Parte 4: crea un sito Web WordPress per una nuova attività con Elementor
Pubblicato: 2020-08-27Bentornato alla nostra serie di creazione di siti Web. Nella parte 3 abbiamo iniziato con la scelta di un host WordPress, l'installazione di WordPress e il puntamento del nostro nome di dominio alla nostra nuova installazione di WordPress. Fatto ciò, abbiamo creato una pagina di manutenzione che includeva il nostro nuovo logo aziendale e alcuni dettagli di contatto in modo che tutti i clienti che hanno dato un'occhiata al sito Web mentre abbiamo finito di costruirlo hanno potuto vedere come mettersi in contatto con noi.
I nostri prossimi passi dove installare il plug-in Elementor, che è il generatore di pagine che useremo per costruire il nostro sito, e infine abbiamo installato un tema iniziale fornito dagli sviluppatori di temi WordPress Astra.
Questo ci ha lasciato una solida base da cui potremmo continuare a costruire il nostro sito Web per la nostra nuova attività idraulica.
Nella parte 4 di questa serie faremo alcuni progressi significativi nella costruzione del nostro nuovo sito web. Per iniziare apporteremo una serie di modifiche al design del tema, ad esempio una tavolozza di colori utilizzata nel sito e anche i caratteri. Aggiorneremo il sito con il nostro logo e creeremo una homepage che darà il tono al layout generale e allo stile del sito andando avanti. Fatto ciò, saremo quindi in una posizione eccellente per creare pagine che promuovono i diversi servizi offerti dall'azienda (nella parte 5). C'è molto da fare quindi fermiamoci!
Aggiornamento del nome del nostro sito Web in WordPress
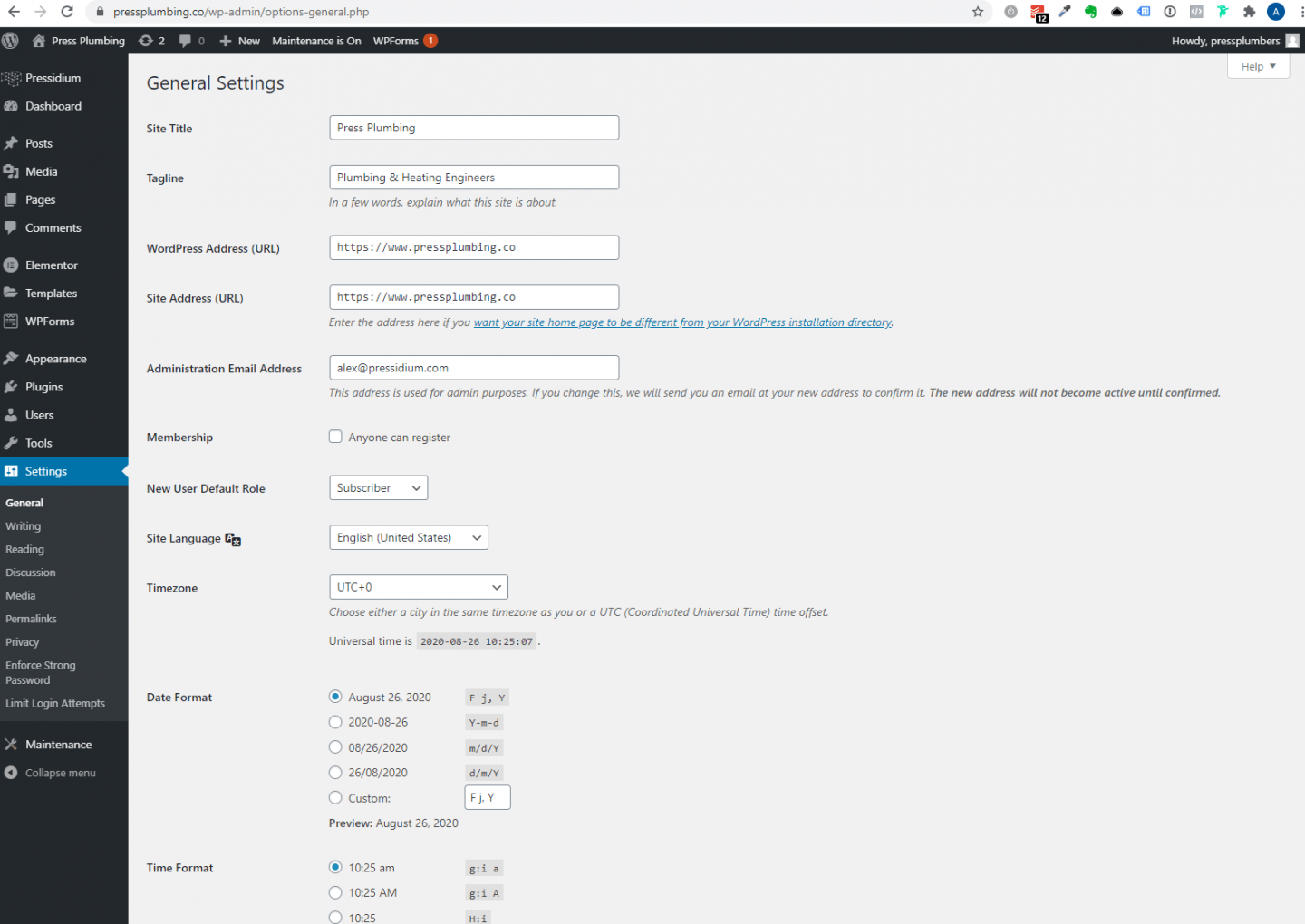
Probabilmente noterai se guardi la scheda nel tuo browser che mostra il tuo nuovo sito Web che dice "Il tuo nuovo sito WordPress super veloce". Questo è il nome generico dato a tutti i nuovi siti Web WordPress ed è qualcosa che vorrà cambiare. Per fare ciò, accedi al tuo pannello di amministrazione, vai al menu delle impostazioni e fai clic su "Generale". In questo pannello vedrai il titolo e lo slogan del sito. Aggiornali con qualcosa di appropriato per la tua attività.

Dopo aver effettuato gli aggiornamenti, scorri verso il basso e fai clic su "Salva modifiche".
Apportare modifiche alle impostazioni predefinite del tema iniziale di Astra
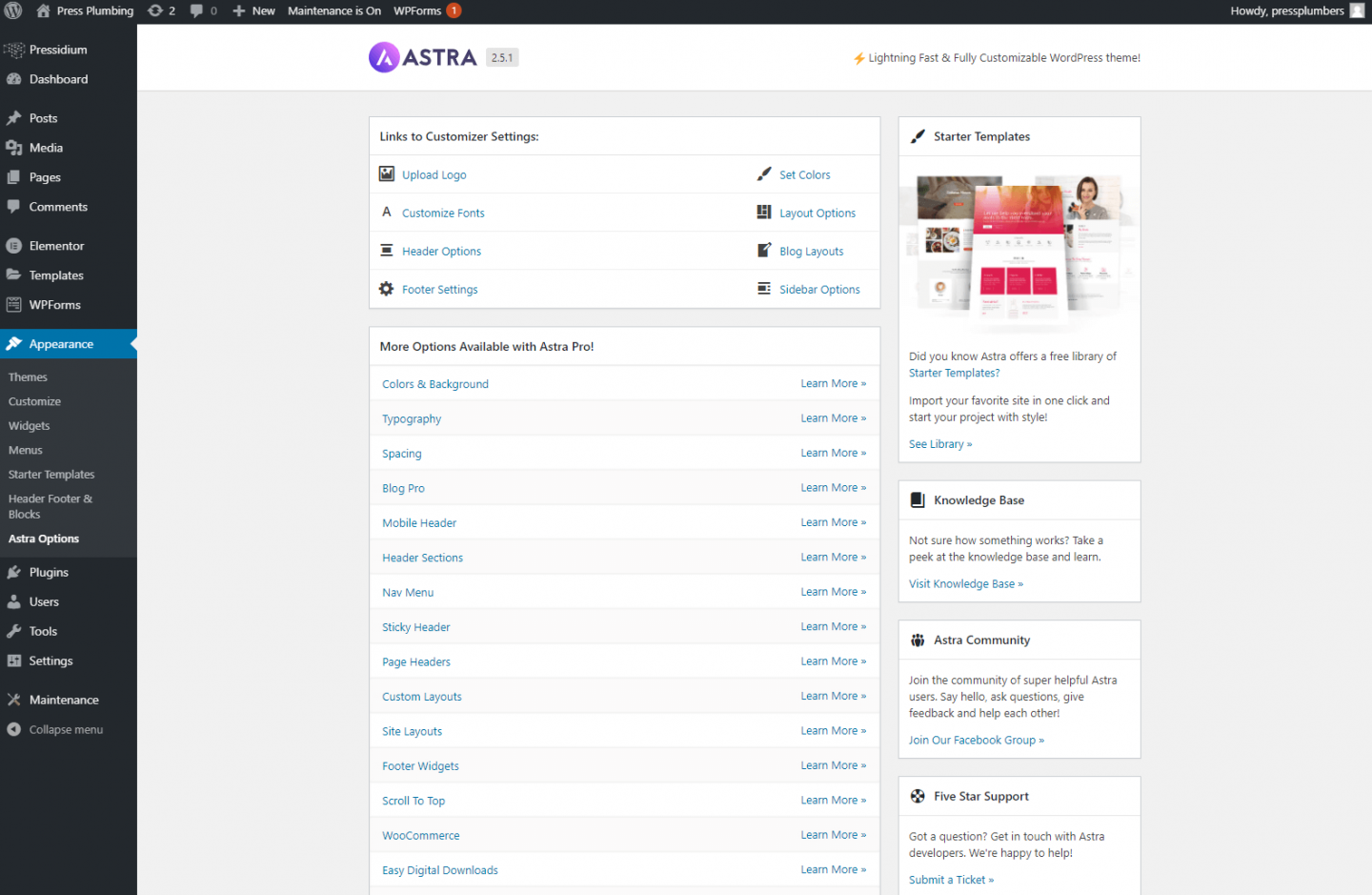
La maggior parte dei temi di WordPress ha un pannello di controllo integrato o un pannello delle opzioni che ti consentono di apportare modifiche a una serie di impostazioni che influiscono sia sul design del sito Web che sul suo funzionamento. il nostro tema iniziale Astra non è diverso. La posizione di questo pannello di controllo può variare da tema a tema. In questo caso è accessibile tramite il menu 'Aspetto' e quindi il sottomenu 'Opzioni Astra'.

