Test delle prestazioni con GTmetrix
Pubblicato: 2022-03-29Panoramica
È importante conoscere le metriche delle prestazioni del tuo sito Web in modo da essere in grado di valutare l'esperienza utente complessiva dei visitatori all'interno del tuo sito Web. Questo ti illumina anche sui miglioramenti richiesti al tuo sito web.
Ci sono una serie di strumenti che sarebbero di grande aiuto per analizzare le prestazioni complessive del tuo sito web. All'interno di questa guida tratteremo in modo specifico lo strumento GTmetrix e come utilizzarlo per eseguire test sul tuo sito Web basato sul tema "Stax".
GTmetrix
GTmetrix è uno strumento online che ti consente di analizzare la velocità e le prestazioni del tuo sito web.

Lo strumento è disponibile anche con un piano gratuito e professionale. Nel nostro esempio qui useremo il piano gratuito. Ti consigliamo di creare un account gratuito se non ne hai uno, per poter usufruire di funzionalità extra mentre sei connesso.
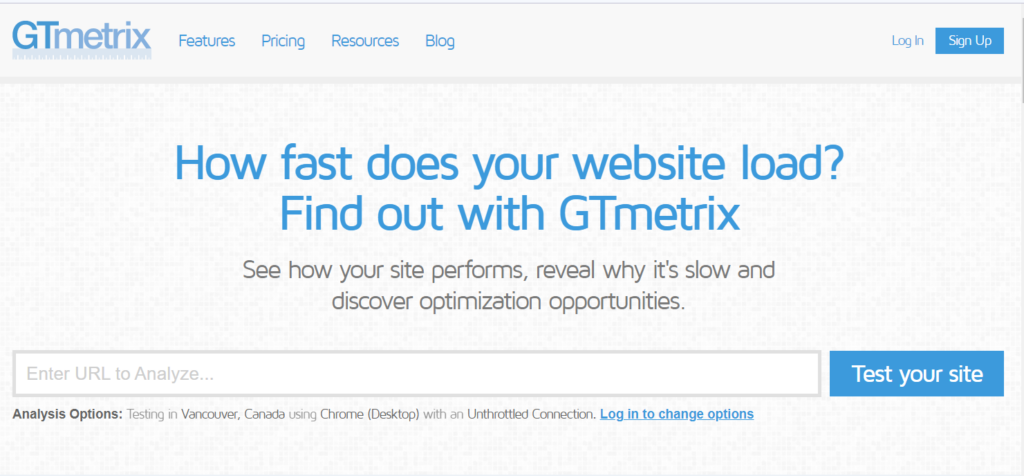
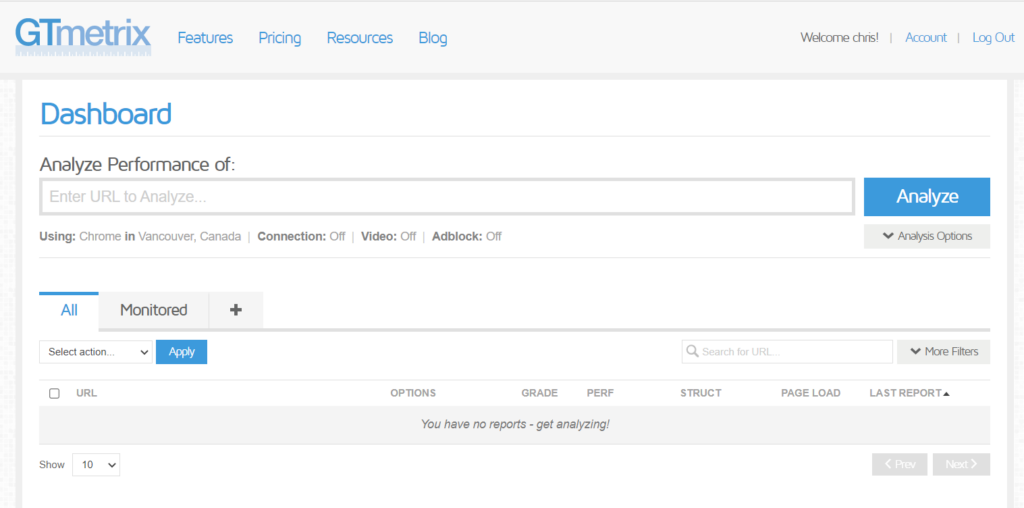
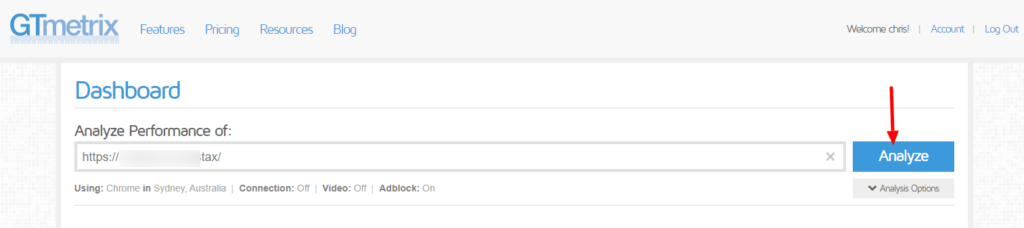
Una volta effettuato l'accesso, ti verrà presentata una tale visualizzazione di seguito:

All'interno del campo URL, qui dovrai inserire l'indirizzo del tuo sito web.
