Presentazione del blocco di ricerca avanzata PostX
Pubblicato: 2023-08-14Un blocco di ricerca è un potente strumento che può aiutarti a migliorare l'esperienza utente sul tuo sito web. Consente ai visitatori di trovare rapidamente e facilmente i contenuti che stanno cercando, portando a un maggiore coinvolgimento e soddisfazione.
Ecco perché stiamo introducendo il blocco di ricerca avanzata PostX per WordPress. Discuteremo perché hai bisogno di un blocco di ricerca avanzata per il tuo sito web, come utilizzare il blocco PostX Search ed esploreremo le sue impostazioni e opzioni di personalizzazione.
Quindi, senza ulteriori indugi, iniziamo.
Perché hai bisogno di un blocco di ricerca personalizzato per il tuo sito web?
Il blocco di ricerca di WordPress è un modo per consentire ai visitatori di trovare contenuti sul tuo sito Web, ma offre solo una piccola flessibilità. Con il blocco di ricerca avanzata di PostX, puoi offrire ai visitatori un maggiore controllo sui risultati della ricerca. Questo può essere di grande aiuto per i visitatori che cercano informazioni accurate.
Migliora l'esperienza di ricerca: un blocco di ricerca personalizzato può migliorare l'esperienza di ricerca per i visitatori del tuo sito Web fornendo loro risultati più accurati. Questo perché un blocco di ricerca personalizzato può essere adattato al tuo sito web e al suo contenuto in un modo migliore.
Fornisce risultati pertinenti migliori: un blocco di ricerca personalizzato può fornire risultati con una corrispondenza esatta migliore rispetto al blocco di ricerca predefinito di WordPress, perché può indicizzare i contenuti del tuo sito web in modo più approfondito. Ciò significa che quando i visitatori cercano qualcosa sul tuo sito web, è più probabile che trovino le informazioni che stanno cercando.
Migliora l'esperienza utente per i visitatori: un blocco di ricerca personalizzato può migliorare l'esperienza utente per i visitatori rendendo più facile per loro trovare le informazioni che stanno cercando. Questo perché un blocco di ricerca personalizzato può essere progettato per essere intuitivo e facile da usare.
Rilevabilità più rapida dei contenuti: un blocco di ricerca personalizzato può contribuire a una più rapida rilevabilità dei contenuti, in quanto indicizza tutti i contenuti del sito.
Ora diamo un'occhiata a come utilizzare il blocco PostX Search.
Come utilizzare il blocco di ricerca PostX
Il blocco PostX Search è molto facile da usare. Devi solo installare e attivare PostX e utilizzare il blocco nella tua pagina/intestazione.
Per utilizzare il blocco PostX Search:
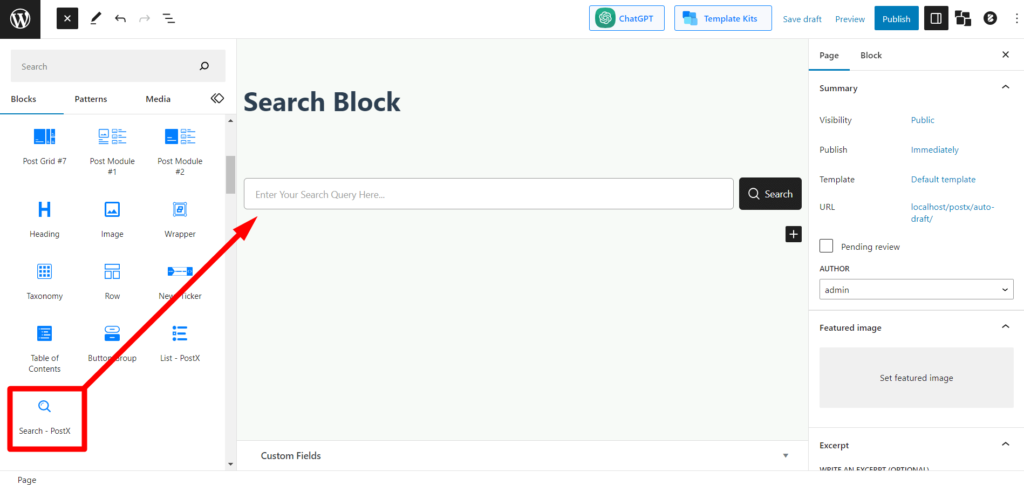
- Vai alla tua pagina/post.
- Fai clic sull'icona "+" e cerca il blocco "Cerca - PostX".
- Fare clic su di esso o trascinarlo e rilasciarlo per aggiungere il blocco di ricerca.

Quindi configurare le impostazioni in base alle proprie esigenze. Puoi anche limitare il numero di risultati mostrati. Dopo aver configurato le impostazioni, puoi pubblicare la tua pagina o post e i visitatori possono utilizzare il blocco di ricerca.
Esploriamo le impostazioni e le opzioni di personalizzazione fornite dal blocco PostX Search.
Impostazioni e opzioni
Il blocco PostX Search offre una varietà di impostazioni e opzioni di personalizzazione. Puoi cambiare l'aspetto del blocco, così come il modo in cui funziona.
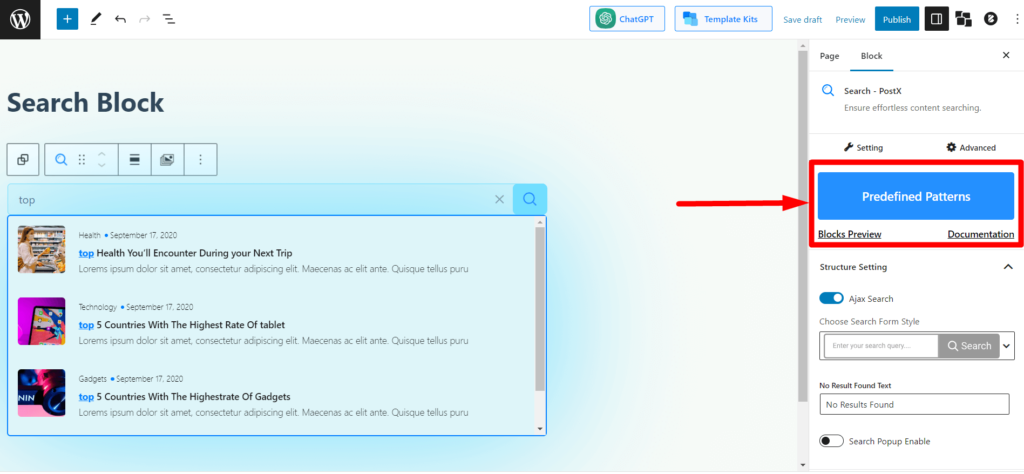
Modelli predefiniti

