19 migliori marchi personali (esempi di siti Web) 2023
Pubblicato: 2023-01-06Stai cercando i migliori marchi personali ed esempi dei loro siti Web per trarre ispirazione?
È qui che entra in gioco la nostra lista dei più grandi.
Se vuoi raccogliere nuove idee per il tuo sito web o il tuo marchio personale, sfogliale, impara da esse e sblocca nuovi orizzonti di possibilità.
Ma è la tua unicità che ti farà risaltare. Sempre.
Quali cose compongono un marchio personale?
Quando crei un marchio personale, è essenziale diffondere le tue conoscenze e competenze in tutto il tuo sito web.
È ciò per cui le persone ti seguono e una pagina è un ottimo mezzo per distribuire contenuti eccellenti.
Ma puoi anche utilizzare il sito Web per altre cose preziose, come condividere la tua storia personale, vendere corsi, offrire coaching, ecc.
Trasformati in un prodotto e commercializzalo online e offline come un campione.
Nota : puoi utilizzare comodamente questi migliori temi WordPress di personal branding per creare il tuo sito.
Migliori marchi personali ed esempi di branding
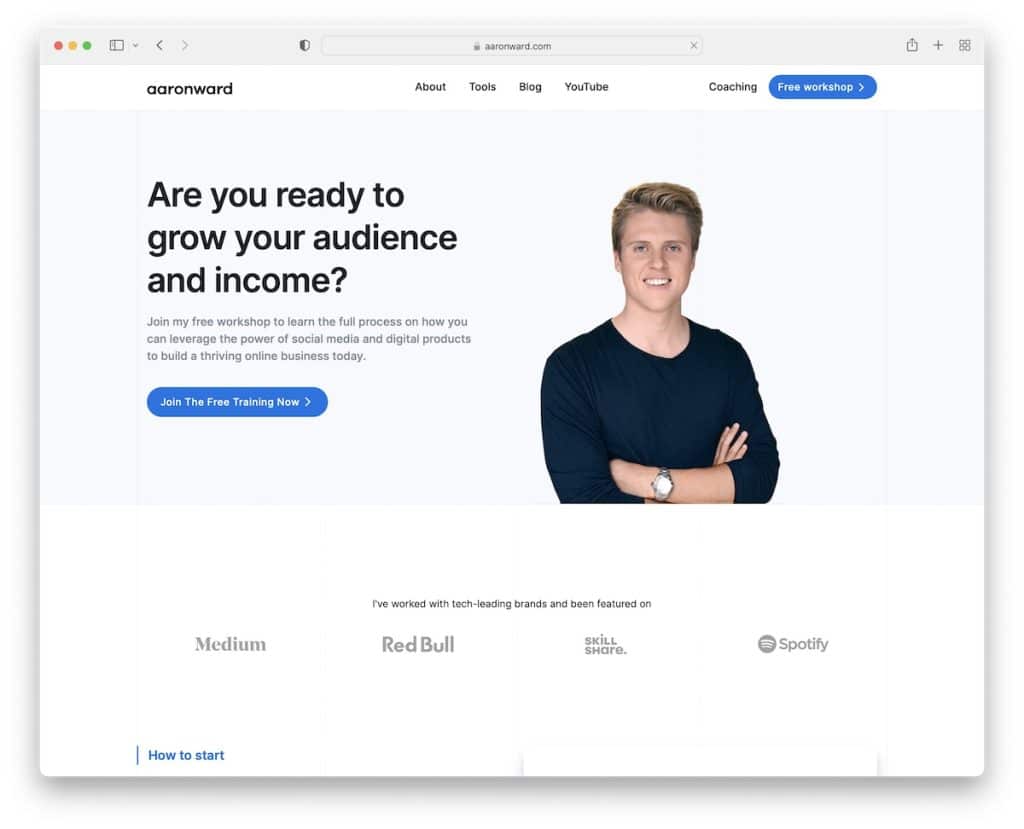
1. Aronne Ward
Costruito con: Webflow

Aaron Ward ha optato per un web design responsivo minimalista con sfondi chiari, scuri e blu. La sezione dell'eroe presenta titolo, testo, un pulsante di invito all'azione (CTA) e la sua immagine.
Inoltre, l'intestazione e il piè di pagina seguono l'aspetto pulito del sito Web per un'esperienza complessiva priva di distrazioni.
Nota: in caso di dubbio, mira sempre alla semplicità. Come mai? Perché funziona sempre!
Non dimenticare di controllare la nostra raccolta dei migliori siti web Webflow.
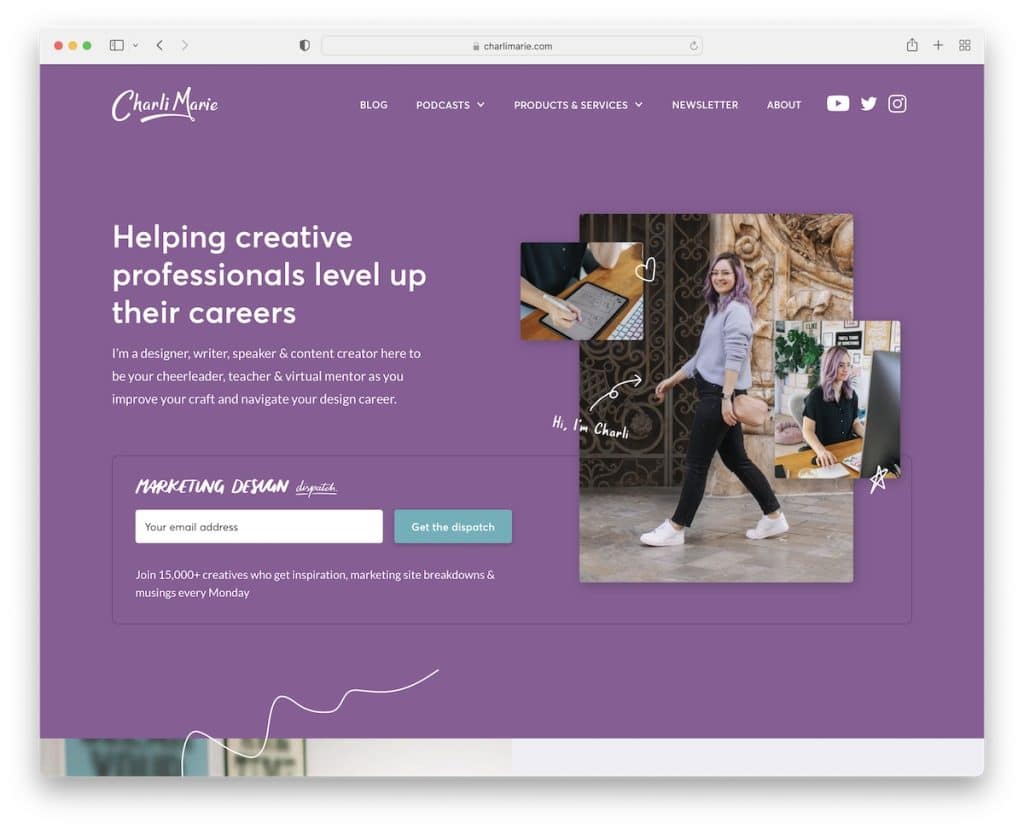
2. Charlie Marie
Costruito con: Webflow

