Come ottimizzare le immagini di WordPress per ottenere le migliori prestazioni
Pubblicato: 2022-12-19Le immagini sono vitali per rompere l'aspetto monotono di un sito web. Aggiungono interesse e coinvolgono il tuo pubblico in un modo molto più organico. Senza immagini, il tuo sito web è solo un muro di testo e chi lo vuole?
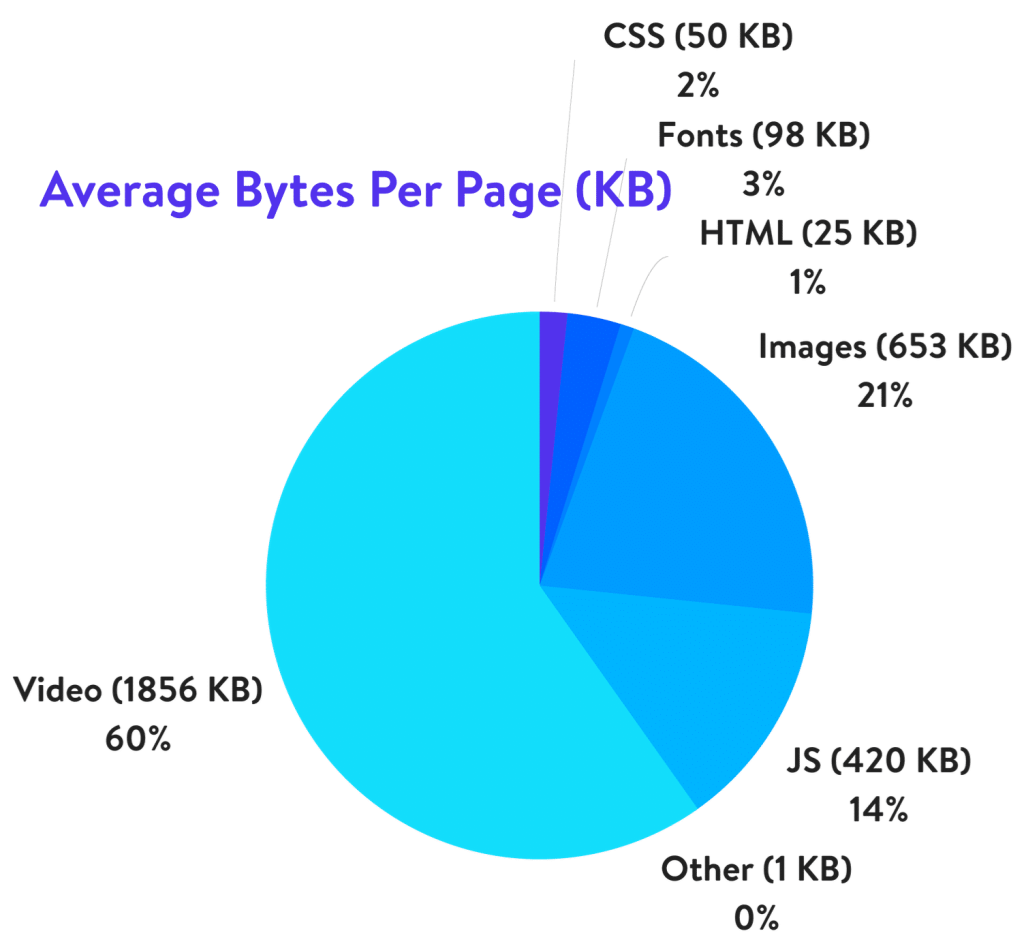
Ma le immagini possono rappresentare una sfida per i siti web. Le statistiche mostrano che le immagini occupano il 21% del peso della tua pagina web. Più peso equivale a tempi di caricamento più lenti.
O lo fa?
L'ottimizzazione delle immagini può fare miracoli per il tuo sito Web WordPress.
Se ottimizzate correttamente, le immagini possono aumentare il coinvolgimento senza compromettere le prestazioni.
Il tuo sito web si carica più velocemente, offre una migliore esperienza utente e aiuta a migliorare la SEO.
Vuoi imparare a ottimizzare le immagini di WordPress in modo da poterle utilizzare dove preferisci senza che rallentino il tuo sito?
Se sì, questo è l'articolo che fa per te!
Condividerò diversi modi per ottimizzare le immagini di WordPress.
Fornirò informazioni su cos'è l'ottimizzazione delle immagini, perché è necessaria, suggerimenti per ottimizzare le immagini e una guida dettagliata su come farlo.
Spiegherò anche come ottimizzare le immagini per i motori di ricerca.
Quindi iniziamo!
- Che cos'è l'ottimizzazione delle immagini?
- Perché dovresti ottimizzare le immagini?
- 4 suggerimenti per ottimizzare le immagini per i siti Web WordPress
- Come ottimizzare le immagini su WordPress
- Come ottimizzare le immagini per i motori di ricerca
- Conclusione
Che cos'è l'ottimizzazione delle immagini?
L'ottimizzazione delle immagini comporta principalmente la riduzione delle dimensioni del file utilizzando un plug-in o uno script, il che avvantaggia il tuo sito Web accelerando il tempo di caricamento.
L'ottimizzazione può essere eseguita in diversi modi, come il ridimensionamento delle immagini, la memorizzazione nella cache, l'utilizzo di un plug-in di ottimizzazione delle immagini o la compressione delle dimensioni.
Perché dovresti ottimizzare le immagini?
Il titolo qui dovrebbe essere perché non dovresti?
L'ottimizzazione delle immagini ti consente di utilizzare immagini di alta qualità sul tuo sito Web nel formato, dimensione, dimensione e risoluzione corretti, mantenendole le dimensioni più piccole possibili.