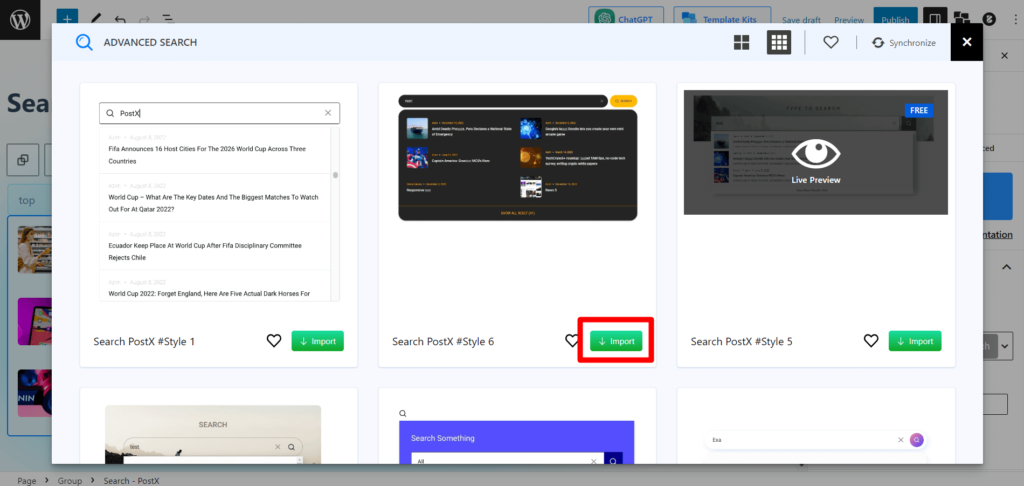
Come altri blocchi PostX, il nuovo blocco di ricerca ha i suoi "modelli predefiniti". Puoi scegliere tra le varianti e importarlo con 1 clic per evitare problemi di personalizzazione.

Impostazione della struttura
Il divertimento della personalizzazione inizia con questa impostazione. Vedrai le impostazioni strutturali dei blocchi di ricerca qui.
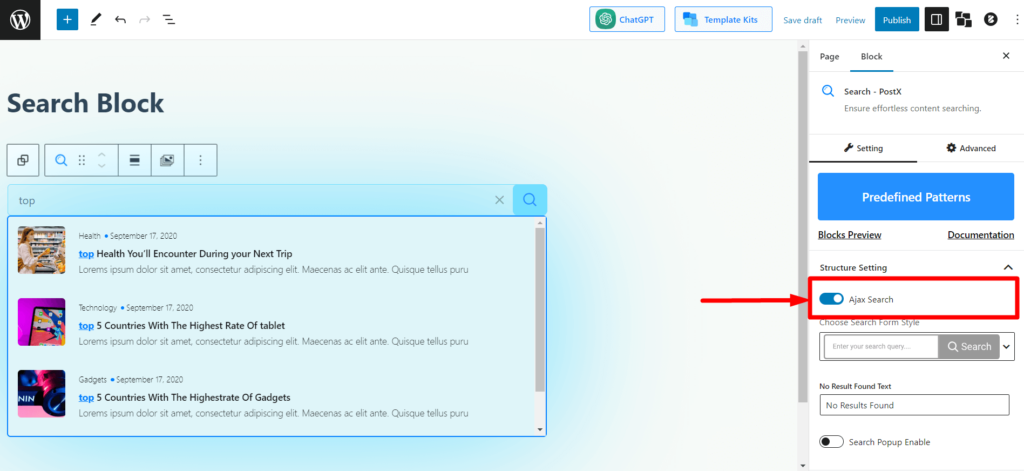
Ricerca AJAX
Questa barra di commutazione consente ad AJAX di cercare i lettori. Ciò significa che se è abilitato ogni volta che un lettore/utente cerca una query nella barra di ricerca, i risultati verranno visualizzati proprio lì, senza andare alla pagina dei risultati di ricerca.

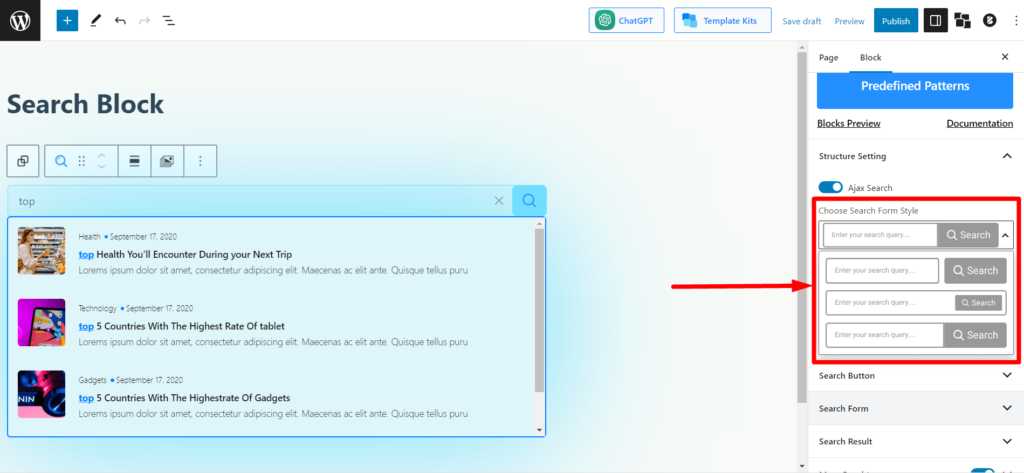
Stile del modulo di ricerca
Questa opzione ti consente di scegliere lo stile del modulo di ricerca/casella di ricerca tra 3 diverse varianti.

