PageSpeed Insights vs Lighthouse: qual è il migliore per il monitoraggio?
Pubblicato: 2022-10-29Il monitoraggio delle prestazioni del tuo sito è fondamentale. Può aiutarti a identificare le aree deboli e ad adottare le misure necessarie per migliorarle. Tuttavia, potresti sentirti combattuto tra due popolari strumenti di monitoraggio delle prestazioni: PageSpeed Insights vs Lighthouse .
Fortunatamente, abbiamo messo insieme una guida per aiutarti a prendere una decisione. Osservando come funzionano questi due strumenti in diverse aree, dovresti essere in grado di selezionare quello che soddisfa meglio le tue esigenze.
Nel complesso, gli strumenti condividono molte somiglianze. È perché il motore di test delle prestazioni di PageSpeed Insights è basato su Lighthouse.
Tuttavia, ci sono anche alcune differenze chiave tra gli strumenti e ognuno ti dà accesso a informazioni diverse, nonostante la parte delle prestazioni sia basata sullo stesso motore.
In breve, PageSpeed Insights presenta i dati di Lighthouse in un modo diverso. Ti dà anche accesso a dati al di là dell'analisi Lighthouse, come i dati utente reali dal rapporto sull'esperienza utente di Chrome. Allo stesso tempo, Lighthouse presenta anche alcuni dati che PageSpeed Insights non include, come i report su SEO e accessibilità.
In questo post, confronteremo PageSpeed Insights e Lighthouse su tre funzionalità chiave. Condivideremo anche alcuni suggerimenti per aiutarti a scegliere lo strumento giusto per il tuo sito web. Iniziamo!
Sommario:
- Come si esegue un test? Facilità d'uso
- Da dove provengono i dati?
- A quali rapporti e metriche puoi accedere?
PageSpeed Insights vs Lighthouse: tre caratteristiche chiave a confronto
Prima di iniziare, vale la pena ricordare che sia PageSpeed Insights (PSI) che Lighthouse sono disponibili gratuitamente.
Lighthouse è uno strumento di controllo open source creato da Google integrato in Chrome e nella maggior parte degli altri browser basati su Chromium. PageSpeed Insights è anche uno strumento di Google ed è possibile accedervi da qualsiasi browser.
Diamo un'occhiata più da vicino a questi due strumenti online e a come si confrontano in diverse aree:
1. Come si esegue un test? Facilità d'uso
Se prevedi di eseguire test di velocità regolari, ti servirà uno strumento intuitivo ️ con un'interfaccia intuitiva. In questa sezione, confronteremo PageSpeed Insights e Lighthouse per facilità d'uso:
Approfondimenti sulla velocità della pagina
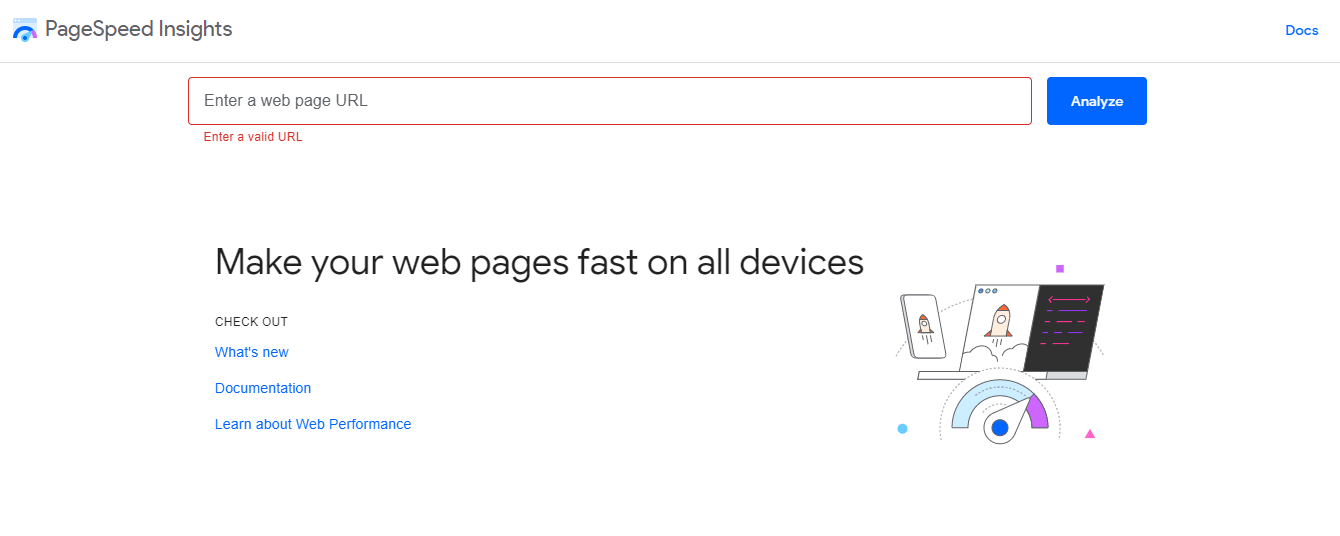
PageSpeed Insights è relativamente facile da usare. Per iniziare, inserisci semplicemente il tuo URL nella casella e premi Analizza :

