Il tema Otel migliora l'aspetto del tuo sito con bellissimi design
Pubblicato: 2022-09-29Vuoi consentire ai tuoi clienti di verificare la disponibilità delle camere d'albergo e prenotare online? Per fare ciò, è necessario un sito Web di prenotazione alberghiera. E per rendere attraente il tuo sito web, è altamente richiesto un bel tema.
Per molto tempo abbiamo ricevuto richieste per un tema di prenotazione alberghiera dai nostri utenti Dokan. Per soddisfare le richieste dei nostri utenti e potenziare i proprietari di hotel, weDevs offre per te un tema nuovo di zecca: il tema Otel per il sito Web di prenotazione di hotel. Viene fornito con funzionalità estese per creare un sistema di prenotazione alberghiera dall'aspetto intelligente.
Siamo molto entusiasti di annunciare che sia i singoli proprietari di hotel che i proprietari di marketplace possono creare un sito Web interattivo utilizzando questo tema.
Facciamolo conoscere!
Presentazione del tema Otel per il sito Web di prenotazione di hotel
Otel è un bel tema WordPress specifico per la creazione di un sito Web di prenotazione di hotel. È un tema nuovo di zecca di weDevs con tutte le funzionalità moderne.
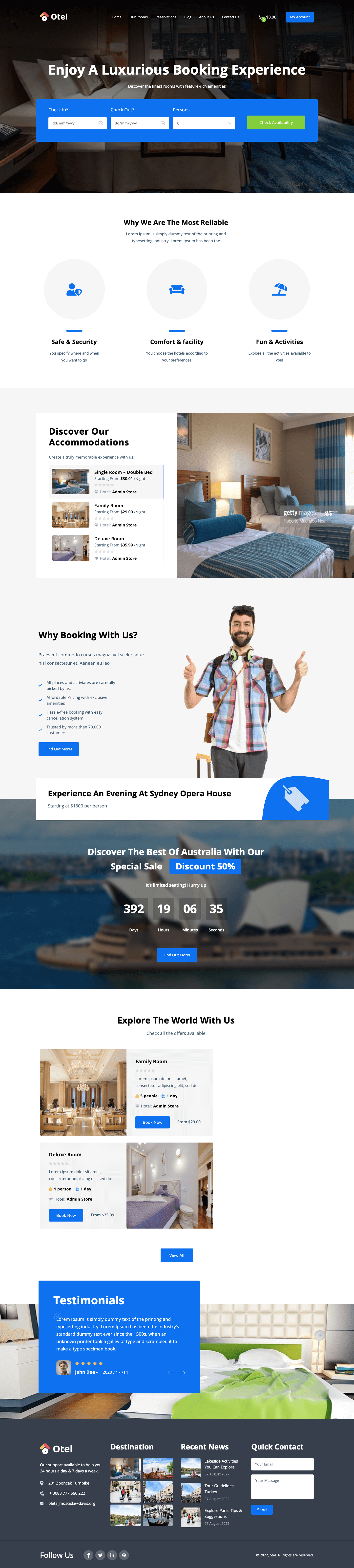
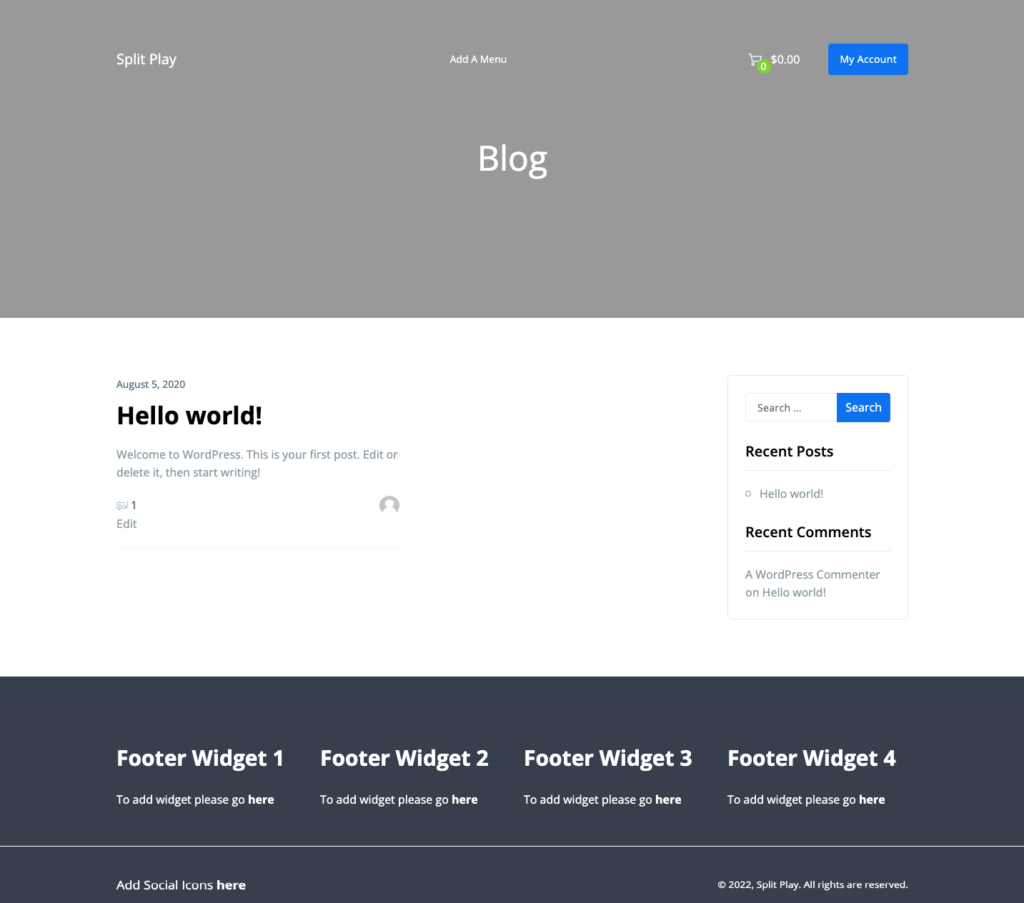
Otel è progettato con l'obiettivo di presentare i tuoi alloggi in affitto nel modo più accattivante. Il web design dell'hotel di lusso di questo tema è molto luminoso e contiene solo i principali elementi chiave a cui i tuoi visitatori presteranno attenzione.
Inoltre, se stai pianificando di trasformare il tuo sito Web di prenotazione di hotel in un mercato di prenotazioni di hotel, questo tema ha anche quel supporto. Otel è completamente compatibile con il plug-in multivendor Dokan.
Ciò significa che Otel ti consente di creare un mercato online in cui diversi proprietari di hotel possono evidenziare i loro hotel come fornitori. E puoi guadagnare commissioni dai venditori come proprietario del marketplace.
Quindi, se vuoi creare un sito web per la prenotazione di hotel, Otel è lì per te. E se vuoi creare un mercato di prenotazioni alberghiere, Otel potrebbe essere la scelta migliore per te.
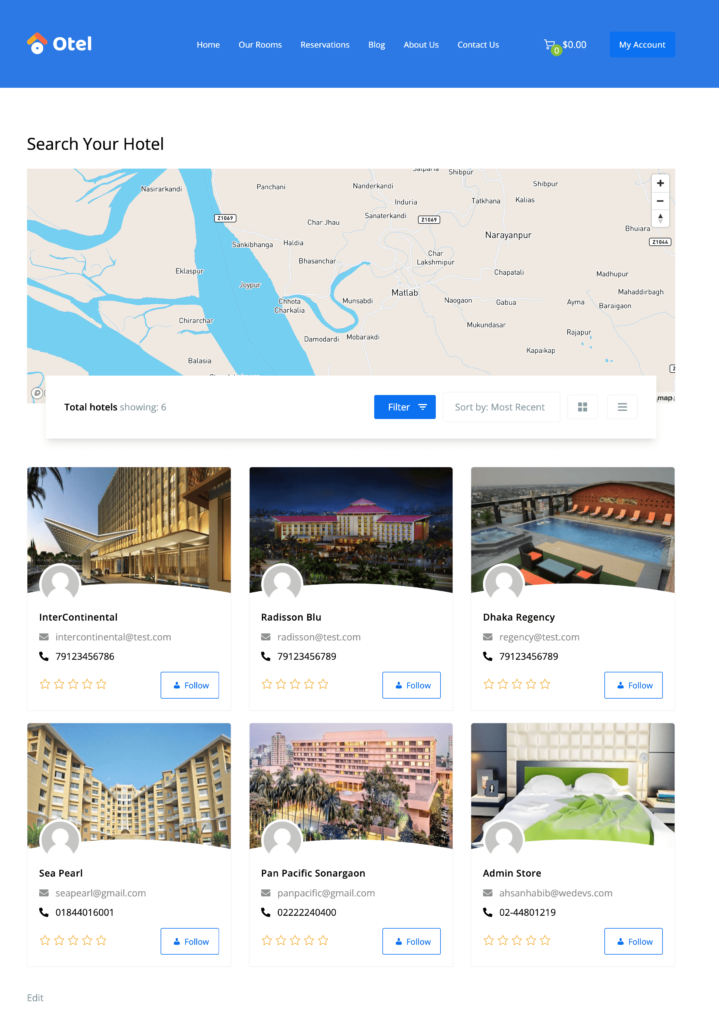
Di seguito puoi trovare un aspetto demo del nostro tema del mercato delle prenotazioni di hotel Otel-

