Analisi delle prestazioni con WebPageTest
Pubblicato: 2021-05-19Un sito web veloce è ormai un must assoluto. In un'era mobile e, con i consumatori ricoverati, un sito web lento potrebbe fare la differenza tra il tuo business prosperare o fallire. Quindi, come testi esattamente la velocità del tuo sito Web e come puoi identificare eventuali problemi che potrebbero rallentarlo?
In questo articolo esamineremo uno strumento popolare chiamato WebPageTest. Questo strumento di misurazione fornisce una serie di statistiche e dati dettagliati che possono essere utilizzati per individuare le aree del tuo sito che potrebbero essere migliorate dal punto di vista delle prestazioni. L'enorme volume di informazioni fornite, tuttavia, può essere un po' opprimente. Non preoccuparti... analizzeremo passo dopo passo come utilizzare WebPageTest in modo che diventi chiaro come sfruttare al meglio questo strumento gratuito.
Introduzione a WebPageTest
Per prima cosa, vai su webpagetest.org per iniziare. Il layout è super chiaro e vedrai immediatamente una casella in cui puoi inserire l'URL del tuo sito web.

Hai una scelta da fare all'inizio... usi la scheda predefinita "Test avanzati" o vai alla scheda "Test semplici"? Bene, la funzione Test semplice è ottima per una rapida panoramica del tuo sito, ma per questo articolo esamineremo la scheda Test avanzati.
Impostazioni di test avanzate
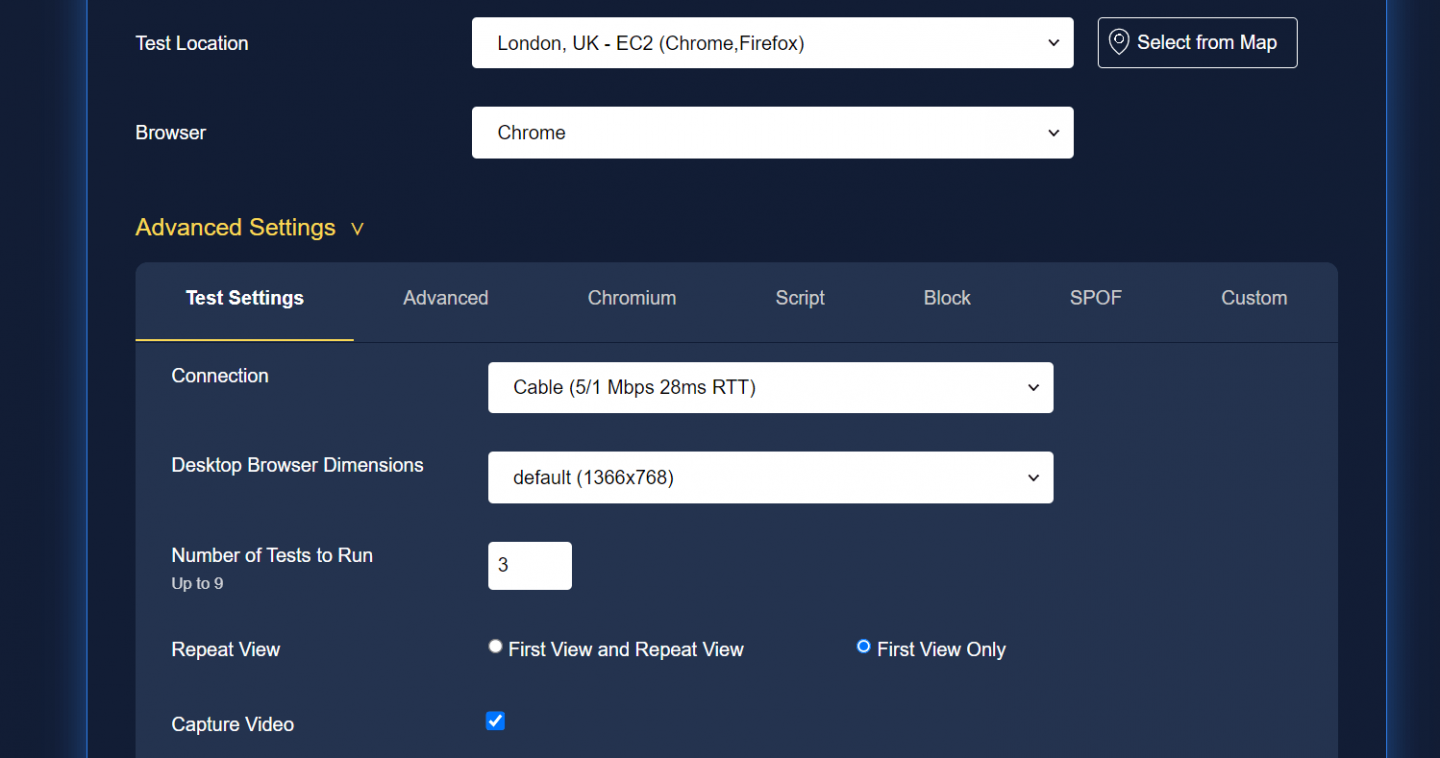
Scorri la pagina verso il basso e vedrai un menu a discesa Test Location. Questo è abbastanza autoesplicativo. La località che vuoi scegliere è quella più vicina a dove si trova il tuo pubblico di destinazione. Se hanno sede in Australia, i test da Londra, nel Regno Unito, non hanno molto senso. Lo scopo di questo esercizio è scoprire come si comporta il nostro sito Web per i nostri utenti.

