Ottimizzazione del pagamento WooCommerce: la guida completa
Pubblicato: 2020-10-03Vuoi migliorare l'esperienza di acquisto dei tuoi clienti e aumentare le tue vendite? In questa guida ti mostreremo diverse strategie per migliorare il checkout e aumentare i tuoi tassi di conversione . Dai un'occhiata alla nostra guida completa sull'ottimizzazione del checkout di WooCommerce .
Perché migliorare la pagina di pagamento di WooCommerce?
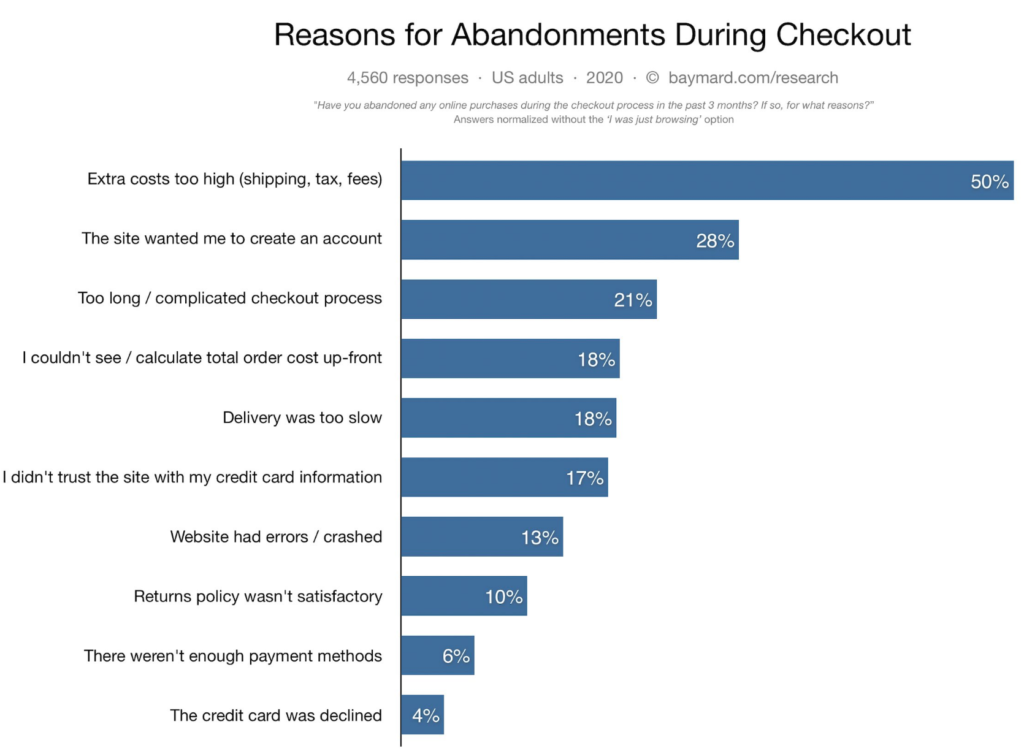
La cassa è una delle pagine più importanti per qualsiasi negozio WooCommerce. È qui che converti i visitatori in clienti e chiudi la vendita. Anche se può sembrare ovvio, studi recenti mostrano che quasi il 70% degli acquirenti abbandona il carrello durante il checkout . E uno dei motivi principali è che il checkout è troppo lungo o complicato .  Considerando quanto sia difficile attirare utenti sul tuo sito, devi assicurarti che il checkout di WooCommerce sia ottimizzato. In questo modo, fornirai ai clienti un'esperienza di acquisto migliore e aumenterai i tuoi tassi di conversione. Per migliorare la cassa, è necessario eliminare le distrazioni e i fastidi che rallentano il processo e creano attrito. Poiché è la pagina in cui gli utenti pagano, dovresti anche generare fiducia e fornire ampie opzioni di pagamento.
Considerando quanto sia difficile attirare utenti sul tuo sito, devi assicurarti che il checkout di WooCommerce sia ottimizzato. In questo modo, fornirai ai clienti un'esperienza di acquisto migliore e aumenterai i tuoi tassi di conversione. Per migliorare la cassa, è necessario eliminare le distrazioni e i fastidi che rallentano il processo e creano attrito. Poiché è la pagina in cui gli utenti pagano, dovresti anche generare fiducia e fornire ampie opzioni di pagamento.
Ora che ne comprendiamo meglio i vantaggi, diamo un'occhiata ad alcuni suggerimenti per l'ottimizzazione della pagina di pagamento di WooCommerce per aumentare le tue vendite.
Suggerimenti e trucchi per l'ottimizzazione del checkout di WooCommerce
Per ottimizzare il checkout di WooCommerce, il tuo obiettivo dovrebbe essere quello di creare una pagina di pagamento senza campi non necessari, con comode funzionalità di pagamento, opzioni di pagamento aggiuntive e senza distrazioni. Quindi, qui ti mostreremo diversi modi in cui puoi ottenerlo.
- Personalizza la pagina di pagamento
- Accorcia il processo di pagamento
- Rimuovi i campi non necessari
- Ordini di completamento automatico
- Genera badge di fiducia
- Mostra i prezzi nelle valute locali
- Aggiungi un pop-up con intento di uscita
- Usa le e-mail del carrello di recupero
- Ampia gamma di opzioni di pagamento
- Consenti agli utenti di creare un account
- Aggiungi campi condizionali
Ognuno di questi elementi migliora diversi aspetti della pagina di pagamento in modo da poter applicare quelli che hanno più senso per il tuo negozio. Diamo un'occhiata più da vicino a ciascuno di essi.
1) Personalizza la pagina di pagamento
Cominciamo con qualcosa di semplice. L'idea più semplice che puoi applicare per l'ottimizzazione del checkout di WooCommerce è personalizzare la tua pagina di pagamento. La pagina di pagamento predefinita di WooCommerce WooCommerce può essere un po' ingombrante da compilare quando i tuoi clienti acquistano qualcosa dal tuo sito web. Quindi puoi fare ulteriori passaggi per rimuovere alcuni campi inutili qua e là. Inoltre, puoi anche riordinare i tuoi campi per renderli più facili da compilare e aggiungere ulteriori campi estensibili. A tal fine, la soluzione migliore è utilizzare un plug-in.
Ci sono molti strumenti di checkout là fuori, ma per questa demo useremo WooCommerce Checkout Manager . Checkout Manager è un eccellente plugin freemium che ti consente di aggiungere, modificare e personalizzare tutti gli elementi cruciali dei tuoi campi di pagamento. Ciò include rinominarli, in modo che siano più facili da capire, ed evidenziare quelli cruciali, in modo che i tuoi clienti non li saltino. E questo è appena graffiare la superficie. Puoi anche aggiungere note e messaggi o abilitare il processo di creazione dell'account prima del checkout.
Inoltre, puoi anche obbligare i clienti a includere un indirizzo di spedizione prima del check-out e abilitare i campi di caricamento nella pagina di check-out. Quindi, diamo un'occhiata a come puoi ottimizzare il tuo processo di pagamento WooCommerce utilizzando WooCommerce Checkout Manager.