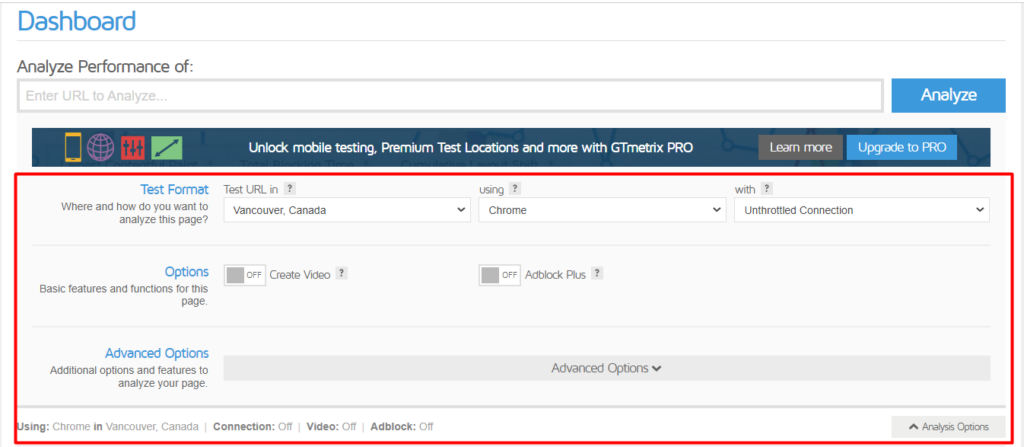
Direttamente sotto il pulsante "Analizza", hai un menu a discesa "Opzioni di analisi". Fare clic su di esso e dovrebbero essere presentate le opzioni illustrate di seguito:

Formato di prova
URL test in: qui puoi specificare la posizione del server preferita su cui eseguire il test. "Vancouver, Canada" è solitamente la regione predefinita quando si effettua l'accesso.
Utilizzo: qui è possibile specificare il browser da utilizzare. Il browser predefinito è solitamente Chrome.
Con: qui è possibile specificare il tipo di connessione da utilizzare. L'impostazione predefinita è "Connessione illimitata", ma puoi impostare qualsiasi altra opzione fornita all'interno del menu a discesa.
Opzioni
Crea video: quando abilitato, crea un video che mostra come viene caricata la pagina e che puoi utilizzare per eseguire il debug dei problemi di caricamento della pagina.
Adblock Plus: quando abilitato disabilita il caricamento degli annunci durante il test.
