Potenzia il tuo blog con un dispositivo di scorrimento dei post accattivante
Pubblicato: 2020-05-28Senza dubbio, un post slider è molto utile ed efficace per attirare l'attenzione dei visitatori di qualsiasi sito web. Perché puoi facilmente mostrare ai tuoi visitatori tutti i post recenti e di tendenza in modo intelligente. Di conseguenza, saranno incoraggiati a dedicare più tempo al tuo sito Web ed è davvero vantaggioso per la tua attività. Quindi, un dispositivo di scorrimento dei post intelligente e professionale è sempre un'ottima aggiunta al tuo sito web.
Tuttavia, se stai pensando di potenziare il tuo blog con uno slider di post accattivante, WordPress Carousel Pro , uno dei migliori plugin per la creazione di slider, soddisfa le tue esigenze. In questo articolo, discuterò le linee guida dettagliate sulla creazione di un dispositivo di scorrimento dei post accattivante nel modo più semplice.
Che cos'è un dispositivo di scorrimento dei post?
Un dispositivo di scorrimento del post mostra alcune parti di un post come l'immagine in primo piano, le metainformazioni, una breve descrizione, ecc. In modo scorrevole. Inoltre, filtri i tuoi post e visualizzi post specifici. Di conseguenza, i visitatori possono facilmente navigarli e vederli uno per uno.
Un dispositivo di scorrimento del post si aggiorna in modo dinamico. Non è necessario modificarne il contenuto manualmente. Di conseguenza, il tuo tentativo una tantum porta un lungo vantaggio. Tuttavia, per un migliore output di un sito blog, è altamente raccomandato un dispositivo di scorrimento dei post.

Perché WordPress Carousel Pro è il miglior plugin per creare un Post Slider?
WordPress Carousel Pro è il plug-in Carousel WordPress multiuso più potente e intuitivo per creare bellissimi caroselli con immagini, post, prodotti WooCommerce, contenuti (immagini, testo, HTML, codici brevi), video, ecc. Inoltre, è aggiornato , ben codificato e super veloce. Le sue caratteristiche sono impressionanti e strabilianti. Si prega di dare un'occhiata ad alcune caratteristiche chiave-
- Completamente reattivo, fluido, leggero e super veloce.
- Slider illimitato con generatore di shortcode avanzato.
- Fai scorrere qualsiasi cosa (ad esempio immagine, post, prodotto, contenuto, video, testo, HTML, codici brevi, ecc.).
- Tipografia avanzata con oltre 840 caratteri Google
- Funzionalità lightbox per le immagini
- Controlli del carosello e opzioni di personalizzazione
- SEO friendly e compatibilità
- Multisito supportato.
Senza dubbio, è un ottimo strumento con molte più opzioni. Inoltre, è altamente personalizzabile e una soluzione completa per qualsiasi dispositivo di scorrimento.
Come creare un dispositivo di scorrimento per i post accattivante
Per creare un post slider con WordPress Carousel Pro , dobbiamo seguire alcuni passaggi. Andremo avanti passo dopo passo. Tuttavia, dobbiamo seguire i seguenti passaggi uno per uno-
Passaggio 1: installazione e attivazione di WordPress Carousel Pro
Passaggio 2: crea un dispositivo di scorrimento dei post
Step-3: Personalizzazione del Post Slider
Passaggio 4: pubblica e visualizza il dispositivo di scorrimento del post
Passaggio 1: installazione e attivazione di WP Carousel Pro
L'installazione e l'attivazione di un plugin per WordPress simile a tutti. Quindi, spero che tu sia ben noto su questo processo di installazione e attivazione. Inoltre, se hai bisogno di aiuto con il processo di installazione e attivazione, puoi consultare queste linee guida per l'installazione , in modo da poter comprendere il processo.
