Crea fantastici design di layout del prodotto con Happy Addon gratuitamente
Pubblicato: 2019-09-17Al giorno d'oggi, alle persone piacciono i contenuti informativi e unici con un'interfaccia ben progettata sul web. E quando si tratta di una piattaforma di eCommerce, gli utenti si aspettano di più e qualcosa di speciale. Quindi, il design del layout del tuo prodotto dovrebbe avere la massima priorità nella fase iniziale.
Nel 2017, l'attività di eCommerce si è occupata di circa $ 2,3 trilioni di affari e si prevede che raggiungerà $ 4,5 trilioni entro il 2021!
Quindi, puoi facilmente capire che l'eCommerce guiderà il mercato dei prodotti fisici nel prossimo futuro. Un gran numero di persone sta dando la priorità alle piattaforme online.
È una grande opportunità per avere successo in questo settore. Le cose di base che dovresti considerare sono: costruire un sito Web di eCommerce intelligente, garantire un'esperienza utente adeguata e continuare a promuovere attraverso contenuti ben informati.
In questo articolo, mostreremo come progettare facilmente il layout del prodotto del tuo sito senza alcuna codifica.
Che cos'è il design del layout del prodotto?
In realtà, la progettazione del layout del prodotto significa una struttura intelligente e adatta in cui i clienti possono ottenere facilmente ciò che vogliono. In un layout, i prodotti sono progettati consecutivamente, in base alla loro tipologia.
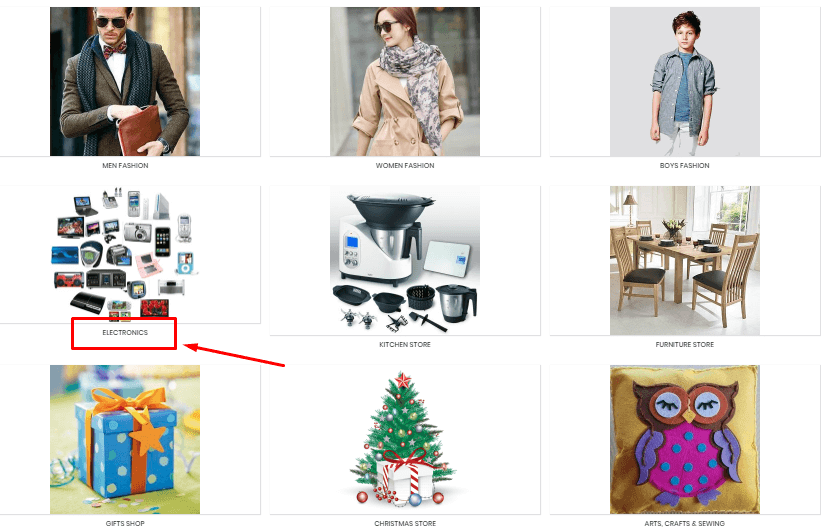
Ad esempio, se desideri ottenere articoli elettronici, il layout del prodotto ti dirà facilmente dove fare clic.

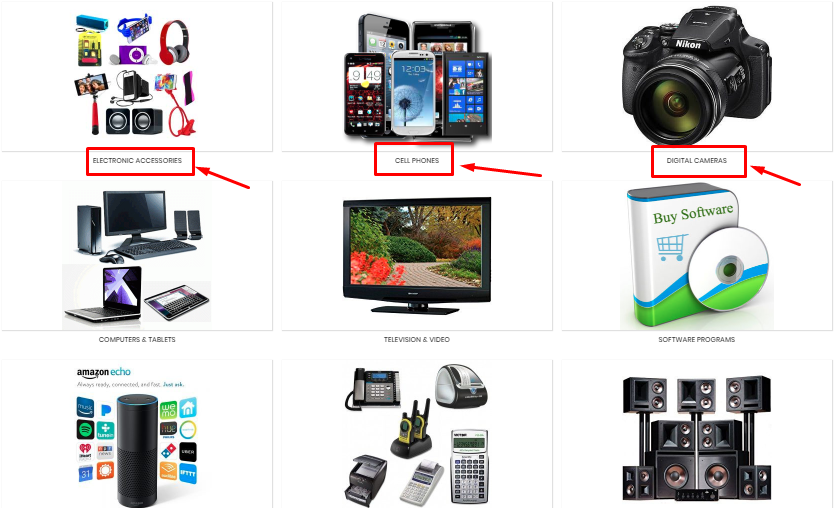
Dopo aver scelto l'oggetto elettronico vedrai un'altra finestra con le sottocategorie. E qui puoi scegliere gli articoli desiderati.