Caratteristiche principali del tema Otel per abbellire l'aspetto del tuo sito
Devi far risaltare il tuo sito web, giusto? Per fare ciò non dovresti scendere a compromessi sulle funzionalità. Detto questo, ecco l'elenco delle funzionalità che ti aiuteranno a creare un sito Web di prenotazione di hotel visivamente sbalorditivo.
- Personalizzatore dal vivo
- Sistema di prenotazione integrato
- Design reattivo
- Dashboard per tutti gli utenti
- Compatibilità plug-in multivendor
- Importazione demo con un clic
- Compatibilità multilingue
Se una qualsiasi delle funzionalità sopra menzionate ti sembra poco familiare, non farti prendere dal panico. Perché spiegheremo tutte queste caratteristiche.
1. Personalizzatore dal vivo
Live customizer ti consente di modificare qualsiasi design del tuo sito Web attraverso un'interfaccia utente flessibile con un'anteprima dal vivo. Ciò significa che puoi cambiare lo stile e controllare l'impatto istantaneamente direttamente dalla tua dashboard senza lasciare l'editor.
È un luogo centrale da cui puoi gestire molti aspetti di un sito Web WordPress, comprese le impostazioni della tua home page, i colori di sfondo, le informazioni sull'identità del sito Web, i menu, i widget e molto altro. Indipendentemente da dire, ti consente di personalizzare il tuo sito senza toccare il codice.
2. Sistema di prenotazione integrato