Il sito Web del marchio personale di Charlie Marie è molto più creativo di quello di Aaron, con elementi colorati e animati.
L'intestazione trasparente presenta un mega menu e icone dei social media ma nessuna barra di ricerca.
Charlie utilizza anche un'e-mail opt-in above the fold, che è un'ottima strategia per far crescere un elenco di e-mail.
Nota: se l'email marketing funziona bene per te, prova a spostare il modulo di iscrizione alla newsletter nella sezione hero.
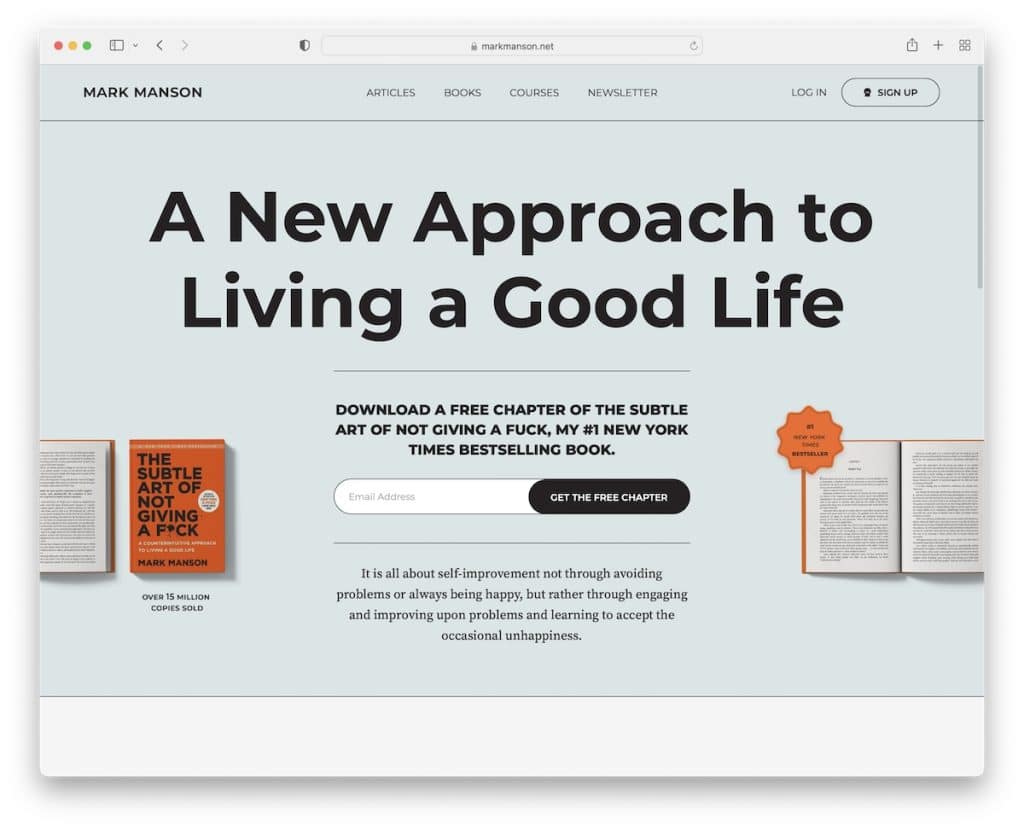
3. Marco Manson
Costruito con: WordPress utilizzando un tema WordPress personalizzato

Quello che ci piace di Mark Manson è che è ricco di testo, con un'eccellente leggibilità, che funziona così bene per promuovere i suoi libri. Scrittore, molto testo, sì, ne hai capito il succo.
Mark continua a costruire il suo marchio personale offrendo un capitolo gratuito in cambio di un'e-mail. Appare above the fold per aumentare il tasso di opt-in.
Inoltre, è un semplice sito Web creato pensando alla creatività per garantire la migliore esperienza utente.
Nota: spingi un prodotto gratuito above the fold e raccogli più email.
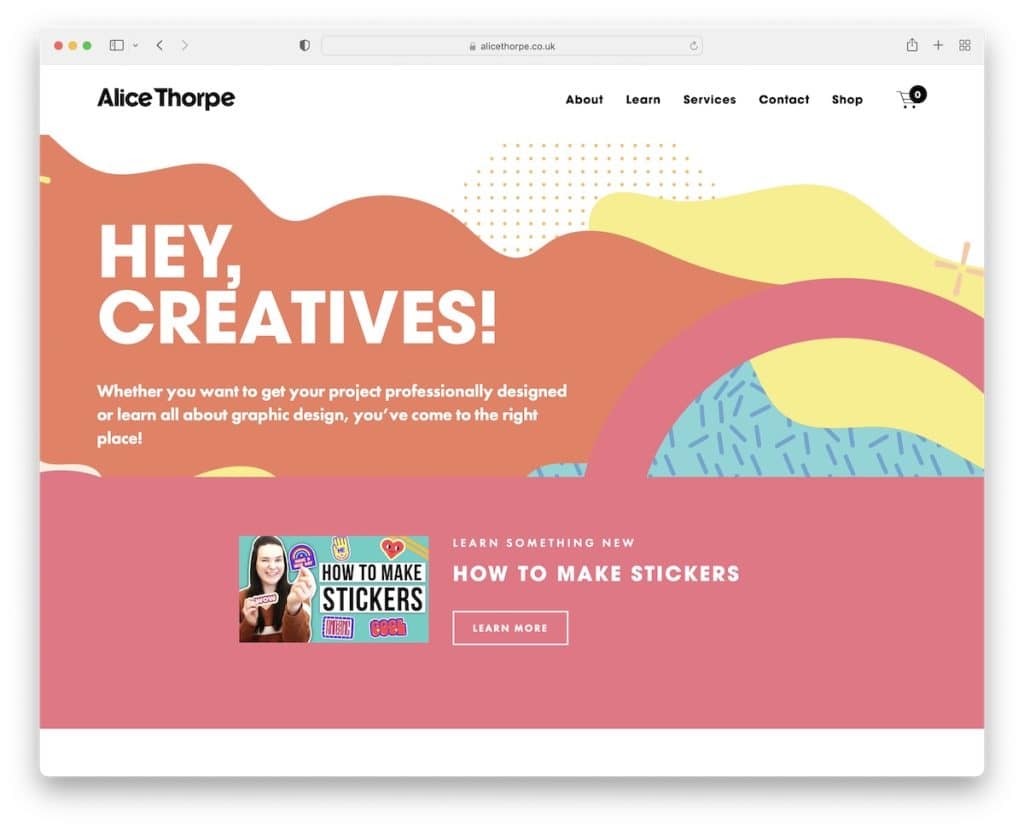
4. Alice Thorpe
Costruito con: Squarespace

La pagina di Alice Thorpe è colorata e accattivante, innescando immediatamente la curiosità di tutti. Uno sfondo di parallasse creativo con titolo e testo è la prima cosa che noterai. Ma promuove immediatamente uno dei suoi video che apre YouTube in una nuova scheda.
Alice ha separato le sezioni della home page con diversi colori di sfondo per renderla più dinamica. E troverai un feed Instagram appena prima del piè di pagina minimalista, che apre i post in nuove schede.
Nota: puoi utilizzare un feed IG per aggiungere più contenuti al tuo sito web e per far crescere il tuo profilo.
Ti piacerà anche controllare questi esempi di siti Web di Squarespace.
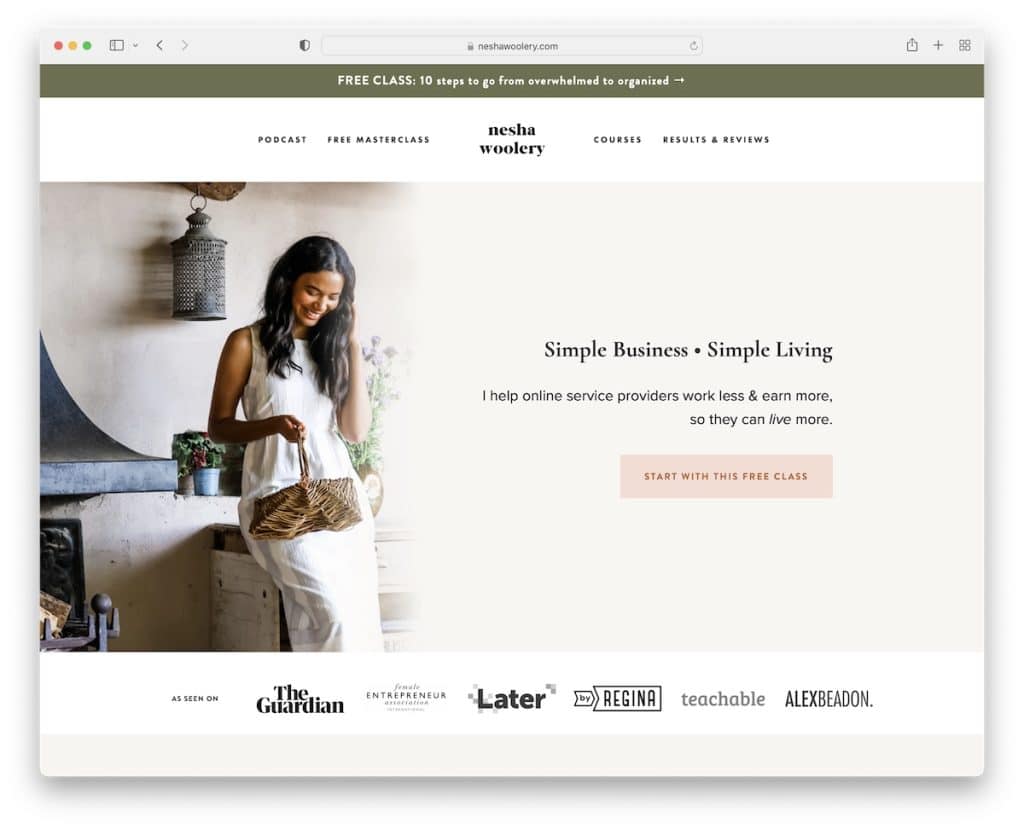
5. Nesha Woolery
Costruito con: Squarespace

