Come ottimizzare le immagini per la velocità della pagina (e Google)
Pubblicato: 2022-03-21Ti chiedi come ottimizzare le immagini per la velocità della pagina e Google? In questo articolo imparerai le migliori tecniche di ottimizzazione delle immagini che migliorano le prestazioni e affrontano gli avvisi di immagine di Page Speed Insights (PSI).

Google è una fonte significativa di entrate per la maggior parte delle aziende, quindi è fondamentale classificarsi bene. La velocità della pagina è uno dei KPI più importanti nell'algoritmo e vedrai come le tecniche di ottimizzazione delle immagini sono un modo eccellente per aumentare la velocità del tuo sito WordPress.
Immergiamoci.
Perché le immagini sono fondamentali per migliorare la velocità della pagina
Secondo Google, l'ottimizzazione delle immagini per la velocità della pagina è importante per il ranking e l'esperienza dell'utente. In effetti, devi preparare le immagini per il web.
Sapevi che un grande volume di immagini non ottimizzate è solitamente il colpevole di un sito Web lento? Ecco come le immagini influiscono sulle prestazioni:
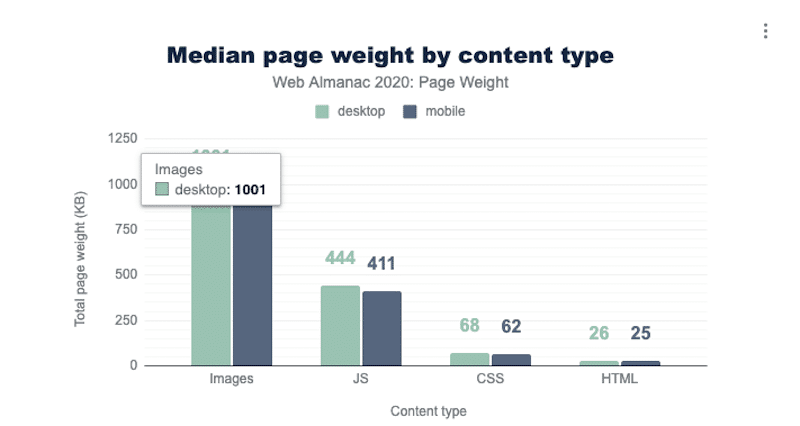
- Velocità complessiva della pagina: le immagini di grandi dimensioni possono rallentare il tuo sito Web e sconvolgere i tuoi visitatori che si aspettano di accedere alle informazioni il prima possibile. Come mostrato nella figura seguente, le immagini sono la risorsa dominante in una pagina web:

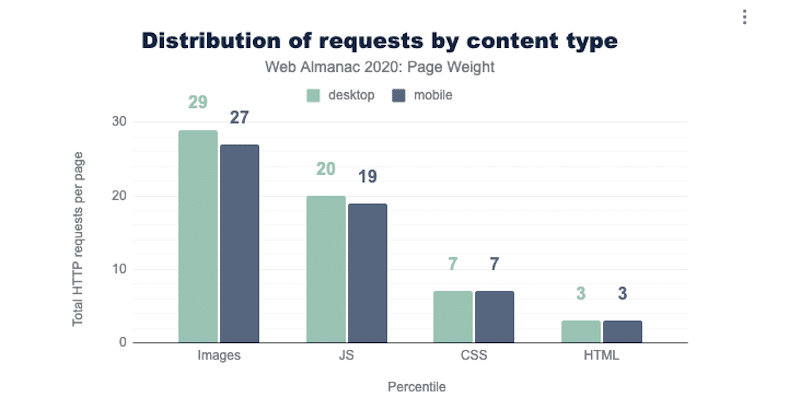
Le immagini sono un'ottima fonte di peso della pagina e costituiscono anche il maggior numero di richieste HTTP per pagina:

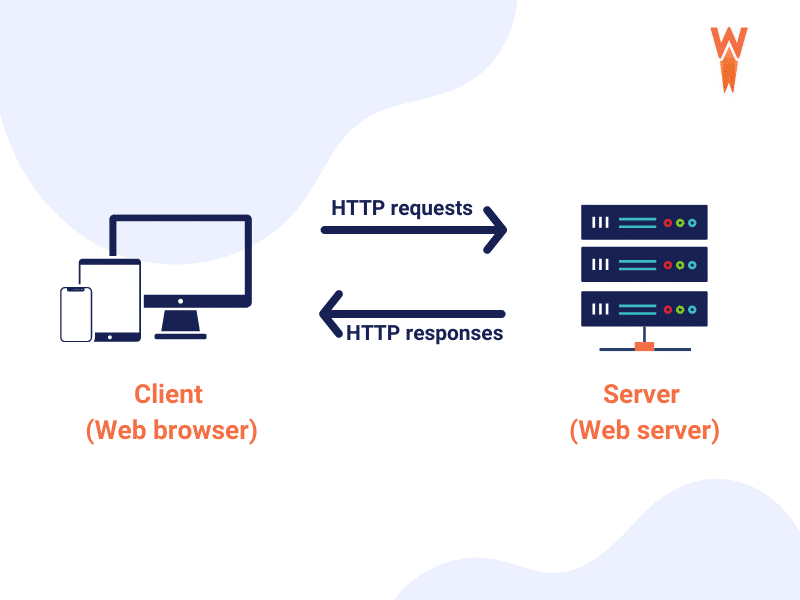
Quando un visitatore atterra sul tuo sito, il tuo browser deve richiedere e scaricare alcuni file per renderizzare il contenuto. Viene effettuata una richiesta HTTP al server per ogni singolo file:

Più risorse pesanti hai, più richieste dovrà fare il tuo browser. Ottimizzare le tue immagini e renderle più piccole ridurrà le dimensioni delle richieste HTTP con conseguente caricamento più rapido del sito.
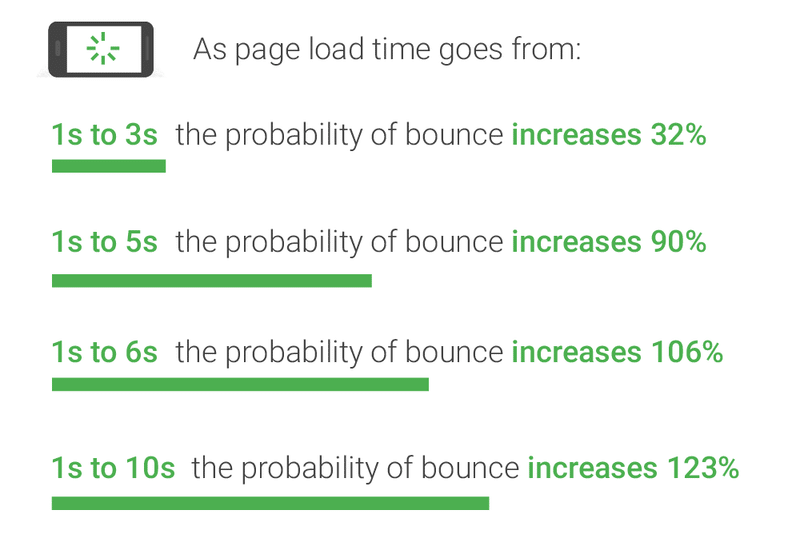
- Conversioni: l'ottimizzazione delle immagini per la velocità della pagina è fondamentale per le entrate della tua attività. Hai bisogno di un sito a caricamento rapido con immagini leggere per rendere felice il tuo visitatore, altrimenti i potenziali clienti se ne andranno prima ancora di navigare. Secondo Google, se il tempo di caricamento della pagina è superiore a 5 secondi, la probabilità di rimbalzo aumenta del 90%!

