Parte 6: crea un sito Web WordPress per una nuova attività con Elementor
Pubblicato: 2020-09-11Nella parte 6 della nostra serie "Costruisci un sito Web WordPress per una nuova attività con Elementor" ci accingiamo a creare una pagina "Chi siamo" e una pagina "Contatti" per il nostro sito Web aziendale fittizio "Press Plumbing". Molte delle tecniche utilizzate per costruire queste pagine saranno molto simili (se non identiche) a quelle usate per costruire sia la Home page del nostro sito web che le pagine dei nostri servizi, tanto che ci accingiamo a correre attraverso questi passaggi per evitare troppe ripetizioni. Se hai bisogno di ricontrollare come fare qualcosa che non è trattato di seguito, assicurati di controllare la Parte 4 e la Parte 5 di questa serie in particolare per suggerimenti sulla creazione di pagine di siti Web utilizzando Elementor.
Muoviamoci!
Costruire la nostra pagina "Chi siamo".
Una pagina "Informazioni" è una pagina spesso trascurata su un sito Web aziendale. Questo è sorprendente in quanto è riconosciuto tra i professionisti del marketing che è una delle pagine più importanti di un sito web. Molti clienti navigheranno istintivamente alla pagina Informazioni all'inizio durante la navigazione nel tuo sito web. Come mai? Bene, semplicemente perché vogliono sapere con chi faranno affari o acquisteranno un prodotto o servizio. In definitiva, la maggior parte delle vendite, sia che si tratti di beni o di un servizio (come l'impianto idraulico), ruotano attorno alla fiducia. A un cliente viene chiesto denaro e in cambio vuole sapere che può fidarsi del venditore per fornire i beni o servizi per cui paga. La pagina Informazioni su un sito Web è il luogo perfetto per mostrare ai tuoi clienti chi sei. Dare letteralmente un volto a un nome (tramite una fotografia del/dei proprietario/i dell'impresa e dei dipendenti).
Una buona pagina "Informazioni" includerà quanto segue:
- Background sull'attività come quando è stata fondata e come è cresciuta nel corso degli anni.
- Informazioni sul personale chiave nell'azienda.
- Dettagli di qualsiasi appartenenza o qualifica professionale o di settore.
- Un link chiaro a una pagina di contatto o dettagli di contatto per l'azienda.
Lo scopo della pagina Informazioni è aiutare a costruire il livello di fiducia necessario affinché il cliente si senta sicuro dell'acquisto da te (o almeno sia disposto a fare una richiesta). È davvero una pagina critica, quindi non essere tentato di saltarla!
Utilizzando il nostro modello di tema iniziale per la nostra pagina Informazioni
Il nostro tema iniziale fornito da Astra è stato finora incredibilmente utile. Nel nostro prossimo passo continuerà a rivelarsi un vero risparmio di tempo poiché utilizzeremo una pagina "Informazioni" pre-costruita che è stata creata dal team Astra.
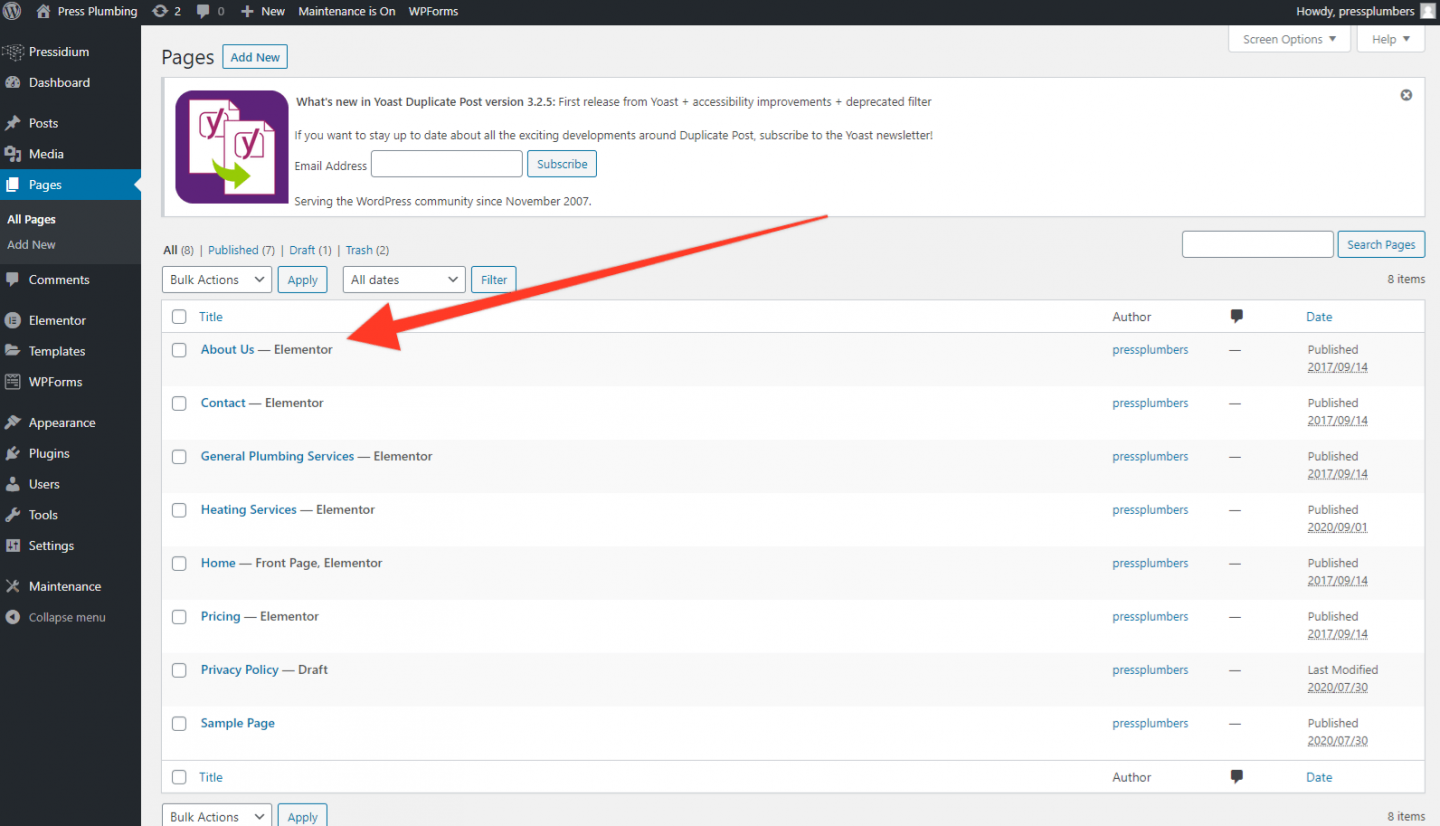
Per iniziare, vai al menu "Pagine" dalla dashboard e fai clic per aprirlo. Si spera che dovresti vedere una pagina "Chi siamo" elencata.

