21 migliori siti Web personali (esempi) 2022
Pubblicato: 2022-12-22Vuoi trarre ispirazione dai migliori siti web personali?
È allora che entra in gioco questa collezione.
Dai layout semplici e minimalisti a quelli creativi e colorati, abbiamo incluso qualcosa per tutti.
Abbiamo anche aggiunto la piattaforma su cui è stato costruito il sito Web, quindi puoi utilizzare la stessa per il tuo.
Tuttavia, puoi anche scegliere qualsiasi altra alternativa per la creazione di siti Web personali o persino optare per un tema WordPress personale.
Con tutte le opzioni disponibili e pronte per l'uso, controlla prima questi bellissimi design web reattivi e poi agisci per costruire il tuo sito.
Migliori siti Web personali e idee di design
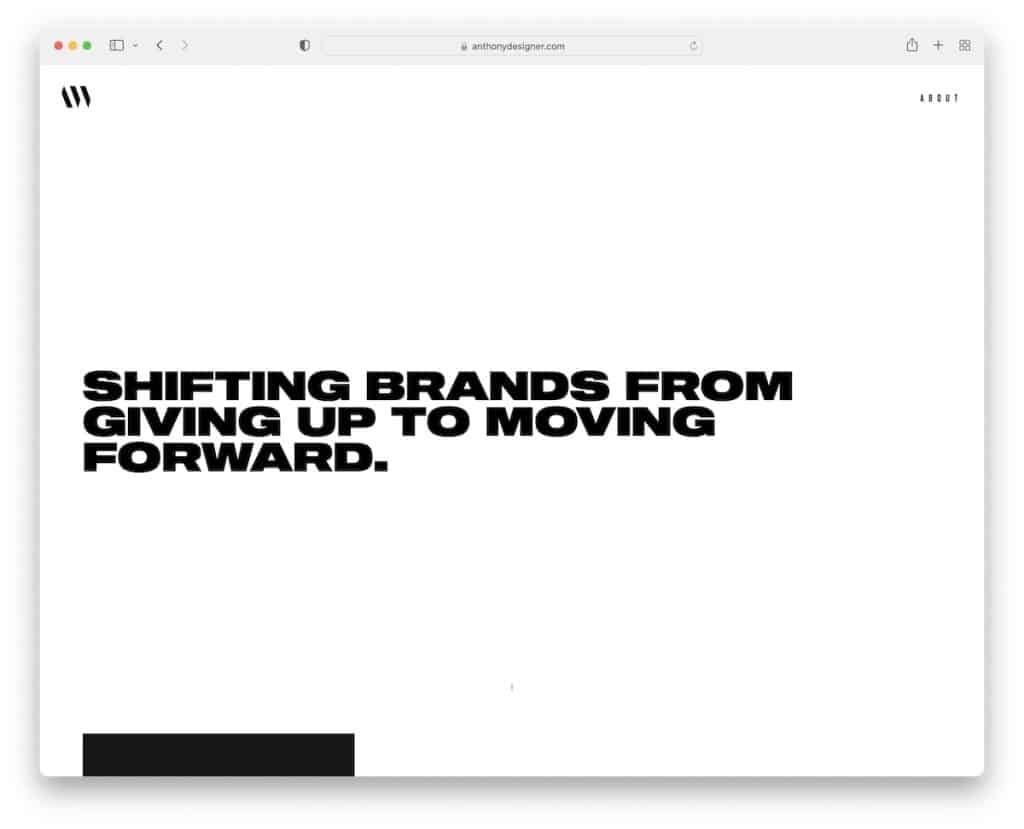
1. Anthony Wiktor
Costruito con : Gatsby

Anthony Wiktor crea una prima impressione forte e duratura con il suo design minimalista che inizia chiaro ma diventa scuro quando inizi a scorrere.
Il suo sito di curriculum presenta solo due pagine, home e about, con una transizione graduale tra le due.
Ciò che è anche unico è la griglia del profilo del cliente che cambia il colore del layout ed evidenzia l'elemento della griglia al passaggio del mouse.
Nota : un design scuro e semplice crea una sensazione più premium.
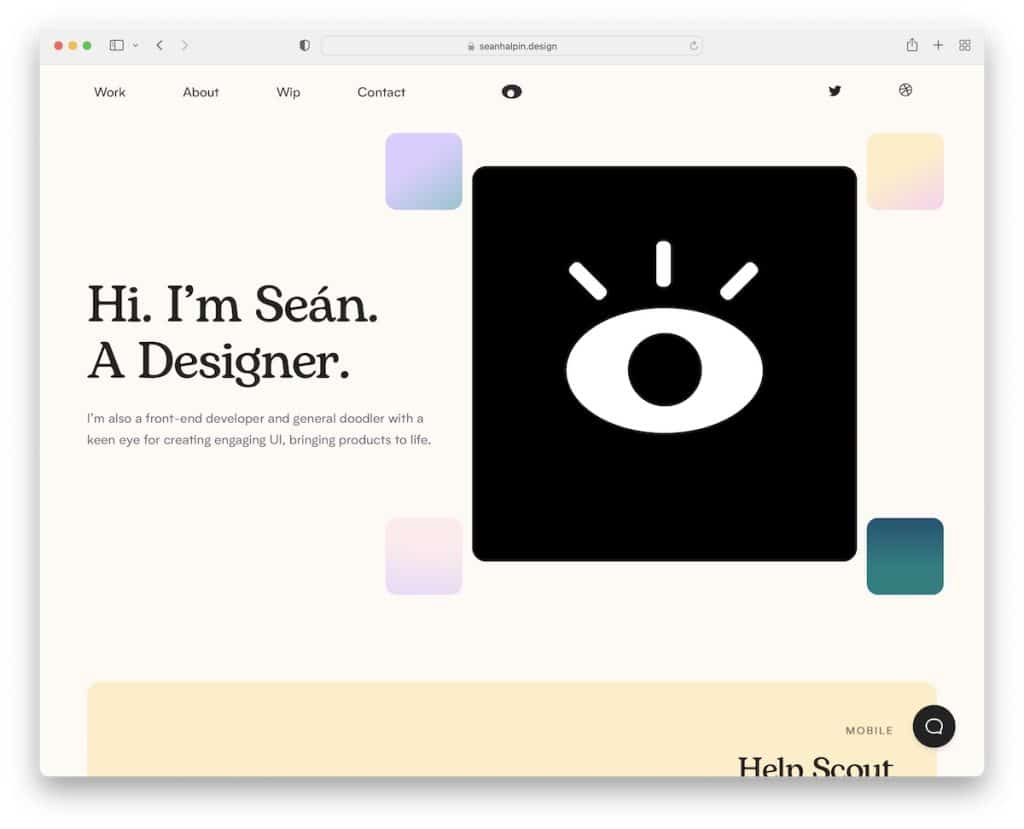
2.Sean Halpin
Costruito con : GitHub Pages

La pagina di Sean Halpin è bella e creativa, con una composizione pulita ed elementi creativi per ravvivare le cose.
Ha un'intestazione adesiva minimalista con un menu a discesa ma non utilizza un piè di pagina. C'è anche un widget di chat dal vivo che, anche se è un bot, fornisce comunque ottime risposte.
Nota : utilizza una funzione di "chat dal vivo" in modo che i potenziali clienti possano trovare rapidamente ulteriori informazioni su di te.
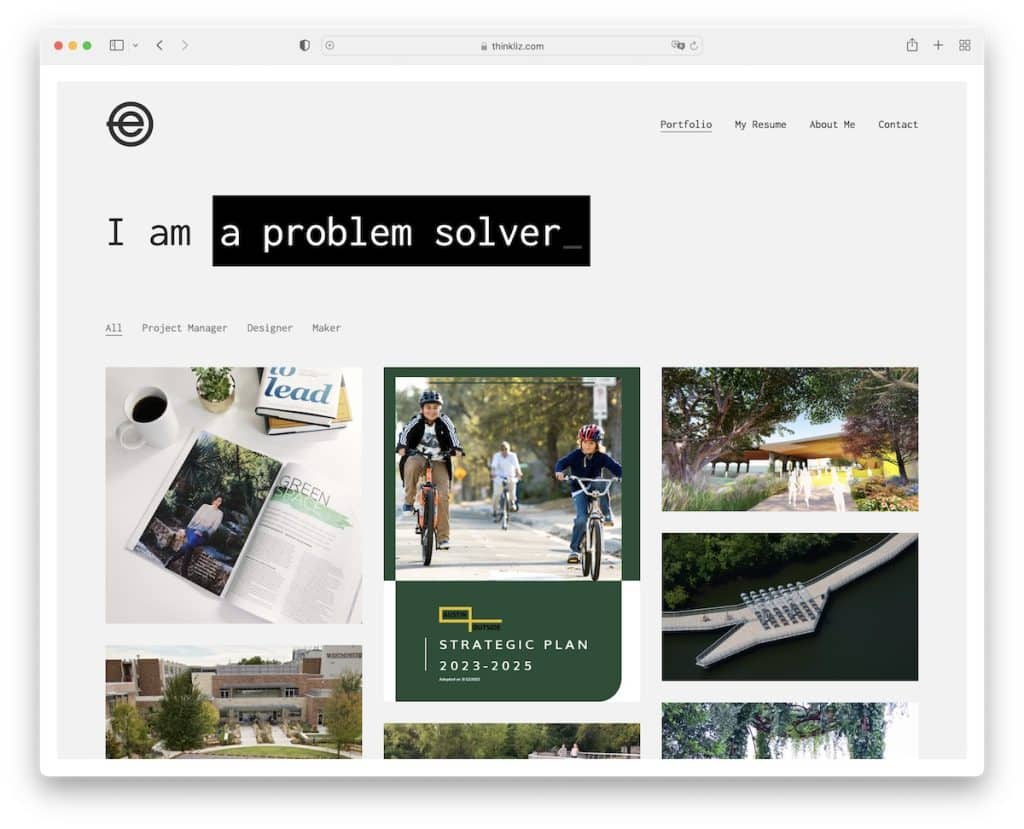
3. Elisabetta Carrol
Costruito con : Tema Kalium