Utilizzando WooCommerce Checkout Manager
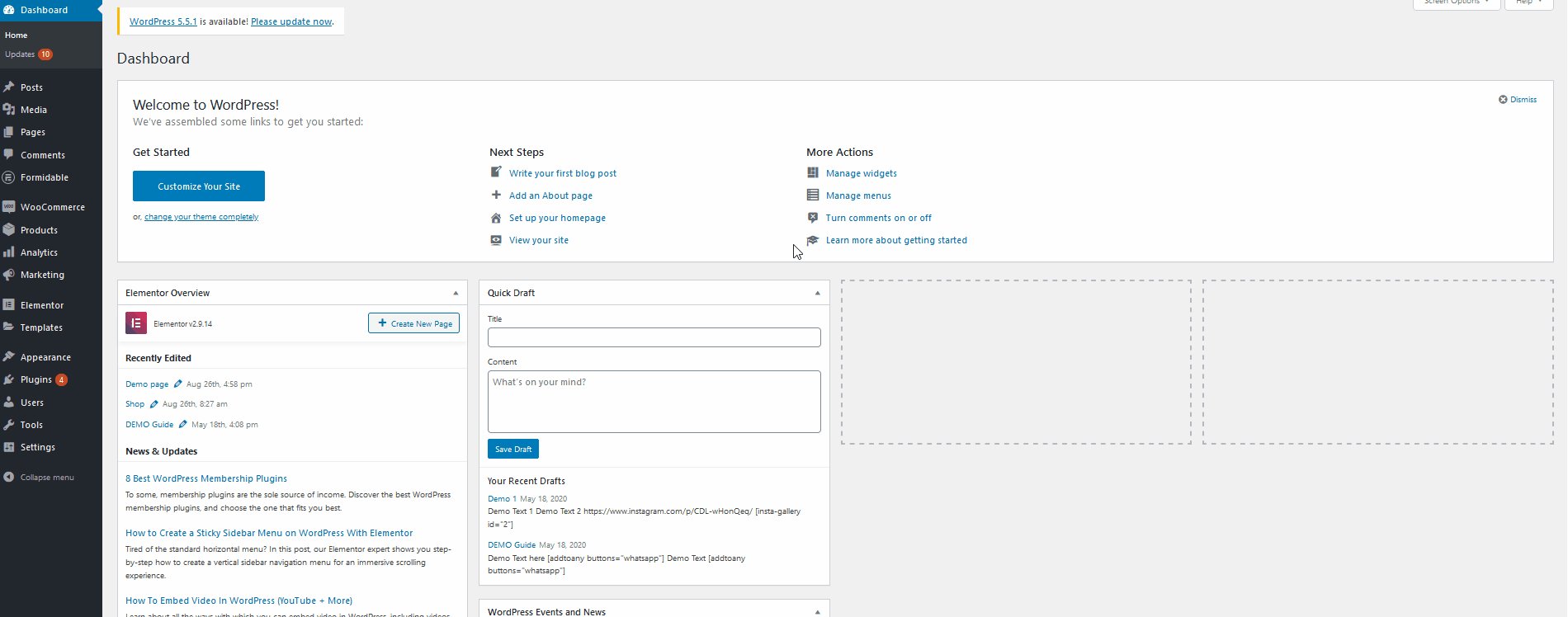
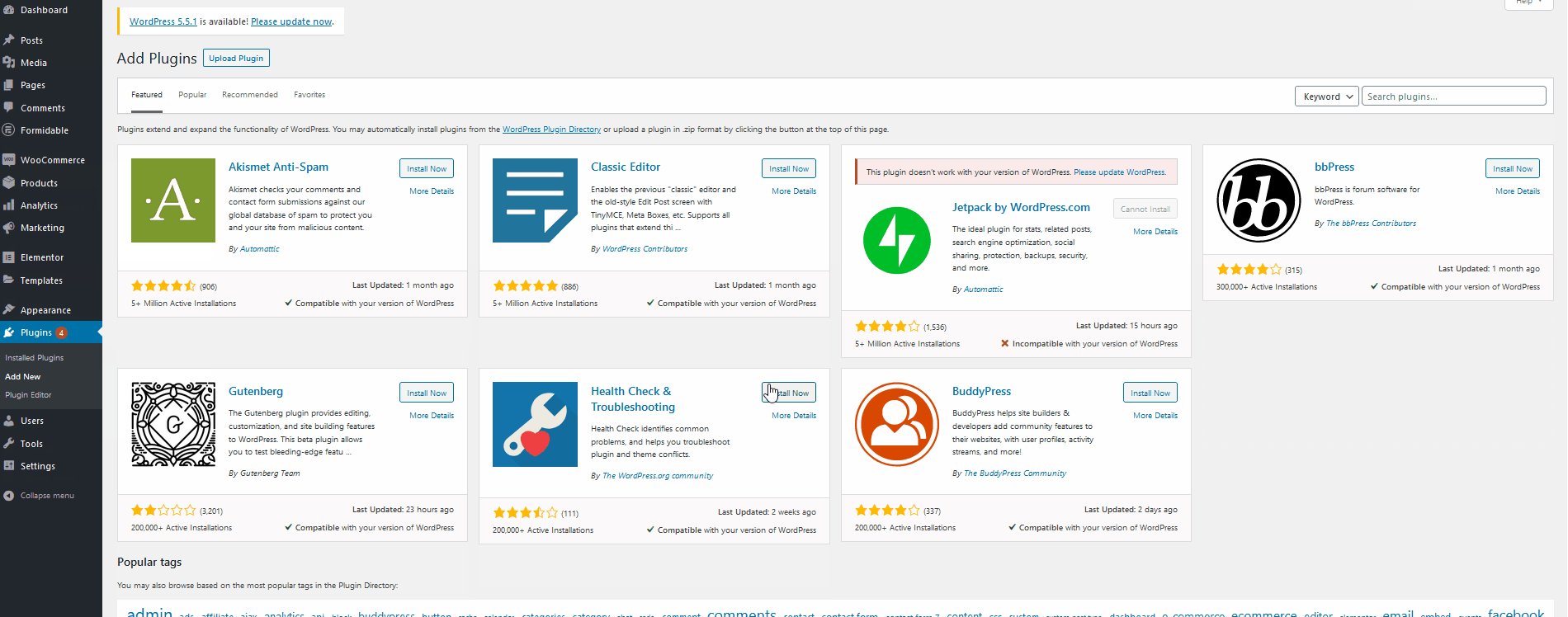
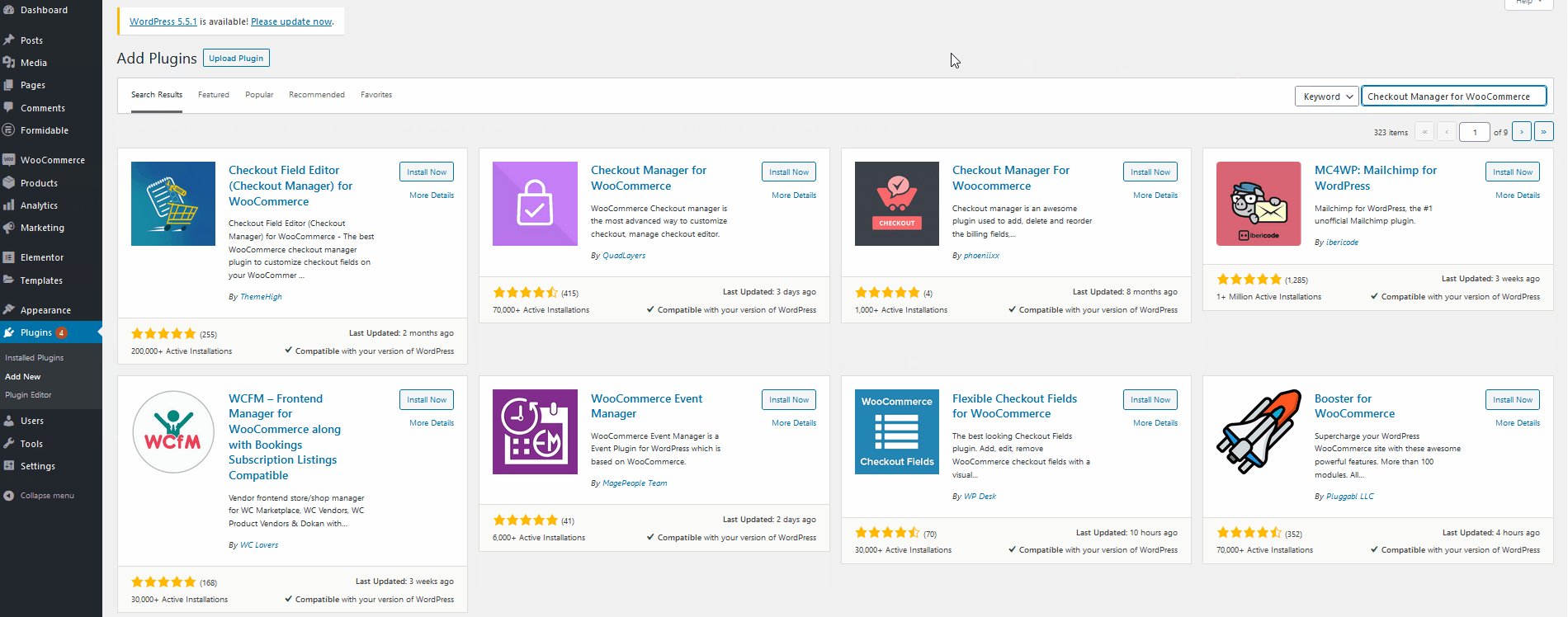
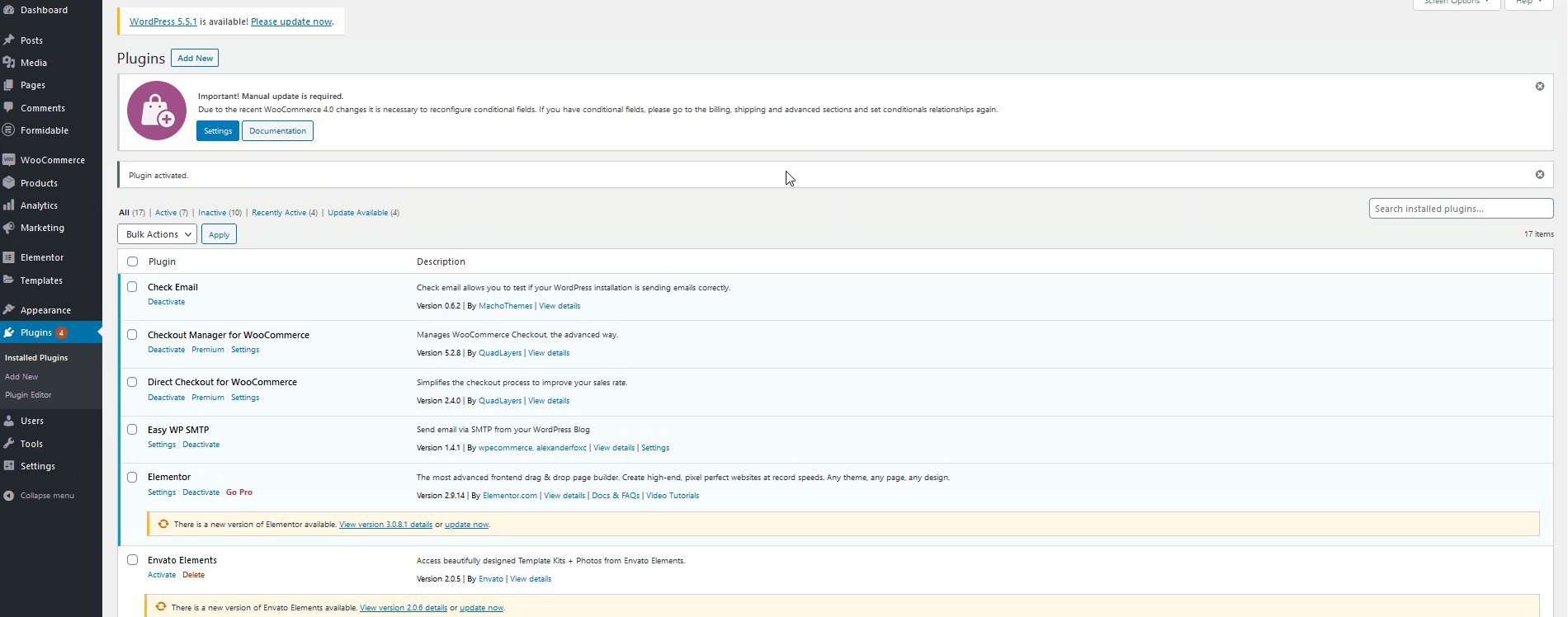
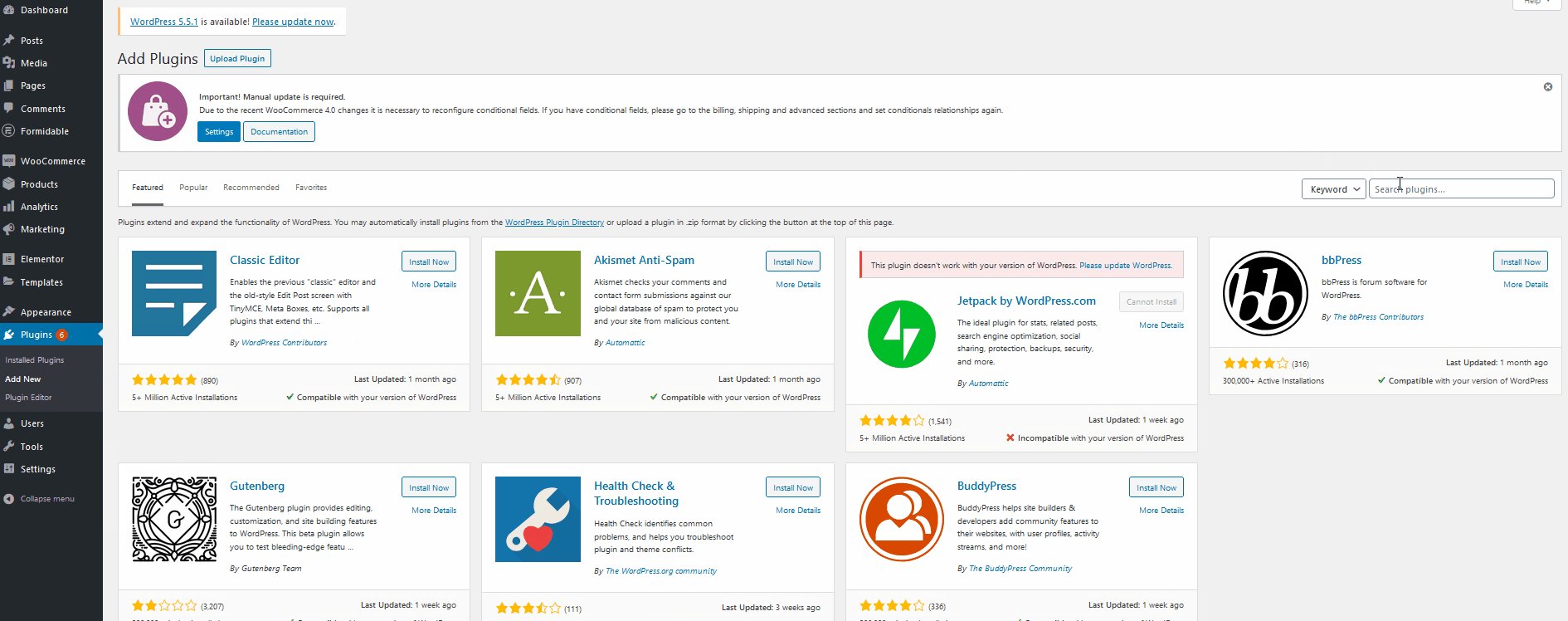
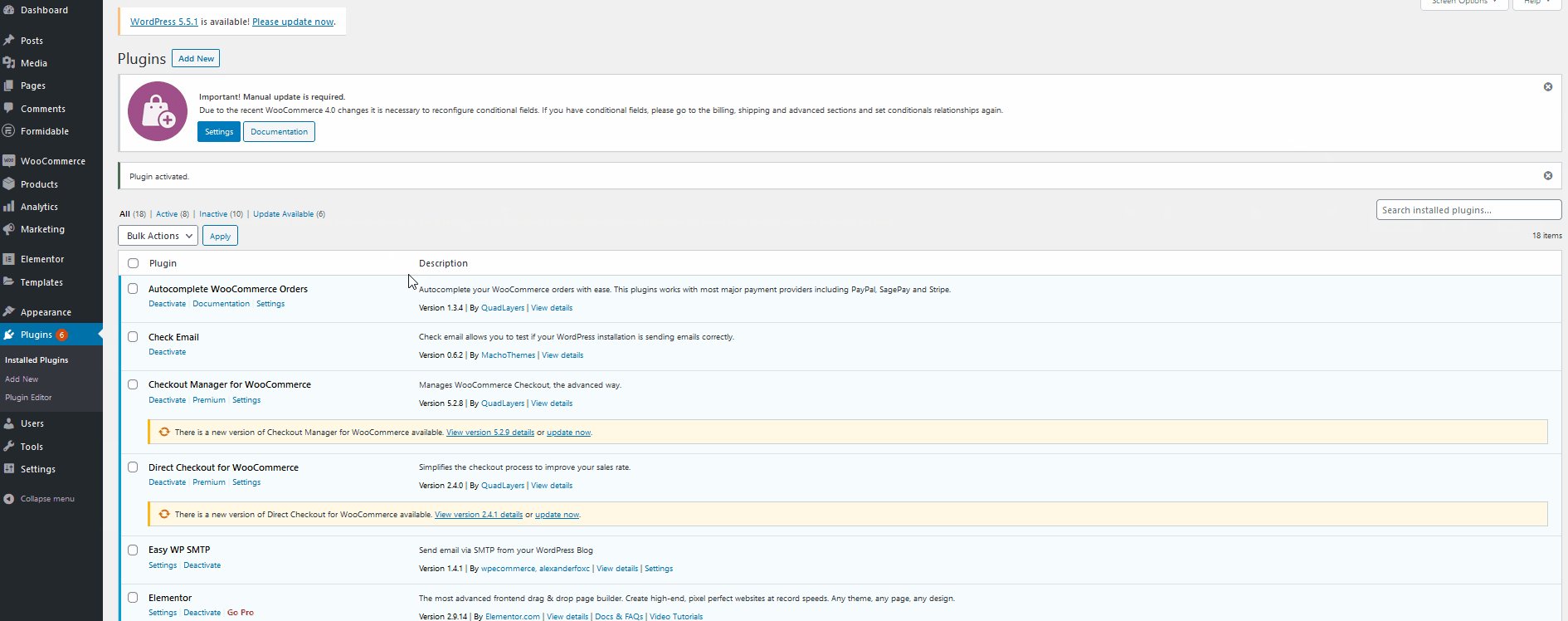
Innanzitutto, devi installare il plug-in WooCommerce Checkout Manager. Quindi, apri la dashboard di amministrazione di WP e vai su Plugin> Aggiungi nuovo . Quindi, utilizza la barra di ricerca in alto a destra per cercare Checkout Manager per WooCommerce . Fai clic su Installa in Checkout Manager per la scheda di ricerca di WooCommerce e quindi premi Attiva . 
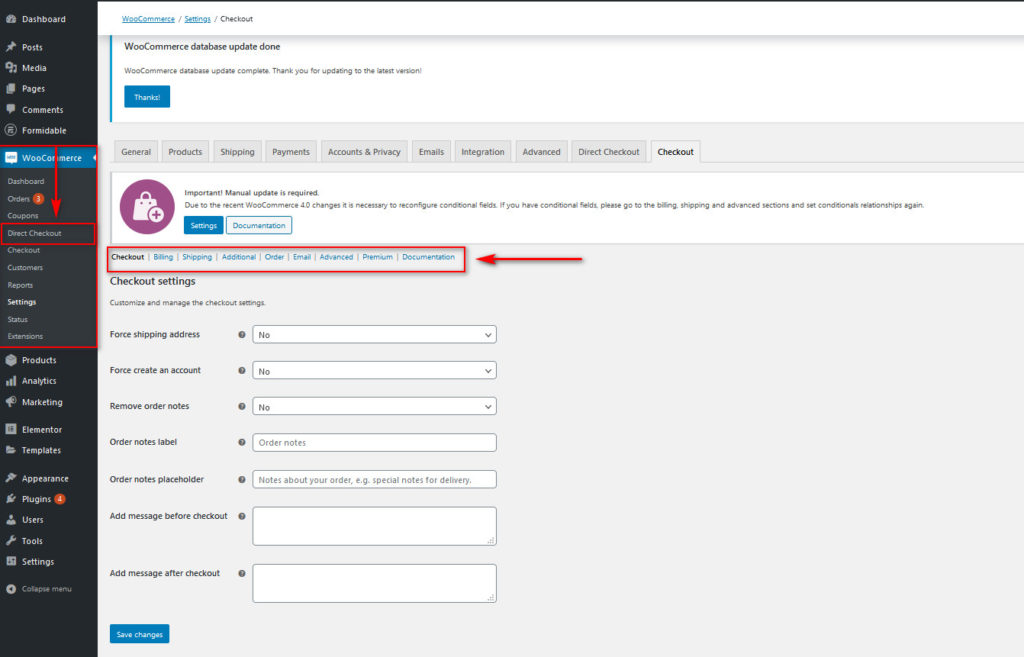
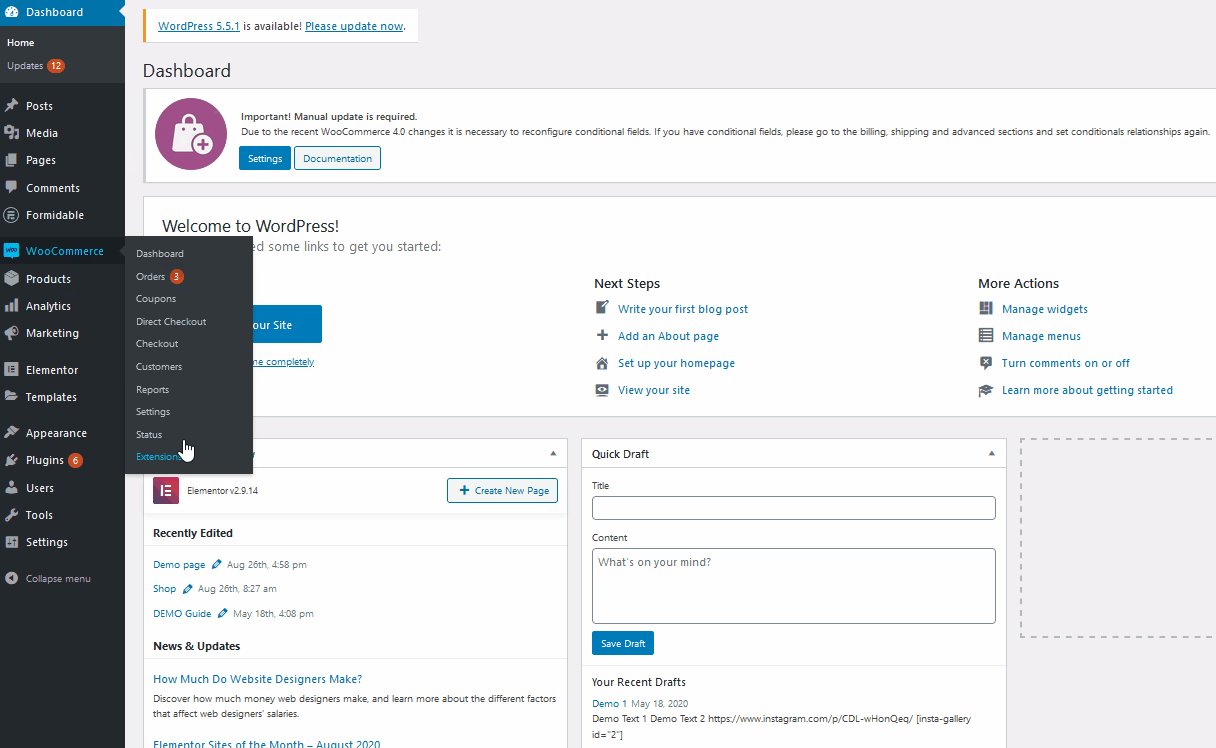
Ora, per accedere alle opzioni di Checkout Manager, vai su WooCommerce > Checkout nella barra laterale della tua Dashboard.
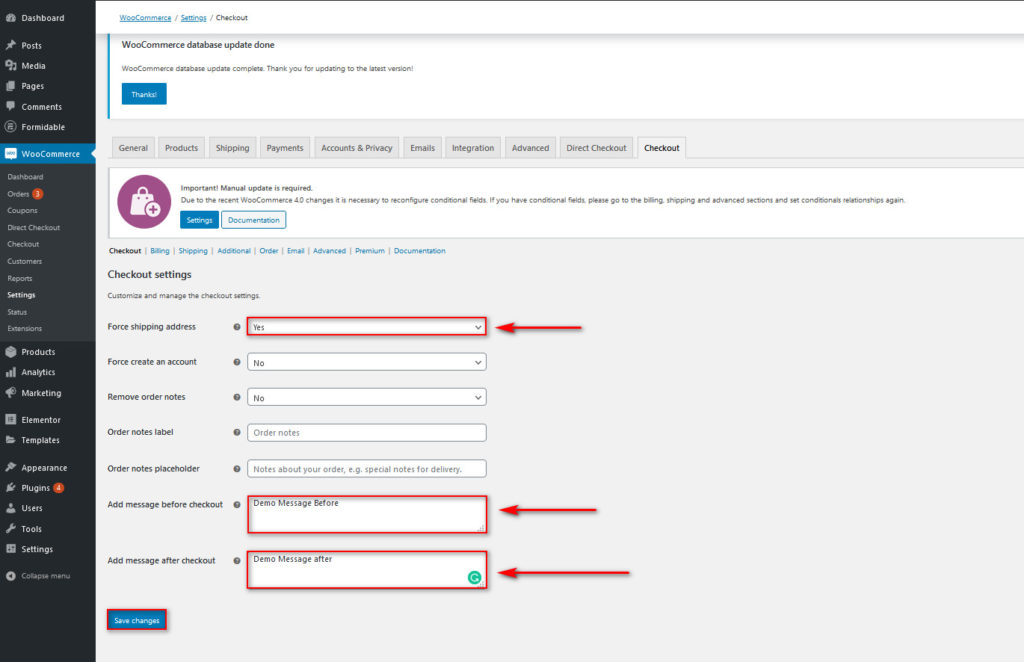
 Da qui, puoi controllare più schede per personalizzare vari campi nella tua pagina di pagamento. A scopo dimostrativo, abilitiamo l' indirizzo di spedizione forzato nella pagina di pagamento e aggiungiamo un messaggio prima e dopo il pagamento.
Da qui, puoi controllare più schede per personalizzare vari campi nella tua pagina di pagamento. A scopo dimostrativo, abilitiamo l' indirizzo di spedizione forzato nella pagina di pagamento e aggiungiamo un messaggio prima e dopo il pagamento.

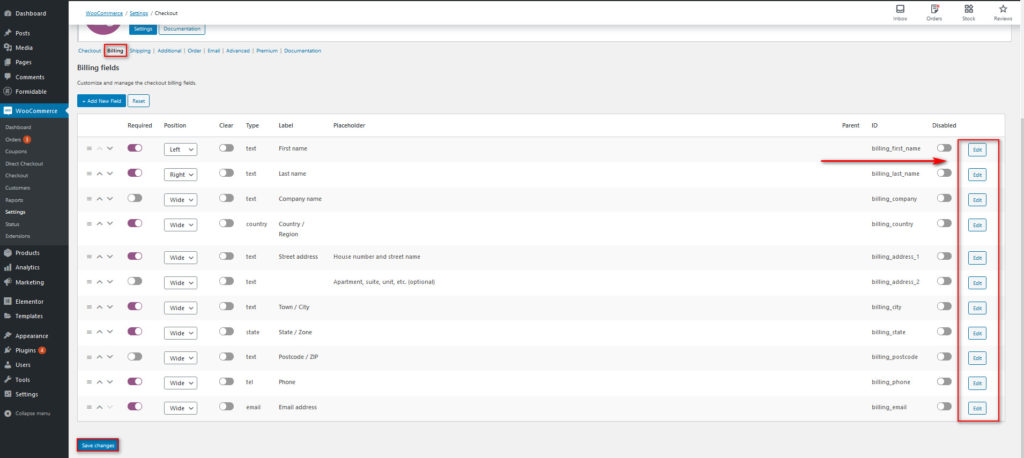
Dopo aver selezionato le opzioni che desideri personalizzare, premi Salva modifiche . Inoltre, puoi abilitare molti più campi personalizzati per la tua pagina di pagamento e personalizzare quelli già esistenti. Vai semplicemente alle diverse schede come Fatturazione, Spedizione, Aggiuntivo, Email e così via e aggiungi, elimina o personalizza ciascun campo. Puoi modificare le etichette dei campi, le posizioni o forzarli per il processo di pagamento dell'utente. La quantità di libertà che hai con questo plugin è semplicemente immensa.

Puoi anche scegliere di personalizzare i tuoi campi di pagamento WooCommerce utilizzando manualmente gli hook PHP dedicati. Puoi saperne di più su queste e molte altre cose nel nostro tutorial su Come personalizzare i campi di pagamento di WooCommerce. Una volta terminato, puoi confrontare quanto il plug-in rende comoda la pagina di pagamento per i tuoi clienti, con campi più ordinati e personalizzazioni di pagamento.
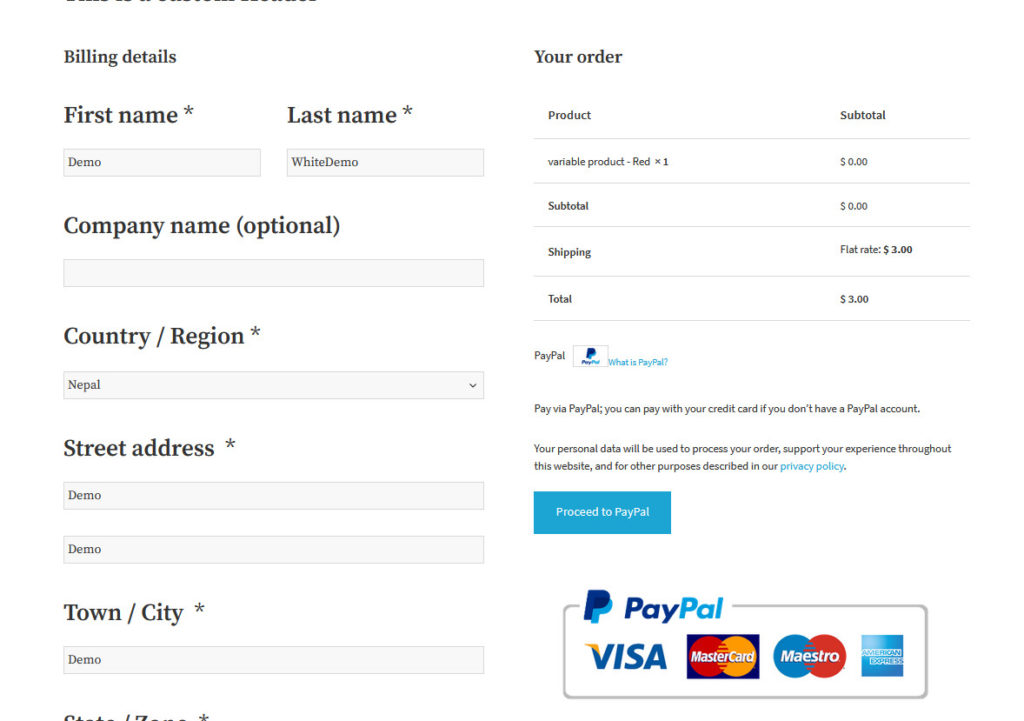
Prima del checkout personalizzazione
Prima della personalizzazione, la pagina di checkout ha 8 campi. Sono un po' troppi considerando che possiamo ottimizzarlo e rendere il processo molto più fluido.