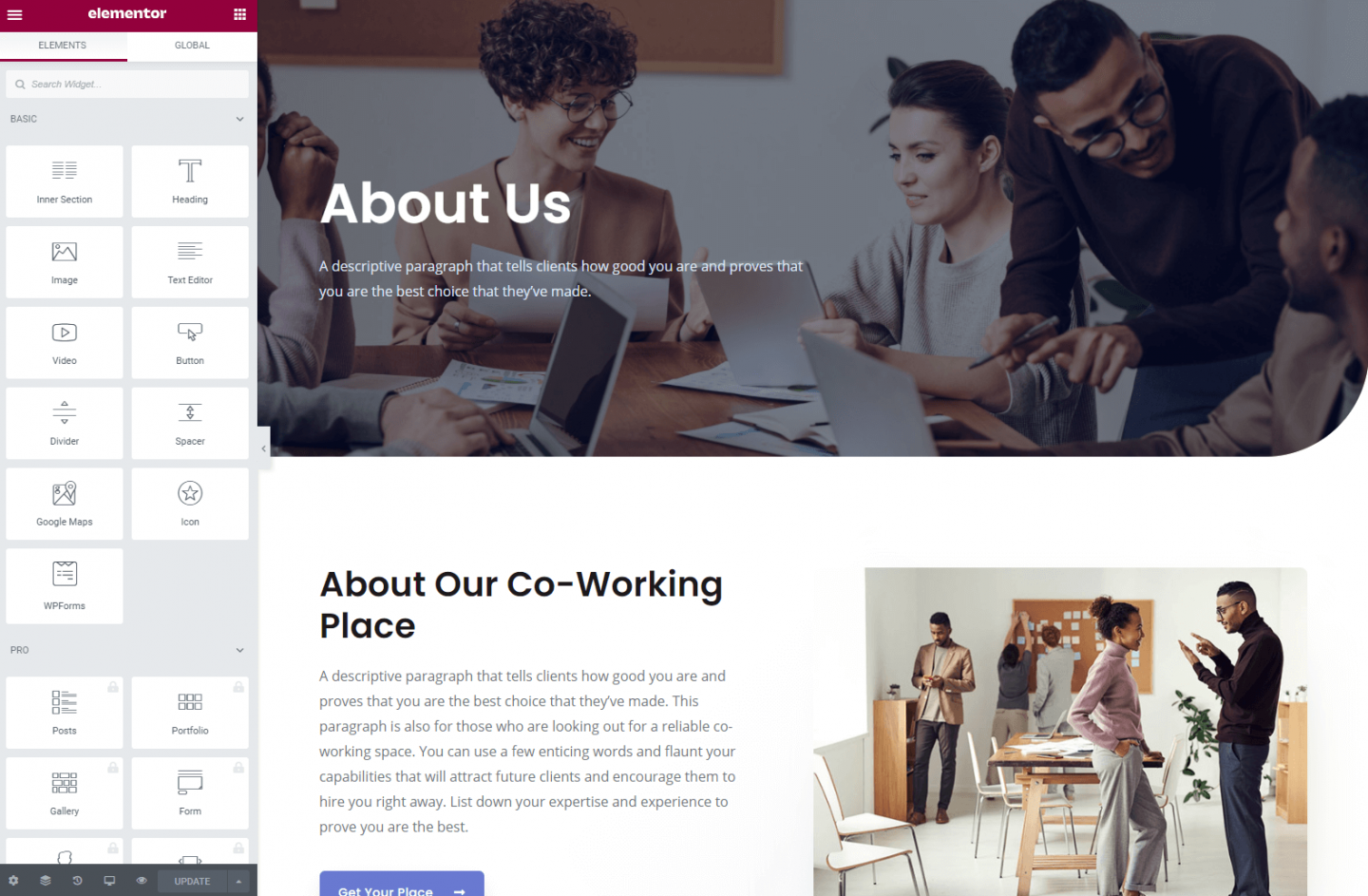
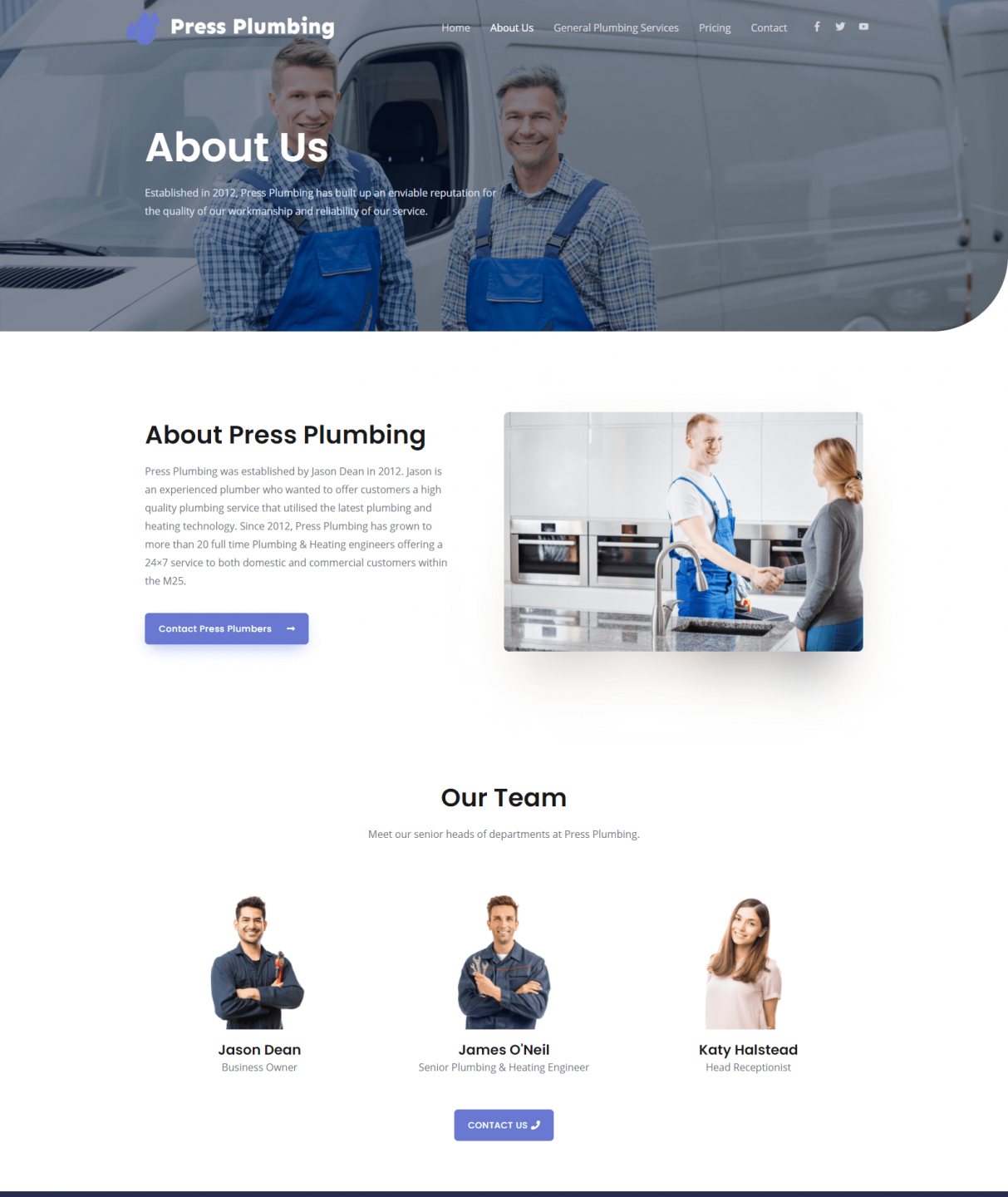
Fai clic per aprire questa pagina e dovresti vedere qualcosa di simile a questo:

Se dai una rapida occhiata vedrai che il layout che il team di Astra ha creato sembra davvero buono. Manterremo una parte significativa di questo layout così com'è, il che farà risparmiare molto tempo e lavoro.
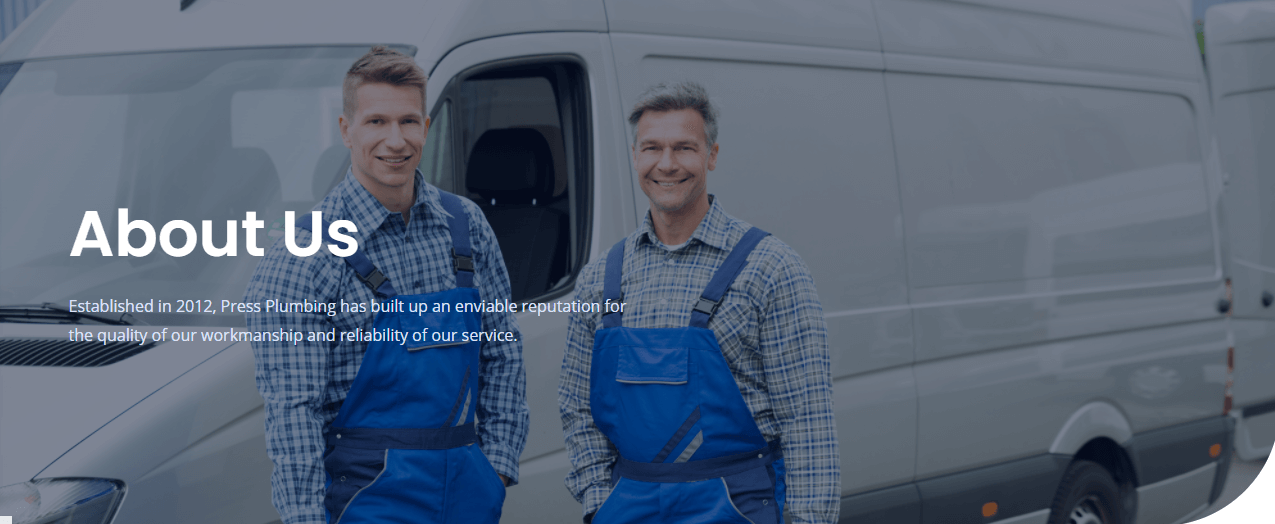
La Sezione Eroi
Come in precedenza, tutto ciò che dobbiamo fare per rendere "nostra" la sezione Eroe è cambiare l'immagine di sfondo e aggiornare il testo. Per un'immagine di sfondo vale la pena usarne una che rifletta in qualche modo la