Le cose migliori che ho impressionato con il plugin WordPress di Perfmatters
Pubblicato: 2023-07-07
Negli ultimi mesi ho utilizzato il plug-in Perfmatters. E devo dire che è la scelta migliore per chiunque abbia un sito web che deve affrontare problemi di velocità. Il plugin ha reso il mio sito web velocissimo; la parte migliore è che è facile da usare.
Non direi che mi piacciono la programmazione e le impostazioni difficili, e il plug-in Perfmatters ha risolto questo problema per sempre. È dotato di una semplice dashboard delle impostazioni, in cui devi solo attivare le funzioni necessarie e sei a posto.
Quindi esploriamo di più sul plug-in di seguito attraverso la mia guida. Condividerò la recensione di Perfmatters su come questo plugin aiuta a migliorare le prestazioni. Successivamente, discuterò le migliori funzionalità per aiutarti a decidere se hai bisogno di Perfmatters.
Plugin Perfmatters: una rapida panoramica
Perfmatters è un plug-in di WordPress progettato per ottimizzare le prestazioni del sito Web migliorando i tempi di caricamento delle pagine e l'utilizzo delle risorse del server e migliorando l'esperienza complessiva dell'utente. È ricco di funzioni che aumentano il punteggio Core Web Vital, aumentando infine la velocità del sito web.
È un plug-in di ottimizzazione delle prestazioni all-in-one che memorizza nella cache il sito Web, ottimizza il database e le immagini, ha un gestore di script integrato, può modificare gli URL di accesso di WordPress e supporta CDN.
La cosa migliore è che è super facile da installare e configurare. Anche il piano tariffario è conveniente, ma se pensi che sia alto, ne vale la pena. Potrai risparmiare tempo e il sito web funzionerà meglio e avrà una velocità di caricamento elevata, essenziale per una buona esperienza utente.
In che modo Perfmatters ha aumentato la velocità del mio sito?
Il mio sito Web era lento prima di utilizzare il plug-in Perfmatters, impiegando tempo per caricare la pagina Web. Ho provato diversi hack SEO, come l'ottimizzazione del database e la rimozione di plug-in extra, ma fare tutto manualmente richiedeva molto tempo.
Poi ho scelto Perfmatters e boom; il problema è stato risolto! Ho abilitato funzioni come l'ottimizzazione del database, il lazy load, l'organizzazione degli script, il differimento di JavaScript, la rimozione di CSS inutilizzati, ecc. Queste funzioni hanno aiutato molto e sono diventate un punto di svolta per il mio sito web.
Con pochi clic, ho potuto ripulire e ottimizzare il database del mio sito Web, ottenendo query più veloci ed efficienti. Ciò non solo ha migliorato la velocità complessiva, ma ha anche migliorato la reattività del mio sito.
A parte questo, il caricamento lento ha ridotto drasticamente il tempo di caricamento iniziale, consentendo ai visitatori di iniziare a navigare nel mio sito senza indugio. Altre funzionalità, come la modifica dell'URL di accesso a WordPress, ecc., hanno reso il mio sito Web più sicuro.
Le migliori funzionalità del plug-in Perfmatters
In questa recensione di Perfmattes, vorrei consolidare le migliori funzionalità di questo plugin WordPress creato per la velocità. Queste funzionalità possono rendere il sito Web di chiunque incredibilmente veloce senza influire negativamente sul sito Web. Insieme alle funzionalità, parlerò anche di come abilitarle, quindi entriamo nei dettagli!
