Come modificare i prezzi in base al Paese in WooCommerce
Pubblicato: 2022-11-01Stai cercando di capire come modificare i prezzi in base al paese in WooCommerce ? Se sì, allora sei nel posto giusto. In questo articolo troverai tutte le informazioni necessarie per modificare i prezzi dei prodotti in base alla posizione del tuo cliente.
Prima di iniziare, vediamo perché è essenziale includere una tale funzionalità in WooCommerce.
Perché dovremmo cambiare i prezzi in base al Paese?
Non è un segreto che i prezzi variano da paese a paese. Il costo della vita in un luogo può essere significativamente diverso rispetto a un altro, e questo è particolarmente vero quando si tratta di grandi città. Ad esempio, il costo della vita a New York City è molto più alto che nella maggior parte delle altre parti degli Stati Uniti. Ecco perché è essenziale considerare il costo della vita in un determinato paese quando si fissano i prezzi di prodotti e servizi.
Ci sono diversi motivi per cui potresti voler cambiare i prezzi in base al paese. Forse hai un prodotto che è popolare in un paese ma non così tanto in un altro. O forse vuoi rivolgerti a un mercato specifico con i tuoi prezzi. Qualunque sia la ragione, ci sono alcune cose che devi tenere a mente quando modifichi i prezzi in base al paese.
Innanzitutto, devi considerare il tasso di cambio tra i paesi coinvolti. Il tasso di cambio può fluttuare, quindi devi sapere come ciò influirà sui tuoi prezzi. Se vendi un prodotto in dollari statunitensi, ma il tuo cliente si trova in Europa, dovrà convertire il prezzo nella valuta locale.
In secondo luogo, è necessario considerare i diversi livelli fiscali applicati nei diversi paesi . In alcuni luoghi, le tasse possono aggiungere un importo significativo al prezzo finale di un prodotto o servizio. In altri, le tasse possono essere molto più basse. Inoltre, devi tenerne conto nel prezzo in modo da non addebitare inavvertitamente ai clienti più di quanto si aspettano.
Quindi, come puoi regolare i prezzi di WooCommerce in base al paese del cliente? È abbastanza facile farlo.
Come modificare i prezzi in base al Paese in WooCommerce
Questa sezione spiega come modificare i prezzi in base al paese in WooCommerce. Qui abbiamo due modi per modificare i prezzi in WooCommerce.
- Utilizzo di un plug-in
- Programmaticamente
Metodo 1: modifica i prezzi in base al paese con un plug-in
Esistono diversi plugin per modificare i prezzi in base al paese in WooCommerce. Per questo tutorial, utilizzeremo il prezzo basato sul paese per WooCommerce. Questo strumento freemium offre molteplici funzionalità per modificare il prezzo del prodotto in base al paese. Inoltre, questo plugin è semplice da usare.

Tuttavia, è fondamentale notare che la versione gratuita del plugin non consente di modificare i prezzi delle variazioni. Se desideri modificare in blocco i prezzi delle varianti, devi acquistare una delle versioni premium a partire da 59 USD . Detto questo, vediamo come modificare i prezzi in base al paese utilizzando questo plugin.
Passaggio I: installa e attiva il plug-in
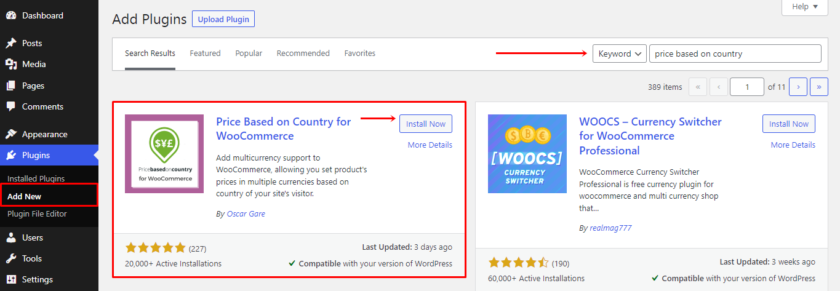
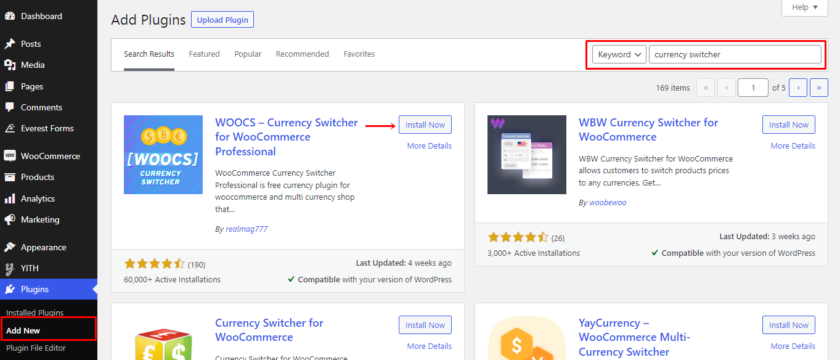
Per prima cosa, inizieremo con l'installazione del plugin. Nella dashboard di amministrazione di WP , vai su Plugin> Aggiungi nuovo . Cerca il prezzo in base al paese per WooCommerce nella barra di ricerca in alto a destra.

