Prestazioni e velocità della pagina sono tutto
Pubblicato: 2022-06-30Si discute molto sui cambiamenti che Google ha apportato ai fattori di ranking. La maggior parte degli esperti concorda regolarmente sul fatto che dovresti prestare attenzione - e anche ignorare - Google quando si tratta di risultati dei motori di ricerca.
Ciò che significano è che dovresti comprendere le modifiche agli algoritmi in modo che le tue pagine continuino a classificarsi. Ma dovresti anche cercare di non prestare troppa attenzione perché non dovresti concentrarti su Google. Dovresti concentrarti sulla scrittura per gli esseri umani, poiché è quello che sta cercando di fare anche Google.
Il tempo di caricamento della pagina è un fattore di ranking
Nel mezzo delle modifiche al loro algoritmo principale, i nuovi Core Web Vitals di Google si concentrano su Largest Contentful Paint, First Input Delay e Cumulative Layout Shift.
Prima di concentrarti completamente su questi tre fattori, è importante capire che Google presta attenzione a moltissimi fattori di ranking.
Un fattore che è sempre stato importante è il tempo di caricamento della pagina. Non lo vedrai nel grafico a torta dell'articolo di FirstPageSage, a meno che tu non sappia cosa stai cercando. E quello che dovresti cercare è il coinvolgimento degli utenti.
Quando una pagina impiega troppo tempo per essere caricata, il coinvolgimento degli utenti diminuisce. E il coinvolgimento degli utenti è il 5% dell'algoritmo, il che lo rende il sesto fattore più importante.
Il Web Almanac tiene traccia delle statistiche di Internet e produce un rapporto annuale. Nel rapporto del 2020, esaminando il peso della pagina, affermava:
“... ci stiamo avvicinando a 7 MB di peso della pagina su dispositivi mobili e 7,5 MB su desktop al 90° percentile. I dati seguono una tendenza secolare: la crescita del peso delle pagine è ancora una volta sulla traiettoria al rialzo…”
I tempi di caricamento diventano sempre più lenti man mano che le pagine Web diventano sempre più grandi. E i due fattori che determinano il peso della pagina sono le immagini e JavaScript.
Il peso della pagina è importante
Perché dovremmo preoccuparci del peso della pagina e dei tempi di caricamento? È solo perché a Google importa? Assolutamente no. In un articolo di Semrush su velocità, prestazioni e SEO, riportano:
Il ritardo di 1 secondo ha comportato un calo del 4,9% degli articoli letti.
Il ritardo di 3 secondi ha comportato un calo del 7,9%.
In altre parole, ci stanno dicendo quello che già sappiamo: le persone trascorreranno meno tempo sul nostro sito quando il sito non risponde abbastanza velocemente.
Lo stesso articolo ci fornisce una rubrica per quanto velocemente devono essere le nostre pagine:
Se il tuo sito si carica in 5 secondi, è più veloce del 25% del web.
Se il tuo sito si carica in 2,9 secondi, è più veloce del 50% del web.
Se il tuo sito si carica in 1,7 secondi, è più veloce del 75% del web.
Se il tuo sito si carica in 0,8 secondi, è più veloce del 94% del web.
Allora, cosa c'è dietro il rallentamento delle prestazioni del Web in generale e dei nostri siti in particolare?
Dimensioni dei file, conteggi delle richieste e JavaScript
La risposta è sia semplice che frustrante.
Le pagine del nostro sito Web stanno diventando più grandi perché Internet sta diventando più veloce (nella maggior parte dei luoghi). E poiché Internet sta diventando più veloce, la maggior parte delle persone (sviluppatori inclusi) si preoccupa meno dell'ottimizzazione di alcuni byte qua e là.
Non c'è un unico colpevole. Ma collettivamente, i plugin che stiamo installando e i temi che stiamo usando stanno diventando più grandi di quanto non fossero mai stati prima.
Ma non si tratta solo di temi e plugin. In effetti, una delle maggiori fonti di JavaScript sulle pagine Web sono gli script di terze parti. In altre parole, gli script che aggiungiamo per annunci, personalizzazione, test A/B e altro portano tutti più richieste esterne per i file JavaScript.
Più richieste per pagina, abbattendo file più grandi e più grandi, risulteranno in una sola cosa: pagine più pesanti che si caricano più lentamente.
La parte peggiore è che Google sta ora prestando attenzione a come forniamo pagine e siti su dispositivi mobili nella loro iniziativa mobile first. E il rapporto Web Almanac menzionato in precedenza evidenzia una dinamica preoccupante quando si tratta di JavaScript e dispositivi mobili.