Passaggio 2: crea un dispositivo di scorrimento dei post
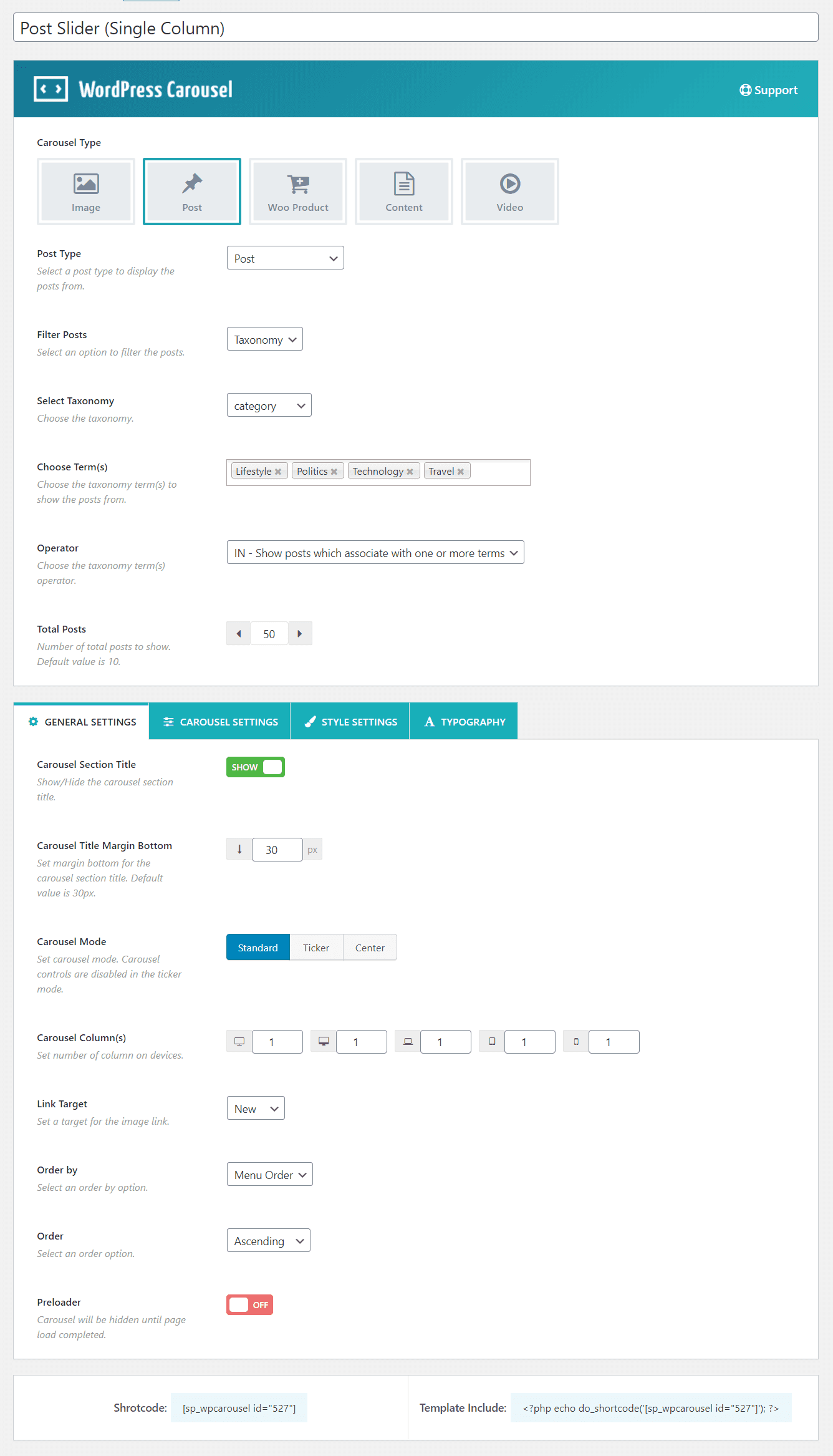
Una volta terminata l'installazione e l'attivazione del plug-in WordPress Carousel Pro, troverai il menu WP Carousel Pro . Quindi, fai clic sul menu Aggiungi nuovo . Di conseguenza, si aprirà un'interfaccia con una serie di campi di impostazione.
Ora, dai un titolo al carosello. Poiché il nostro obiettivo è creare un post carosello, è necessario selezionare il tipo di post carosello dal tipo di carosello. Inoltre, c'è un'opzione che ti consente di filtrare i post. Di conseguenza, puoi creare il carosello dei post con i post più recenti o i post di categoria o i post specifici .

