2 modi per sovrascrivere il modello WooCommerce (senza codifica)
Pubblicato: 2022-12-14WooCommerce è una delle migliori scelte per la creazione di negozi di e-commerce online in WordPress. Soprattutto per i proprietari di piccole imprese, questo plugin WordPress gratuito è una benedizione. Perché con WooCommerce chiunque può creare un negozio online spendendo pochi euro o per niente.
Tuttavia, presenta anche alcuni inconvenienti. Uno degli svantaggi più comuni è che non possiamo sovrascrivere i modelli WooCommerce . Sì, sono disponibili alcune opzioni di personalizzazione. Ma questi non sono sufficienti per soddisfare le proprie esigenze. Quindi che si fa?
Se sei uno sviluppatore, puoi modificare facilmente i modelli scrivendo poche righe di codice. Ma per quanto riguarda i principianti?
Bene, se non sei uno sviluppatore, puoi assumerne uno per svolgere il compito per te. Oppure puoi anche optare per un'estensione o un plug-in WooCommerce che offre funzionalità di sostituzione dei modelli. Questo è ciò di cui parleremo nel post del blog. Quindi continua a leggere per scoprire quanto è facile sovrascrivere i file modello di WooCommerce senza scrivere una sola riga di codice.
Cosa sono i modelli WooCommerce?
I modelli WooCommerce si riferiscono ai file plug-in creati con codici per definire le strutture delle pagine di un negozio WooCommerce. Quando visiti il front-end, vengono visualizzati i prodotti o qualsiasi contenuto statico aggiunto dall'amministratore laterale. Ma i contenuti vengono visualizzati in base alla struttura dei modelli.
Perché eseguire l'override dei modelli WooCommerce?
Sebbene i modelli predefiniti di WooCommerce siano a posto. Tuttavia, potresti volerli modificare. Come mai? Bene, ci possono essere molte ragioni dietro la modifica dei modelli predefiniti. Uno dei motivi più comuni è l'aspetto dei modelli. WooCommerce ha un design molto semplice con alcune opzioni di personalizzazione. Quindi, è ovvio che qualsiasi proprietario di un negozio di e-commerce vorrebbe sostituirli con modelli migliori.
Presentazione del primo WooCommerce Builder per Gutenberg
Sei arrivato cosi lontano. Quindi è chiaro che vuoi davvero sbarazzarti dei modelli predefiniti del tuo negozio WooCommerce. Ma la domanda è come? Come ho già detto, ti guiderò attraverso il processo di modifica dei modelli WooCommerce senza scrivere alcun codice. Per questo, dobbiamo usare un plugin. Quale?
ProductX sarebbe la scelta giusta per cambiare i modelli WooCommerce predefiniti con quelli nuovi. Sebbene sia una soluzione all-in-one per la creazione di negozi WooCommerce incentrati sulla conversione , si presenta anche come un potente costruttore. Non è un builder tradizionale, piuttosto è il primo builder WooCommerce in assoluto finemente realizzato per Gutenberg.

Ottieni il primo WooCommerce Builder per Gutenberg . Ottieni subito ProductX .
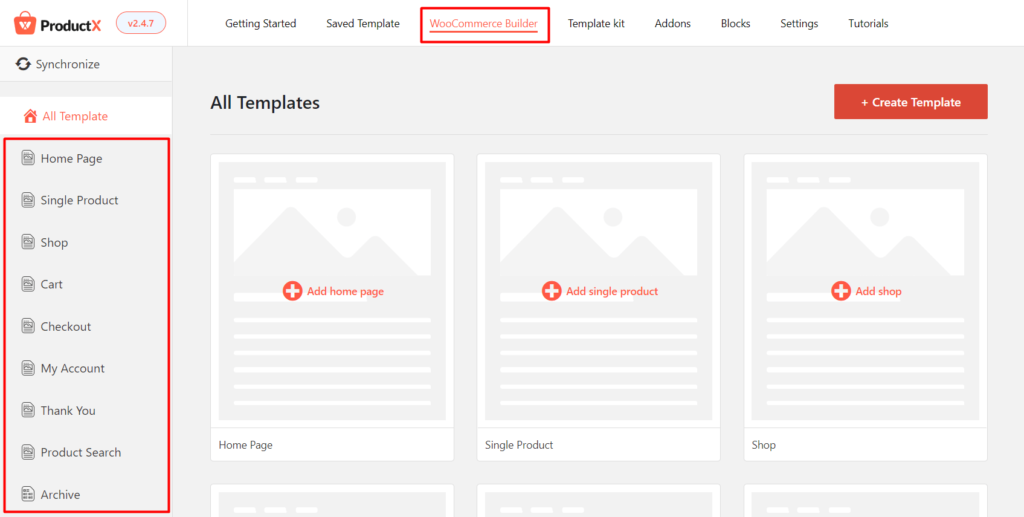
Questo Woo Builder funziona come componente aggiuntivo di ProductX. Una volta attivato dalla sezione tutti i componenti aggiuntivi, vedrai una sezione builder. Qui puoi vedere i nomi di tutte le pagine del negozio WooCommerce. Quindi, puoi sovrascrivere i modelli delle pagine seguenti.
- Casa
- Singolare
- Negozio
- Carrello
- Guardare
- Il mio account
- Grazie
- Ricerca prodotti
- Archivio