Abbiamo visto come le immagini svolgano un ruolo importante nelle prestazioni di una pagina web. Esaminiamo gli effetti delle immagini non ottimizzate sui rapporti di Google PageSpeed Insights.
Qual è l'impatto delle immagini su Google PageSpeed Insights?
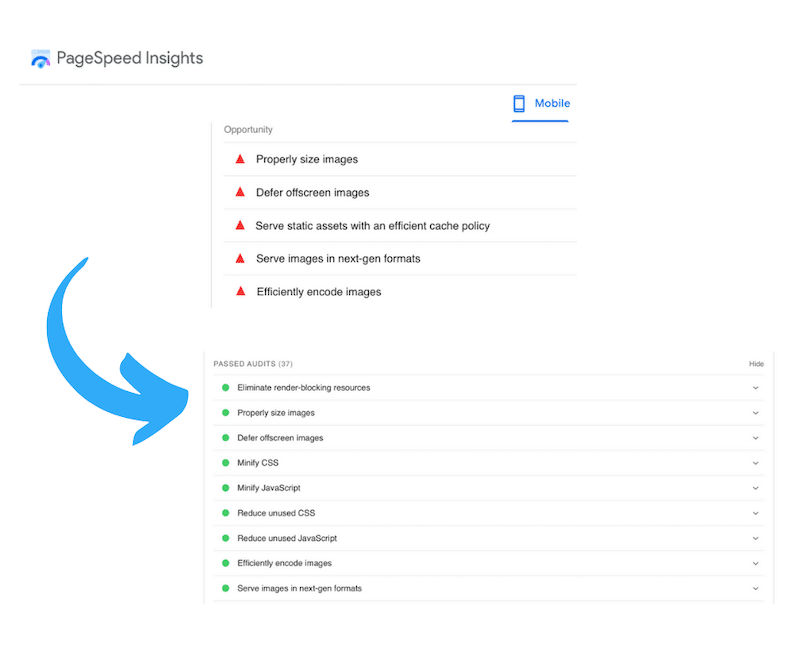
PageSpeed Insights è uno strumento basato su Lighthouse che analizza il contenuto di una pagina Web, comprese le immagini. Una volta terminato l'audit, PageSpeed fornisce una diagnosi e consigli per ottimizzare le immagini e rendere quella pagina più veloce.
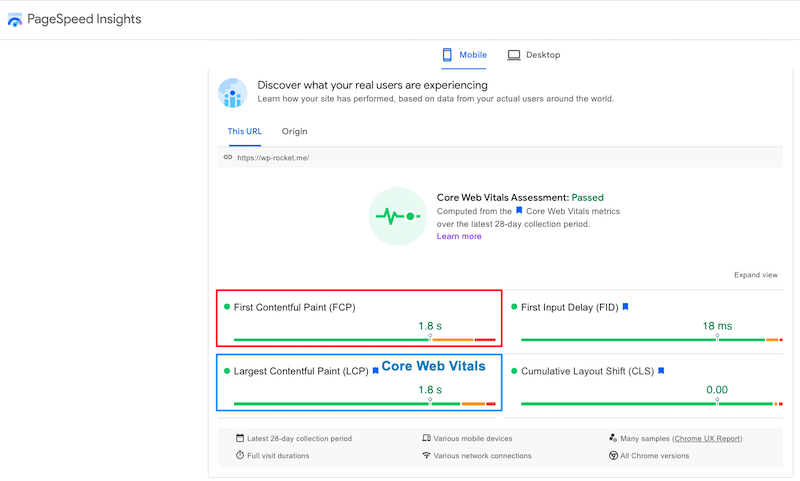
Ci sono due metriche PageSpeed influenzate dalle immagini: il Largest Contentful Paint (LCP), che è un Google Core Web Vitals, e il First Contentful Paint (FCP).

| First Contentful Paint (FCP): è relativo ai primi elementi di testo e immagine visualizzati sullo schermo. Largest Contentful Paint (LCP): segna il punto in cui il contenuto principale è stato caricato. Entrambi i KPI possono essere peggiorati da Google se le immagini above-the-fold richiedono tempo per essere caricate. |
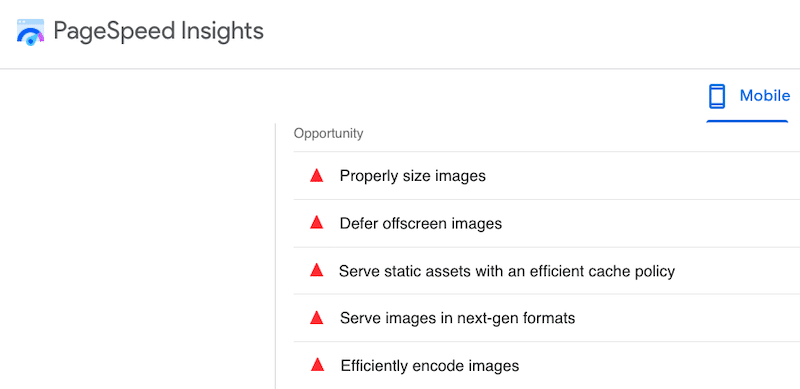
Inoltre, ci sono cinque consigli PageSpeed comuni relativi all'ottimizzazione delle immagini, vale a dire:
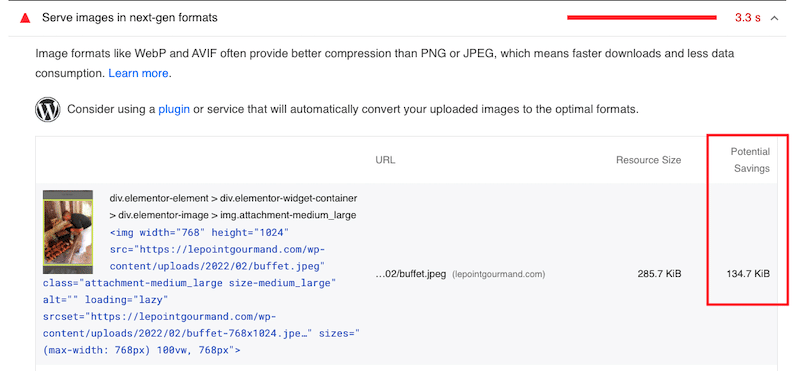
1. Servi immagini nei formati di nuova generazione
Google consiglia di convertire le immagini in WebP o AVIF perché questi formati offrono una compressione migliore rispetto a JPEG o PNG. La compressione delle immagini significa download più rapidi, minor consumo di dati e un sito più veloce.
Nell'esempio seguente, potrei risparmiare quasi 135 KB convertendo la mia immagine JPEG in webP:

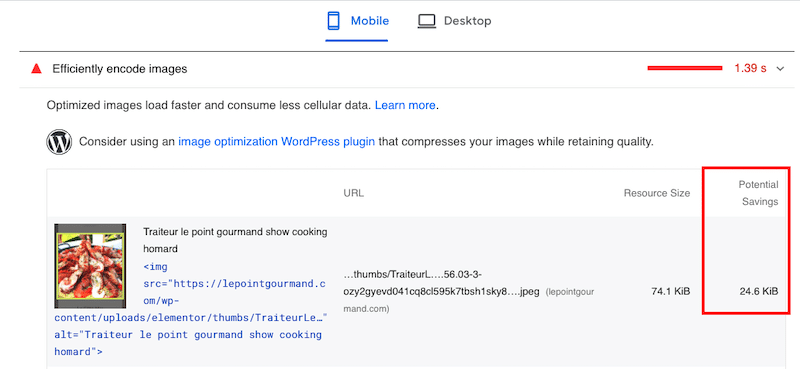
2. Codifica le immagini in modo efficiente
Codificare le immagini in modo efficiente significa ridurre le dimensioni di un file di immagine pur mantenendo un'ottima qualità. Se i potenziali risparmi sono pari o superiori a 4 KB, Google contrassegnerà l'immagine come ottimizzabile.

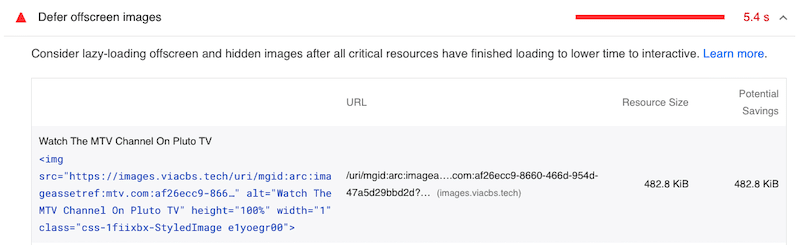
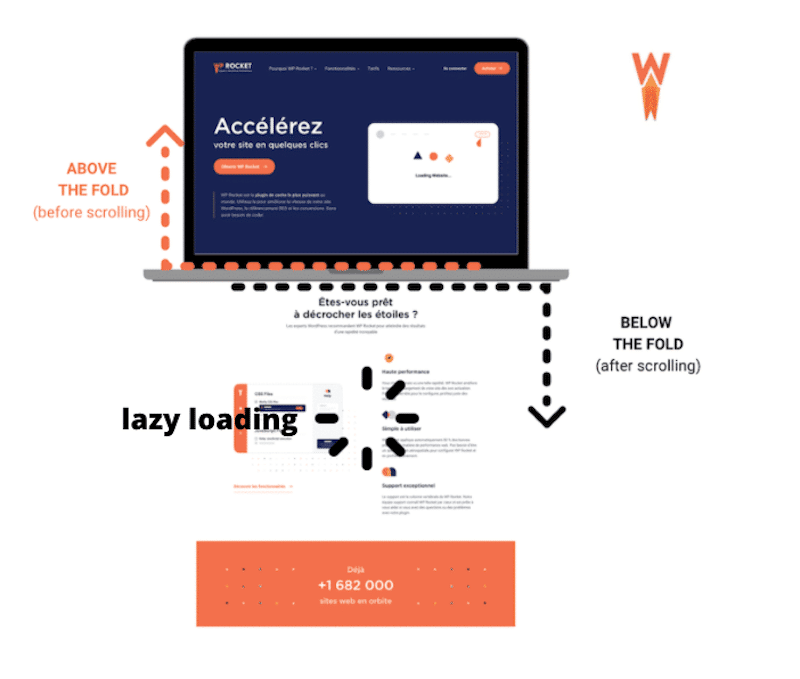
3. Rinvia le immagini fuori schermo
Un altro modo per ottimizzare le prestazioni delle immagini è rinviare le immagini fuori schermo e applicare lo script di caricamento lento alle immagini below-the-fold (non sullo schermo del visitatore). L'obiettivo è dare la priorità alle risorse critiche prima e caricare le immagini "nascoste" in un secondo momento.

