Come ottimizzare la velocità del negozio WooCommerce per prestazioni migliori
Pubblicato: 2025-03-27Panoramica ➣ Questo articolo esplora strategie pratiche per ottimizzare la velocità del negozio WooCommerce, coprendo aggiornamenti di hosting, temi, plugin, ottimizzazione delle immagini, memorizzazione nella cache, integrazione CDN e protocolli HTTP/2/3. Scopri come un tempo di carico più rapido aumenta la classifica SEO, migliora l'esperienza dell'utente e aumenta le conversioni per una crescita sostenibile di e -commerce.
Come ottimizzare la velocità di un negozio WooCommerce è una domanda cruciale per ogni proprietario del negozio online che desidera migliorare l'esperienza dell'utente e massimizzare le vendite.
Un sito a caricamento lento frustra i visitatori, aumenta la frequenza di rimbalzo e porta a vendite perse. Al contrario, un negozio ottimizzato aumenta l'esperienza del cliente e migliora la crescita del business.
Gli studi indicano che se un sito Web impiega più di tre secondi per caricare, il 52% dei visitatori se ne andrà. Anche un ritardo di un solo secondo può ridurre le conversioni del 7% .
Per i proprietari di negozi WooCommerce, l'ottimizzazione della velocità non è solo un compito, è essenziale per il successo aziendale.
Questa guida fornirà i passaggi per ottimizzare le prestazioni del negozio WooCommerce, garantendo un tempo di carico rapido, una migliore esperienza del cliente e una migliore vendita.

Sommario
Perché la velocità è importante per un negozio WooCommerce
Prima di esplorare i modi per ottimizzare la velocità del negozio WooCommerce, è fondamentale capire perché la velocità è importante:
- Esperienza utente: i siti lenti frustrano gli utenti, portando a tassi di rimbalzo più elevati e vendite perse. Un negozio WooCommerce veloce abbassa la frequenza di rimbalzo, mantiene i visitatori e aumenta le vendite.
- Seo-ranking: Google dà la priorità ai siti Web di caricamento rapido nei risultati di ricerca. Core Web Vitali come LCP, INP e CLS sono cruciali nelle prestazioni SEO.
- Tassi di conversione: i siti Web a caricamento rapido sperimentano tassi aggiuntivi più elevati, checkout di maggior successo e aumento dei clienti di ritorno che incidono direttamente sulla crescita dei ricavi.
- Prestazioni mobili: oltre la metà del traffico di e -commerce proviene da dispositivi mobili, in cui gli utenti si aspettano prestazioni rapide. Pertanto, un sito in rapido caricamento è fondamentale per una migliore esperienza dell'utente, conversioni più elevate e rimanere competitivi.
- Ridurre i costi del server: l'ottimizzazione della velocità riduce il carico sul server, migliorando l'efficienza e abbassando i costi di hosting mantenendo le prestazioni del sito Web senza problemi.
Fattori chiave che influenzano le prestazioni di WooCommerce
Diversi fattori influenzano la velocità del negozio WooCommerce. Alcuni di loro sono:
- Qualità di hosting
- Temi e plugin eccessivi
- Immagini o supporti non ottimizzati
- Strategie di cattura scarse
- Richieste HTTP Essesive
- Inefficienze del database
- JavaScript/CSS Rendering Releing
- Mancanza di uso CDN
Ora, esploriamo ciascuno di questi fattori in dettaglio.
Guida passo-passo per ottimizzare la velocità del negozio WooCommerce
Scegli il giusto provider di hosting

