ProductX Categoria di prodotti WooCommerce n. 3: guida alla creazione e alla personalizzazione
Pubblicato: 2023-01-28Quando li vendi in un negozio online, è importante mostrare i prodotti giusti in un layout ben congegnato. La visualizzazione delle categorie di prodotti in uno stile a griglia ti consente di farlo in modo visivamente accattivante e intuitivo.
WooCommerce, un plugin per WordPress, è la soluzione più utilizzata e apprezzata per gestire un negozio online. Aiuta i clienti a gestire il proprio negozio online in modo efficace fornendo loro molte griglie per la navigazione dei prodotti per categoria. Tuttavia, non puoi personalizzarli e sono molto semplici. Ed è qui che entra in gioco ProductX, che ti consente di aggiungere diverse griglie di categorie e personalizzarle fino in fondo.
In questo articolo, esamineremo l'ultima aggiunta di ProductX: la categoria di prodotti n. 3 e come utilizzarla per visualizzare la categoria di prodotti WooCommerce in modo trendy.
Che cos'è la categoria di prodotto n. 3 di ProductX?
ProductX Categoria prodotto n. 3 è l'ultima aggiunta alle griglie di categoria che visualizza le categorie di prodotti in una griglia o in un formato diapositiva sulla pagina del negozio (o qualsiasi altra pagina a causa dell'ampia personalizzazione di ProductX). Questo plug-in semplifica l'organizzazione e la visualizzazione delle categorie di prodotti in modo visivamente accattivante.
Utilizza l'immagine in primo piano della categoria di prodotto. Ti consente di personalizzare la visualizzazione della griglia con varie opzioni, tra cui dimensioni delle immagini, larghezze delle colonne e ordini di visualizzazione delle categorie di prodotti. Include anche un pulsante opzionale "Leggi di più" per consentire agli utenti di visualizzare gli elementi in quella particolare categoria.
Perché i blocchi prodotto ProductX sono i migliori?
Esistono varie aree per impostare una griglia di prodotti su ProductX, consentendone l'utilizzo in varie circostanze. Ciò offre ai creatori di siti Web molti modi per migliorare l'aspetto dei loro siti Web. Con ProductX, puoi visualizzare le griglie delle categorie di prodotti WooCommerce.
ProductX è uno dei modi migliori per configurare il modo in cui desideri che i tuoi prodotti vengano visualizzati sul tuo sito web. Questo perché ProductX offre molte opzioni di personalizzazione e fornisce alcuni dei migliori blocchi di prodotti Gutenberg di WooCommerce. Questa è una delle cose che rende ProductX una delle migliori opzioni.
È possibile apportare modifiche ottimizzate a qualsiasi parte del blocco utilizzando le opzioni di configurazione. Puoi modificare il titolo, il carattere, il riempimento e il raggio dei bordi del blocco, tra le altre cose. Puoi anche cambiare molte altre parti essenziali. Con ProductX, puoi utilizzare una griglia di prodotti per coprire qualsiasi parte del tuo sito Web, offrendoti ancora più libertà.
ProductX ha appena abbandonato la categoria di prodotti WooCommerce n. 3, consentendoti di visualizzare articoli specifici in modo organizzato e visivamente accattivante.
Come aggiungere la categoria di prodotti WooCommerce n. 3?
Immergiamoci dentro! Stavamo discutendo della categoria di prodotto n. 3 e ti stai chiedendo come aggiungerla al tuo sito web. Ti mostreremo come aggiungere e visualizzare la griglia delle categorie di prodotti WooCommerce, quindi non perdiamo altro tempo.
Installa ProdottoX
Non puoi aggiungere griglie di categorie in WordPress per impostazione predefinita. Per farlo funzionare sul tuo sito web, hai bisogno di un plugin come ProductX. È uno dei plugin più eccezionali per creare una griglia in un negozio WooCommerce, quindi è un'opzione eccellente. Come primo passo, impostiamo questo plugin.