Consenti ai tuoi clienti di prenotare da soli prenotazioni, appuntamenti o noleggi. Il sistema di prenotazione integrato ti consente di offrire ai tuoi utenti la possibilità di prenotare in anticipo qualsiasi camera o suite dal tuo sito web.
Dopo aver attivato questo tema sul tuo sito, devi installare l'estensione di prenotazione WooCommerce per ottenere questa funzione. Puoi mostrare tutte le camere disponibili utilizzando questa funzione e attirare i tuoi potenziali clienti a prenotare quelle camere.
3. Design reattivo
Design reattivo significa che il design si adatta a tutte le piattaforme. Tutti i tuoi utenti avranno lo stesso gusto, indipendentemente dal fatto che si tratti di utenti di computer, dispositivi mobili o tablet.
Il tema Otel ha un design completamente reattivo. Si carica perfettamente e senza intoppi su tutte le piattaforme. Quindi, non devi prendere ulteriore panico per adattare il tuo sito Web a piattaforme diverse. Ti concentri solo sul tuo design e il tuo design si adatterà automaticamente a tutti i dispositivi.
4. Dashboard completo per tutti gli utenti
Se crei un marketplace multivendor utilizzando il tema Otel, ci saranno tre tipi di utenti. Il primo è l'amministratore (che sei tu), quindi i fornitori e, ultimo ma non meno importante, i clienti. Tutti questi utenti avranno dashboard dedicati per loro.
Pertanto, otterrai analisi integrate con statistiche di prenotazione per amministratori, fornitori e clienti che utilizzano questo tema. Inoltre, puoi gestire il calendario delle prenotazioni online e la cronologia delle prenotazioni con lo stato completato e in sospeso tramite questa dashboard.
5. Compatibilità plug-in multivendor
Il tema Otel è compatibile con il plug-in del marketplace multivendor Dokan. Ciò significa che oltre a creare un sito Web di prenotazione di hotel, se lo desideri, puoi trasformarlo in un mercato di prenotazioni di hotel multi-vendor. Puoi consentire ad altri proprietari di hotel di creare un negozio sulla tua piattaforma ed evidenziare le caratteristiche del loro hotel per attirare i clienti.
Quando otterranno clienti, riceverai automaticamente le tue commissioni. Per attivare questa funzione, devi installare il plug-in del marketplace multivendor Dokan sul tuo sito. Quindi ti consentirà di creare il tuo mercato delle prenotazioni alberghiere.
6. Importazione demo con un clic
Come gli altri migliori temi WordPress, anche Otel è dotato di una funzione di importazione demo con un clic. Ciò significa che puoi importare tutti i contenuti demo inclusi nel tema Otel in pochi minuti.
Dopo aver attivato il tema, fai clic sul pulsante "Importa dati demo". Quindi attendi un paio di minuti e il gioco è fatto. Avrai una replica completa della Live Demo del tema. Puoi modificare i dati demo per progettare il tuo sito web desiderato, invece di creare tutto da zero.
7. Compatibilità multilingue
Ci sono milioni di persone che non usano l'inglese come prima lingua. Quindi, a parte l'inglese, se puoi offrire i contenuti del tuo sito in altre lingue come tedesco, francese, mandarino e hindi, la possibilità di raggiungere più persone aumenterà.
La buona notizia è che il tema Otel è completamente armato di funzionalità multilingue. Ciò significa che puoi offrire il contenuto del tuo sito Web in diverse lingue utilizzando questo tema.
Confronto delle caratteristiche del tema Otel: proprietari di siti Web e proprietari di marketplace
Come abbiamo detto in precedenza, il tema Otel è rivolto sia ai proprietari di siti Web di prenotazione di hotel che ai proprietari di marketplace di prenotazioni di hotel. Se sei un albergatore e vuoi creare una presenza online per questo, il tema Otel è lì per te. Inoltre, se desideri lanciare un mercato di prenotazioni alberghiere per guadagnare commissioni dai proprietari di hotel, il tema Otel ha il supporto per te.
Controlliamo cosa Otel ha da offrire per te:
| Caratteristiche | Sito Web di prenotazione alberghiera | Mercato delle prenotazioni alberghiere |
|---|---|---|
| Personalizzatore dal vivo | SÌ | SÌ |
| Sistema di prenotazione integrato | SÌ | SÌ |
| Compatibilità multilingue | SÌ | SÌ |
| Design reattivo | SÌ | SÌ |
| Importazione demo con un clic | SÌ | SÌ |
| Cruscotto completo per tutti gli utenti | SÌ | SÌ |
| Editore di Gutenberg | SÌ | SÌ |
| Compatibilità plug-in multivendor | NO | SÌ |
Quindi, Otel è dotato di tutte le funzionalità necessarie per creare sia un sito Web di prenotazione alberghiera che un mercato di prenotazioni alberghiere.
Piani tariffari del tema Otel per il sito Web di prenotazione di hotel
Attualmente, Otel ha solo due piani tariffari: annuale e a vita.
- Un piano annuale ti costerà $ 99 all'anno.
- Un piano a vita ti costerà $ 499 ed è un pagamento una tantum.
Con il piano annuale, avrai accesso a tutte le funzionalità premium come il personalizzatore live, l'editor Gutenberg, il supporto istantaneo e così via.
Con il piano a vita, oltre a ottenere tutto l'accesso al piano annuale, avrai anche supporto prioritario e aggiornamento a vita. Inoltre, si tratta di un pagamento una tantum, quindi non ci saranno costi di rinnovo all'anno.
Abbiamo un video dedicato sul tema Otel che spiega la panoramica di questo tema. Puoi verificarlo qui:
Come utilizzare il tema Otel per creare un sito Web di prenotazione di hotel

