Come ottimizzare il tuo sito per i principali elementi vitali del Web?
Pubblicato: 2022-04-16
Sommario
- Ottimizzazione del tuo sito per i principali elementi vitali del Web: panoramica
- Quali sono fondamentalmente i vitali Web principali?
- Perché dovresti ottimizzare il tuo sito per i principali elementi vitali del Web?
- I migliori consigli per ottimizzare il tuo sito Web Vitali principali
- 1. Analisi e ottimizzazione più grandi di Contentful Paint (LCP).
- 2. Analisi e ottimizzazione del First Input Delay (FID).
- 3. Analisi e ottimizzazione cumulative Layout Shift (CLS).
- Altre metriche di Web Vitals
- 1. FCP – Primo Contentful Paint
- 2. TTFB – Tempo al primo byte
- Conclusione dei suggerimenti per ottimizzare il tuo sito Web per i principali elementi vitali del Web
- Condividi questo post
Sei preoccupato perché il tuo sito web sta impiegando del tempo per caricarsi completamente? Vuoi migliorare l'esperienza utente del tuo sito aziendale?
In tal caso, Core Web Vitals potrebbe essere una parte di cui puoi chiamare responsabile. Questo post del blog spiegherà come ottimizzare il tuo sito per Core Web Vitals in semplici passaggi.
I Core Web Vitals sono ora un fattore di ranking di Google e la maggior parte degli esperti SEO si concentra sull'ottimizzazione dei propri siti per loro.
Ogni volta che Google esegue un aggiornamento, le persone affrontano un aumento o una diminuzione della loro classifica generale. Quelli con buone metriche di Web Vitals mantengono la posizione e mantengono i loro visitatori.
Quindi, come si possono seguire le migliori pratiche per evitare danni al posizionamento del proprio sito Web? La risposta breve è migliorare le metriche dei "Core Web Vitals" !
Ottimizzazione del tuo sito per i principali elementi vitali del Web: panoramica
I Core Web Vitals sono ora fattori essenziali e sono diventati parte integrante dell'ottimizzazione dei motori di ricerca (SEO). È necessario ottimizzare regolarmente queste metriche dando loro più tempo. Aiuterà a migliorare l'esperienza utente e il posizionamento del tuo sito web.
Crediamo tutti che i contenuti migliori si posizionino meglio sui motori di ricerca. Ma i SEO sanno quali altre cose possono effettivamente portare contenuti migliori in cima e quindi in prima posizione. Quindi, per spiegare questo fattore per mantenere la tua posizione sul web, ne discuteremo ulteriormente.
Quali sono fondamentalmente i vitali Web principali?
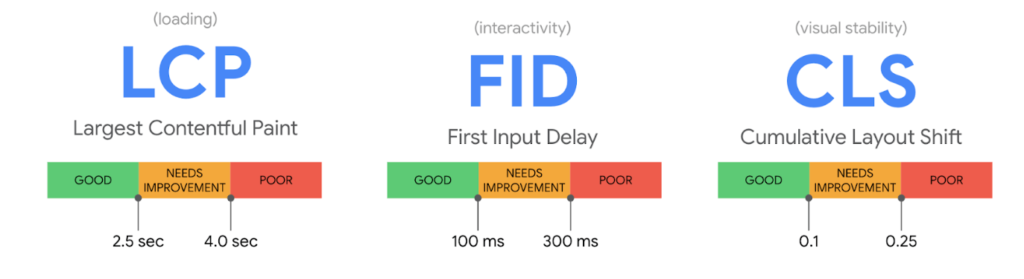
I Core Web Vitals sono alcune metriche specifiche per misurare l'esperienza utente complessiva delle pagine del tuo sito aziendale. Hanno tre diversi punteggi che mostrano il tempo di caricamento della pagina, la stabilità del design, la velocità e l'interazione dell'utente.

Se li guardiamo un po' più in profondità, includono:
La più grande vernice contenta (LCP)
LCP, come indica il nome, misura le prestazioni dei tuoi contenuti sulla pagina. Potrebbe essere testo, immagini o video; il tempo che impiegano a caricare. Questo punteggio è rilevante per il posizionamento del tuo sito.
