Recensione Plugin: Plugin WP Squish per WordPress
Pubblicato: 2019-06-20Lo spazio di archiviazione e la velocità di caricamento della pagina sono due delle cose più importanti per qualsiasi sito Web e le immagini sono uno dei più grandi trasgressori. Ridurre lo spazio richiesto dalle immagini senza sacrificare la qualità dell'immagine è fondamentale. Se usi JPEG, un'opzione eccellente è un plugin chiamato WP Squish.
WP Squish è un plugin gratuito di Aspen Grove Studios che comprimerà i tuoi JPEG dandoti il controllo completo sulla qualità di compressione non solo delle variazioni create da WordPress ma anche delle variazioni create dai tuoi temi WordPress.
Diamo un'occhiata a WP Squish e vediamo cosa può fare.
Installazione di WP Squish

Innanzitutto, scarica WP Squish dal sito Web di Aspen Grove Studios. Installa e attiva il plugin normalmente. Non richiede alcuna chiave, quindi una volta attivato il plugin funzionerà automaticamente utilizzando le impostazioni predefinite.
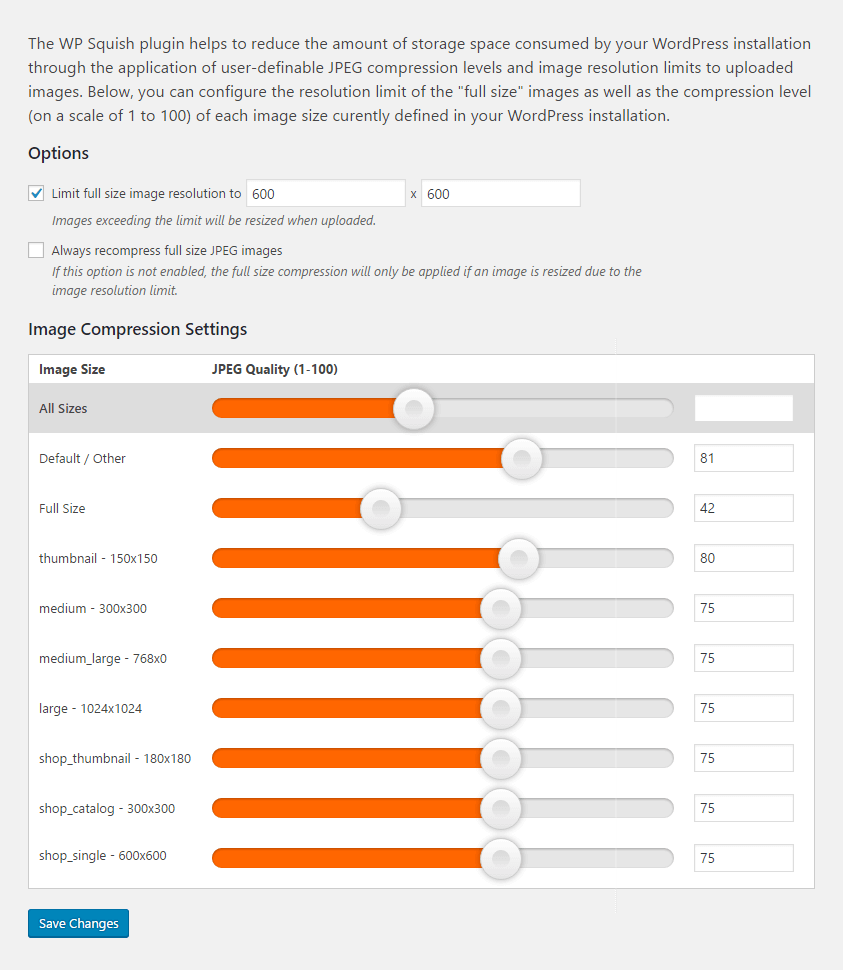
Impostazioni WP Squish

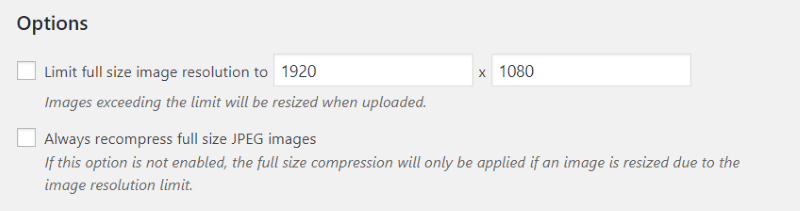
Opzioni immagine WP Squish

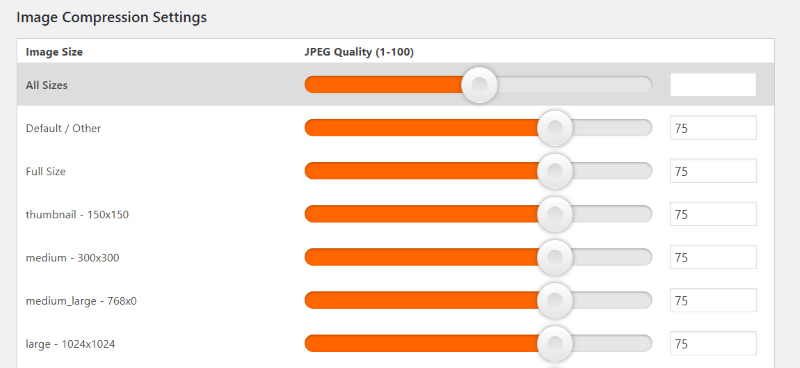
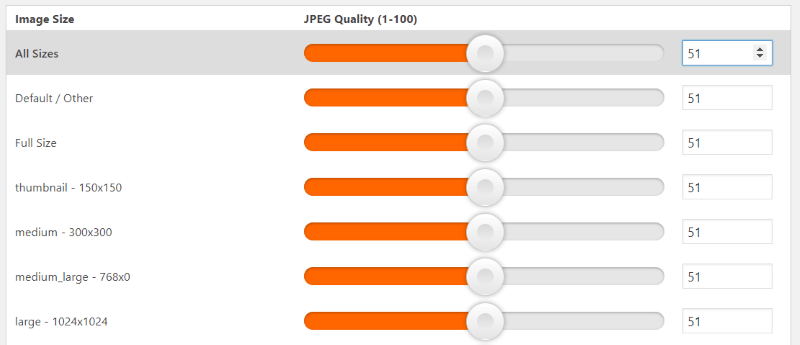
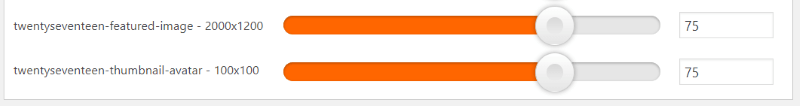
Impostazioni di compressione dell'immagine


Se utilizzi il dispositivo di scorrimento per Tutte le taglie, vedrai il numero apparire nella casella insieme alle frecce su e giù in modo da poter regolare con precisione l'importo. Vedrai anche che tutti i cursori hanno seguito le tue impostazioni. In questo caso, sono tutti impostati su una qualità di 51. Anche se imposti Tutte le dimensioni, puoi comunque controllarle singolarmente.