L'accattivante effetto macchina da scrivere di Elizabeth Carroll sotto l'intestazione fa scattare immediatamente la curiosità.
Fa anche un buon lavoro nell'usare un portfolio filtrabile, quindi puoi controllare solo progetti specifici e non perderti in tutti.
Inoltre, l'intestazione potrebbe essere appiccicosa, ma è semitrasparente, mantenendo l'esperienza di scorrimento più piacevole.
Nota : una semplice animazione, come un effetto macchina da scrivere, può attirare l'attenzione dei visitatori (in modo che non se ne vadano prima).
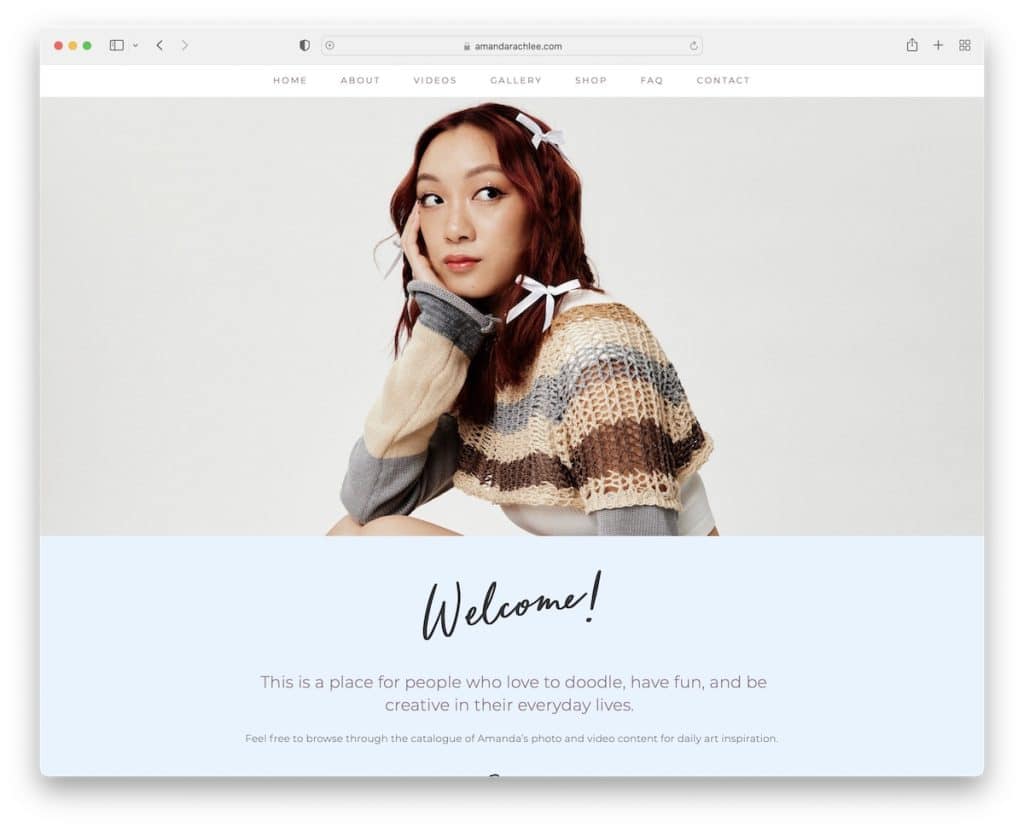
4. Amanda Rachel Lee
Costruito con : Squarespace

Amanda Rache Lee ha un sito Web personale moderno e reattivo con un'intestazione e un piè di pagina mobili semplici.
Utilizza diverse sezioni per promuovere i suoi collegamenti social, i contenuti video e il modulo di iscrizione alla newsletter. Mostra anche alcuni dei clienti più grandi con cui ha lavorato, il che è un'ottima strategia per creare fiducia.
Nota : aggiungi i loghi dei clienti al tuo sito web come riferimento.
Ehi, abbiamo anche un elenco dei migliori esempi di siti Web Squarespace per goderti pagine più straordinarie.
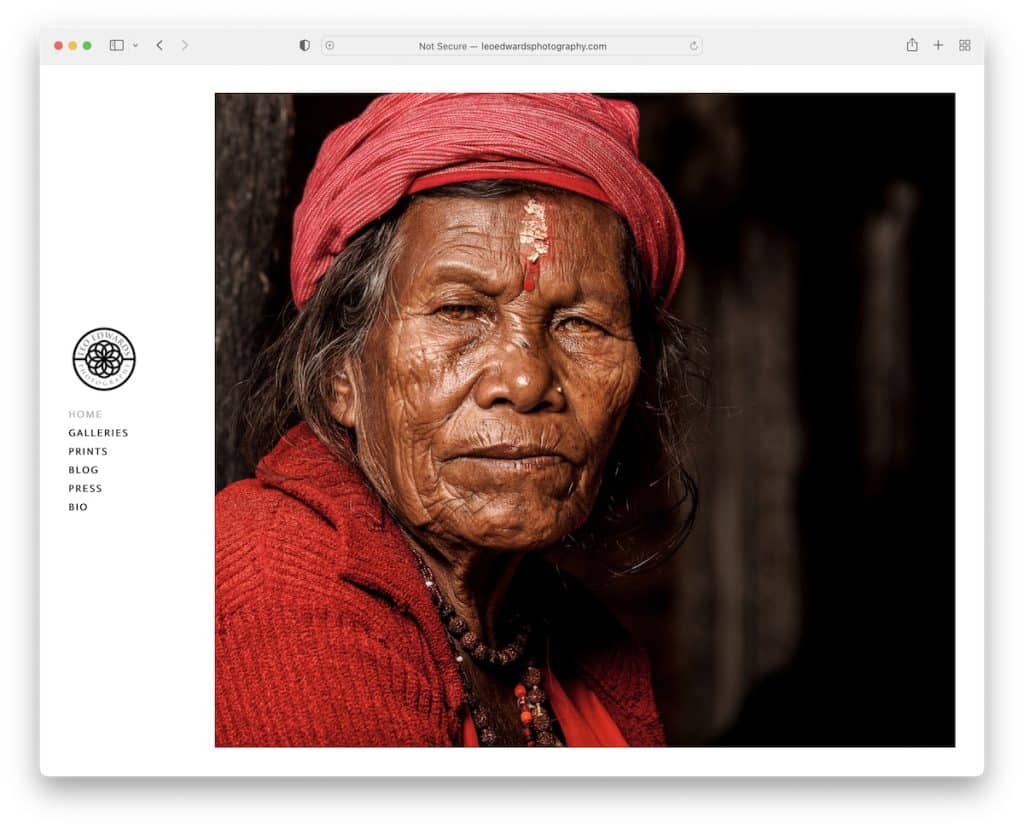
5. Fotografia di Leo Edwards
Costruito con : Weebly