Immagini e video possono costituire circa l'81% del peso di una pagina web. Più piccole puoi ridurre le dimensioni del file, più velocemente verranno caricate le tue pagine.
Più velocemente si caricano le pagine, più felici saranno gli utenti.
Come vedrai presto, l'ottimizzazione delle immagini non richiede competenze di sviluppo. Puoi utilizzare il tuo editor di immagini preferito o un plug-in di WordPress. Te li mostro entrambi.
Ci sono indubbi vantaggi nell'ottimizzare le immagini sul tuo sito web WordPress, tra cui:
Esperienza utente migliorata
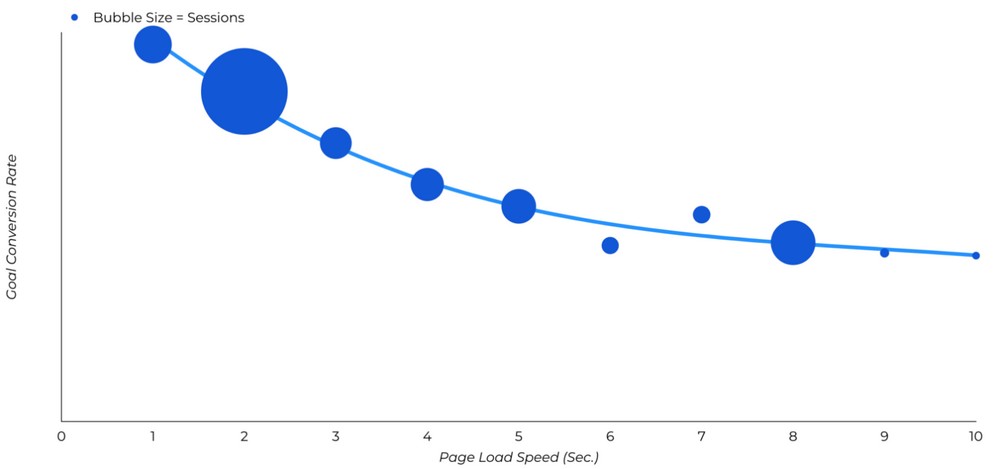
Quasi il 70% degli utenti ha convenuto che la velocità della pagina influisce sulla loro disponibilità ad acquistare da un sito web.
Il tasso di conversione del sito Web scende del 4,42%, con tempi di caricamento compresi tra zero e cinque secondi.

Siamo tutte persone impegnate con molte cose da fare. Pochi di noi hanno la pazienza di aspettare anni prima che una pagina web venga caricata. Ecco perché l'ottimizzazione delle immagini è così importante.
Se gestisci un negozio online cercando di vendere prodotti, è ancora più importante!
Migliore velocità di caricamento della pagina
Quando provo a navigare in un sito Web, i tempi di caricamento lenti di solito mi spingono a uscire dalla pagina. Ci sono troppi siti Web migliori e più veloci per aspettare che uno lento si carichi!
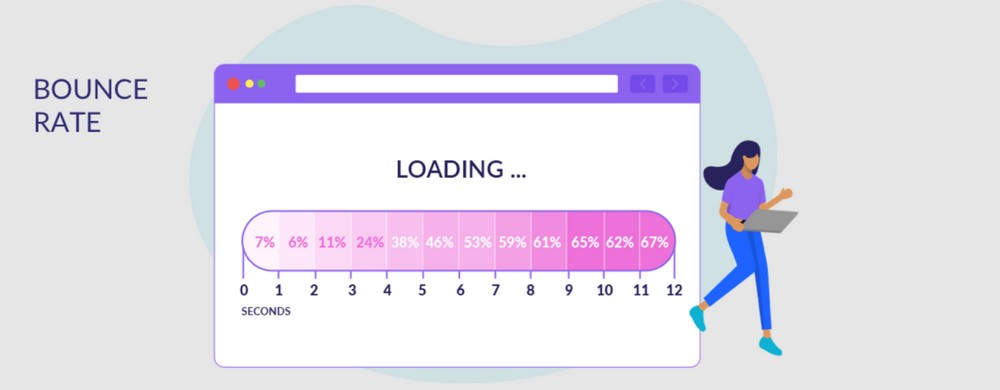
Le statistiche mostrano che la pagina che si carica in due secondi ha una frequenza di rimbalzo media del 9%, mentre una pagina che si carica in cinque secondi fa salire alle stelle la frequenza di rimbalzo al 38%.

