20+ migliori esempi di siti Web di portfolio per la tua ispirazione (2022)
Pubblicato: 2022-11-02Aggiornato: 03 novembre 2022 da: Design Team

Divulgazione del lettore: quando acquisti tramite link di riferimento sul nostro sito, potremmo guadagnare una commissione (senza costi aggiuntivi per te)
Sei alla ricerca di grande ispirazione per costruire o aggiornare il portfolio del tuo sito web? Un portafoglio eccezionale può aumentare le tue possibilità di ottenere un lavoro o il tuo prossimo cliente. Un buon portfolio di design può essere molto impegnativo, quindi ottenere una grande ispirazione ti aiuterà a rendere il processo molto più semplice.
Design Team ha oltre 10 esperienze nella creazione di siti Web professionali in WordPress, Webflow, Divi e Squarespace, quindi possiamo aiutarti a decidere quale costruttore di siti Web scegliere per il tuo portafoglio di sviluppatori nuovo o riprogettato.
Se hai già un portfolio online o devi modificare o aggiornare quello attuale per renderlo più professionale e moderno, abbiamo messo insieme un elenco dei migliori esempi di noti designer di siti Web e designer di UI/UX per aiutarti a trarre ispirazione per creare il tuo.
Se non sei sicuro di quale costruttore di siti Web progettare il tuo portafoglio online, alcuni dei migliori costruttori di siti Web vengono pagati, ma alcuni sono gratuiti. Se hai bisogno di un nome di dominio economico per il tuo sito web, abbiamo un elenco dei migliori per registrare il tuo.
Sommario
I migliori costruttori di siti Web per aiutarti a creare il tuo nuovo portfolio di siti Web
Dalla nostra esperienza, i migliori portafogli di siti web vengono creati utilizzando:
- WordPress : come creare un sito Web portfolio
- Divi 4 – Il miglior generatore di trascinamento della selezione
- Squarespace : semplice generatore di portfolio
- Webflow – Costruttore di portfolio per sviluppatori complessi
I migliori 20 siti Web portfolio per innovare la tua ispirazione
Di seguito è riportato un elenco dei migliori e più stimolanti portafogli di siti Web per aiutarti a crearne uno tuo. Guarda i lavori degli altri per essere ispirato e motivato a creare il tuo sito web. Queste sono le migliori ispirazioni per i siti Web di portfolio prima di andare a crearne uno tuo.
1. Davide Mascioli

Davide Mascioli è un designer e art director multidisciplinare con oltre 10 anni di esperienza in agenzie e studi creativi. Ha lavorato in diversi rami dell'arte e del design, come identità visiva, tipografia, design dell'interazione e UI/UX. Portfolio online dal design accattivante e visivamente estetico per trarre ispirazione per creare il tuo sito web.
Il suo sito Web è molto interattivo, puoi passare il mouse su qualsiasi sua opera nella home page e il colore dello sfondo cambia, una volta che fai clic sull'opera ti porterà a una singola pagina dove puoi saperne di più sul design e vedere altre immagini di quella raccolta.
2. DANNY JONES

Danny Jones è un designer 3D di San Francisco, California, con un bellissimo portfolio estetico con immagini 3D ancora astratte come homepage. Un semplice sito Web incentrato sulla sua opera d'arte e la navigazione in alto ti permetteranno di esplorare il suo lavoro in due colonne in stile gid. Il suo lavoro in 3D è spettacolare e innovativo, una volta cliccato su qualsiasi post ti porterà a una singola pagina dove puoi vedere altri angoli del suo lavoro.
3. David Milano

David Milan è un artista 3D, regista e designer di scritte a mano che lavora in più discipline, tra cui tipografia e illustrazioni. David ha un sito Web portfolio molto creativo e ben progettato, è basato su una griglia senza bordi o riempimenti, tutte le immagini si toccano. Lavoro molto interattivo e colorato.
Dopo aver fatto clic su una qualsiasi delle immagini, si aprirà una lightbox in cui è possibile visualizzare in anteprima dimensioni maggiori e utilizzare anche le frecce per spostarsi a sinistra oa destra. Il suo sito Web è completamente reattivo, quindi puoi facilmente visualizzarlo in anteprima su dispositivi mobili o tablet. Il suo sito Web utilizza anche lo scorrimento infinito in cui puoi semplicemente scorrere la pagina verso il basso senza fare clic sulla pagina successiva.
4. Allison Bratnick