Step-3: Personalizzazione del Post Slider
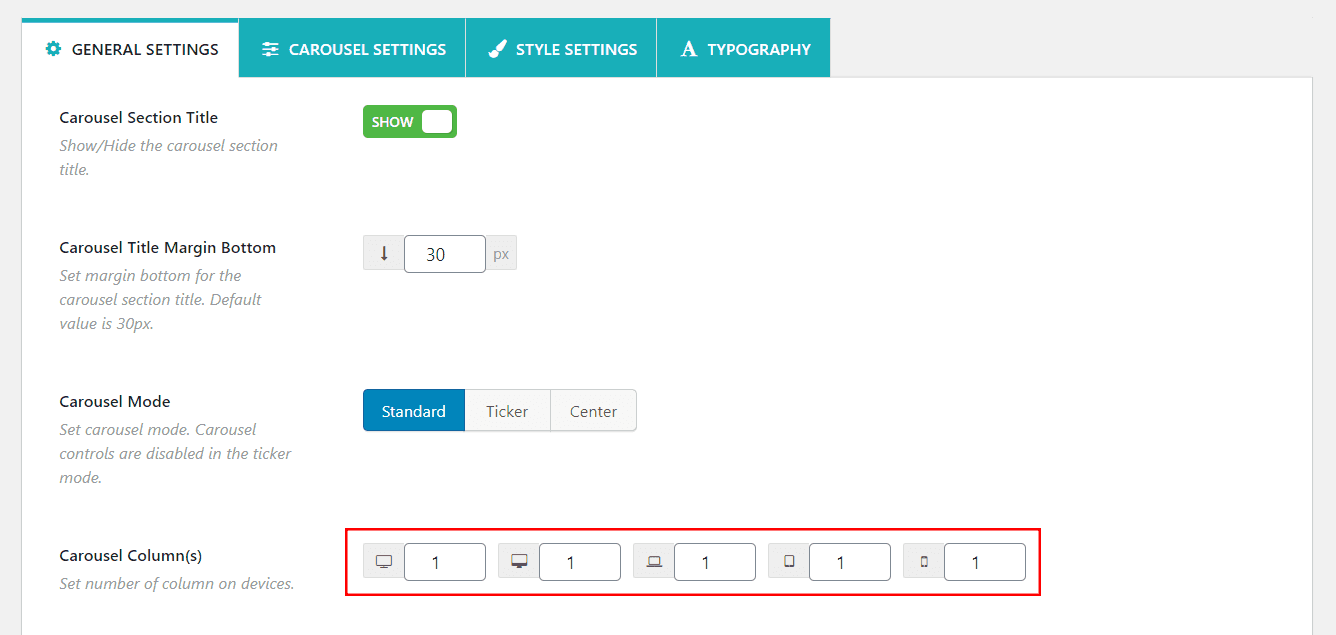
Ora troverai 4 diverse schede per personalizzare il cursore. Queste schede ti consentono di personalizzare tutto ciò che riguarda lo slider. Supponiamo di voler mostrare un cursore di colonna. Quindi, devo impostare una colonna su dispositivi diversi come desktop, desktop, tablet, dispositivi mobili, ecc. Troverai questa impostazione nell'opzione Colonna carosello nella scheda IMPOSTAZIONI GENERALI . Pertanto, sembra il seguente screenshot-


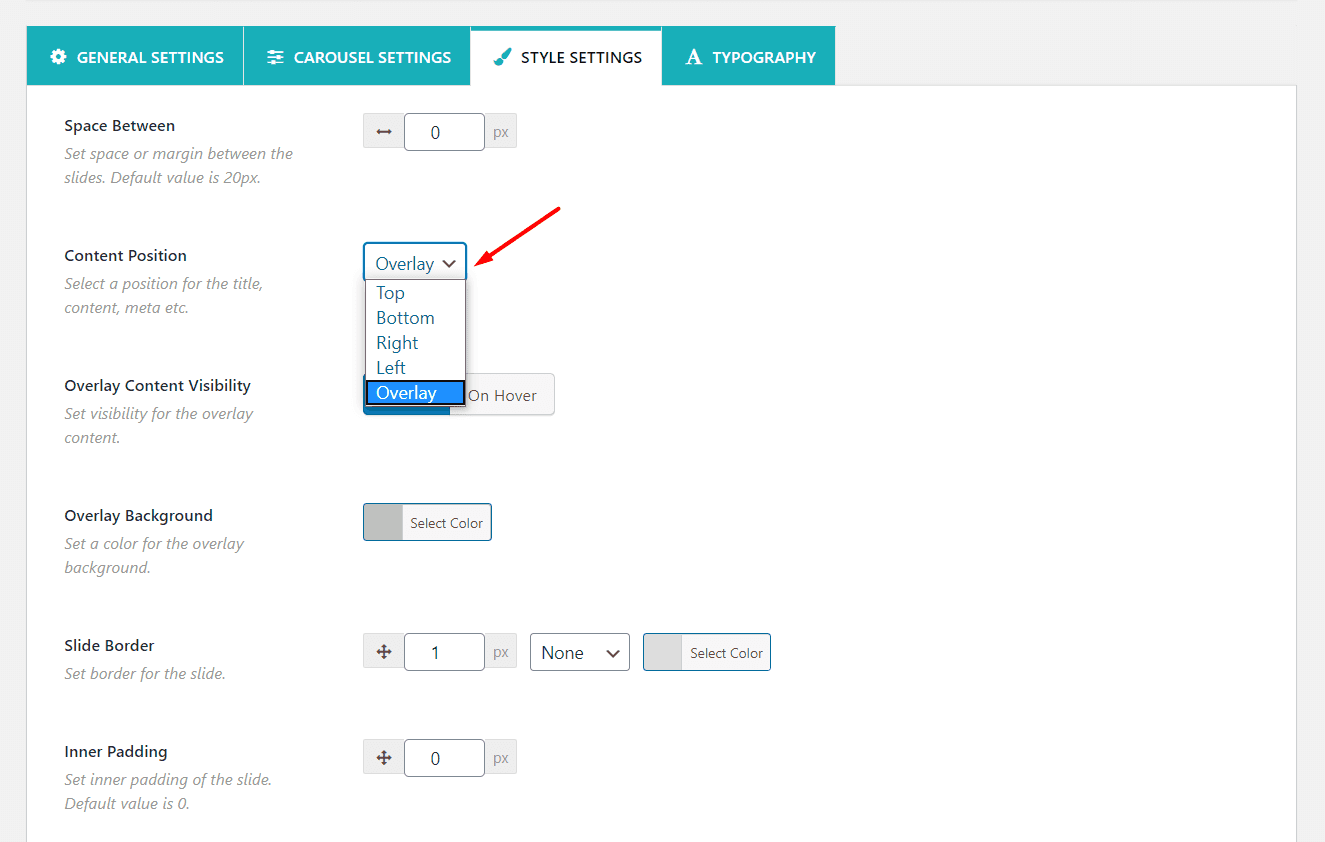
Ora vai alla scheda IMPOSTAZIONI STILE . Questa scheda include una serie di opzioni di impostazione relative al dispositivo di scorrimento. Sto solo mostrando alcune personalizzazioni. È possibile personalizzare qualsiasi opzione di impostazione in base alle proprie esigenze. Supponiamo che ci sia un'opzione denominata Posizioni contenuto. Ci consente di visualizzare il contenuto del post in diversi tipi. Supponiamo di voler visualizzare il contenuto del post come Overlay . Quando selezionerai l'opzione, troverai alcune opzioni corrispondenti relative alla posizione del contenuto Overly. Puoi mostrare il contenuto al passaggio del mouse o il contenuto apparirà sempre. Supponiamo di voler mostrare sempre il contenuto.