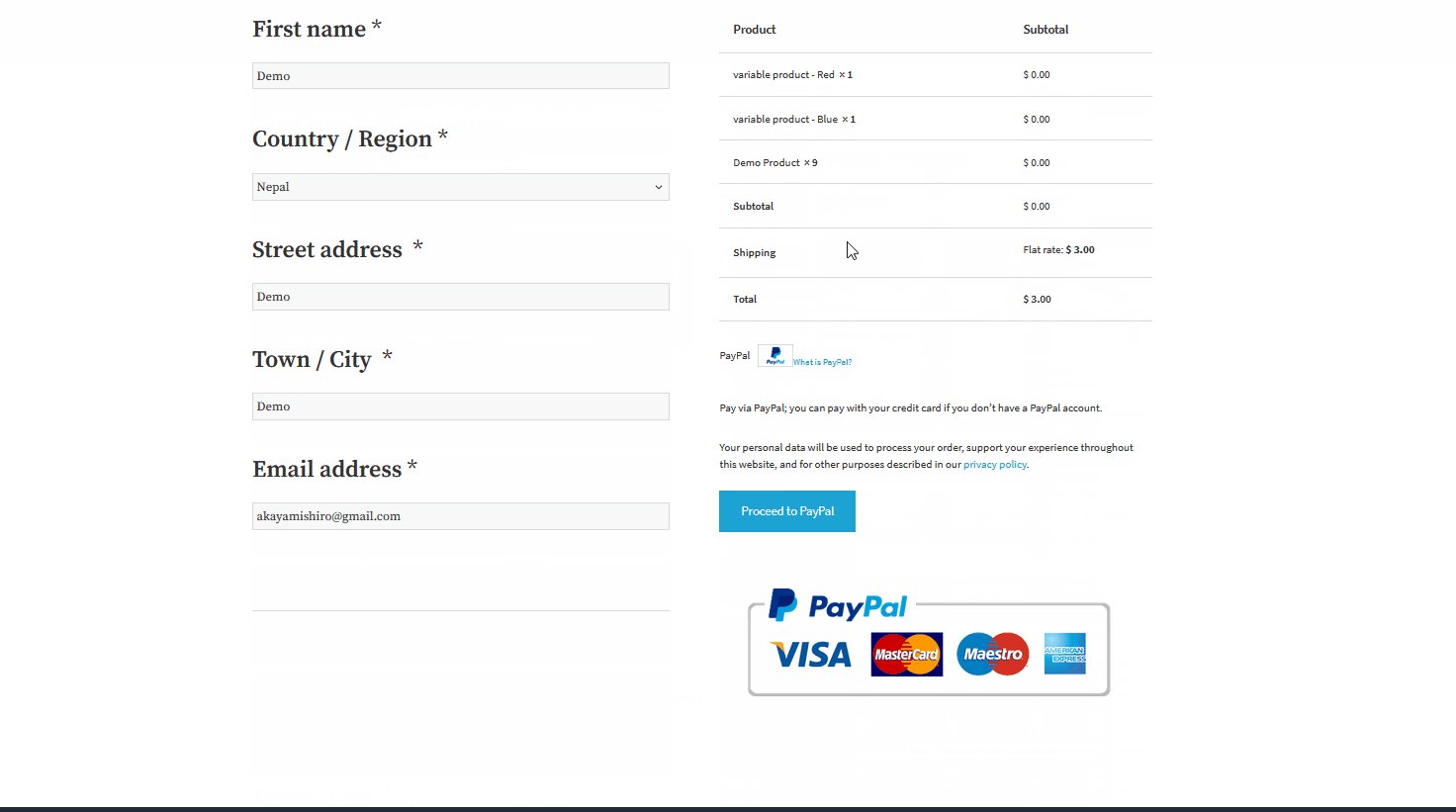
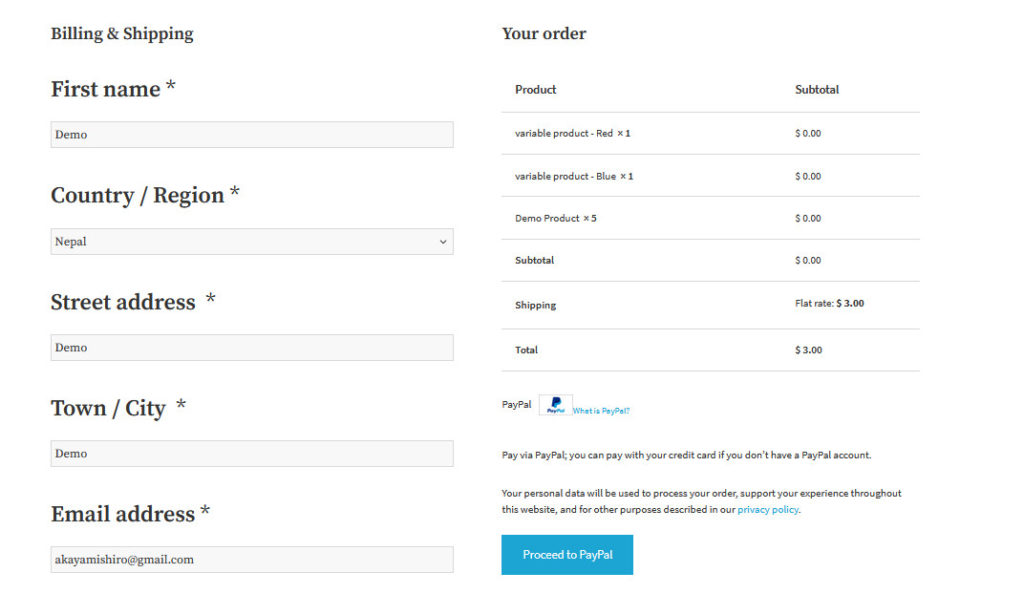
Dopo la personalizzazione del checkout
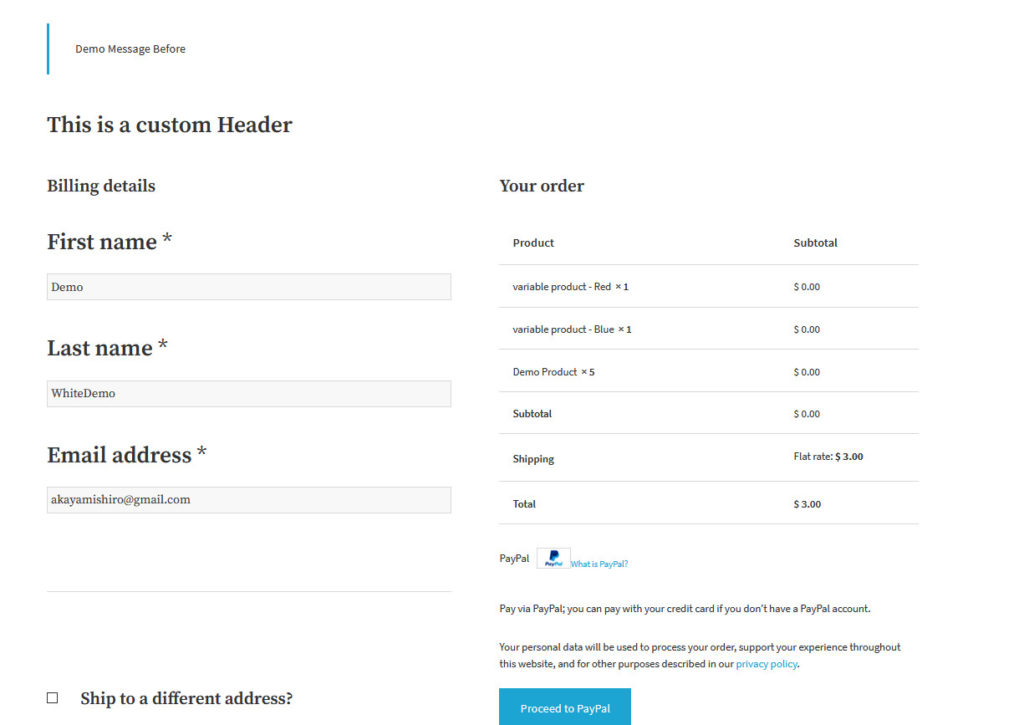
Ora, diamo un'occhiata alla pagina di pagamento dopo aver apportato le modifiche che abbiamo descritto prima:
- Aggiungi un messaggio prima e dopo il checkout
- Disabilita i campi nome azienda, paese/regione, città e stato/zona
- Abilita indirizzo di spedizione forzato

Come puoi vedere, gli acquirenti devono solo compilare 3 campi rendendo il checkout molto più veloce e aiutandoti a migliorare i tassi di conversione.
2) Accorciare il processo di pagamento
Abbiamo visto che uno dei motivi principali dell'abbandono del carrello è che il checkout è troppo lungo . Quindi, un'altra grande opzione per l'ottimizzazione del checkout di WooCommerce è abbreviare il processo di checkout e persino automatizzarlo. Ad esempio, puoi abbreviare l'esperienza di navigazione e pagamento del negozio creando collegamenti di pagamento diretto. Puoi anche considerare la creazione di una pagina di pagamento di una pagina, in modo che i tuoi utenti non si perdano tra i passaggi. O anche aggiungendo un pulsante di acquisto rapido sul tuo negozio/prodotti in modo che gli acquirenti possano saltare completamente il processo di aggiunta di articoli al carrello e acquistare ciò che vogliono in pochi clic. Puoi fare questo e molto altro usando Direct Checkout per WooCommerce .
Questo strumento è progettato per semplificare il processo di pagamento e aumentare i tassi di conversione. Questo plug-in viene fornito con fantastiche funzionalità di pagamento di WooCommerce come saltare i collegamenti di aggiunta al carrello, pulsanti di acquisto rapido, rimuovere e modificare i campi di pagamento e persino personalizzare i pulsanti Aggiungi al carrello. Diamo quindi un'occhiata a come puoi scegliere di abbreviare il processo di pagamento e ottimizzare il pagamento di WooCommerce nel tuo negozio.

Abilitazione del plug-in di pagamento WooCommerce
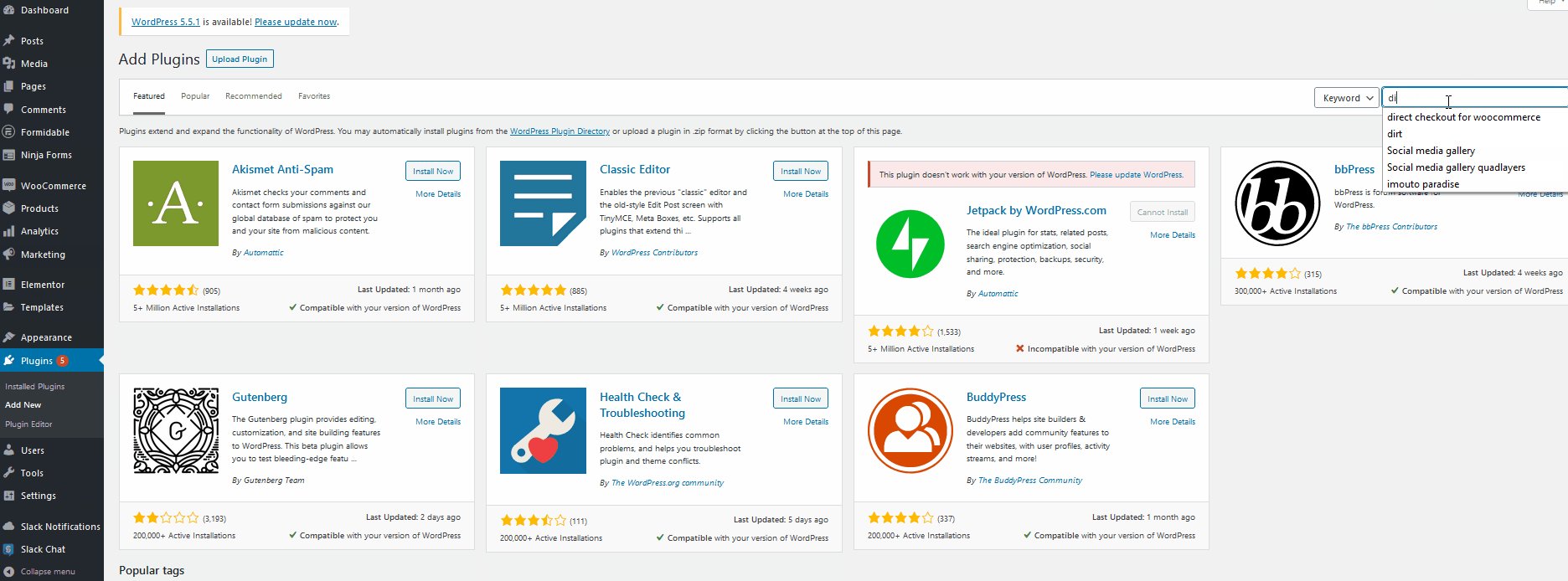
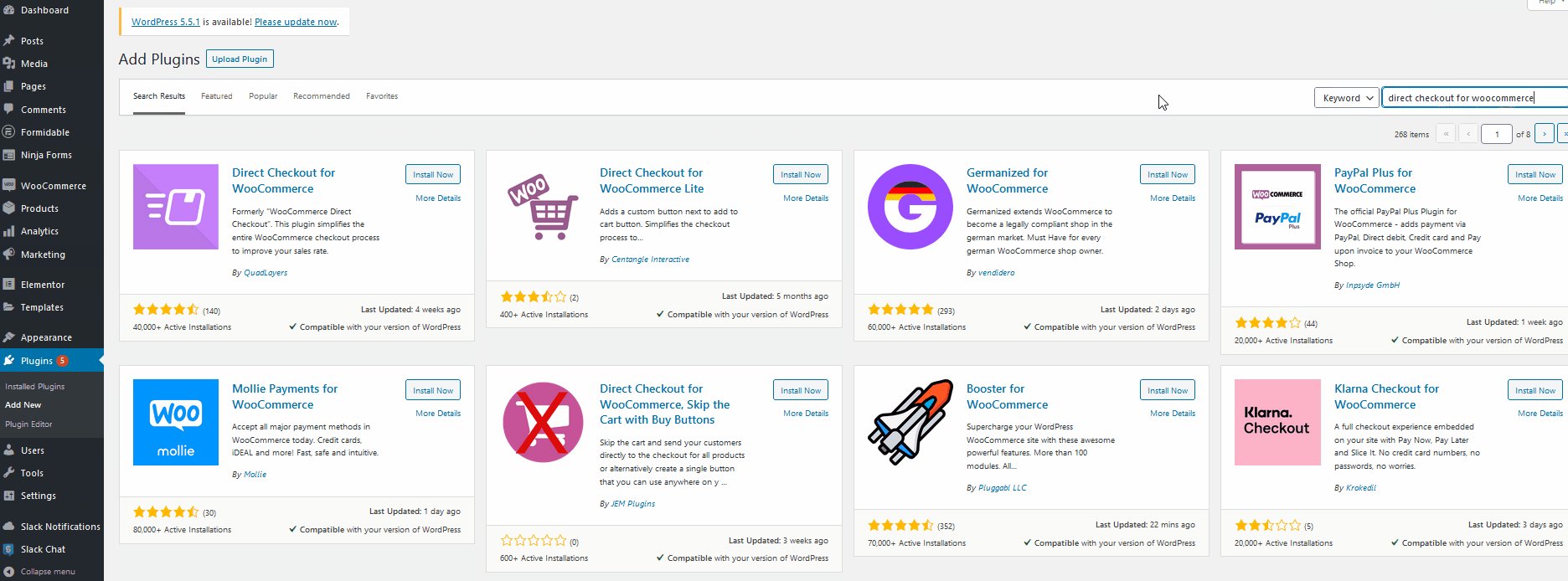
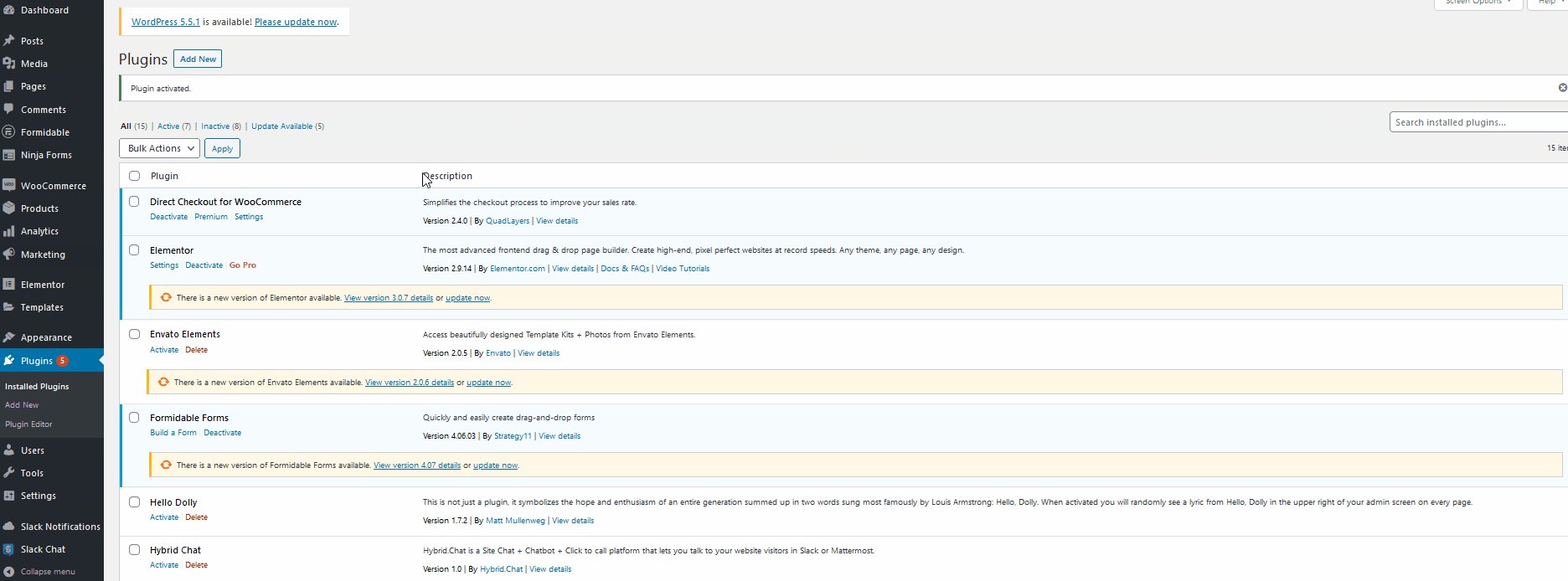
Iniziamo con l' installazione del plugin. Nella dashboard di WordPress, vai su Plugin > Aggiungi nuovo e usa la barra di ricerca in alto a destra per cercare Direct Checkout per WooCommerce . Quindi, fai clic su Installa e infine attivalo per completare il processo di installazione.