Tutte queste pagine sopra menzionate hanno due opzioni per la sostituzione dei modelli. In entrambi i casi, puoi utilizzare un modello predefinito o iniziare da zero. Continua a leggere i post del blog per comprendere correttamente il processo.
Come eseguire l'override dei modelli WooCommerce senza codifica
Ora arriva la parte più importante di questo post sul blog che sta ignorando i modelli WooCommerce . Come ho già detto, ci sono due modi per sostituire i template con ProductX. Coprirò entrambi i modi. In modo che tu possa capire come funziona ProductX Builder.
Come eseguire l'override dei modelli WooCommerce con design predefiniti
Ora, vediamo come possiamo eseguire l'override dei modelli. Ma prima di approfondire, assicurati di avere il plug-in ProdutX installato sul tuo sito. Prima di tutto, vedremo come utilizzare un modello predefinito e sovrascriverlo con quello predefinito. Per questo, segui i passaggi seguenti:
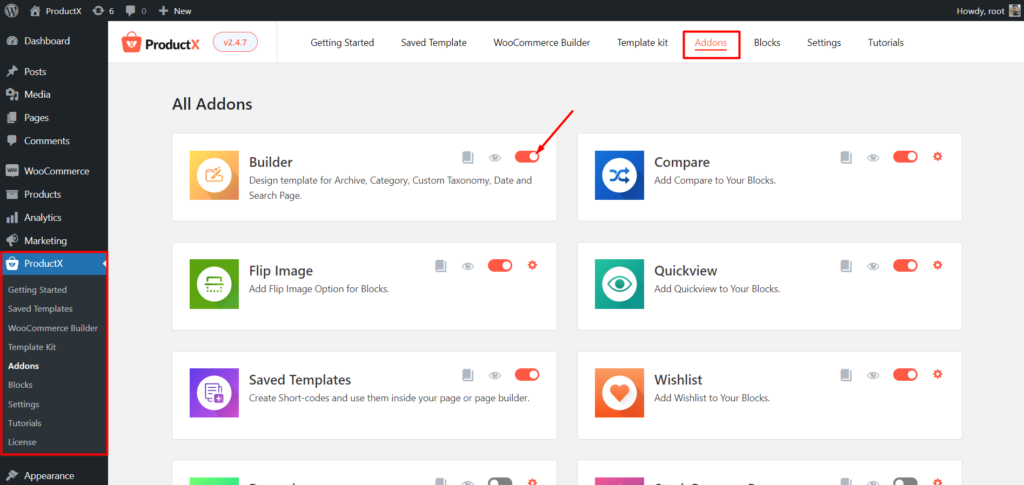
Passaggio 1: attiva il componente aggiuntivo WooCommerce Builder
Come già saprai, WooCommerce Builder funziona come componente aggiuntivo di ProductX. Quindi, dobbiamo trasformarlo dalla sezione tutti i componenti aggiuntivi. Dalla dashboard di WordPress vai alla sezione ProductX e fai clic sulla sezione dei componenti aggiuntivi. Ora vedrai tutti i componenti aggiuntivi disponibili. Per ora, attiva il componente aggiuntivo WooCommerce Builder per iniziare a usarlo.

