Tre parametri di performance del sito che incidono sulla SEO
Pubblicato: 2021-09-16Non hai una strategia SEO a meno che tu non abbia una strategia di performance del sito web per accompagnarla. Con ogni aggiornamento di Google che passa, l'abilità e l'attenzione necessarie per classificarsi costantemente in alto vengono perfezionate.
Google sta ora iniziando a implementare "l'esperienza della pagina" come uno dei suoi fattori di ranking. Tieni presente che l'esperienza della pagina è correlata, ma distinta dall'esperienza dell'utente. Google ha rilasciato una buona quantità di documentazione che spiega le metriche specifiche delle prestazioni del sito Web che cercheranno.
Sebbene questo aggiornamento non rappresenti un cambiamento drastico, richiederà al tuo sito Web di offrire un'esperienza di pagina che comporti più della semplice velocità. La velocità della pagina è importante, ma è anche una metrica troppo ampia per essere molto utile.
Le tre nuove metriche delle prestazioni del sito di Google (denominate Core Web Vitals) misurano l'esperienza tangibile del visitatore su ogni pagina.
Non hai tempo per conoscere i Core Web Vitals? Fidati di noi e installa il nostro plugin gratuito Jetpack Boost.
Cosa sono i Core Web Vitals e perché sono migliori delle vecchie metriche?
Come spiega Google, i dati vitali web offrono ai proprietari dei siti un modo per quantificare l'esperienza dell'utente e fornire passaggi specifici che possono adottare per migliorare. I principali elementi vitali del web affronteranno il fatto che molti strumenti di misurazione sono incentrati sulla tecnologia, non sulle persone .
Le precedenti metriche delle prestazioni del sito Web di Google misuravano le cose che interessavano a script, bot e computer automatizzati. Ma i Core Web Vitals si riferiscono alle esperienze reali di visitatori reali. Quindi sì, queste metriche si riferiscono ancora alla velocità del sito Web, ma alla velocità che interessa agli utenti nel mondo reale.
Gli utenti lo sentono quando i Core Web Vitals hanno prestazioni inferiori.
Al momento, Google ha stabilito tre Core Web Vital relativi a:
- Prestazioni di caricamento, misurate dal più grande contenuto di vernice (LCP)
- Interattività, misurata dal primo ritardo di ingresso (FID)
- Stabilità visiva, misurata mediante spostamento cumulativo del layout (CLS)
Questi termini possono sembrare un po' opprimenti, ma ti renderanno molto più facile migliorare l'esperienza della tua pagina insieme al posizionamento nei motori di ricerca.
Diamo un'occhiata più da vicino a ciascuno.
LCP: la pittura più ricca di contenuti
Termini come "velocità del sito web" non sono utili perché sono troppo ampi e non riflettono realmente ciò che interessa all'utente. Quando apri una pagina web, non è necessario caricare l'intera pagina prima di poter iniziare a interagire con essa. Quello che devi vedere sono le caratteristiche centrali della pagina.
La metrica LCP misura il tempo di rendering dell'immagine più grande o del blocco di testo visualizzato nella prima schermata visibile. Potrebbe trattarsi di una foto, un video o un blocco di testo. L'idea qui è che, anche se tutti i vari elementi nella barra laterale o nelle sezioni più piccole della pagina non sono stati completamente caricati, finché il contenuto principale è visibile, puoi iniziare a interagire con la pagina.
Quando misura le prestazioni del tuo sito web sulla metrica LCP (su dispositivi mobili e desktop), Google cerca un punteggio inferiore a 2,5 secondi su almeno il 75% delle esperienze. Questo guadagna una valutazione "buona". Una valutazione "scarsa" è qualcosa di più di 4,0 secondi.
Come migliorare il mio punteggio LCP
Secondo Google, LCP è principalmente influenzato dalla risposta del server lenta, dal rendering lato client, dai tempi di caricamento delle risorse e da JavaScript e CSS che bloccano il rendering. Questo diventa un po' più tecnico, ma se hai il know-how o puoi assumere uno sviluppatore, può iniziare a lavorare su alcune di queste attività.
Le risorse che bloccano il rendering possono far sì che il caricamento della vernice più ricca di contenuti richieda più tempo del dovuto. Rinviando CSS e JavaScript non critici, puoi accelerare il tempo di caricamento dei tuoi contenuti principali.
Quando risorse come video e immagini impiegano troppo tempo per essere caricate, ciò influisce anche sul tuo LCP. Ottimizzando e comprimendo le tue immagini, puoi velocizzare le cose.