In questo modo i clienti possono scegliere facilmente i prodotti utilizzando i layout di cui hanno bisogno. Non è semplice?
Il corretto layout del prodotto può aumentare le vendite, migliorare la fedeltà e aiutare i clienti a trovare ciò che desiderano più velocemente
Esistono diversi tipi di layout del prodotto. Prima di progettare qualsiasi layout dobbiamo conoscerne i tipi. Quindi iniziamo.
Tipi di progettazione del layout
Diversi siti Web hanno diversi design del layout del prodotto. Quindi prima devi considerare quali tipi di sito Web stai utilizzando e quali tipi di prodotti hai. Successivamente, puoi selezionare il layout giusto per dimostrare il tuo prodotto in modo sequenziale.

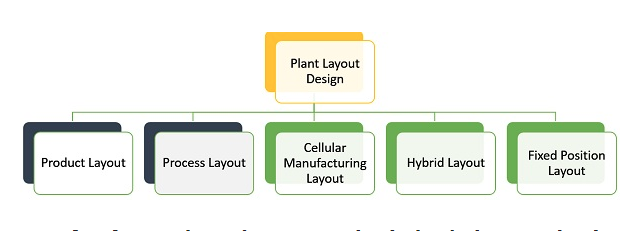
Conosciamo i tipi di layout del prodotto:
- Disposizione del prodotto
- Layout di processo
- Disposizione cellulare
- Layout combinato/ibrido
- Disposizione a posizione fissa
- E Altro Layout
Quindi questi sono i tipi base di layout del prodotto. E in questo articolo parleremo della progettazione del layout del prodotto.
La differenza tra layout del prodotto e layout del processo
Esistono diverse strategie di raggruppamento, che normalmente vengono chiamate layout, si tratta di layout di prodotto, layout di processo, layout a posizione fissa, layout cellulare e layout ibrido come già accennato in precedenza. Tra questi, il layout del prodotto e del processo sono i più importanti.

Che cos'è il layout del prodotto?
Il layout del prodotto è un tipo di progettazione del layout in cui i prodotti sono disposti su una riga, in base alle attività per categoria.
Facci sapere quali sono i vantaggi che avrai nella progettazione del layout del prodotto.
- Disponi facilmente i prodotti in modo sequenziale
- Classifica i prodotti in base alla quantità
- Puoi ispezionare i prodotti a un livello minimo
- Il flusso regolare e immediato di quantità massicce di prodotti
Che cos'è il layout del processo?
Process Layout indica il tipo di progettazione del layout in cui combina i prodotti in base alle loro funzioni. La progettazione del layout del processo aiuta a fornire i prodotti quando sono pronti per la distribuzione.
Diamo un'occhiata ad alcuni vantaggi della progettazione del layout di processo:
- Il layout del processo dispone i diversi prodotti in un gruppo
- È possibile trovare flussi di lavoro diversi con la progettazione del layout del processo
- Il costo del layout del processo è superiore al design del layout del prodotto
- Il flusso di lavoro nella progettazione del layout di processo è variabile
Design del layout del prodotto con componenti aggiuntivi felici

Puoi facilmente progettare un fantastico layout del prodotto con Happy Addons. Ed è gratis.
In questa sezione otterrai tutte le idee sulla progettazione del layout del prodotto. Quindi iniziamo.
Requisiti prima di iniziare
- Innanzitutto, installa e attiva il plug-in Elementor
- In secondo luogo, installa il plug-in Happyaddon
Come installare Elementor e Happyaddons?
È molto facile aggiungere e installare un plug-in in WordPress. Segui la guida e installa Elementor.
Ora segui le istruzioni per installare HappyAddons.
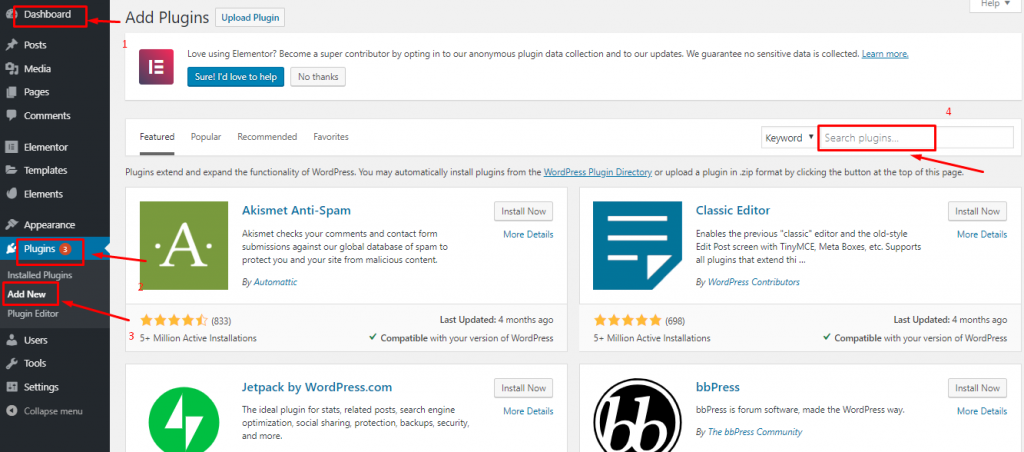
- Passare a WP-Admin>Dashboard>Plugin>Aggiungi nuovo plug- in