Ritardo primo ingresso (FID)
FID è la prima interazione dell'utente e misura la reattività delle pagine del tuo sito web. Questo punteggio conta anche la velocità del browser che l'utente sta navigando.
Spostamento cumulativo del layout (CLS)
CLS aiuta a sapere cosa è necessario per l'utente, quindi più pertinente per l'esperienza dell'utente. Otterrai un punteggio CLS basso se il design ha più elementi che contenuti e la pagina è instabile.
Lo stiamo menzionando di nuovo; devi ottimizzare queste tre metriche per far funzionare al meglio il tuo sito. Google utilizza tutti questi punteggi per classificare le tue pagine web. Prima di spiegare come migliorarli, dovresti sapere perché sono così apprezzati.
Perché dovresti ottimizzare il tuo sito per i principali elementi vitali del Web?
Ottenere un buon punteggio su questi criteri influirà sulle prestazioni complessive del tuo sito web. Se hai assunto un SEO per migliorare il tuo punteggio di Core Web Vitals, il tuo tempo e il tuo investimento valgono ogni centesimo. Godrai dei seguenti vantaggi una volta raggiunti i migliori risultati possibili.
1. Aumento del posizionamento del sito web
Nel giugno 2021, Core Web Vitals è diventato un fattore di ranking cruciale nell'aggiornamento principale di Google. Quindi, è fondamentale concentrarsi su queste metriche e migliorarle per classificare il tuo sito web. A tal fine, il tuo sito deve caricarsi più velocemente, essere interattivo ed essere stabile su tutti i dispositivi e il suo posizionamento aumenterà.
2. Frequenza di rimbalzo minore
I Core Web Vitals hanno un ruolo diretto nell'aumentare la frequenza di rimbalzo del tuo sito web. Qualsiasi utente che atterra sul tuo sito professionale non aspetterà più di 3 secondi per il caricamento del contenuto. Può portare a un aumento della frequenza di rimbalzo. Quindi, avere un buon punteggio su Core Web Vitals aiuterà a ridurre la frequenza di rimbalzo.
3. Aumento del tasso di conversione
Il tasso di conversione dipende principalmente dai visitatori o dal traffico del tuo sito web, da quelli che rimangono. Se la tua risorsa web ha un buon punteggio di Core Web Vitals, otterrai molto traffico. Di conseguenza, il tuo tasso di conversione complessivo aumenterà. Altrimenti, puoi affrontare una diminuzione del tasso di conversione.
I migliori consigli per ottimizzare il tuo sito Web Vitali principali
Ora è il momento di imparare come ottimizzare il tuo sito per i test di Core Web Vitals. Poiché esistono tre diverse metriche, le spiegheremo ciascuna separatamente. Ti faremo sapere come analizzarli, i motivi dei punteggi negativi e come puoi migliorarli.
1. Analisi e ottimizzazione più grandi di Contentful Paint (LCP).
LCP si concentra su un solo elemento; il tempo di caricamento del tuo sito Se gli utenti non vedono ciò che stanno cercando entro un secondo, lasceranno il sito. Quindi, tutto il contenuto della pagina del tuo sito Web deve essere caricato in una volta e velocemente.
Analizza l'LCP
Per analizzare LCP, puoi utilizzare alcuni metodi e in particolare strumenti, che sono come sotto:
- Usa DevTools Lighthouse of Chrome o qualsiasi browser basato su Chromium.
- Per i browser non basati su Chromium, utilizza PageSpeed Insights o lo strumento web.dev.
- Usa l'estensione Web Vitals; è uno strumento molto efficace con indicatori di punteggio.
- Puoi utilizzare la libreria JavaScript web-vitals se puoi codificare.
- Fatti aiutare dalla funzione Core Web Vitals di Google Search Console.
Cattivo LCP: Perché
Prima di ottimizzare LCP, è necessario conoscerne le ragioni. Quindi, ecco alcune cause per cui il tuo sito web ha un punteggio LCP basso.
- Il server risponde lentamente ai servizi di hosting condiviso e il rendering della pagina richiede tempo.
- Le risorse che bloccano il rendering su HTML possono impedire il caricamento rapido delle pagine.
- Immagini e video di grandi dimensioni non ottimizzati possono consumare più larghezza di banda e renderizzare lentamente.
- I problemi di caricamento e visualizzazione dei contenuti sono presenti sul lato client anziché sul server.
