Integrazione di ProductX Page Builder: Elementor, Divi, Oxygen e Beaver
Pubblicato: 2023-07-09ProductX è un plug-in WooCommerce completo che ti consente di creare griglie di prodotti, elenchi di prodotti, elenchi di categorie, dispositivi di scorrimento dei prodotti straordinari e distintivi e molto altro con i suoi fantastici blocchi di prodotti. Questa soluzione all-in-one è ideale per i negozi basati su WooCommerce, consentendoti di progettare layout visivamente accattivanti per le pagine dei tuoi prodotti WooCommerce.
Gli utenti di WooCommerce sono attratti dai blocchi di prodotto personalizzabili di ProductX (Gutenberg WooCommerce Blocks). Molti utenti desiderano utilizzare i blocchi di prodotti anche in altre piattaforme come Elementor, Divi, Oxygen e Beaver. Tuttavia, questo può essere difficile a causa della necessità di codici e shortcode, che a volte possono causare problemi di progettazione o influire sulla funzionalità di determinati elementi.
Ed è per questo che stiamo introducendo ProductX Page Builder Integration. Usare i blocchi di prodotto in Elementor, Divi, Oxygen e Beaver Builder ora è molto più semplice!
Resta con noi e ti diremo come funziona questa straordinaria integrazione.
Perché dovresti utilizzare i blocchi di prodotto in altri builder?
Se stai usando Elementor, Divi, Oxygen o Beaver, sai già come funziona ciascuna piattaforma e i suoi pro e contro, quindi non perdiamo tempo a esplorarli.
Come accennato, i blocchi prodotto sono blocchi Gutenberg WooCommerce con un'incredibile personalizzazione. I blocchi di prodotti hanno diversi vantaggi: sono riutilizzabili, ottimizzati per i dispositivi mobili e forniscono un'interfaccia pulita con elementi diversi. Queste funzionalità semplificano la creazione di strutture di contenuto ben organizzate.
E ProductX migliora al massimo queste capacità. Ad esempio, non puoi creare layout complessi per impostazione predefinita in Gutenberg. Ma con ProductX, puoi facilmente creare layout complessi per il tuo negozio proprio come desideri.
Ed è per questo che dovresti utilizzare i blocchi di prodotto nei page builder per la creazione definitiva del negozio WooCommerce.
In breve, l'integrazione di ProductX con altri page builder crea possibilità di progettazione illimitate, migliora la personalizzazione e semplifica l'editing per dare al tuo negozio la prospettiva definitiva.
Come utilizzare i blocchi di prodotto utilizzando l'integrazione di ProductX Page Builder
ProductX ha attualmente l'integrazione con i seguenti page builder:
- Elementor
- Div
- Costruttore di ossigeno
- Costruttore di castori
ProductX ha componenti aggiuntivi separati per ciascun builder, che puoi abilitare e utilizzare blocchi di prodotto per i page builder specificati. Devi utilizzare la funzione Modello salvato ProductX per questo.
Ti mostriamo come puoi utilizzare i blocchi prodotto nei Page Builder. I passaggi sono molto simili per ogni page builder. Ti mostreremo l'utilizzo dei blocchi di prodotto in Elementor per questo articolo.
Andiamo ad esso senza ulteriori indugi.
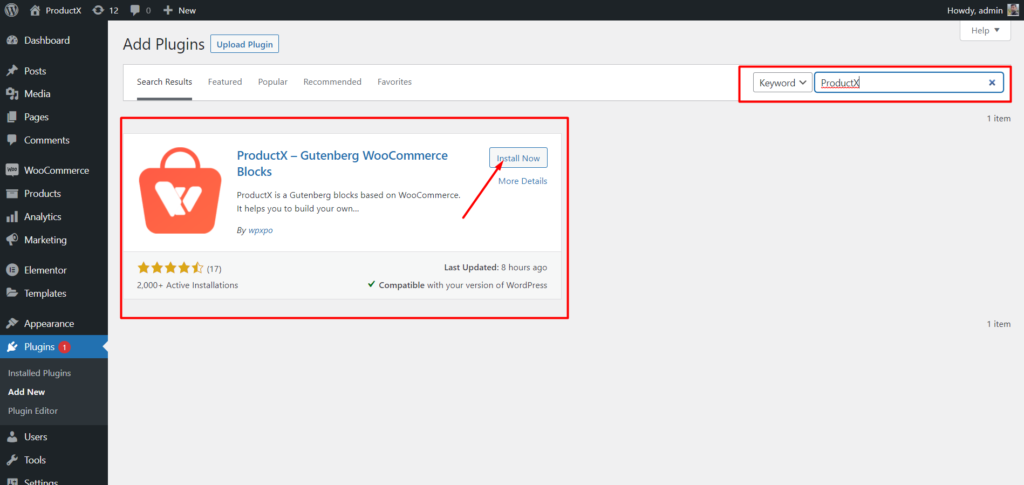
Passaggio 1: installa e attiva ProductX
Per iniziare, devi prima installare e attivare il plug-in ProductX.