Se sembra complicato, vai in fondo per uno strumento che gestisce gran parte di questo per te.
Scopri di più su LCP e su come migliorare il tuo punteggio
FID: primo ritardo di ingresso
Un'esperienza utente scadente si verifica quando il visitatore esegue un'azione specifica e quindi non si verifica nulla sul tuo sito.
Ad esempio, quando si fa clic su un collegamento o un pulsante o si tocca un'immagine, quanto tempo è necessario per l'elaborazione dell'azione? Se devi stare seduto lì ad aspettare, è una brutta esperienza con la pagina e danneggerà le prestazioni del tuo sito web.
I nuovi fattori di ranking di Google ricompenseranno i siti che hanno un punteggio FID basso. Questo punteggio misura dalla prima volta che un utente interagisce con qualcosa su una pagina web al momento in cui il browser risponde a tale azione.
Non dovrebbe volerci molto e Google classifica un sito come "buono" per un punteggio FID inferiore a 100 millisecondi su almeno il 75% delle interazioni degli utenti. Povero è qualcosa che supera i 300 millisecondi.
Come migliorare il mio punteggio FID
Inizia eseguendo un audit delle prestazioni di Lighthouse, che rivelerà opportunità per migliorare il tuo punteggio FID.
La causa più comune di uno scarso punteggio FID è l'eccessiva quantità di JavaScript che tenta di eseguire varie attività. Se il thread principale è impegnato a gestire tutte le attività JavaScript, non risponderà alle interazioni dell'utente.
Puoi migliorare il tuo punteggio FID suddividendo le attività lunghe, ottimizzando la tua pagina in modo che sia pronta per l'interazione con l'utente, utilizzando un web worker e riducendo i tempi di esecuzione di JavaScript.
Se sembra complicato, vai in fondo per uno strumento che gestisce gran parte di questo per te.
Ulteriori informazioni su FID qui
CLS: spostamento cumulativo del layout
I tuoi visitatori si preoccupano molto di questo e ti mostreremo diversi modi per migliorarlo in seguito, incluso uno strumento gratuito che fa gran parte del lavoro per te.
Un "cambiamento di layout" si verifica quando sei su una pagina web e all'improvviso tutto cambia leggermente verso l'alto o verso il basso. È mai successo? Stai cercando di leggere una pagina e il testo continua a saltare. È molto frustrante. E se stai cercando di fare clic su qualcosa, può essere ancora più aggravante.
Questo spostamento avviene perché altri elementi sulla pagina vengono aggiunti o rimossi, da qualche parte al di fuori della parte della pagina che puoi vedere. Potrebbe trattarsi di un ridimensionamento di un'immagine, di un'apertura di un video, di una modifica delle dimensioni del carattere, di un annuncio di terze parti o di un widget.
La metrica CLS misura la frequenza con cui ciò accade e utilizza una formula per valutare il tuo sito per tutti i cambiamenti di layout imprevisti che si verificano durante la durata del caricamento della pagina. La chiave qui è "inaspettato". Se l'utente fa clic su qualcosa, si aspetta che accada qualcosa, quindi questo tipo di cambiamenti non ha un impatto negativo su questo punteggio.
Un buon punteggio CLS è inferiore a 0,1. Un punteggio scadente è superiore a 0,25.
Se sai come lavorare con il codice sul tuo sito Web o hai un'esperienza di sviluppo di base, potresti essere in grado di migliorare il tuo punteggio CLS correggendo le funzionalità che stanno degradando l'esperienza dell'utente.

Come migliorare il mio punteggio CLS
- Includi attributi di ridimensionamento per tutte le immagini e i video. Oppure, prenota lo spazio con qualcosa di simile alle caselle delle proporzioni CSS. In questo modo, i browser riserveranno la giusta quantità di spazio anche se l'immagine o il video non sono ancora stati caricati.
- Non creare mai una pagina che inserisca nuovi contenuti sopra il punto in cui si trova l'utente, a meno che non si riferisca direttamente alle azioni intraprese dal visitatore del tuo sito.
- Gestisci le animazioni con attenzione, se le usi sul tuo sito.
Ulteriori informazioni su come migliorare il punteggio CLS
Come posso controllare i miei attuali punteggi della metrica delle prestazioni di Core Web Vitals?
