Perché la dimensione della pagina è importante per la SEO e le prestazioni
Pubblicato: 2023-03-20Le pagine di grandi dimensioni possono influire sulla SEO e sulle prestazioni e indurre i motori di ricerca a classificare il tuo sito Web in basso. Pertanto, ora è il momento di iniziare a comprendere le dimensioni della pagina perché, nel mondo digitale, è importante. Quindi, se stai cercando di migliorare le prestazioni del tuo sito web, questo post è per te.
In sostanza, più "pesante" è la dimensione della tua pagina, più lento sarà il caricamento completo e sarà pronta per essere consumata dai visitatori del sito. Quando la tua pagina web ha un tempo di risposta lento, alla fine influisce sulle prestazioni complessive del sito web e sull'esperienza utente, due dei fattori SEO più importanti.
In questo articolo, approfondiremo la dimensione della pagina e i fattori che la influenzano. Parleremo anche del ruolo che svolge nella tua strategia SEO complessiva. Alla fine di questo, conoscerai i metodi che puoi applicare al tuo sito Web per assicurarti che non venga trascinato verso il basso nelle classifiche e mantenere le tue migliori possibilità di posizionamento in cima.
Cos'è la dimensione della pagina e cosa vi contribuisce?
La dimensione di una pagina web è una misura della quantità di dati che contiene. È la quantità totale di dati che viene inviata dal server al browser quando un visitatore richiede una pagina. Ciò include tutti gli elementi della pagina, come immagini, testo, script, collegamenti interni e collegamenti esterni.
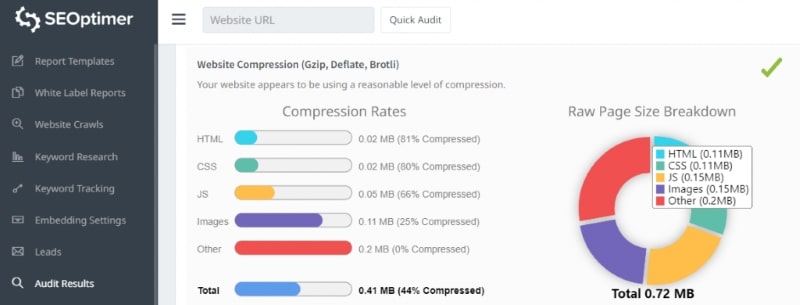
Per misurarlo, puoi utilizzare gli strumenti per sviluppatori nel browser o gli strumenti di analisi del sito Web online. Ad esempio, Google Chrome e Mozilla Firefox sono dotati di strumenti di sviluppo integrati. Puoi anche usare:
- Google PageSpeed Insights
- WebPageTest
- GTmetrix
- Pingdom
Ci sono due cose che devi tenere a mente quando guardi i rapporti sul rendimento: la dimensione di ogni asset e il numero di asset sulla pagina .

La dimensione è misurata in kilobyte (KB) e più alto è il numero, più grande è la pagina. Per ottimizzare il tuo sito per i motori di ricerca, devi mantenere questo numero il più basso possibile e assicurarti che il tuo sito si carichi in modo rapido ed efficiente.
I fattori che contribuiscono alle dimensioni di una pagina includono:
1. Immagini
L'utilizzo di immagini sul tuo sito web aiuta a catturare l'attenzione del tuo pubblico e a rendere la tua pagina visivamente accattivante. Per non parlare del fatto che sono facili da incorporare. Basta una ricerca di immagini su Google e otterrai ciò di cui hai bisogno. Tuttavia, le dimensioni dell'immagine possono essere la causa di tempi di risposta lenti e dimensioni di pagina elevate.
Pertanto, è necessario comprendere i tipi di file immagine, le tecniche di compressione e altre strategie per ridurre le dimensioni delle immagini senza sacrificare la qualità. Fortunatamente, ci sono diverse pratiche di ottimizzazione delle immagini, ma ne parleremo più avanti.
Se vuoi conoscere le dimensioni o il peso della tua immagine, devi guardare i suoi pixel. Di solito viene misurato in byte, KB o MB. Ad esempio, se utilizzi un sistema Windows, seleziona semplicemente la foto, fai clic con il pulsante destro del mouse e scegli Proprietà. Verranno mostrate tutte le informazioni relative a quella foto, comprese le dimensioni e le dimensioni dell'immagine.