1. Impostazioni di commutazione facili da usare
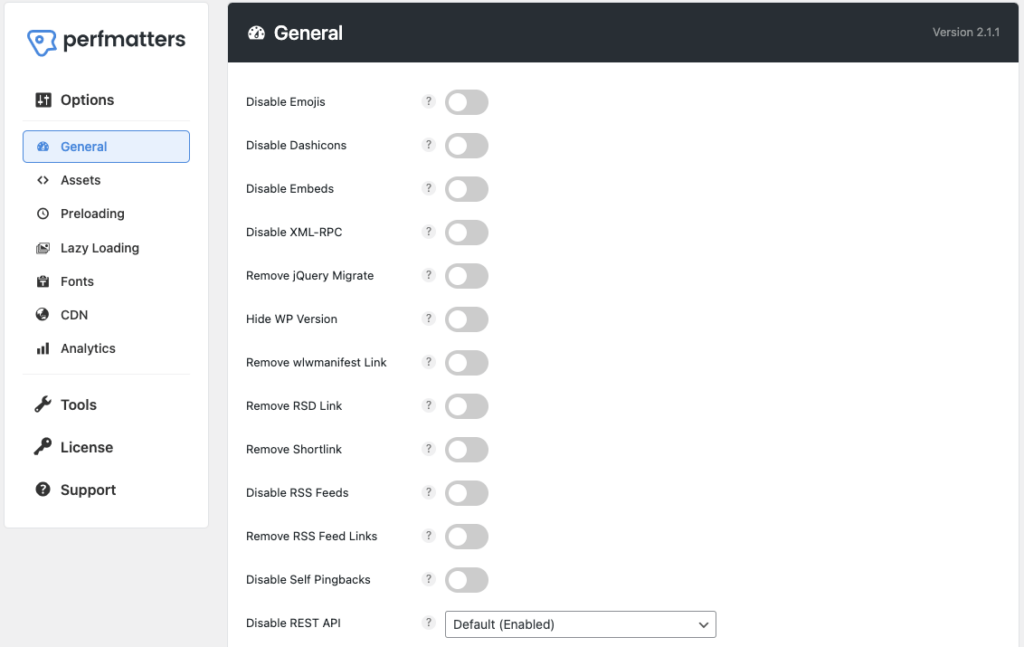
Voglio iniziare con il " Generale " del plug-in Perfmatters. Devi selezionare il “Perfmatters Plugin” tra le opzioni della dashboard di WordPress. Dopo averlo selezionato, vedrai le funzioni come nell'immagine qui sotto.

Queste funzioni possono essere abilitate o disabilitate facilmente attivando l'impostazione, il che la rende una buona opzione per i principianti in quanto è facile da usare. Ricorda, non è importante abilitare tutte le impostazioni, abilita solo le funzioni che sono importanti per te.
- Le prime quattro funzioni sono " Disabilita emoji, icone trattino, incorporamenti, XML-RPC ", che consente di rimuovere emoji e icone trattino, motivo per cui il sito Web si carica lentamente. Puoi anche interrompere l'anteprima dei video incorporati e disabilitare XML-RPC.
- L'opzione " Rimuovi jQuery Migrate " rimuove gli script non necessari di jQuery che rallentano il sito web. Mentre la prossima funzione " Nascondi versione WP " è correlata alla sicurezza in quanto nasconde l'attuale versione WP agli hacker.
- Anche la " rimozione di collegamenti RSD, collegamenti brevi, collegamenti ai feed RSS " è importante. Attiva i collegamenti ai feed RSD e RSS. Le funzioni "Rimuovi collegamenti brevi" dovrebbero essere disabilitate perché la maggior parte dei proprietari di siti Web utilizza una struttura di permalink "post-name" per indirizzare le parole chiave.
- " Disabilitare feed RSS e Self Pingback " sono una decisione personale. Attivala se il tuo sito web non ha un blog e non vuoi avvisare gli utenti del tuo ultimo post sul blog. Altrimenti, è meglio lasciarlo disabilitato. Lo stesso vale per i Self Pingback. È una funzionalità utile ma non aggiunge molto valore e può persino creare confusione inutile nella sezione dei commenti.
- In " Disabilitazione dell'API REST ", otterrai tre opzioni. Selezionare disabilita quando ci si disconnette per nascondere i nomi utente e migliorare la sicurezza. L'opzione "Collegamenti API REST" rimuove il codice non necessario generato dall'API REST.
- Anche l'opzione " Disabilita Google Maps " è una decisione personale. Alcuni siti web hanno bisogno di una mappa per mostrare la posizione. In questo caso non attivarlo, mentre se hai un semplice blog non è necessario, quindi puoi attivarlo.