L'immagine grande a destra e la barra laterale/header di sinistra (appiccicosa) rendono Leo Edwards Photography speciale fin dall'inizio.
Questo sito Web personale mantiene il layout pulito, senza elementi di intestazione e piè di pagina. Quando si tratta del portfolio, Leo utilizza l'effetto lightbox per visualizzare le immagini senza lasciare la pagina corrente.
Nota : utilizza una galleria lightbox, in modo che l'utente non debba lasciare la pagina corrente.
Puoi anche controllare questi migliori siti Web Weebly se hai bisogno di altre idee.
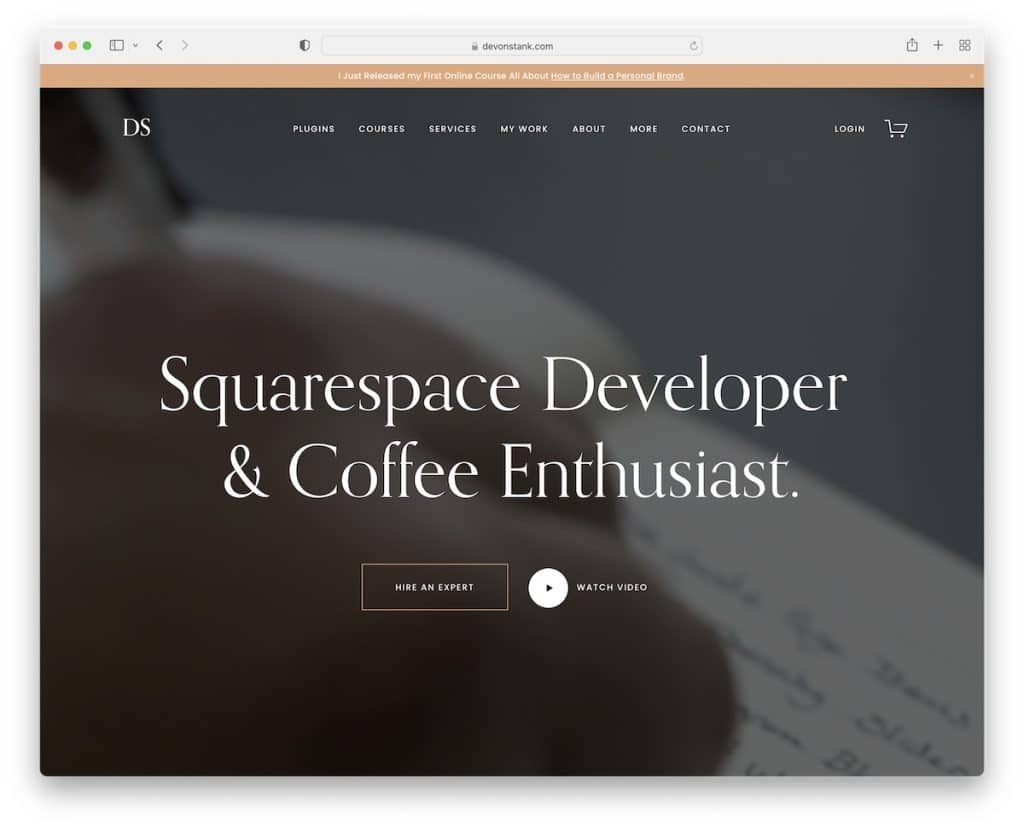
6. Devon Puzza
Costruito con : Squarespace

Devon Stank dà una forte prima impressione con la sezione dell'eroe sullo sfondo del video. L'intestazione è trasparente e il testo del titolo semplice ma di grande impatto ti dice tutto ciò che devi sapere sul Devon.
I pulsanti di invito all'azione (CTA) ti portano direttamente all'assunzione o alla visione di un video di presentazione.
Ci piace anche la scelta del design scuro perché gli conferisce un aspetto più premium.
Nota : utilizza uno sfondo video e aggiungi un livello di coinvolgimento al tuo sito Web di curriculum.
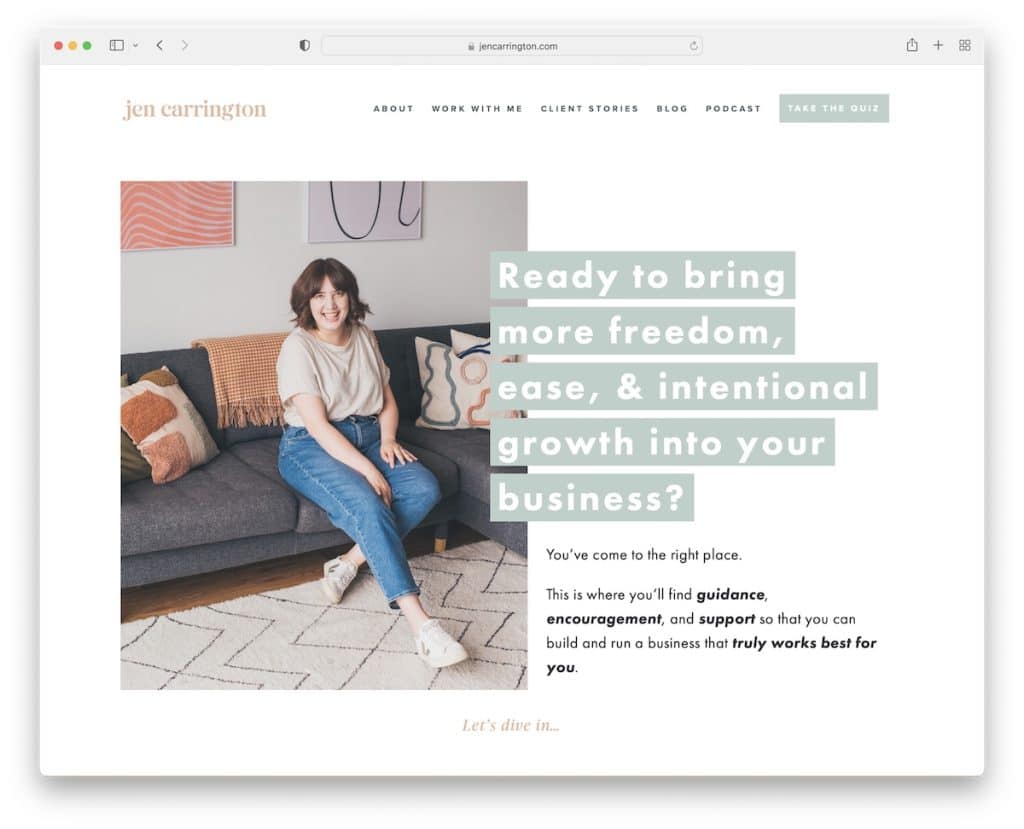
7. Jen Carrington
Costruito con : Squarespace

La pagina di Jen Carrington è moderna, con un tocco femminile e una grande narrazione. L'intestazione è semplice e il piè di pagina include solo pochi collegamenti, mantenendo le cose minimaliste.
Jen fa un buon lavoro esprimendosi attraverso il suo sito web pulito, dandoti la sensazione di conoscerla. Un'altra caratteristica unica è il quiz che aumenta la probabilità di ottenere più contatti di alta qualità.
Nota : invece di utilizzare un semplice modulo di iscrizione, rendilo più coinvolgente con un quiz.
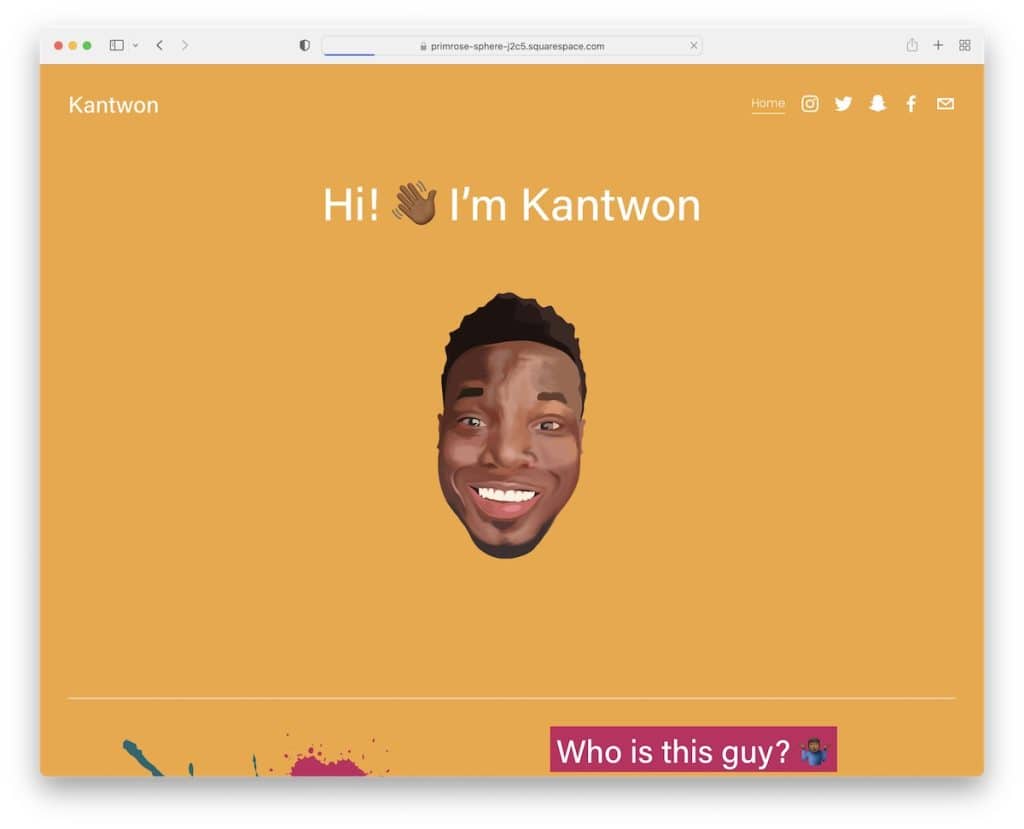
8. Kantwon
Costruito con : Squarespace