"Il 37% è la percentuale dei byte JavaScript della pagina mobile mediana che non sono utilizzati."
In altre parole, stiamo costruendo pagine che vengono scaricate sui dispositivi mobili, che chiedono di scaricare JavaScript, che poi non viene più utilizzato.
Dovremmo essere turbati da questo. Ma i proprietari di siti Web e persino alcuni dei liberi professionisti che creano siti Web non sempre conoscono le sfumature di ciò che sta accadendo all'interno dei plug-in o dei temi che stanno installando.
L'impatto dell'aggiunta di nuovi plugin
Fino a poco tempo fa, quando il proprietario di un sito Web o un costruttore di siti installava un nuovo plug-in, c'era ben poco da fare per valutarne le prestazioni. Potevano fare affidamento su commenti o valutazioni sui mercati o sul repository dei plug-in, ma a parte questo, non c'era un modo semplice per sapere se un plug-in avrebbe rallentato un sito.
La ragione di ciò è complicata come capire le prestazioni di un plug-in. Le prestazioni potrebbero essere il risultato di un hosting ottimo o scadente. Potrebbero esserci sottili conflitti tra i plug-in che potrebbero causare errori su una pagina che potrebbero passare inosservati.

Testare le prestazioni di un plug-in significherebbe creare un ambiente (che corrisponda all'ambiente di produzione) con una copia completa di tutto ciò che si trova nel sito di produzione e quindi eseguire i test su di esso.
Ma anche allora, dovresti essere in grado di isolare ciò che è lento. Erano file di grandi dimensioni all'interno del plug-in? O era il numero di chiamate in uscita verso siti con scarso rendimento? O era un conflitto con un altro plugin?
E quel tipo di monitoraggio è normalmente al di fuori delle competenze e delle risorse disponibili per il proprietario o il costruttore di un sito.
Di conseguenza, la maggior parte dei proprietari e dei costruttori installa semplicemente plug-in e spera che non rallentino le cose. E più tardi, spesso molto più tardi, quando un sito sembra lento, assumono qualcun altro per scoprirlo.
In altre parole, il ciclo di feedback di causa ed effetto per un nuovo plug-in e le prestazioni del sito sono stati inesistenti.
Aggiornamenti di plugin e temi
Non sono solo i nuovi plugin a causare questa sfida. Gli aggiornamenti di plugin e temi non sono regolamentati in alcun modo. In altre parole, non c'è nulla che impedisca a uno sviluppatore di plug-in di riscrivere radicalmente il proprio plug-in e di pubblicarlo come aggiornamento.
Ciò, in passato, ha creato sfide quando i plug-in vengono acquistati e quindi modificati dai nuovi proprietari.
Ma c'è un'altra dinamica da considerare quando si tratta di prestazioni e punteggi PageSpeed.
Quando l'autore di un plug-in decide di modificare la propria architettura o di aggiungere una nuova funzionalità, aggiunge un nuovo codice al proprio plug-in. E quel piccolo aggiornamento può richiedere un plug-in ad alte prestazioni e trasformarlo in un incubo delle prestazioni del sito, senza che nessuno lo sappia.
Il monitoraggio delle prestazioni dei plug-in
Non esiste un solo proprietario di sito o costruttore di siti che apprezzi lo stato del mondo in cui ci troviamo. Ognuno di loro sa che le prestazioni e i punteggi PageSpeed sono tutto. Ma sapere ed essere in grado di fare qualsiasi cosa al riguardo sono due cose diverse.
Abbiamo deciso di risolvere questo problema in Nexcess per tutti i nostri clienti WordPress e WooCommerce. Volevamo creare un ciclo di feedback che mostrasse loro in che modo le azioni intraprese influivano sui punteggi delle prestazioni del loro sito.