- Le altre opzioni sono relative ai commenti " Disabilitazione commenti ", cosa che non credo che nessuno voglia fare. Tuttavia, dovresti abilitare "Rimuovi URL commento" per rimuovere i commenti spam.
- L'impostazione " Aggiungi favicon vuota " è utile per coloro che non hanno una favicon sul proprio sito. Se hai già una favicon, non è un'impostazione importante. Mentre con "Rimuovi stili globali", puoi rimuovere codici incorporati aggiuntivi.
- La funzione " Heartbeat " aumenta notevolmente l'utilizzo della CPU, quindi è meglio limitarla a "Consenti solo durante la modifica di post/pagine". Dopo aver limitato, imposta la frequenza del battito cardiaco a 60 secondi tra tutte le opzioni.
- La funzione " Limit Post Revision " è utile per i backup di vecchi post, ma limitala a 4 o 5 vecchi post del blog. In questo modo, sarai in grado di ottimizzare il tuo database WordPress. Quindi salvare l'" Intervallo di salvataggio automatico " a 5 minuti.
- Infine, puoi utilizzare la funzione " URL di accesso " per aggiungere un URL del sito WordPress personalizzato per proteggerlo dagli hacker. Dopo aver modificato l'URL di WordPress, sarà difficile per qualcuno accedere al tuo sito web.
2. Opzioni di attività
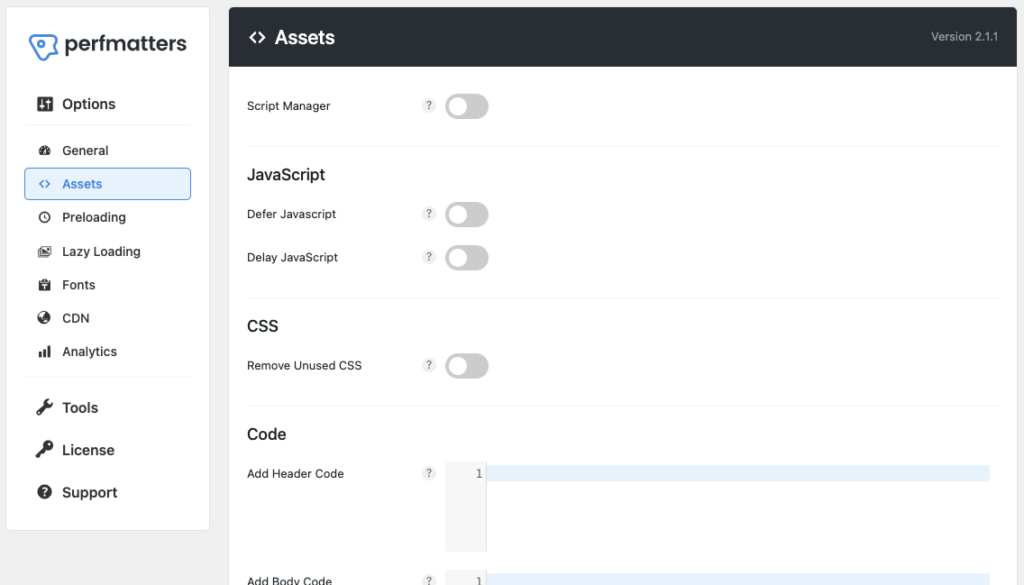
Dopo le impostazioni generali, vedrai l'opzione " Risorse " di seguito. Riguarda il gestore di script, il rinvio o il ritardo di Javascript o l'aggiunta di codice aggiuntivo all'intestazione, al corpo o alla sezione del piè di pagina del sito Web.

Attivare sempre le funzioni " Script Manager ". Rimuove i file CSS o Javascript inutilizzati inclusi nelle pagine web. Rende il caricamento del sito Web più veloce perché più codice hai, più tempo impiegherà il browser.