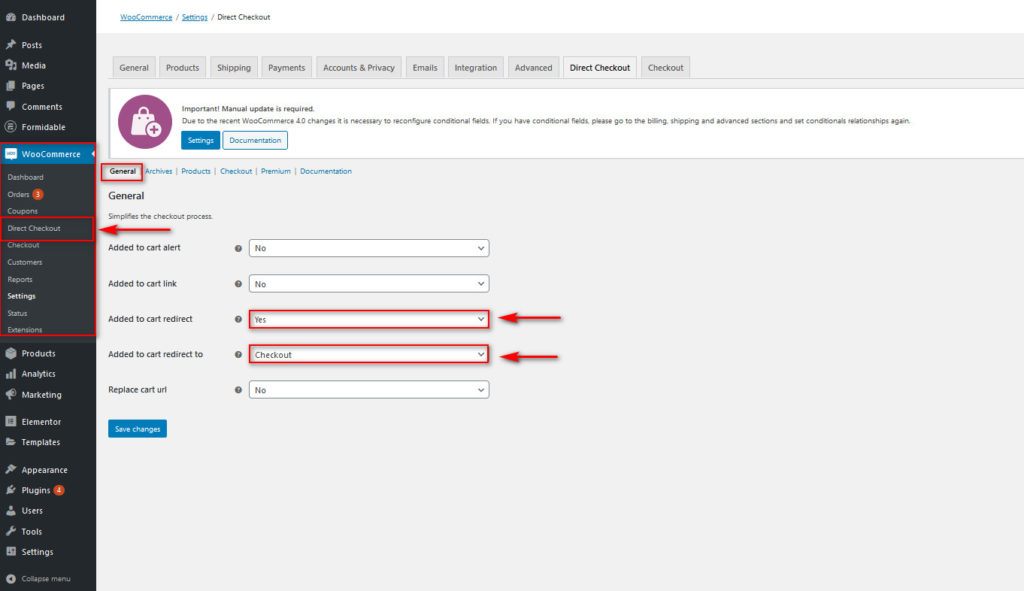
Ora puoi utilizzare tutte le funzionalità di Direct Checkout per WooCommerce facendo clic su WooCommerce > Direct Checkout nella barra laterale della Dashboard. Per mostrarti come funziona il plugin, abilitiamo alcune delle funzionalità che il plugin ti fornisce. Per cominciare, nella sezione Generale del plug-in Pagamento diretto, abilita l'opzione che dice Reindirizzamento aggiunto al carrello a. Quindi, cambia l'opzione che dice Aggiunto al carrello reindirizza a Checkout e salva le modifiche.

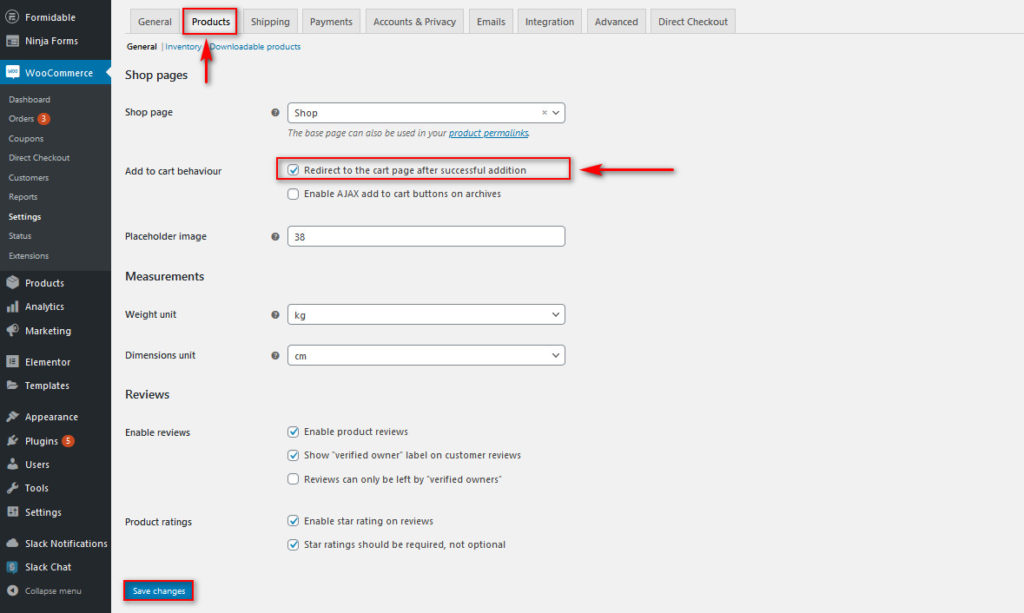
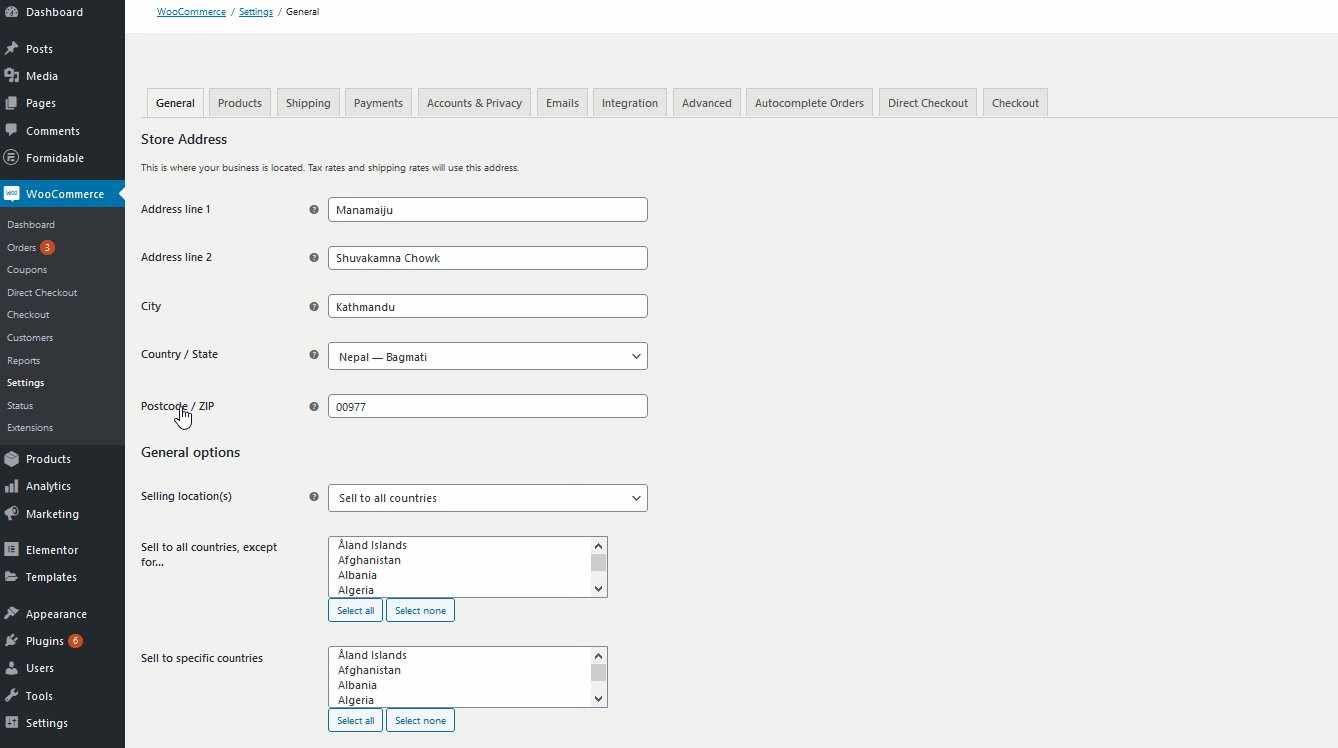
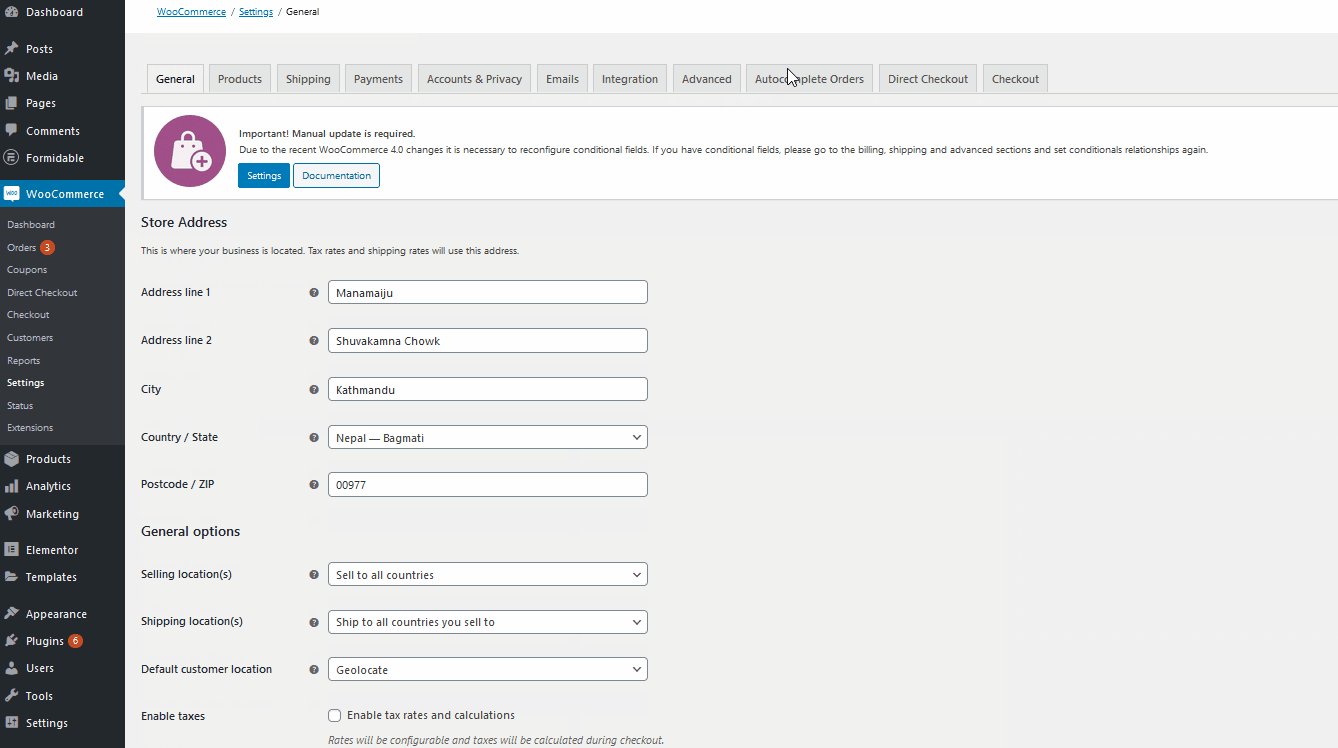
Successivamente, vai su WooCommerce> Impostazioni > scheda Prodotti e abilita l'opzione Reindirizza alla pagina del carrello dopo un'opzione di aggiunta riuscita . Ciò consentirà opzioni di acquisto rapide per i tuoi prodotti e ti aiuterà ad abbreviare il processo di pagamento.

Ora, una volta che i tuoi clienti fanno clic sul pulsante Aggiungi al carrello/Acquisto rapido , il plug-in li porterà direttamente alla cassa invece di aggiungere semplicemente l'articolo al carrello. Se vuoi saperne di più sulla rimozione dei passaggi dal checkout, puoi consultare questo articolo che spiega l'intero processo in modo molto più dettagliato.
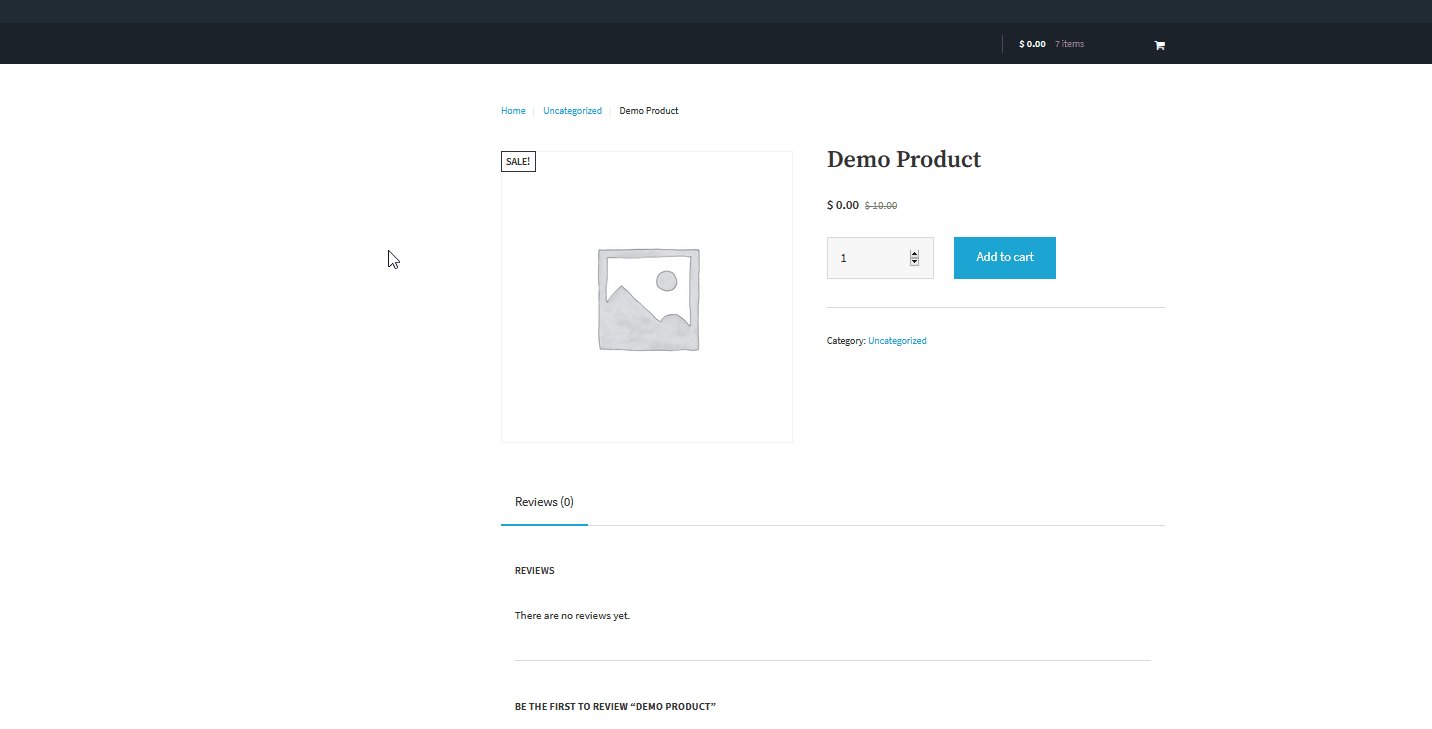
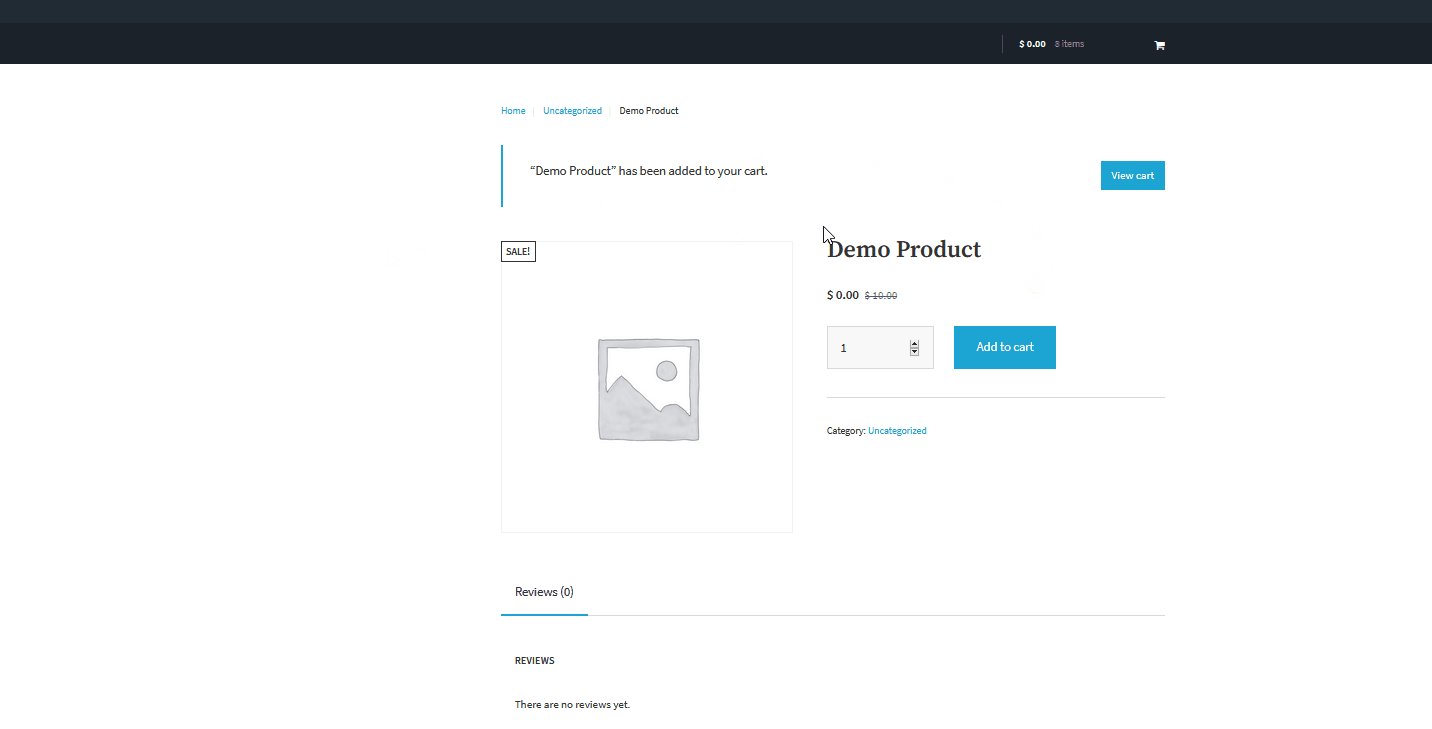
Prima di abilitare il reindirizzamento del carrello
Prima di abilitare la funzione di reindirizzamento del carrello, dopo che i clienti hanno aggiunto un prodotto al carrello, rimangono sulla stessa pagina e ricevono una notifica che li informa che hanno aggiunto un prodotto al carrello. Se vogliono effettuare il check-out, devono eseguire alcuni passaggi in più per arrivare alla pagina di check-out.

