Come posizionare il titolo del post sul blog sull'immagine in primo piano nel modulo blog Divi
Pubblicato: 2022-10-14Per un modulo semplice, il modulo Blog di Divi è piuttosto potente. Puoi creare qualsiasi tipo di pagina con i feed del blog utilizzando il modulo Blog di Divi. Puoi anche utilizzare il modulo nell'area del piè di pagina se desideri aggiungere una sezione di post correlati nella parte inferiore del modello di post del tuo blog per mantenere gli utenti sul tuo sito più a lungo. Dopo un po' di utilizzo del modulo Blog predefinito, potresti voler modificare lo stile e personalizzare il modo in cui vengono visualizzati i feed del blog.
In Divi, per impostazione predefinita, il modulo Blog viene visualizzato nei seguenti ordini (dall'alto in basso):
- Immagine in evidenza del post
- Titolo del post
- Posta Meta
- Estratto del post
Con questo tutorial, ti mostreremo come posizionare il titolo, il meta e il contenuto del blog appena sopra la miniatura dell'immagine in primo piano. Entriamo!
Posizionamento del titolo, meta e contenuto del post sul blog sull'immagine in primo piano nel modulo blog Divi
Passaggio 1: aggiunta di codice personalizzato alle opzioni del tema Divi
Innanzitutto, inizia navigando su Divi → Opzioni del tema → Integrazioni, quindi inserisci il seguente codice personalizzato nell'area Aggiungi codice all'<head> dell'area del codice del tuo blog .
<script>
(funzione($) {
$(documento).ready(funzione() {
$(".wpb-blog .et_pb_post").each(function() {
$(this).find(.entry-title, .post-meta, .post-content ").wrapAll('<div class="wpb-blog-text"></div>');
});
//Fai lo stesso per ajax
$(documento).bind('ready ajaxComplete', function() {
$(".wpb-blog .et_pb_post").each(function() {
$(this).find(.entry-title, .post-meta, .post-content ").wrapAll('<div class="wpb-blog-text"></div>');
});
});
});
})(jQuery);
</script>Quindi salva le modifiche facendo clic sul pulsante Salva modifiche .
Quello che fa il codice sopra è combinare le 3 parti del modulo blog che sono il titolo, il meta e il contenuto in un unico elemento.
Passaggio 2: aggiunta di una classe CSS personalizzata
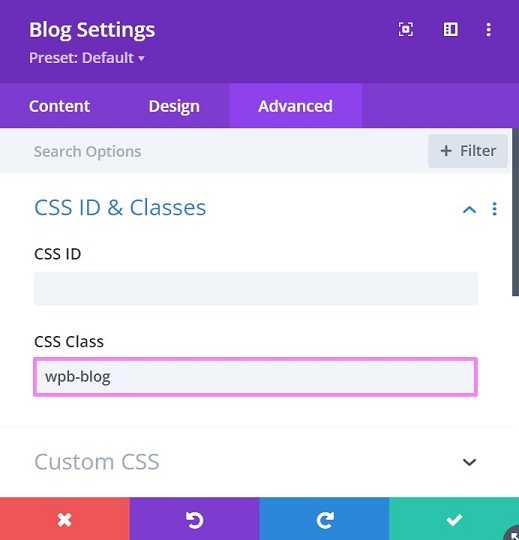
Dopo aver aggiunto e salvato il codice personalizzato precedente, crea o modifica una pagina con Divi Builder per aggiungere il modulo blog con un layout a griglia. Se disponi già del modulo e desideri personalizzarlo, puoi continuare ad aprire il pannello delle impostazioni del blog, accedere alla scheda Avanzate e aprire il blocco ID CSS e classi per aggiungere la seguente classe CSS personalizzata.
- wpb-blog

Passaggio 3: aggiunta di un CSS personalizzato
Dopo aver aggiunto la classe per il modulo blog, ora aggiungi il CSS personalizzato per spostare l'elemento combinato dal passaggio 1 sull'immagine in primo piano. Il CSS personalizzato regolerà anche il margine e il riempimento e aggiungerà una sovrapposizione all'immagine in primo piano per far risaltare maggiormente il testo.
Una volta che sei pronto, copia il seguente codice, quindi inseriscilo nel tuo Divi → Opzioni del tema → Generale (prima scheda) → CSS personalizzato .
/*sposta il titolo, il meta e il testo a capo sopra l'immagine*/
.wpb-blog-text {
posizione: assoluta;
superiore: 50%;
a sinistra: 50%;
trasformare: tradurre(-50%, -50%);
larghezza: 100%;
imbottitura: 30px;
indice z: 1;
}
/*mantieni gli elementi spostati posizionati con i loro elementi principali*/
.et_pb_blog_grid articolo {
posizione: relativa;
}
/*rimuove lo spazio intorno all'intero post del blog*/
.et_pb_blog_grid .et_pb_post {
imbottitura: 0px;
}
/*rimuove i margini negativi sull'immagine in primo piano del blog*/
.et_pb_image_container {
margine: 0;
}
/*rimuove il margine sotto la cornice dell'immagine in primo piano*/
.et_pb_post .entry-featured-image-url {
margine: 0;
}
.et_pb_blog_grid .entry-featured-image-url::prima di {
contenuto: '';
posizione: assoluta;
larghezza: 100%;
altezza: 100%;
colore di sfondo: rgba(0, 0, 0, 0.5);
}
Continua facendo clic sul pulsante Salva modifiche per salvare le modifiche.