Una volta attivato, puoi abilitare il componente aggiuntivo Modello salvato per creare modelli salvati e altri componenti aggiuntivi del page builder per utilizzare blocchi di prodotti nei successivi builder.
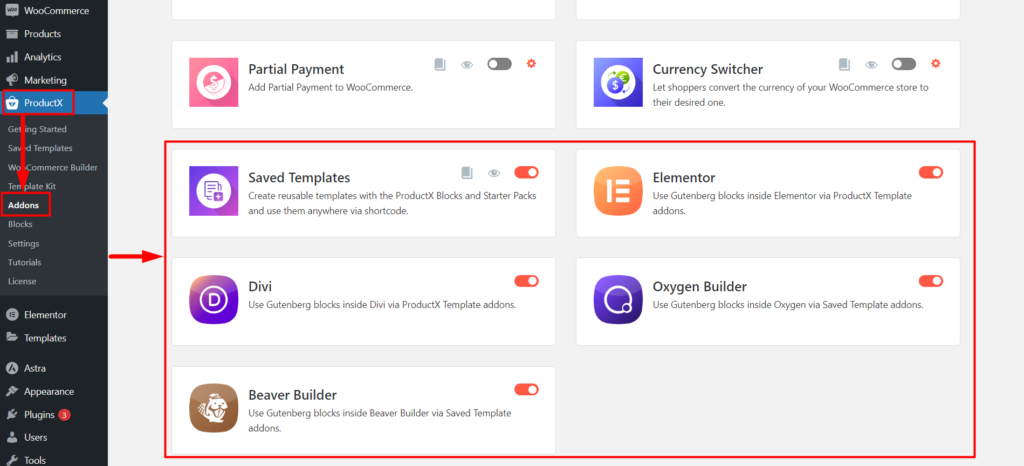
Passaggio 2: abilita i modelli salvati e i componenti aggiuntivi di integrazione
Dopo aver attivato ProductX, puoi accedere a tutti i suoi componenti aggiuntivi, sbloccando funzionalità aggiuntive.
Per utilizzare i blocchi di prodotti in Elementor, DIVI, Oxygen o Beaver, è necessario abilitare il componente aggiuntivo "Modello salvato" e il generatore di pagine che si desidera utilizzare per i blocchi di prodotti. Ad esempio, se desideri utilizzare i blocchi di prodotti in Elementor, devi abilitare il componente aggiuntivo ProductX Elementor. Lo stesso vale per Divi, Oxygen e Beaver.