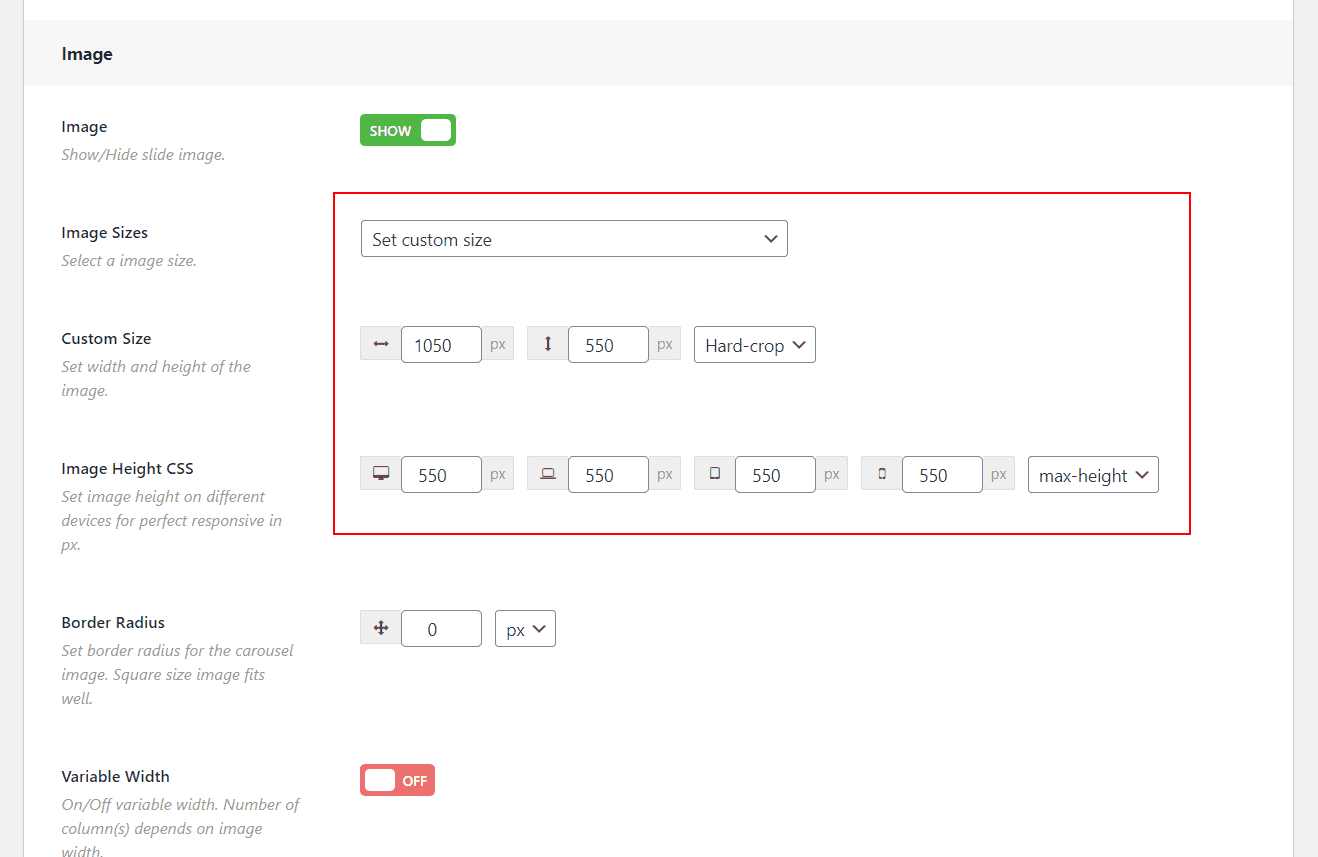
Allo stesso modo, esiste un'altra opzione denominata Dimensioni immagine. Lo troverai nella sezione Impostazioni immagine. Puoi impostare qualsiasi tipo di dimensione dell'immagine secondo le tue necessità. Supponiamo di voler impostare l'immagine a dimensione originale, significa che mostrerà un'immagine a dimensione intera.

