Animazione di scorrimento di parallasse su Oxygen Builder
Pubblicato: 2022-07-30In questo tutorial creeremo una scena di parallasse multistrato unica in Oxygen Builder. È qualcosa che stupirà sia i clienti che i visitatori del sito Web e non è troppo difficile da implementare.

Innanzitutto, dobbiamo creare effettivamente le risorse dell'immagine. Ci sono diversi modi per farlo, e comunque tu scelga di generare questa scena, assicurati che ci siano diverse sezioni a tutta larghezza che puoi esportare. Ogni sezione dovrebbe rappresentare una profondità specifica sull'immagine. Ad esempio, potrebbe esserci un primo piano di alberi, poi una collina, poi un'altra collina e infine un sole.

Per il bene di questo tutorial, ho deciso di utilizzare una scena del tramonto preesistente che ho preso dalla comunità di Figma. Tuttavia, puoi crearne uno tuo in Figma o utilizzare un altro programma come Photoshop.
Abbiamo pubblicato un articolo sulla creazione di un'animazione di scorrimento parallasse simile su Elementor diversi anni fa e abbiamo delineato una tecnica di Photoshop in cui è possibile acquisire un'immagine reale e separarla ed esportarla facilmente per questo effetto. Leggilo qui:
Suggerirei di utilizzare Figma perché è gratuito, facile e consente anche una rapida esportazione di gruppi e livelli.
Ecco una demo in cui creiamo un componente collinare in pochi secondi usando lo strumento penna.

Combina diversi di questi insieme, crea un gruppo ed esporta facilmente, come discuteremo ora.

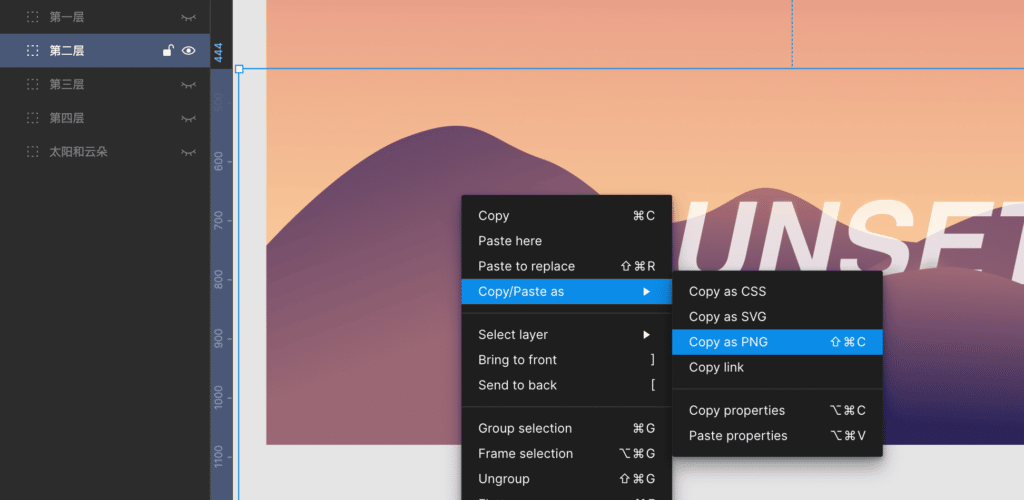
Dopo aver creato la scena con diversi gruppi e diverse profondità dell'immagine, esporta ogni gruppo individualmente. In Figma è molto facile. Basta fare clic con il pulsante destro del mouse sul gruppo, selezionare copia/incolla come e quindi copia come PNG.
Lo faccio per ogni gruppo di elementi.