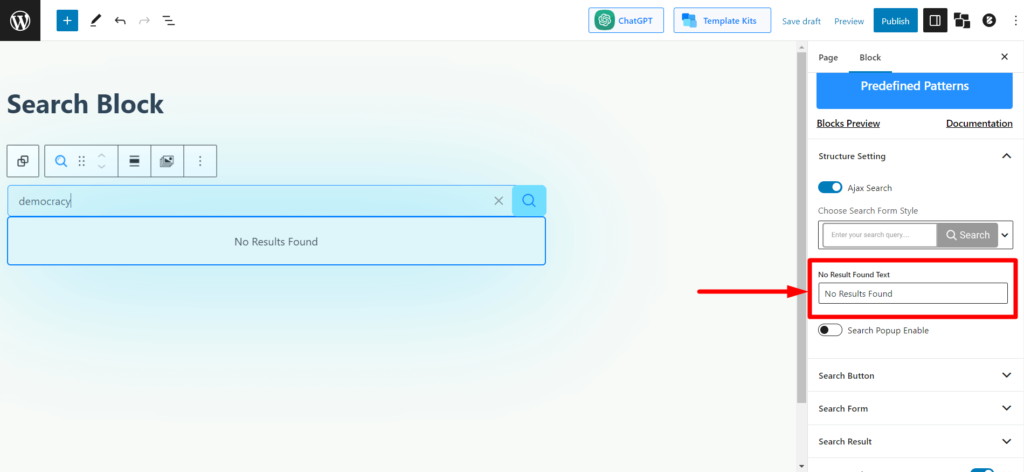
Nessun risultato trovato Testo
Quando gli utenti cercano una query senza contenuti/post simili o pertinenti da mostrare, vedono il testo "Nessun risultato trovato". In questa impostazione, è possibile modificare i testi per visualizzare i testi desiderati agli utenti.

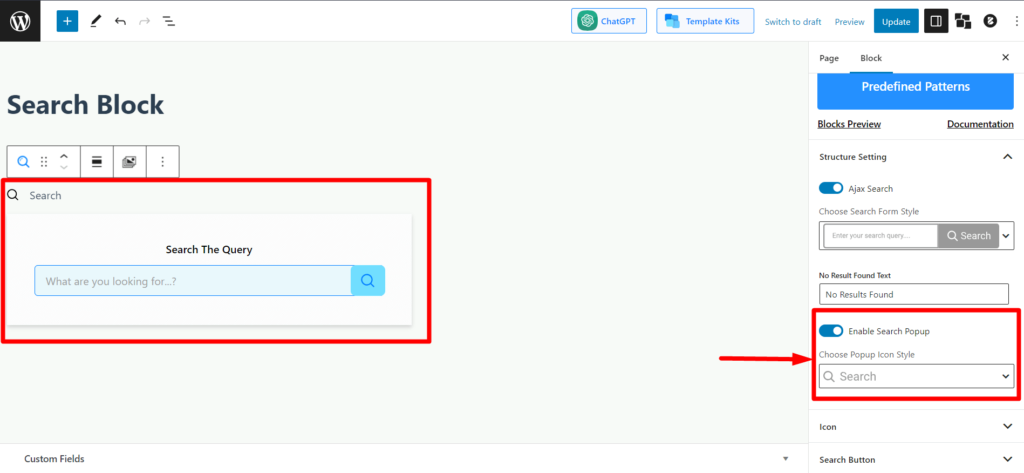
Abilita ricerca popup
Questa impostazione è per te se desideri nascondere l'intera barra di ricerca con un'icona di ricerca. L'abilitazione di questa opzione ti mostrerà solo un'icona di ricerca. Quando gli utenti fanno clic sull'icona, ottengono la barra di ricerca popup.

Quando lo abiliti, puoi anche scegliere tra 3 varianti dell'icona nel menu a discesa "Scegli stile icona popup".
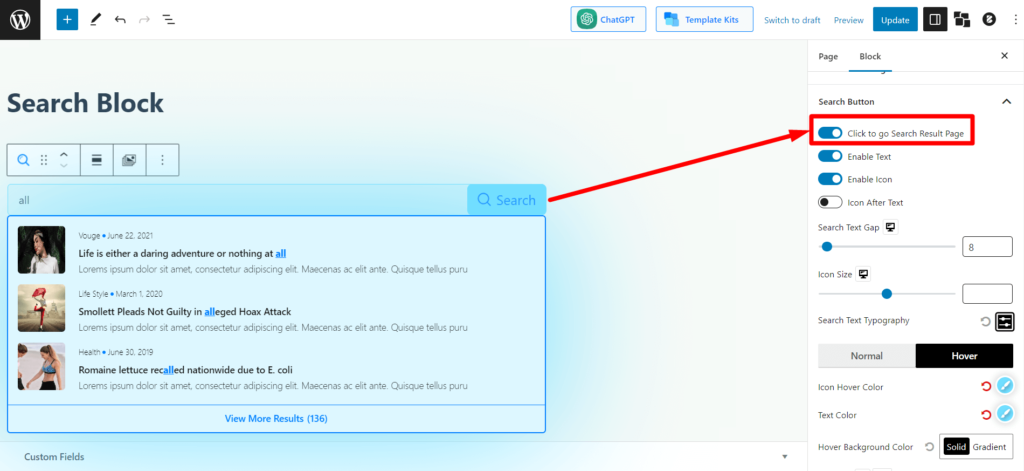
Pulsante di ricerca
In questa sezione delle impostazioni, vedrai le impostazioni relative al pulsante di ricerca. Da abilitazione/disabilitazione di icone/testo ai colori delle icone e alle impostazioni relative al riempimento, è possibile trovarle qui.
Fare clic per andare alla pagina dei risultati della ricerca
L'abilitazione di questa opzione creerà un effetto trigger nell'icona/testo di ricerca. Pertanto, quando gli utenti fanno clic su di esso, andranno direttamente alla pagina dei risultati di ricerca e visualizzeranno i risultati in base alla query specificata.