tua attività... potrebbe essere una foto della tua vetrina o qualche altra caratteristica che è sinonimo della tua attività (ad esempio un birrificio potrebbe mostrare una bella foto di alcune bottiglie di birra). Nel nostro caso useremo un'immagine della squadra all'esterno di uno dei loro furgoni.

Ora che è fatto, ci sposteremo al corpo principale della pagina.
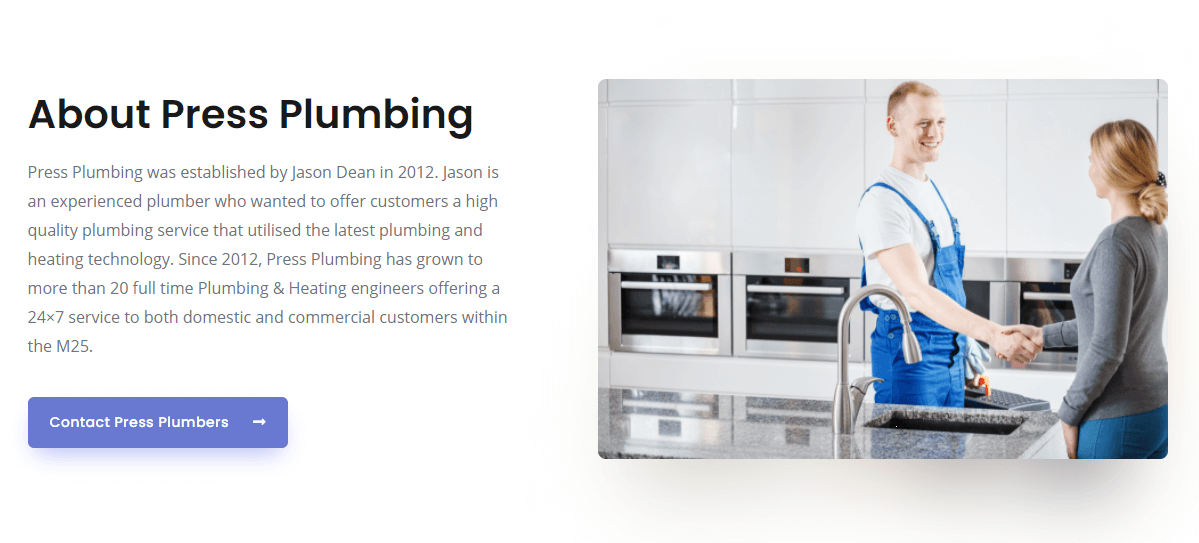
Contenuto della pagina principale
Ci piace molto il layout della pagina iniziale che ha il testo sul lato sinistro e una foto sulla destra, quindi lo terremo. Tutto quello che dobbiamo fare è aggiornare la foto e aggiungere del testo appropriato.
