21 migliori modelli Squarespace premium del 2024
Pubblicato: 2024-02-23Hai bisogno dei migliori template Squarespace premium per elevare il tuo sito web da ordinario a straordinario?
È allora che entra in gioco questo elenco.
Se stai cercando il perfetto connubio tra estetica e funzionalità, abbiamo sicuramente qualcosa che attirerà la tua attenzione.
Che si tratti di creare un negozio online, lanciare un portfolio o creare un hub per la tua comunità, questi modelli premium soddisfano esigenze diverse.
Non solo, ma garantiscono anche che il tuo sito si distingua tra la folla digitale.
Con particolare attenzione al design, all'usabilità e alle funzionalità all'avanguardia, ogni modello che abbiamo selezionato incarna l'essenza dell'etica elegante e intuitiva di Squarespace e porta qualcosa di unico sul tavolo.
Siamo qui per guidarti attraverso il meglio del meglio, aiutandoti a prendere una decisione informata in linea con la tua visione.
Questo post riguarda :
- I migliori modelli Squarespace premium
- Come creare facilmente un sito Web con Squarespace
- Domande frequenti sui modelli Squarespace
- Cosa rende i modelli Squarespace premium diversi da quelli gratuiti?
- Posso cambiare modello su Squarespace dopo aver creato il mio sito?
- Squarespace è adatto ai siti Web di e-commerce?
- Posso utilizzare un nome di dominio personalizzato con Squarespace?
- Squarespace fornisce strumenti SEO?
- I siti web Squarespace sono ottimizzati per i dispositivi mobili?
I migliori modelli Squarespace premium
Tuffati nella nostra selezione curata dei migliori modelli Squarespace, ognuno dei quali è un capolavoro di design ed efficacia.
Scopri il modello perfetto che è in sintonia con il tuo marchio e getta le basi per il tuo successo online.
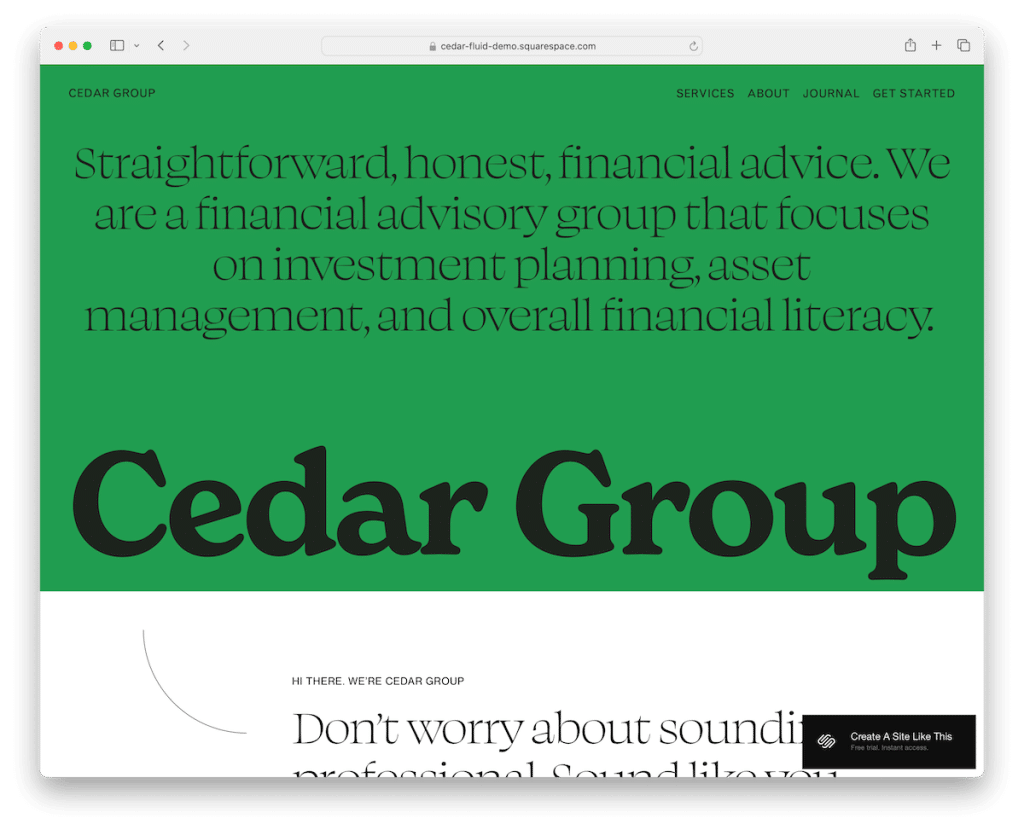
1. Cedro

Il modello Cedar brilla con il suo design ricco di testo, abbracciando un'estetica minimalista che affascina con la semplicità.
Le sue sezioni sono contraddistinte da sfondi contrastanti, che guidano l'occhio dolcemente da un'area all'altra.
Gli elementi di testo animati aggiungono un tocco dinamico, mentre il modello mantiene un'intestazione di base per una navigazione senza distrazioni.
L'ampio footer è progettato con cura e ospita collegamenti essenziali, icone dei social media e un modulo di iscrizione.
Cedar è la scelta ideale per i siti Web incentrati sui contenuti che cercano eleganza e funzionalità.
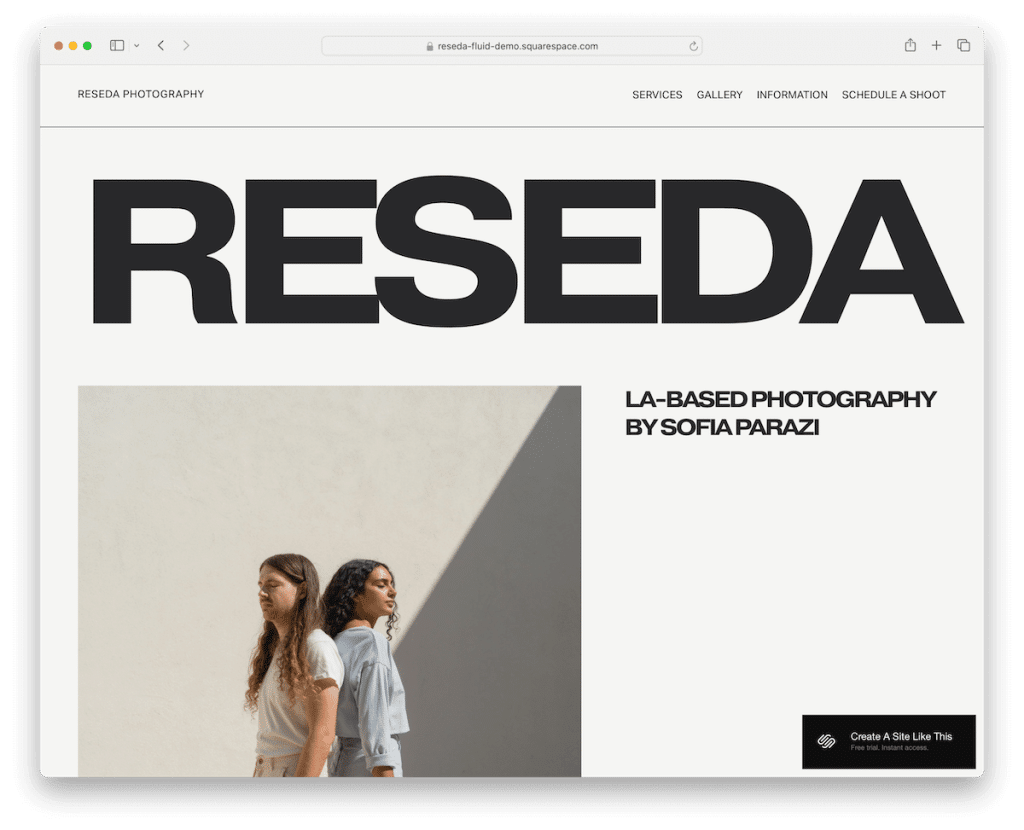
Maggiori informazioni / Scarica la demo2.Reseda