L'hosting è il fondamento delle prestazioni del tuo negozio, rendendolo la prima decisione cruciale per ottimizzare la velocità.
La scelta del giusto piano di hosting è essenziale per il tuo successo di WooCommerce. Per ottimizzare la velocità del negozio WooCommerce, evita l'hosting condiviso, poiché spesso manca della velocità e delle risorse necessarie per un'esperienza di shopping regolare.
Invece, optare per una soluzione di hosting incentrata sulle prestazioni per garantire un tempo di caricamento rapido e una migliore esperienza utente.
Opzione di hosting per WooCommerce
- Hosting WooCommerce gestito: questa è un'ottima opzione, offrendo server ottimizzati per WooCommerce. I principali fornitori come Pressable, Kinsta, Hostinger e Siteground garantiscono prestazioni e affidabilità di alto livello. Questi offrono hosting WooCommerce con memorizzazione nella cache integrata, CDN e altre funzionalità di miglioramento della velocità.
- VPS o hosting dedicato: per negozi ad alto traffico, un server privato virtuale (VPS) o l'hosting dedicato offre prestazioni e affidabilità superiori rispetto all'hosting condiviso. Le risorse dedicate aiutano a mantenere velocità e stabilità coerenti.
- Hosting cloud: piattaforme come Cloudways e Pressable offrono hosting cloud scalabile con prestazioni, flessibilità e affidabilità avanzate.
Ospitare le migliori pratiche
- Posizione del server: scegli un data center vicino al tuo pubblico di destinazione.
- Versione PHP: utilizzare PHP 8.0+ per un'esecuzione più rapida e prestazioni migliorate. (WooCommerce 9.7+ supporta PHP 7,4 o superiore).
- Archiviazione SSD: gli SSD sono 3 volte più veloci degli HDD tradizionali.
Imparentato: I migliori fornitori di hosting WooCommerce.
Ottimizza il tuo tema WooCommerce

Il ruolo del tema è essenziale per ottimizzare la velocità del negozio WooCommerce, poiché un tema pesante e scarsamente ottimizzato può rallentare significativamente le prestazioni del tuo sito Web. Ecco come risolverlo:
Scegli un tema leggero
Evita temi voluminosi con caratteristiche non necessarie. Scegli un tema WordPress rapido e reattivo che migliora i tempi di caricamento, l'esperienza dell'utente e la compatibilità con i plug -in di cache e ottimizzazione. Ad esempio
- Tema predefinito: il tema Storefront di WooCommerce è leggero, veloce e ottimizzato per le prestazioni.
- Temi di terze parti: Shop Mania, GeneratePress, Zita e Neve sono noti per la loro velocità, flessibilità e elevata personalizzazione.
Personalizza per le prestazioni
Personalizza il tuo tema WooCommerce utilizzando un design leggero, rimuovendo le funzionalità non necessarie, riducendo le animazioni e ottimizzando il codice. Consentire solo elementi essenziali per migliorare la velocità, l'esperienza dell'utente e l'efficienza generale, garantendo un'esperienza di acquisto regolare.
Imparentato: I migliori temi WooCommerce WordPress.
Audit e ottimizza i plugin
I plugin sono essenziali, ma troppi plugin possono rallentare il tuo sito. Gestiscili saggiamente per ottimizzare la velocità del tuo negozio WooCommerce e garantire prestazioni ottimali. Segui questi passaggi per ottimizzare i plugin:
- Audit plugin installati: rivedi i plugin installati, quindi disattiva e rimuovi i plugin che non si utilizza. Mantenere solo plug -in essenziali riduce l'utilizzo delle risorse e migliora la velocità.
- Sostituire i plug -in pesanti: sostituire i plug -in voluminosi con alternative leggere per prestazioni più veloci.
- Controlla le prestazioni del plug -in: utilizzare strumenti come Query Monitor per identificare i plug -in lenti che influenzano le prestazioni del tuo sito Web. Fornisce informazioni sulle query lente, sull'elevato consumo di memoria e sull'utilizzo delle risorse, consentendo agli sviluppatori di identificare in modo efficiente i problemi di prestazione.