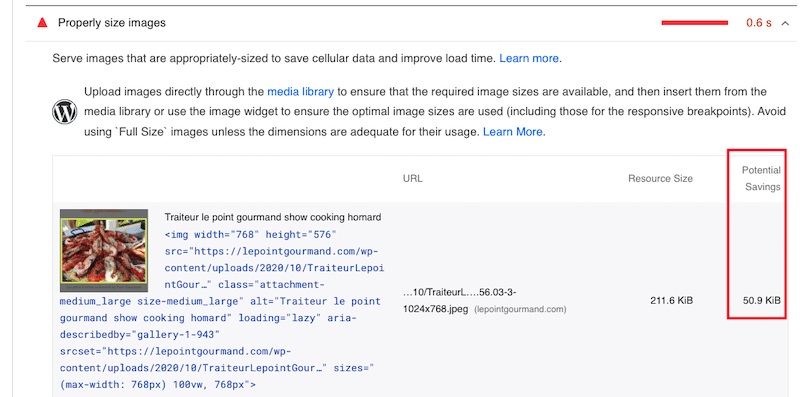
4. Immagini di dimensioni adeguate
Un'altra raccomandazione di Google è di ridimensionare correttamente le immagini, soprattutto quando le servono su dispositivi mobili (design reattivo). Nell'immagine qui sotto, potrei risparmiare 50 KB ridimensionando e ottimizzando la mia immagine per i dispositivi mobili.

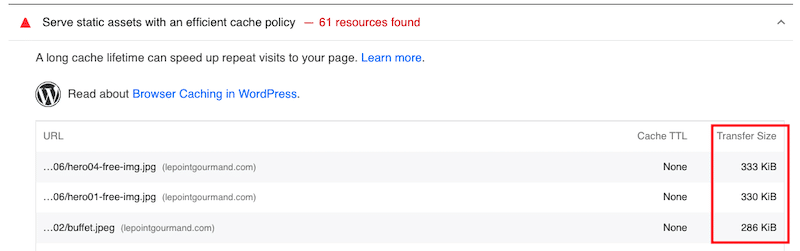
5. Servire risorse statiche con una politica di cache efficiente
La memorizzazione nella cache HTTP può accelerare il tempo di caricamento della pagina durante le visite ripetute al tuo sito. Google contrassegna tutte le risorse statiche che non sono memorizzate nella cache:

Nella prossima sezione, esamineremo come affrontare ciascuno degli elementi di PageSpeed Insights dell'immagine e come migliorare la velocità della pagina.
Come ottimizzare le immagini per Google PageSpeed e prestazioni
Per ottimizzare le immagini per Google e migliorare la velocità della pagina, puoi implementare 8 seguenti tecniche di performance:
- Converti immagini in WebP (o un altro formato di nuova generazione)
- Comprimi immagini
- Ridimensiona le immagini
- Imposta le dimensioni dell'immagine
- Implementare il caricamento lento
- Abilita la memorizzazione nella cache del browser
- Approfitta di un CDN
- Usa la grafica .SVG quando possibile
Esaminiamo gli strumenti Web e i plug-in che puoi utilizzare per ciascuna ottimizzazione consigliata da Google per migliorare il tuo punteggio complessivo di Lighthouse.
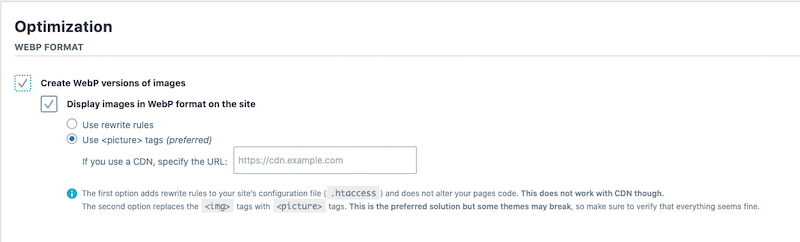
1. Converti le immagini in WebP (o un altro formato di nuova generazione)
Uno dei modi più efficienti per ottimizzare le tue immagini per Google è convertirle in WebP utilizzando un plug-in WordPress come Imagify. Crea una versione WebP delle immagini con conseguente migliore compressione e ottimizzazione. Imagify è gratuito fino a 20 MB di dati al mese. (Controlla il prezzo completo di Imagify ).

Puoi controllare altri plugin di conversione WebP: WebP Converter per media e WebP Express.
Se non vuoi usare un plugin, troverai molti strumenti online gratuiti come Convertio o Ezgif. È necessario eseguire alcuni passaggi aggiuntivi per quel metodo: caricare le immagini, scaricarle in WebP e inserirle nella libreria di WordPress.


2. Comprimi le immagini
Comprimere un'immagine significa ridurne significativamente le dimensioni per ridurne il costo di archiviazione. Secondo Google, questo darà al tuo sito web un bel miglioramento delle prestazioni!
I plugin WordPress più popolari per comprimere le immagini senza perdere qualità sono, ovvero:
- Imagify (con 3 livelli di compressione: normale, aggressivo e ultra in grado di comprimere le immagini in blocco)

- Ottimo
- Comprimi JPEG e PNG (Piccolo PNG)
- EWWW
- ShortPixel
Leggi la nostra guida per saperne di più sui 6 migliori plugin di compressione delle immagini per WordPress.
Puoi anche utilizzare software di progettazione come Photoshop o Lightroom per comprimere le immagini, ma tieni presente che la qualità potrebbe essere alterata.
L'ultima opzione è quella di utilizzare uno strumento basato sul Web come TinyPNG.

3. Ridimensiona le immagini
Google consiglia di ridimensionare correttamente le immagini, soprattutto sui dispositivi mobili. Puoi utilizzare software come Sketch, Preview o GIMP per modificare le dimensioni delle immagini e ridurne il peso.

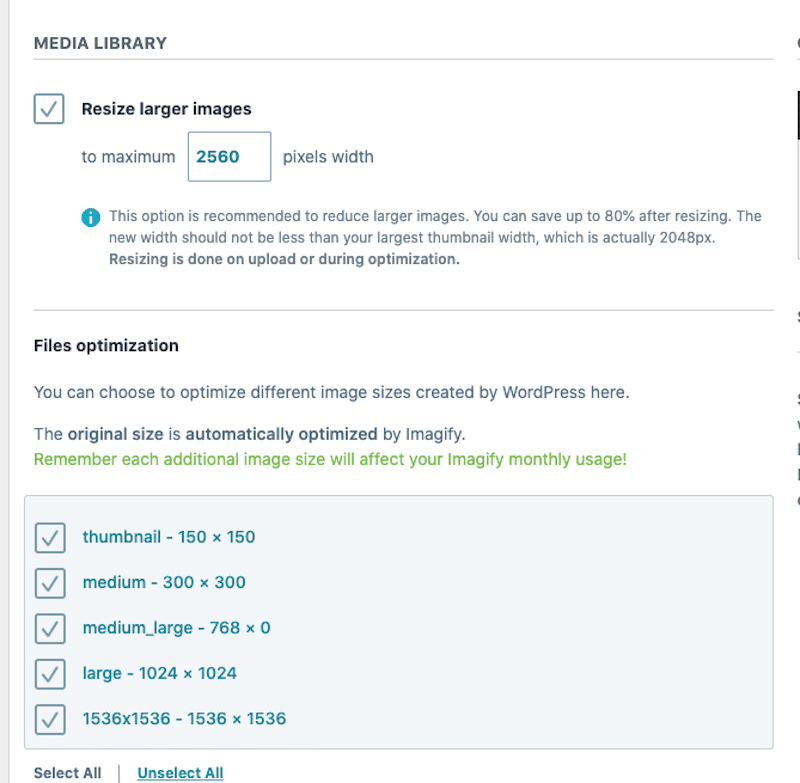
Nota: puoi anche usare Imagify per ridimensionare immagini di grandi dimensioni. C'è un'opzione per ottimizzare automaticamente le immagini più grandi.