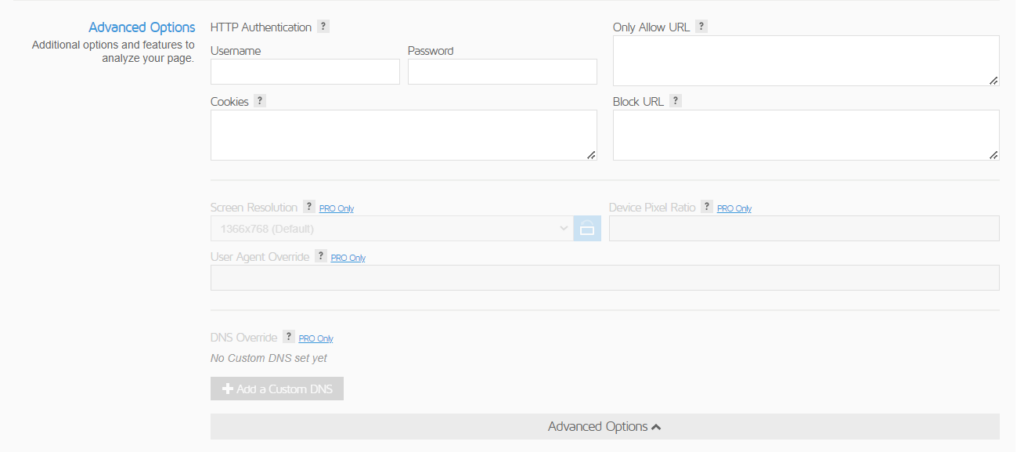
Opzioni avanzate

Queste opzioni sono necessarie solo se desideri aggiungere funzionalità come l'autenticazione HTTP, i cookie o se desideri consentire o bloccare determinati URL.
Dopo aver impostato le impostazioni desiderate, puoi quindi procedere all'analisi dell'URL compilato facendo clic sul pulsante "Analizza" accanto al campo dell'URL.

Risultati delle prestazioni
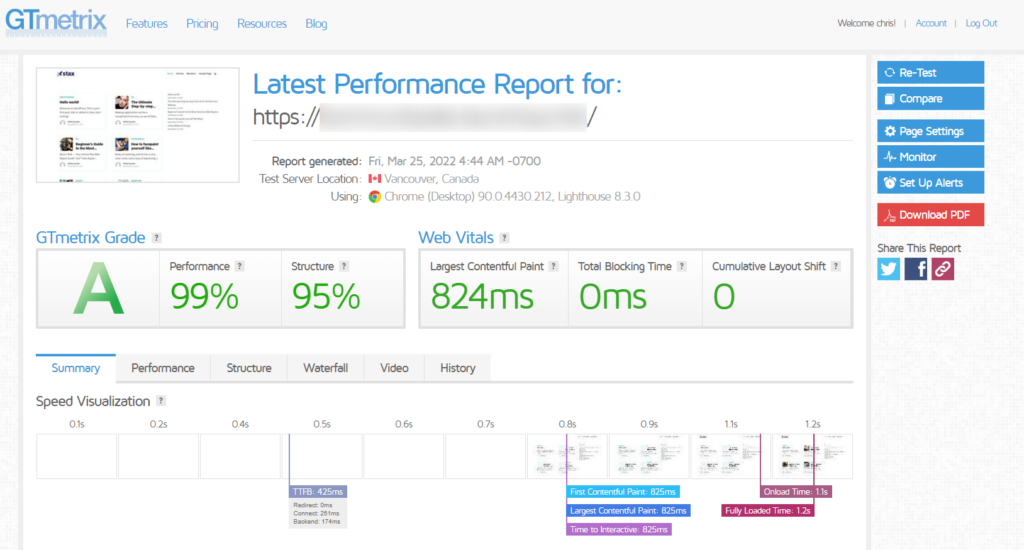
Una volta completato il test, ti verrà presentato un rapporto sulle prestazioni del tuo sito web. Di seguito è riportato un esempio di output del rapporto:

Per demistificare il rapporto di cui sopra:
Grado GTmetrix
Questo è il punteggio medio delle prestazioni e della struttura del tuo sito.
Vitali web
Questo restituisce il punteggio delle prestazioni delle metriche delle prestazioni di Google Lighthouse.
Sotto le sezioni precedenti, abbiamo alcune schede utilizzate per esemplificare ulteriormente questi punteggi.
Riepilogo

Qui GTmetrix illustra alcuni degli aspetti principali dell'analisi svolta.
