Come ottimizzare un logo per il tuo sito WordPress
Pubblicato: 2023-12-18L'ottimizzazione del logo WordPress fa parte dell'intero processo di ottimizzazione delle immagini e non dovrebbe essere trascurata. I loghi servono come mezzo di identificazione per la tua attività, agendo come simboli su cui i clienti fanno affidamento per associarli al tuo marchio. Una volta creato il logo ideale, è necessario completare alcuni passaggi di ottimizzazione per evitare problemi di prestazioni sul web. Questo articolo spiega in dettaglio l'importanza di ottimizzare il tuo logo e fornisce approfondimenti su come farlo senza compromettere la qualità.
Perché dovresti ottimizzare il tuo logo WordPress
I visitatori si aspettano che i siti web si carichino rapidamente e l'ottimizzazione del logo WordPress è essenziale per prestazioni, SEO ed esperienza utente. Inoltre, il logo del sito web è tra gli elementi iniziali che catturano l'attenzione del visitatore, svolgendo un ruolo cruciale nel migliorare il tuo marchio professionale. Ecco 4 motivi per cui dovresti ottimizzare il tuo logo su WordPress:
1. Aumenta le prestazioni e migliora la velocità di caricamento della pagina
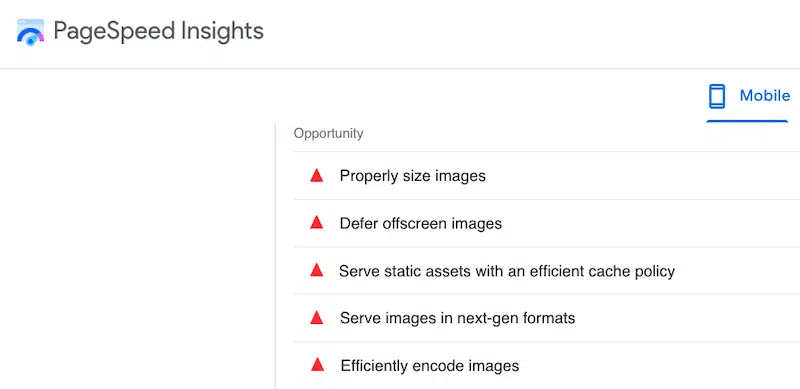
Immagini grandi e non compresse, inclusi i loghi, possono rallentare il tempo di caricamento del tuo sito web. Tempi di caricamento più rapidi sono fondamentali per fidelizzare i visitatori e migliorare l’esperienza utente complessiva. PageSpeed Insights offre suggerimenti specifici relativi all'ottimizzazione delle immagini per migliorare le prestazioni:

2. Posizionati meglio sui motori di ricerca
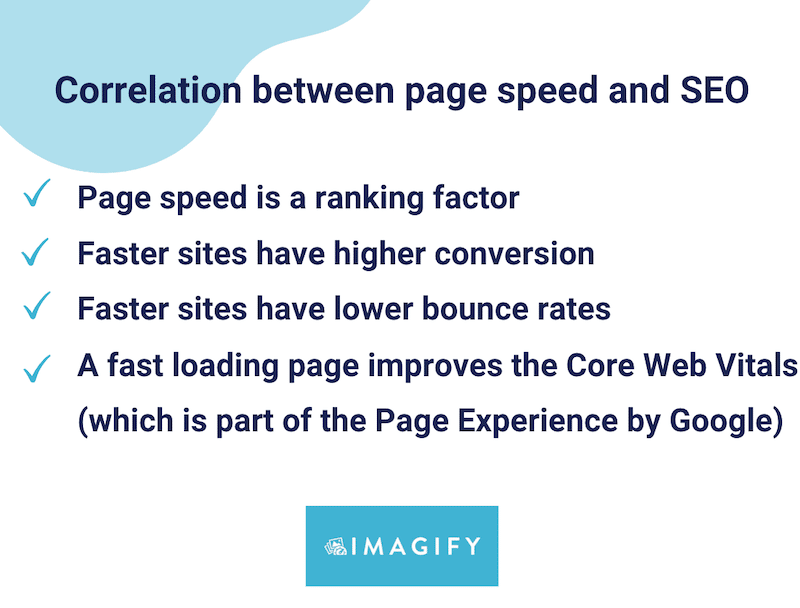
Google considera la velocità della pagina un fattore di ranking e un sito web lento può portare a un posizionamento più basso nei motori di ricerca. Ottimizzando il tuo logo e riducendo le dimensioni del file, contribuisci a un caricamento più veloce della pagina, che può avere un impatto positivo sui tuoi sforzi SEO e migliorare la visibilità del tuo sito web nei risultati dei motori di ricerca.