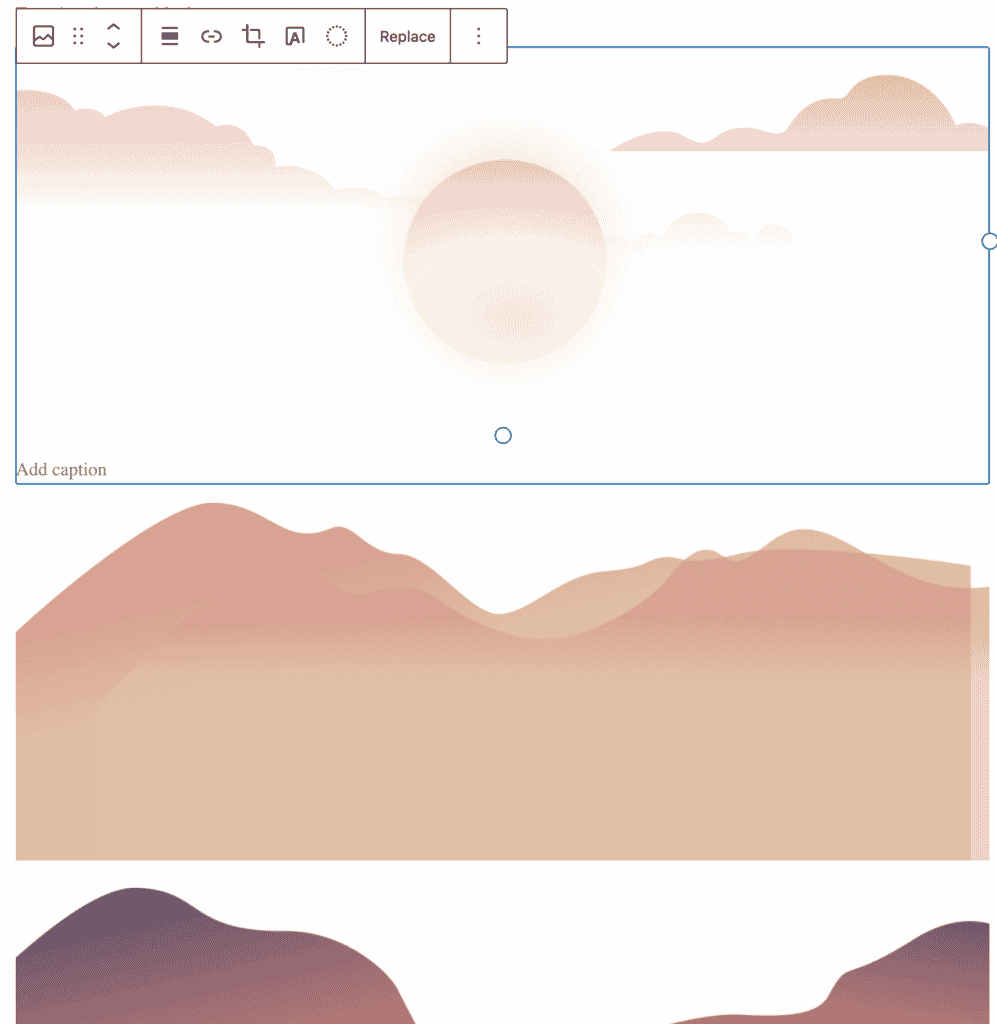
Ho quindi incollato questi PNG direttamente in un editor Gutenberg, che lo ha caricato automaticamente nella libreria multimediale.