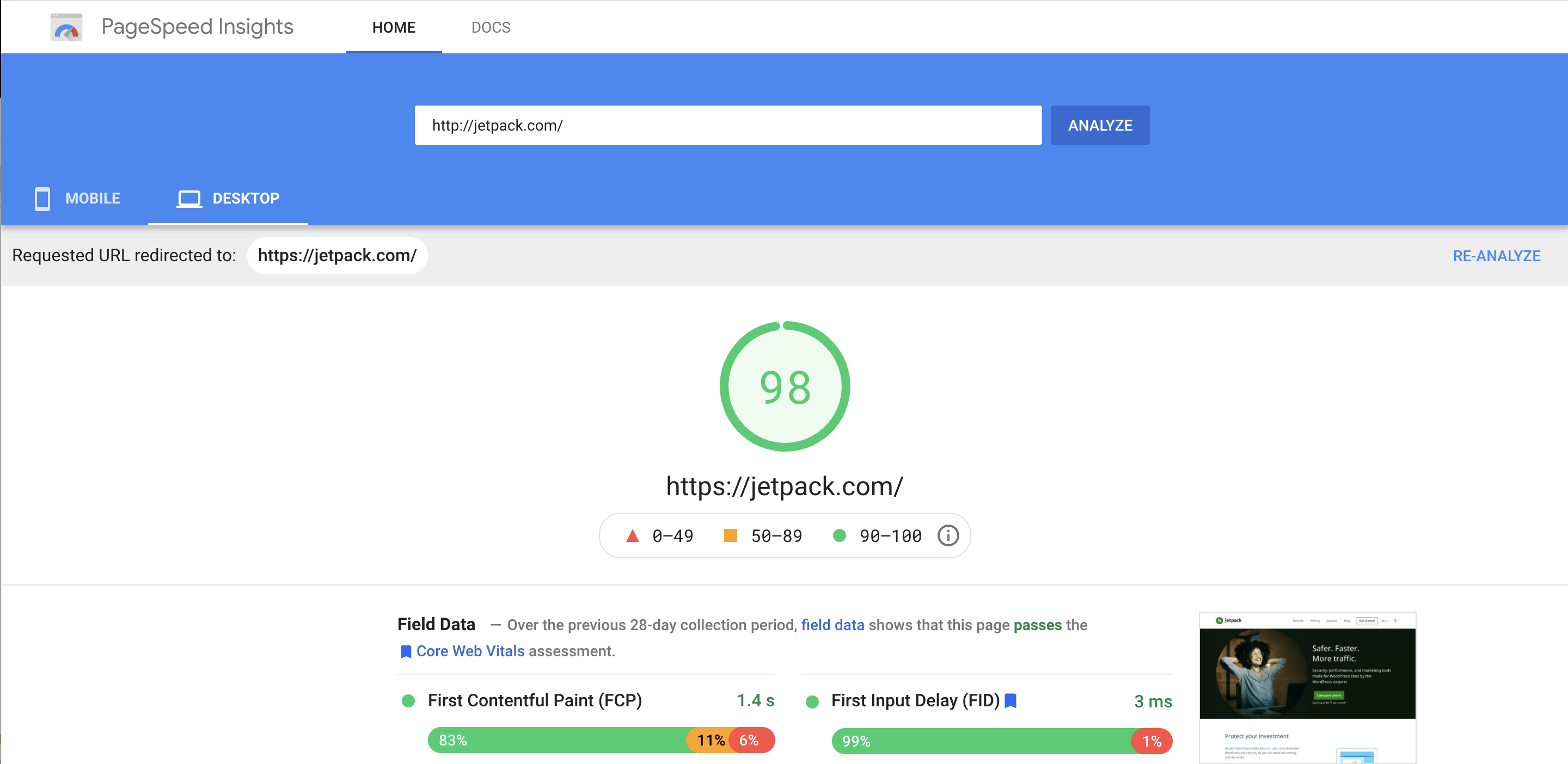
Il modo più semplice per scoprire le prestazioni del tuo sito web in base a queste nuove metriche è utilizzare Google PageSpeed Insights. Questo strumento gratuito valuta il tuo sito e fornisce passaggi pratici che puoi utilizzare per migliorare.
PageSpeed Insights fornirà punteggi per una varietà di metriche e li combinerà in un punteggio complessivo da 0 a 100. Al di sotto di 50 è considerato scarso, da 50 a 89 significa che devi migliorare e da 90 a 100 è buono.
