Puoi fare cazzate fantastiche con i gradienti di sfondo di Oxygen Builder
Pubblicato: 2022-05-05Uno dei miei aspetti preferiti dei CSS è il modo in cui puoi sovrapporre immagini di sfondo CSS (già incredibilmente flessibili con posizionamento e piastrellatura) e gradienti per creare effetti davvero fantastici. Li implementiamo in tonnellate di progetti e in questo post, volevo coprire alcune delle cose che puoi usare questa funzione di Oxygen Builder per creare.
Ti piace questo contenuto? Unisciti al nostro gruppo Facebook (IsoGroup), iscriviti alla newsletter e dai un'occhiata al nostro corso Oxygen Builder (disponibile a breve).
Dividi (e reattivo) Sfondi a colori e fotografici
Il nostro caso d'uso per questo è la creazione di sfondi divisi a larghezza intera con il 50% di un colore solido e il 50% di un'immagine. Potresti farlo con 3 div e flexbox, ma il problema è che non sarai in grado di mantenere facilmente (e responsabilmente) la larghezza massima della pagina a causa del modo in cui Oxygen gestisce le sezioni.

Sebbene tu possa assolutamente posizionare un div e assegnare la .ct-section-inner-wrap in un set di elementi div come sezione, l'uso dei gradienti CSS è in genere molto più semplice.

