Optimole vs Smush: quale ottimizzatore di immagini è migliore?
Pubblicato: 2023-11-01Nella maggior parte dei casi, i siti Web sono progettati per funzionare senza problemi. Ma l’aggiunta di funzionalità, contenuti multimediali e contenuti personalizzati può eventualmente rallentarli. Uno strumento di ottimizzazione può aiutarti e se hai ristretto il campo a Optimole vs Smush, sei sulla strada giusta. Tuttavia, potresti aver bisogno di maggiori informazioni per decidere quale è meglio.
Ecco perché abbiamo creato una guida comparativa completa per Optimole e Smush . Per aiutarti a prendere una decisione informata, abbiamo confrontato gli elementi essenziali come ️ caratteristiche principali, facilità d'uso, prestazioni, prezzi e altro ancora.
In questo post confronteremo Optimole e Smush per aiutarti a determinare quale sia l'opzione migliore per il tuo sito web. Procediamo!
Perché utilizzare uno strumento di ottimizzazione per il tuo sito web?
wp-smushit.3.14.2.zip
Versione corrente: 3.14.2
Ultimo aggiornamento: 31 ottobre 2023
ottimalile-wp.zip
Versione corrente: 3.10.0
Ultimo aggiornamento: 1 ottobre 2023
Prima di confrontare Optimole e Smush, consideriamo perché dovresti utilizzare uno strumento di ottimizzazione per il tuo sito web. E cosa intendiamo per ottimizzazione?
In questo contesto, l’ottimizzazione si riferisce al modo in cui funziona il tuo sito web. Ad esempio, tutte le pagine dovrebbero caricarsi rapidamente e tutti gli elementi interattivi, come moduli, pulsanti e checkout, dovrebbero funzionare senza problemi. Allo stesso modo, tutte le immagini e i video dovrebbero caricarsi immediatamente.
L'ottimizzazione web è fondamentale perché determina la qualità dell'esperienza utente (UX). A sua volta, ciò influisce sul successo del tuo sito web. Questo perché è più probabile che un sito Web con prestazioni scadenti lasci frustrati i visitatori.
Inoltre, le scarse prestazioni influiscono sul posizionamento del tuo sito web nei risultati di ricerca. Ciò significa che può impedire al tuo sito di raggiungere un pubblico più ampio e di crescere.
Tuttavia, è importante notare che, indipendentemente dalla piattaforma utilizzata per creare il tuo sito (un costruttore di siti Web, un sistema di gestione dei contenuti (CMS) o altro), è probabile che sia progettato per funzionare in modo ottimale immediatamente.
Tuttavia, man mano che personalizzi e aggiungi contenuti al tuo sito web, perderà parte di questa ottimizzazione. Naturalmente, questo dipenderà dal tuo sito web.
Ad esempio, un semplice blog personale con foto e fronzoli minimi rimarrà molto più vicino alla sua forma originale rispetto, ad esempio, a un sito di e-commerce con molti prodotti e file multimediali.
Infine, quando si tratta di strumenti di ottimizzazione, le immagini sono spesso una priorità. Questo perché i file di immagine di alta qualità tendono ad essere pesanti e ad occupare molto spazio e risorse.
Optimole vs Smush: quale strumento di ottimizzazione è migliore?
Ora che sai perché potresti voler utilizzare uno strumento di ottimizzazione per il tuo sito web, confrontiamo Optimole e Smush!
- Caratteristiche principali
- Facilità d'uso
- Prestazione
- Prezzi
- Supporto
Facciamolo!
Optimole vs Smush: caratteristiche principali ️
Cominciamo mettendo Optimole e Smush testa a testa in termini di caratteristiche chiave. Per cominciare, entrambi sono plugin di ottimizzazione delle immagini.
Questo è fantastico, poiché Google considera il caricamento lento delle immagini un problema chiave di prestazione [1] . Tuttavia, ogni strumento offre una serie unica di funzionalità di ottimizzazione delle immagini.
Ecco alcune delle funzionalità degne di nota che ottieni con Optimole:
- Supporto per più tipi di file (immagini, video, audio, documenti, ecc.)
- Completamente automatizzato, ottimizzando le immagini al volo
- Compressione basata sull'apprendimento automatico
- Ridimensionamento delle immagini
- Serve immagini da una rete globale di distribuzione dei contenuti (CDN)
- Caricamento lento e immagini adattive
- Supporto per i page builder più diffusi come Elementor
Vale anche la pena notare che Optimole offre una gestione delle immagini superiore. Comprime le tue immagini al volo e in base al tuo dispositivo. Inoltre, mantiene sempre le versioni originali delle immagini nella tua libreria multimediale basata su cloud.
Ora, ecco alcune delle caratteristiche più importanti di Smush:
- Ridimensionamento e compressione delle immagini
- Caricamento lento integrato
- Compressione senza perdite
- Ottimizzazione in blocco
- Supporto per PNG, JPEG e GIF
- Funziona sull'API WPMU DEV Smush
Come puoi vedere, Smush e Optimole offrono molte funzionalità simili. Tuttavia, vale la pena notare che la compressione di Smush è irreversibile. Ciò significa che perderai le versioni originali dei tuoi file multimediali dopo che lo strumento li avrà modificati.
Inoltre, con Smush, puoi ottimizzare solo le immagini di 5 MB o inferiori. Nel frattempo, Optimole non limita i livelli di compressione.
Optimole vs Smush: facilità d'uso
Successivamente, consideriamo Optimole vs Smush in termini di usabilità.
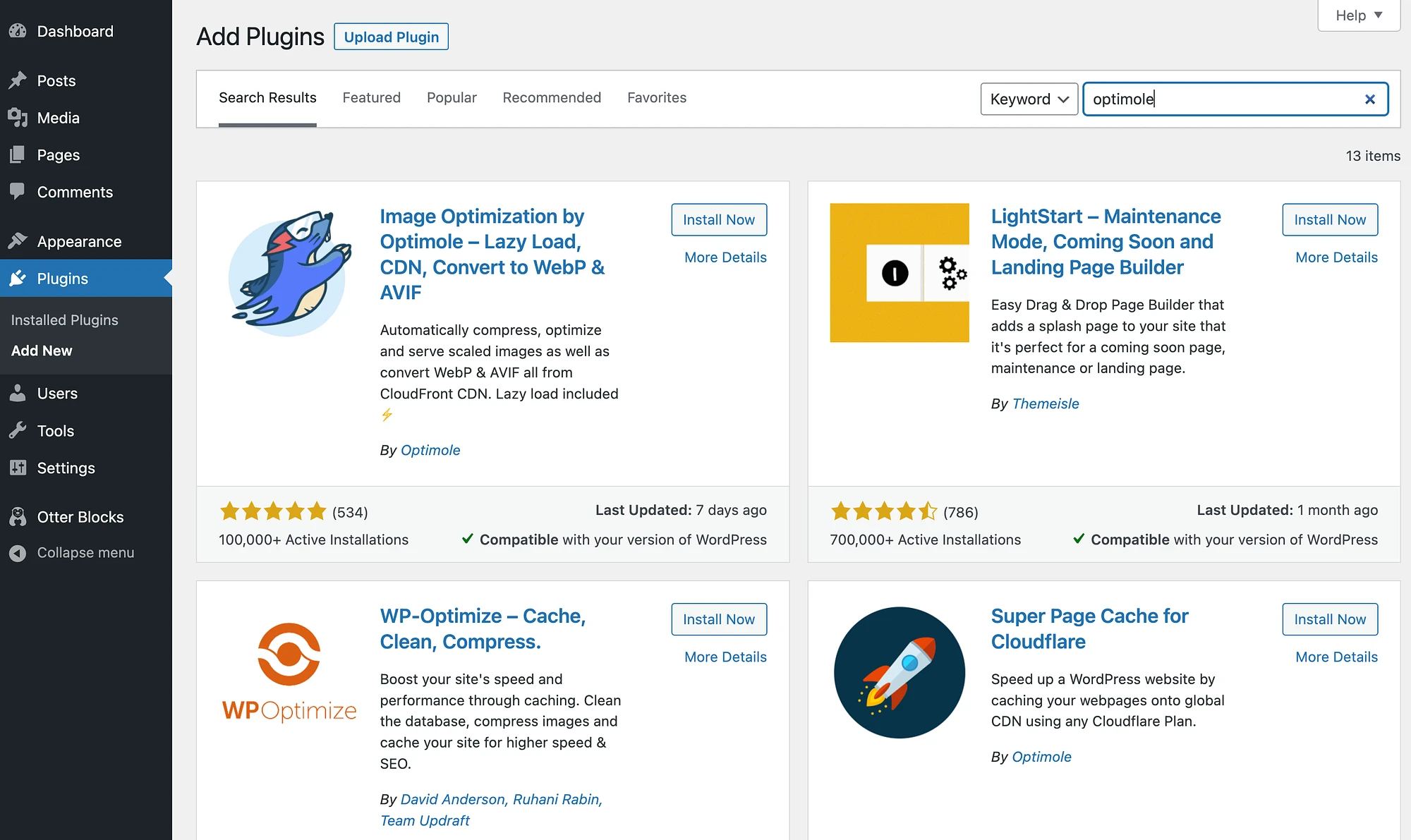
Ancora più importante, sia Optimole che Smush sono compatibili con WordPress. Devi semplicemente installare e attivare uno dei plugin nella dashboard di WordPress come faresti normalmente:

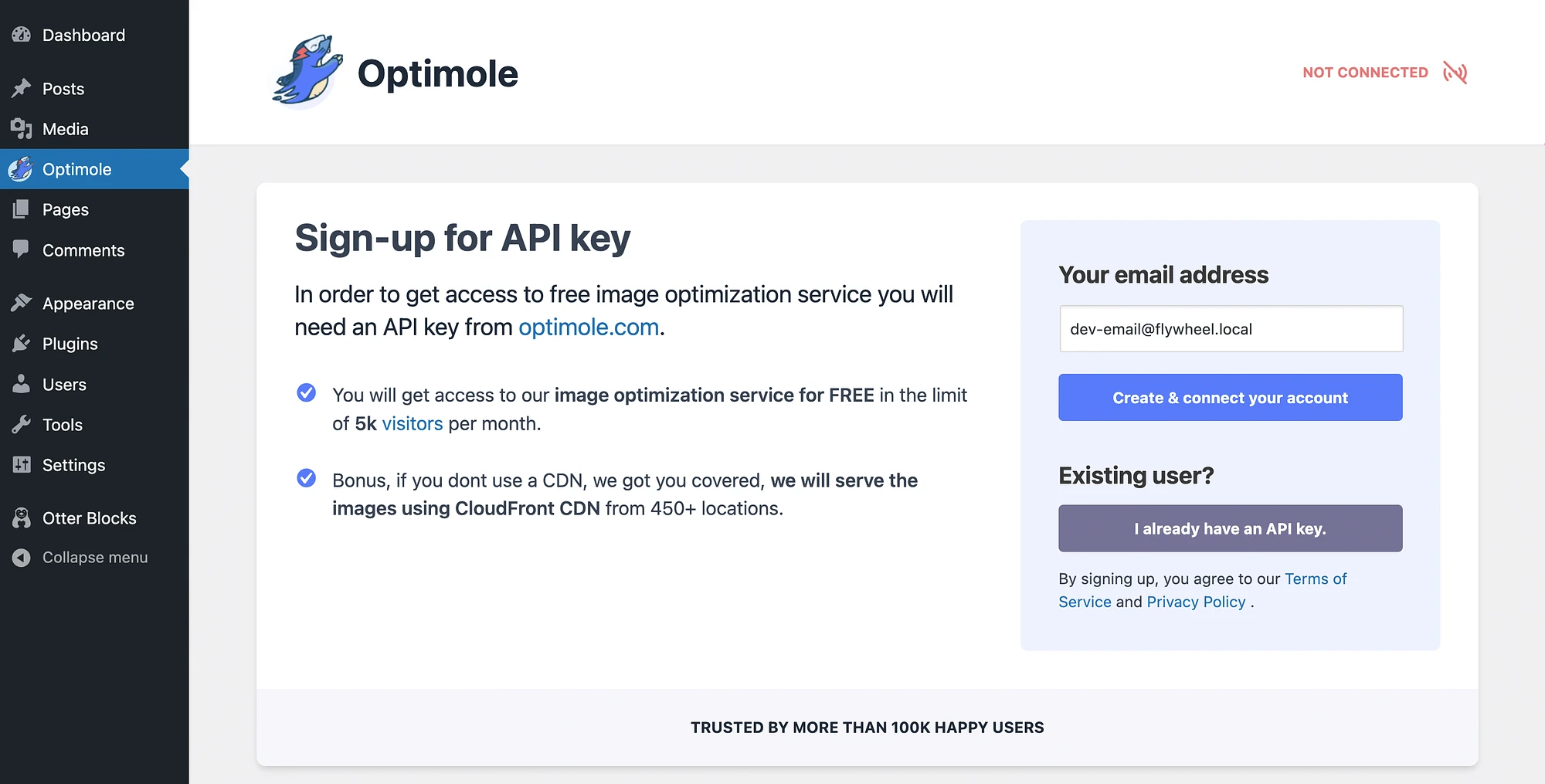
Con il plugin Optimole, dovrai quindi creare un account e inserire la tua chiave API:

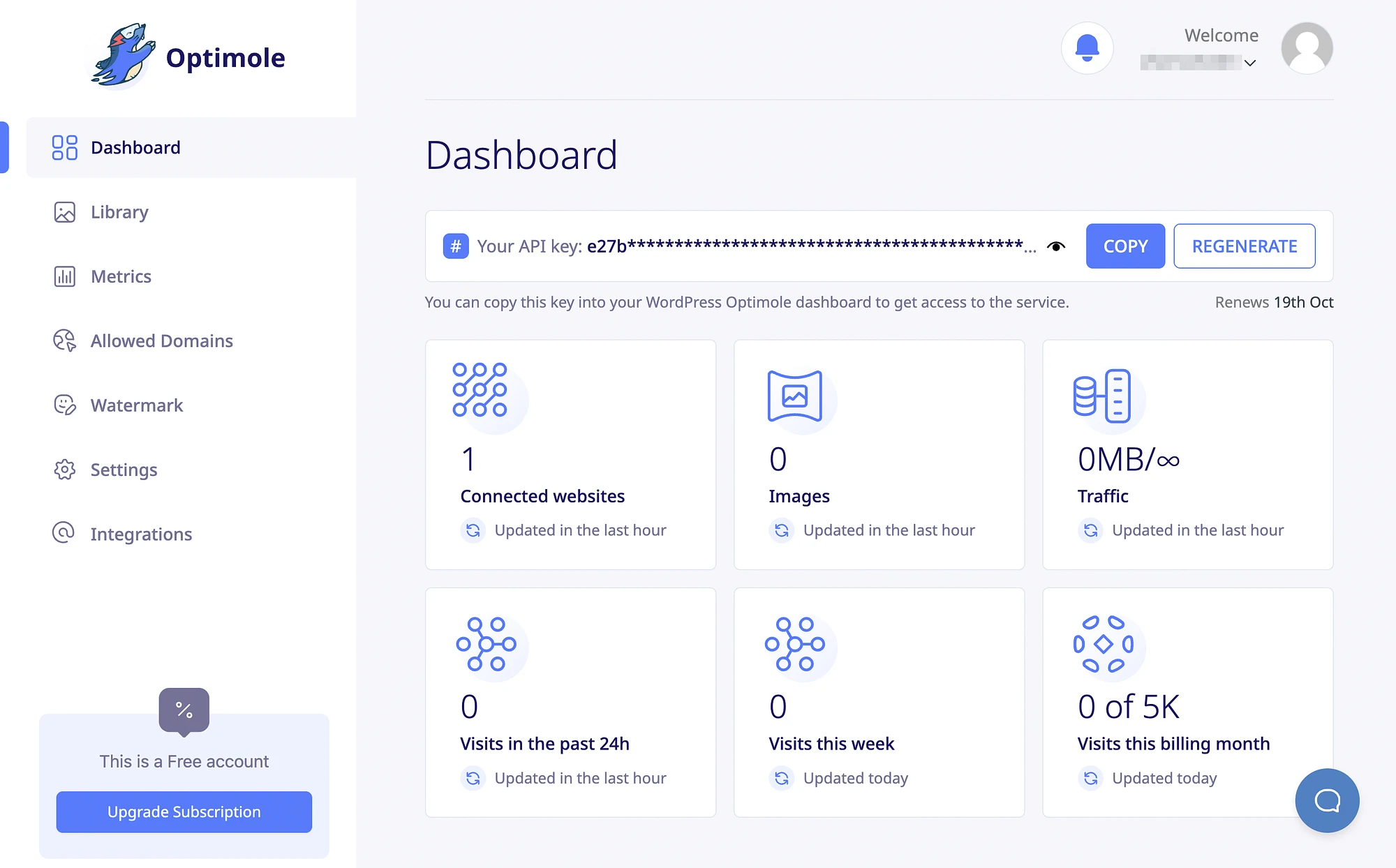
È semplicissimo, poiché lo troverai nella parte superiore della dashboard utente:

Una volta configurato tutto, sarai in grado di accedere alla dashboard di Optimole da WordPress:

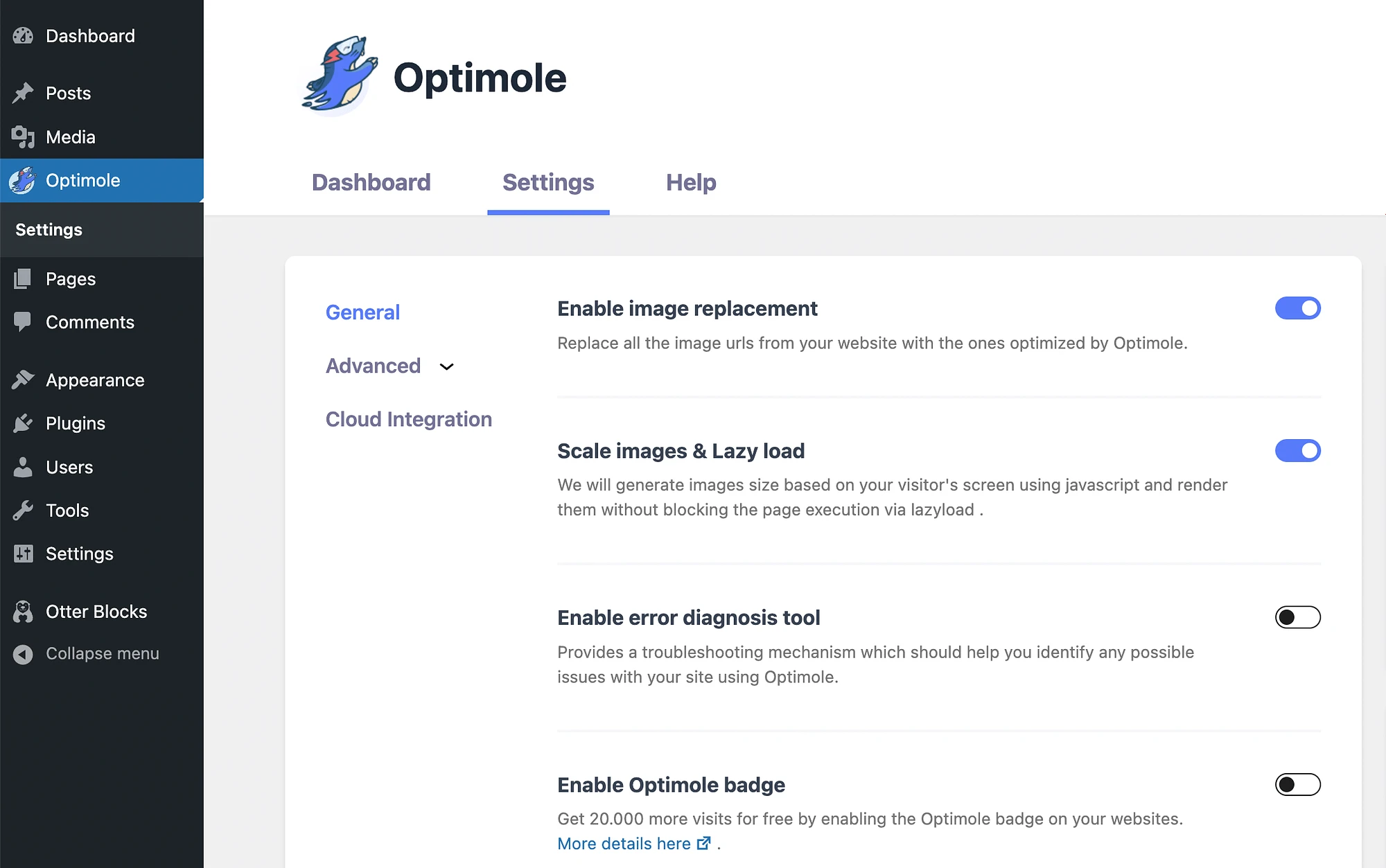
Successivamente, potrai accedere e modificare le tue Impostazioni generali . Utilizza semplicemente i pulsanti di attivazione/disattivazione per disabilitare e abilitare funzionalità come la sostituzione dell'immagine, il caricamento lento, ecc.
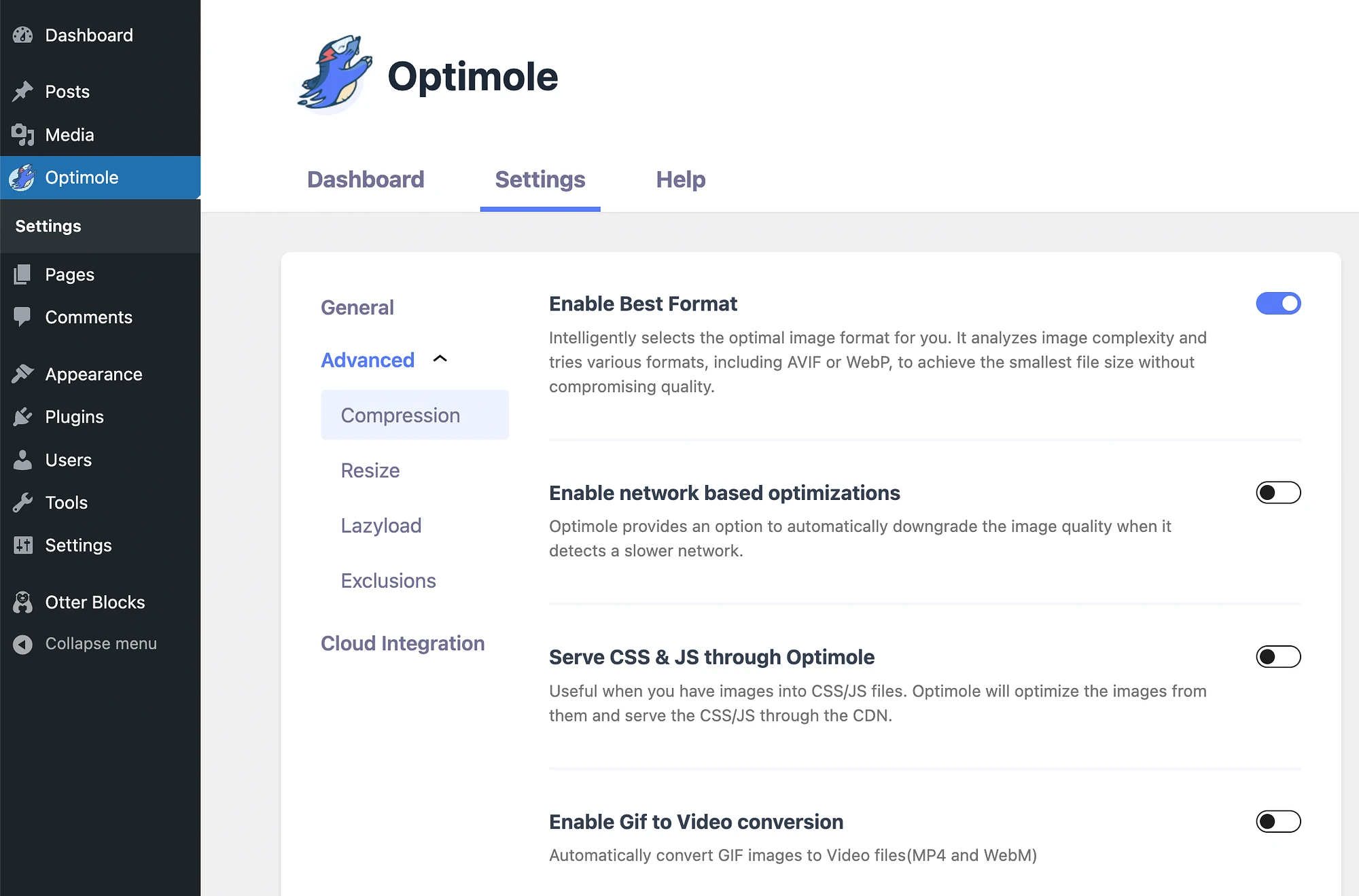
Successivamente, potresti voler controllare le opzioni avanzate :