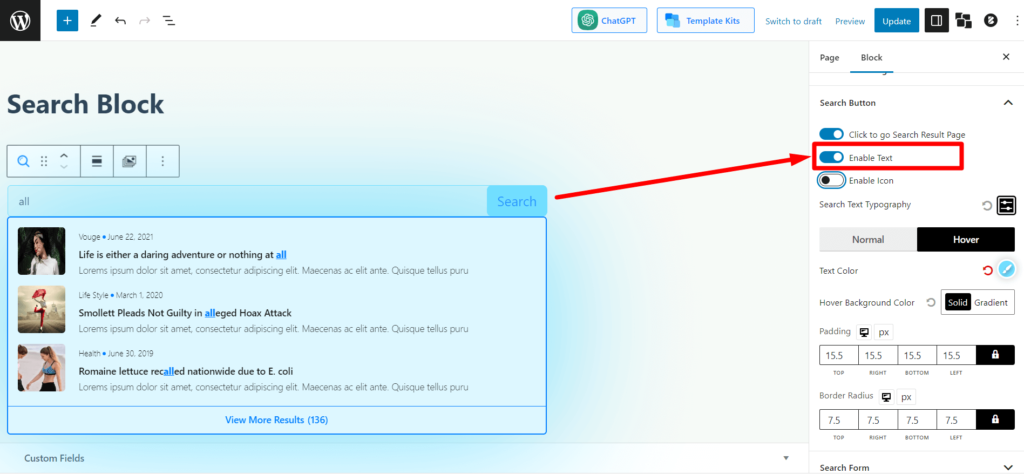
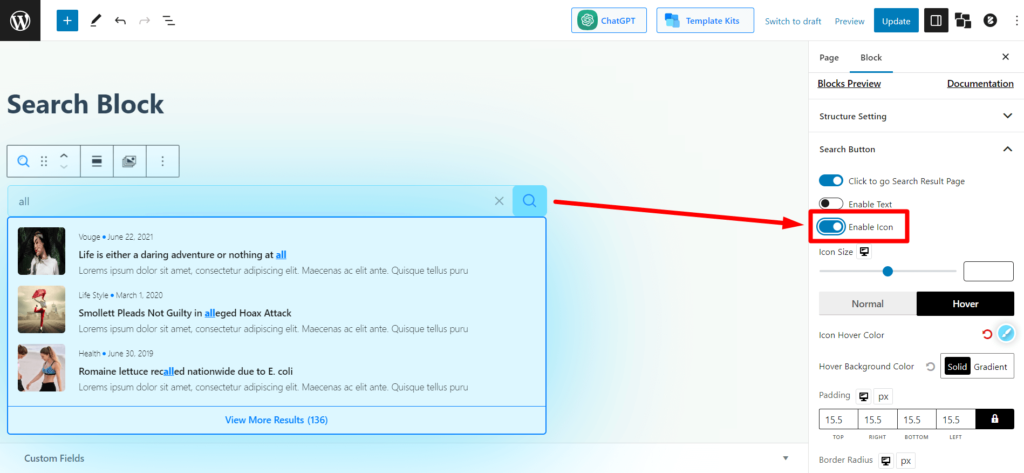
Abilita testo/icona
Questa barra di commutazione funziona come suggerisce il nome. Puoi attivare o disattivare l'icona di ricerca con le barre di commutazione.

Puoi fare lo stesso per l'icona del blocco di ricerca.

Otterrai anche le impostazioni per quanto segue. Il nome delle impostazioni rappresenta ciò che fanno, quindi risparmieremo il tuo tempo prezioso non spiegandole.

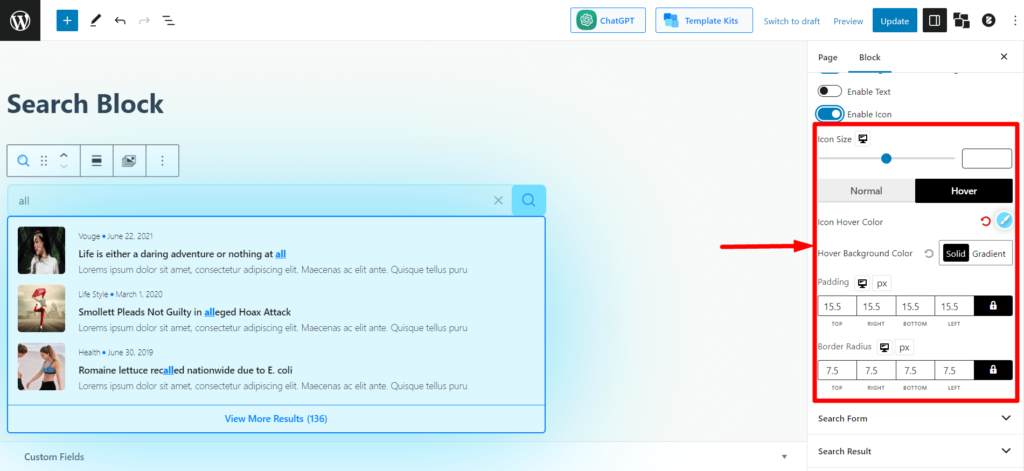
- Dimensione dell'icona
- Colore icona (normale + passaggio del mouse)
- Colore di sfondo (normale + passaggio del mouse)
- Imbottitura
- Raggio del bordo
Modulo di ricerca
Questa impostazione è per la sezione del modulo di ricerca. E avrai molte opzioni di personalizzazione qui.
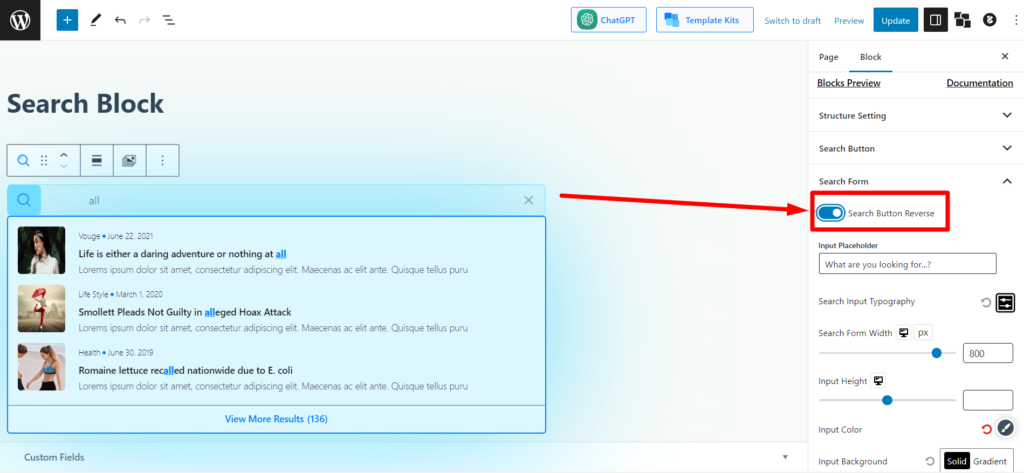
Pulsante di ricerca inverso
Questa è una barra di commutazione per invertire il pulsante di ricerca nel modulo di ricerca. Per impostazione predefinita, il pulsante di ricerca si trova a destra del modulo di ricerca. Abilitando questo si sposterà il pulsante a sinistra.