Allison Bratnick è una designer e artista di produzione con un sito Web portfolio ben progettato con un logo sul bordo sinistro e un lato destro che mostra il suo portfolio in un layout a griglia. Sito molto interessante, in quanto la navigazione è introvabile. Basta fare clic su uno qualsiasi dei suoi lavori per vedere un'anteprima più grande e da lì puoi ingrandire o passare al progetto successivo.
Questo è un modo semplice ma molto efficace per mostrare il tuo portfolio online in cui la tua opera d'arte è l'obiettivo principale senza distrazioni. Se questo è lo stile che ti piace utilizzare, ti consigliamo di utilizzare uno dei migliori temi WordPress portfolio per iniziare.
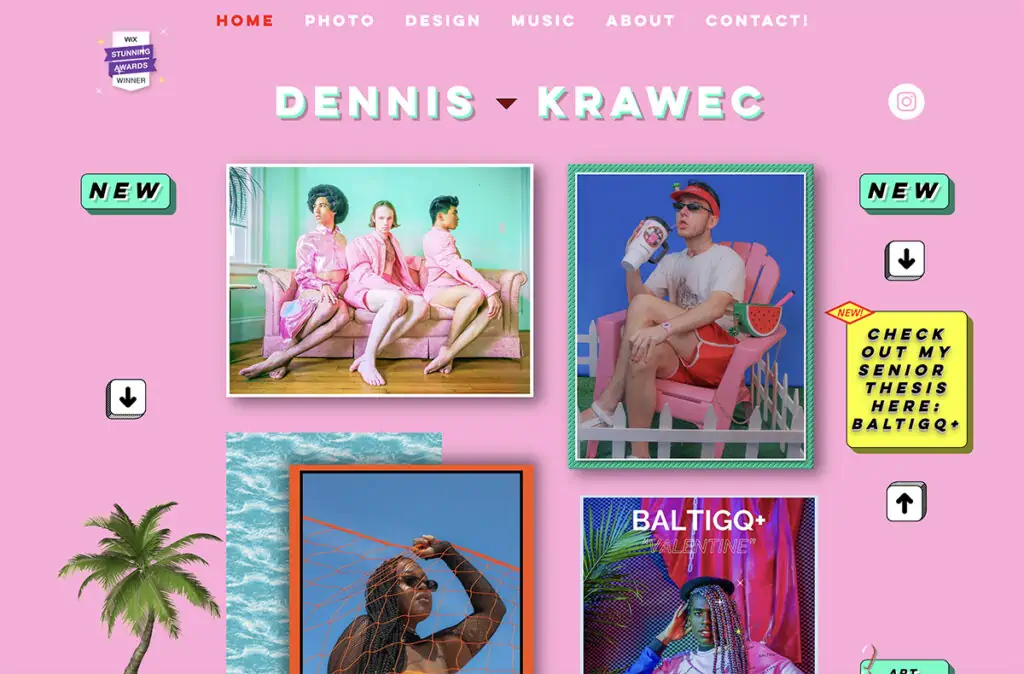
5. Dennis Krawec