Il sito Web del marchio personale di Nesha Woolery presenta prima una notifica nella barra superiore, seguita da un'intestazione/menu che scompare/riappare.
Usa un pulsante CTA nell'area dell'eroe e quindi i loghi di più autorità che l'hanno menzionata.
La sezione del piè di pagina è piuttosto ampia, con collegamenti ai menu, un modulo di iscrizione alla newsletter, icone social e un dispositivo di scorrimento del feed di Instagram.
Nota: mostra i loghi delle autorità (e aggiungi collegamenti ai contenuti) per creare fiducia.
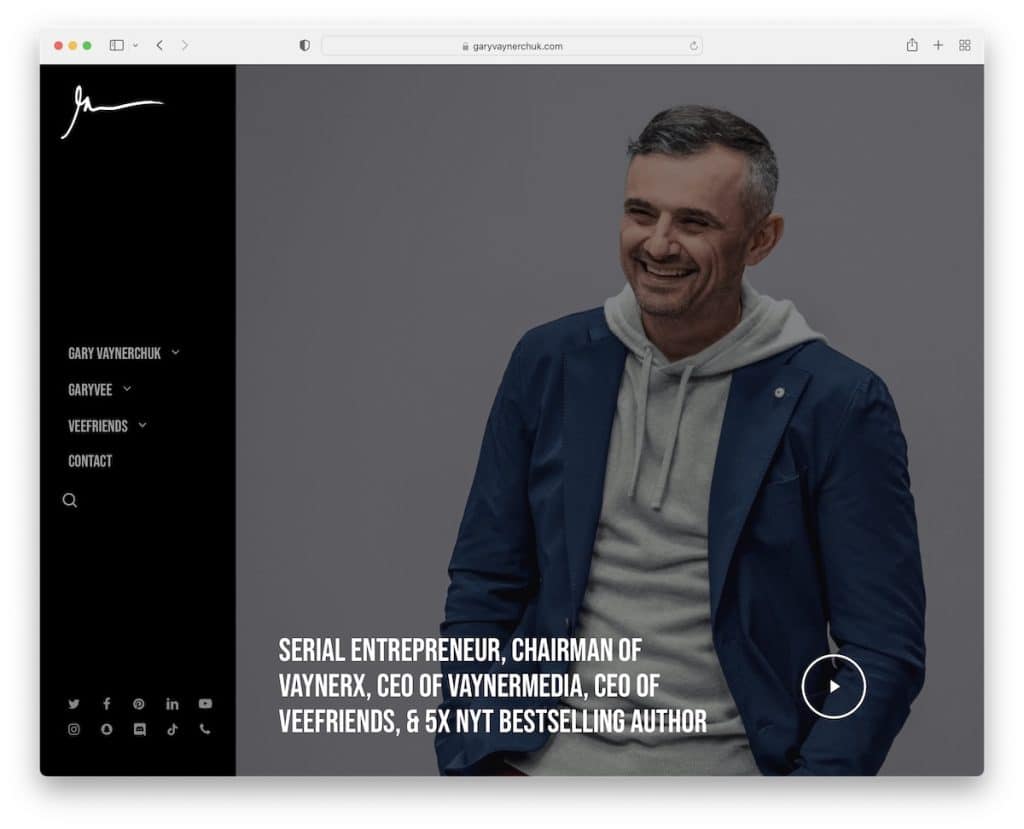
6. Gary Vaynerchuk
Costruito con: WordPress utilizzando un tema WordPress personalizzato

Il sito Web di Gary Vaynerchuk utilizza un approccio progettuale leggermente diverso con il menu appiccicoso della barra laterale sinistra. Il menu presenta anche un fantastico effetto al passaggio del mouse con un menu a discesa, un'icona della barra di ricerca e più pulsanti dei social media.
Lo sfondo dell'immagine above the fold ha un effetto di parallasse con una sovrapposizione di testo e un pulsante di riproduzione che apre una lightbox video.
Ultimo ma non meno importante, il sito del suo marchio personale ha un aspetto scuro, che lo fa risaltare di più.
Nota: utilizza un design del sito web scuro per dargli un aspetto più premium.
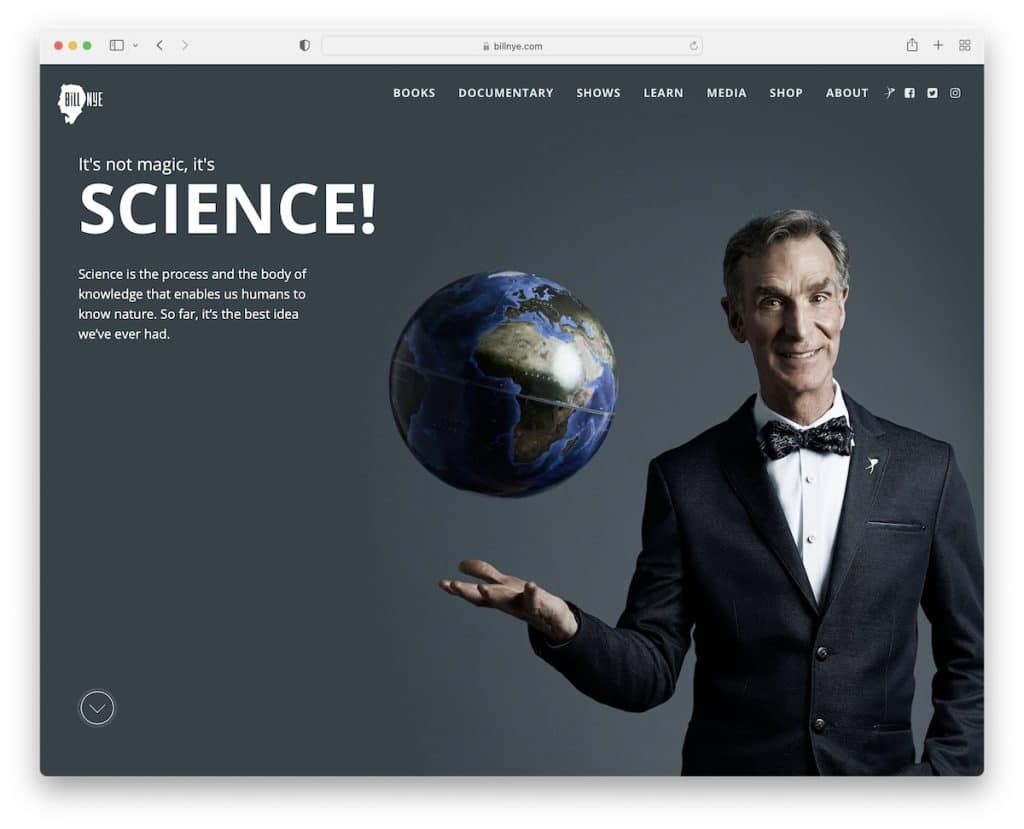
7. Bill Nye
Costruito con: Craft CMS

