Parte 7: crea un sito Web WordPress per una nuova attività con Elementor
Pubblicato: 2020-09-28Quindi, questo è quasi tutto! Dopo un po' di duro lavoro, ora abbiamo un sito Web aziendale dall'aspetto fantastico che è quasi pronto per l'uso. Ci sono solo altre tre aree principali su cui dobbiamo lavorare su cui finiremo in questo articolo. Il blog, il menu del sito Web e il footer del sito Web.
Siamo molto vicini all'essere in grado di andare in diretta con questo sito, quindi diamoci da fare con le ultime attività rimanenti.
Un blog per il tuo sito web aziendale
Per quelli di voi che non hanno mai avuto un sito Web aziendale prima, potrebbero pensare "Perché ho bisogno di un blog sul mio sito?". Per molti, un blog è qualcosa di più simile a un sito web di notizie. Da qualche parte dove vengono pubblicati articoli, ma questo è tutto. In parte, questa comprensione è corretta. Un blog ruota attorno ad articoli normalmente ordinati in base al formato della data. E sì, ci sono molti esempi di siti Web pieni di articoli e nient'altro.
Non c'è nulla però che ti impedisca di combinare un sito Web in stile brochure (uno che fornisce informazioni su prodotti e servizi) e avere un blog. I vantaggi di questo possono essere piuttosto significativi. Molti siti Web aziendali sono il portale principale attraverso il quale un'azienda comunica con i propri clienti. Le probabilità sono piuttosto alte che la tua attività si evolva nel tempo e occasionalmente ci saranno notizie che desideri comunicare con i tuoi clienti. Invece di dover impostare una pagina completamente nuova sul tuo sito Web ogni volta che lo desideri, un blog offre il luogo perfetto con cui aggiungere aggiornamenti al tuo sito Web che aiuteranno a tenere informati i tuoi clienti.
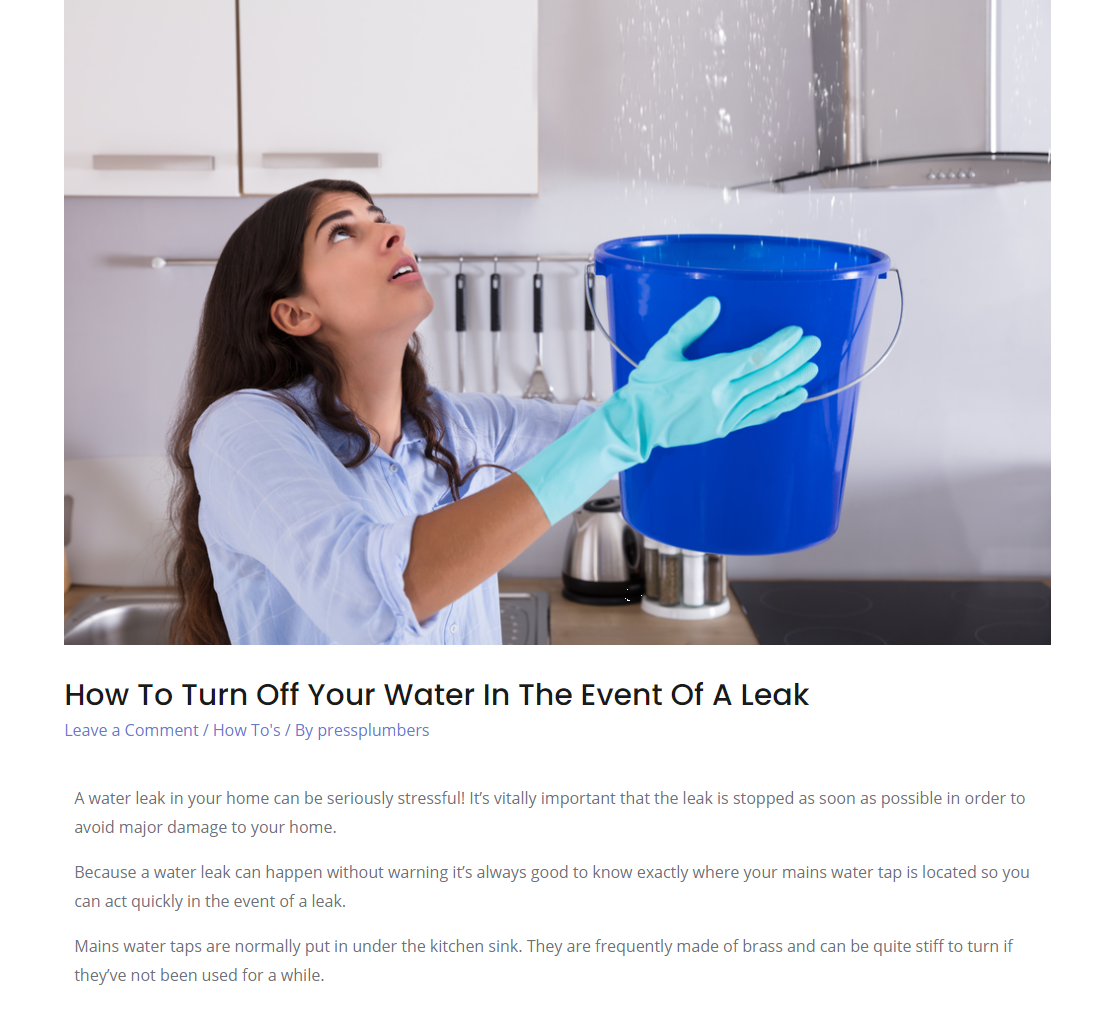
Inoltre, un blog può diventare una sezione del tuo sito web in cui puoi davvero dimostrare la tua esperienza nel tuo settore pubblicando una serie di articoli che trattano argomenti rilevanti per il tuo pubblico. Nel nostro caso per la nostra attività immaginaria "Press Plumbing", utilizzeremo questo blog per fornire suggerimenti e suggerimenti utili ai nostri clienti. Ad esempio, potremmo scegliere di scrivere un articolo su come chiudere l'acqua in casa in caso di emergenza.