Facilmente, in questo layout è incluso anche un pulsante e lo useremo come un mini CTA che indirizza le persone alla pagina dei contatti. È davvero solo il lavoro di 5 minuti e abbiamo quanto segue:

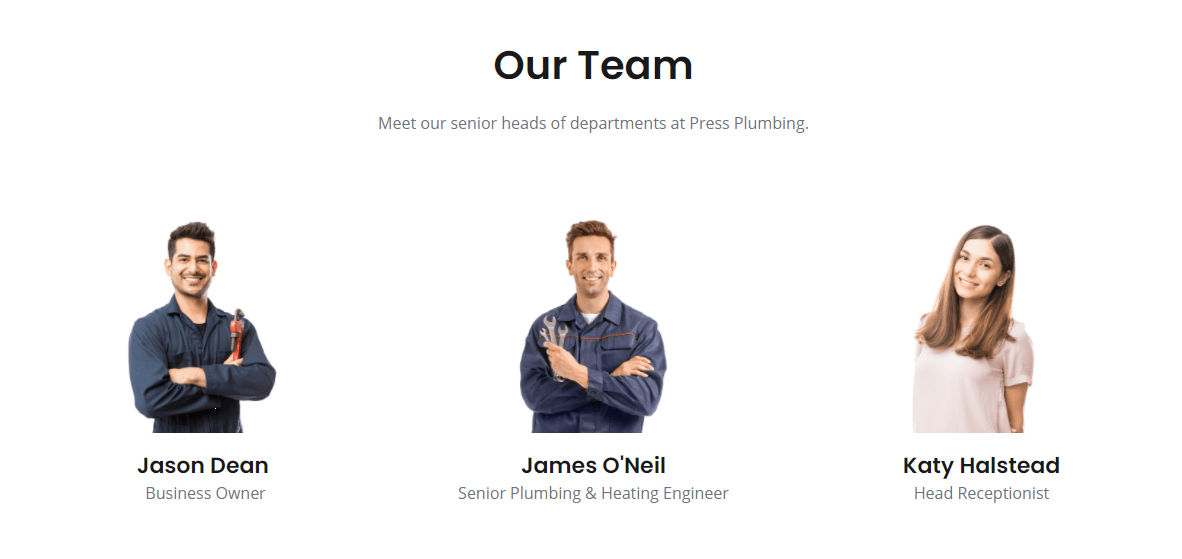
La sezione successiva è intitolata "Il nostro team". Come accennato, gran parte del motivo per cui avere una pagina "Informazioni" è che ti dà l'opportunità di aiutare a creare fiducia tra la tua azienda e il cliente. Pertanto è utile avere alcune biografie e foto dei membri chiave della tua squadra. Le persone istintivamente vogliono sentirsi come se sapessero con chi stanno facendo affari e questa sezione della tua pagina Informazioni offre l'opportunità perfetta per fare proprio questo.
Se lo desideri, puoi elencare qui tutti i membri del tuo team, ma nel nostro caso aggiungeremo i dettagli di tre membri chiave dell'azienda con cui i clienti potrebbero entrare in contatto. L'imprenditore, il nostro ingegnere idraulico e di riscaldamento senior e infine il nostro capo receptionist.

Con i membri chiave del nostro team aggiunti al sito Web, ora possiamo passare alle sezioni finali della nostra pagina Informazioni. Elimineremo la sezione blu dell'invito all'azione e la sezione del logo (anche se potresti voler aggiungere qui loghi relativi al settore come quelli che mostrano l'appartenenza a organizzazioni professionali e così via), quindi aggiungeremo un pulsante CTA più grande che si collega al nostro Pagina dei contatti. Il risultato finale si presenta così:

Ora che questo è fatto, andiamo avanti e otteniamo l'impostazione della pagina dei contatti.
Costruire la nostra pagina "Contattaci".
Come per la nostra pagina "Informazioni", i temi Astra ci hanno dato un aspetto fantastico Pagina dei contatti che ora possiamo modificare in base alle nostre esigenze. Correremo attraverso l'impostazione della nostra pagina Contatti poiché i passaggi sono molto simili a quelli eseguiti per la pagina Informazioni.