Inoltre, puoi utilizzare strumenti per controllare o misurare le dimensioni della tua foto per assicurarti di avere immagini di dimensioni adeguate come:
- Misurazione dell'immagine
- Calcolatrice Omni
- Bruciatore di poster
Per rendere tutto più semplice, puoi ottenere un assistente virtuale (VA) per aiutarti a ricercare gli strumenti che puoi utilizzare, cercare servizi di ottimizzazione delle immagini che puoi assumere o persino assisterti nell'applicazione delle tecniche di compressione delle immagini. Ciò è particolarmente utile se il tuo contenuto normale include molte immagini. Inoltre, un VA può liberare il tuo programma per concentrarti su altre responsabilità, mentre eseguono ricerche di immagini per i tuoi contenuti.
2. Video
Sebbene le guide video siano ottime per rendere interattivi i siti Web, possono anche contribuire in modo determinante alle dimensioni della pagina e influire sulla velocità di caricamento del sito Web. Si tratta di file di grandi dimensioni che richiedono molto tempo per essere caricati, il che è particolarmente problematico per coloro che non dispongono di una buona connessione Internet.
L'incorporamento di video da YouTube è un ottimo modo per ridurre le dimensioni della pagina, fornendo comunque un'esperienza coinvolgente e interattiva per i visitatori del sito web. Utilizzando il codice di incorporamento di YouTube, puoi facilmente aggiungere video al tuo sito web senza doverli ospitare sul tuo server.

Un ottimo esempio di ciò è un post sul blog sui principi del web design. Se lo guardi, il contenuto ha molti video ma tutti sono incorporati su Youtube. Quindi, nonostante siano contenuti visivi pesanti, i video non avranno un enorme impatto sull'aumento delle dimensioni della pagina.
3. JavaScript
JavaScript è uno strumento piuttosto sorprendente per la creazione di siti Web. Può fare di tutto, dal rendere interattivo il tuo sito Web a consentirgli di funzionare nel modo desiderato.
Ma ecco il trucco. Ha una cattiva reputazione come "gonfio", il che significa che può rallentare il tempo di caricamento di un sito Web e consumare più larghezza di banda.
Ci sono due motivi principali per cui ciò accade: primo, quando usi codice JavaScript che non è ottimizzato per le prestazioni (o è scritto male), sarà più lento che se fosse scritto bene.
Il secondo motivo è dovuto al modo in cui i browser gestiscono i file JavaScript. Li caricano in sequenza invece di caricarli tutti in una volta (come i file CSS), il che significa che impiegano più tempo per il download e il rendering sullo schermo.
4. Caratteri personalizzati
I caratteri con troppo peso o grassetto avranno un impatto maggiore sulle dimensioni della pagina rispetto a quelli con pesi più leggeri perché occupano più spazio in pixel rispetto ad altri. Questo perché i caratteri personalizzati richiedono ulteriori richieste al server, con tempi di risposta più lenti e un maggiore utilizzo dei dati.
Di conseguenza, i caratteri personalizzati aumentano la dimensione del file delle tue pagine web. Con un tempo di caricamento più lungo, puoi essere certo che porterà a un'esperienza utente scadente, il che è un grande NO per Ricerca Google o altri motori di ricerca. Per garantire prestazioni e un'esperienza utente migliori, è importante evitare di utilizzare caratteri personalizzati quando possibile.
5. Pubblicità
Gli annunci sono un'importante fonte di entrate per molti siti Web, ma la presenza di troppi annunci su una pagina può influire negativamente sulle dimensioni della pagina e sull'esperienza dell'utente.
Al giorno d'oggi, le pubblicità utilizzano foto, GIF o video di alta qualità, che possono rallentare il tempo di caricamento di quella pagina, lasciando i lettori infastiditi. Per non parlare del fatto che influisce anche sul design generale del sito Web, facendolo sembrare disordinato e poco professionale.
Inoltre, avere troppi annunci può rendere difficile per gli utenti trovare il contenuto che stanno cercando. Tutti questi fattori possono portare a un'esperienza utente scadente e alla fine danneggiare la reputazione del sito Web a lungo termine.