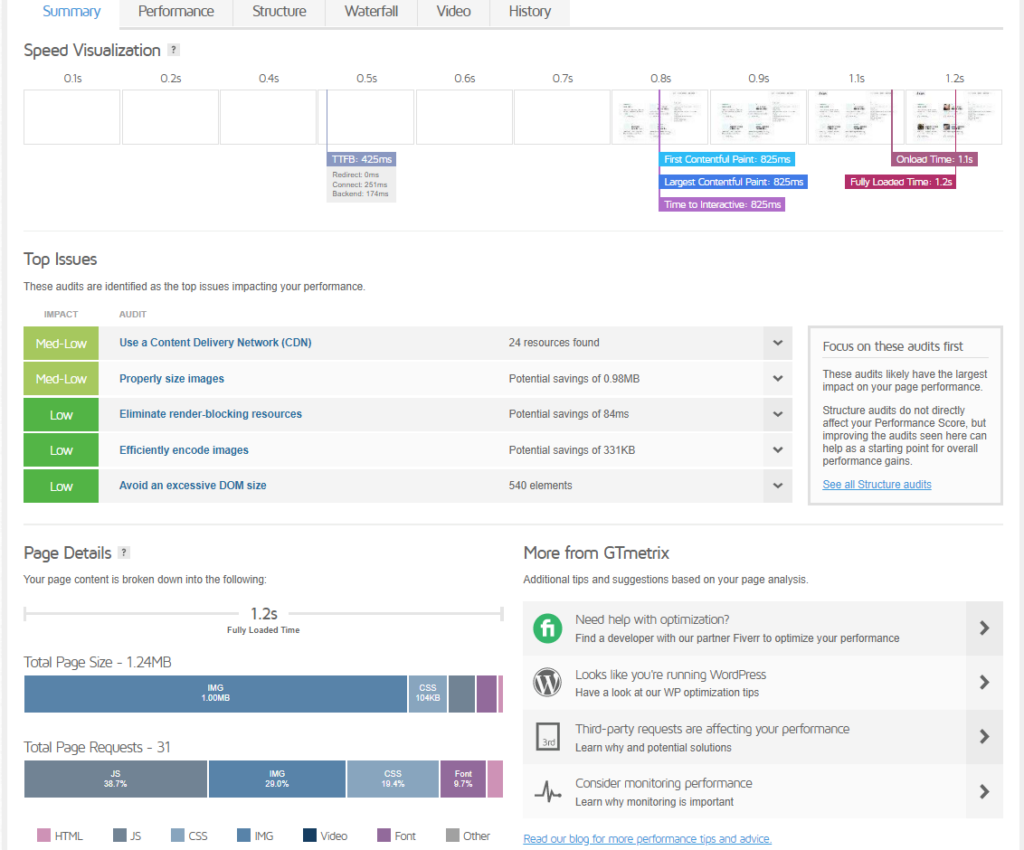
All'interno del segmento Visualizzazione velocità , qui abbiamo una panoramica di come vengono caricate le sezioni all'interno della pagina.
La sezione Problemi principali evidenzia i problemi con il maggiore impatto sul rendimento della tua pagina. Puoi lavorare su questi punti salienti per migliorare ulteriormente le prestazioni del tuo sito web. Se un problema viene risolto, non verrà più visualizzato nell'elenco.
Nella sezione Dettagli pagina , sono state visualizzate le dimensioni delle pagine della pagina analizzata e il numero totale di richieste nella pagina.
La dimensione della pagina è costituita dai file utilizzati all'interno della pagina. Questi includono file come immagini, file JS, file CSS e molti altri che la tua pagina potrebbe utilizzare.
Richieste invece si riferisce sostanzialmente a ciò che il browser richiede per includere all'interno della pagina, come ad esempio i file che costituiscono la pagina come sopra menzionato.