Una volta visualizzato il plug-in, fare clic su Installa ora . Dopo aver installato il plugin, attivalo.
Passaggio II: configurare le impostazioni del plug-in
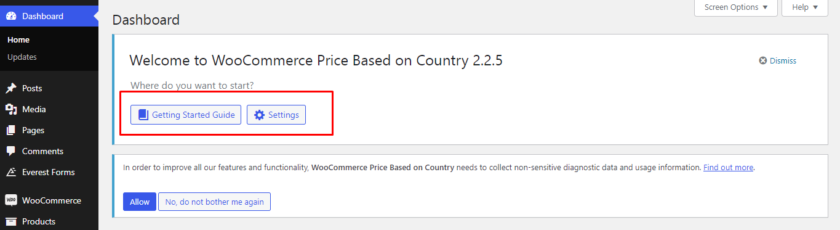
Successivamente, le impostazioni per questo plugin sono incluse nel menu principale delle impostazioni di WooCommerce. Per navigare, vai su WooCommerce > Impostazioni . In alternativa, puoi vedere un riquadro visualizzato nella parte superiore della pagina dei plug-in subito dopo l'attivazione, insieme a una Guida introduttiva . In caso di problemi, puoi consultare la guida.

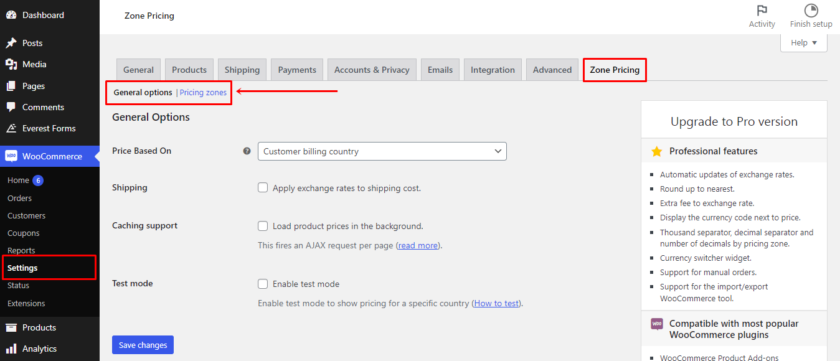
Dopo aver navigato nella pagina delle impostazioni del tuo sito WooCommerce, individua una scheda Prezzi a zona . Questo plugin offre principalmente due impostazioni, una è Impostazioni generali e un'altra è Zone tariffarie.

Nelle opzioni generali, puoi istruire il plug-in per calcolare il prezzo, quindi deciderai se includere o meno i tassi di cambio nei costi di spedizione.
Successivamente, decidi se vuoi abilitare o meno il supporto per la memorizzazione nella cache o la modalità di test.
Ora dopo aver configurato le impostazioni generali, andiamo avanti e aggiungiamo i prezzi in base al paese. Per questo, fai clic sul collegamento Zone tariffarie e seleziona il pulsante Aggiungi zona tariffaria .