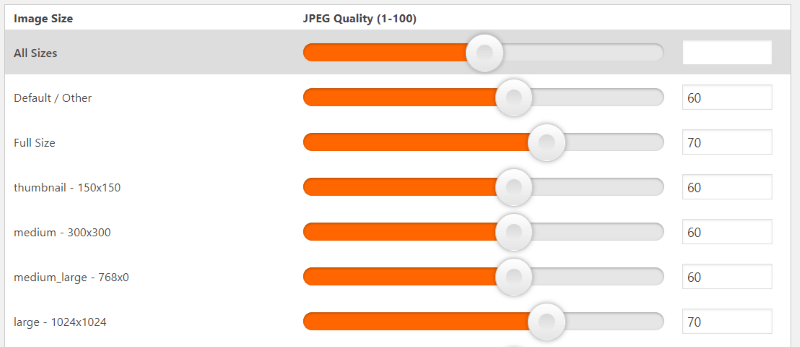
Ciò è particolarmente utile se si desidera impostare la maggior parte su una determinata percentuale e quindi controllarne alcuni manualmente. In questo esempio, ho impostato la maggior parte su una qualità di 60 e impostato manualmente due dimensioni dell'immagine su 70.


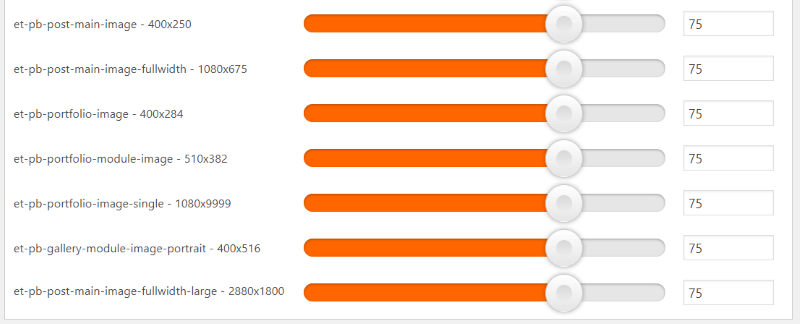
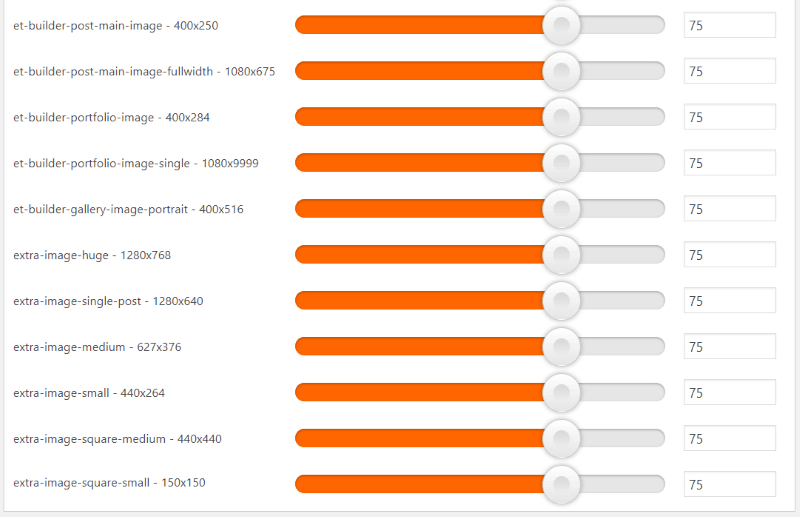
Questi sono aggiunti da Extra. Aggiunge più di Divi a causa dei moduli in stile rivista.