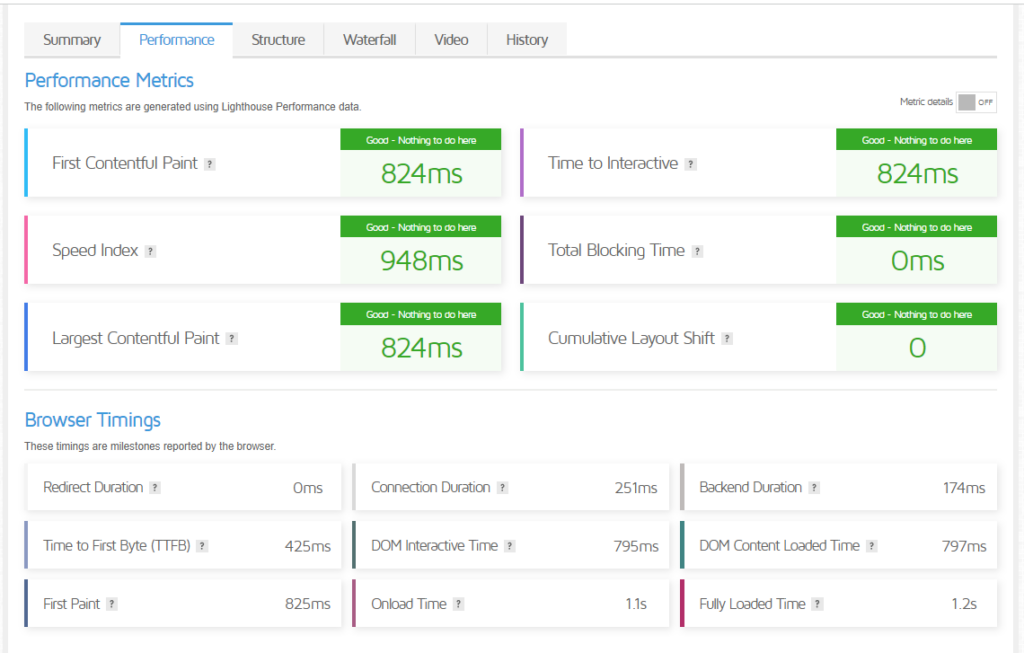
Prestazione

Metriche di prestazione

Qui vediamo come si comportano le sei metriche di Lighthouse
First Contentful Paint (FCP): misura la quantità di tempo necessaria al browser per eseguire il rendering del primo contenuto all'interno della pagina. Un valore compreso tra 0 e 1,8 dovrebbe essere abbastanza buono.
Indice di velocità (SI): restituisce la quantità di tempo necessaria per caricare e visualizzare le parti visibili della pagina. Un valore compreso tra 0 e 1,3 dovrebbe essere valido.
Largest Contentful Paint (LCP): restituisce la quantità di tempo necessaria per rendere visibile il contenuto più grande all'interno della tua pagina. Un intervallo compreso tra 0 e 1,2 andrebbe bene.
Time to Interactive(TTI): restituisce il tempo impiegato prima che una pagina sia considerata completamente interattiva. Un valore compreso tra 0 e 2,4 andrebbe bene.
Tempo di blocco totale (TBT): questo è l'intervallo di tempo entro il quale una pagina è bloccata. Altrimenti, questo può essere definito come la differenza di tempo tra TTI e FCP (TTI – FCP). Un valore compreso tra 0 e 150 ms sarebbe ottimo.
Spostamento cumulativo del layout: questa è una misura del movimento del contenuto della pagina quando la pagina viene caricata e diventa visibile. Un punteggio compreso tra 0 e 0,1 dovrebbe essere abbastanza buono.
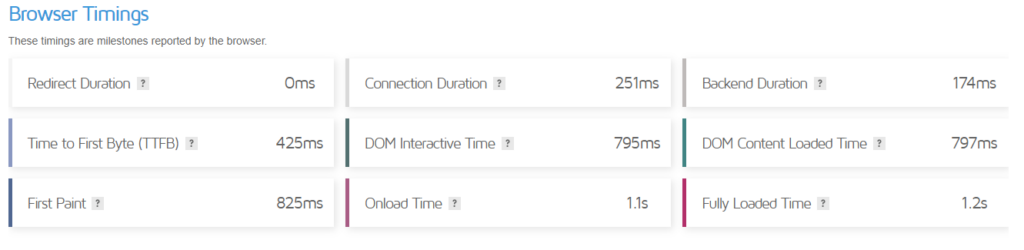
Orari del browser
Qui troveremo una serie di altre metriche ma non hanno alcun effetto sul punteggio delle prestazioni.

Durata reindirizzamento: questa è la quantità di tempo impiegata dai reindirizzamenti prima di caricare la pagina finale.
Durata della connessione: è il tempo impiegato dal browser per connettersi al server e accedere alla pagina.
Durata back-end: questo è il tempo impiegato dal server per generare una risposta al browser.