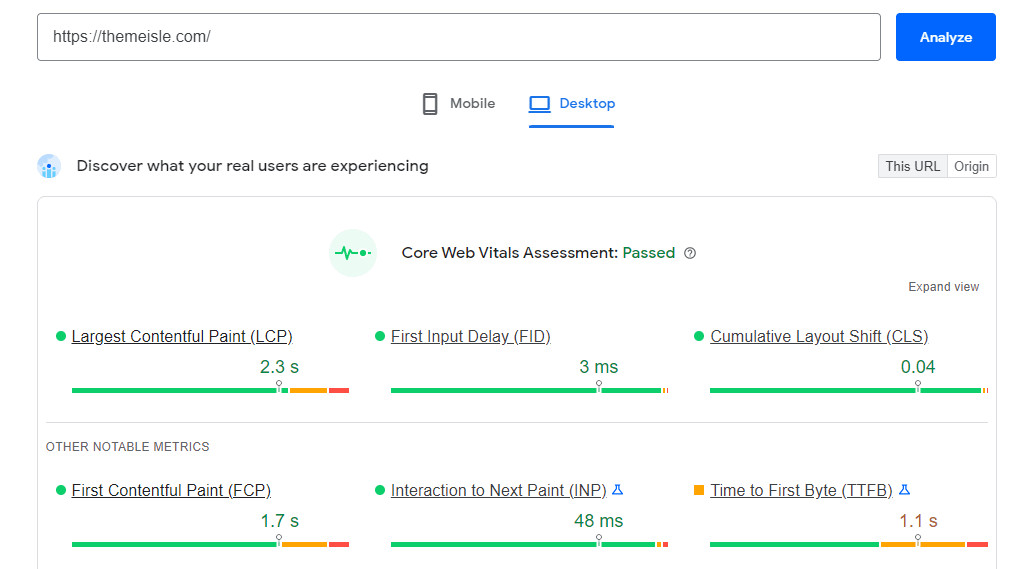
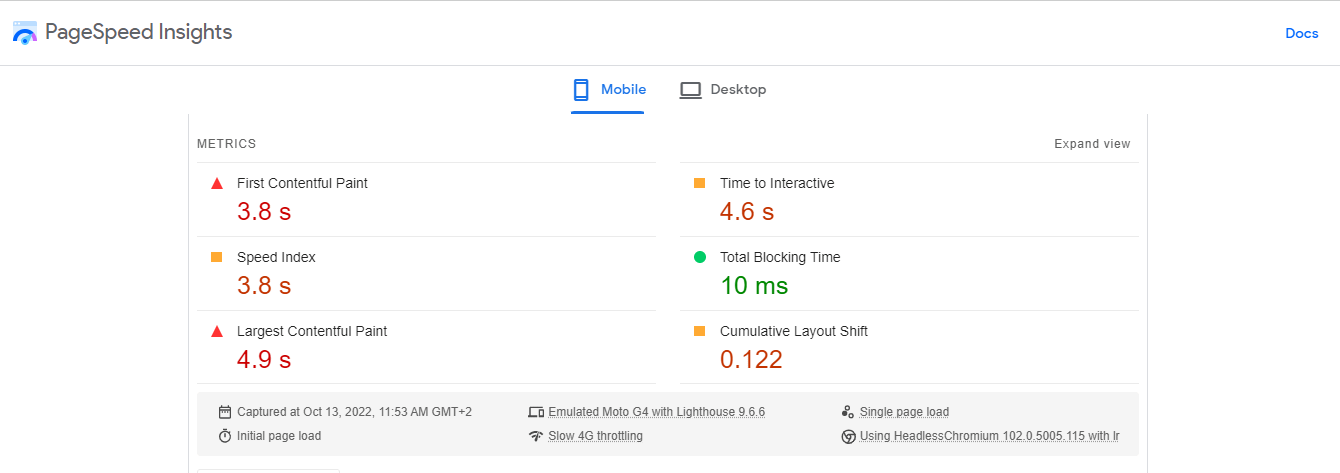
Quindi genererà due rapporti: uno per il tuo sito desktop e uno per la versione mobile. Puoi fare clic su una delle due schede per visualizzare le tue prestazioni su questi dispositivi:

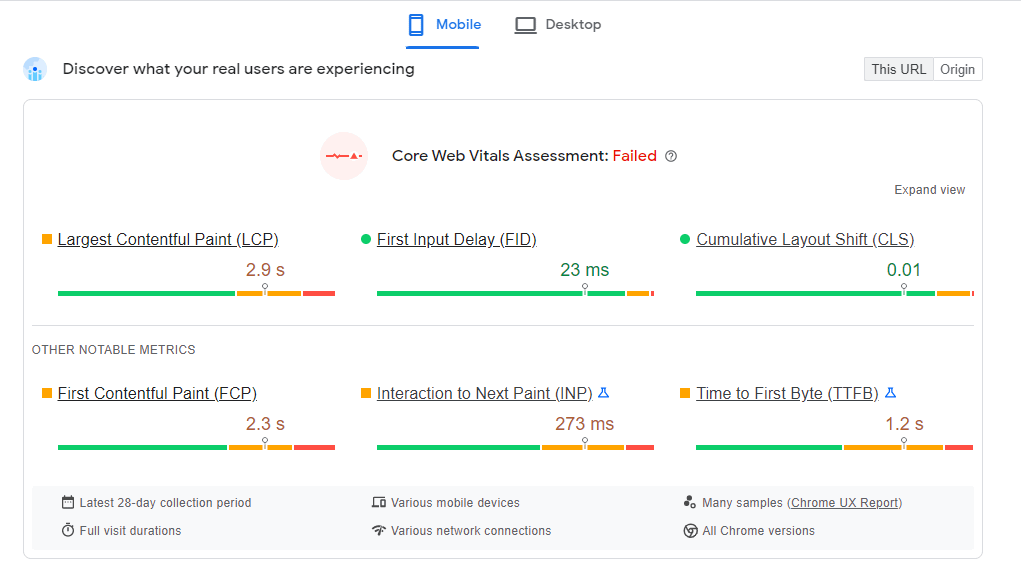
Lo strumento ti dirà immediatamente se hai superato o fallito il test Core Web Vitals ( supponendo che il tuo sito stia ricevendo traffico sufficiente per essere incluso nel rapporto sull'esperienza utente di Chrome, ne parleremo tra un secondo ).
PSI scompone anche ogni metrica per dimostrare come si comporta il tuo sito in aree specifiche. Daremo un'occhiata più da vicino a queste metriche e al loro significato più avanti nel post.
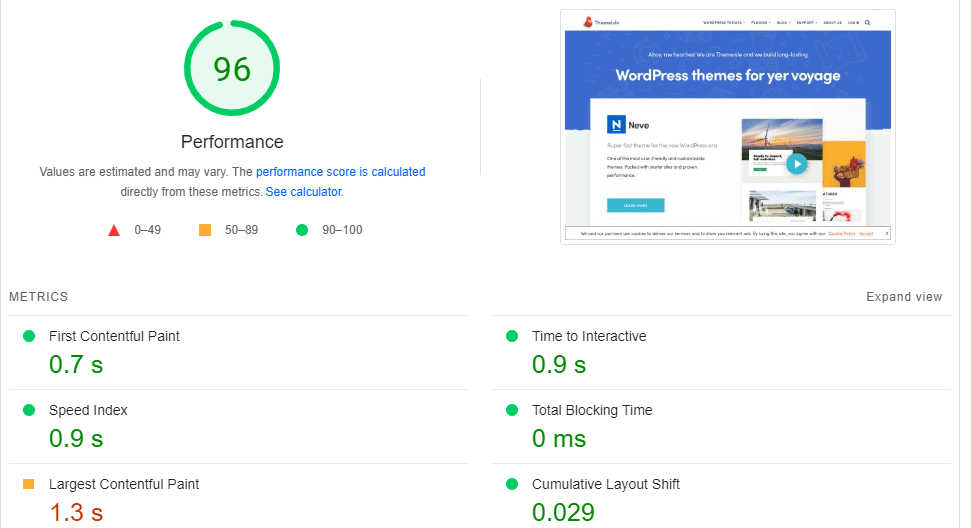
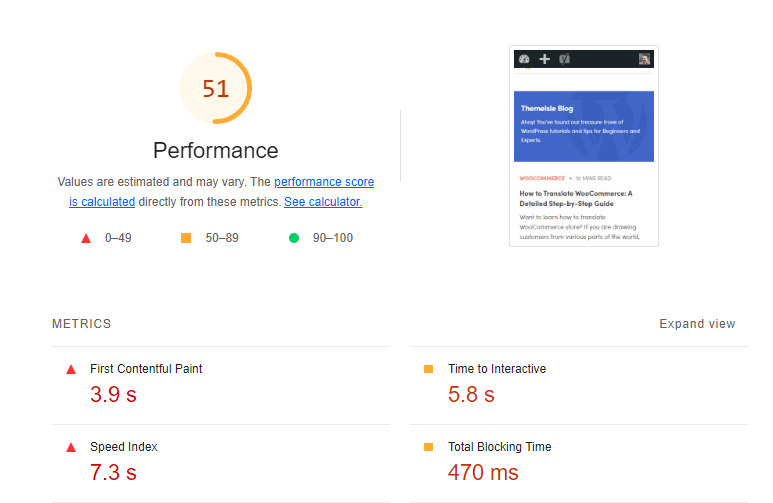
Se scorri verso il basso, dovresti vedere un punteggio complessivo delle prestazioni:

Qualsiasi valore superiore a 90 indica un sito a caricamento rapido. Un punteggio arancione (50-89) significa che la tua pagina ha tempi di caricamento relativamente buoni, ma potrebbe essere necessario apportare modifiche per migliorarne le prestazioni. Infine, un punteggio rosso (qualsiasi valore inferiore a 49) significa che il caricamento del tuo sito richiede molto tempo su questo dispositivo e dovrai fare un po' più di lavoro.
Ancora una volta, riceverai un'analisi dettagliata delle metriche su cui si basa il punteggio di rendimento. Avrai anche un facile accesso alla diagnostica e ai suggerimenti per migliorare ogni metrica (ne parleremo più avanti).
Faro
Ora, passiamo al faro. Come accennato in precedenza, anche questo strumento è stato creato da Google, quindi potresti notare alcune somiglianze.
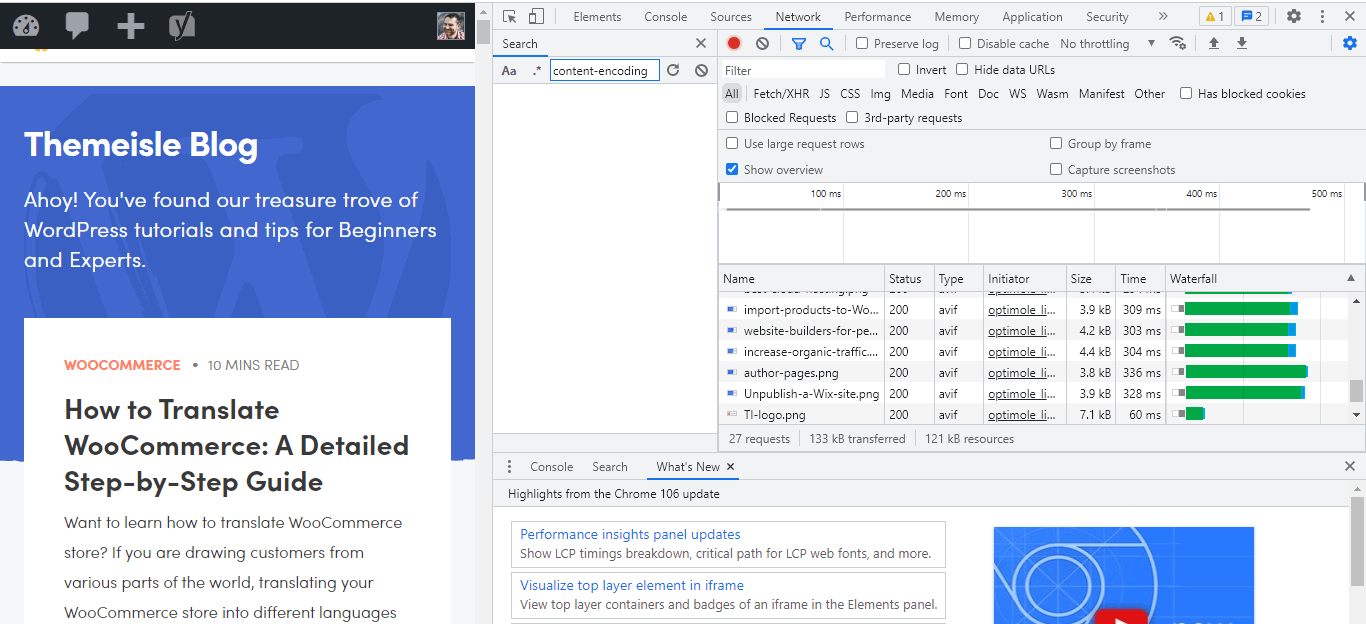
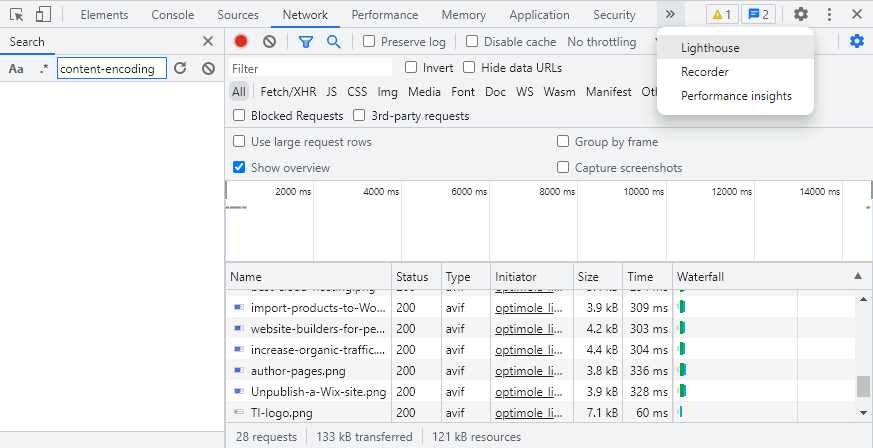
Per accedere a Lighthouse, apri Chrome e premi il tasto F12 per avviare gli strumenti per sviluppatori :