Detto questo, passeremo alla discussione sulle prestazioni del sito Web, poiché le dimensioni della pagina lo influenzano maggiormente.
Perché le dimensioni della pagina sono importanti per SEO e prestazioni?
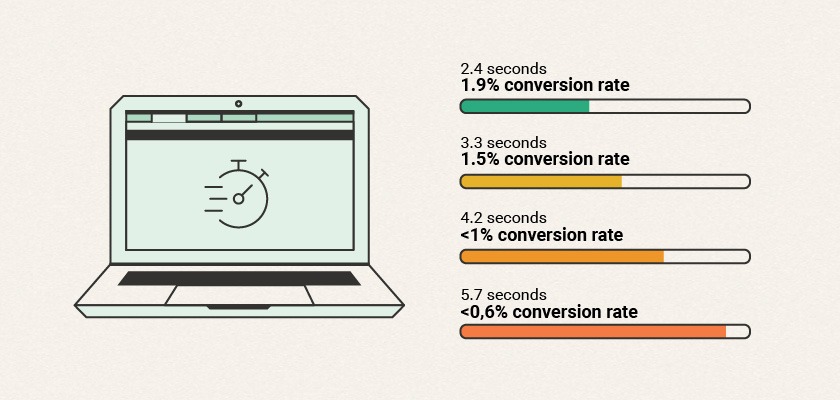
La dimensione della pagina è importante quando si tratta di SEO perché influisce sulla velocità del tuo sito, che a sua volta influisce sulla velocità con cui i tuoi utenti possono accedere alle informazioni. Più è grande, più tempo impiegano i tuoi utenti a scaricare tutti i suoi elementi (immagini, video, ecc.) e al loro browser per renderli in un formato leggibile.
Quando un utente ha una buona esperienza sul tuo sito, è più probabile che agisca. Quindi, se vuoi un sito web SEO-friendly che converta bene, considera la velocità di caricamento.

Il caricamento lento delle pagine rende difficile per i clienti trovare ciò che stanno cercando. La visibilità dei contenuti è ridotta e i clienti non riescono a trovare rapidamente ciò che cercano.
Oltre a essere frustrante per i visitatori, questo può anche ferirti agli occhi di Google. Quindi vuoi garantire che il tuo si carichi abbastanza velocemente in modo che le persone non rimbalzino su di loro prima di leggere qualsiasi contenuto.
Le frequenze di rimbalzo possono aiutarti a capire come gli utenti interagiscono con il tuo sito web. Ti aiuterà a identificare eventuali problemi che potrebbero causare l'abbandono rapido della pagina da parte dei visitatori. Inoltre, può darti informazioni sulle pagine buone e cattive che hai.
Nel complesso, monitorando la frequenza di rimbalzo, puoi apportare modifiche al design e ai contenuti del tuo sito web per migliorare il coinvolgimento degli utenti e soddisfare l'intento di ricerca. Per aiutarti ulteriormente, puoi fare una valutazione aziendale. Con ciò, puoi ottenere informazioni su ciò che devi fare meglio per migliorare le prestazioni del sito web.
Inoltre, avere un ranking di ricerca inferiore può avere un impatto significativo sulla visibilità del tuo sito. L'analisi della ricerca è un ottimo modo per monitorare e analizzare le prestazioni e la visibilità del tuo sito web sui motori di ricerca. Ad esempio, puoi utilizzare Google Analytics per identificare le aree da migliorare o ottimizzare per il tuo sito web.
Qual è la dimensione della pagina ideale per il tuo sito web?
La buona notizia è che non c'è una risposta sbagliata. La chiave per ottimizzare le dimensioni della tua pagina è bilanciare tre fattori: velocità, design ed esperienza utente.