Ecco uno screenshot che mostra come appare il rapporto del punteggio principale:

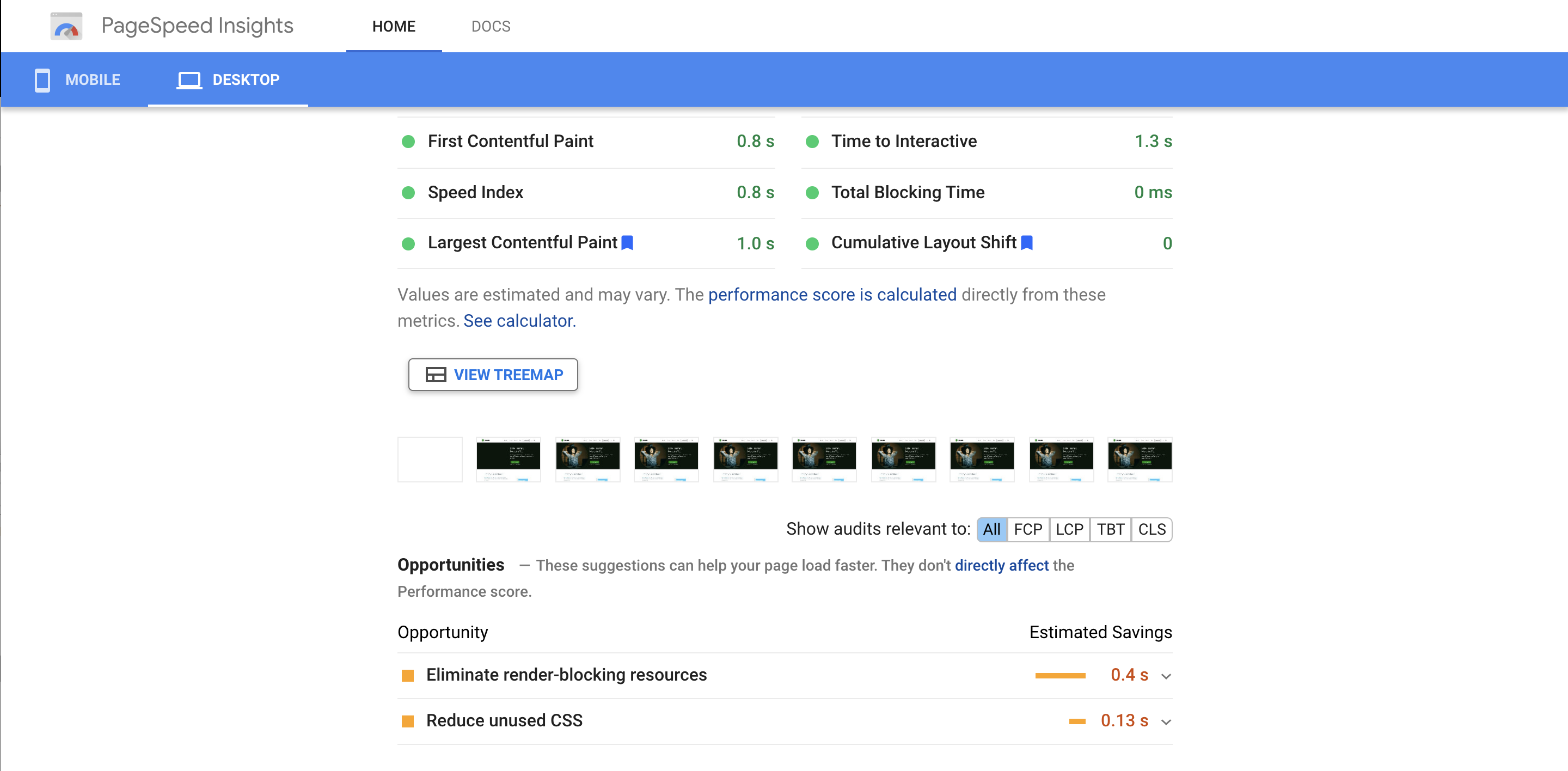
Sotto il tuo rapporto sul punteggio, ti darà l'opportunità di migliorare il tuo punteggio. Le raccomandazioni sono molto specifiche in alcuni casi. Ad esempio, consiglierà plug-in specifici che puoi installare e utilizzare sul tuo sito per risolvere un problema particolare. E stimerà il risparmio di tempo che puoi aspettarti dall'apportare ogni miglioramento.
Ecco uno screenshot della sezione Opportunità.

Quando fai clic sulla freccia del menu a discesa a destra di ogni elemento, vedrai tutti i suggerimenti su come migliorare quella particolare metrica.