Poiché il tema Otel supporta sia i siti Web di prenotazione alberghiera che il mercato delle prenotazioni alberghiere. Qui mostreremo entrambi i modi per utilizzare il tema Otel.
Personalizzazione del tema Otel per la creazione di un sito Web di prenotazione di hotel
Innanzitutto, ti guideremo su come utilizzare il tema Otel per creare un sito Web di prenotazione di hotel.
Per iniziare con il tema Otel, avrai bisogno di,
- WooCommerce
- Modulo di prenotazione WooCommerce
- Elementor (per personalizzare utilizzando i widget Elementor)
- Qualsiasi plug-in di moduli popolari (per aggiungere moduli di contatto)
Quindi, assicurati di aver installato correttamente WordPress sul tuo cPanel, quindi segui le procedure seguenti per personalizzare il tema Otel-
- Passaggio 01: installa il tema Otel
- Passaggio 02: importare dati demo (facoltativo)
- Passaggio 03: personalizza il tema Otel (stile, carattere, colore, ecc.)
Passaggio 01: installa il tema Otel
Poiché Otel è un tema premium, non sarai in grado di scaricare questo tema dal repository di WordPress. Per utilizzare questo tema sul sito Web del tuo hotel, devi prima acquistare il tema, quindi scaricarlo e caricare il file sulla dashboard di WordPress.

Controlliamo il processo!
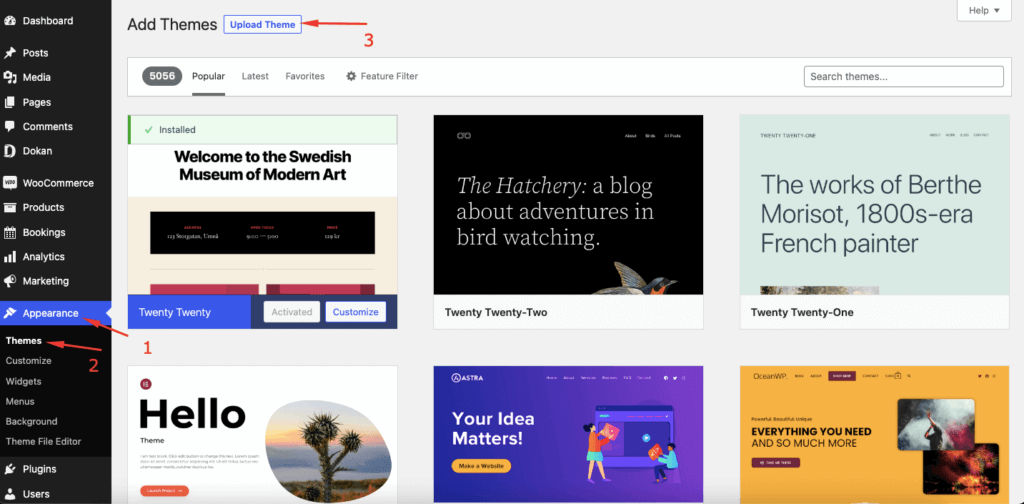
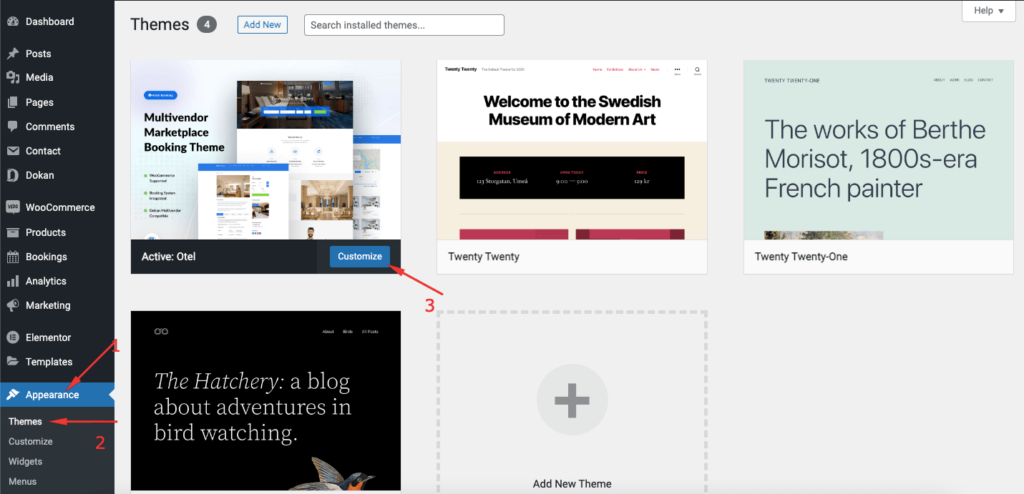
Dopo aver scaricato il tema, devi caricarlo nella dashboard di WordPress. Passare a Aspetto > Temi > Carica tema .