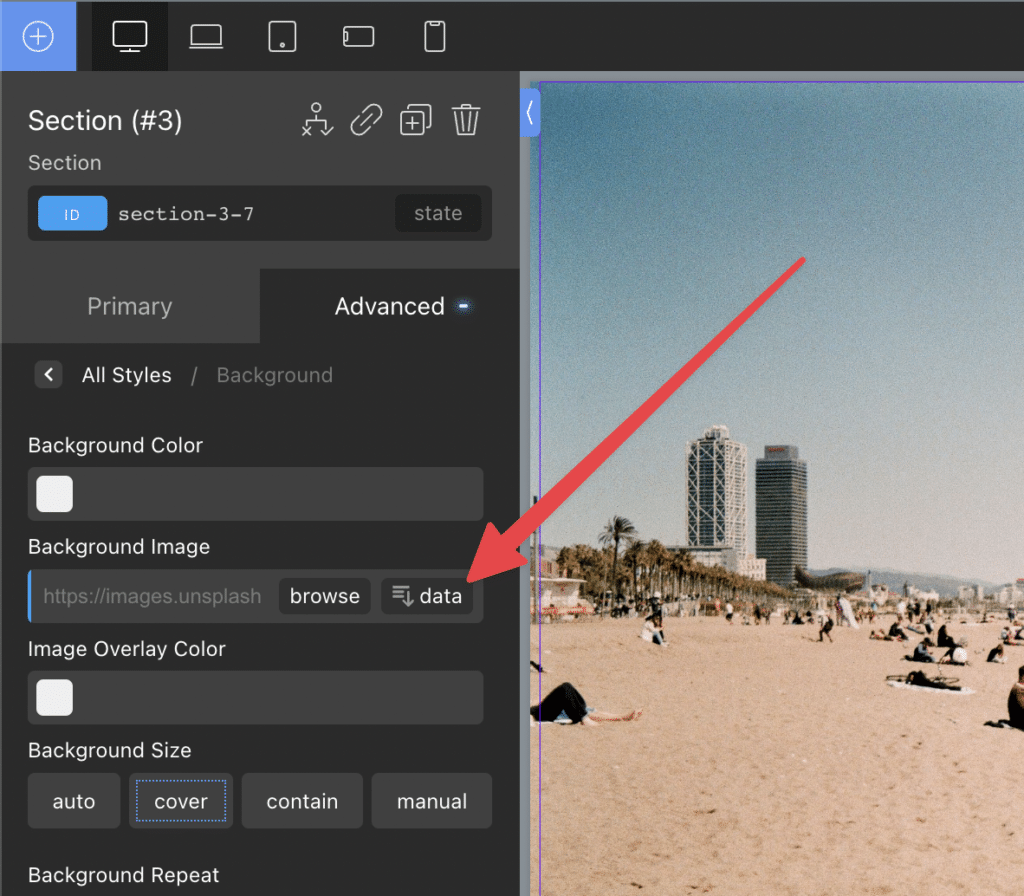
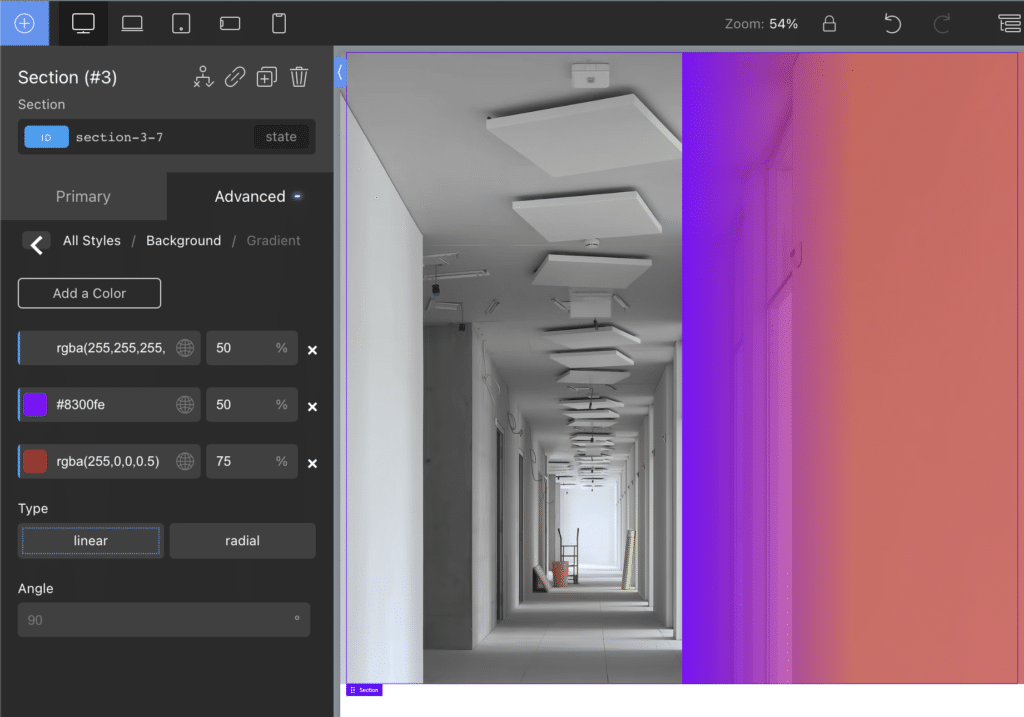
Innanzitutto, aggiungi un'immagine di sfondo.
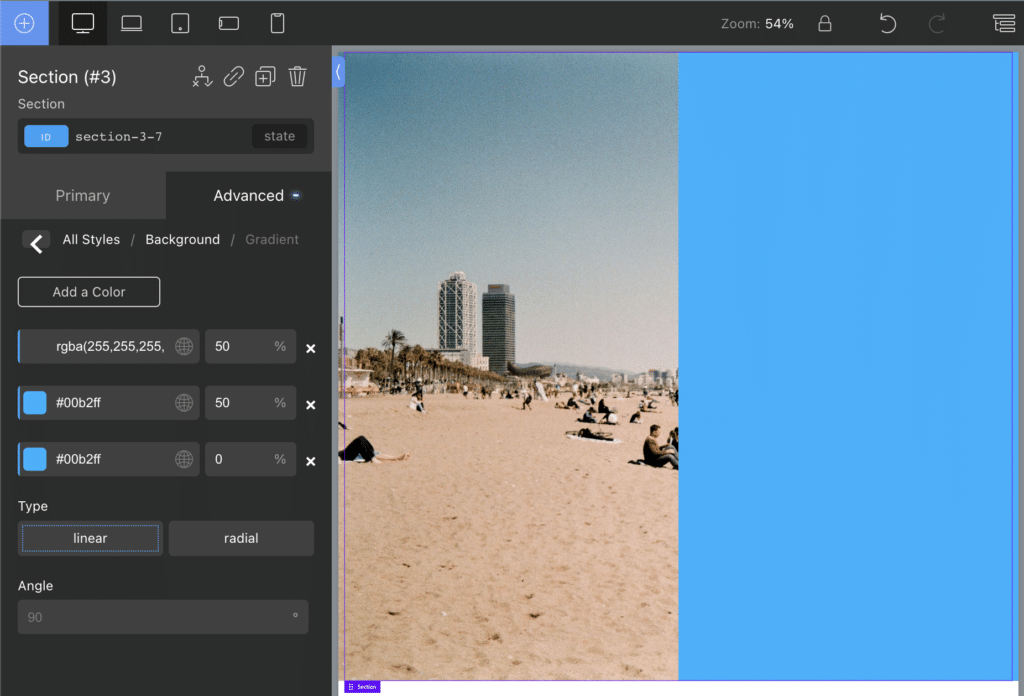
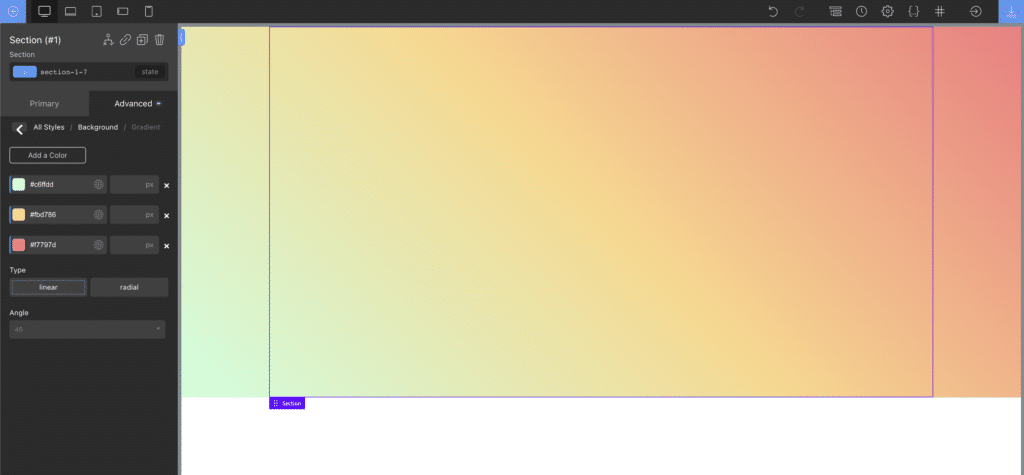
Quindi, aggiungi una sfumatura in alto, in questo modo:

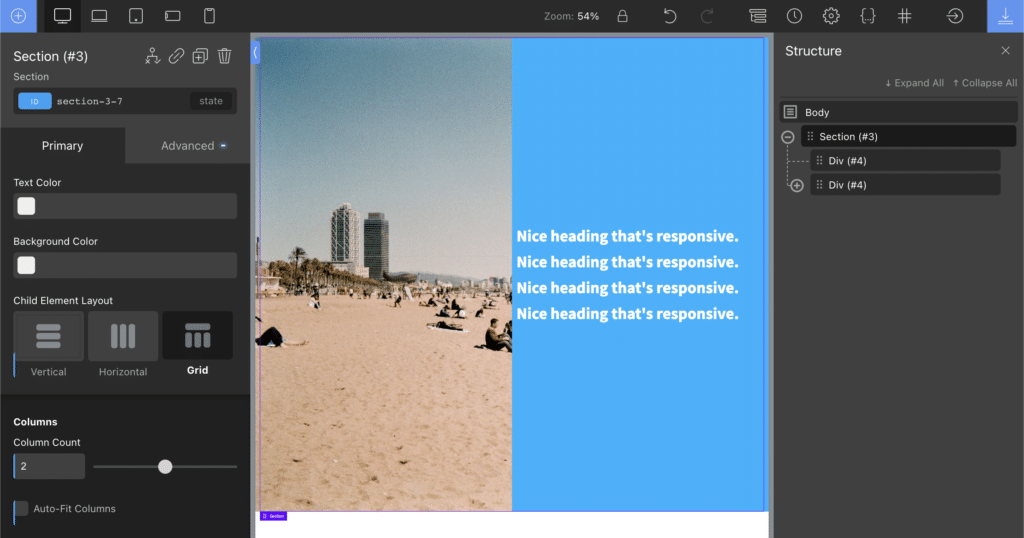
Poiché utilizziamo le percentuali, questo è reattivo. Ciò significa che possiamo sovrapporre una griglia CSS in alto e inserire alcuni contenuti in essa.
Se utilizziamo un riempimento standardizzato, possiamo persino diventare fantasiosi e utilizzare calc(50% - yourpadding) per posizionare lo sfondo per "incorporare" il riempimento.