Puoi attivare/disattivare facilmente le ottimizzazioni basate sulla rete, le conversioni da GIF a video e molto altro. Nel complesso, la dashboard Optimole in WordPress è estremamente semplice e facile da usare.
È anche importante notare che puoi utilizzare Optimole su altre piattaforme, non solo su WordPress. Dovrai solo connettere il tuo sito utilizzando la tua chiave API o aggiungere un dominio consentito al tuo account Optimole.
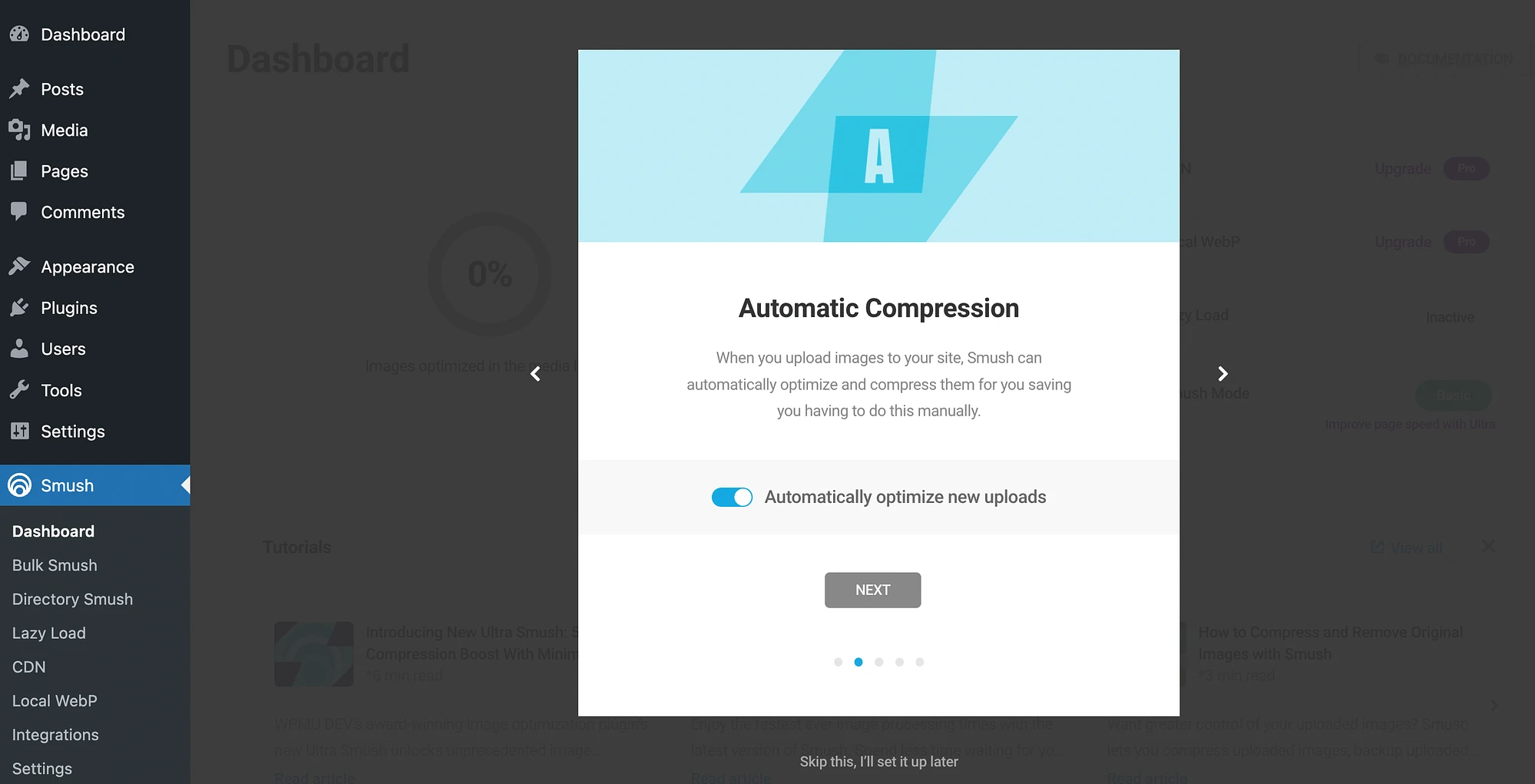
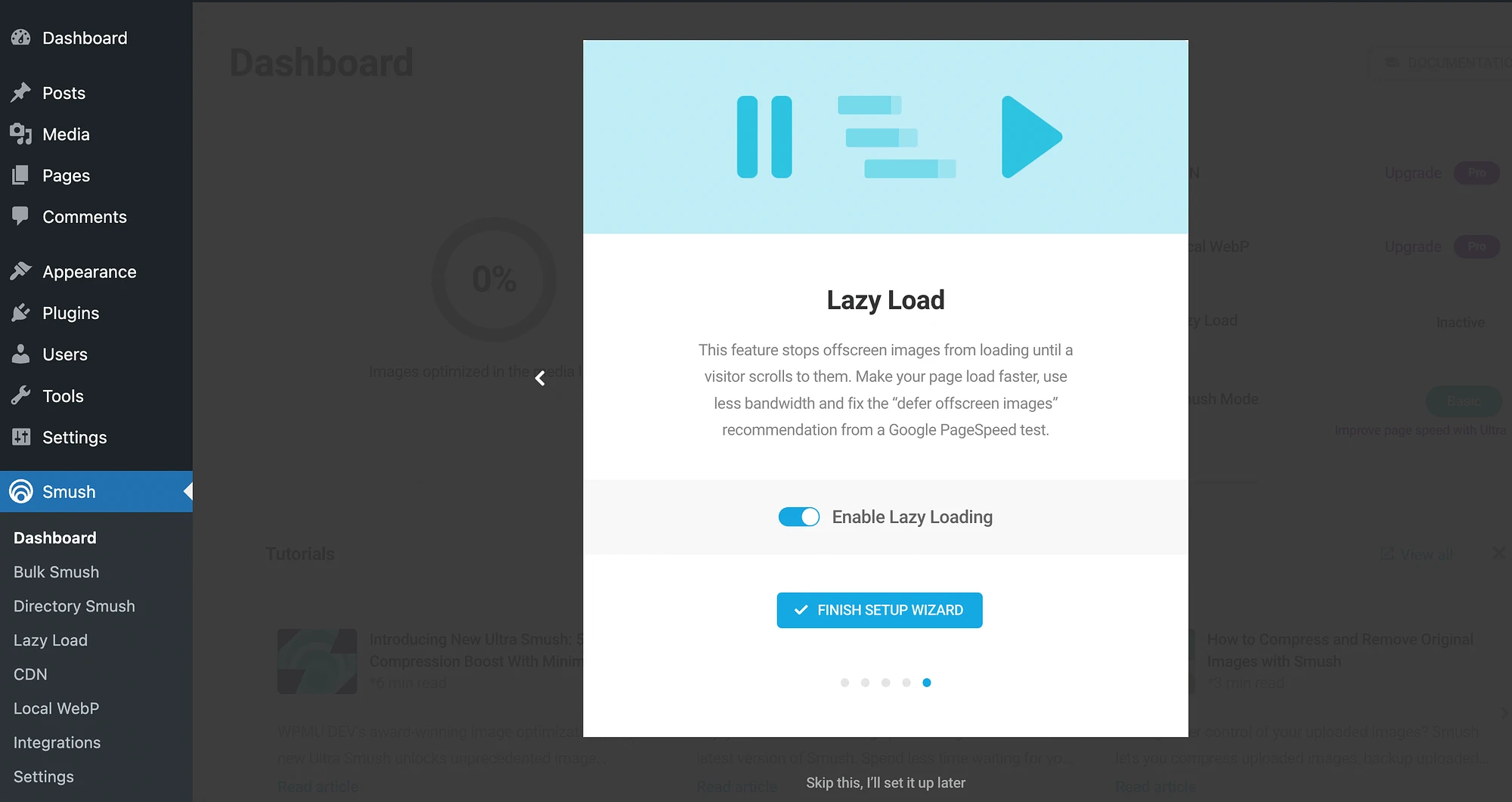
Ora vediamo come si confronta Smush in termini di facilità d'uso. Dopo aver installato e attivato il plug-in, vai a Smush → Dashboard . Questo avvierà immediatamente una procedura guidata di configurazione:

Puoi seguire le istruzioni per abilitare funzionalità come la compressione automatica, il caricamento lento, ecc.:

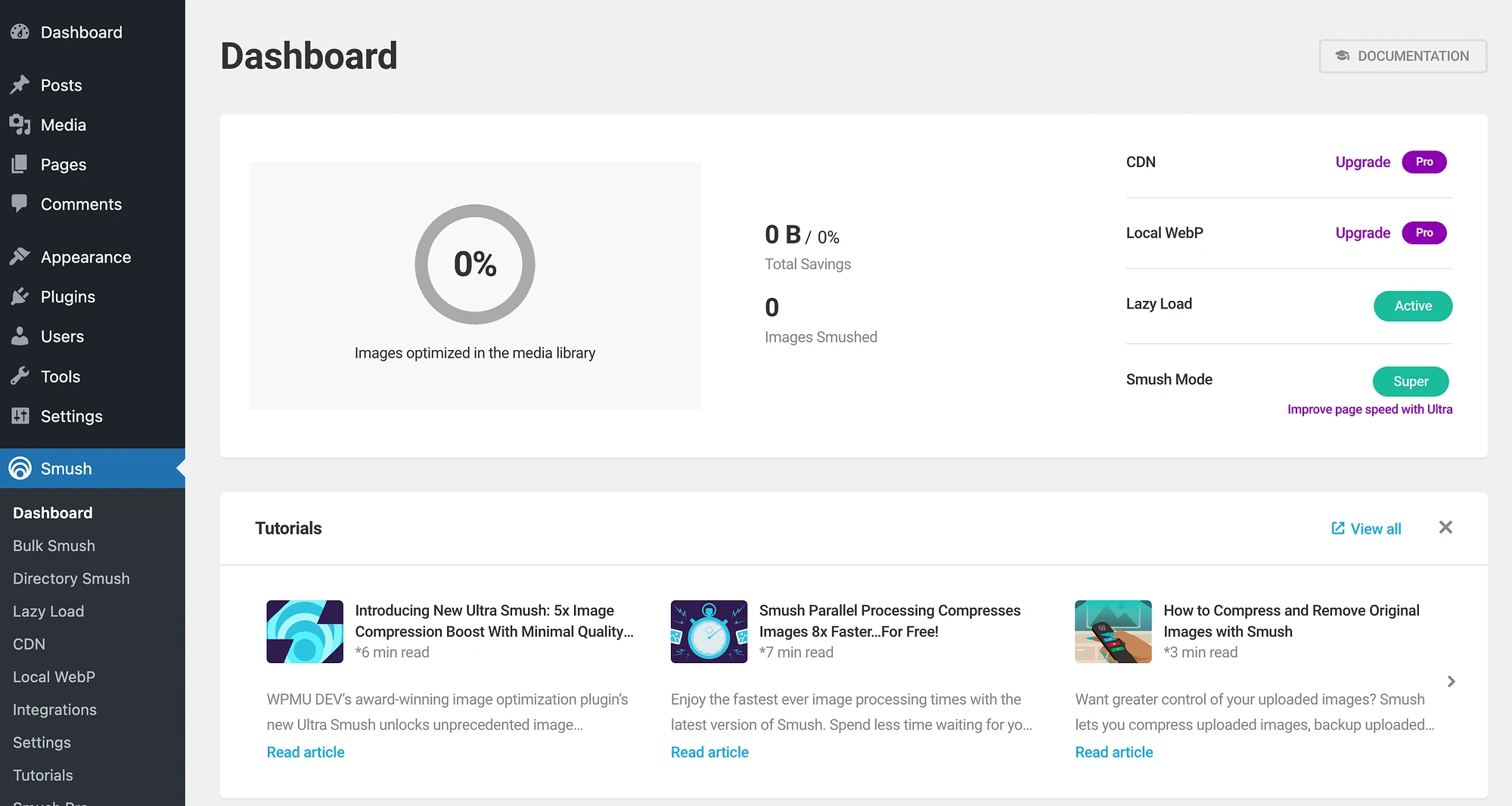
In alternativa, puoi saltare la procedura guidata di configurazione e accedere direttamente alla dashboard:

Come puoi vedere, questo ti darà un riepilogo delle tue immagini ottimizzate. Guarda il menu a sinistra per configurare ulteriormente le tue impostazioni:

Sebbene la procedura guidata di configurazione sia utile, le impostazioni di Smush possono essere un po' travolgenti. Tuttavia, il plug-in offre una solida libreria di materiali tutorial per aiutarti quando inizi.
Optimole vs Smush: prestazioni
Ora che sai come si confrontano questi strumenti di ottimizzazione in termini di usabilità, passiamo alla parte più importante. Considereremo ora quale plugin effettivamente migliora maggiormente le prestazioni del sito web.
Per questo test delle prestazioni, abbiamo configurato un sito di staging utilizzando il web hosting SiteGround. Il nostro sito di prova è un negozio WooCommerce realizzato utilizzando il tema Storefront. È completo di dati di esempio per i prodotti. Pertanto, include numerosi contenuti e immagini per testare i nostri strumenti di ottimizzazione.