Sotto i gestori di script, vedrai le opzioni " Rinvia Javascript " e " Ritarda Javascript ". Entrambi sono importanti e dovresti abilitarli; consentono di caricare prima il contenuto critico della pagina, migliorando le prestazioni complessive.
Il " Rimuovi CSS inutilizzato " migliora la velocità di caricamento del sito web. I file CSS possono essere di grandi dimensioni, specialmente se contengono stili inutilizzati o ridondanti. Rimuoverli può ridurre le dimensioni del file, con tempi di caricamento più rapidi per le tue pagine web.
Infine, puoi aggiungere il codice utilizzando le impostazioni "Codice". Se vuoi aggiungere altro codice all'intestazione, aggiungilo alla sezione del codice dell'intestazione. Mentre per il corpo e il piè di pagina, aggiungi il codice nell'opzione " Aggiungi codice corpo o piè di pagina ".
3. Pre caricamento
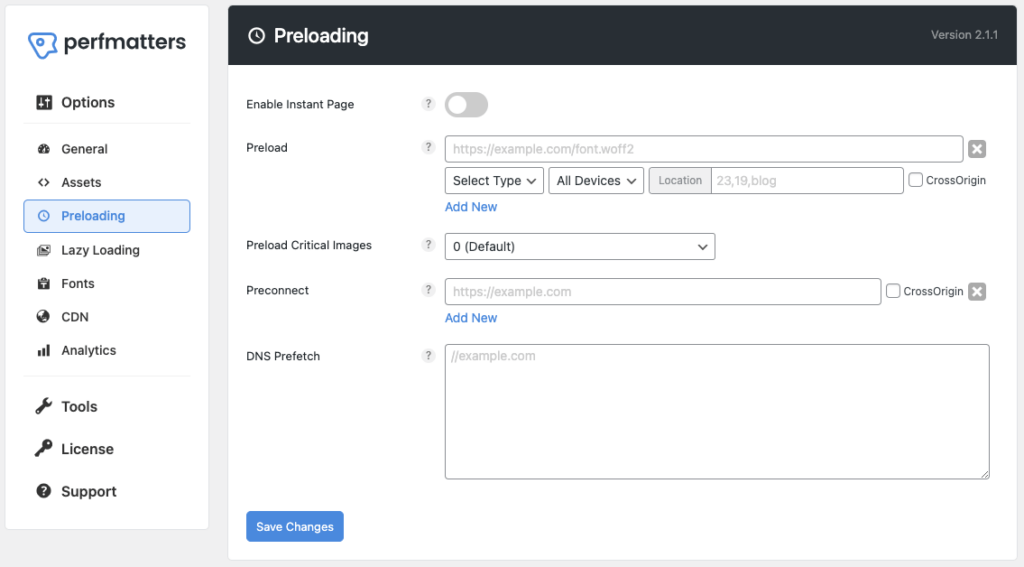
La terza categoria nelle impostazioni è " Precaricamento ". Qui troverai impostazioni come " Abilita pagine istantanee ", " Precarica ", " Precarica immagini critiche ", ecc. Con queste funzionalità, sarai in grado di precaricare le pagine web, aumentando automaticamente la velocità di caricamento del tuo sito web.

La prima opzione è "Abilita pagina istantanea ". Questa funzione consente al browser di eseguire il prefetch e il prerendering delle pagine Web in background in modo che quando un utente fa clic su un collegamento, la pagina sembra caricarsi istantaneamente.

La seconda opzione è il " Preload ". Ti consente di specificare le risorse che desideri caricare per prime. Ad esempio, quando fai clic sull'opzione " Seleziona tipo ", puoi scegliere immagini, caratteri, video, ecc. Oltre a ciò, puoi anche scegliere il tipo di dispositivo.
Poi arriva l'impostazione " Precarica immagini critiche ". È una tecnica per dare la priorità al caricamento di immagini essenziali o critiche su una pagina web. Puoi selezionare qualsiasi numero compreso tra 0 e 5, ma ti suggerisco di impostare da 2 a 3.
