Generatore di ossigeno per team e agenzie: come collaboriamo
Pubblicato: 2022-04-10Oxygen Builder è uno strumento incredibilmente potente, ma quando si tratta di collaborare in team in termini di creazione del sito Web, le cose possono diventare un po' difficili. Ufficialmente, il team dietro il generatore di pagine consiglia vivamente di modificare solo un utente alla volta. Sfortunatamente, per le agenzie con progetti importanti, questo è impossibile e potrebbe spaventare alcuni dall'utilizzare questo strumento.

A nostro avviso, i vantaggi superano di gran lunga questi svantaggi e abbiamo trovato diversi modi per aggirare queste limitazioni. In questo articolo, discuteremo di come il nostro team collabora durante la creazione di siti Web con Oxygen Builder. Nell'ultimo anno, siamo passati alla creazione del 100% di tutti i siti Web e progetti delle nostre agenzie in Oxygen, ottenendo una comprensione abbastanza decente di come farlo al meglio.
Aggiornamento aprile 2022: ora utilizziamo il plug-in di collaborazione di DPlugins che risolve il problema della modifica degli utenti muli su Oxygen Builder. Leggi la nostra recensione qui.
Innanzitutto, comprendi i limiti del costruttore
Prima ancora di iniziare a considerare la collaborazione utilizzando Oxygen Builder, è importante comprendere i limiti e perché esattamente è difficile per più utenti creare efficacemente un sito Web con Oxygen.
Innanzitutto, dovresti leggere questo articolo pubblicato dal team di Oxygen, che afferma esattamente perché esiste il blocco delle modifiche (il meccanismo che consente a un solo utente di modificare alla volta). Ecco le cose importanti:
“A causa del modo in cui Oxygen salva stili, classi e impostazioni globali, l'editing multiutente o multi-scheda con Oxygen è altamente sconsigliato.
Si consiglia di utilizzare una singola scheda quando si lavora con Oxygen per evitare problemi in cui una scheda salva dati più vecchi rispetto a un'altra, con conseguente sovrascrittura delle nuove modifiche. Lo stesso scenario può verificarsi quando due o più utenti lavorano contemporaneamente in Oxygen".
In sostanza, tutto è archiviato in un posto centrale. Le schede non parlano tra loro, quindi se uno sviluppatore aggiunge una classe personalizzata o un CSS personalizzato nel foglio di stile globale e un altro sviluppatore no, anche se il primo salva, se il secondo salva dopo, le classi e gli stili verrà sovrascritto e perso. Non va bene per la collaborazione.
Se hai bisogno di lavorare in squadra, è importante capire perché funziona, in modo da poter aggirare al meglio questo problema. Di nuovo, le due cose che verranno sovrascritte: 1) Classi personalizzate aggiunte e 2) CSS aggiunti al foglio di stile globale.
Finché viene salvato un solo utente su una pagina/modello, la struttura verrà salvata, così come qualsiasi stile impostato per l'ID individuale dell'elemento andrà bene. Ma se aggiungi classi (importante, perché questo fa risparmiare molto tempo), potrebbero essere sovrascritte.
Se non è necessario modificare tutto in una volta, non farlo. Ma se questo è essenziale per la tua azienda o progetto, prova alcune delle tecniche discusse di seguito.
Modifica comunque (o disabilita questo)
La prima cosa da notare è che tecnicamente puoi ignorare il blocco delle modifiche, che è esattamente quello che facciamo. Non ci sono impostazioni da attivare, fai semplicemente clic sul link Modifica comunque. Ciò significa che tutto il nostro team può inizializzare tecnicamente il builder in una volta, ma prenderei fortemente in considerazione di leggere di più su come lo facciamo. Dobbiamo ancora considerare i problemi di sovrascrittura qui.

Una cosa interessante da notare è che con Hydrogen Pack (uno dei nostri migliori componenti aggiuntivi per Oxygen, lo usiamo ogni giorno), puoi disattivare la funzione "Modifica blocco", nascondendo tutto insieme "Modifica comunque". Questo è solo esteticamente gradevole, ma non ha un impatto reale sul flusso di lavoro.
Usa una struttura
Il framework è una mentalità, che deve essere considerata durante l' intero processo di progettazione e costruzione di un sito Web in Oxygen. Un framework è una raccolta di classi CSS che lavorano insieme per aiutarti a strutturare il tuo sito web in modo coerente. I framework sono molto diffusi nel settore del web design. Ad esempio, ci sono Bootstrap, Tailwind e altro.

Con un recente aggiornamento di Swiss Knife, puoi caricare in blocco le classi nel builder, richiamare il foglio di stile del framework e utilizzare praticamente tutto ciò per cui hai l'elenco di classi.