Dopo aver selezionato un paese, una valuta e un tasso di cambio, sceglierai un nome di Zona ( è accettabile un'abbreviazione ). Completa queste informazioni con il paese e la valuta desiderati. E poi, ti verranno presentate alcune alternative per impostare una zona di prezzo.

Per creare la tua prima fascia di prezzo, fai semplicemente clic sul pulsante Salva modifiche . Riceverai un messaggio che indica che l'aggiunta della zona è riuscita.
Passaggio III: prova i prezzi in base al paese in WooCommerce
Per verificare se il plug-in ha funzionato o meno, vai su Prodotti > Tutti i prodotti e seleziona un prodotto esistente, oppure puoi aggiungerne uno nuovo selezionando il pulsante Aggiungi un nuovo prodotto . Quindi scorri più in basso la pagina del prodotto. Come puoi vedere, la nuova zona tariffaria è stata aggiunta nella scheda Generale nella sezione Dati prodotto .

Qui i prezzi possono essere determinati automaticamente utilizzando il tasso di cambio durante la configurazione dell'impostazione, oppure è possibile specificare manualmente il prezzo, se lo si desidera.
Questo è tutto! Con l'aiuto di questo plugin e di questi semplici passaggi, puoi modificare i prezzi dei prodotti in base a qualsiasi paese.
Metodo 2: modifica programmaticamente i prezzi in base al Paese in WooCommerce
Qui abbiamo presentato un altro metodo per modificare i prezzi dei prodotti WooCommerce in base al paese. Questo metodo è l'ideale se hai dimestichezza con la codifica e le modifiche ai file principali.
Tuttavia, mentre modifichiamo i file principali, consigliamo sempre di eseguire un backup dell'intero sito Web per assicurarci che eviti conflitti con plug-in o codice.
Poiché questo metodo richiede l'aggiunta di codici personalizzati, puoi utilizzare un plug-in come Code Snippets o incollare lo snippet direttamente nel file functions.php del tuo tema figlio. In base alle tue preferenze, puoi creare manualmente un tema figlio o utilizzare un plug-in tema figlio.
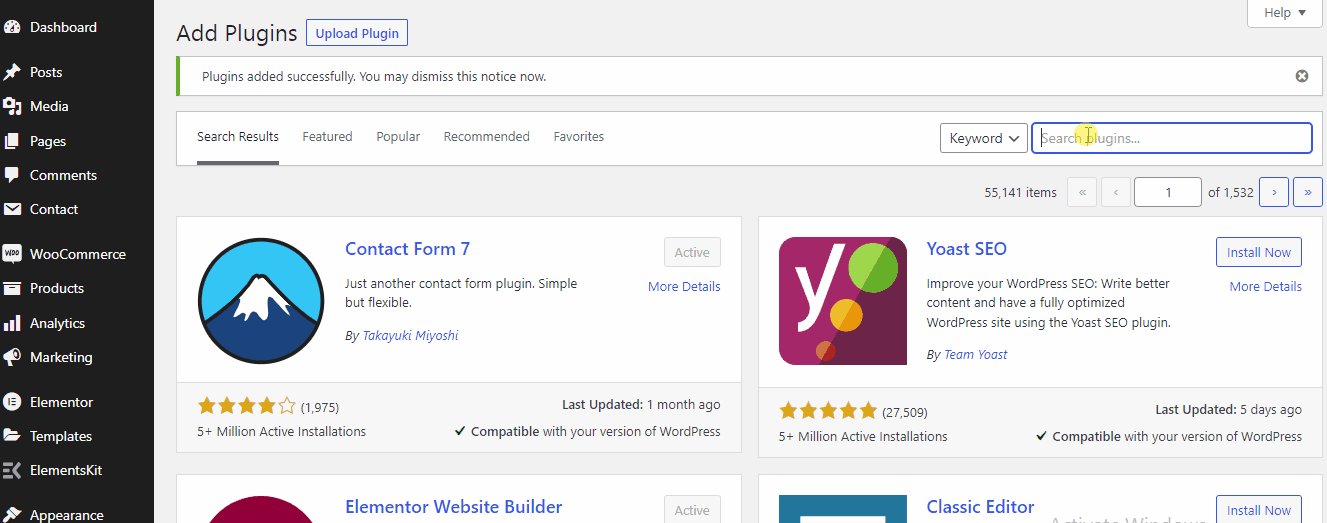
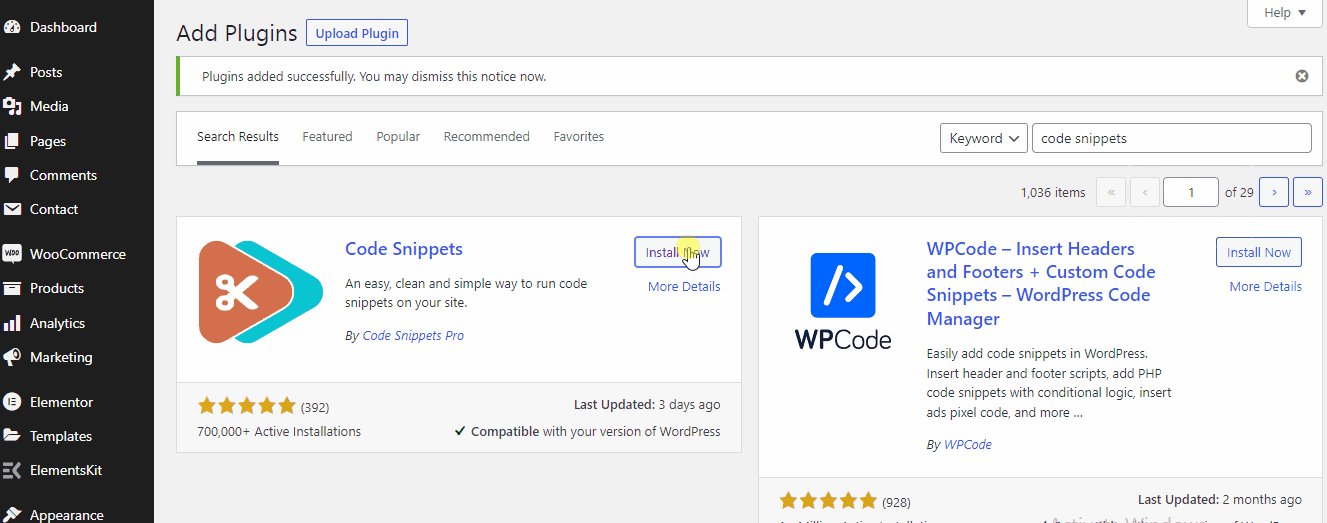
Useremo frammenti di codice per questo tutorial. Innanzitutto, devi installarlo e attivarlo come qualsiasi altro plugin.