La home page di Bill Nye presenta un'immagine a schermo intero con un'intestazione trasparente che diventa solida e appiccicosa quando inizi a scorrere.
Sorprendentemente, l'immagine dell'eroe non ha un pulsante CTA, ma promuove il suo libro nella seconda sezione below the fold.
Il piè di pagina è piuttosto interessante con uno sfondo effetto particellare ma ha un aspetto generale pulito con le icone dei social media.
Nota: crea una prima impressione forte e duratura con un'immagine a schermo intero above the fold.
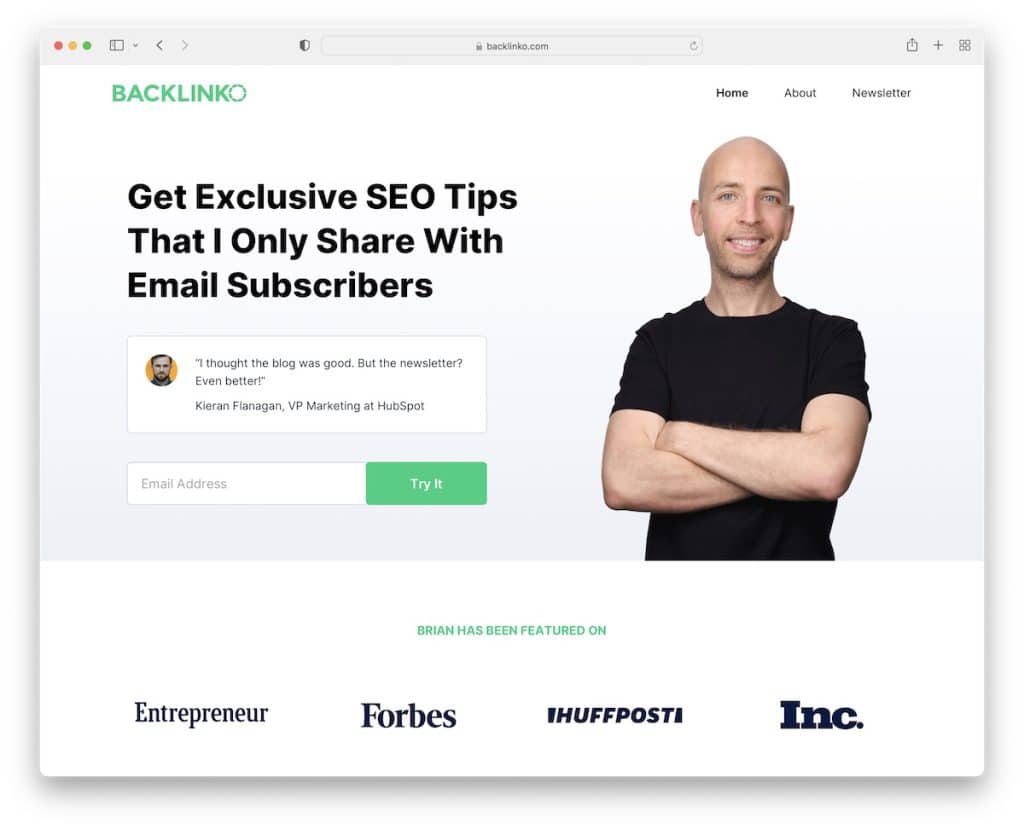
8. Backlinko
Costruito con: Next.js

Backlinko ha una prima pagina chiara e pulita con un opt-in via e-mail per iscriversi a suggerimenti esclusivi, link di autorità e testimonianze dei clienti.
Inoltre, Brian utilizza un altro modulo di opt-in per una guida gratuita prima del piè di pagina relativamente semplice con uno sfondo scuro.
Nota: se non hai intenzione di aggiungere molti contenuti alla tua home page, lascia che quello che aggiungi risalti. Offrire prodotti gratuiti, suggerimenti e guide per e-mail funziona anche alla grande!
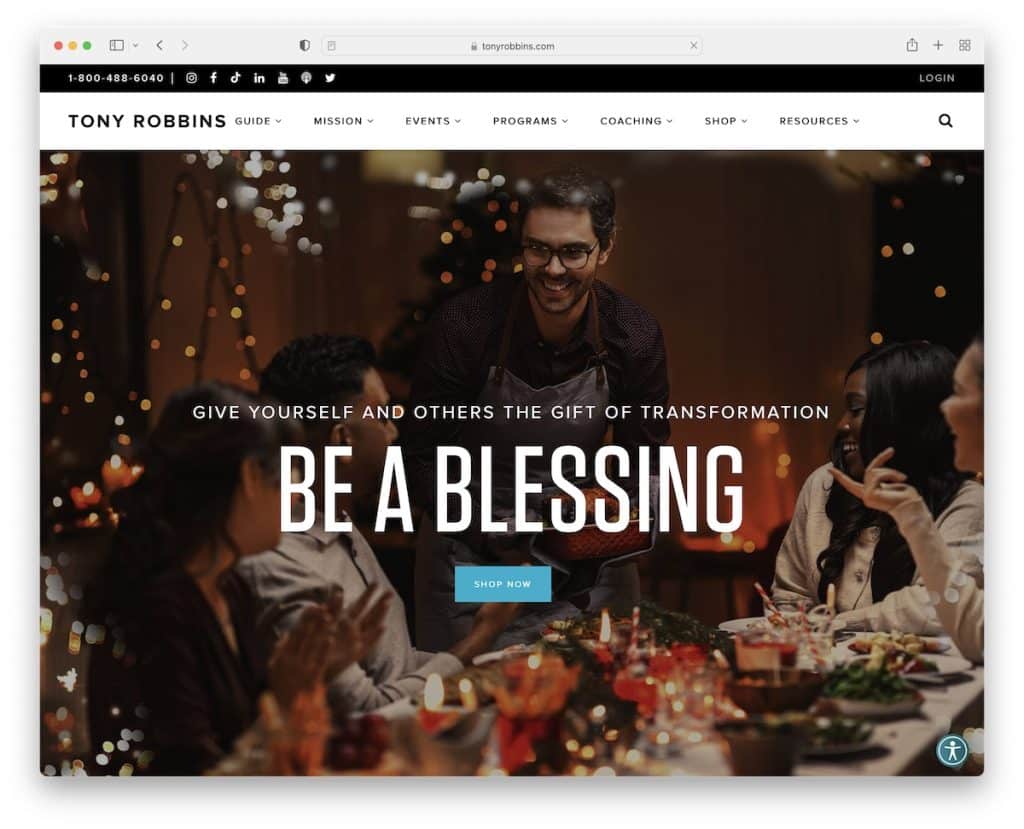
9.Tony Robbins
Costruito con: WordPress utilizzando un tema WordPress personalizzato