Visita PageSpeed Insights per valutare il tuo sito
Una volta raggiunta la pagina Insights, inserisci il tuo URL nella barra in alto, attendi che analizzi il tuo sito e visualizzi i risultati.
Un altro strumento che puoi utilizzare è il rapporto Core Web Vitals, a cui puoi accedere da Search Console. Ecco come ottenere e comprendere quel rapporto.
Come convalidare le modifiche ai dati vitali web principali
Dopo aver migliorato l'esperienza utente e la velocità sul tuo sito, desideri che Google tenga conto di tali miglioramenti il prima possibile. Per convalidare le modifiche:
- Accedi al tuo account Google Search Console e seleziona la proprietà del tuo sito web.
- Seleziona Core Web Vitals nel menu a sinistra.
- Fai clic su Apri rapporto accanto al grafico per dispositivi mobili o desktop.
- Seleziona il tipo di problema che hai risolto. Ad esempio, potrebbe essere "Problema LCP".
- Fare clic sul pulsante Convalida correzione .
Ciò avvierà una sessione di monitoraggio di 28 giorni sul tuo sito. Se Google non vede alcuna prova del problema, lo contrassegnerà come "risolto". Puoi anche tornare a questa stessa pagina per controllare lo stato di avanzamento della convalida e vedere il risultato finale.
Cosa succede se non ottimizzo il mio sito per gli elementi vitali web principali?
L'introduzione di core web vitals rappresenta uno spostamento generale dell'attenzione di Google verso l'esperienza dell'utente. I motori di ricerca continueranno a dare sempre più importanza al fatto che i visitatori del sito possano facilmente utilizzare il tuo sito, trovare ciò che stanno cercando e andarsene felici. E se non tieni il passo con i nuovi standard, potresti vedere il tuo sito web cadere nelle classifiche.
Naturalmente, un calo delle classifiche significa anche un calo del traffico sul sito e, di conseguenza, un calo delle vendite, delle entrate pubblicitarie o dei follower. Ma poiché anche i principali elementi vitali del Web hanno un impatto diretto sull'esperienza dell'utente, si tratta anche di molto di più.
Che tu sia un blogger, un proprietario di un negozio o un fornitore di servizi, l'esperienza dei visitatori del tuo sito è fondamentale per il tuo successo. Se il tuo sito si carica rapidamente e offre un'esperienza utente eccezionale, sarà molto più probabile che leggano i tuoi post, acquistino i tuoi prodotti, si iscrivano alla tua mailing list o si mettano in contatto con il tuo team di vendita. In caso contrario, probabilmente se ne andranno e troveranno ciò che stanno cercando altrove.
Alla fine, è molto utile per te ottimizzare il tuo sito per i principali elementi vitali del web.
Cosa succede se non voglio avere problemi con i miglioramenti suggeriti?
Anche se il nuovo approccio di Google ti ha reso molto più facile migliorare le metriche delle prestazioni del tuo sito web, ci vorrà comunque del lavoro.
Non c'è un modo più semplice? E se non hai il tempo o l'esperienza tecnica?
La buona notizia è: sì! – c'è un modo più semplice.
Si chiama Jetpack Boost .
Se non vuoi guardare le statistiche sulle prestazioni del sito web ogni giorno e gestire le attività continue di ottimizzazione, ma non vuoi nemmeno assumere uno specialista dello sviluppo web, allora Jetpack Boost è esattamente quello che vuoi.
Soprattutto, è gratuito.
La maggior parte degli altri strumenti ti offre numerose opzioni che spesso richiedono conoscenze tecniche che non hai. Tutte le caselle che puoi selezionare o deselezionare possono creare confusione e spesso non è chiaro in che modo l'abilitazione delle funzionalità influirà sul tuo sito. Raramente viene chiarito il motivo per cui potresti o meno voler modificare ciascuna impostazione. Premi il pulsante sbagliato o regola l'impostazione sbagliata e puoi interrompere il tuo sito o aprirlo ad altri rischi e minacce.
Jetpack Boost è stato creato per i proprietari di siti che non hanno il tempo o le competenze per stare al passo con tutto questo, ma che desiderano comunque migliorare le metriche delle prestazioni del proprio sito Web e offrire un'esperienza di pagina positiva.