Dennis Krawec è un designer con sede a Brooklyn specializzato in grafica, direzione artistica, fotografia, video e produzione musicale.
Con esperienza di lavoro per studi di design, università e organizzazioni no profit d'arte, il suo lavoro è stato presentato in grandi e piccole campagne di marketing sia a livello nazionale che internazionale. È stato riconosciuto per il suo approccio al design audace e unico.
Il portfolio di Dennis è progettato per ispirare la tua visione e andare oltre l'aspetto semplice e pulito, puoi integrare alcuni dei suoi modi creativi di mostrare ciò che è uno stile unico e influente.
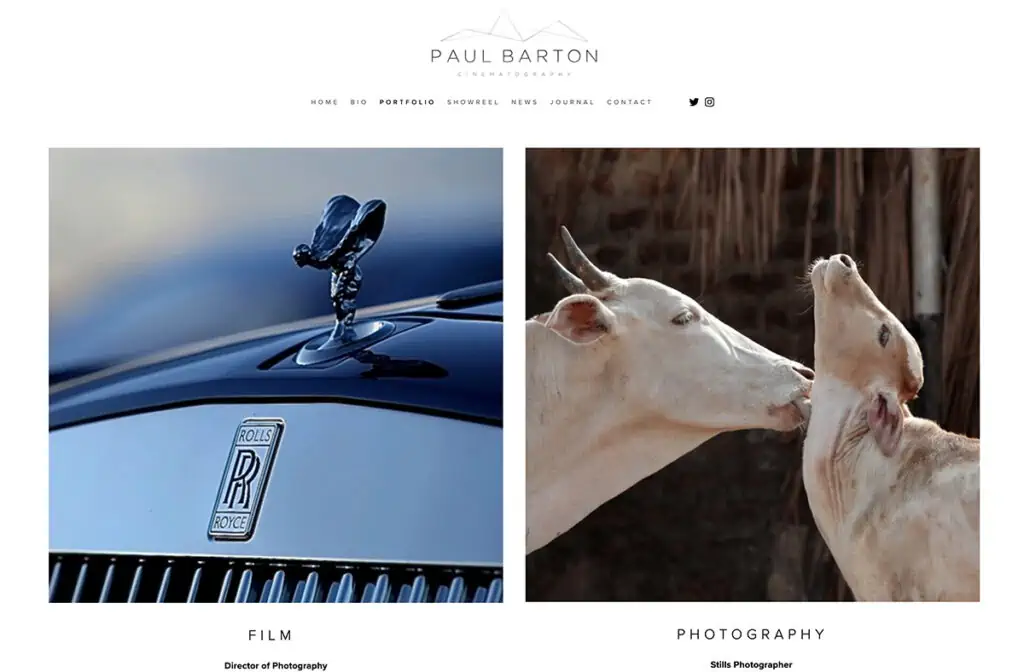
6. Paolo Barton

Paul Barton è un direttore della fotografia esperto con particolare attenzione al cinema e alla fotografia come mezzo principale. Il suo buon portfolio di design è una grande ispirazione per chiunque cerchi un layout di portfolio semplice e moderno, la sua homepage è un ottimo design.
Con immagini in primo piano di grandi dimensioni, sotto di essa vedrai tre categorie, showreel, film e fotografia. Ciò che ci piace della sua home page sono anche le ultime notizie dalla sua sezione blog e il feed di Instagram per mostrare le sue ultime fotografie. Puoi utilizzare uno dei temi portfolio gratuiti e creare un sito Web simile con WordPress con alcune personalizzazioni extra.
7. Verholomchuk

Denis Verholomchuk è un web designer professionista con un portfolio molto innovativo e stimolante. Se ti piacciono i portafogli web dall'aspetto scuro, questo dovrebbe ispirarti molto. Denis utilizza caratteri grandi che scorrono in orizzontale e una foto personale al centro della sua homepage.
Una volta che scorri la pagina verso il basso, arriverai alla pagina del suo portfolio in cui le sue opere d'arte stanno scorrendo l'una sull'altra quando muovi il mouse, un effetto molto bello e moderno. Una volta che scorri il suo portafoglio, c'è una sezione dei servizi in modo da poter conoscere i suoi servizi e i suoi prezzi.
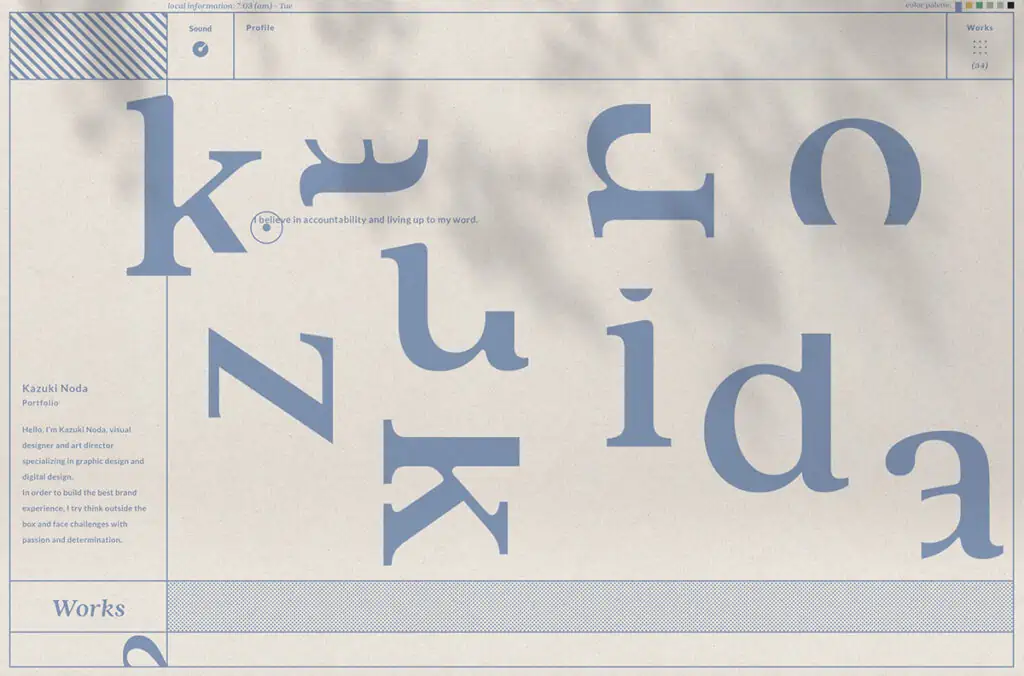
8. Kazuki Noda