Puoi trovare Tutti i componenti aggiuntivi nella pagina Componenti aggiuntivi di ProductX. Fare clic sulla barra di commutazione accanto a Modello salvato e altra integrazione di Page Builder per abilitare i componenti aggiuntivi adiacenti.
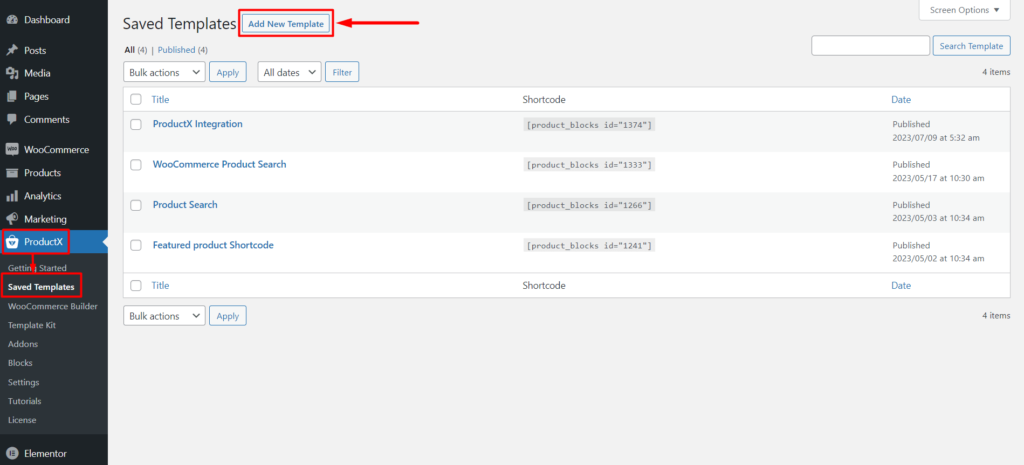
Passaggio 3: crea un modello salvato
Prima di utilizzare i blocchi di prodotto nei page builder, è necessario creare un modello con ProductX.
Vai alla sezione Modello salvato di ProductX. E vedrai il pulsante "Aggiungi nuovo modello". Fai clic sul pulsante "Aggiungi nuovo modello" per vedere l'editor Gutenberg, dove puoi facilmente creare un modello.

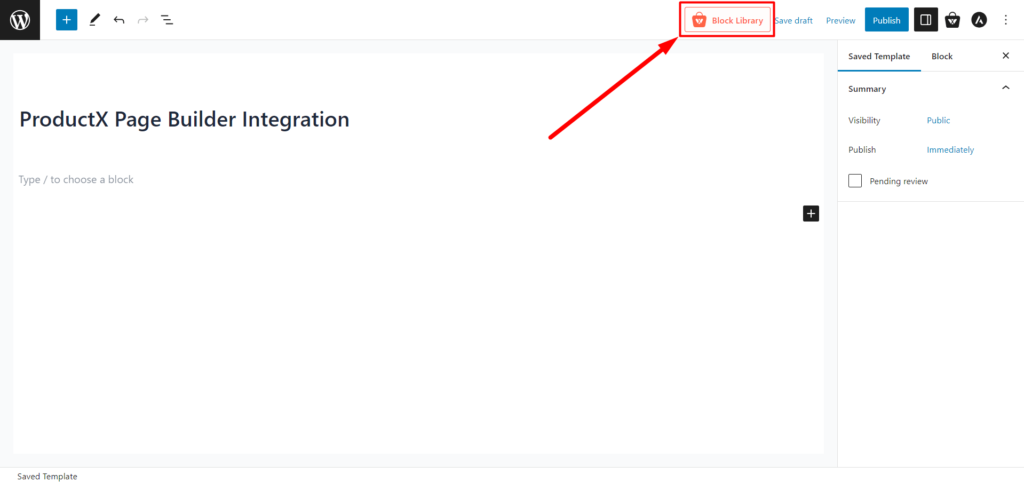
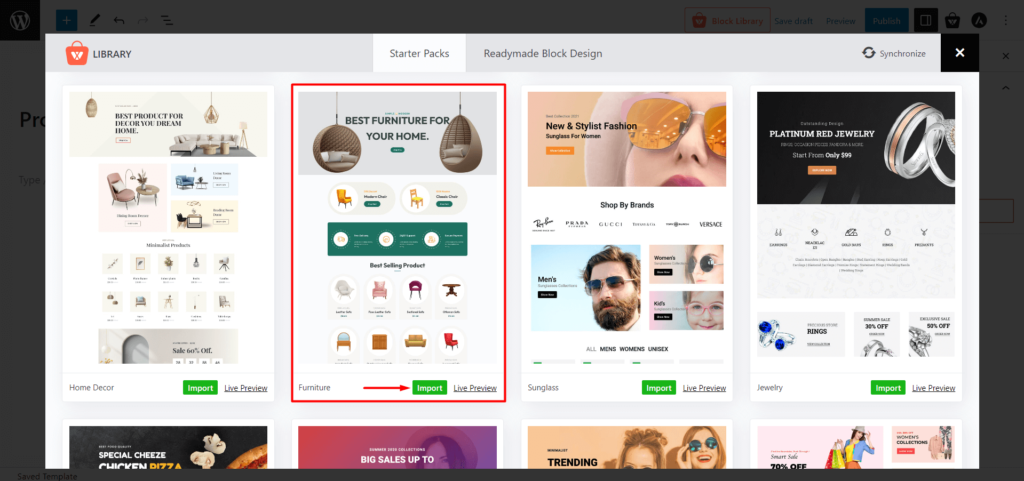
È possibile utilizzare i blocchi di prodotti predefiniti di ProductX o importare modelli preconfezionati/pacchetti di avvio dalla libreria di blocchi di ProductX. Useremo la libreria di blocchi per semplificarti le cose. Fai clic sul pulsante "Blocca libreria" nella parte superiore della pagina.