Inoltre, ho installato un plug-in per l'ottimizzazione delle immagini (ShortPixel), che ridimensiona e riduce a icona automaticamente le immagini in modo che vengano caricate rapidamente sul front-end. Questo è importante se hai intenzione di copiare e incollare i PNG direttamente dalla figura in quanto non esegue l'ottimizzazione da solo: le dimensioni dei file sono enormi.
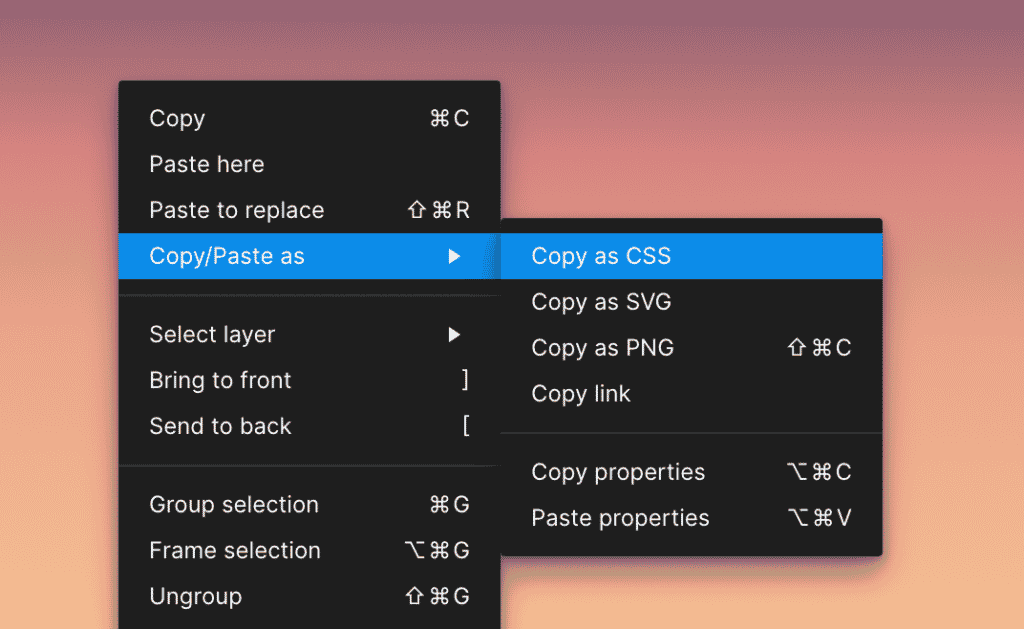
Per lo sfondo, ho riempito la scena con un gradiente lineare. Figma ha un'ottima funzionalità in cui possiamo esportare CSS. Basta fare clic con il pulsante destro del mouse, copiare il CSS ed estrarre solo lo sfondo del frame principale.

Ecco con cosa finiamo.
Ora creiamo una sezione che conterrà tutti i livelli della nostra scena di parallasse. Questa sezione non ha riempimento ed è impostata su tutta la larghezza per rendere la sezione immersiva.
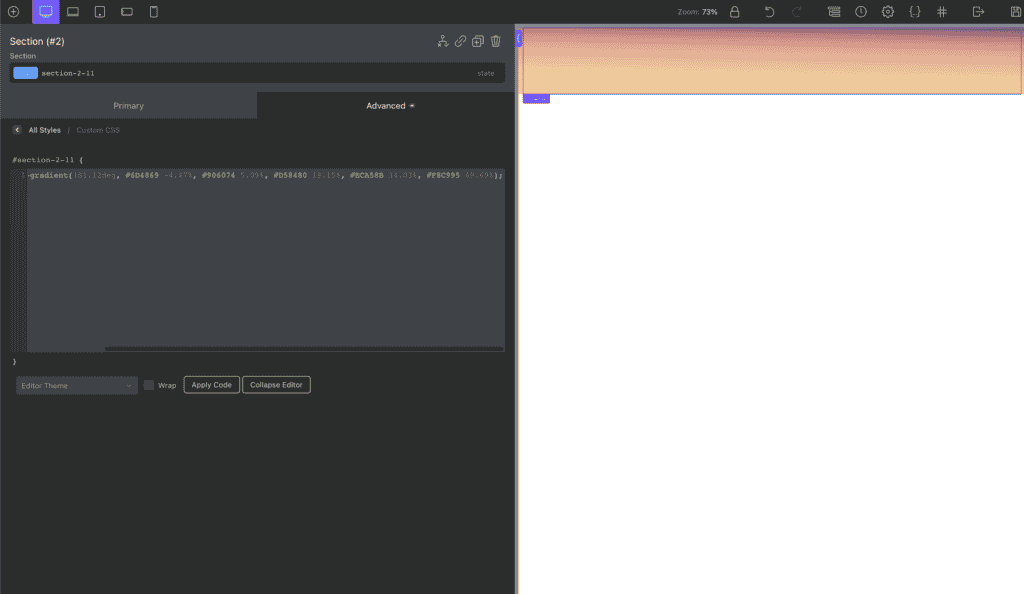
Posso quindi prendere quello sfondo a gradiente lineare che abbiamo esportato e aggiungerlo al CSS personalizzato della nostra sezione.