Tempo al primo byte: questo è il tempo totale impiegato dall'inizio della richiesta alla ricezione del primo byte della risposta. Altrimenti questo può essere percepito come il totale a (Durata reindirizzamento + Durata connessione + Durata back-end).
DOM Interactive Time: rappresenta il tempo impiegato dal browser per generare un albero DOM.
Tempo di caricamento del contenuto DOM: si riferisce al tempo necessario affinché il DOM sia completamente pronto.
First Paint: questa è la quantità di tempo necessaria al browser per eseguire qualsiasi tipo di rendering.
Tempo di caricamento: si verifica quando l'intera pagina viene elaborata e le risorse scaricate.
Tempo di pieno carico: questa è una misura di quando Onload è stato attivato e la rete è rimasta inattiva per 2 secondi.
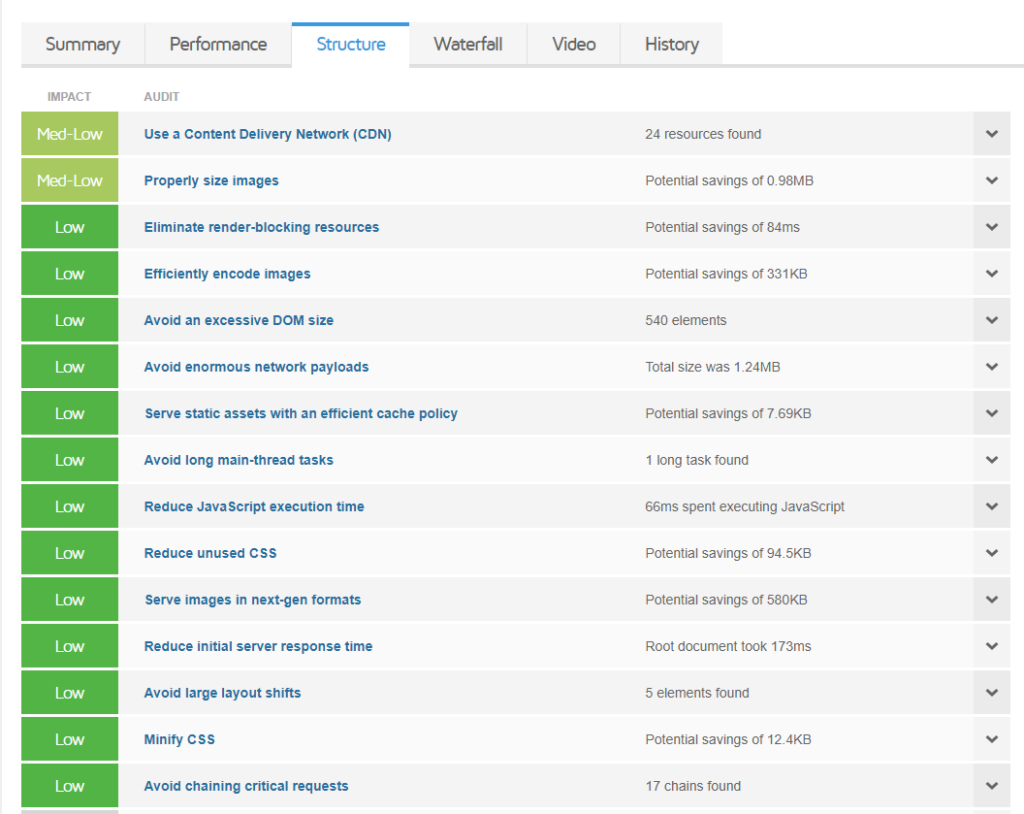
Struttura

Qui abbiamo le raccomandazioni che possono essere eseguite per migliorare le prestazioni del sito. È possibile fare clic sul menu a discesa all'interno di ciascuno di essi per visualizzare gli elementi o le risorse interessati.
Queste sono le ottimizzazioni che dovresti essere appassionato di effettuare, a partire da quelle con priorità più alta. L'esecuzione delle ottimizzazioni consigliate dovrebbe fornire al tuo sito un punteggio di rendimento più elevato.