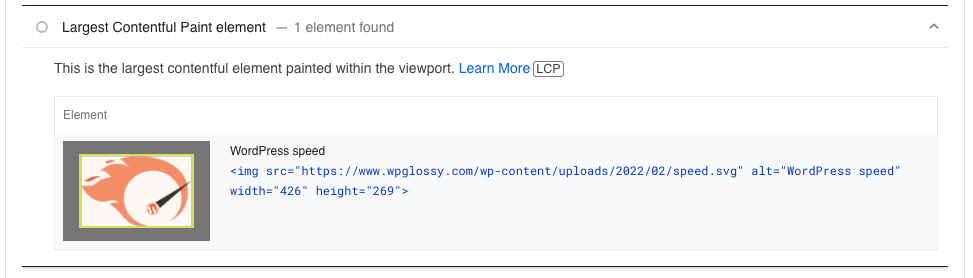
Ecco un esempio di cattivo LCP!

Ottimizza LCP
Una volta comprese le cause che determinano uno scarso LCP, è facile ottimizzare ciascuna di esse. Quindi, andiamo avanti e controlliamo come puoi farlo.
Usa un servizio di hosting migliore
Dopo aver analizzato il tuo sito redditizio, se hai scoperto che il tuo server risponde lentamente, è tempo di aggiornare l'hosting. L'hosting condiviso può causare molti altri problemi, come il tempo di inattività del tuo sito web. Quindi, l'utilizzo di un hosting migliore come Cloudways può eliminare questo problema.
Correggi le risorse che bloccano il rendering
Le risorse che bloccano il rendering come JavaScript e CSS hanno un notevole impatto sul caricamento della pagina. Se hai riscontrato un problema di blocco del rendering, puoi utilizzare plugin come WP Rocket e Autoptimize per risolverlo. Dopo aver eseguito i passaggi di ottimizzazione, analizza nuovamente il tuo sito.
Ottimizza le tue immagini
Sì, questo è il motivo per cui la pagina del tuo sito web richiede tempo per essere caricata. Per eliminare questo problema, ridurre le dimensioni dell'immagine e mantenerla nel formato corretto. La migliore pratica è selezionare una dimensione e un tipo di file specifici e caricare ogni immagine in una forma completamente ottimizzata.
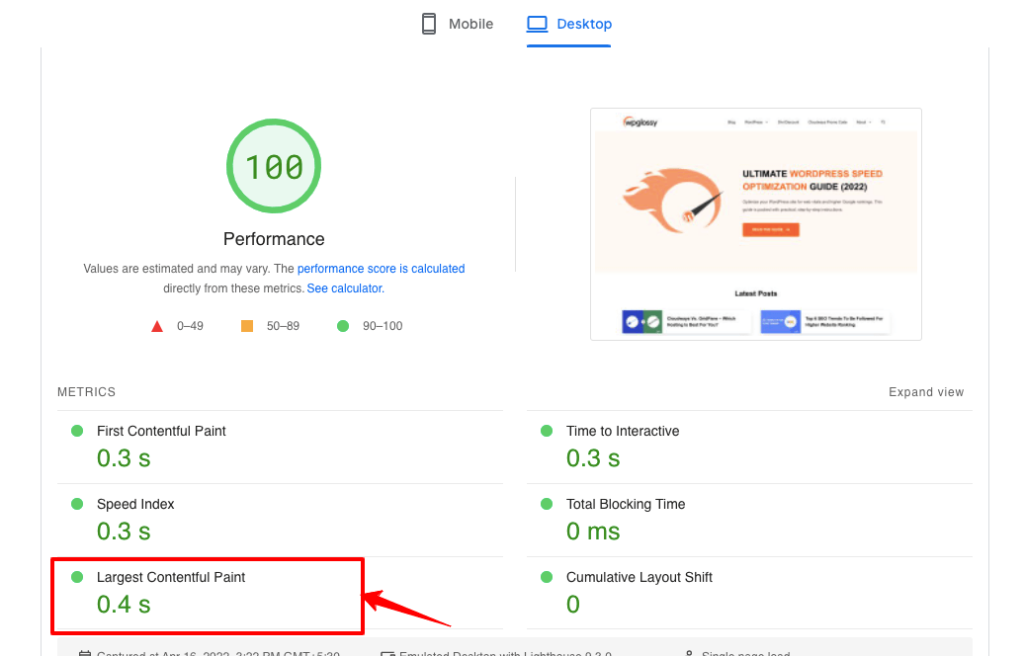
Bene! Potresti essere interessato a controllare il nostro punteggio LCP! Ecco qui!

