Come impedire che la pagina Web venga caricata in iFrame
Pubblicato: 2023-01-18Sei preoccupato per i rischi per la sicurezza associati agli iFrame sul tuo sito web?
Gli iFrame stanno diventando sempre più popolari, quindi è importante assicurarsi che il tuo sito web sia protetto dalle minacce. Un modo per farlo è vietare il caricamento di alcune pagine Web all'interno di iFrame.
Il modo migliore per impedire l'hotlinking iframe sul tuo sito Web è utilizzare un plug-in per la protezione dei contenuti poiché offrono i modi migliori per proteggere i contenuti del tuo sito Web.
Uso WPShield Content Protector in questo articolo, che offre molte interessanti funzionalità, assicurando che ogni contenuto sia protetto sul tuo sito web. Ho scritto un pezzo sui metodi più sicuri per proteggere i contenuti del tuo sito web che puoi controllare.
Questo articolo discute l'importanza di disabilitare l'hotlinking di iframe, impedire l'hotlinking di iframe con un plug-in e utilizzare il codice per impedire il caricamento di iframe.
Cos'è un iFrame?
Un iFrame (inline frame) è un elemento HTML che consente di visualizzare il contenuto di un sito Web su un altro senza costringere l'utente a lasciare la pagina Web originale, in altre parole, consente di incorporare una pagina Web all'interno di un'altra.
Invece di collegarsi al video sul sito Web esterno, il video può essere incorporato direttamente all'interno della pagina, offrendo all'utente un'esperienza visiva senza interruzioni. L'incorporamento di video da piattaforme come YouTube o Vimeo è uno degli usi principali di iFrame.
Ecco come appare un iFrame:
<iframe src="URL"></iframe>Ad esempio, con il seguente iFrame, puoi caricare l'intera pagina in un altro sito web:
<iframe src="https://betterstudio.com/"></iframe>Puoi controllare il nostro articolo per l'aggiunta di iframe in WordPress se non vuoi saperne di più.
È fondamentale ricordare che gli iFrame possono essere utilizzati per incorporare materiali dannosi come malware o collegamenti di phishing.
Di conseguenza, molti browser Web ora bloccano gli iFrame da siti Web non attendibili per impostazione predefinita. È quindi essenziale essere cauti quando si utilizzano iFrame e utilizzarli solo da fonti attendibili.
Qual è lo scopo del blocco dei siti Web dal caricamento in iFrame?
Proteggere gli utenti da potenziali rischi per la sicurezza è l'obiettivo di impedire il caricamento dei siti Web in iFrame.
Ecco cinque fattori che possono impedire il caricamento dei siti Web negli iFrame:
1. Protezione da malware e phishing: gli iFrame possono essere utilizzati per incorporare contenuti dannosi, come malware o collegamenti di phishing. Bloccando il caricamento dei siti Web negli iFrame, i browser Web possono impedire agli utenti di visitare accidentalmente un sito Web dannoso.
2. Garantire un'esperienza di navigazione sicura: gli iFrame possono anche eseguire un attacco "clickjacking", in cui un utente viene indotto con l'inganno a fare clic su un pulsante o collegamento su un sito Web che non intendeva fare. Il blocco degli iFrame può aiutare a prevenire questo tipo di attacco e garantire un'esperienza di navigazione sicura per gli utenti.
3. Prevenzione della fuga di dati: gli iFrame possono anche essere utilizzati per rubare informazioni sensibili, come le credenziali di accesso. Devi notare che l'8% dei siti WordPress viene violato da password deboli o rubate. Bloccando il caricamento dei siti Web negli iFrame, gli utenti possono essere protetti da questo tipo di fuga di dati.
4. Mantenimento del controllo dell'utente: gli iFrame possono essere utilizzati per visualizzare contenuti indesiderati, come annunci pop-up. Impedendo ai siti web di caricarsi in iFrame, gli utenti possono mantenere il controllo sui contenuti che vedono mentre navigano sul web.
5. Miglioramento delle prestazioni: gli iFrame possono anche rallentare le prestazioni di un sito web. Bloccando il caricamento dei siti Web negli iFrame, i browser Web possono migliorare le prestazioni complessive del sito Web.
In conclusione, bloccare il caricamento dei siti Web negli iFrame è fondamentale per garantire agli utenti un'esperienza di navigazione sicura e piacevole.
Aiuta a proteggere gli utenti da malware e tentativi di phishing, previene la fuga di dati, mantiene il controllo dell'utente e migliora le prestazioni del sito web. È importante affidarsi solo a fonti attendibili durante l'utilizzo di iFrame sul tuo sito web.