Primo passo

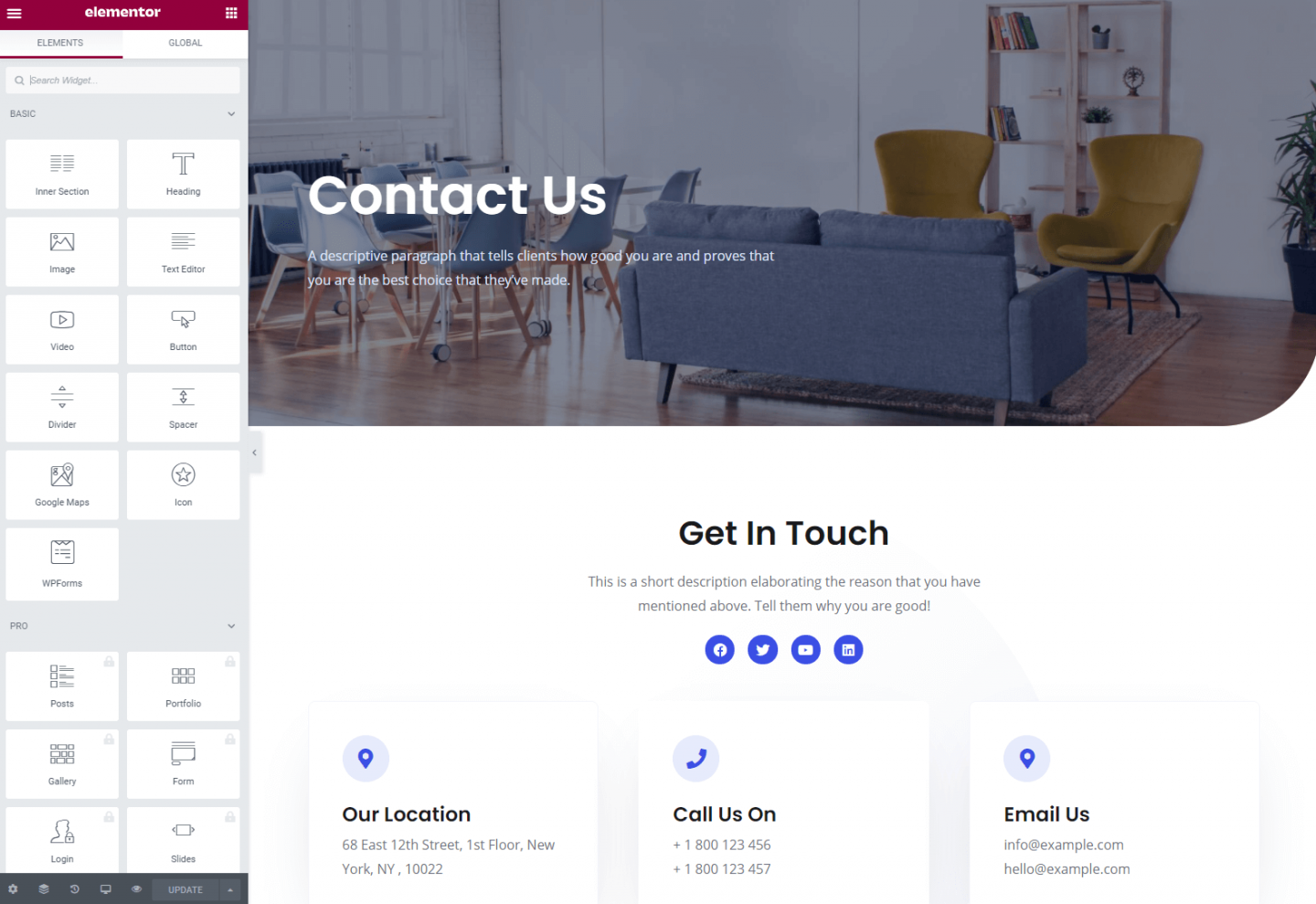
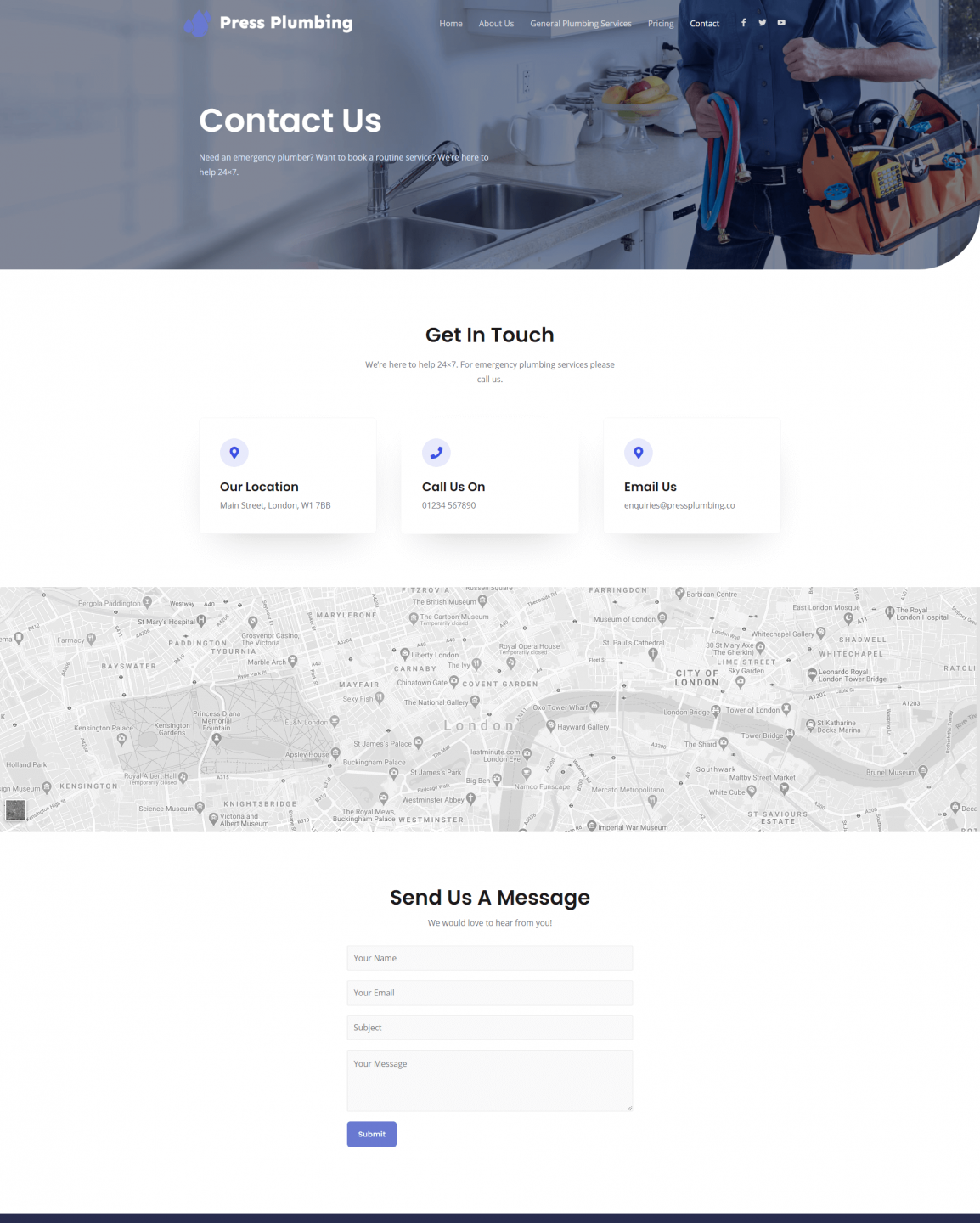
Vai al menu Pagine nella dashboard e vedrai una pagina di contatto pronta per l'uso. Fai clic su questo e dovresti vedere qualcosa del genere:

Questo layout è fondamentalmente perfetto, quindi tutto ciò che cambieremo è l'immagine e il testo dell'eroe e poi altre sezioni come e-mail e numero di telefono per il nostro. Non abbiamo ancora impostato alcun canale di social media, quindi per il momento li rimuoveremo.