C'è una cosa principale su Kantwon che lo rende diverso da qualsiasi altro sito web personale in questo elenco: è DIVERTENTE!
Dall'headshot above the fold all'uso di molti emoji, immagini fantastiche e colori vivaci, la pagina di Kantwon ha molta vita.
E sebbene la pagina sia molto lunga, non sembra affatto noiosa quando la scorri. Inoltre, l'intestazione e il piè di pagina hanno solo icone dei social media, nessun collegamento, nessun menu, nessuna barra di ricerca.
Nota : crea un sito Web di una pagina divertente, eccitante e scorrevole.
Puoi anche utilizzare uno di questi migliori costruttori di siti Web di una pagina per creare la tua presenza online.
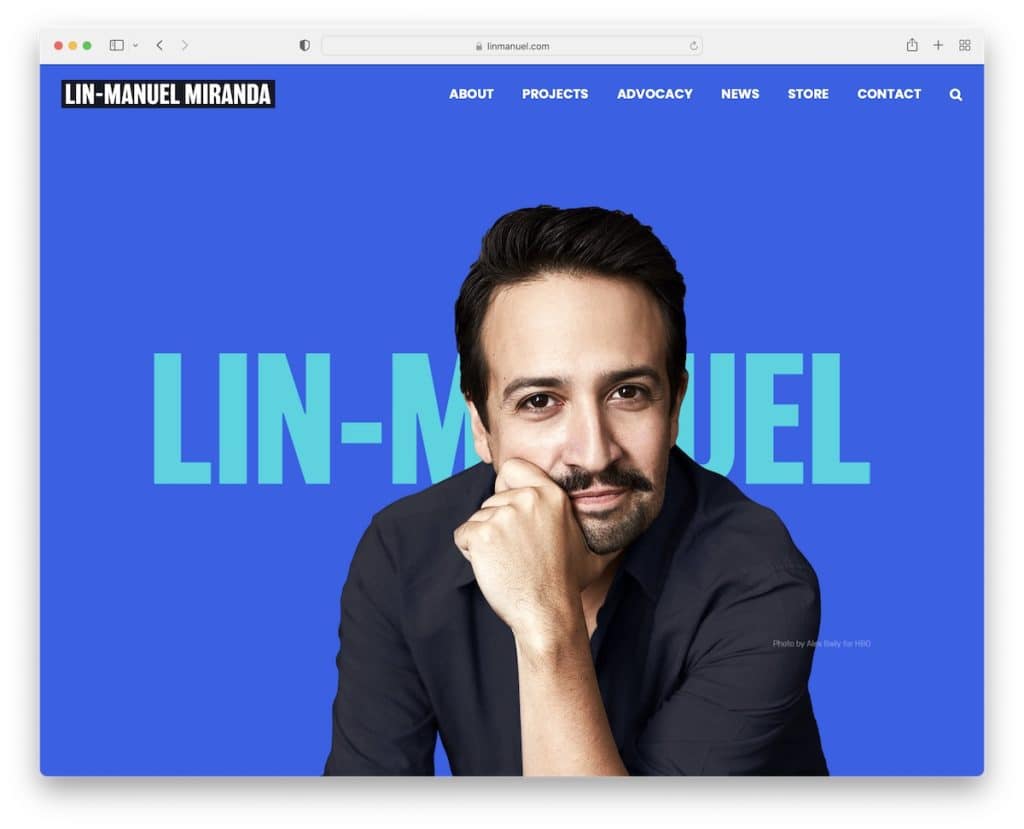
9. Lin-Manuel Miranda
Costruito con : Tema Avada

Il sito di Lin-Manuel Miranda ha molti contenuti di immagini con un'immagine dell'eroe a schermo intero di se stesso.
Questa pagina di curriculum utilizza un dispositivo di scorrimento, effetti al passaggio del mouse, animazioni e un pulsante Torna all'inizio per garantire un'esperienza utente eccezionale.
Nota : risparmia tempo ai visitatori con un pulsante torna all'inizio, in modo che non debbano scorrere.
Ti divertirai anche con questi esempi di temi Avada per capire il potere di questo tema.
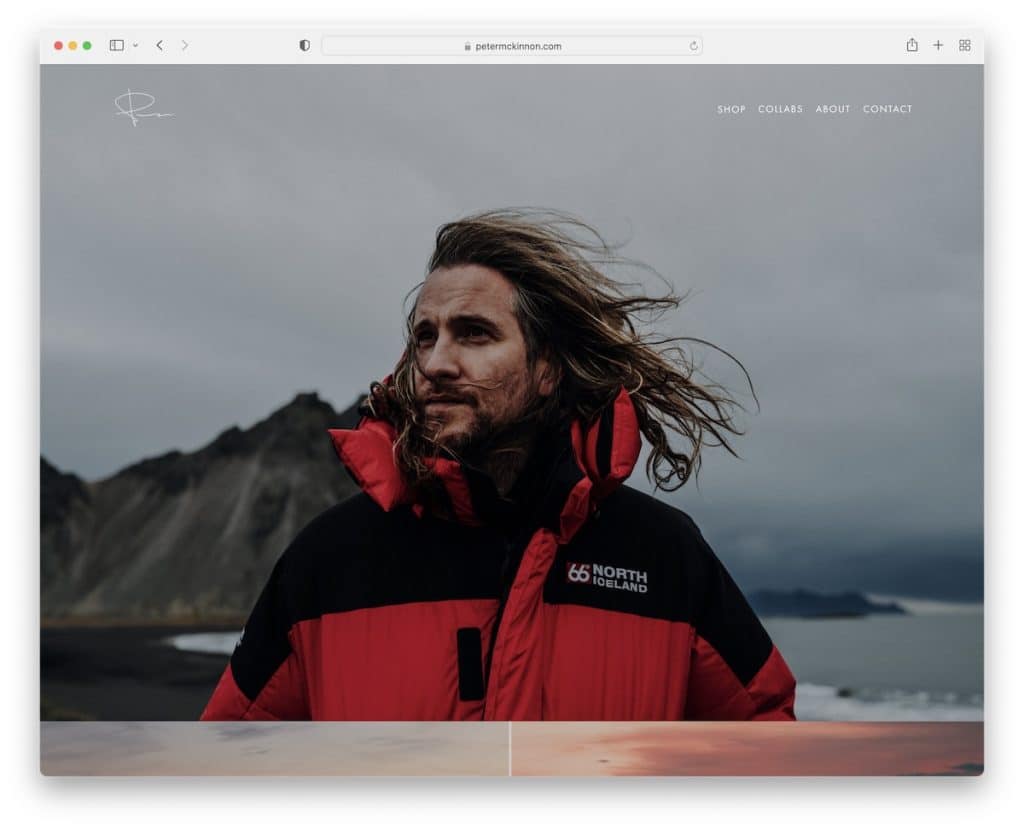
10. Peter McKinnon
Costruito con : Squarespace

Come Lin-Manuel, anche Peter McKinnon usa un'immagine di se stesso above the fold, ma mantiene le cose ancora più minimaliste.
Tutta la sua home page è un bellissimo collage di immagini con un effetto di parallasse che migliora l'esperienza visiva.
Infine, il piè di pagina pulito presenta solo icone social per attenersi alla formattazione minimalista.
Nota : se sei un creatore di contenuti, usa il tuo sito web per mostrare alcuni dei tuoi lavori.
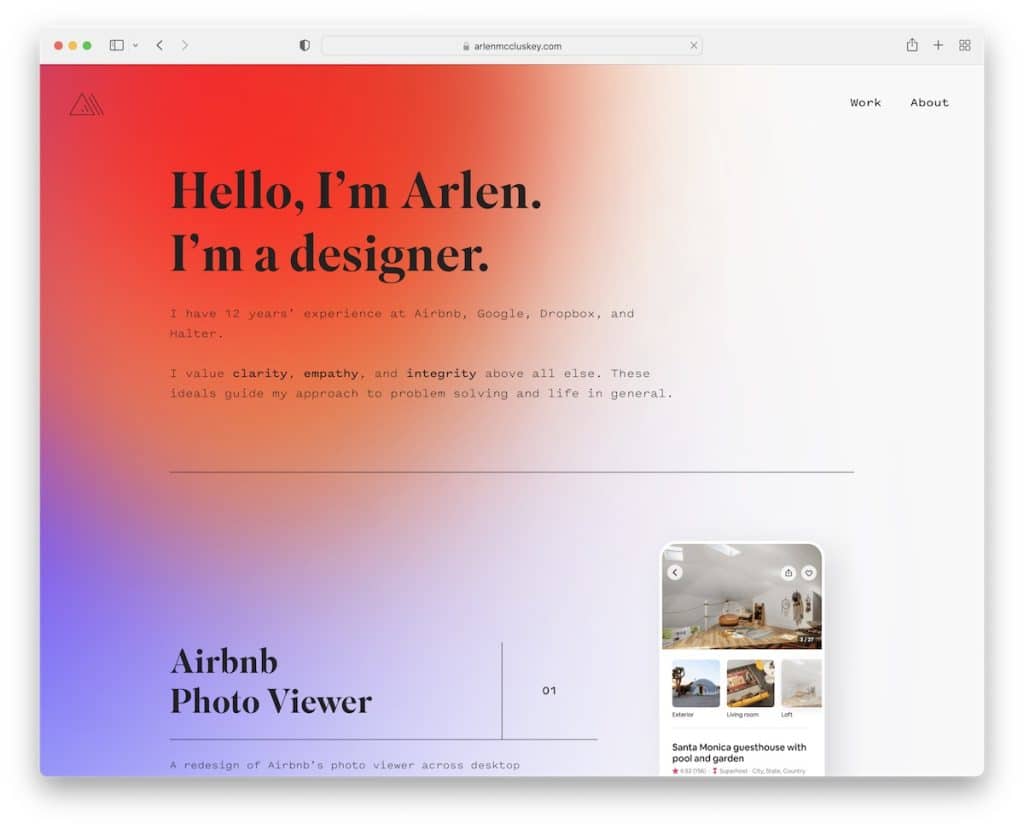
11. Arlen McCluskey
Costruito con : Webflow

