Parte 2: crea un sito Web WordPress per una nuova attività con Elementor
Pubblicato: 2020-07-30Benvenuto nella seconda parte della nostra serie di otto parti che ripercorrerà tutto ciò che devi fare per creare un sito Web WordPress per una nuova attività utilizzando il popolare generatore di pagine WordPress, Elementor.
Nella parte 2 daremo un'occhiata a WordPress, cos'è e (brevemente) come funziona. Esamineremo anche il generatore di pagine Elementor, che utilizzerai per creare il tuo nuovo sito Web aziendale. Inoltre, cercheremo anche un tema WordPress adatto che fungerà da base per il nostro nuovo design del sito web.
Iniziamo!
Introduzione a WordPress
WordPress è ciò che è noto come CMS o Content Management System. È un software che ti consente di creare e aggiornare facilmente un sito Web senza la necessità di alcuna codifica. È stato lanciato nel 2003 e da allora è diventato il CMS più popolare oggi sul mercato, alimentando un sorprendente 37% di tutti i siti Web nel mondo. Questo numero continua a crescere saldamente consolidandolo come il CMS preferito dai designer di siti Web in tutto il mondo.
Perché, in parte della sua popolarità, è estremamente ben documentato, il che lo rende la scelta perfetta anche per i principianti. Anche se all'inizio, come qualsiasi nuovo strumento o app, sembrerà confuso da usare, capirai presto come funziona. Scoprirai che usando WordPress puoi aggiornare rapidamente una pagina o aggiungere un post del blog al tuo sito web. Attività come la modifica di una foto o l'aggiunta di un modulo di contatto possono essere eseguite con facilità. Entro limiti ragionevoli, puoi fare praticamente tutto ciò che devi fare su un sito Web con WordPress e tutto senza dover toccare una riga di codice.
WordPress.org vs WordPress.com
In realtà ci sono due versioni di WordPress che puoi usare. Il primo (e quello che useremo) è ciò che è noto come WordPress self-hosted. WordPress viene caricato sul tuo sito Web e installato, quindi ti consente di crackare e creare un sito Web utilizzando il CMS come desideri. Questa versione di WordPress può essere scaricata da wordpress.org ed è gratuita. È quello che viene chiamato "Software Open Source", il che significa che puoi praticamente fare ciò che ti piace con esso.

La seconda versione di WordPress disponibile è una versione "ospitata" su wordpress.com. Qui puoi registrarti per un account gratuito, installare un tema (ne parleremo più avanti) e creare un sito Web utilizzando gli strumenti forniti da wordpress.com. Poiché questa versione è ospitata da WordPress stesso, ci sono dei limiti su ciò che puoi fare con il tuo sito in termini di design. Sei anche più limitato per quanto riguarda le funzionalità a tua disposizione.

Sebbene wordpress.com offra un modo rapido e conveniente per far funzionare un sito Web, godrai di una maggiore libertà di creare il tipo di sito che desideri senza restrizioni utilizzando la versione self-hosted che è ciò che faremo .
L'amministratore di WordPress
Esamineremo come installare e configurare WordPress nella parte 3 di questa serie. Per ora, però, diamo un'occhiata molto veloce a ciò che vedrai quando accedi all'area di amministrazione (o back-end) del tuo sito Web WordPress.
L'amministratore di WordPress può essere considerato il "centro di controllo" per il tuo sito web. È accessibile tramite il tuo browser web (non sono necessari strumenti o software sul tuo computer). Per accedere alla pagina di accesso di questo pannello di controllo (o area di amministrazione) visiterai un indirizzo web specifico che sarà qualcosa come www.tuositoweb.com/wp-admin (sostituendo 'tuosito.com' con il tuo nome di dominio web ). Quando arrivi a questa pagina di accesso vedrai qualcosa di simile a questo:

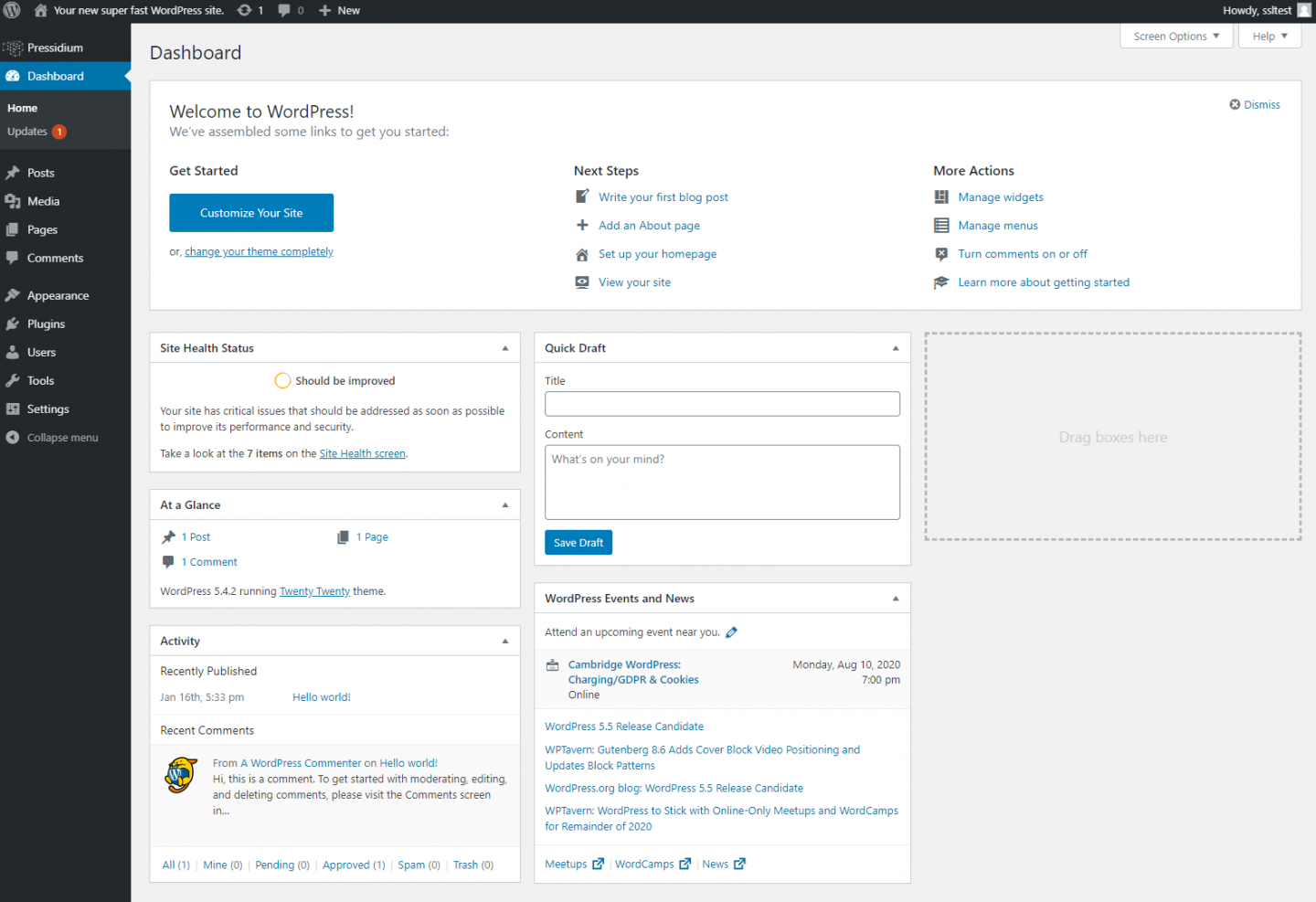
Dovrai inserire il tuo nome utente e password (che riceverai durante la prima configurazione di WordPress). Dopo averli inseriti, verrai indirizzato al dashboard di amministrazione che assomiglia a questo:

La dashboard di amministrazione è la prima cosa che vedrai ogni volta che accedi al tuo sito web. Da qui vedrai un menu sul lato sinistro che ti dà accesso a tutte le pagine del tuo sito insieme alla possibilità di modificare le impostazioni, aggiungere plug-in e altro. Praticamente il 99% di tutto ciò che devi fare sul tuo sito può essere fatto da questo pannello di amministrazione.
Ancora meglio, se hai altri utenti (come un partner commerciale) che potrebbero voler apportare modifiche al sito, puoi anche fornire loro un accesso separato. WordPress ti consente di assegnare diversi livelli di autorizzazione agli accessi. Ad esempio, potresti avere un membro dello staff che aggiornerà il tuo blog. Dando loro un'autorizzazione "Editor" possono aggiungere nuovi articoli del blog e aggiornare pagine ma non modificare le impostazioni critiche sul tuo sito.
Esamineremo ogni area in modo più dettagliato nelle parti successive di questa serie mentre costruiamo il nostro sito. Con la parte 8 di questa serie avrai una buona comprensione di ciò che fanno praticamente tutte queste sezioni.
Introduzione ai Page Builder
Ora stiamo iniziando ad arrivare al punto in cui possiamo iniziare a costruire il nostro sito web. Prima di farlo è utile prima capire come puoi effettivamente progettare una pagina in WordPress.
Costruire un sito web può essere un po' scoraggiante. All'inizio stai affrontando molto spazio bianco sullo schermo che devi riempire. Non molti anni fa per fare ciò avresti dovuto sapere come scrivere codice HTML e CSS in ordine per generare contenuti che abbiano un bell'aspetto sul tuo sito web. Mentre scrivere del codice di base è relativamente facile, anche per un principiante, progettare layout più complessi è difficile (anche per un professionista!).
Sebbene WordPress originariamente rendesse il processo di creazione di un sito Web e di aggiunta di pagine relativamente semplice, era comunque complicato ottenere un design corretto senza sapere come programmare.
WordPress ha fornito un editor WSYWIG di base (What You See Is What You Get) che ti ha permesso di formattare i paragrafi, rendere determinati testi in grassetto o corsivo e così via. Ciò significava che potresti inserire contenuti su una pagina che assomiglierebbe un po' a questa:

Quindi, sì, potresti "costruire un sito Web" ma non sarebbe stato molto bello. Anche un compito apparentemente semplice come inserire il testo in due colonne richiedeva la codifica.
Ciò che serviva era un modo più semplice per ottenere attività di impaginazione come colonne di testo e, se possibile, attività più complesse come l'aggiunta di pulsanti e altri contenuti "ricchi" che consentissero alla tua pagina web di iniziare ad assomigliare a quelle che vedi più comunemente oggi.
Entra nel Generatore di pagine. I Page Builder fanno esattamente quello che dicono sulla scatola e ti permettono di "costruire una pagina". Infine, c'era un modo semplice per creare pagine di bell'aspetto senza bisogno di sapere come programmare.
Gutenberg
Sono disponibili diversi page builder che puoi utilizzare. Elementor è uno di questi (ne parleremo a breve). WordPress stesso ha rilasciato il proprio generatore di pagine nel dicembre 2018. Chiamato Gutenberg, ha segnato un importante passo avanti nel miglioramento dell'esperienza di creazione di siti Web, soprattutto per coloro che non hanno un background di codifica.
Gutenberg è costruito attorno a "blocchi". Questi blocchi sono usati un po' come i mattoni per comporre il layout di una pagina. Ora, l'utilizzo di questi blocchi è un processo relativamente semplice per disporre il testo in due colonne o per allineare un'immagine accanto al testo. Puoi aggiungere pulsanti e altri elementi "ricchi" come pulsanti social o persino un calendario. Questi elementi sono predefiniti, il che significa che devi solo selezionarli e funzioneranno immediatamente.
Gutenberg è un grande passo avanti in termini di creazione di una pagina utilizzando gli strumenti integrati di WordPress. E, sorprendentemente, la struttura sottostante di WordPress è stata aggiornata quando Gutenberg è stato rilasciato, consentendo a WordPress di continuare ad andare avanti come uno dei migliori CMS in circolazione.