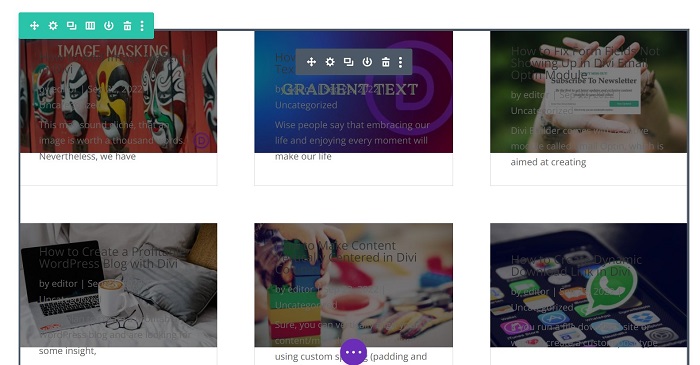
A questo punto, il modulo del tuo blog avrà il titolo, il meta e il contenuto sull'immagine. Tuttavia, potresti voler modificare alcune impostazioni per rendere i feed del blog più attraenti rispetto all'immagine qui sotto.

Passaggio 4: apportare alcune modifiche al modulo Blog
Scegli l'elemento che desideri per il modulo Blog
Puoi sempre scegliere l'elemento che vuoi mostrare per il modulo del tuo blog. Se desideri avere feed di blog costituiti solo dall'immagine in primo piano, dal titolo e dal meta, puoi farlo disabilitando l'opzione Mostra estratto nella scheda Contenuto → Elementi. Inoltre, puoi anche aumentare l'elemento che mostra, come il pulsante Leggi altro o Mostra conteggio commenti .
Illumina il testo
Come puoi vedere nell'immagine sopra, il testo è quasi illeggibile. Cambiamo il colore del testo in bianco o in qualsiasi altro colore chiaro che desideri. Se vuoi seguire il nostro stile blog, apri Impostazioni blog → Design e apporta le modifiche come segue:
- Il testo del titolo
Impostiamo il colore del testo del titolo su bianco e utilizziamo l' ombreggiatura del testo del titolo con un effetto luminoso di colore scuro.
- Il corpo del testo
Il corpo del testo di solito trabocca dalla parte inferiore dell'immagine poiché non c'è abbastanza spazio per questo nel layout della griglia. Forse puoi abbreviare il contenuto andando alla scheda Contenuto → Lunghezza estratto e inserendo il numero di lettere che ti servono lì.
Per il Body Text Color , scegliamo un po' di colore grigiastro (# D6D6D6) e usiamo Body Text Shadow con un effetto luminoso di colore scuro. Il testo di lettura per impostazione predefinita segue questo colore. Ma puoi cambiarlo nel blocco di testo Leggi di più → Colore del testo per saperne di più.
- Il metatesto
Impostiamo il colore del meta testo su azzurro (#88D9DD) e utilizziamo l' ombreggiatura del testo del titolo con un effetto luminoso di colore scuro.
Rimuovi il bordo dei feed del blog
Per impostazione predefinita, Divi aggiunge un bordo grigio di 1px ogni volta che utilizzi il modulo blog. Potresti volerlo rimuovere andando alla scheda Design → Bordo , quindi impostando la Larghezza del bordo del layout della griglia su 0px.
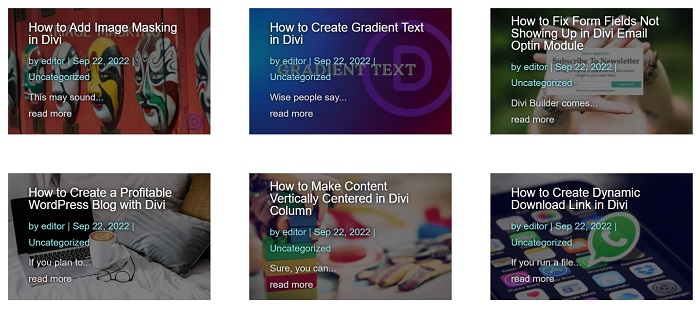
Passaggio 5: vedere anche il risultato dal frontend
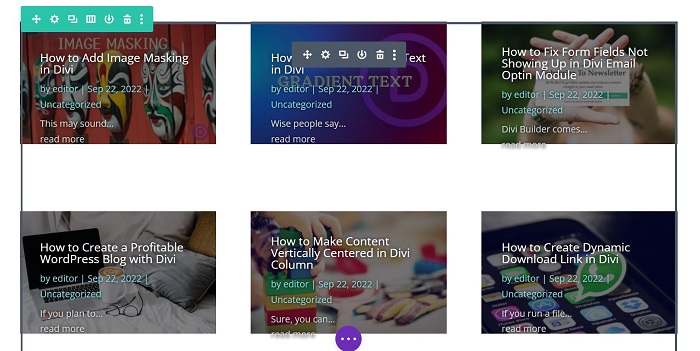
A volte ci sono discrepanze tra il builder e il risultato del frontend quando utilizziamo codici personalizzati per personalizzare gli elementi Divi.


Come puoi vedere dalle immagini sopra, nell'editor Divi, il contenuto non è posizionato correttamente al centro dell'immagine in primo piano. Mentre dal frontend il contenuto viene visualizzato perfettamente come vogliamo.
La linea di fondo
Dopo un po' di tempo di utilizzo del modulo post del blog predefinito, potresti voler modificare lo stile e personalizzare il modo in cui vengono visualizzati i feed del blog. Questo tutorial ti mostra una delle personalizzazioni che potresti utilizzare per il tuo modulo blog in modo da avere un modulo blog con il suo contenuto sopra la sua immagine in primo piano.