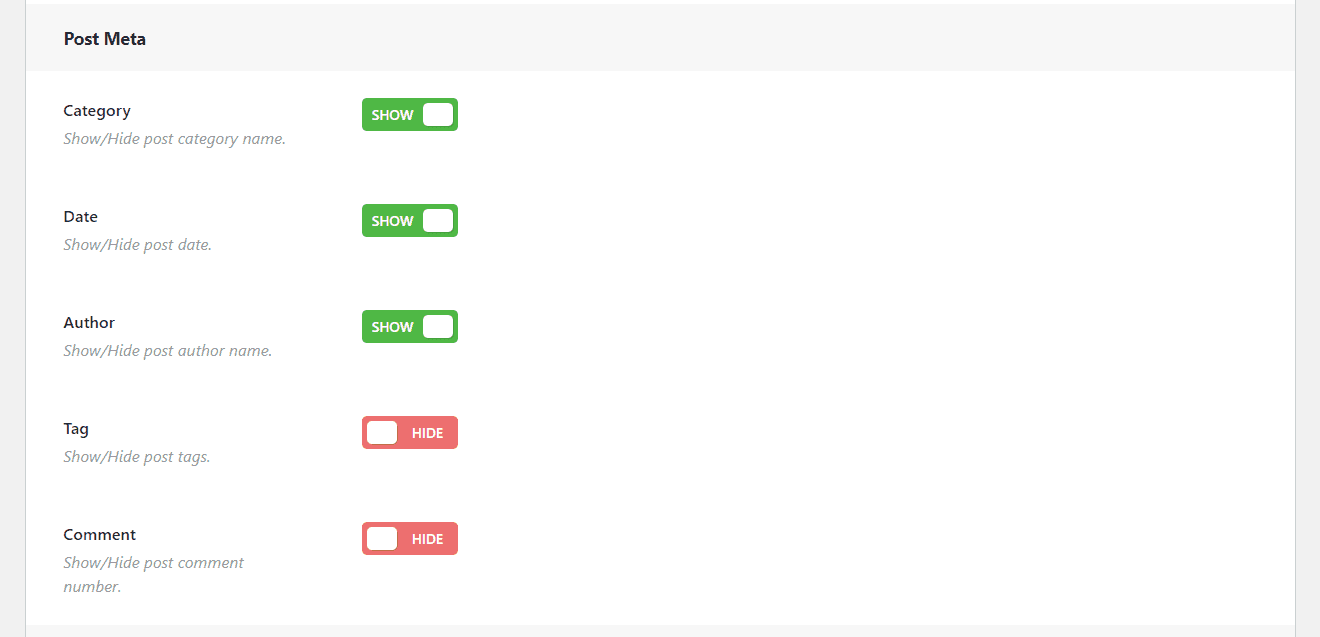
Inoltre, puoi personalizzare i diversi Post Meta. Quindi, devi scorrere fino alla sezione POST META . Qui troverai diversi meta post come categoria, tag, autore, commento, ecc. Puoi mostrare o nascondere qualsiasi tipo di meta post secondo le tue necessità.

Alla fine, abbiamo fatto tutto ciò di cui hai bisogno. Quindi, è il momento di pubblicare lo slider. Tuttavia, una cosa voglio informarti che hai la flessibilità della personalizzazione di questo carosello secondo le tue esigenze. Per questo motivo, devi solo seguire i campi di personalizzazione.