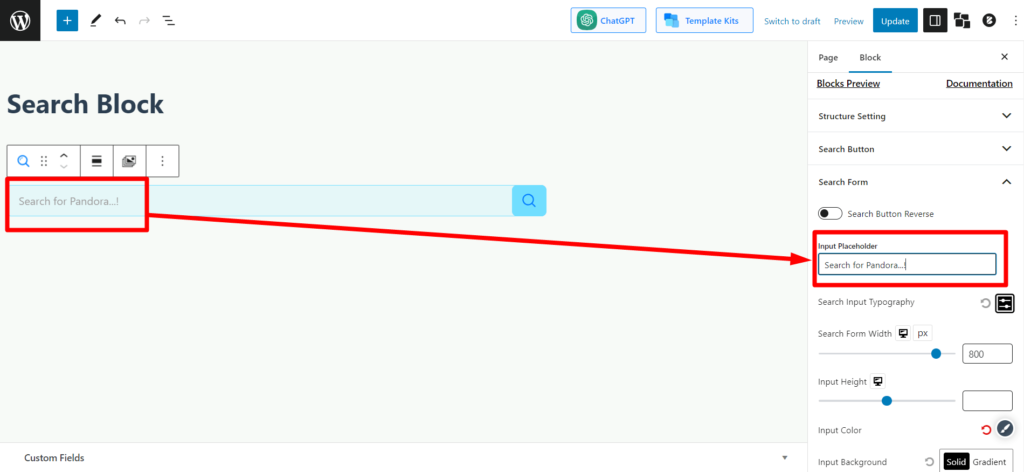
Inserisci segnaposto
È possibile modificare il testo segnaposto (il testo mostrato nel modulo di ricerca sullo sfondo). Aggiungi o modifica ciò che vuoi mostrare ai tuoi utenti nel campo di testo.

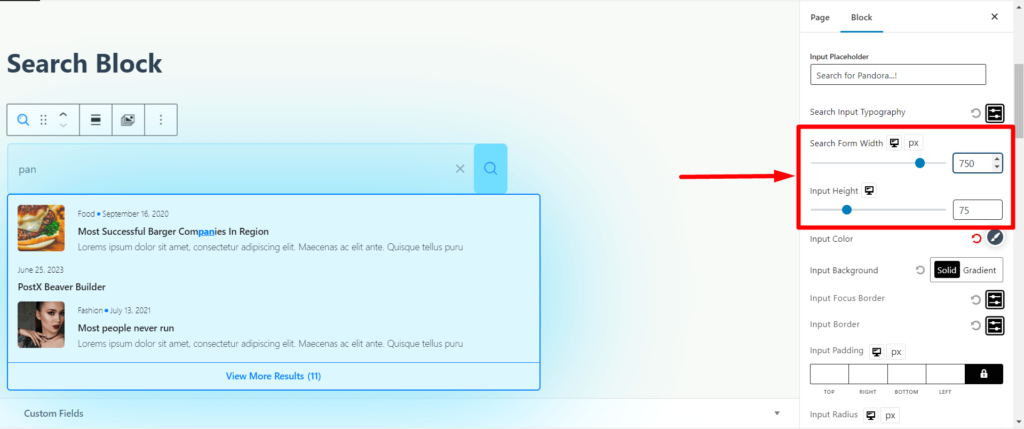
Larghezza del modulo di ricerca / Altezza di input
Questo è un dispositivo di scorrimento trascinabile per regolare la larghezza del modulo di ricerca. È possibile regolare la misura orizzontale (⇔) della casella di ricerca.

Questo è un dispositivo di scorrimento trascinabile per regolare l'altezza del modulo di ricerca. È possibile regolare la misura verticale (⇕) della casella di ricerca.
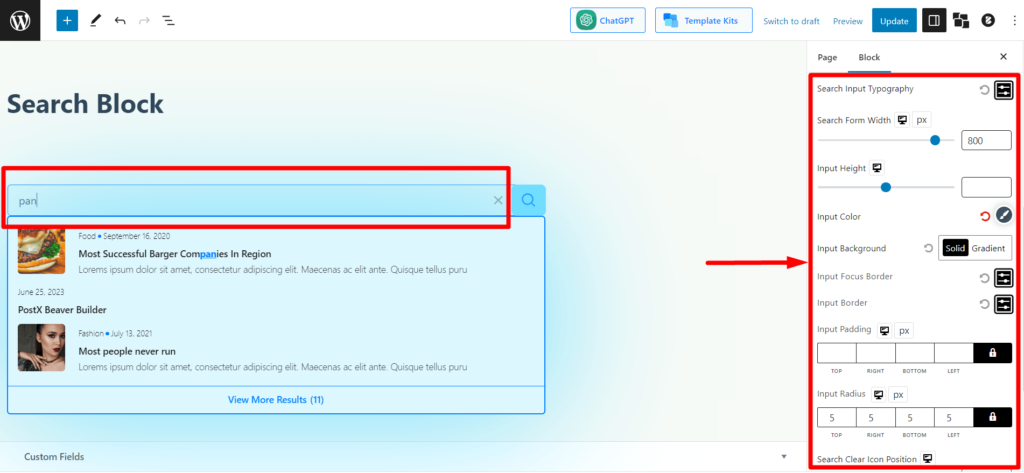
Impostazioni di tipografia input di ricerca è l'impostazione tipografica per il campo di ricerca (il testo che gli utenti digitano qui per una query). È possibile regolare la dimensione, il carattere, lo spessore del carattere, l'altezza, la spaziatura, la decorazione, lo stile e le maiuscole del testo (titolo, maiuscolo, minuscolo).
Otterrai anche le seguenti impostazioni per il modulo di ricerca.