Fai clic su questo e ti verrà presentata una serie di opzioni che possono essere aggiornate per alterare lo stile e la funzione del tuo sito web.
Logo del sito web
Il nostro tema scelto utilizza immagini di intestazione a larghezza intera su cui il menu di navigazione e il logo sono posizionati in modo trasparente. Per questo motivo sarà necessario utilizzare un logo che viene salvato come file PNG e ha uno sfondo trasparente. Si spera che quando hai creato il tuo logo, o se un designer lo ha fatto per te, ci sarebbe stata la possibilità di scaricare un file PNG adatto come questo o il designer te ne avrebbe dato una copia. Come accennato, è molto importante che qualsiasi logo progettato venga salvato come file vettoriale in quanto ciò offre molta più flessibilità per generare il formato immagine richiesto. in questo caso è relativamente facile convertire un vettore in un PNG, se necessario.
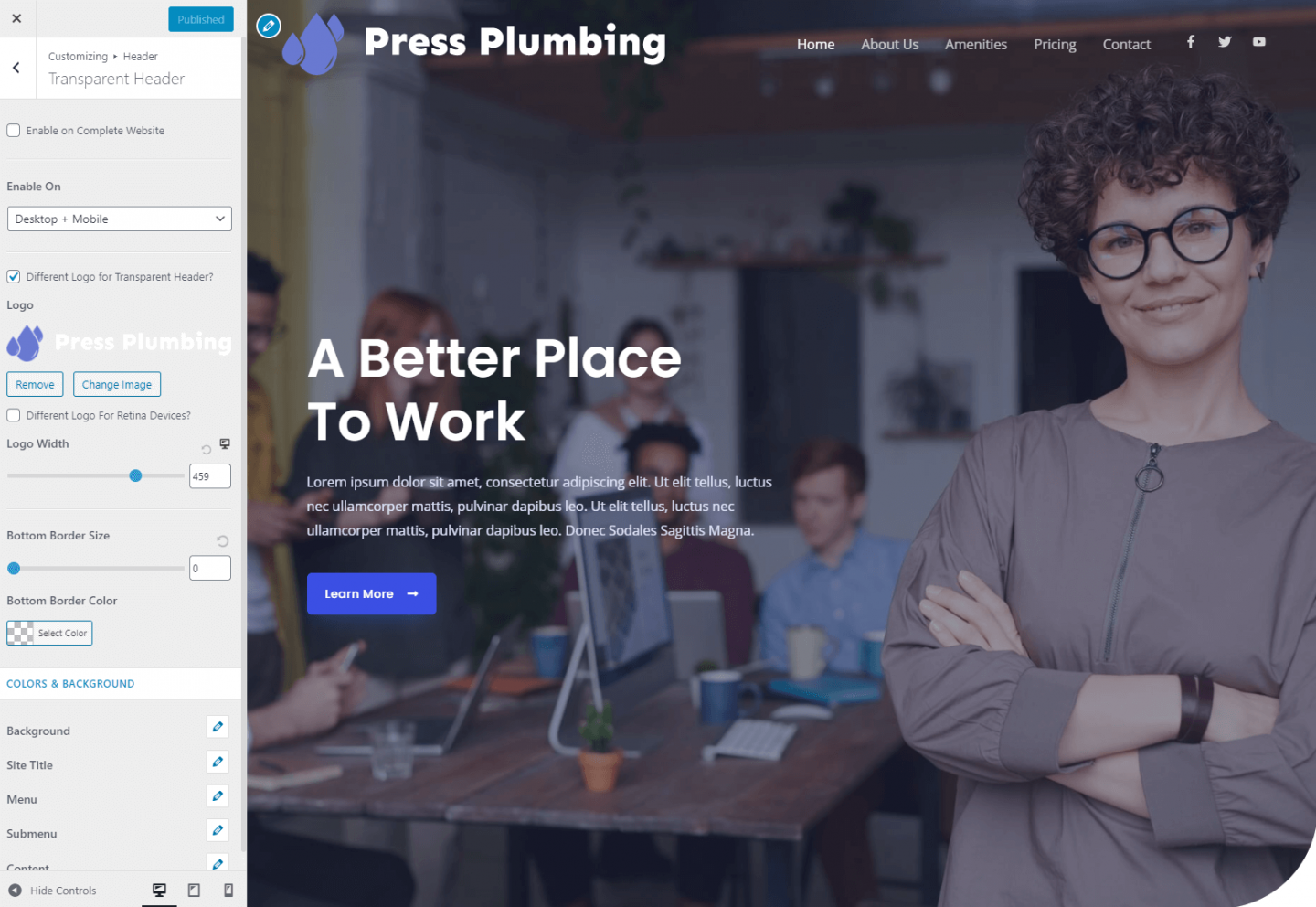
Una volta che hai il tuo logo (ti suggeriamo di ridimensionarlo a circa 400 pixel di larghezza), fai clic sul link di caricamento del logo all'interno delle impostazioni di personalizzazione. Verrai indirizzato al personalizzatore di WordPress dove potrai caricare il tuo logo e regolare le dimensioni. Al termine, assicurati di fare clic sul pulsante "Pubblica" che salverà le modifiche.

Poiché al momento abbiamo una schermata di manutenzione impostata sul sito Web, queste modifiche non saranno visibili al pubblico. In futuro, tuttavia, quando questa schermata di manutenzione sarà disattivata, quando fai clic sul pulsante di pubblicazione, tutte le modifiche apportate saranno immediatamente disponibili sul tuo sito Web per essere visualizzate da tutti.
Combinazione di colori
Ora che abbiamo impostato il nostro logo, possiamo apportare alcune modifiche alla nostra combinazione di colori. A quanto pare, la combinazione di colori predefinita per questo particolare tema è una tonalità di blu simile a quella che abbiamo scelto per la nostra attività. Non è assolutamente perfetto, quindi sarà necessario aggiornarlo. I siti web utilizzano un sistema di colori chiamato "Hex". I colori sono rappresentati da un codice a sei cifre. Ad esempio, il bianco sarebbe #ffffff. La tonalità di blu che abbiamo scelto per la nostra attività è #6979D1.
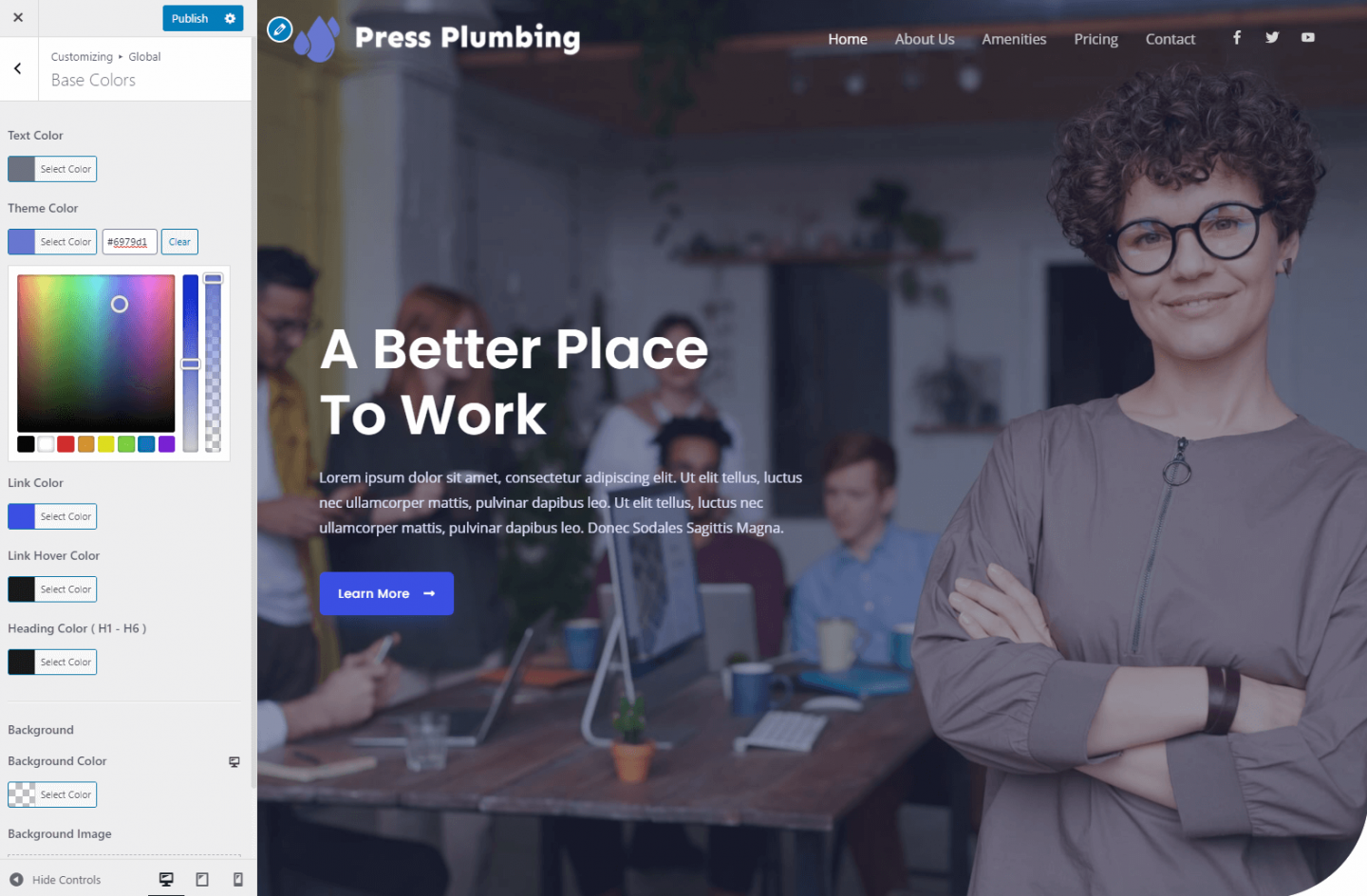
Per aggiornare i nostri colori impostati sul sito Web, torna al pannello delle opzioni di Astra e fai clic su "Imposta colori". Verrai riportato in un personalizzatore di WordPress dove vedrai una scheda che dice colori di base. Fai clic su questo e vedrai cinque diversi campioni di colore. manterremo il colore del collegamento del colore del testo al passaggio del mouse e il colore dell'intestazione, ma aggiorneremo il colore del tema e il colore del collegamento due è una tonalità di blu.

Ciò aggiornerà i colori in alcune aree del sito Web ma altri, come i pulsanti, sono controllati dal plug-in Elementor.
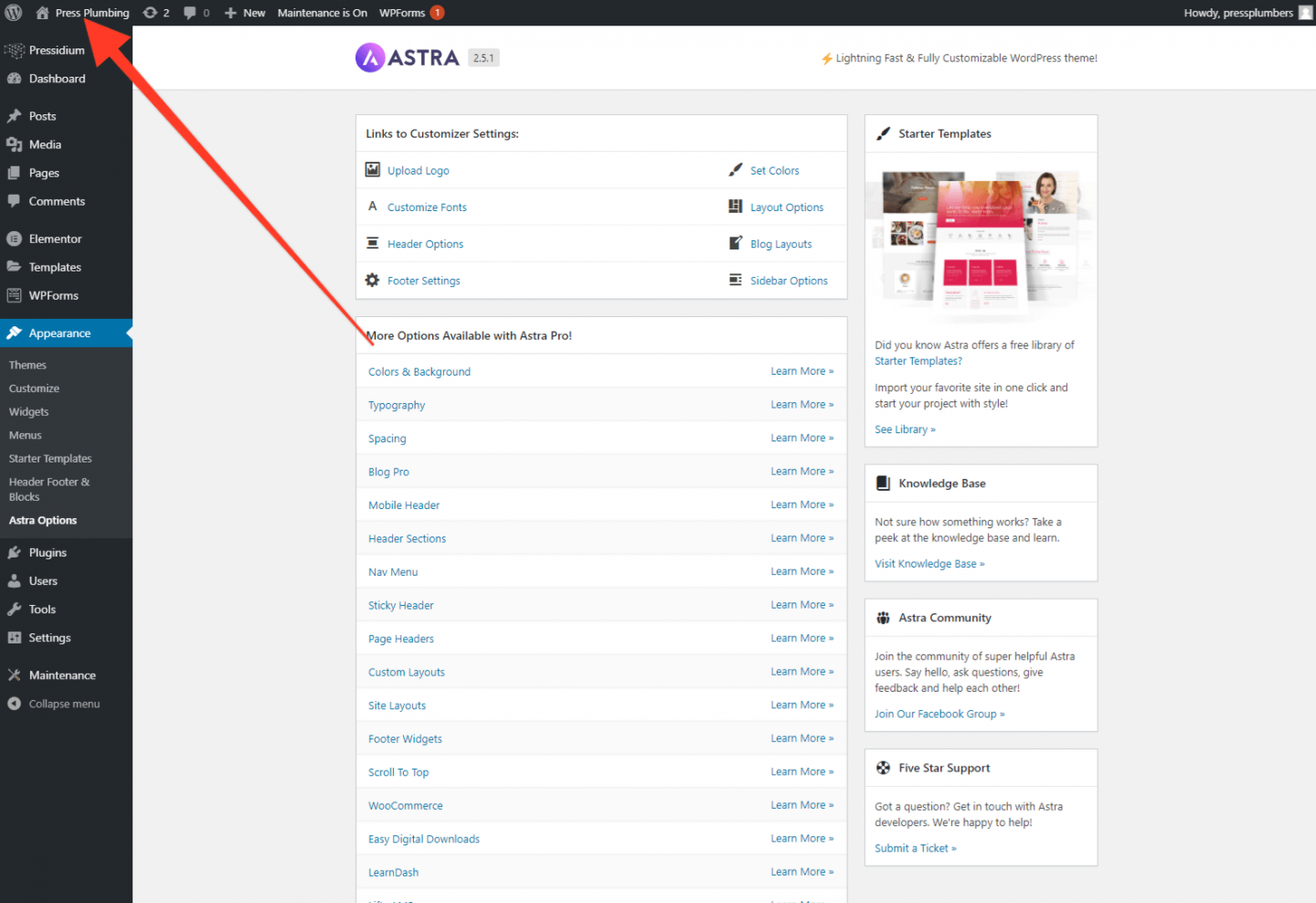
Per apportare modifiche a questi colori, esci dal personalizzatore e vai alla home page del tuo sito web. Puoi farlo facendo clic sull'icona "Home" che appare nel pannello di amministrazione di WordPress. Vedi sotto:

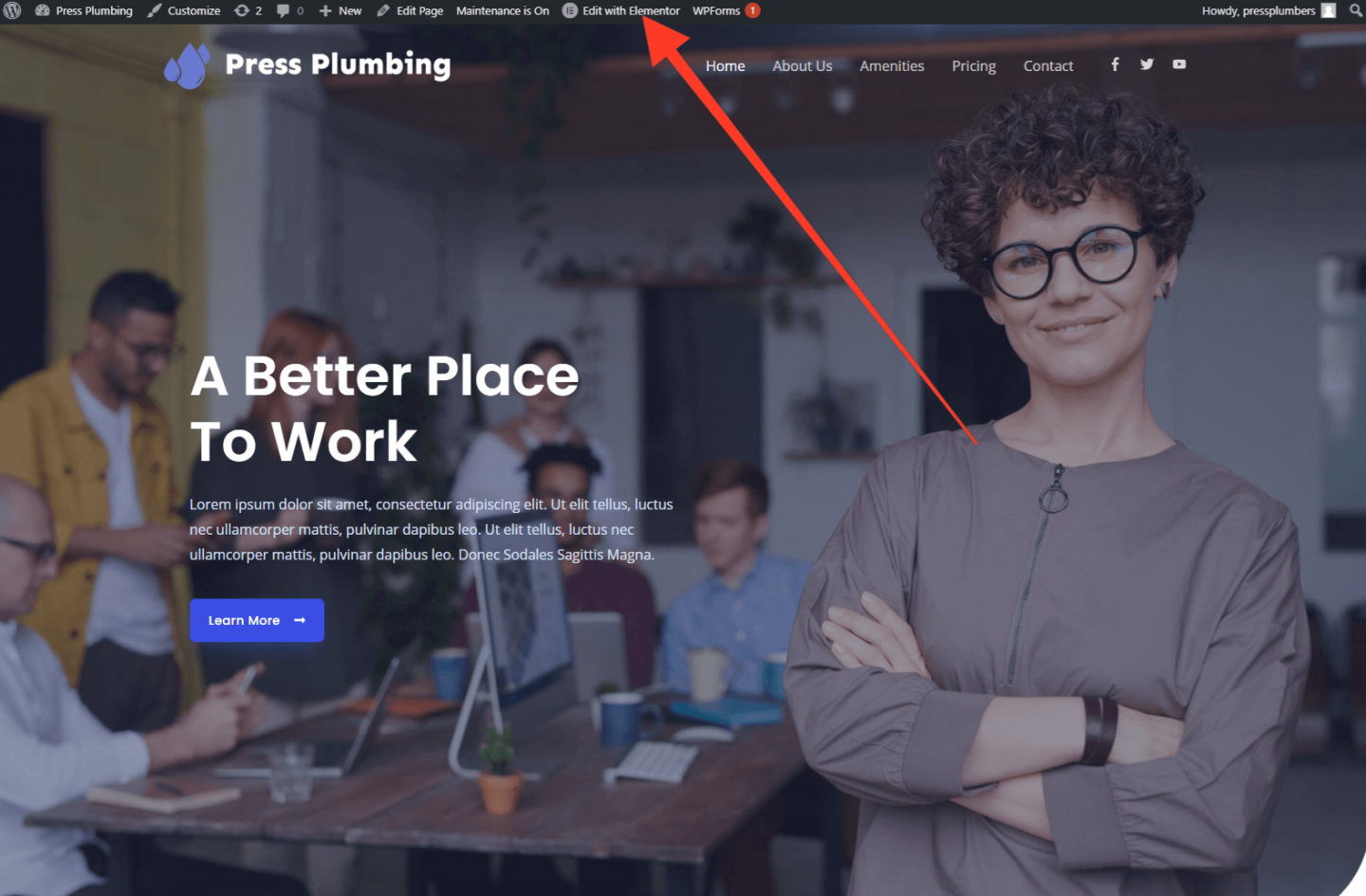
Al termine, fai clic su "Modifica con Elementor":

Fatto ciò, verrai indirizzato all'editor principale di Elementor. Trascorreremo molto tempo in questo pannello, quindi vale la pena giocare e abituarsi a come è strutturato. Anche se faremo del nostro meglio per guidarti attraverso come utilizzare Elementor, è oltre lo scopo di questi articoli coprire ogni piccolo elemento e funzionalità inclusi in questo generatore di pagine. se sei seriamente intenzionato a utilizzare Elementor per costruire il tuo sito Web, potrebbe valere la pena dare un'occhiata ad alcuni dei tutorial forniti da Elementor stesso.
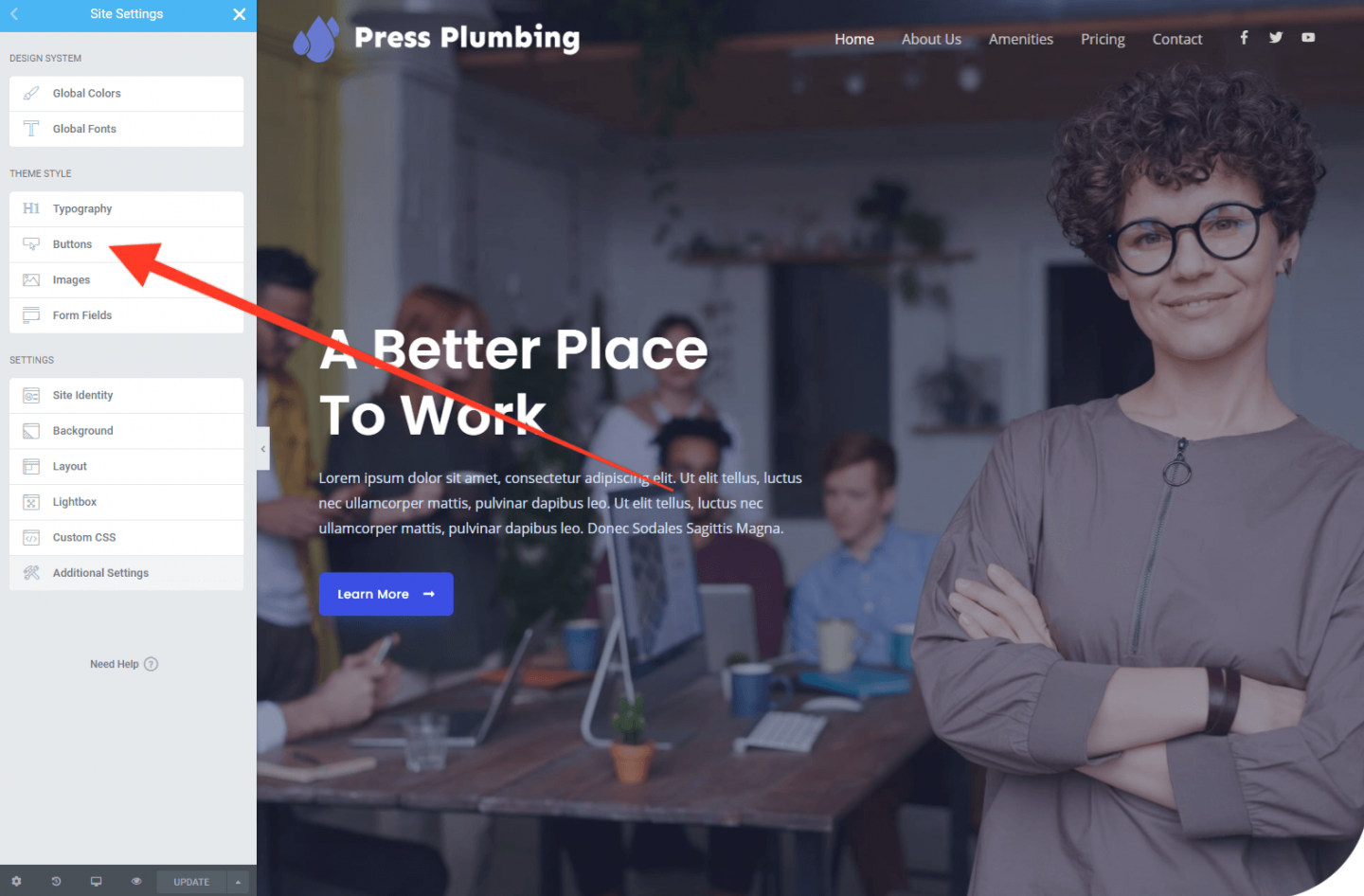
Per aggiornare i colori dei pulsanti e dello sfondo in Elementor, fai clic sul menu "Hamburger" a 3 righe situato nella parte in alto a sinistra del pannello di Elementor. Si apre un menu che include un collegamento a "Impostazioni sito. Fare clic su questo. Da questo pannello vedrai un sacco di opzioni per la configurazione delle impostazioni del sito. Per gli aggiornamenti visivi, una delle cose interessanti di Elementor è che le modifiche apportate nel pannello vengono visualizzate immediatamente nell'anteprima del sito Web in modo da poter vedere rapidamente se le modifiche che stai apportando stanno avendo l'effetto desiderato.
In questo caso, aggiorneremo il colore del pulsante facendo clic su "Pulsanti".