Ci sono un sacco di posizioni, ma alcune posizioni offrono più opzioni di test di altre sotto forma del browser utilizzato per il test. Ancora una volta, vuoi provare a selezionarne uno che potrebbe essere utilizzato dal tuo pubblico di destinazione. Per visualizzare alcune statistiche su quali browser viene visitato il tuo sito web, puoi utilizzare strumenti come Google Analytics.
Altre impostazioni davvero interessanti che puoi selezionare sono cose come la connessione. Quindi, questo sarebbe il modo in cui il dispositivo dell'utente finale è connesso a Internet. Fai clic sul menu a discesa accanto a "Connessione" e vedrai le opzioni che includono una connessione 3G (lenta o veloce). È davvero bello in quanto ti dà un'idea del mondo reale di come il tuo pubblico sperimenterà il tuo sito.
Un'altra impostazione piuttosto utile è l'opzione "Ripeti vista". Questa opzione, quando abilitata, significa che il sito verrà testato nuovamente dopo il primo caricamento, il che aiuta a mostrare l'impatto di qualsiasi memorizzazione nella cache che hai abilitato sul tuo sito.
Ci sono una serie di ulteriori opzioni avanzate che potresti voler esplorare. Per la maggior parte di noi, a meno che tu non stia facendo un tuffo davvero profondo nel testare il tuo sito, le impostazioni descritte sopra saranno sufficienti. Per coloro che vogliono saperne di più sulle vere e proprie impostazioni disponibili, consulta i documenti di WebPageTest.
Prendere nota di tutte le impostazioni che sono state modificate. È importante che durante la fase di test e quindi di ottimizzazione continui a ripetere il test utilizzando le stesse impostazioni, altrimenti distorcerai i risultati che stai ottenendo. Quando sei pronto, premi il pulsante "Avvia test", quindi siediti e attendi i risultati (normalmente richiede circa un minuto).