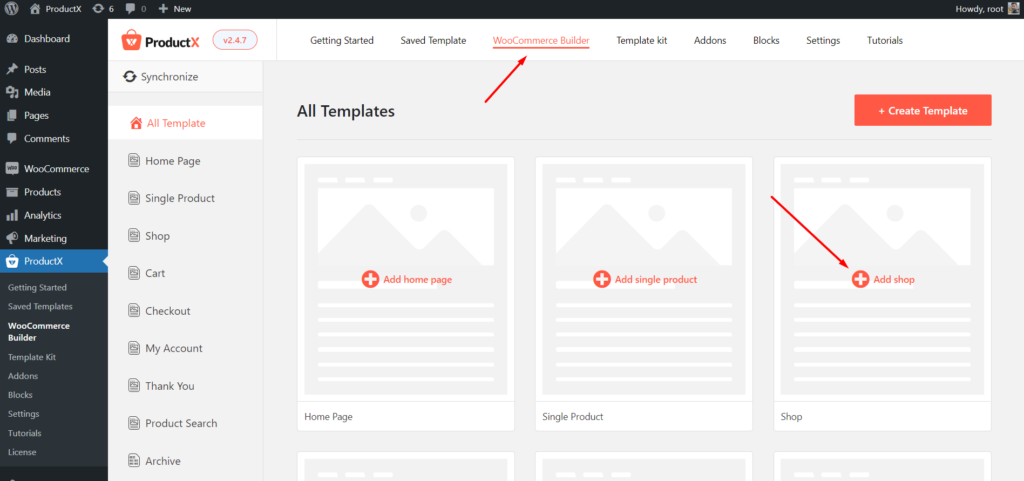
Passaggio 2: inizia a creare un modello personalizzato
Dopo aver attivato l'addon, vedrai una sezione Builder insieme a tutte le altre sezioni di ProductX. Fare clic su di esso per iniziare a creare un nuovo modello. Ora vedrai tutte le opzioni disponibili. Per ora, creiamo un modello di pagina del negozio. Per questo, basta fare clic su "Acquista".

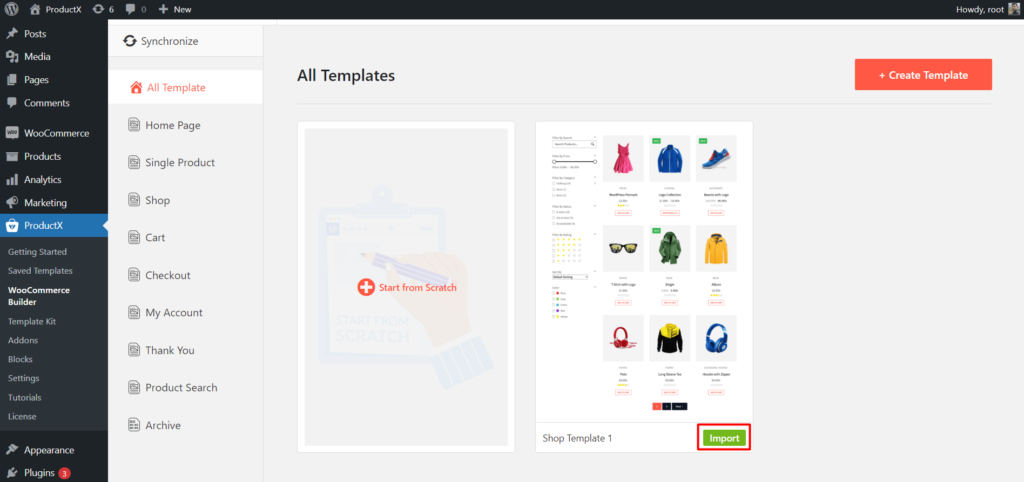
Passaggio 3: importa il modello predefinito
Ora vedrai due opzioni. Uno è per iniziare da zero e l'altro è il modello. Per ora, importiamo il modello. Successivamente, parlerò anche del processo di creazione di un modello personalizzato partendo da zero. Quindi, per favore, leggi il blog completo per una migliore comprensione.