Il modello Squarespace premium Reseda è una testimonianza della semplicità moderna. Enfatizza fortemente le immagini vivide e l'uso generoso dello spazio bianco, creando un'esperienza utente serena.
La sua intestazione mobile offre una navigazione fluida, mentre linee sottili segnano delicatamente ogni sezione, aggiungendosi al suo layout elegante.
Il piè di pagina nero a contrasto fissa il design, fornendo una conclusione visivamente sorprendente. (Controlla questi esempi di piè di pagina del sito Web per ulteriore ispirazione)
Unicità di Reseda è il modulo di prenotazione integrato "Programma uno scatto", che lo rende la scelta ideale per fotografi e artisti visivi che desiderano prenotare sessioni senza sforzo.
Nota : guarda altri esempi sorprendenti di siti Web semplici.
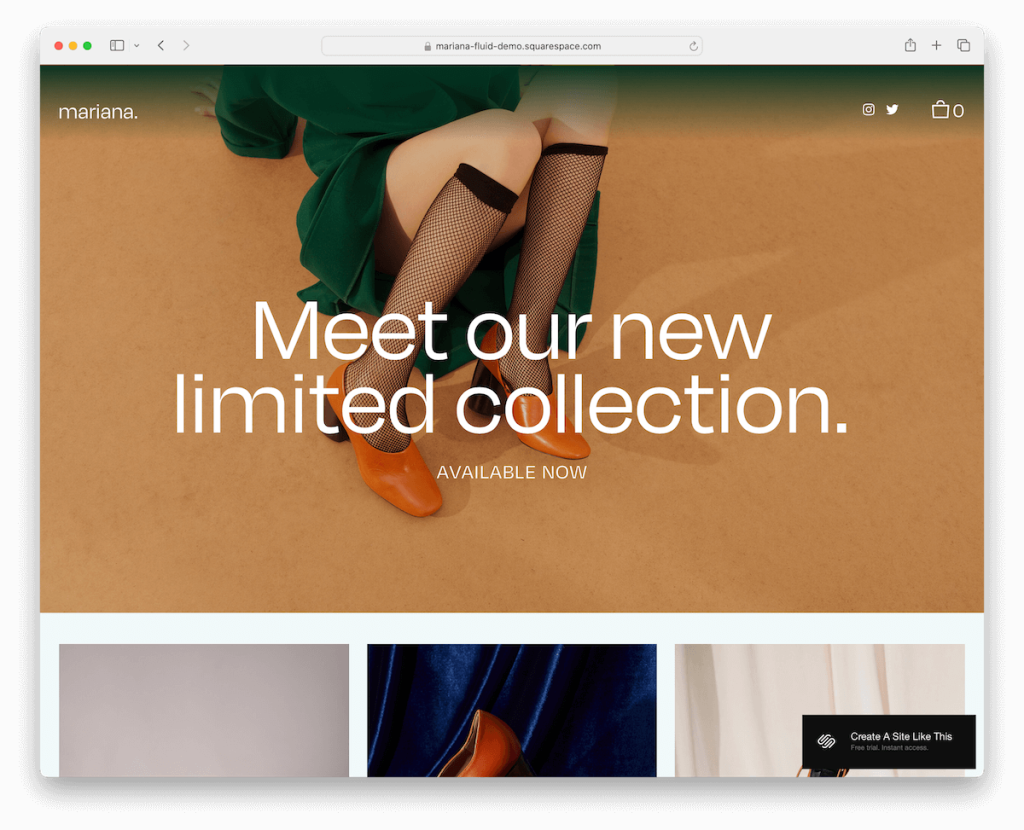
Maggiori informazioni / Scarica la demo3. Marianna

Il modello Mariana si adatta al caricamento dinamico dei contenuti, rivelandone di più durante lo scorrimento, mantenendo gli utenti coinvolti.
La sua intestazione adesiva trasparente si fonde perfettamente con qualsiasi contenuto, arricchita da comode icone social e del carrello per una presenza online coerente.
Il piè di pagina minimo garantisce che l'attenzione rimanga sul contenuto. Allo stesso tempo, l'elegante funzione gallery lightbox mostra magnificamente le immagini.
Mariana è perfetta per negozi online, portfolio e creativi che cercano raffinatezza e interattività.
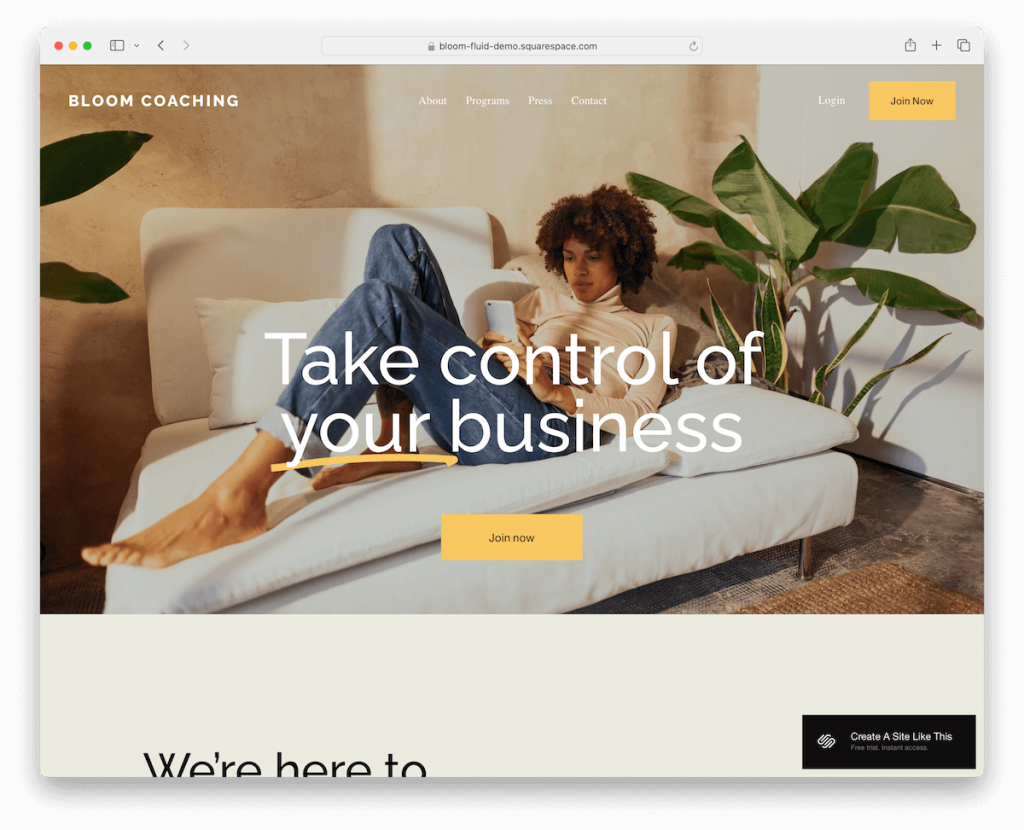
Maggiori informazioni / Scarica la demo4. Fioritura

Bloom si distingue per la sua accattivante sezione di sfondo dell'immagine a tutta larghezza, che imposta un tono sorprendente proprio sopra la piega.
La sua intestazione trasparente si fonde perfettamente con la grafica vivace, completata da un pulsante CTA prominente nella barra di navigazione per un coinvolgimento immediato.
Il modello presenta una sezione di testimonianze distintiva, che aggiunge un tocco personale e credibilità.
Un semplice piè di pagina con collegamenti essenziali completa il design, garantendo una UX pulita e ordinata.
Bloom è per le aziende che mirano ad avere un forte impatto visivo.
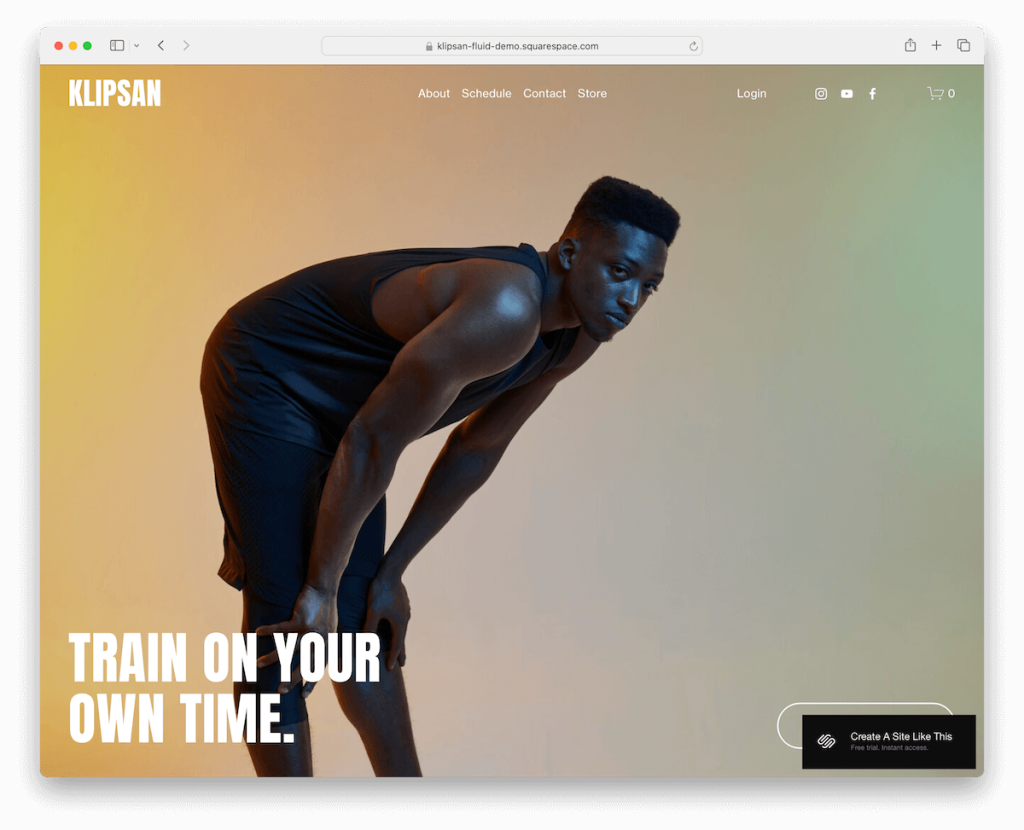
Maggiori informazioni / Scarica la demo5. Klipsan