Primo schermo
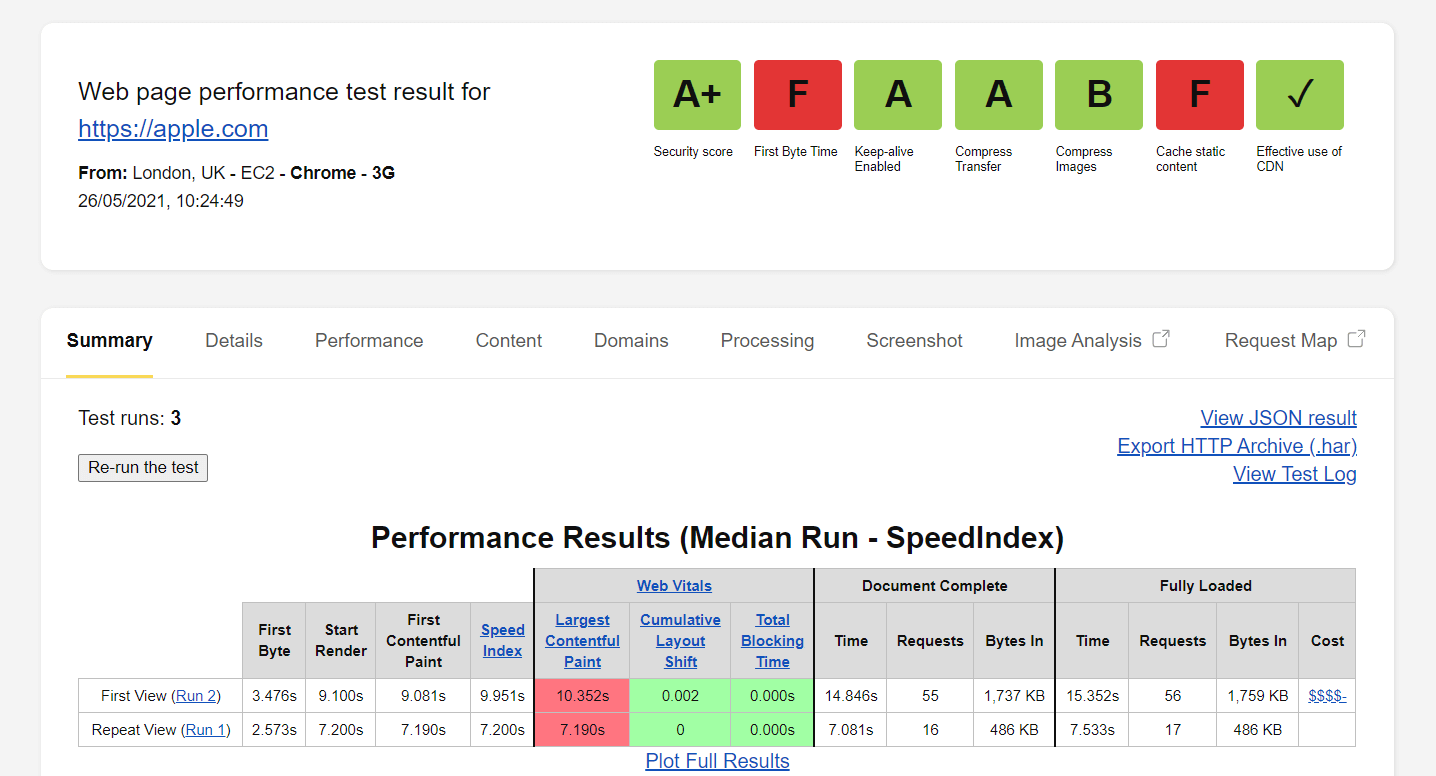
In questo esempio abbiamo utilizzato il sito Web di Apple (apple.com) e lo abbiamo testato su una connessione 3G veloce da Londra, Regno Unito. I primi risultati sono riportati di seguito:

Dai un'occhiata in alto a destra e vedrai 7 caselle colorate che forniscono una panoramica iniziale 'heads up' di come si è comportata la pagina. Esaminiamo cosa sono ciascuno di questi.
Casella 1 – Punteggio di sicurezza
Questa è una funzionalità recente fornita da WebPageTest che è in realtà un'integrazione con Snyk e fornisce una panoramica della sicurezza di un sito web. Se fai clic sulla casella colorata, verrai indirizzato al sito Web synk.io che contiene un'analisi dettagliata del sito Web in questione dal punto di vista della sicurezza. Di particolare rilievo sono le intestazioni di sicurezza HTTP che vengono scambiate tra un client e un server per definire i dettagli di sicurezza della comunicazione. I più importanti sono Strict-Transport-Security, Content-Security-Policy, X-Frame-Options.
Se nel tuo sito manca un'intestazione di sicurezza vitale, ne sarai informato sul sito Web di Synk.