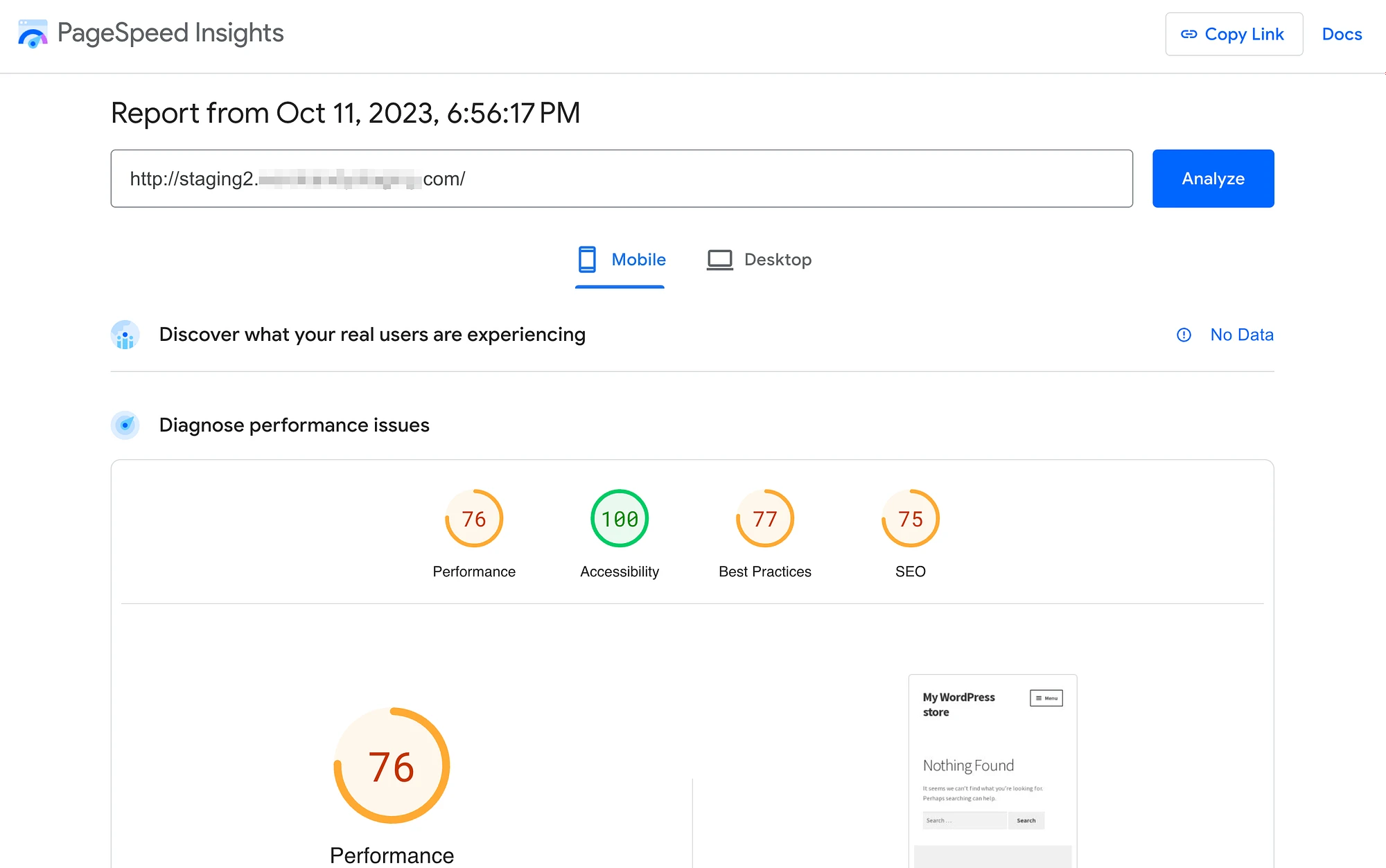
Come strumento di test, abbiamo utilizzato l'affidabile PageSpeed Insights di Google. Prima di condurre il nostro test, ci siamo assicurati di disabilitare tutti i plugin di ottimizzazione inclusi dall'host web per impostazione predefinita. Ecco il punteggio del nostro sito senza strumenti di ottimizzazione installati:

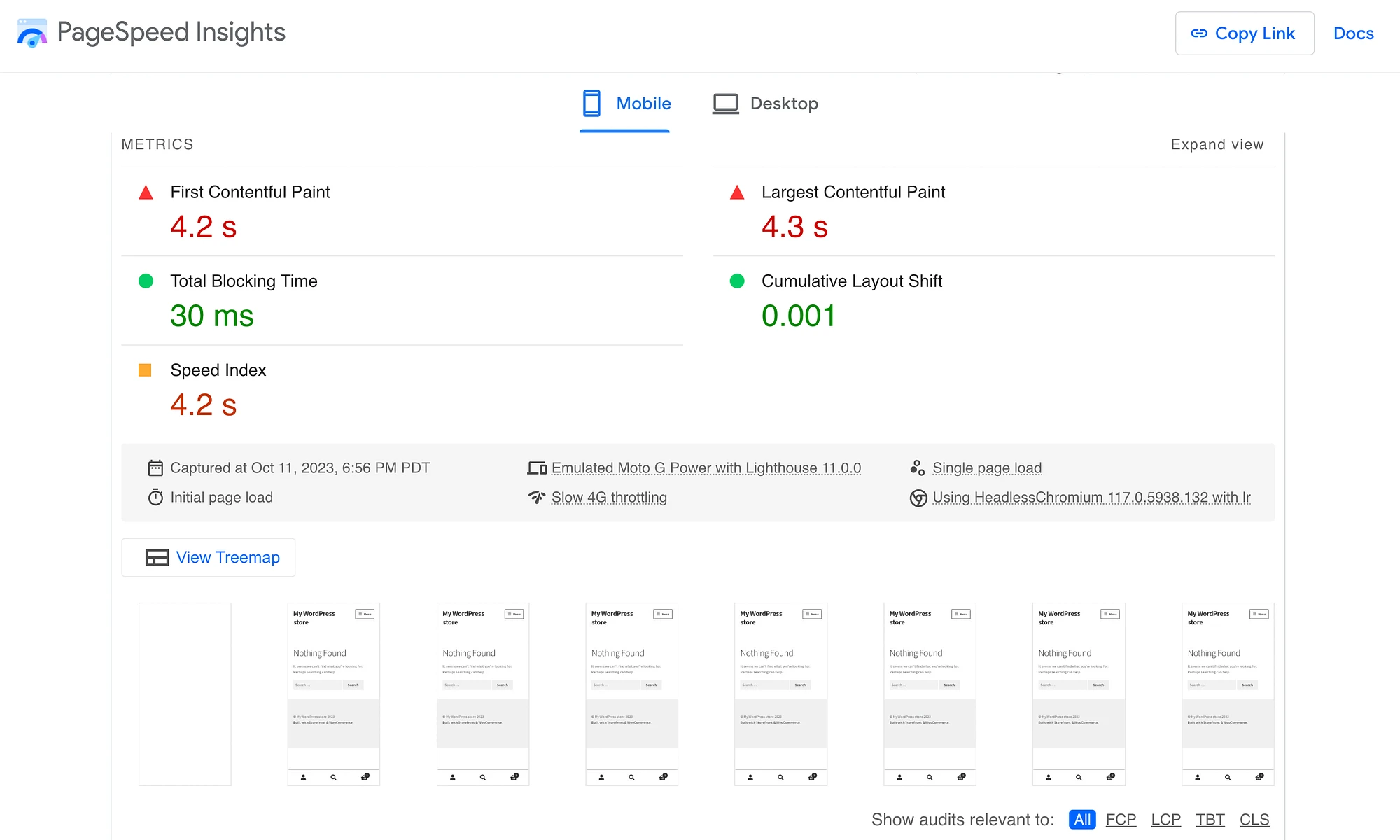
Come puoi vedere, il nostro sito non ha ottenuto un punteggio molto buono. Le prestazioni complessive sono state 76 su 100. E, dopo aver controllato i nostri principali parametri web, abbiamo potuto vedere una ripartizione più precisa dei problemi di prestazioni:

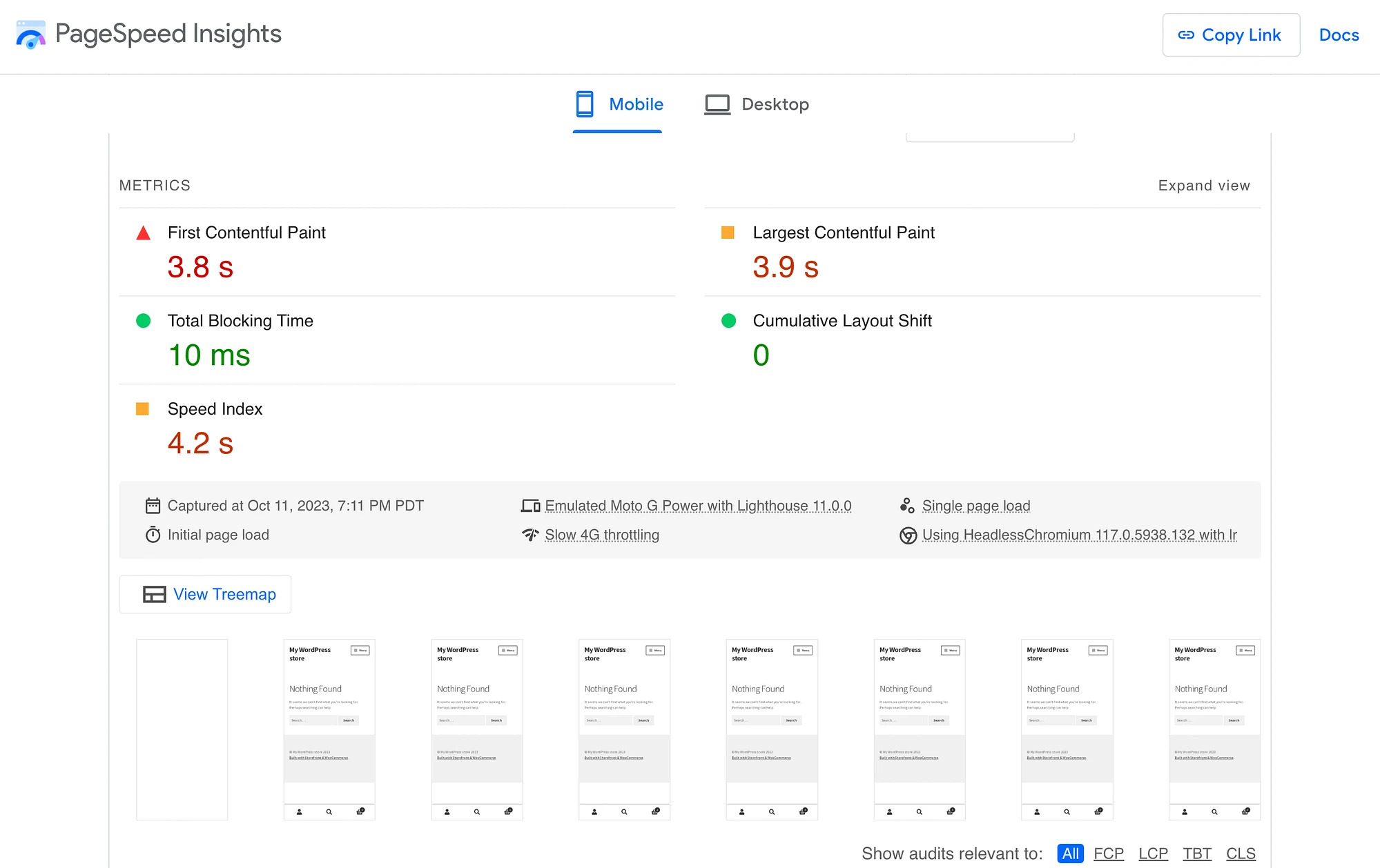
I nostri parametri web essenziali per la prima immagine con contenuto (FCP) e la pittura con contenuto più grande (LCP) sono stati entrambi superiori a quattro secondi. Questo non è eccezionale, quindi c'è molto margine di miglioramento.
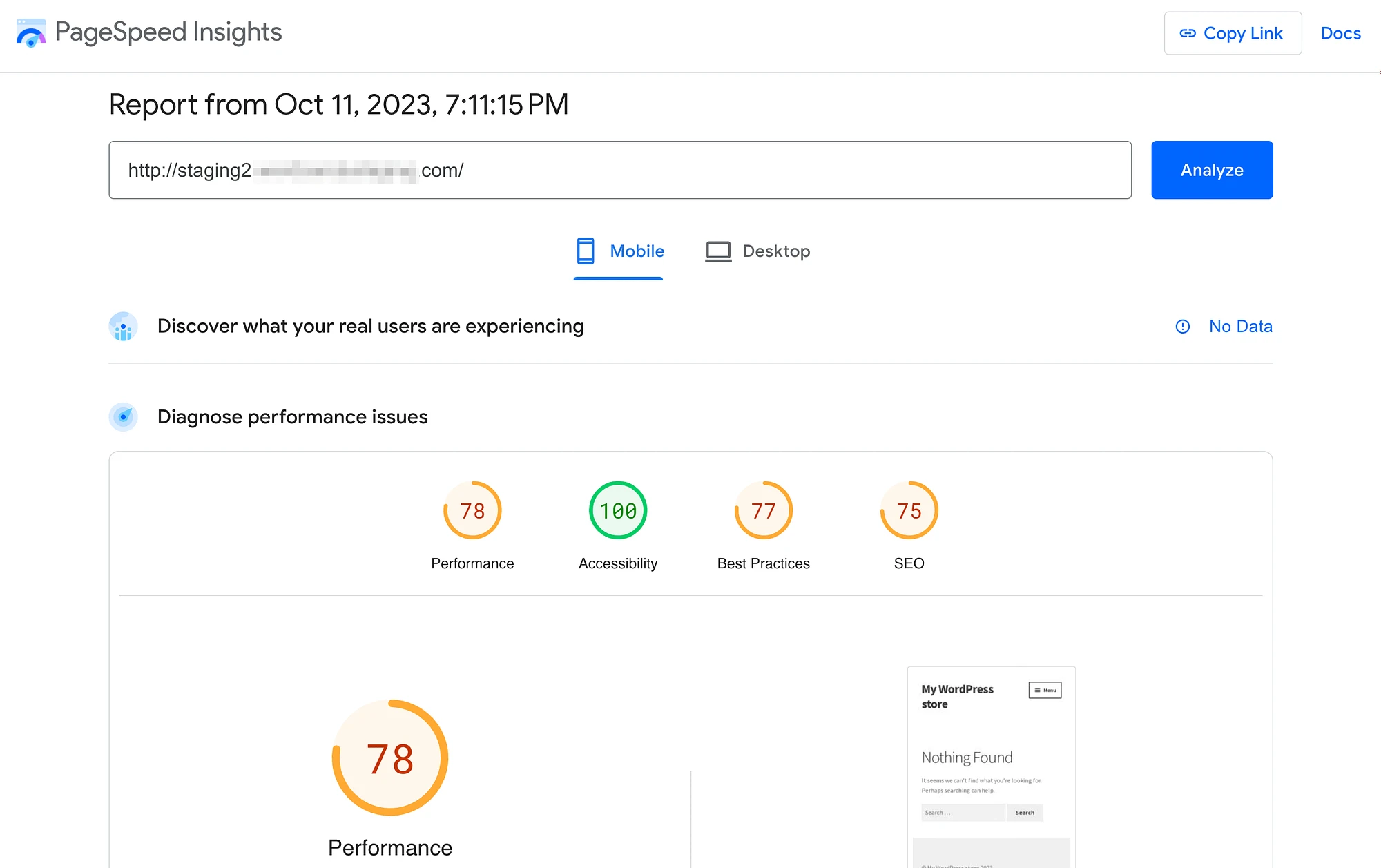
Iniziamo vedendo come le funzionalità di ottimizzazione di Smush hanno influenzato i nostri punteggi:

Rispetto alla valutazione originale di 76, Smush aumenta il punteggio delle prestazioni del nostro sito solo di due punti. Nel frattempo, ecco come si scompongono i fondamentali web vitals con Smush:

I punteggi per FCP e LCP sono migliorati ciascuno di 0,4 secondi. Ma il nostro indice di velocità non è cambiato affatto.
Ora vediamo come è migliorato il nostro sito dopo averlo collegato a Optimole:

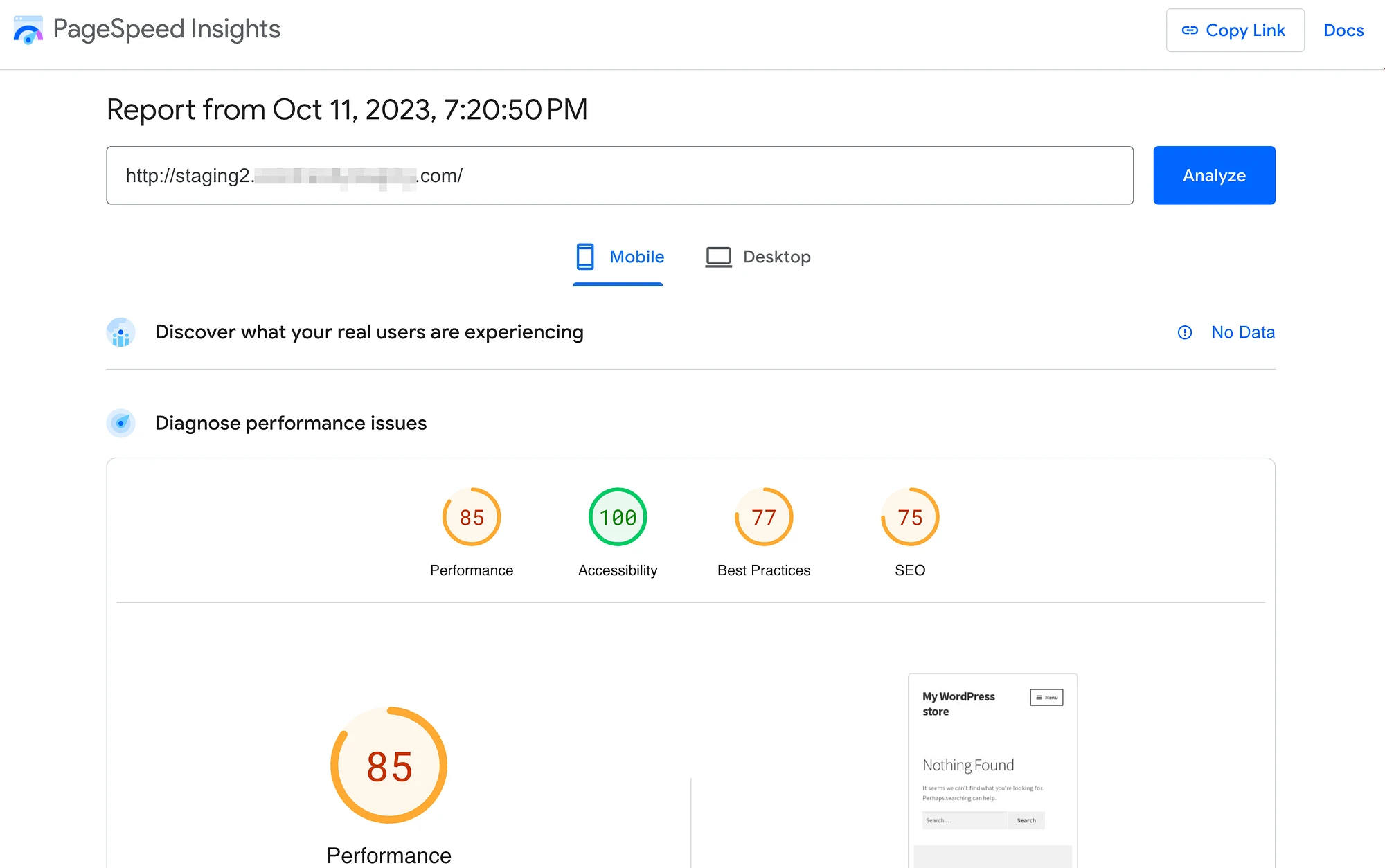
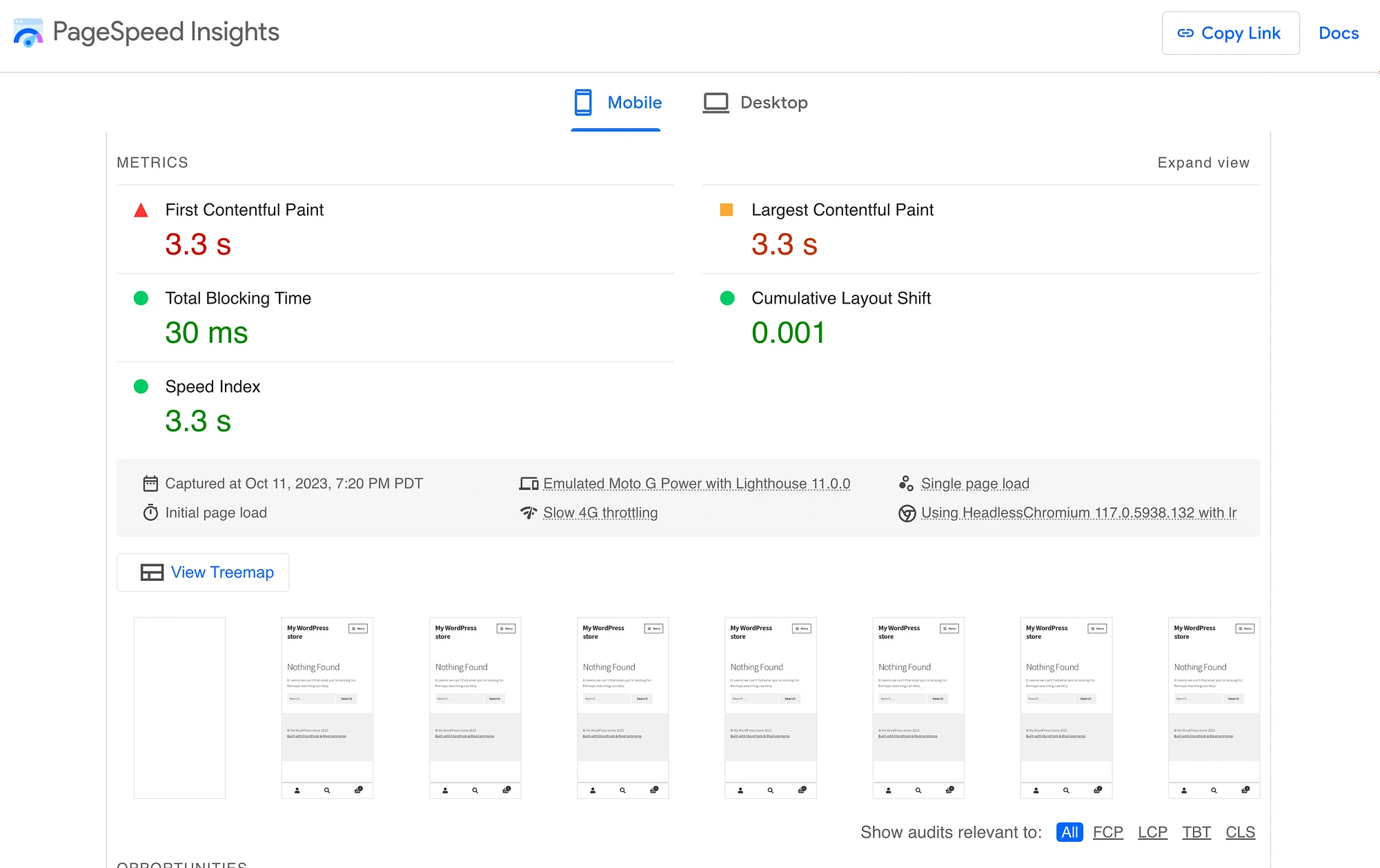
Con Optimole, il punteggio delle prestazioni del nostro sito è salito a 85 su 100. Ed ecco come apparivano i nostri principali parametri web vitali:

Come puoi vedere FCP è migliorato di 0,9 secondi e LCP di un secondo intero. Nel frattempo, anche il nostro indice di velocità è migliorato di 0,9 secondi.
Tieni presente che per questi test ci siamo assicurati di utilizzare le impostazioni predefinite. Quindi, per Smush ciò significava completare la procedura guidata di configurazione con i suoi consigli. E per Optimole, lasciamo che lo strumento esegua le sue ottimizzazioni standard.
Quando si tratta di prove concrete, le funzionalità di ottimizzazione di Optimole hanno chiaramente migliorato le prestazioni del sito più di Smush.
Optimole vs Smush: prezzi
Successivamente, confrontiamo Optimole e Smush in termini di prezzi. Entrambi gli strumenti offrono versioni gratuite, con una generosa quantità di funzionalità gratuite.
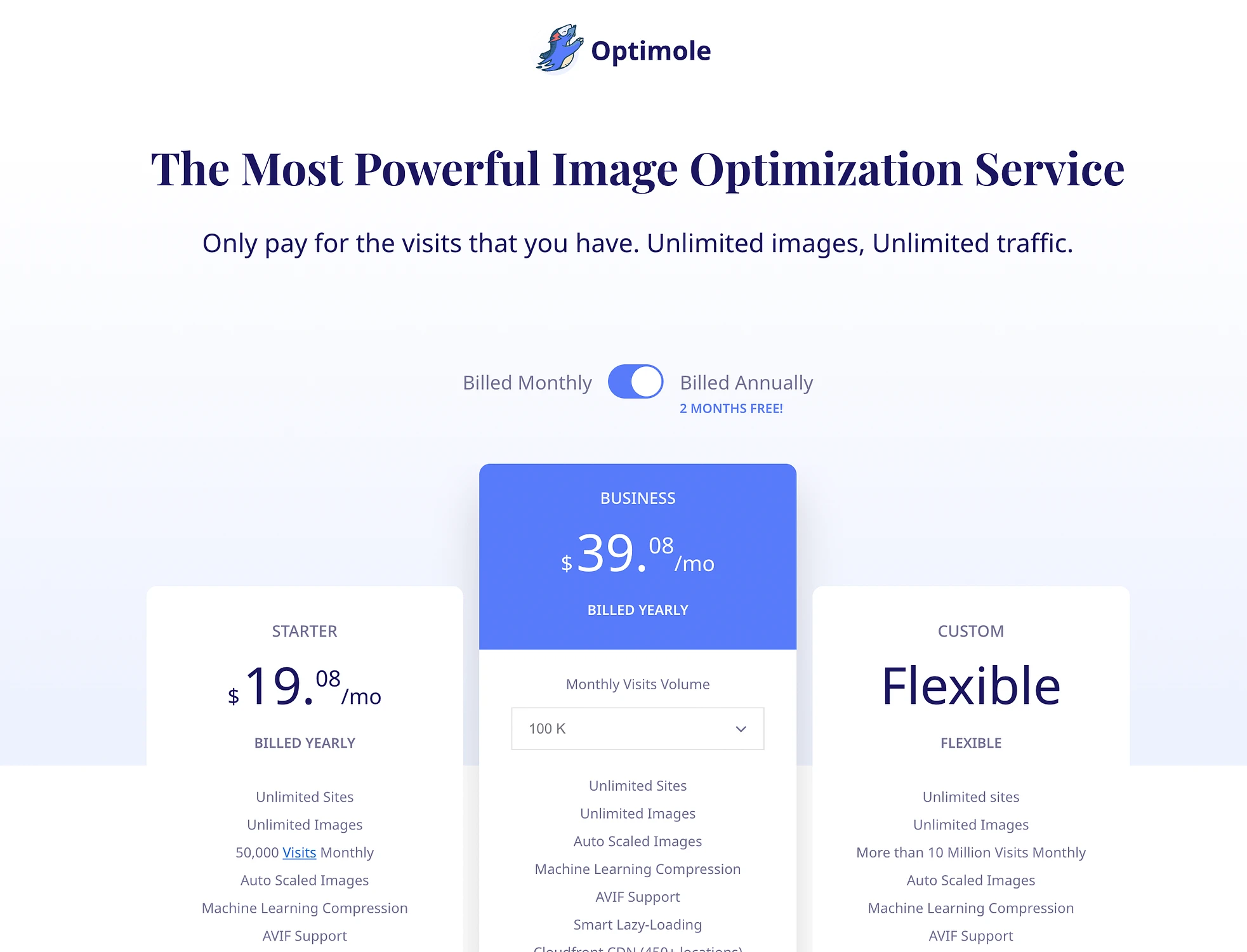
Quando si tratta di Optimole, è disponibile anche in una versione premium, che offre piani tariffari a più livelli:

Come puoi vedere, i piani premium Optimole partono da $ 19,08 al mese. Puoi anche ottenere un piano personalizzato flessibile.
Il bello del sistema di prezzi di Optimole è che, indipendentemente dal piano che scegli, sarai in grado di utilizzare lo strumento su un numero illimitato di siti web. Offre anche una garanzia di rimborso di sette giorni.
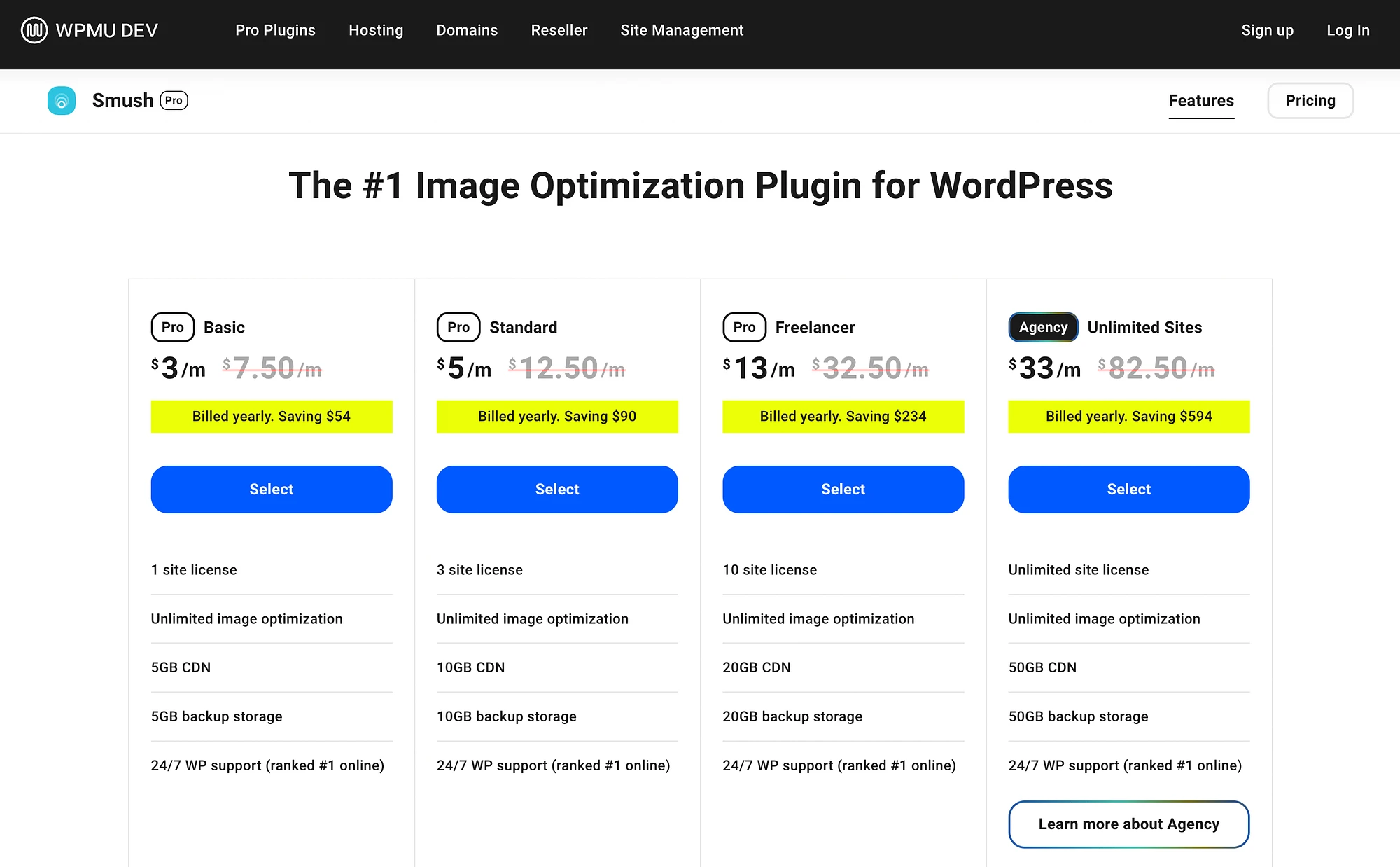
Nel frattempo, ecco la ripartizione dei piani Smush Pro:

Un piano professionale di base parte da $ 3 al mese. Tuttavia, questo va bene solo per un sito web. Se desideri siti illimitati, dovrai pagare $ 33 al mese per un piano di agenzia. Smush offre una garanzia di rimborso di 30 giorni.
Quindi, Smush può sembrare più conveniente all'inizio, ma poiché tutti i piani Optimole sono validi per siti illimitati, in realtà ti dà più soldi per i tuoi soldi. Ma la garanzia di rimborso di Smush è un po’ più generosa.
Optimole vs Smush: supporto ️
Idealmente, sarai in grado di utilizzare il tuo strumento di ottimizzazione senza mai riscontrare problemi. Realisticamente, d’altra parte, potresti aver bisogno di aiuto ad un certo punto. Ecco perché è fondamentale considerare le offerte di supporto per ciascuno strumento quando ne scegli uno.
Se utilizzi una versione gratuita di Optimole o Smush, le tue opzioni saranno limitate ai forum di supporto e alla documentazione del sito web:
- Forum di supporto Optimole
- Documentazione ottimale
- Forum di supporto Smush
- Documentazione sfrenata
Entrambi gli strumenti dispongono di una libreria completa di risorse per cose come risoluzione dei problemi, tutorial, ecc. Tuttavia, se ti iscrivi a un piano Optimole premium, otterrai le seguenti opzioni:
- Piano iniziale : supporto e-mail 12-24 ore
- Piano aziendale : 12 ore di supporto via email e chat
- Piano flessibile : <4 ore di posta elettronica e chat dal vivo
Nel frattempo, tutti i piani Smush Pro hanno il supporto via chat 24 ore su 24, 7 giorni su 7.
Verdetto finale: l'ottimizzatore di immagini migliore è...
Se desideri che il tuo sito web funzioni senza intoppi e soddisfi i tuoi visitatori, utilizzare uno strumento di ottimizzazione web è una scelta saggia. Tuttavia, ci sono molte opzioni tra cui scegliere e potresti avere difficoltà a decidere. Quindi, quando si tratta di Optimole vs Smush, qual è il migliore?
Se stai cercando uno strumento di ottimizzazione delle immagini conveniente con una solida suite di funzionalità, Optimole è il chiaro vincitore. Ti consente di implementare funzionalità di ottimizzazione automatica come caricamento lento, compressione, ridimensionamento, ecc.
Personalizza l'ottimizzazione per dispositivo e include una libreria multimediale basata su cloud. Inoltre, i nostri test sulle prestazioni hanno dimostrato che funziona molto meglio di Smush. Ancora meglio, può funzionare su qualsiasi piattaforma, non solo su WordPress.
Hai qualche domanda sul nostro confronto tra Optimole e Smush? Fatecelo sapere nella sezione commenti qui sotto!