- Colore di input (regola il colore del testo della query digitata nella casella di ricerca)
- Sfondo di input (regola il colore di sfondo del modulo di ricerca)
- Input Focus Border (Seleziona il colore del bordo quando gli utenti fanno clic sulla casella di ricerca)
- Bordo di input (selezionare il bordo generale della casella di ricerca)
- Imbottitura di input
- Raggio di input
- Cerca la posizione dell'icona di cancellazione (regola l'icona di cancellazione, l'icona "X" nella casella di ricerca)
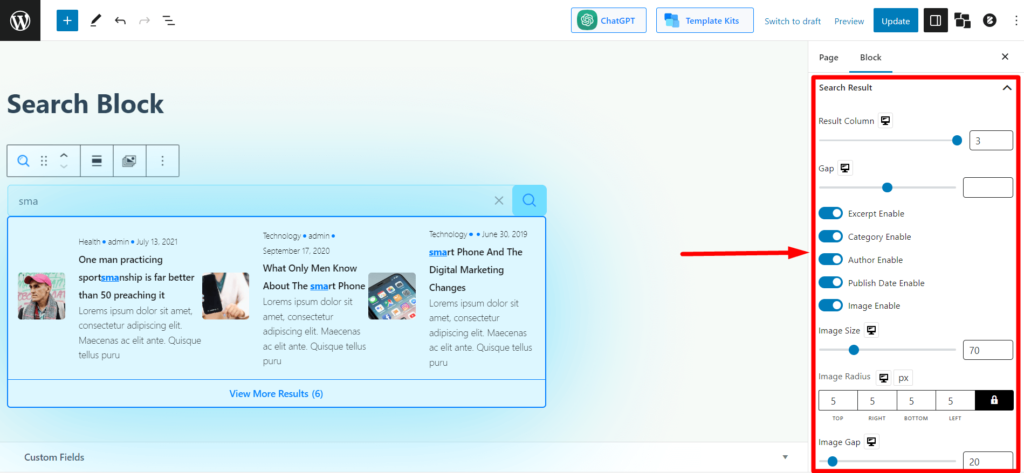
Risultato della ricerca
Questa sezione fornisce le impostazioni di personalizzazione per i risultati di ricerca visualizzati nella casella di ricerca.
È possibile regolare la colonna dei risultati (fino a 3 contenuti). Se selezioni 1, la casella di ricerca mostrerà i contenuti verticalmente (⇕). Se selezioni 2/3, la casella di ricerca mostrerà 2/3 dei contenuti in orizzontale (⇔) nei risultati della ricerca.

Puoi anche modificare quanto segue nei risultati di ricerca:
- abilitare/disabilitare gli estratti (dei contenuti),
- mostrare/nascondere la categoria,
- mostrare/nascondere il nome dell'autore,
- mostra/nascondi la data di pubblicazione
- attivare/disattivare le immagini del contenuto.
Se abiliti l'immagine nei risultati della ricerca, puoi regolare le dimensioni, il raggio e lo spazio dell'immagine (spazio tra immagine e contenuto).
Troverai anche tutte le impostazioni tipografiche necessarie, come colore, spaziatura, altezza, larghezza, padding, separatore, box-shadow, ecc.
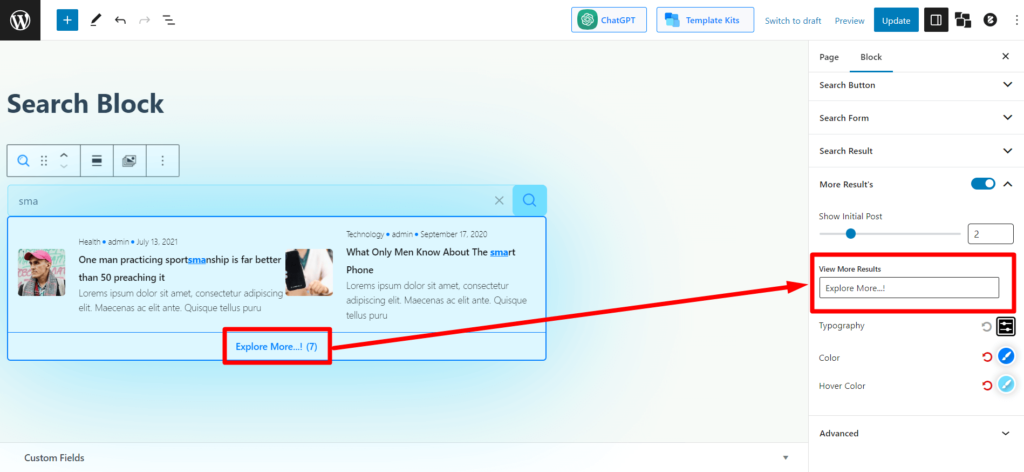
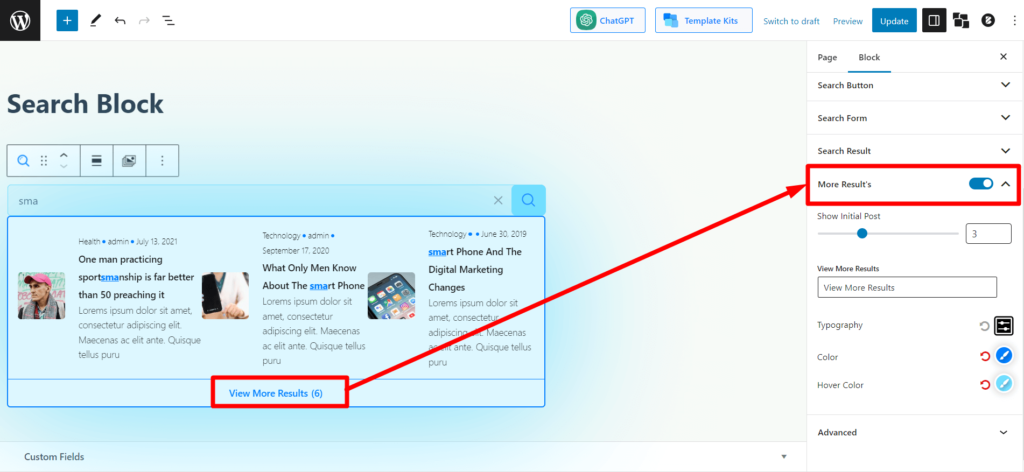
Più risultati
Se limiti i risultati della ricerca e ci sono contenuti/post più pertinenti sul tuo sito web, gli utenti vedranno un pulsante Visualizza altro alla fine dei risultati della ricerca. Queste sono le impostazioni di personalizzazione per la parte Visualizza più risultati della sezione dei risultati di ricerca.

Puoi abilitare o disabilitare la sezione "altri risultati" se i tuoi utenti non vogliono vederla.