Vai avanti e aggiorna la tua pagina per includere i tuoi dettagli di contatto insieme a un'immagine di eroe adatta.
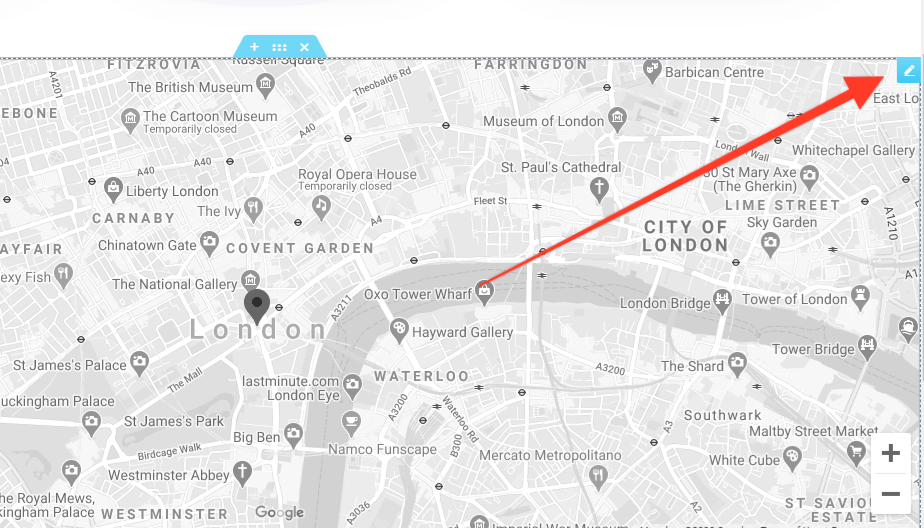
Il widget Mappa
Se hai una posizione fisica che i clienti possono visitare, vale la pena mostrare una mappa. Elementor lo rende davvero facile con il widget della mappa. Per modificare la posizione, passa il mouse sopra il widget e fai clic sull'icona a forma di matita (vedi sotto). Sarai quindi in grado di inserire un indirizzo nell'editor di Elementor che aggiornerà automaticamente la mappa.

Il modulo di contatto
La pagina dei contatti su qualsiasi sito Web aziendale è piuttosto importante! Dopotutto, vuoi che i tuoi clienti possano mettersi in contatto con te facilmente. Abbiamo già un indirizzo e-mail e un numero di telefono sul sito Web, quindi è un buon inizio. Tuttavia oggi è molto più comune per le aziende fornire moduli sul proprio sito Web attraverso i quali i clienti possono inviare richieste. Questo è spesso più facile per il cliente che inviare un'e-mail (in particolare su un telefono cellulare).
Nella nostra pagina dei contatti è già stato aggiunto un modulo che contiene le informazioni di base necessarie a un cliente (ad es. nome, e-mail e un messaggio). Questo modulo è stato creato da un plug-in di terze parti chiamato WPForms. È un plug-in gratuito da utilizzare che ti consente di creare moduli semplici in modo rapido e semplice. Se sono necessarie funzionalità più avanzate, sono disponibili acquistando la versione premium del plugin.
Quando si tratta di moduli su siti Web WordPress, hai l'imbarazzo della scelta. Se non desideri utilizzare i moduli WP, prova Contact Form 7 che è uno dei plug-in di moduli gratuiti più utilizzati (con oltre 5 milioni di installazioni su siti Web in tutto il mondo). O forse Ninja Forms o Gravity Forms... Quando si tratta di forme hai davvero l'imbarazzo della scelta!
Tutti questi plugin di moduli funzionano in modo molto simile. Installi il plug-in (come faresti per qualsiasi altro plug-in di WordPress) e quindi, utilizzando l'editor di quel particolare plug-in, crei il tuo modulo (normalmente utilizzando un generatore di trascinamento della selezione di una certa descrizione).
Quando il modulo viene creato, normalmente avrai una varietà di opzioni quando si tratta di cosa fare con gli invii effettuati tramite il modulo. Il più comune è che questi vengano inviati a un indirizzo e-mail, ma alcuni plug-in manterranno una copia degli invii in un database a cui è possibile accedere tramite la dashboard di WordPress. Altri si integreranno con fogli di calcolo e altri sistemi.
In breve, al giorno d'oggi c'è ben poco che NON PUOI fare con i moduli su WordPress ed è fantastico!
Per i nostri scopi però non abbiamo bisogno di niente di speciale. Tutto ciò che vogliamo è un semplice modulo che consenta ai clienti di inviarci un messaggio. Va anche bene che questo messaggio ci venga inviato via email e WPForms funziona perfettamente per questo scopo.
