Generatori di pagine e editor di blocchi: quale utilizzare per il tuo sito Web WordPress?
Pubblicato: 2022-04-02Stai cercando di decidere tra l'utilizzo di Page Builders e Block Editor? La scelta del miglior software di editing durante il processo di progettazione del sito Web può essere difficile. Sebbene WordPress abbia un Block Editor integrato, dovresti prendere in considerazione l'utilizzo di un generatore di pagine per opzioni di personalizzazione avanzate, modelli già pronti e funzionalità intuitive. Poiché i page builder offrono maggiore flessibilità grazie alle loro funzionalità di trascinamento della selezione, sono spesso gli editor preferiti per le loro funzionalità.
In questo post, ti forniremo una panoramica dell'editor blocchi Gutenberg e dei costruttori di pagine. Quindi, discuteremo alcune caratteristiche da considerare quando scegli l'opzione migliore per il tuo sito web. Iniziamo!
Sommario
- Un'introduzione all'editor di blocchi
- Un'introduzione ai Page Builder
- Cosa considerare quando si sceglie un editor per il proprio sito Web WordPress
- Funzionalità
- Modelli e layout
- Velocità della pagina
- Conclusione
Un'introduzione all'editor di blocchi
Quando WordPress 5.0 è stato rilasciato nel 2018, includeva una riprogettazione completa del suo editor integrato. In precedenza, l'editor classico disponeva di opzioni di formattazione limitate che rendevano difficile creare layout di pagina complessi. Il nuovo Block Editor ha introdotto funzionalità che hanno semplificato questo processo di progettazione; tuttavia, è ancora piuttosto limitato rispetto ad altri costruttori di siti Web.
L'editor di blocchi di WordPress, o Gutenberg, è un editor di pagine che ti consente di creare contenuti aggiungendo blocchi. Quando disponi queste unità di blocco, puoi facilmente progettare un layout personalizzato:

Utilizzando l'editor classico, alcuni elementi richiedevano codici brevi o HTML personalizzato. Al contrario, l'Editor blocchi si basa su una semplice raccolta di blocchi.
Dopo aver aperto l'Editor blocchi, vedrai un'icona + sul lato destro della pagina. Qui puoi aprire un elenco di diversi tipi di blocchi per creare paragrafi e intestazioni, oltre a contenuti di immagini, video e file.
Ad esempio, se desideri incorporare un video di YouTube nei tuoi contenuti, puoi fare clic sull'icona Aggiungi blocco e selezionare il blocco YouTube :

Gutenberg semplifica l'organizzazione dei blocchi in un post o in una pagina ricca di contenuti multimediali. Puoi anche utilizzare modelli di blocchi predefiniti per accedere agli elementi riutilizzabili.
Inoltre, da WordPress 5.9, puoi personalizzare ulteriormente i contenuti di WordPress con Block Editor e temi di blocco. Questi elementi ti consentono di utilizzare la modifica completa del sito:

I temi dei blocchi espandono le capacità dell'editor dei blocchi consentendoti di modificare parti non di contenuto delle tue pagine utilizzando i blocchi di Gutenberg. Queste aree includono intestazioni, piè di pagina e barre laterali.
Tuttavia, ci sono pochi temi a blocchi disponibili al momento della scrittura. Anche le loro caratteristiche sono relativamente nuove, quindi potrebbero esserci dei nodi da risolvere.
Un'introduzione ai Page Builder
Sebbene WordPress fornisca strumenti di modifica delle pagine integrati, molti proprietari di siti Web e designer di WordPress preferiscono i costruttori di pagine. Un generatore di pagine è un plug-in di terze parti che ti consente di progettare una pagina sul front-end del tuo sito web. Funziona in base al tuo tema e ti consente di organizzare gli elementi di design.
Molti page builder hanno funzionalità di trascinamento della selezione che semplificano la creazione di pagine e layout. Simile a Gutenberg, non hai bisogno di molte conoscenze di programmazione. Pertanto, puoi risparmiare tempo e denaro senza esternalizzare il lavoro a un web designer.
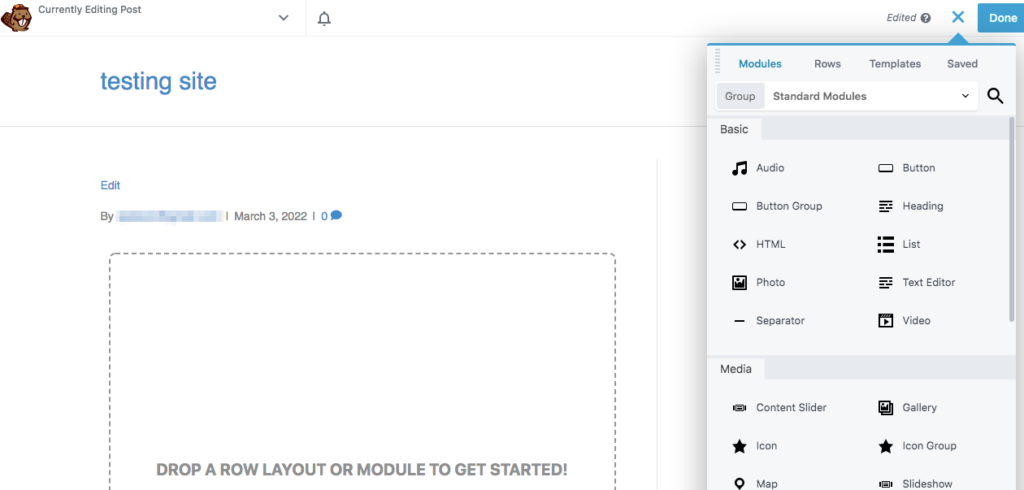
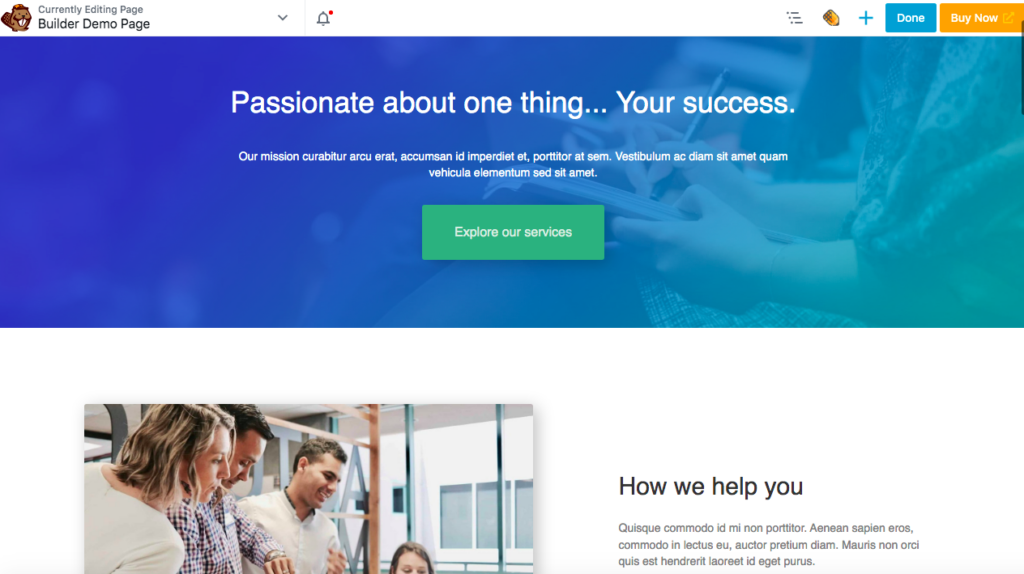
Ad esempio, il nostro plug-in Beaver Builder ti dà accesso alla modifica della pagina front-end. Quando avvii Beaver Builder, puoi ricominciare da zero trascinando e rilasciando diversi moduli sulla tua pagina:

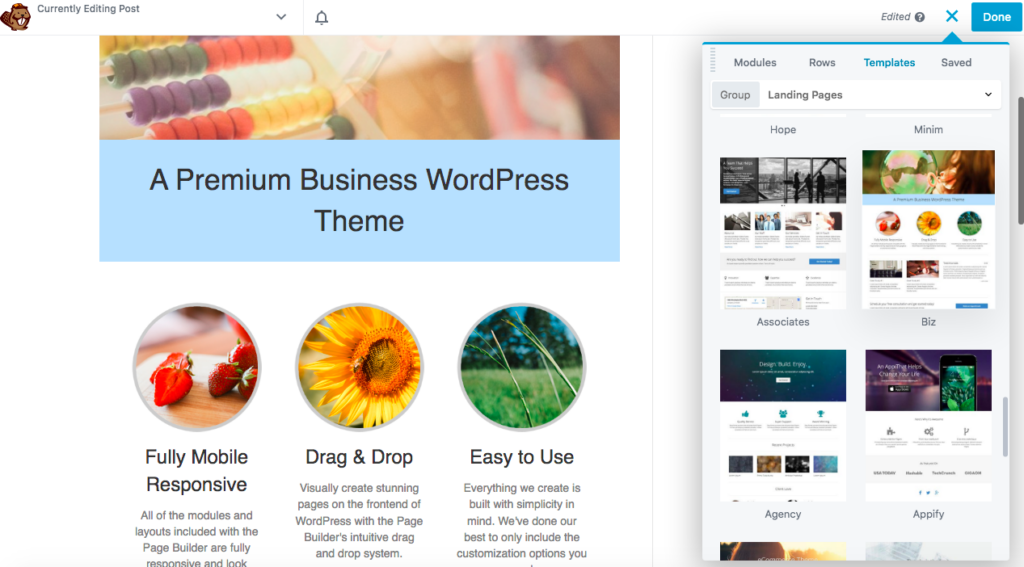
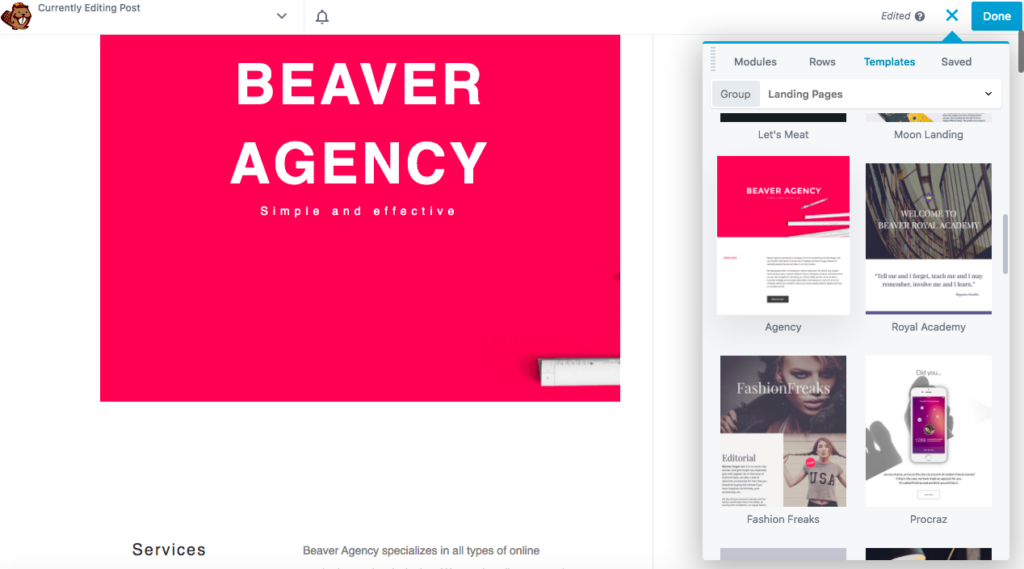
In alternativa, puoi fare clic sulla scheda Modelli e scegliere layout predefiniti. Qui puoi trovare diverse pagine per il tuo portfolio, informazioni di contatto, servizi e altro:

I costruttori di pagine sono adatti ai principianti con modelli, blocchi di contenuto e layout pronti per l'uso. A differenza di Gutenberg, i page builder utilizzano la modifica front-end, quindi quello che vedi è quello che ottieni.
I costruttori di pagine possono spesso darti una maggiore personalizzazione sulle funzionalità avanzate del tuo sito web. Puoi persino creare effetti immagine e animazioni di sfondo. Con l'Editor blocchi, hai spesso bisogno di plug-in aggiuntivi o codifica personalizzata per utilizzare queste funzionalità.
3 fattori da considerare quando si sceglie un editor di WordPress
Quando crei pagine WordPress, ti consigliamo di scegliere l'editor migliore per le tue esigenze. Prima di decidere, ecco alcuni fattori essenziali da considerare!
1. Funzionalità
Sebbene l'editor blocchi e i costruttori di pagine non richiedano una codifica personalizzata, ogni strumento fornisce un processo unico per la creazione di un nuovo post o pagina. Spesso, i page builder sono gli editor preferiti per le loro funzionalità. Offrono maggiore flessibilità grazie alle loro funzionalità di trascinamento della selezione.
Ad esempio, il nostro plug-in Beaver Builder ti consente di creare contenuti con moduli diversi. Ogni modulo è progettato per uno scopo specifico, come immagini, testo o video di supporto.
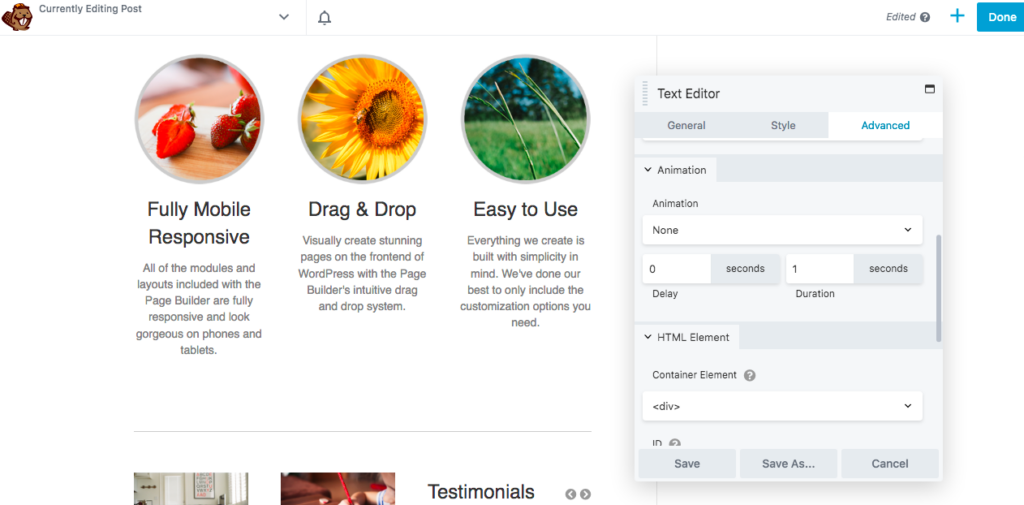
Quando trovi il modulo giusto, puoi trascinarlo e rilasciarlo sulla pagina. Dopo aver inserito un modulo, si aprirà automaticamente un pannello delle impostazioni:

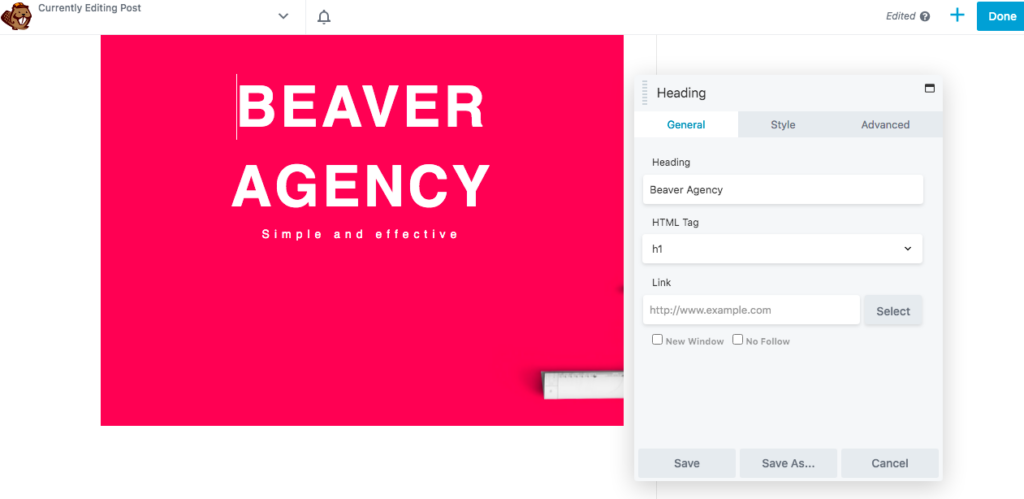
A seconda del modulo, puoi perfezionarne le impostazioni per soddisfare le tue esigenze di progettazione. Ad esempio, puoi modificare un modulo Editor di testo aggiungendo testo personalizzato, modificandone il carattere e la spaziatura e creando animazioni.