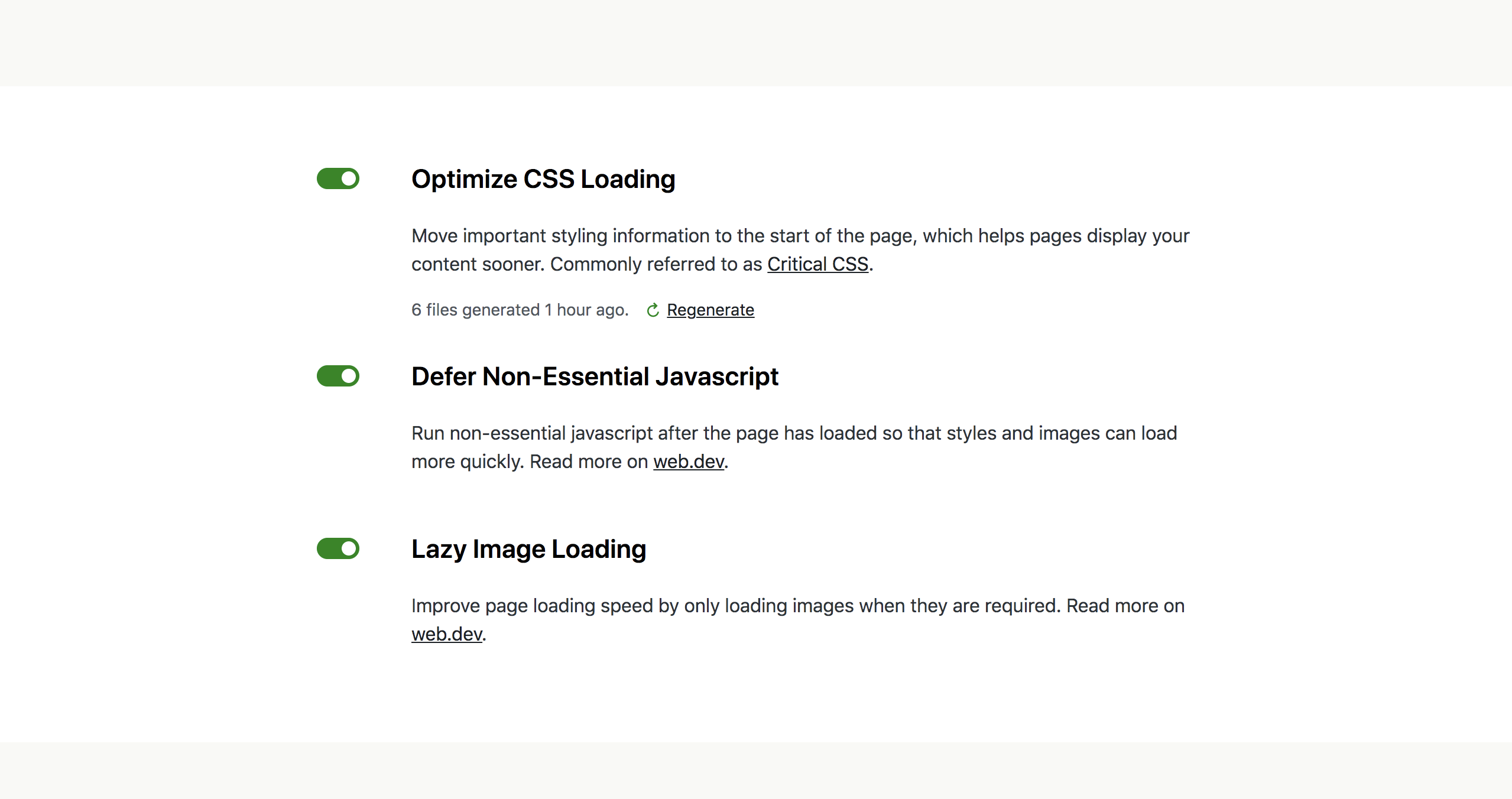
Con Jetpack Boost, lo accendi e lascia che gestisca tutto per te. Esegui un test per vedere le prestazioni del tuo sito e attiva i miglioramenti con un solo interruttore.
Scopri di più su Jetpack Boost
Ancora una volta, le classifiche dei tuoi motori di ricerca sono direttamente collegate alla capacità del tuo sito web di offrire un'esperienza positiva. Google sta utilizzando questi tre Core Web Vitals – il più grande contenuto grafico, il primo ritardo di input e il cambio di layout cumulativo – come uno dei fattori di ranking del proprio sito.
Con Jetpack Boost, puoi ricevere voti alti da Google e allo stesso tempo offrire un'esperienza migliore ai tuoi visitatori.
Se hai domande e vuoi vedere maggiori dettagli su Jetpack Boost, inizia qui.