Klipsan stupisce con la sua immagine di sfondo a schermo intero, creando un'esperienza coinvolgente fin dall'inizio.
L'intestazione trasparente del modello passa a un formato solido e appiccicoso durante lo scorrimento, offrendo estetica e funzionalità.
Il suo design scuro, punteggiato da una sezione ben illuminata, infonde al layout un contrasto dinamico.
Il modulo integrato "Programma una visita", completo di un selettore di date, insieme alle pagine Informazioni, Contatti e Negozio ben realizzate, rendono Klipsan ideale per le aziende che cercano una presenza online audace.
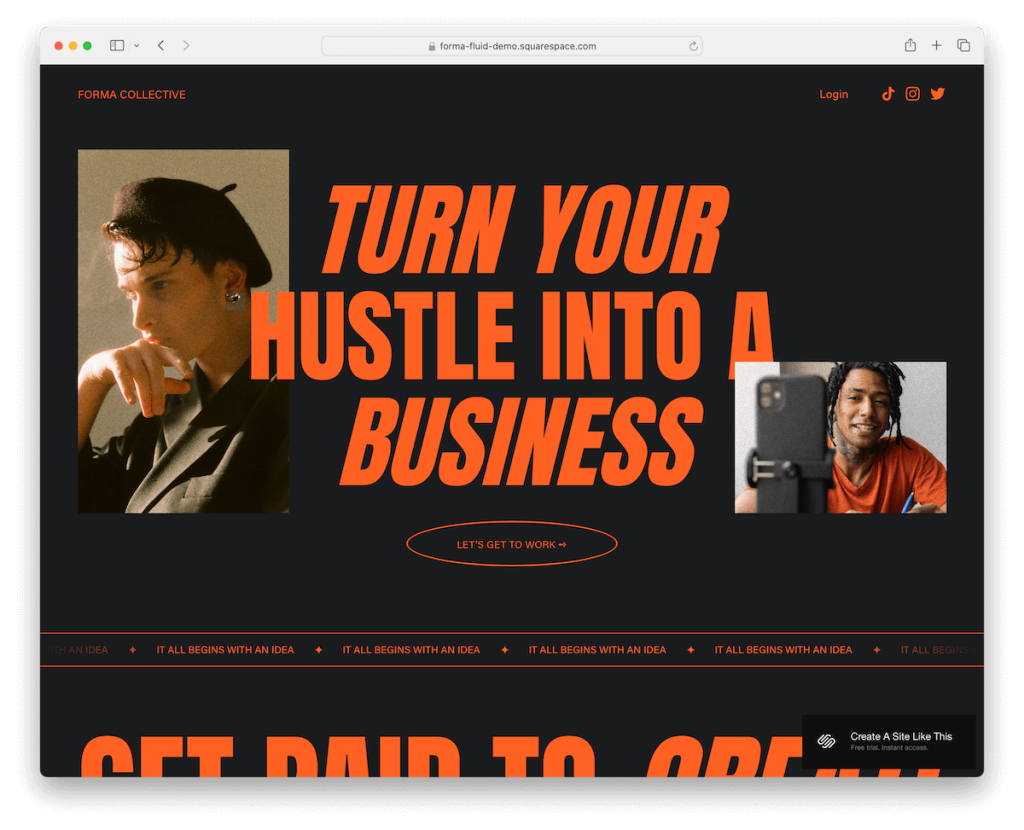
Maggiori informazioni / Scarica la demo6. Forma

Forma brilla con il suo sofisticato design scuro, enfatizzando caratteri tipografici audaci e sezioni ben definite per una narrazione visiva avvincente.
Il testo animato e il caricamento dei contenuti a scorrimento aggiungono un livello dinamico, coinvolgendo i visitatori mentre esplorano il layout di una pagina.
L'inclusione di pacchetti tariffari ben organizzati offre chiarezza per i servizi, mentre la perfetta integrazione di un modulo di contatto invita a richieste facili.
Il design coerente di Forma è perfetto per aziende e liberi professionisti che desiderano presentare le proprie offerte in modo elegante, moderno e interattivo.
Nota : dai un'occhiata a questi siti Web neri di grande impatto per aumentare l'ispirazione.
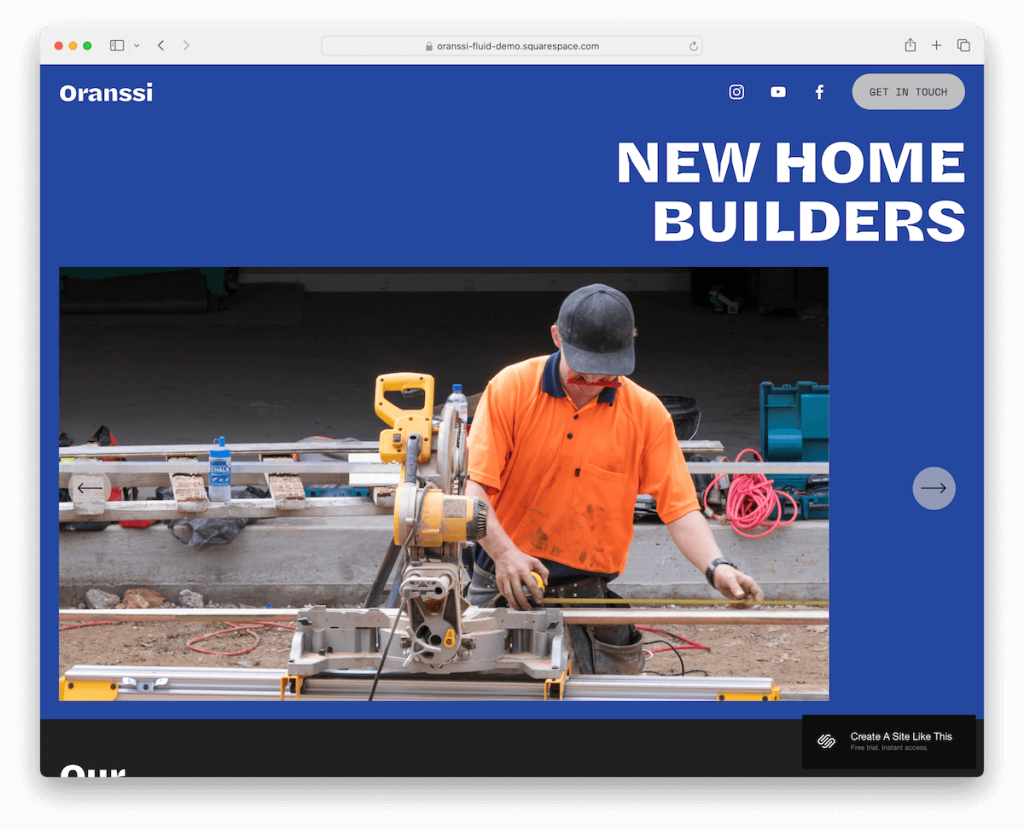
Maggiori informazioni / Scarica la demo7. Oranssi

Oranssi colpisce con la sua tavolozza di colori unica, che unisce nero, blu e grigio chiaro per un impatto visivo sorprendente.
La sua intestazione mobile, decorata con icone social e un pulsante CTA, garantisce che i collegamenti essenziali siano sempre a portata di mano.
Above the fold, uno slider mostra i contenuti chiave, mentre un carosello di progetti e uno slider di testimonianze aggiungono elementi dinamici al percorso dell'utente.
Il footer, con il suo sfondo simpatico e animato, completa il design, rendendo Oranssi perfetto per chi cerca un template che unisca professionalità con un tocco di stile.
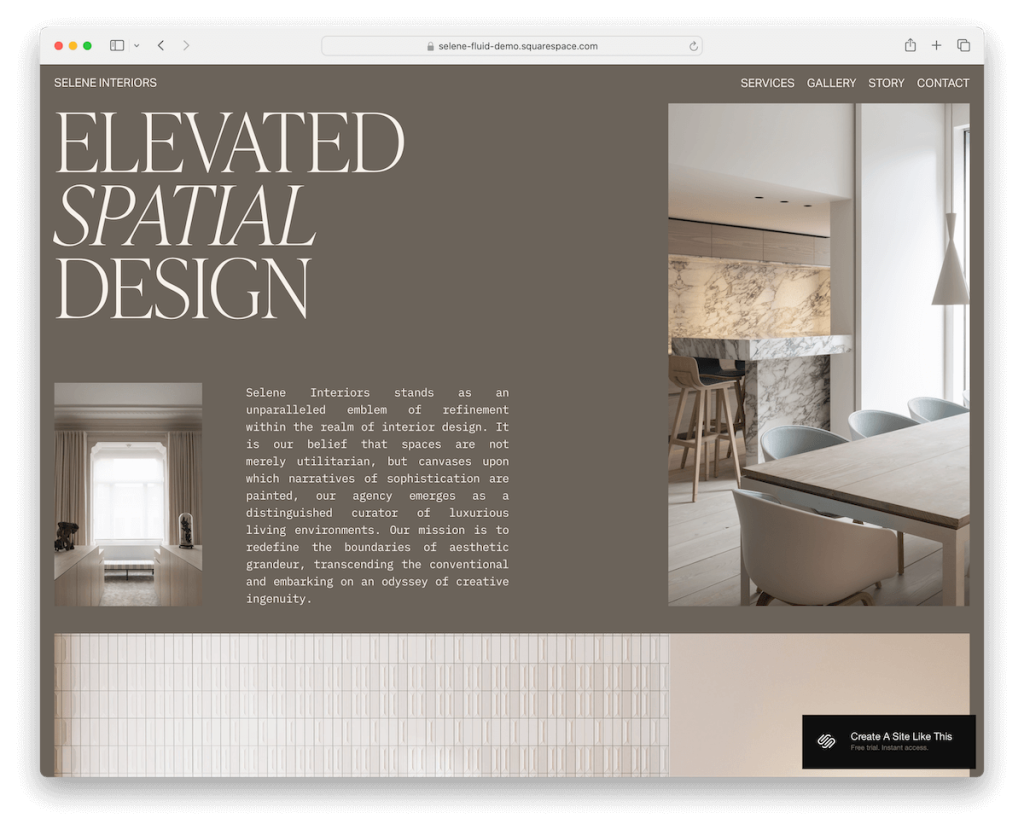
Maggiori informazioni / Scarica la demo8.Selene

Selene bilancia magistralmente immagini di grandi dimensioni con testo conciso, valorizzato da un ampio spazio bianco per una leggibilità ottimale.
La sua intestazione innovativa scompare mentre scorri verso il basso, mantenendo l'attenzione sul contenuto, ma riappare quando scorri verso l'alto per una facile navigazione.
Il modello vanta uno slider di testimonianze, che aggiunge un tocco personale e credibilità.
Un piè di pagina ricco di funzionalità completa il design, offrendo un rapido accesso a collegamenti, dettagli di contatto e un modulo di iscrizione.
Selene è per coloro che necessitano di una presenza online visivamente spaziosa ma ricca di contenuti.
Maggiori informazioni / Scarica la demo9. Chiodi di garofano