Quindi, più piccole sono le tue pagine, più velocemente si caricano.
L'ottimizzazione delle immagini sul tuo sito Web WordPress è il modo migliore per aumentare la velocità di caricamento della pagina.
Migliora le prestazioni SEO
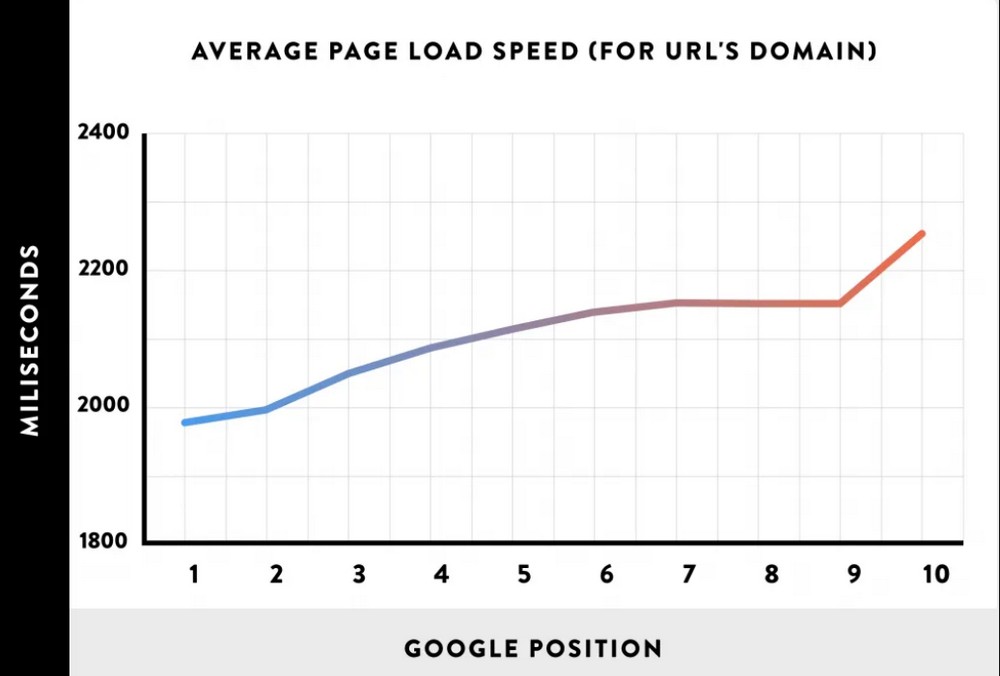
I motori di ricerca come Google utilizzano la velocità di caricamento della pagina come fattore di ranking e sono noti per penalizzare i siti Web a caricamento lento.
I motori di ricerca sanno che agli utenti non piacciono le pagine lente, quindi possono classificare i siti più lenti più in basso nelle SERP.
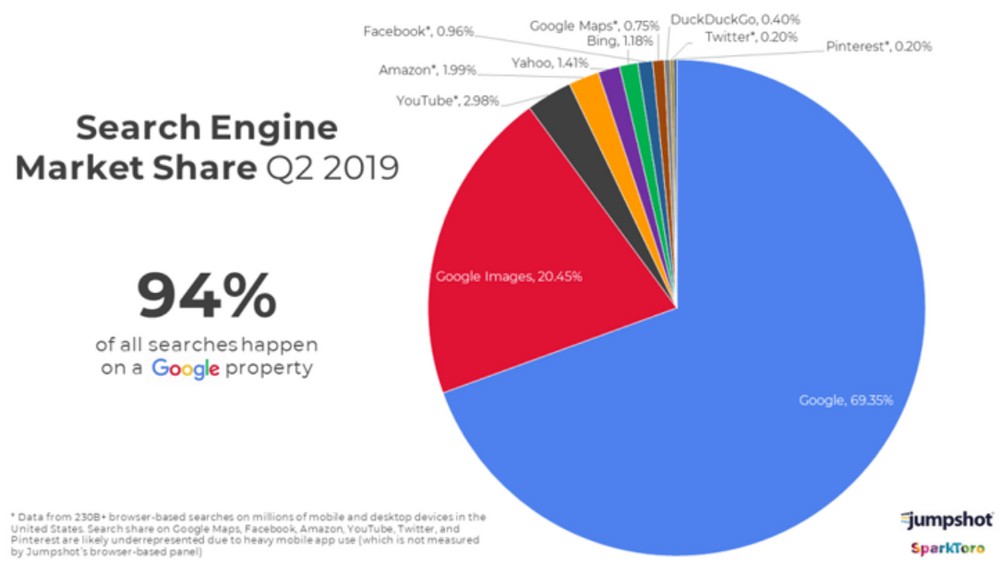
La ricerca di immagini rappresenta circa il 20,45% delle ricerche su Google.

Aggiungere immagini ai contenuti e ottimizzarle per la SEO è un ottimo modo per classificare le tue pagine sui motori di ricerca.
Finché si caricano velocemente!

4 suggerimenti per ottimizzare le immagini per i siti Web WordPress
Diamo un'occhiata a cosa puoi fare per ottimizzare le immagini sul tuo sito Web WordPress:
Compressione delle immagini
La compressione delle immagini riduce al minimo le dimensioni del file (in byte) senza degradarne la qualità.
Le immagini ad alta risoluzione sono di grandi dimensioni e possono influire notevolmente sulla velocità di caricamento della pagina.
Quando si tratta di compressione, esistono due tipi diversi: compressione con perdita e compressione senza perdita.
Compressione con perdita e senza perdita
La compressione con perdita è la tecnica di compressione delle immagini in cui la dimensione del file viene ridotta eliminando le informazioni non essenziali.
La maggior parte degli editor di immagini è abbastanza intelligente da identificare quali dati sono essenziali e quali no. Sebbene vi sia un leggero degrado della qualità, di solito non è evidente sul Web o su schermi di piccole dimensioni.
La compressione senza perdita si verifica quando la dimensione dell'immagine viene ridotta senza alcuna perdita di qualità. Questa compressione si ottiene rimuovendo i dati non necessari dai file in un modo leggermente diverso.
Questo è un argomento piuttosto complicato, quindi non andrò troppo in profondità qui. Dai un'occhiata a questo post di Adobe per ulteriori informazioni sull'argomento.
Cambia il formato del file immagine
Esistono vari tipi di formati di immagine sul web. Comprendere la differenza tra questi formati ti consente di sapere quale utilizzare in quale situazione.
I quattro formati principali dell'immagine sul web sono: PNG, JPEG, WebP e GIF. Mentre tutti questi funzionano sulle pagine Web, ogni formato soddisfa esigenze specifiche.
PNG
I file di immagine .png hanno un'alta qualità dell'immagine ma sono file di grandi dimensioni. Il formato dell'immagine è utilizzato al meglio per immagini a bassa risoluzione come banner, schermate e infografiche.
JPG
.jpg o .jpeg sono i formati di immagine più comuni utilizzati online. Queste immagini possono essere compresse in modo efficace, rendendole di dimensioni molto più ridotte. Viene utilizzato nei post del blog e nelle immagini dei prodotti.
WebP
WebP è un formato immagine che fornisce compressione lossy e lossless per le immagini sul web. Usando WebP, puoi creare immagini che si caricano velocemente e hanno un bell'aspetto allo stesso tempo.
Questi tipi di immagine hanno dimensioni inferiori del 26% rispetto ai PNG.
È supportato nei browser Web più diffusi come Google Chrome, Firefox, Safari, Opera, Edge e molti altri.
GIF
I file .gif sono un altro formato di file standard più utilizzato sul web. Può essere utilizzato come singola immagine o come animazione. L'immagine ha un formato a 8 bit che la limita a colori e dettagli.
È utilizzato al meglio all'interno del contenuto per illustrazioni e grafica essenziali.
Correggere le dimensioni dell'immagine
Molti blogger e proprietari di siti tendono a utilizzare qualsiasi dimensione dell'immagine. Questo può essere un errore.
Un'immagine 640 x 480 potrebbe essere 150 KB mentre un'immagine 2080 x 1080 potrebbe essere qualsiasi cosa fino a 1 MB.
Se il tuo sito web visualizza solo immagini a 640 x 480, perché chiedergli di caricare un'immagine 2080 x 1080 e ridimensionarla?
Salvare o modificare l'immagine nelle dimensioni corrette in cui verrà visualizzata significa meno lavoro per WordPress e tempi di caricamento leggermente più rapidi.
Utilizzo di JPEG progressivi
Un'immagine JPEG progressiva è codificata in modo diverso rispetto a un'immagine JPEG standard.
Il JPEG progressivo appare tutto in una volta, ma inizialmente sembra un po' sfocato. A poco a poco, appare chiaro.
Su un sito Web, il JPEG progressivo migliora l'esperienza dell'utente poiché l'immagine di base appare molto rapidamente e acquisisce dettagli in onde durante il caricamento. Queste immagini sono più piccole e si caricano molto più velocemente rispetto allo standard JPEG.
I browser Web più diffusi come Firefox e Chrome supportano le immagini progressive.
Come ottimizzare le immagini su WordPress
Immergiamoci un po' di più nell'ottimizzazione delle immagini in WordPress!
Ottimizzazione manuale dell'immagine
Uno dei modi più semplici e affidabili per ottimizzare le immagini è utilizzare software di modifica come Photoshop o Gimp.
Insieme all'ottimizzazione, puoi ridimensionare e ritagliare queste immagini contemporaneamente.
Suggerisco di ottimizzare le immagini prima di caricarle sul tuo sito Web e quindi ottimizzarle nuovamente per prestazioni migliori.
L'ottimizzazione manuale delle immagini è semplice e veloce!
Ottimizzazione delle immagini con Photoshop
Adobe Photoshop è un software premium che ti consente di esportare immagini dal tuo computer o browser e ottimizzarle in dimensioni inferiori.