2. Analisi e ottimizzazione del First Input Delay (FID).
FID si concentra sull'usabilità del tuo sito, indipendentemente dal fatto che l'utente possa interagire con la tua pagina o meno. Se un utente fa clic o tocca un collegamento e non lo apre subito, significa che la risposta è lenta. Quindi, sarebbe utile se facessi in modo che gli altri tuoi contenuti sulle pagine del sito Web rispondano il più rapidamente possibile.

Analizza FID
Quindi, per analizzare se ci sono problemi con FID, puoi seguire i seguenti passaggi:
- Usa WebPageTest per trovare i codici che bloccano il thread principale durante l'esecuzione di JavaScript.
- Trova attività lunghe, inclusi gli URL, tramite la scheda "Bottom-up" nell'elemento Ispeziona.
- Chiedi aiuto a DevTools o PageSpeed Insights per trovare il Total Blocking Time (TBT).
- Utilizza l'estensione Chrome Web Vitals per conoscere l'interazione quando un utente fa clic o scorre.
- Chrome UX Report ti aiuta a trovare il rendimento degli URL su diversi dispositivi.
Cattivo FID: Perché
Con un FID scadente, puoi perdere la maggior parte dei tuoi nuovi utenti in visita. Quando ottieni un punteggio FID basso, il possibile motivo potrebbe essere uno di questi indicati di seguito:
- JavaScript si traduce in attività lunghe, rendendo il tuo sito web meno reattivo.
- Le risorse che bloccano il rendering, CSS e JavaScript, causano ritardi nel caricamento della pagina.
- L'avvio di JavaScript di grandi dimensioni subito dopo il caricamento di una pagina può ritardare il rendering.
- L'utilizzo di JavaScript di terze parti o scarsamente ottimizzati può portare al blocco del rendering.
Ottimizza FID
Ora, quando trovi la causa di un punteggio FID basso, puoi ottimizzarlo rapidamente. Quindi, ecco i passaggi che dovresti seguire per farlo:
Interrompi le attività JavaScript di lunga durata
Le attività JavaScript di lunga durata sono la causa principale dei punteggi FID bassi; dovresti ottimizzarli prima in quelli più brevi. Ciò renderà il tuo sito Web più reattivo e migliorerà le interazioni degli utenti. Di conseguenza, la sua funzionalità generale migliorerà drasticamente.
Lavora con file JavaScript e CSS
Assicurati che l'interfaccia del tuo sito venga utilizzata in CSS prima di JavaScript utilizzando strategie avanzate. Includono un miglioramento progressivo che consente a tutti i browser Web di accedere al contenuto e alle funzioni. Qui, il tuo sito Web ottiene un layout migliorato offerto dai CSS.
Riduci al minimo JavaScript, ottimizza CSS
Puoi rimuovere JavaScript inattivo e ridurre al minimo JavaScript di terze parti, risparmiando molto spazio. Ti aiuterebbe anche a ridurre i tuoi file CSS e JavaScript collegandoli. I CSS, come JavaScript, possono causare problemi e quindi devono essere ottimizzati.