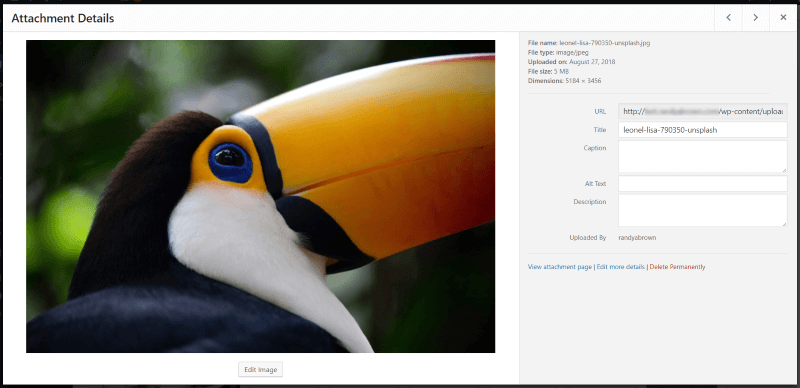
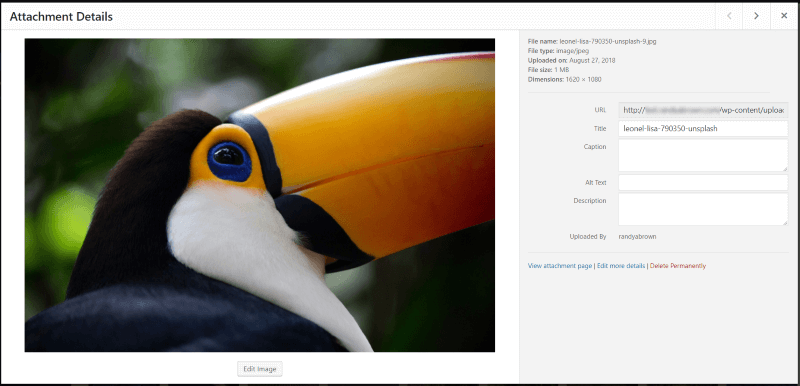
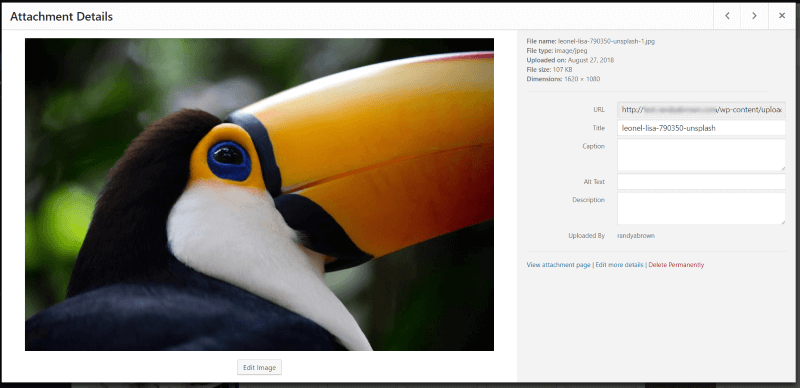
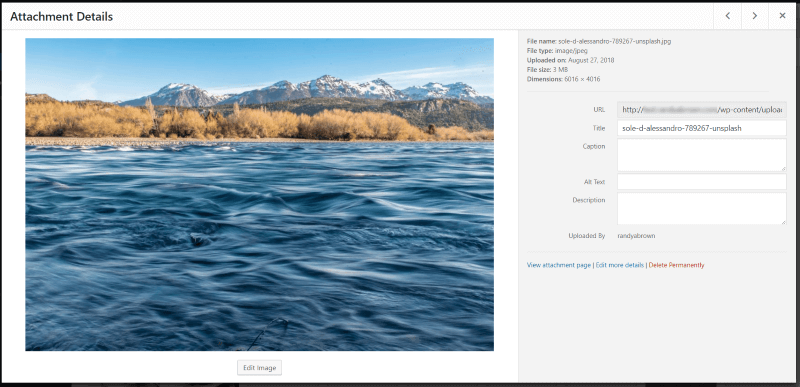
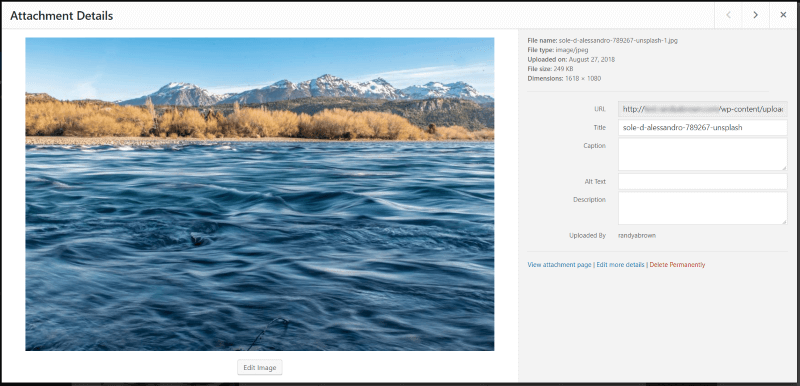
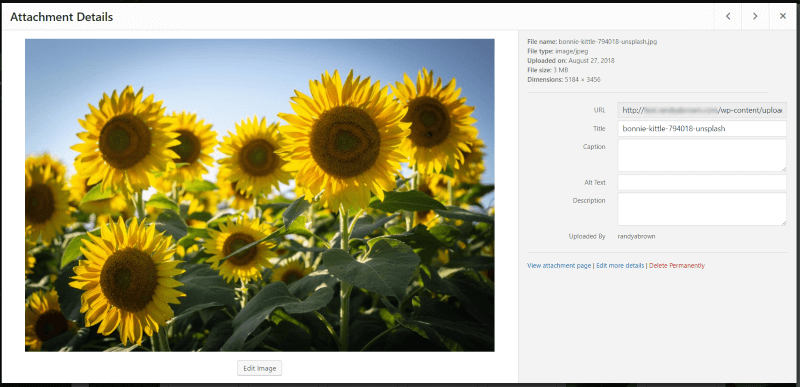
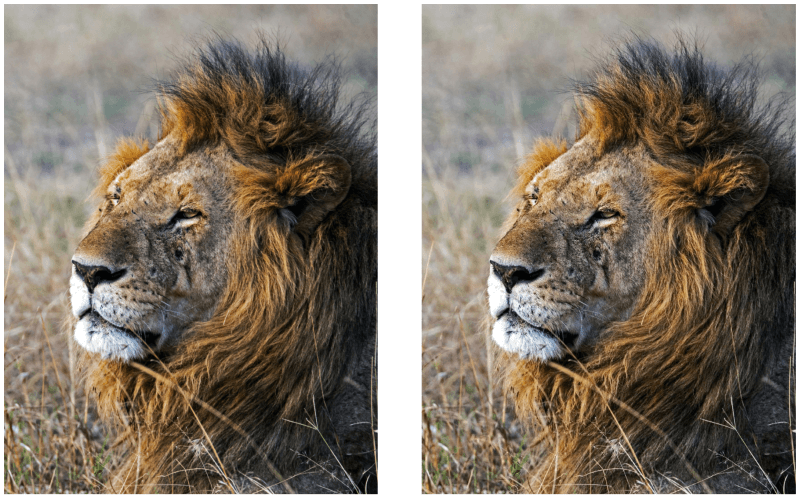
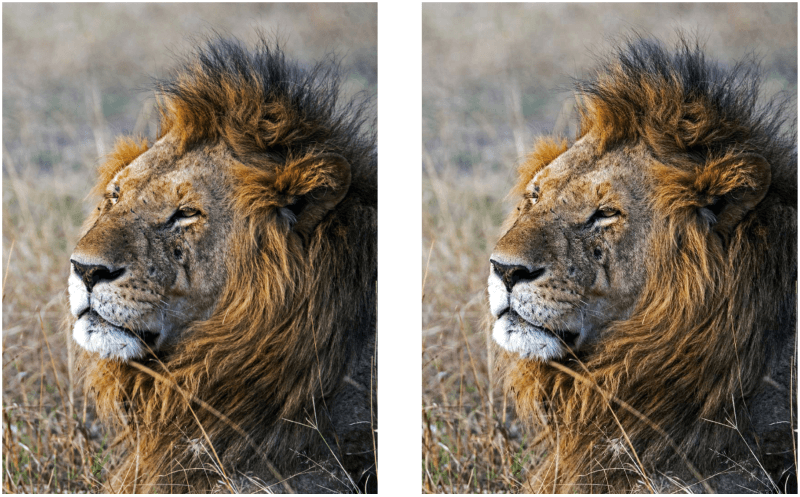
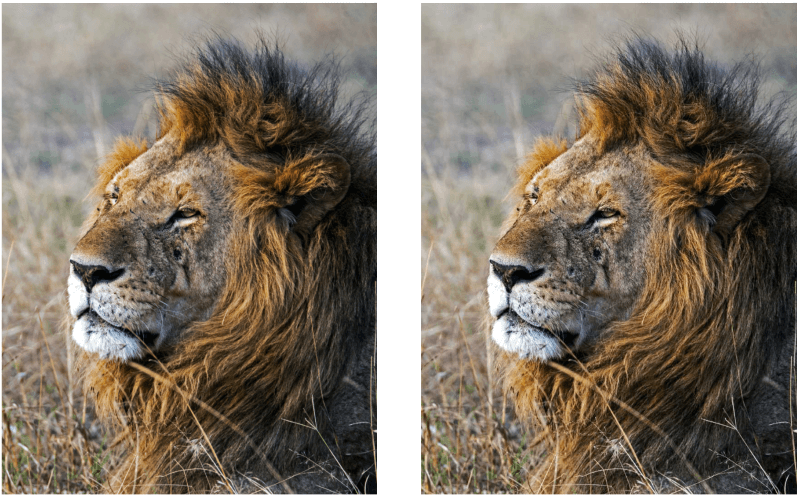
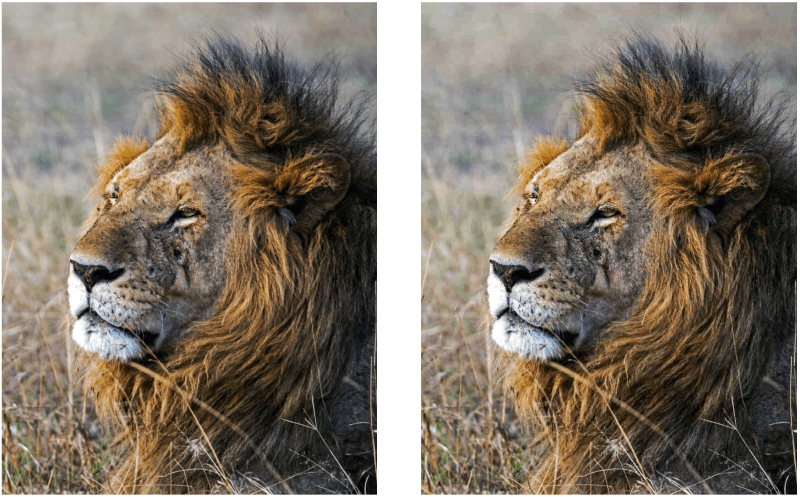
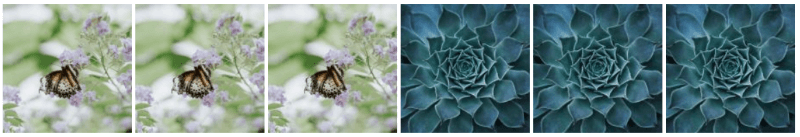