4. Imposta le dimensioni dell'immagine
PageSpeed suggerisce di impostare una larghezza e un'altezza esplicite sugli elementi dell'immagine. L'obiettivo è ridurre i cambiamenti di layout e migliorare la metrica Cumulative Layout Shift (CLS), un'altra metrica di Core Web Vitals. Misura la stabilità visiva del contenuto.
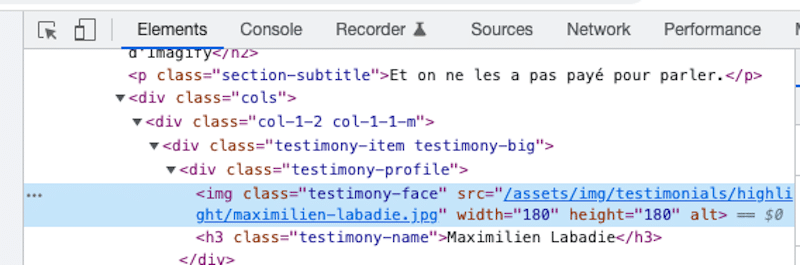
Per impostare una dimensione dell'immagine, assicurati che i tag HTML "larghezza" e "altezza" abbiano un valore, come mostrato in rosso di seguito:
<!-- set a 640:360 ie a 16:9 - aspect ratio --> <img src="girl.jpg" width="640" height="360" alt="girl at the beach" />Un modo manuale per sapere se le dimensioni sono impostate correttamente è utilizzare lo strumento di sviluppo su Chrome e controllare le tue immagini:

5. Implementare il caricamento lento
Il caricamento lento è uno dei modi più efficienti per ottimizzare le tue immagini per Google e le prestazioni. Come mai? Dici al browser solo di scaricare le immagini che il visitatore sta visualizzando.

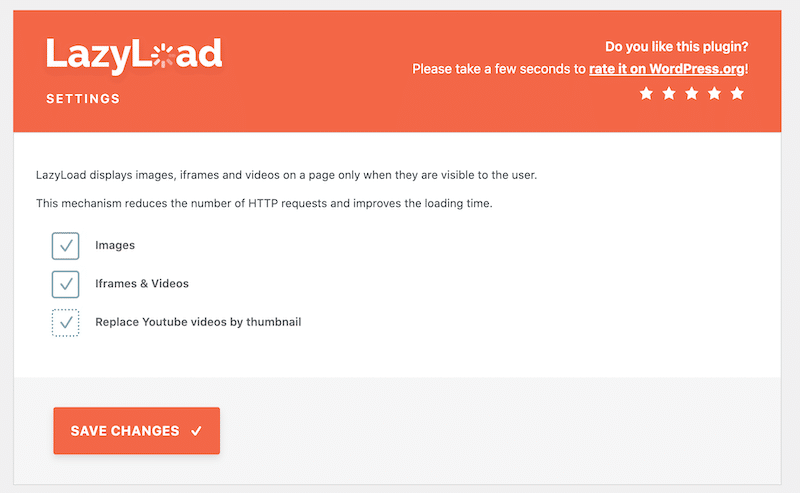
Per applicare il caricamento lento alle tue immagini, puoi utilizzare un plug-in WordPress gratuito come LazyLoad di WP Rocket o Autoptimize. LazyLoad di WP Rocket è molto semplice:

Puoi anche implementare il caricamento lento manualmente aggiungendo il seguente tag all'immagine:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">Per saperne di più sul caricamento lento, ti suggeriamo di leggere questo articolo sui migliori plugin di caricamento lento per WordPress.
6. Abilita la memorizzazione nella cache del browser
La memorizzazione nella cache è un'altra raccomandazione di Google per la velocità della pagina perché consente alle immagini di essere fornite più velocemente agli utenti. La memorizzazione nella cache del browser può aiutare a ridurre il carico del server riducendo il numero di richieste HTTP per pagina.
Google suggerisce di utilizzare un plug-in di WordPress per implementare la memorizzazione nella cache. Uno dei migliori plugin per la cache è WP Rocket. Applica l'80% delle migliori pratiche per le prestazioni web, ha un'interfaccia semplice e una configurazione rapida.
7. Approfitta di un CDN
L'utilizzo di una CDN immagine riduce significativamente i costi di traffico e aumenta il voto su Google PageSpeed Insights. Ottimizza il modo in cui le immagini vengono consegnate ai visitatori, indipendentemente da dove si trovino nel mondo. Grazie a questa tecnica di ottimizzazione dell'immagine, la quantità di dati trasferiti viene ridotta.
Importante: la creazione di una CDN da zero può essere opprimente. Dovrai gestire i record DNS e i campi Cname. Se preferisci un'installazione automatica, potresti provare RocketCDN. Fanno il lavoro pesante e configurano la CDN per te.
8. Usa grafica SVG quando possibile
Una delle caratteristiche più importanti di SVG per le prestazioni è che la grafica può essere ridimensionata senza perdere qualità. SVG sta per Scalable Vector Graphics ed è basato su XML. Dietro le quinte, questo formato contiene equazioni e matematica, rendendo più facile la scalabilità senza mai compromettere i pixel.
Immagini e velocità della pagina: un caso di studio
Applichiamo tutte le tecniche consigliate che abbiamo appena menzionato in modo da poter confrontare le nostre prestazioni prima e dopo l'ottimizzazione di una pagina web. Utilizzeremo PageSpeed Insights e GTmetrix per l'audit.
La prima colonna mostra i risultati prima di qualsiasi tipo di ottimizzazione. Ho creato una pagina web con 8 immagini HD dal mio iPhone.
La seconda colonna mostra i miglioramenti dopo l'implementazione delle tecniche di ottimizzazione delle immagini. I miei risultati su Google PageSpeed Insights sono decisamente migliorati:
| Prima dell'ottimizzazione dell'immagine | Dopo l'ottimizzazione dell'immagine (Imagify + WP Rocket + Rocket CDN) | |
| Voto complessivo | ||
| Avvisi di Page Speed Insights | ||
| Dettagli pagina: Peso totale delle mie immagini sulla pagina % delle richieste fatte dalle immagini |
Risultati chiave delle prestazioni con Imagify, WPRocket e RocketCDN:
Dopo aver seguito i consigli di Google su come ottimizzare le immagini, possiamo notare i seguenti miglioramenti:
- I problemi e gli avvisi relativi alla PSI relativi all'immagine sono stati risolti
- Il peso totale delle immagini era di 3,5 MB, ora è sceso a 36,8 KB
- La metà delle richieste HTTP è stata effettuata dalle immagini. Dopo l'ottimizzazione, sono responsabili solo del 22% delle richieste.
- Le richieste HTTP sono passate da 16 a 9
- I miei Core Web Vitals sono ora tutti nel verde
- Il punteggio delle prestazioni è passato da 68/100 a 95/100 su dispositivo mobile
- Il tempo a pieno carico è stato di 3,9 s ed è sceso a 1,2 s
- La dimensione della mia pagina era di quasi 4 MB e ora è di 91 KB!
Avvolgendo
Per ottimizzare le immagini per la velocità della pagina e Google, ho applicato il seguente protocollo di prestazioni:
- Ho installato Imagify, che mi ha permesso di:
- Converti le mie immagini in WebP
- Ridimensiona le mie immagini più grandi
- Comprimi e ottimizza le mie immagini utilizzando la modalità Ultra per codificarle in modo efficiente
- Ho attivato RocketCDN per consentire alle mie immagini di essere servite più velocemente in tutto il mondo.
- Ho usato WP Rocket per:
- Implementa la memorizzazione nella cache
- Applica il carico pigro sulle mie immagini
- Ottimizza il mio codice JS e CSS

Vuoi fare un tentativo e sbarazzarti degli avvisi relativi alle immagini? Inizia il tuo viaggio di ottimizzazione delle immagini con Imagify! Prima di installare il plug-in, puoi iniziare a utilizzare l'app Web gratuitamente.