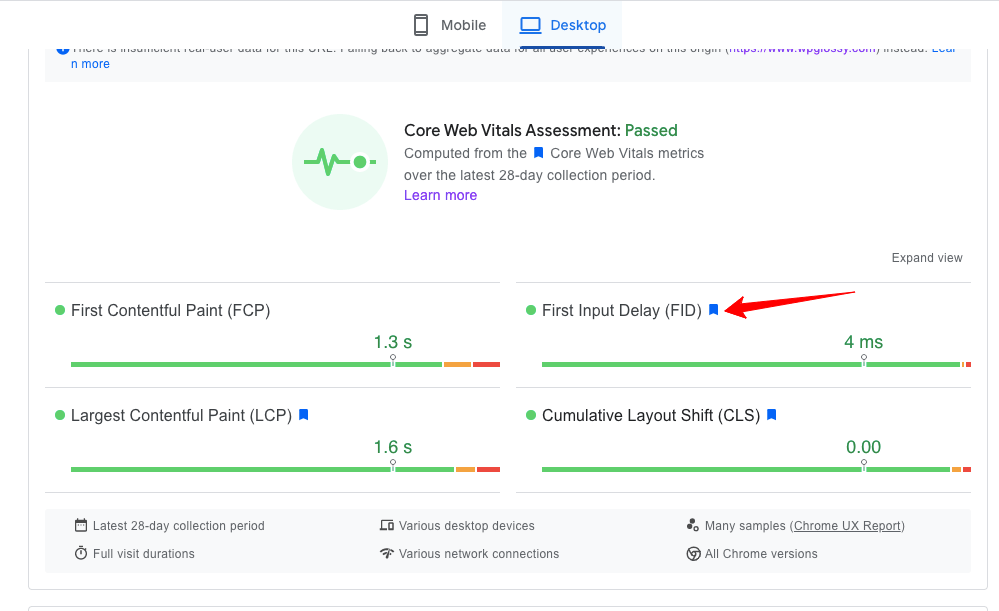
Abbiamo eseguito tutti i passaggi elencati; puoi controllare il nostro punteggio FID!

3. Analisi e ottimizzazione cumulative Layout Shift (CLS).
CLS si concentra principalmente sulla stabilità della pagina del tuo sito web. Esamina il contenuto della tua pagina e il layout del design se le cose si muovono durante il caricamento o meno. Questo problema infastidisce i lettori quando il testo scivola fuori dalla pagina. Quindi, dovresti mantenerlo ottimizzato per il bene dell'esperienza dell'utente.
Analizza CLS
È facile analizzare CLS in quanto è più comune e sperimentato rapidamente. È possibile utilizzare i seguenti strumenti o metodi per analizzare il CLS:
- Usa DevTools Lighthouse per trovare tutti i problemi che influiscono sul tuo cambio di layout.
- Per eseguire un test delle prestazioni dal vivo, puoi utilizzare PageSpeed Insights.
- Usa lo strumento web.dev per analizzare CLS in tempo reale su dispositivi desktop.
- Layout Shift GIF Generator può aiutare a trovare i cambiamenti di layout che mostrano le aree.
Cattivo CLS: Perché
Metriche CLS scadenti possono ridurre l'esperienza dell'utente e, di conseguenza, il valore complessivo del tuo sito web. Se ottieni un punteggio CLS scarso, può avere uno qualsiasi di questi motivi.
- Utilizzo di banner pubblicitari eccessivi che non lasciano spazio al contenuto originale.
- Zero spazio per immagini e video e nessun attributo fornito durante il caricamento.
- L'inserimento di incorporamenti come video di YouTube, post sui social media e così via riduce il CLS.
- Anche l'utilizzo di qualsiasi carattere Web che causa FOUT/FOIT può influire su CLS.
Ottimizza CLS
L'ottimizzazione CLS è necessaria per aggiungere valore al contenuto che hai inserito e al tuo utente. Per ottimizzare CLS, puoi eseguire i seguenti semplici passaggi.
Evita di aggiungere annunci e banner aggiuntivi
Per l'esperienza dell'utente, è come un'ulcera che dà al lettore uno stress temporaneo costringendolo a lasciare il tuo sito web. L'uso di molti annunci e banner non è una buona pratica in quanto copre lo spazio del contenuto leggibile. Quindi, evita di farlo e otterrai un buon punteggio CLS.
Assegna attributi ai media
Che si tratti di immagini o video o di qualsiasi altro supporto, assegna loro gli attributi appropriati. Potrebbe essere testuale o basato sulla dimensione, chiamato attributi dimensionali. Pertanto, il caricamento dei file multimediali su qualsiasi browser otterrà lo spazio richiesto e il cambio di layout non verrà influenzato.
Affare incorporamenti, iFrame e caratteri
Poiché hai bisogno di spazio per i tuoi file multimediali, dovresti anche lasciare spazio per incorporamenti e iFrame. Puoi creare scatole specifiche con dimensioni specifiche per loro. Inoltre, ottimizza il tuo carattere, usa il minimo e, se possibile, considera i caratteri del sistema operativo. In questo modo si ottengono metriche CLS migliorate.