Kazuki Noda è un visual designer e art director specializzato in graphic design e digital design. Ha un sito Web molto interattivo, alcuni degli effetti speciali al passaggio del mouse sono spettacolari, una volta che passi il mouse su uno qualsiasi dei suoi lavori sulla home page, sullo sfondo del video o dell'animazione apparirà un'immagine.
Il portfolio di Kazuki è uno dei migliori e più stimolanti che vedrai, se ti piace questo tipo di animazione interattiva troverai il suo portfolio esagerato.
9. Sean

Sean è un designer di prodotti che attualmente lavora per Help Scout con un occhio attento alla creazione di un'interfaccia utente coinvolgente e alla realizzazione dei prodotti. Il suo portfolio è molto ben progettato, sulla home page quando scorri vedrai grandi immagini del design del suo prodotto, una volta che fai clic su qualsiasi immagine ti porterà a quella pagina dove puoi vedere e leggere il suo processo.
Questa è la sezione da cui ogni designer dovrebbe prendere appunti, il dettaglio passo dopo passo di come inizia con il problema fa schizzi a matita, quindi passa alla progettazione e al layout dei dettagli in modalità software.
10. Lottania

LOTTA NIEMINEN è lo studio creativo pluripremiato di Lotta Nieminen, specializzato in branding, direzione artistica e design grafico per una vasta gamma di clienti globali. Con un approccio multidisciplinare, lo studio dà vita a identità visive basate su concetti attraverso implementazioni stampate e digitali pensate con cura.
Sito Web portfolio molto ben progettato con un buon uso di colori tenui, immagini di grandi dimensioni a sinistra e testo con descrizione a destra con un motivo in stile griglia capovolta. Una volta cliccato su una qualsiasi immagine si aprirà all'interno di una semplice pagina dove potrai vedere più immagini e leggere la descrizione completa di quel progetto.
La navigazione del sito è in ogni angolo del sito, quindi in alto a destra hai l'indice e in alto a sinistra hai il pulsante Informazioni, se questo è qualcosa che ti piace vai ad esplorare come appare sui dispositivi mobili e se puoi incorpora questo tipo di menu sul tuo sito portfolio. Questo tipo di navigazione web renderà il tuo sito web altamente professionale e unico.