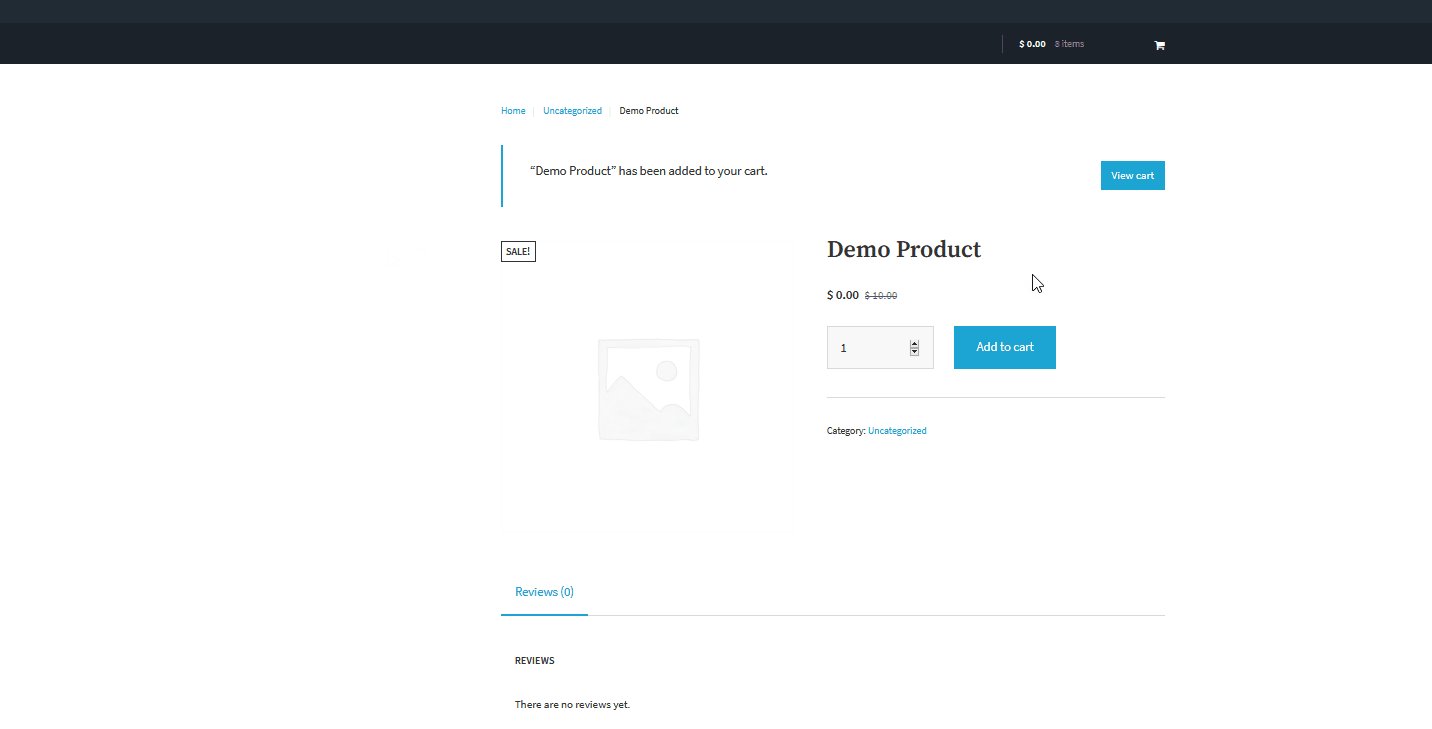
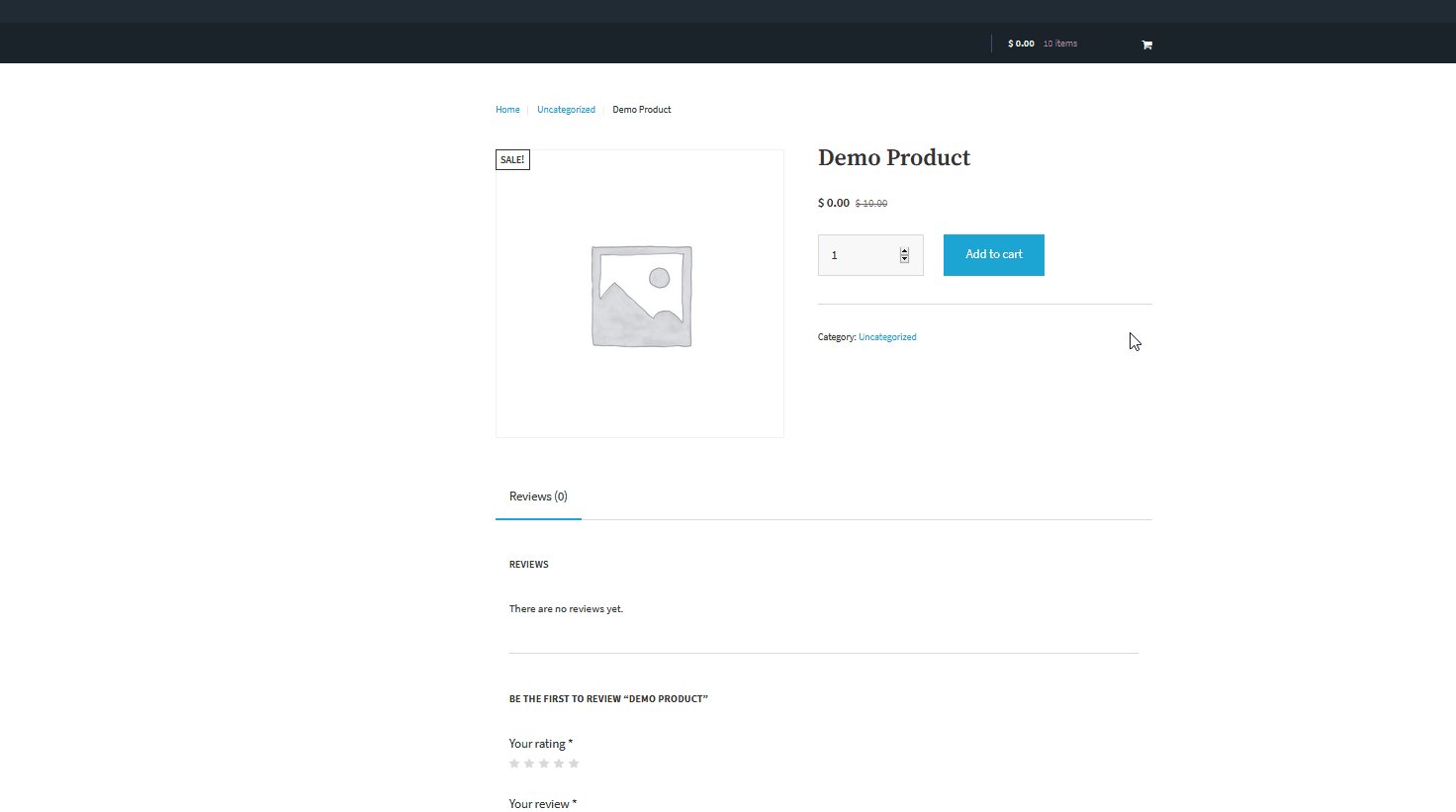
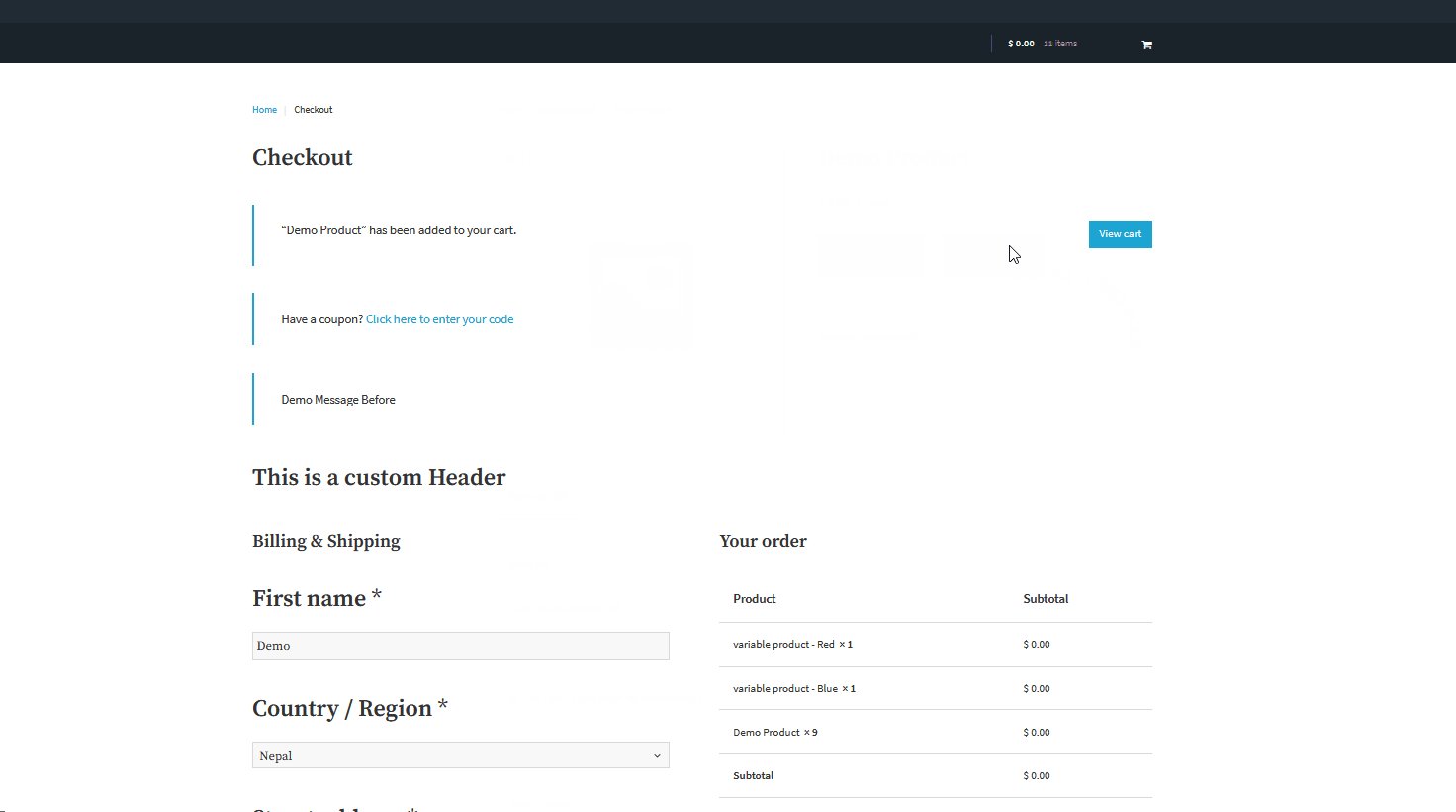
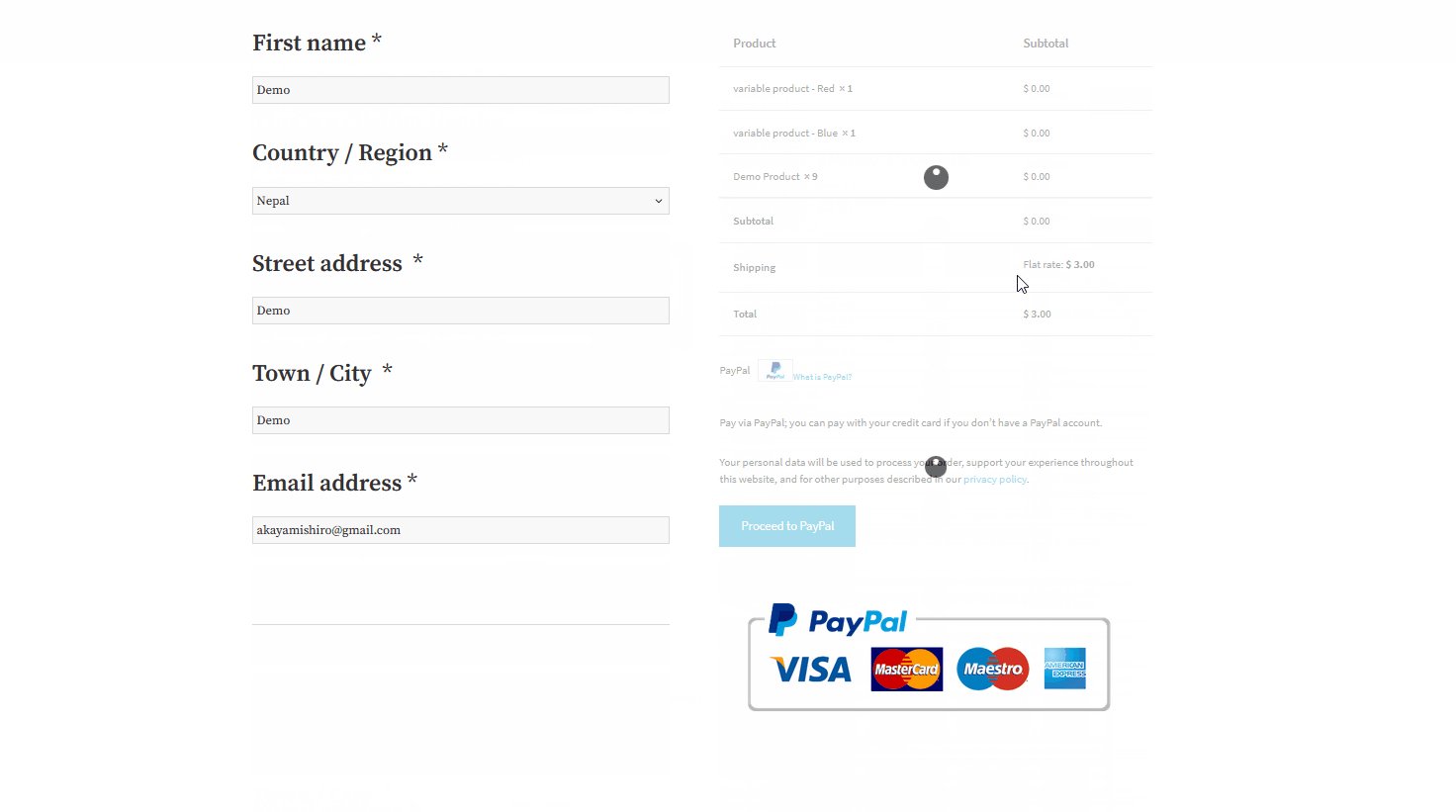
Dopo aver abilitato il reindirizzamento del carrello

Ora, vediamo cosa succede dopo aver abilitato il reindirizzamento del carrello in WooCommerce Direct Checkout . Dopo aver aggiunto un prodotto al carrello, i clienti possono rivedere i loro ordini e effettuare il checkout direttamente da quella pagina. Ciò rende il processo di pagamento molto più breve, facendo risparmiare molto tempo agli utenti.
3) Rimuovere i campi non necessari
Un altro potente suggerimento per l'ottimizzazione del checkout in WooCommerce è disabilitare i campi non necessari in modo che i tuoi clienti possano avere una migliore esperienza di acquisto. Questo può includere diversi campi come campi di indirizzo extra o campi di dettagli di spedizione. Ad esempio, perché disturbare i tuoi clienti chiedendo loro il loro indirizzo se non devi spedire i prodotti? Queste cose creano attrito nel processo e possono influenzare i tuoi tassi di conversione.
Per rimuovere i campi non necessari, puoi usare un po' di PHP o un plugin. Direct Checkout per WooCommerce è un ottimo strumento per disabilitare i campi non necessari dalla pagina di pagamento di WooCommerce, quindi è quello che useremo per questa demo. Quindi, abilitiamo alcune opzioni per abbreviare il processo di pagamento.
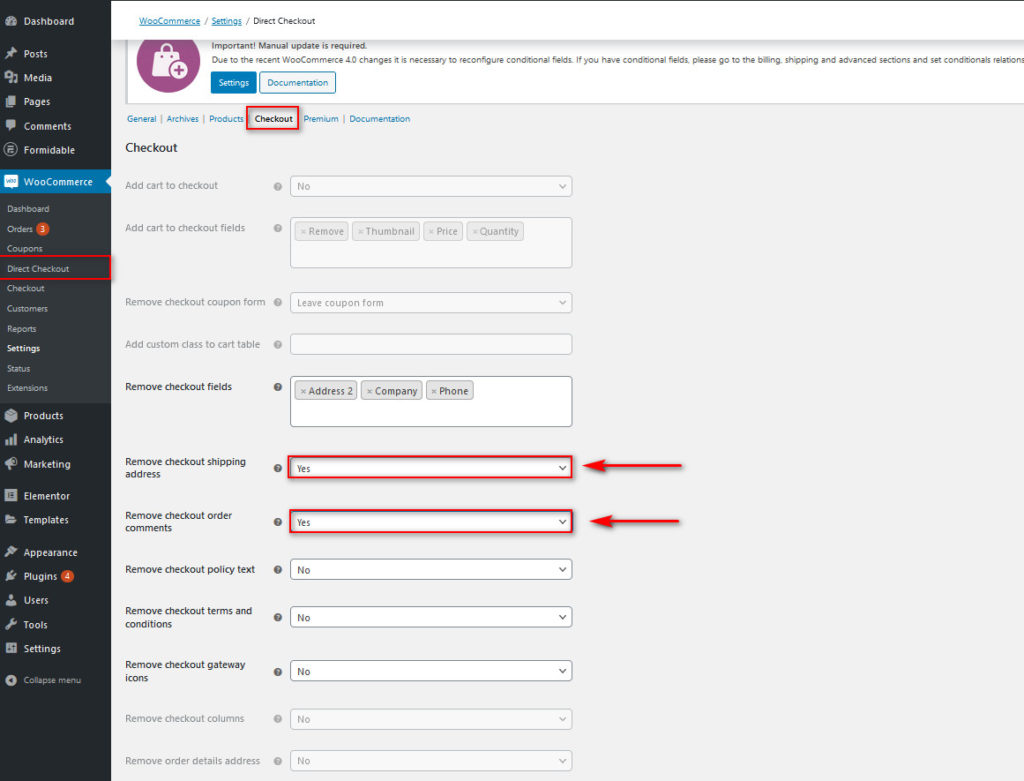
Dopo aver installato e attivato il plug-in, vai su WooCommerce > Pagamento diretto e apri la sezione Pagamento . Qui puoi rimuovere facilmente alcuni campi di pagamento e articoli aggiuntivi. Ad esempio, puoi rimuovere l'indirizzo di spedizione del checkout o i commenti dell'ordine semplicemente abilitando le opzioni. Inoltre, puoi decidere quali campi visualizzare e nascondere al momento del pagamento. Una volta che hai deciso quali campi del check-out vuoi rimuovere per personalizzare il tuo check-out, salva le modifiche.

