Perché i creatori di pagine stanno conquistando il mondo
Pubblicato: 2017-12-13Sconto del 25% sui prodotti Beaver Builder! Affrettati, i saldi finiscono... Scopri di più!


Potresti vedere i page builder come una nuova e gradita aggiunta al mondo di WordPress.
Oppure potresti vederli come strumenti fastidiosi per imbroglioni e aspiranti web designer pigri.
Oppure potresti addirittura vederli come un vero e proprio parassita.
Tuttavia, il dibattito sui pro e contro dei page builder risale a molto tempo fa, nel corso della storia del web design.
Tutto indietro fino all'inizio dei tempi... Quasi. I dinosauri si sono recentemente estinti; siamo tornati indietro nel millennio precedente.
L'anno 1999.
Allora non esistevano i page builder. Eppure il dibattito era lo stesso, mascherato sotto una parola d’ordine diversa.
Nel 1999, la parola d'ordine non era “drag and drop” ma “WYSIWYG” – abbreviazione di “ciò che vedi è ciò che ottieni”.
Vedete, Adobe aveva acquisito un editor HTML chiamato GoLive CyberStudio.
Essendo Adobe un'azienda degli anni '80, l'hanno rapidamente rinominata Adobe GoLive, in stile Bateman.
E proprio come Patrick Bateman aveva un concorrente in Paul Allen, Adobe GoLive aveva un rivale: Macromedia Dreamweaver.
Dreamweaver era potente, ma più tradizionale nel suo approccio alla creazione di siti Web. GoLive invece: era innovativo!
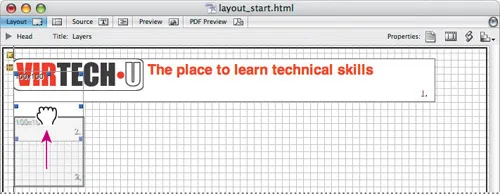
Tra le sue tante interessanti funzionalità, GoLive aveva una griglia di layout .

Griglia di layout drag'n'drop di Adobe GoLive [fonte immagine]
Infatti, più un sito web somigliava a una brochure stampata, meglio era. Lo stesso vale per i siti web basati su Flash. L'unica differenza è che sui siti Flash gli elementi erano animati.
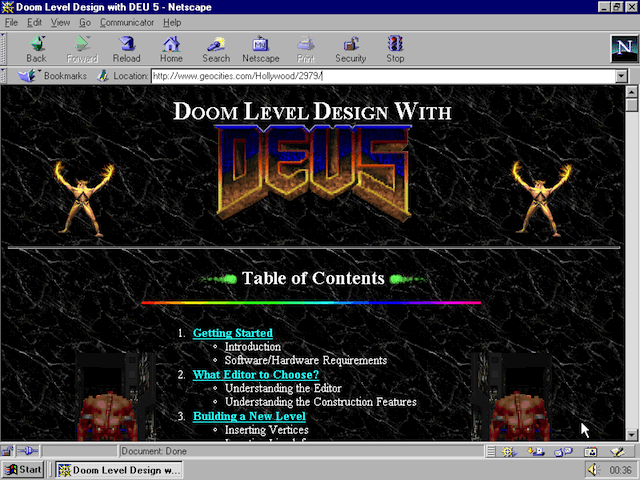
Se non eri un bravo gatto con GoLive, Dynamic HTML, Dreamweaver, Flash e altri, l'alternativa era una pagina simile a GeoCities, tipicamente realizzata in Microsoft Frontpage o Netscape Composer, con poche opzioni di formattazione oltre all'allineamento di ogni elemento a sinistra , al centro o a destra. Tranne se stavi usando le tabelle per il layout. Ne parleremo più avanti tra un minuto.

Anzi: tempi orribilmente orribili. Pieno di pulsanti GIF animate di cattivo gusto per i collegamenti e-mail:
![]()
Allora la gente VOLEVA la posta elettronica. Non si parla di “casella di posta zero” né di dichiarazioni di “fallimento delle email”… No, piuttosto era come:
“Per favore, PER FAVORE, qualcuno mi manderà un'e-mail?! Ho un pulsante e-mail "piccione animato"! Come puoi resistere??"