Come impedire che il tuo sito Web WordPress venga caricato in iFrame [2 metodi]
Se lasci che altri iframe colleghino il tuo sito Web, possono utilizzare i tuoi contenuti e le risorse del tuo host, quindi devi impedire l'iniezione di iframe sul tuo sito web.

Presenterò due metodi per impedire il caricamento di iframe su altri siti Web con diversi livelli di sicurezza.
Il primo metodo utilizza un plug-in di protezione dei contenuti di WordPress e il secondo lo fa manualmente. Puoi scegliere il metodo più adatto alle tue esigenze.
Metodo 1: utilizzare il plug-in WPShield Content Protector
Puoi utilizzare un plug-in per impedire l'iniezione di iframe dal tuo sito web. Uso il plug-in WPShield Content Protector.
WPShield Content Protector offre protezione per impedire il caricamento del tuo sito Web su altri siti Web. Fornisce inoltre altre funzionalità uniche come limitare il clic destro sul tuo sito Web e proteggerlo da JavaScript disabilitato.
Per evitare che il tuo sito web venga caricato in iFrame, procedi nel seguente modo:
Passaggio 1: scarica WPShield Content Protector.
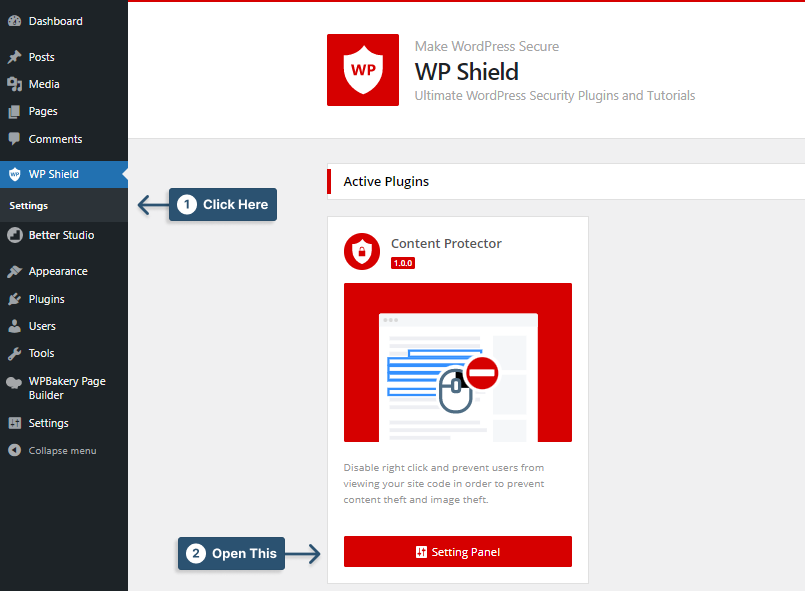
Passaggio 2: vai alla dashboard di WordPress e installa il plug-in in Plugin → Aggiungi nuovo .
Passaggio 3: vai su WP Shield → Impostazioni .

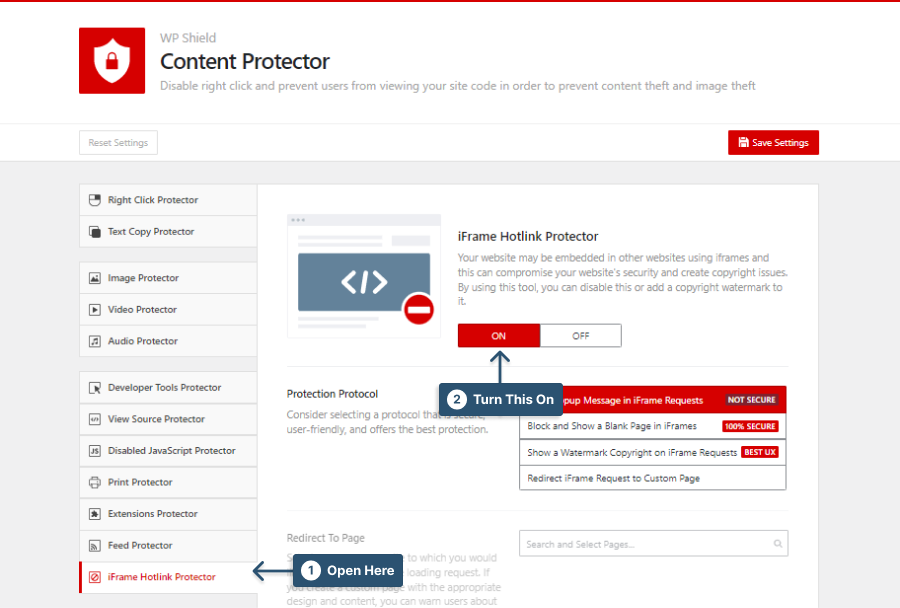
Passaggio 4: vai su iFrame Hotlink Protector e abilita iFrame Hotlink Protector .