Vedrai tutti gli starter pack premade realizzati da ProductX qui. Scegli quello che ti piace e fai clic su "Importa".

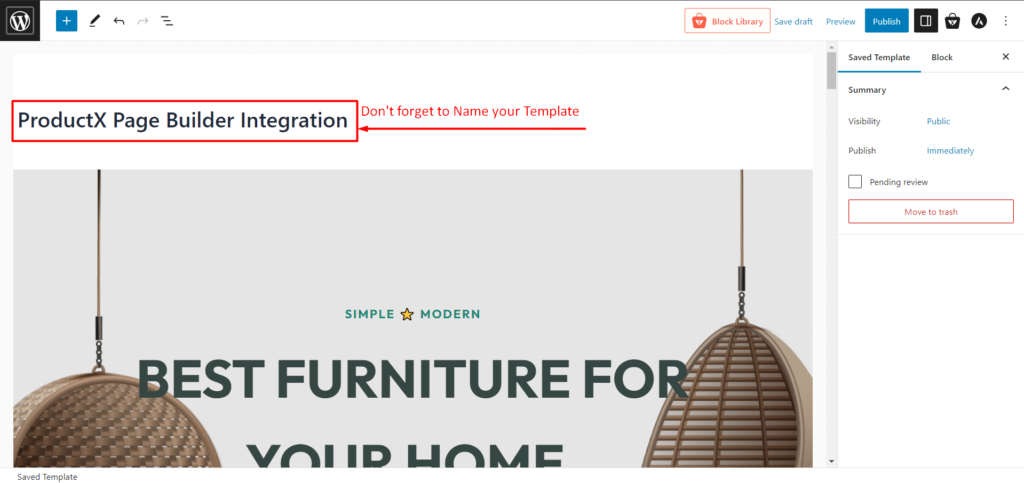
Non dimenticare di assegnare al modello un "nome", poiché questo nome verrà visualizzato all'interno del generatore di pagine.