…E un'animazione “Under Construction” era il sogno di ogni procrastinatore che si avverava: poteva risolvere tutti i casi di stress di progettazione e sviluppo :)
![]()

Cavalcando l'onda del successo di Flash, Dreamweaver di Macromedia ha vinto il concorso di popolarità.
Pensando "se non puoi batterli, unisciti a loro", Adobe ha acquisito Macromedia alla fine del 2005, lasciando che GoLive morisse di una morte lenta ma certa per negligenza, fino all'inizio del 2008, quando Adobe finalmente annunciato ha ammesso che le vendite e lo sviluppo di GoLive si sarebbero fermati, a favore di Dreamweaver.
Purtroppo è così.
Mi è piaciuto GoLive molto più di Dreamweaver. Era uno strumento di web design moderno e visionario: la sua griglia di layout era solo una piccola parte del suo fascino.
Curiosamente, Adobe ha anche scelto di eliminare Fireworks, un'app simile a Sketch creata su misura per la creazione di grafica web, in favore del buon vecchio Photoshop. Fireworks era un'app brillante, eppure Adobe l'ha sempre trattata come un figliastro indesiderato derivante dall'acquisizione di Macromedia.
Adobe fa come Adobe, immagino...

Comunque… Torniamo al web design “WYSIWYG” e “drag & drop”:
Ricordo vividamente come GoLive fu criticato per il codice gonfio derivante dall'utilizzo del suo editor Layout Grid (comunque funzionava meglio di Microsoft Frontpage). Un codice snello e a caricamento rapido era importante allora come lo è oggi.
L’alternativa proposta allora? Lavoro manuale, ovvero codifica manuale .
L'alternativa proposta oggi? Evita i page builder, codifica i tuoi layout a mano. Oppure accontentati dell'area di contenuto unica di WordPress. Vitale? Forse... o (forse) no.
Come web designer abbiamo quindi iniziato a suddividere la nostra grafica in pezzi, per posizionarli all'interno delle celle della tabella. Quella era l’era del “layout basato su tabella” del web design.

Ahh, quelli erano i giorni, eh? Papà Bob ha dimenticato di nascondere i bordi della tabella, ma così facendo si potrebbe ottenere un disegno elegante come questo:

Vedi come l'immagine del Leone è allineata a sinistra? Bello eh?
Se sei troppo giovane per avere esperienza nel web design basato su tabelle: non preoccuparti. In realtà non era tutto ciò che sembrava. Più come... un capitolo di un libro che salteresti;)
OH! E da non dimenticare:
Oh, le gioie infinite dei frame e iframe... Dai tempi in cui Michael Jackson era nero, la mamma era ancora un ragazzino, la coca cola era pulita e bianca come la neve, e... beh, hai capito :)

Ahh, quei fotogrammi in questo sito di anime giapponesi. Sono davvero qualcosa... potrebbero andare in giro come se fossero più grandi di Prince, giusto?
Oh, e applet Java! Ricordi quelli? Da non confondere con JavaScript, erano piccoli eseguibili che potevano distorcere un'immagine. Oppure inserisci un effetto di riflesso ondulato dal vivo sotto un'immagine. Roba orribile, davvero. Ma ricorda: allora non avevamo i page builder. Eravamo affamati di modi per rendere i nostri siti web interessanti e belli.
Non che un applet Java possa essere d'aiuto con nessuno di questi due, ma... i tempi erano diversi... allora... ehm...
Non ti sottoporrò a una vera applet Java. Potrebbero rendere instabili i browser. Ma questo piccolo GIF-anim è abbastanza simile ad un'applet Java:

Parallax batte le applet Java sempre e ovunque. Essere d'accordo?
La bruttezza è finita con CSS Zen Garden.
CSS Zen Garden ha scatenato un incendio nel web design “semantico”. Inizialmente, solo i puristi adottarono “XHTML” e una rigorosa separazione tra contenuto (XHTML) e presentazione (CSS), ma presto divenne ampiamente accettato come il modo standard per sviluppare siti web (fino a HTML5).
Con la separazione semantica del contenuto e della presentazione, è arrivata una sottile e gradita riforma dell’estetica del web design. Perché? Difficile individuare la causa esatta, ma (IMO) i siti Web generalmente sono diventati più semplici e molto più belli da guardare negli anni successivi.
“Che ci crediate o no, c’è stato un tempo in cui i CSS non venivano presi sul serio come funzione estetica di un sito web. Dave Shea ha deciso di cambiare questa percezione con CSS Zen Garden, un sito che mostra diversi design CSS che potrebbero essere incredibilmente belli, divertenti, funzionali o tutto quanto sopra. Un terreno fertile per dimostrare nuovi concetti, questo sito è diventato un’enorme fonte di ispirazione per i designer che sono alla ricerca di nuovi modi di utilizzare i CSS”.
Alec Rojas, 20 anni di CSS
Il piano di Dave Shea ha funzionato: incontrare e leggere gli esempi di CSS Zen Garden ha cambiato la mia visione del web design. Ero in soggezione. Ho deciso di imparare i CSS e lo ho fatto rapidamente, con un fantastico tutorial sui CSS che è ancora online fino ad oggi.
Purtroppo, mentre CSS Zen Garden ha contribuito a rendere popolare il web design “semantico” – e a riformare esteticamente il web design concentrandosi sulla semplicità e sull'eleganza: i non esperti ancora non potevano progettare i propri layout di pagina senza scrivere HTML e CSS, cioè più codice.
Quindi, mentre i web designer si crogiolavano nella gloria dei puri design CSS, i non esperti di tecnologia erano ancora sfortunati.
Ciò a cui ottengo con la lezione di storia di cui sopra è questo:
Da quando il World Wide Web è diventato mainstream alla fine degli anni '90, i web designer, i loro clienti e allo stesso modo "Janes" e "Joes" medi, hanno desiderato siti web ben progettati e graficamente interessanti, realizzati in modo semplice e veloce.
Colonna sonora: “Joy to the World” con Three Dog Night.
FFWD alcuni anni, e poi arrivarono potenti framework di temi WordPress e super temi flessibili come Headway, PageLines (inclusa la sua incarnazione "DMS" - Design Management System), Divi, tra molti altri.
E, naturalmente: i page builder di WordPress , in particolare Visual Composer.
La sua imponente adozione sul mercato ha reso evidente la necessità di page builder, non appena è decollato nel 2013.
Da allora, molti altri (e meglio, secondo me) page builder sono entrati in scena. Beaver Builder è uno dei più popolari e per una buona ragione.
Alla luce della storia di cui sopra: i page builder sono una benedizione – una delle sette meraviglie del web design moderno.
Siamo fortunati ad avere finalmente gli strumenti “WYSIWYG”/drag & drop che stavamo aspettando dallo scorso millennio!
Finalmente il futuro ha raggiunto le nostre aspettative :)
E tu? Sei sul carro dei costruttori di pagine o sei ancora indeciso? Condividi il tuo commento qui sotto!
Oliver, grazie per aver rinfrescato i miei giorni da principiante in Internet CSS Zen garden, netscape navigator, frontpage, geocities, vai in diretta! wow, sembra tutto così ieri eppure sembra vecchio.
Per quanto riguarda i pagebuilder, penso che siano fantastici. Un buon modo per iniziare per qualsiasi individuo, piccola impresa e in molti casi anche per aziende multimilionarie. Gli esperti di marketing in generale adorano questi strumenti.
Ciao Mayank
In effetti sembra recente - e allo stesso tempo distante, nelle nostre menti :) Ed è affascinante realizzare che gli elementi costitutivi (HTML, JS, CSS) sono più o meno sempre gli stessi - è quello che *facciamo* con quegli elementi costitutivi blocchi che stanno cambiando :)
CSS Zen Garden – un'idea davvero geniale. Ha davvero aiutato a mostrare al mondo cosa potevano fare i CSS.
Cosa pensi che sarà il futuro del web design (e WordPress) tra 5 anni? Con Gutenberg e tutti...
=)
Ehi JJ, non c'è di che, domo arigato! *si inchina umilmente*
“Beaver Believer”… cavolo, mi piace! Non ci avevo pensato :) Adoro queste allitterazioni :o)
Oh mio Dio, mi ero dimenticato delle cornici! Che viaggio nella memoria. Ricordo ancora l'euforia di scrivere le mie prime pagine HTML funzionanti intorno al 1996 in Blocco note. Il fanatico residente ha deciso di partire per un'azienda più grande e mi ha detto che mi avrebbe formato perché avevo la giusta attitudine per il lavoro. Ricordo di aver lottato con le cornici ma alla fine ci sono riuscito. Poi Dreamweaver ha avuto voglia di barare. Non ricordo nemmeno di aver imparato i CSS, mi sembra di averlo appena imparato da Osmosis. Ricordo il giardino di Css e mi sentivo in soggezione per ciò che si poteva fare. E ora, dopo anni passati a codificare manualmente il tema del mio cliente, ho deciso che era troppo e ho abbracciato Beaver Builder 2 anni fa. Sono un web designer molto più felice e produttivo e i miei clienti adorano i loro siti drag and drop. Sono entusiasta di vedere cosa c'è dopo!