Le impostazioni di " Preconnessione " ti consentono di interagire in anticipo con il sito web. Quando un utente visita una pagina con il plug-in, il browser rileva le istruzioni di pre-connessione e stabilisce le prime connessioni ai domini specificati.
Implementando " DNS Prefetch " nel plugin WordPress Perfmatters, puoi ridurre la latenza causata dalle ricerche DNS. Ciò comporterà un miglioramento delle prestazioni del sito Web e un caricamento più rapido delle risorse esterne.
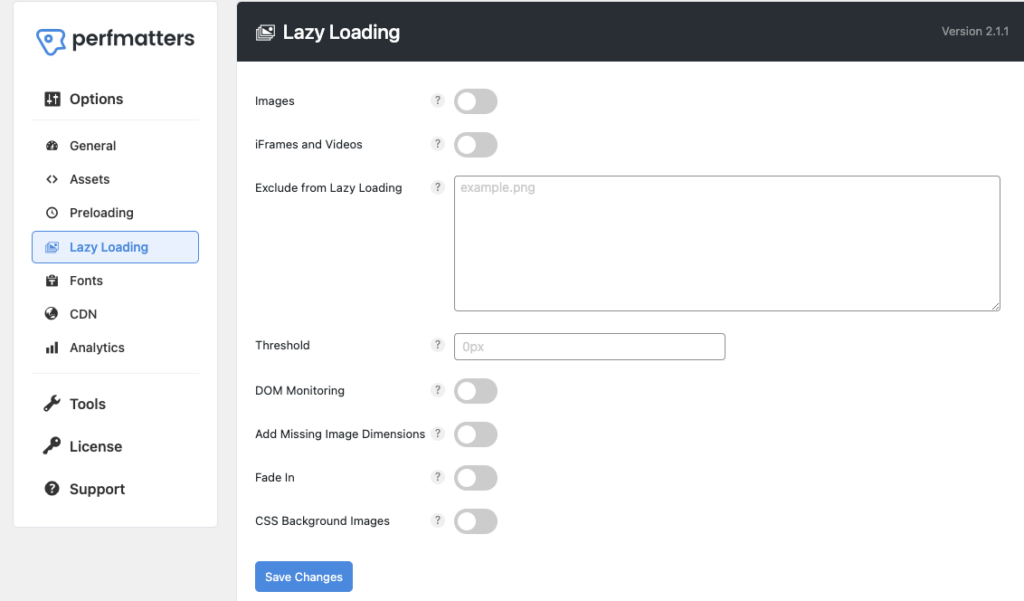
4. Caricamento pigro per contenuti visivi
Il caricamento lento è una parte importante dell'ottimizzazione dei contenuti visivi. Aiuta a ottimizzare la velocità di caricamento e le prestazioni, in particolare quando si tratta di siti Web ricchi di contenuti che includono molte immagini, video o altri elementi multimediali.

È una tecnica semplice che rinvia il caricamento delle risorse non critiche (immagini non necessarie, video) fino a quando non è necessario, anziché caricarle tutte in una volta quando la pagina viene caricata inizialmente.
" Images " è la prima impostazione del Lazy load. Abilitando questa funzione, tutte le immagini sul tuo sito Web verranno caricate quando necessario.
Dopo le immagini, l'opzione successiva è " iFrame e video ". è una funzione simile alle immagini; l'unica differenza è il lazyload di video e iFrame.
La terza opzione è " Exclude from lazy loading ". Puoi aggiungere l'URL delle immagini e dei video che desideri escludere dal caricamento lento.
Come parte del caricamento lento, l'opzione " Soglia " è un parametro che determina quando attivare il caricamento del contenuto caricato lentamente. Hai la possibilità di aumentarlo sopra 0px per ottenere risultati migliori.
Le due opzioni successive sono " Monitoraggio DOM " e " Aggiungi dimensioni immagine mancanti ". attiva il monitoraggio DOM se utilizzi lo scorrimento infinito. La seconda opzione è importante se vuoi aggiungere dimensioni alle immagini. Nel caso in cui non desideri questa funzione, lasciala disabilitata.
