Ottimizza le immagini al 300% in WordPress con questi 18 strumenti e plugin gratuiti
Pubblicato: 2018-03-26chathuporn/stock.adobe.com
Le immagini sono una parte fondamentale del web design moderno. Da soli, possono trasformare un design altrimenti banale e banale in un sito web molto attraente. Se abbinati al testo, possono supportare e persino rafforzare il tuo messaggio, migliorando la comprensione da parte dei visitatori e rendendo la tua offerta ancora più attraente.
Ma l’utilizzo delle immagini in WordPress ha un prezzo. Secondo i dati presentati da The Fiscal Times:
"La dimensione media di un sito web è oggi di 2,1 MB, rispetto a 1,5 MB di due anni fa."
Anche se potresti pensare che ciò sia dovuto all'uso di temi, plugin e script ad alto carico, le immagini sono in realtà il principale colpevole quando si tratta di assorbire larghezza di banda e spazio da un server. Nello specifico, The Fiscal Times ha riferito che le immagini, in media, comprendono 1312 dei 2087 KB totali sui siti web.

Allora cosa fai? Speri che qualsiasi compromesso in termini di prestazioni possa in qualche modo essere superato dal modo in cui i visitatori rimangono colpiti dalla bellezza delle tue immagini? Potresti sperarlo, anche se non è un risultato molto probabile. Se vuoi avere la tua torta e mangiarla anche tu, allora devi imparare come ottimizzare le immagini per WordPress senza perdere la qualità.
Questa guida all'ottimizzazione delle immagini tratterà quanto segue:
- Perché dovresti ottimizzare le immagini per WordPress
- Come ottimizzare le immagini senza perdere la qualità prima di caricarle su WordPress
- I migliori strumenti di ottimizzazione delle immagini online gratuiti
- I migliori plugin gratuiti per l'ottimizzazione delle immagini per WordPress
Perché dovresti ottimizzare le immagini per WordPress
Non è un segreto che i siti Web WordPress possano soffrire di tempi di caricamento lenti. La cosa complicata, però, è che ci sono una serie di ragioni per cui il tuo sito è lento a rispondere.
Forse non stai utilizzando un tema WordPress veloce.
Forse il traffico globale del tuo sito è semplicemente troppo lontano e il tuo server non è in grado di inviare rapidamente le immagini ai loro browser senza l'assistenza di un CDN.
Forse il tuo sito non è abbastanza sicuro ed è intasato dal malware.
Potrebbe darsi che le ottimizzazioni della velocità come la minimizzazione di JavaScript e CSS non siano ancora state effettuate.
In realtà, potrebbero esserci diversi motivi per cui il tuo sito e i browser dei visitatori non comunicano tra loro così velocemente come vorresti. Qualunque cosa affligga il tuo sito con tempi di risposta lenti, sai che è possibile accelerare il caricamento delle immagini attraverso l'ottimizzazione del server. E quando lo realizzi, sai che otterrai alcuni importanti vantaggi. Ad esempio:
- Le tue pagine web (non solo le immagini) verranno caricate più rapidamente.
- I tuoi contenuti saranno più attraenti poiché potrai utilizzare immagini di alta qualità e ad alta risoluzione per raccontare la storia del tuo sito.
- Man mano che le prestazioni e l'estetica del tuo sito migliorano, probabilmente vedrai diminuire la frequenza di rimbalzo.
- A sua volta, ciò si rifletterà bene sul tuo sito WordPress quando verrà scansionato dai motori di ricerca, con conseguente aumento del ranking di ricerca.
- Con il tuo sito e il tuo server adeguatamente ottimizzati per la velocità, ciò significa anche che c'è più spazio per giocare sul tuo server.
- Anche il backup regolare del tuo sito sarà meno complicato, poiché non richiederà molto tempo.
- Puoi anche risparmiare un po' di soldi se paghi per larghezza di banda e spazio di archiviazione aggiuntivi per far fronte al carico aggiuntivo del server.
Ma che dire delle immagini stesse? Sì, sappiamo che ottimizzando la velocità di un server, le immagini possono, a loro volta, caricarsi più rapidamente. C'è qualcosa che puoi fare con le immagini reali che le renderà intrinsecamente più facili da lavorare una volta che saranno in WordPress?
La risposta, ovviamente, è “sì”.
Come ottimizzare le immagini senza perdere la qualità prima di caricarle su WordPress
Il WordPress Codex include una guida rapida su come determinare la giusta dimensione e qualità dell'immagine per il tuo sito web. Fondamentalmente, dice che devi prestare attenzione a quattro fattori qualificanti:
- Dimensione fisica : ecco come si presenta l'immagine (le dimensioni) su un sito web.
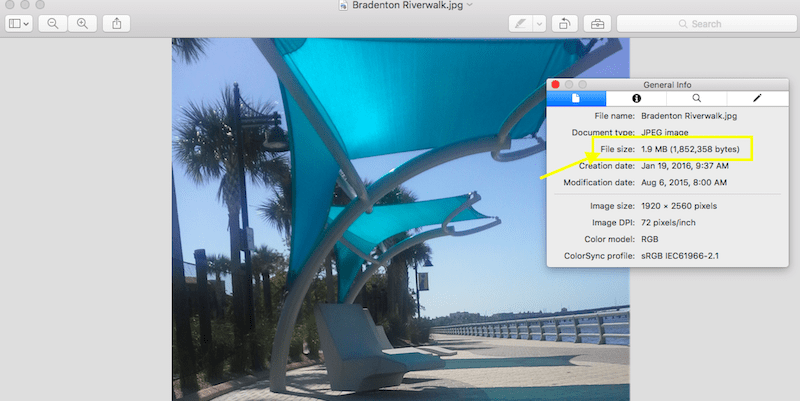
- Dimensione file : indica quanti byte di dati consuma il file nel suo stato nativo.
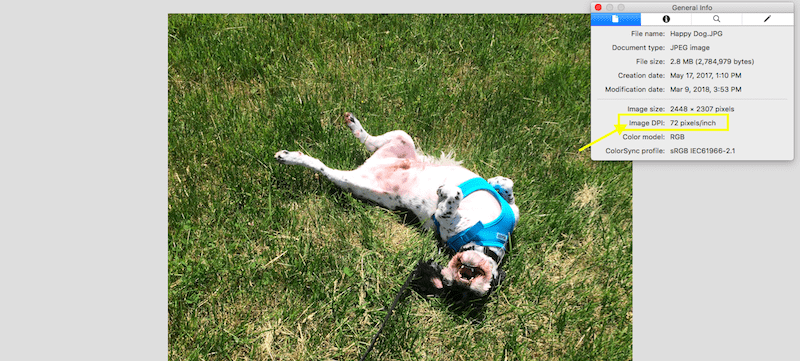
- Risoluzione : riguarda il numero di pixel presenti all'interno di un'immagine. Maggiore è la risoluzione, più chiara sarà l'immagine.
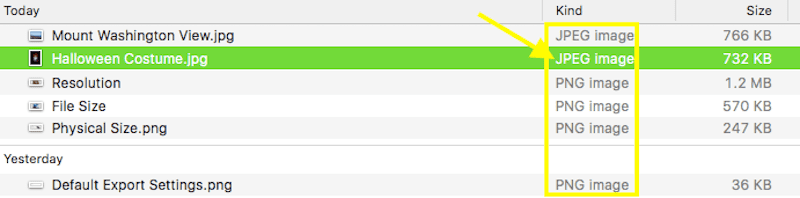
- Tipo di file : si riferisce al formato in cui viene salvato il file. Quando parliamo di immagini, generalmente ci riferiamo a PNG, JPG, SVG e GIF.
Ecco una ripartizione delle regole da seguire quando si ottimizzano le immagini prima del caricamento.
Dimensione fisica

In definitiva, lo spazio fisico occupato dalle tue immagini sul tuo sito WordPress sarà determinato dal dispositivo da cui i tuoi visitatori le visualizzeranno. Non esiste davvero un ideale, soprattutto se utilizzi le immagini per scopi diversi. Ad esempio, un'immagine utilizzata per integrare un post di blog potrebbe dover essere solo di medie dimensioni mentre vorresti un'immagine a larghezza intera per l'immagine hero della tua home page.
Inoltre, non preoccuparti di creare più dimensioni delle tue immagini per soddisfare le diverse dimensioni dello schermo. In effetti, non farlo affatto perché creerai solo più lavoro per il tuo server. Assicurati solo di utilizzare un tema WordPress con un layout reattivo in modo che le tue immagini rispettino tali linee guida.
Dimensione del file

La dimensione del file immagine è un fattore importante quando si tratta di ottimizzare la velocità del tuo sito. WordPress consiglia che le immagini più grandi siano comprese tra 60K e 100K e che le immagini più piccole non siano più grandi di 30K.
Detto questo, ci sono una serie di strumenti che possiamo utilizzare per ridimensionare le immagini se scopri che le tue non rientrano nelle linee guida consigliate da WordPress. Ne parlerò nella prossima sezione.
Risoluzione

DPI (o punti per pollice) è il riferimento da cercare quando si valuta la risoluzione di un'immagine. 72 pixel per pollice è la risoluzione standard che vedrai sulla maggior parte delle immagini, mentre 300 dpi è ciò che probabilmente otterrai quando utilizzi la fotografia stock. Finché l'immagine appare nitida alla dimensione preferita, non dovresti preoccuparti troppo di quale sia il numero esatto.
Anche se non ci sono consigli specifici da parte di WordPress su quali tipi di risoluzione dovrebbero essere salvate le tue immagini, ti consigliano di fare attenzione a usare risoluzioni più alte del necessario, soprattutto per file di grandi dimensioni. Maggiore è la risoluzione, maggiore è la dimensione del file. Se la tua immagine appare cristallina con un DPI inferiore, potresti voler mantenerla così in modo da risparmiare al tuo server uno sforzo inutile.
Tipo di file

Non esiste una regola ferrea che dica che dovresti sempre utilizzare un JPG invece di un PNG o che un SVG sia lo standard moderno a cui tutti dobbiamo attenerci. Di solito, il tipo di file che usi dipende da cosa intendi farne.
JPG
I JPG sono il tipo di file ideale per le fotografie. Sebbene questo formato non supporti gli sfondi trasparenti, la sua capacità nativa di comprimere i file in dimensioni più gestibili senza compromettere la qualità è ideale per fotografie di grandi dimensioni e ad alta risoluzione. I JPG utilizzano il metodo di compressione con perdita che in pratica significa che i dati di sfondo non necessari vengono rimossi per creare una maggiore riduzione delle dimensioni del file.
Pertanto, se stai cercando di lavorare con file di dimensioni inferiori, JPG è quello da utilizzare.
Un'altra cosa da notare sui JPG è che hai due scelte su come esportarli dal tuo software di fotoritocco: baseline o progressivo.
Un JPG di base è costituito da un singolo livello. Ciò significa che, se utilizzato in WordPress, non c'è altro da caricare se non l'immagine piatta. Pertanto, se si verifica un ritardo nel caricamento della pagina, i visitatori vedranno l'immagine popolare lentamente lo schermo dall'alto verso il basso.
Un JPG progressivo, d'altra parte, è costituito da più livelli. Quando un visitatore tenta di visualizzare una pagina a caricamento lento con un JPG progressivo, l'immagine verrà completamente popolata all'interno del frame in cui deve esistere. Tuttavia, all'inizio sarà un po' sfocata man mano che gli altri livelli verranno visualizzati sopra di esso, rendendo infine l'immagine completa.
La scelta ideale qui è il JPG progressivo in quanto causerà meno sforzo sul tuo server (poiché non è necessario caricare un singolo livello contemporaneamente).
PNG
I PNG sono più adatti per gli elementi di design utilizzati su un sito Web. Ad esempio un pulsante di invito all'azione, un banner promozionale, uno screenshot di supporto o una mascotte circondata da uno sfondo trasparente.
Come i JPG, i PNG utilizzano una forma di compressione per rendere le dimensioni delle immagini un po' più gestibili, ma questo tipo è noto come senza perdita di dati. La compressione senza perdita è diversa dalla compressione con perdita in quanto mantiene tutto l'impatto dei dati originali. Poiché non può ridurre le dimensioni del file in questo modo, cerca invece modi per suddividere le immagini in parti più piccole che ne rendano più facile la presentazione ai visitatori.
Sebbene questo tipo di compressione garantisca un output di qualità superiore, le dimensioni dei file sono maggiori di quelle che otterresti con un JPG. Quindi, se per te è più importante la qualità o hai bisogno che un'immagine abbia uno sfondo trasparente, i PNG sono il tipo di file da utilizzare.
SVG
Di questo tipo di file non si parla spesso quando si parla di immagini WordPress, ma vale comunque la pena sottolinearlo poiché il design e l'iconografia minimali stanno diventando sempre più popolari nel web design.
Un SVG è un'immagine vettoriale scalabile, il che la rende forse la più flessibile tra tutti i tipi di immagine. È anche super leggero, il che significa che non dovrai sentirti in colpa se ne usi un sacco sul tuo sito web. Detto questo, è davvero l'ideale solo per piccoli elementi che desideri ridimensionare bene. Ciò significa che gli SVG sono solitamente relegati a loghi, favicon, icone normali ed elementi visivi più semplicistici.
GIF
Naturalmente puoi anche utilizzare le GIF in WordPress. Si tratta di una buona alternativa ai contenuti video in quanto sono molto più leggeri (se avevi intenzione di archiviare file video sul tuo server, ovviamente) e sono generalmente clip di tipo animazione più veloci. Con la proliferazione dei social media, le GIF sono sicuramente un tipo di file facile da usare in WordPress, anche se ti consigliamo di usarle con parsimonia.
9 migliori plugin gratuiti per ottimizzare le immagini per WordPress ️
Successivamente, parliamo di cosa puoi fare per ottimizzare le immagini una volta che sono in WordPress.
Prima di passare alla discussione sui plugin, esaminiamo due delle opzioni integrate che WordPress include nel CMS principale.
1. Ottimizzatore di immagini EWWW