Generatori di pagine alternativi – Presentazione di Elementor
Uno degli enormi punti di forza di WordPress è la capacità per altri sviluppatori di creare strumenti, temi e plugin che possono essere utilizzati all'interno di WordPress. Poiché WordPress è Open Source, non è "bloccato" consentendo ad altri di sfruttare la piattaforma in modi diversi.
Una buona analogia è guardare un iPhone rispetto a un telefono Android. Gli iPhone sono "bloccati". L'hardware (il telefono fisico) e il software (il sistema operativo iOS) sono controllati interamente da Apple. I telefoni rivali come il Samsung Galaxy utilizzano un sistema operativo chiamato Android. Questo è un sistema operativo open source (come WordPress) che consente agli sviluppatori di adattarlo per funzionare in diversi modi.
Quindi, sebbene tu possa utilizzare il generatore di pagine Gutenberg in WordPress, non sei limitato a farlo. Per questa build del sito Web utilizzeremo un generatore di pagine di terze parti chiamato Elementor.
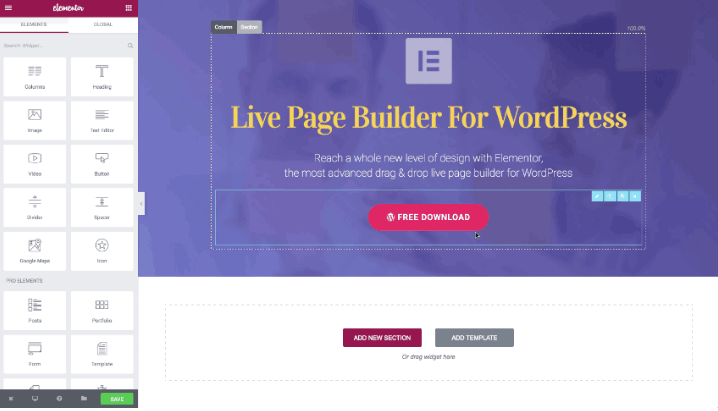
Elementor è un generatore di pagine "front-end" a differenza di Gutenberg che è un generatore di pagine "back-end". Ciò significa che puoi creare una pagina sul tuo sito Web visivamente a differenza di Gutenberg, in cui la costruzione viene eseguita sul "back-end" del sito Web e puoi vedere le modifiche solo quando pubblichi la pagina.