3. Offri un'esperienza utente migliore su tutti i dispositivi
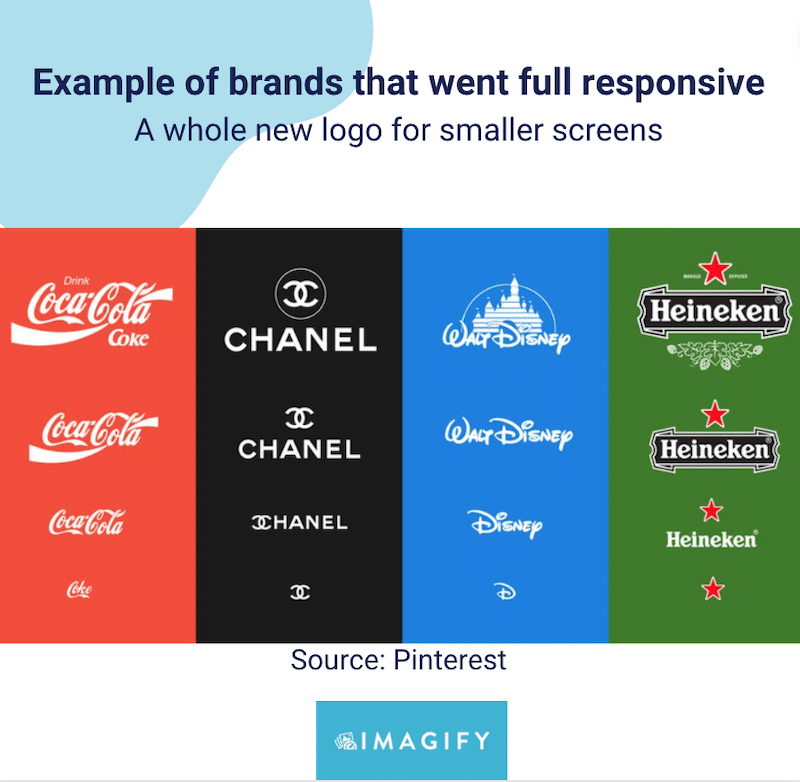
Con design reattivo: un logo ben ottimizzato viene visualizzato correttamente su diversi dispositivi e dimensioni dello schermo. Vuoi che i tuoi visitatori da dispositivi mobili e tablet visitino il tuo sito web e vivano un'esperienza piacevole, giusto?

4. Fornire branding e posizionamento coerenti
Un logo ben ottimizzato garantisce che il tuo marchio sia presentato in modo coerente su tutti i supporti di marketing. Un marchio coerente aiuta a creare consapevolezza del marchio e fiducia tra i tuoi visitatori. Inoltre, un logo visivamente accattivante e ben ottimizzato si riflette positivamente sul tuo marchio. Contribuisce a conferire un aspetto professionale e lascia una buona impressione sui visitatori.
Di seguito è riportato un esempio di posizionamento coerente del marchio. I design dei loghi sono nettamente diversi, ma se si considera il quadro complessivo, quale logo si adatterebbe meglio a uno studio legale?