Il vero vantaggio di questi tipi di articoli è che possono aumentare la visibilità del tuo sito web nelle classifiche di ricerca di motori di ricerca come Google. I motori di ricerca sono sempre alla ricerca di articoli che forniscono informazioni di alta qualità che possono essere utilizzate per rispondere alle domande dei ricercatori. Quindi, qualcuno potrebbe trovare una perdita in casa e cercare rapidamente su Google "Come faccio a chiudere l'acqua". Se il tuo articolo è ben scritto e informativo, Google potrebbe scegliere di elencare questo articolo nella parte superiore dei risultati di ricerca per questa query. Ciò significa quindi che un potenziale cliente viene indirizzato al tuo sito Web per scoprire come chiudere l'acqua. A loro volta, possono quindi scegliere di utilizzare il tuo servizio per risolvere il problema.
Ovviamente non esiste una regola ferrea che dica che DEVI avere un blog sul tuo sito web ma, se sei disposto a dedicare del tempo per scrivere degli ottimi articoli, allora possono fornire dei vantaggi reali alla tua attività. La buona notizia è che se non pensi di voler ancora aggiungere un blog al tuo sito web, non c'è problema. Uno può essere facilmente aggiunto in seguito.
Diamo una rapida occhiata a come ne avresti impostato uno se avessi scelto di aggiungere un blog al tuo sito web.
Creazione di un blog utilizzando Elementor
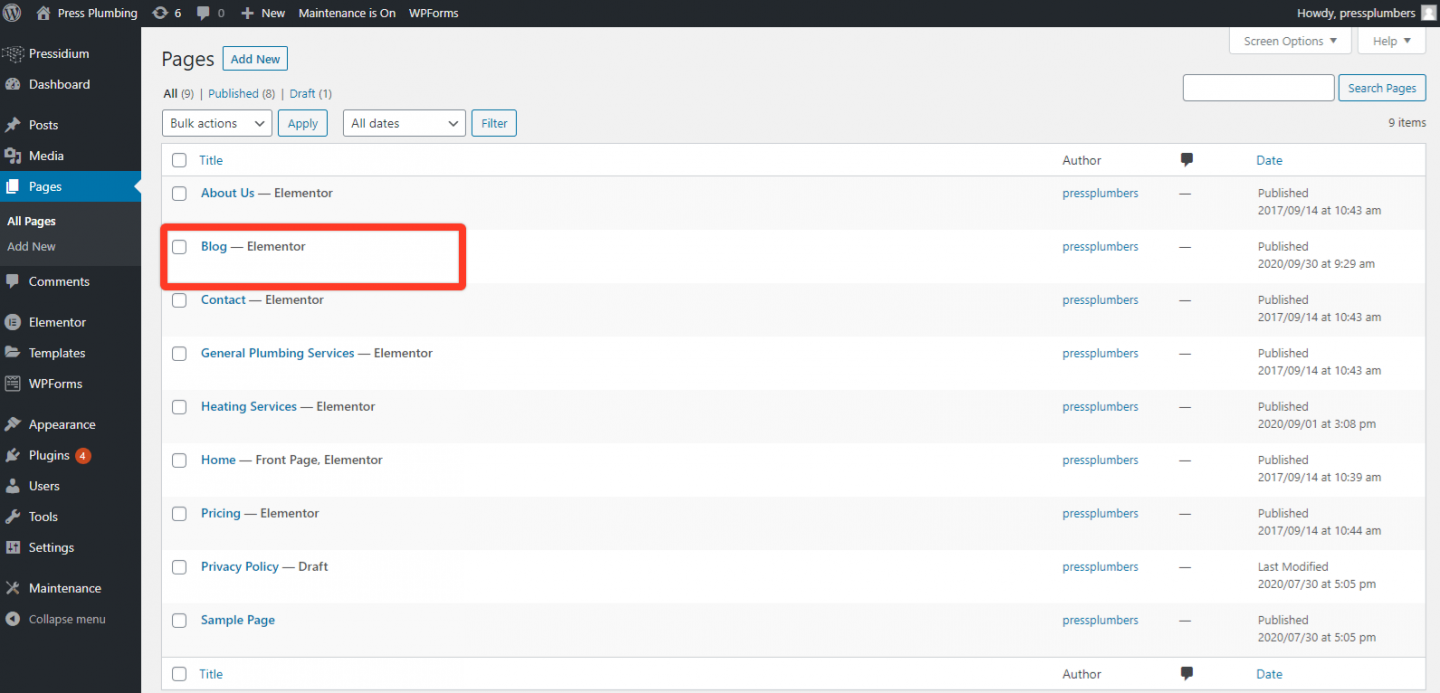
La prima cosa che faremo è clonare una delle nostre pagine che formerà poi il modello per la nostra pagina principale del blog. Come in precedenza, per fare ciò, vai al menu "Tutte le pagine" dal tuo pannello di amministrazione, passa il mouse sulla pagina che desideri clonare e quindi fai clic su clona. Il prossimo passo è passare con il mouse su questa nuova pagina e quindi fare clic su "Modifica rapida". Lì potrai cambiare il nome della pagina e lo slug della pagina. Cambia entrambi in "Blog".