- Aggiorna i plugin: aggiorna regolarmente i plugin per garantire la compatibilità, la sicurezza e le prestazioni.
Imparentato: Plugin WooCommerce indispensabili.
Ottimizza le immagini del prodotto e i file multimediali


Poiché le immagini contribuiscono a quasi la metà delle dimensioni della pagina web, l'ottimizzarle è cruciale per tempi di caricamento più rapidi. Ecco i passaggi che puoi usare:
- Immagini di comprimere: utilizzare plug -in come shortpixel o minuscolo PNG per comprimere le immagini e ridurre la dimensione del file senza compromettere la qualità.
- Caricamento pigro: abilitare il caricamento pigro per caricare immagini quando vengono in vista per migliorare la velocità e ridurre i tempi di caricamento iniziali.
- Formati di immagine: utilizzare il formato immagine WebP o convertire le immagini JPEG e PNG in formato WebP, che è più piccolo di circa il 30%.
Imparentato: Esplora la nostra guida passo-passo su come comprimere le immagini.
Implementare strategie di memorizzazione nella cache

La memorizzazione nella cache riduce il carico del server memorizzando copie statiche di pagine, migliorando la velocità, le prestazioni e l'esperienza dell'utente fornendo contenuti pre-cache in modo efficiente.
Tipi di memorizzazione nella cache per WooCommerce
- Caching di pagina: questo consente di risparmiare intere pagine HTML, consentendo loro di caricare istantaneamente senza rigenerare i contenuti dal server.
- Caching degli oggetti: memorizza la query di database risulta in memoria usando Redis o Memcached, riducendo le query ripetute.
- Caching del browser: archivia elementi di siti Web statici come CSS, immagini e JavaScript nel browser dell'utente, riducendo i download ripetuti.
Utilizzare plug -in cache come la cache totale W3, la cache Litepeed o il razzo WP per prestazioni ottimali di WooCommerce.
Suggerimenti di memorizzazione nella cache specifici per WooCommerce
- Escludi le pagine dinamiche: prevenire la memorizzazione nella cache per pagine come carrello, checkout e account per garantire aggiornamenti in tempo reale ed evitare i problemi di pagamento.
- Utilizzare la memorizzazione nella cache dei frammenti: elementi specifici della cache, come i mini-cart, mantenendo funzionalità dinamiche per garantire un'esperienza utente regolare.
Imparentato: Miglior plug -in Cache WordPress per aumentare la velocità del sito Web.
Ottimizzato il database
Nel corso del tempo database raccoglie dati non necessari come revisioni post, commenti di spam e transitori scaduti, che possono rallentare le prestazioni. Segui questi passaggi per mantenere ottimizzato il database:
- PULIZZA TABLE: Accedi PhpMyAdmin o Utilizza plugin come WP-Optimize o Advanced Database Cleaner per eliminare dati non necessari e migliorare le prestazioni del database.
- Pianifica le pulizie regolari: automatizzare l'ottimizzazione del database (giornaliero, settimanale o mensile) per mantenere le prestazioni e prevenire l'accumulo di dati non necessario.
- Tabelle di database dell'indice: accelerare le query del database aggiungendo indici alle tabelle WooCommerce, migliorando le prestazioni e riducendo i tempi di caricamento.
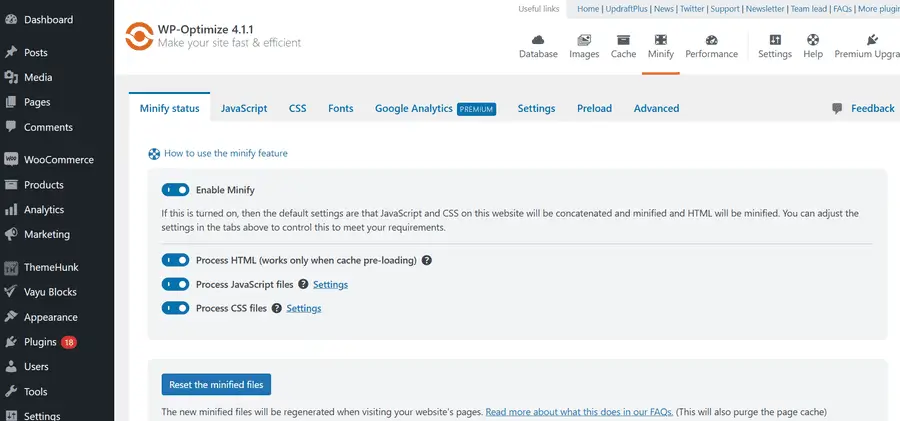
Con l'uso del plug-in Optimize WP, è possibile ottimizzare in modo efficiente il database.