Passaggio 4: pubblica e visualizza il dispositivo di scorrimento dei post
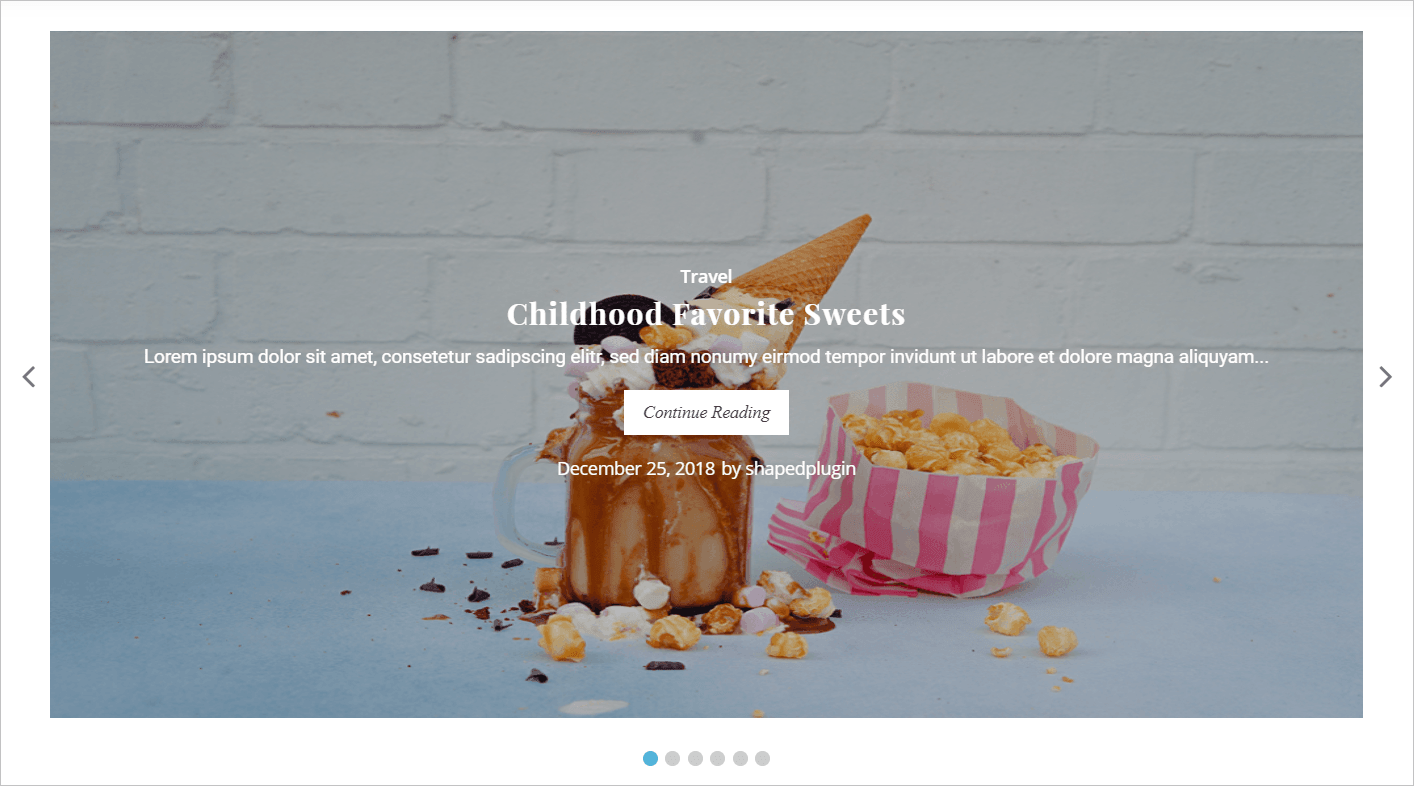
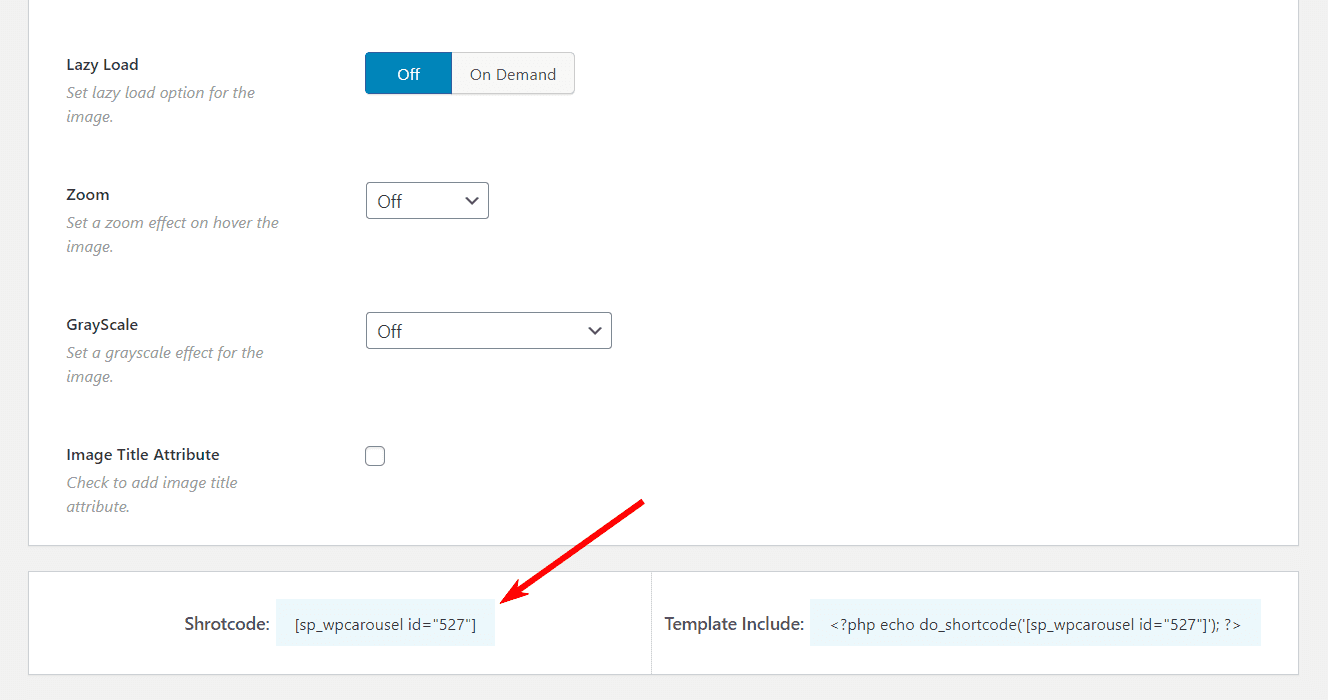
Spero che tu abbia creato con successo il tuo dispositivo di scorrimento dei post con i tuoi contenuti. Pertanto, abbiamo solo un ultimo passaggio e cioè visualizzare il carosello di immagini nel posto previsto. Una volta pubblicato lo slider, troverai uno shortcode intelligente per visualizzare lo slider ovunque ti serva. Quindi, copia lo shortcode e incollalo dove vuoi.