Per ora, torniamo in pista. Per importare il modello, dobbiamo fare clic sul pulsante di importazione. E verrà importato in una pagina.
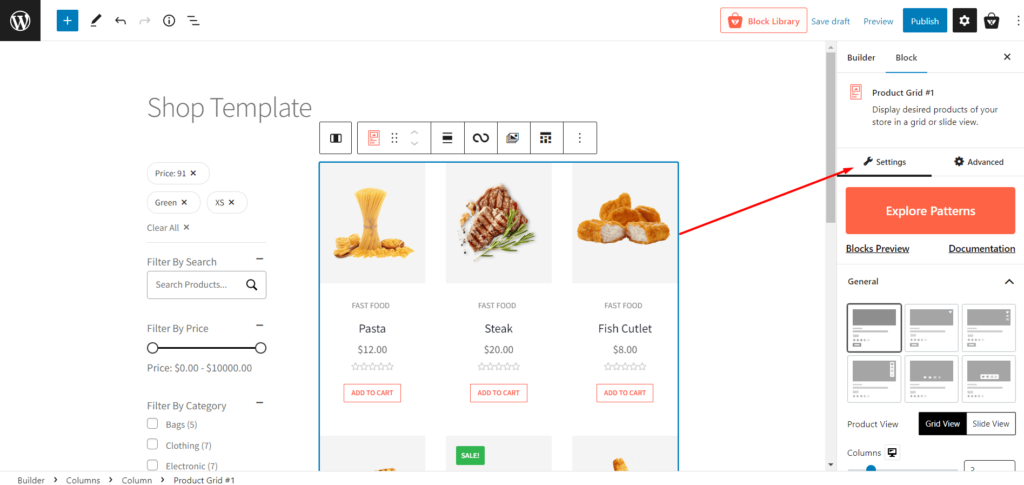
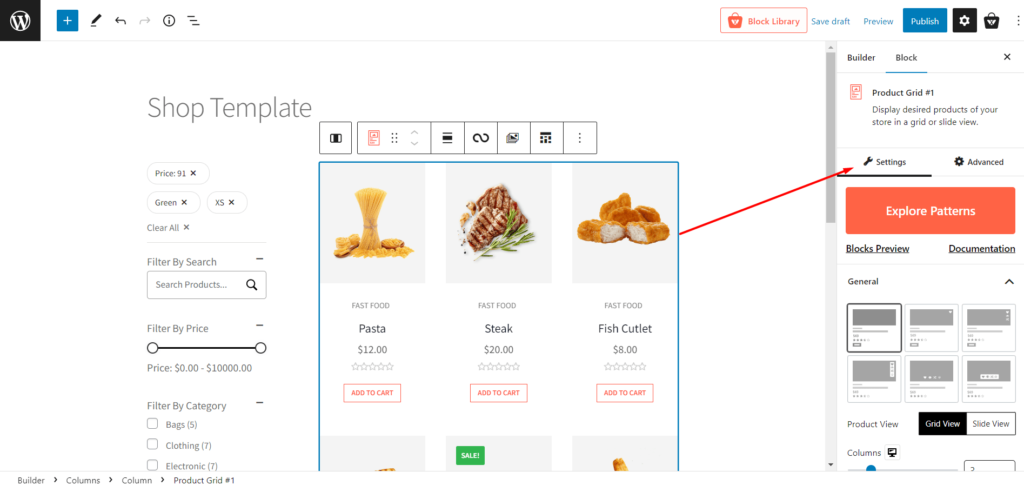
Passaggio 4: personalizzare il modello, se necessario
Come puoi vedere, il modello è pronto. Quindi puoi pubblicarlo così com'è. Tuttavia, puoi anche personalizzarlo. Ma prima di approfondire, dovresti notare che il modello è una combinazione di più blocchi di ProductX. Quindi puoi personalizzare uno qualsiasi dei blocchi individualmente. Per personalizzare uno qualsiasi dei blocchi, basta fare clic sul blocco. E vedrai l'opzione di personalizzazione sul lato destro.