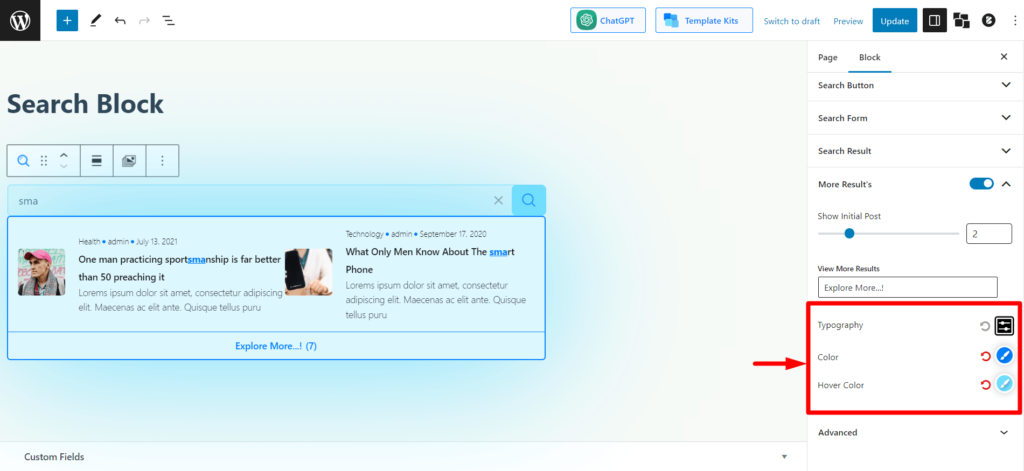
Avrai anche le impostazioni tipografiche.

Otterrai anche le impostazioni Tipografia, Colore e Colore al passaggio del mouse per visualizzare più testo dei risultati.
Come aggiungere il blocco di ricerca PostX nella barra dell'intestazione/menu
Nella maggior parte dei casi, i proprietari di siti Web desiderano aggiungere un blocco di ricerca nell'intestazione, nota anche come barra dei menu. Puoi farlo facilmente con PostX.
L'aggiunta di un blocco di ricerca PostX nella barra dei menu è collegata ai temi. Alcuni temi potrebbero avere una sezione widget per l'intestazione/barra dei menu, altri no.
Se il tema ha un pannello widget nella barra dei menu/intestazione, puoi aggiungere direttamente il blocco di ricerca ed effettuare tutte le personalizzazioni necessarie. Quindi devi solo salvare le modifiche e gli utenti possono vedere e utilizzare la casella di ricerca PostX sul tuo sito web.
Tuttavia, se il tema non ha un pannello widget, puoi comunque aggiungere il blocco di ricerca nell'intestazione/barra dei menu.
Vediamo come farlo.
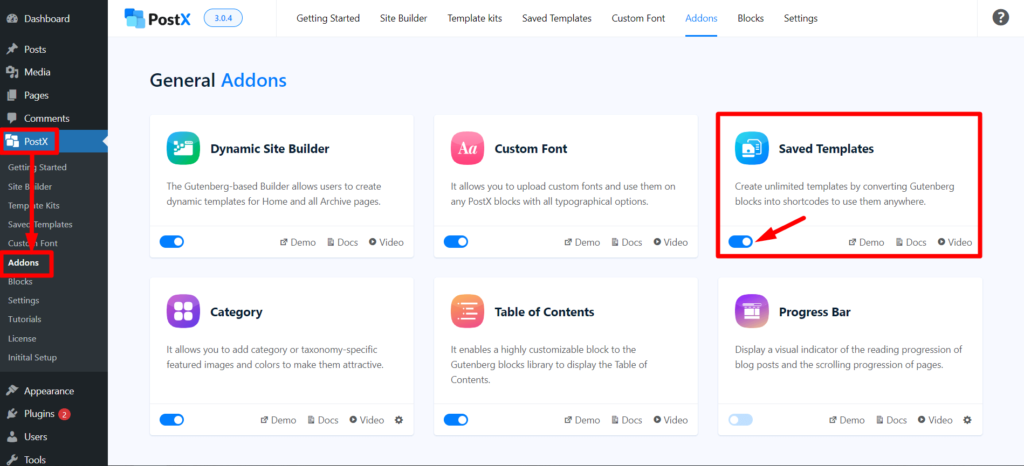
Passaggio 1: abilita il componente aggiuntivo del modello salvato PostX e crea un modello salvato
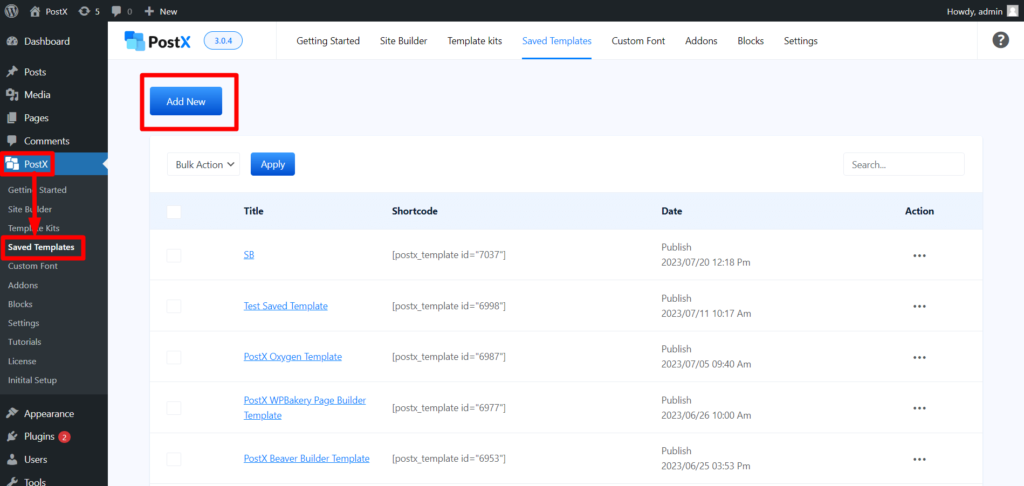
Innanzitutto, devi attivare il componente aggiuntivo Modello salvato. Vai su PostX > Componenti aggiuntivi e attiva il componente aggiuntivo Modello salvato.

Quindi, vai su PostX > Modello salvato > fai clic su Aggiungi nuovo modello. Ora aggiungi qui un blocco di ricerca e apporta le personalizzazioni necessarie. Quindi pubblica il modello. E torna a PostX > Modello salvato.