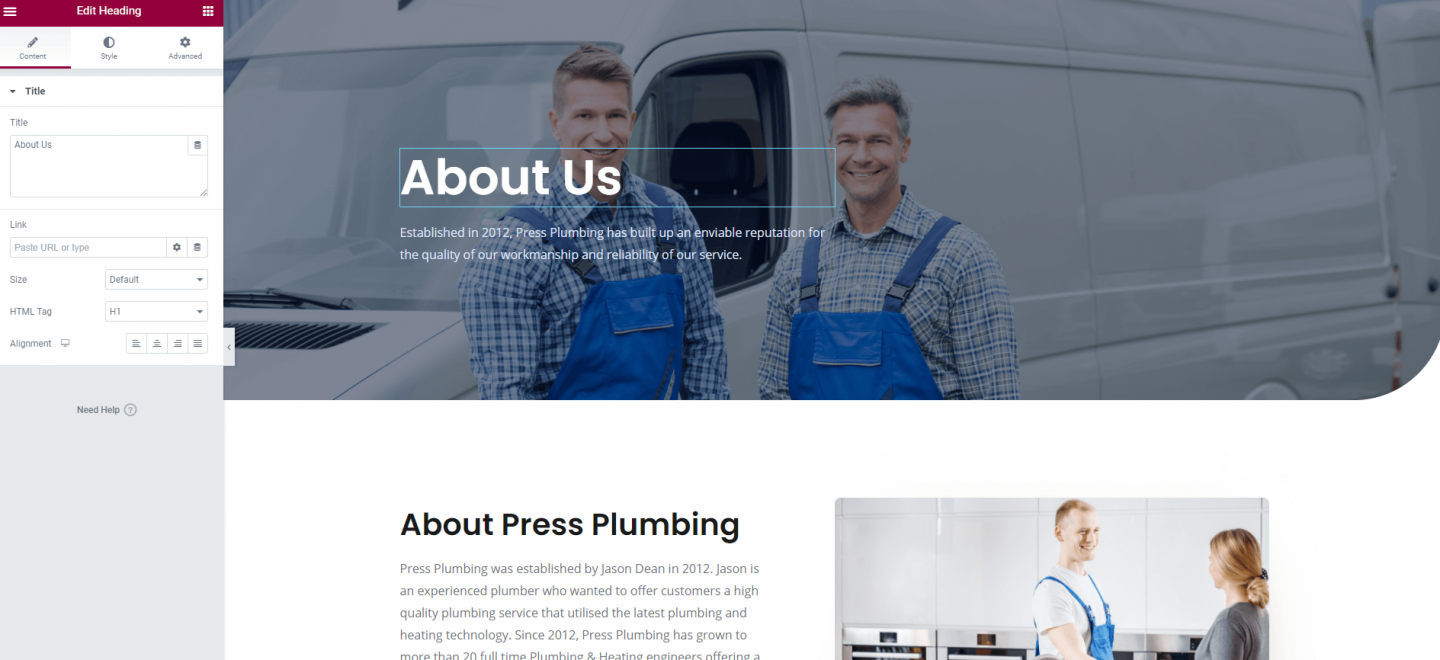
Una volta fatto, apri la pagina in Elementor. Poiché abbiamo utilizzato la pagina "Informazioni" come clone, vedremo questo:

Il prossimo passo è trasformarlo nel nostro blog! La maggior parte dei blog ha una mini 'homepage' che elenca tutti gli articoli disponibili sul sito (normalmente visualizzati in ordine di data con il più recente per primo). Quando un lettore fa clic sul titolo di un articolo, viene quindi indirizzato all'articolo completo che viene visualizzato come ciò che è noto come "post" in WordPress. Questo può creare un po' di confusione... i post e le pagine sono sostanzialmente gli stessi, ma i post sono orientati alla data e associati a un blog. Le pagine sono usate per tutto il resto.
