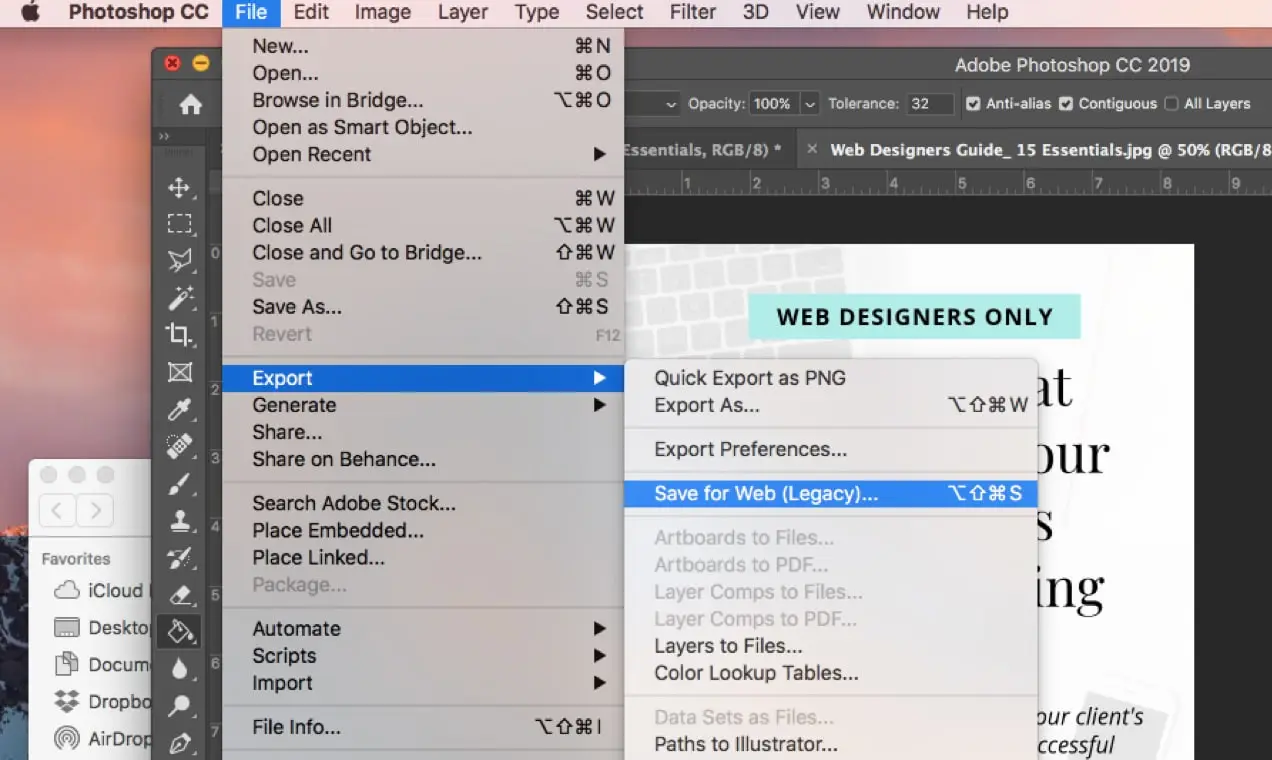
Passaggio 3: salva la tua immagine per il Web
La maggior parte dei software di modifica delle immagini ha un'opzione "Salva per il Web" che aiuta a regolare la dimensione del file dell'immagine.
Per "Salva per il Web" in Photoshop, vai su File > Esporta > Salva per il Web dalla barra dei menu nella parte superiore dello schermo.

Il tuo software di solito ti consentirà di alternare una barra della qualità dell'immagine per trovare un giusto mezzo tra la dimensione del file e la qualità dell'immagine.
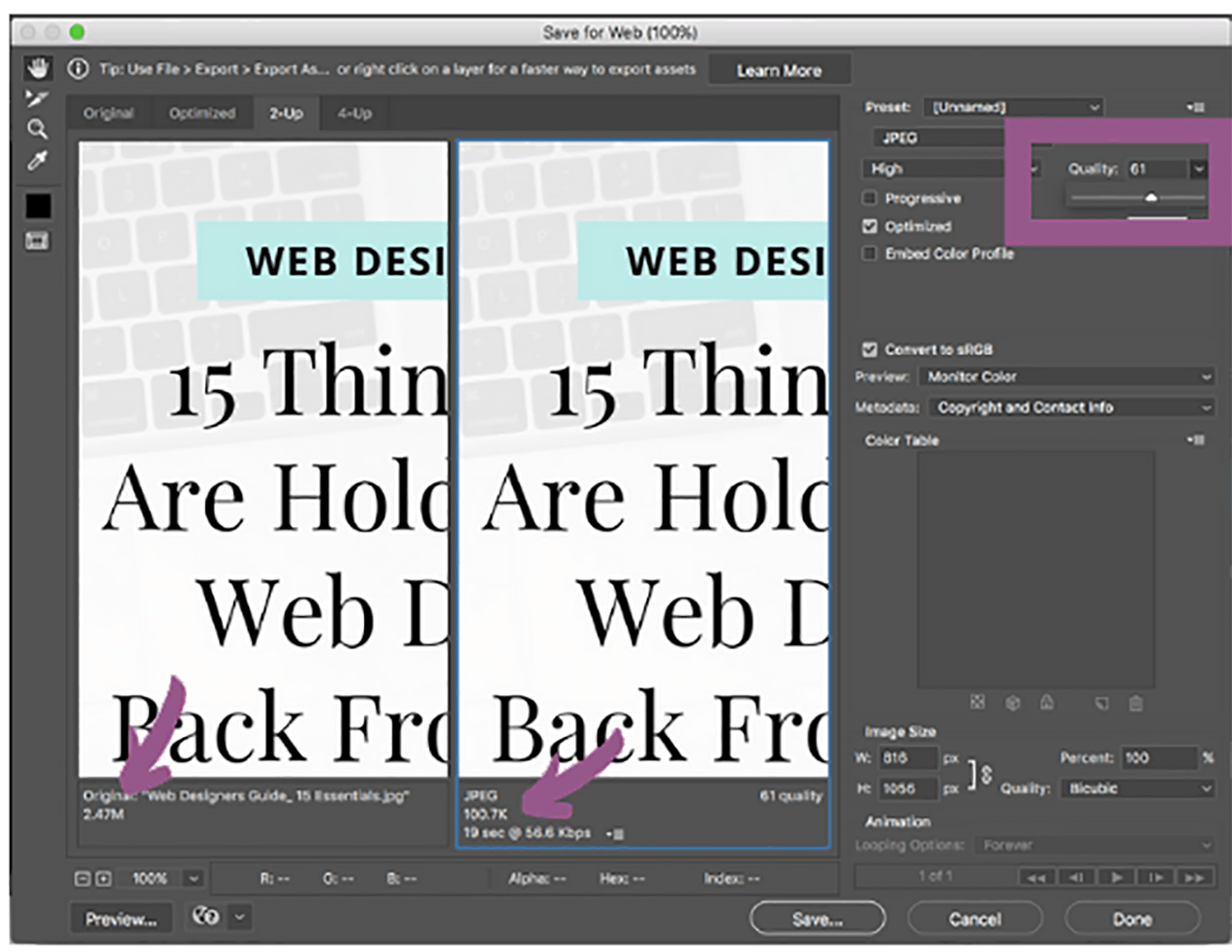
In Photoshop, puoi visualizzare l'immagine su uno schermo affiancato in cui l'immagine originale è a sinistra e la nuova anteprima dell'immagine salvata è a destra.
Nello screenshot qui sotto, ho evidenziato la barra di attivazione/disattivazione della qualità dell'immagine. Ti consigliamo di regolare l'immagine alla dimensione del file più bassa possibile tenendo d'occhio la qualità dell'immagine.

Le frecce in questa schermata puntano alla dimensione del file immagine. Si noti che minore è la qualità, minore diventa la dimensione del file.
Tieni presente che non vuoi nemmeno immagini sgranate e pixelate. Ecco perché è importante rivedere l'anteprima sul lato destro prima di salvare l'immagine.
Altri strumenti di modifica delle immagini che hanno questa opzione:
- Schizzo: https://www.sketch.com/
- Pixlr: https://pixlr.com/
Passaggio 4: esegui l'immagine tramite un compressore
I compressori di immagini rimuovono un'immagine di informazioni non necessarie come dettagli della fotocamera, metadati, profili colore, miniature incorporate, ecc.
In questo modo si riduce la dimensione del file dell'immagine, senza comprometterne la qualità.
Puoi utilizzare un plug-in di WordPress come Smush Image Compression and Optimization o EWWW Image Optimizer per comprimere in blocco o comprimere automaticamente le immagini quando le carichi sul tuo sito web.