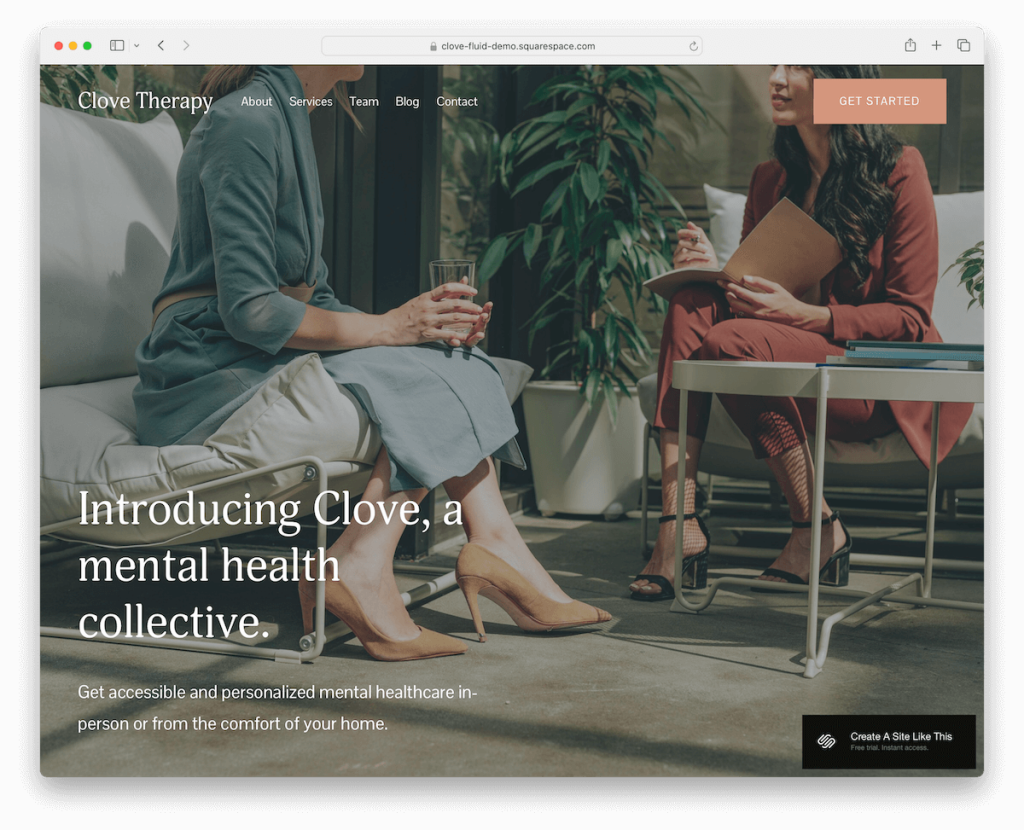
Clove stupisce con la sua immagine di sfondo a schermo intero sopra la piega, completata da un'intestazione trasparente e testo elegantemente sovrapposto per un impatto immediato.
L'integrazione di Google Maps garantisce una facile visibilità della posizione, migliorando l'esperienza dell'utente.
Il design leggero del modello promuove chiarezza e concentrazione, mentre una pagina di servizi dedicata con prezzi chiari guida i potenziali clienti.
Un modulo di prenotazione della consulenza online semplifica gli impegni e il piè di pagina a quattro colonne organizza in modo efficiente le informazioni.
Clove è pronto per le aziende che danno priorità all'estetica, alla funzionalità e all'interazione con il cliente.
Maggiori informazioni / Scarica la demo10.Wesley

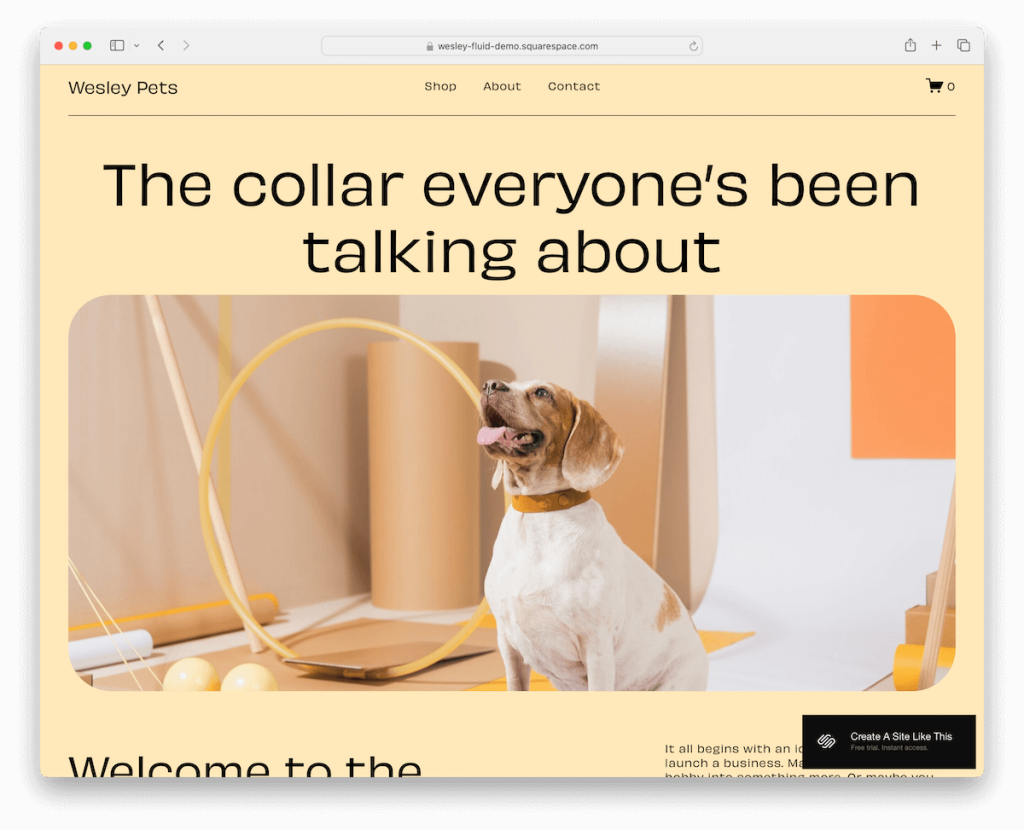
Wesley ha un design vivido, in cui i caratteri scuri contrastano nettamente con gli sfondi più chiari, garantendo che i contenuti risaltino davvero.
L'inclusione di un carosello di prodotti mostra le offerte in modo dinamico, mentre uno slider di testimonianze conferisce credibilità e approfondimenti personali.
Un modulo di contatto con un selettore a discesa facilita richieste personalizzate, migliorando l'interazione con l'utente.
Il piè di pagina è progettato attentamente con un widget di abbonamento, collegamenti essenziali e icone di social media.
Wesley è una scelta eccellente per le aziende che desiderano unire un'estetica vivace con una profondità funzionale.
Maggiori informazioni / Scarica la demo11. Ruota

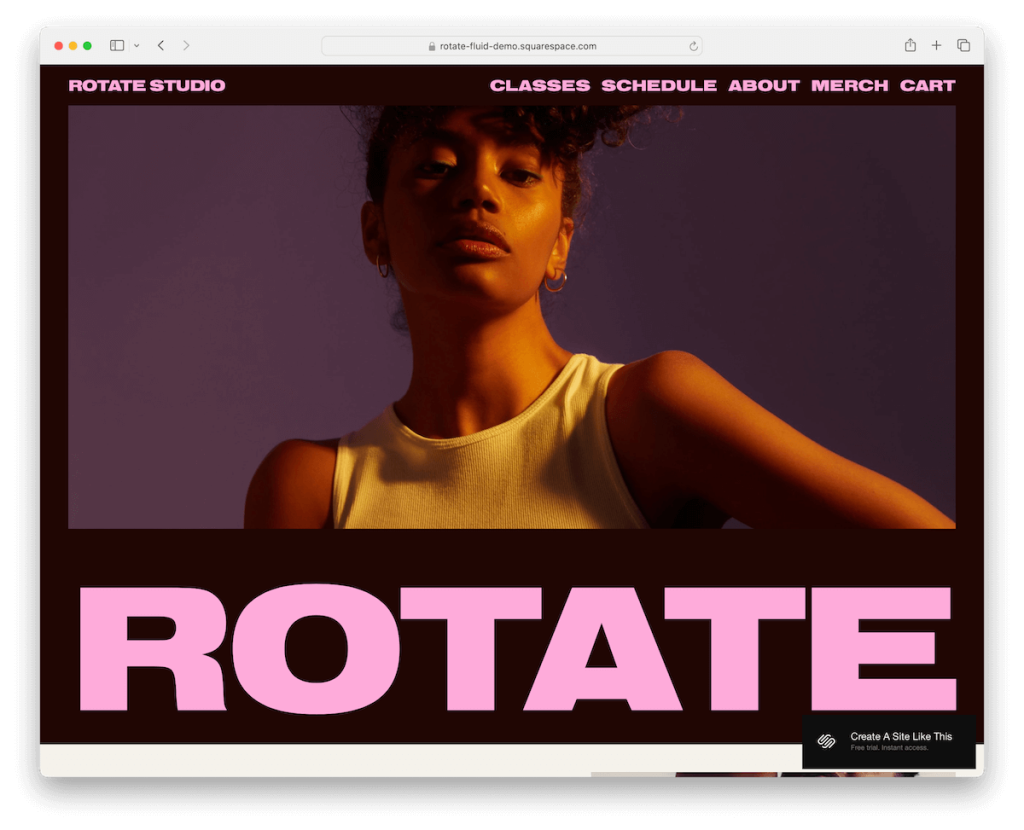
Ruota è un modello Squarespace premium che affascina con il suo design audace, in cui la tipografia forte è al centro della scena. Tuttavia, conserva un'atmosfera minimalista che fa appello ai gusti contemporanei.
Il modello è strutturato in modo accurato con pagine interne predefinite su misura per lezioni, informazioni e prodotti, garantendo un percorso utente coerente.
Un modulo di appuntamento online semplifica le prenotazioni, migliorando l'accessibilità del servizio, mentre il carrello integrato facilita il processo di acquisto.
Maggiori informazioni / Scarica la demo12. Montclaire