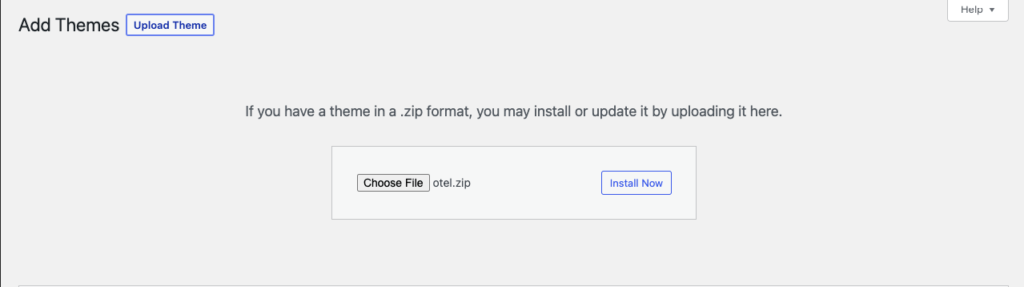
Fare clic sul pulsante Scegli file e caricare il tema su WordPress.

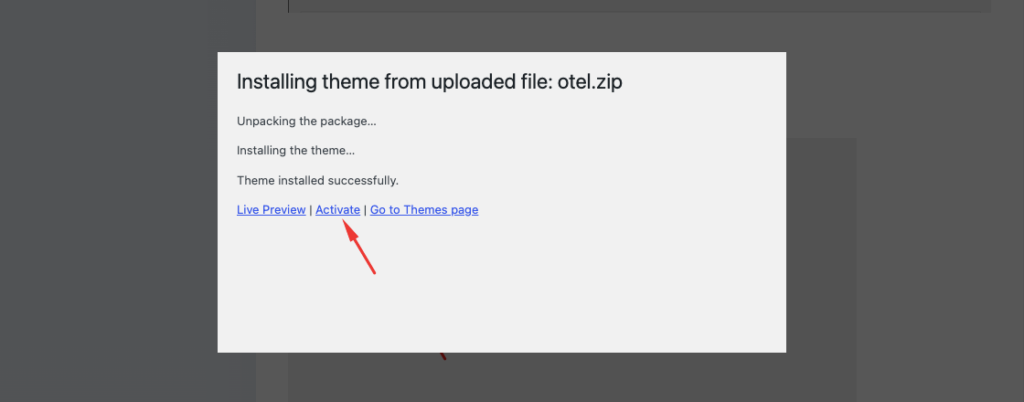
Dopo aver installato il tema, ora è il momento di attivarlo.

Ora puoi vedere l'anteprima.