È un processo piuttosto rapido per configurare il blog. Ora abbiamo la nostra pagina clonata, vai avanti e modifica l'intestazione come hai già fatto diverse volte prima per altre pagine. Stiamo solo aggiornando l'immagine di sfondo nella sezione dell'eroe per mantenere le cose fresche e cambiare il testo. Ci resta questo:

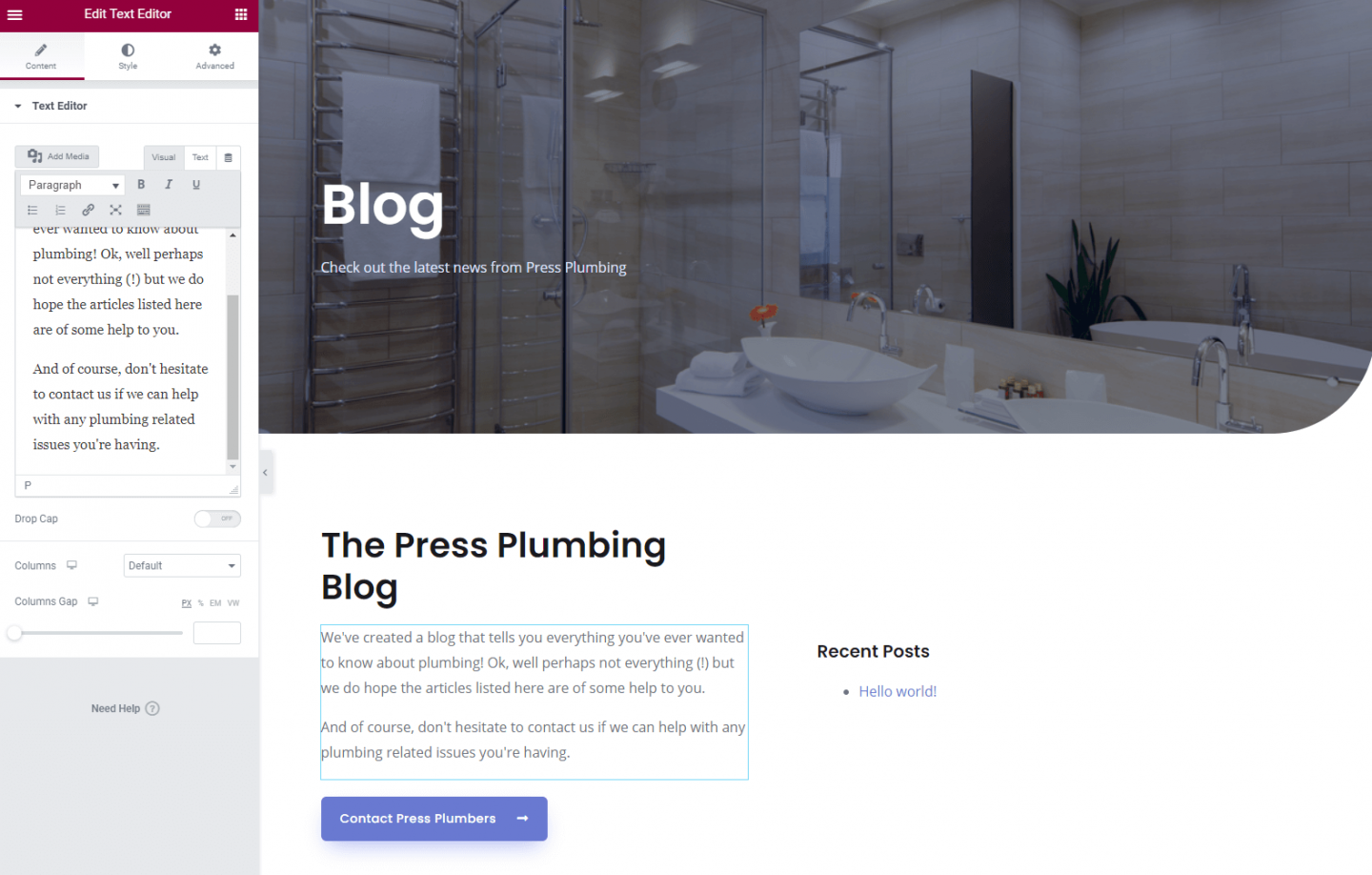
Il nostro prossimo passo è apportare alcune modifiche al corpo della pagina. Spero che tu abbia una grande familiarità con come farlo ora. Sentiti libero di dare libero sfogo ai tuoi nuovi talenti di Elementor e andare avanti e creare un layout che ti piace! Nel nostro caso, stiamo utilizzando alcuni dei layout di pagina "Informazioni". Il titolo è in corso di modifica e il testo sottostante è in corso di aggiornamento per citare il blog. È sempre utile semplificare la vita alle persone per contattarti, quindi lasceremo il pulsante di contatto dov'è.
La foto a destra viene eliminata e quindi in questa sezione stiamo utilizzando un nuovo widget Elementor chiamato "Post recenti". Verrà visualizzato un elenco degli ultimi post del nostro blog. Alla fine elimineremo il resto del contenuto rimasto dalla nostra pagina Informazioni. Il risultato finale sarà simile a questo:

Post di WordPress
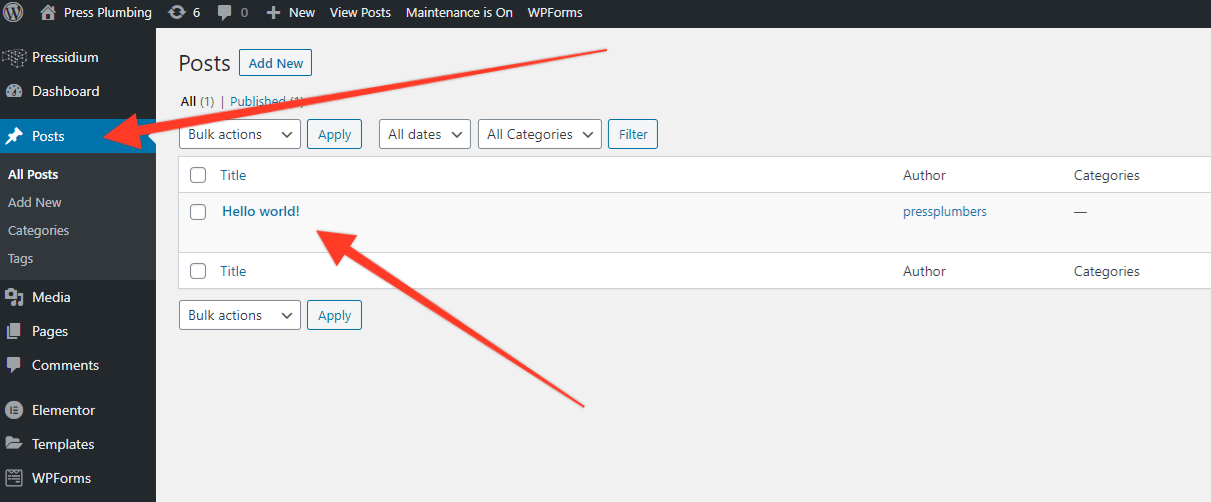
Quindi, probabilmente ti starai chiedendo cosa diavolo questo "Ciao mondo!" post è apparso nel nostro elenco di post recenti. Per capirlo ora dobbiamo dare una rapida occhiata alla funzionalità Post in WordPress.