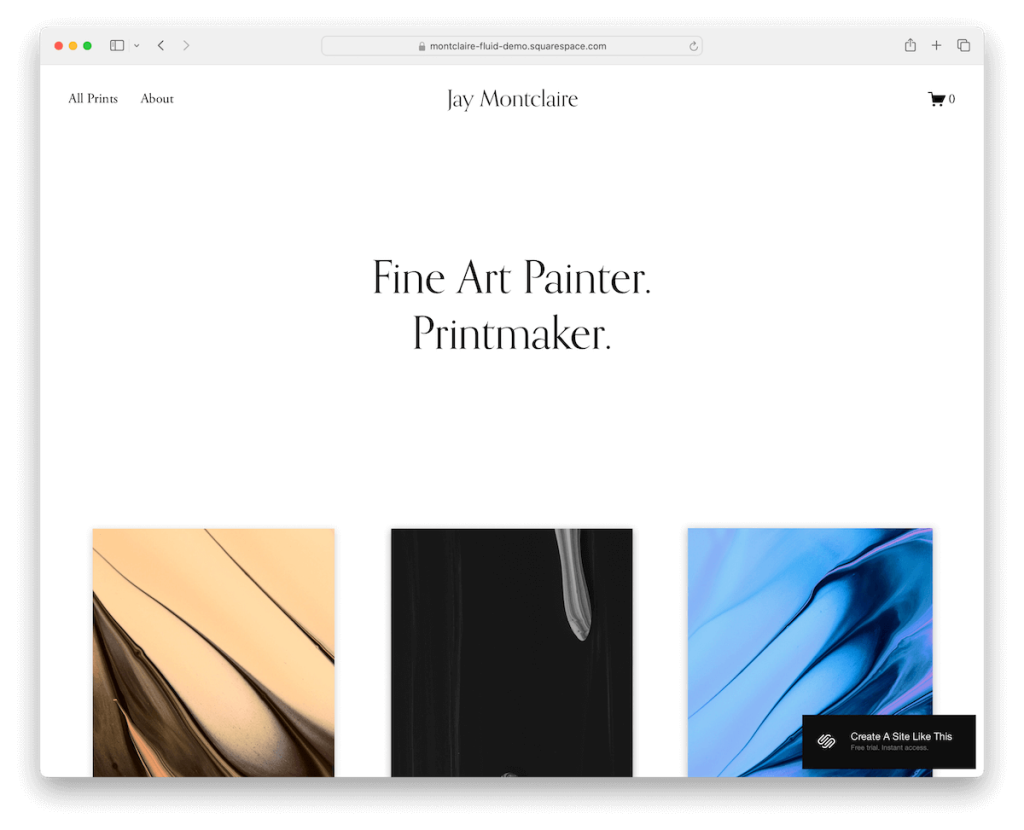
Montclaire prospera con il suo layout di luce minimalista, che incarna eleganza e chiarezza.
La sezione "above the fold" di solo testo attira l'attenzione con la sua semplicità, portando a un portfolio a griglia meticolosamente organizzato, caratterizzato da una spaziatura extra per una ventata di facilità visiva.
Un'intestazione fissa garantisce una navigazione fluida, mentre la sezione eCommerce dedicata invita alla navigazione e all'acquisto senza sforzo.
La sezione contatti è progettata attentamente con numeri di telefono ed e-mail cliccabili, migliorando l'interazione dell'utente.

Montclaire è un esempio di raffinatezza, ideale per mostrare portafogli e prodotti dal tocco raffinato.
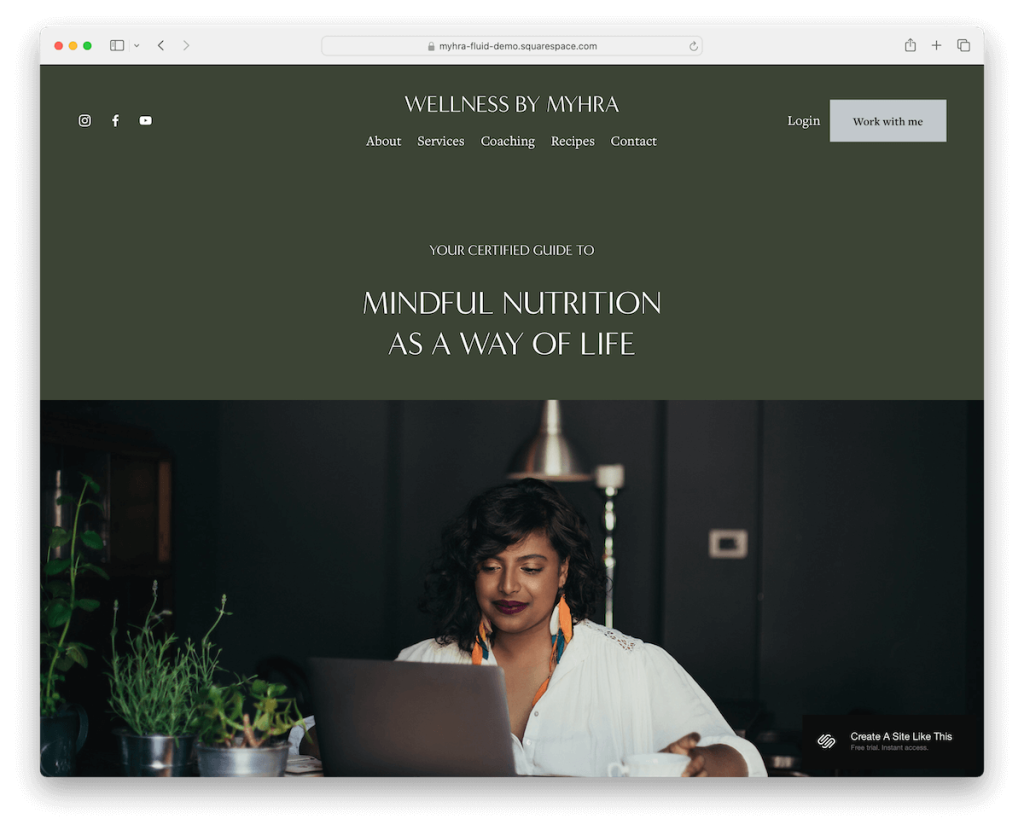
Maggiori informazioni / Scarica la demo13. Myra

Myhra incanta con la sua rilassante combinazione di colori verdi, evocando tranquillità e connessione.
L'intestazione trasparente, decorata con icone social, collegamenti al menu e un pulsante CTA, si fonde perfettamente con il design, garantendo che la funzionalità incontri l'estetica.
Il footer contenente, completo di modulo di iscrizione, ancora il sito, mentre un modulo di contatto con caselle di controllo incoraggia richieste personalizzate.
La pagina delle ricette straordinarie presenta delizie organizzate categoricamente, con immagini di sfondo che si spostano al passaggio del mouse, aggiungendo un elemento interattivo.
Un modulo di prenotazione online migliora ulteriormente l'attrattiva di Myhra, rendendolo perfetto per siti di benessere, cucina o lifestyle che cercano una presenza online serena ma coinvolgente.
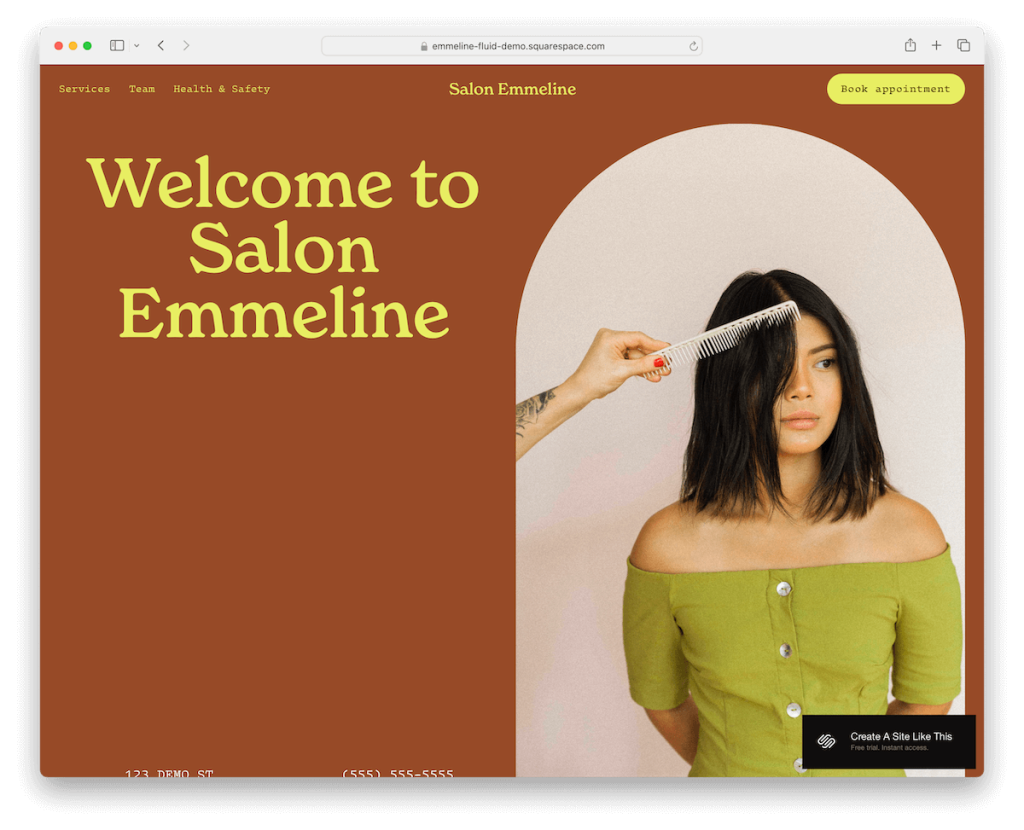
Maggiori informazioni / Scarica la demo14. Emmeline