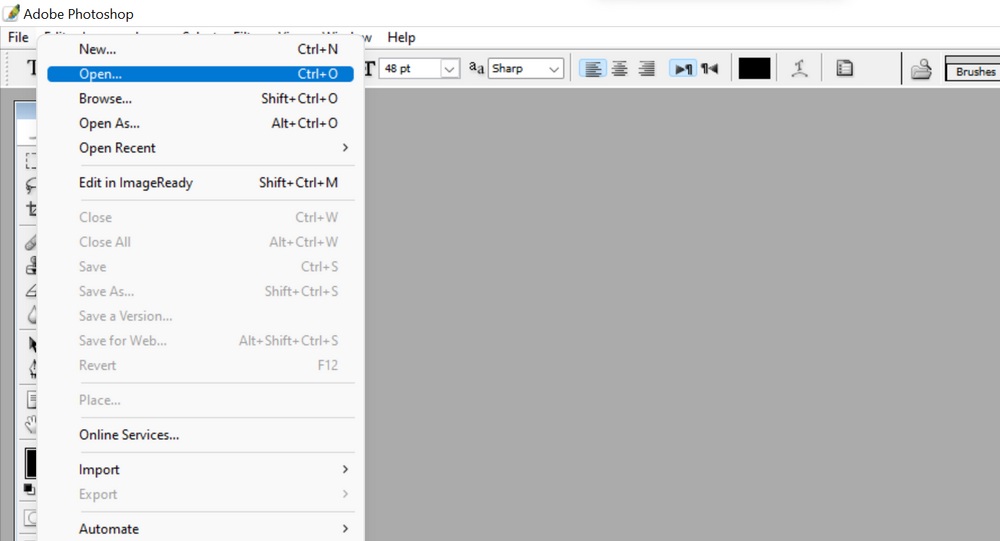
Apri Photoshop sul tuo computer e seleziona File > Apri.