Passaggio 5: pubblica il nuovo modello

Una volta terminata la personalizzazione del modello, fai clic sul pulsante Pubblica. Questo è tutto, il tuo nuovo modello di pagina del negozio personalizzato è pronto. Ora, quando visiti la pagina del negozio, vedrai che il modello predefinito della pagina del negozio è stato sostituito con quello predefinito.
Come eseguire l'override dei modelli WooCommerce da zero
Ora, sei già stato introdotto al processo di creazione dei modelli utilizzando i design predefiniti. È tempo di esplorare il processo di creazione dei modelli da zero. Per questo creiamo un unico modello di pagina prodotto e lo sostituiamo con quello predefinito. Quindi, per creare un modello da zero, segui i passaggi seguenti:
Passaggio 1: inizia a creare un modello da zero
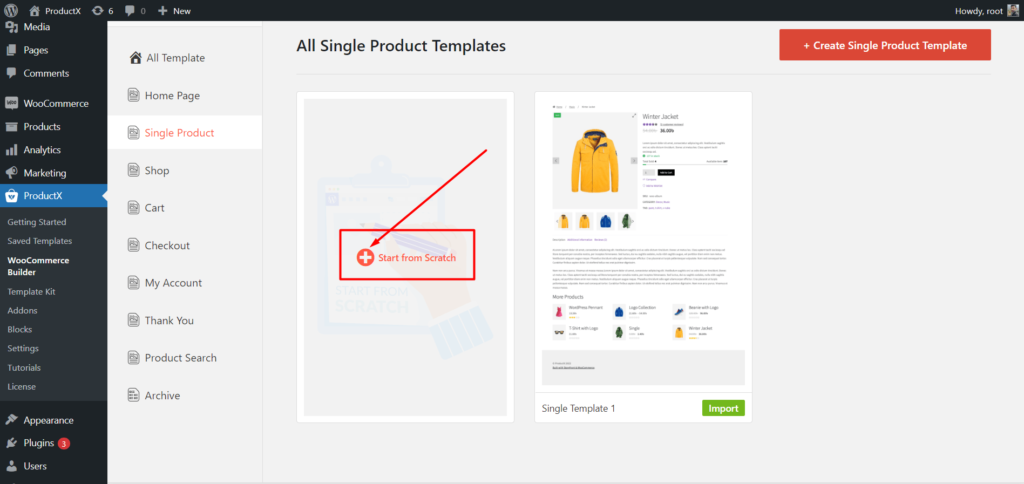
Prima di tutto, vai alla sezione WooCommerce Builder di ProductX. Quindi fai clic sull'opzione "Singolo prodotto" poiché vogliamo creare un modello di pagina di un singolo prodotto.

Ora fai clic sull'opzione "Inizia da zero" invece di importare il modello. Dopo aver fatto clic su di esso, verrai reindirizzato a una pagina vuota.

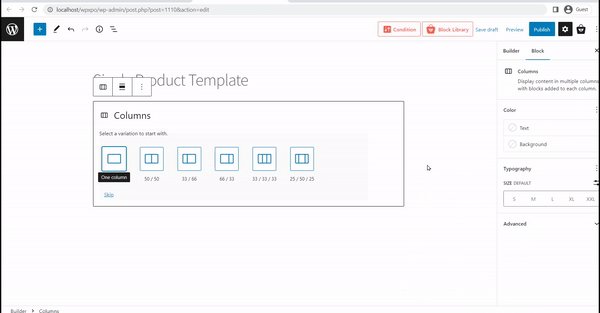
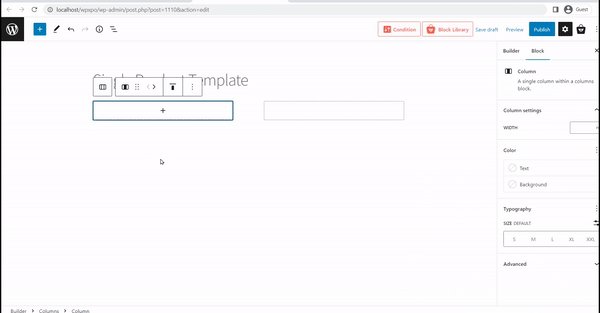
Passaggio 2: imposta il layout per la pagina del singolo prodotto
Ora devi riempire il modello vuoto utilizzando gli elementi costitutivi della singola pagina del prodotto di ProductX. Ma prima di entrare in questo, dobbiamo impostare il nostro layout in quanto vogliamo visualizzare l'immagine del prodotto sul lato sinistro e i dettagli del prodotto sul lato destro. Per questo, dobbiamo usare i blocchi di colonne di Gutenberg con un rapporto 50 per 50.