11. Yassine

Yassine è uno sviluppatore creativo francese con sede a Parigi Appassionato di programmazione creativa e specializzato in movimento e animazione. Chi ama programmare da zero e divertirsi molto su progetti interessanti. La sua home page è molto semplice e ha una tipografia basata, come puoi vedere "Creative Front Developer" è la tipografia più importante sulla sua home page, quindi puoi sapere cosa fa.
Inoltre, c'è un pulsante della modalità oscura che è qualcosa che vediamo utilizzare da molti sviluppatori, se vuoi mostrare il tuo portfolio su uno sfondo scuro questa è una funzionalità molto interessante per trarre ispirazione e aggiungere al tuo sito.
Dopo aver fatto clic sulla sua pagina di lavoro, puoi vedere alcuni dei suoi progetti in primo piano in una sorta di stile basato sulla griglia, utilizzando molto spazio negativo in modo che la sua pagina di lavoro non sia schiacciante, ma molto più facile da vedere esteticamente .
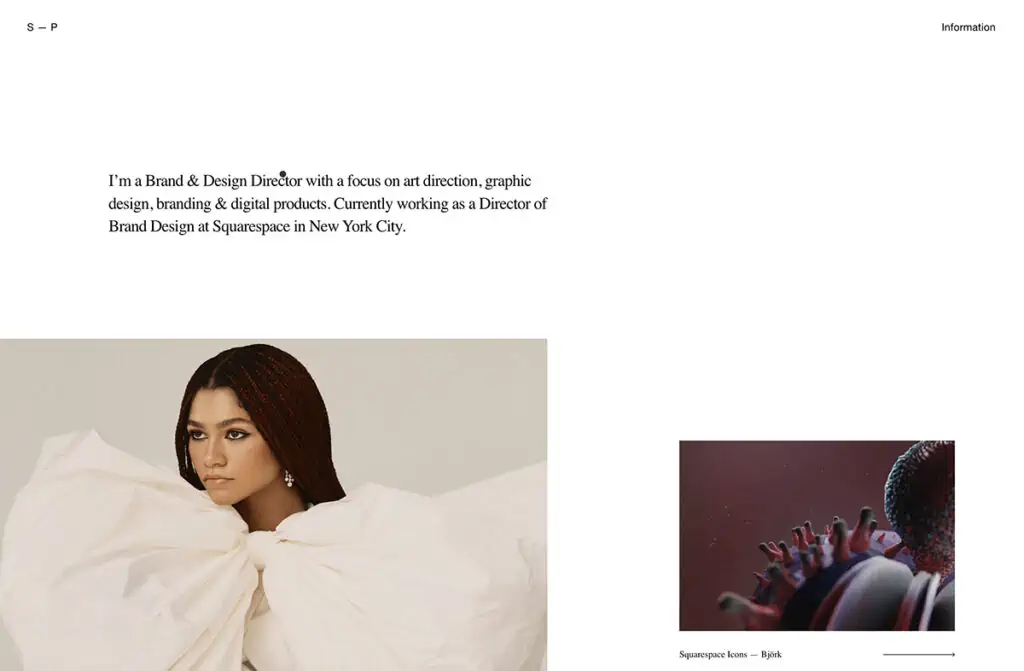
12. Sabato

Satu Brand & Design Director con focus su art direction, graphic design, branding e prodotti digitali. Attualmente lavora come Direttore del Brand Design presso Squarespace a New York City. Bellissimo portfolio con molto spazio negativo bianco, quindi l'opera d'arte non è travolgente ma facile da apprezzare e navigare. Questo tipo di portafoglio può essere ottenuto utilizzando il costruttore di siti Web drag-and-drop di Squarespace.
L'attenzione è al 100% sulla tua opera d'arte e non ci sono altre distrazioni. Questo è un ottimo portfolio per trarre ispirazione e magari aggiungere alcuni dei tuoi tocchi unici. Dopo aver cliccato su una qualsiasi delle immagini si aprirà una nuova pagina con descrizione e immagini più dettagliate.
13. Leyann

Leyann è un art director professionista freelance e designer UX/UI con un altro sito Web professionale dall'aspetto eccezionale. Se stai cercando di essere ispirato dal sito Web del portafoglio oscuro, questo è un ottimo posto dove trascorrere un po' di tempo, navigando attraverso layout ben progettati e piacevoli con un'incredibile attenzione ai dettagli.
Puoi dire dal suo portfolio che la sua esperienza utente e le capacità di progettazione dell'interazione con l'utente mostrano come progettare correttamente un sito Web di bell'aspetto. Con molti bei mezzi visivi interattivi, puoi navigare attraverso il suo sito Web e fare clic su qualsiasi progetto per vedere i dettagli interni.
14. Dorianne Azzouz