Installare e attivare il plug-in, quindi passare a WP-ottimizzare nella barra laterale di amministrazione. Scegli l'elemento per eliminare o ottimizzare e fare clic su "Esegui tutte le ottimizzazioni selezionate" per applicare le modifiche.
Minificare e ottimizzare il codice
I file CSS e JS eccessivi rallentano il tuo sito aumentando le richieste HTTP e il blocco del rendering della pagina.
Suggerimenti per ottimizzare il codice
- Codice minifica: minificare CSS e JavaScript rimuovendo spazi e commenti non necessari per ridurre la dimensione del file e migliorare la velocità di carico. Plug -in come automaticamente il processo di minificazione.
- Combina i file: unisci più file CSS e JavaScript in meno file per ridurre le richieste HTTP e migliorare il tempo di caricamento della pagina.
- Differrare JavaScript: ritardare il caricamento degli script essenziali per evitare il rendering lento e migliorare la velocità di pagina. I plug -in come WP Rocket e Async JavaScript aiutano a gestire in modo efficiente lo script.
- CSS critico in linea: aggiungere stili essenziali direttamente all'HTML per accelerare il caricamento della parte visibile della pagina, garantendo un'esperienza di caricamento più rapida e fluida.
Utilizzando il plug-in Optimize WP, è possibile minimizzare e ottimizzare il codice.

Usa una rete di consegna dei contenuti

Network di consegna dei contenuti (CDN aiuta a ottimizzare la velocità dell'archivio WooCommerce memorizzando file statici (immagini, CSS, JavaScript) sui server in tutto il mondo.
Quando un utente visita il tuo sito, il CDN serve file dal server più vicino, riducendo la latenza e i tempi di caricamento.
Imposta CDN per WooCommerce
- Scegli un provider CDN: i migliori provider CDN includono CloudFlare, Google Cloud CDN, Bunnycdn, StackPath e altro ancora.
- Integra con l'hosting: molti servizi di hosting gestiti, come Pressable e Kinsta, offrono l'integrazione CDN integrata, che può essere abilitata tramite la dashboard del tuo host per migliorare le prestazioni.
- Utilizzo del plug -in: installare un plug -in come CDN abilitar o WP Rocket per integrare facilmente il tuo sito con una CDN.
- Configurare le impostazioni CDN: configurare le impostazioni CDN catturando risorse statiche (immagini, CSS, JS), abilitando la compressione BROTLI o GZIP e le intestazioni di scadenza della cache (ad es. 1 anno per immagini, 6 mesi per CSS/JS e 1 ora per HTML).
CDN Best Practice
- Escludi le pagine dinamiche: evitare la memorizzazione nella cache per le pagine del carrello, del checkout e dell'account utente per garantire gli aggiornamenti in tempo reale.
- Abilita supporto WebP: utilizzare un CDN che converte automaticamente le immagini in WebP per una migliore compressione.
- Monitora le prestazioni: monitora i rapporti di uptime CDN e la cache per l'efficienza ottimale.
Usa la tecnica di prestazione avanzata
Migliora le prestazioni del tuo sito Web per ottimizzare la velocità del tuo negozio WooCommerce con questi suggerimenti di esperti:
Abilita Opcache e Redis
Abilita Opcache e Redis nelle impostazioni del server o hosting dashboard per migliorare le prestazioni PHP.
- Opcache: migliora le prestazioni PHP memorizzata nella cache degli script precompilati, riducendo il tempo di elaborazione, abbassando il carico del server e accelerando l'esecuzione per prestazioni del sito Web più veloci ed efficienti.
- Redis: un archivio di dati in memoria ad alte prestazioni che accelera le query del database, riduce i tempi di caricamento e migliora le prestazioni del sito Web nella cache di cache di dati frequentemente accessibili.
Aggiorna HTTP/2 o HTTP/3
I moderni protocolli HTTP come HTTP/2 e HTTP/3 migliorano significativamente le prestazioni del sito Web ottimizzando il modo in cui i browser e i server comunicano. L'aggiornamento da HTTP/1.1 obsoleto può ridurre la latenza, accelerare la consegna delle risorse e migliorare l'esperienza dell'utente.
- HTTP/2: utilizzare il multiplexing per caricare più file contemporaneamente su una singola connessione e abilitare la compressione dell'intestazione per accelerare il caricamento della pagina.
- HTTP/3: utilizza il protocollo QUIC (UDC) per migliorare la velocità e l'affidabilità riducendo la latenza, in particolare su reti instabili o mobili.
La maggior parte dei provider di hosting supporta HTTP/2, mentre HTTP/3 è disponibile tramite CloudFlare e hosting come Kinsta.
Usa la compressione brotli o gzip
Attiva la compressione di brotli o gzip per ridurre i file HTML, CSS e JS del 70-90%, migliorando la velocità di carico. Abilitalo tramite .htaccess o plug -in come la cache totale W3 o il razzo WP.
Imparentato: Come correggere HTTP 400 Bad Request Errore in un sito Web WordPress.
Ottimizza per i dispositivi mobili
L'ottimizzazione mobile è cruciale in quanto gli utenti mobili ora dominano l'utilizzo di Internet, guidando la maggior parte delle visite al sito Web e le vendite online. Secondo Statista, a gennaio 2025, i dispositivi mobili rappresentavano oltre il 60% delle pagine Web globali.
In regioni come l'Africa e l'Asia, il traffico mobile è ancora più elevato, superando rispettivamente il 75% e il 71%. Trascurare l'ottimizzazione mobile significa perdere una grande quota di potenziali clienti e danneggiare la classifica di Google a causa della sua indicizzazione mobile.