L'opzione " Dissolvenza in apertura " fornisce un effetto di dissolvenza in apertura e le ultime impostazioni " Immagini di sfondo CSS " assicurano il caricamento lento delle immagini di sfondo del tuo sito web. Ti suggerisco di abilitare entrambe le opzioni, in particolare le "immagini di sfondo CSS".
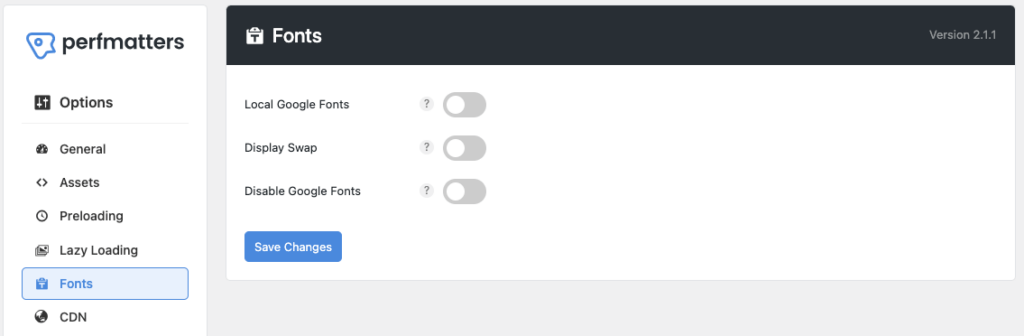
5. Impostazioni dei caratteri
Le impostazioni dei caratteri di Perfmatters ti consentono di ospitare i caratteri di Google localmente, visualizzare lo scambio e disabilitare o abilitare i caratteri di Google dal tuo sito web. Sei libero di decidere quale opzione abilitare, ma ecco i miei suggerimenti:

Attiva le impostazioni " Local Google Fonts ", ma prima di farlo, assicurati di scaricare i Google Fonts.
" Display swap " è una strategia di caricamento dei caratteri introdotta da Google Fonts per migliorare l'esperienza dell'utente durante l'utilizzo dei caratteri web. Questo è il motivo per cui abilito sempre questa funzione.
La terza funzione è " Disabilita i caratteri Google ". Abilita questa opzione solo se devi rimuovere completamente i caratteri Google dal tuo sito.
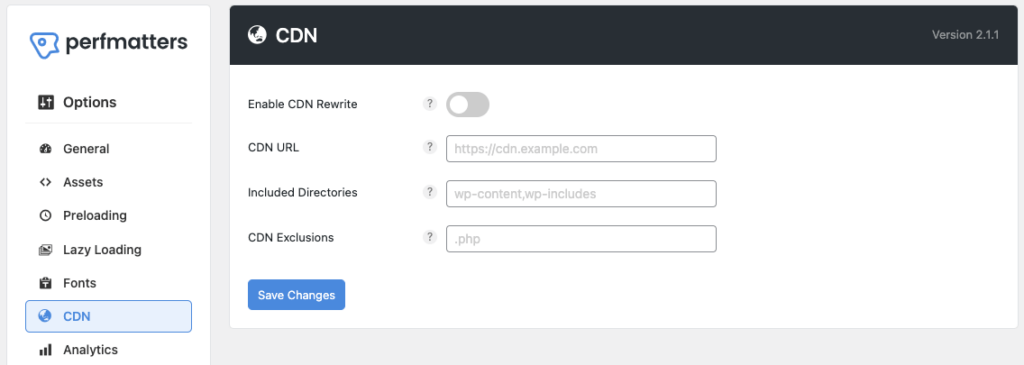
6. Supporta CDN
Dovrei dire qualcosa sul servizio CDN nella mia recensione di Perfmatters! Grazie a questo servizio, possiamo accedere rapidamente ai contenuti da qualsiasi angolo del mondo perché i server distribuiti geograficamente consentono una consegna rapida dei contenuti. La cosa che mi piace di Perfmatters è che supporta il servizio CDN.