Ora, imposta la sezione in modo che abbia position:relative e nessun padding. Rendilo a tutta larghezza e height:100vh e rendi nascosto l'overflow, in modo che la scena sia contenuta.
Esistono due modi principali per posizionare ciascun livello nella scena: come immagini di sfondo o elementi <img>.
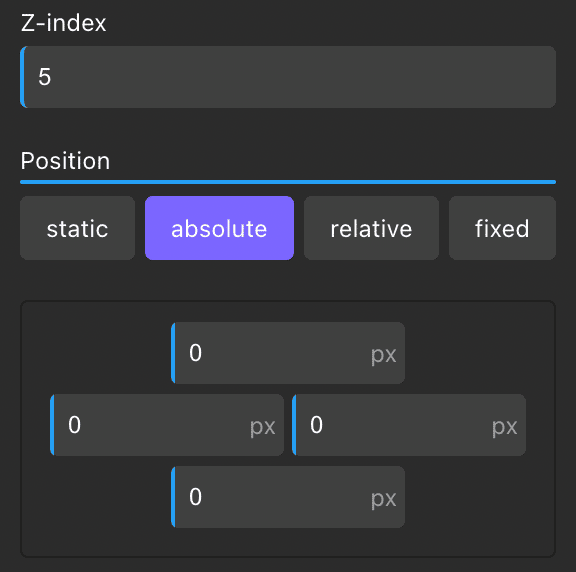
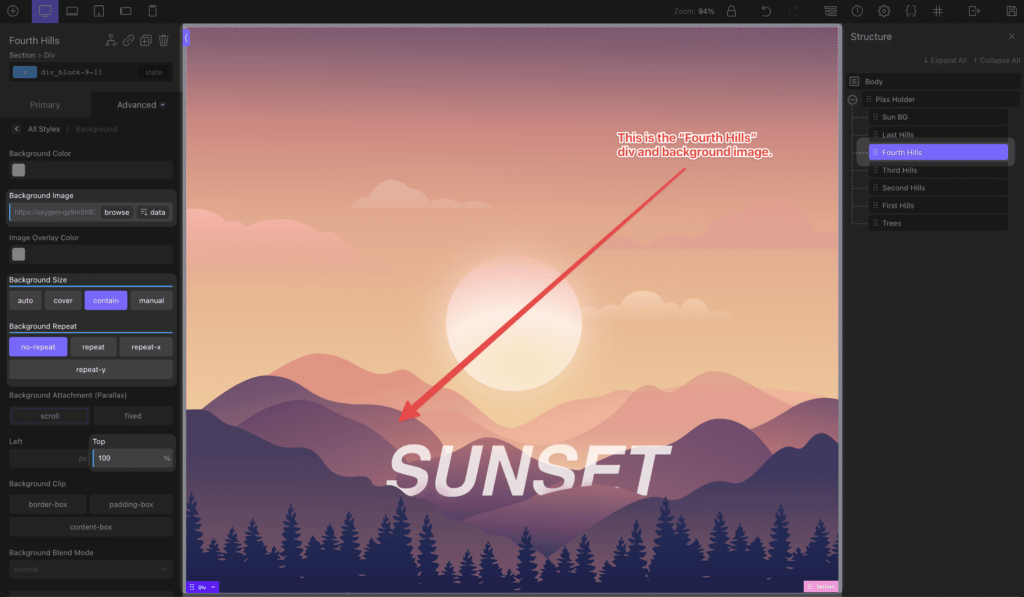
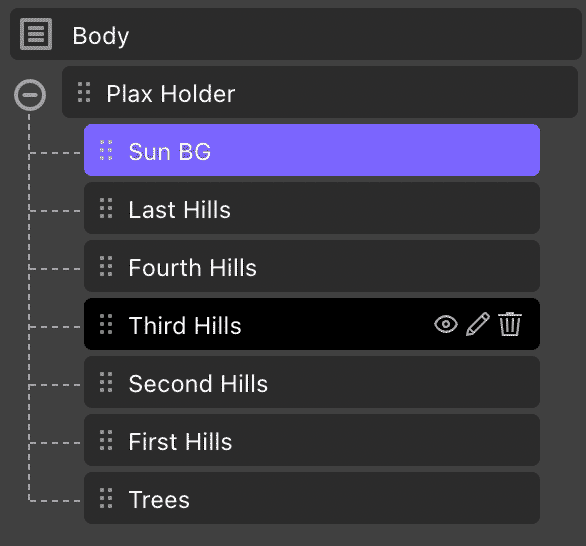
Uso div e immagini di sfondo perché è più veloce. La nostra sezione contiene 1 div per ogni gruppo di articoli. Il div è assolutamente posizionato con la parte superiore, inferiore, sinistra e destra impostate su 0. Ciò riempie l'intera sezione, consentendo al contempo di spostarlo tramite traslazione per il nostro effetto di parallasse.