Emmeline suscita interesse con sezioni audaci, ognuna progettata in modo unico per distinguersi pur mantenendo un aspetto pulito.
L'intestazione mobile garantisce che la navigazione sia sempre accessibile, migliorando la UX. Inoltre, le sezioni di sfondo delle immagini aggiungono profondità e interesse visivo, attirando i visitatori nel contenuto.
Il piè di pagina a tre colonne è organizzato meticolosamente e presenta orari di apertura, dettagli aziendali e collegamenti ai menu per un facile accesso insieme alle icone dei social media per una migliore connettività.
Emmeline mira a creare una presenza online forte e pulita con un tocco di unicità.
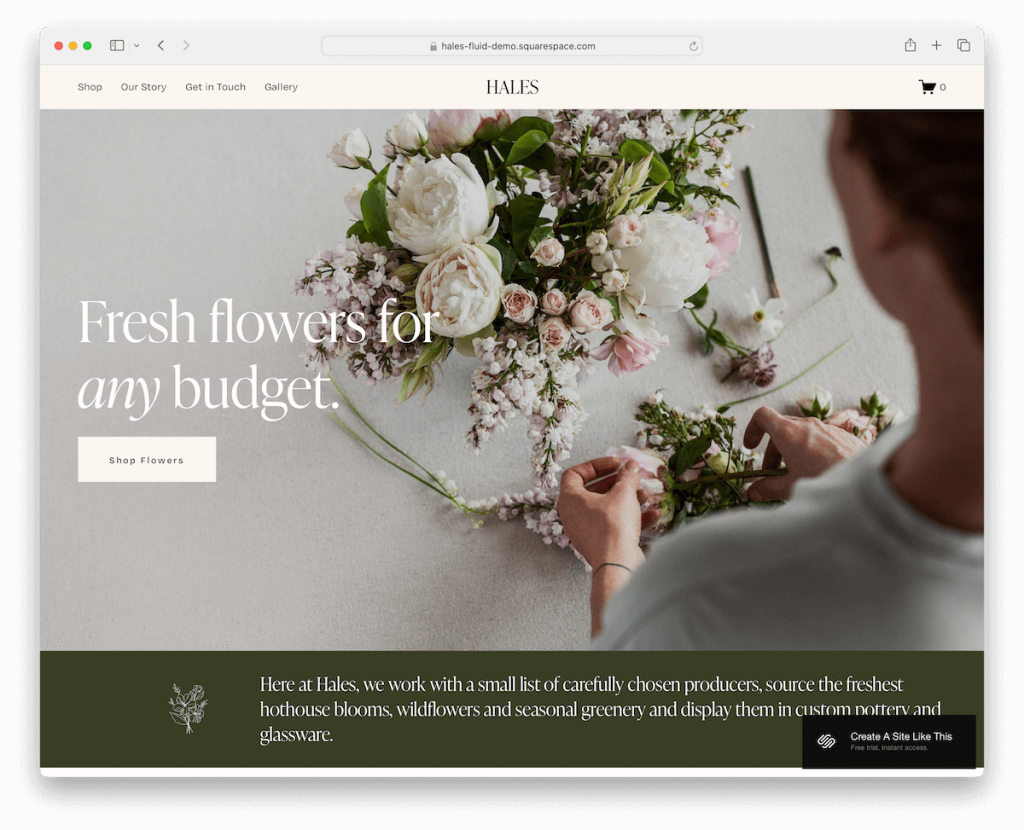
Maggiori informazioni / Scarica la demo15. Hales

Hales ha un'avvincente sezione "above the fold" con uno sfondo di immagini stimolante, testo conciso e un chiaro invito all'azione. (Visitatori che coinvolgono immediatamente!)
Il design adesivo dell'intestazione garantisce una navigazione fluida, rimanendo fissa nella parte superiore dello schermo mentre gli utenti scorrono.
Un carosello di prodotti ordinato mostra gli articoli in modo dinamico, mentre la pagina della galleria con griglia in muratura presenta i contenuti visivi in modo attraente e organizzato.
L'inclusione di un modulo di contatto con un menu a discesa facilita la comunicazione, rendendo Hales perfetto per un sito Web straordinario ma facile da usare.
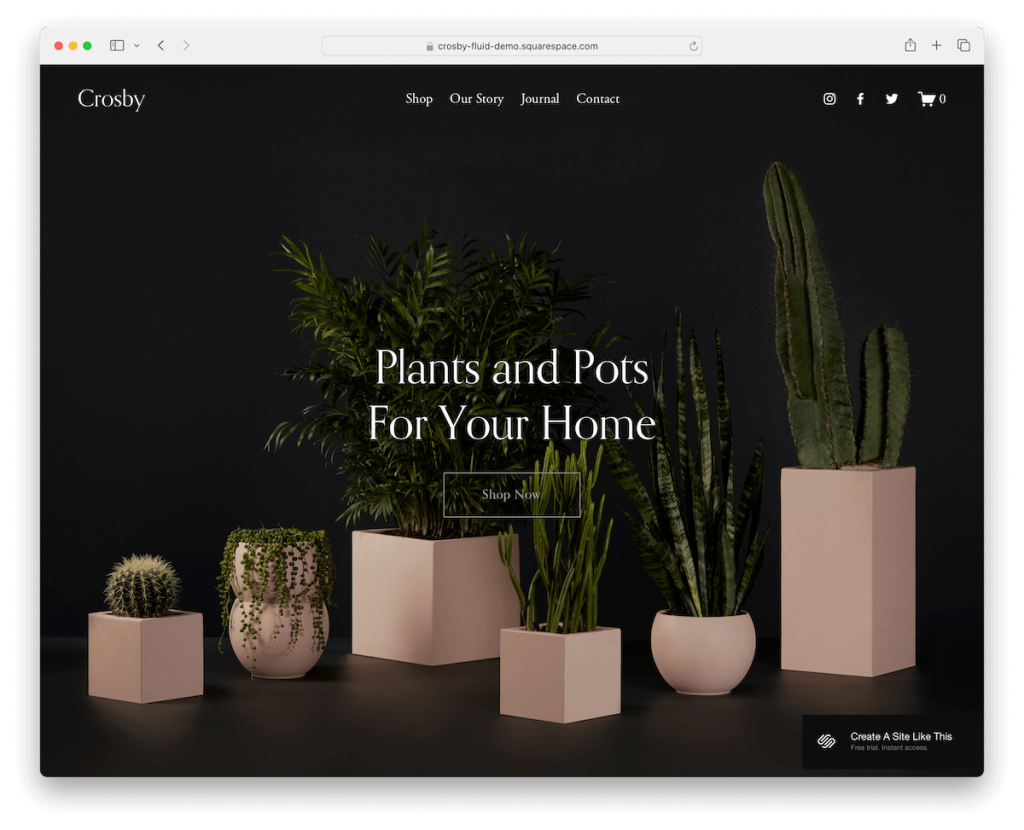
Maggiori informazioni / Scarica la demo16.Crosby

Crosby affascina con la sua tavolozza di design terroso, che risuona di sereno e naturale, completata da un'immagine a schermo intero che seduce i visitatori all'arrivo.
La sua ingegnosa intestazione scompare e riappare con grazia, garantendo un'esperienza di navigazione fluida senza compromettere l'accessibilità.
Le miniature animate aggiungono un tocco dinamico, dando vita al contenuto, mentre una sezione di iscrizione alla newsletter dedicata aiuta a creare una lista di posta elettronica.
Le pagine dei prodotti del modello sono progettate attentamente con gallerie, consentendo una vetrina dettagliata delle offerte.
Crosby è la scelta migliore per i siti di marca che fondono l'estetica organica con elementi interattivi.
Maggiori informazioni / Scarica la demo17. Altaloma