Come puoi vedere, Direct Checkout ti consente di ottimizzare il checkout in WooCommerce in pochi clic. Tuttavia, puoi anche rimuovere i campi utilizzando gli script PHP. Per saperne di più su come disabilitare i campi dal checkout, puoi dare un'occhiata a questa guida , che spiega tutte le diverse opzioni in modo molto più dettagliato.
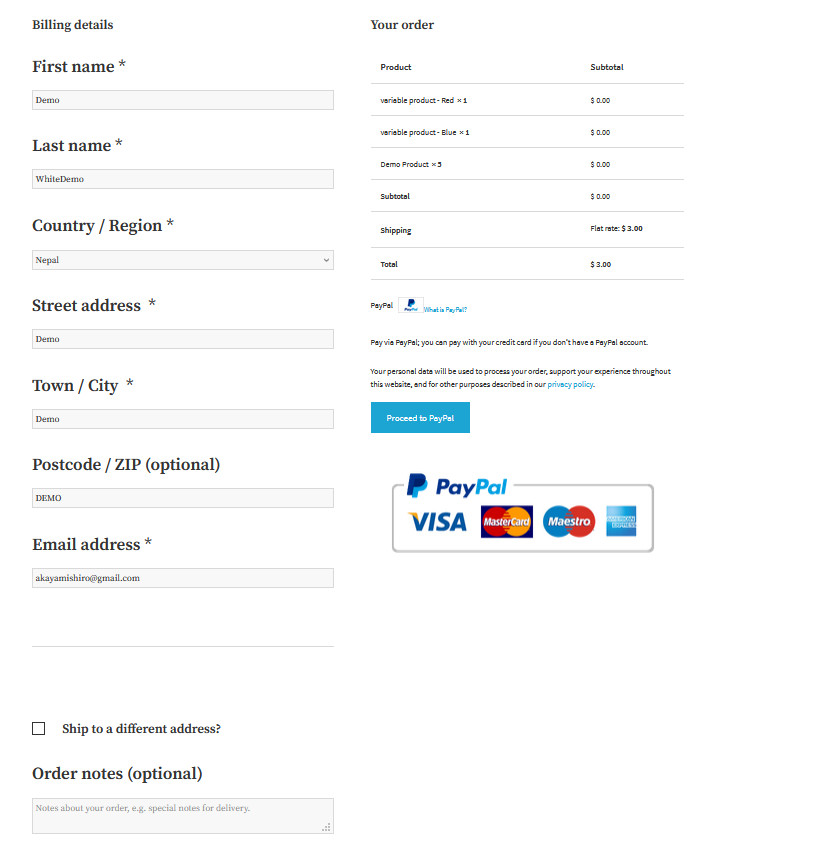
Prima di rimuovere i campi non necessari
Una pagina di pagamento standard che non è ottimizzata apparirà come quella qui sotto. Ha troppi campi che rendono il processo di pagamento lungo e lento. 
Dopo aver rimosso i campi non necessari
Dopo aver rimosso alcuni campi, il checkout sembra molto più snello. A seconda della tua attività e delle informazioni di cui hai bisogno dagli utenti, puoi rimuovere ancora più campi. Ad esempio, se vendi prodotti virtuali o scaricabili, puoi eliminare tutti i campi del paese, della città e dell'indirizzo.

4) Completamento automatico degli ordini
Fornire agli utenti la possibilità di acquistare oggetti rapidamente è un'ottima strategia per migliorare i tassi di conversione, soprattutto se hai a che fare con prodotti virtuali. Ad esempio, puoi utilizzare plug-in PayPal dedicati per consentire agli utenti di utilizzare rapidamente Paypal Checkout nella tua pagina di pagamento. Ciò offre agli acquirenti la comodità di non dover controllare e inviare costantemente i propri dettagli di pagamento, pur essendo completamente sicuri mentre utilizzi i servizi di pagamento di PayPal.
Tuttavia, lo svantaggio principale di questi gateway di pagamento è che a volte impiegano ore o addirittura giorni per confermare i pagamenti. Quindi, per un'integrazione ancora migliore con PayPal o Stripe, un'eccellente funzionalità per l'ottimizzazione del checkout di WooCommerce è quella di consentire agli utenti di completare automaticamente tutti i loro ordini . In questo modo, i clienti hanno i loro ordini confermati in pochissimo tempo rendendo il processo più agevole. Il modo migliore per farlo è utilizzare il plug-in di completamento automatico degli ordini. Questo strumento consente ai tuoi utenti di acquistare rapidamente gli articoli senza dover inserire ripetutamente tutti i dettagli del checkout. E per di più, i clienti non devono aspettare che i loro ordini vengano confermati perché lo fa anche il plugin.
Le intuitive funzioni di completamento automatico degli ordini ti consentono di modificare i dettagli del completamento automatico in base ai tuoi ordini. Ciò rende abbastanza conveniente il completamento automatico degli ordini sia per gli ordini virtuali che fisici. Inoltre, il plug-in funziona anche con PayPal, Stripe e Sagepay in modo da poter garantire la piena fiducia dei dettagli di pagamento dei tuoi utenti. Quindi, se stai cercando i mezzi per rimuovere il fastidio di aspettare le conferme d'ordine per i tuoi clienti, questo plugin è quello da provare! Ora, diamo un'occhiata a come utilizzare questo plugin per sfruttarlo al meglio.

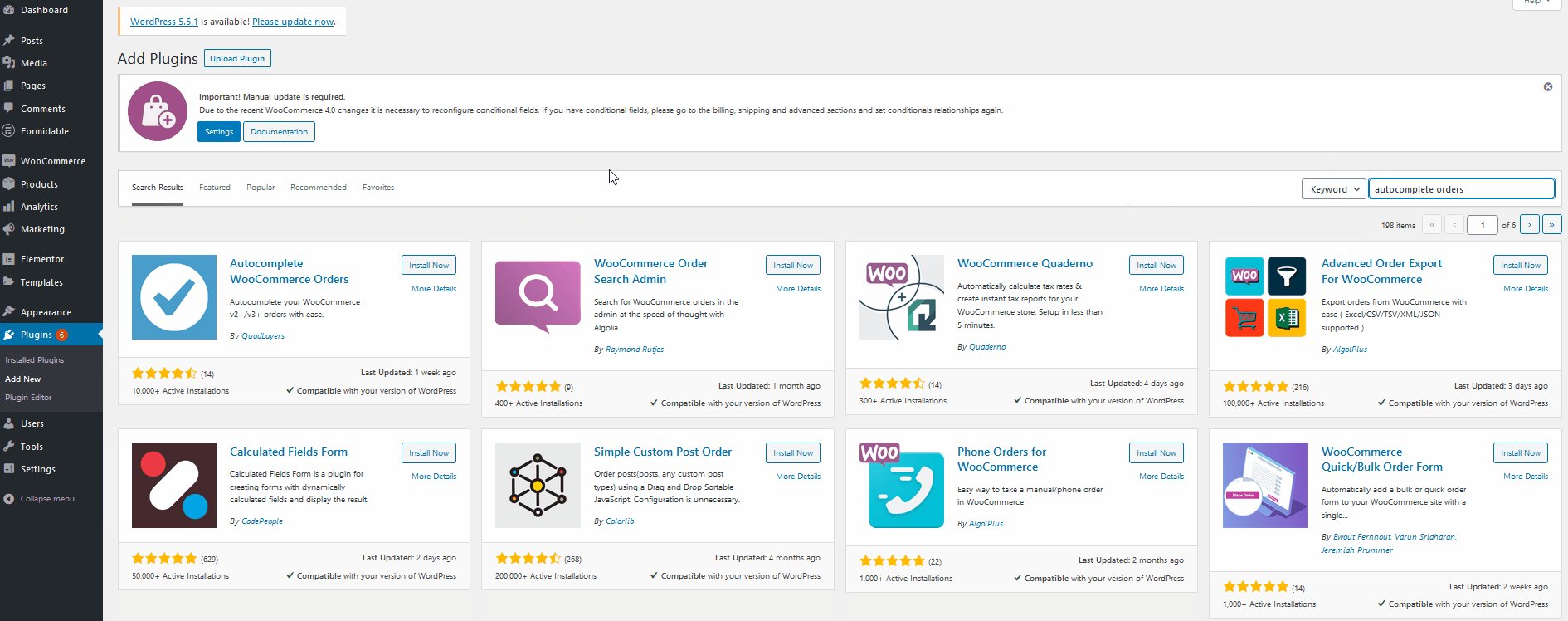
Installazione del plug-in di completamento automatico degli ordini
Per installare gli ordini di completamento automatico, devi aprire la dashboard di amministrazione di WordPress e andare su Plugin> Aggiungi nuovo . Quindi, utilizza la barra di ricerca in alto a destra per cercare il completamento automatico degli ordini e installare e attivare il plug-in.  Per accedere alle impostazioni di Completamento automatico dell'ordine, vai semplicemente su WooCommerce > Impostazioni e fai clic sulla scheda Completamento automatico degli ordini .
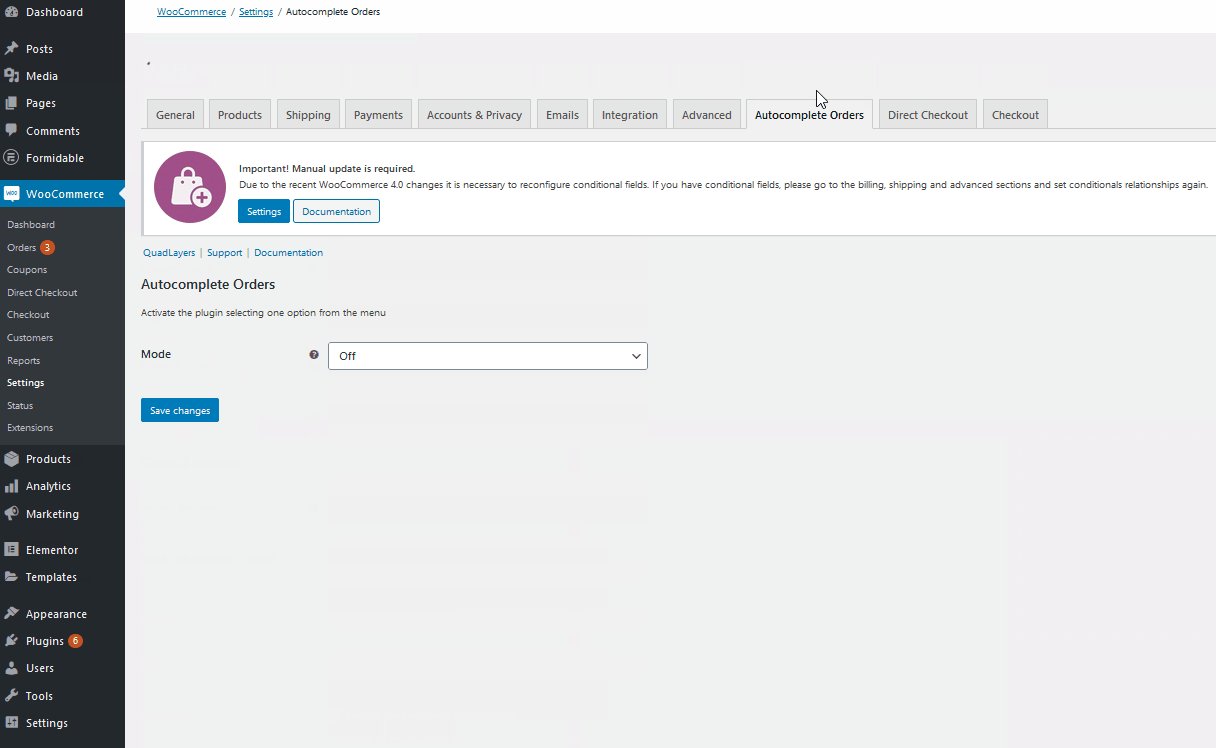
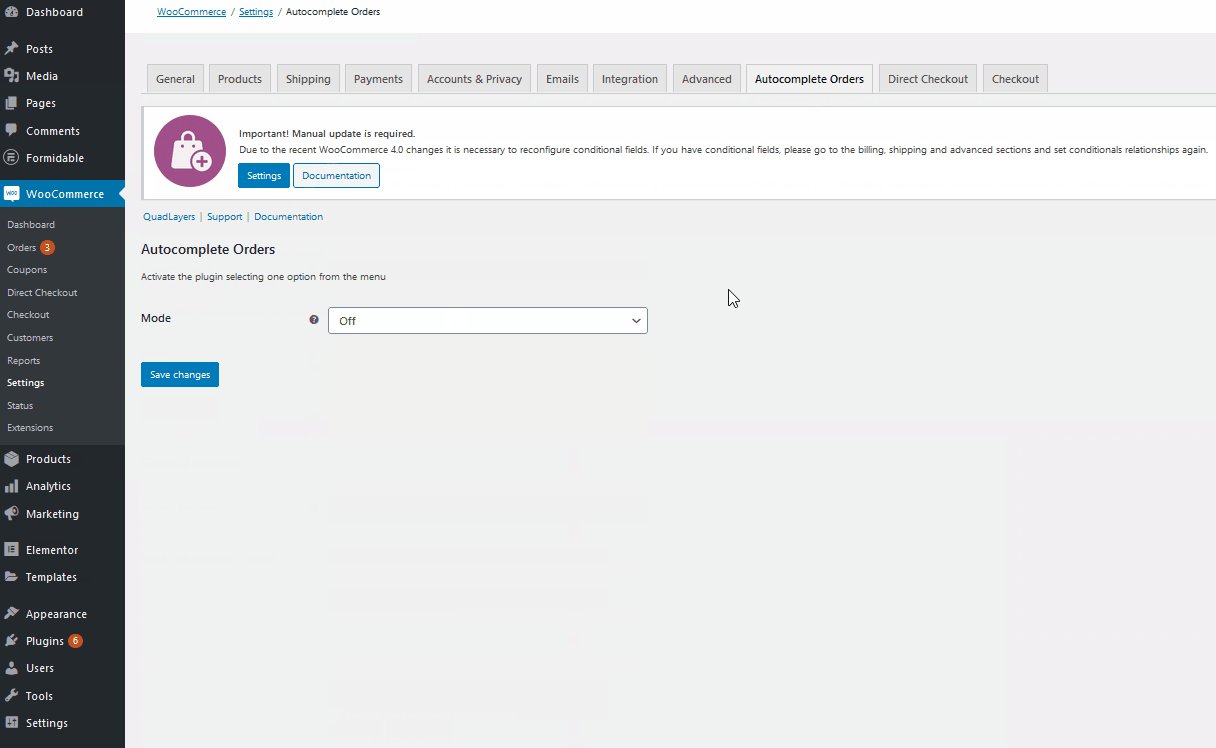
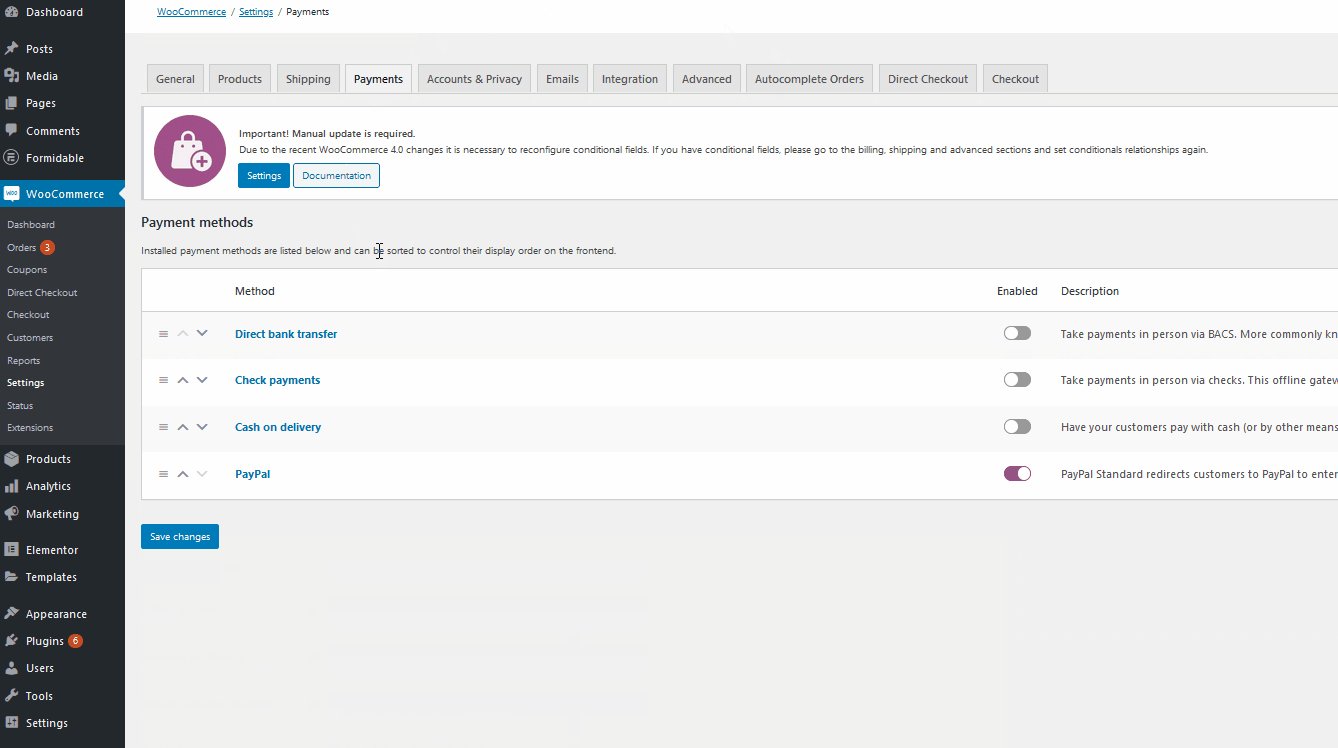
Per accedere alle impostazioni di Completamento automatico dell'ordine, vai semplicemente su WooCommerce > Impostazioni e fai clic sulla scheda Completamento automatico degli ordini .