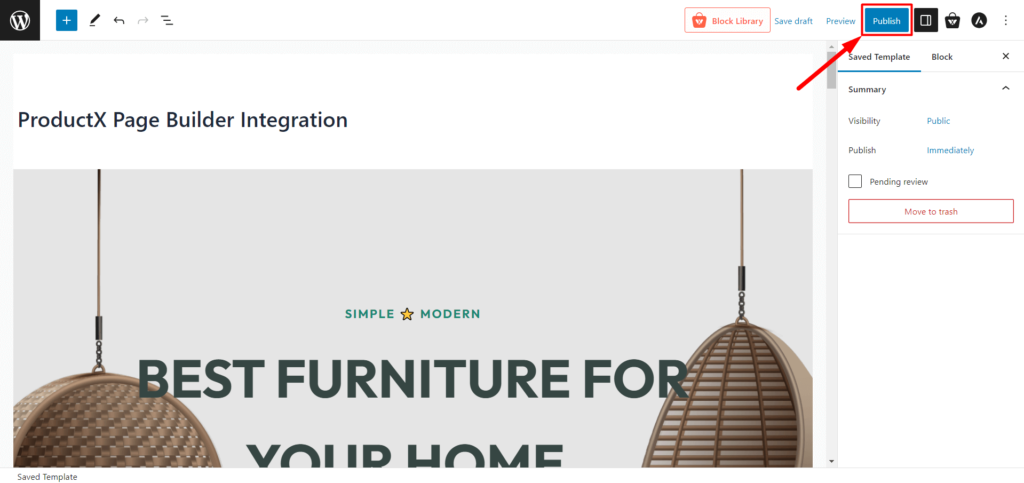
Una volta che hai finito di creare il tuo modello, fai clic su "Pubblica". E sei pronto per utilizzare i blocchi di prodotto in qualsiasi generatore di pagine.

Passaggio 4: utilizzare il modello ProductX in Elementor
Ora ti mostreremo come utilizzare il modello salvato di ProductX in Elementor.
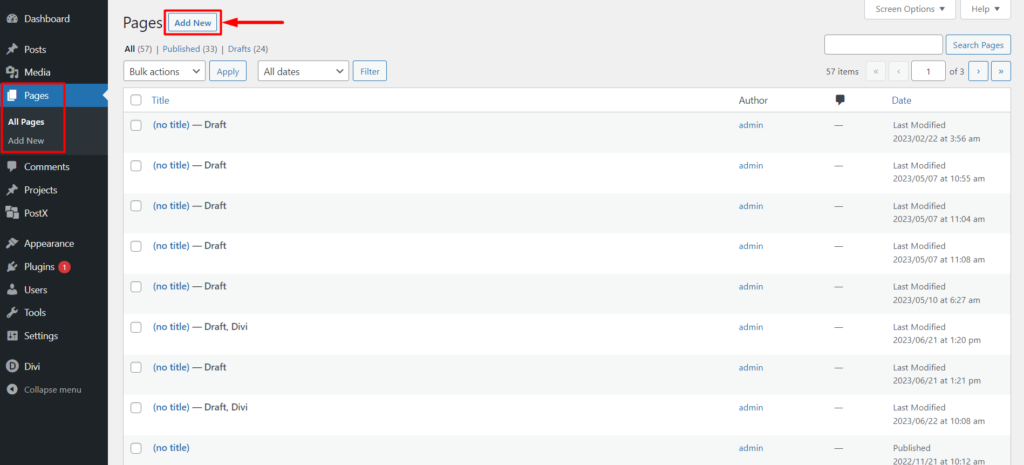
Dalla dashboard di WordPress, vai su Pagine e fai clic su "Aggiungi nuova pagina".