Il plugin EWWW Image Optimizer* utilizza un algoritmo unico che gli consente di fornire una compressione con perdita (come abbiamo parlato in precedenza con i JPG) senza compromettere la qualità. In altre parole, i risultati finiscono per assomigliare più a una compressione senza perdite, anche se vedrai alcuni notevoli risparmi in termini di byte utilizzati.
Ci sono alcune altre cose davvero interessanti su questo plugin che vale la pena menzionare:
- Non è necessario mantenere aperto il plug-in di ottimizzazione affinché funzioni. Gestirà la compressione in background* così potrai lavorare altrove in WordPress.
- Questo plugin ottimizza tutti i media, anche se non sono nella tua cartella Media*. Ciò include cose come icone avatar, foto di slider, immagini di temi, ecc.
- La scansione di massa dell'ottimizzatore salterà tutti i file che sono già stati compressi, risparmiando al tuo server la fatica di dover gestire una richiesta non necessaria per quel file.
Poiché questo plugin fa molto in termini di compressione delle immagini, ci sono una serie di impostazioni che devi configurare prima di usarlo. Ecco a cosa devi prestare attenzione:
- Per prima cosa installa e attiva il tuo plugin.
- Successivamente, vai alla scheda Impostazioni e individua la nuova opzione per "EWWW Image Optimizer".
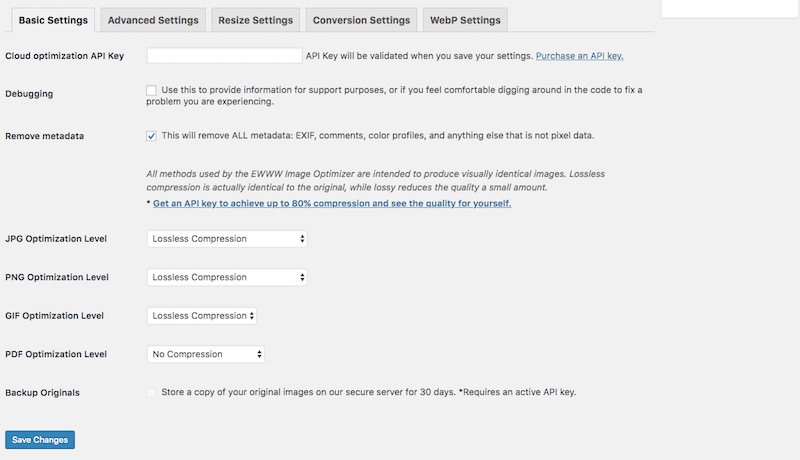
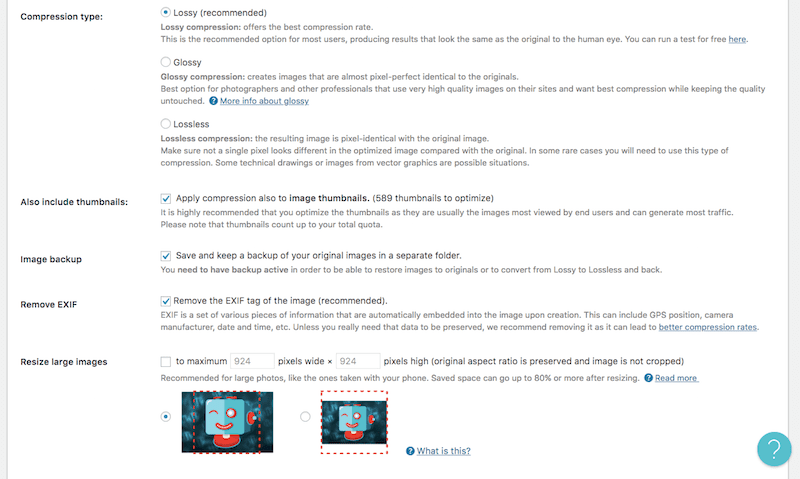
- Inizia con le impostazioni di base:

In questa scheda controllerai il tipo di compressione applicato alle immagini caricate su WordPress. Poiché sappiamo che EWWW è in grado di comprimere tutti i tipi senza perdite (la massima qualità di compressione), utilizza questa opzione.
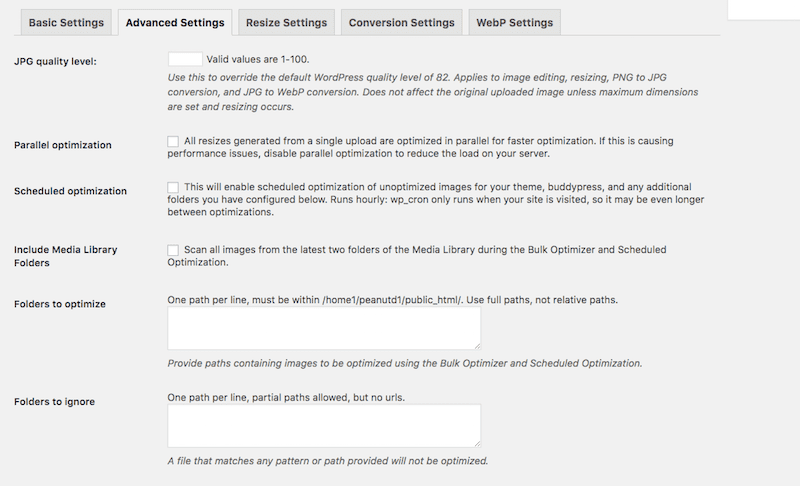
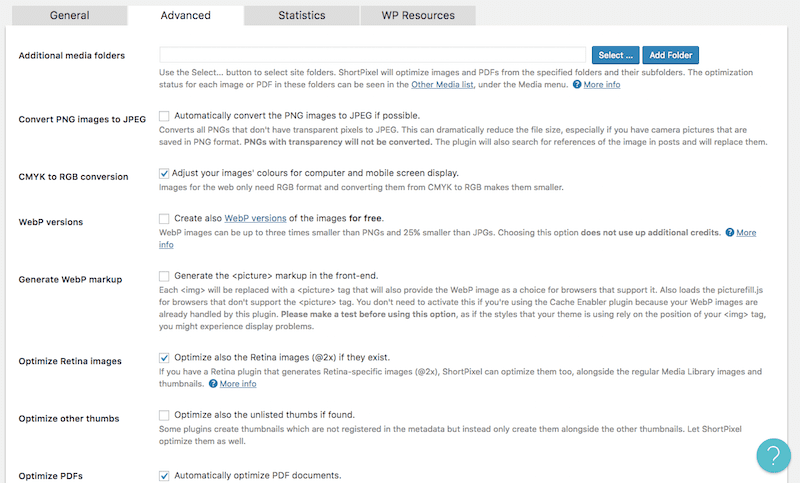
- Le Impostazioni avanzate sono le seguenti:

In questa scheda, l'attenzione dovrebbe essere rivolta alla definizione delle impostazioni e delle scansioni pianificate che manterranno le immagini ottimizzate senza compromettere le prestazioni del server.
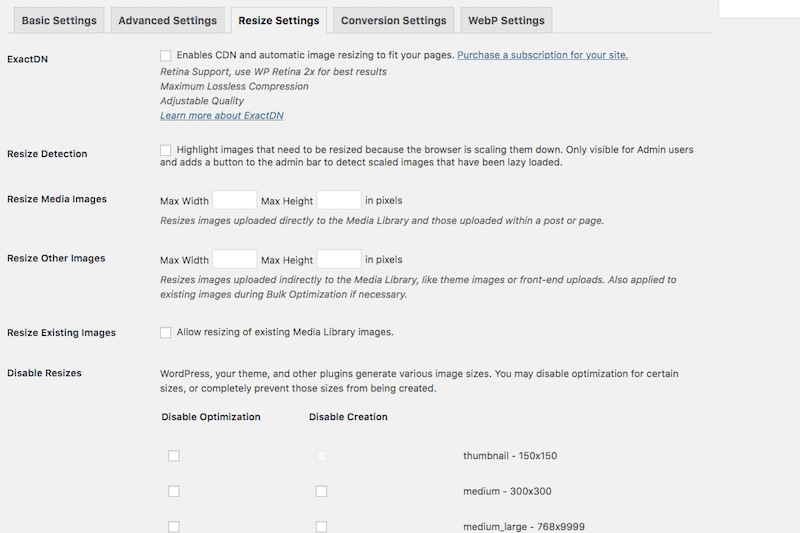
- La scheda Impostazioni di ridimensionamento consente di definire regole di ridimensionamento automatico per i file ritenuti troppo grandi durante l'importazione in WordPress:

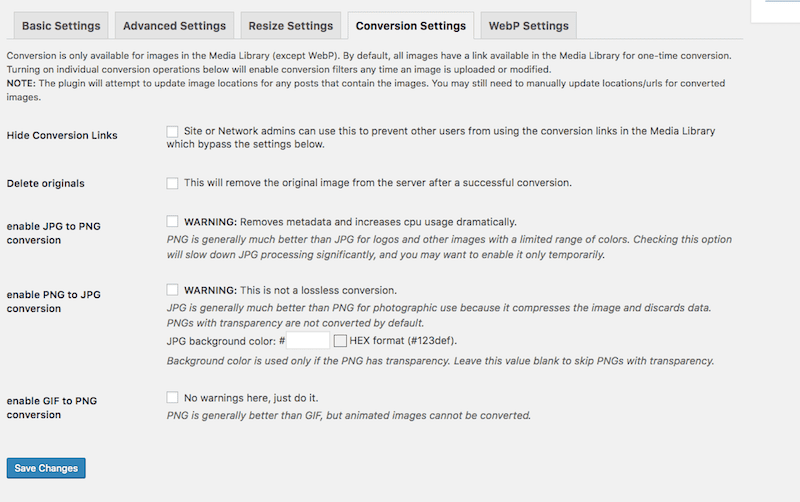
- Stai pensando di convertire le immagini una volta che sono in WordPress?

La scheda Impostazioni di conversione ti consente di modificare i tipi di file al momento del caricamento per aumentare la qualità dell'immagine o ridurre le dimensioni del file. Detto questo, la conversione di un tipo di file in un altro non è sempre l'ideale, quindi potresti semplicemente voler mantenere le immagini nel loro stato nativo.
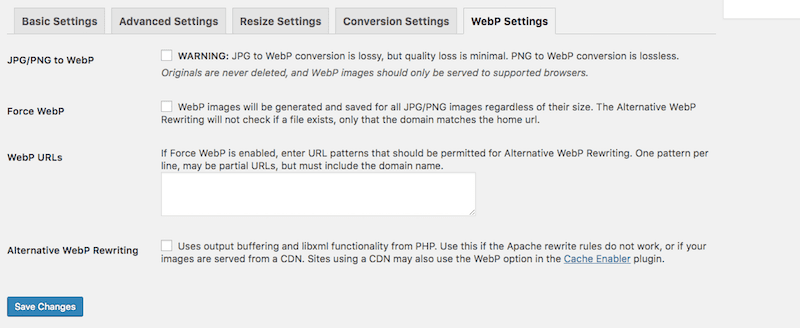
- Se hai familiarità con le immagini WebP e sai che i tuoi visitatori utilizzano principalmente Chrome e Opera per accedere al tuo sito (i browser che le accettano), presta attenzione a questa successiva scheda delle impostazioni:

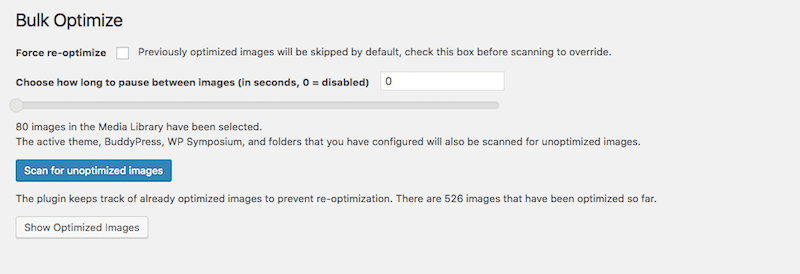
- Una volta terminata la configurazione delle impostazioni per il tuo plug-in, vai alla scheda Media e fai clic su Ottimizzazione in blocco .

Qui troverai il semplice strumento di scansione e ottimizzazione in blocco*. Configura le tue impostazioni ed esegui la scansione.
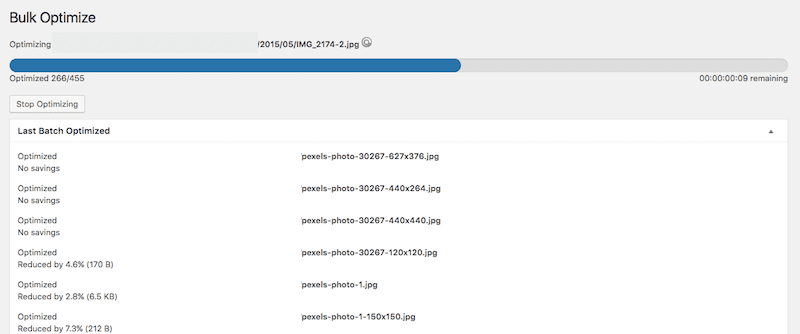
- L'output dei risultati ottimizzati sarà simile al seguente:

Vedrai la posizione e il nome del file, nonché una nota sulla quantità di file compressa.
A differenza di altri strumenti che potresti incontrare, EWWW Image Optimizer funziona davvero molto velocemente. Il completamento delle 455 immagini che il mio sito necessitava di ottimizzazione ha richiesto meno di un minuto*. Potrebbe non fornirti un elenco di statistiche generali sullo spazio totale risparmiato, ma è estremamente comodo da usare.
E poi ci sono le testimonianze killer dei loro utenti*. Le persone sicuramente ne apprezzeranno la funzionalità e il valore!