Seleziona l'immagine che desideri ottimizzare.
Una volta caricata l'immagine:
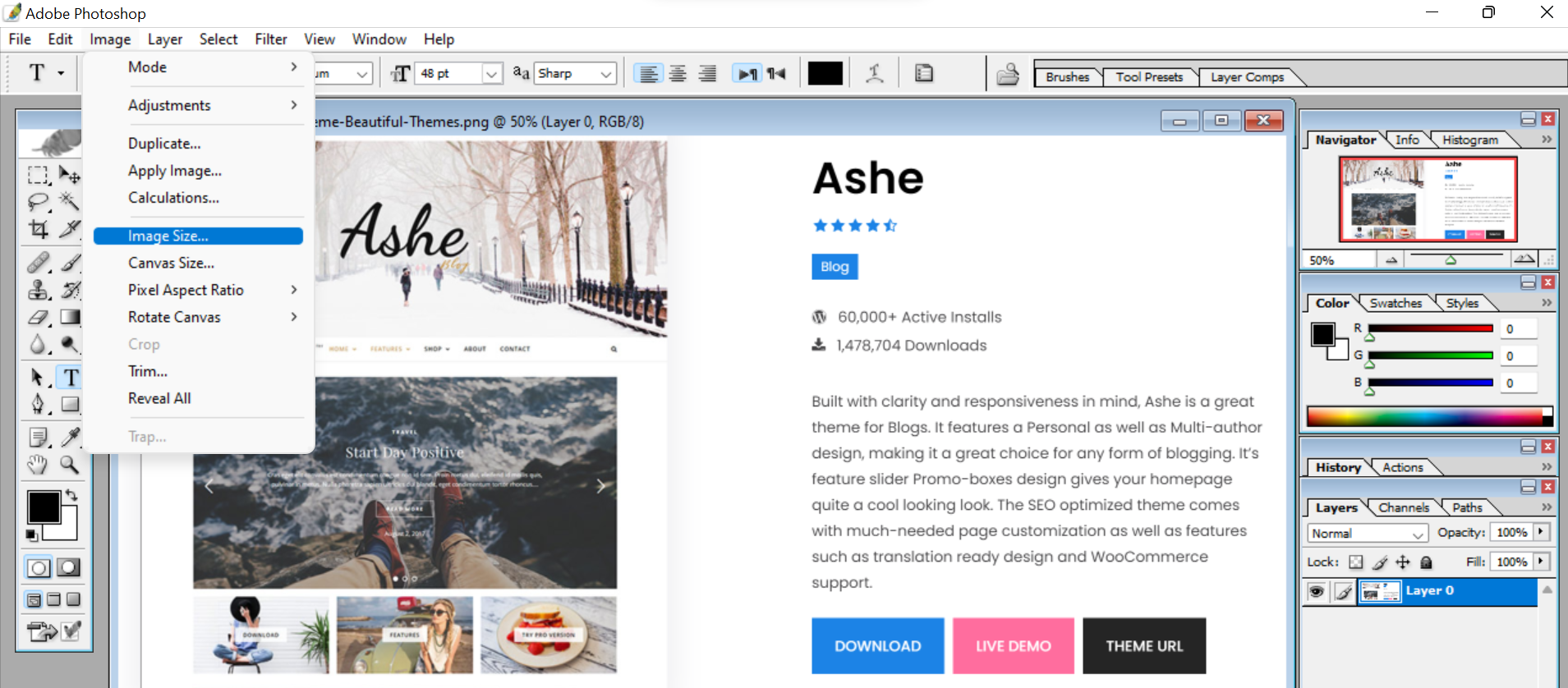
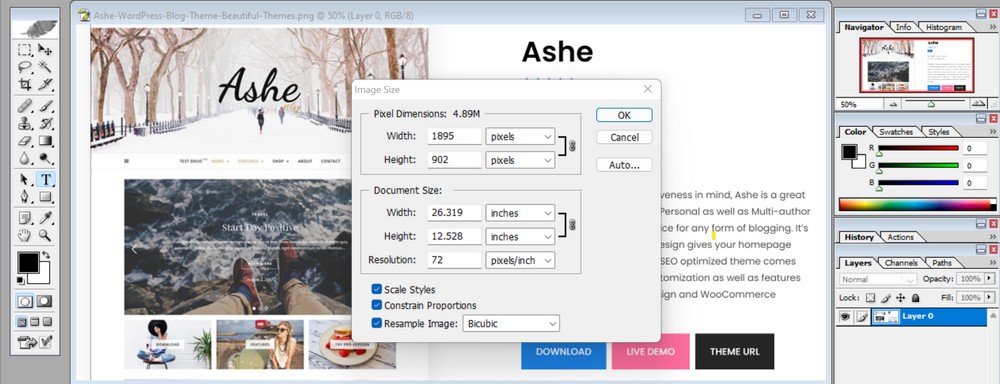
Dal menu, seleziona Immagine > Dimensione immagine e l'altezza e la larghezza richieste per l'immagine. Usa le dimensioni in cui verrà visualizzato sulla tua pagina per risparmiare un po' di tempo in più.

Impostare la risoluzione dell'immagine sullo stesso menu.

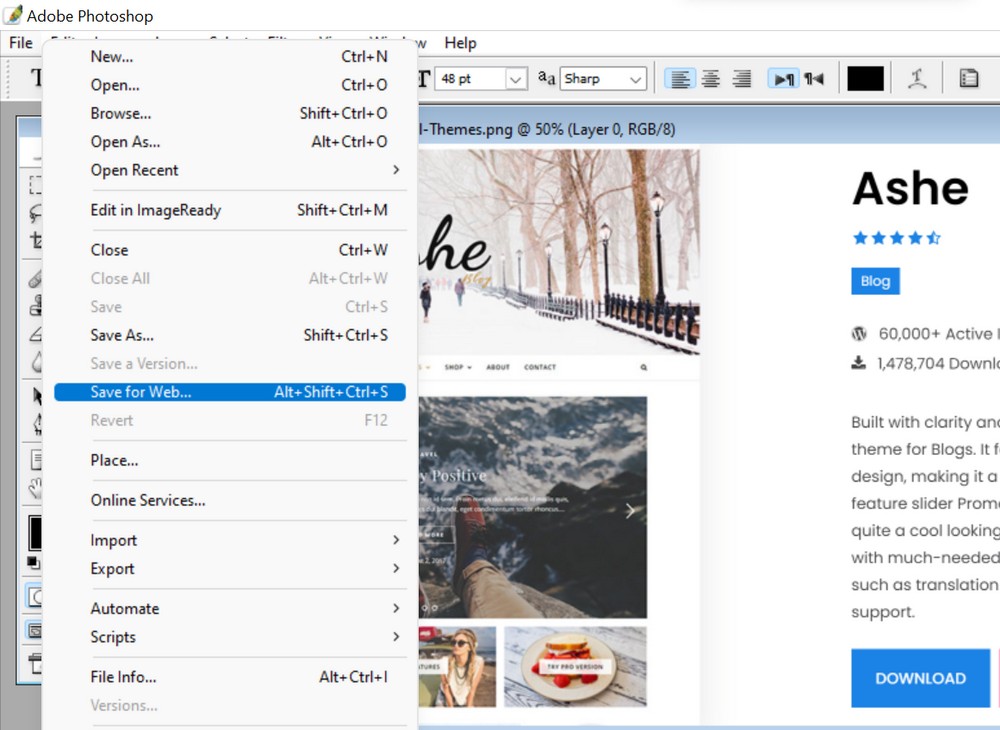
Seleziona File > Salva per Web.