Per noi utilizziamo un framework specifico di Oxygen chiamato Core CSS. Questo è incluso in OxyNinja Core, che è uno dei nostri plugin preferiti grazie a quel framework. Ecco la proposta di vendita, dal sito web:
“Rendere un sito perfettamente coerente non è mai stato così facile in combinazione tra classi di utilità Core e Oxygen Builder. Le colonne della griglia CSS, le schede, la tipografia, il dimensionamento e la spaziatura, i colori e molto altro sono già impostati!

Con il framework, possiamo applicare facilmente le dimensioni dei caratteri, il riempimento e altro, senza la necessità di aggiungere nuove classi CSS e mantenendo la coerenza senza nemmeno aver bisogno di una guida di stile digitale centrale. Poiché le classi sono installate sul sito dall'inizio dello sviluppo, non è necessario aggiungere nuove classi, il che significa che nulla viene sovrascritto.
Scrivi CSS al di fuori del Builder
Come agenzia, amiamo usare i CSS per creare interazioni uniche ed effetti al passaggio del mouse. Pertanto di solito abbiamo un sacco di CSS personalizzati che ciascuno dei nostri sviluppatori scrive da solo. Questo andrebbe bene da aggiungere al foglio di stile globale se sul sito Web fosse presente un solo utente alla volta, ma in genere ci sono più sviluppatori che lavorano, quindi abbiamo bisogno di un modo per aggirare il problema di sovrascrittura.

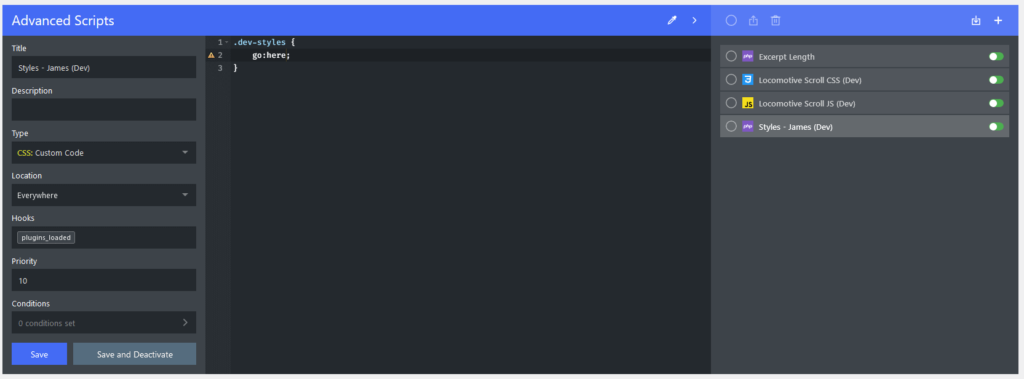
Per fare ciò, scriviamo semplicemente CSS in un plugin di terze parti chiamato Advanced Scripts. Questo è stato creato dallo stesso sviluppatore dietro il pacchetto di idrogeno ed è uno dei nostri plugin preferiti là fuori. Ogni sviluppatore ha il proprio foglio di stile su cui scrivere il proprio CSS. Dopo il salvataggio, gli stili vengono applicati globalmente al sito web. Alla fine del progetto, tutti gli stili vengono combinati in un unico foglio di stile principale.
Comunica costantemente
Ci sono molti casi in cui è necessario aggiungere classi CSS specifiche a singoli elementi all'interno dell'edificio. Quando si lavora in squadra, questo è rischioso a causa dei problemi in cui le cose vengono sovrascritte. Per farlo bene e non perdere alcun lavoro, collaboriamo tutti utilizzando slack, hai un unico sviluppatore per tutti gli stili necessari in un determinato momento della giornata. Questo è forse il più grande fastidio di questo builder, ma se gestito correttamente tutti i dati verranno salvati.

Poiché tutti i CSS associati alle classi sono nei fogli di stile, tutto ciò che dobbiamo fare è aggiungere le classi e gli stili verranno applicati di conseguenza.
Stiamo anche sperimentando diversi concetti. Ad esempio, possiamo creare un repository Github che contiene un foglio di stile CSS centrale e utilizzare la funzione Live Share su VS Code per poter scrivere stili insieme. Possiamo quindi utilizzare gli script avanzati e staticamente per fornire gli stili al nostro sito Web. Di recente abbiamo anche adottato il caricamento collettivo di classi fornito con Swiss Knife.
Fai le cose in modo diverso che si traducono in un flusso di lavoro collaborativo ancora migliore su Oxygen? Fatecelo sapere nei commenti qui!