Arlen McCluskey ha un layout del sito web Webflow unico che è pulito e creativo allo stesso tempo. La pagina è suddivisa in otto "sezioni", che mostrano esempi di lavoro con e senza animazione dello schermo mobile.

Come l'intestazione, anche il piè di pagina è molto semplice, con solo collegamenti essenziali.
Nota : Arlen McCluskey è un ottimo esempio di sito Web di curriculum per trarre ispirazione nel fare le cose in modo diverso.
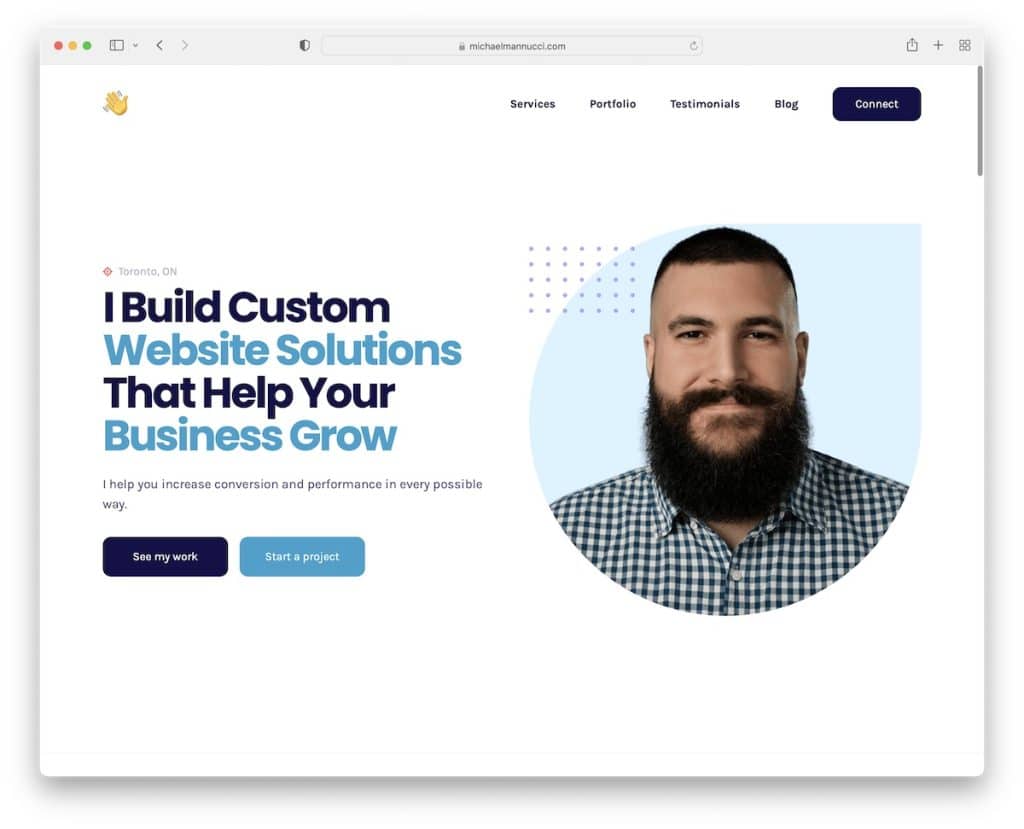
12. Michele Mannucci
Costruito con : Webflow

Michael Mannucci ha un sito Web di curriculum in stile pagina di destinazione con una navigazione che ti porta alla sezione desiderata senza dover scorrere.
Il contenuto si carica senza problemi durante lo scorrimento, rendendolo molto più piacevole da visualizzare. Le recensioni di Trustpilot sono anche un'ottima aggiunta per la prova sociale.
Nota : crea fiducia e aumenta il tuo potenziale con testimonianze/recensioni.
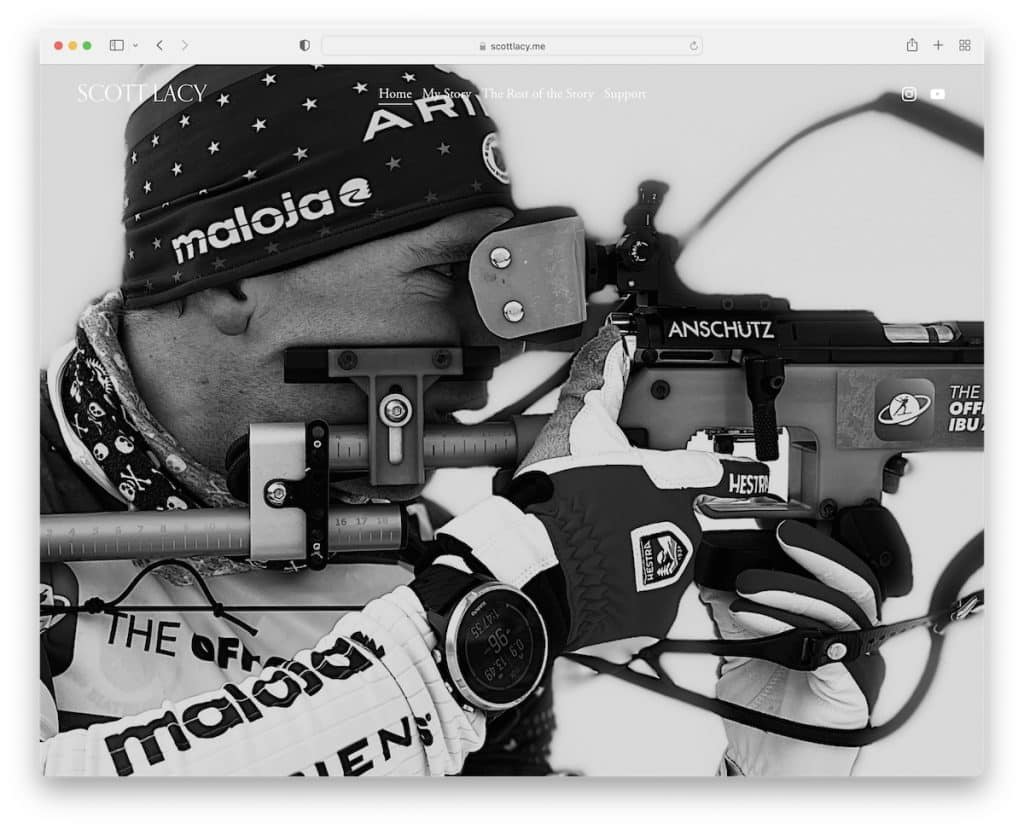
13. Scott Lacey
Costruito con : Squarespace