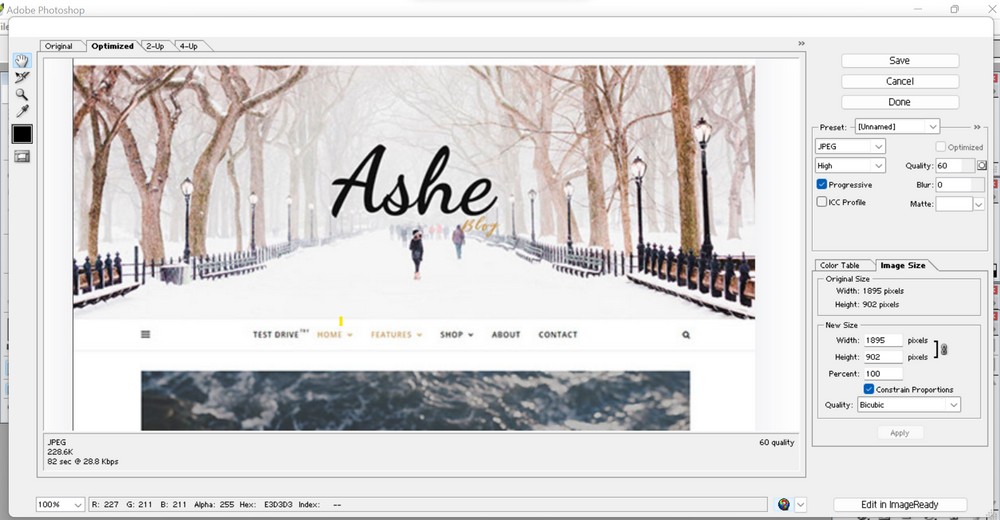
Selezionare il formato JPEG dal menu e impostare un valore di qualità dell'immagine compreso tra 40 e 60.
Impostare il profilo colore progressivo e incorporato su Sì .

Salva il file una volta che hai finito.
Ottimizzazione delle immagini utilizzando gli strumenti online
Un altro metodo per ottimizzare manualmente le immagini per WordPress è utilizzare un'app Web.
Sono disponibili molti strumenti di ottimizzazione online. Alcuni dei più popolari che mi vengono in mente sono Optimizilla, ImageOptim, TinyPNG e Image Optimizer.
Per questo articolo, userò Optimizilla e mostrerò il processo per ottimizzare l'immagine.
- Visita il sito web
- Trascina la tua immagine nella casella al centro della pagina
Il processo di ottimizzazione si avvia automaticamente.
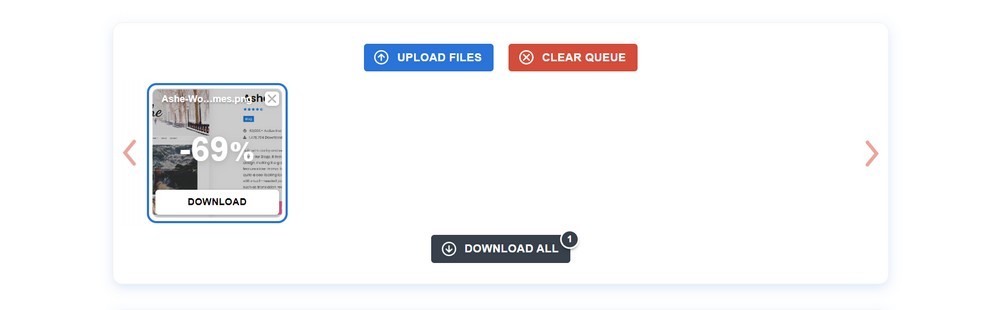
Una volta ottimizzato, puoi vedere l'opzione per il download.

Lo strumento mostra anche la percentuale che è stata ottimizzata. Ciò significa la dimensione ridotta del file. Maggiore è il tasso, minore è la dimensione del file.
Usa un plugin per ottimizzare le immagini
Se non desideri ottimizzare le immagini manualmente, puoi installare un plug-in di ottimizzazione delle immagini di WordPress che fa il duro lavoro per te.
Questi plug-in funzionano riducendo le dimensioni del file immagine sul Web e migliorando la velocità di caricamento della pagina.
Esistono diversi plugin per l'ottimizzazione delle immagini di WordPress.
Elencherò i primi 3 plugin per l'ottimizzazione delle immagini e ne userò uno come esempio.
Pixel corto

ShortPixel è un plugin progettato per migliorare i tempi di caricamento del tuo sito Web e il posizionamento SEO comprimendo le immagini. È la soluzione migliore per i proprietari di siti Web e le agenzie Web che desiderano ridurre i tempi di caricamento delle pagine con il minimo sforzo.
Smussare

Smush è uno dei plugin WordPress gratuiti più popolari progettati e sviluppati per ottimizzare le immagini, attivare il caricamento lento, ridimensionare, comprimere e migliorare la velocità del tuo sito web. Questo plug-in è il modo più semplice per far funzionare il tuo sito senza intoppi e caricare molto velocemente!
Immagina

Imagify è la soluzione definitiva per ottimizzare le tue immagini. Il plug-in ottimizza qualsiasi tipo, li ridimensiona e li esegue anche in blocco.
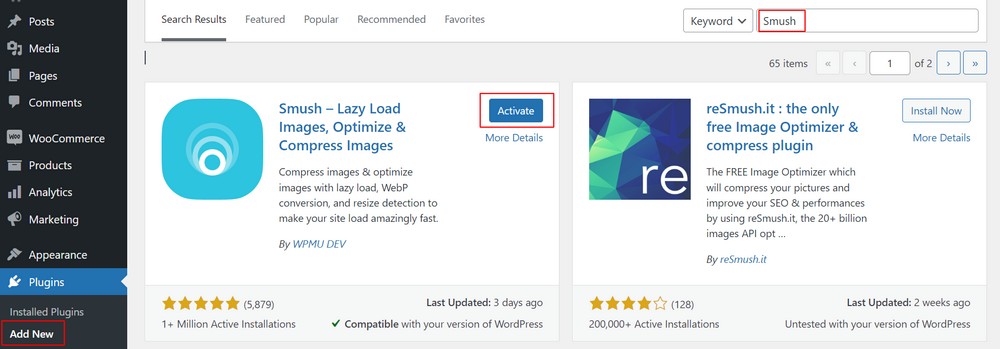
Userò il plugin Smush. È un plugin gratuito con oltre 1 milione di installazioni attive.
Installa e attiva il plug-in sul tuo sito Web andando su Plugin> Aggiungi nuovo dalla dashboard di WordPress.