Se hai un Mac, scarica gratuitamente ImageOptim, un'app drag-and-drop semplicissima . Puoi anche sfruttare i compressori di immagini online gratuiti come TinyPNG o Kraken.
Non hai tempo per seguire tutti questi passaggi?
C'è un'altra opzione: usa il Content Delivery Network gratuito di Jetpack.
Jetpack viene fornito con una Content Delivery Network (CDN) gratuita chiamata Site Accelerator che ridimensionerà, comprimerà e servirà automaticamente le tue immagini da data center ad alta velocità dislocati in tutto il mondo.
È facile da configurare tramite l'installazione con un clic e offre vantaggi aggiuntivi come l'accelerazione della consegna dei file CSS e Javascript.
Per configurarlo:
- Installa il plug-in Jetpack gratuito se non lo stai già utilizzando.
- Vai su Jetpack > Impostazioni > Prestazioni nella tua dashboard.
- Scorri fino alla sezione Prestazioni e velocità e attiva Attiva Site Accelerator .
Fatto! Le funzioni di accelerazione dell'immagine si applicano alle immagini esistenti e nuove, quindi inizierai subito a vedere una maggiore velocità.
Potresti anche voler sfruttare la funzione Immagini pigre di Jetpack. Lazy Images carica solo le immagini visibili sulla pagina ai visitatori del sito, ritardando il caricamento delle immagini fuori schermo fino a quando un utente non scorre verso il basso. Ciò è particolarmente utile sui dispositivi mobili, dove la larghezza di banda è un problema. Attivare:
- Vai su Jetpack > Impostazioni > Prestazioni .
- Scorri fino alla sezione Prestazioni e velocità .
- Attiva/disattiva il caricamento lento per le immagini.
In conclusione
I negozi online devono prestare particolare attenzione alle dimensioni delle immagini poiché queste immagini sono fondamentali per la vendita dei loro prodotti.
Ricorda di mantenere le dimensioni del tuo file immagine il più piccolo possibile senza sacrificare la qualità. È uno dei modi più semplici per migliorare la velocità del tuo negozio e aiutarti a convertire più traffico in vendite.