Dorianne Azzouz è una designer digitale con forti competenze in UI & UX design e si concentra su usabilità, direzione artistica, illustrazioni e apprendimento di nuove abilità. Puoi vedere le illustrazioni e le capacità interattive di Dorianne poiché il suo esempio di sito Web è molto stimolante con piccoli piccoli tocchi che danno grandi impressioni. Amerai come quando muovi il mouse vengono fuori piccole illustrazioni interessanti, se sei un illustratore questa è una grande ispirazione da considerare.
Una volta che scorri verso il basso la home page, puoi vedere i suoi lavori selezionati con effetti al passaggio del mouse molto belli, incoraggerei chiunque a dedicare del tempo a guardare gli elementi sul suo sito Web poiché sono molto ben progettati tenendo conto dell'esperienza dell'utente.
15.Claudia Carrara

Claudia Carrara wedding planner ed event designer lavora nel campo della gestione e direzione artistica dal 2003. Un sito web bello e ben progettato con video overlay a schermo intero. Il sito ha una navigazione regolare e mobile con un tocco piacevole e professionale.
Una volta che scorri la homepage c'è una foto di Claudia e una descrizione del suo lavoro e dei suoi servizi. Continua a scorrere la pagina verso il basso per vedere una bella animazione di immagini e tipografia, sito web molto ben progettato e pieno di ispirazione. Un sito web dall'aspetto pulito e professionale con molti tocchi interattivi per far fluire la tua ispirazione.
16. MarioeCG

Marioe è un artista visivo e un programmatore creativo con l'esclusivo sito Web basato su griglia a schermo intero per mostrare un approccio interattivo alla creazione di siti online. Un approccio molto interessante e moderno alla costruzione di siti puliti e moderni, puoi scorrere a sinistra, a destra, in alto e in basso per vedere il suo portfolio. Dopo aver fatto clic su qualsiasi pace, si ingrandisce dove puoi vedere più dettagli.
Se sei interessato a un sito Web pulito basato su gird, assicurati di controllare questo e ottenere qualche ispirazione su come mostrare e navigare attraverso i tuoi progetti in un modo creativo e interessante.
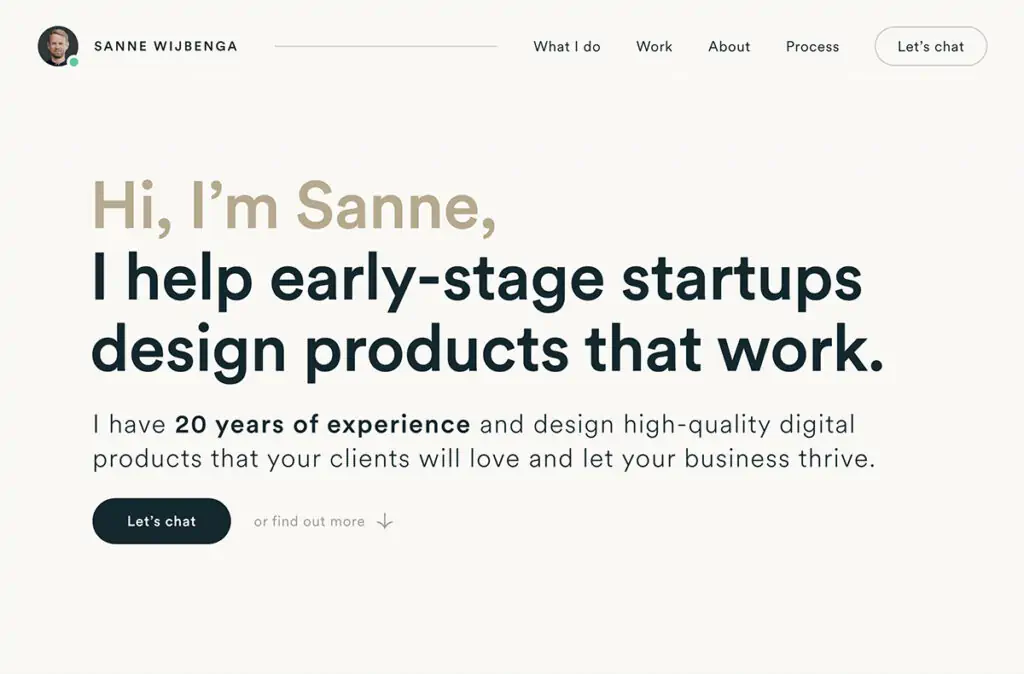
17. Sanne