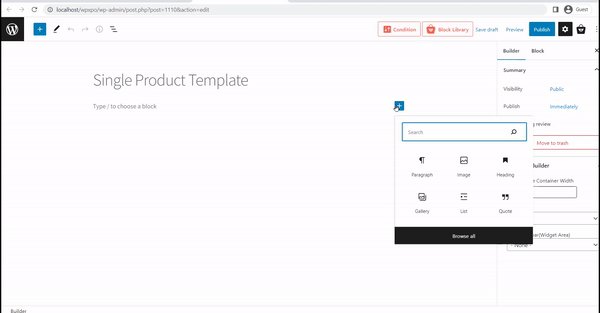
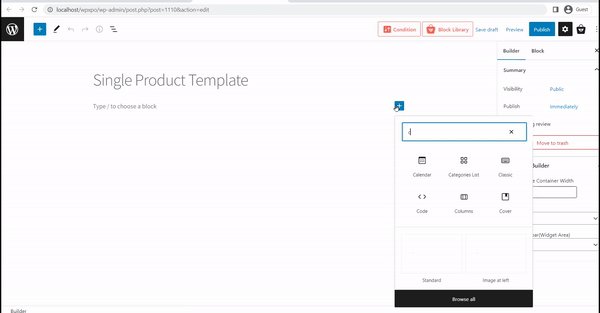
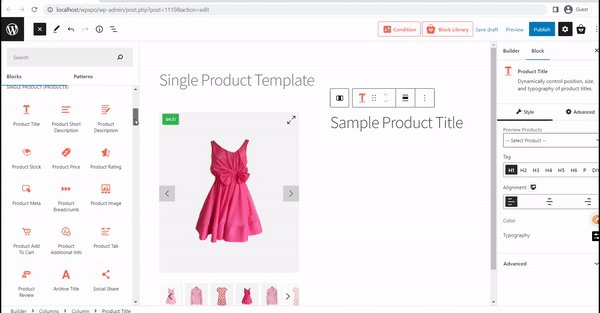
Passaggio 3: trascina e rilascia i blocchi costitutivi della pagina del singolo prodotto
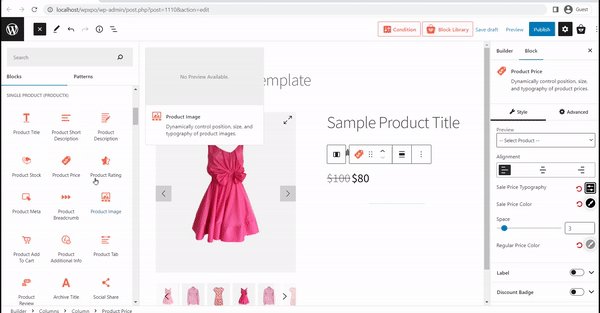
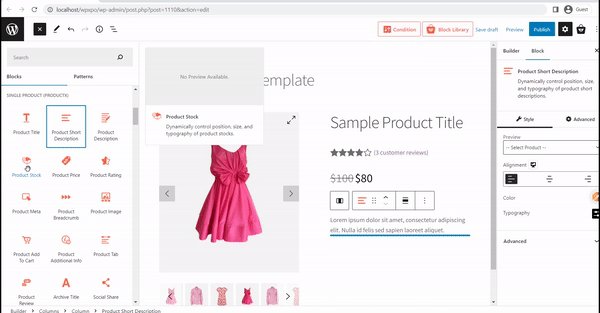
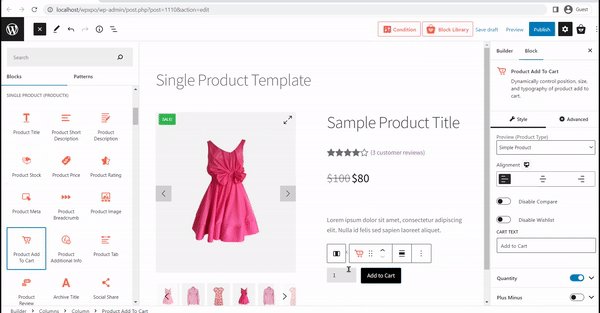
ProductX offre oltre 18 blocchi per creare modelli di pagina di un singolo prodotto. Quindi, dopo aver aggiunto la colonna, dobbiamo solo trascinare e rilasciare i blocchi della pagina del prodotto nella posizione desiderata. Puoi trovare i blocchi sul lato sinistro facendo clic sull'icona più.

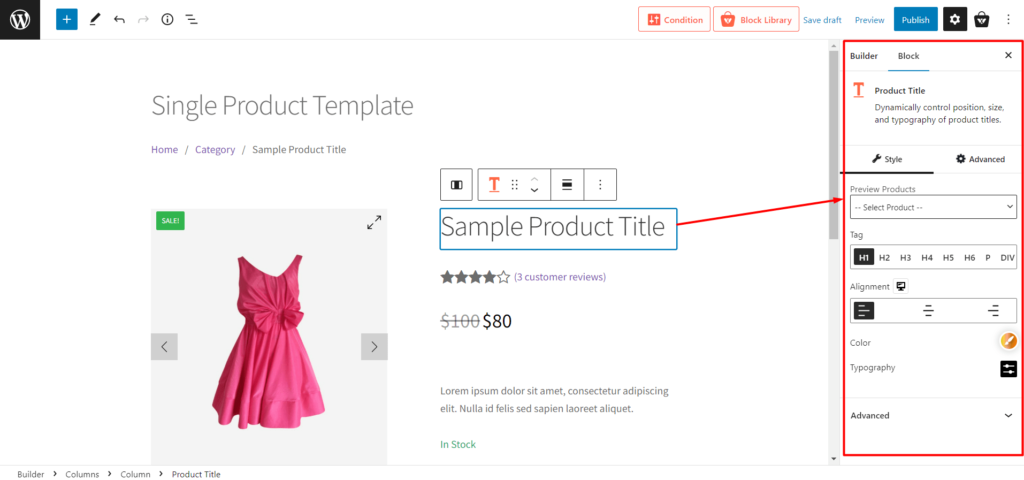
Passaggio 4: personalizzare il modello della pagina del prodotto
Il modello dovrebbe essere pronto dopo aver aggiunto i blocchi nella posizione desiderata. Tuttavia, potresti anche volerlo personalizzare per renderlo ancora migliore. Come ho detto prima, puoi personalizzare tutti i blocchi individualmente. Quindi, per personalizzare uno qualsiasi dei blocchi, fai clic su di esso e vedrai le opzioni di personalizzazione sul lato destro.