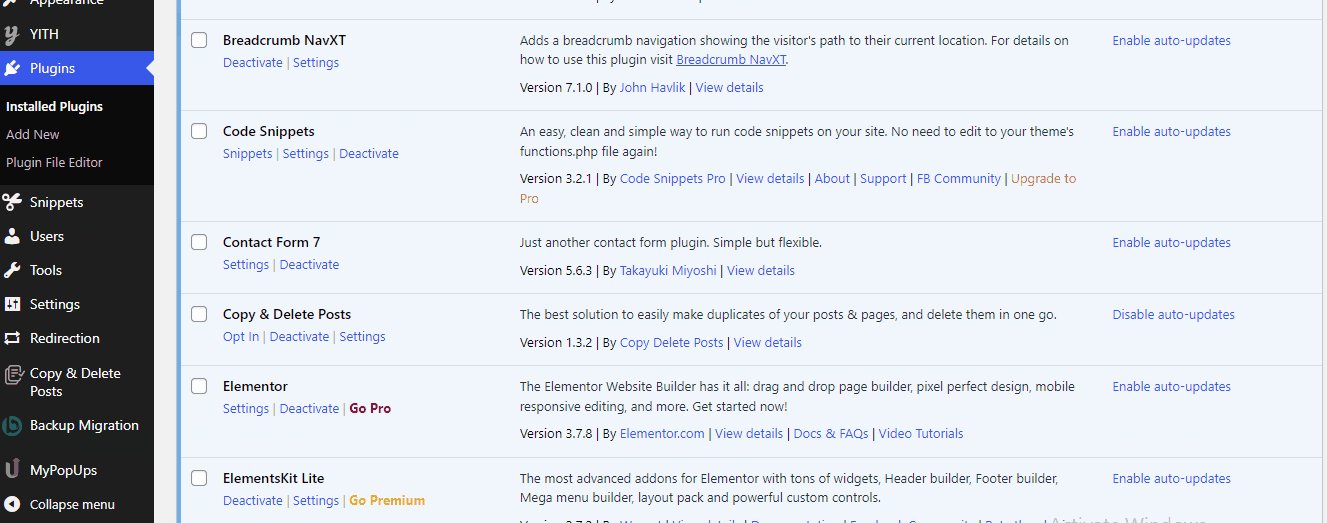
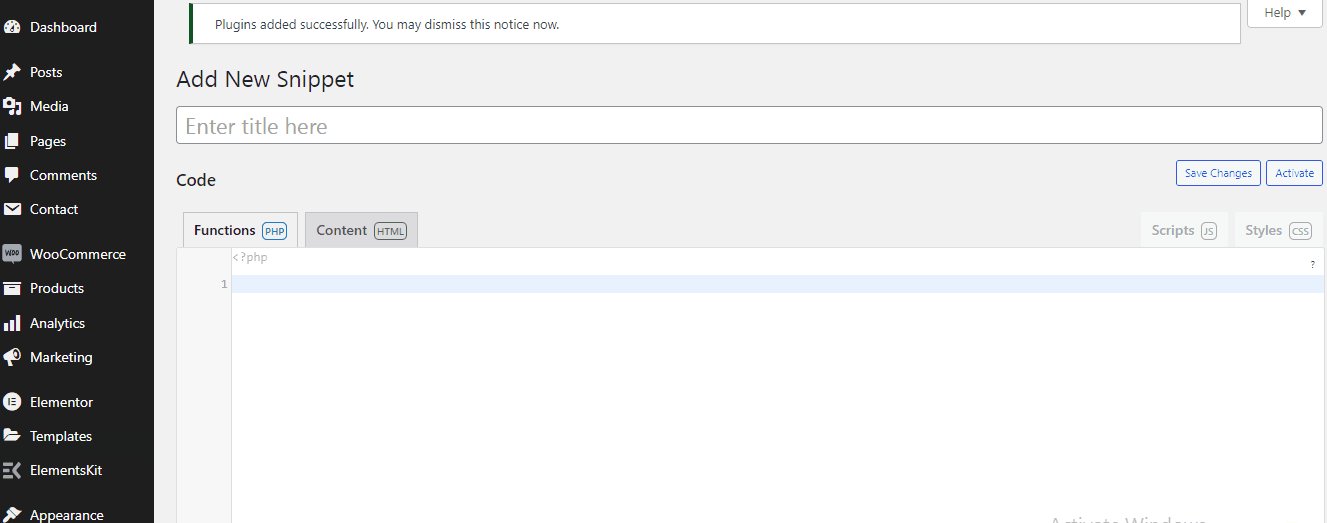
Dopo aver installato e attivato il plugin, puoi trovare la configurazione del plugin nel pannello di sinistra della tua dashboard. Quindi puoi facilmente aggiungere un nuovo snippet al tuo sito web visitando il plug-in e selezionando Aggiungi nuovo .
Snippet di codice per aggiungere un prezzo in base a un Paese specifico
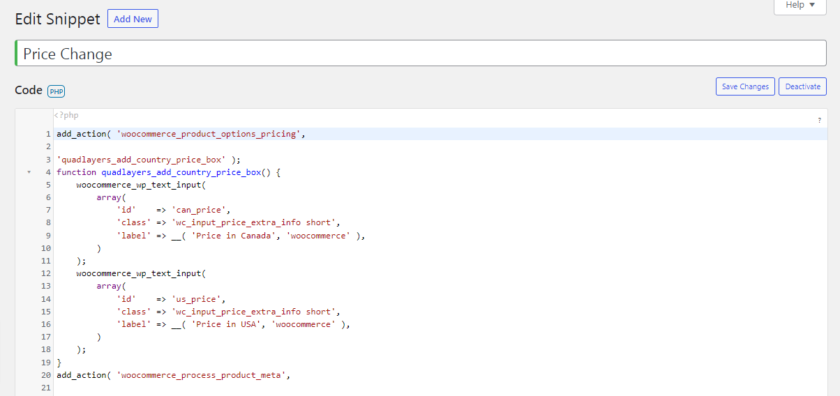
Puoi copiare il seguente codice per aggiungere un'area di testo con il prezzo alternativo per il paese che vuoi impostare:
add_action( 'woocommerce_product_options_pricing', 'quadlayers_add_country_price_box' );
funzione quadlayers_add_country_price_box() {
woocommerce_wp_text_input(
array('id' => 'can_price',
'class' => 'wc_input_price_extra_info short',
' 'label' => __( 'Prezzo in Canada', 'woocommerce' ),
)
);
woocommerce_wp_text_input(
array('id' => 'us_price',
'class' => 'wc_input_price_extra_info short',
'label' => __( 'Prezzo negli USA', 'woocommerce' ),
)
);
}
add_action( 'woocommerce_process_product_meta', 'quadlayers_save_country_price', 2, 2 );
funzione quadlayers_save_country_price($post_id, $post) {
if ( ! vuoto( $_POST['can_price'] ) ) {
update_post_meta($post_id, 'can_price', stripslashes($_POST ['can_price'] ));
}
if ( ! vuoto( $_POST['us_price'] ) ) {
update_post_meta($post_id, 'us_price', stripslashes($_POST ['us_price']));
}
}
se ( ! è_admin() ) {
add_filter('woocommerce_product_get_price', 'quadlayers_change_price', 10, 2);
funzione quadlayers_change_price($prezzo, $prodotto) {
$ woocommerce globale;
$customer_country = $woocommerce->cliente->get_billing_country();
$can_price = $prodotto->get_meta( 'can_price', vero);
if ( $customer_country == 'CA' && $can_price ) {
restituire $can_price;
}
$us_price = $product->get_meta( 'us_price', true);
if ( $customer_country == 'US' && $us_price ) {
return get_post_meta($product->id, 'us_price', true);
}
prezzo di ritorno $;
}
}