Come spiegato in precedenza, le pagine vengono utilizzate per contenuti statici (contenuti che non verranno aggiornati così frequentemente) mentre i post sono progettati pensando ai blog e visualizzati in base alla data in cui sono stati pubblicati. In realtà non c'è molta differenza tra una pagina e un post quando si tratta di aggiungere contenuti ad essa, ma vi si accede in modi diversi.
Se vai all'amministratore di WordPress e guardi la barra dei menu nera a sinistra vedrai una voce di menu "Post". Clicca su questo e vedrai questo:

Individua qualcosa? Sì, abbiamo un post chiamato "Hello world!". Questo post dal nome strano è un post predefinito che viene creato quando WordPress viene installato per la prima volta. Se lo apri vedrai un post di base. Puoi andare avanti ed eliminare questo post.
Per creare un nuovo post, proprio come faresti per una nuova pagina, fai clic sul collegamento del menu "Aggiungi nuovo" nel menu principale dei post. Crea un titolo per l'articolo, aprilo in Elementor e quindi aggiungi i tuoi contenuti esattamente come faresti per una pagina normale. Premi Pubblica e questa pagina sarà pubblicata sul tuo blog. Apparirà quindi nel widget "Post recenti" nella pagina principale del blog.

Finora, la versione gratuita di Elementor è stata piuttosto generosa con noi. Non c'è stato molto che non siamo stati in grado di fare con il nostro sito Web e speriamo che tu sia d'accordo sul fatto che il risultato finale sia