Hanno anche un plugin gratuito se non hai bisogno di tutti i fronzoli.
2. Ottimizzatore di immagini ShortPixel

Il plugin gratuito ShortPixel Image Optimizer è in realtà un'opzione di plugin freemium per l'ottimizzazione delle immagini. A differenza di altri plugin freemium che potresti incontrare nel repository, questo è più un plugin premium con un periodo di prova gratuito che altro. Ecco perché lo dico:
- Ti vengono regalati 100 crediti immagine da utilizzare gratuitamente ogni mese.
- 1 credito immagine equivale a 1 file immagine.
- Tuttavia, a ciascuna delle tue immagini sono associate almeno tre dimensioni di file (grande, media e miniatura) e quindi in realtà risulta qualcosa come 3 crediti immagine equivalgono a 1 file immagine.
Se desideri utilizzare un plug-in di ottimizzazione delle immagini di alta qualità e sai che il tuo sito avrà pochi caricamenti mensili di immagini, allora questa potrebbe essere un'ottima scelta per te. Non ci sono limiti di dimensione del file da gestire. Il plugin ottimizza JPG, PNG, GIF e WebP. Inoltre, entrerà in profondità nel tuo sito e ottimizzerà elementi come i dispositivi di scorrimento dei prodotti e-commerce, i dispositivi di scorrimento delle immagini fotografiche e altro ancora.
Naturalmente, se desideri pagare per la versione premium, puoi farlo. Ma poiché qui il nostro focus è sui migliori plugin gratuiti per l’ottimizzazione delle immagini, voglio essere chiaro su chi è il migliore.
In termini di utilizzo, è simile ad altri plugin WordPress che offrono questo livello di ottimizzazione:
- Installa e attiva il plugin.
- Richiedi l'invio di una chiave API alla tua email in modo da poterti connettere allo strumento di ottimizzazione.
- Le Impostazioni generali copriranno le nozioni di base sulla compressione delle immagini:
- Il tuo tipo di compressione preferito
- Se includere o meno le miniature
- Archiviazione automatizzata dei file originali altrove sul server
- Rimozione dei metadati EXIF
- Ridimensionamento automatico di file di grandi dimensioni fino a un limite massimo designato

- Nella scheda Avanzate troverai un miscuglio di impostazioni di ottimizzazione delle immagini di cui potresti voler sfruttare. Ciò include cose come:
- Conversione da un tipo di file a un altro
- Configurazione delle impostazioni dell'immagine WebP
- Aggiunta di PDF all'elenco dei tipi di file da ottimizzare
- Automatizzare il caricamento di nuovi file (da parte tua in WordPress o da parte degli utenti sul front-end)

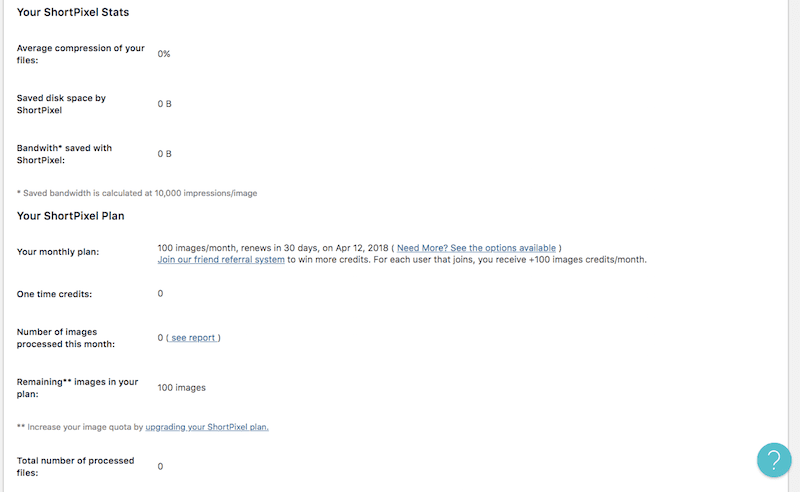
- La scheda Statistiche ShortPixel è in realtà una funzionalità davvero interessante e non la troverai su molti di questi altri plugin di ottimizzazione delle immagini.

Qui troverai un conteggio aggiornato di quante immagini sono state ottimizzate, quanta larghezza di banda e spazio su disco hai risparmiato, nonché i dettagli sul piano attuale che utilizzi (così puoi tenere traccia dell'utilizzo) .
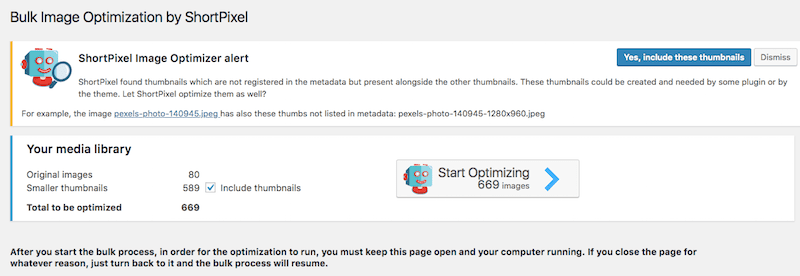
- Una volta che le impostazioni sono a posto, puoi avviare il processo ShortPixel Bulk nella scheda Media.

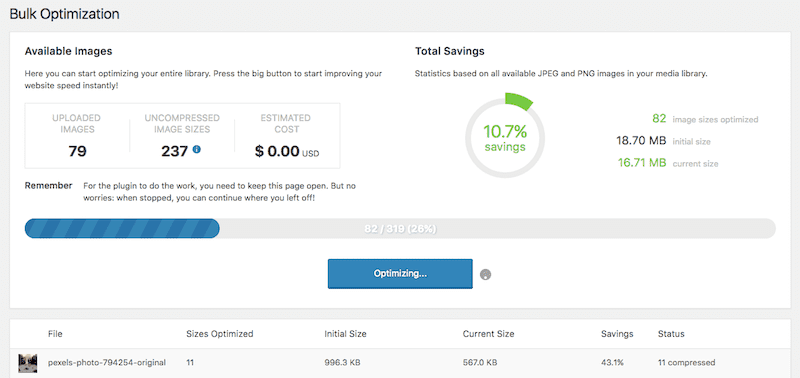
Questo strumento è davvero facile da eseguire. Per prima cosa, decidi se vuoi comprimere le tue miniature. Quindi fare clic su Avvia ottimizzazione . Con questo, dovrai lasciare la pagina aperta affinché lo strumento di ottimizzazione possa completare la sua corsa.

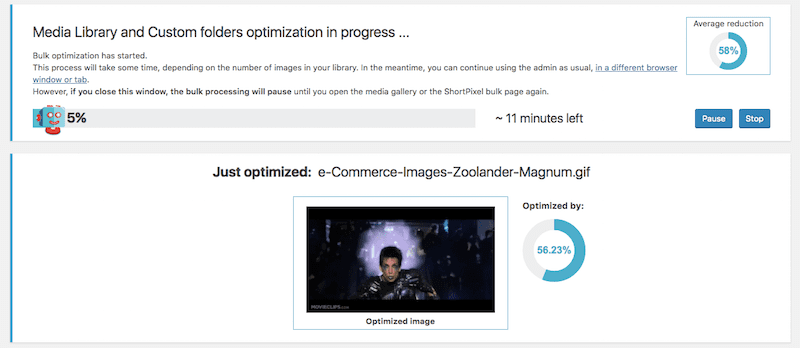
Vedrai una barra di avanzamento che ti indica quale percentuale dei tuoi file è stata compressa e quanto tempo puoi aspettarti che il processo richieda. Vedrai anche una rapida istantanea dell'ultima immagine da ottimizzare e quanto spazio è stato risparmiato durante il processo di ottimizzazione.
3. Modifiche multimediali
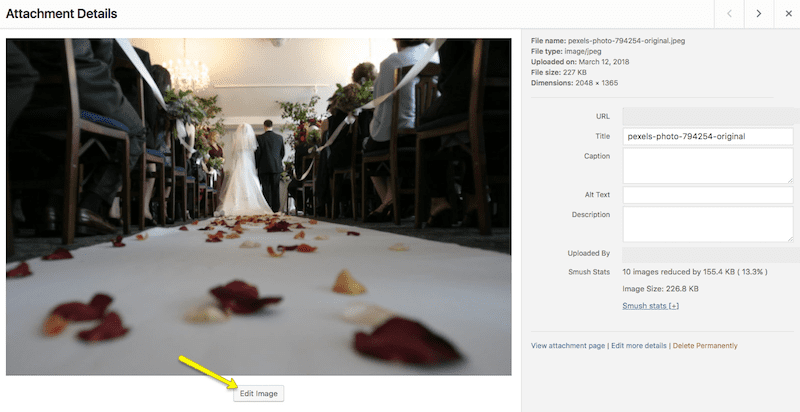
Se vai alla tua Libreria multimediale in WordPress e selezioni un'immagine (o ne carichi una nuova), vedrai un'opzione Modifica immagine disponibile.

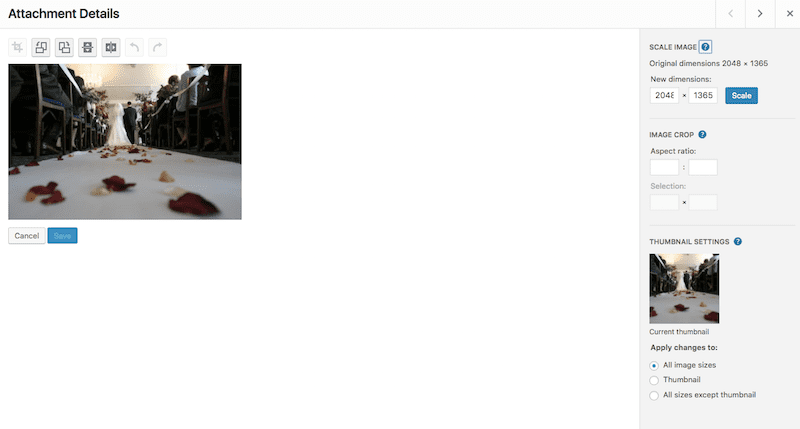
All'interno di questo modulo puoi modificare le dimensioni della tua immagine, in modo simile a quello che hai fatto con il tuo software di modifica delle immagini.

La differenza fondamentale è che le proporzioni vengono mantenute in scala, quindi non è possibile introdurre dimensioni innaturali che distorcono l'immagine.
Una volta soddisfatto della nuova dimensione, premi il pulsante Scala , attendi che venga visualizzato il messaggio "Immagine salvata" sopra l'immagine, quindi esci.
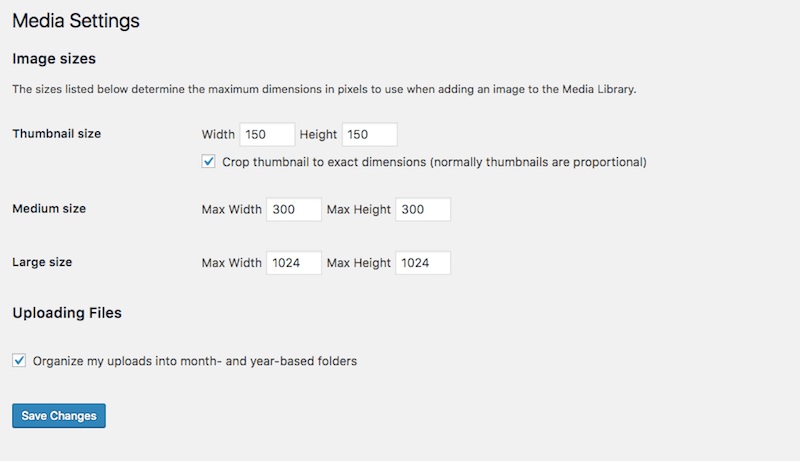
4. Impostazioni multimediali
Un'altra cosa che puoi fare per ridimensionare le immagini in WordPress è creare dimensioni di immagine predefinite per i tuoi contenuti.
Nella scheda Impostazioni , fai clic su Media . Troverai quindi la seguente configurazione:

Ciò che fanno questi valori è definire quali sono le dimensioni predefinite delle immagini per le tre dimensioni delle immagini che WordPress genererà automaticamente. Se vuoi risparmiare tempo nel ridimensionare le immagini al di fuori di WordPress o adattarle alle specifiche di altezza e larghezza del tuo sito, puoi aggiornare le dimensioni qui. Ciò è particolarmente utile se intendi utilizzare un dimensionamento coerente per le immagini nell'intero sito web.
Naturalmente, quando lavori su WordPress, sai che ci sono plugin WordPress che ti aiutano a fare praticamente tutto. Quindi, non dovrebbe sorprendere troppo il fatto che ci siano alcuni fantastici plugin per l'ottimizzazione delle immagini che puoi utilizzare gratuitamente. Diamo un'occhiata alle scelte migliori e a cosa puoi fare con loro:
5. Compressione e ottimizzazione delle immagini Smush

Parliamo della versione gratuita del plugin Smush*.
A parte una manciata di funzionalità premium che otterrai acquistando un abbonamento al plugin WPMU DEV, non c'è molta differenza tra la versione gratuita e quella premium di questo plugin. Questo è fantastico perché Smush da solo realizza tutto ciò di cui hai bisogno in termini di ottimizzazione. Curiosità: WP Smush viene fornito con i piani WP Buffs! Ecco alcune delle funzionalità che ti piaceranno quando utilizzi questo plugin:
- I dati estranei vengono automaticamente rimossi quando le immagini vengono caricate su WordPress.
- Le immagini possono essere ottimizzate nella cartella Media, nel plug-in della galleria, nei file dei temi e persino fuori sede nel tuo archivio cloud.
- Viene fornito con una dashboard molto intuitiva in modo che gestire l'ottimizzazione delle immagini e verificare il risparmio di spazio sia un gioco da ragazzi.
Ecco cosa puoi fare con Smush:
- Per prima cosa installa e attiva il plugin.
- Non è necessaria una configurazione API per questo. Non appena verrà attivato, verrai indirizzato alla nuova cartella WP Smush sotto Media.
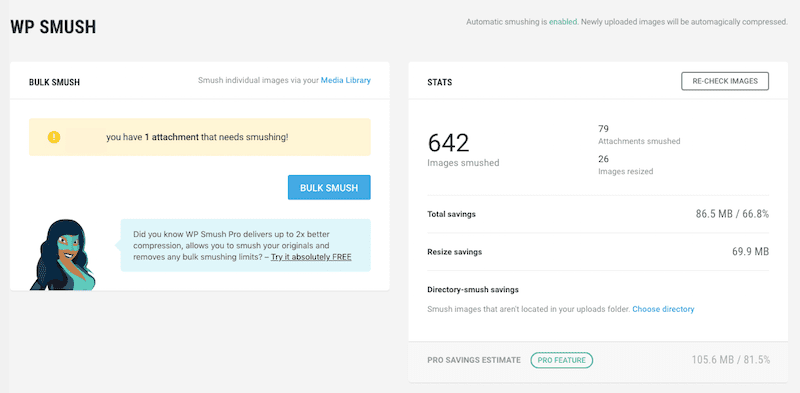
- Ecco come apparirà la tua dashboard principale:

In alto a sinistra, riceverai una notifica sul numero di file rimasti intatti e ti verrà fornito un pulsante per risolvere rapidamente il problema.
In alto a destra ci sono le statistiche di ottimizzazione delle immagini:
- Quante immagini vengono ridimensionate
- E quanti sono compressi
- Quanto spazio hai risparmiato di conseguenza
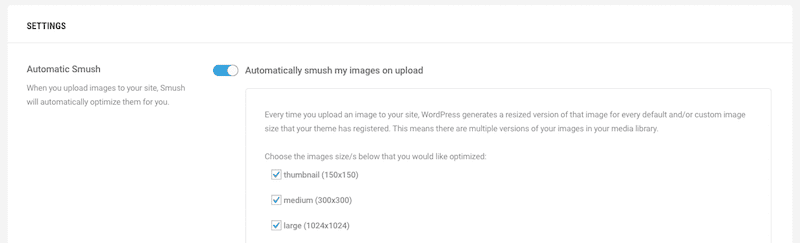
- Mentre scorri la pagina, troverai le impostazioni per il plugin. La sezione successiva ti consentirà di stabilire quali dimensioni verranno compresse automaticamente al momento del caricamento:

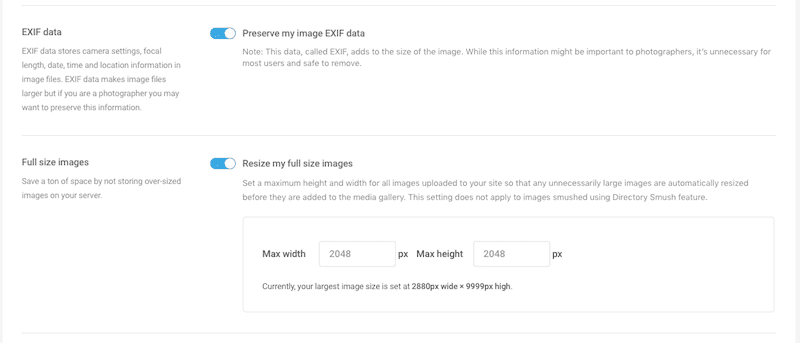
- Oltre a ciò, vedrai le altre impostazioni di compressione per eliminare i dati EXIF e impostare i limiti di dimensione del file:

E questo è tutto! Questo plugin per WordPress non solo offre un potente impatto in termini di ottimizzazione delle tue immagini, ma rende anche il processo molto semplice.
6. Comprimi immagini JPEG e PNG con TinyPNG

Il primo è l'equivalente plugin per WordPress dello strumento online TinyPNG di cui ho parlato prima.
Il plug-in Comprimi immagini JPEG e PNG è noto come strumento di ottimizzazione di massa. Invece di utilizzare l'editor predefinito di WordPress in cui puoi ridimensionare le immagini una per una o impostare valori massimi predefiniti per il dimensionamento delle immagini, questo si occupa di ottimizzare e comprimere tutte le tue immagini in un colpo solo.
Ecco come funziona:
- Installa e attiva il tuo plugin.
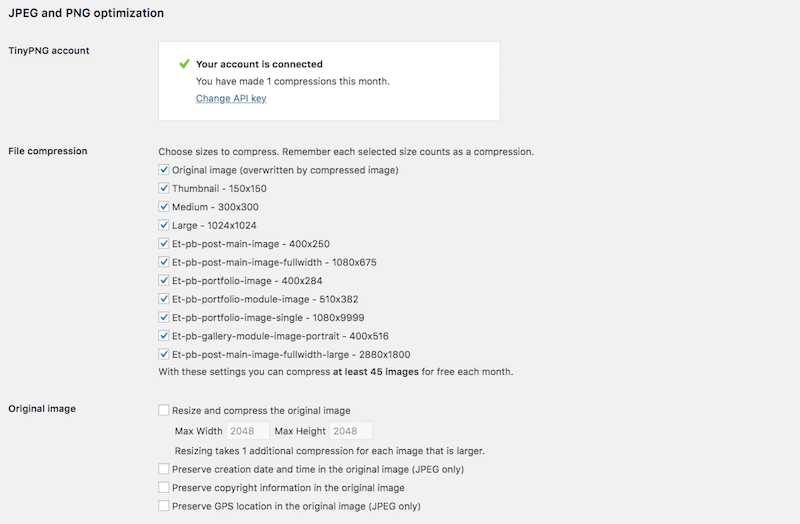
- Quando fai clic sul pulsante Impostazioni sotto il tuo nuovo plug-in, ti reindirizzerà a Impostazioni multimediali (come abbiamo visto prima). Tuttavia, le opzioni ora sono state ampliate per assomigliare a queste:

- La prima cosa che ti verrà chiesto di fare è creare un account gratuito con TinyPNG (è una semplice attivazione via email con un clic).
- Successivamente, puoi scegliere quale dimensione dell'immagine WordPress desideri comprimere automaticamente. Poiché WordPress genera automaticamente tre dimensioni con ogni caricamento (grande, media e miniatura), dovresti includere almeno quelle. Se sono presenti altre dimensioni predefinite associate al tuo tema, puoi selezionare anche quelle.
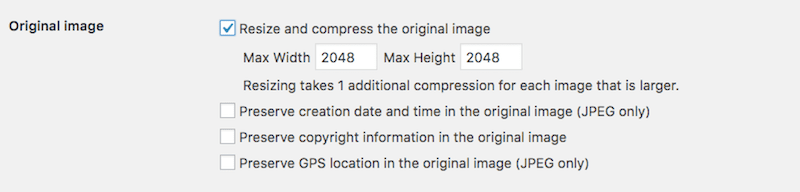
- Dovresti anche prestare attenzione alle specifiche dell'immagine originale:


In questa sezione puoi impostare una dimensione massima di caricamento per garantire che anche il file più grande non sia troppo ingombrante per il tuo server. Puoi anche assicurarti che i metadati essenziali non vengano rimossi dal file.
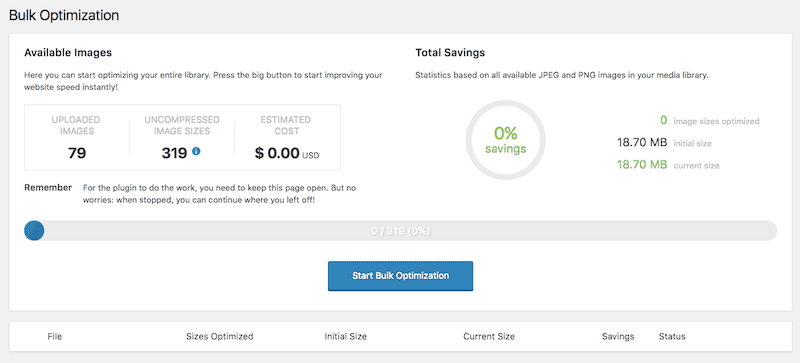
- Una volta configurato, puoi eseguire un'ottimizzazione in blocco su tutti i file multimediali attualmente presenti sul tuo sito web e non ottimizzati. Lo troverai nella scheda Media sotto "Ottimizzazione collettiva".

- Fare clic sul pulsante e attendere che l'ottimizzatore completi il suo lavoro prima di uscire dallo schermo.

Durante l'esecuzione dello scanner e dell'ottimizzatore, sarai in grado di vedere cose come:
- Quante immagini ci sono sul tuo sito.
- Il numero di dimensioni associate a ciascuna immagine.
- Quanti di questi file sono stati compressi e in che misura.
E una volta terminato, non dovrai eseguire nuovamente l'ottimizzatore di massa poiché ora disponi delle impostazioni di compressione automatizzate.
7. Immagina l'ottimizzatore di immagini

La cosa grandiosa del plugin Imagify Image Optimizer è che rende il processo di ottimizzazione collettiva delle tue immagini davvero semplice. Come con altri plugin di ottimizzazione delle immagini, questo esegue due operazioni: innanzitutto ottimizzerà in blocco tutte le immagini attualmente presenti nella cartella Media; quindi ottimizzerà automaticamente le immagini in base alle impostazioni predefinite.
Ecco cosa devi fare per iniziare:
- Installa e attiva il plugin.
- Ti verrà quindi chiesto di creare una chiave API per esso. Per fare ciò, è necessario registrarsi per un account gratuito.
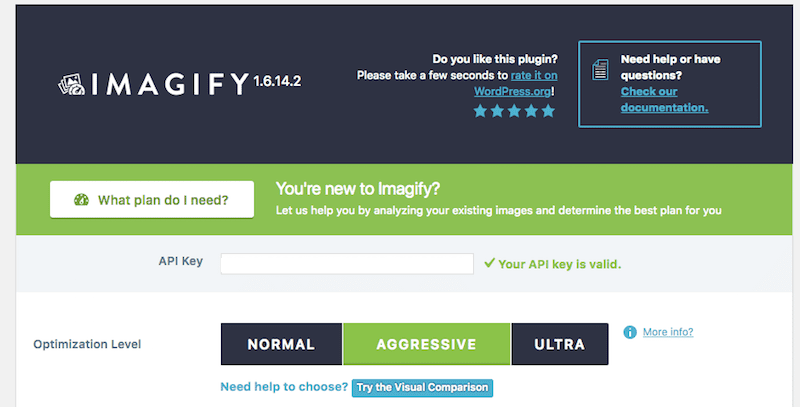
- Una volta attivo il tuo account, troverai le impostazioni per il tuo plugin nella scheda Impostazioni. Clicca su Immagina .

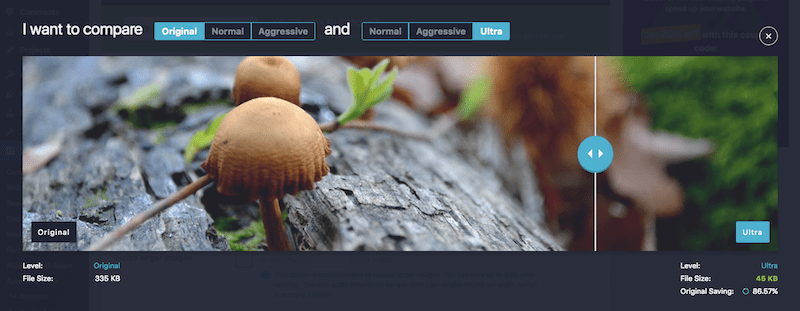
- Uno degli aspetti più interessanti di questo plugin è lo strumento di confronto visivo (lo troverai nelle tre opzioni del livello di ottimizzazione):

Noterai che c'è un cambiamento appena percettibile nel modo in cui appare l'immagine quando modifichi le impostazioni da Normale a Ultra. Tuttavia, ciò che noterai è la riduzione del file risultante da ciascuna modifica.
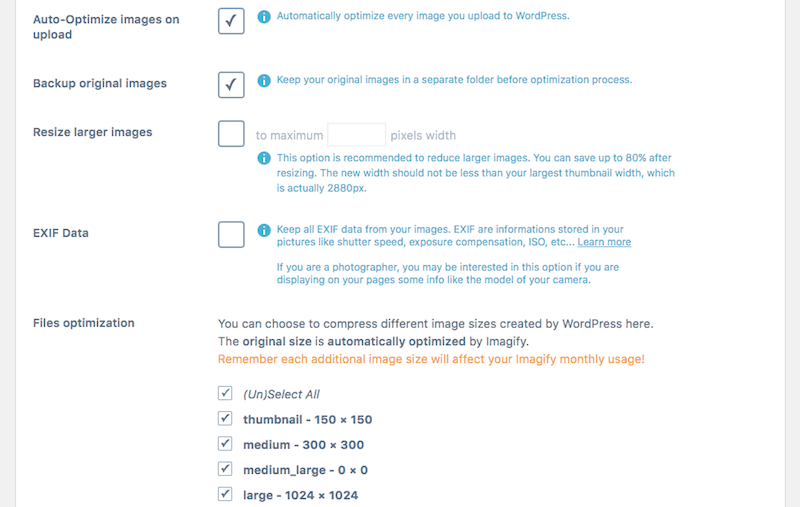
- Una volta determinato quale livello di ottimizzazione è il migliore per ciò di cui hai bisogno, puoi esaminare le altre impostazioni disponibili per la configurazione.

Questo plugin fa davvero un ottimo lavoro nel semplificare le opzioni e nel mettere in evidenza tutti gli aspetti importanti che dovresti considerare durante il processo di ottimizzazione dell'immagine, come:
- Vuoi ottimizzare automaticamente ogni immagine importata? (SÌ!)
- Vuoi creare un backup delle immagini originali sul tuo server? (Forse no.)
- Vorresti mettere un limite alla dimensione massima del file in modo che qualsiasi cosa più grande venga ridimensionata automaticamente? (Decisamente.)
- Vuoi che il plugin scarichi i metadati EXIF o avrai bisogno di tali informazioni in seguito? (Dipende da cosa fai con loro.)
- Quali dimensioni delle immagini vuoi ottimizzare? (Tutti loro.)
- Salva le modifiche e poi puoi visitare lo strumento di ottimizzazione collettiva nella scheda Media.