Dopo aver aggiunto lo snippet all'interno dell'area del codice, vai alla pagina del tuo prodotto. Quindi, seleziona qualsiasi prodotto e fai clic su Modifica. Ora nella sezione dei dati del prodotto, puoi vedere che è stato aggiunto un nuovo campo in cui puoi aggiungere il prezzo alternativo. Poiché abbiamo aggiunto USA e Canada come paesi specifici, puoi impostare i prezzi in USD e Canada all'interno del campo.

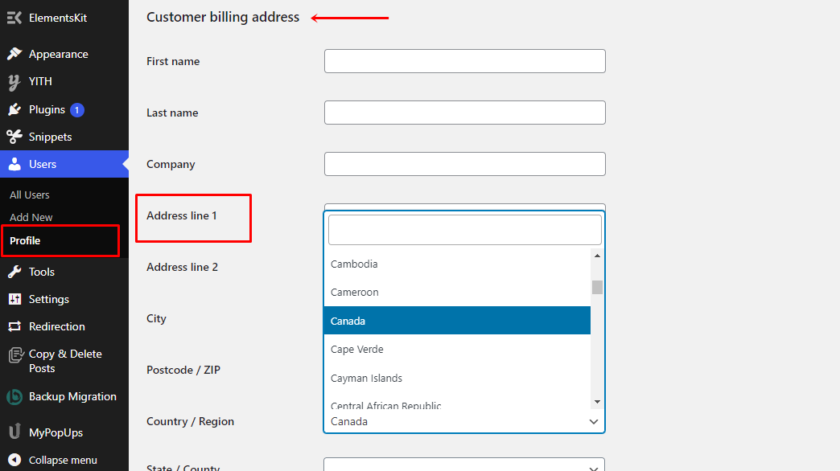
Ora per visualizzare il prezzo in base al paese in prima pagina dobbiamo cambiare l'indirizzo di fatturazione. Per questo, vai su Utenti dalla dashboard principale e fai clic su Profilo . Se scorri ulteriormente, troverai una sezione Indirizzo di fatturazione del cliente . Dopodiché, seleziona semplicemente il paese in base al codice. Nel nostro caso, abbiamo aggiunto il Canada, quindi abbiamo selezionato il Canada.