piuttosto buono. Purtroppo, quando si tratta del blog, tuttavia, la nostra fortuna è esaurita! Sebbene il widget "Post recenti" faccia ciò che dovrebbe e mostri gli ultimi post che hai sul tuo blog, non è esattamente rivoluzionario dal punto di vista del design.
Se è probabile che un blog sia una parte importante del tuo sito Web, probabilmente avrà senso scegliere la versione premium di Elementor ($ 49 per un sito Web al momento della stesura) che include tutta una serie di widget aggiuntivi che possono essere utilizzati per costruire un blog dall'aspetto fantastico. Tratteremo la creazione di un blog in modo molto più dettagliato in un prossimo articolo, ma per ora, si spera che le informazioni fornite sopra siano state sufficienti per iniziare.
Il menu del sito web
Un bel lavoro facile per te ora!
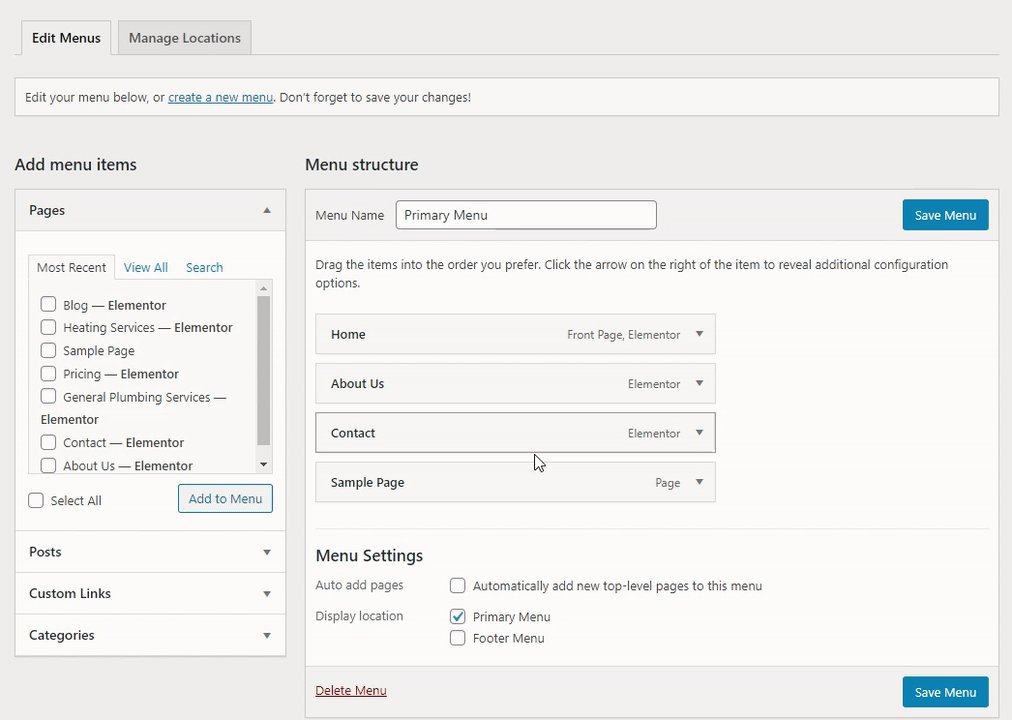
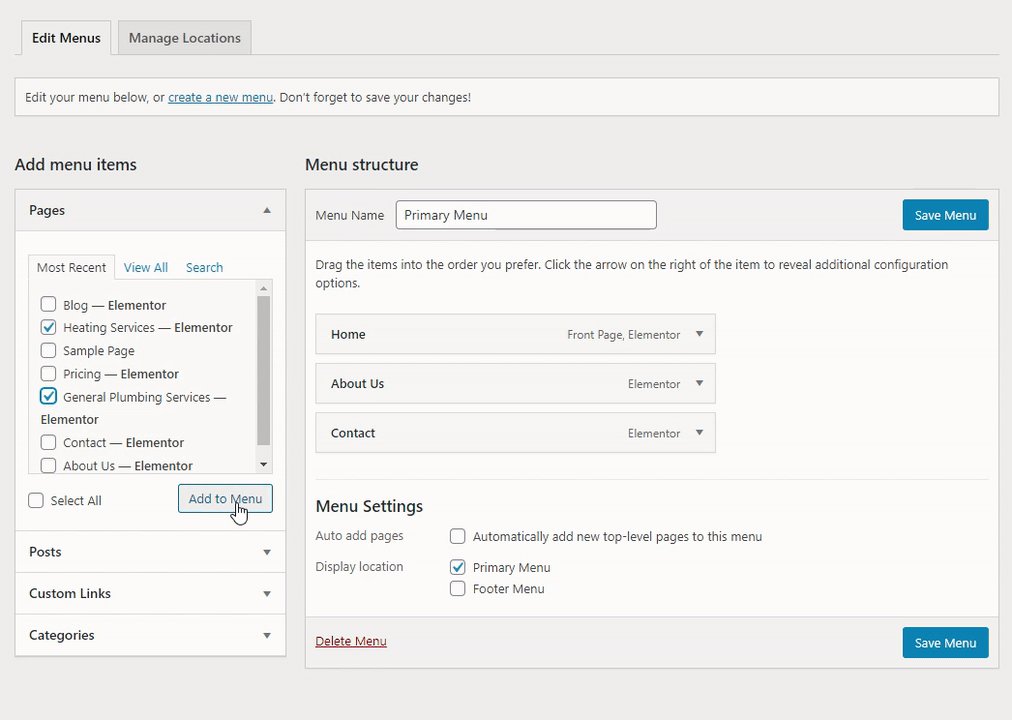
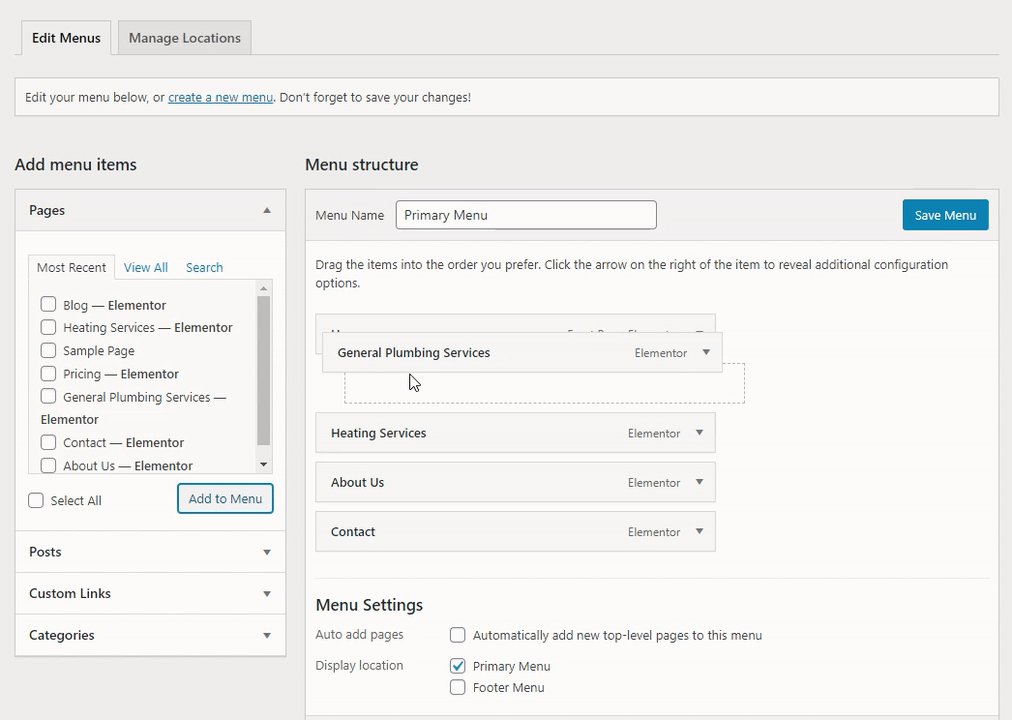
Poiché tutte le nostre pagine sono state configurate, ora dobbiamo aggiungerle in un ordine ragionevole alla navigazione del nostro sito Web (o barra dei menu). WordPrses rende questo un processo super veloce da fare. Per iniziare, vai all'amministratore di WordPress e quindi fai clic su > Aspetto > Menu. Vedrai un elenco di pagine che sono già state aggiunte al menu e quindi un elenco di pagine disponibili che possono essere incluse anche nel menu. Puoi trascinarli per riordinare l'aspetto del menu sul tuo sito web.