Riquadro 2 – Tempo del primo byte
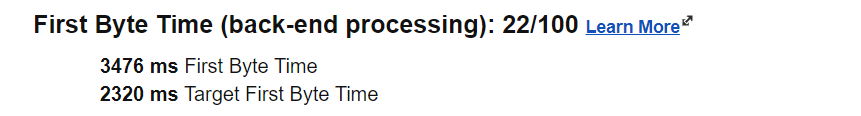
La seconda casella fornisce il First Byte Time (altrimenti noto come Time to First Byte o TTFB). Questo è il tempo necessario prima che il server risponda con il primo byte di dati alla richiesta del client. Idealmente mireresti a una cifra inferiore a 300 ms. Questo valore è più correlato al server ed è irrilevante per il tempo impiegato per il rendering dei file del tuo sito web. Ad esempio, può essere influenzato da un server DNS lento o da una memorizzazione nella cache insufficiente.
A questo punto è importante notare che se hai abilitato la cache dovresti rieseguire il test della tua pagina web in modo che il contenuto memorizzato nella cache venga misurato. In effetti, ti consigliamo di eseguire il test almeno 3 volte per assicurarti che i risultati riflettano completamente il contenuto memorizzato nella cache del tuo sito.
Il First Byte Time è la somma di tre valori: il tempo necessario per l'invio della richiesta HTTP, il tempo per l'elaborazione da parte del server e il tempo necessario al server per inviare il primo byte al client. Puoi avere maggiori dettagli su questo cliccando sulla casella:

Come possiamo vedere, il sito web di Apple non è andato molto bene in questa particolare parte del test.
Una volta stabilita questa connessione, le risorse possono iniziare a essere consegnate. I motivi più comuni per un TTFB lento sono problemi di rete, configurazione del server Web, possibile I/O del disco del server e problemi di RAM.
Riquadro 3 – Resta in vita
La casella "Keep-alive abilitato" mostra lo stato dell'intestazione HTTP keep-alive. Quando questa intestazione è abilitata, i dati verranno trasferiti utilizzando la stessa connessione, altrimenti è necessario creare una nuova connessione per ogni file da trasferire. Keep-alive è abilitato per impostazione predefinita nella maggior parte dei casi e generalmente è un'impostazione lato server. se hai bisogno di abilitarlo tu stesso puoi modificare il tuo file .htaccess e inserire il codice qui sotto

<ifModule mod_headers.c> Header set Connection keep-alive </ifModule>Riquadro 4 – Trasferimento compresso
Il valore Compress Transfer rappresenta lo stato della compressione Gzip. Questa è una tecnica utilizzata per comprimere e successivamente decomprimere i file statici in tempo reale. In questo modo si riduce il tempo di trasferimento perché si riduce la dimensione del file. Se il tuo server provider non applica questa tecnologia per impostazione predefinita puoi farlo da solo specificando la regola corrispondente per ogni tipo di file in questo modo:
AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/htmlAnche in questo caso, facendo clic sulla casella colorata pertinente si accede a una sezione panoramica dettagliata in modo da poter vedere cosa sta accadendo esattamente sul tuo sito web.
Riquadro 5 – Comprimi immagini
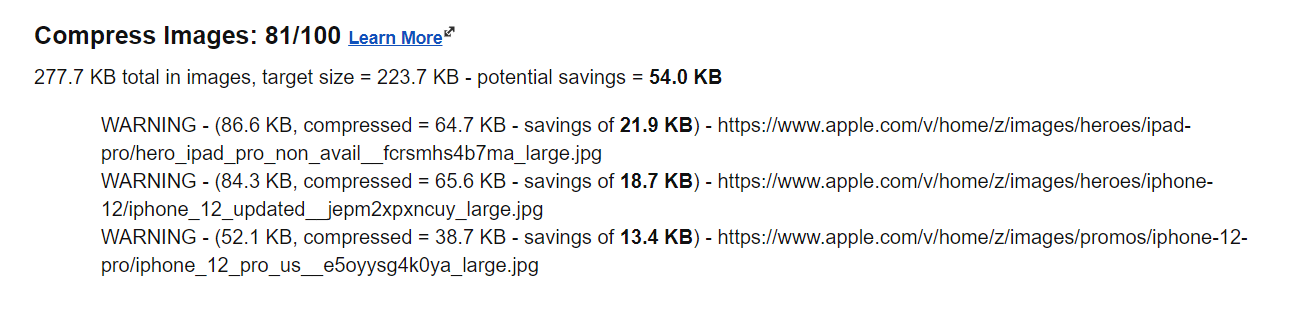
La casella Comprimi immagini è abbastanza autoesplicativa. Cliccaci sopra e ti mostrerà quali immagini potrebbero essere meglio compresse.