Dopo aver compreso l'importanza dell'ottimizzazione del logo WordPress, approfondiamo le migliori pratiche per il processo di ottimizzazione.
Come ottimizzare il logo WordPress (SEO + prestazioni)
Ecco 6 semplici consigli che puoi seguire per ottimizzare il tuo logo su WordPress:
- Scegli la giusta dimensione del logo
- Scegli il formato immagine giusto
- Comprimi il logo
- Utilizza un nome file corretto
- Aggiungi il testo alternativo
- Includi un collegamento alla home page del tuo sito web
Ora approfondiamo le sei migliori pratiche per ottimizzare le immagini del logo in WordPress. Questi passaggi ti aiuteranno a ottimizzare il tuo logo con gli strumenti giusti.
1. Scegli la giusta dimensione del logo
La dimensione in pixel consigliata per un logo WordPress è compresa tra 150 e 200 pixel di larghezza, soprattutto per un logo rettangolare. Se hai un logo quadrato, sono accettabili anche 200 x 200 px. Tieni presente che la dimensione predefinita ufficiale del logo WordPress è 200 px di larghezza e 200 px di altezza.
La dimensione del tuo logo è fondamentale. Un logo eccessivamente piccolo potrebbe non avere un impatto duraturo, mentre un logo troppo grande potrebbe sminuire il design complessivo del sito web e l’esperienza dell’utente.
Di seguito è riportato un esempio del logo di Imagify che misura 186 x 22 px. La dimensione è buona e proporzionale al resto dell'intestazione:
2. Scegli il formato immagine giusto
Sebbene SVG e PNG siano stati ampiamente utilizzati per le immagini dei loghi, Google consiglia di utilizzare formati di nuova generazione come WebP o AVIF per garantire le prestazioni.

I formati di immagine di nuova generazione sono formati di file ottimizzati appositamente per il Web. WebP offre livelli di compressione superiori rispetto al tradizionale formato JPEG o PNG mantenendo la qualità dell'immagine. WebP supporta anche la trasparenza, fornendo in genere file di dimensioni 3 volte più piccole rispetto a PNG.

| Dalla ricerca Google: – Le immagini lossless WebP hanno dimensioni inferiori del 26% rispetto ai PNG. – Le immagini con perdita WebP sono più piccole del 25-34% rispetto alle immagini JPEG comparabili. |
3. Comprimi il logo
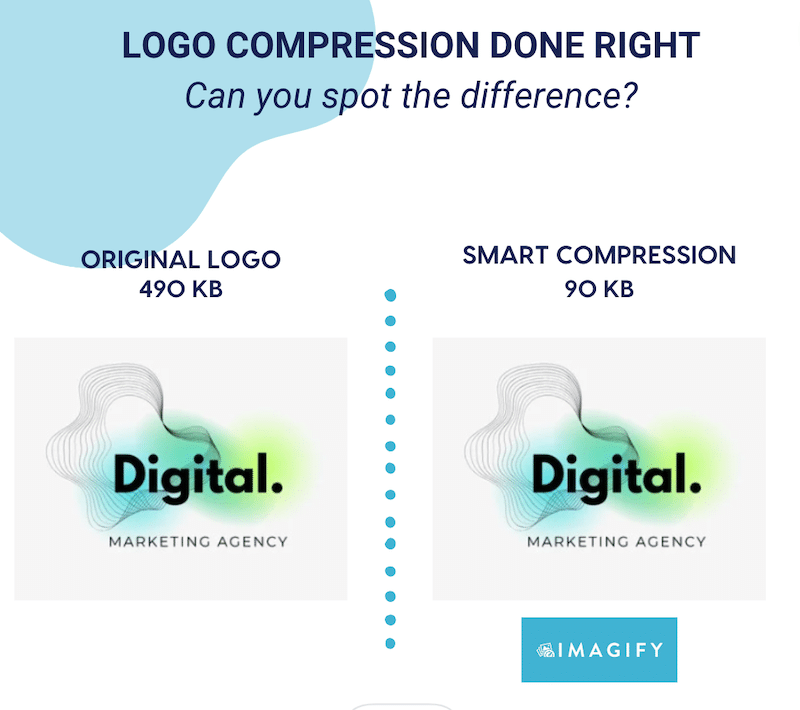
La compressione significa che è necessario ridurre le dimensioni del file del logo senza perdere la qualità. La compressione delle immagini è vitale per ottimizzare le prestazioni del sito Web e migliorare l'esperienza dell'utente. Quando comprimi il tuo logo, non dovresti vedere alcuna differenza di qualità, proprio come nel nostro esempio qui sotto.
Con la compressione il file è passato da 490 KB a 90 KB senza incidere sull'aspetto visivo del logo:

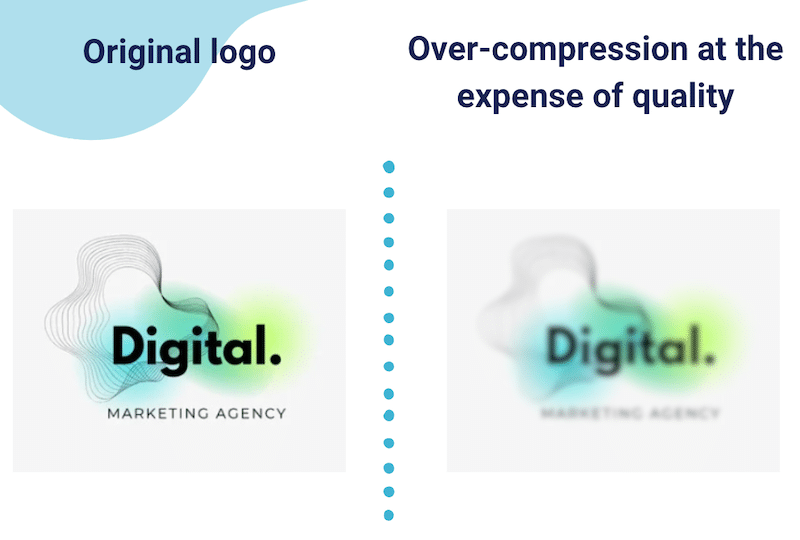
Al contrario, ecco un altro esempio di compressione dell'immagine andata storta. Il logo è stato eccessivamente compresso e influenzerà l'esperienza dell'utente:

| Esistono due tipi di compressione: con perdita e senza perdita. Ti consigliamo di utilizzare la compressione con perdita per il tuo logo. |
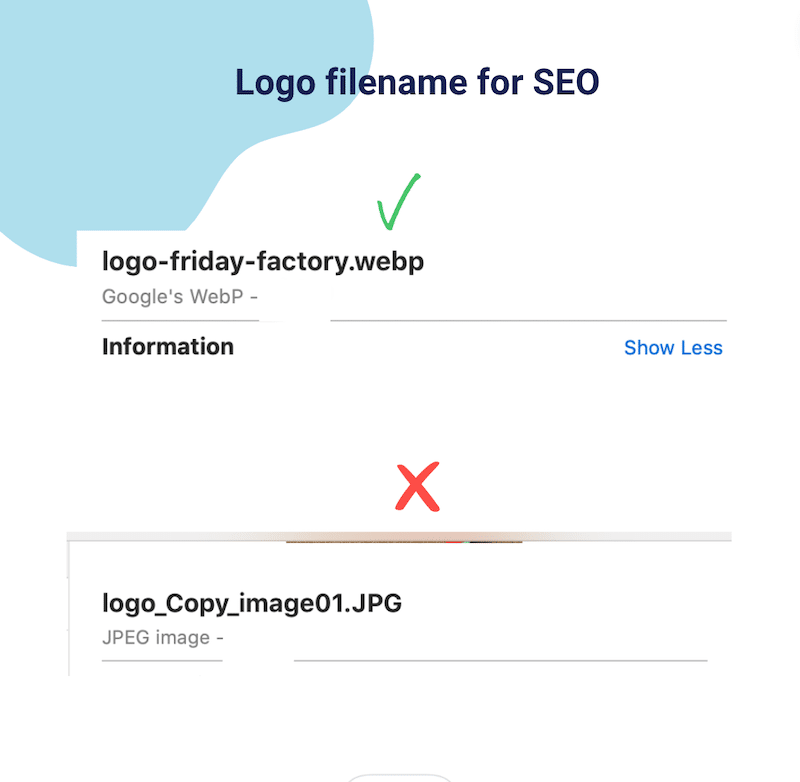
4. Utilizzare un nome file corretto
Ottimizzare i nomi dei file immagine è una buona pratica per il SEO ed ecco alcune migliori pratiche per aiutarti a farlo:

- Sii descrittivo con parole chiave mirate pertinenti all'immagine mantenendo il tutto breve e semplice.
- Usa lettere minuscole.
- Utilizza i trattini per separare le parole anziché i caratteri di sottolineatura o gli spazi (i motori di ricerca leggono i trattini come spazi, quindi li aiuta a comprendere ogni parola).
- Evita nomi generici dal tuo desktop o dispositivo mobile, come "immagine1.jpg". Scegli invece “il logo della tua azienda”.
- Sii coerente in tutte le tue immagini e dai loro un nome seguendo una struttura logica.

5. Aggiungi il testo ALT
Il testo alternativo (alt text) è fondamentale per ottimizzare il SEO on-page. È più importante del nome del file stesso poiché deve descrivere l'immagine e il contesto. Ecco alcuni suggerimenti per creare un testo alternativo efficace:
- Aggiungi una descrizione significativa: descrivi accuratamente il contenuto e lo scopo dell'immagine, nel nostro caso, diciamo che l'immagine è un logo. Includi parole chiave mirate solo se si adattano naturalmente alla tua immagine.
- Sii breve: punta a un testo alternativo conciso che trasmetta informazioni essenziali.
- Non utilizzare "Immagine di" o "Immagine di": il testo alternativo è già inteso per descrivere un'immagine, quindi vai direttamente alla descrizione.
- Aggiungi la funzione logo per l'accessibilità: se l'immagine del logo funziona come un collegamento alla home page, puoi etichettare quell'immagine con la sua funzione.
Per aggiungere testo alternativo in WordPress, vai alla libreria WordPress, apri il file e aggiungi il tuo contenuto nella casella Testo alternativo :

6. Includi un collegamento alla home page del tuo sito web
L'ultimo passaggio per ottimizzare in modo efficace il tuo logo è collegarlo alla home page del tuo sito web. La maggior parte dei temi WordPress lo farà per impostazione predefinita, ma se il tuo tema non lo offre, puoi utilizzare il plug-in di collegamento al logo personalizzato SMNTCS che ti consente di aggiungere un collegamento personalizzato.
Come ottimizzare un logo con un plugin WordPress
Il modo più semplice per ottimizzare il tuo logo WordPress è utilizzare Imagify, uno dei migliori plugin per la compressione delle immagini. Imagify ha un'interfaccia snella con opzioni semplici tra cui scegliere. In pochi clic, il plug-in implementerà automaticamente i seguenti miglioramenti:
- Comprimi il tuo logo utilizzando la modalità di compressione intelligente, il che significa che le dimensioni del file verranno ridotte, ma la qualità rimarrà la stessa. Puoi ottimizzare ciascun file manualmente o utilizzare l'opzione di compressione di massa.
- Converti il tuo logo in WebP per garantire prestazioni, come consigliato da Google.
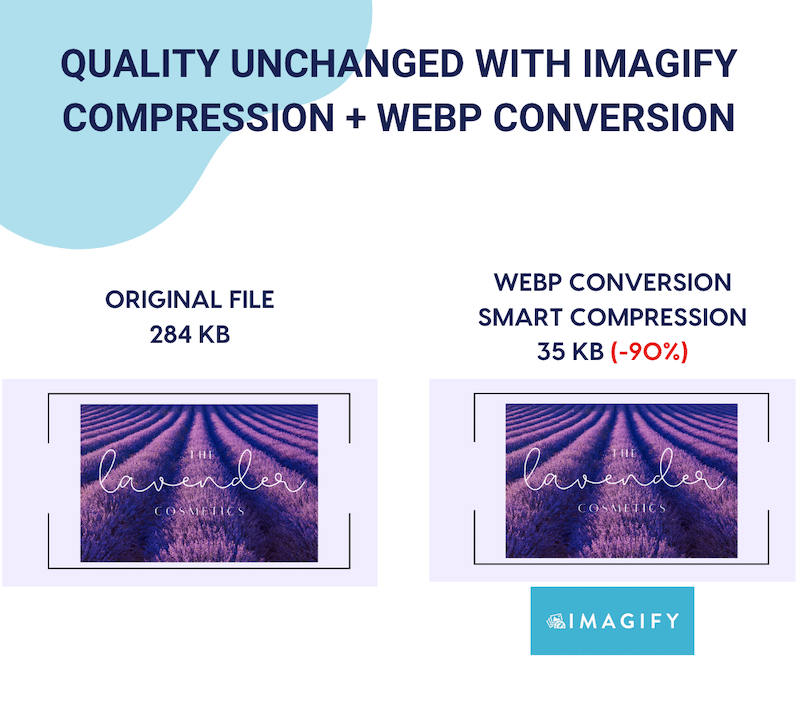
Ecco un breve tutorial per ottimizzare facilmente il tuo logo con Imagify. Per riferimento, ecco come appare il logo originale: è un file PNG che pesa 284 KB.