Per ottimizzare la velocità del tuo negozio WooCommerce e garantire un'esperienza regolare sui dispositivi mobili, seguire questi passaggi essenziali:
- Strumento di test reattivo: utilizzare il test a misura di cellulare di Google per verificare la reattività del tuo negozio WooCommerce.
- Usa un tema reattivo: un tema WooCommerce ottimizzato per dispositivi mobili si adatta perfettamente a qualsiasi dimensione dello schermo, garantendo un'esperienza di shopping regolare. Evitare layout rigidi; Flessibilità e reattività sono la chiave del successo. Temi come Shop Mania, Zita e Open Shop offrono design per dispositivi mobili per prestazioni ottimali.
- Ottimizza le immagini per dispositivi mobili: servire immagini ottimizzate per gli utenti mobili utilizzando plug-in come immagini adattive shortpixel o un CDN con ridimensionamento consapevole del dispositivo per ridurre i tempi di caricamento.
- Abilita la memorizzazione nella cache specifica per dispositivi mobili: utilizzare plug-in come WP-Optimize per generare regole di cache separate per dispositivi mobili.
- Implementa un risultato di ricerca rapida: migliora l'esperienza di shopping mobile utilizzando il plug-in di ricerca di prodotti avanzati, che offre risultati di ricerca rapidi e accurati con filtro in tempo reale, miglioramento della scoperta del prodotto e esperienza dell'utente.
Imparentato: Temi WooCommerce ottimizzati per dispositivi mobili.
Monitorare e testare le prestazioni