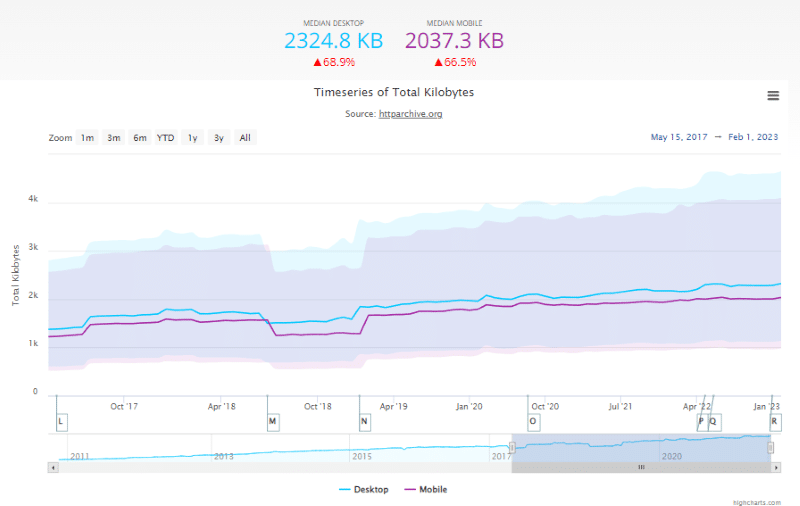
Nell'immagine sopra, puoi vedere che il peso o le dimensioni medie della pagina tra il 2017 e il gennaio 2023 sono aumentati in modo significativo. A maggio 2017 , il peso medio della pagina era di 1376,2 KB per desktop e 1223,7 KB per dispositivi mobili . Avanti veloce a febbraio 2023 e il peso medio della pagina è ora di 2324,8 KB per desktop e 2037,3 KB per dispositivi mobili .

Questi dati ti danno un ottimo punto di riferimento delle dimensioni della pagina. Tuttavia, devi ricordare che i dati rappresentano la dimensione media complessiva delle pagine web. Alcuni siti web sono più pesanti, mentre altri pesano meno.
Quindi, quando parliamo della dimensione della pagina ideale, stiamo dicendo che la soluzione migliore per il tuo sito è ciò che funziona meglio per ciò che vuoi che le persone vedano quando arrivano lì. Inoltre, dovrebbe essere considerato anche il modo in cui vogliono interagire con il tuo sito una volta che sono lì.
Inoltre, le dimensioni della tua pagina dipenderebbero dall'attività che gestisci o dal settore in cui ti trovi perché il tipo di contenuto che stai producendo probabilmente dipende da questo.
Ad esempio, se la tua attività riguarda la creazione di loghi, dovrai mostrare il tuo lavoro sul tuo sito Web per promuovere la fiducia e l'autorità. Ciò significa un sacco di immagini e grafica ad alta risoluzione sulla tua pagina. Pertanto, dovrai applicare tecniche, come l'utilizzo di immagini vettoriali, per ridurre le dimensioni del file immagine per ridurre le dimensioni della pagina.
Al contrario, se la tua home page è come Career Sidekick, in cui il contenuto è principalmente testo, la dimensione della pagina sarebbe sicuramente più piccola. Se guardi il sito web, il design è minimalista con una grafica molto semplice, miniature a bassa risoluzione per presentare il loro contenuto e alcuni estratti di post di blog.
Successivamente, è il momento di andare avanti e discutere cosa puoi fare per migliorare le prestazioni del tuo sito web senza compromettere la qualità dei tuoi contenuti.
6 modi per ridurre le dimensioni della pagina del tuo sito web
Con la strategia e i metodi giusti, puoi agire per migliorare le prestazioni del tuo sito Web e ridurre le dimensioni della pagina del tuo sito Web. In quanto tale, puoi stare tranquillo per non mettere il tuo sito web a rischio di essere trascinato verso il basso sui motori di ricerca.
1. Comprimi le immagini
Quando lavori su un sito Web, una delle prime cose che vorrai fare è comprimere le tue immagini. Può aiutare a ridurre le dimensioni della pagina e migliorare le prestazioni complessive del tuo sito web. Inoltre, aiuta ad accelerare la consegna delle immagini, riduce i costi della larghezza di banda e diminuisce i tempi di risposta.

Per ora, discuteremo delle tecniche di manipolazione delle immagini per aiutarti: lossless e lossy.
La prima è una tecnica di elaborazione delle immagini utilizzata per ridurre le dimensioni di immagini più grandi senza perdere alcun dettaglio o informazione, riducendone le dimensioni pur preservandone la risoluzione originale. È utile per applicazioni come il web design e la fotografia digitale in cui è importante mantenere la massima qualità possibile di un'immagine.