Allo stesso modo, puoi aggiungere molti paesi a tuo piacimento e successivamente selezionare il paese per visualizzare il prezzo di quel paese specifico. Dopo aver scelto il paese, fare clic sul pulsante Aggiorna profilo .
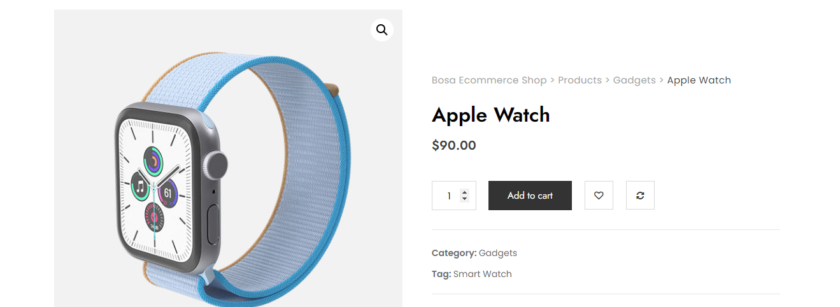
È possibile visualizzare il prodotto per verificare se le impostazioni hanno funzionato. Come puoi vedere nell'immagine qui sotto, il prezzo del prodotto è stato visualizzato in base al paese che abbiamo impostato.

Bonus: come cambiare valuta in WooCommerce
Ti abbiamo già presentato uno dei modi più semplici per modificare i prezzi in base al paese in WooCommerce. Ma come bonus, forniremo anche questa guida per cambiare la valuta predefinita del tuo negozio WooCommerce.
Poiché WooCommerce mostra i prezzi in dollari americani (USD) per impostazione predefinita, non sarà molto conveniente calcolare e convertire i prezzi per i clienti di paesi diversi. Per offrire ai clienti un'esperienza di acquisto migliore e attirare gli acquirenti di tutto il mondo, puoi consentire loro di selezionare la valuta che desiderano utilizzare.
Anche se WooCommerce ha una funzione per cambiare la valuta, le opzioni sono molto limitate. Ecco perché la soluzione migliore è utilizzare un plug-in dedicato che offra ai tuoi clienti una migliore esperienza di acquisto consentendo loro di utilizzare la loro valuta locale.
Per la dimostrazione, utilizzeremo un plug-in freemium per il cambio di valuta WooCommerce di Realmag.
Passaggio I: installa e attiva il plug-in
Come qualsiasi altro plugin, prima dobbiamo installare e attivare il plugin. Per questo, vai su Plugin> Aggiungi nuovo sulla dashboard di WordPress. Successivamente, digita il nome del plug-in e fai clic su Installa ora per installare il plug-in. Attiva il plugin subito dopo il completamento dell'installazione.

Passaggio II: configurare il plug-in
Quindi, vai alle impostazioni del plug-in che puoi trovare in WooCommerce> Impostazioni> Valuta . Puoi modificare tutte le impostazioni relative alla valuta in quella scheda.

Inoltre, puoi aggiungere e modificare le valute che desideri mostrare sul tuo sito nella sezione Valute. Inoltre, puoi modificare il simbolo, la posizione, il decimale, l'interesse e il tasso, i centesimi, la visibilità e la descrizione di ciascuna valuta.
Non solo, puoi visualizzare le valute utilizzando alcune opzioni aggiuntive che si trovano nelle sezioni Opzioni e Avanzate. Tra questi ci sono un aggregatore di valute, un importo fisso per ogni coupon o spedizione, una valuta di benvenuto e molte altre opzioni.
Allo stesso modo, puoi attivare, personalizzare e aggiungere regole e profili GeoIP al Side Switcher per visualizzare automaticamente le valute in base all'indirizzo IP dell'utente. Ricordati di salvare le impostazioni una volta che sei soddisfatto delle regolazioni.
Infine, puoi trovare una sezione di aiuto che include domande frequenti e tutorial video per aiutarti a utilizzare il plug-in.
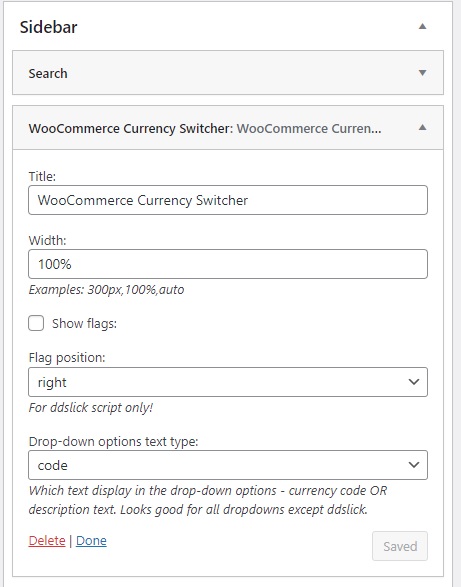
Al termine della modifica, vai su Aspetto > Widget per aggiungere il cambia valuta come widget. Trascina semplicemente il widget Cambio valuta nell'area del widget selezionata del tuo sito web per aggiungerlo.

Passaggio III: visualizzare in anteprima le modifiche
Questo è tutto. Il cambio valuta WooCommerce è ora aggiunto al tuo negozio. È possibile visualizzare in anteprima il sito Web per vedere se il cambio valuta funziona o meno.

In questo modo puoi consentire ai tuoi clienti di selezionare la propria valuta e salvarli dalla seccatura di convertire il tasso di cambio.
Abbiamo presentato una soluzione molto semplice sopra. Tuttavia, se non desideri installare alcun plug-in, puoi consultare il nostro post completo in cui puoi imparare vari altri metodi per cambiare la valuta in WooCommerce.
Conclusione
Tutto sommato, la modifica dei prezzi in base al paese in WooCommerce aiuta i clienti a ottenere un prezzo equo per qualsiasi prodotto. Inoltre, adattando il prezzo a ciascun paese, puoi riflettere in modo più accurato il vero valore dei tuoi prodotti.
In questo articolo, abbiamo visto diversi metodi per modificare i prezzi in base al paese in WooCommerce. I due metodi che consigliamo sono:
- Plugin
- Frammenti di codice
Puoi semplicemente scegliere uno qualsiasi dei plugin dedicati e automatizzare l'intero processo dal calcolo della spedizione e delle tasse alla conversione del tasso di cambio.
D'altra parte, se desideri aggiungere manualmente diversi paesi e prezzi di quei paesi specifici, puoi scegliere la seconda opzione, che non richiede plug-in aggiuntivi.
I metodi che abbiamo trattato oggi sono abbastanza semplici da poter essere implementati da qualsiasi principiante.
Ci auguriamo che tu abbia trovato questo articolo interessante da leggere e informativo. Quindi, hai provato a modificare i prezzi dei tuoi prodotti WooCommerce in base al paese? Com'è andata? Facci sapere la tua esperienza nei commenti qui sotto.
Nel frattempo, puoi dare un'occhiata ad alcuni dei nostri altri post sul blog relativi a WooCommerce e WordPress che potresti trovare utili. Ad esempio, i seguenti articoli potrebbero interessarti:
- Come aggiungere classi di spedizione a WooCommerce
- I migliori plugin di spedizione per WooCommerce
- Come aggiungere l'informativa sulla privacy a WooCommerce