Sanne Wijbenga, designer e direttore creativo olandese con 20 anni di esperienza. Per oltre un decennio ha lavorato presso agenzie nei Paesi Bassi e in Germania, creando lavori pluripremiati per un'ampia gamma di clienti in tutti i settori.
Ama lavorare con i decisori sull'intersezione tra design, strategia e business . Crede che sia qui che il design può avere il maggiore impatto. Sanne ha un sito Web di portfolio di una pagina molto professionale con una facile navigazione di ciò che fa, lavora, su, elabora e una volta che sei pronto per impegnarti e lavorare con lui ha un pulsante in alto a destra "Let's Chat"
Puoi fare clic sulla navigazione in alto e scorrerà alla sezione corrispondente, oppure puoi semplicemente continuare a scorrere per vedere tutto il suo lavoro e processo.
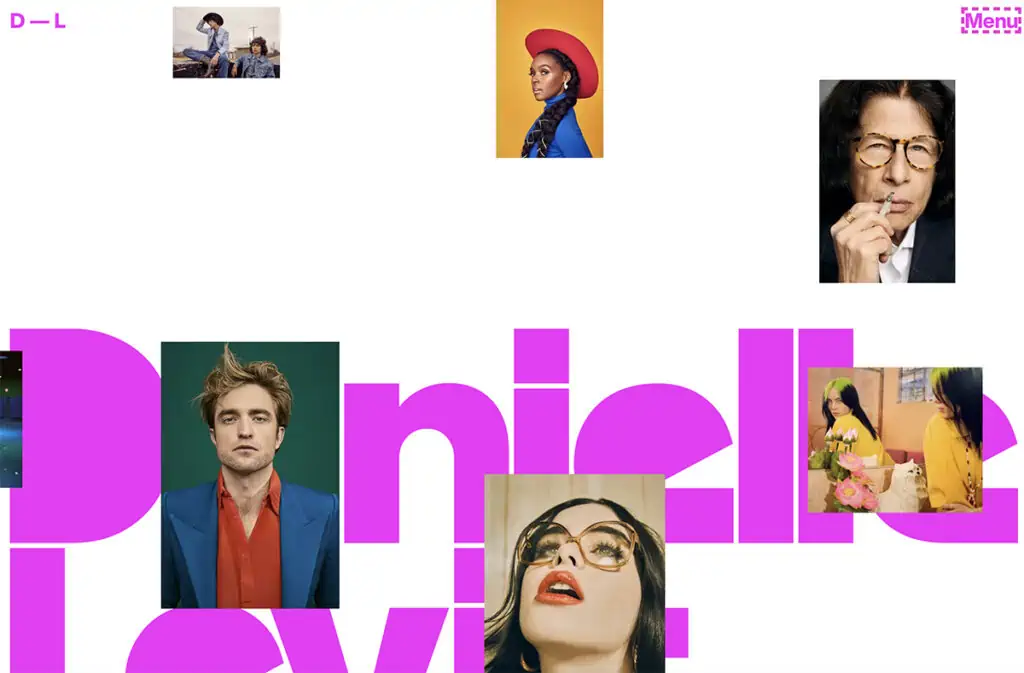
18. Danielle Levitt

Danielle Levitt è una regista e fotografa il cui lavoro copre due decenni di documentazione di musica, arte, moda e celebrità.
Indipendentemente dal suo soggetto, dalle figure e dai modelli iconici di culto alle comunità sottorappresentate che abbracciano tutti gli aspetti della cultura, Levitt pone un'enfasi senza precedenti sulla creazione di connessioni.
Questa metodologia abbatte le barriere e si presenta nel suo lavoro come una sensazione intangibile di intimità e azione. Con sede a Los Angeles e New York, Levitt ha profondi legami con la cultura di entrambe le città, che influenza il suo lavoro e il suo processo creativo.
Il sito Web interattivo e visivamente stimolante di Danielle con caratteri tipografici di grandi dimensioni e miniature interattive che si spostano sullo schermo intero è molto ben progettato con una composizione brillante e un sito dal punto di vista estetico per ottenere il flusso di innovazione e ispirazione.
19. Yuki