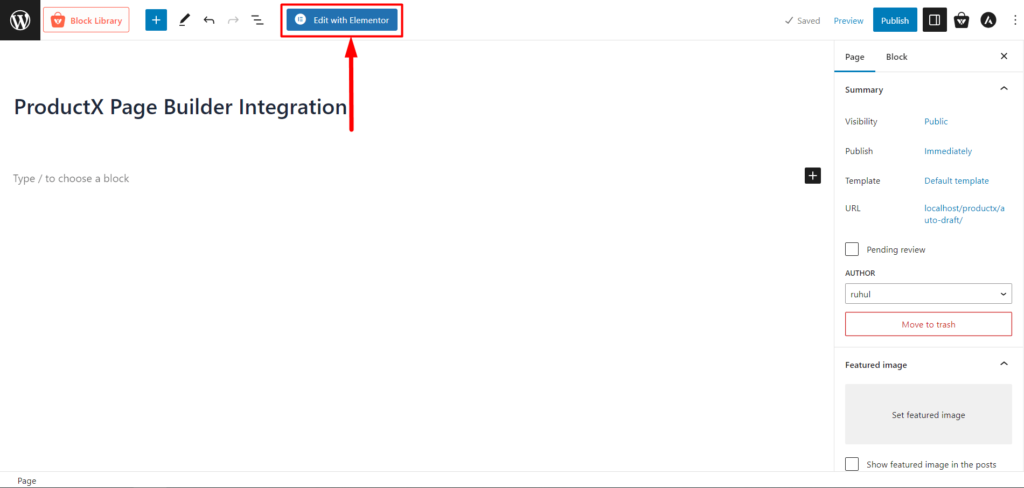
Una volta nell'editor di pagine, vedrai un pulsante di Elementor: "Modifica con Elementor" in alto. Fai clic su di esso e ti reindirizzerà a Elementor.

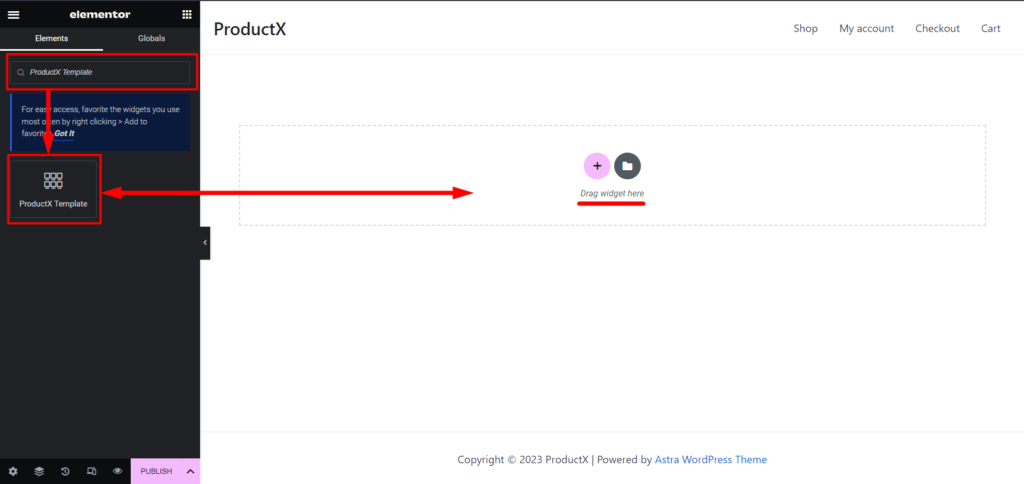
Una volta all'interno di Elementor, puoi aggiungere il "Modello ProductX" dalla sezione Generale o utilizzare la barra di ricerca per trovarlo facilmente. Trascina e rilascia l'elemento "ProductX Template" sulla tua pagina.