Quindi, per attivare le funzionalità del plug-in, utilizza l'opzione a discesa Modalità per abilitare il completamento automatico degli ordini su una delle tre opzioni:
- Solo ordini pagati di prodotti virtuali
- Tutti gli ordini pagati di qualsiasi prodotto
- Qualsiasi ordine (pagato o non pagato)
I nomi sono autoesplicativi, quindi puoi scegliere di abilitare gli ordini di completamento automatico per l'opzione che desideri. Quindi, salva le modifiche per abilitare il completamento automatico degli ordini. È importante notare che è necessario abilitare WooCommerce PayPal . Ciò include la configurazione di un token PayPal, quindi andiamo avanti e impostiamo un token di identità PayPal per i tuoi ordini di completamento automatico.
Impostazione degli ordini di completamento automatico
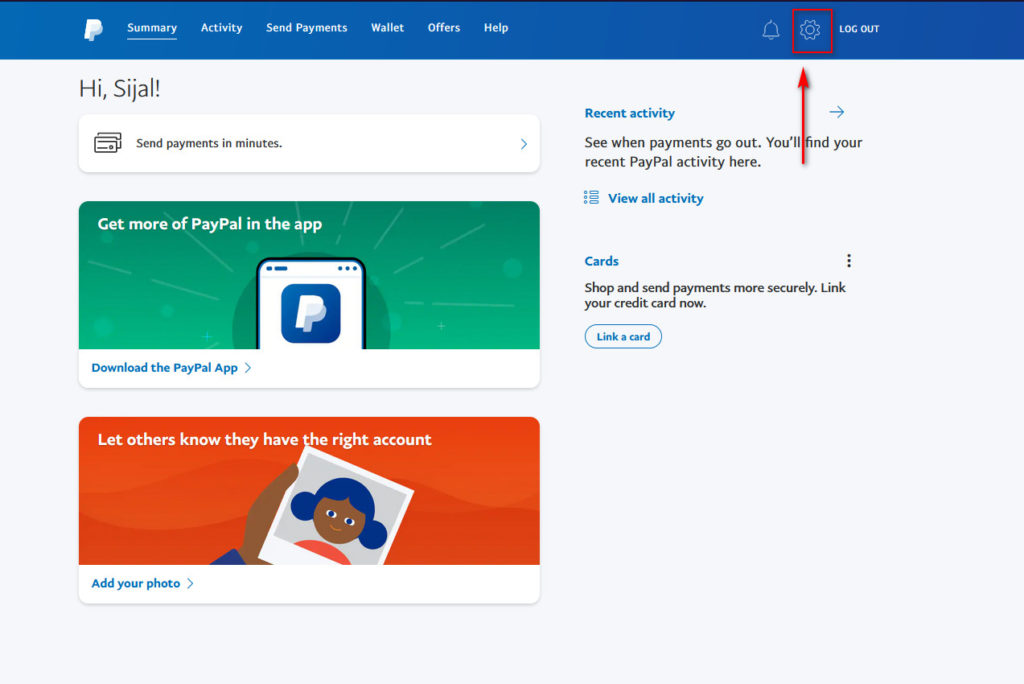
Innanzitutto, devi accedere al tuo account PayPal Business/Commerciante per impostare il tuo token di identità PayPal. Quindi, vai alle impostazioni del tuo profilo facendo clic sull'icona Impostazioni .

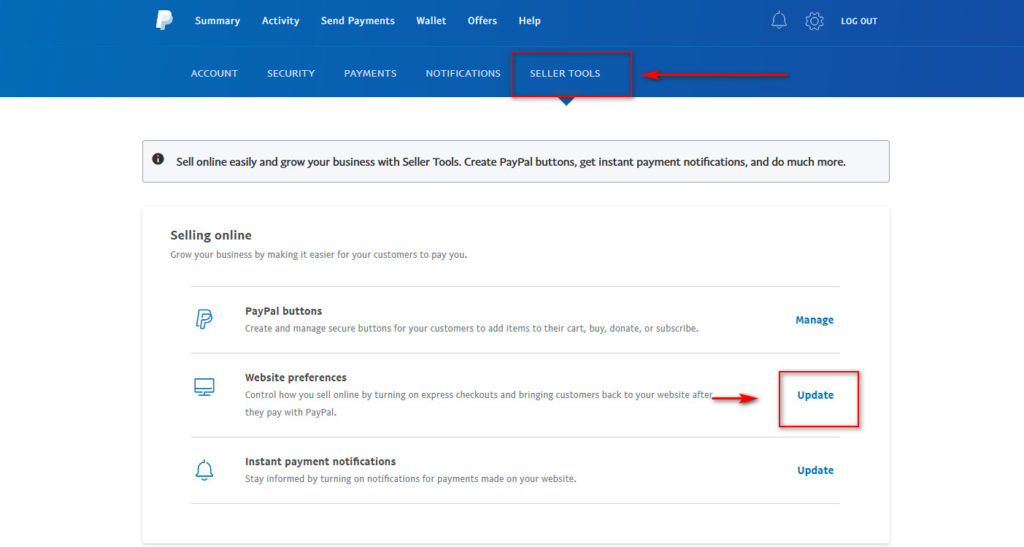
Quindi, vai su Strumenti del venditore , vai su Preferenze del sito Web e fai clic su Aggiorna.

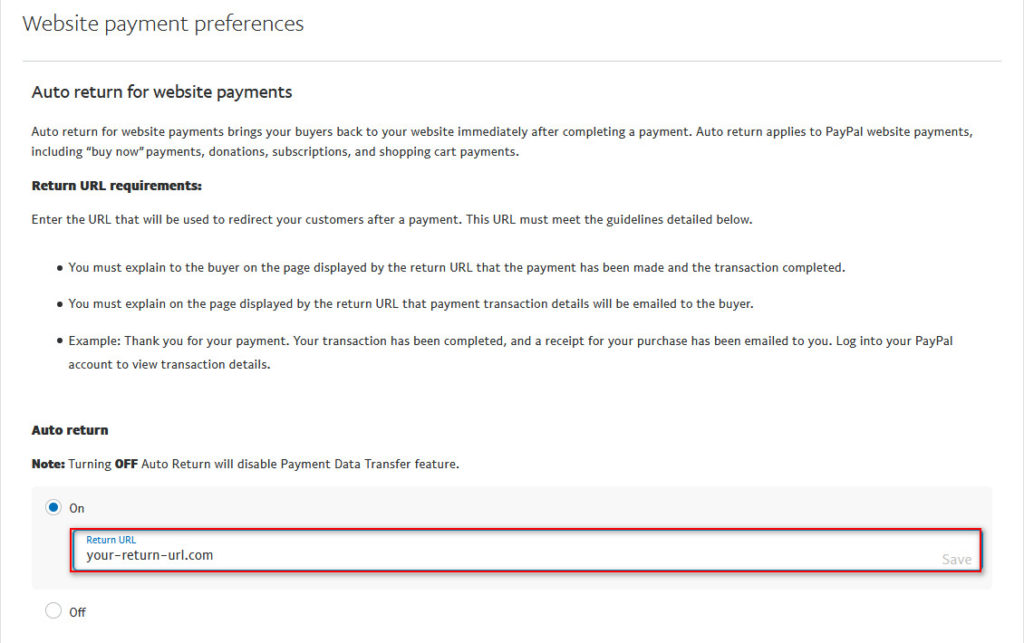
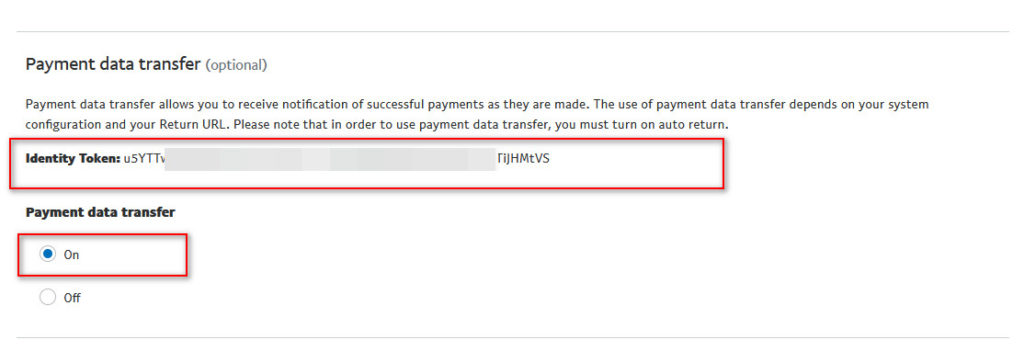
Scorri verso il basso fino a Ritorno automatico e modifica l'opzione su Attivato. Quindi, scrivi la pagina dell'URL di ritorno . Questa è la pagina a cui i tuoi clienti verranno reindirizzati automaticamente una volta terminato il checkout. Questa può essere una pagina di ringraziamento, una pagina in cui visualizzi prodotti correlati o qualsiasi altra pagina che desideri.

Aggiungi l'URL di ritorno e premi Salva . Quindi, scorri verso il basso e attiva l'opzione Trasferimento dati di pagamento . Questo ti darà il tuo token di trasferimento dei dati di pagamento che dovrai utilizzare per WooCommerce. Salva questo token per ora e torna alla dashboard di amministrazione di WordPress.

Inoltre, se non hai ancora impostato uno standard PayPal per WooCommerce , ora sarebbe un buon momento per farlo. Ciò richiede la configurazione delle chiavi API PayPal. Puoi consultare questa guida per saperne di più sull'intero processo.
Integrazione del trasferimento dei dati di pagamento PayPal (PDT) e del completamento automatico degli ordini
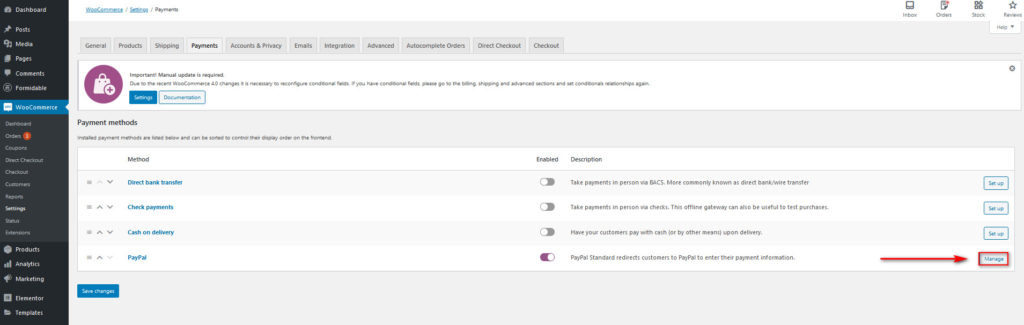
Innanzitutto, apri le impostazioni di WooCommerce andando su WooCommerce > Impostazioni nella barra laterale della dashboard e facendo clic sulla scheda Pagamenti . Quindi, premi Gestisci , accanto a PayPal per passare alle opzioni di PayPal WooCommerce. 

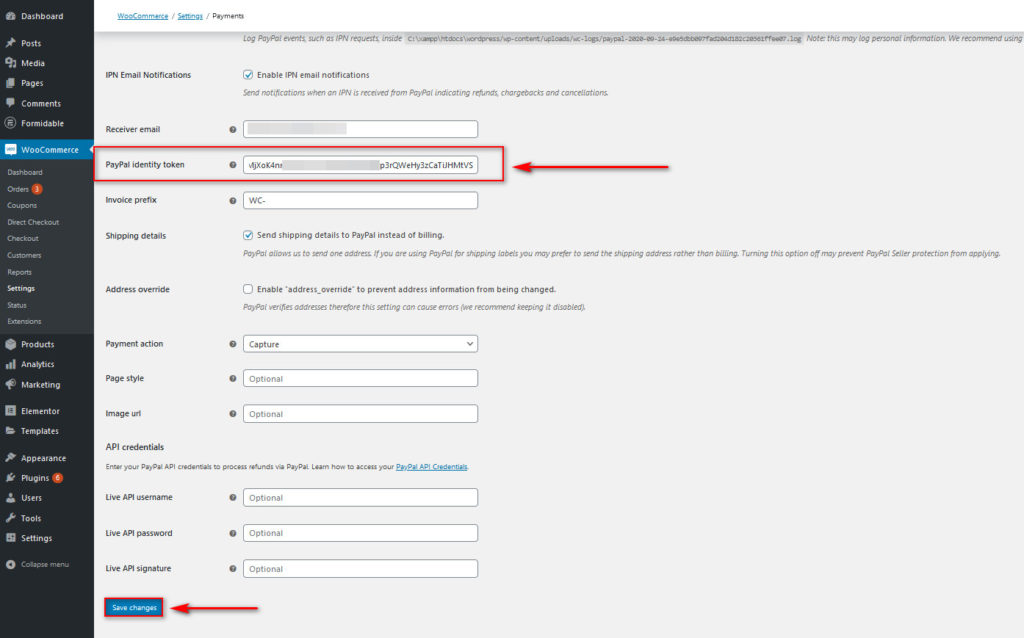
Scorri verso il basso fino a trovare il campo del token di identità PayPal e incolla il token di identità che hai salvato nel passaggio precedente. Modifica il resto delle impostazioni di PayPal e, una volta terminato, salva le modifiche.

Ora, il tuo plug-in di completamento automatico degli ordini dovrebbe essere configurato per il tuo sito web! Consulta la documentazione del plug-in per saperne di più sulla sua gamma completa di funzionalità e su cosa puoi abilitare con esso.
5) Genera badge di fiducia
Man mano che le persone acquistano sempre più prodotti online, la sicurezza informatica sta diventando un argomento molto importante. Ecco perché non sorprende che il 17% degli acquirenti abbandoni il carrello durante il checkout perché non si fida del sito. Di conseguenza, per ottimizzare il checkout in WooCommerce e garantire che i dati dei tuoi clienti siano al sicuro, puoi aggiungere badge Trust nella tua pagina di checkout. Ciò include l'aggiunta di badge per i servizi di gateway di pagamento come Paypal e Stripe, in modo che i tuoi utenti sappiano che il tuo sito Web ha il pieno supporto per tutti questi metodi di pagamento. Questo non solo semplifica il pagamento per gli acquirenti, ma genera anche fiducia e consente loro di acquistare i loro prodotti senza preoccuparsi che i loro dettagli di pagamento e le informazioni personali vengano utilizzati in modo improprio.
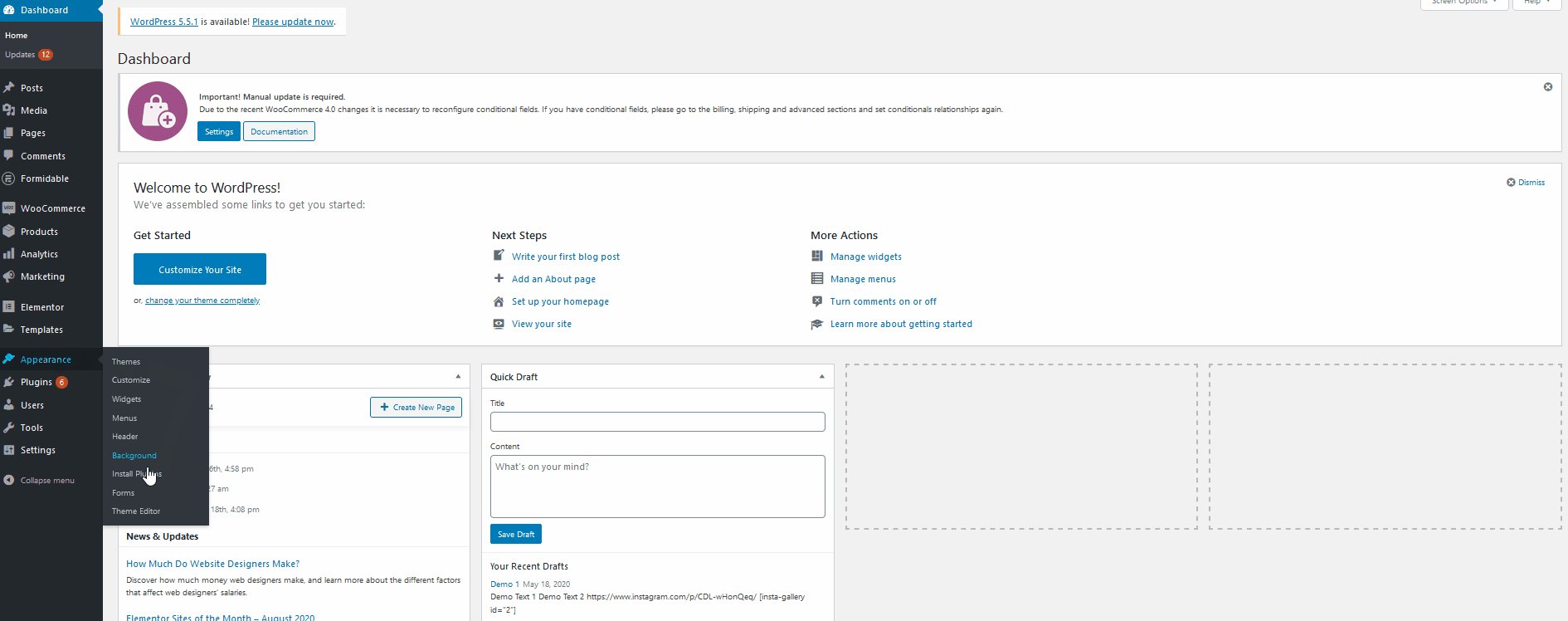
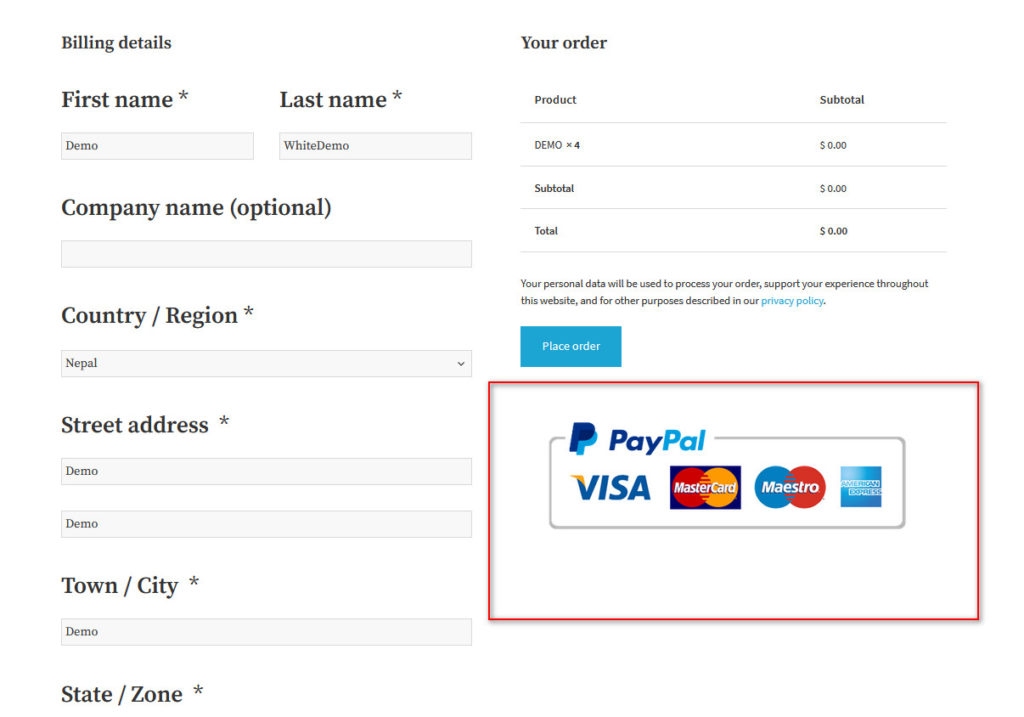
Per aggiungere un Trust Badge alla tua pagina di pagamento, dovrai modificare il tuo file functions.php sotto il tuo tema. Quindi, apri la pagina di personalizzazione del file del tema facendo clic su Aspetti > Editor temi.