In questo caso, WebPageTest ha identificato tre immagini che ritiene possano essere compresse con successo ulteriormente risparmiando 54kb di dati che non devono essere trasferiti. Potrebbe non sembrare molto, ma su un cellulare ogni kb che puoi salvare fa la differenza.
Le immagini sono l'aspetto che richiede più spazio del tuo contenuto statico. Comprimerli è un must assoluto. L'analisi WebPageTest consente di identificare facilmente quali immagini potrebbero rallentare il tuo sito e quindi richiedere attenzione.
Riquadro 6 – Contenuto statico della cache
Se selezioni la casella "Memorizza nella cache i contenuti statici", verrai indirizzato a una sezione dettagliata chiamata "Sfrutta la memorizzazione nella cache del browser delle risorse statiche".
La memorizzazione nella cache del browser può essere sfruttata dal tuo sviluppatore o amministratore indicando al browser Web quando memorizzare nella cache una risorsa, quando non farlo e per quanto tempo con l'uso delle intestazioni HTTP corrette. Puoi trovare alcune informazioni più dettagliate sulla memorizzazione nella cache del browser nel nostro articolo "Come funziona la cache del browser?". Puoi anche scoprire come Pressidium implementa la memorizzazione nella cache del browser qui.
Riquadro 7 – Uso efficace della CDN
Vale la pena utilizzare una CDN (o Content Delivery Network) se si dispone di una base di utenti distribuita geograficamente. Se, ad esempio, tutti i tuoi clienti hanno sede a Londra e anche il tuo server host si trova a Londra, probabilmente non ha molto senso utilizzare una CDN. Se, tuttavia, i tuoi utenti sono geograficamente più diversi, una CDN può fare un'enorme differenza nelle prestazioni del tuo sito per quegli utenti posizionando una copia del tuo sito Web su un server situato più vicino a loro.
Se stai usando una CDN, WebPageTest esaminerà l'efficacia con cui funziona.
Risultati delle prestazioni
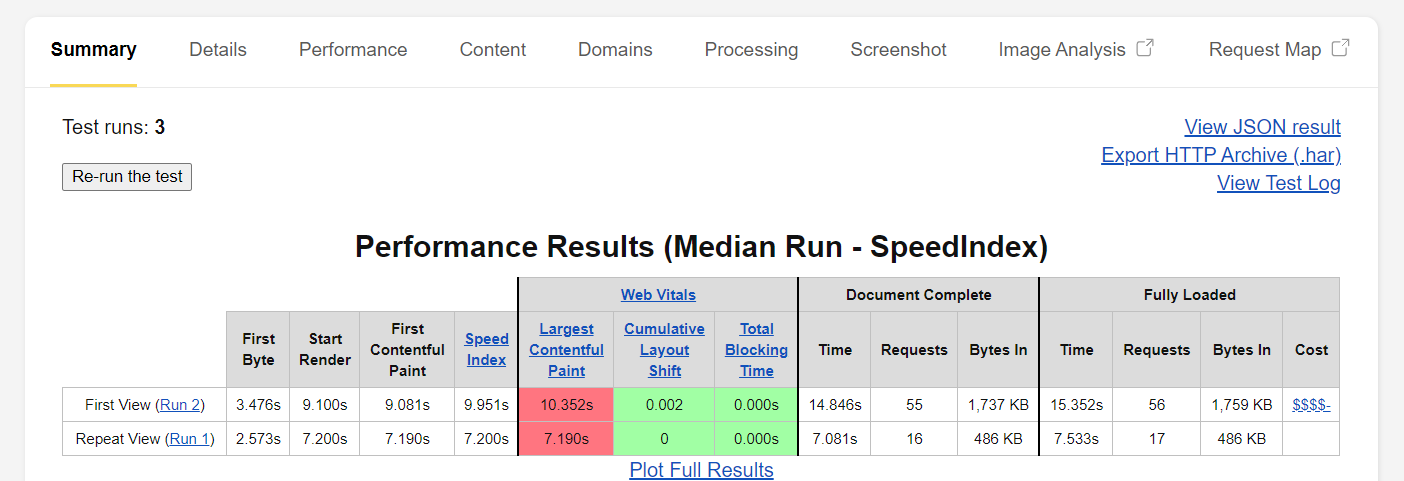
Continuiamo ed esaminiamo altri dati a partire dai Risultati delle prestazioni che vedrai nella parte superiore della scheda Riepilogo.