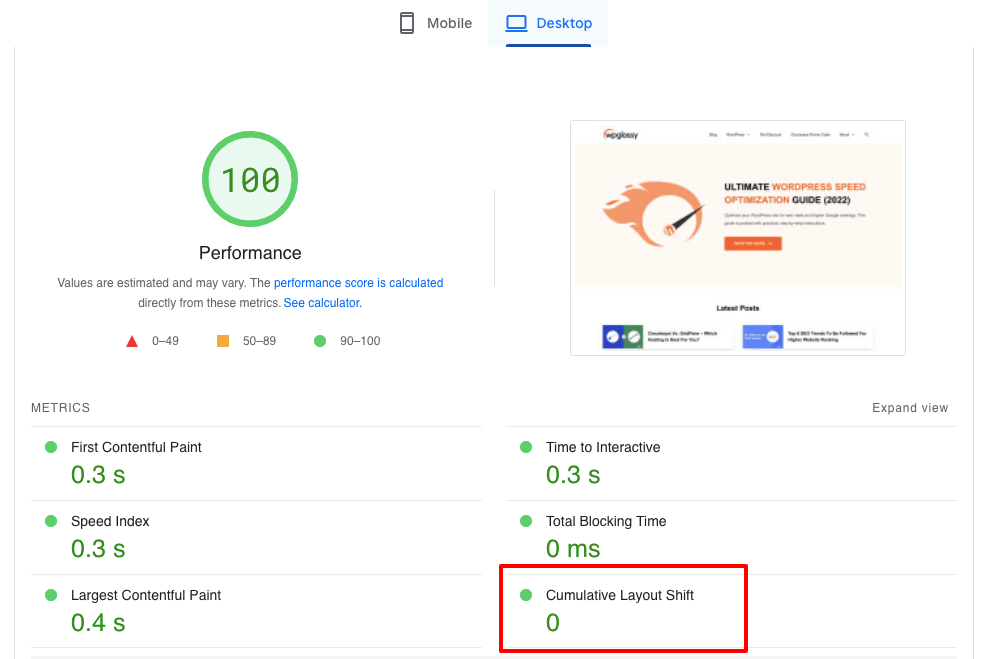
È ora di guardare il nostro punteggio CLS!

Altre metriche di Web Vitals
Ci sono altre importanti metriche web vitals che devi conoscere!
1. FCP – Primo Contentful Paint
Oltre alle misurazioni sopra discusse, puoi vedere un'altra metrica importante mentre controlli la velocità del tuo sito sugli approfondimenti sulla velocità della pagina di Google e non è altro che FCP. È abbreviato in First Contentful Paint che misura il tempo impiegato dalla pagina per visualizzare qualcosa sullo schermo bianco del computer.
Dovresti capire che questa è una metrica Web Vitals non-core . Google afferma che 1,8 secondi o meno è un buon punteggio FCP poiché viene utilizzato per diagnosticare i problemi dell'LCP. Ora puoi pensare a come ottenere un buon punteggio FCP in modo che il tuo sito possa superare le valutazioni CWV.
Come migliorare il punteggio FCP?
Di seguito sono elencate le aree su cui devi concentrarti per migliorare il punteggio FCP!
- Concentrati sulla riduzione dei tempi di risposta del server
- Non eseguire reindirizzamenti di pagina
- Evita le risorse che bloccano il rendering
- Utilizza un efficiente plug-in della cache per gestire le risorse statiche
- Precarica i caratteri web per una maggiore velocità di caricamento
- Sbarazzati di CSS e JavaScript inutilizzati
- Server le immagini del tuo sito in formato di nuova generazione
- Usa una CDN affidabile come Cloudflare o BunnyCDN
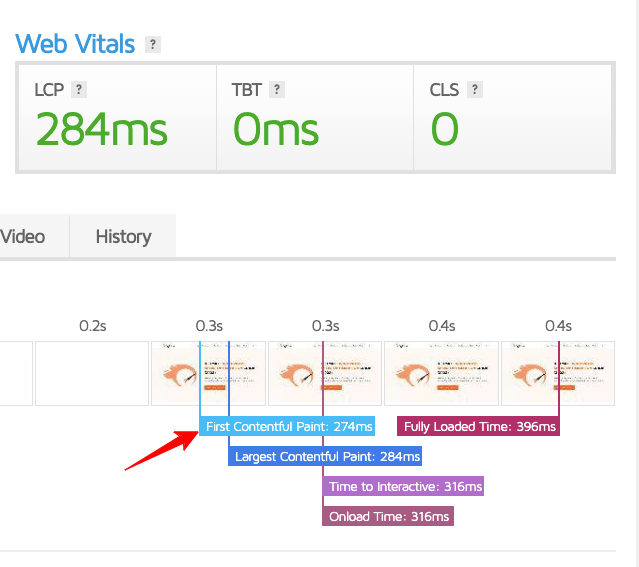
Abbiamo quasi seguito tutti i suggerimenti di cui sopra per ottenere un punteggio FCP decente! Guarda l'immagine seguente!