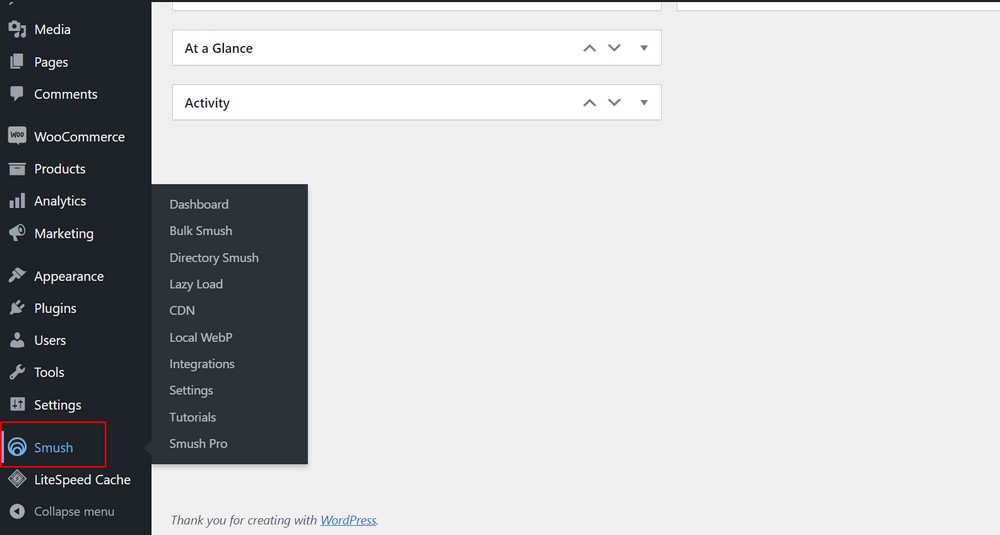
Dopo aver attivato il plug-in, puoi vedere Smush nella barra laterale sinistra.

Il plug-in ti consente di ottimizzare le immagini esistenti sul tuo sito Web e su richiesta quando carichi nuove immagini.
Ogni volta che carichi una nuova immagine, Smush la ottimizza automaticamente. Una volta configurato, il plugin si occupa di tutto. Ecco perché mi piace.
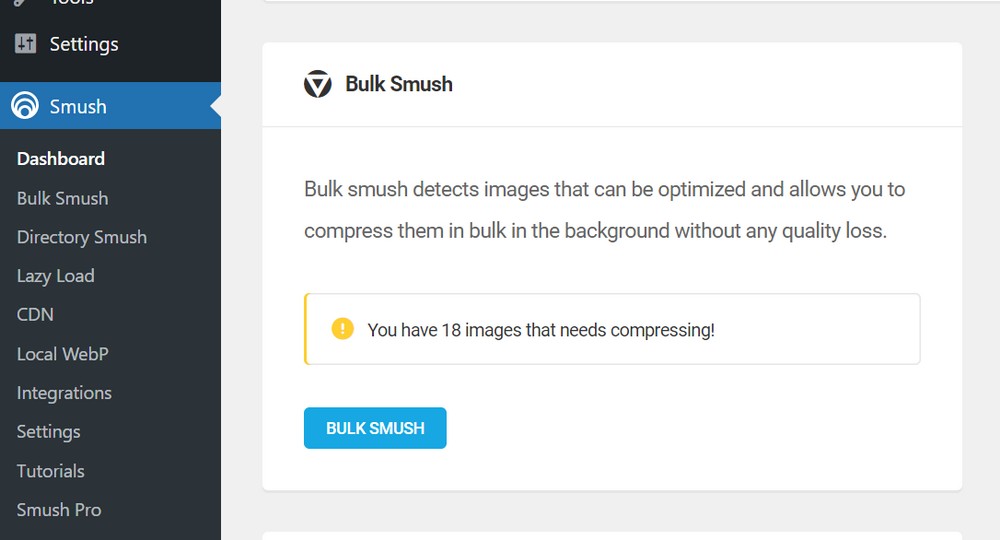
Ti informa anche sulle immagini che devono essere ottimizzate e ha l'opzione per Bulk Smush .

Ha funzionalità di caricamento lento e CDN, ma per utilizzarle dovrai acquistare la versione pro del plug-in.
Come ottimizzare le immagini per i motori di ricerca
Sebbene l'ottimizzazione delle immagini ti aiuti ad aumentare le prestazioni del sito Web e migliorare l'esperienza dell'utente, potrebbe esserci altro a cui prestare attenzione.
L'ottimizzazione per i motori di ricerca ha un impatto significativo sulle prestazioni del tuo sito web, sui visitatori che attiri e sul traffico che guadagni.
Pertanto, consiglio vivamente di ottimizzare le immagini per il SEO.
Qui, ho elencato alcuni modi in cui puoi ottimizzare la tua immagine per il SEO!
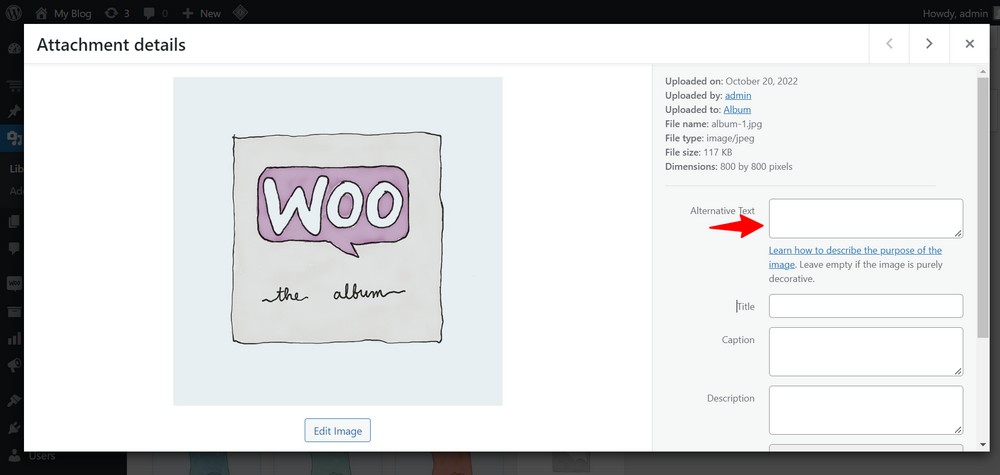
Usa tag alternativi