Possiamo anche sfruttare i punti di interruzione reattivi per modificare il posizionamento, i colori e la trasparenza di questo effetto a seconda delle dimensioni dello schermo (nota: sembra rotto in Oxygen 4.0 Beta 2).
Sfondi a colori divisi
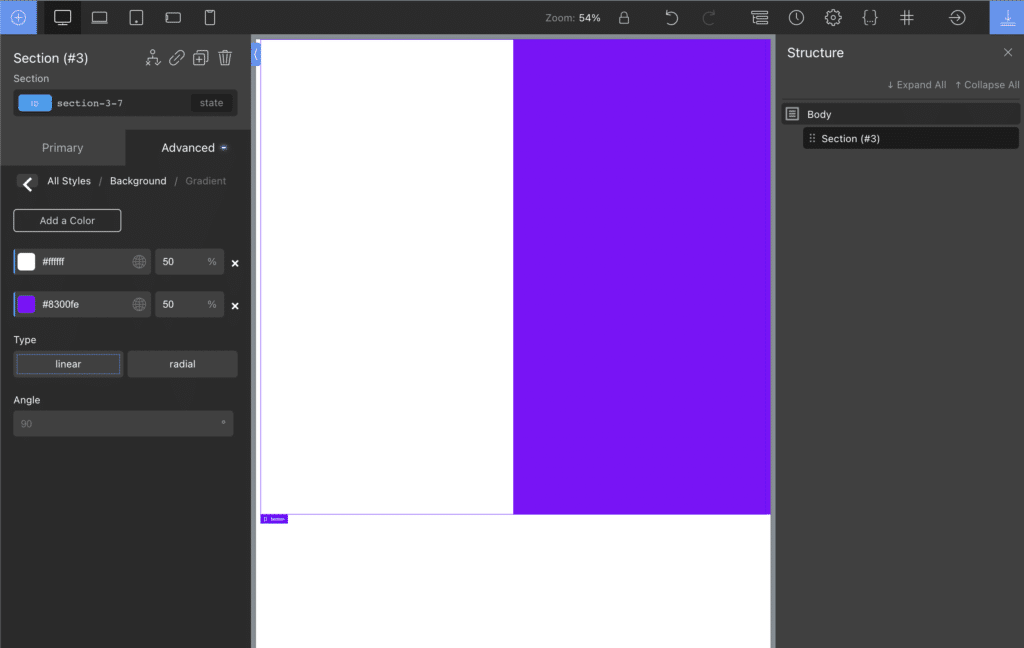
L'effetto più semplice è rimuovere l'immagine di sfondo e dividere semplicemente una sfumatura tra due colori.