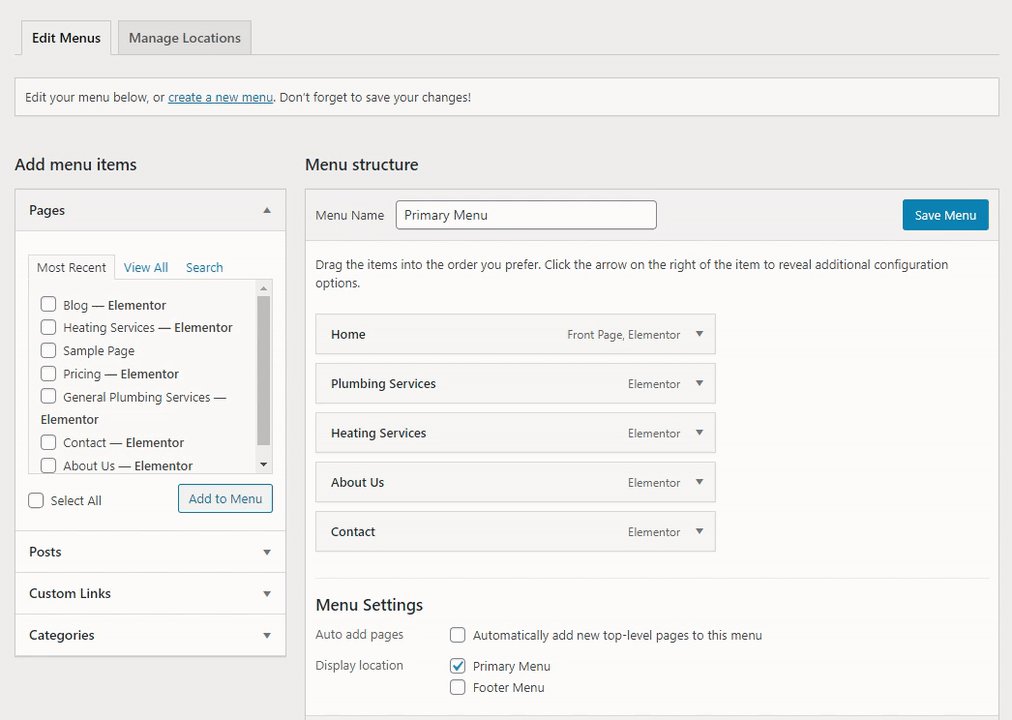
Dopo aver aggiornato il menu, ricordati di fare clic su "Salva menu". Il tuo nuovo menu dovrebbe assomigliare un po' a questo:

Il piè di pagina del sito web
Questo è. Ora dobbiamo solo riprogettare il piè di pagina del nostro sito Web e avremo un sito Web praticamente pronto per essere pubblicato!
Un piè di pagina di un sito Web può davvero aiutare a completare il design del tuo sito Web e presentare un'immagine professionale. È anche un ottimo posto per fornire link utili alle pagine del tuo sito e un buon punto per rafforzare cose come i dettagli di contatto. Normalmente lo stesso piè di pagina del sito Web apparirà in fondo a ogni pagina del tuo sito Web, quindi devi solo assicurarti che le informazioni in esso contenute siano pertinenti, indipendentemente dalla sezione del sito Web in cui appare.
Tradizionalmente, i piè di pagina dei siti Web in WordPress sono stati relativamente restrittivi in termini di ciò che può e non può essere modificato. Sebbene alcuni temi abbiano apportato miglioramenti in quest'area offrendo ai progettisti di siti Web la possibilità di apportare modifiche al piè di pagina in modi più significativi, i piè di pagina dei siti Web si sono spesso sentiti frustrantemente "non modificabili".
Elementor ha cambiato tutto questo fornendo un footer veramente modificabile che utilizza gli stessi blocchi e widget utilizzati su altre pagine. Questo ti dà una vera flessibilità per creare un piè di pagina che abbia l'aspetto che desideri.