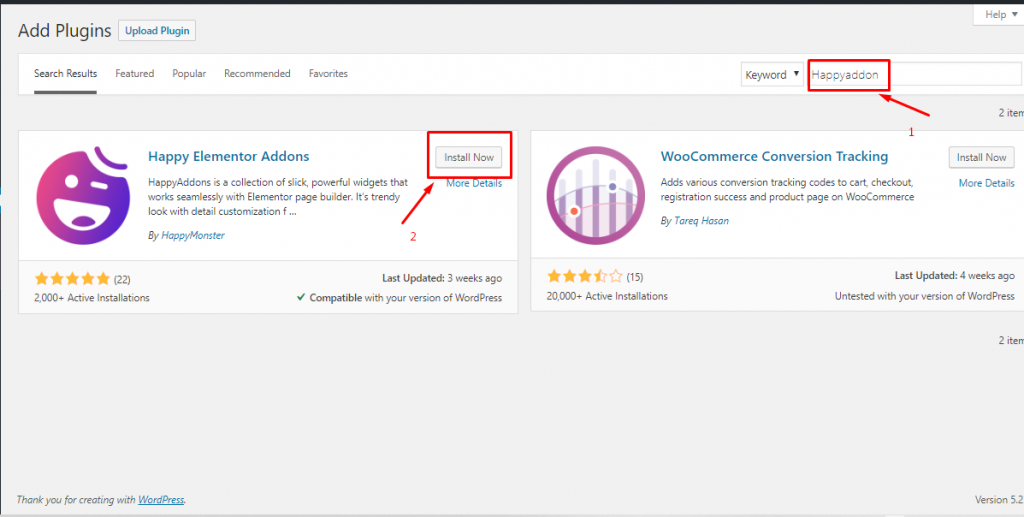
- Quindi, digita Happyaddons>Installa>Attiva

Ora hai sia il plug-in Elementor che Happyaddons per progettare il layout del tuo prodotto. Entriamo nel tutorial.
Progettazione del layout del prodotto eCommerce utilizzando Elementor e Happy Addon
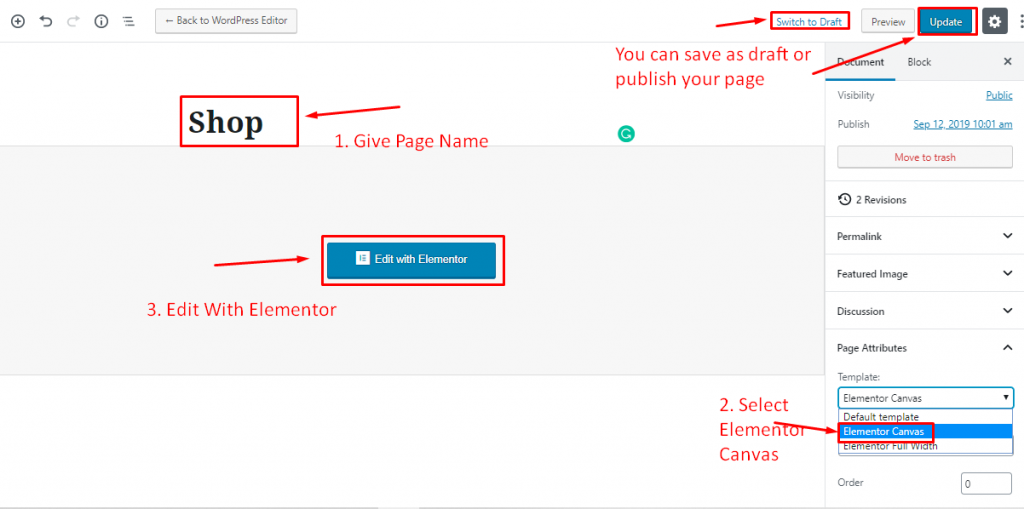
Passaggio uno: crea una pagina vuota
- Aggiungi una pagina e poi assegna un titolo
- Seleziona Elementor Canvas
- Puoi salvarlo come bozza o pubblicarlo.
Poiché abbiamo già creato questa pagina in precedenza, quindi mostra " Passa alla bozza " e " Aggiorna ".

Passaggio due: aggiunta di intestazione
È facile aggiungere un'intestazione usando HappyAddons. Per aggiungere un'intestazione, dai un'occhiata al tutorial
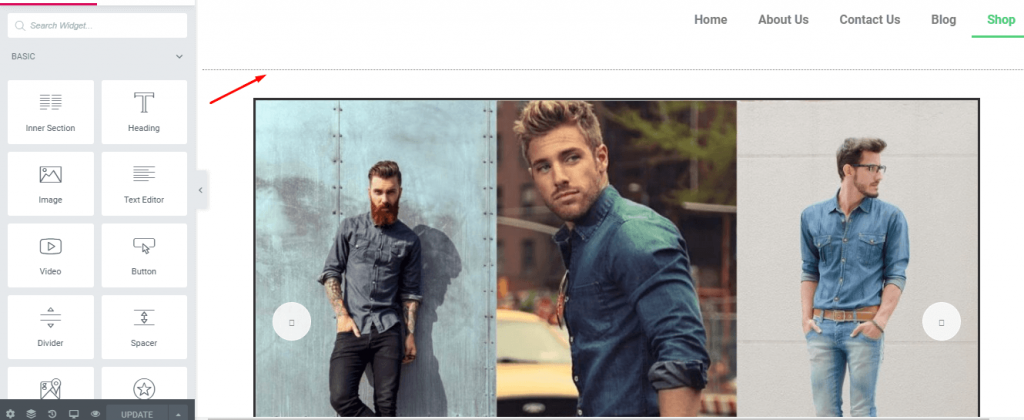
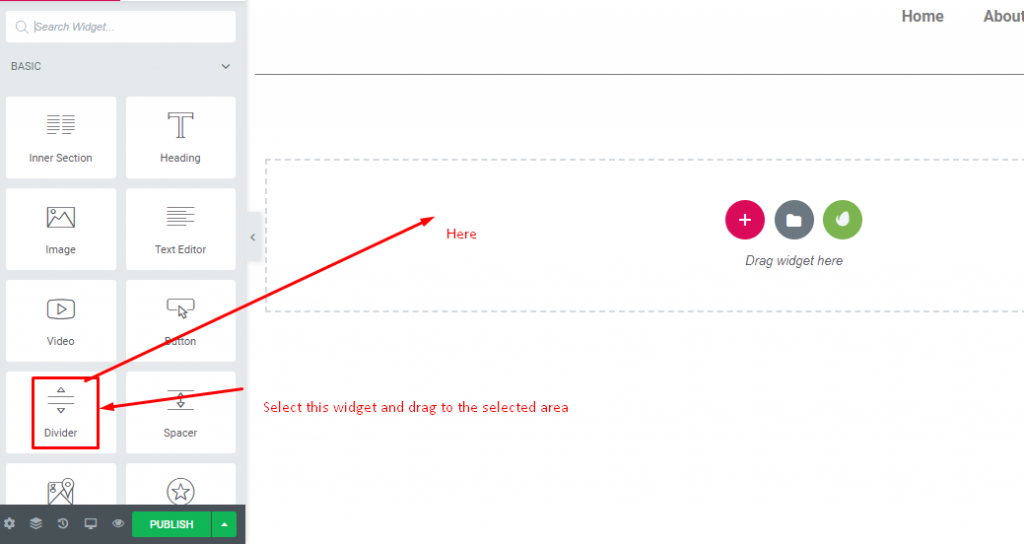
Passaggio tre: aggiunta del divisore
- Per aggiungere un divisore sotto l'intestazione come

- Seleziona il " Widget divisore " e trascinalo nell'area selezionata.

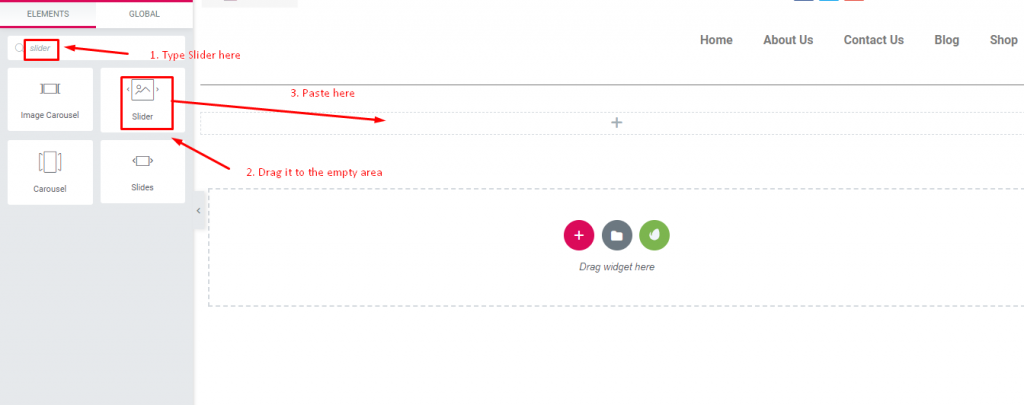
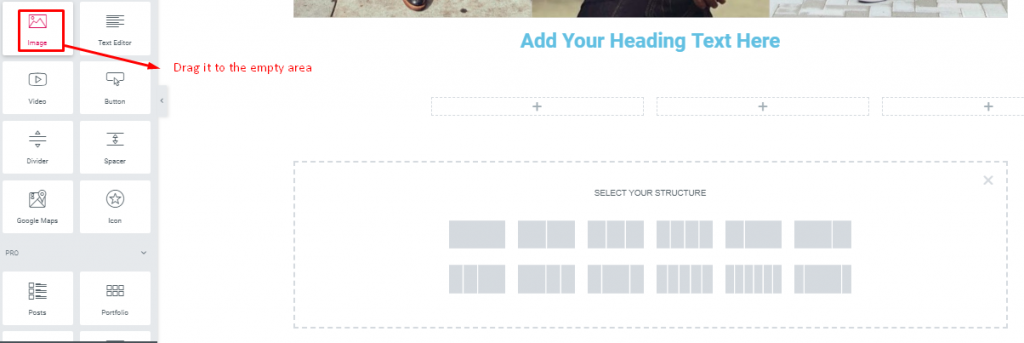
Passaggio quattro: aggiunta di un dispositivo di scorrimento
È molto facile, veloce e personalizzabile.

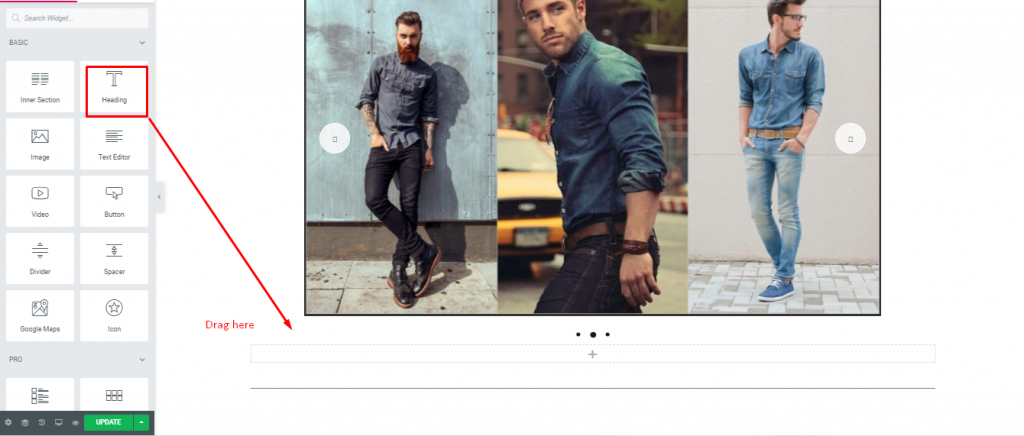
- Fare clic sul pulsante "+". Seleziona una pagina vuota e poi il cursore. E trascinalo nell'area vuota.

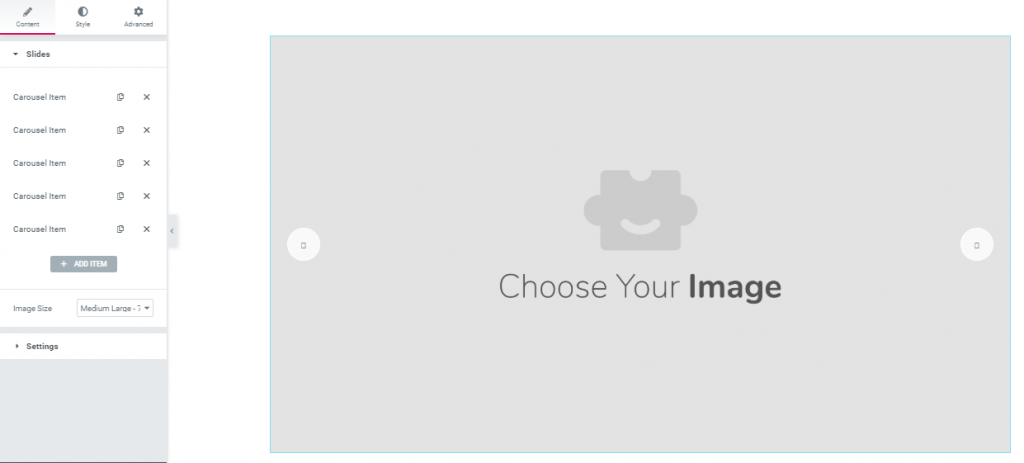
- Questo apparirà così.

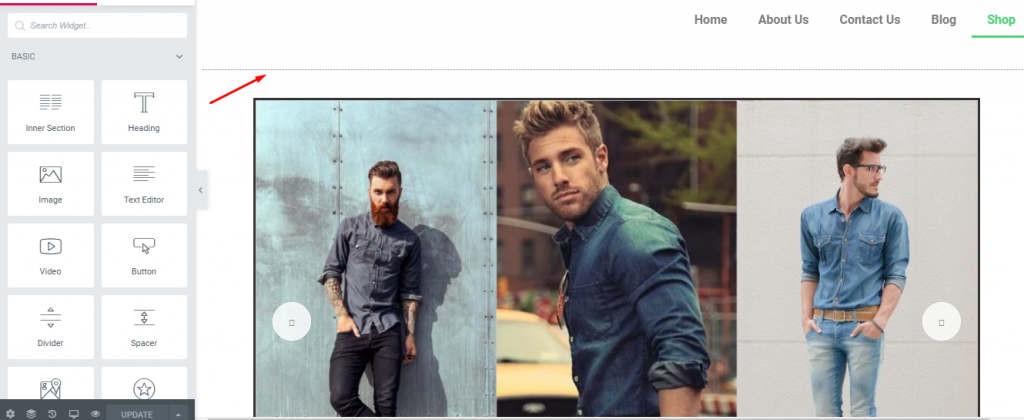
- Quindi fare clic su " Immagini carosello " e aggiungere immagini. Dopo aver aggiunto le immagini, il tuo dispositivo di scorrimento è simile a questo.

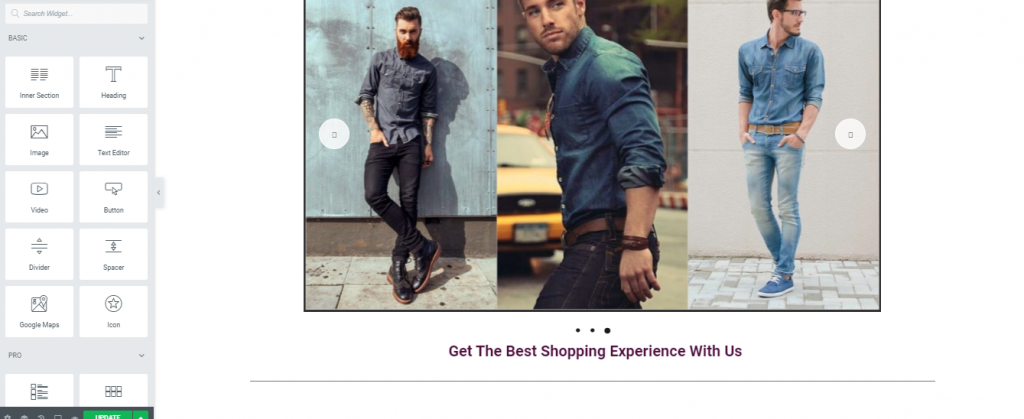
Passaggio cinque: aggiunta del testo dell'intestazione sotto il dispositivo di scorrimento
Dipende tutto da te, come preferisci progettare la pagina del layout del tuo prodotto. Per farlo-
- Seleziona un blocco vuoto e poi " Widget Testo intestazione "

- Ora digita uno slogan o una frase di coinvolgimento del cliente
Puoi far fluttuare le tue immagini e altre cose usando Happy Addon. Dai un'occhiata al tutorial completo su come far fluttuare gli elementi con Happy Addon.

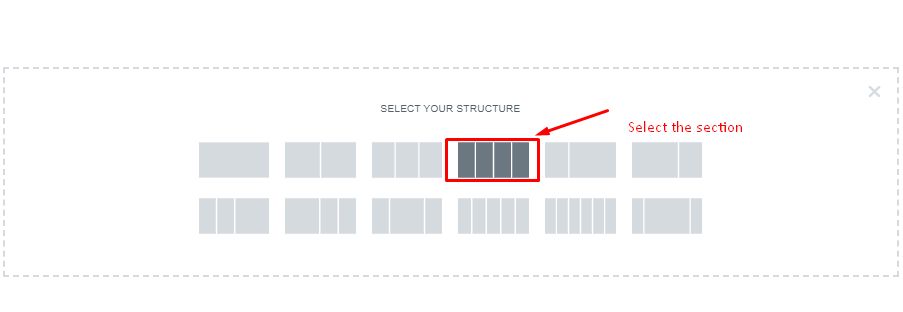
Passaggio sei: creazione di un layout con Elementor Widget
Puoi progettare diversi tipi di layout in base alle tue esigenze. Qui abbiamo usato il widget elementor core. Quindi puoi provare questo.
- Seleziona un blocco vuoto in base alla quantità del tuo prodotto. Aggiungi una sezione che desideri.

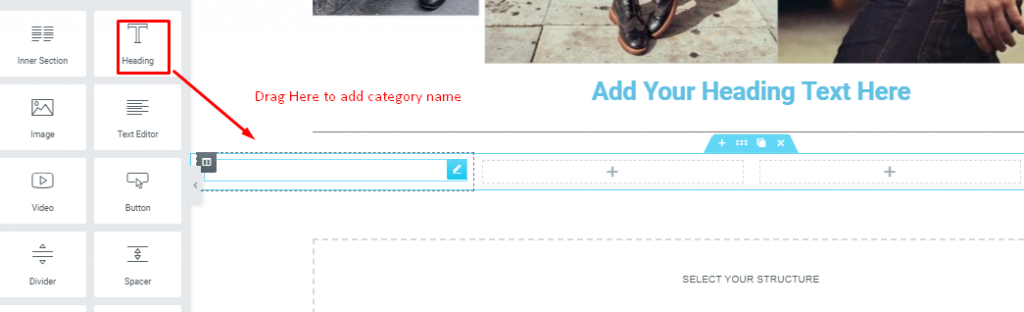
- Dopo aver selezionato la sezione, seleziona " Intestazione testo " per aggiungere un nome di categoria.

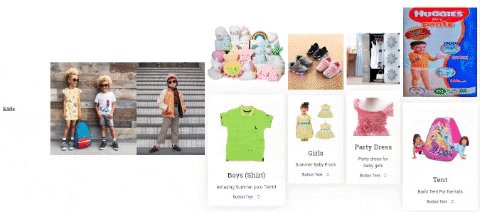
- Qui puoi progettare il tuo layout preferito. Prova a provare i widget per ottenere diversi tipi di design. Quindi puoi inserire le immagini nella casella con il nome della categoria.

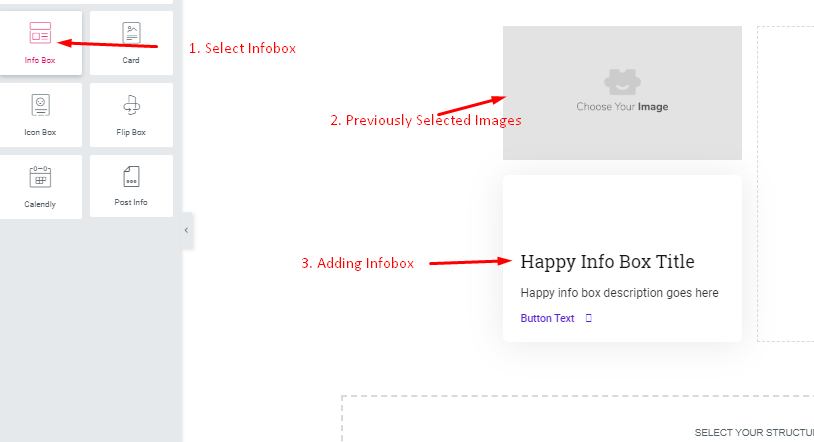
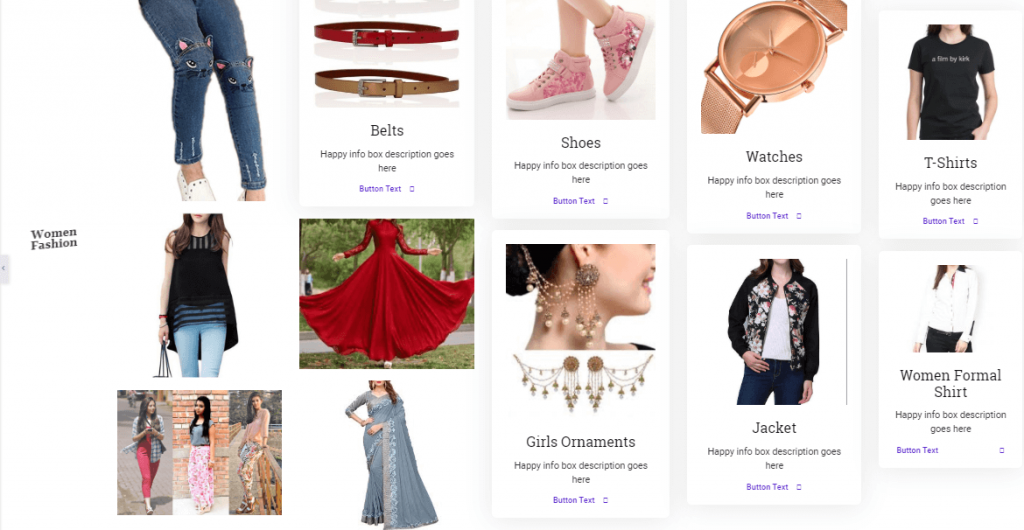
- Per aggiungere infobox insieme alle immagini. Trascina il widget Infobox nell'area vuota. E allo stesso modo, inserisci le immagini insieme ai dettagli.

- Quindi puoi sperimentare con il widget sul lato sinistro della finestra per creare stili o layout diversi.

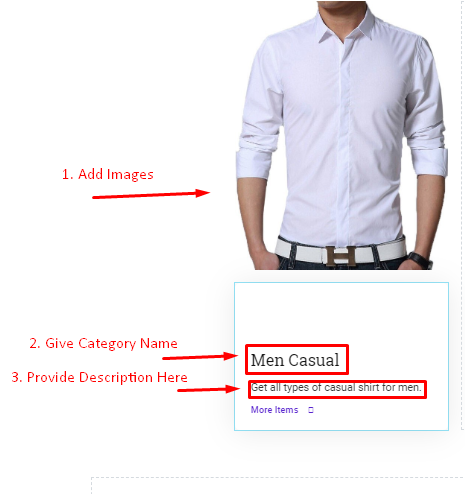
- Aggiungi immagini come abbiamo aggiunto nella sezione precedente
- Quindi dai un nome alla categoria
- Fornisci una descrizione del prodotto

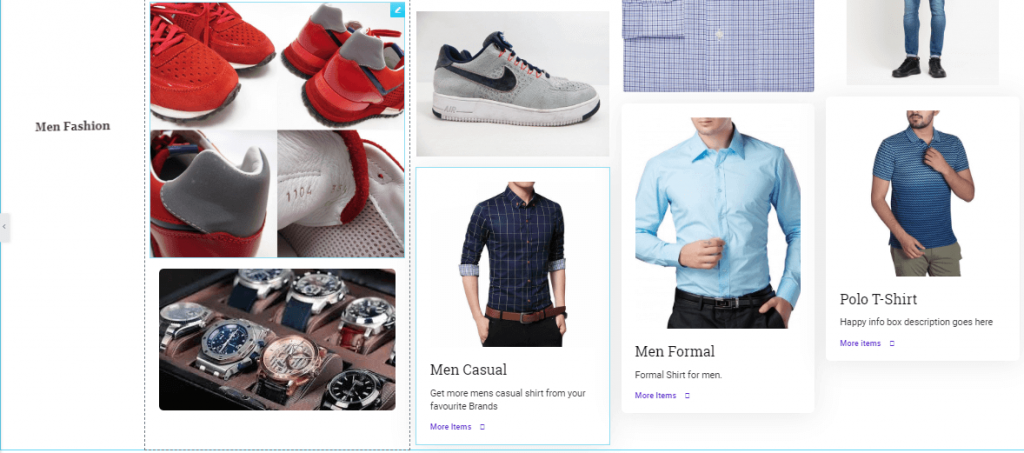
- Seguendo questo modo puoi progettare il tuo layout solo utilizzando i widget Elementor. Puoi anche eseguire la stessa procedura per altre categorie.

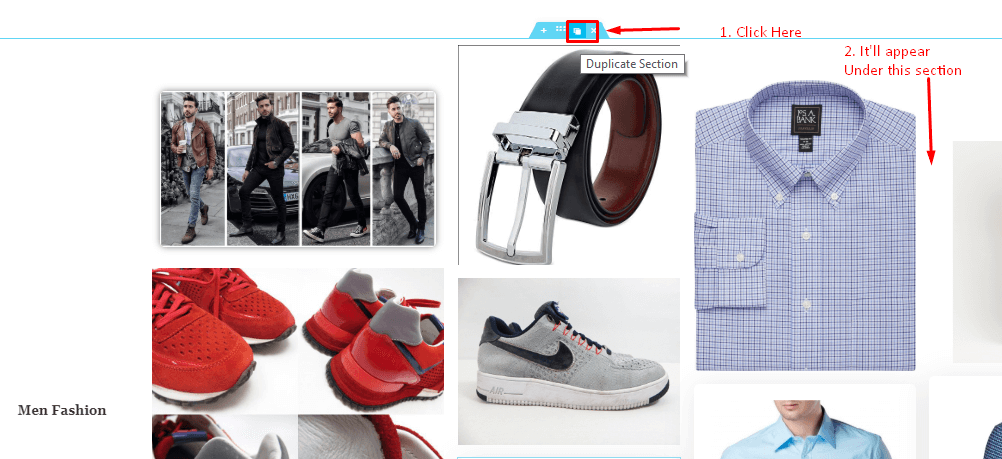
- Per risparmiare tempo, puoi duplicare la tua sezione che hai già creato.
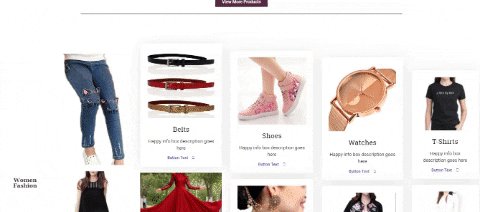
- Seguendo la stessa procedura, devi solo aggiungere le foto alla moda delle donne.

Quindi questo è il processo completo di progettazione del layout del prodotto utilizzando Elementor Pro insieme a Happyaddons.

C'è una cosa interessante che vogliamo condividere con voi. Sai che puoi far fluttuare qualsiasi tipo di elemento all'interno del tuo sito con HappyAddons? Sì, questo è il primo componente aggiuntivo che consente agli utenti di rendere mobili gli elementi senza un singolo codice. Inoltre, è gratuito!
Guarda il video completo riportato di seguito.
Emozioni finali sulla progettazione del layout del prodotto
Usando Elementor Widgets insieme a Happy Addon, ora puoi creare o progettare cose straordinarie.
Quindi, senza ritardi, scarica Elementor Pro per il tuo sito WordPress insieme a Happy Addons e progetta il sito Web dei tuoi sogni.
Se hai domande o domande, faccelo sapere nella sezione commenti.