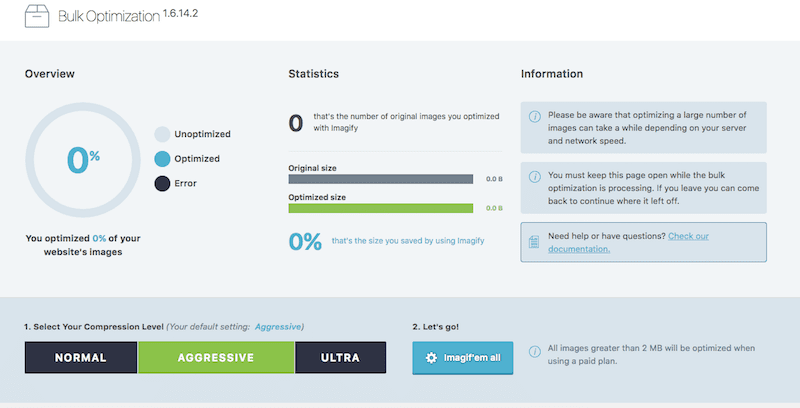
- Con un clic puoi quindi eseguire l'ottimizzazione collettiva:

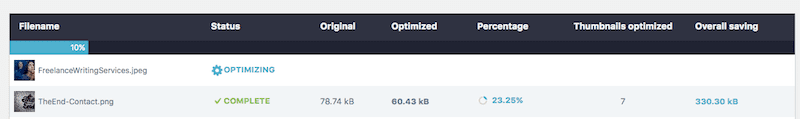
I risultati ti diranno il nome del file, quanto era grande originariamente, quanto è grande adesso e quanto spazio hai risparmiato di conseguenza.
L'unica cosa da tenere presente è che Imagify ha un limite di 25 MB al mese. Se gestisci un sito ricco di immagini, dovrai pagare per qualsiasi elaborazione aggiuntiva che desideri venga eseguita.
Inoltre, lo strumento ottimizzerà i file più grandi di 2 MB solo se ti iscrivi a un piano a pagamento. Se intendi utilizzare questo strumento per l'ottimizzazione delle immagini, assicurati di avere i fondi per pagarlo oppure di avere uno strumento di ridimensionamento che puoi utilizzare in anticipo per garantire che i file non superino i limiti.
8. Imsanità

Imnsanity non è come gli altri plugin di WordPress presenti in questo elenco. Anche se ti aiuterà a ottimizzare le immagini in blocco, la sua principale area di competenza è il ridimensionamento delle immagini, non la compressione.
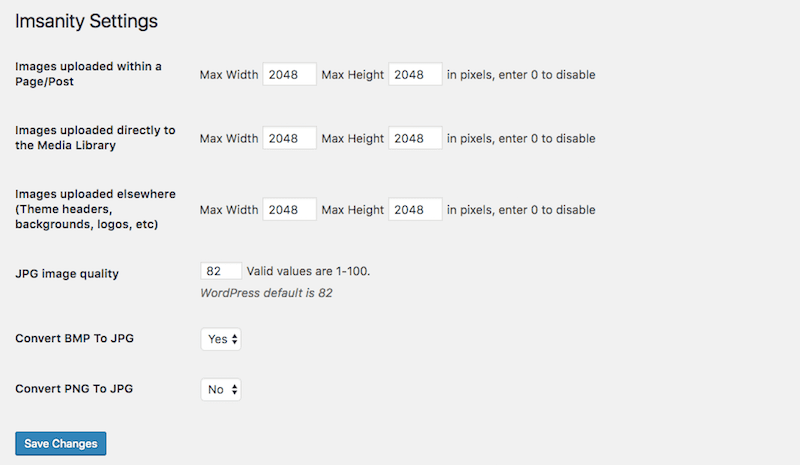
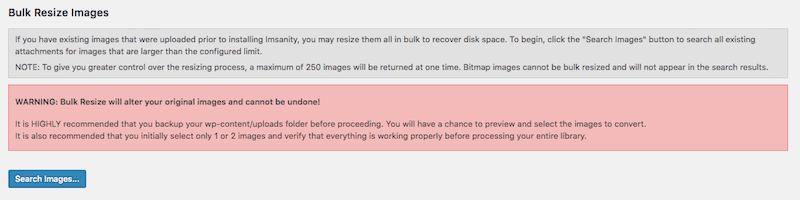
Dopo l'installazione e l'attivazione, verrai indirizzato alla nuova scheda Impostazioni per Imsanity. Ecco cosa vedrai:

Qui è dove configurerai le limitazioni di ridimensionamento per le immagini caricate in diverse parti del tuo sito WordPress. Puoi anche apportare modifiche alla qualità JPG e definire varie regole di conversione.
Sotto, troverai un'opzione per ridimensionare in blocco tutte le immagini attualmente sul tuo sito WordPress.

Prima di eseguire questa scansione e ridimensionare, assicurati di eseguire il backup del tuo sito web nel caso in cui i risultati ottenuti sembrino meno che spettacolari.
9. Ottimale
Optimole è una delle migliori soluzioni per l'ottimizzazione delle immagini in WordPress. È stato creato per ridurre le immagini del tuo sito senza alcuna alterazione visiva utilizzando tecniche di ottimizzazione sia senza perdita che con perdita.
Oltre a ottimizzare e comprimere le immagini, Optimole si distingue per alcune funzionalità interessanti che raramente troverai in altri plugin di WordPress. Viene fornito conil ridimensionamento delle immagini per una visualizzazione ottimale , il che significa che le immagini non vengono caricate sempre a grandezza naturale, ma vengono adattate al viewport di ciascun utente.In altre parole, carica la risoluzione dell'immagine perfetta in base al dispositivo o alle dimensioni dello schermo.
Un'altra grande caratteristica di Optimole è il segnaposto dell'immagine di bassa qualità , ovvero il caricamento lento di un'immagine intermedia di bassa qualità finché l'immagine a dimensione intera non viene visualizzata interamente.
Inoltre, il plugin fornisce le tue immagini tramite CDN e funziona con il pilota automatico (installalo e funzionerà da solo). Se vuoi tenere traccia dell'attività e delle statistiche di Optimole, puoi farlo tramite la sua interfaccia moderna e facile da gestire.
Optimole è disponibile in due versioni: gratuita e premium. Puoi provarlo testandolo online prima di installarlo anche sulla tua dashboard.
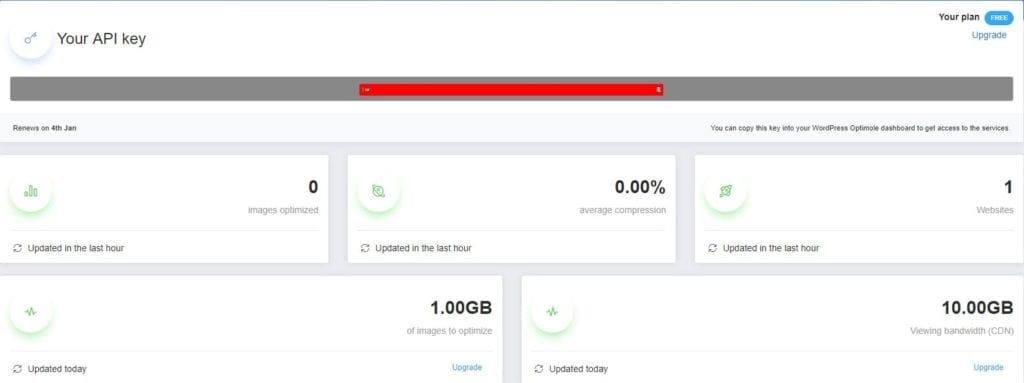
Cosa otterrai se usi Optimole?
- 1 GB di immagini al mese (15+GB se esegui l'aggiornamento).
- Larghezza di banda di visualizzazione di 10 GB al mese (100 GB nei piani premium).
- Segnaposto immagine di bassa qualità (il caricamento lento di un'immagine intermedia prima di visualizzarla a dimensione intera).
- Ridimensionamento delle immagini in base alle dimensioni del dispositivo/schermo (carica la versione ottimale per ciascun dispositivo).
- Supporto Retina e HiDPI con rilevamento DPR dinamico su tutti i dispositivi.
- Facile tracciamento e monitoraggio delle statistiche/risultati tramite un moderno dashboard.
- Supporto CDN.
- Installalo e attivalo.
- Registrati e controlla la tua email per la chiave API.
- Immediatamente dopo aver inviato la chiave API sulla dashboard di WordPress, Optimole inizierà a ottimizzare tutte le tue immagini esistenti.
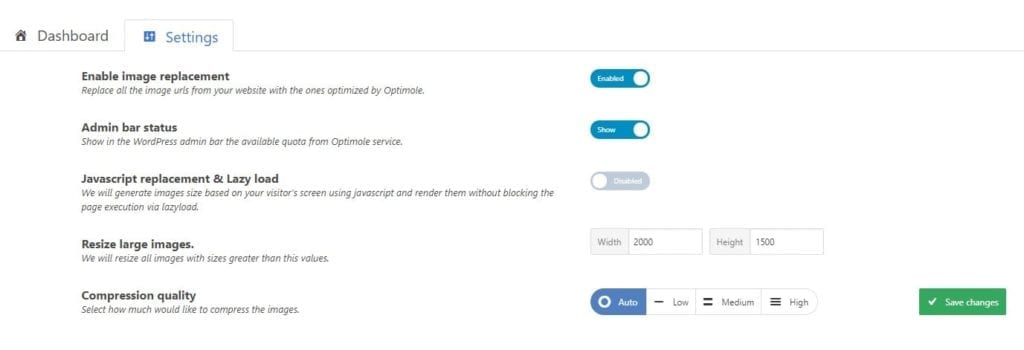
- In Impostazionipuoi configurare le tue preferenze personali e attivare/disattivare le funzionalità di cui hai bisogno.
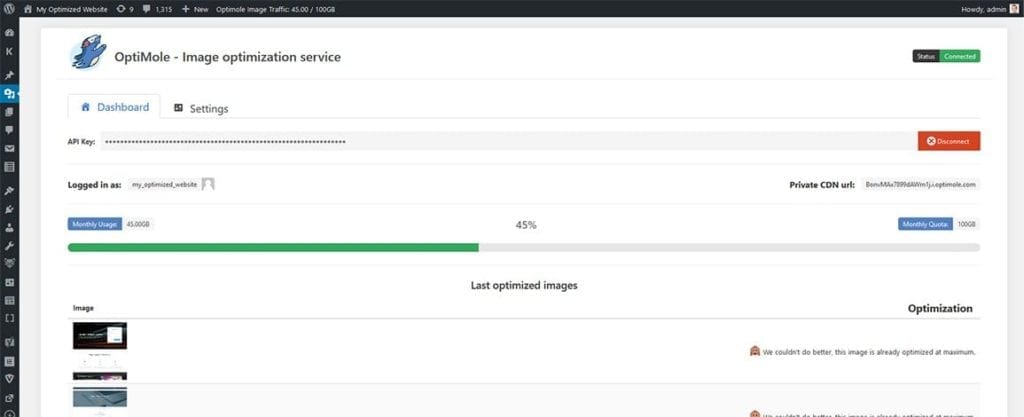
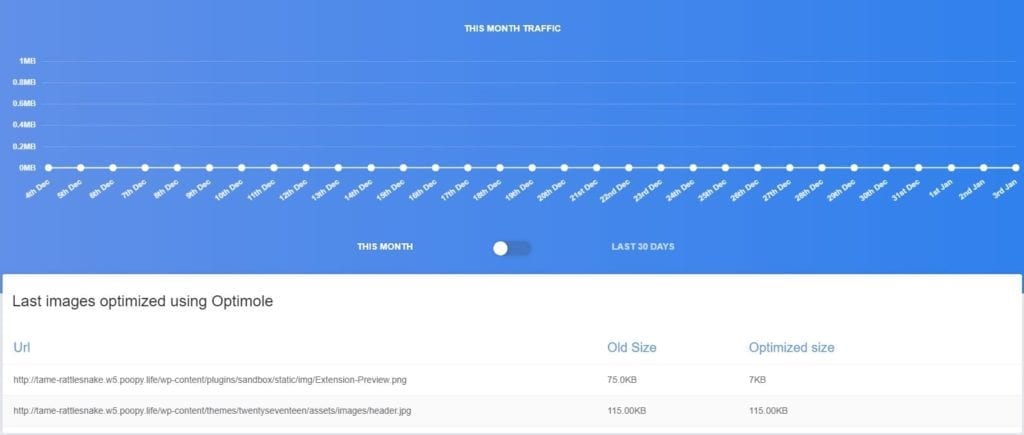
 Ecco come appare la dashboard di Optimole sul back-end di WordPress:
Ecco come appare la dashboard di Optimole sul back-end di WordPress: 
Qui otterrai anche una dashboard moderna e una sequenza temporale che mostra in dettaglio tutte le attività e le statistiche di Optimole:


9 migliori strumenti di ottimizzazione delle immagini online gratuiti
Come notato sopra, la dimensione di un'immagine può davvero mettere un freno alle prestazioni del tuo sito, quindi se puoi ridurne una qualsiasi quantità prima di caricarla su WordPress, sarebbe l'ideale. Lo stesso vale per ridurre il numero di byte che l'immagine porta con sé. Potrebbe non essere sempre necessario, soprattutto se le tue immagini sono più piccole all'inizio, ma è importante sapere che hai la possibilità di farlo facilmente con i seguenti strumenti online:
1. Siti fotografici
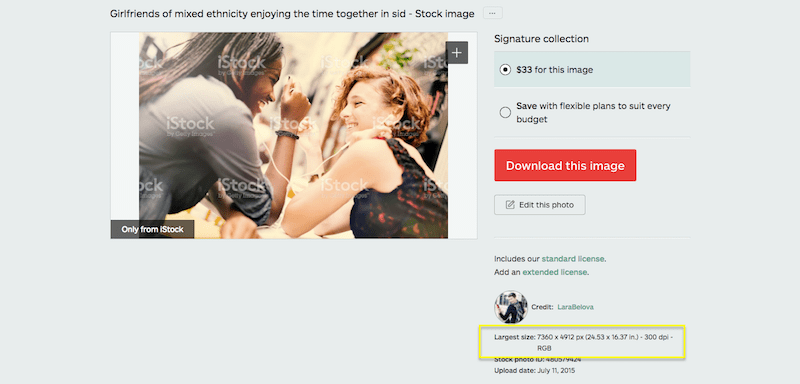
Il primo “strumento” che voglio sottolineare è la fonte che potresti utilizzare per procurarti alcune delle tue foto: il sito web di fotografia stock.
Nella maggior parte dei casi, questi siti Web pongono un limite alla dimensione dei file di foto esportati. Ecco un esempio da iStock:

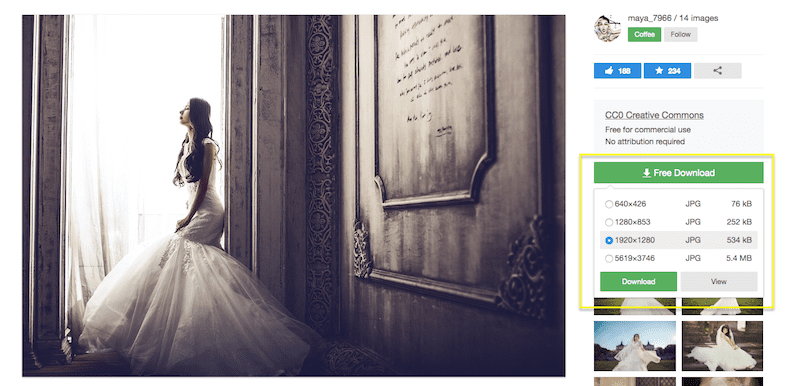
Esistono altri siti Web di fotografia stock, come Pixabay, che ti consentono di scegliere le dimensioni specifiche delle foto e dei file da esportare:

Naturalmente, ciò non significa che devi utilizzare le foto nella dimensione esportata. Puoi apportare ulteriori modifiche alle dimensioni utilizzando i seguenti strumenti.
2. Software di fotoritocco
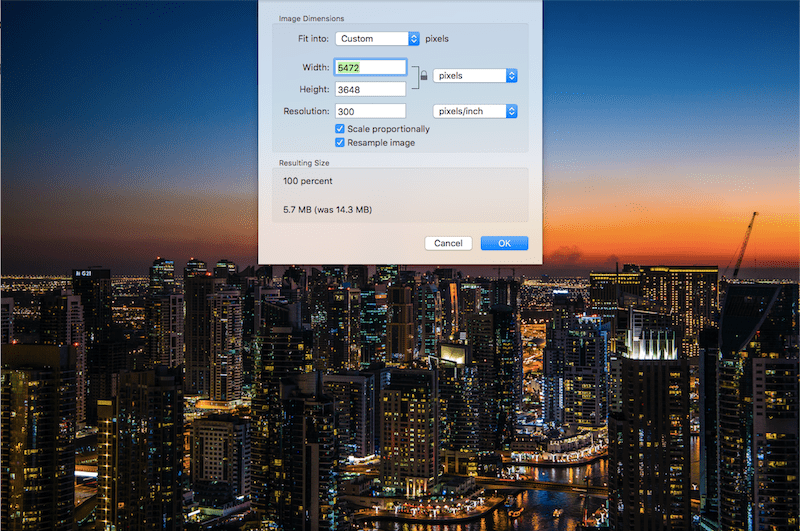
Sia che utilizzi Photoshop, Lightroom o un software o uno strumento di fotoritocco nativo del tuo sistema operativo, la funzione di ridimensionamento delle foto in genere ti offre lo stesso set di opzioni di ridimensionamento.
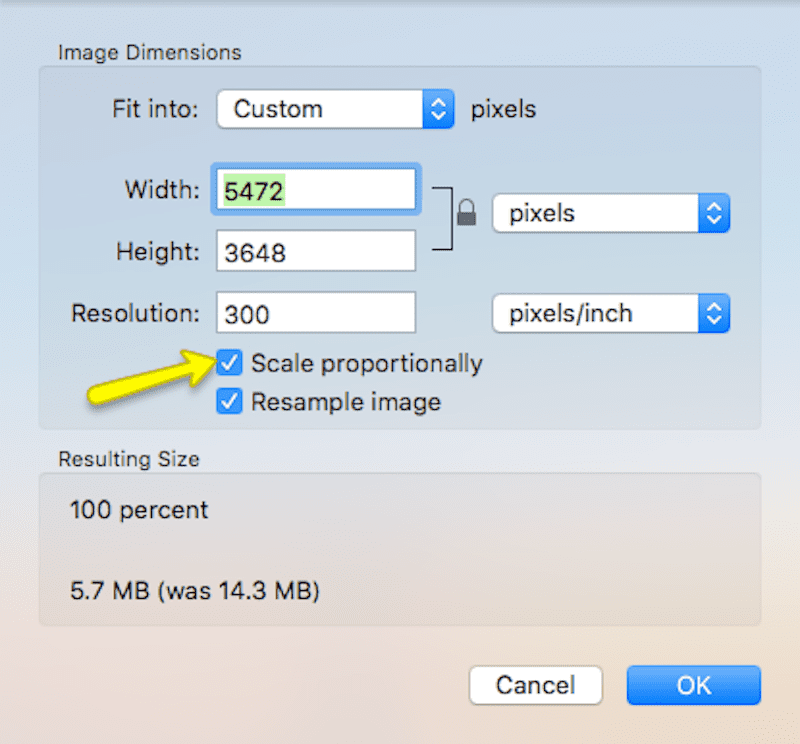
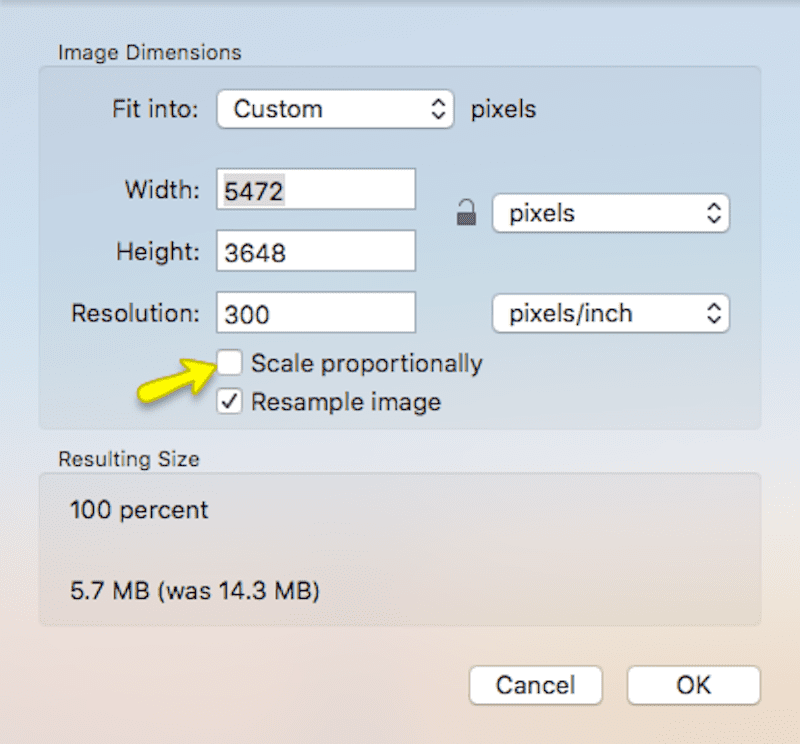
Regola l'altezza o la larghezza in modo che l'immagine venga ridimensionata in scala:

Rilascia il rapporto altezza-larghezza e ridimensiona le dimensioni come desideri:

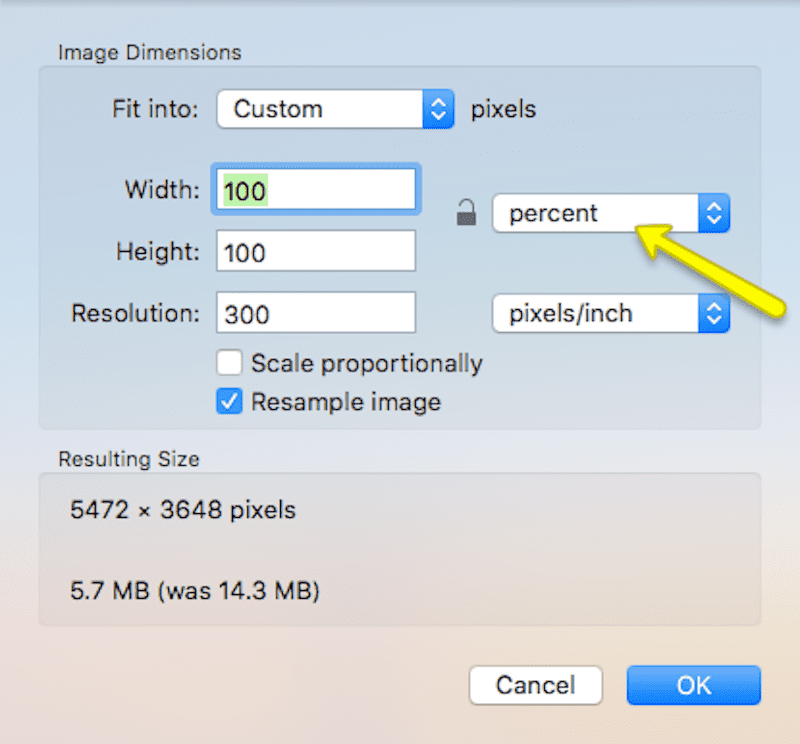
Invece di ridimensionare in base ai pixel, puoi invece ridimensionare a una percentuale della dimensione originale:

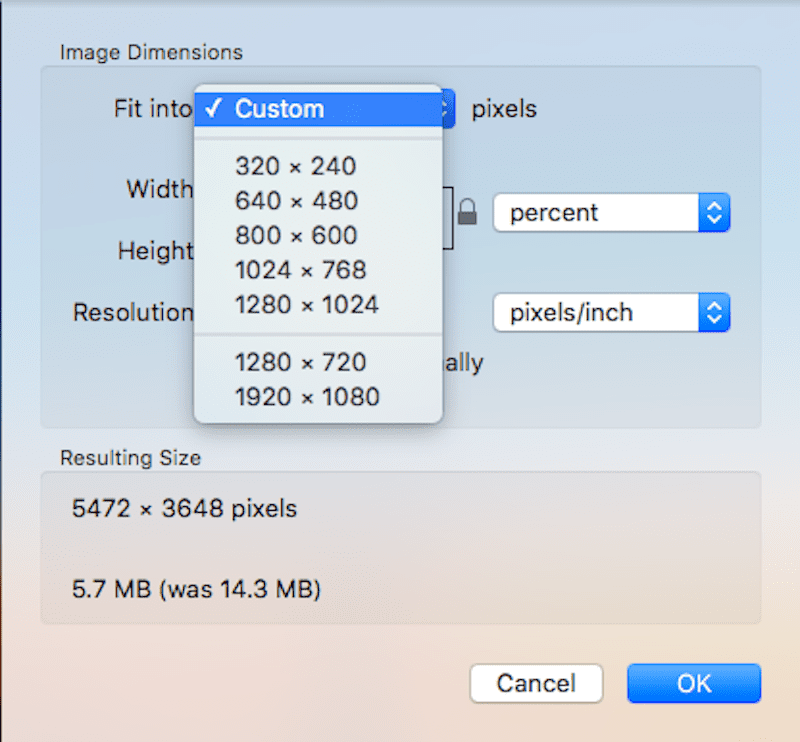
Oppure, se disponibile, puoi utilizzare dimensioni preimpostate che ridimensionano le tue immagini alle dimensioni più diffuse utilizzate sul Web:

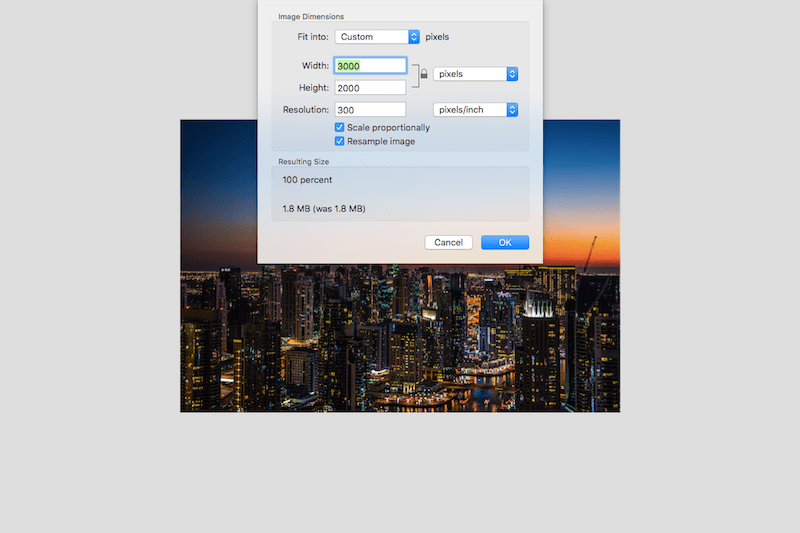
Ora diamo rapidamente un'occhiata a cosa succede quando ridimensioni questa foto 5472 x 3648 (con un peso di 5,7 MB):

Ad una larghezza di 3000 pixel e ad un'altezza di 2000 pixel:

Sebbene la foto sia stata rimpicciolita di meno della metà delle sue dimensioni, ha perso più della metà del suo peso e ora pesa 1,8 MB.