Nei risultati delle prestazioni possiamo vedere le panoramiche più importanti per cose come First Byte Time, l'indice di velocità che è il tempo medio in cui vengono visualizzate le parti visibili della pagina, Cumulative Layout Shift (CLS) per misurare la stabilità visiva, il tempo impiegato fino a quando il documento non è stato caricato completamente e altro ancora.
Vista cascata
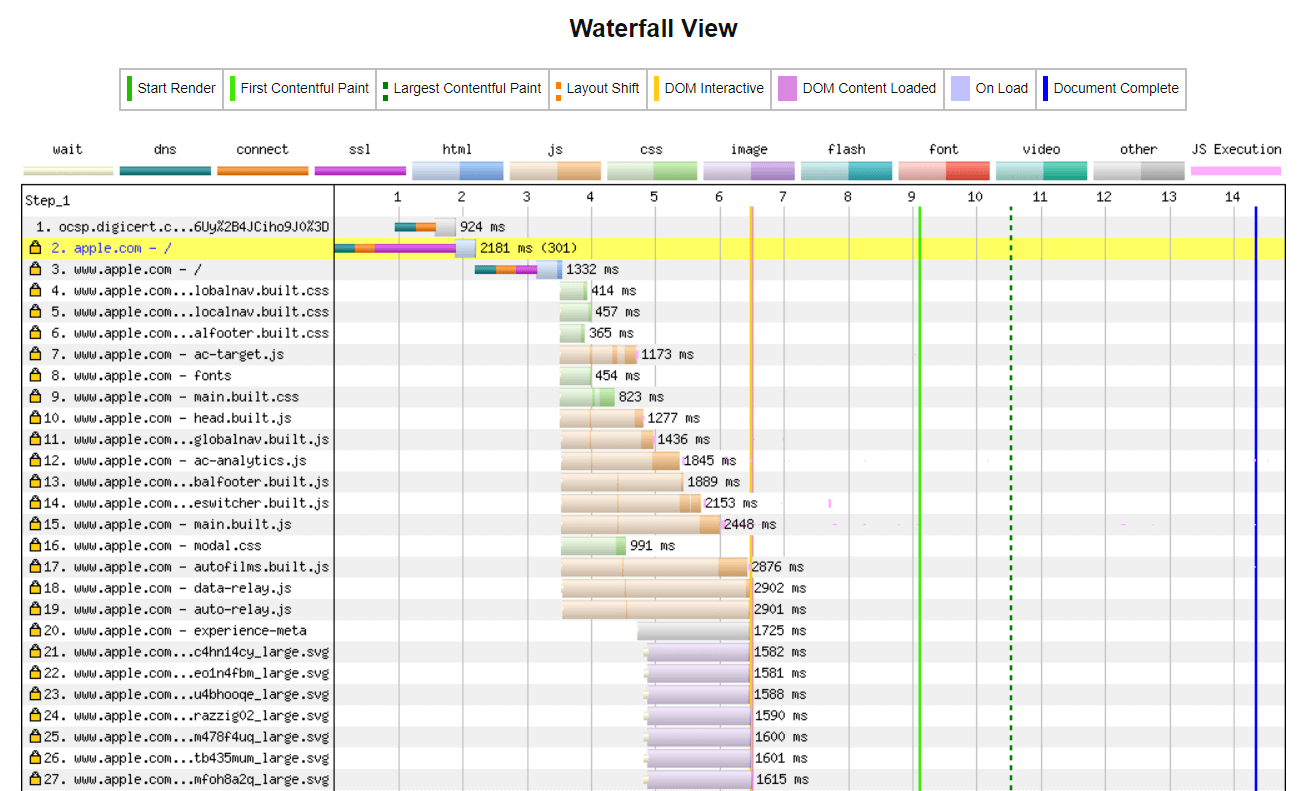
Proprio sotto i risultati delle prestazioni possiamo vedere la vista a cascata per ciascuna delle tue corse. Se fai clic su uno di essi verrai indirizzato alla pagina che contiene tutti i dettagli della corsa in formato cascata.