Usando questo metodo, puoi creare rapidamente contenuti ben progettati per i tuoi siti Web, come pagine di destinazione personalizzate o pagine di negozi WooCommerce. Con Beaver Builder, è semplice modificare le pagine per adattarle al tuo marchio:

Tuttavia, alcuni utenti potrebbero preferire l'Editor blocchi per la sua semplicità. Utilizzando questo editor, puoi cercare blocchi specifici, aggiungerli a una pagina e creare contenuti ben progettati. Puoi spostare gli elementi in modo relativamente semplice utilizzando le frecce all'interno dell'editor o selezionandoli e trascinandoli.
Tuttavia, l'Editor blocchi non consente di modificare l'altezza e la larghezza dei blocchi. Utilizzando un generatore di pagine come Beaver Builder, puoi ridimensionare qualsiasi modulo trascinandone i bordi.
2. Modelli e layout
Soprattutto se sei un principiante, potresti preferire utilizzare layout pre-progettati. Quando scegli tra i costruttori di pagine e l'Editor blocchi, ti consigliamo di considerare quale opzione offre più opzioni di progettazione pronte per l'uso.
Molti page builder sono dotati di una libreria di modelli e layout, offrendo ai principianti un buon punto di partenza per creare una nuova pagina. L'uso e la disposizione dei singoli moduli può essere più intenso, ma i layout predefiniti forniscono soluzioni semplici.
Ad esempio, l'editor di Beaver Builder ha una scheda Modelli che puoi sfogliare per trovare combinazioni di righe, colonne e moduli. Invece di creare un layout trascinando e rilasciando i singoli moduli, puoi semplicemente fare clic su un modello predefinito per aggiungerlo alla pagina:

Puoi scegliere tra le pagine di destinazione o di contenuto predefinite di Beaver Builder. Quindi, fai clic su aree specifiche del layout per modificare le informazioni:

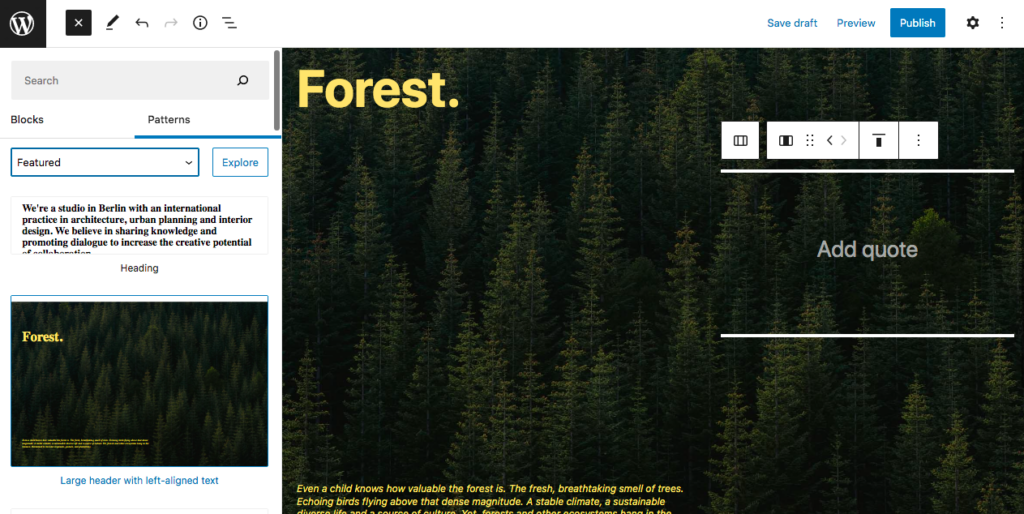
L'editor blocchi ha anche alcuni layout semplici. Utilizzando modelli predefiniti, puoi progettare una pagina in pochi minuti:

Questi layout possono essere utili quando non vuoi dedicare molto tempo alla personalizzazione di una pagina particolare. Scegliendo uno schema a blocchi, dovrai solo aggiungere testo e immagini personalizzati.
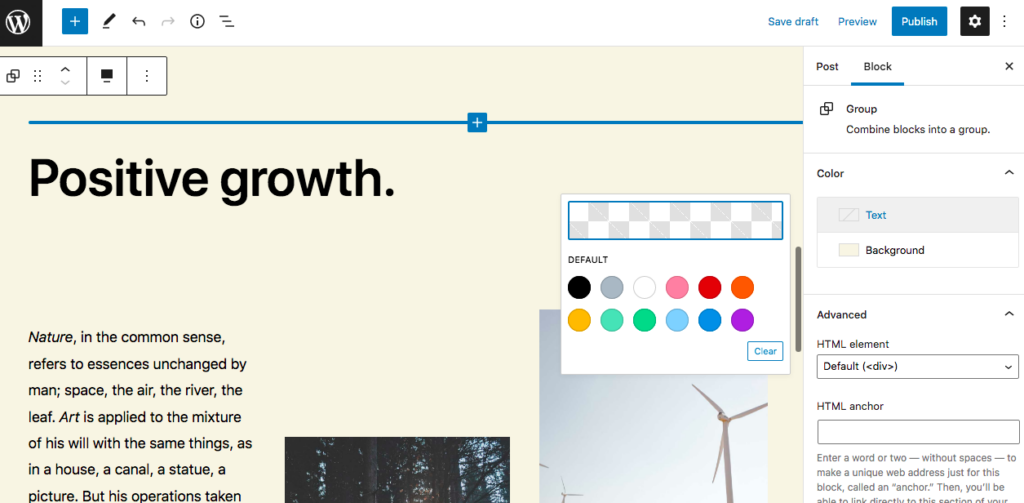
Sebbene un modello di blocco non abbia tante impostazioni avanzate come un modello di generatore di pagine, puoi modificarne il testo, il colore del carattere e i colori di sfondo:

In definitiva, i costruttori di pagine offrono più varietà e personalizzazione per i layout predefiniti. Tuttavia, l'Editor blocchi può essere uno strumento semplice se non hai bisogno di funzionalità avanzate.
3. Velocità della pagina
Poiché le pagine sono gli elementi costitutivi del tuo sito Web, è fondamentale trovare un editor di pagine ottimizzato per la velocità. Questo fattore può essere la chiave per massimizzare l'esperienza utente e le prestazioni del sito web.
L'editor blocchi è progettato per i siti WordPress, quindi può contribuire a tempi di caricamento più rapidi. I page builder sono dotati di molti contenuti, rendendo alcuni di essi leggermente più lenti in confronto.
Inoltre, gli utenti di WordPress riducono spesso al minimo i loro plugin per velocizzare i loro siti web. In questo caso, potresti preferire utilizzare l'Editor blocchi ed evitare plug-in di creazione di pagine di terze parti.
Tuttavia, non tutti i page builder rallenteranno il tuo sito web. È improbabile che i plug-in per la creazione di pagine che seguono le linee guida di WordPress influiscano in modo significativo sulle velocità di caricamento.
Con Beaver Builder, puoi mantenere il tuo sito web in esecuzione veloce pur continuando a utilizzare moduli e layout. Beaver Builder è ben codificato e leggero, quindi è ottimizzato per la velocità.
Puoi anche modificare le impostazioni per diversi dispositivi nell'editor di Beaver Builder. Questo può aiutare a creare un layout reattivo per desktop e dispositivi mobili.
In genere, l'editor blocchi è leggermente più veloce dei page builder perché è nativo di WordPress. Tuttavia, il generatore di pagine giusto non dovrebbe influire in modo significativo sulla velocità del tuo sito web.
Conclusione
Come proprietario di un sito web, ti consigliamo di trovare il modo più semplice per creare nuovi contenuti. Puoi evitare di scrivere codice complesso utilizzando l'Editor blocchi o un generatore di pagine. Tuttavia, i page builder come il nostro strumento Beaver Builder offrono più funzionalità, flessibilità e personalizzazione per migliorare il tuo web design.
Ricapitoliamo le tre principali caratteristiche da considerare quando si sceglie tra Block Editor e page builder:
- Funzionalità: i costruttori di pagine forniscono moduli drag-and-drop che sono spesso più facili da usare rispetto all'aggiunta di blocchi nell'editor blocchi.
- Modelli e layout: Gutenberg ha modelli di blocchi predefiniti che ti consentono di creare rapidamente una pagina ben progettata. Tuttavia, i costruttori di pagine hanno più opzioni di layout e personalizzazione avanzata.
- Velocità della pagina: poiché l'editor blocchi è l'editor integrato di WordPress, è ottimizzato per la velocità della pagina. Nonostante ciò, molti page builder sono ben codificati e leggeri in modo da non rallentare il tuo sito web.
Hai domande sui costruttori di pagine rispetto all'editor di blocchi di WordPress? Fatecelo sapere nella sezione commenti qui sotto!