Passaggio 5: questa protezione offre quattro diversi protocolli con diversi livelli di sicurezza.

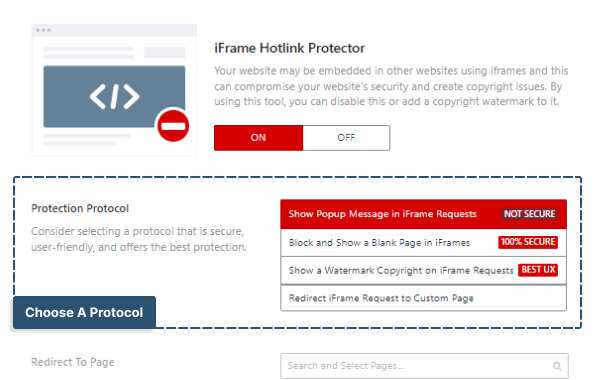
Scegli il protocollo adatto alle tue esigenze:
- Mostra messaggio popup nelle richieste iFrame: questo protocollo mostra un messaggio popup che chiede di non iframe questo sito Web. Questo metodo non è molto sicuro.
- Blocca e mostra una pagina vuota in iFrame: questo protocollo blocca completamente la richiesta di iframe e mostra una pagina vuota. Questo metodo è molto sicuro.
- Mostra un copyright della filigrana sulle richieste iFrame: questo protocollo mostra una sovrapposizione della filigrana sull'iframe richiesto. Puoi scegliere l'immagine della filigrana e la sua opacità in Filigrana su pagine iFrame . Questo metodo offre la migliore esperienza utente (UX).
- Reindirizza richiesta iFrame a pagina personalizzata: questo protocollo reindirizza qualsiasi richiesta iframe a una pagina personalizzata. Puoi scegliere la pagina personalizzata nella sezione Reindirizza alla pagina .
Nota importante: puoi anche leggere la nostra guida definitiva per disabilitare gli hotlink in WordPress per trovare altri metodi per disabilitare gli hotlink di pagine, video e contenuti audio.
Metodo 2: disabilitare il caricamento di iFrame per codice
Questo metodo aiuta a disabilitare il caricamento di iframe ma tieni presente che questo metodo non è molto sicuro.
Quando utilizzi un semplice codice nel codice sorgente del tuo sito Web per impedire il caricamento di iframe, gli esperti possono eliminare facilmente quella riga di codice.
Ma devi notare che i plug-in di protezione dei contenuti avanzati come WPShield Content Protector non possono essere disabilitati perché questo plug-in utilizza più metodi per bloccare il caricamento di iframe ed è impossibile hackerarli tutti.
Inoltre, non può essere disabilitato disabilitando JavaScript ed è completamente sicuro. Se vuoi assicurarti che nessuno possa iframe il tuo sito web, usa WPShield Content Protector.
Quando il tuo tag di intestazione X-Frame-Options è impostato su SAMEORIGIN sulla tua pagina web, il browser controllerà il dominio del sito web che ti chiama e visualizzerà il tuo sito web solo dopo che il dominio è stato caricato. Significa che protegge completamente la tua pagina web dal caricamento all'interno di un iframe.
Devi aggiungere questo tag a tutte le pagine a cui desideri impedire il caricamento all'interno di un iframe. Ecco un codice PHP che puoi usare:
<?php header('X-Frame-Options: SAMEORIGIN'); ?>Alcuni browser meno recenti potrebbero non accettare X-Frame-Options, quindi per le versioni precedenti, aggiungi questa riga nell'intestazione della pagina per impedire il caricamento dell'iframe nelle versioni precedenti dei browser.
<meta http-equiv="X-Frame-Options" content="deny">Conclusione
In questo articolo, hai appreso gli svantaggi del caricamento di iframe, impedendo il caricamento di iframe con un plug-in e disabilitando il caricamento di iframe con il codice.
Se vuoi assicurarti che nessuno possa usare trucchi come disabilitare JavaScript per iframe del tuo sito web, usa WPShield Content Protector. Offre la massima sicurezza e può aiutarti ad avere un sito web sicuro.
Spero che questo articolo ti sia stato utile. Fammi sapere nei commenti se il tuo sito web è mai stato iframed e se conosci qualche altro metodo per impedire il caricamento di iframe su altri siti web.
Se ti è piaciuto questo articolo, segui BetterStudio su Facebook e Twitter per ricevere una notifica quando esce un nuovo pezzo.