Quindi, fai clic sulla scheda con due frecce e seleziona Faro :

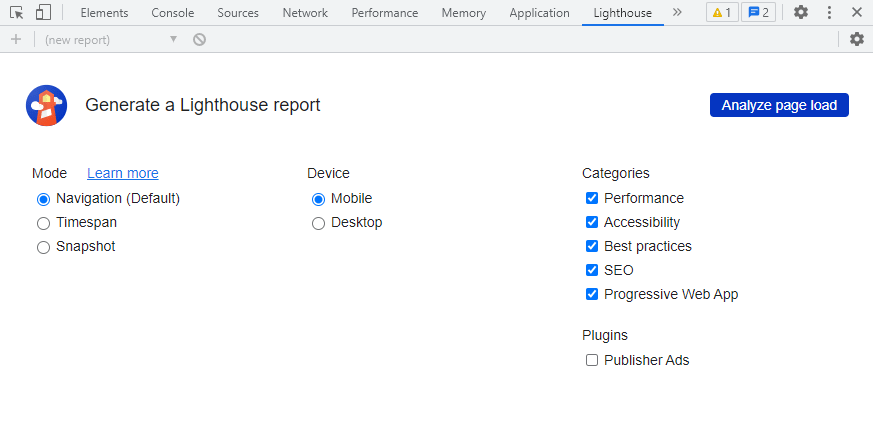
Successivamente, ti verrà chiesto di selezionare alcune opzioni per il tuo rapporto:

Ad esempio, potresti scegliere di controllare solo l'accessibilità del tuo sito o l'ottimizzazione per i motori di ricerca (SEO). Puoi anche selezionare il dispositivo su cui desideri testare il tuo sito. Quando sei pronto, fai clic su Analizza caricamento pagina .
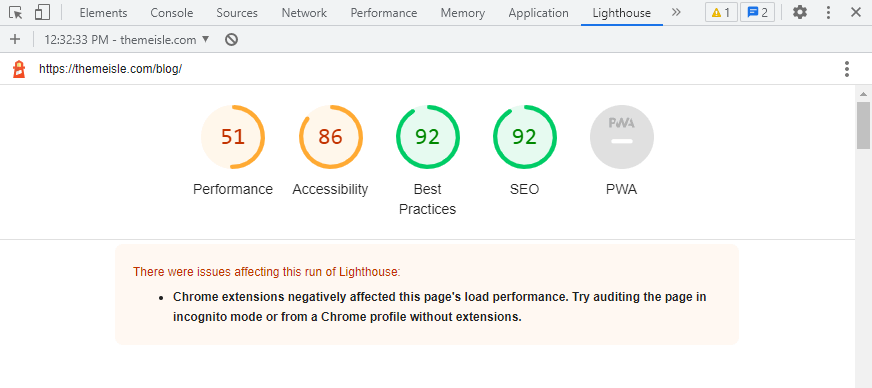
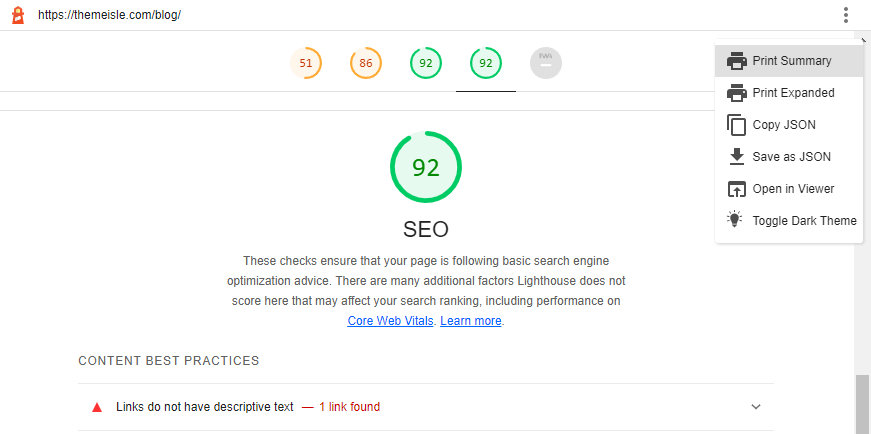
Lighthouse genererà quindi un rapporto basato sulle categorie selezionate. Vedrai un punteggio per ogni area:

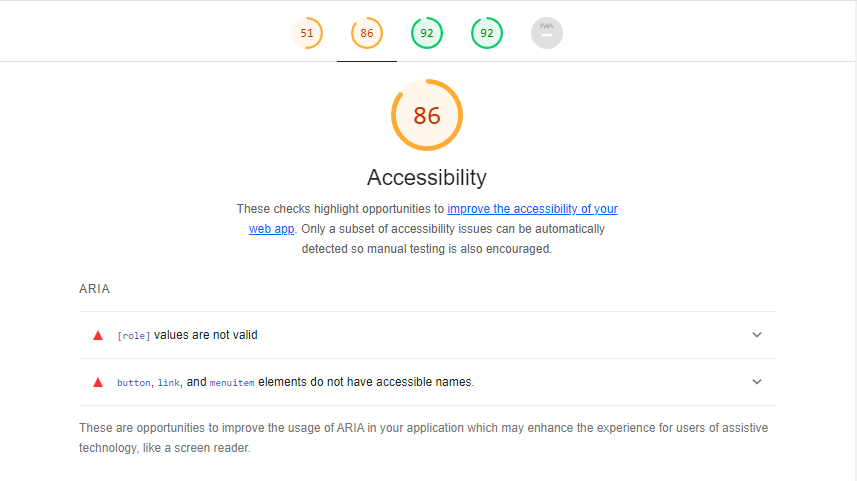
Puoi fare clic su qualsiasi categoria per un rapporto più dettagliato:

Se selezioni Rendimento , noterai che il rapporto è simile a quello generato da PageSpeed Insights. Anche in questo caso, questo perché PSI utilizza Lighthouse come motore di analisi:

Otterrai un punteggio per ogni metrica di Core Web Vitals, oltre a un elenco di suggerimenti per il miglioramento. A seconda delle tue prestazioni, troverai anche suggerimenti per altre categorie, tra cui SEO e Best Practices .
Lighthouse ti consente di salvare una copia del tuo rapporto. Per fare ciò, clicca sui tre puntini in alto e seleziona la tua preferenza:

Come avrai notato, Lighthouse richiede un po' più di input da parte dell'utente. Inoltre, dovrai eseguire test separati per i tuoi siti desktop e per dispositivi mobili, mentre PageSpeed Insights ti consente di confrontare entrambi i rapporti con il minimo sforzo.
2. Da dove provengono i dati?
Le origini dati disponibili sono una delle maggiori differenze tra PageSpeed Insights e Lighthouse.
PageSpeed Insights offre due tipi di dati:
- Dati sul campo : si tratta di dati reali raccolti dai visitatori umani reali del tuo sito. Si basa sul rapporto sull'esperienza utente di Chrome. Nota: questi dati sono disponibili solo se il tuo sito ha traffico sufficiente per essere incluso nel rapporto. Se hai appena lanciato il tuo sito, probabilmente non sarai in grado di vedere i dati del campo.
- Dati di laboratorio : si tratta di dati simulati basati su Lighthouse. Utilizza condizioni di test simulate come una determinata velocità di connessione, posizione della visita e dispositivo.
I dati di laboratorio vengono raccolti in un ambiente controllato e possono quindi essere utili per la risoluzione dei problemi di prestazioni:


Uno svantaggio dei dati di laboratorio di PageSpeed Insights è che non è possibile regolare le velocità di connessione/l'accelerazione: è necessario utilizzare la configurazione di Google. Se esegui tu stesso Lighthouse, puoi personalizzare le velocità di configurazione .
Nel frattempo, i dati sul campo utilizzano metriche delle prestazioni del mondo reale. Ciò significa che si basa sull'esperienza degli utenti che hanno visitato il tuo sito negli ultimi 28 giorni:

Questi dati del mondo reale si basano sul rapporto sull'esperienza utente di Chrome e possono fornire risultati diversi rispetto ai dati di laboratorio. Inoltre, i punteggi forniti dai dati sul campo potrebbero essere più rappresentativi del rendimento del tuo sito perché sono calcolati con condizioni del mondo reale.
Con Lighthouse, hai accesso solo ai risultati dei dati di laboratorio. Poiché PSI è basato su Lighthouse, ciò significa che dovresti ottenere risultati di prestazioni simili da entrambi gli strumenti quando si tratta di dati di laboratorio.
Tuttavia, uno dei vantaggi dell'utilizzo di Lighthouse per i dati di laboratorio è che si ottiene un maggiore controllo sulla velocità di connessione e sulla limitazione. Quindi, se vuoi giocare con le prestazioni del tuo sito in diversi scenari di velocità di connessione, ciò potrebbe rendere Lighthouse un'opzione migliore.
3. A quali rapporti e metriche puoi accedere?
Infine, valuteremo PageSpeed Insights vs Lighthouse in base ai report generati da ciascuno strumento. Dopotutto, queste informazioni dimostrano l'utilità di ogni strumento per ottimizzare il tuo sito web:
Approfondimenti sulla velocità della pagina
Con PageSpeed Insights, puoi analizzare i Core Web Vitals del tuo sito. Si tratta di un insieme di metriche che Google utilizza per valutare le prestazioni e l'esperienza utente del tuo sito.
Alcune delle metriche chiave ️ includono:
- Largest Contentful Paint (LCP) : il tempo impiegato da una pagina per caricare completamente l'elemento più grande sullo schermo.
- First Input Delay (FID) : il tempo impiegato dal tuo sito per rispondere dopo che un utente ha interagito con esso.
- Spostamento cumulativo del layout (CLS) : fino a che punto gli elementi della pagina si spostano durante il caricamento.
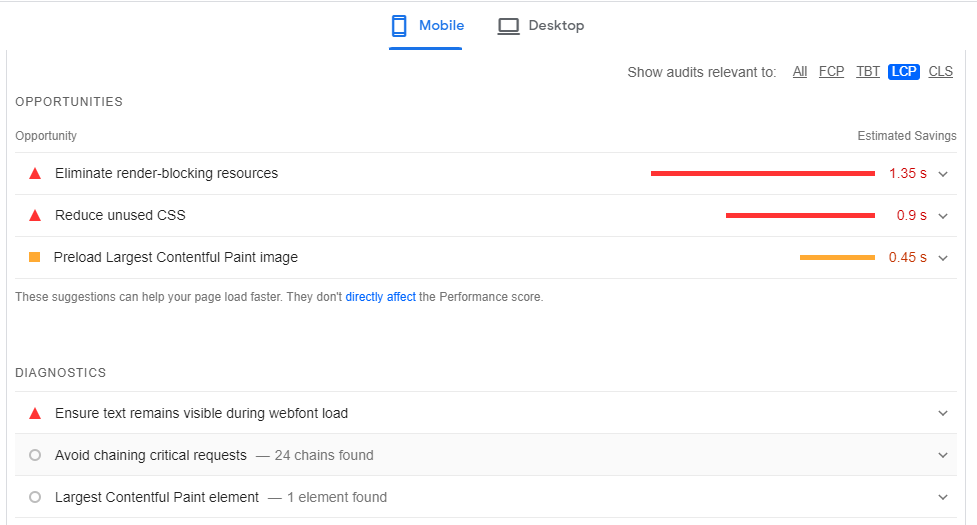
Per ogni metrica, otterrai un elenco di dati diagnostici, oltre a opportunità di miglioramento (a seconda del tuo punteggio in quell'area):

Ad esempio, se hai un punteggio LCP scarso, PSI potrebbe suggerire di rimuovere i plug-in che caricano CSS non necessari. Ricorda che questi audit vengono estratti da Lighthouse.
Faro
Come visto in precedenza, Lighthouse ti consente di testare diversi aspetti del tuo sito, tra cui Performance , Accessibility e SEO . Il rapporto sulle prestazioni si basa sul punteggio Core Web Vitals ed è identico al rapporto PSI.
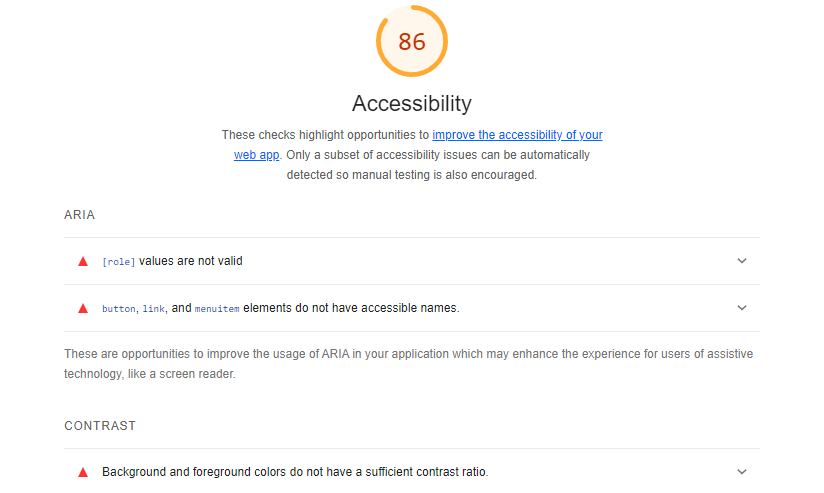
Nel frattempo, il rapporto sull'accessibilità può aiutarti a rendere il tuo sito più accessibile. Ad esempio, ti farà sapere se hai immagini a cui manca il testo alternativo o se non c'è abbastanza contrasto tra gli elementi di sfondo e in primo piano:

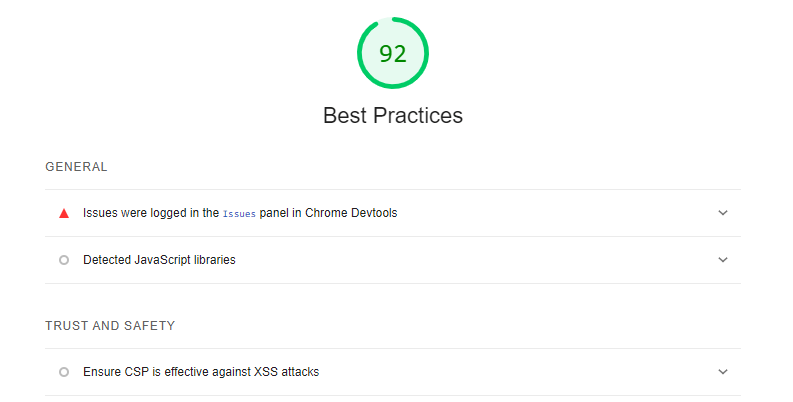
Il rapporto Best Practices controlla lo stato generale del codice del tuo sito. Può identificare vulnerabilità di sicurezza e altri problemi che influiscono sull'esperienza dell'utente:

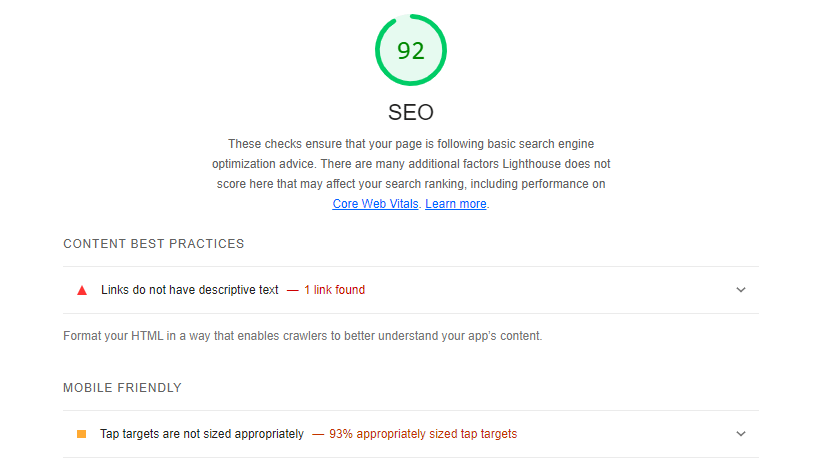
Con Lighthouse, puoi anche testare l'implementazione delle best practice SEO del tuo sito:

Lo strumento evidenzierà problemi critici come meta descrizioni mancanti, file robots.txt non valido e dimensioni dei caratteri illeggibili. Lighthouse elencherà anche tutti i collegamenti sul tuo sito senza testo descrittivo.
Seguendo questi suggerimenti SEO, puoi rendere il tuo sito più mobile-friendly e assicurarti che i motori di ricerca possano eseguire la scansione e indicizzare le tue pagine.
Come scegliere lo strumento giusto per le tue esigenze
Come abbiamo visto, PageSpeed Insights e Lighthouse sono due strumenti simili che forniscono informazioni utili sulle prestazioni del tuo sito. Pertanto, può essere difficile decidere quale utilizzare per il tuo sito web.
Nel complesso, PageSpeed Insights è uno strumento più intuitivo. Si concentra sui punteggi di Core Web Vitals, che sono fattori di ranking di Google. Puoi anche utilizzare PSI per testare la velocità del tuo sito e l'esperienza utente e seguire i suggerimenti dello strumento per migliorare le tue prestazioni complessive (e, si spera, anche le tue classifiche).
Nel frattempo, Lighthouse fornisce ulteriori informazioni sulla struttura del tuo sito e ti consente di personalizzare le velocità di connessione. Questi dati extra lo rendono un'opzione popolare tra gli sviluppatori web perché possono aiutarli a identificare i problemi con il codice.
Se stai utilizzando un tema WordPress reattivo o un generatore di pagine, probabilmente non avrai bisogno di uno strumento avanzato come Lighthouse per testare le prestazioni del tuo sito.
Tuttavia, se hai codificato il tuo sito Web o apportato molte personalizzazioni al tema, Lighthouse può aiutarti a identificare eventuali problemi di accessibilità o SEO che potresti aver trascurato.
Conclusione
Il monitoraggio delle prestazioni del tuo sito può aiutarti a migliorare l'esperienza utente e ottenere più traffico. PageSpeed Insights e Lighthouse sono due strumenti popolari che puoi utilizzare per tenere traccia di metriche come Largest Contentful Paint e First Input Delay.
PSI è uno strumento intuitivo basato sul Web che ti consente di controllare rapidamente le prestazioni del tuo sito e confrontare i risultati su desktop e dispositivi mobili. Oltre ai test di laboratorio simulati basati su Lighthouse, ti consente anche di visualizzare i dati sulle prestazioni del mondo reale degli utenti di Chrome (supponendo che il tuo sito abbia abbastanza traffico).
Tuttavia, se stai cercando approfondimenti più approfonditi, Lighthouse è un'opzione migliore. Questo strumento è utilizzato principalmente dagli sviluppatori web e fornisce anche informazioni sull'accessibilità del tuo sito, sulla SEO e su altre best practice.
Hai domande su PageSpeed Insights vs Lighthouse? Fatecelo sapere nella sezione commenti qui sotto!