L'ottimizzazione è un processo continuo. Usa questi strumenti per monitorare le prestazioni e apportare miglioramenti:
Strumenti di monitoraggio delle prestazioni
- Google PagesPeed Insights: analizza le prestazioni del tuo sito, traccia i punteggi dei core Web vitali e fornisci consigli per migliorare la velocità di caricamento e l'esperienza dell'utente.
- GTMETRIX: aiuta ad analizzare il tempo di carico del sito Web, rileva problemi di prestazioni e fornisce suggerimenti attuabili per migliorare la velocità e l'efficienza complessiva.
- Pingdom: ti consente di testare la velocità del sito Web da più posizioni globali, aiutandoti ad analizzare le prestazioni e ottimizzare per tempi di caricamento più rapidi.
Impostare il monitoraggio del tempo di attività
Monitora le prestazioni del tuo sito Web con JetPack Monitor e UpTimeroBot. Questi strumenti inviano avvisi in tempo reale quando il tuo sito diminuisce, aiutandoti a risolvere rapidamente i problemi e assicurarsi che il tuo negozio WooCommerce rimanga accessibile ai clienti.
FAQ
D: Quali sono i migliori fornitori di hosting per ottimizzare la velocità di un negozio WooCommerce?
ANS: fornitori di hosting WooCommerce gestiti come Pressable, Kinsta, Siteground e Hostinger offrono soluzioni ottimizzate per ottimizzare la velocità del negozio WooCommerce.
D: Quali sono i migliori temi WooCommerce leggeri?
ANS: Shop Mania, Zita, GeneratePress e Storefront sono i migliori temi WooCommerce leggeri progettati per ottimizzare la velocità del negozio WooCommerce e migliorare le prestazioni.
D: Troppi plugin possono rallentare il mio negozio WooCommerce?
ANS: Sì, utilizzare solo plug-in essenziali e ben codificati evitando quelli obsoleti o obsoleti. Audit regolarmente e rimuovere i plugin non necessari per mantenere prestazioni ottimali.
D: Qual è il miglior formato di immagine per ottimizzare la velocità di un negozio WooCommerce?
ANS: WebP è il miglior formato immagine, offre una migliore compressione di JPEG e PNG mantenendo l'alta qualità, con conseguenti tempi di carico più rapidi.
D: In che modo un CDN migliora la velocità di WooCommerce?
ANS: una CDN memorizza copie del tuo sito su server globali, consentendo agli utenti di accedere ai contenuti dalla posizione più vicina, riducendo la latenza e migliorando il tempo di carico.
D: Dovrei usare un plug -in di memorizzazione nella cache per il mio negozio WooCommerce?
ANS: Sì, i plug -in di memorizzazione nella cache come W3 Total Cache, Litepeed Cache, WP Super Cache e WP Rocket aiutano a ottimizzare la velocità del negozio WooCommerce riducendo il caricamento del server e migliorando la consegna della pagina.
D: Qual è la differenza tra HTTP/2 e HTTPP/3?
ANS: HTTP/2 consente il multiplexing mentre HTTPP/3 (QUIC) utilizza UDP (Protocollo utente Datagram) per una connessione più veloce e più stabile.
D: Brotli è migliore di Gzip?
ANS: Sì, Brotli si comprime meglio di GZIP, offrendo una velocità di compressione più elevata e una velocità di caricamento più rapida. Tuttavia, GZIP rimane ampiamente supportato e utile in alcune configurazioni del server.
D: Come testare la velocità del mio negozio WooCommerce?
ANS: Usa GTMETRIX, Google Pagespeed Insights o Pingdom per analizzare la velocità del tuo negozio e identificare le aree per il miglioramento.
Parole finali
Ottimizzare una velocità di WooCommerce Store è un processo in corso, non un'attività una tantum. Implementa queste strategie per migliorare le prestazioni, aumentare le vendite e migliorare l'esperienza dell'utente.
Anche minori miglioramenti possono avere un impatto evidente sulla soddisfazione e le entrate dei clienti. Inizia con le basi come l'hosting migliore, i temi leggeri, l'ottimizzazione delle immagini e la memorizzazione nella cache, quindi implementano gradualmente tecniche avanzate.
Un negozio ben ottimizzato avvantaggia sia i tuoi clienti che la tua attività. Rimani proattivo, adattati al cambiamento e perfeziona costantemente il tuo negozio WooCommerce per prestazioni ottimali.
Grazie per aver letto questo blog. Se trovi questo articolo utile, condividilo con i tuoi amici. Se hai domande, non esitare a commentare di seguito. Ti aiuteremo a risolvere il tuo problema.
Speriamo che questo articolo ti abbia aiutato a capire come ottimizzare la velocità del tuo negozio WooCommerce per prestazioni migliori.
Iscriviti al nostro canale YouTube, carichiamo anche ottimi contenuti lì. Seguici su Instagram , Facebook e Twitter .
Lettura più utile -
- Come aumentare la velocità del sito Web di WordPress
- Come comprimere le immagini per il web
- Modi efficaci per aumentare l'esperienza del cliente in eCommerce
- Come impostare i pagamenti WooCommerce in WordPress