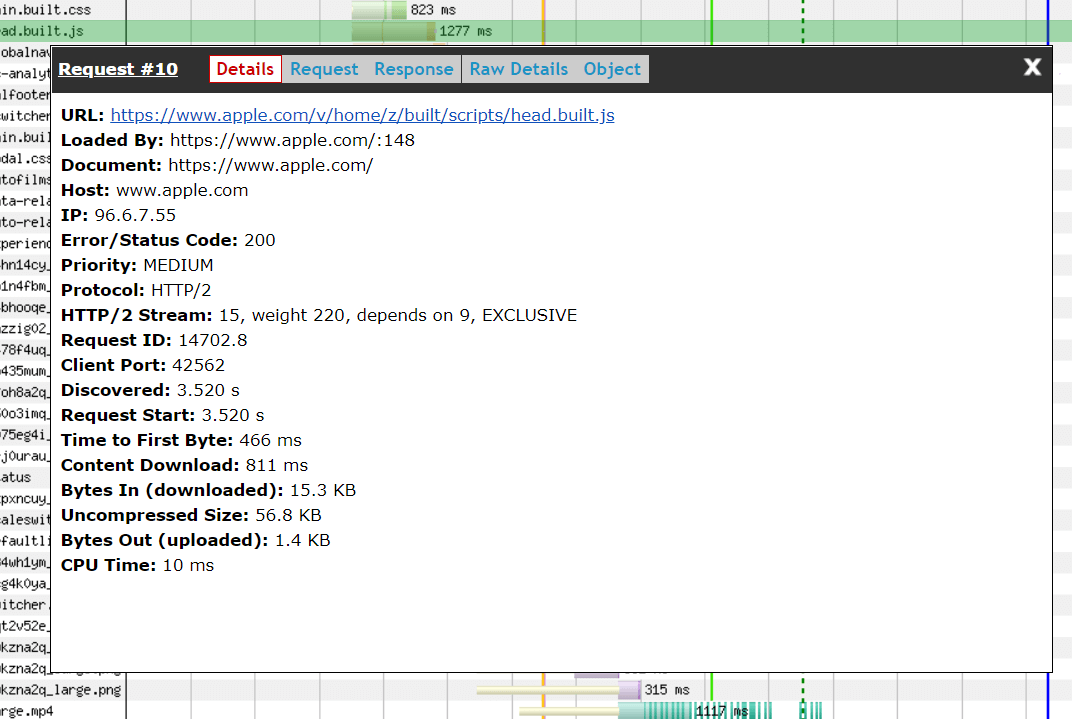
Ti verranno fornite tutte le statistiche sulle prestazioni per ogni singolo asset del tuo sito web. Questi sono colorati in modo diverso rendendo più facile distinguerli. Se fai clic su uno di questi si apre un popup che fornisce ancora più dettagli.

La vista a cascata è una rappresentazione visiva della pagina e del modo in cui viene caricato il componente reach. Questo ci consente di identificare facilmente eventuali componenti che potrebbero rallentare le cose. È davvero utile essere in grado di vedere dove sono i colli di bottiglia e significa che possiamo risolvere i problemi con la massima precisione piuttosto che dover indovinare.