L'opzione " Abilita riscrittura CDN " cambierà l'URL del tuo sito in URL CDN per garantire che le tue risorse vengano caricate dalla rete CDN invece che il tuo server renda il sito web più veloce.
Nelle impostazioni successive di " URL CDN ", puoi aggiungere l'URL del tuo CDN.
Se desideri aggiungere ulteriori directory al tuo CDN, aggiungile nelle impostazioni di " Directory incluse ".
L'opzione " Esclusioni CDN " esclude file o directory specifici dalla riscrittura CDN.
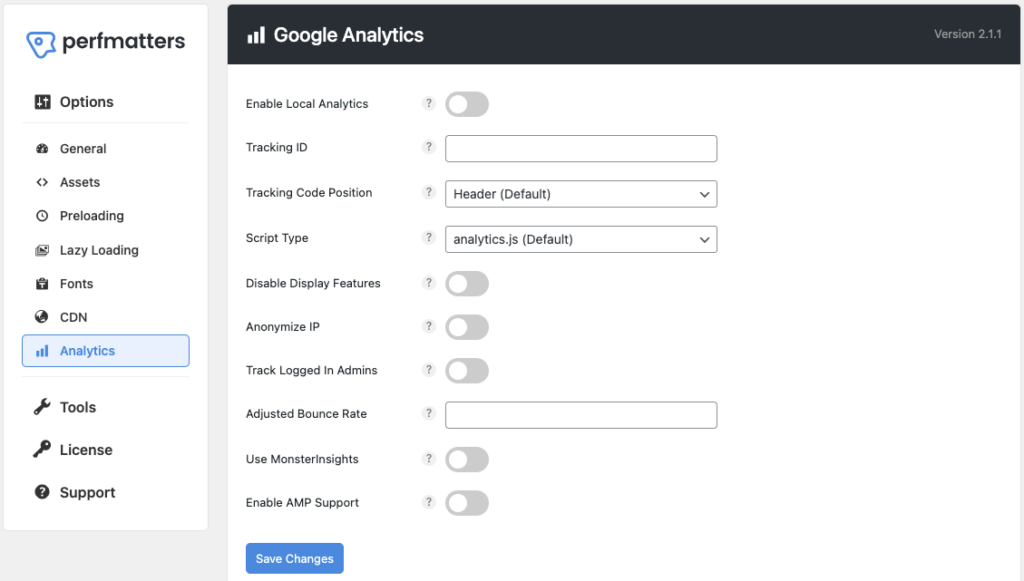
7. Ospita Google Analytics a livello locale
Ospitare lo script o il codice di monitoraggio dell'analisi sul proprio server invece di affidarsi ai server esterni forniti da Google è una buona pratica. Non solo ha migliorato le prestazioni, ma ha anche reso i dati del sito Web più sicuri.

L'opzione " Abilita analisi locale " aiuta a mantenere private le informazioni sul nostro sito Web ospitandole.
" ID di tracciamento", qui devi aggiungere il tuo ID di tracciamento di Google Analytics.
L'opzione “ Tracking Code Position ” permette di caricare il codice analitico nell'intestazione o nel piè di pagina.
Nelle impostazioni " Tipo di script ", avrai più opzioni per scegliere il tipo di file di script. Penso che analytics.js o minimal siano i migliori perché sono più piccoli di altri.
Abilita il " Track Logged In Admin " solo se desideri che il tuo amministratore abbia accesso ai dati di Google Analytics.