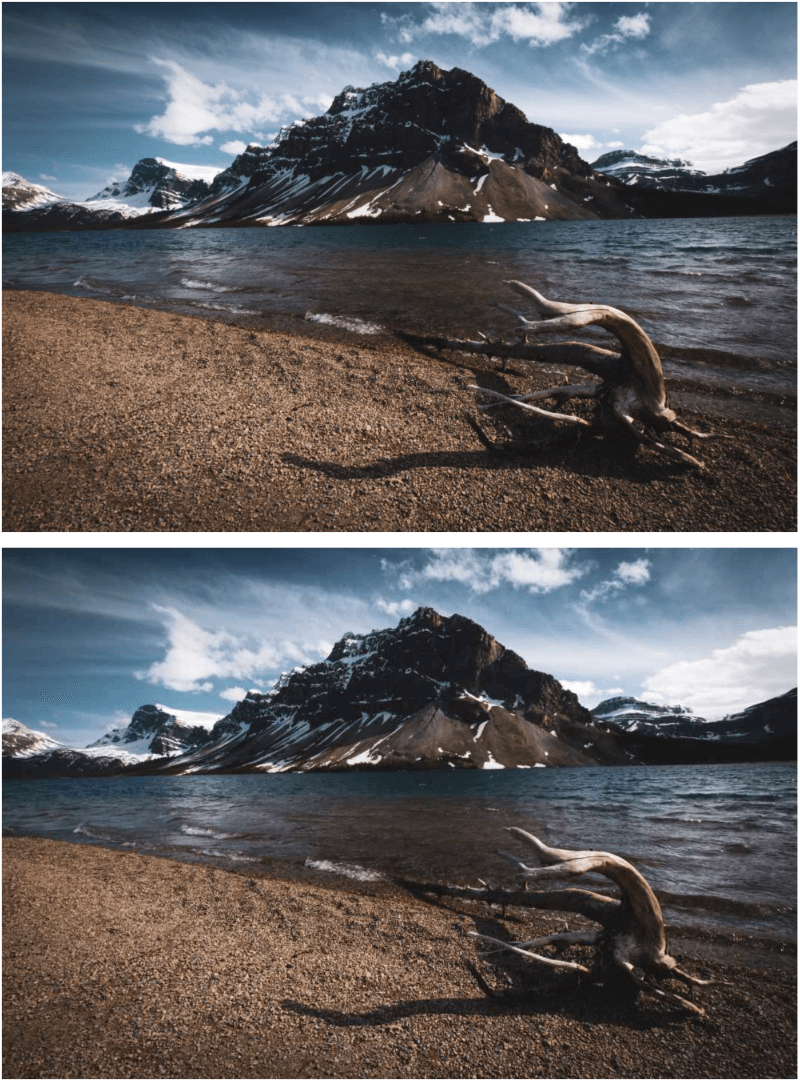
Esempi di WP Squish



















Pensieri finali
WP Squish non è solo facile da usare, ma fa risparmiare un sacco di spazio sul tuo server WordPress. Ciò significa anche che le tue pagine si caricano più velocemente ed è più probabile che i tuoi visitatori rimangano in giro fino a quando le tue pagine non vengono caricate nei loro browser. Il livello di compressione