Quest'ultima è un'altra tecnica di elaborazione delle immagini che comporta la rimozione di alcuni dati da un'immagine per ridurla di dimensioni e più facile da memorizzare o trasferire. Il tipo più comune di elaborazione delle immagini con perdita è la compressione JPEG, che può ridurre significativamente le dimensioni del file di un'immagine pur preservandone la qualità visiva.
Puoi utilizzare molti strumenti per comprimere le immagini, incluso Imagify, che può aiutarti a ottimizzarle e comprimerle, anche le immagini di dimensioni doppie. Questo strumento è particolarmente utile se i tuoi contenuti fanno molto affidamento sulla grafica.
Ad esempio, un post di blog best-of come questa guida al software di podcast significa includere molte immagini per dimostrare i prodotti. Imagify può aiutarti a garantire che le dimensioni della tua pagina non aumentino a dismisura comprimendo le immagini senza perdere qualità. Ciò significa che continuerai a produrre contenuti di prim'ordine visualizzando chiaramente i numerosi software di podcast sul blog.
Un'altra opzione è utilizzare CSS Sprite. Funziona combinando più immagini in un'unica immagine, che viene poi servita dal server dei contenuti. Ciò riduce il numero di richieste che il browser deve effettuare per ottenere il contenuto, riducendo così le dimensioni della pagina e migliorando il tempo di caricamento della pagina.
2. Pulizia del codice
La dimensione del codice sulla pagina può influire sulle prestazioni complessive del sito web. Più codice c'è, più tempo ci vuole per caricare. Questo perché c'è più lavoro da fare per browser e server per elaborare tutto ciò che deve essere scaricato prima che possano visualizzare qualsiasi cosa sullo schermo.
Pertanto, è necessario mantenere il codice pulito e aggiornato per garantire che il sito Web funzioni senza intoppi e rapidamente. Puoi utilizzare plug-in o strumenti per le prestazioni per aiutarti a ridurre le dimensioni della pagina minimizzando JavaScript e ottimizzando i file CSS, tra cui:
- WP Razzo
- Compilatore di chiusura
- Compressore YUI
Inoltre, c'è un'eccellente guida per sviluppatori creata da Screaming Frog che discute di analisi universali, server di contenuti, metriche di collegamento, tipi di collegamento, modalità di rendering JavaScript e molto altro. È un grande aiuto per chi ha conoscenze tecniche.
3. Aggiorna il tuo CMS
Un sistema di gestione dei contenuti (CMS) è il software che alimenta il tuo sito Web, come WordPress. È ciò che ti consente di modificare il testo delle pagine, aggiungere nuove pagine e apportare altre modifiche alla struttura del tuo sito.
Pertanto, disporre di un CMS aggiornato è essenziale per ottimizzare le dimensioni della pagina e migliorare l'esperienza dell'utente. Per aiutarti ulteriormente, puoi sfruttare i dati di analisi della ricerca per identificare i contenuti più importanti di una pagina e ridurre il numero di elementi non necessari.
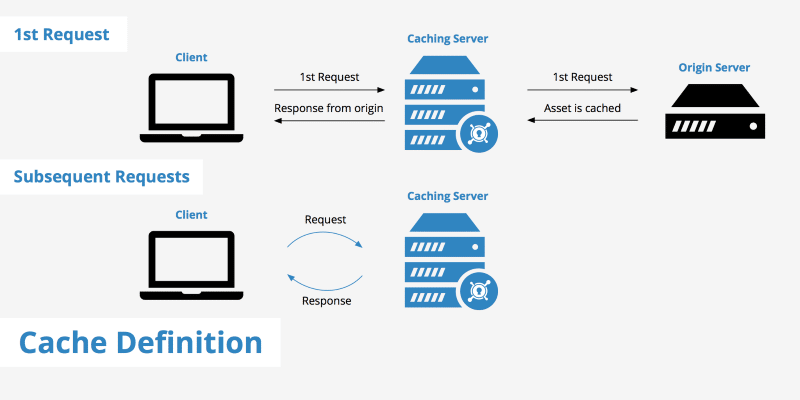
4. Abilita la memorizzazione nella cache
La memorizzazione nella cache è un modo per archiviare i dati utilizzati di frequente in modo che non debbano essere ricaricati ogni volta che visiti il sito. Ciò può ridurre significativamente la quantità di elaborazione richiesta per generare una pagina, il che significa che puoi pubblicare più pagine al secondo e viene utilizzata meno larghezza di banda.