L'attivazione del tema è terminata. Ora è il momento di esplorare come funziona.
Passaggio 02: importare dati demo (facoltativo)
L'importazione di dati demo ti consente di accedere a tutti i contenuti fittizi del tema Otel. Quindi, se hai bisogno di dati demo per avere un'idea dell'aspetto di un sito Web di prenotazione di hotel, puoi importarli facilmente.
Seguire le procedure seguenti per importare i dati demo.
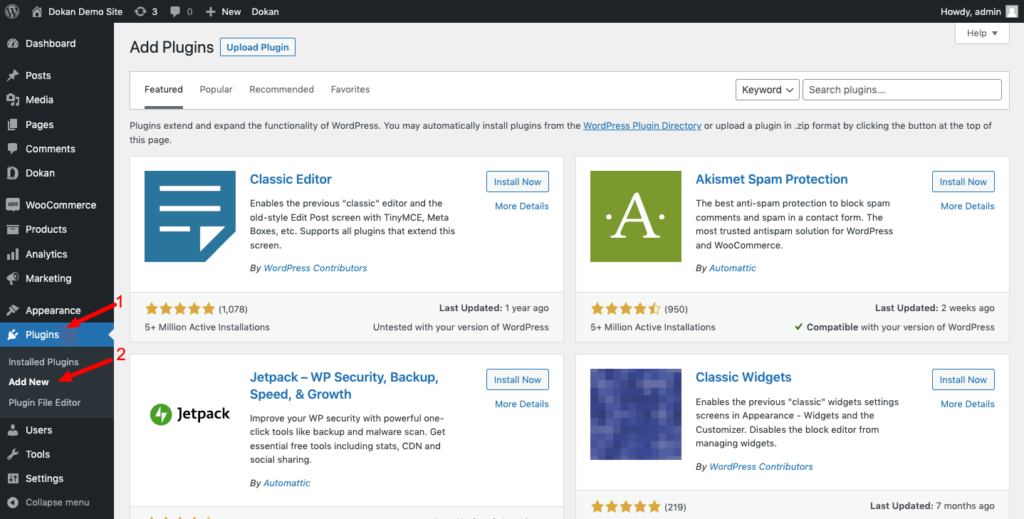
Vai alla dashboard di WordPress > Plugin > Aggiungi nuovo . Lì troverai una casella di ricerca sul lato destro dell'interfaccia.

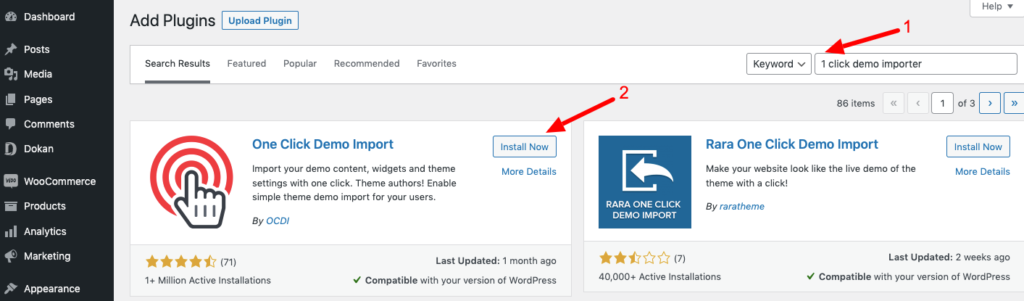
Quindi digitare "One Click Demo Importer" nella casella di ricerca. Ora fai clic sul pulsante " Installa ora " per installare il plug-in dal risultato della ricerca. Successivamente, attiva il plug-in per utilizzarlo sul tuo sito.

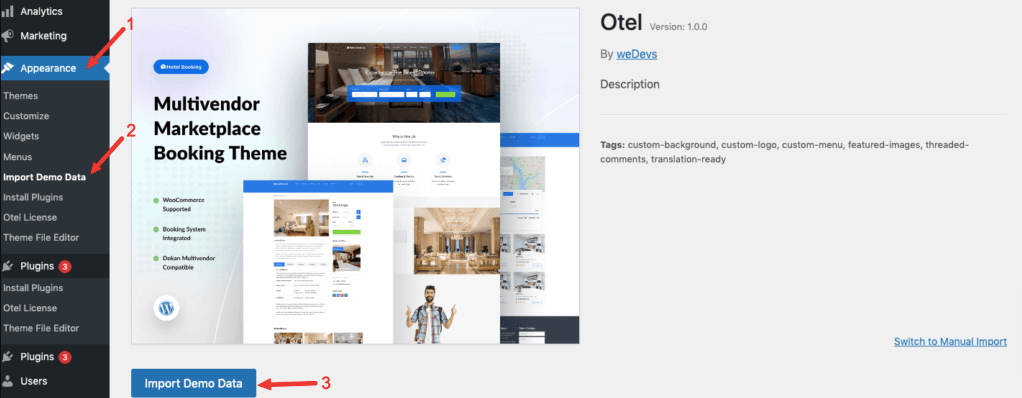
Dopo aver attivato il plug-in, fare clic sulla sezione " Aspetto " per accedere all'opzione " Importa data demo ". Lì troverai il pulsante "Importa dati demo". Fare clic su quel pulsante.