- Installa il plugin gratuito Imagify e ottieni la tua chiave API.
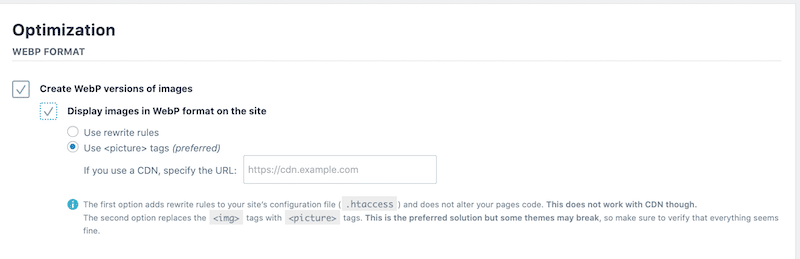
- Vai su Impostazioni > Imagify > Ottimizzazione formato WebP
- Selezionare Crea versione WebP delle immagini e Visualizza immagini in formato WebP sul sito. Durante il processo di compressione, Imagify convertirà il tuo logo nel formato di nuova generazione, consentendogli di diventare ancora più piccolo pur mantenendo la qualità.

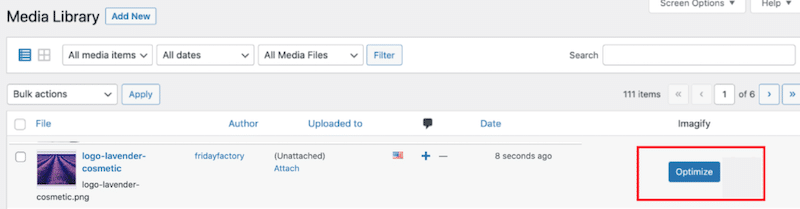
4. Vai alla libreria WordPress e fai clic sul pulsante Ottimizza accanto al logo.

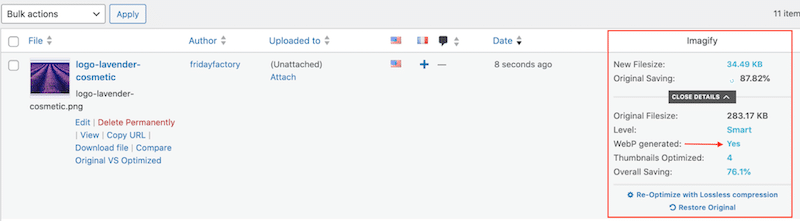
5. Questo è tutto! Imagify ha ottimizzato il logo ed ecco i punti salienti:
- La dimensione del file del logo è passata da 284 KB a 35 KB.
- Imagify ha salvato quasi il 90% della dimensione totale del file utilizzando la compressione in modalità Smart.
- Il logo è stato convertito in WebP.