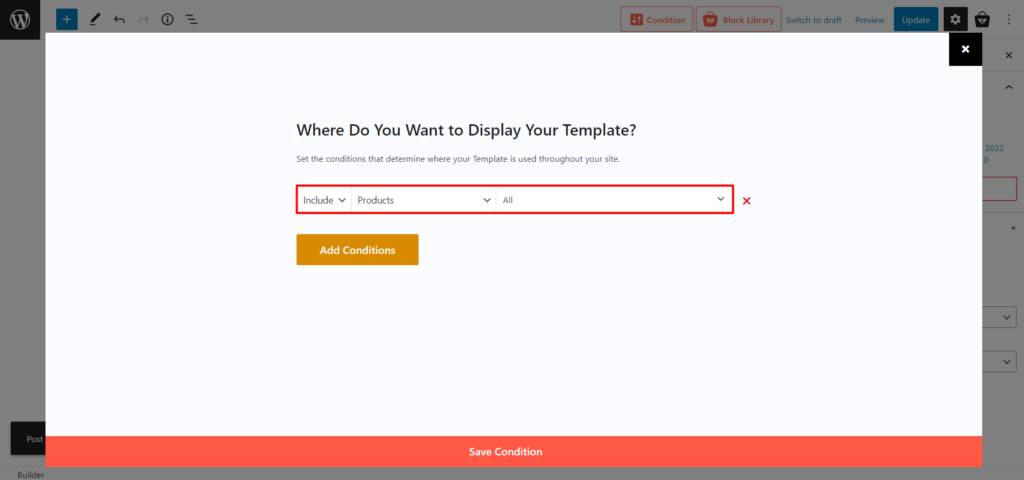
Passaggio 5: impostare la condizione e pubblicare il modello
Dopo esserti convinto dell'aspetto del modello, devi solo fare clic sul pulsante Pubblica. E non dimenticare di impostare la condizione. Vedrai le opzioni dopo aver fatto clic sul pulsante Pubblica.

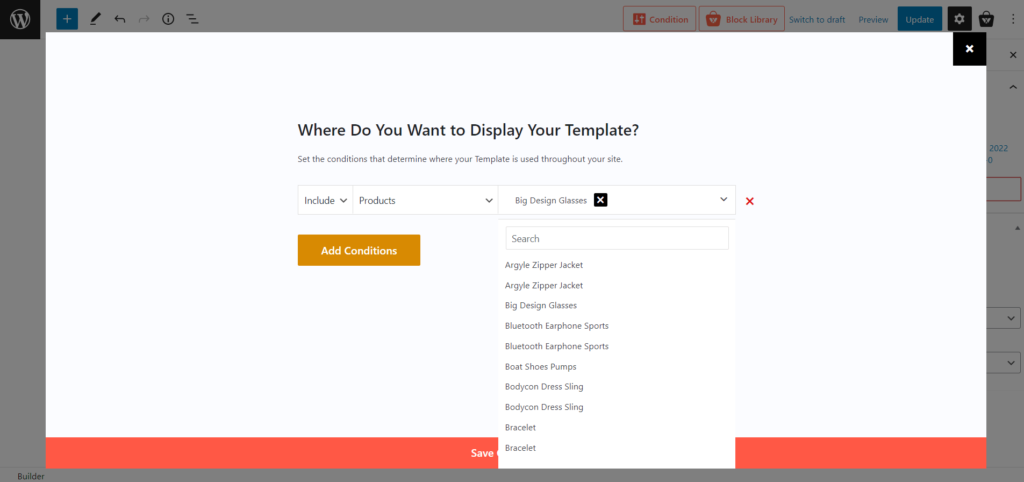
Per impostazione predefinita, la condizione è impostata per tutti i prodotti. Quindi, se lo manteniamo così com'è, questo modello verrà utilizzato per tutti i prodotti del nostro negozio. Tuttavia, possiamo anche creare modelli diversi per prodotti specifici digitando il nome del prodotto.