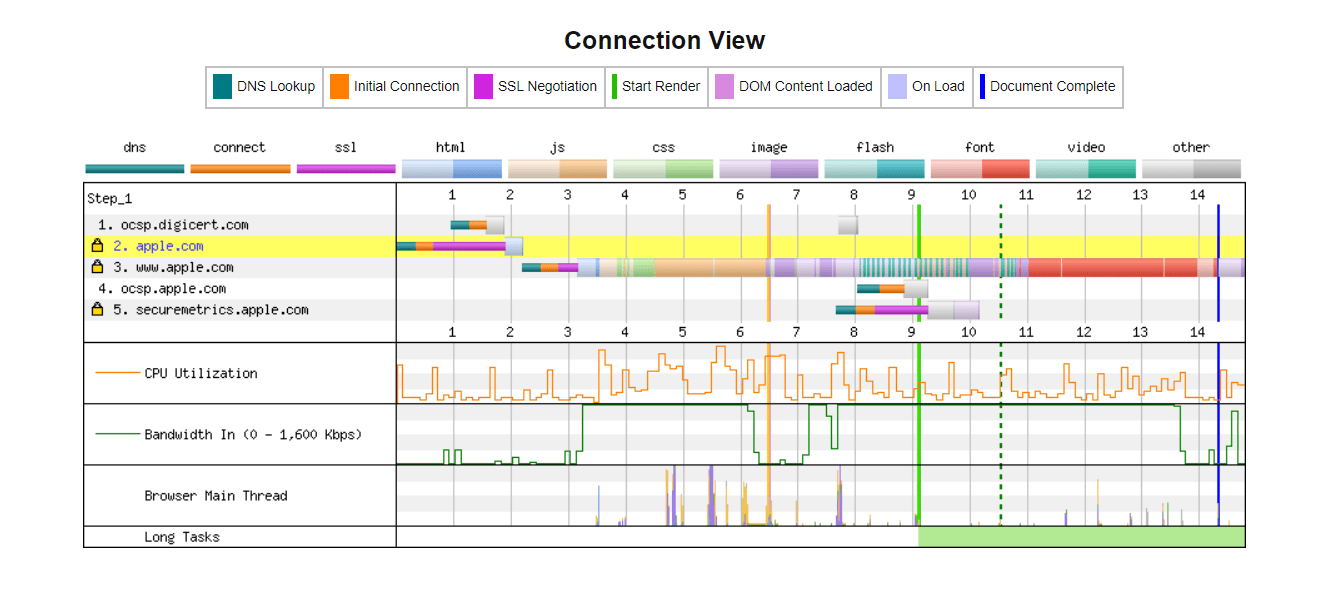
Vista connessione
La scheda Connection View è anche una funzionalità molto utile in quanto consente di identificare molto facilmente i problemi di prestazioni web riassumendo visivamente le misure per le connessioni tra il browser e il server.

Puoi vedere lo stato della connessione direttamente dal DNS, dalla connessione iniziale, dalla negoziazione SSL fino a cose come le risorse video. Sotto c'è anche un grafico che mostra l'utilizzo della CPU sul dispositivo che sta caricando il sito web. C'è anche un indicatore di larghezza di banda che mostra i livelli utilizzati durante il rendering dei dati.
Richieste Dettagli
Infine, sotto la Visualizzazione connessione, ti vengono fornite altre due schede di analisi: Dettagli delle richieste e Intestazioni delle richieste.
La scheda Dettagli richiesta è molto utile ed elenca tutte le risorse richieste insieme ai dati rilevanti per tale richiesta come il tipo di contenuto, l'ora di inizio della richiesta, il numero di byte scaricati e molto altro. Questa tabella è in realtà ordinabile... basta fare clic sulle intestazioni delle colonne per ordinare in base a quella particolare colonna.
La scheda Intestazioni delle richieste fornisce (sì, hai indovinato) l'elenco delle risorse della richiesta insieme alle informazioni sull'intestazione. Fare clic su ciascuno per i dettagli completi.
Conclusione
Se hai bisogno di un'analisi approfondita dell'attività del tuo sito Web, WebPageTest è uno strumento fantastico da utilizzare. Anche se non approfondisci le informazioni che fornisce, puoi avere un'idea rapida se il tuo sito funziona bene o meno e se è necessario guardare più da vicino le sue prestazioni. E soprattutto, è gratis!