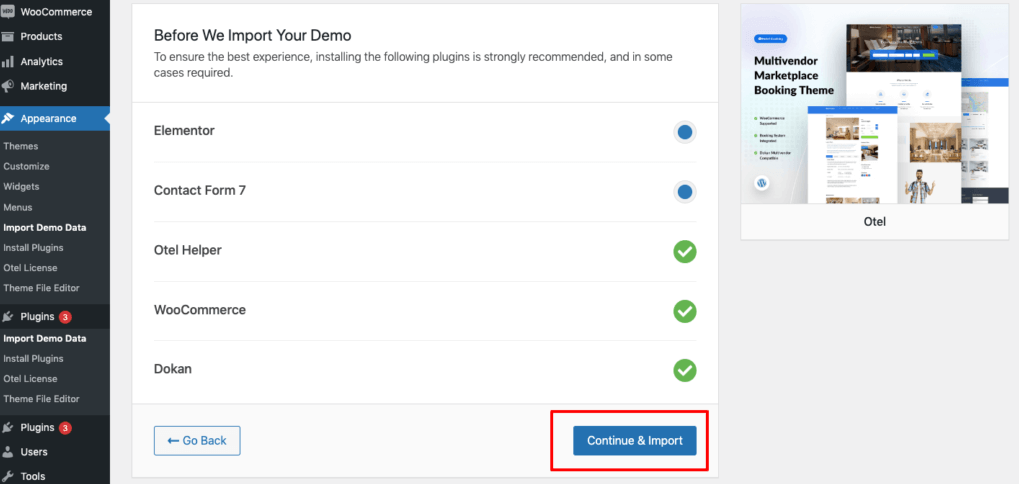
Per importare i dati demo del tema Otel. devi installare alcuni plugin associati.
- Elementor
- Modulo di contatto 7 o qualsiasi altro plug-in del modulo di contatto.
Se non hai già installato questi plugin, nessun problema.
Basta fare clic sul pulsante " Continua e importa " e installerà automaticamente quei plug-in esterni.
Nota: creeremo un sito Web per la prenotazione di hotel, quindi non è necessario installare qui il plug-in Dokan. Dovresti escludere il plug-in Dokan mentre fai clic sul pulsante "Continua e importa".

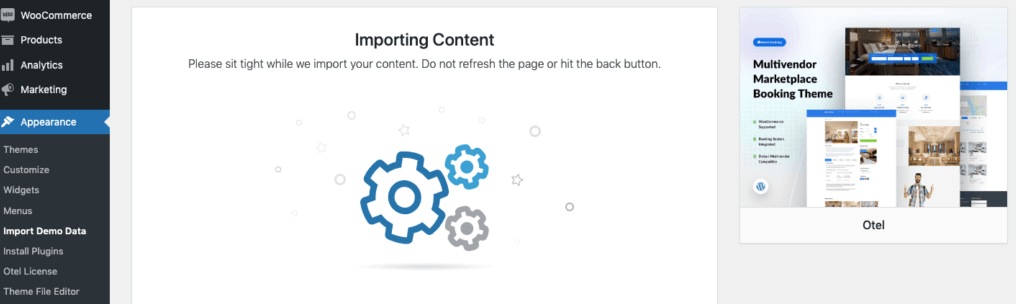
Dopo aver fatto clic sul pulsante " Continua e importa ", vedrai il processo di importazione dei contenuti.

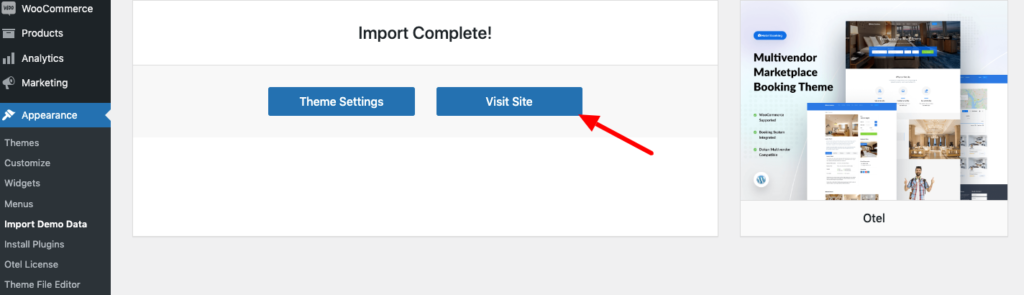
Ci vorrà del tempo per importare completamente tutti i dati demo. Dopo un po', riceverai il messaggio "Importazione completata". Ora fai clic sul pulsante " Visita il sito " per vedere il contenuto del tema.

Passaggio 03: personalizza il tema Otel
Dopo aver importato i dati demo, seguire le procedure seguenti per personalizzare il tema.
Qui ti mostreremo come personalizzare le impostazioni globali del tema Otel. Ci sono tre opzioni da personalizzare nelle impostazioni globali.
- Immagine del precaricatore
- Colori
- Tipografia
Per aggiungere un'immagine preloader, accedi alla dashboard di WordPress. Successivamente, vai su Aspetto -> Temi. Poiché Otel è il tuo tema attivato, fai clic sul pulsante Personalizza .