Scott Lacy gestisce un sito Web personale di prim'ordine con un blog, mostrando amore ai suoi sponsor e aggiornando i fan su ciò che sta accadendo nella sua vita e nella sua formazione.
L'intestazione è trasparente e scompare su una pergamena ma riappare (con sfondo nero) su una pergamena posteriore.
D'altra parte, il piè di pagina non ha davvero nulla, solo "Made with Squarespace". (Margini di miglioramento.)
Nota : se hai uno stile di vita molto attivo, aggiungi un blog alla tua pagina.
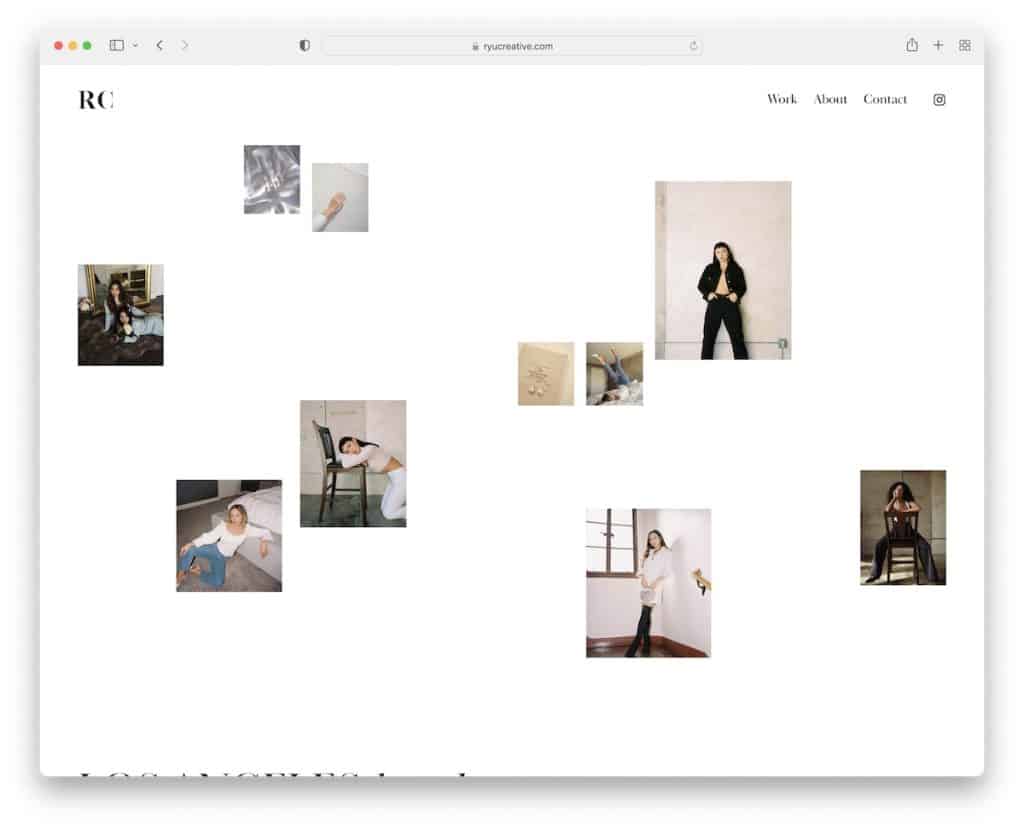
14. Ryu Creativo
Costruito con: Squarespace

Mentre alcuni usano immagini di grandi dimensioni, uno slider o uno sfondo video nella sezione dell'eroe, RyuCreative utilizza un collage di immagini/miniature con molto spazio bianco.
L'intestazione è semplice, con un logo a sinistra e tre collegamenti di menu e un'icona IG a destra. L'ultimo elemento del sito è un feed di Instagram che apre i post su una nuova pagina.
Nota : invece di collegarti solo al tuo profilo Instagram, integra un feed per ottenere più occhi su di esso.
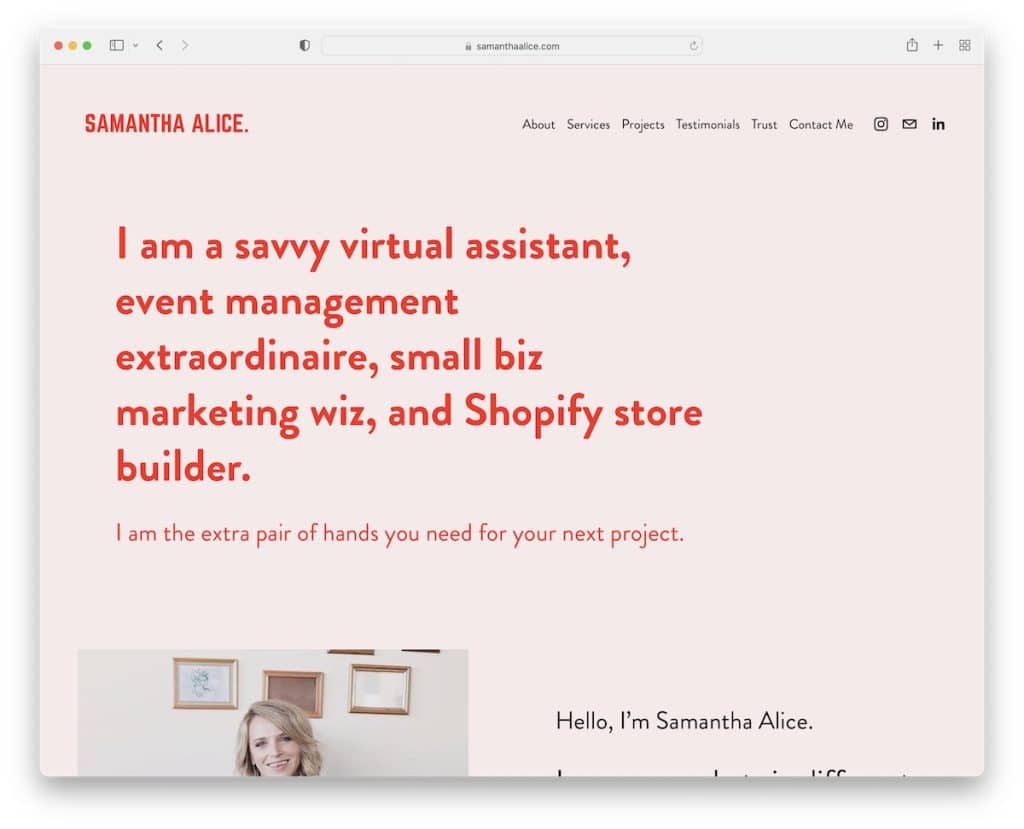
15. Samantha Alice
Costruito con: Squarespace

Samantha Alice sa come creare un web design pulito e reattivo con in mente la leggibilità. La cosa interessante di questo sito Web di curriculum è che inizia con il testo su uno sfondo solido; il contenuto dell'immagine viene in secondo luogo.
Inoltre, la scelta del colore rosso per alcuni pulsanti di testo e CTA richiede dettagli fantastici.
Nota : se tutti usano la sezione dell'eroe per i contenuti visivi, vai controcorrente solo con il testo.
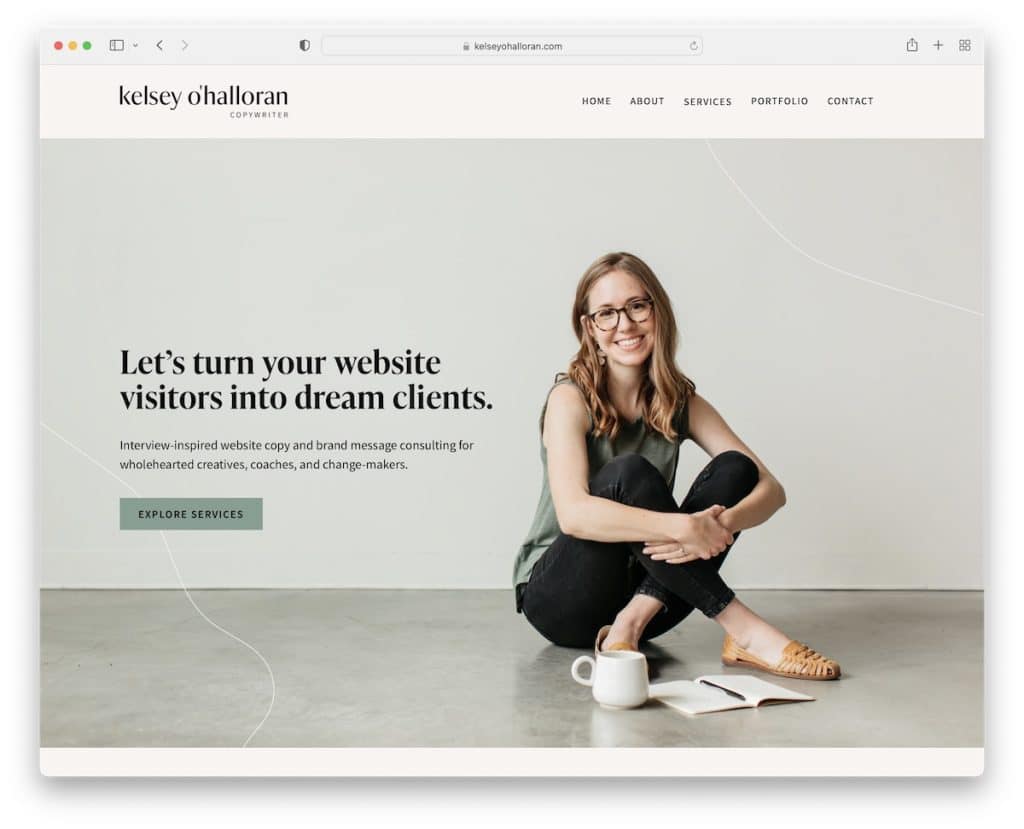
16. Kelsey O'Halloran
Costruito con: Squarespace