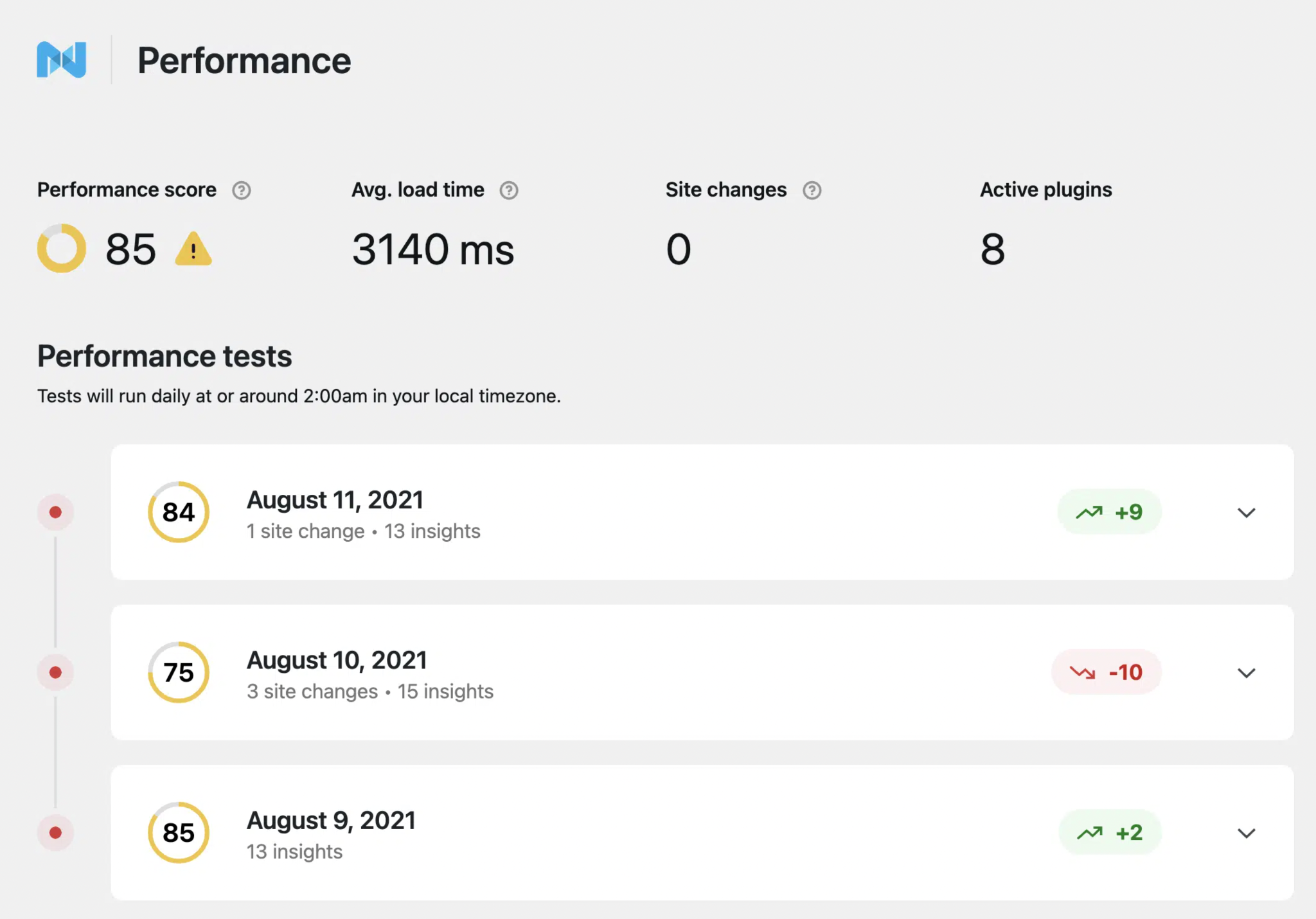
Per farlo dovevamo iniziare raccogliendo quei punteggi PageSpeed ogni notte. Ma non si trattava solo di punteggi. Avevamo bisogno di decifrare tutto il feedback fornito da Google e determinare cosa stava causando eventuali cambiamenti nelle prestazioni.
Dovremmo quindi abbinare il degrado o il miglioramento delle prestazioni alle modifiche apportate al sito, da un utente che carica foto di grandi dimensioni, a un proprietario del sito che aggiunge un nuovo plug-in o modifica un tema.