Elementor è ricco di funzionalità che rendono la progettazione di un sito di bell'aspetto MOLTO più semplice di quanto non sia mai stata prima. Puoi letteralmente trascinare e rilasciare testo, immagini, pulsanti e molto altro sulla pagina per creare il tuo sito web. Sarai in grado di vedere immediatamente come apparirà questa pagina una volta pubblicata. Non è necessario programmare e soprattutto è gratuito!
È un generatore di pagine estremamente popolare. Come mai? Perché è davvero molto, molto bravo in quello che fa. In questa serie ti guideremo passo dopo passo attraverso i processi necessari per creare il tuo sito web.
Poiché è altamente flessibile, sarai in grado di andartene e progettare un sito Web che abbia l'aspetto che desideri. Non ti piace la posizione di un pulsante? Sarai in grado di spostarlo. Vuoi che il carattere dell'intestazione sia più grande? Questo è facile. È divertente da usare perché puoi ottenere risultati così rapidamente.
Iniziare con i temi
Se hai letto qualcosa su WordPress, probabilmente avrai visto persone parlare di "temi". In effetti, li abbiamo già menzionati una o due volte noi stessi. Allora, cos'è un tema?
Quando inizialmente configuri un sito Web, ti trovi di fronte a molto spazio vuoto e bianco sullo schermo... c'è così tanto che vuoi dire e hai una visione nella tua testa su come vuoi che appaia il tuo sito Web, ma il salto tra questo e lo schermo vuoto di fronte a te può sembrare vasto.
Temi in soccorso! Invece di creare il tuo sito Web completamente da zero, cosa che può richiedere molto tempo, altri sviluppatori hanno creato "temi" pre-progettati che sono ampiamente disponibili, in molti casi gratuitamente. I temi ti danno un vantaggio quando si tratta di creare il tuo sito Web, tanto che la maggior parte degli sviluppatori di WordPress utilizzerà un tema in una forma o nell'altra durante la creazione di un sito Web per un cliente. I siti Web veramente su misura sono in realtà pochi e rari (nonostante ciò che molti web designer potrebbero suggerire). Come mai? Beh, molto semplicemente, il tempo. Il tempo è denaro e costruire un sito web su misura richiede tempo... molto! E a sua volta questo costa un sacco di soldi.
È molto più facile quindi prendere un design preesistente sotto forma di un tema e poi adattarlo alle tue esigenze di design. Pensalo un po' come costruire un'auto. Potresti farlo da zero, ma in realtà faresti meglio ad acquistare alcuni componenti principali come il telaio, le ruote, i pannelli della carrozzeria e così via e poi modificarne aspetti come il colore, lo stile del sedile, la disposizione degli interni e così via. Finisci con un'auto "su misura", ma molto più rapidamente (ed economicamente) che se dovessi produrre ogni singolo componente da zero.
Scelta di un tema
Come milioni di altri utenti di WordPress, sceglieremo un tema da utilizzare come base del nostro nuovo sito web. Ci sono innumerevoli fornitori di temi là fuori e le probabilità sono alte che sarai in grado di trovare un design che si avvicini alla tua visione. Non dimenticare però che non importa se alcuni elementi non sono perfetti per la tua attività. Usando Elementor cambieremo immagini, colori, loghi, testo, layout di pagina e molto altro per creare quello che sarà in sostanza un sito web su misura per la tua attività.
Quando si sceglie un tema ci sono diverse cose da considerare:
- Costo: ci sono innumerevoli temi disponibili gratuitamente, molti dei quali sono piuttosto buoni. Alcuni però sono cosiddetti temi "premium" e hanno un prezzo. I temi di alta qualità generalmente vengono venduti al dettaglio per circa $ 60, quindi non stiamo parlando di cartellini dei prezzi di rottura delle banche (e un tema è decisamente più economico di un designer).
- Qualità: proprio come le auto, ci sono temi buoni e temi cattivi. Guarda le recensioni (se ce ne sono) e considera quanto un tema è ben supportato dal designer. Usando di nuovo le auto come nostra analogia, ci aspetteremmo che una Mercedes funzioni bene appena uscita dallo showroom e saremmo certi che se qualcosa fosse andato storto, sarebbe stato riparato. Tuttavia, un marchio automobilistico economico e allegro potrebbe non offrire lo stesso livello di qualità o supporto post-vendita.
- Design e funzionalità: sebbene un tema possa normalmente essere ampiamente personalizzato, ha senso sceglierne uno che soddisfi il maggior numero di caselle possibili dal punto di vista del design e della funzionalità, poiché ciò significa che avrai meno lavoro da fare! Ancora una volta, usando la nostra analogia con l'auto, non compreresti una roadster a 2 porte quando sai di aver bisogno di una berlina a 4 porte.
- Compatibile con Elementor: Elementor è stato progettato per funzionare con quasi tutti i temi, ma otterrai i migliori risultati se utilizzato insieme a un tema che è stato creato pensando a Elementor. Ove possibile, scegli un tema che indichi che è compatibile con Elementor.
Da dove ottenere un tema
Come accennato, ci sono molti fornitori di temi diversi là fuori. Gli stessi WordPress hanno una libreria di temi composta da temi creati sia da WordPress che da designer di terze parti. Controllalo qui.
Un popolare negozio di temi indipendente è Theme Forest. Troverai migliaia di temi di alta qualità tra cui scegliere (la maggior parte sono "premium" e costano circa $ 40 - $ 60). Assicurati solo di sceglierne uno compatibile con Elementor (a meno che tu non desideri utilizzare un altro generatore di pagine).

Elementor stessi hanno una selezione di temi tra cui puoi scegliere, dai un'occhiata qui.
Infine ci sono designer di temi indipendenti che offrono una manciata di temi che sono stati accuratamente realizzati per l'uso con Elementor. Uno di questi fornitori si chiama Astra. Astra è stata a lungo riconosciuta come fornitore di temi WordPress accuratamente codificati che sono stati adattati per funzionare brillantemente con Elementor. Offrono temi sia gratuiti che a pagamento. Ed è uno dei loro temi gratuiti che useremo per costruire il nostro sito web!

Dopo aver preso un po' di tempo per esaminare il loro catalogo di temi progettati (Astra li chiama "Modelli iniziali"), ne abbiamo selezionato uno chiamato "Spazio di lavoro". Il sito demo che è stato creato utilizzando questo tema è per un Office Provider (non un idraulico!). Ma ci sono molti elementi di design che ci piacciono di questo sito che possiamo vedere funzionare per il nostro sito Web di impianti idraulici.

Nella parte 3 di questa serie vedrai come installiamo WordPress, installiamo il nostro generatore di pagine, Elementor, e inizieremo a progettare effettivamente il nostro sito!