La pagina di Kelsey O'Halloran ha un ottimo layout e una piacevole combinazione di colori, con piccoli dettagli che rendono la navigazione un'esperienza divertente.
Ha incluso strategicamente le testimonianze dei clienti con i suoi servizi e una breve biografia di chi è.
Inoltre, potremmo dire che la pagina di Kelsey ha una sezione a piè di pagina in due parti con link, CTA e un feed IG.
Nota : scegli le immagini e i colori del sito con saggezza, in modo che funzionino insieme, non combattano.
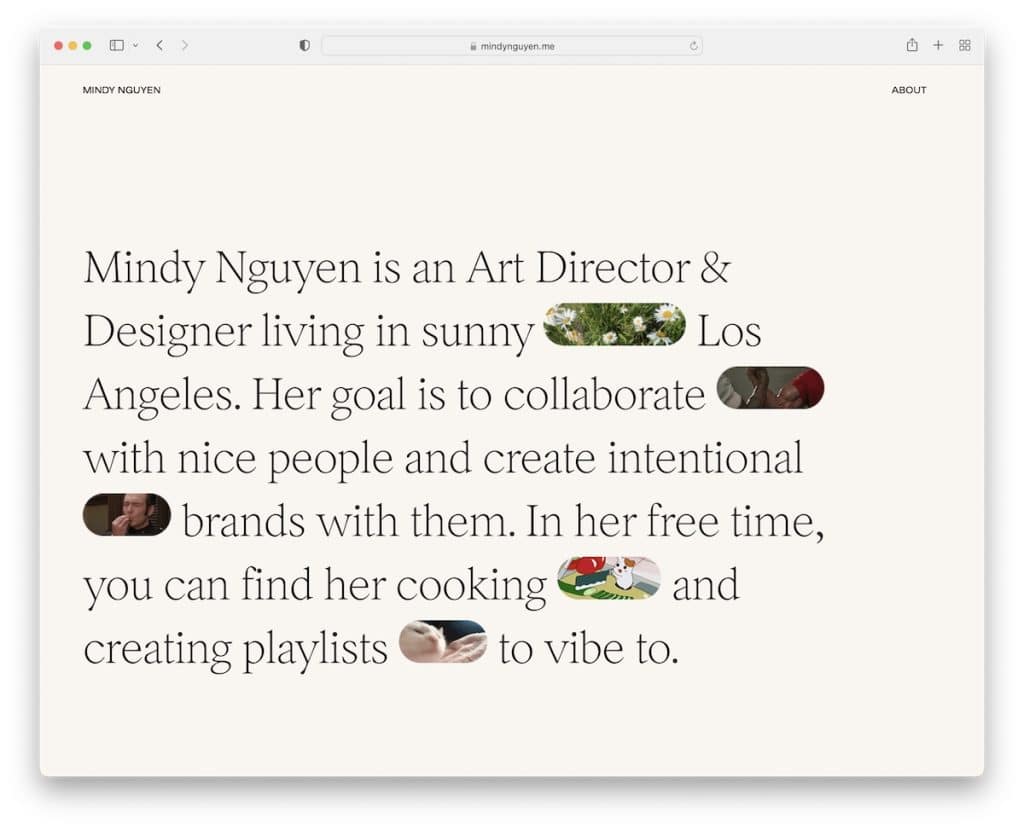
17. Mindy Nguyen
Costruito con: Squarespace

Se pensi che la sezione above the fold ricca di testo di Samantha sia noiosa, migliorala con GIF e immagini accattivanti, come Mindy Nguyen.
Dopo la parte di testo, il sito Web di Mindy va direttamente a mostrare alcuni dei lavori con collegamenti a progetti dal vivo.
L'unica altra pagina è la pagina Informazioni, che condivide qualcosa in più su Mindy, servizi, esperienza, ecc.
Nota : aggiungi collegamenti ai tuoi progetti di portfolio in modo che i potenziali clienti possano rivedere i tuoi lavori in prima persona.
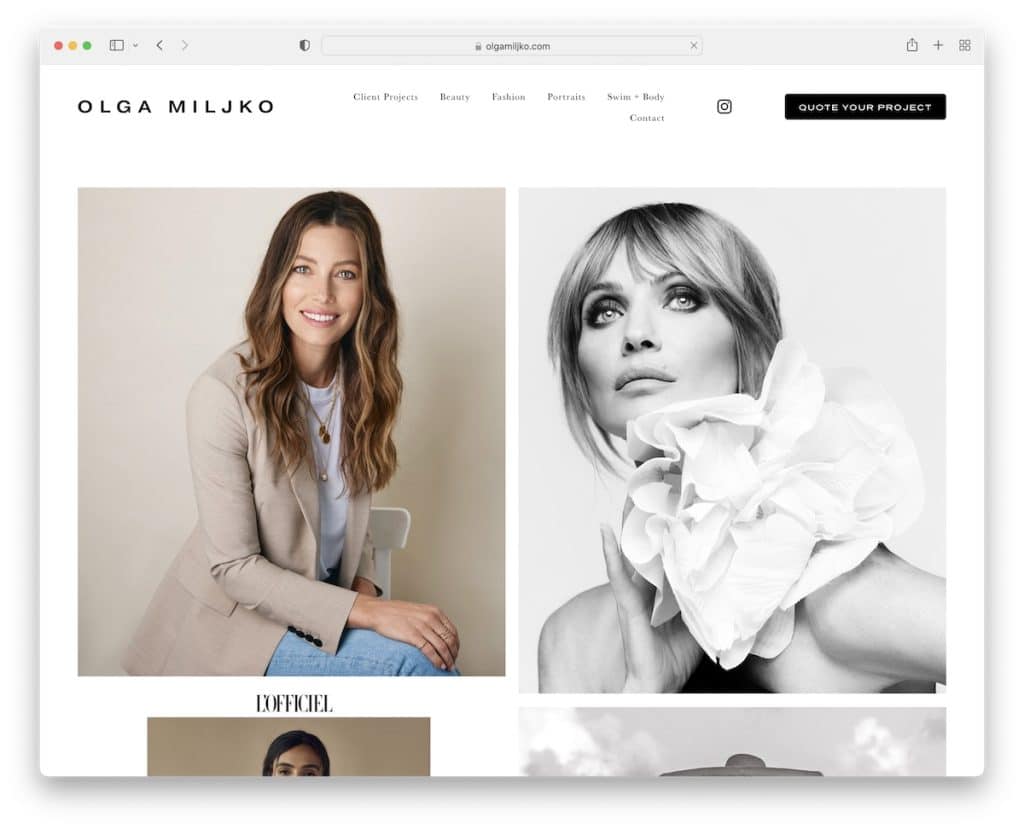
18. Olga Miljko
Costruito con: Squarespace

La home page di Olga Miljko è un lungo portfolio di splendide immagini che si caricano sullo scorrimento ma non sono cliccabili. L'intestazione scompare quando inizi a scorrere la pagina ma riappare quando desideri tornare all'inizio.
Olga utilizza l'intestazione per i collegamenti ai menu, IG e un pulsante CTA per mettersi in contatto con lei per un preventivo.
La cosa piuttosto interessante è che utilizza anche Google Maps con la sua posizione esatta.
Nota : utilizza Google Maps per mostrare la tua posizione, in modo che i clienti possano trovarti più facilmente.
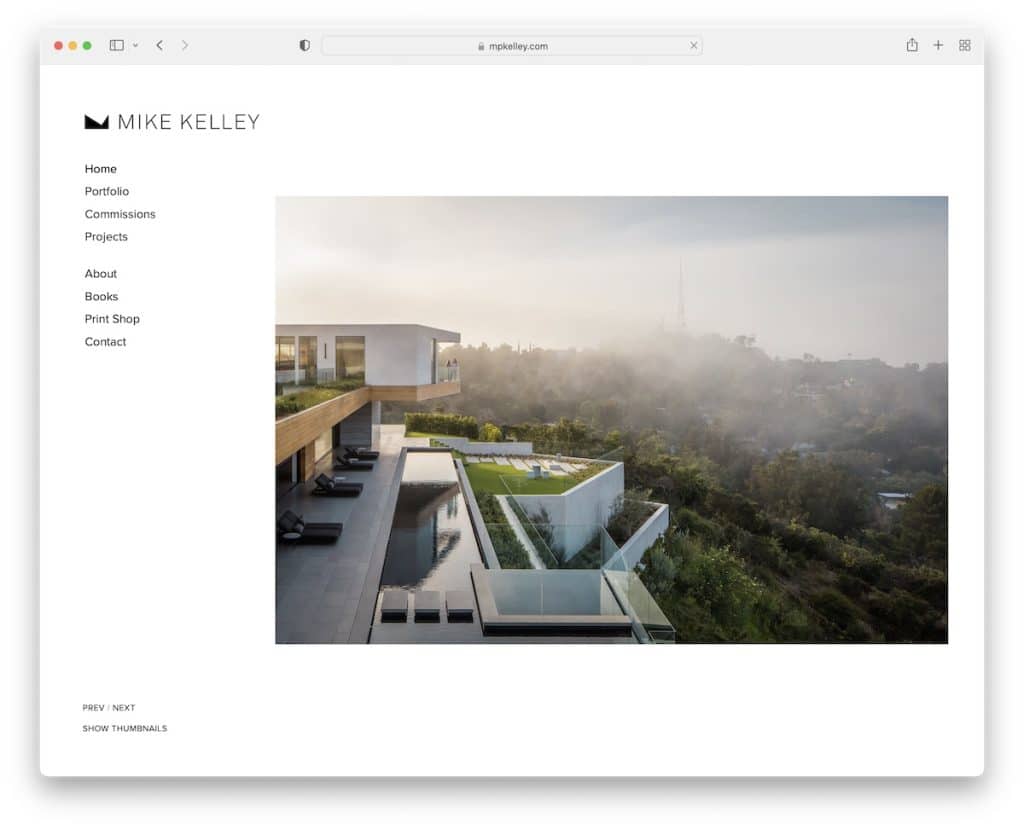
19. Mike Kelly
Costruito con : Squarespace