2. TTFB – Tempo al primo byte
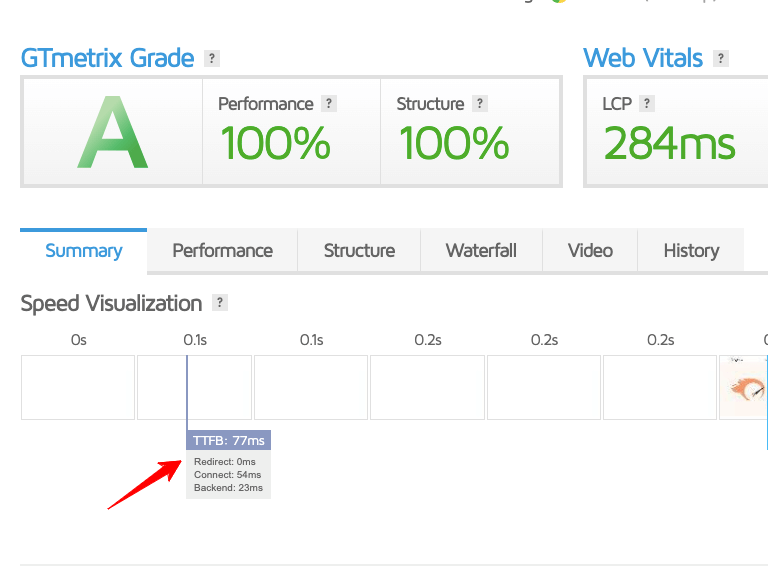
Potresti aver conosciuto questa metrica principale! L'espansione di TTFB è "Time To First Byte", che è una valutazione della risposta del tuo server web alla richiesta. Rientra nell'altra metrica Web vitals in quanto è direttamente correlata all'esperienza di caricamento della velocità della pagina e aiuta a identificare i problemi di punteggio LCP basso.
Come migliorare il punteggio TTFB?
Dovresti ridurre il punteggio TTFB per aumentare la velocità di caricamento della pagina! Implementa i seguenti suggerimenti per ridurre la metrica TTFB.
- Usa l'hosting più veloce con il servizio DNS premium (preferisco Cloudways)
- Ottimizza il tuo database
- Assicurati di utilizzare l'ultima versione di PHP
- Mantieni aggiornati la versione, il tema e i plug-in installati di WordPress.

Conclusione dei suggerimenti per ottimizzare il tuo sito Web per i principali elementi vitali del Web
Bene! Finora è tutto su come ottimizzare il tuo sito per Core Web Vitals. Se sei un'azienda che lavora online o un'azienda che vende servizi, devi ottimizzarli. Aiuterà a classificare il tuo sito Web, coinvolgere i tuoi utenti e renderli tuoi visitatori abituali.
Se stai eseguendo questi processi in primo luogo, prova a leggere questi strumenti che abbiamo menzionato per l'analisi. Alcuni sono strumenti piuttosto semplici come PageSpeed Insights e Google Search Console. Per ottimizzare molte cose, puoi anche utilizzare alcuni plug-in di velocità, come Autoptimize.
Prima di eseguire qualsiasi passaggio per l'ottimizzazione di Core Web Vitals, assicurati di utilizzare un buon hosting perché i provider di host web come Cloudways offrono funzionalità che richiedono poca o nessuna ottimizzazione. Fai la maggior parte delle cose per impostazione predefinita, lasciando meno lavoro per te.