6. Facciamo un controllo di qualità. Imagify ci ha fatto risparmiare quasi il 90% sulla dimensione del file, ma la qualità del mio logo non è cambiata:

Ora, hai mai condotto un controllo delle prestazioni per il tuo sito web utilizzando PageSpeed Insights o GTmetrix? L'esecuzione di test con questi strumenti fornisce un rapporto completo che descrive in dettaglio i miglioramenti necessari per il tuo sito.
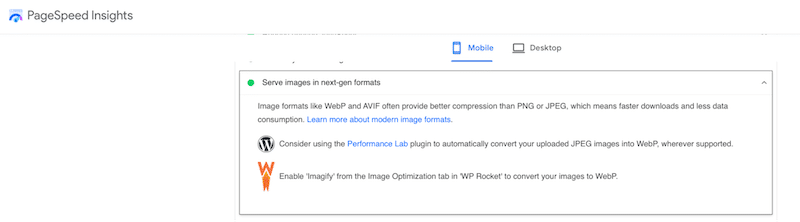
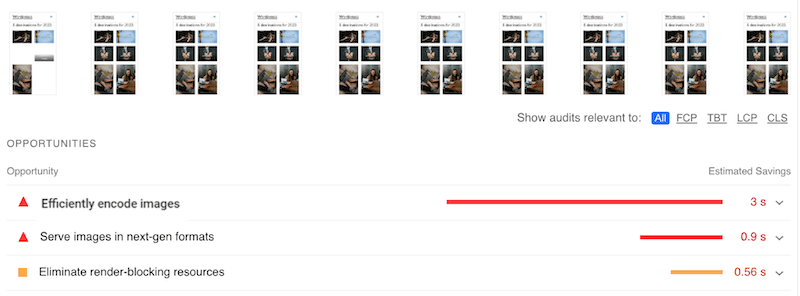
Ad esempio, PageSpeed Insights può segnalare alcuni problemi relativi all'ottimizzazione delle immagini, come "Codificare in modo efficiente le immagini" o "Offrire immagini in formato di nuova generazione (WebP)", come mostrato nel rapporto seguente:

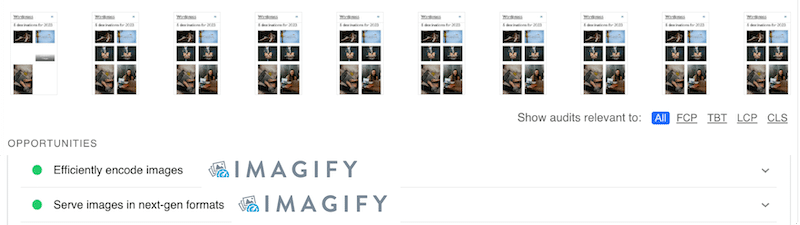
Grazie alla potente compressione e conversione WebP, Imagify risolve entrambi i problemi:

Puoi comprimere 20 MB gratuitamente ogni mese con Imagify. Successivamente, puoi scegliere tra due piani premium convenienti: $ 9,99 al mese per dati illimitati o $ 4,99 al mese per 500 MB.
Avvolgendo
In conclusione, l'ottimizzazione del tuo logo è un passaggio fondamentale per migliorare le prestazioni, l'esperienza utente e il marchio generale del tuo sito WordPress. Seguendo le nostre migliori pratiche, puoi assicurarti che il tuo logo abbia un aspetto visivamente accattivante e contribuisca a una rapida presenza online.
Se stai cercando un plugin che applichi automaticamente la compressione e converta il tuo logo in WebP senza compromettere la qualità, allora Imagify è uno dei tuoi migliori alleati:

Pronto a portare l'ottimizzazione del tuo logo al livello successivo? Prova Imagify gratuitamente oggi e inizia il tuo percorso di ottimizzazione del logo!
Inizia il tuo viaggio nella compressione delle immagini con Imagify! Prima di installare il plugin sul tuo sito WordPress, puoi utilizzare l'app web gratuitamente.