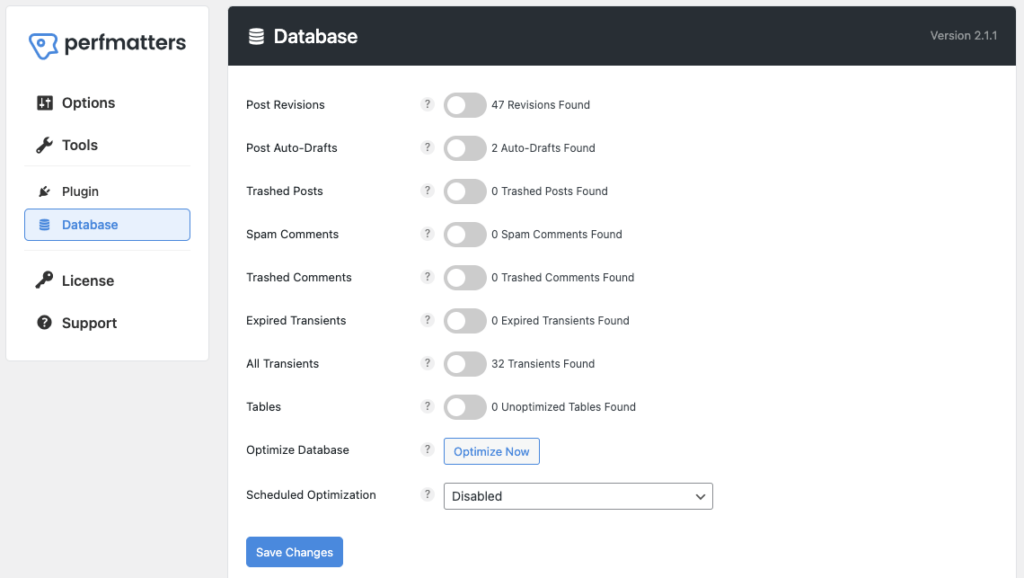
8. Ottimizzazione del database
Ecco l'ultima categoria di impostazioni di Perfmatter, "Ottimizzazione del database". Se facciamo lo stesso lavoro, significa che l'ottimizzazione del database manualmente richiederà molto tempo, ma con Perfmatters ci vogliono solo pochi istanti e puoi anche programmarla.

Come puoi vedere, ci sono opzioni come " Post revisioni ", " Post aggiornamenti automatici ", " Post cestinati ", ecc . Ho 47 "Revisioni post" mostrate accanto al pulsante di attivazione. Se abilito questa impostazione post-revisione e faccio clic su " Ottimizza ora", i dati verranno eliminati.
In breve, devi controllare cosa vuoi includere in "ottimizzazione del database". Puoi abilitare "Post-bozze automatiche", "Commenti cestinati", "Transitori scaduti" e così via. Dopo aver abilitato l'opzione, decidi se ottimizzare ora o programmare.
Se desideri ottimizzare il tuo database WordPress, fai clic sull'opzione " Ottimizza ora ". Altrimenti, puoi vedere le impostazioni di " Ottimizzazione pianificata " e selezionare la pianificazione giornaliera, settimanale o mensile.
Plugin Perfmatters – Domande frequenti (FAQ)
Il plug-in Perfmatters è gratuito?
No, Perfmatters non è un plugin gratuito; è pagato. Viene fornito con tre piani a pagamento: personale, che costa $ 24,95 all'anno per un sito Web; il piano aziendale costa $ 54,95 all'anno; è adatto per tre siti web. Infine, i piani illimitati per siti illimitati costano $ 124,95 all'anno.
Come installare il plug-in Perfmatters?
Ecco i passaggi per installare il plug-in Perfmatters.
- Innanzitutto, acquista il plug-in " Perfmatters ".
- Riceverai un'e-mail con un link per il download.
- Scarica il file zip del plugin.
- Vai alla dashboard di WordPress e aggiungi questo file plugin.
- Vai all'impostazione del plug-in "Perfmatters" e aggiungi la chiave di licenza.
- Congratulazioni, hai attivato con successo il plug-in Perfmatters.
Conclusione
Ecco la mia recensione di Perfmatters! Questo plug-in per le prestazioni di WordPress mi ha impressionato con le sue straordinarie funzionalità e ottimizzazioni. È un plug-in per le prestazioni all-in-one che semplifica il mio viaggio nel blog automatizzando attività come l'ottimizzazione del database.
L'unica cosa che rimane per te è scegliere le funzionalità che desideri abilitare. Ricorda, abilitare tutte le funzioni che ho suggerito sopra non è importante. Puoi prendere la tua decisione sperimentando ciò che si adatta al tuo sito web.