Quando si apre questo sottomenu, fai clic sulla scheda "Colore di sfondo" per aggiornare al colore scelto. Nel nostro caso, utilizzeremo lo stesso blu del nostro logo (#6979D1). Clicca su 'Aggiorna' per salvare le modifiche (dovrai SEMPRE fare clic su Aggiorna per salvare le modifiche, quindi non dimenticare!).
Aggiornamento della nostra home page del sito web
Ora abbiamo il nostro logo aziendale e la corretta configurazione della combinazione di colori su cui possiamo modificare il layout e il design della nostra home page per riflettere la nostra attività. Il design della home page "darà il tono" al resto del sito, quindi vale la pena spendere un po' di tempo per farlo bene. Altre pagine del tuo sito scorreranno facilmente da questo design in quel modo.
Iniziamo aggiornando la sezione 'Eroe' che compare nella parte superiore della pagina. Attualmente comprende una foto di sfondo e del testo introduttivo, oltre a un pulsante. Per iniziare, vai alla home page e fai clic sul pulsante "Modifica con Elementor" (se non l'hai già fatto). La dashboard di Elementor si aprirà e gli elementi sulla pagina diventeranno "cliccabili".
Fai clic sul testo Hero e vedrai che appare un cursore mentre allo stesso tempo il pannello Elementor a sinistra cambia per mostrare una casella del titolo. Puoi digitare un nuovo titolo direttamente sulla pagina e modificarne le dimensioni tramite il pannello Elementor.
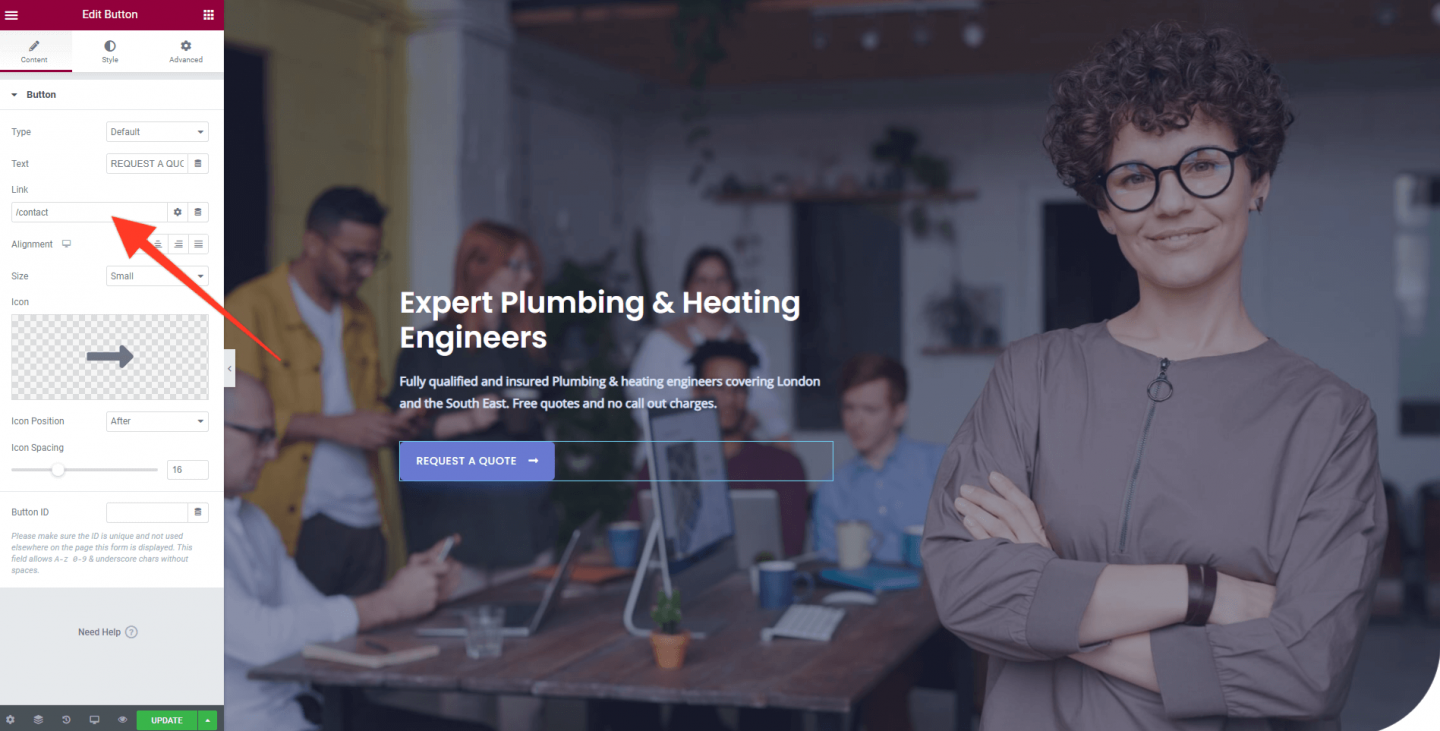
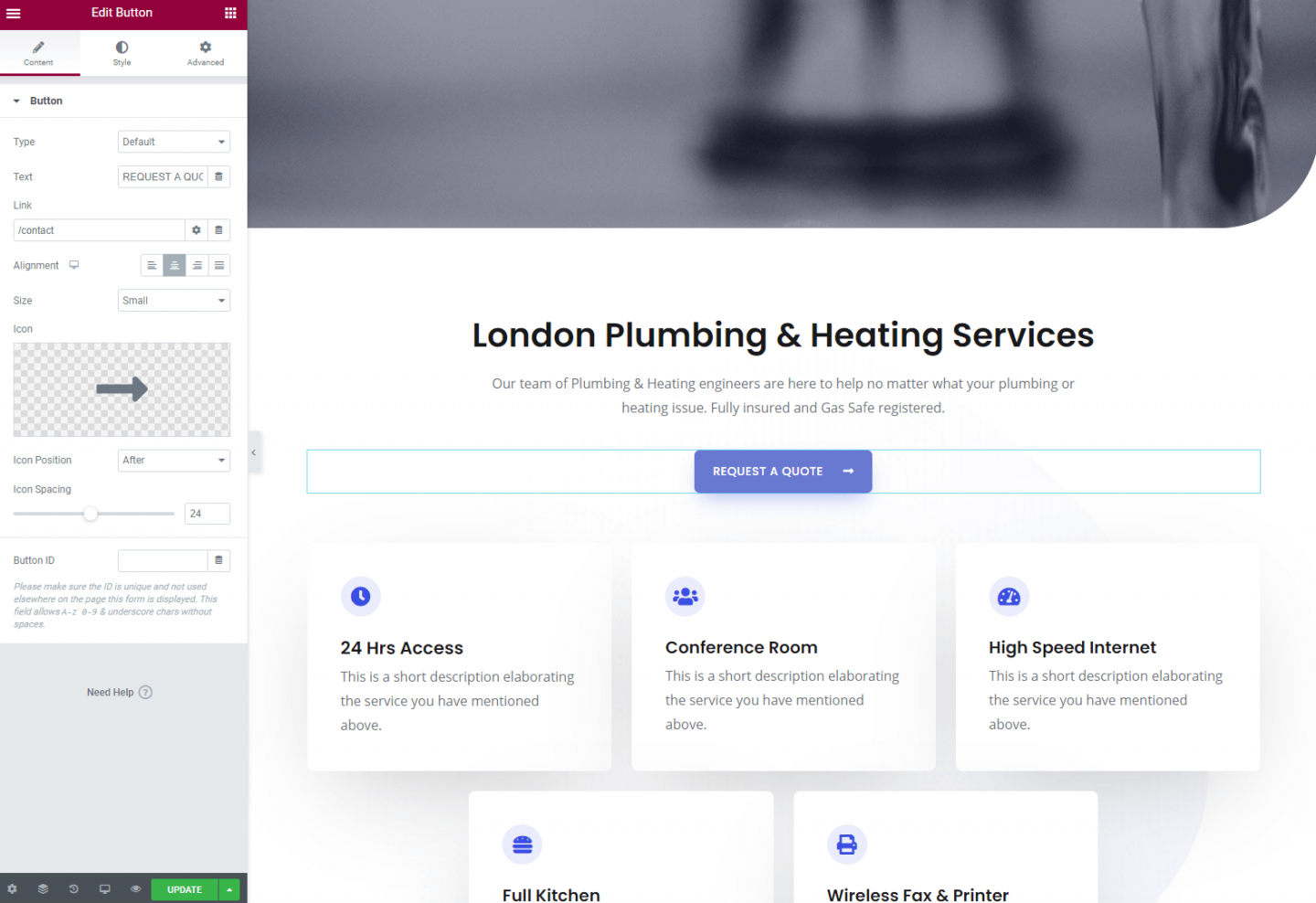
Ora fai clic sul testo qui sotto e inserisci qualcosa di adatto. Quindi fare clic sul pulsante e modificarlo. I pulsanti nelle sezioni degli eroi come questo sono un modo fantastico per promuovere una "Call to Action". In altre parole, usali per cercare di incoraggiare un potenziale cliente a "fare qualcosa". Nel nostro caso cambieremo il testo sul pulsante in 'RICHIEDI UN PREVENTIVO'. Questo li porterà quindi a una pagina di contatto sul nostro sito Web. Dobbiamo aggiornare il collegamento sul pulsante. Quando fai clic sul pulsante, vedrai il pannello dei pulsanti aperto in Elementor. Nel nostro caso, porteremo le persone alla pagina dei contatti. Sebbene questo non sia stato ancora creato, sappiamo che utilizzeremo l'URL https://pressplumbing.co/contact per questo, quindi aggiungeremo /contact al campo del collegamento.

Fare clic su "Aggiorna" per salvare le modifiche. Andando avanti, non ti diremo di farlo... ricorda solo che quando apporti le modifiche che desideri salvare, fai clic su "Aggiorna".
Aggiorna l'immagine della home page
Ora dobbiamo cambiare l'immagine della home page. Quando si tratta di immagini, è importante utilizzare quelle di alta qualità. È improbabile che gli scatti a bassa risoluzione effettuati su un telefono rendano giustizia alla tua attività. A seconda della tua attività e del tuo budget, hai un paio di opzioni.
- Assumi un fotografo e ottieni alcune foto "reali" della tua attività. Ove possibile, questa è probabilmente la soluzione migliore. Le tue foto saranno uniche, di alta qualità e ritraggono a pieno la tua attività. Può essere costoso farlo, quindi se ti senti in grado puoi ovviamente provare a prenderne un po' tu stesso. Tieni solo a mente che se le foto sembrano amatoriali, lo saranno anche i tuoi affari.
- Usa foto d'archivio. Esistono numerose librerie di foto d'archivio online che forniscono immagini di alta qualità "royalty free" che possono essere normalmente utilizzate per scopi commerciali. Alcuni, come Shutterstock, fanno pagare per l'accesso a questi, mentre altri come Unsplash, ti consentono di scaricarli e utilizzarli gratuitamente. Qualunque cosa tu scelga, è importante controllare le restrizioni di licenza su una foto. Ciò che NON è consentito (in termini generali) è che tu vada a copiare qualsiasi immagine che trovi su Internet e utilizzarla!
Nel nostro caso, poiché abbiamo un budget limitato, cercheremo di trovare alcune immagini adatte su librerie di foto gratuite. Oltre a Unsplash, puoi dare un'occhiata a Pexels e Pixabay.