Aiuta a migliorare la velocità di caricamento del tuo sito Web perché può semplicemente caricare la versione precedentemente memorizzata dalla sua cache. Inoltre, la memorizzazione nella cache è ottima per ridurre le dimensioni della pagina perché significa che non è necessario includere tutto in ogni pagina del tuo sito.
Esistono strumenti che puoi utilizzare per utilizzare questa strategia. Ad esempio, puoi utilizzare WP Rocket come plug-in per le prestazioni di memorizzazione nella cache di WordPress. Non dovrai preoccuparti dell'opzione di configurazione poiché è facile da installare e da attivare. E in pochissimo tempo, può ottimizzare la tua pagina grazie alle sue potenti opzioni, inclusa la memorizzazione nella cache, che si attivano automaticamente subito dopo l'attivazione.
5. Compressione GZIP
WP Rocket abilita automaticamente la compressione GZIP dopo l'attivazione per ridurre le dimensioni dei dati del tuo sito web. Questo è un processo in cui la dimensione dei dati del tuo sito web è ridotta. È una tecnica utilizzata per comprimere i file per una trasmissione più rapida su Internet. Prende un file non compresso e ne riduce le dimensioni rimuovendo le informazioni ridondanti, facilitando il download e l'archiviazione.
Questo aiuta a migliorare la velocità di caricamento del tuo sito, oltre a ridurre l'utilizzo della larghezza di banda e le dimensioni della pagina. Questo perché quando il server invia il tuo contenuto al browser, lo comprimerà prima di inviarlo via cavo.
6. Ottimizza i tuoi contenuti per dispositivi mobili
Con tutti i diversi tipi di telefoni, sistemi operativi e dimensioni dello schermo disponibili oggi, può essere difficile sviluppare un sito Web che funzioni bene su tutti i dispositivi. Ma le aziende non hanno scelta perché gli smartphone sono la norma. Pertanto, rendere i tuoi contenuti ottimizzati per i dispositivi mobili è un must.
Ciò significa utilizzare tecniche di progettazione reattiva per garantire che i tuoi contenuti abbiano un bell'aspetto indipendentemente dal dispositivo su cui vengono visualizzati. Inoltre, aiuta a garantire agli utenti un'ottima esperienza indipendentemente dal loro dispositivo.

Questa strategia sta diventando sempre più importante nel mondo della SEO. I motori di ricerca tengono conto dell'ottimizzazione di un sito per i dispositivi mobili quando classificano i siti Web nei risultati di ricerca. Dai un'occhiata alla posizione di Google sull'immagine qui sopra. Premia coloro che hanno contenuti ottimizzati per dispositivi mobili.
Un ottimo esempio di un post sul blog che deve essere ottimizzato per i dispositivi mobili è questo articolo sui migliori siti Web di marketing digitale. Ha un sacco di tabelle per ospitare il suo elenco di oltre 100 e non vengono visualizzate bene su alcuni smartphone. Ciò potrebbe influire sull'esperienza dell'utente e sulla SEO mobile del marchio.
Avvolgendo
Molti fattori contribuiscono al successo della SEO e uno di questi è la dimensione della pagina. Influisce sulle prestazioni complessive del tuo sito Web, che a sua volta influisce su altri elementi come l'esperienza dell'utente. In definitiva, può essere uno dei fattori che determina se il tuo sito web sale o scende nelle classifiche di ricerca. Le dimensioni della pagina o le prestazioni del sito Web sarebbero facili da monitorare, soprattutto se un sito Web ha centinaia di pagine Web?
Beh, questo dipende. Se disponi di un servizio di ottimizzazione delle prestazioni esperto che ti aiuta, il processo di analisi dei dati, ottimizzazione dei contenuti e identificazione delle opportunità di velocità diventa fluido.
Con WP Rocket, il gold standard è ciò che otterrai. Puoi integrarlo nel tuo sito Web basato su WordPress e farà il lavoro pesante per ridurre le dimensioni della pagina del tuo sito Web e aumentare le prestazioni.