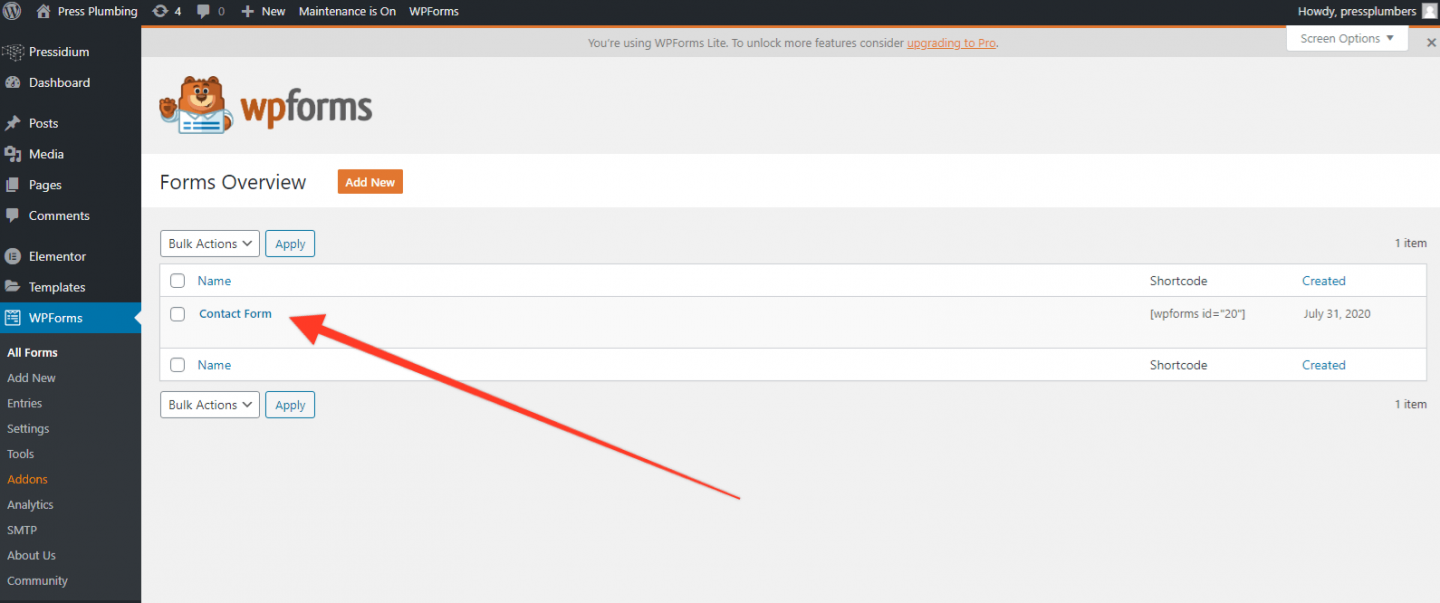
Per controllare le impostazioni del modulo e modificare uno qualsiasi dei campi dovrai andare su WP Admin/Dashboard e trovare "WPForms" nel menu. Fare clic qui per aprire e quindi fare clic su "Tutti i moduli. Vedrai un modulo di contatto predefinito nell'elenco. Fare clic per aprire.

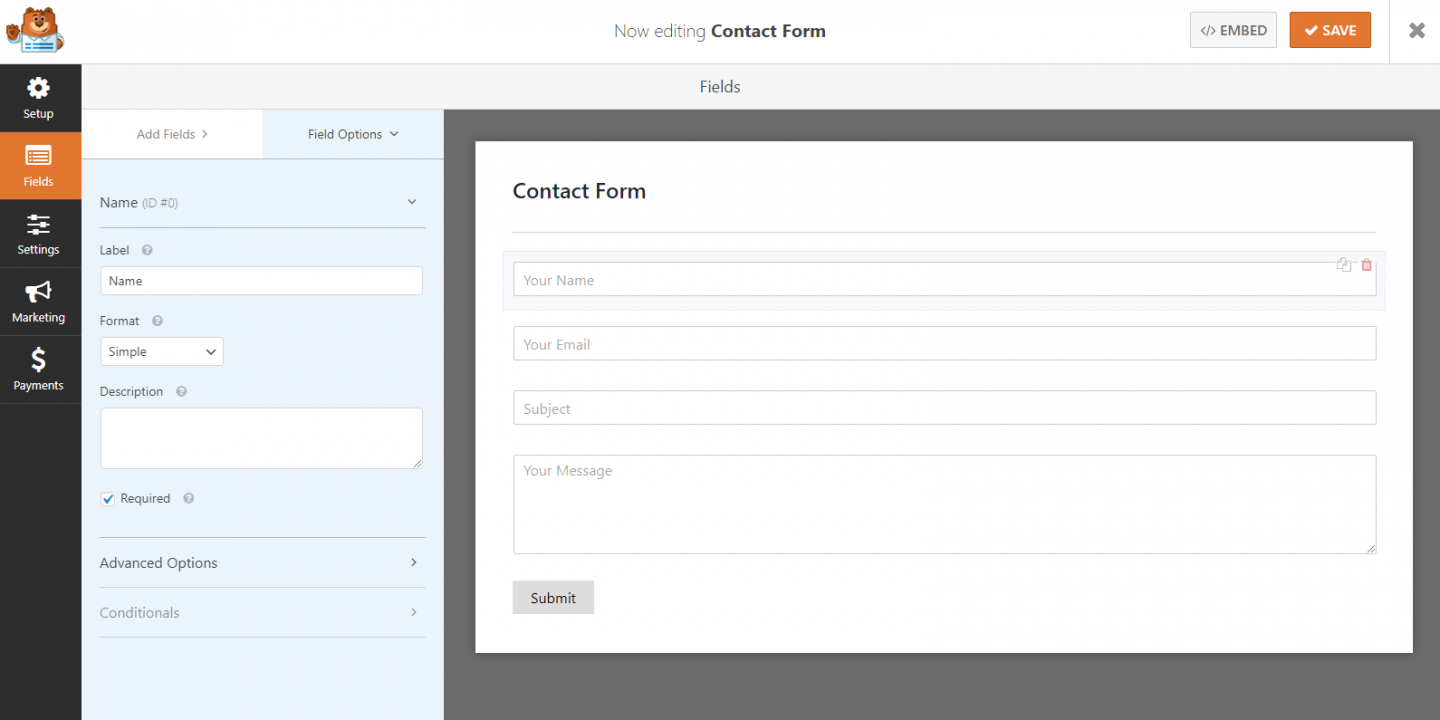
Nell'editor di moduli vedrai che esiste una configurazione simile all'editor di Elementor con la possibilità di trascinare i campi dal lato sinistro al lato destro dove si trova il tuo modulo. Cliccando su ogni campo è possibile modificare l'etichetta e anche se il campo è obbligatorio o meno (è buona norma rendere obbligatorio almeno il campo email).