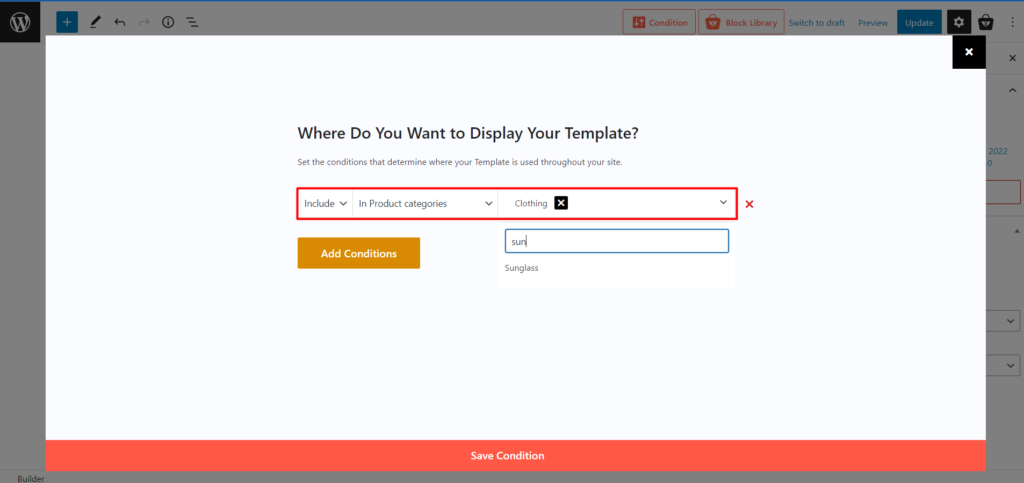
Inoltre, possiamo anche creare diversi modelli in base alle categorie di prodotti. Quindi, tutti i prodotti di quella categoria seguiranno questo modello.

Dopo aver selezionato la condizione desiderata, fare clic sul pulsante Salva. E guarda come appare nella parte anteriore.
Una volta visitate le pagine dei prodotti, vedrai che i nuovi modelli sono stati sostituiti con il modello WooCommerce predefinito.
Per mantenere la lunghezza del post del blog il più bassa possibile, non spiegheremo tutti i processi di override del modello di ProductX. Tuttavia, abbiamo post di blog dedicati su tutte le pagine disponibili. Quindi, leggi i seguenti post del blog se incontri difficoltà durante la creazione e la personalizzazione dei modelli per una qualsiasi delle pagine del tuo negozio WooCoommerce.
Ti potrebbe piacere anche leggere:
Crea e personalizza il modello di pagina del negozio WooCommerce
Crea e personalizza il modello di pagina del prodotto WooCommerce
Crea e personalizza il modello di pagina delle categorie di WooCommerce
Crea e personalizza il modello di pagina del carrello di WooCommerce
Crea e personalizza il modello di pagina del modello di pagina del mio account WooCommerce
Crea e personalizza il modello di pagina di ringraziamento di WooCommerce
Conclusione
Questo è tutto da questo blog, si spera, ora puoi sovrascrivere i modelli WooCommerce utilizzando WooCommerce Builder di ProductX. Inizia oggi stesso con ProductX per rendere il tuo sito visivamente accattivante e incentrato sulla conversione. E non dimenticare di condividere i tuoi pensieri, feedback e problemi nella sezione dei commenti.
Ottieni il primo WooCommerce Builder per Gutenberg . Ottieni subito ProductX .

Suggerimenti e trucchi sorprendenti per aumentare le vendite di WooCommerce

Come visualizzare e personalizzare i prodotti WooCommerce in vendita
![Come creare uno stile per l'elenco dei post di WordPress? [Guida dimostrativa] 18 WordPress_Post_List_Style](/uploads/article/44804/CcbMjvq1oTDGvAmT.jpg)
Come creare uno stile per l'elenco dei post di WordPress? [Guida dimostrativa]

Come convertire i blocchi di Gutenberg in shortcode