rispetto alla qualità è sorprendente. Sono ulteriormente compressi in questo articolo, ma le immagini dovrebbero comunque raccontare la storia.

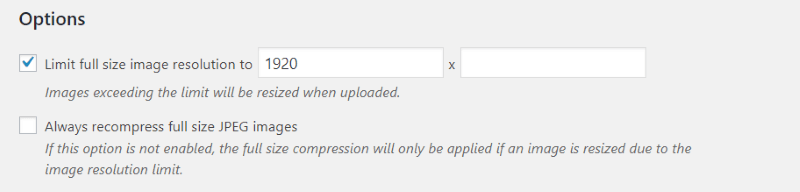
Mi piace che tu possa regolare ogni tipo di immagine individualmente. Mi piace anche che tu possa limitare le dimensioni complessive e avere le immagini più grandi del tuo limite per ridimensionarsi automaticamente a quel limite. Questo ti evita di dover ridimensionare le tue foto ogni volta che vuoi caricare qualcosa (che è qualcosa che tendo a dimenticare).
WP Squish è un ottimo plugin per la compressione JPEG ed è un plugin facile da consigliare. Se hai bisogno di un plug-in gratuito per comprimere i JPEG e limitarne le dimensioni mentre vengono caricati su WordPress, vale la pena provare WP Squish.
Hai provato WP Squish? Fateci sapere cosa ne pensate nei commenti.