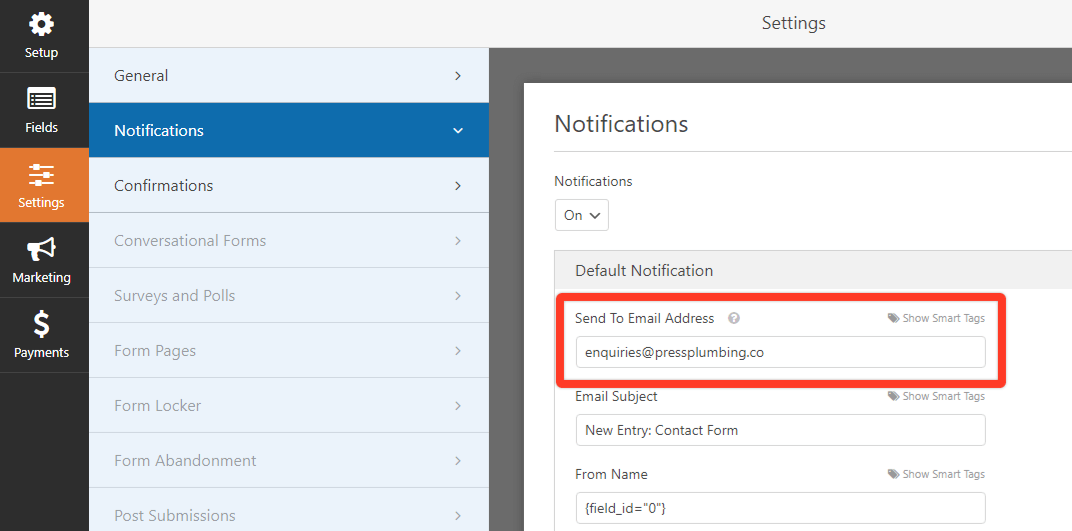
Una volta creato il modulo, fai clic sul pulsante Salva (in alto a destra). Ora vai alla sezione "Impostazioni" facendo clic su Impostazioni nel menu a sinistra. Quindi fare clic su Notifiche. Vedrai una notifica predefinita che è attivata. Dovrai aggiornare l'indirizzo email a cui desideri inviare questa notifica. Nel nostro caso lo cambieremo in '[email protected]'. Premi di nuovo Salva, quindi esci dal generatore di moduli facendo clic sulla "X" (accanto al pulsante Salva).

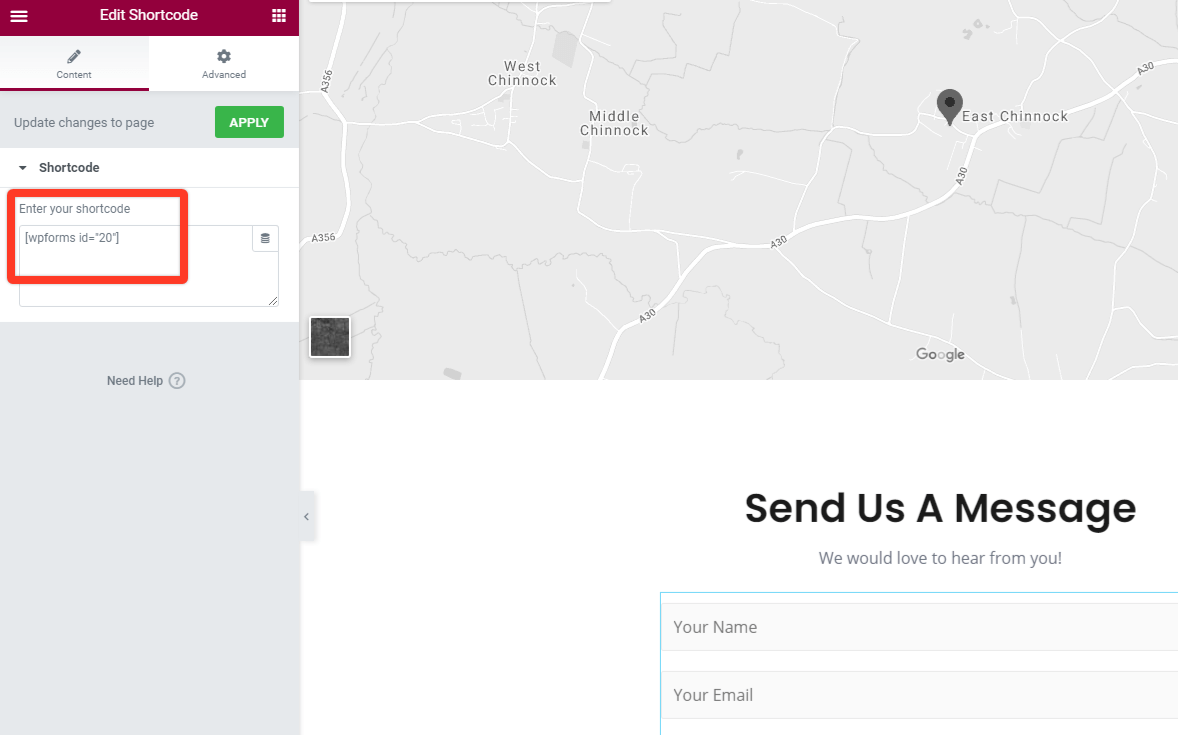
Tornerai all'elenco dei moduli. Sul lato destro noterai un campo 'Shortcode'. Uno Shortcode è un pezzo di codice che ti consente di incorporare rapidamente qualcosa come un modulo in una pagina del tuo sito web. Questo sul nostro modulo è [wpforms id="20″] .
Copia questo codice e poi torna alla pagina dei contatti. Scorri verso il basso fino al modulo e fai clic su di esso. L'editor di Elementor si aprirà e rivelerà un blocco Shortcode. Poiché questa pagina è stata preconfigurata, vedrai lo shortcode che abbiamo copiato incollato lì. Se il tuo shortcode è diverso, dovrai aggiungerlo invece per visualizzare il modulo corretto sul tuo sito web. Fare clic su "Applica" per salvare eventuali modifiche.

E questo è tutto! Salva la tua pagina ed esci dal builder. Se visiti la pagina puoi provare il modulo e verificare di ricevere una copia del messaggio inviato all'indirizzo email che hai inserito. La nostra pagina finita si presenta così:

Il nostro sito è quasi finito!! Ora abbiamo tutte le nostre pagine principali attive e funzionanti. I lavori eccezionali sono modifiche al menu principale e quindi modifiche al piè di pagina. Aggiungeremo anche un blog e quindi configureremo un paio di plugin per una funzionalità ottimale e saremo pronti per andare in diretta.
Unisciti a noi per la parte 7 mentre entriamo in gioco con questi ritocchi finali.