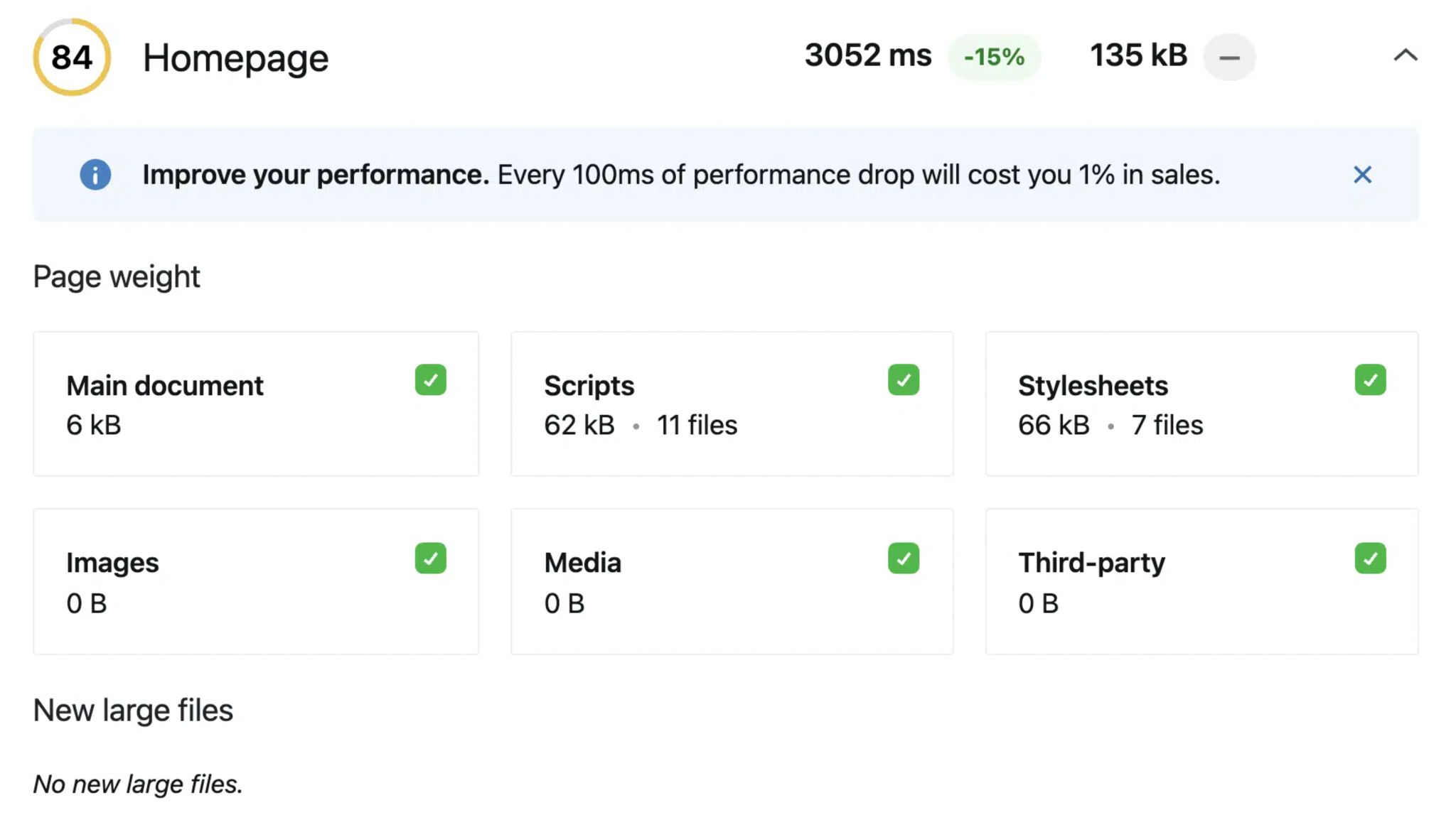
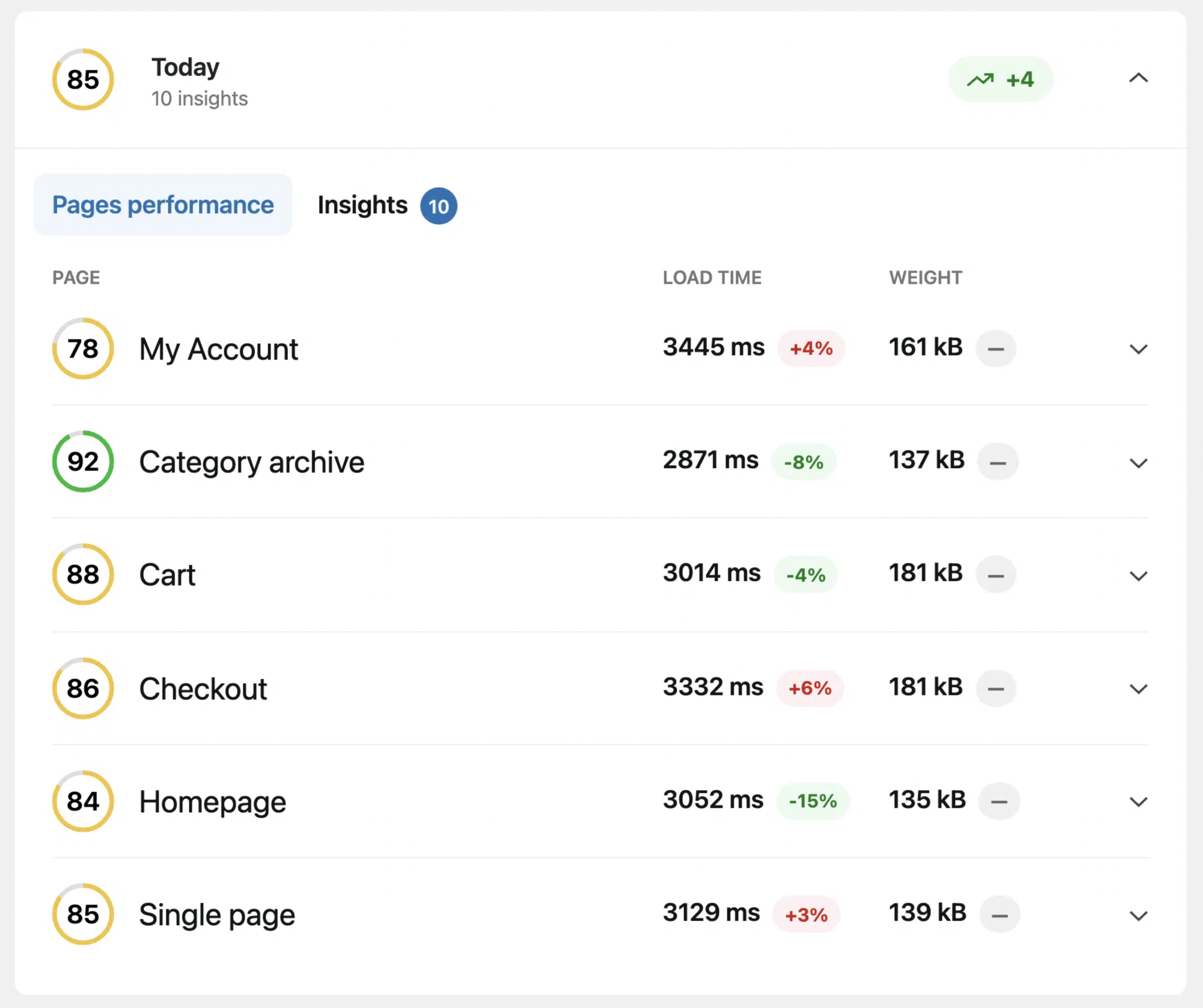
Infine, dovremmo semplificare tutto in modo che chiunque possa guardare, in qualsiasi momento, e vedere come le modifiche apportate, tramite l'interazione dell'utente o l'aggiornamento dei plug-in, influiscono sui punteggi delle prestazioni.

La parte migliore di questo è che puoi regolare quali pagine vuoi che il Plugin Performance Monitor guardi. Quindi, per i negozi WooCommerce, puoi chiedergli di prestare attenzione a pagine come il tuo carrello, il tuo account personale e le pagine di pagamento.

Ciò fornisce un feedback eccellente quando stai installando plug-in che dovrebbero aiutare ad accelerare il tuo negozio e scopri che non funzionano come pubblicizzato.
Disponibile solo con i piani di hosting Nexcess
La buona notizia è che i nuovi clienti stanno già vedendo il Plugin Performance Monitor distribuito sui loro siti. I clienti esistenti lo vedranno implementato su tutti i loro siti nei prossimi giorni.