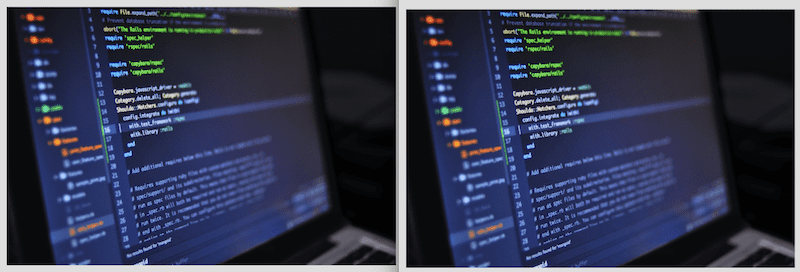
Delle due immagini, puoi dire quale è stata creata utilizzando il software di modifica delle immagini desktop? (Suggerimento: ogni confronto affiancato da qui in poi mostra l'originale a sinistra.)
3. Comprimi immagine
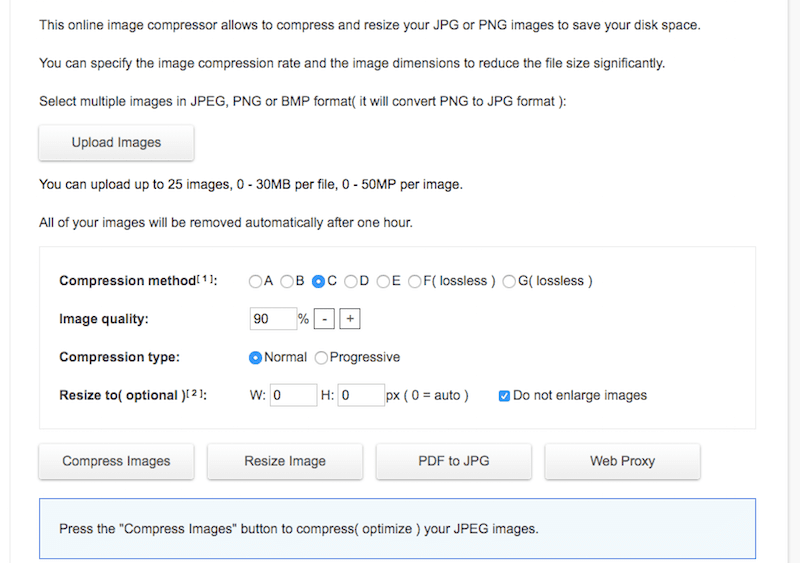
Realizzato dallo stesso team dietro ResizeImage (vedi sotto), Toolur ha a disposizione uno strumento di compressione CompressImage.

Questo strumento online racchiude un po' più di potenza rispetto al tradizionale strumento di compressione e ridimensionamento. Accetterà fino a 25 immagini alla volta e ciascuno di questi file può pesare fino a 30 MB. Accetta anche sia PNG che JPG.
Per quanto riguarda il suo utilizzo, può creare un po' di confusione poiché sono disponibili diversi tipi di compressione, anche se non c'è alcuna spiegazione su quali siano le differenze. Detto questo, semplifichiamo le cose qui:
- Utilizza le opzioni di compressione da A a E (ovvero compressione con perdita) per i tuoi JPG. Utilizza le opzioni di compressione F e G (ovvero compressione senza perdita di dati) per i tuoi PNG.
- Imposta la percentuale di qualità dell'immagine al 90% (altrimenti non vedrai alcuna riduzione delle dimensioni del file).
- Seleziona Compressione progressiva durante il ridimensionamento dei JPG.
- Non inserire alcun valore nella riga Ridimensiona. Lascialo così com'è in modo che lo strumento possa concentrarsi sulla compressione.
- Quindi fare clic su Comprimi immagini .
Al termine dell'esecuzione, puoi scaricare l'immagine risultante.

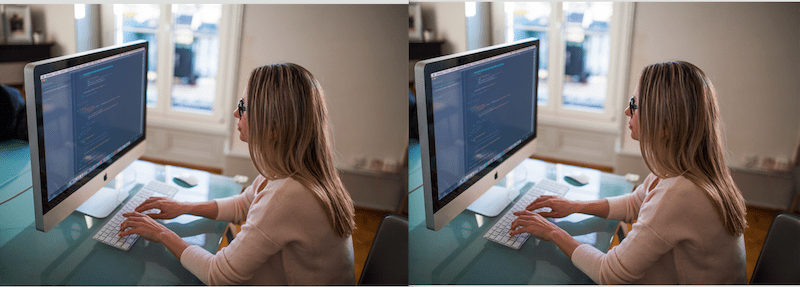
Nonostante la riduzione delle dimensioni del file da 3,8 MB a 2,1 MB e la riduzione della qualità al 90%, queste foto sembrano quasi identiche.
4. Ottimizzazione immagine
ImageOptim è un software solo per Mac che puoi scaricare direttamente sul tuo desktop (se vuoi utilizzare la versione online, devi pagarla).

Usarlo è semplice.
- Scarica il software dal link sopra e installalo sul tuo Mac.
- Apri l'applicazione ImageOptim.

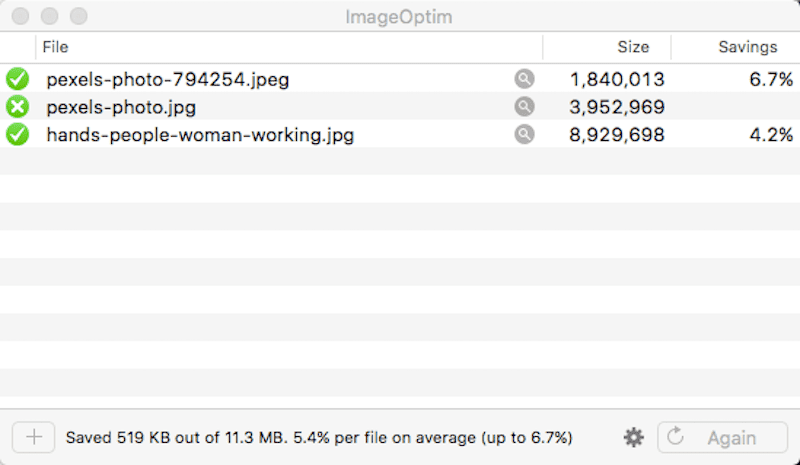
- L'interfaccia è simile a quella che potresti incontrare nella maggior parte delle altre interfacce di gestione multimediale con trascinamento della selezione. Aggiungi le immagini che desideri comprimere all'app.

Vedrai quindi la percentuale di risparmio ottenuto consentendo al software di eliminare i dati non necessari dai file. Qui non viene modificato nient'altro, quindi non è necessario eseguire un confronto tra i file.
5. Immagine più piccola
Se stai cercando qualcosa di veramente facile da usare che gestisca la compressione sia di PNG che di JPG, dai un'occhiata a ImageSmaller.

Promette di ridurre le dimensioni dei file delle immagini fino al 90% con il semplice clic di un pulsante. Ecco come funziona:
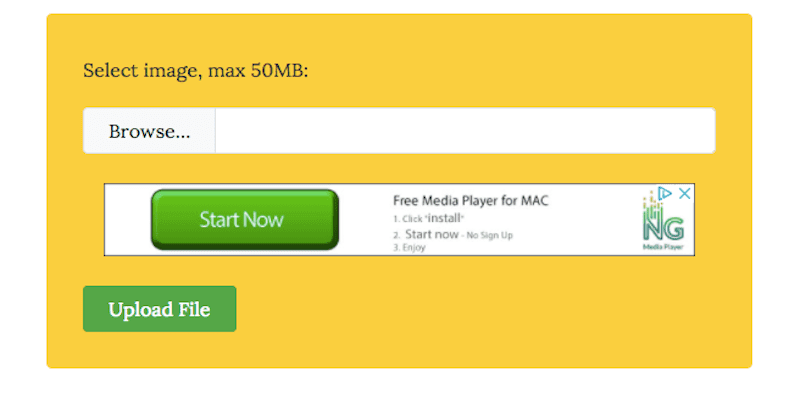
- Cerca il file immagine sul tuo computer.
- Fare clic sul pulsante Carica .
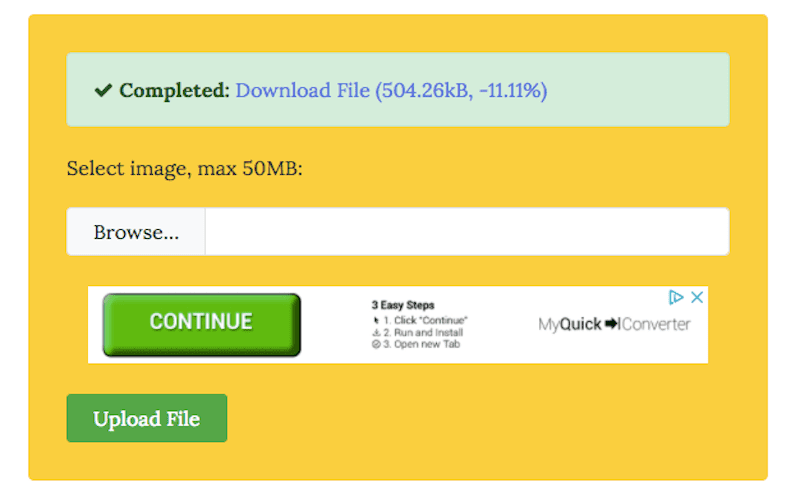
- Attendi che lo strumento generi la tua immagine compressa. Ti dirà quali sono la nuova dimensione del file e la percentuale di riduzione.

- Fare clic su Scarica file per recuperare l'immagine compressa.

In un confronto fianco a fianco, puoi a malapena notare la differenza tra la versione originale e quella compressa.
6. JPEG mini
JPEGmini non è un software di editing online gratuito per le tue foto. Tuttavia, puoi provarlo per vedere se sei soddisfatto dei risultati (puoi ridimensionare fino a 200 immagini prima di impegnarti ad acquistare l'app).
Se sei soddisfatto di ciò che fa JPEGmini, allora vorrai avere questo strumento dalla tua parte. Non solo si occupa di ridimensionare i tuoi JPG fino all'80%, ma si integra con Photoshop e Lightbox e funge da ridimensionatore automatico per qualsiasi immagine inserita nel tuo software di fotoritocco.

Ecco cosa puoi fare con questo:
- Vai al link qui sopra e scarica e installa l'applicazione.
- Iscriviti alla prova gratuita e approfitta del ridimensionamento gratuito delle tue prime 100 immagini.
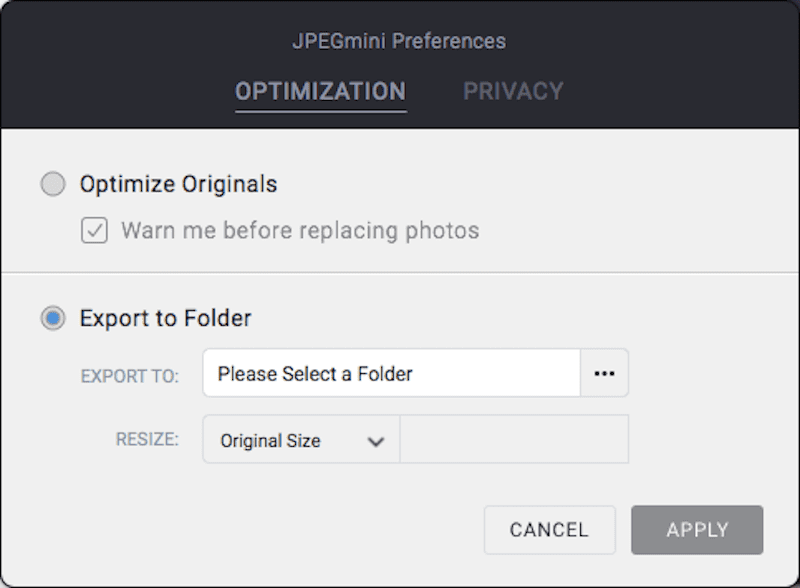
- Prima di inserire qualsiasi foto nell'app, assicurati di controllare prima le impostazioni di esportazione/ridimensionamento. Se lasci le impostazioni predefinite, non verrà effettuato alcun ridimensionamento. JPEGmini ottimizzerà e comprimerà solo la tua immagine.

Per creare una versione ridimensionata della tua immagine, fai clic sull'icona di configurazione in basso a sinistra. Seleziona la cartella di esportazione e scegli una nuova dimensione. Fare clic su Applica .
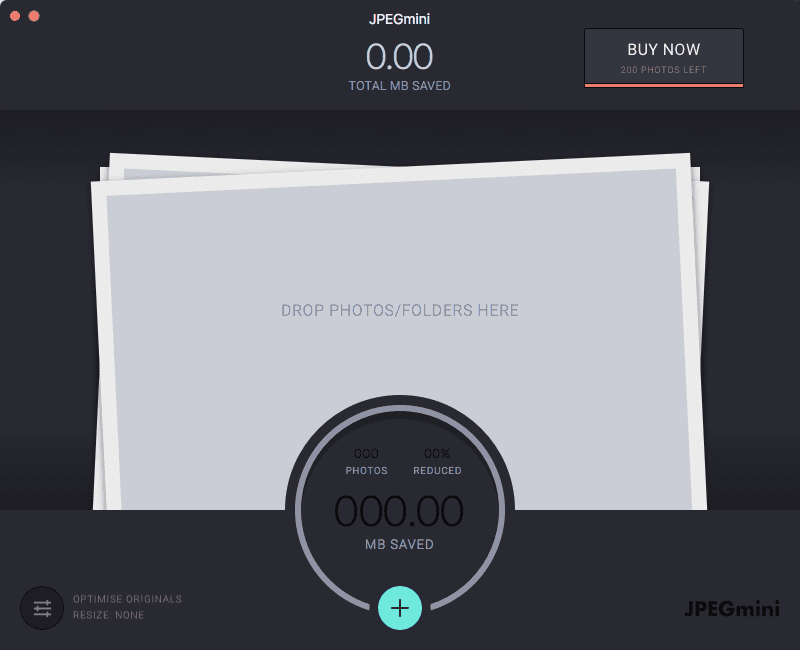
- Trascina nell'app tutti i file che desideri.

L'app ti dirà quindi di quanto è stata ridotta la dimensione del file e quanto spazio hai risparmiato sia per la compressione che per il ridimensionamento.
- Se hai optato per il ridimensionamento, il tuo nuovo file verrà esportato nella cartella che hai indicato e nella dimensione che volevi. Ora puoi confrontarlo con l'originale:

7. Ridimensionare l'immagine
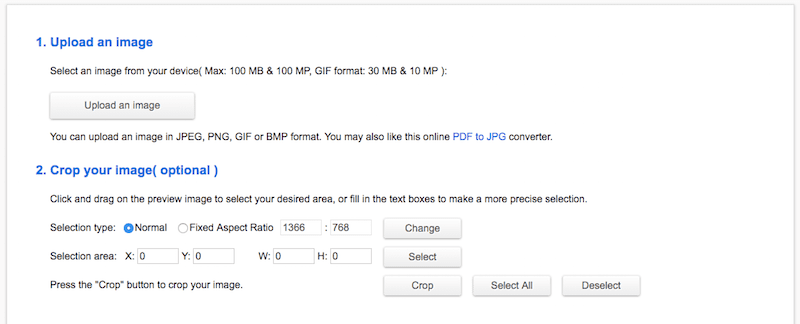
ResizeImage è uno strumento online che ti consente di ridimensionare, ritagliare, capovolgere e persino comprimere le tue immagini. Il problema è che consente solo un'immagine alla volta.