Per la nostra immagine Hero abbiamo trovato un'ottima foto di un rubinetto moderno con l'acqua che esce su Pixabay. Lo abbiamo scaricato e ora possiamo procedere per aggiungerlo al nostro sito Web.
Nota: quando aggiungi foto (o immagini di qualsiasi tipo) al tuo sito web, vuoi essere consapevole delle dimensioni della foto. Ciò significa sia la larghezza che l'altezza (misurata in pixel) e la dimensione in MB. Per cose come le immagini degli eroi, ti consigliamo di utilizzare un'immagine larga circa 2.000 px. Ciò garantisce che apparirà nitido e chiaro sulla maggior parte degli schermi. Inoltre, ti consigliamo di assicurarti che non sia troppo grande in termini di Megabyte (MB). Perchè è questo? Bene, tutto il contenuto del tuo sito web deve essere scaricato nel visualizzatore finale del tuo sito web. Se sul tuo sito web hai una foto di 30 MB, il download richiederà molto tempo, specialmente su un telefono cellulare. Idealmente, vuoi provare a mantenere le immagini non più grandi di circa un 3 ° di MB (333kb). Un modo semplice per rimuovere alcune dimensioni in eccesso è utilizzare un compressore di immagini. Uno dei migliori si chiama TinyPNG . Come bonus, è anche gratuito da usare. Vai al loro sito ed esegui la tua immagine attraverso il loro compressore e rimarrai stupito di quanti KB si rade senza danneggiare la qualità dell'immagine.
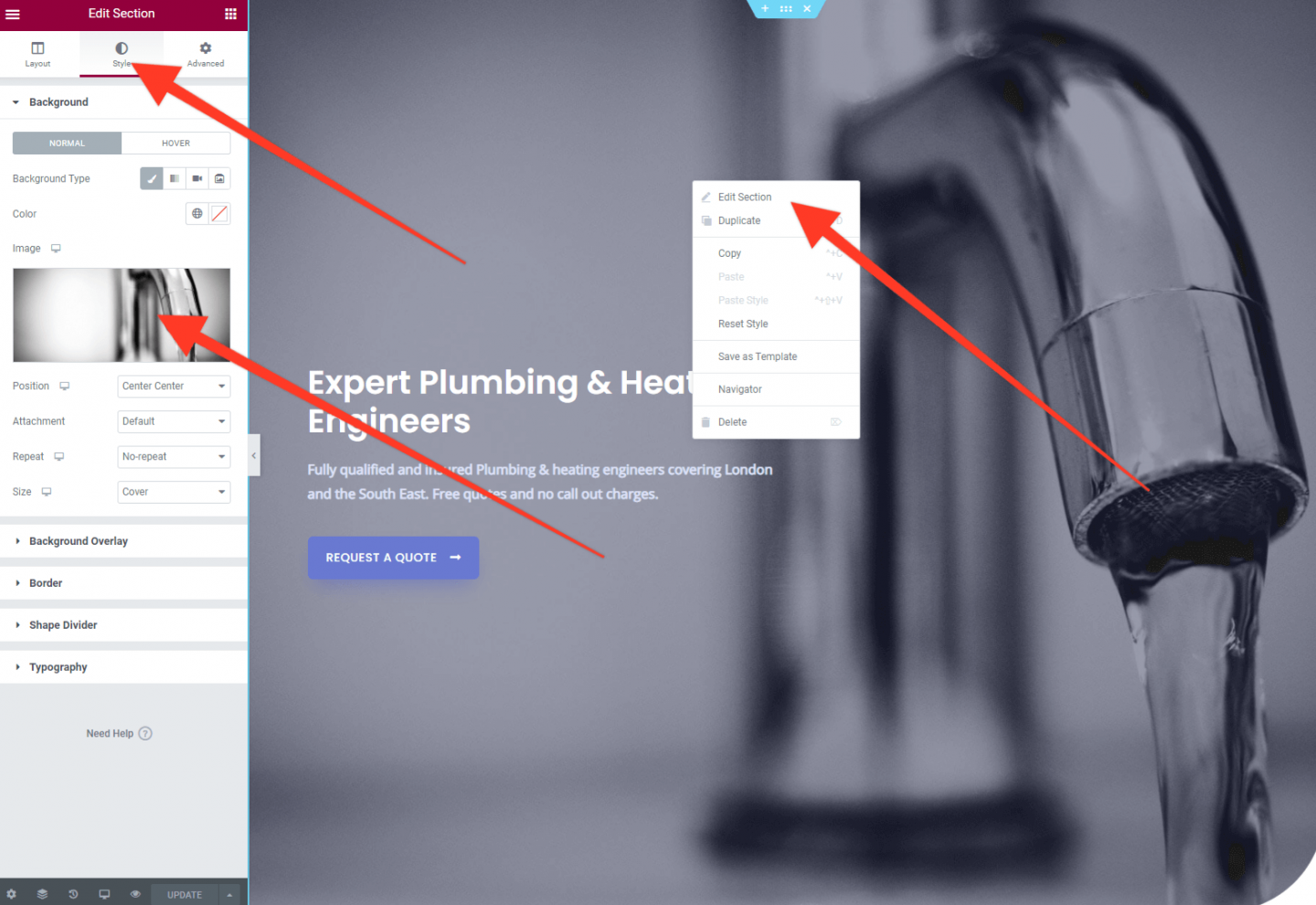
Al termine, torna al tuo sito Web e fai clic con il pulsante destro del mouse sull'immagine corrente. Apparirà un menu: seleziona "Modifica sezione" da questo menu. Quindi, nel pannello Elementor, fai clic su "Stile". Vedrai l'immagine corrente lì. Fai clic su questo e sarai quindi in grado di caricare l'immagine scelta.

E questo è tutto! Con relativamente poco lavoro ora abbiamo una sezione Eroe della home page che rappresenta la nostra attività.
Modifica del layout della home page sotto la piega
Ora abbiamo aggiornato la nostra sezione Eroe possiamo metterci al lavoro sulla sezione sotto questa (comunemente chiamata "sotto la piega" poiché è il bit che appare dopo che inizi a scorrere verso il basso). Lo manterremo bello e semplice. Quando pensi al layout del tuo sito, vuoi immaginare di guidare i tuoi clienti in un viaggio. Devi rendere facile per loro trovare le informazioni che vogliono e la homepage è il punto di partenza per questo.
Per la nostra attività immaginaria, Press Plumbers, offrono servizi idraulici generali e anche servizi di riscaldamento. Si tratta di due categorie distinte di servizi, quindi le divideremo in questo modo creando una pagina dedicata all'Idraulica Generale e una pagina incentrata sul Riscaldamento.
La Homepage è il punto in cui puoi guidare il tuo cliente al servizio che è rilevante per lui e lo faremo disponendo di un layout a due colonne che si collega a ciascun servizio.
Ci piace la sezione del testo introduttivo fornita dal tema iniziale, quindi la terremo. Come con la sezione dell'eroe, fai clic sul testo per aggiornarlo a qualcosa di appropriato.

Uno degli aspetti migliori dell'utilizzo di un tema iniziale come quello che abbiamo scelto da Astra è che molti degli elementi sulla pagina possono sembrare molto simili a come vuoi che appaiano: questo significa che puoi riutilizzarli invece di doverli costruire qualcosa da zero. Anche se amiamo ciò che è stato fatto con la home page di questo tema iniziale, è un po' complesso per le nostre esigenze, quindi in realtà elimineremo gran parte di ciò che è qui e faremo le nostre cose. Naturalmente, potresti voler utilizzare un certo numero di questi componenti e, in tal caso, provaci.
Per iniziare elimineremo i componenti di cui non abbiamo bisogno. Per fare ciò, passa il mouse sopra l'elemento di cui vuoi sbarazzarti e vedrai una "x" in una casella blu. Fare clic su questo.
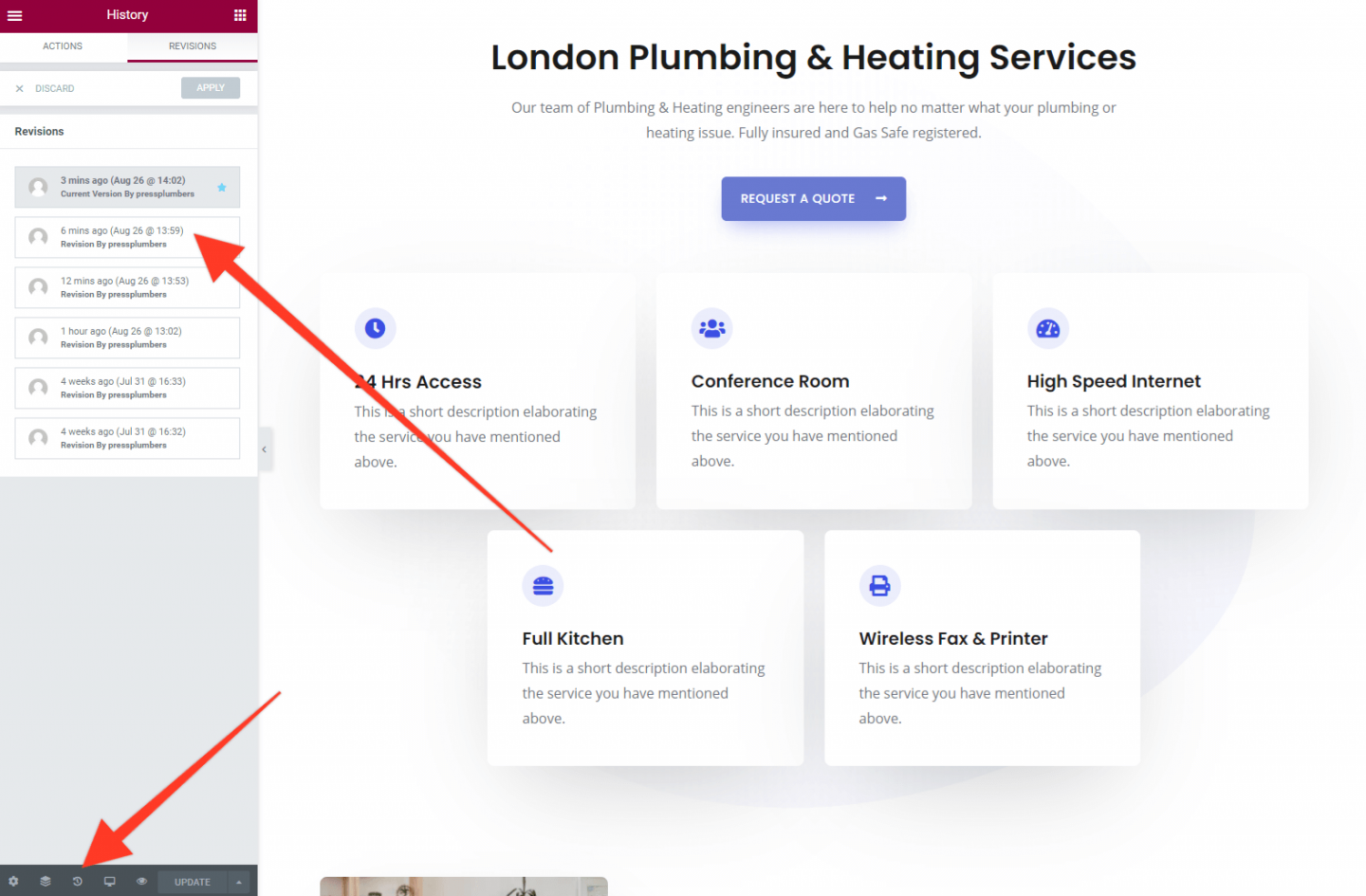
Nota: se sbagli ed elimini qualcosa che non dovresti, puoi fare un passo indietro e recuperare i componenti eliminati facendo clic sull'icona "Cronologia" dal pannello di amministrazione di Elementor. Inoltre, prima di apportare modifiche sostanziali al tuo sito, potresti voler eseguire un backup. Se stai ospitando con Pressidium, questo è facile e veloce da fare tramite il menu Pressidium dall'area di amministrazione del tuo sito web.

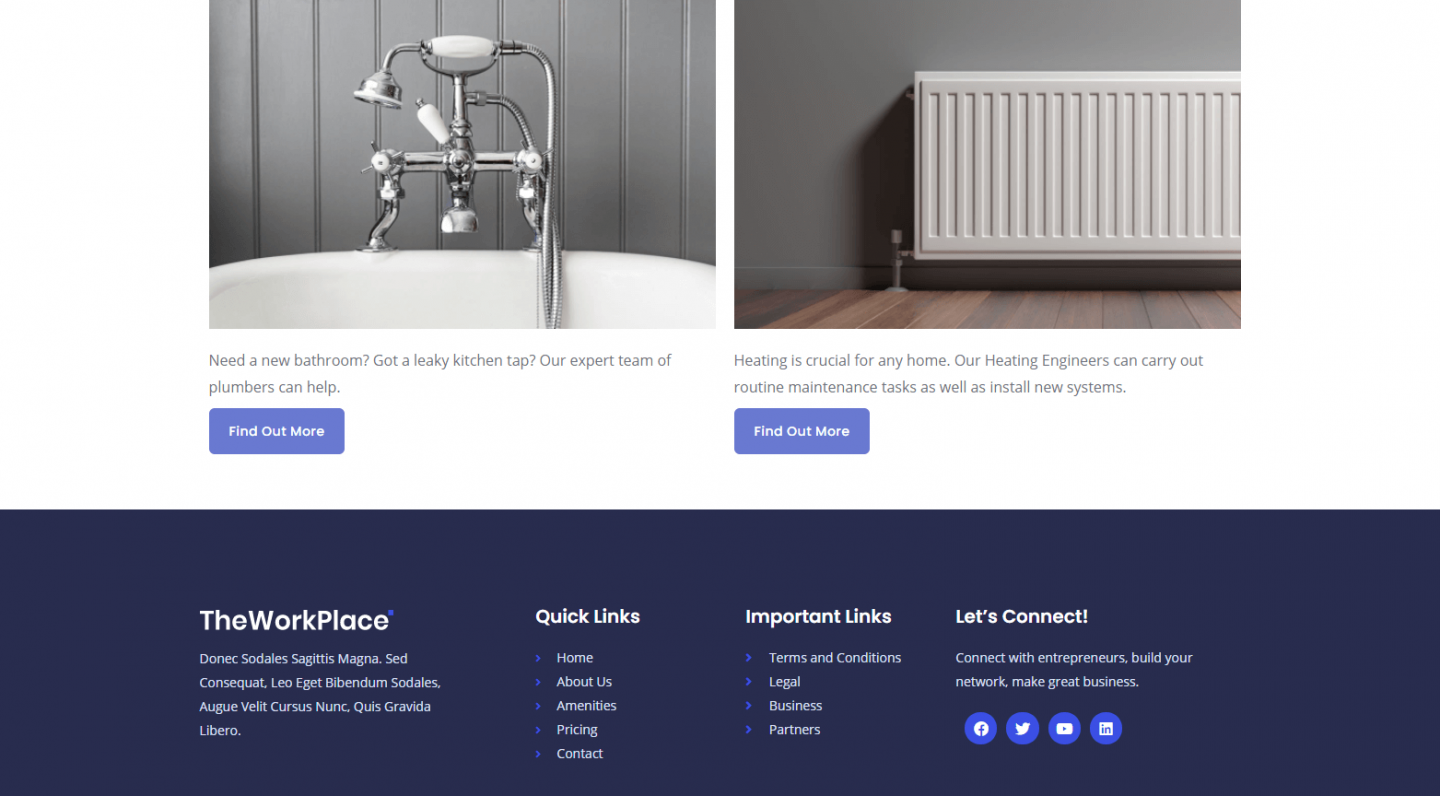
Siamo andati avanti e abbiamo cancellato tutto sulla home page che si trova sotto il pulsante "Richiedi un preventivo" in basso e ora ci viene lasciata una bella tela bianca su cui possiamo aggiungere le informazioni di cui abbiamo bisogno.
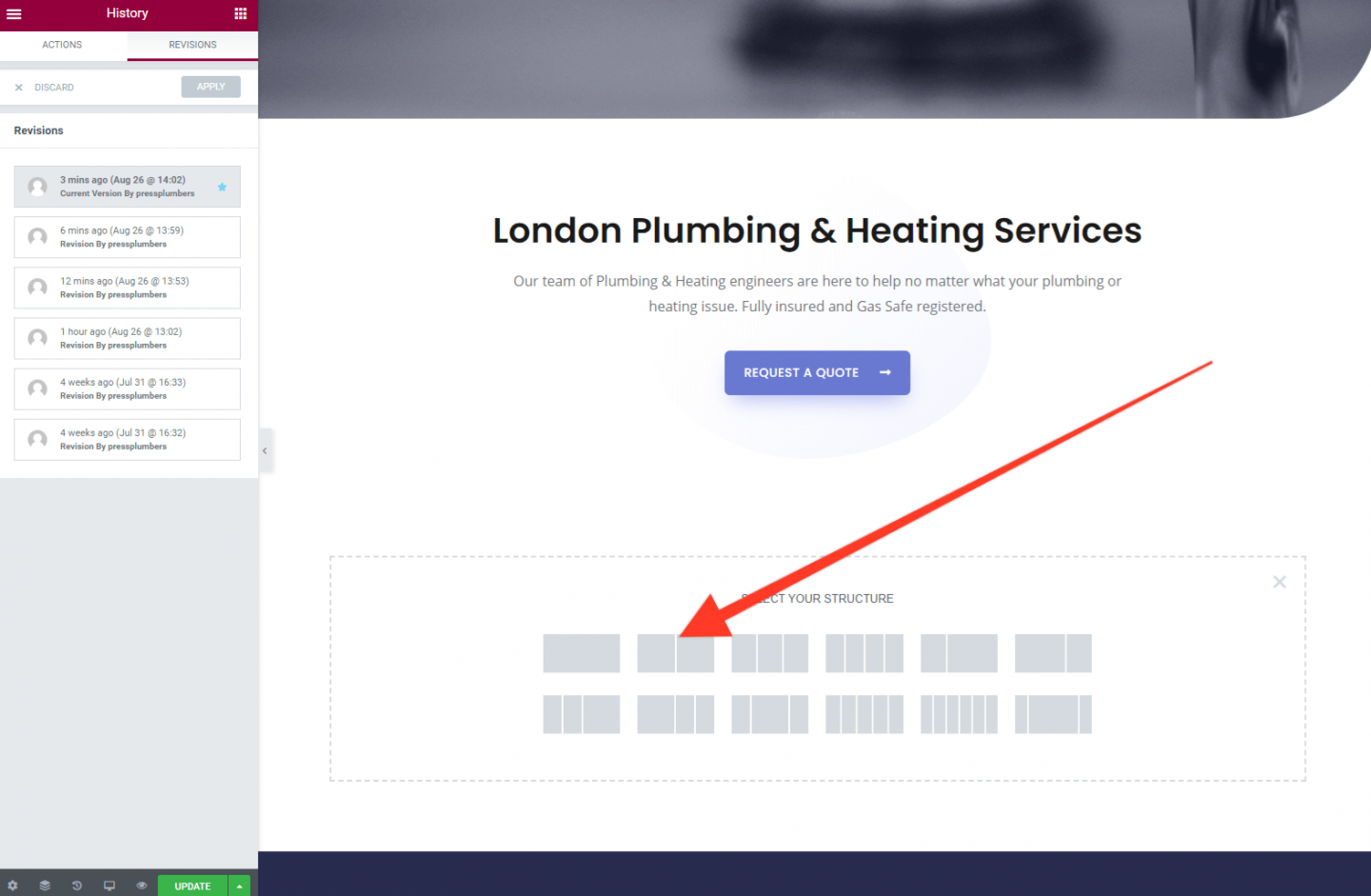
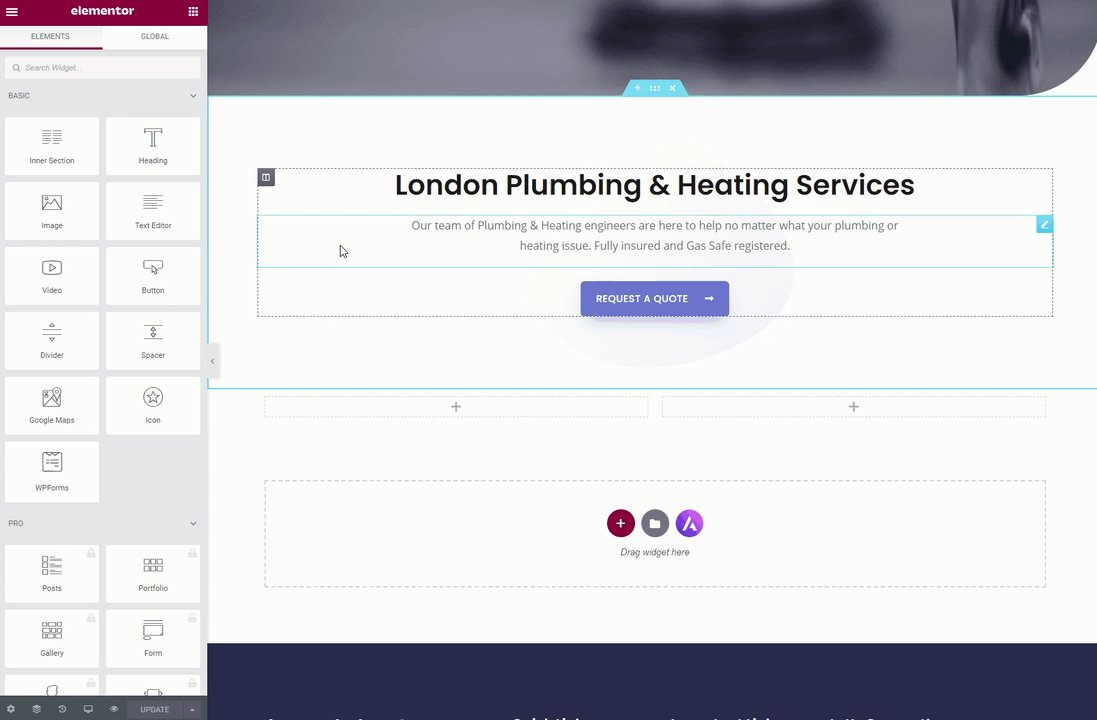
Vedrai una casella tratteggiata con tre icone al suo interno. Fare clic sull'icona + e selezionare un layout a due colonne.

Quindi, fai clic sull'icona + nella colonna di sinistra e vedrai apparire una serie di opzioni nell'editor di Elementor. Promuoveremo i nostri due servizi in queste colonne utilizzando testo, immagini e pulsanti. Tutti questi elementi possono essere trascinati e rilasciati dal pannello Elementor nelle colonne e riorganizzati come richiesto. Elementi come la dimensione del testo e così via possono essere personalizzati mentre lo fai tramite le opzioni presentate nel pannello Elementor.
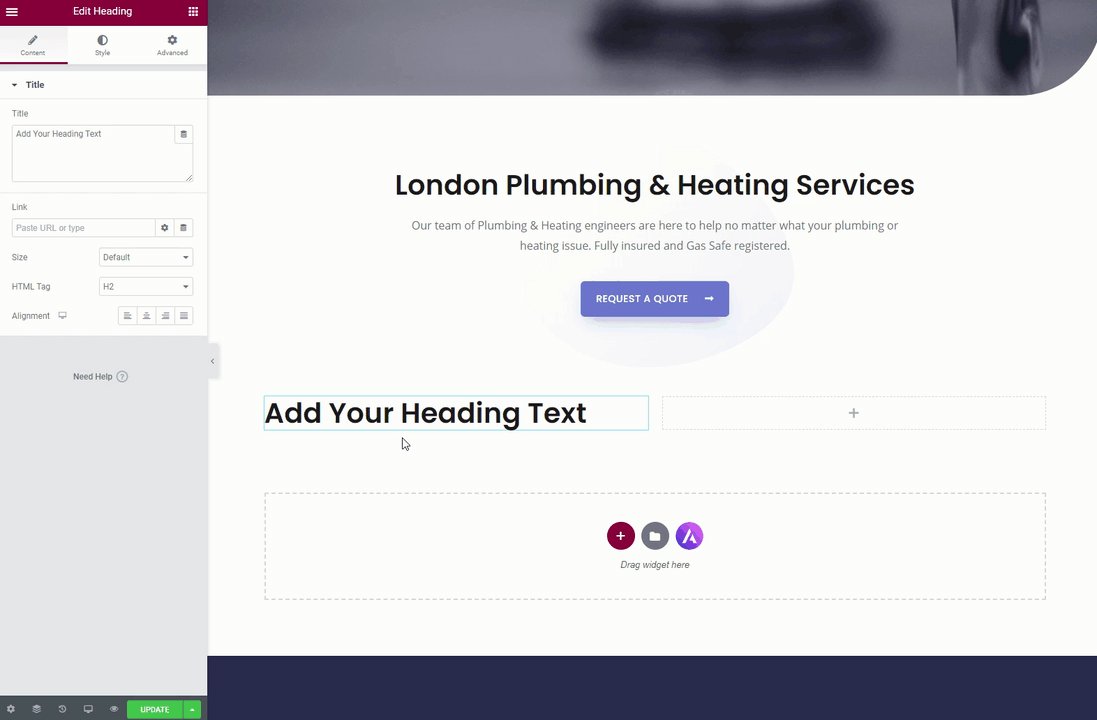
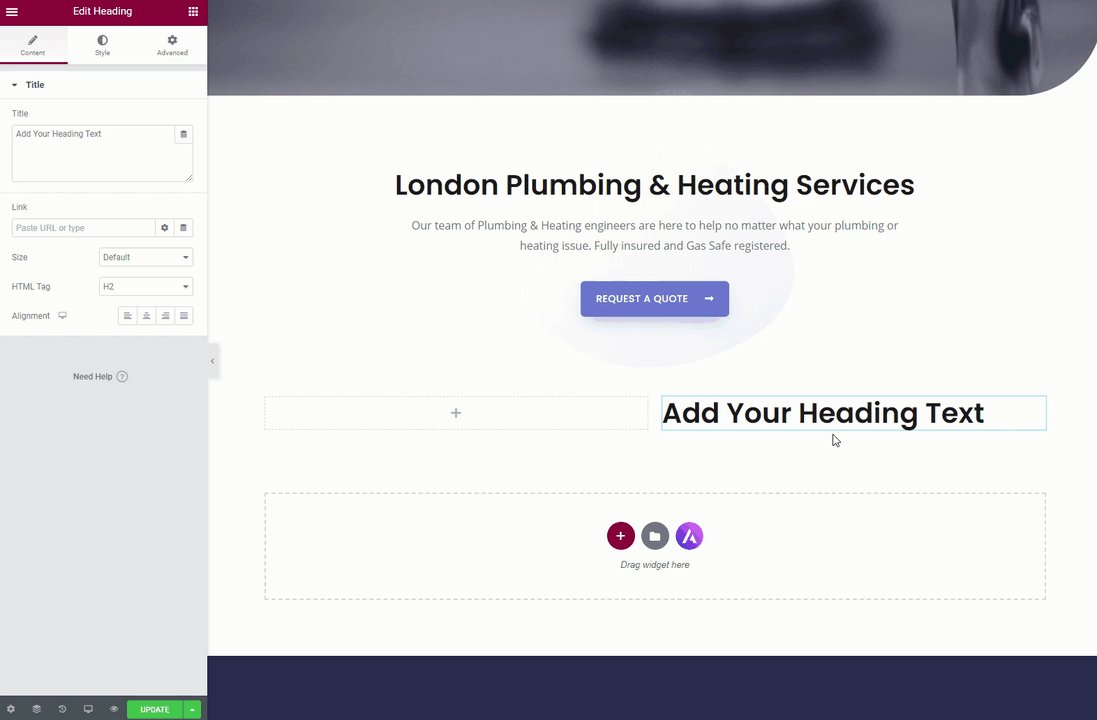
Ci auguriamo che questo processo sia effettivamente abbastanza autoesplicativo. Prova a trascinare il modulo "Intestazione" in una delle caselle per avere un'idea di come funziona. Noterai che puoi trascinarlo dalla colonna di sinistra a destra e viceversa.

Elementor ha molti "widget" predefiniti che ti aiutano a creare contenuti sulla tua pagina. Una buona parte di questi sono gratuiti, ma noterai che alcuni hanno una piccola icona di lucchetto accanto a loro. Questi sono disponibili solo per gli utenti premium. Sebbene sia perfettamente possibile creare un sito Web dall'aspetto accattivante utilizzando solo la versione gratuita di Elementor (come stiamo facendo), potresti prendere in considerazione l'acquisto di una licenza premium se desideri accedere a questi widget extra (insieme ad alcune altre funzionalità premium). Il prezzo parte da soli $ 49/anno per una licenza di 1 sito.
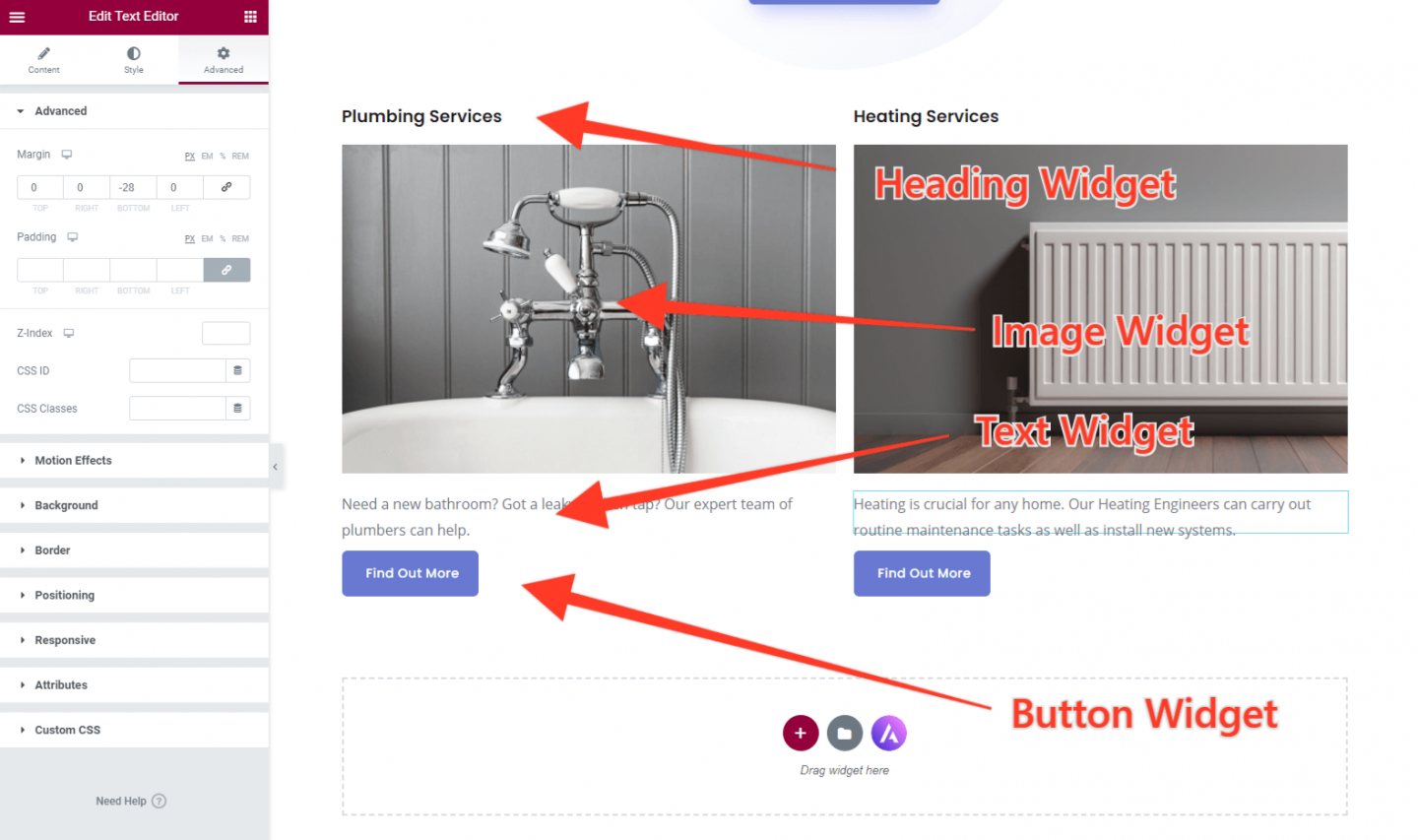
Utilizzeremo 4 dei widget gratuiti per creare il layout di cui abbiamo bisogno per la nostra home page. Il widget "Intestazione", il widget "Immagine", il widget "Editor di testo" e il widget "Pulsante".
Dai un'occhiata a come sono stati utilizzati di seguito:

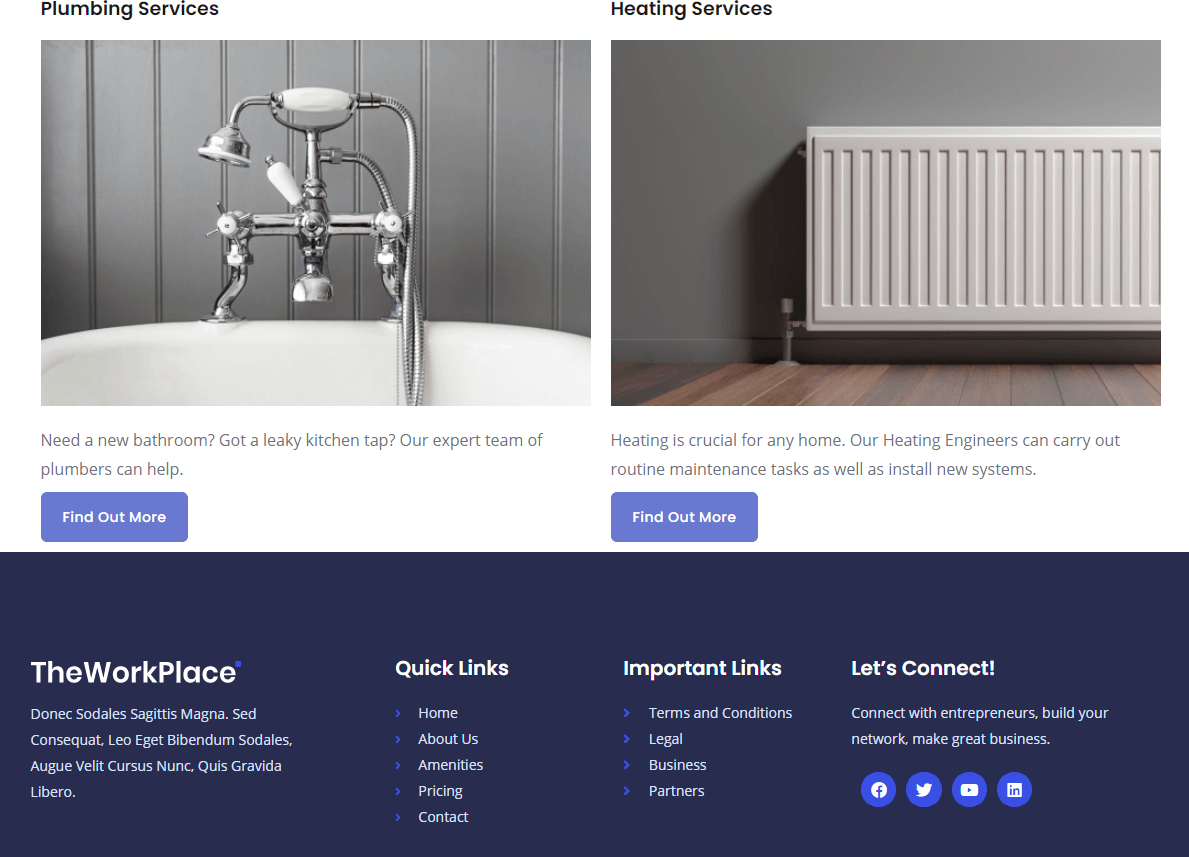
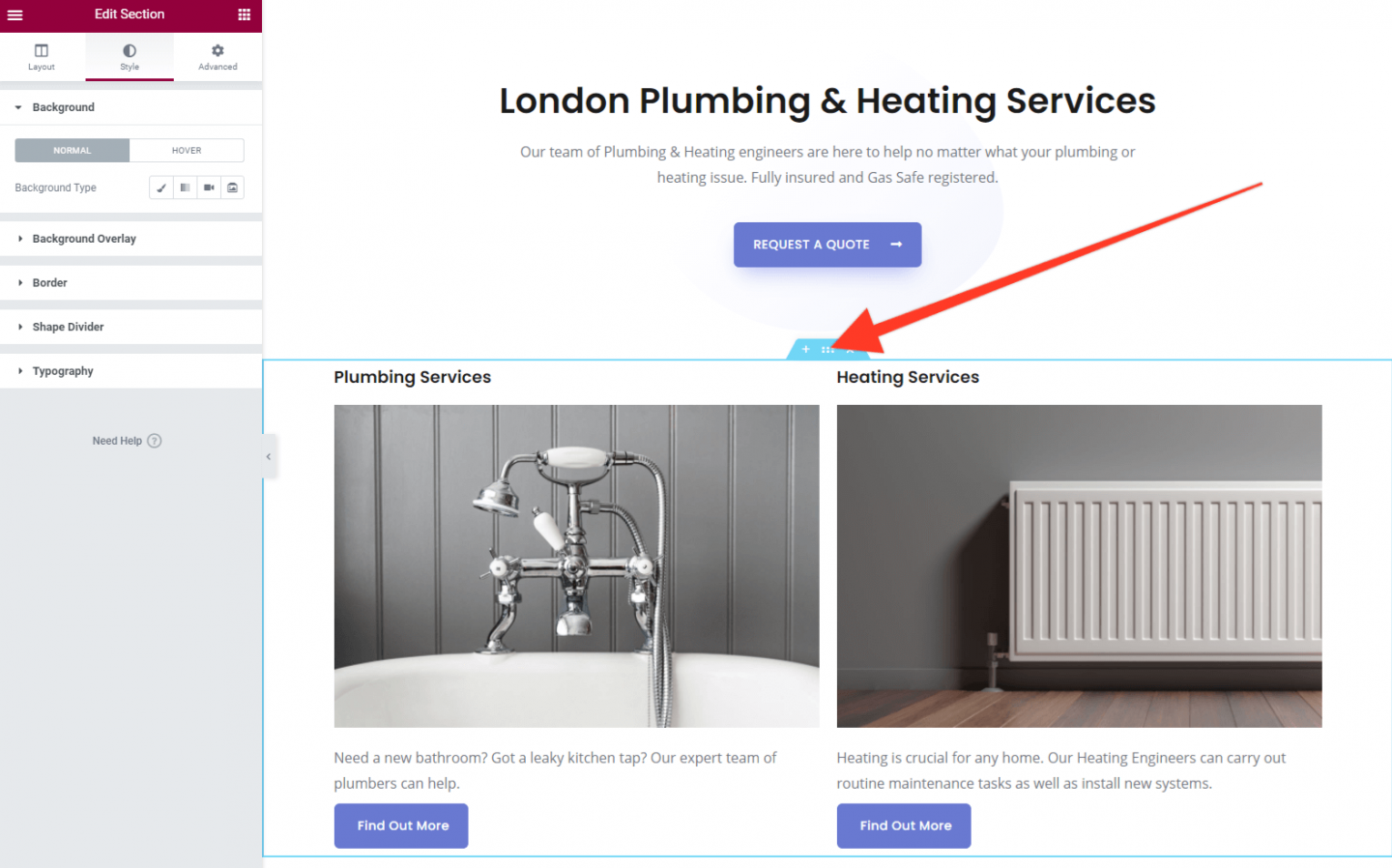
La nostra homepage sta cominciando ad avere un bell'aspetto. L'ultima cosa che dobbiamo fare è modificare la spaziatura in questa sezione. Come puoi vedere dall'immagine qui sotto, al momento si trova sul footer del sito Web (lavoreremo sul footer a tempo debito), il che non sembra eccezionale.

Fortunatamente, aggiungere spazio (o margine) è molto semplice in Elementor. Basta fare clic sull'icona del menu della sezione e in Elementor si aprirà un pannello delle impostazioni.

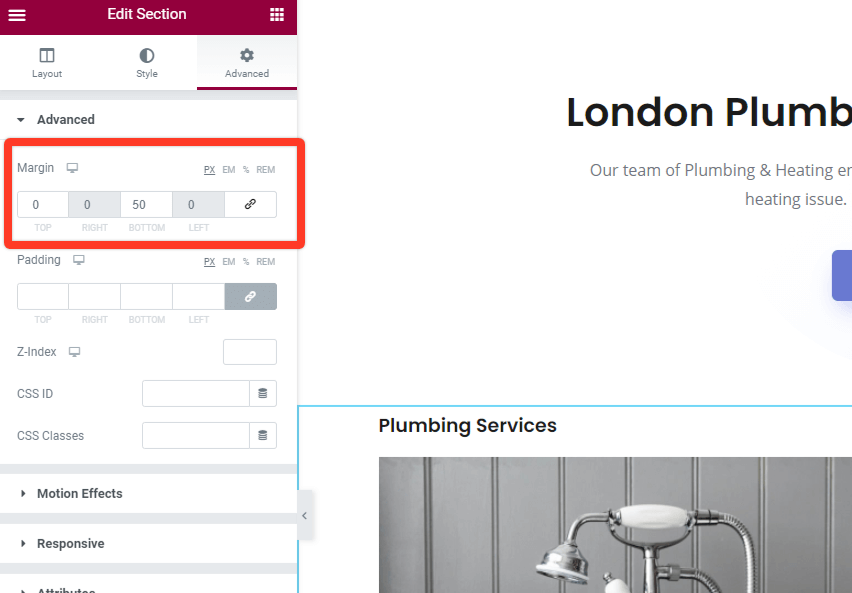
Vai alla scheda "Avanzate" e poi alla sezione Margine. Vedrai diverse caselle in cui è possibile aggiungere i numeri. Per prima cosa, fai clic sull'icona a destra che assomiglia un po' a una graffetta. Ciò significa che ogni sezione può essere modificata indipendentemente. Quindi inserisci 50 nella casella In basso. Dovrebbe sembrare come questo:

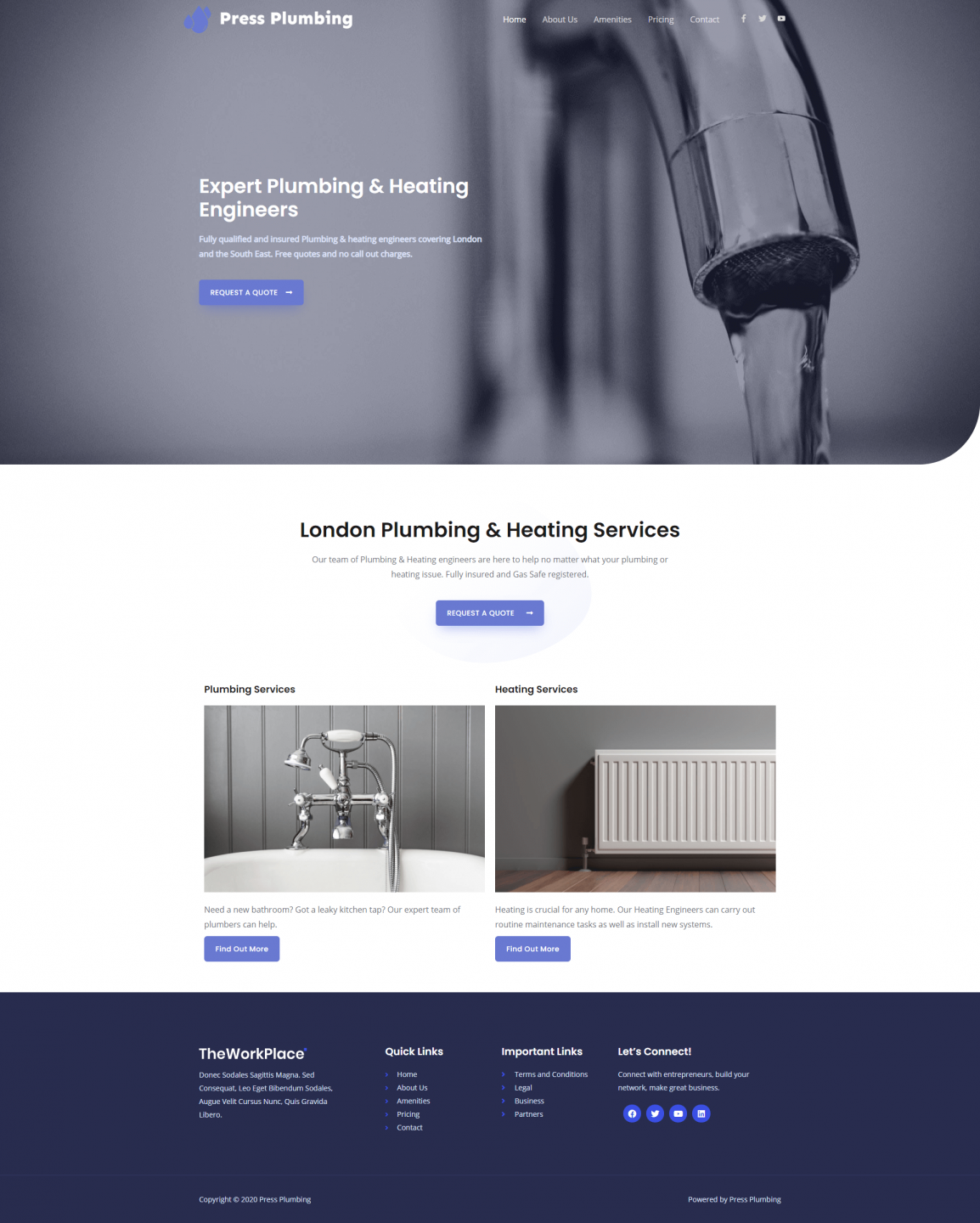
Il risultato di questa modifica è che ora abbiamo un bel spazio tra il contenuto della nostra home page e il piè di pagina. Sembra molto meglio!

Puoi aggiungere margini a tutti i tipi di elementi sul tuo sito web per modificare la spaziatura (come lo spazio tra i pulsanti e il testo sulla tua home page). Fai un gioco e guarda cosa sembra migliore.
Questo è tutto per la parte 4 di questa serie. Abbiamo fatto molta strada e ora abbiamo una Homepage che determina lo stile generale del sito Web, le pagine future saranno abbastanza veloci da creare. Le cose stanno andando bene!

Nella parte 5 imposteremo le nostre due pagine di servizio per l'impianto idraulico e il riscaldamento. Ci vediamo lì!