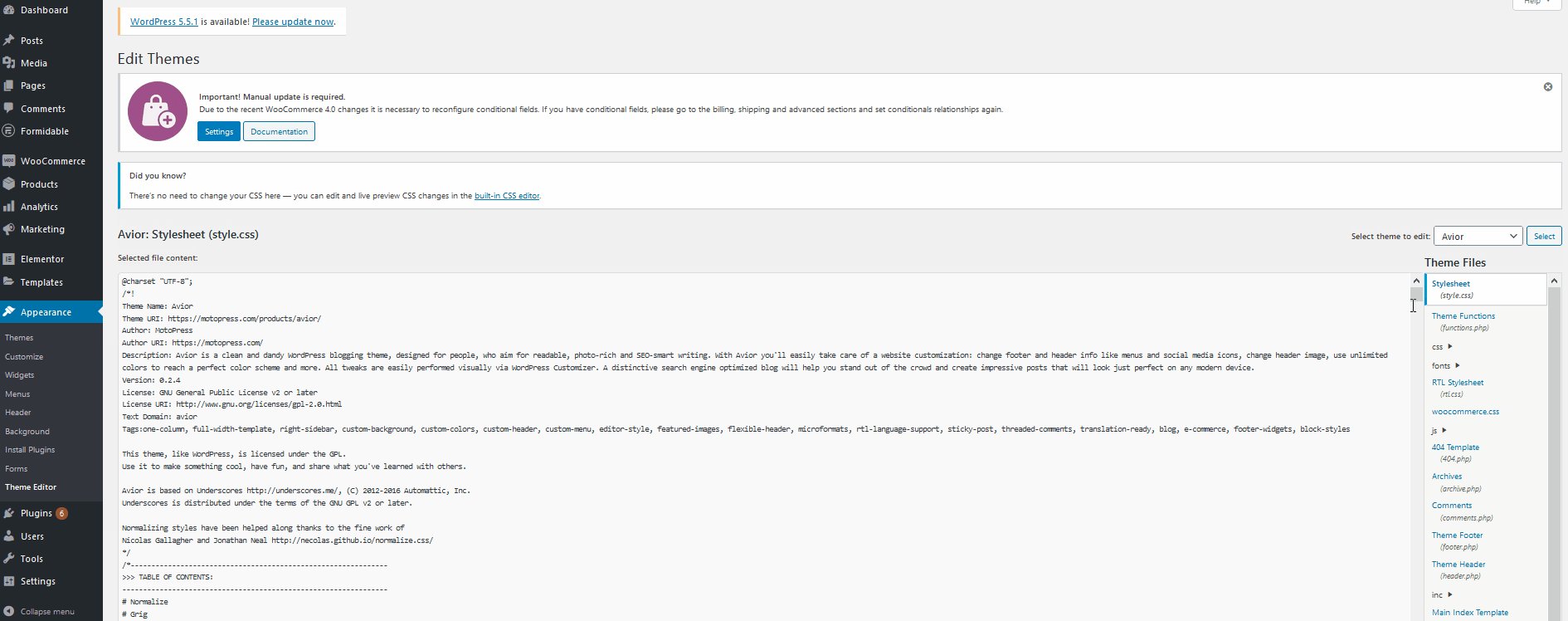
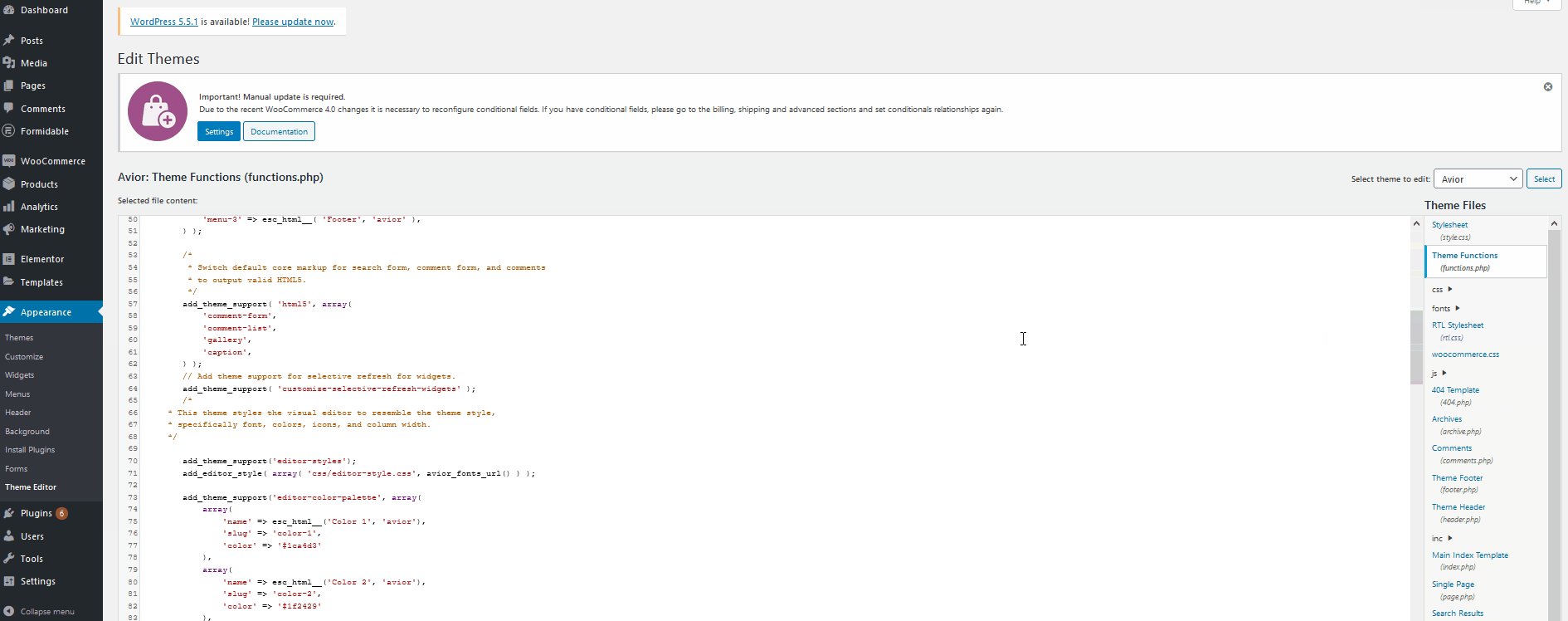
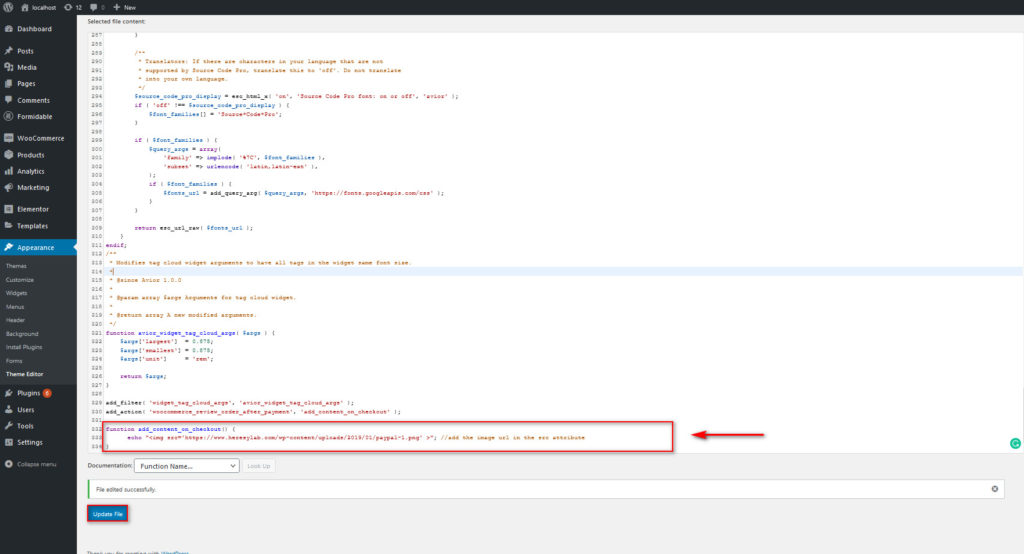
Quindi, usa l'elenco dei file del tema all'estrema destra e fai clic sul file delle funzioni del tema. Questo è il tuo file functions.php e puoi aggiungere funzioni personalizzate al tuo sito web. Apri il file e usa l'editor al centro per aggiungere il seguente codice PHP:
add_action('woocommerce_review_order_after_payment', 'add_content_on_checkout');
funzione add_content_on_checkout() {
echo "<img src='https://www.heresylab.com/wp-content/uploads/2019/01/paypal-1.png' >"; //aggiungi l'URL dell'immagine nell'attributo src
} 
Preferibilmente, incollalo nella parte inferiore dell'editor e fai clic su Aggiorna file . Questo è tutto! Ora, il tuo badge di fiducia dovrebbe apparire nella pagina di pagamento di WooCommerce.

Puoi anche aggiungere molti altri elementi alla tua pagina di pagamento usando gli hook di WooCommerce. Per saperne di più su come personalizzare completamente la tua pagina di pagamento, ti consigliamo di consultare questa guida .
6) Visualizza la valuta degli utenti
Rendere i tuoi prodotti disponibili a livello globale è anche una preoccupazione importante per ogni attività di eCommerce. Sebbene l'utilizzo del dollaro americano o dell'euro come valuta del tuo negozio sia un'opzione valida, è meglio dare agli utenti la possibilità di vedere i prezzi nella loro valuta locale.
Ecco perché abilitare un'opzione di cambio valuta nel tuo negozio è un'ottima idea di ottimizzazione del checkout di WooCommerce. In questo modo, i tuoi clienti sanno esattamente quanto stanno pagando quando utilizzano i tuoi prodotti. Non avranno bisogno di aprire nessun'altra scheda per convertire i valori di valuta in modo da ottenere una migliore esperienza di acquisto. Ciò è particolarmente conveniente quando i tuoi clienti stanno finendo il check-out in modo che possano verificare di essere a proprio agio con l'importo che stanno pagando nella loro valuta locale. Il modo migliore per farlo è utilizzare un plug-in multivaluta, quindi ti consigliamo di dare un'occhiata alla nostra guida sui migliori plug-in di cambio valuta per WooCommerce .
7) Aggiungi il pop-up dell'intento di uscita
Un'altra tattica intelligente per migliorare la tua generazione di lead è abilitare un pop-up con intento di uscita . In questo modo, puoi risolvere l'abbandono del carrello semplicemente fornendo a un utente un pop-up quando potrebbe decidere di chiudere i propri carrelli o le pagine del tuo negozio senza completare il checkout.
Anche se alcuni potrebbero pensare che i popup di uscita siano fastidiosi, la verità è che sono piuttosto efficaci. Gli studi dimostrano che possono aiutarti ad aumentare le conversioni fino al 10% . I popup di invito all'azione e le pagine di destinazione, in generale, hanno un grande scopo nella generazione di lead, ma l'aggiunta di un popup con intento di uscita ti aiuta a evitare che i tuoi utenti lascino accidentalmente i loro carrelli o chiudano le loro pagine di pagamento.
Esistono molte opzioni per aggiungere pop-up con intento di uscita sul tuo sito sia gratuitamente che a pagamento. Puoi provare Hubspot, Popup Maker, Optin Monster o qualsiasi altro strumento che ti piace.
8) Recupero email del carrello
Considerando che la maggior parte dei tuoi utenti abbandonerà i propri carrelli, un altro suggerimento interessante per l'ottimizzazione del checkout in WooCommerce è inviare loro e-mail di recupero del carrello . Per fare ciò, in primo luogo, devi acquisire le email dei clienti.
Le e-mail del carrello di recupero sono molto efficaci ed è per questo che così tanti negozi di eCommerce in tutto il mondo le usano. Queste e-mail possono variare molto a seconda del negozio e del settore. Possono consistere in un'e-mail con i prodotti che hai lasciato nel carrello o in una serie di e-mail in cui finiscono per darti uno sconto. Qualunque sia l'opzione scelta, l'obiettivo è ricordare agli acquirenti tutti gli articoli che hanno lasciato nel carrello e convincerli ad acquistare.
Per saperne di più sui carrelli WooCommerce abbandonati e su come recuperare i carrelli utilizzando le e-mail, dai un'occhiata a questo articolo.
9) Fornire ai clienti un'ampia gamma di opzioni di pagamento
Fornire agli acquirenti un'ampia gamma di opzioni di pagamento è un ottimo modo per ridurre l'abbandono del carrello e ottimizzare il checkout di WooCommerce . Nell'attuale contesto dell'eCommerce, tonnellate di servizi di pagamento hanno spianato la strada a transazioni online sicure. E ciascuno di questi gateway di pagamento offre diverse opzioni per diversi utenti in tutto il mondo. Quindi, per rendere ancora più conveniente per i tuoi utenti pagare i tuoi prodotti, dovresti considerare di abilitare più opzioni di pagamento per il tuo sito web. Ricorda che ci sono persone che utilizzano servizi come PayPal, Stripe, Authorize.net e molti altri.
WooCommerce supporta pienamente questi gateway di pagamento e integrarli con il tuo sito Web è piuttosto semplice. Quindi, se desideri che i tuoi clienti dispongano di una procedura di pagamento più rapida e sicura, abilitare un servizio di gateway di pagamento nel tuo negozio è un must. I nostri articoli su come integrare PayPal e Stripe con WooCommerce chiariranno i vantaggi dell'utilizzo dei gateway di pagamento nel tuo negozio e i modi migliori per farlo.
10) Consenti agli utenti di creare un account
Consentire agli utenti di creare un account funziona per molto di più delle semplici esigenze della comunità. Ad esempio, puoi consentire ai clienti che hanno effettuato l'accesso di salvare le preferenze relative alle opzioni e ai filtri del negozio. Ma non è tutto! Puoi anche consentire loro di salvare i dettagli del carrello e le opzioni di pagamento.
Inoltre, con un account, puoi anche abilitare molte più opportunità di generazione di lead. Puoi offrire prodotti correlati all'ultimo che hanno acquistato, offrire offerte esclusive o creare buoni sconto specifici che gli acquirenti possono ricevere direttamente nei loro account o e-mail. Inoltre, l'integrazione delle funzionalità dell'account e delle opzioni di pagamento consente ai clienti di salvare i metodi di pagamento e le informazioni personali. In questo modo, hanno tutte le informazioni compilate per impostazione predefinita nella pagina di pagamento. Inoltre, questo è molto efficace se lo combini con pulsanti di acquisto rapido o collegamenti di pagamento diretto.
11) Aggiungi campi condizionali
L'aggiunta di campi condizionali è un altro eccellente suggerimento per l'ottimizzazione del checkout per WooCommerce . I campi condizionali consentono di visualizzare o nascondere un campo a seconda del valore di un campo diverso. In questo modo, puoi migliorare l'esperienza utente e aumentare le conversioni. Ad esempio, supponiamo che i tuoi clienti possano scegliere di ritirare gli articoli che acquistano o di farli consegnare a casa. Invece di avere una serie di campi facoltativi in cui gli acquirenti devono inserire i loro indirizzi, puoi creare un campo condizionale in modo che i campi dell'indirizzo vengano visualizzati solo se gli utenti scelgono l'opzione di consegna.
Il modo migliore per aggiungere campi condizionali a WooCommerce è utilizzare Checkout Manager. Con questo plug-in puoi creare facilmente logiche sia semplici che complesse per personalizzare il tuo check-out e velocizzare il processo di check-out. Ha sia una versione gratuita che puoi scaricare da qui sia 3 piani premium che partono da 19 USD. Il plugin è molto facile da usare, ma se hai bisogno di una guida su come aggiungere campi condizionali, dai un'occhiata a questa guida passo passo.
È ora di applicare questi suggerimenti per l'ottimizzazione del checkout di WooCommerce
Tutto sommato, il checkout è una delle pagine più importanti per qualsiasi negozio online. Il suo design può avere grandi effetti sui tuoi tassi di conversione e sull'abbandono del carrello, quindi devi assicurarti di continuare a migliorarlo. In questa guida all'ottimizzazione del checkout di WooCommerce, abbiamo visto come migliorare diversi aspetti del checkout per tassi di conversione dei lead migliori. Ci sono molte cose che puoi fare, ma qui ti abbiamo mostrato quelle che possono avere un impatto maggiore.
Per riassumere, riassumiamo alcune delle cose che puoi fare per ottimizzare la pagina di pagamento:
- Personalizza la tua pagina di pagamento
- Accorcia la procedura di pagamento utilizzando i pulsanti di acquisto rapido e di aggiunta rapida al carrello
- Completamento automatico degli ordini e verifica rapida dell'ordine
- Rimuovere i campi di pagamento non necessari
- Mostra i badge di affidabilità nella pagina di pagamento
- Visualizza il prezzo del negozio nelle valute specificate dall'utente
- Aggiungi popup con intento di uscita alla tua pagina di pagamento
- Notifiche ed e-mail del carrello di recupero
- Aggiungi più opzioni di gateway di pagamento
- Integra gli account con le opzioni di pagamento
C'è molto di più che puoi fare per gestire al meglio la tua pagina di pagamento. Se stai cercando altri strumenti per migliorare il checkout, ti consigliamo di dare un'occhiata al nostro elenco dei migliori plug-in di WooCommerce Checkout che puoi utilizzare per ottimizzare il processo di pagamento di WooCommerce.
Quali altre strategie utilizzi per migliorare i tuoi tassi di conversione? Fatecelo sapere nella sezione commenti qui sotto!