Impostando il posizionamento di entrambi al 50%, non ci sarà dissolvenza. Invece, un duro passaggio tra i due colori.
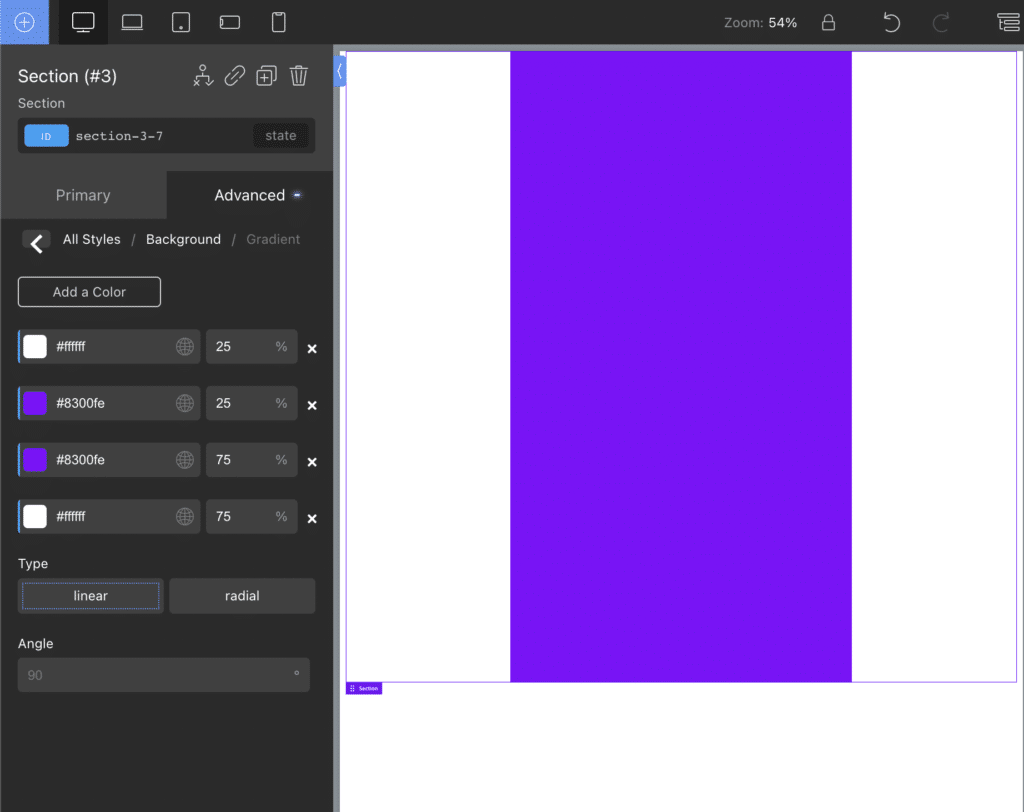
Possiamo anche fare le strisce. Tieni presente che questo è completamente reattivo a 100vw se usi le percentuali.

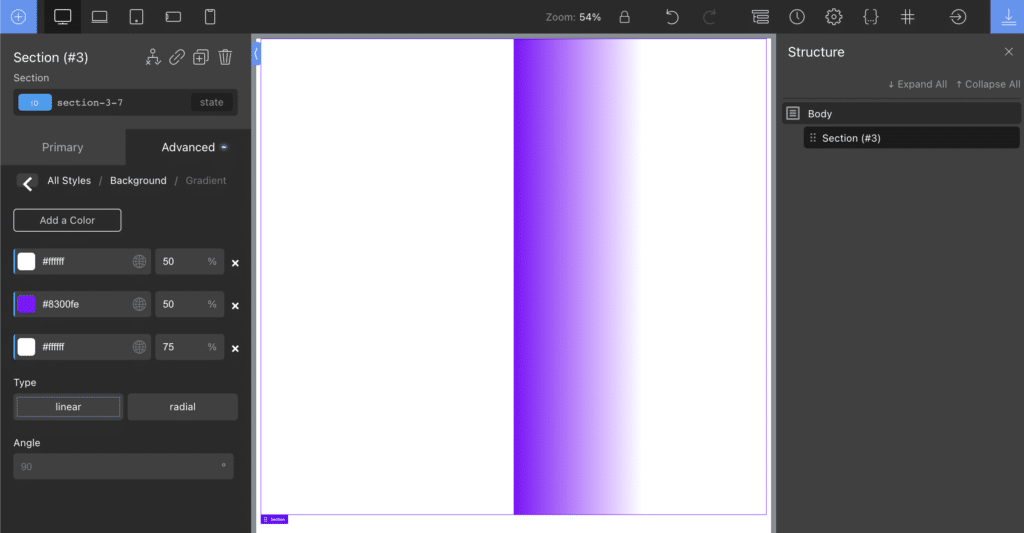
Questo è davvero flessibile. Possiamo anche implementare transizioni dure e dissolvenze nella stessa sezione:

E infine, se aggiungiamo un'immagine di sfondo, possiamo sovrapporre questi effetti sopra l'immagine.