Verrai reindirizzato alla pagina di personalizzazione del tema. Lì vedrai tutte le opzioni delle impostazioni globali.
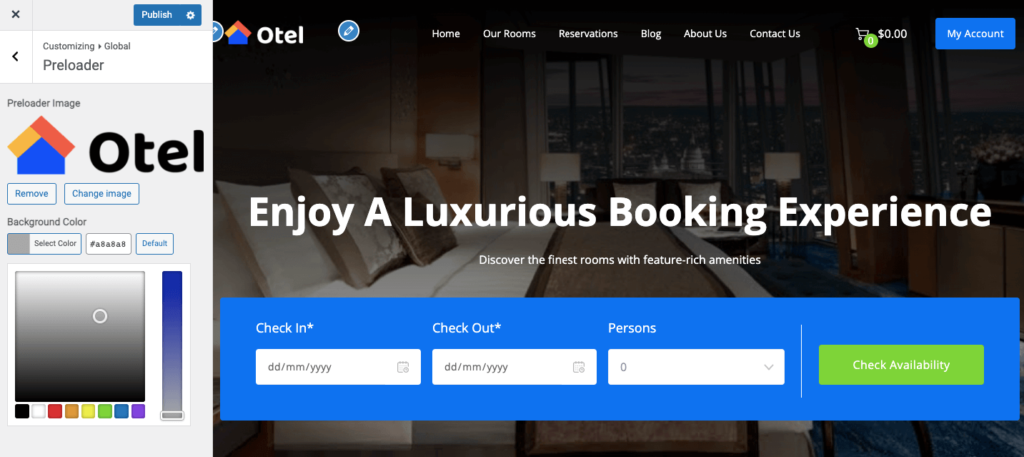
Fare clic sull'immagine del precaricatore. Quindi, seleziona l'immagine Preloader e scegli il suo colore di sfondo.

Nelle impostazioni Colori , puoi mantenere una combinazione di colori uniforme sul tuo sito web con opzioni di colore globali. Questi colori verranno applicati alle sezioni tematiche in tutto il sito web.
Puoi scegliere,
- Colore primario : il colore di base del tuo sito web.
- Colore collegamento : colore per tutto il testo a cui sono stati aggiunti collegamenti.
- Link Hover Color : colore al passaggio del mouse per tutto il testo a cui sono stati aggiunti collegamenti.
- Colore testo : colore per il corpo del testo e la descrizione sul sito web.
- Heading Color : Colore per tutte le intestazioni del sito web.
- Colore di sfondo del sito: il colore dello sfondo del tuo sito.
Per aggiornare i caratteri per il tuo sito Web, fai clic sull'opzione Tipografia. Qui puoi selezionare la famiglia di caratteri, lo stile del carattere, il peso del carattere, la dimensione del carattere, l'altezza della linea per la tipografia di base e la tipografia dell'intestazione.

Per personalizzare la singola pagina del negozio WooCommerce e altre personalizzazioni delle impostazioni correlate, consulta la nostra documentazione dettagliata.
Come utilizzare il tema Otel per creare un mercato delle prenotazioni alberghiere
Per creare un marketplace di prenotazioni alberghiere, devi installare il tema Otel sul tuo sito web.
Abbiamo già mostrato quella parte in precedenza. Quindi, segui il passaggio 1 (Installa tema Otel) e il passaggio 2 (Importa dati demo) per completare la parte di installazione.
Quindi segui la procedura seguente per creare un marketplace di prenotazioni alberghiere.
Prerequisiti per il lancio di Hotel Marketplace
Hai bisogno dei seguenti attributi per avviare un mercato di prenotazioni alberghiere sul tuo sito WordPress.
- WooCommerce (gratuito)
- Luce Dokan (gratuita)
- Dokan Pro (per funzionalità avanzate)
- Plugin WooCommerce Bookings (Pro)
- Modulo prenotazioni Dokan (Pro)
- Tema Otel per prenotazione e prenotazione hotel (Pro)
Ecco i passaggi che devi seguire-
- Installa Dokan per configurare il tuo Marketplace
- Configura le impostazioni generali di Dokan
- Installa il tema Otel per la prenotazione e la prenotazione di hotel
- Consenti ai proprietari di hotel di registrarsi sul tuo Marketplace
- Carica prodotti prenotabili (Camere)

Abbiamo un tutorial passo-passo su come creare un mercato delle prenotazioni alberghiere, puoi seguire questo blog per portare a termine il tuo lavoro.
Crea il tuo sito Web di prenotazione alberghiera con il tema Otel per attirare più traffico
Creare un sito web di prenotazione alberghiera è semplicissimo se segui le giuste procedure. E usare WordPress per creare il tuo sito è ancora più semplice.
Installa e attiva il tema Otel sul tuo sito, importa i dati demo se ne hai bisogno, quindi personalizzalo secondo le tue esigenze. Inoltre, se lo desideri, puoi trasformare il tuo sito Web di prenotazione alberghiera in un mercato di prenotazioni alberghiere in qualsiasi momento della tua attività utilizzando il tema Otel.
Allora, cosa stai aspettando? Inizia subito a progettare il tuo sito web di prenotazione alberghiera e avvia la tua attività al più presto.
Se hai bisogno di ulteriore assistenza da parte nostra, puoi pubblicare le tue domande nella sezione dei commenti. Ci piacerebbe aiutarti. Buona fortuna!