Yuki è sia un designer dell'interfaccia utente che un illustratore professionista con un sito Web molto creativo e pulito per far fluire idee di ispirazione semplici e piacevoli. Con una grande tipografia in alto, sai cosa fa e, una volta che scorri la pagina verso il basso, puoi vedere il suo portfolio con molte illustrazioni e progetti interessanti e interessanti su cui ha lavorato.
Con un ottimo uso di colori e tipografia, questo layout di una pagina è semplice ma molto potente per mostrare le tue cose creative.
20. RisingFNX

Sito Web portfolio multidisciplinare di Robert, con un ottimo pre-caricatore e scorrimento interattivo del mouse, per mostrarti le diverse fasi del suo lavoro e del suo processo. Un modo molto creativo per mostrarti il suo modo diverso di pensare fuori dagli schemi di come puoi progettare il tuo sito e renderlo più user-friendly e più personale.
Ancora una volta, se ti piace il sito Web dall'aspetto scuro con funzionalità moderne e interattive, potrebbe valere la pena dare un'occhiata e imparare come mantenere i tuoi utenti coinvolti con il tuo sito.
21. Natalie Jankie

Natalie Jankie è una game designer di livello professionale, che si è divertita ad affrontare un'ampia varietà di sfide e ha sviluppato le sue abilità in molteplici aspetti dello sviluppo del gioco, tra cui il gioco, il livello, la narrativa, l'interfaccia utente e il design del sistema.
Portfolio molto bello e pulito, se hai video o hai bisogno di mostrare animazioni potresti voler prendere ispirazione dal sito Web di Natalie, poiché questo è un ottimo modo per mostrare il tuo lavoro e riprendere. Con un'immagine in alto di mezza pagina e un testo che descrive ciò che fa e icone di contatto/LinkedIn per un facile contatto.
Una volta che scorri verso il basso puoi vedere la sua esperienza/portfolio con un video sulla sinistra e una descrizione con link e dettagli per aiutarti a capire il progetto e il processo.
22. Ammirare

Admilk studio multidisciplinare con focus su pubblicità, animazione, video e design creativo. Un sito Web davvero unico con una panoramica video completa di animazione 3D, tipografia di grandi dimensioni e layout del portafoglio basato su griglia.
Presenza online semplice ma molto potente, mostrando il proprio portfolio online una volta che si fa clic su qualsiasi video o progetto si aprirà una nuova pagina in cui è possibile visualizzare facilmente tutti i dettagli e maggiori informazioni sul cliente e sui servizi utilizzati.
23. Druh

Druhin è un UX Designer specializzato in Visual Design. Attualmente lavora come Product Designer presso SkillsUnion, una startup edtech con sede a Londra.
Negli ultimi due anni ha lavorato con diversi team di progettazione e startup di medie dimensioni in tutto il mondo, con progetti che vanno dalla moda all'assistenza sanitaria, dalla stampa all'e-commerce. E oltre ad essere un designer, sa anche come implementare le mie idee di design con un po' delle mie capacità di codifica front-end.
Vetrina di portfolio molto interattiva, una volta che scorri oltre la home page, vedrai modi creativi per visualizzare il tuo lavoro online, con un bel mouse che passa sopra il testo per mostrare un popup di immagine "visualizza case study".
Trascorri del tempo a guardare il portfolio di Druhin mentre ottiene alcuni bei tocchi e modi innovativi per presentare la tua esperienza online, con ottimi esempi di come pensare fuori dagli schemi quando crei il tuo sito web di portfolio.
Un sito Web di portfolio online per mostrare al pubblico il tuo miglior lavoro. Ogni creativo dovrebbe avere un sito web dall'aspetto professionale per condividere le proprie conoscenze e il processo necessario per progettare e creare il lavoro.
Il tuo sito web portfolio dovrebbe includere i pezzi migliori del tuo lavoro, quelli di cui sei più orgoglioso. Includi la tua pagina Informazioni, la pagina Portfolio e la pagina Contatti e quelle più importanti per aiutare gli altri a capire chi sei e cosa fai, in modo che possano mettersi in contatto quando si presenta l'opportunità di progettazione.