Il primo piano, lo sfondo e tutto il resto viene aggiunto alla scena utilizzando l'immagine di sfondo CSS.
- la posizione dello sfondo è in genere impostata su 100%, il che spinge tutto in basso nella scena, allineandolo in basso. Se necessario, possiamo facilmente modificare il posizionamento utilizzando questa proprietà.
- l'immagine di sfondo è impostata per contenere, il che significa che sarà a tutta larghezza all'interno del suo div.
- Ripeti è impostato su nessuno
- Inoltre, aggiungi una classe come
.plax_hill-1per semplificare l'identificazione quando si applica il rispettivo effetto

Questo viene fatto per ogni gruppo che abbiamo esportato e sono posizionati in modo da sovrapporsi l'uno sull'altro usando z-index.

Possiamo comunque essere ragionevolmente reattivi modificando l'immagine di sfondo su diversi punti di interruzione per adattarsi al cambiamento dello schermo dall'orientamento orizzontale a quello verticale (non lo faccio in questo tutorial, ma se questo effetto dovesse andare in produzione, il loro sarebbe essenzialmente un diverso scena per ogni punto di interruzione poiché sostituiremmo ogni sezione per occupare più spazio man mano che le proporzioni si allungavano).

*Con il metodo immagine, utilizzare SRCSET.

Corso Oxygen Builder - Prossimamente!
Il corso Oxygen Builder Mastery ti porterà dal principiante al professionista - inclusi i moduli ACF, MetaBox e WooCommerce.
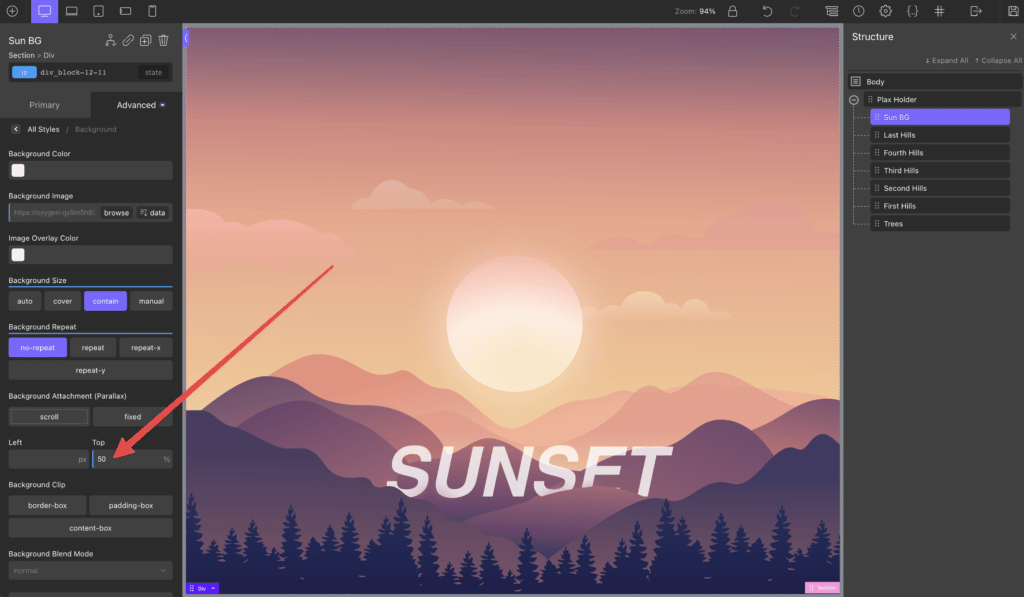
Per l'immagine del sole, ho dovuto posizionare la parte superiore dello sfondo al 50%, che lo ha posizionato al centro del div invece di spingerlo fino in fondo per allinearlo in basso:

Ora, l'intera scena che abbiamo creato su Figma, esportata come PNG, caricata su WordPress e basata su Oxygen è completa. Sembra quasi identico al nostro design e risponde ai cambiamenti nelle dimensioni dello schermo. Non c'è ancora parallasse, che ora andremo avanti e aggiungeremo.
Possiamo usare qualsiasi libreria di parallasse vogliamo: fanno tutti la stessa cosa. Per questo tutorial ne sto usando uno più recente chiamato lax.js.
Tuttavia, dai un'occhiata a Rellax.js e Paroller.js, che hanno entrambi tutorial pubblicati specificamente per Oxygen Builder su questo blog.
Per Rellax:
Per il paroliere:
Lax può fare parallasse, ma può anche fare un sacco di altre cose, rendendola una libreria di animazione di interazione incredibilmente potente. Volevo evidenziarlo qui e fornire un esempio di base per mostrarti cosa può fare.

In sostanza, hai un driver e quindi hai l'effetto. L'effetto viene applicato in base al driver. In questo esempio, il nostro driver è lo scorrimento verticale e la sua posizione. Gli effetti possono essere tutto ciò che CSS ha da offrire. Per la parallasse, useremo transformY. Tuttavia, possiamo anche modificare l'opacità, la scala, i colori e altro!
Leggi di più su lax.js qui: https://github.com/alexfoxy/lax.js
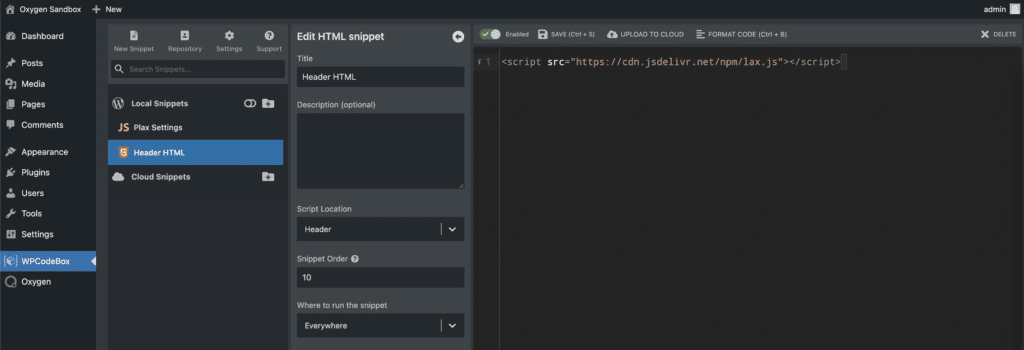
Innanzitutto, includiamo aggiungendo lo script da un CDN nel nostro wp_head. Ho usato WPCodeBox per questo:

Quindi in un file JS aggiunto al piè di pagina, inizializziamo l'effetto, aggiungiamo un driver che osserva la posizione di scorrimento dello schermo, quindi aggiungiamo vari effetti a ciascun elemento. Per tutte le sezioni diverse dal sole, traducevamo il motivo per manipolare la posizione del div in base alla posizione di scorrimento verticale.
Per il sole, utilizziamo ancora la posizione di scorrimento verticale come trigger/driver, ma invece di manipolare la posizione, abbiamo cambiato la scala di scorrimento.
Sulla base del posizionamento generale delle sezioni dopo aver applicato l'effetto, ho dovuto tornare indietro e modificare il posizionamento dello sfondo degli elementi per assicurarmi che tutto fosse a posto. Potresti anche provare a compensare usando margini o trasformazioni. Finché tutto è relativo alla stessa scala, in questo caso l'altezza dello schermo, dovrebbe rimanere reattivo.
E infine, arriviamo al risultato finale di una parallasse a strati visto che cambia quando scorri. È davvero unico e puoi creare molti look diversi che stupiranno sia i clienti che i visitatori.

Corso Oxygen Builder - Prossimamente!
Il corso Oxygen Builder Mastery ti porterà dal principiante al professionista - inclusi i moduli ACF, MetaBox e WooCommerce.