I tag alt aiutano i motori di ricerca a indicizzare accuratamente il contenuto dell'immagine.
E mentre gli spettatori sono forse in grado di comprendere l'immagine, i motori di ricerca hanno bisogno del tag alt.
Un tag alt è la descrizione dell'immagine in testo semplice.
Un buon tag alt fornisce un contesto anche per gli utenti ipovedenti, il che è un ulteriore vantaggio.
Crea immagini ottimizzate per dispositivi mobili

L'algoritmo di Google utilizza l'indicizzazione mobile-first. Ecco perché ti suggerisco di creare immagini ottimizzate per i dispositivi mobili.
Ma come?
La cosa migliore da fare è assicurarsi che l'immagine della tua immagine e i modelli del tuo sito Web rispondano ai dispositivi su cui vengono navigati.
Se il tema è completamente reattivo, anche tutte le immagini che inserisci su di esso saranno reattive.
Ottimizza il titolo dell'immagine
Google utilizza il titolo e la descrizione dell'immagine per capire meglio di cosa tratta l'immagine.
L'aggiunta di un titolo di immagine simile al contenuto che stai scrivendo potrebbe aiutarti a classificare la parola chiave esatta nella ricerca di immagini di Google.
Per impostazione predefinita, WordPress adotta il titolo dell'immagine dal nome del file. Ma, se il tuo file non spiega l'immagine, aggiornalo con parole chiave appropriate.
I titoli delle immagini sono meno significativi per la SEO ma forniscono un contesto aggiuntivo al testo alternativo. Sono essenziali in termini di coinvolgimento degli utenti.
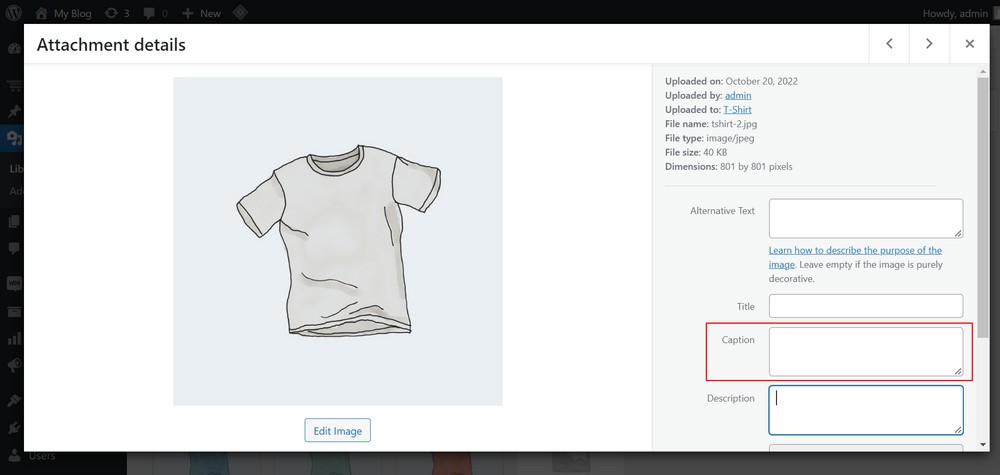
Includi didascalie
Potresti vedere la didascalia dell'immagine - parole sotto le immagini quando visiti alcuni siti web.
Ora, potrebbe non avere un impatto diretto sulla SEO, ma se l'immagine è composta da parole chiave, la probabilità che il tuo sito web si classifichi per quella particolare parola chiave è alta.

Le didascalie sono visibili sul sito e possono essere lette da tutti. Influisce indirettamente sulla SEO e può essere utilizzato anche per descrivere un'immagine, contribuendo a migliorare l'esperienza dell'utente.
Usa immagini uniche
L'unicità è ciò che cattura l'attenzione dei visitatori, sia che si tratti di una frase, di un'affermazione o di un'immagine!
Riempire il tuo sito web di immagini stock lo fa sembrare poco originale: anche migliaia di altri siti le usano.
Sebbene l'immagine stock possa essere perfettamente ottimizzata, non ha l'impatto o il potenziale delle immagini originali che utilizzi per il sito web.
Più immagini originali e uniche hai, migliore sarà l'esperienza del tuo visitatore!
Conclusione
C'è molto di più nell'ottimizzazione delle immagini rispetto all'utilizzo di un plug-in.
Questo articolo ha discusso cos'è l'ottimizzazione delle immagini, perché è importante e come possiamo ottimizzarle.
Abbiamo anche appreso alcuni suggerimenti su come ottimizzare le immagini per i motori di ricerca.
Ho anche consigliato tre plugin per l'ottimizzazione delle immagini di WordPress!
L'ottimizzazione delle immagini è un processo semplice ma può avere un impatto significativo sulla velocità e sulle prestazioni del tuo sito web.
Non solo il tuo sito web funziona bene, ma migliora anche l'esperienza dell'utente e aiuta il tuo sito web a posizionarsi sui motori di ricerca.
Cosa pensi di questo articolo? Pensi che ci sia di più nell'ottimizzazione delle immagini? Mi sto perdendo qualche consiglio importante? Quale plugin stai usando sul tuo sito web per ottimizzare le immagini? Dimmelo qui sotto!