Ogni cliente di hosting WordPress e WooCommerce avrà ora un modo diretto e immediato per sapere come sta andando il proprio sito e dove potrebbe voler apportare modifiche (o annullare le modifiche precedenti) sul proprio sito.
In Nexcess, sappiamo che le prestazioni sono tutto. Abbiamo portato la compressione delle immagini nell'hosting gestito di WordPress prima di chiunque altro. Abbiamo apportato modifiche alle prestazioni ai dati degli ordini di WooCommerce e alle recensioni di WooCommerce prima di chiunque altro.
E ora ti offriamo il miglior monitoraggio delle prestazioni prima di chiunque altro, perché sappiamo che sai che le prestazioni sono sinonimo di coinvolgimento degli utenti ed è ciò che conta di più.
Provate voi stessi
Con Nexcess, Better è integrato .
Verifica tu stesso con una prova gratuita di due settimane di WordPress completamente gestito o hosting WooCommerce.
Risorse correlate
- La guida essenziale ai plugin di WordPress
- Nexcess introduce il monitoraggio delle prestazioni di vendita
- Guida per principianti all'ottimizzazione delle prestazioni di WordPress
- 12 semplici modi per velocizzare il tuo negozio WooCommerce
- 5 tecniche avanzate per velocizzare il tuo sito WordPress