Sfumature multi colore
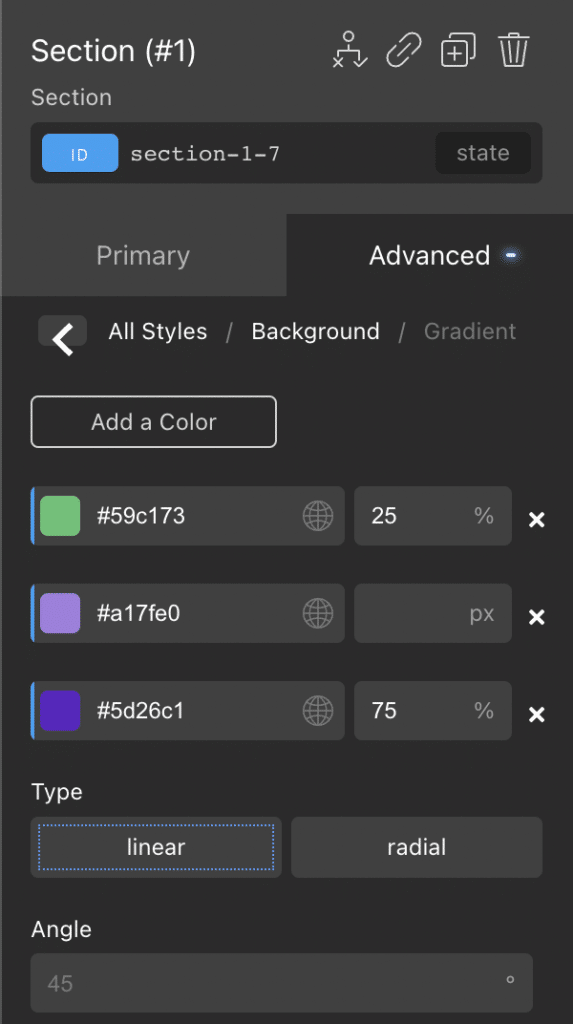
Possiamo rimuovere l'arresto forzato e unire i colori insieme in questo modo:

Puoi aggiungerne quanti ne desideri. Quando unisco i colori, in genere lascio vuoto il posizionamento.
Animalo
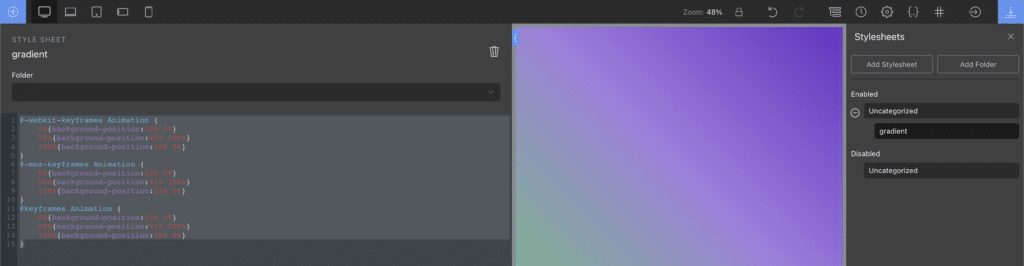
Un'animazione davvero semplice può essere quella di spostare semplicemente lo sfondo. Per farlo, aggiungi il seguente CSS alla sezione con il tuo gradiente:
Quindi, crea i fotogrammi chiave dell'animazione e aggiungili al tuo foglio di stile universale:


Poiché abbiamo raddoppiato la dimensione del gradiente di sfondo, riporto i colori al centro in questo modo.