Mentre la home page di Backlinko non ha molto da fare, quella di Tony Robbins è l'esatto contrario.
Da una barra superiore e un'intestazione appiccicose (con un menu a discesa) a animazioni scorrevoli, lightbox video, storie di successo e un dispositivo di scorrimento che promuove eventi imminenti: ottieni tutto e anche di più.
Un'altra cosa utile è il pulsante di accessibilità nell'angolo in basso a destra che apre un menu per regolare l'esperienza del sito web.
Nota: consenti ai tuoi visitatori di personalizzare la loro esperienza sul sito Web in base alle loro esigenze con il menu di accessibilità.
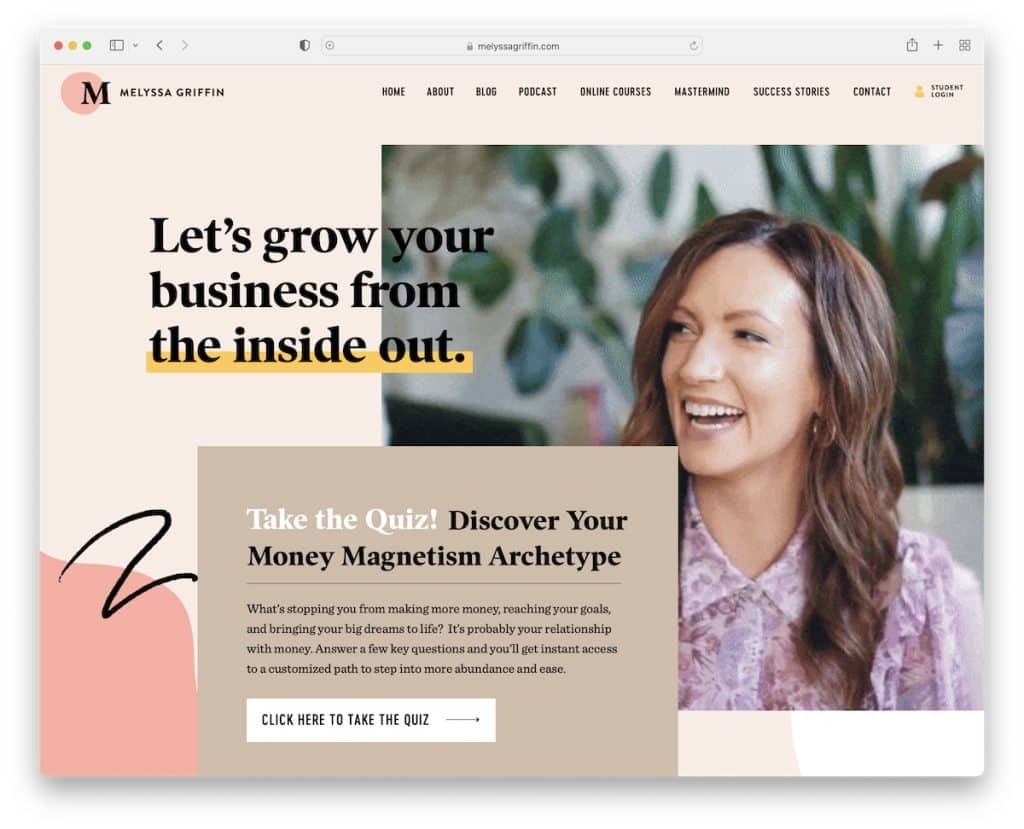
10. Melissa Griffin
Costruito con: Showit

Melyssa Griffin sa come catturare l'attenzione dei visitatori con un video/GIF di sottofondo. Anche il suo sito web è molto creativo, con molti dettagli e animazioni che ravvivano l'esperienza.

Ciò che rende unica la pagina di Melyssa Griffin è il suo approccio alla raccolta di e-mail con un popup di dieci domande. Ciò le consente di ottenere più contatti di qualità rispetto a un singolo modulo di attivazione.
Nota: aggiungi un modulo di attivazione in più passaggi o un quiz per generare più lead di qualità.
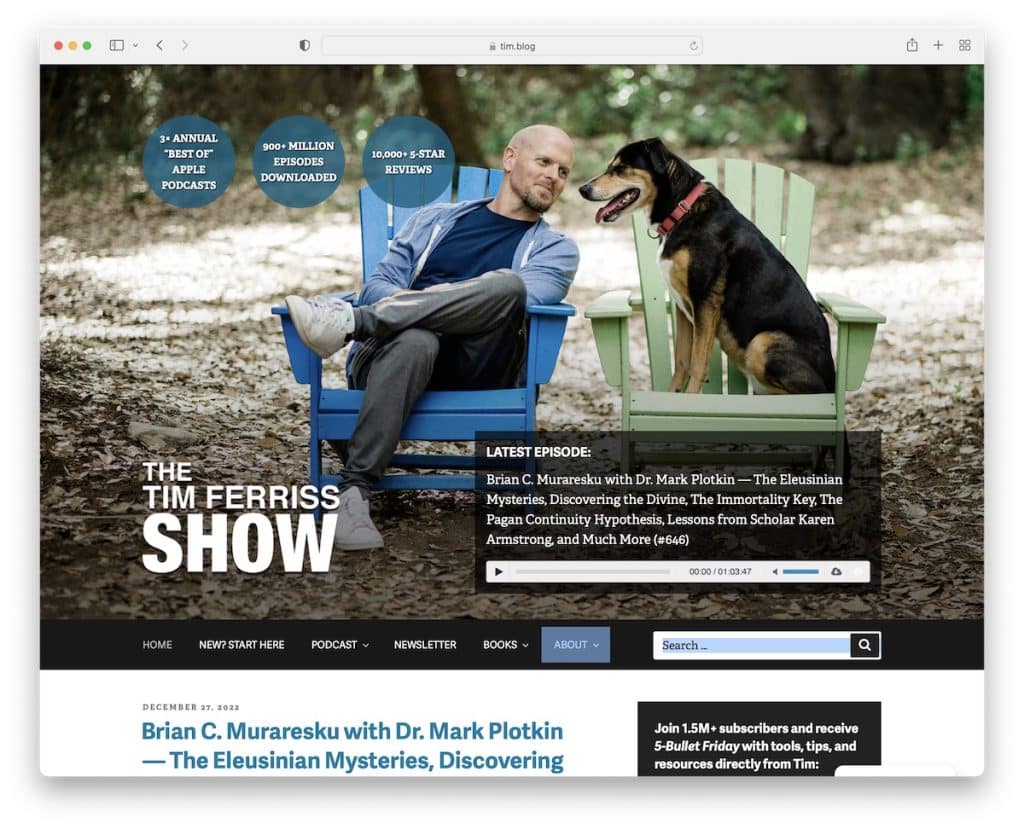
11. Tim Ferris
Costruito con: WordPress utilizzando un tema WordPress personalizzato

Tim Ferriss ha una sezione above the fold molto interessante con un'immagine di sfondo, alcuni fatti e prima un lettore di podcast, seguito da un'intestazione, un menu e una barra di ricerca.
Un'altra cosa fantastica della pagina di Tim Ferriss è che è un blog con una barra laterale destra e senza una home page dedicata.
Nota: sentiti libero di utilizzare un blog come sito web ufficiale.
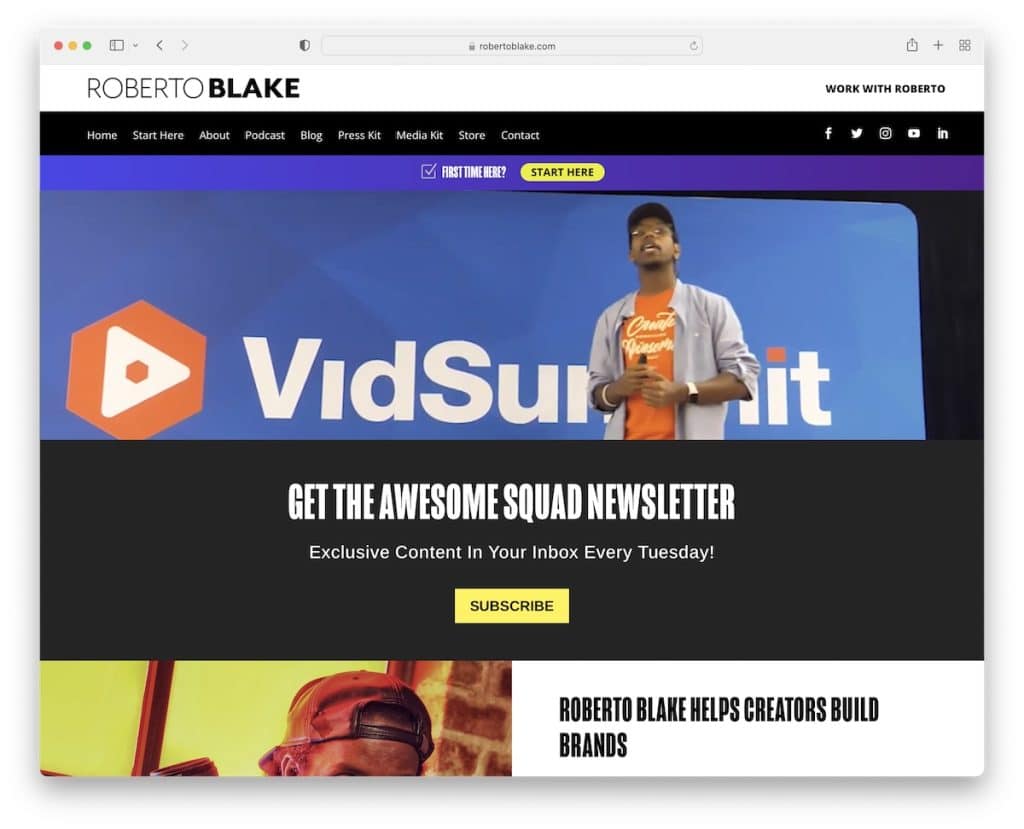
12.RobertoBlake
Costruito con: Tema Divi