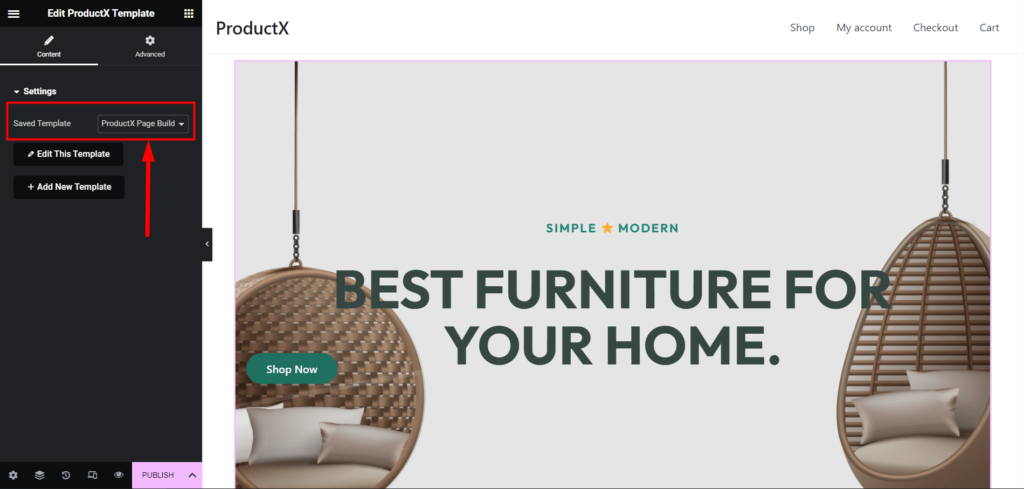
Successivamente, avrai la possibilità di selezionare il modello. Seleziona il modello che hai creato in precedenza dal menu a discesa Modello salvato di Elementors.


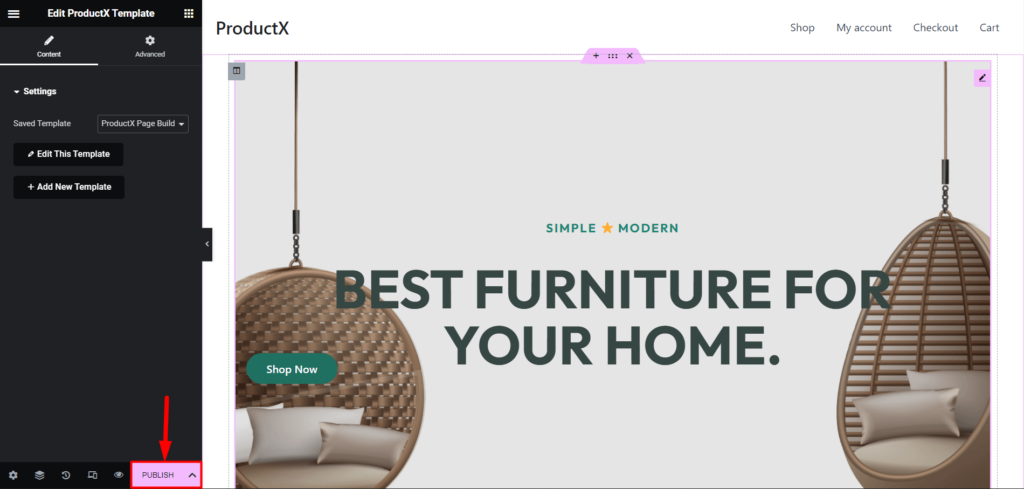
Ora tutto ciò che devi fare è pubblicare o aggiornare la pagina.

Con l'aiuto di ProductX, puoi utilizzare facilmente i blocchi prodotto in page builder come Elementor, Divi, Oxygen e Beaver.
Passaggio 5: personalizzazione (facoltativo)
Dopo aver utilizzato i blocchi prodotto nei page builder, puoi facilmente personalizzarli per modifiche o aggiornamenti con ProductX.