ottimo articolo! Grazie per aver recuperato tutte quelle schermate degli anni passati. Geocittà. mi riporta alla mente bei ricordi della mia infanzia!
Adoro questo articolo! Ricordo bene quei primi giorni di progettazione e sviluppo Web. Penso che i page builder di oggi siano un ottimo strumento, soprattutto nelle mani giuste. Beaver Builder ha sicuramente reso il mio lavoro più semplice. Vorrei che il mio primo sito commerciale fosse sulla Wayback Machine
No, dimentica Dreamweaver, i “veri programmatori” nel…1994 (!!!) usano Hot Dog Pro.
Ecco uno screenshot (è così vecchio che il software era in bianco e nero).
http://www.fast-consulting.com/images/workbook.gif
È ora di aggiungere "streaming audio" con la cosa più recente e interessante chiamata RealAudio e "streaming video" con VivoActive e questa nuova cosa di animazione vettoriale chiamata "Super Splash" e ORA siamo in affari.
Va bene, vecchi scherzi stupidi a parte, mi piace il tuo articolo perché mi ha riportato al 1994-5 quando ho iniziato a modificare l'HTML con (Web Edit 1.0) e Hot Dog Pro e poi è arrivato Dreamweaver.
Mi sono sempre attenuto al codice, ma oggi con Wordpress non è una piccola onda, è un maledetto tsunami WYSIWIG e proprio come Adobe con Dreamweaver, se non puoi batterli, unisciti a loro, quindi ho abbandonato l'hardcoding e sono saltato sul carro di WP con Avada .
Ora mi rendo conto che questo è stato un errore perché potevi creare solo 1 sito Web con quella licenza e se ne facevi 100 dovevi acquistare 100 licenze (OUCH). Inoltre, oggi scopro una cosa chiamata "blocco del codice", il che significa che quando disinstalli Avada, perdi non solo il builder ma anche il tema e ora il tuo sito è solo un mucchio di codici brevi su una pagina bianca (almeno sul mio browser Mosaic Qui).
Con GeneratePress e altri temi, puoi installare e disinstallare Beaver builder senza perdere il tuo sito web, quindi questo è un grande vantaggio per i web designer ed è per questo che sono passato a BB.
Ora, se mi scusi, devo reinstallare il mio software di posta elettronica Eudora perché ho appena installato il mio nuovo Win 3.1 aaaaaa! È ora di andare nel Gopherspace e vedere di cosa parlano gli ultimi BB.
Grazie per la tua storia completa, Oliver. Sono lì con te per aver fondato il gruppo Dreamweaver Meetup 10 anni fa. In un certo senso, il termine WYSIWYG deve essere ritirato. Nella mia mente, si tratta più di chi sarà il primo a decifrare il codice per rendere il design/sviluppo web accessibile a un pubblico ampio. Beaver Builder è la cosa migliore che abbia mai visto fino ad oggi. I designer lo adorano perché possono progettare. Gli sviluppatori lo usano perché abbrevia gran parte della creazione di codice. Non elimina la necessità di nessuno dei due set di abilità... rende semplicemente entrambi i set di abilità più agili e creativi. In breve tempo, BB non sarà più un page builder. Sarà uno strumento digitale indispensabile.
Lettura molto divertente! Ma che dire del “blocco” del page builder? Alcuni page builder possono essere (intenzionalmente?) un incubo da cui passare (sì, tu Divi).
Il blocco ovviamente mina una delle caratteristiche principali di WordPress, ovvero la possibilità di modificare abbastanza facilmente temi e plug-in se le tue esigenze cambiano o quando arriva qualcosa di meglio.
… o quando lo sviluppatore del tuo tema si blocca e si brucia come Headway Themes.
Una superba breve storia del web design.
WordPress sta vivendo un momento di “cambiamento epocale” causato dal successo dei page builder e dei concorrenti di mercato come Wix e Squarespace. Gutenberg causerà il caos finanziario alle aziende già fortemente investite in siti WordPress personalizzati. Non avranno i fondi per riprogettare per Gutenberg. La necessità percepita dagli individui di costruire i propri siti web senza l'aiuto di professionisti dovrebbe essere esaminata più attentamente. Ed è questo che sta guidando gran parte del cambiamento di WordPress…il minimo comune denominatore è la possibilità per gli utenti di costruire il proprio sito web.
Sono un credente del castoro ormai da diversi anni! Cavolo, li adoro!
BB mi consente di lavorare rapidamente al web design per i clienti, sfruttando al tempo stesso il loro sito nella loro strategia di core business. È stato un ottimo strumento per espandere la mia offerta commerciale come libero professionista.
Grazie per il post: è stata un'ottima lezione di storia.
Ora combattiamo la FCC nel suo tentativo di uccidere la neutralità della rete….