La pagina di Roberto Blake è ricca di contenuti ma eseguita in modo da ottenere un'ottima visibilità. L'intestazione è composta da tre parti, in cui ha inserito tutti i collegamenti necessari per i visitatori nuovi e di ritorno.
Il banner/sfondo video ristretto viene riprodotto automaticamente, il che è ottimo per mantenere il visitatore in giro più a lungo.
Inoltre, le sezioni delle citazioni con sfondo giallo ti fanno smettere di scorrere e pensarci.
Nota: se sei un creatore di contenuti video, potresti voler aggiungere un video promozionale alla sezione hero della tua pagina.
Inoltre, non perdere il nostro elenco dei migliori siti Web che utilizzano il tema Divi.
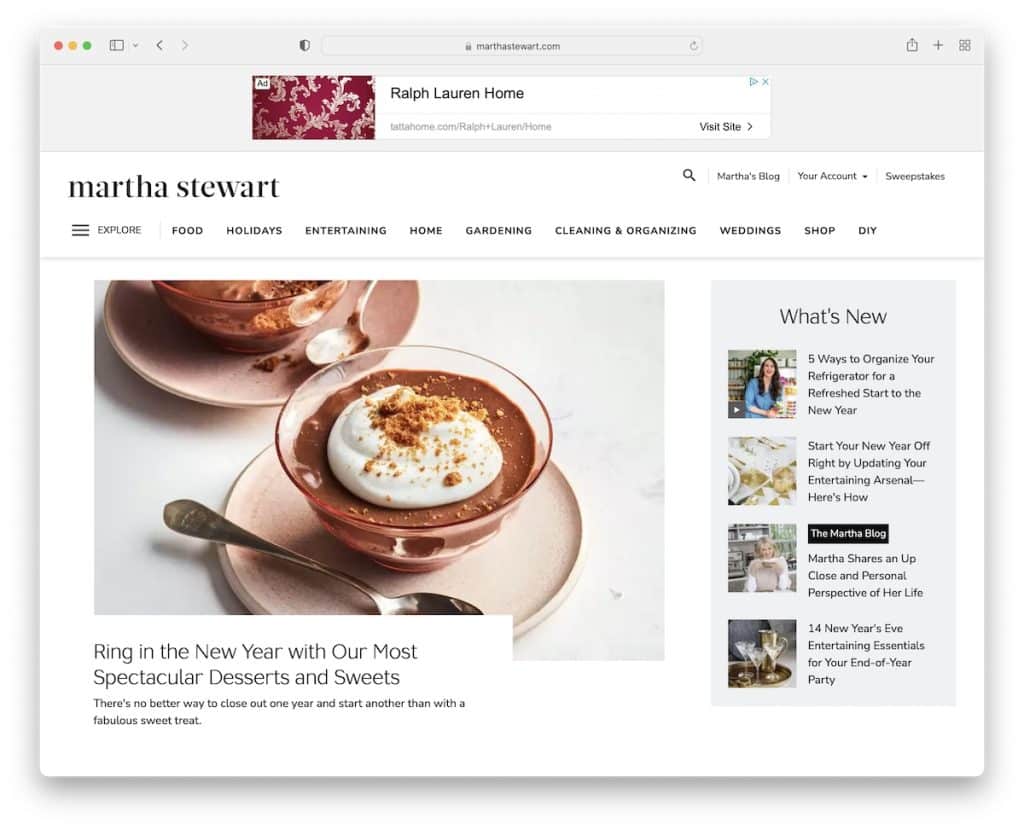
13. Martha Stewart
Costruito con: Drupal

Mentre Tim Ferriss utilizza un blog, Martha Stewart utilizza un sito Web in stile rivista. La home page carica MOLTI contenuti ma non sembra davvero opprimente, grazie allo sfondo bianco, al testo più grande e allo spazio bianco.
Una delle caratteristiche più uniche del sito Web di Martha Stewart è l'apertura di un "mega menu" in un popup che sembra un sito Web all'interno di un sito Web.
Nota: assicurati che lo spazio bianco e il testo (e le immagini) siano più grandi quando visualizzi molti contenuti.
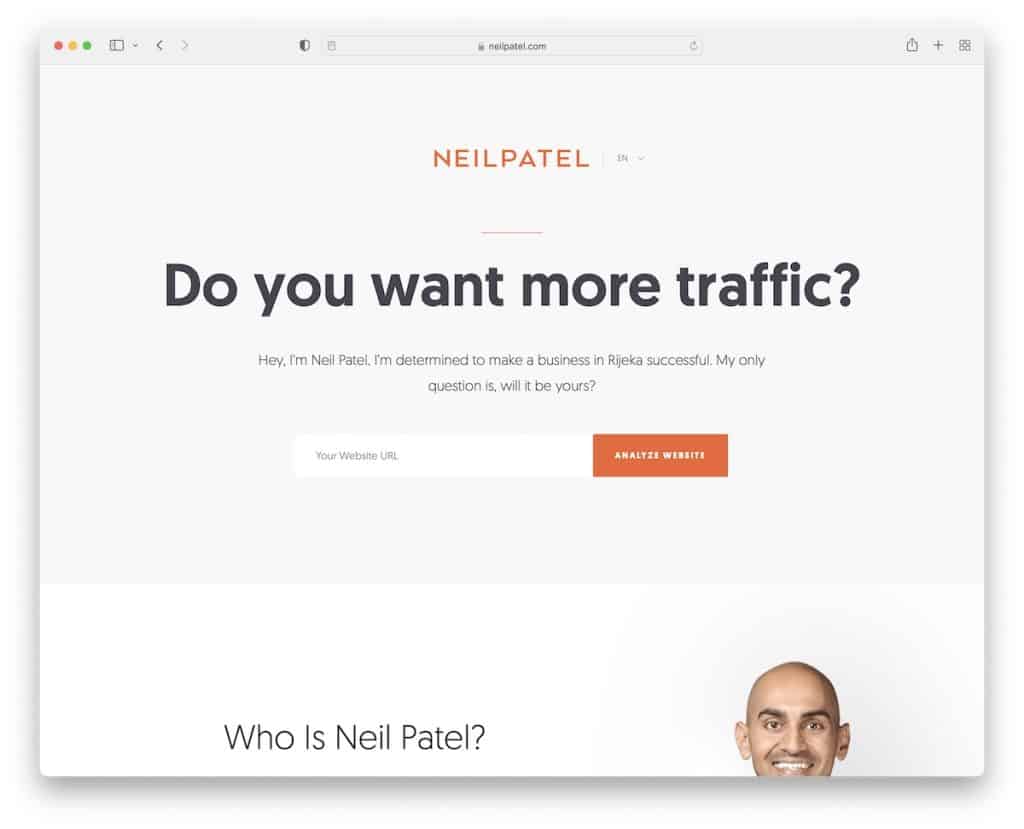
14.Neil Patel
Costruito con: WordPress utilizzando un tema WordPress personalizzato