Mike Kelley utilizza un'intestazione/navigazione a sinistra appiccicosa e un dispositivo di scorrimento del portafoglio a sinistra. L'aspetto di questo sito Web di curriculum è minimalista per enfatizzare maggiormente il contenuto.
Inoltre, il menu ha una funzionalità a discesa per alcuni elementi per trovare più velocemente opere e informazioni specifiche.
La cosa interessante del sito di Mike è la versione aziendale e divertente "su di me". Ma penso che dovremmo inserire quest'ultimo nell'elenco dei siti Web dannosi. (Vai a controllare tu stesso.)
Nota : tutti usano un'intestazione superiore? Prova ad aggiungerlo alla barra laterale sinistra.
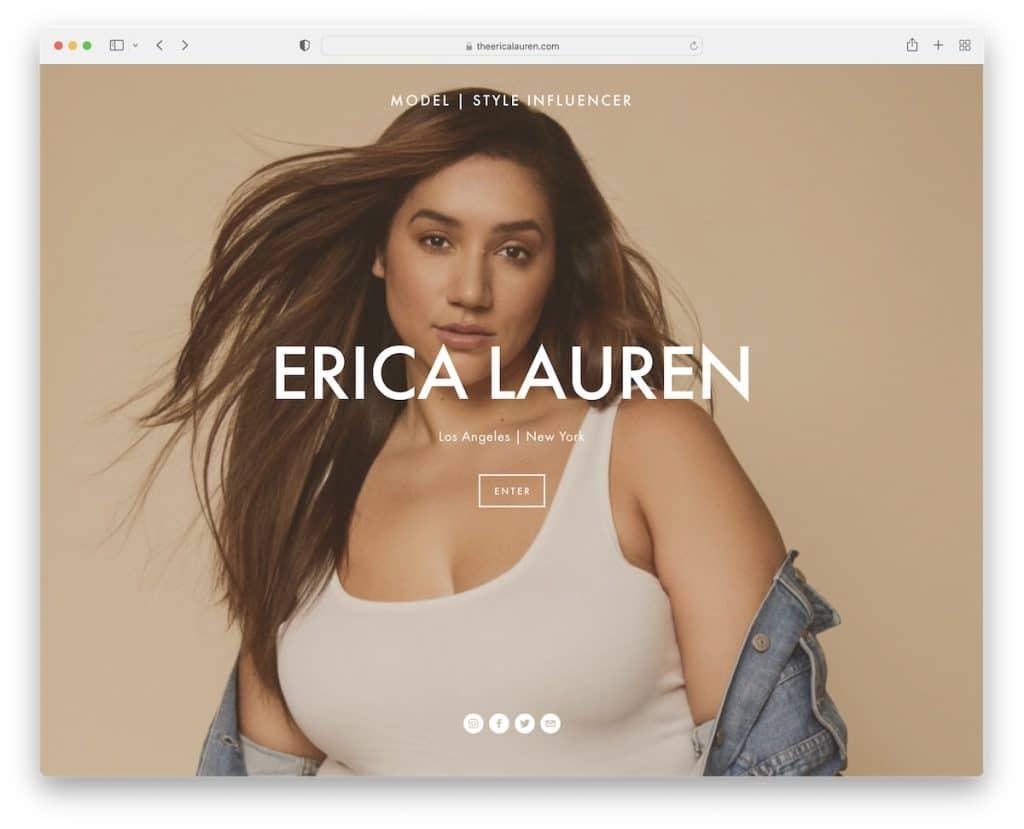
20. Erica Lauren
Costruito con : Squarespace

La pagina di Erica Lauren inizia con un cursore di sfondo dell'immagine a schermo intero, testo e un pulsante CTA per accedere al sito.
La pagina mantiene uno schema semplice e utilizza un popup di newsletter che non è molto comune tra i siti Web di curriculum.
L'intestazione e il piè di pagina sono semplici, con collegamenti e icone dei social media.
Nota : se scrivi un blog o aggiorni regolarmente il tuo sito web in qualche altro modo, crea un elenco di e-mail con un popup per mantenere i tuoi fan e clienti "informati".
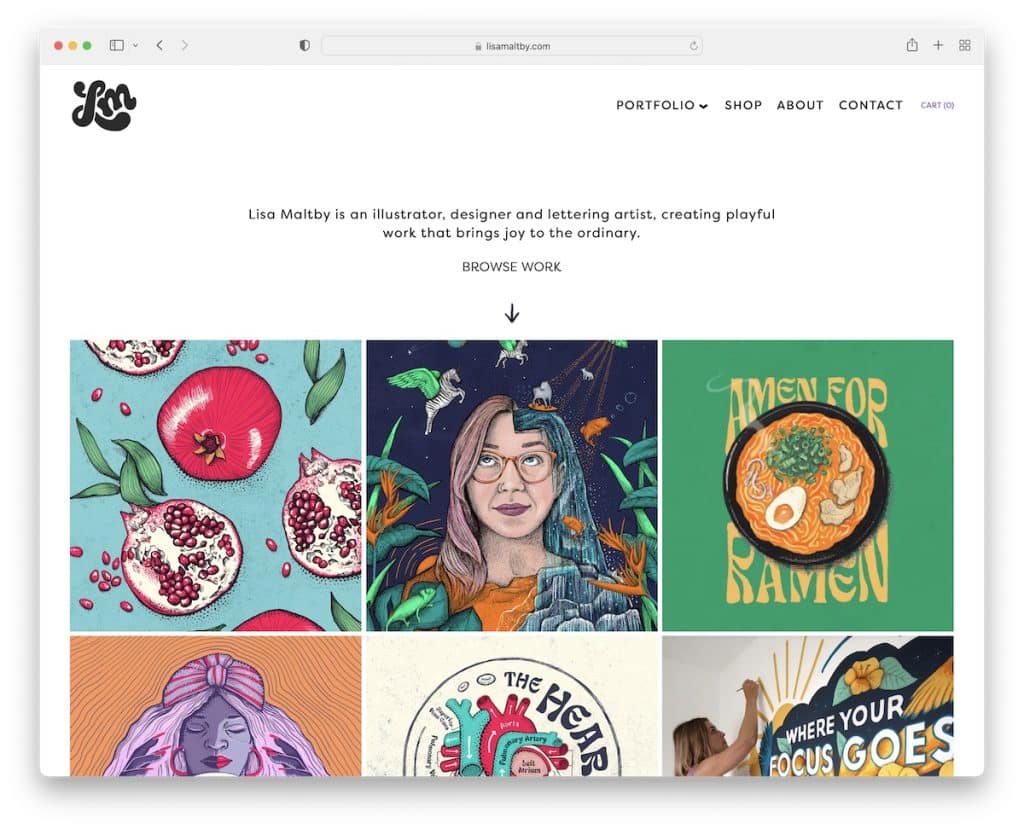
21.Lisa Maltby
Costruito con : Squarespace

La griglia del portfolio di Lisa Maltby è composta da elementi statici e animati che rendono la visualizzazione e la revisione dei suoi lavori molto più eccitante (peccato che non siano cliccabili).
L'intestazione presenta un logo animato a sinistra (fantastico!) e un menu a tendina a destra con un carrello. E il piè di pagina ti fornisce ulteriori dettagli di contatto e collegamenti di categoria alle sue opere.
Nota : utilizza elementi animati per aggiungere vita a un portfolio in stile griglia.