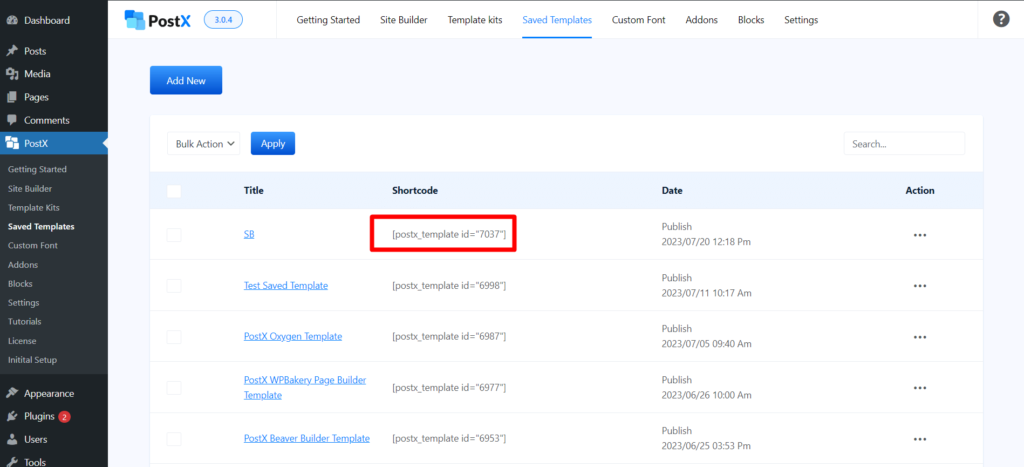
Puoi vedere uno "Shortcode" accanto al modello salvato creato. Copialo.

Passaggio 2: incolla lo shortcode nell'intestazione dei temi con l'elemento HTML
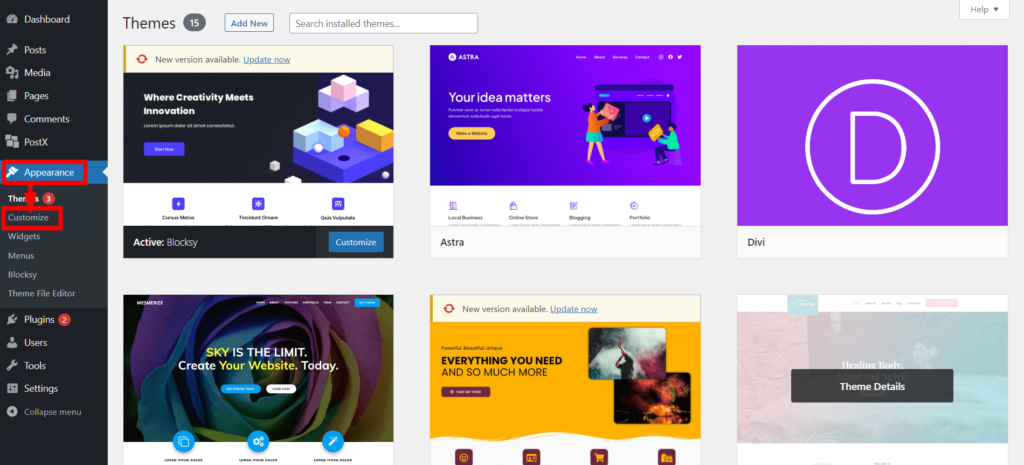
Stiamo usando il tema Blocksy per mostrarti come aggiungere l'elemento HTML nell'intestazione.
Vai su Aspetto > Personalizza > Intestazione. Vedrai gli elementi di personalizzazione dell'intestazione qui.

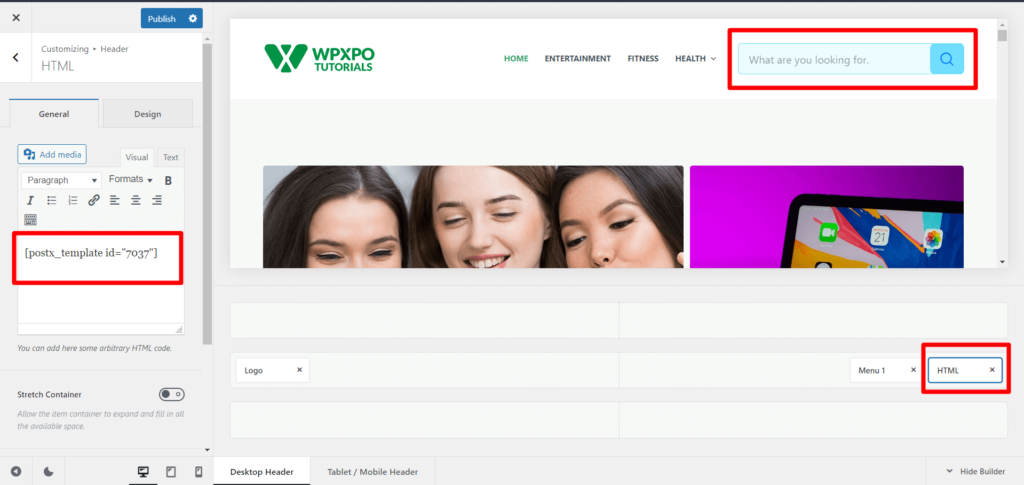
Trascina e rilascia l'elemento HTML nella posizione dell'intestazione desiderata. Quindi fare clic sull'elemento HTML. Ora vedrai un campo di testo. Incolla lo Shortcode che hai copiato nel passaggio 1. E pubblica la pagina.

Vedrai il blocco di ricerca nell'intestazione/barra dei menu del tuo sito web.
Risorse che adorerai
Ecco alcuni articoli che potresti trovare utili:
- Come creare elenchi puntati WordPress con PostX Advanced List Block
- Presentazione di PostX Row/Colonna Block: mostra i tuoi contenuti perfettamente
- Come aggiungere caratteri personalizzati di WordPress: prendi il pieno controllo sulla tipografia
- Presentazione del componente aggiuntivo PostX ChatGPT: il generatore di contenuti AI di WordPress
- Filtro blog di WordPress: come aggiungere un filtro nella pagina del blog di WordPress
Conclusione
Il PostX Advanced Search Block è un potente strumento che può aiutarti a migliorare l'esperienza utente sul tuo sito web. Consente ai visitatori di trovare rapidamente e facilmente i contenuti che stanno cercando, portando a un maggiore coinvolgimento e soddisfazione.
Il PostX Advanced Search Block è un'ottima opzione per migliorare la funzionalità di ricerca del tuo sito web.
Puoi dare un'occhiata ai tutorial video di WordPress sul nostro canale YouTube. Inoltre, trovaci su Facebook e Twitter per aggiornamenti regolari!

Le migliori vendite di Natale e di fine anno di WordPress del 2022-23

Come creare il tuo blog in 5 minuti utilizzando layout predefiniti

Come mostrare i metadati dei post del blog in WordPress

Le migliori offerte e sconti del Black Friday di WordPress: spendi meno, acquista di più