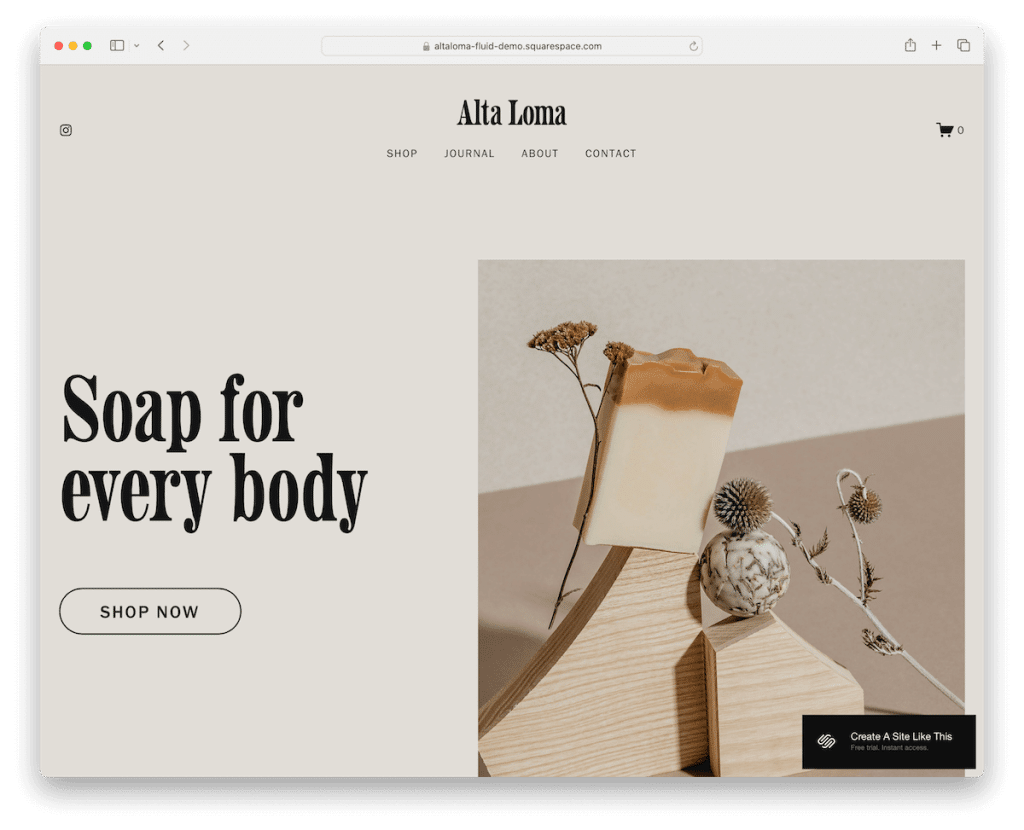
Altaloma colpisce per il suo design bello, minimale e a tutta larghezza, offrendo eleganza e semplicità.
Il design a schermo diviso Above the Fold combina magistralmente le immagini sulla destra con un testo avvincente e un invito all'azione sulla sinistra, creando un tono equilibrato.
Mentre gli utenti scorrono, i contenuti appaiono con grazia, migliorando il coinvolgimento.
Il pratico piè di pagina include collegamenti Instagram, un menu e un widget di abbonamento, che favoriscono la connettività e la community.
L'ampio layout della pagina del negozio a due colonne e le pagine dettagliate dei prodotti rendono Altaloma ideale per mostrare e vendere con stile e chiarezza.
Maggiori informazioni / Scarica la demo18. Ortiz

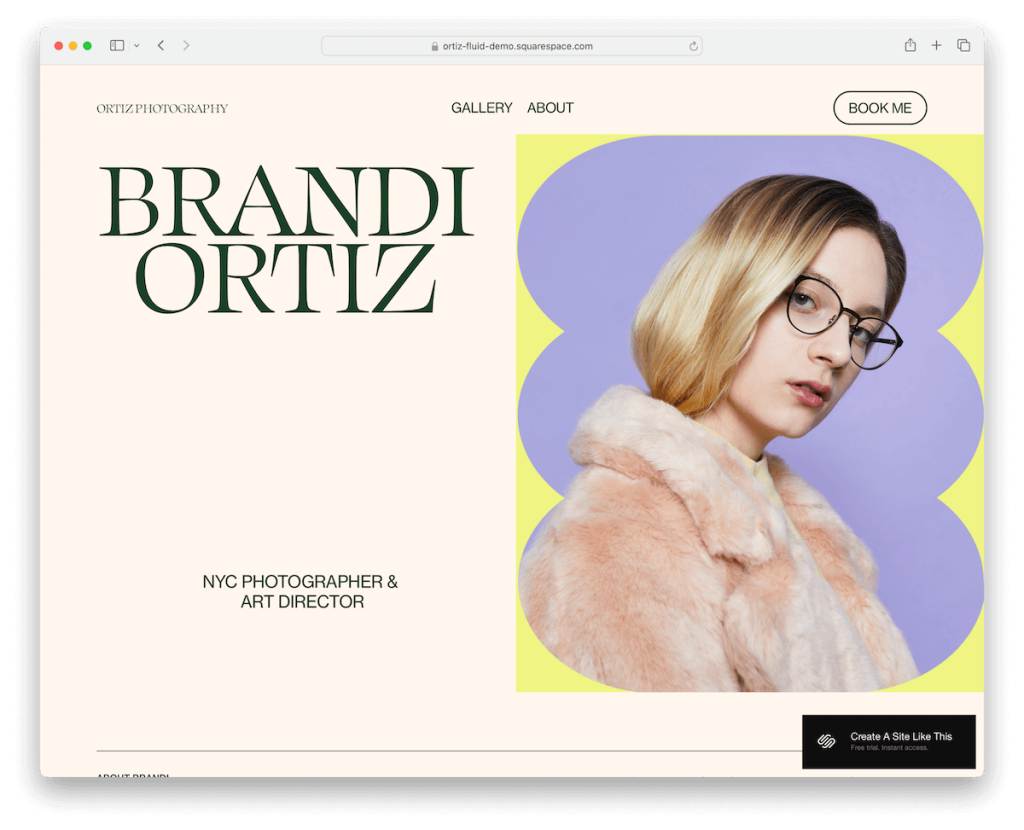
Ortiz eccelle con il suo layout minimalista, intriso di un tocco di tendenza che fa appello ai gusti contemporanei.
Le linee pulite dell'intestazione e del piè di pagina contribuiscono all'atmosfera elegante del modello, mentre gli elementi di testo scorrevoli aggiungono un tocco dinamico.
La sua galleria, dotata di un lightbox per una visualizzazione dettagliata, insieme a pagine attentamente realizzate, racconta la tua storia con gusto.
Un pulsante di prenotazione ben visibile nella barra di navigazione conduce a un modulo con un menu a discesa, rendendo la pianificazione degli appuntamenti più accessibile.
Hai bisogno di costruire una presenza online elegante ma funzionale? Vai Ortiz.
Maggiori informazioni / Scarica la demo19. Cimen

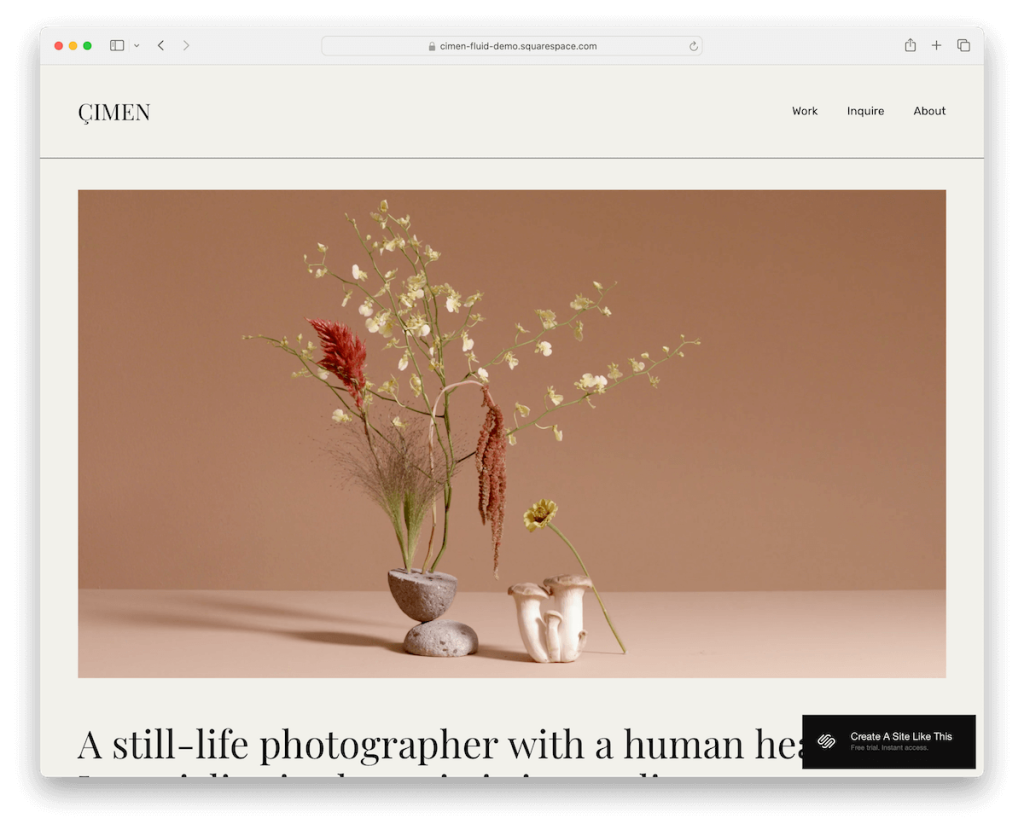
Cimen cattura immediatamente l'attenzione con un video a riproduzione automatica Above the Fold, dando un tono dinamico al viaggio del visitatore.
Il suo design coerente unifica l'intestazione, la base e il piè di pagina con lo stesso colore di sfondo, creando un'esperienza visiva fluida.
La tipografia e le immagini di grandi dimensioni, abbinate ad abbondante spazio bianco, enfatizzano la chiarezza dei contenuti e il fascino estetico.
La pagina del portfolio di lavoro, migliorata con una funzione lightbox, mostra i progetti in modo elegante, mentre una sezione a fisarmonica organizza ordinatamente informazioni aggiuntive.
Il modulo di contatto avanzato facilita richieste dettagliate, rendendo Cimen ideale per creativi e attività legate all'arte.
Maggiori informazioni / Scarica la demo20.Lexington