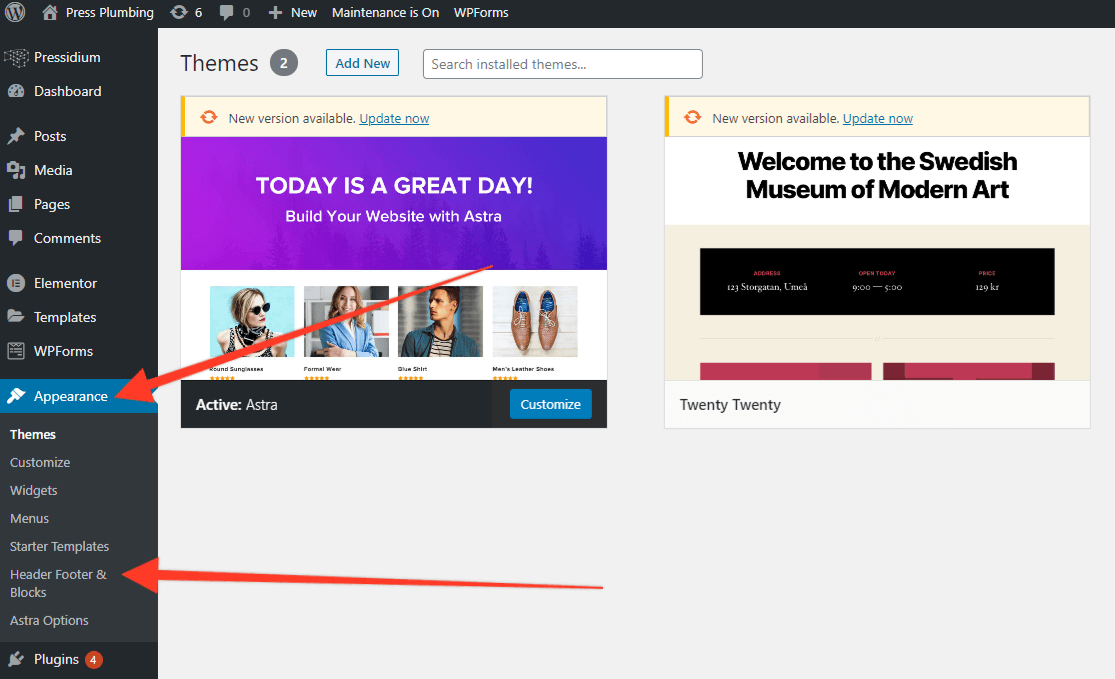
Per iniziare a modificare il tuo piè di pagina, vai all'amministratore di WordPress e fai clic su > Aspetto > Piè di pagina e blocchi dell'intestazione

Nella sezione Piè di pagina e blocchi dell'intestazione vedrai il nostro menu predefinito importato dal tema Astra Starter. Fai clic su questo per aprire e verrai indirizzato al familiare editor di Elementor.
No, vai avanti e modifica questo piè di pagina in modo che appaia come desideri. Ricorda, il footer è quello che viene chiamato un asset globale e apparirà su ogni pagina del tuo sito web, quindi tienilo a mente quando aggiungi contenuti.
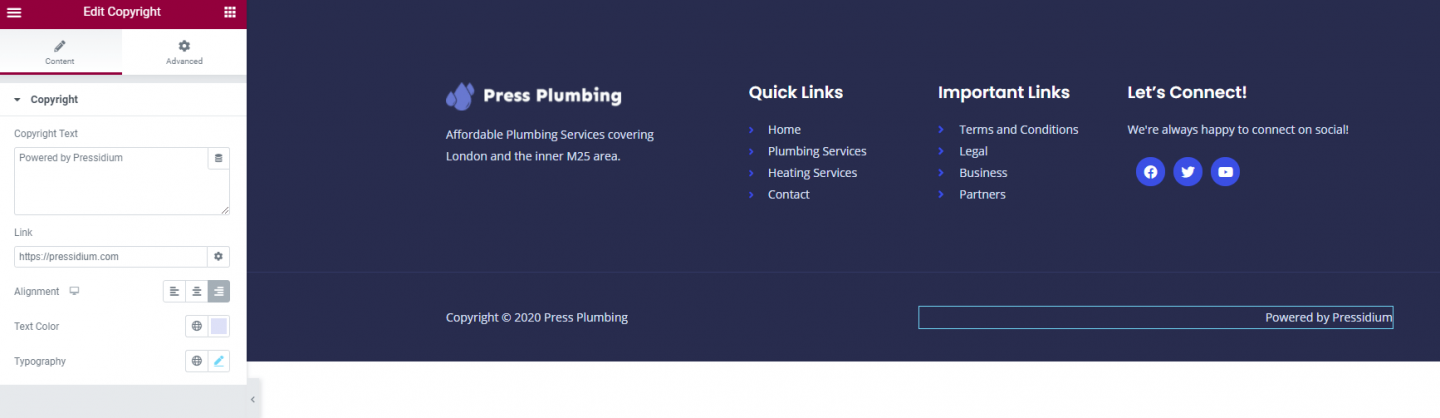
Per il nostro sito Web di Press Plumbing manterremo il layout di base ma cambieremo il logo e i collegamenti Rapido / Importante. Aggiorneremo anche le icone dei social media per riflettere gli account social che stiamo utilizzando. Dopo alcune modifiche, ci rimane questo:

E questo è tutto! Rompi lo champagne. Il tuo nuovo sito web aziendale è praticamente pronto per l'uso.
Prima di premere l'interruttore e andare in diretta, ci sono solo un paio di rapidi extra che esamineremo, inclusa l'installazione di un plug-in di ottimizzazione SEO chiamato Yoast e l'impostazione di Google Analytics in modo da poter tenere traccia di quante persone stanno visitando il tuo sito web. Unisciti a noi nella parte 8 mentre prepariamo queste cose prima di andare finalmente in diretta!