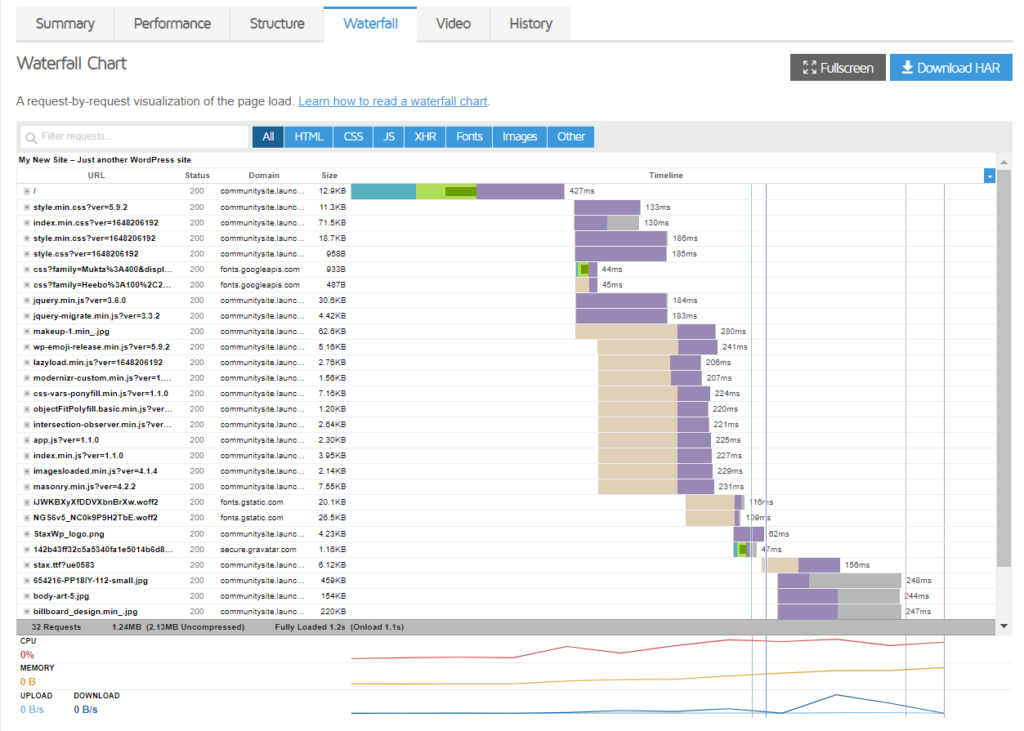
Cascata

In questa sezione vengono visualizzate tutte le richieste caricate nella pagina e l'ordine in cui sono state caricate.
All'interno di questa sezione possiamo estrarre informazioni come quali file hanno una dimensione grande e il tempo di caricamento completo che impiegano, nonché i codici di stato restituiti dal server, sulle rispettive richieste di URL di dominio.
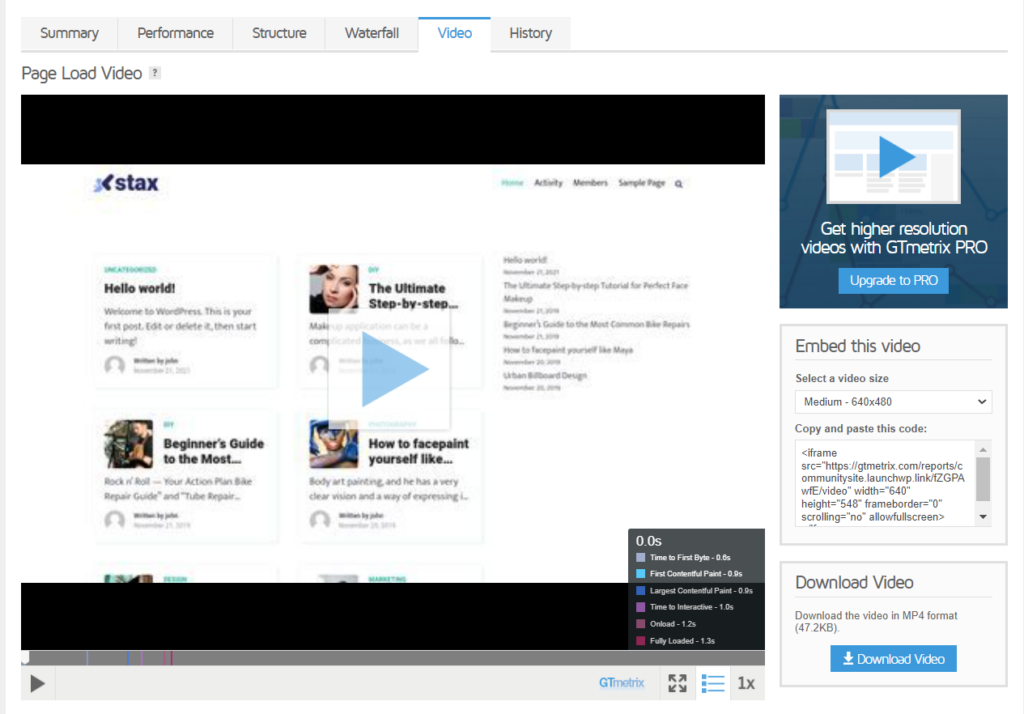
video

Nel caso in cui l'opzione "Crea video" sia abilitata all'interno delle "Opzioni di analisi" prima di eseguire il test, verrà registrato un video che mostra come viene caricata la pagina. Questo video è ciò che verrà visualizzato nella scheda "Video" qui.