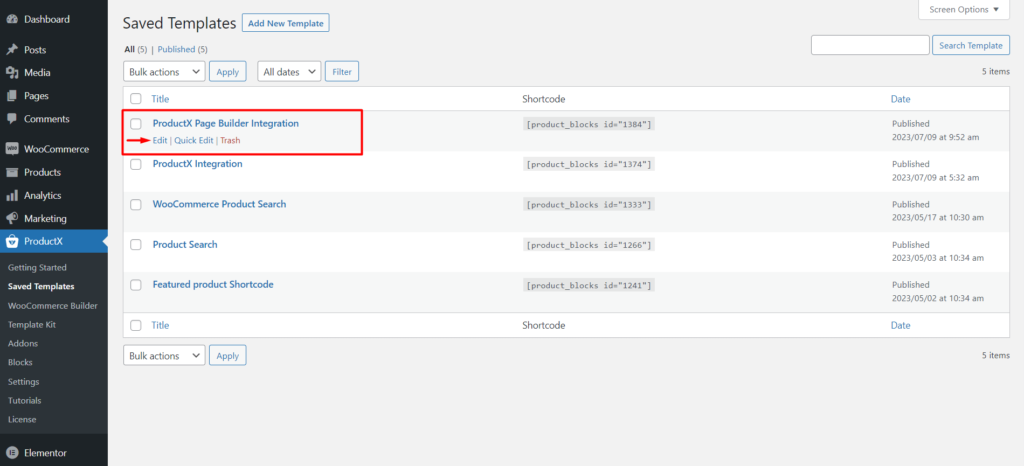
Vai ai modelli salvati di ProductX e fai clic su "Modifica" sul modello salvato di cui hai bisogno per la personalizzazione; ti permetterà di modificare il tuo modello. Apporta le modifiche necessarie e fai clic su "Aggiorna". Le modifiche apportate qui verranno automaticamente sincronizzate con i page builder se hai utilizzato questo modello.
FAQ
Come utilizzare i blocchi prodotto in Divi?
Ecco come puoi utilizzare qualsiasi blocco di prodotto in Divi:
- Installa e attiva ProductX.
- Abilita il modello salvato e il componente aggiuntivo di integrazione DIVI.
- Crea un modello salvato con ProductX.
- Utilizzare il modello salvato creato in DIVI Builder.
- Pubblica la pagina.
E puoi utilizzare con successo i blocchi di prodotti in Divi senza problemi.
Quali Page Builder sono compatibili con ProductX?
Attualmente, ProductX ha l'integrazione con Elementor, Divi, Oxygen e Beaver Builder. E puoi utilizzare facilmente i blocchi di prodotti in questi page builder senza problemi.
Ho bisogno di Page Builder per creare negozi WooCommerce?
Bene, la risposta è sì e no. Puoi utilizzare l'editor Gutenberg per creare negozi WooCommerce semplici e per lo più non personalizzabili. Ma puoi utilizzare ProductX per creare pagine di prodotti sorprendenti e completamente personalizzabili senza utilizzare il nuovo builder.
Risorse che amerai
- Modi più semplici per utilizzare i blocchi di Gutenberg in Divi Builder
- Come utilizzare i blocchi di Gutenberg in Oxygen Builder
- Integrazione con PostX Beaver Builder: utilizza i blocchi di Gutenberg in Beaver Builder
- Come utilizzare i blocchi Gutenberg in WPBakery Page Builder con l'integrazione PostX
- Come aggiungere WooCommerce Product Search: una guida per migliorare l'esperienza di acquisto
Conclusione
Per riassumere, con l'aiuto dell'integrazione del generatore di pagine ProductX, l'utilizzo di blocchi di prodotti nei costruttori di pagine offre ai proprietari dei negozi WooCommerce infinite opzioni di progettazione, funzionalità personalizzabili e prestazioni migliorate.
Esplora subito la potenza dei blocchi di prodotti di ProductX nei page builder e migliora la tua esperienza di creazione di un negozio.
Puoi dare un'occhiata ai tutorial video di WordPress sul nostro canale YouTube. Inoltre, trovaci su Facebook e Twitter per aggiornamenti regolari!

Come visualizzare e personalizzare i prodotti WooCommerce in saldo

Modi più semplici per utilizzare i blocchi di Gutenberg in Divi Builder

I migliori plug-in di spedizione WooCommerce
![PostX festeggia le oltre 20.000 installazioni attive! [Festeggia con noi!] 18 PostX Celebration - Up to 35% OFF](/uploads/article/49872/JlSRWnWQBvIlNSdP.jpg)
PostX festeggia le oltre 20.000 installazioni attive! [Festeggia con noi!]