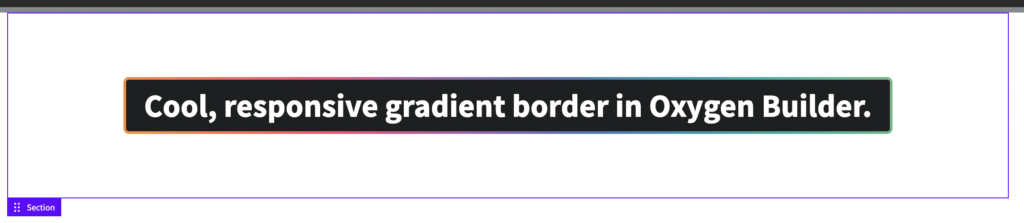
Bordo sfumato in Generatore di ossigeno

Puoi anche aggiungere un bordo sfumato a un elemento in Oxygen Builder seguendo questo metodo. Innanzitutto, aggiungi il tuo div.
Aggiungi una classe ad esso di .gradient-border . Incolla questo codice nel CSS personalizzato:
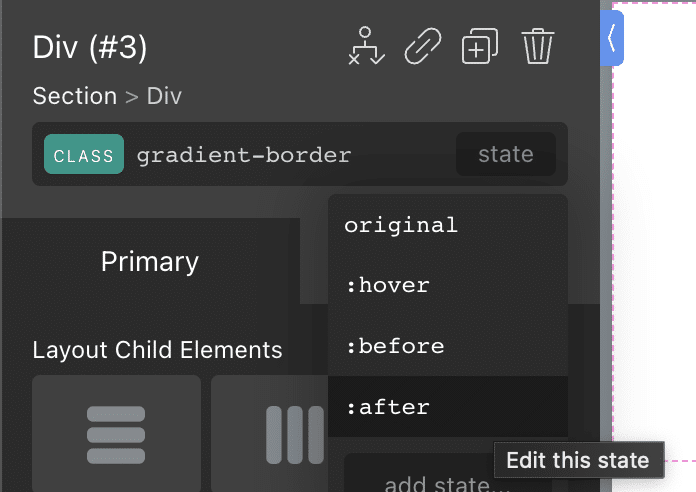
Ora vai allo stato :after di questa classe.

Incolla il seguente CSS personalizzato:
Imposta il gradiente di sfondo come al solito, o semplicemente incollalo nel CSS personalizzato di .gradient-border:after:
background : linear-gradient (60 deg , #f79533 , #f37055 , #ef4e7b , #a166ab , #5073b8 , #1098ad , #07b39b , #6fba82 ); Linguaggio del codice: CSS ( css )Ora, ogni volta che applichi la classe di .gradient-border a un div o elemento, verrà applicato l'effetto.
Animalo
Puoi animarlo aggiungendo:
a .gradient-border:after , e
al tuo CSS universale.
Questo è tutto CSS
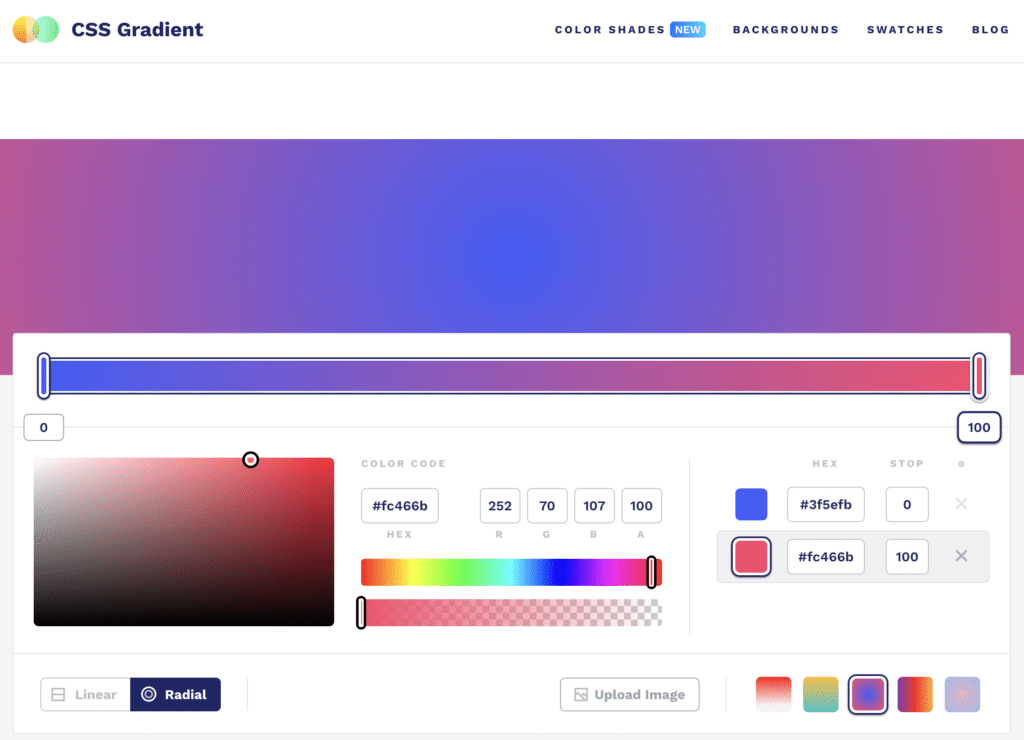
Puoi usare uno strumento come https://cssgradient.io/ per farlo con puro CSS. Questo strumento genera il gradiente lineare CSS necessario per i gradienti. Tutto quello che fai è copiare/incollare nel campo CSS personalizzato di un elemento specifico in Oxygen.

Potrebbe piacerti anche leggere:
