Parte 5: crea un sito Web WordPress per una nuova attività con Elementor
Pubblicato: 2020-09-02Il nostro sito Web ha davvero iniziato a prendere forma nella parte 4 di questo "Costruisci un sito Web WordPress per un nuovo business con la serie Elementor". Nella parte 5 ci avvicineremo molto a un sito Web finito creando le nostre pagine di servizio.
Una volta che questi sono stati completati, non ci resta che aggiungere un blog, una pagina Contatti e Chi siamo insieme a un po' di riordino da fare prima di poter andare in diretta. Immergiamoci e costruiamo queste sezioni successive.
Costruire le nostre pagine di servizio
Nella parte 4 di questa serie abbiamo creato la home page del nostro sito Web utilizzando Elementor. Questo ci ha dato l'opportunità di considerare come sarebbe stato strutturato il sito in termini di contenuto ed è stato anche il momento perfetto per definire come sarebbe stato il sito. Questa per molti aspetti è stata la parte difficile e ora che è stato fatto, creare le nostre pagine rimanenti dovrebbe essere un lavoro relativamente veloce.
Abbiamo deciso che (inizialmente comunque poiché si tratta di una nuova attività) che tutto ciò di cui avevamo bisogno sul sito dove due pagine che promuovono i due servizi primari che la nostra attività fittizia, Press Plumbing, offre. Si tratta di servizi idraulici generali (come la riparazione di tubazioni che perdono e l'installazione di bagni) e servizi di riscaldamento (installazione di sistemi di riscaldamento come caldaie e manutenzione annuale di tali sistemi).
Vale la pena ricordare con qualsiasi sito Web che crei che non è necessario puntare alla perfezione prima del lancio. I siti web sono facili da aggiornare (cosa che, oltre il tuo tempo, è gratuita) e questo significa che possono (e dovrebbero secondo noi) essere costantemente in lavorazione. La tua attività si evolverà naturalmente nel corso dei mesi/anni e il tuo sito Web può riflettere questi cambiamenti e questa crescita. Capita spesso che un desiderio di perfezione e una comprensione fuorviante che il tuo sito web ha bisogno di promuovere TUTTO QUELLO che la tua attività ha da offrire significa che molte persone non solo salgono e lanciano il loro sito web, ma possono passare mesi a prevaricare sui piccoli dettagli. L'approccio migliore è arrivare al punto in cui il tuo sito web ha l'aspetto migliore possibile. Dovrebbe contenere informazioni accurate sui tuoi servizi e funzionare correttamente su una vasta gamma di dispositivi. Quando raggiungi questo punto, vai avanti e fallo vivere! Quindi, siediti e inizia a guardare le aree in cui può essere migliorato.
Se stai ospitando con Pressidium puoi sfruttare i nostri Staging Server che ti permettono di creare una copia esatta del tuo sito web con un semplice clic. Quindi, utilizzando questo sito Web clonato, puoi apportare ulteriori aggiornamenti senza influire sul tuo sito live. Quando sei soddisfatto di questi aggiornamenti, puoi distribuirli senza problemi al tuo sito live. Utilizzando il tuo server di staging in questo modo puoi perfezionare continuamente il tuo sito Web senza influire negativamente sul tuo sito Web live poiché eventuali modifiche verranno visualizzate dai tuoi clienti solo quando sei soddisfatto di loro.
Servizio Pagina uno - Servizi idraulici generali
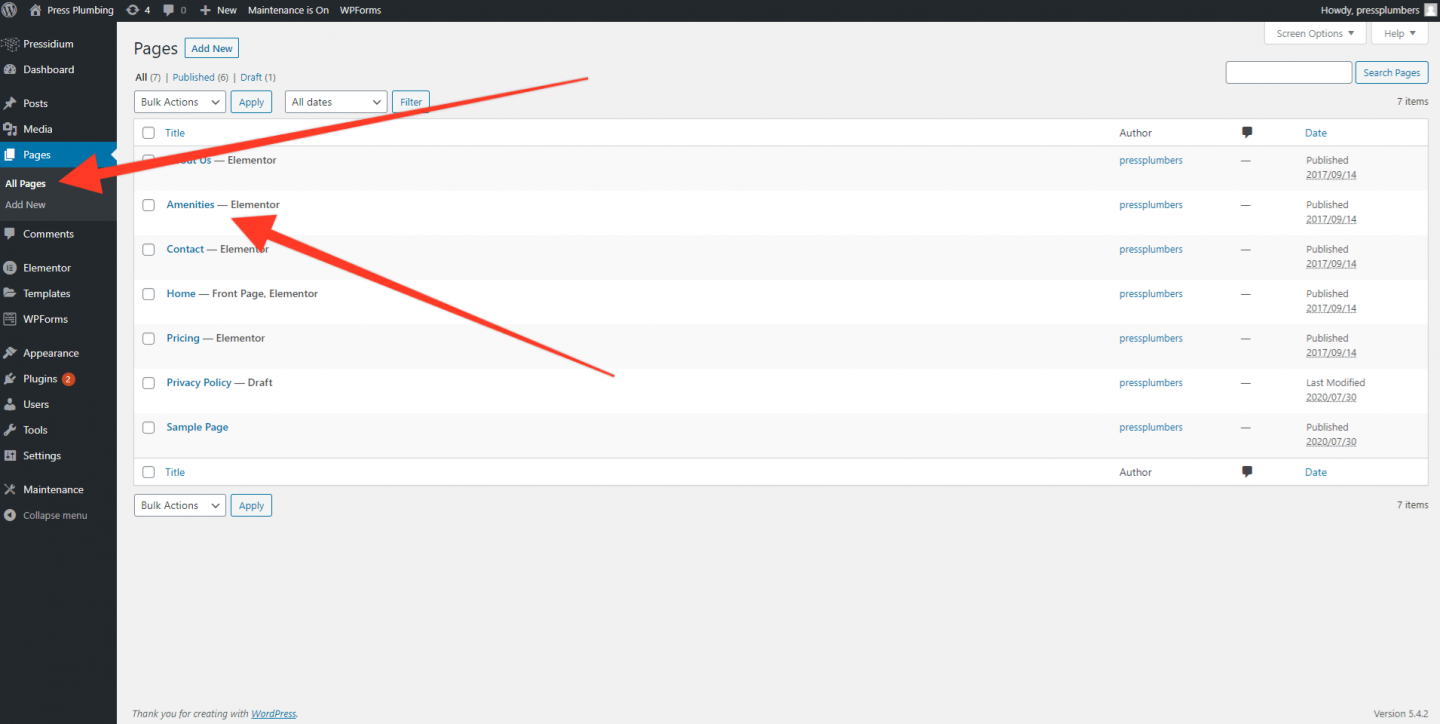
Come in precedenza, sfrutteremo parte del lavoro di progettazione che è già stato svolto per noi dal team che ha creato il nostro tema iniziale. Per fare ciò, vai alla dashboard di WordPress e fai clic su "Pagine". Vedrai un elenco di pagine esistenti sul nostro sito Web inclusa la nostra Homepage. In questo elenco è inclusa una pagina chiamata "Servizi". Faremo una copia di questa pagina che diventerà poi la nostra prima pagina dei Servizi.

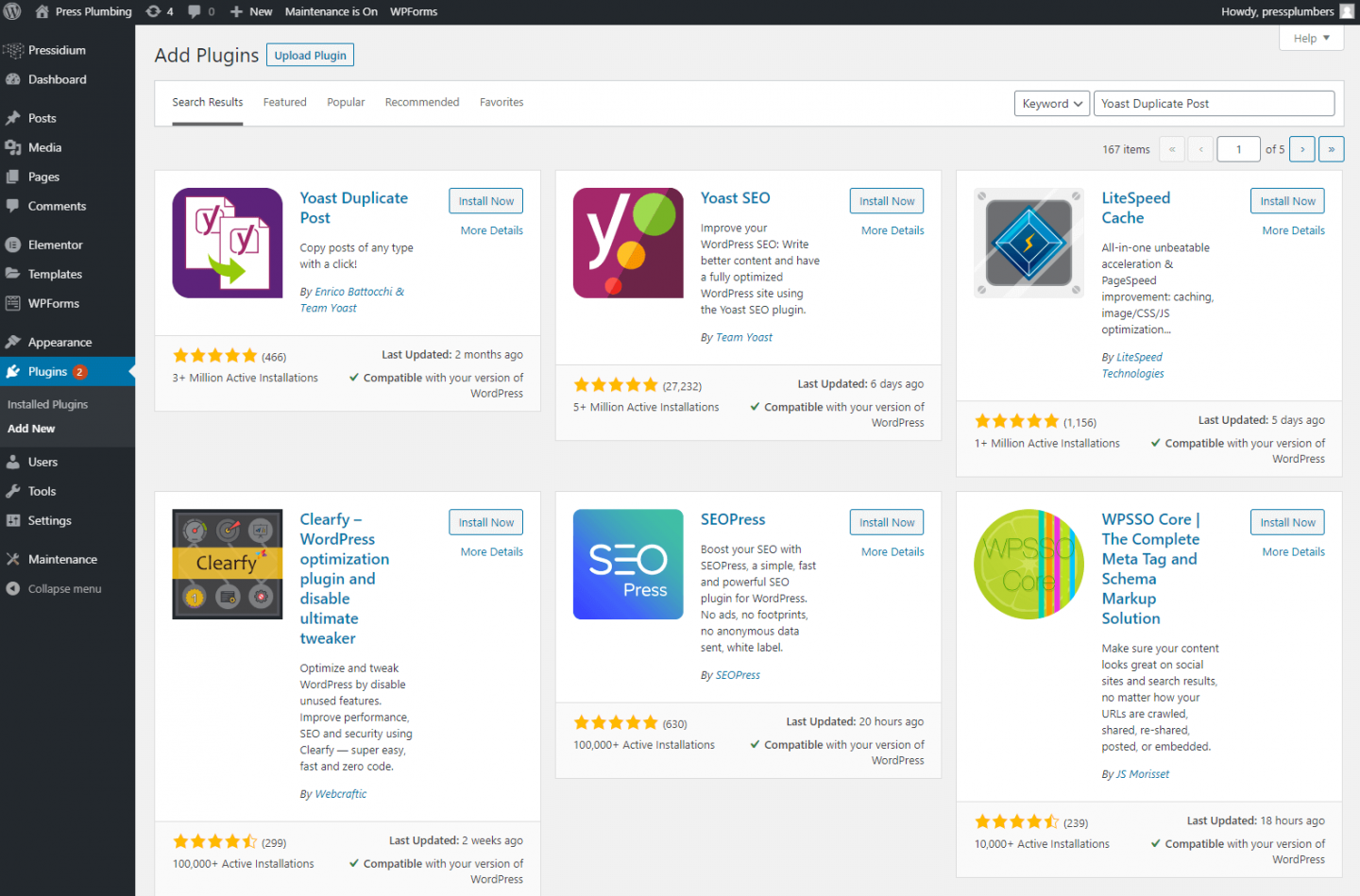
Per fare una copia di una pagina, dovremo prima installare un nuovo plugin chiamato "Yoast Duplicate Post". Per fare ciò, vai alla pagina dei plugin e cerca questo. Fare clic su "Installa ora" e quindi su "Attiva".

Dopo averlo fatto, torna al menu Pagine e, se passi il mouse sopra i titoli delle pagine, dovresti vedere un sottomenu "Clone" che prima non c'era. Se fai clic su questo verrà creata una copia perfetta di quella pagina.
Allora perché dovremmo prima fare una copia di questa pagina invece di modificare semplicemente l'originale? È una buona domanda. Il motivo principale è questo... quando abbiamo impostato per la prima volta il nostro tema iniziale, siamo stati in grado di importare tutto il contenuto demo che stiamo utilizzando ora per aiutare a modellare il nostro sito web. In genere, demo come questa utilizzano una gamma di funzionalità a tua disposizione utilizzando quel particolare tema per creare layout che abbiano un bell'aspetto. Questi layout di esempio sono davvero utili in quanto forniscono informazioni immediate su come è stato ottenuto un certo "aspetto" con il tema. Quindi, invece di dover passare ore a cercare di capire come creare un certo effetto, puoi semplicemente dare un'occhiata e copiare direttamente dal tema. Nel nostro caso, cancelleremo gran parte del layout di esempio. Tuttavia, in un secondo momento potremmo voler migliorare/cambiare il nostro design ed è in queste occasioni che è incredibilmente utile avere una fonte di riferimento come questi layout demo. Creando un clone di questa pagina prima di iniziare, conserviamo queste informazioni anziché eliminarle semplicemente, il che è molto più utile!
Dopo aver clonato la pagina Servizi, ora vedrai due copie di una pagina chiamata Servizi. Uno di questi viene pubblicato e l'altro viene salvato come Bozza. Apri la pagina Pubblicato e quindi fai clic su "Modifica con Elementor".

La prima cosa che faremo è eliminare una parte del layout in questa pagina. Lasceremo il testo iniziale dell'eroe e il testo che dice "Gli spazi" insieme alla descrizione sotto questo, ma elimineremo tutto il resto fino alla sezione "Domande frequenti". Per fare ciò, come prima, passa con il mouse sulla sezione che desideri eliminare e vedrai apparire una casella blu con una "X". Fare clic per eliminare la sezione. Ora abbiamo una tela approssimativamente "vuota" e possiamo iniziare a modellare ulteriormente la pagina in base alle nostre esigenze.
La Sezione Eroi
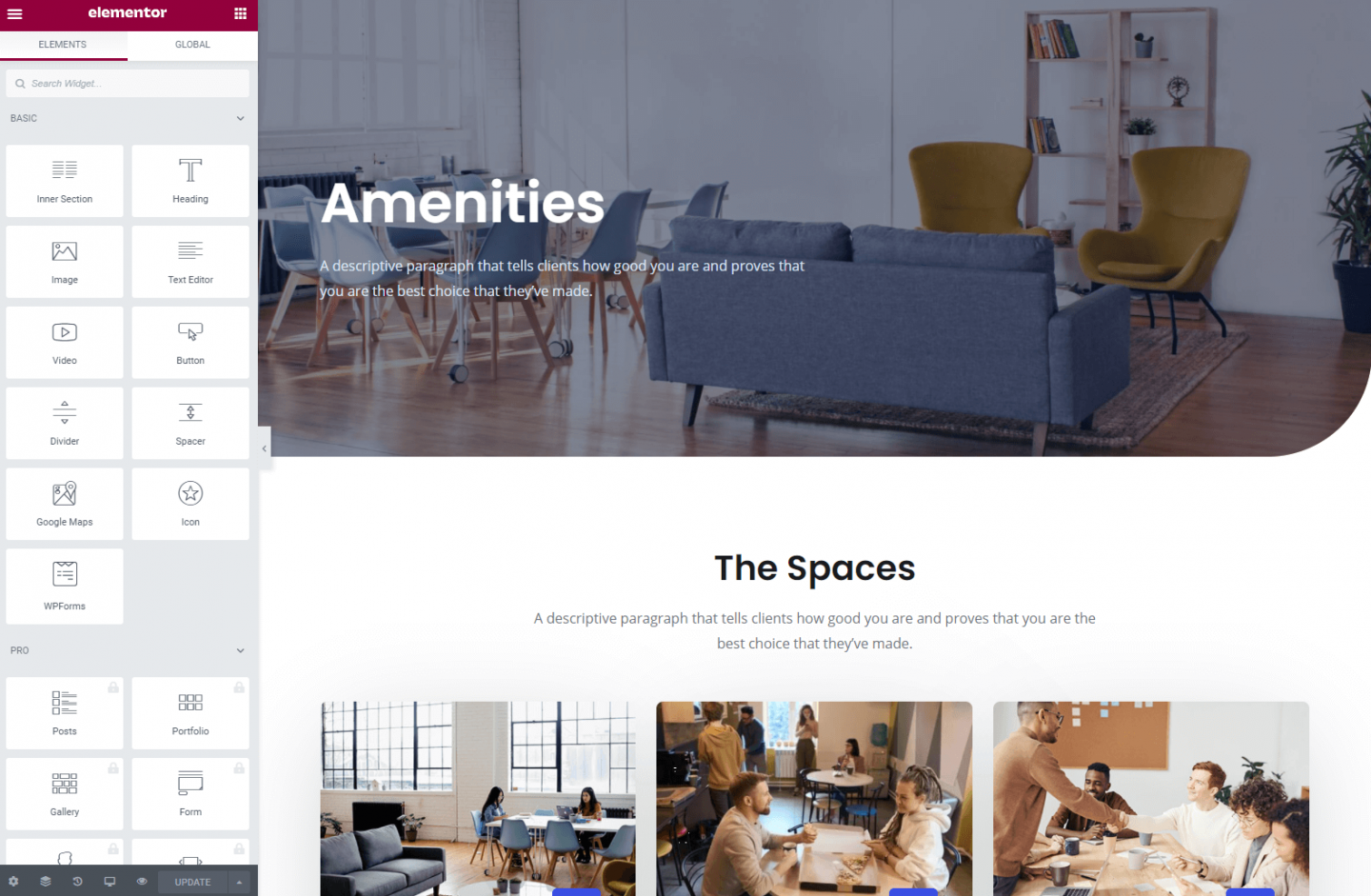
Come per la nostra home page, abbiamo una sezione Hero, ma questa è più piccola in altezza rispetto a quella che avevamo per la nostra home page. Questo è abbastanza tipico in termini di design in cui le sezioni dell'eroe della home page sono spesso di dimensioni a schermo intero e altre pagine del sito si accontentano di un'intestazione più piccola.
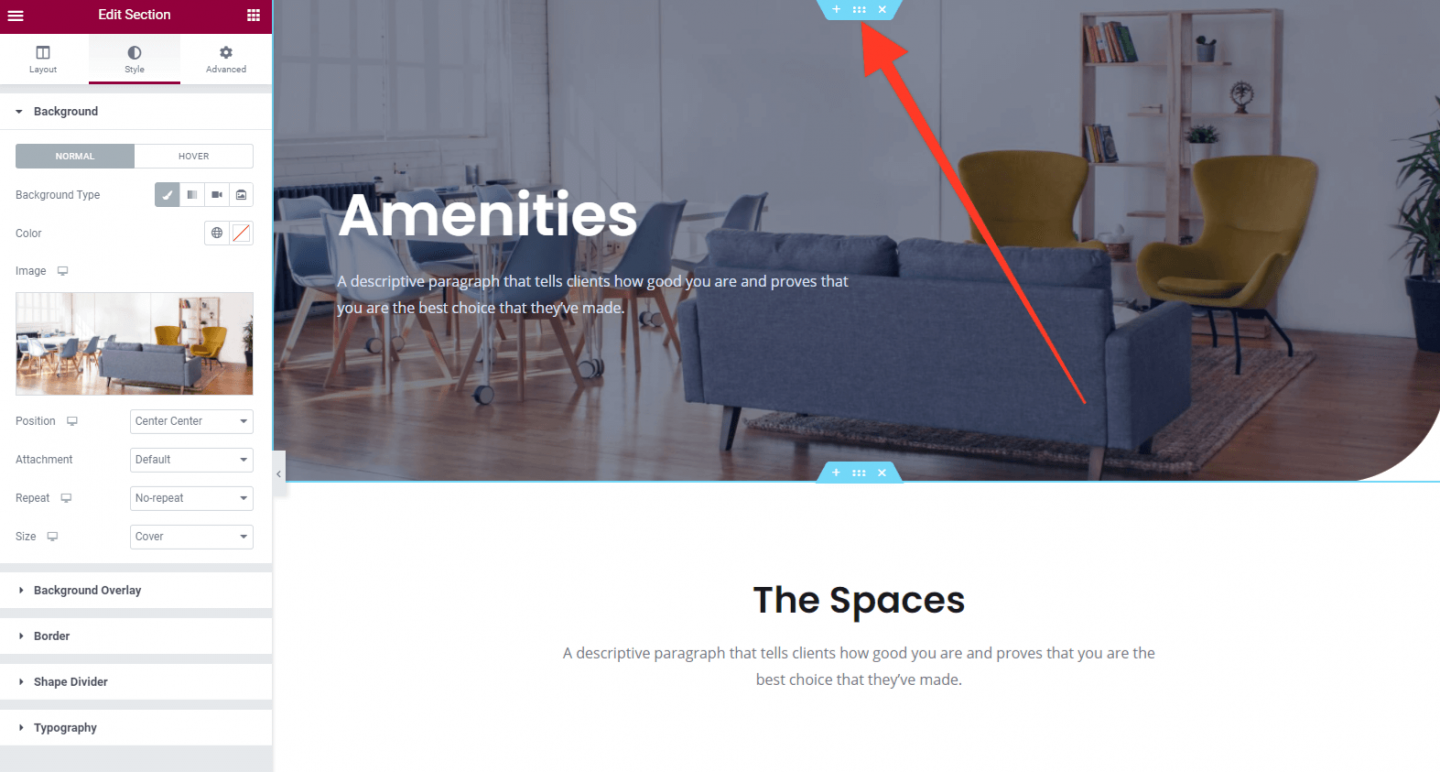
L'aggiornamento è facile e veloce. Utilizzeremo l'immagine che abbiamo utilizzato sulla nostra home page per rappresentare i nostri servizi idraulici generali come immagine di intestazione. Questo fornisce un buon livello di coerenza. Per aggiornare l'immagine dovrai fare clic sull'icona "Modifica sezione" che appare quando passi il mouse sopra l'intestazione della pagina. Questo quindi apre la scheda delle impostazioni di Elementor per questa sezione.

Vai all'immagine a sinistra nell'editor di Elementor e fai clic sulla piccola icona di eliminazione (cestino) che appare quando passi il mouse su questo. Quindi, carica l'immagine dei rubinetti della vasca (dimensioni idealmente a 2.000 px di larghezza). Fare clic su Aggiorna per salvare le modifiche.
Ora cambia il testo dell'eroe in qualcosa di adatto. Nel nostro esempio ridurremo anche le dimensioni di questo tramite il menu a discesa "Dimensioni".
Successivamente aggiorneremo il testo sotto la sezione dell'eroe e faremo clic su "Aggiorna" per salvare le modifiche.
La pagina principale
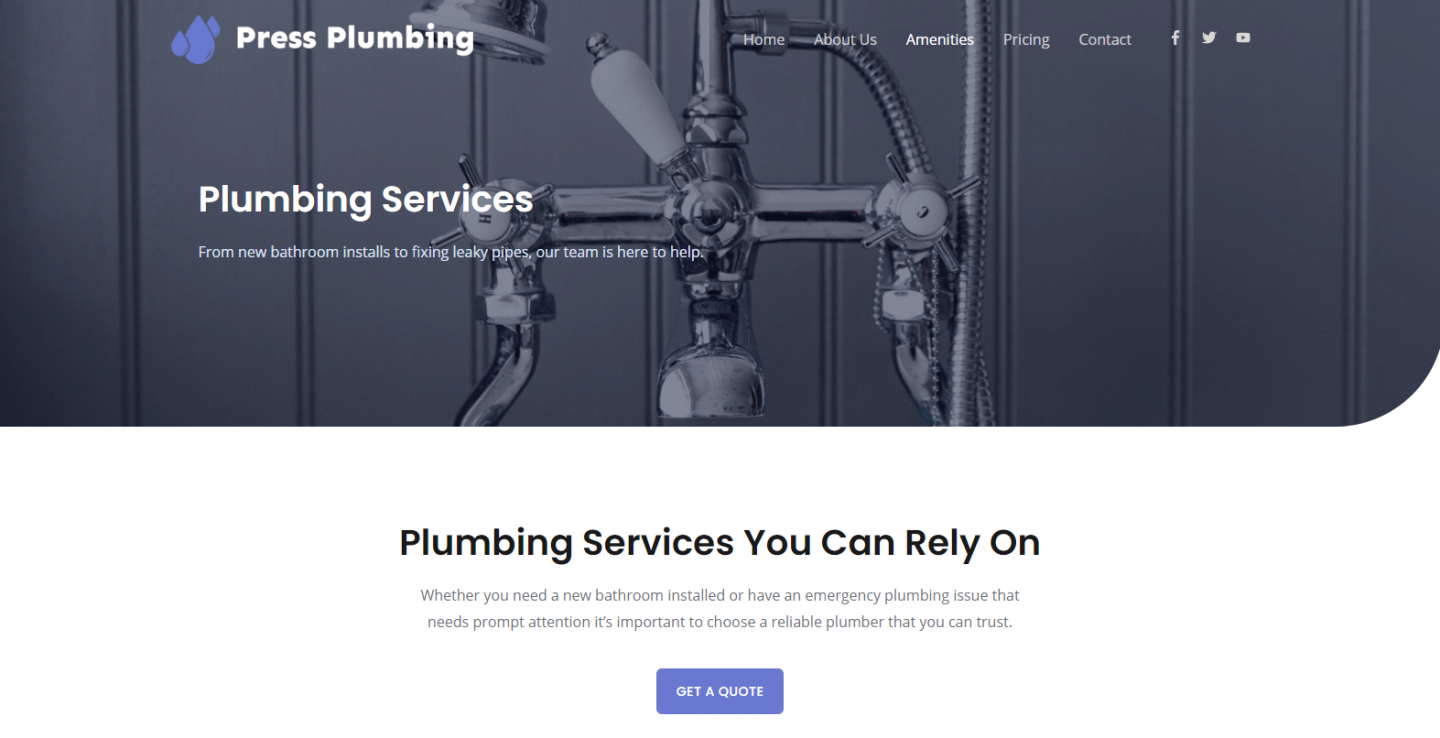
Fatto ciò, il passaggio successivo consiste nell'aggiungere il testo appropriato al titolo e al sottoparagrafo appena sotto la sezione dell'eroe. Aggiungeremo anche un pulsante "Call to Action" su cui le persone possono fare clic per ottenere un preventivo. Il risultato finale di questi passaggi sarà simile al seguente:

Guardando bene finora!
Poiché si tratta di un sito demo, non caricheremo molti contenuti su questa pagina. Un buon modo per elencare i servizi offerti se non vuoi scrivere molto testo è utilizzare un'icona con del testo sottostante che riassuma brevemente un servizio. Elementor fornisce un widget proprio per questo genere di cose. Chiamato Icon Box, ti consente di aggiungere rapidamente un'icona, un titolo e del testo al tuo sito.

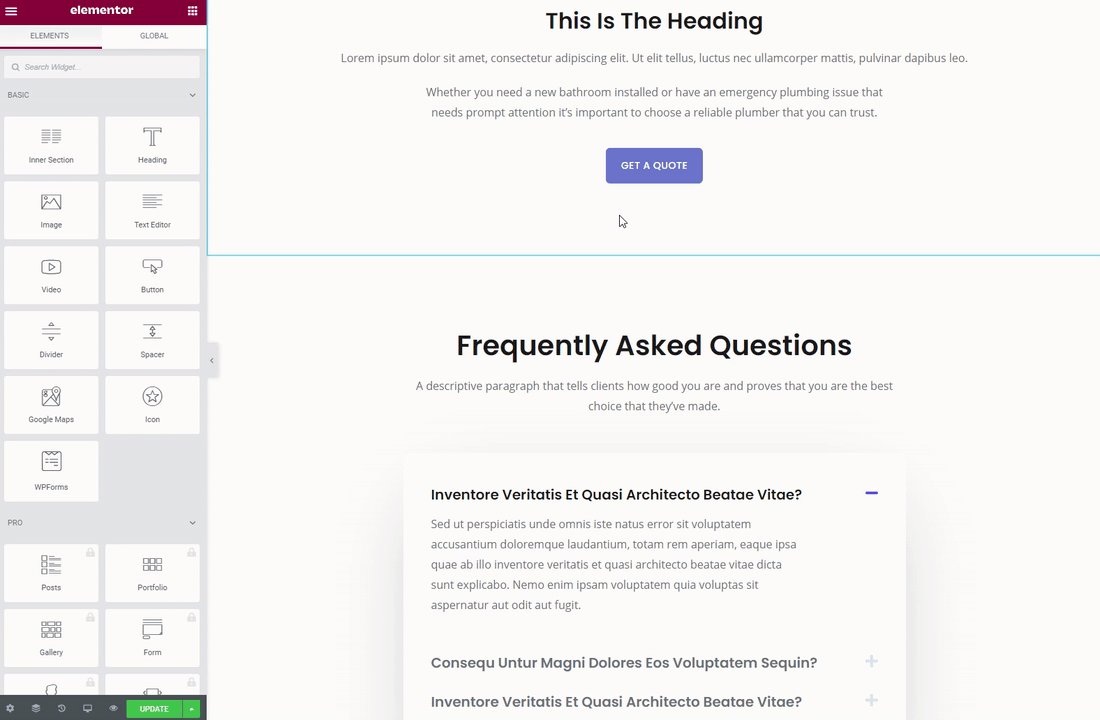
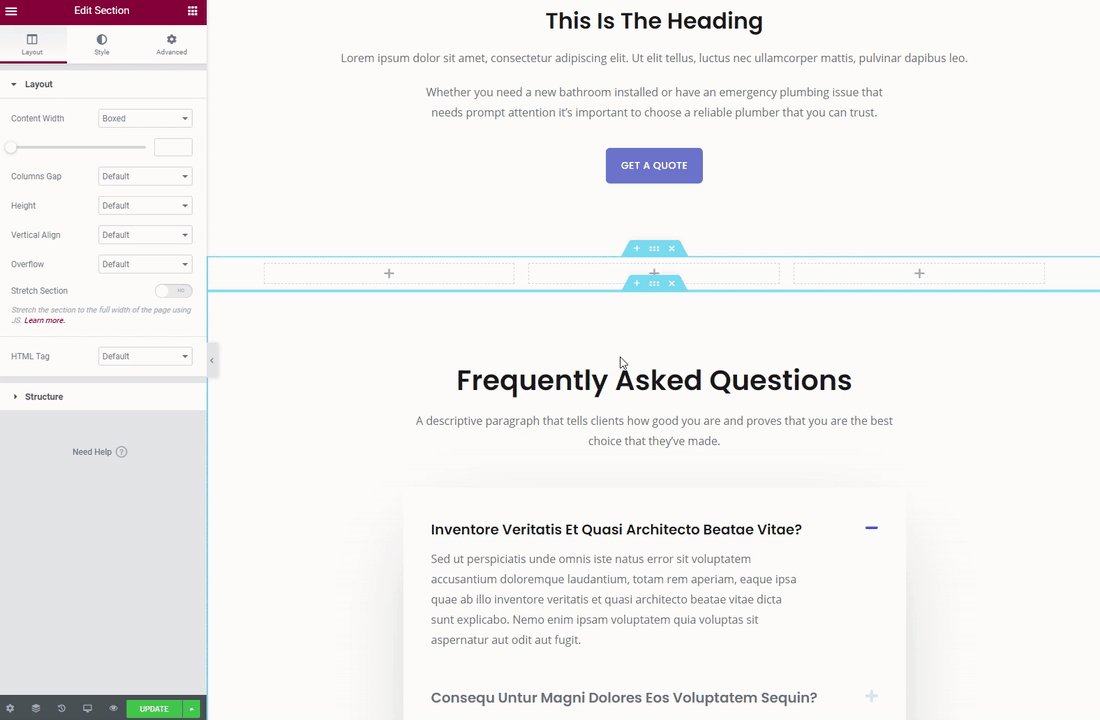
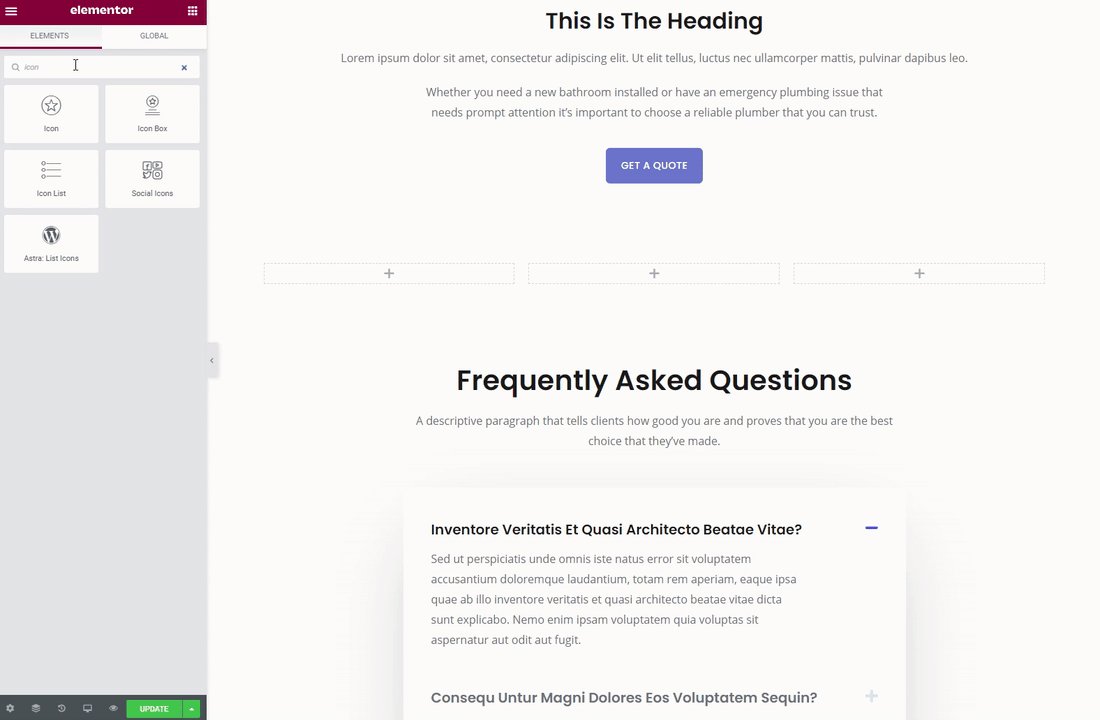
Per iniziare con questi, fai clic sul pulsante Griglia nell'angolo in alto a destra dell'editor di Elementor e quindi utilizza la barra di ricerca per trovare il widget Icon Box. Aggiungi una nuova sezione alla tua pagina tra il pulsante "Richiedi un preventivo" e la sezione "Domande frequenti (vedi l'animazione qui sotto se non sei sicuro di come farlo).
Quindi, fai clic sull'icona "+" e scegli un layout a 3 colonne. Quindi aggiungi il widget Icon Box nella prima colonna.

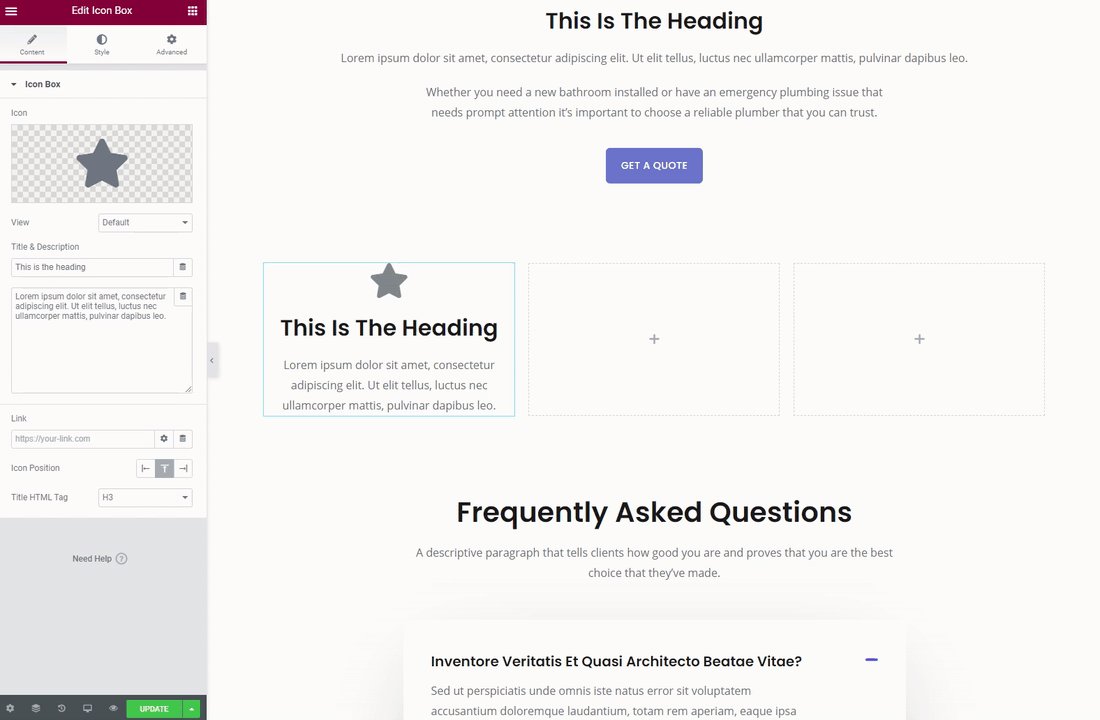
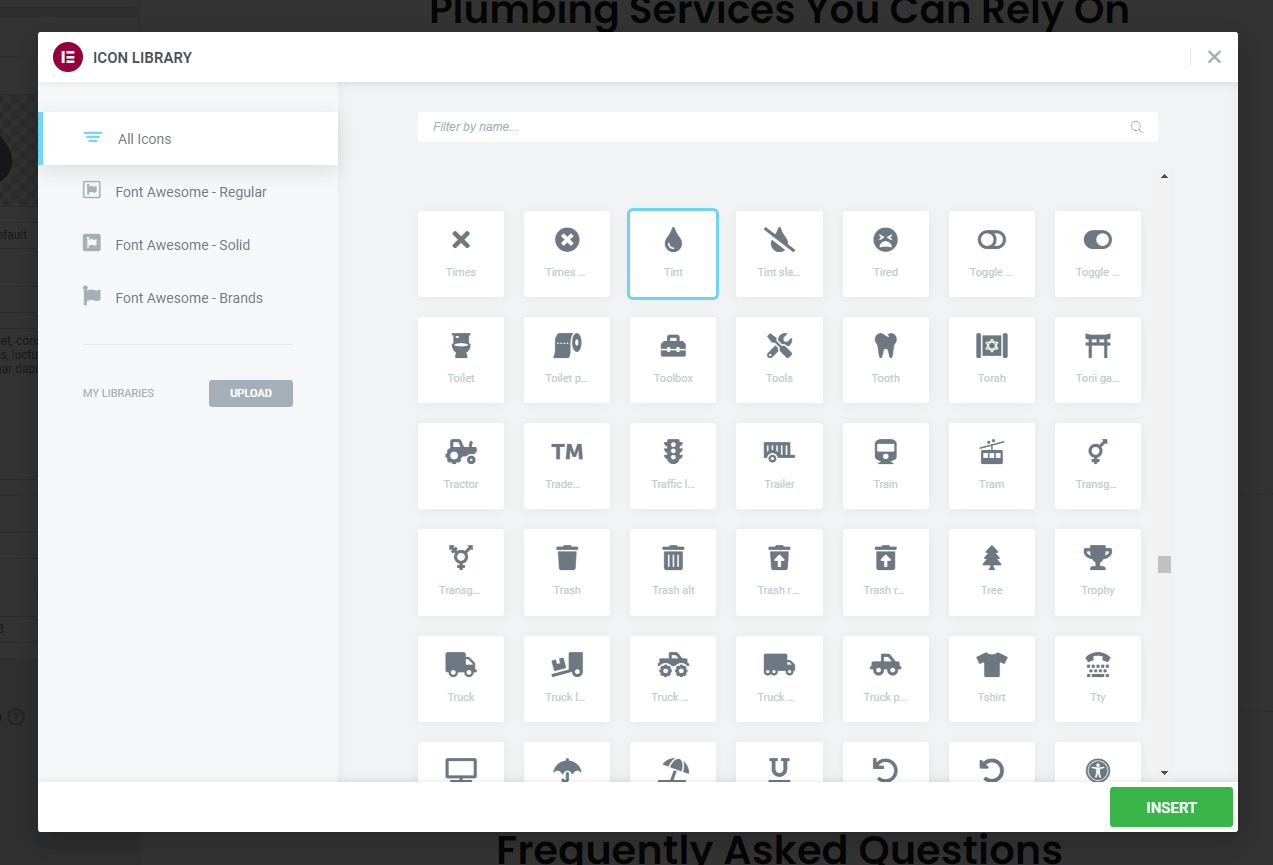
Ora possiamo personalizzare l'Icon Box in base alle nostre esigenze. Fare clic su di esso per aprirlo nel pannello Elementor. La prima cosa che cambieremo è l'icona. L'impostazione predefinita è una stella, ma abbiamo bisogno di qualcosa di più rilevante. Elementor viene "caricato" con un'enorme libreria di icone. Fai clic sull'icona all'interno del pannello Elementor e vedrai apparire un popup che ti consente di selezionarne uno. Poiché il nostro logo presenta una goccia d'acqua, siamo riusciti a trovare qualcosa di simile chiamato "Tint". Abbiamo selezionato questo ed è apparso immediatamente nella nostra Icon Box.

Successivamente dobbiamo applicare alcune ulteriori personalizzazioni. Puoi farlo tramite la scheda Stile. Noi:
- Cambiato il colore dell'icona nel nostro marchio 'blu' che è #6979D1
- Modificata la dimensione del testo del titolo
- Aggiunto il nostro testo (e così facendo rimuovendo il testo segnaposto)
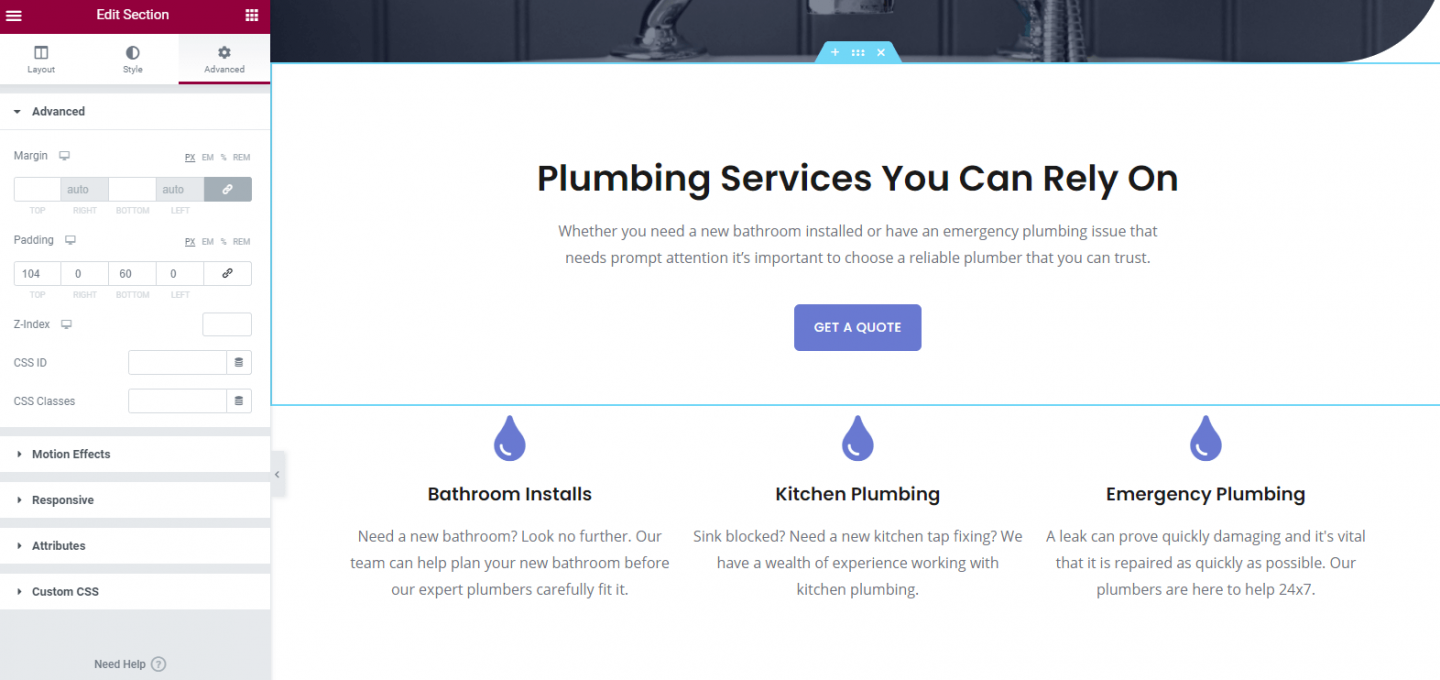
Dopo aver eseguito questa operazione sulla nostra prima Icon Box, ora possiamo duplicarla risparmiando molto tempo poiché non è necessario rifare tutte le altre impostazioni (come la dimensione del carattere per il titolo e il colore dell'icona). Duplicare qualsiasi elemento con Elementor è facile. Basta fare clic con il pulsante destro del mouse sull'elemento che si desidera copiare e premere duplica!
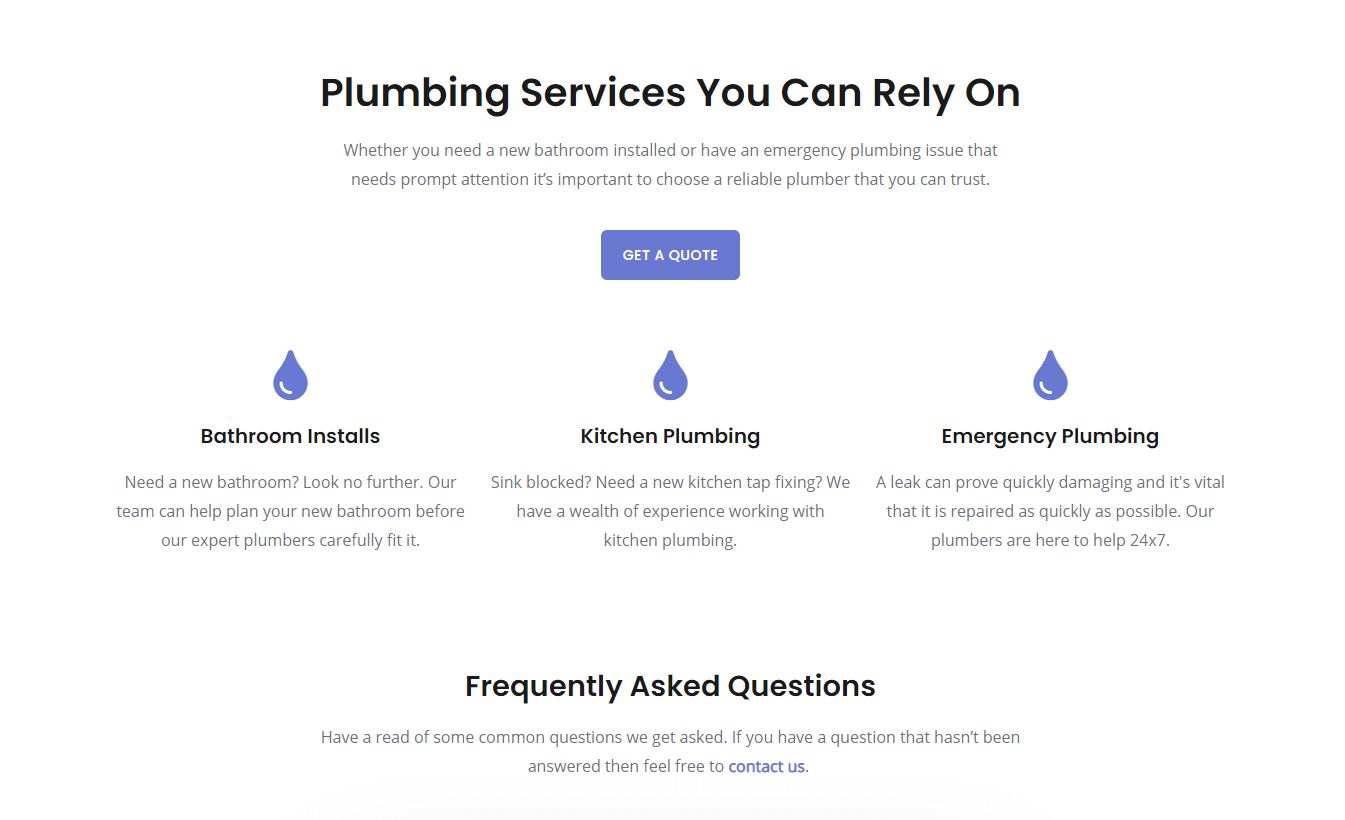
Non ci resta quindi che aggiungere il testo appropriato per i nostri servizi e ci ritroviamo con qualcosa che assomiglia a questo:

Scendendo nella pagina vedrai una sezione Domande frequenti (FAQ). Questo è stato pre-costruito nel nostro tema iniziale e ha un bell'aspetto, quindi lo manterremo. Una sezione delle domande frequenti è molto utile per i clienti e ti dà l'opportunità di mettere a proprio agio la mente di un potenziale cliente rispondendo alle loro domande in anticipo piuttosto che sperare che ti contattino.
Come sempre, fai clic sulla sezione e la scheda appropriata si aprirà nel pannello Elementor. Vai avanti e modifica quelle domande (e aggiungine altre se lo desideri). Si spera che ormai tu stia iniziando a prendere dimestichezza con Elementor e possa vedere quanto sia coerente il processo per l'aggiunta e lo stile dei widget sul tuo sito web.

La nostra prima pagina dei servizi sembra buona ma forse è un po' noiosa. Un modo semplice e veloce per aiutare il "jazz it up" è aggiungere alcune foto. Per i nostri idraulici immaginari ha senso utilizzare immagini di lavori che sono stati eseguiti, così non solo rendiamo la pagina più interessante, ma possiamo anche mostrare gli elevati standard della nostra lavorazione.
Se aggiungessimo solo una foto di grandi dimensioni alla pagina, non sembrerebbe brillante. Invece aggiungeremo una Galleria di immagini utilizzando il widget Galleria di immagini di Elementor.
Per iniziare, aggiungi una nuova sezione e quindi aggiungi il widget "Galleria di base" di Elementor. Una volta fatto, vedrai che puoi personalizzare il numero di colonne che mostrano e, così facendo, controllare come verrà visualizzata la griglia della galleria.
Carica le tue foto in questa galleria. Per motivi estetici limiteremo questa galleria a quattro immagini che aiuteranno a spezzare il layout della pagina e migliorarne l'aspetto. Se avevi molte più immagini che volevi mostrare, potresti considerare di aggiungere una pagina "Portfolio" dedicata alla presentazione del tuo lavoro o dei tuoi prodotti.
Ed eccoci qua! La nostra prima pagina dei servizi è pronta per l'uso.

Ora che la pagina è stata creata, tutto ciò che dobbiamo fare è rinominarla in qualcosa di appropriato. Come forse ricorderete, abbiamo utilizzato una pagina che originariamente si chiamava "Servizi". Chiaramente non è così che vogliamo chiamare questa pagina ma fortunatamente è molto facile cambiarla.
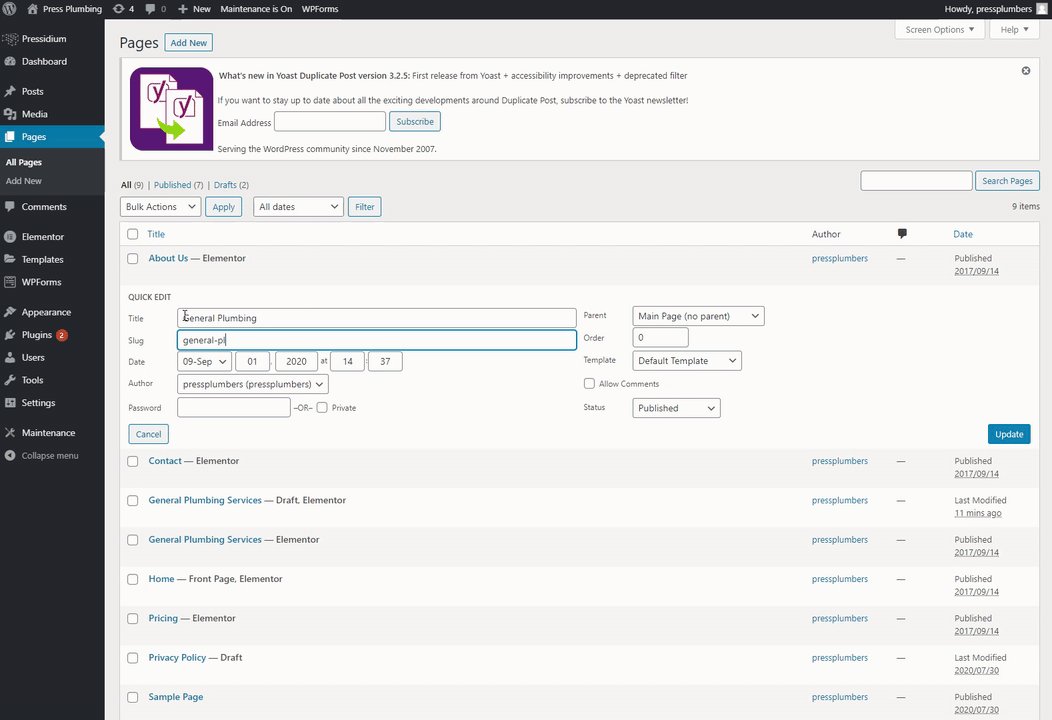
Ci sono due cose che devono essere aggiornate. Il primo è il titolo della pagina. Il secondo è lo "slug" o l'URL della pagina. Al momento il titolo della pagina è 'Amenities' e lo slug è /amenities (ie pressplumbing.co/amenities).
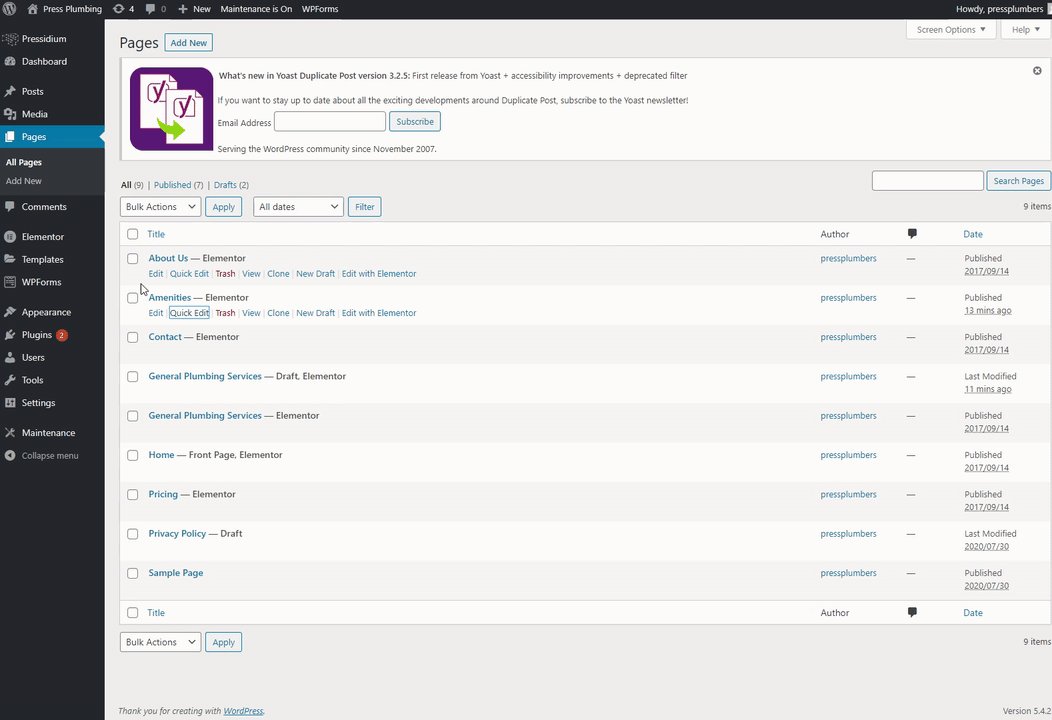
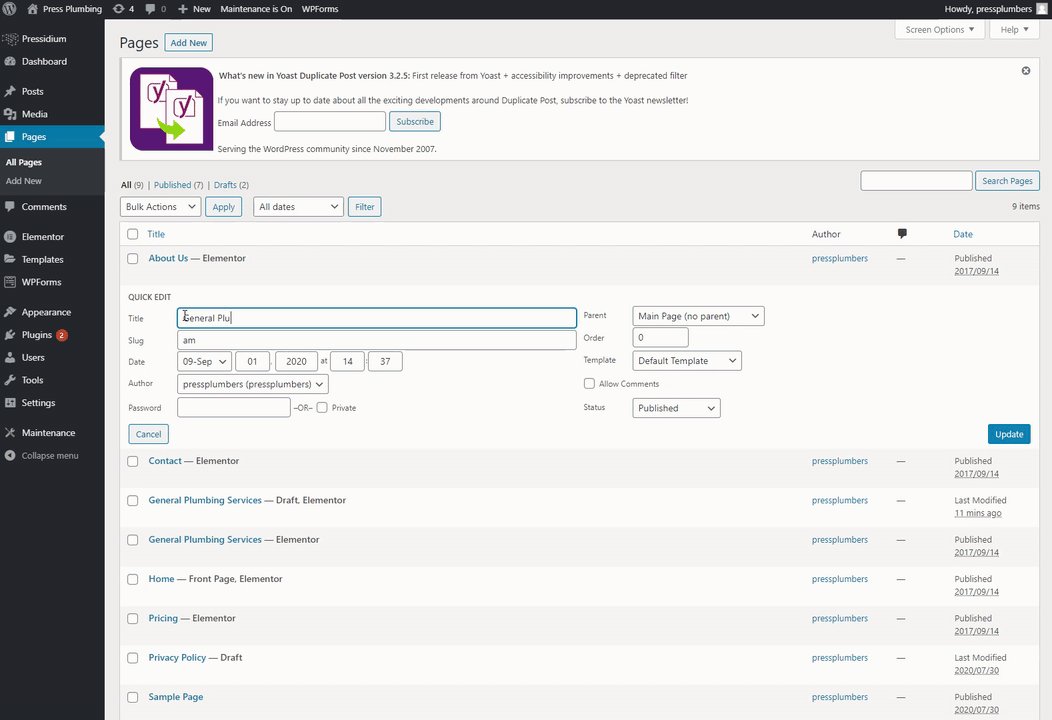
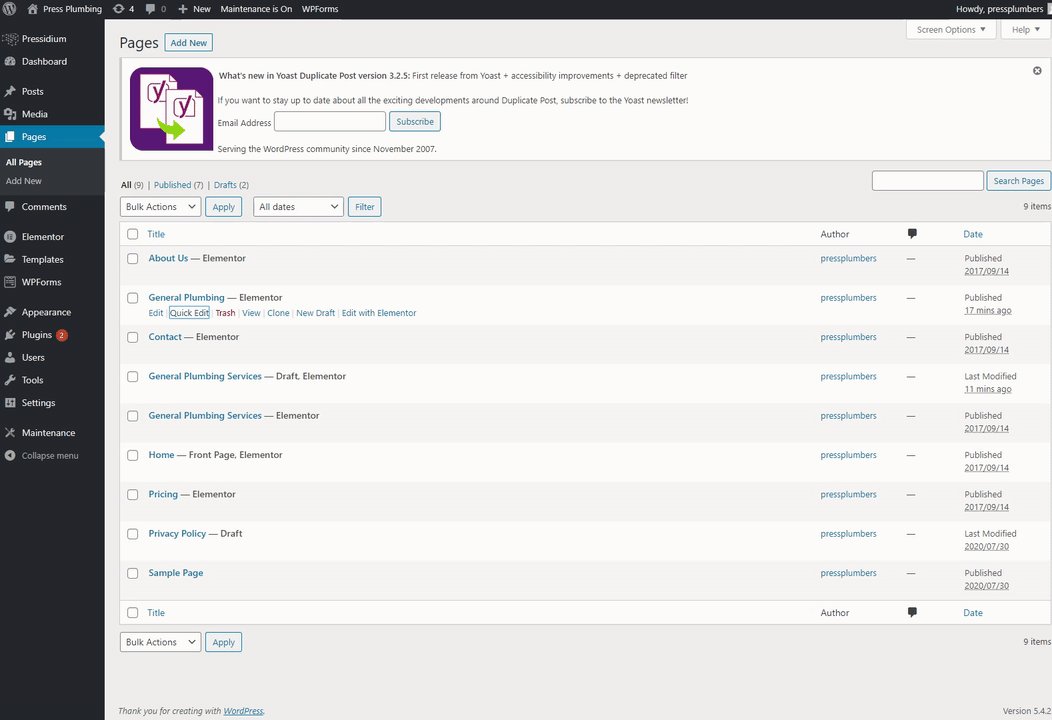
Esci dall'editor di pagine di Elementor se ci sei attualmente e vai al menu Pagine dalla dashboard di WordPress. Lì, passa il mouse sulla pagina di cui vuoi cambiare il nome e sotto di essa vedrai un'opzione "Modifica rapida". Fare clic su di esso e quindi modificare sia il nome che lo slug. Clicca su 'Aggiorna' e il gioco è fatto.

Questo è tutto. Ora abbiamo una pagina dei servizi "pronta per l'uso". Ricorda che questo è solo un esempio di ciò che potresti fare. In realtà per un vero business probabilmente vorresti ampliare i dettagli forniti sul tuo servizio. Potresti farlo aggiungendo più informazioni su una pagina di servizio come questa o in alternativa potresti impostare alcune pagine di sottoservizi che trattano ogni servizio specifico che offri in modo più dettagliato. Come discusso, tuttavia, non impantanarti nel tentativo di creare il sito Web "definitivo" la prima volta. I siti Web dovrebbero essere in costante evoluzione ed è più che accettabile continuare a perfezionare e migliorare il tuo settimana dopo settimana piuttosto che cercare un sito Web "perfetto" che impiega mesi per essere pubblicato e poi non viene aggiornato per mesi dopo.
Servizio Pagina due – Servizi di riscaldamento
Se puoi crederci, ora abbiamo fatto tutto il duro lavoro per il nostro sito web. Sì, ci sono altre pagine che dobbiamo creare, ma poiché ora abbiamo creato un robusto layout di pagina, è un processo MOLTO più rapido per far girare le pagine rimanenti. La nostra pagina sui servizi di riscaldamento ne è un esempio.
Andiamo di nuovo al menu Pagine dalla dashboard di WordPress. Ora duplichiamo la nostra pagina Idraulica generale proprio come abbiamo originariamente duplicato la pagina Servizi all'inizio di questo articolo.
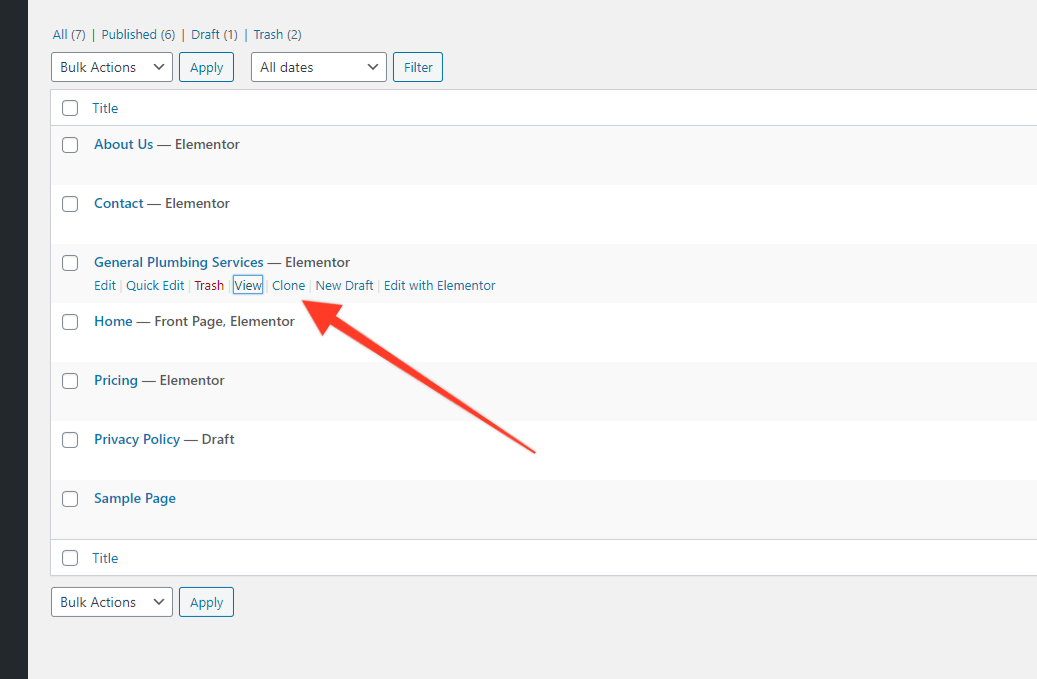
Passa il mouse sulla pagina Idraulica generale e fai clic su "Clona".

Quando è stato copiato (dovrebbe richiedere circa un secondo), vai alla versione BOZZA (che è la versione copiata) e passa il mouse sopra il titolo. Fai clic su "Modifica rapida" e cambia il nome della pagina in quello che ritieni appropriato. Nel nostro caso si tratta di "Servizi di riscaldamento".
Apri la pagina in Elementor e quindi apporta le modifiche che devi apportare. Nel nostro caso cambieremo il titolo, l'immagine di sfondo, altro testo, le immagini della galleria e le FAQ. Sebbene sia una quantità ragionevole di aggiornamenti per renderlo molto più veloce rispetto alla creazione della pagina da zero. Al termine, assicurati di premere "Aggiorna" e il gioco è fatto. Ora hai una seconda pagina dei servizi pronta per andare come questa qui sotto:

Per ora è tutto. Nella parte 6 prenderemo ciò che abbiamo imparato oggi e creeremo una pagina "Informazioni" e una pagina "Contatti". Rimani sintonizzato!