Neil Patel ha un approccio al web design simile a quello di Backlinko. Lo mantiene molto pulito e semplice con una sezione attivabile above the fold.
L'intestazione presenta solo un logo del sito Web e un selettore di lingua, mentre il piè di pagina presenta collegamenti ai menu, un pulsante CTA e icone dei social media, solo per citarne alcuni.
Inoltre, il marchio bianco e arancione è fatto con grande cura.
Nota: usa il tuo marchio in modo strategico sul tuo sito web.
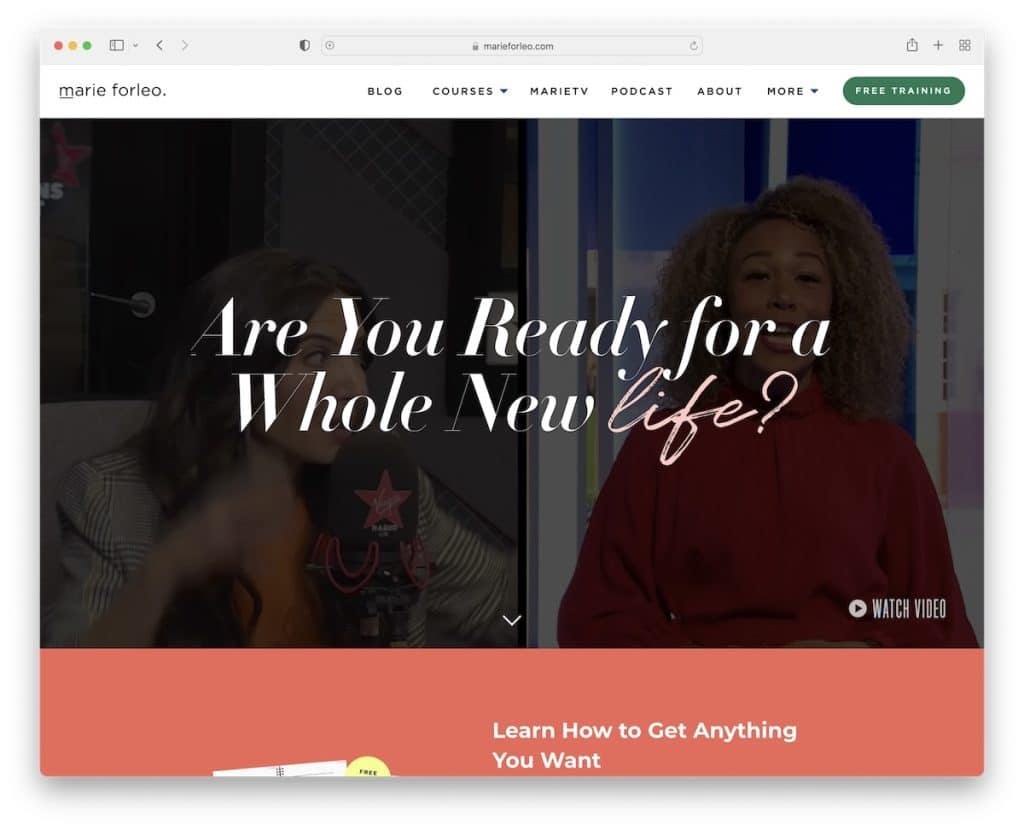
15. Maria Forléo
Costruito con: Webflow

Il sito di Marie Forleo è vivido e coinvolgente, a partire da uno sfondo video e molti contenuti che vuoi controllare.
Ha una fantastica sezione "Potresti avermi visto su" con i loghi delle grandi autorità, il che dimostra che il suo marchio personale è molto popolare.
La presentazione di personaggi famosi che ha intervistato e altri contenuti in uno stile simile a un portfolio consente una rapida panoramica. Tuttavia, puoi utilizzare il mega menu per qualcosa di più specifico.
Nota: utilizza un layout di griglia del portfolio per distribuire più contenuti in modo piacevole.
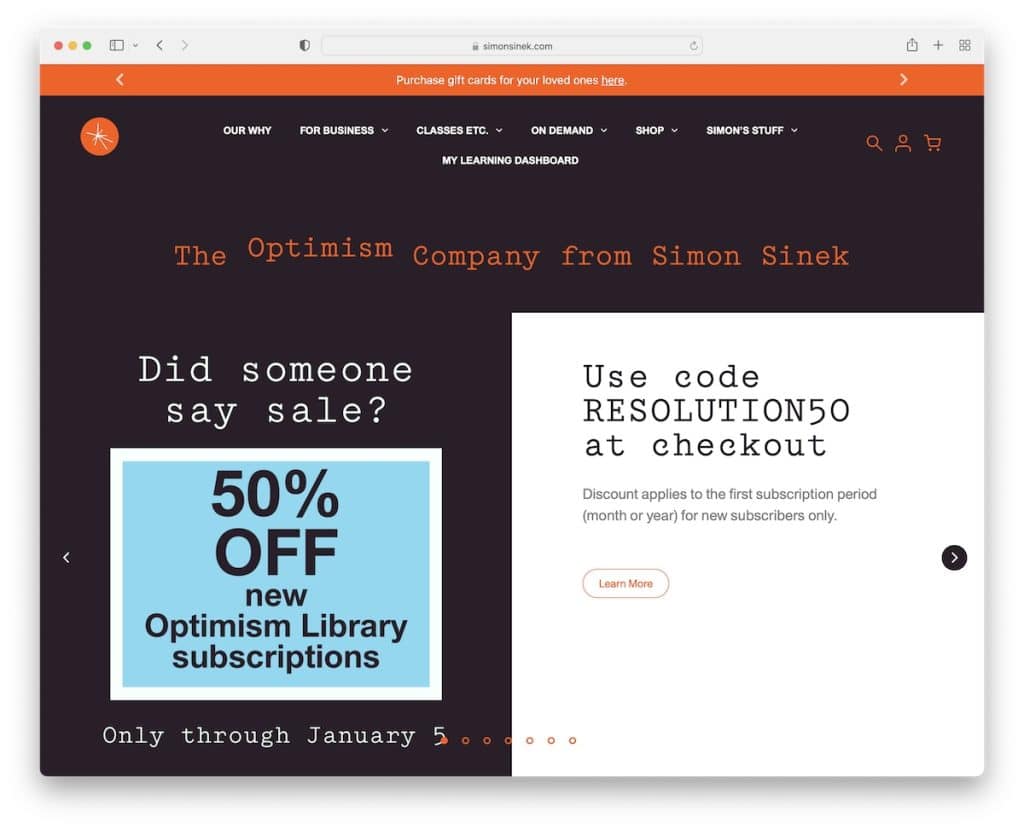
16. Simone Sinek
Costruito con: trattini bassi ed elementor

Il sito del marchio personale di Simon Sinek è semplice ma alla moda, caratterizzato da una barra superiore con testo scorrevole, un menu a discesa e un dispositivo di scorrimento a tutta larghezza con un design a schermo diviso.
L'eccezionale selezione di colori e caratteri della pagina le conferisce un aspetto distinto che ti fa venire voglia di controllare ogni piccolo elemento.
Degno di nota è il modulo di iscrizione alla newsletter che presenta due caselle da spuntare per scegliere che tipo di notizie si desidera ricevere.
Nota: se prevedi di inviare molte e-mail, vale la pena dare all'abbonato la possibilità di scegliere ciò a cui è interessato in modo da non inondare le sue caselle di posta (e fargli annullare l'iscrizione).
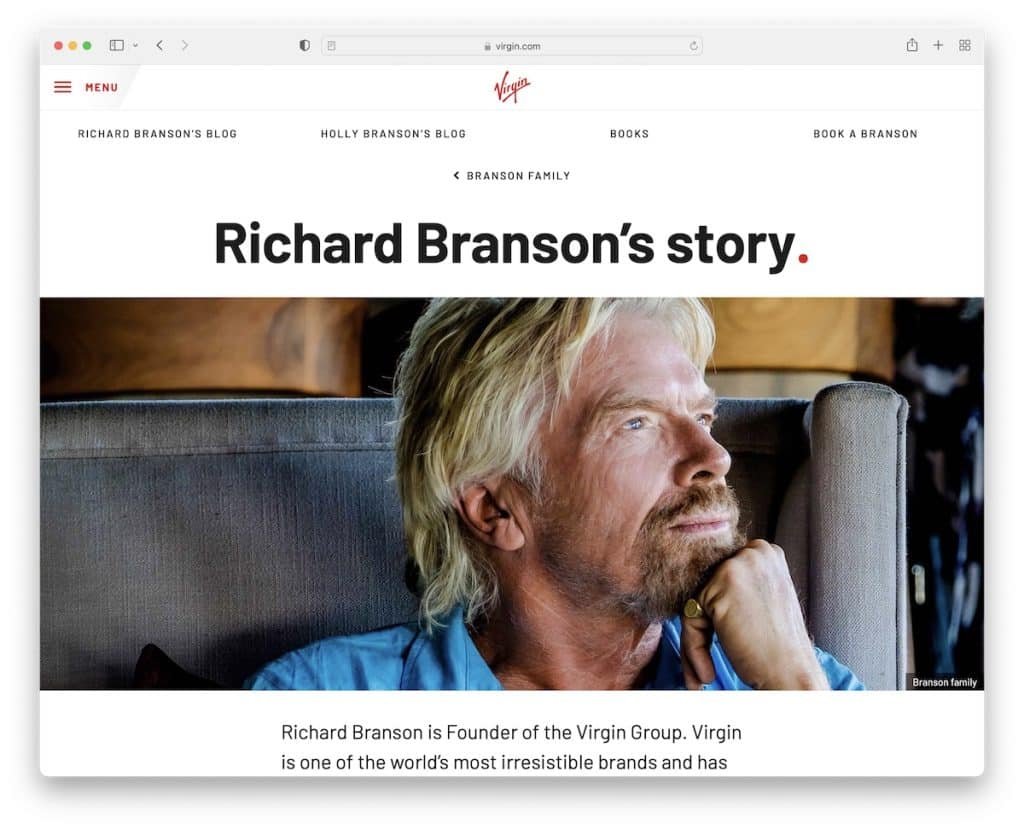
17.Richard Branson
Costruito con: Contenuto