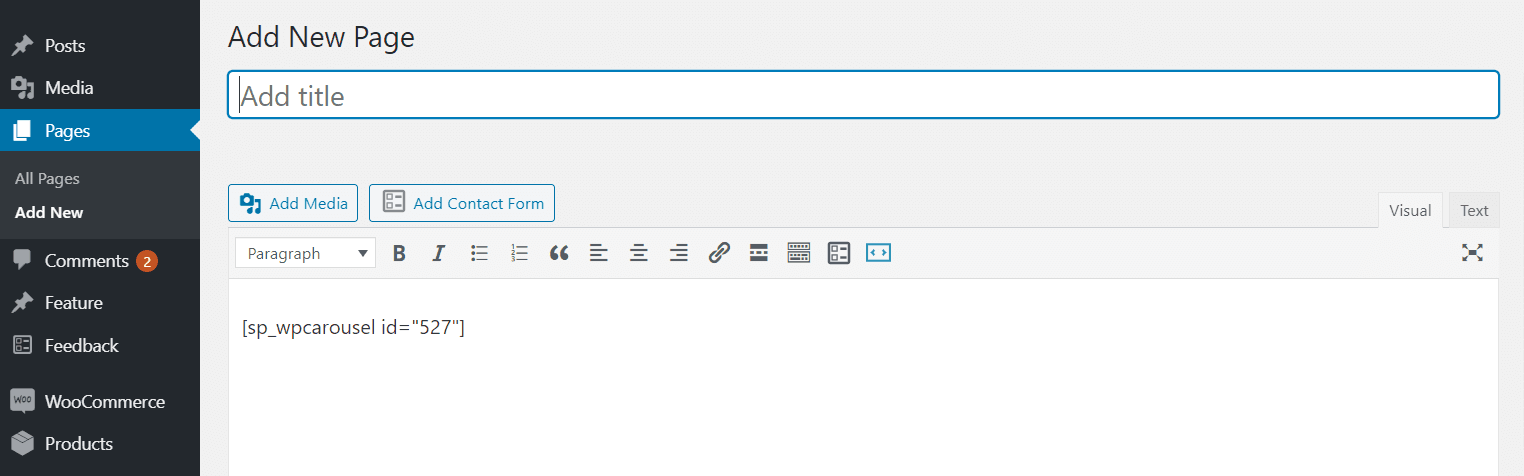
Ho copiato e incollato lo shortcode in una pagina e ho trovato il seguente risultato sulla mia pagina web.

È fantastico. Abbiamo creato e pubblicato con successo il nostro Post Slider con WordPress Carousel Pro. Senza dubbio, WordPress Carousel Pro è uno strumento fantastico e fantastico per creare qualsiasi tipo di dispositivo di scorrimento secondo le esigenze.
Maggiori informazioni/Scarica la demo dal vivo