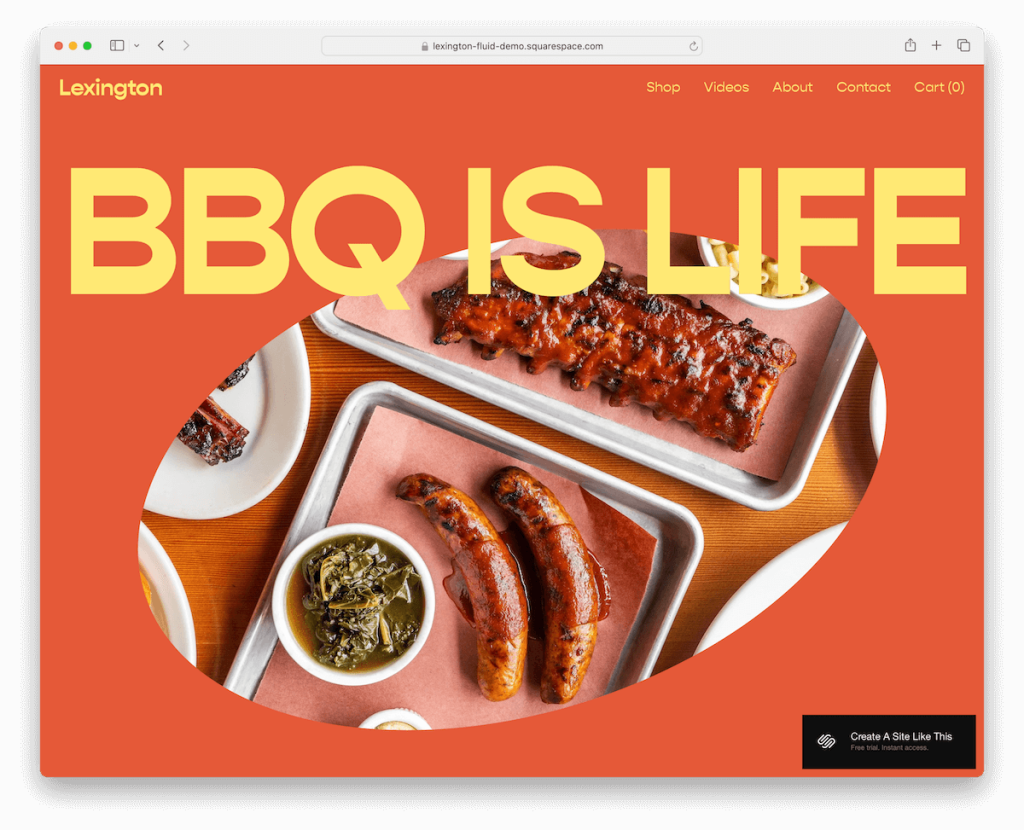
Lexington stupisce con il suo design audace e accattivante, catturando l'attenzione con un titolo massiccio e un'immagine dalla forma unica sopra la piega.
Il carosello di prodotti invita all'esplorazione, mentre il supporto per le miniature animate/video aggiunge un livello dinamico alla presentazione.
Il piè di pagina scuro e contrastante, strutturato con più colonne, fissa il design, offrendo un piacevole contrappeso.
I video incorporati arricchiscono la narrazione, rendendo Lexington perfetta per brand e creatori che desiderano creare una dichiarazione potente e connettersi profondamente con il proprio pubblico.
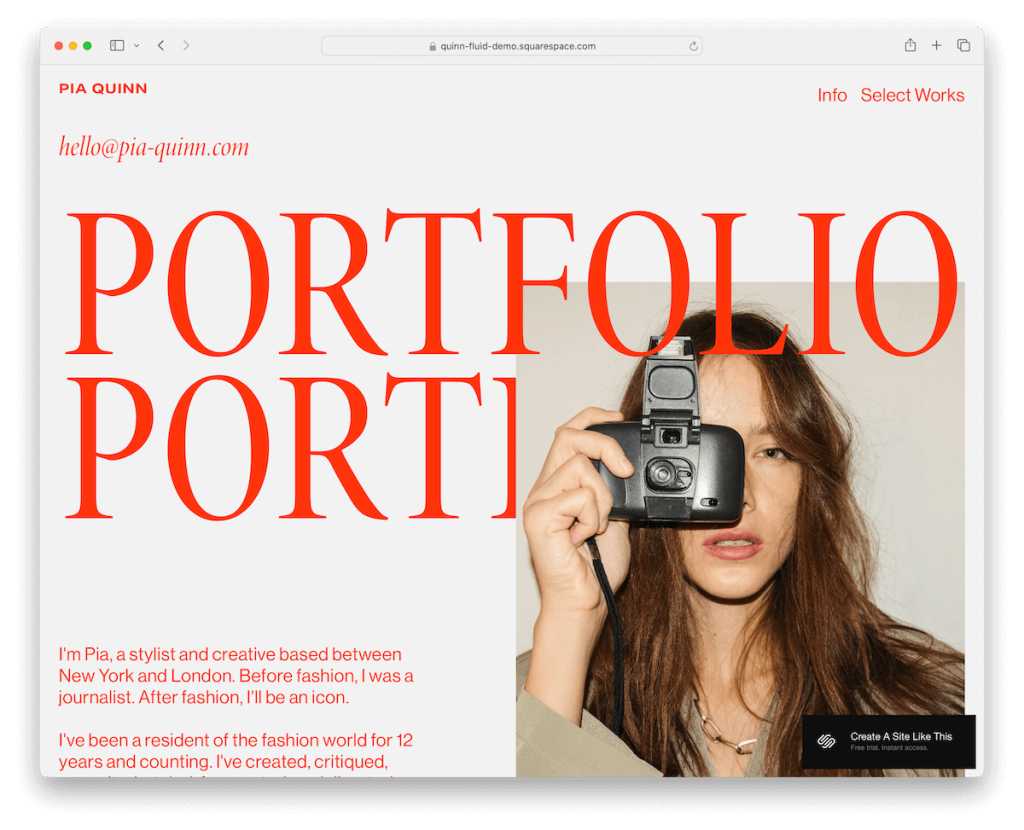
Maggiori informazioni / Scarica la demo21.Quinn

Quinn stupisce con il suo sfondo grigio lucido, accentuato dalla sorprendente tipografia rossa per un contrasto audace che cattura l'occhio.
L'intestazione mobile aggiunge uno strato di navigazione elegante, mentre l'ampio spazio bianco garantisce leggibilità e flessibilità per i contenuti ricchi di testo.
Una sezione dedicata mostra un elenco di clienti, aggiungendo credibilità e connessione.
Il semplice piè di pagina, contenente logo, e-mail e collegamenti ai social media, conclude il design, offrendo una finitura pulita e ordinata.
Maggiori informazioni / Scarica la demoCome creare facilmente un sito Web con Squarespace
Creare un sito web con Squarespace è un processo rapido che combina strumenti di progettazione intuitivi con funzionalità potenti.
Ecco una semplice guida in sette passaggi per iniziare:
- Iscriviti : visita il sito web di Squarespace e registrati per un account. Scegli il piano più adatto alle tue esigenze, ma ricorda, puoi iniziare con una prova gratuita per esplorare la piattaforma prima di impegnarti.
- Scegli un modello : sfoglia la libreria di modelli Squarespace qui sopra. Trova design su misura per lo scopo, l'attività, il portfolio, il blog o l'e-commerce del tuo sito web. (Nota: anche se puoi utilizzare il modello così com'è, puoi anche personalizzarlo a tuo piacimento.)
- Personalizza il tuo modello : una volta selezionato un modello, inizia a personalizzarlo. Fai clic su "Design" nella barra laterale per modificare gli elementi del sito come caratteri, colori e configurazioni della pagina in modo che corrispondano all'identità del tuo marchio.
- Aggiungi contenuto : vai alla sezione "Pagine" per aggiungere o modificare pagine. Utilizza l'editor drag-and-drop di Squarespace per inserire testo, immagini, video e altri blocchi di contenuto per creare le tue pagine.
- Configura il tuo dominio : scegli un nome di dominio per il tuo sito web. Puoi acquistare un nuovo dominio tramite Squarespace o collegarne uno esistente.
- Ottimizza per SEO : accedi alle impostazioni SEO nella sezione "Marketing". Aggiungi parole chiave pertinenti, meta descrizioni e URL personalizzati per migliorare la visibilità del tuo sito nei risultati dei motori di ricerca.
- Pubblica il tuo sito : rivedi il tuo sito web per assicurarti che tutto sia come desideri. Quindi, fai clic su "Impostazioni" e vai alla sezione "Disponibilità del sito" per pubblicare il tuo sito.
Domande frequenti sui modelli Squarespace
Cosa rende i modelli Squarespace premium diversi da quelli gratuiti?
I modelli Squarespace Premium offrono spesso funzionalità più avanzate, design unici e opzioni di personalizzazione rispetto ai modelli gratuiti. Forniscono un'esperienza più sofisticata e personalizzata per il tuo sito web.
Posso cambiare modello su Squarespace dopo aver creato il mio sito?
Sì, puoi cambiare modello su Squarespace in qualsiasi momento. La piattaforma è progettata per consentire flessibilità, anche se potrebbe essere necessario riconfigurare alcuni elementi per adattarli al layout e alle funzionalità del nuovo modello.
Squarespace è adatto ai siti Web di e-commerce?
SÌ. Squarespace offre solide funzionalità di eCommerce, tra cui gestione dell'inventario, pagamento sicuro, creazione di account cliente e varie integrazioni di gateway di pagamento.
Posso utilizzare un nome di dominio personalizzato con Squarespace?
Sì, puoi collegare il tuo nome di dominio personalizzato al tuo sito Squarespace. Puoi trasferire un dominio esistente o acquistarne uno nuovo direttamente tramite Squarespace.
Squarespace fornisce strumenti SEO?
Squarespace include strumenti SEO integrati che aiutano a ottimizzare i contenuti del tuo sito per i motori di ricerca. Questi includono titoli di pagina, meta descrizioni, URL personalizzati e altro per migliorare la rilevabilità del tuo sito.
I siti web Squarespace sono ottimizzati per i dispositivi mobili?
Sì, tutti i modelli Squarespace sono progettati per essere reattivi. Si adattano automaticamente per apparire perfetti su dispositivi di tutte le dimensioni, dai monitor desktop ai telefoni cellulari, per un'esperienza utente fluida.