Ecco come si usa questo:
- Fare clic sul pulsante Carica un'immagine . Puoi usarlo per ridimensionare JPG, PNG o GIF.
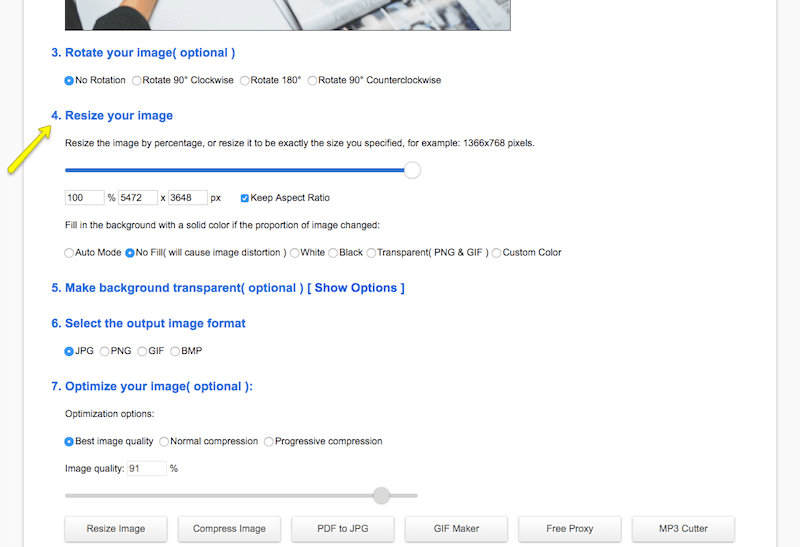
- Per ridimensionare, scorri verso il basso fino al punto 4 "Ridimensiona la tua immagine".

- Come ho spiegato prima, puoi ridimensionare le immagini con le proporzioni in atto (mantenerle in scala) oppure puoi rilasciare le proporzioni e creare una dimensione personalizzata.
- Ci sono anche opzioni per aggiungere uno sfondo trasparente, modificare il formato del file di output e comprimere l'immagine. Una volta che sei soddisfatto delle impostazioni di ridimensionamento, fai clic su Ridimensiona immagine .

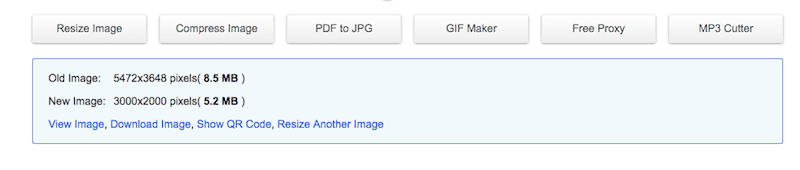
La quantità di file salvati che hai ricevuto dopo aver ridimensionato l'immagine verrà ora visualizzata in basso. Se sei soddisfatto dei risultati, puoi scaricare la tua nuova immagine.
Ecco il file originale rispetto al file ridimensionato:

8. PiccoloPNG
Sebbene questo contenga "PNG" nel nome, puoi effettivamente ridimensionare sia PNG che JPG con lo strumento di ottimizzazione online TinyPNG gratuito.

Questo strumento è facile da usare ma presenta alcune limitazioni. Innanzitutto, puoi caricare solo fino a 20 immagini alla volta. Inoltre, esiste un limite di 5 MB per ciascuna immagine. Finché utilizzi uno degli strumenti di ridimensionamento menzionati in precedenza per ridurre i file a dimensioni ragionevoli, questo non dovrebbe essere un problema.
Per quanto riguarda l'utilizzo, sono necessari due passaggi:
- Trascina le tue immagini nell'app online.
- Scarica le immagini compresse risultanti al termine dello strumento.

Una di queste foto pesa 3,2 MB. L'altro è 5,8 MB. Puoi dire quale è più grande?

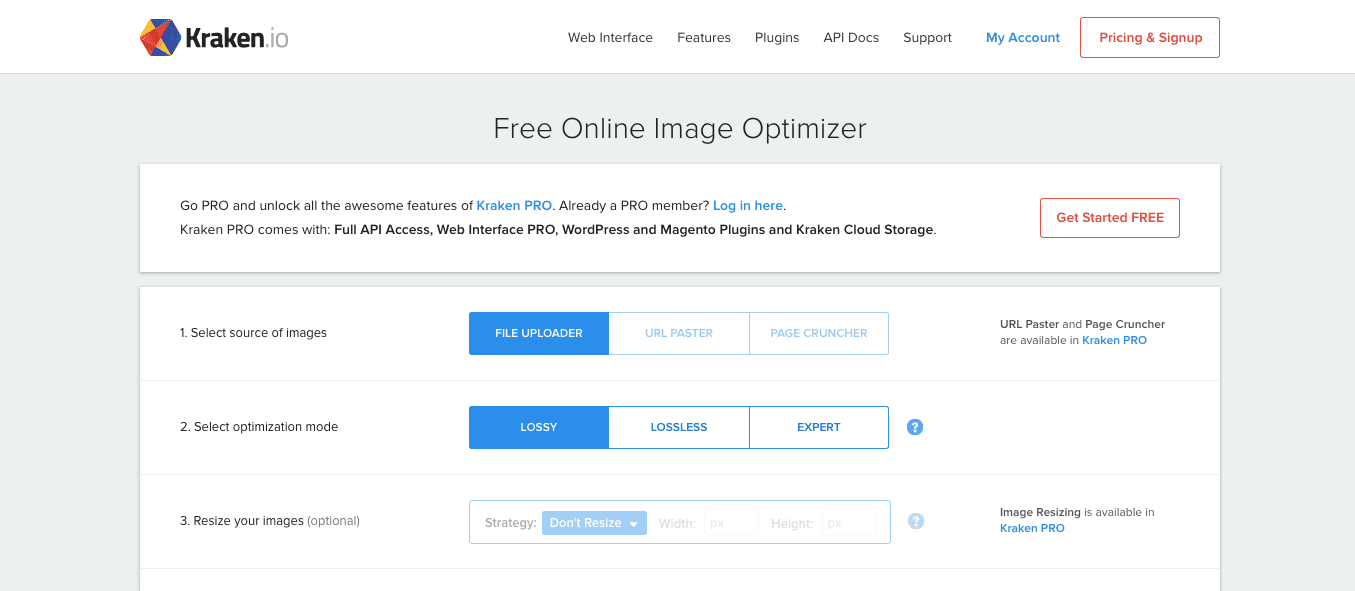
9. Ottimizzatore di immagini Kraken
Alcuni di voi potrebbero già avere familiarità con il nome Kraken poiché avevano un plugin WordPress un tempo popolare che potevi utilizzare per l'ottimizzazione delle immagini sul sito. Detto questo, non viene aggiornato da un po' di tempo, quindi suggeriamo di utilizzare questo strumento online.

Lo strumento gratuito di ottimizzazione delle immagini online Kraken è quello che puoi utilizzare per comprimere immagini di dimensioni inferiori a 1 MB. Se speri in funzionalità più robuste da questo strumento, puoi eseguire l'aggiornamento a Kraken PRO che aprirà opzioni di ridimensionamento e ti consentirà di caricare foto fino a 32 MB.
Ecco come funziona la versione gratuita di questo:
1. La prima opzione ti chiede di selezionare la fonte della tua immagine. Tuttavia, nel piano gratuito, l'unica opzione disponibile è caricarlo dal tuo computer (il che, onestamente, non è un grosso problema dato che sarà comunque così la maggior parte delle volte).
2. Sono disponibili tre opzioni di ottimizzazione dell'immagine: con perdita, senza perdita ed esperto. Secondo Kraken:
- Lossy è il metodo di compressione che raccomandano. In media, comprime le immagini fino al 60%, ma dicono che può arrivare anche fino all'80 o al 90%.
- Lossless ti offrirà anche il massimo risparmio di compressione, ma preserverà i tuoi metadati EXIF (il che significa che i risultati potrebbero non essere così piccoli come quelli con perdita).
- Expert ti dà la possibilità di personalizzare la quantità di compressione e se i dati EXIF rimangono o meno.
3. La terza opzione (ridimensionamento dell'immagine) non è disponibile nello strumento gratuito.
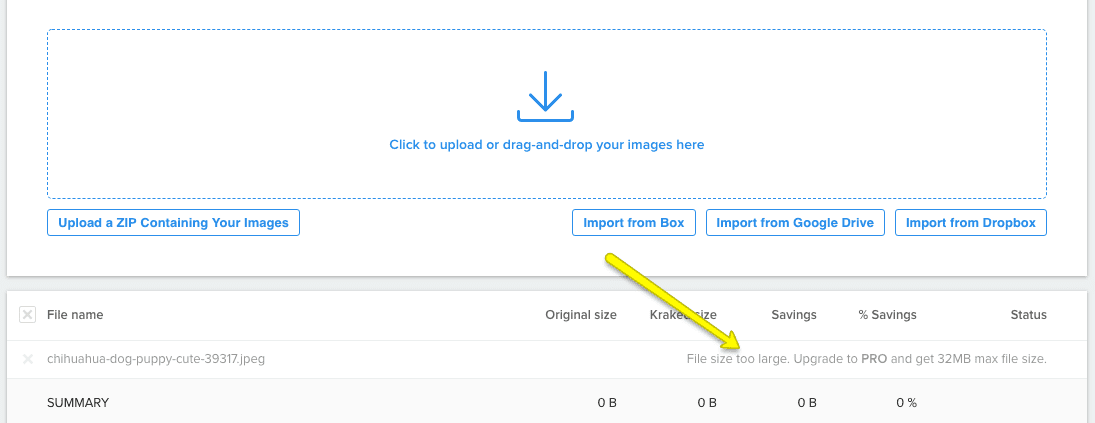
4. Una volta configurate le impostazioni, fai clic su per caricare o trascina l'immagine nella casella personale.

Come puoi vedere, la prima volta che ho provato a caricare la mia foto nello strumento, non è riuscito perché era leggermente superiore al limite di 1 MB. Ho dovuto tornare indietro e ridimensionare la mia immagine già ridimensionata in modo che la accettasse nel giro successivo:

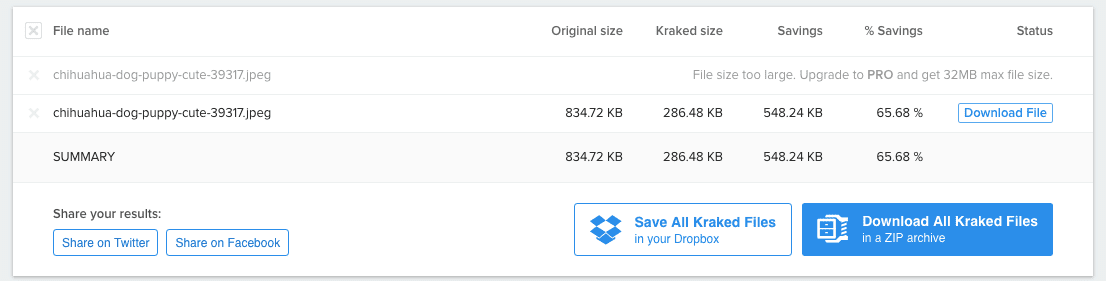
Una volta che lo strumento di compressione ha fatto il suo lavoro, riceverai un rapido rapporto che ti dice di quanto sono state ridotte le dimensioni della tua immagine (o delle tue immagini poiché puoi caricarne più di una).
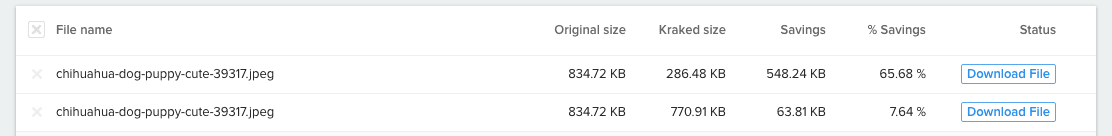
Solo per avere una base di confronto qui, questa è la differenza tra la compressione con perdita (in alto) e senza perdita (in basso) sulla stessa immagine:

5. Con il file compresso, ora puoi scaricare il file sul desktop.

Come puoi vedere, c'è pochissima differenza tra le versioni originale, con perdita di dati e senza perdita di dati del file in termini di aspetto. Hanno ragione nel suggerire agli utenti di utilizzare la compressione con perdita se i risultati sono trascurabili e il risparmio sulla dimensione del file è maggiore.
Avvolgendo
Prima di provare da solo uno di questi strumenti gratuiti di ottimizzazione delle immagini, ti suggerirei di prenderti un po' di tempo per pensare veramente a ciò di cui hai bisogno:
- Le tue immagini sono per lo più JPG che trarrebbero vantaggio dalla compressione con perdita? O sono principalmente PNG che dovrebbero utilizzare la compressione senza perdita di dati?
- Quante immagini vuoi ridimensionare e/o comprimere contemporaneamente?
- Le tue immagini superano i 5 MB e richiedono una potenza di elaborazione maggiore rispetto ai più semplici strumenti di compressione o ridimensionamento disponibili?
- Vuoi controllare la quantità di compressione e perdita di qualità risultanti dall'utilizzo di questi strumenti? O preferiresti fare affidamento sulle impostazioni predefinite senza intervento manuale?
- Hai bisogno di aiuto per rimuovere i metadati EXIF o vuoi assicurarti che rimangano inseriti?
- Hai tempo per ottimizzare le immagini da solo o preferiresti automatizzare il tutto?
In definitiva, desideri utilizzare uno strumento che svolga tutto nel modo più rapido e fluido possibile. Inoltre, non dimenticare di pensare a cosa farà qualcosa come un plugin WordPress allo spazio del tuo server. Come sempre, i WP Buffs possono aiutarti in questo!
Vuoi dare il tuo feedback o partecipare alla conversazione?Aggiungi i tuoi commenti su Twitter.
Salva Salva
Salva Salva
Salva Salva
Salva Salva
Salva Salva