In basso a destra avrai una vista di alcune delle metriche di rendimento evidenziate.
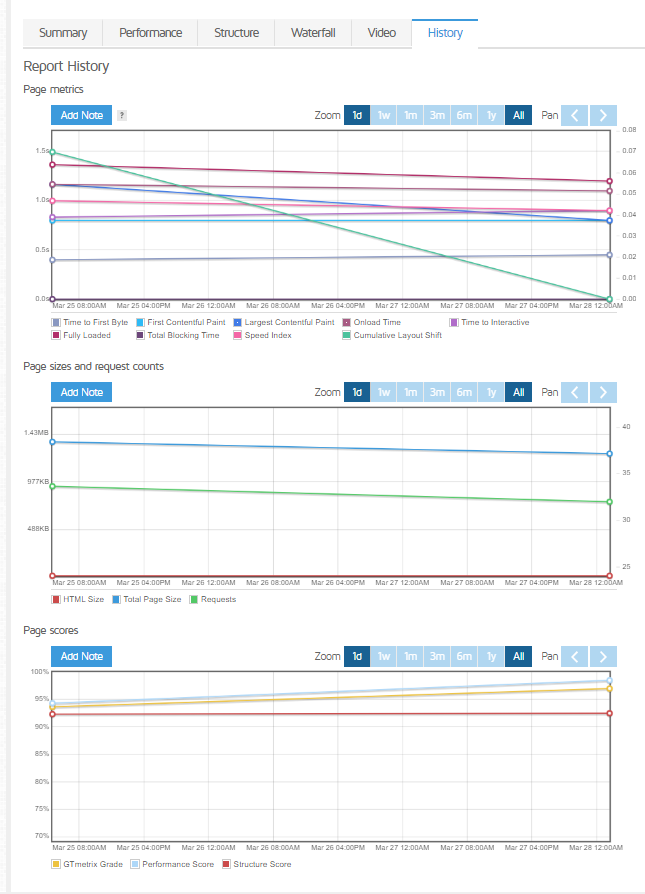
Storia

La scheda Cronologia genera un'interfaccia grafica che fornisce un confronto tra almeno due test effettuati.
Qui vengono visualizzati tre grafici. Questi includono:
Metriche di pagina : fornisce un confronto tra le varie metriche di rendimento tra due report. Alcune di queste metriche includono Time To First Byte, First Contentful Paint, Largest Contentful Paint, Onload Time, Time to Interactive e molti altri.
Dimensioni della pagina e conteggi delle richieste : Genera un confronto tra la dimensione della pagina e il numero di richieste effettuate, all'interno dei diversi rapporti di prova.
Punteggi della pagina : fornisce un confronto dei punteggi dei diversi rapporti. Questi comprendono il grado GTmetrix, il punteggio di prestazione e il punteggio di struttura.
Conclusione
Rispetto ad altri strumenti di test delle prestazioni, GTmetrix fornisce un'interfaccia molto chiara per aiutarti a eseguire un'analisi approfondita del tuo sito web. È anche importante notare che i punteggi sono calcolati in modo diverso rispetto ad altri strumenti.