Richard Branson non ha un sito web ufficiale ma ha una fantastica pagina personale come parte del sito ufficiale della Virgin.
Il layout della pagina ha un aspetto un po' cronologico, mostrando la storia di Richard con collegamenti ai profili di altri membri della famiglia e ai suoi social media.
Infine, il design è molto minimalista, con un'ottima esperienza di lettura sia su dispositivi mobili che desktop.
Nota: un semplice layout di una pagina può funzionare alla grande per un sito Web di un marchio personale.
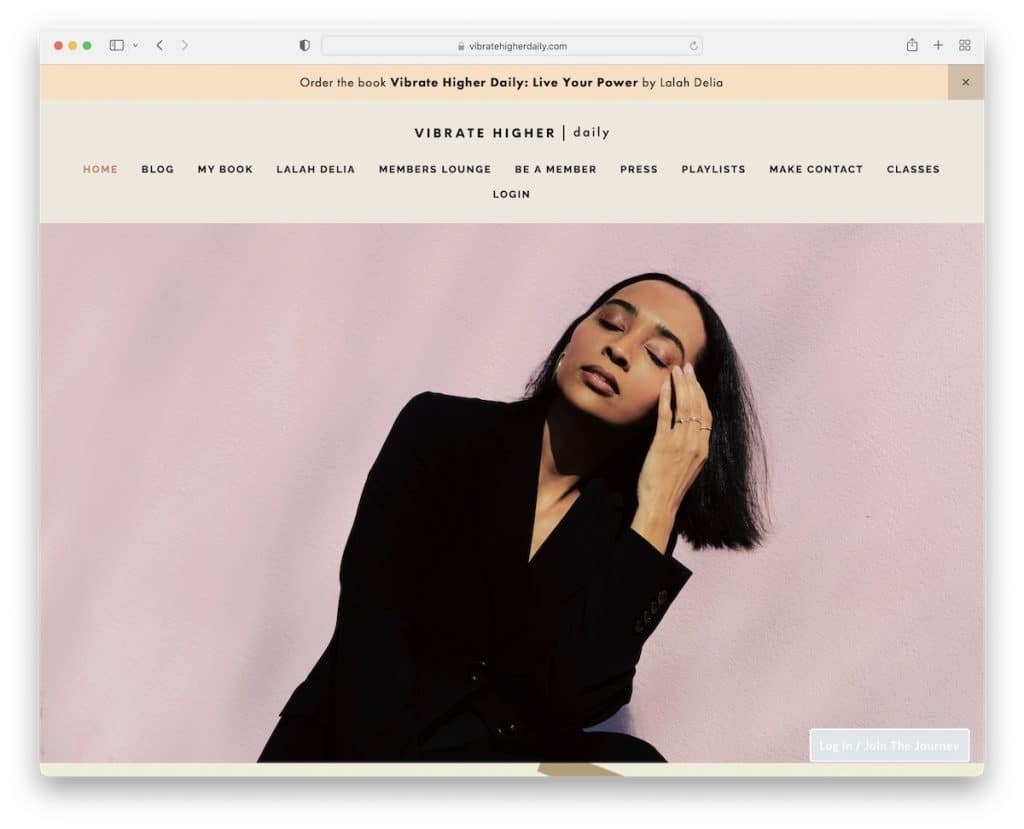
18. Lala Delia
Costruito con: Squarespace

Il sito Web di Lalah Delia inizia con un popup di iscrizione alla newsletter che puoi ignorare. E puoi fare lo stesso con la notifica della barra in alto premendo la "x".
Poiché la home page è molto lunga, l'uso di un'intestazione mobile consente allo spettatore di vedere altre sezioni senza dover scorrere fino all'inizio.
Inoltre, il pulsante mobile nell'angolo in basso a destra è un promemoria costante per accedere o unirsi al "viaggio".
Nota: utilizzare un popup per creare un elenco di posta elettronica.
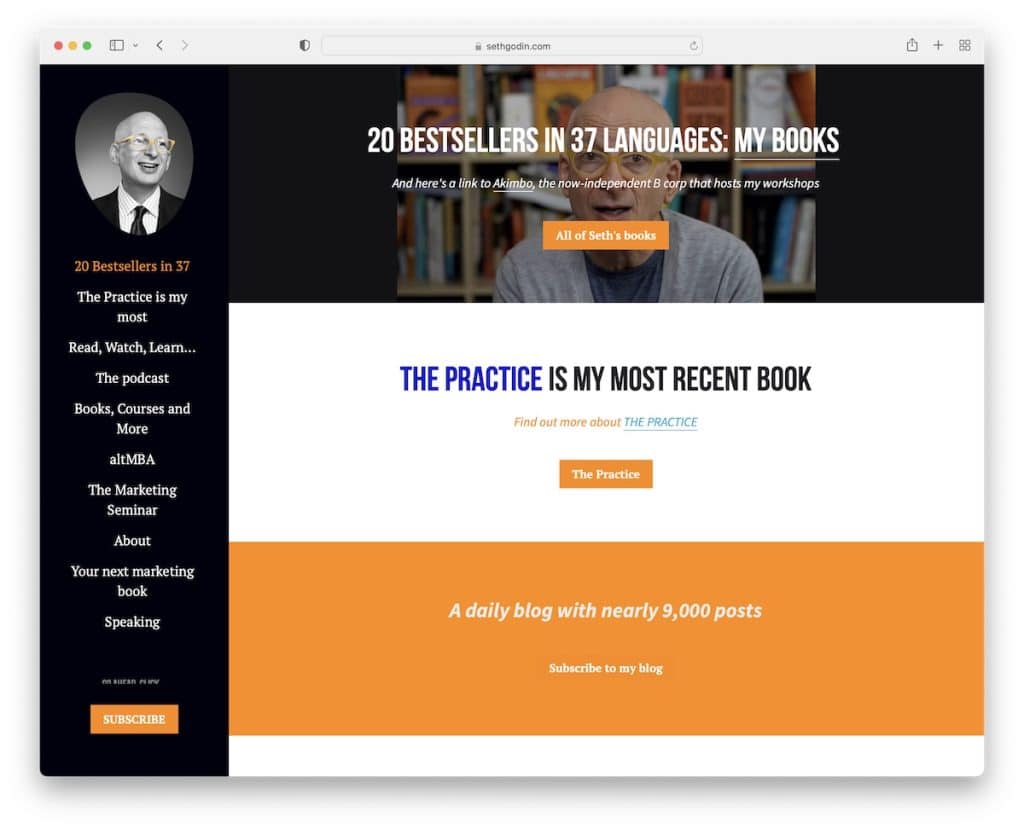
19. Seth Godin
Costruito con: Sorprendentemente

Seth Godin è il secondo sito Web del marchio personale in questo elenco con un'intestazione / menu della barra laterale appiccicosa, solo che questo non ha un piè di pagina. Questo gli permette anche di avere sempre visibile la CTA dell'abbonamento.
Ciò che è importante notare è che Seth esegue un layout a pagina singola con il menu che evidenzia la sezione che stai visualizzando.
Nota: utilizzare un sito Web di una pagina per una migliore esperienza utente.