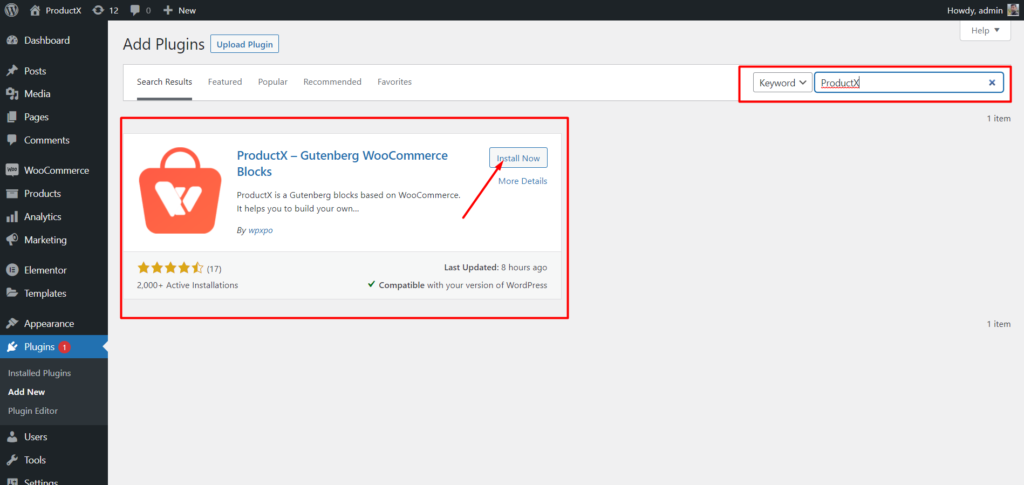
- Apri il menu Plugin nella dashboard di WordPress.
- Successivamente, installa il plug-in facendo clic sull'opzione "Aggiungi nuovo".
- Prova a digitare "ProductX" nella barra di ricerca, quindi premi il pulsante "Installa".
- Fare clic sul pulsante "Attiva" dopo averlo installato.
Carica le immagini nelle categorie
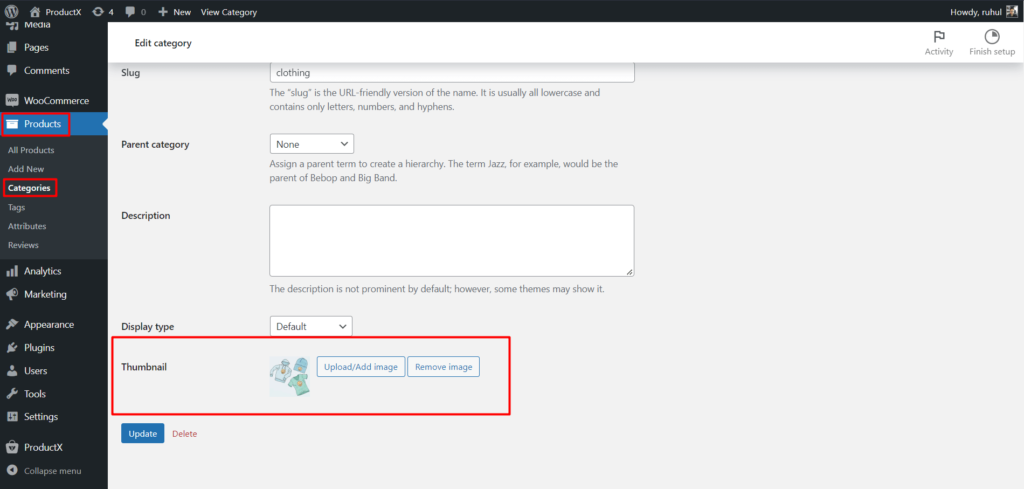
Le categorie possono essere personalizzate per includere qualsiasi foto e colore tu scelga. Andiamo nel menu Categorie e modifichiamo una categoria. Scopriremo che, oltre alle scelte di base per la modifica delle categorie di WordPress, avremo anche accesso alle opzioni delle miniature. Da lì, possiamo caricare immagini per una categoria specifica.

- Dalla dashboard di WordPress, fai clic su Prodotti.
- Quindi seleziona Categorie per accedere alle tue categorie.
- Quindi fare clic su Modifica della categoria a cui si desidera aggiungere un'immagine.
- Vai alla miniatura e fai clic su "Carica/Aggiungi immagine".
- Dopo aver aggiunto l'immagine, fai clic sul pulsante Aggiorna nella parte inferiore della pagina.
Aggiungi la categoria di prodotti WooCommerce n. 3
Ora arriva la parte principale: l'aggiunta della categoria di prodotto n.

Fare quello:
- Vai alla dashboard di WordPress.
- Vai alla pagina in cui desideri aggiungere la categoria di prodotti WooCommerce #3.
- In alternativa, puoi creare una nuova pagina selezionando il pulsante 'aggiungi nuovo'.
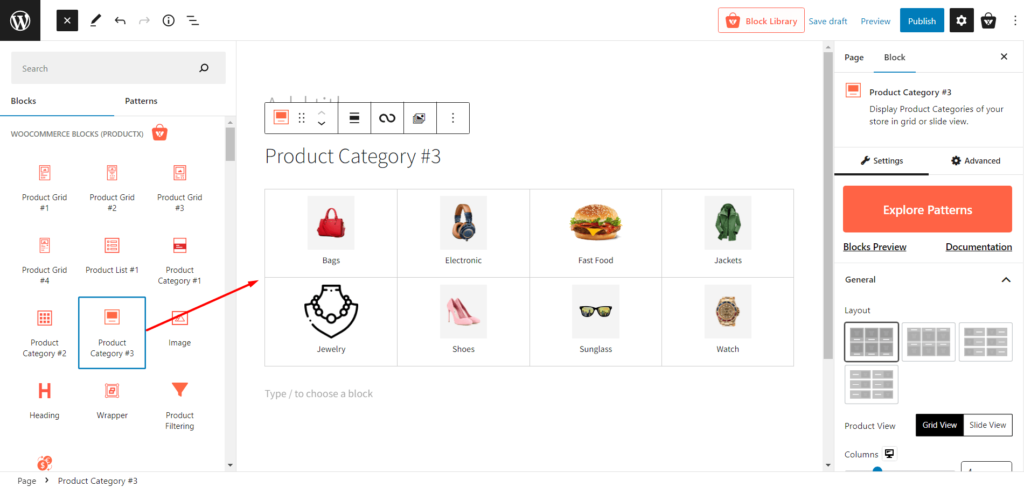
- Dopo essere andato alla pagina, fai clic sul simbolo più per aggiungere blocchi.
- Scegli la categoria di prodotto n. 3 o trascinala sulla tua pagina.
E hai aggiunto con successo la categoria di prodotti WooCommerce n. 3 alla tua pagina.
Nota: Mentre ti mostriamo come aggiungere la categoria di prodotto n. 3 a una pagina, puoi utilizzare ProductX Builder per aggiungere questa nuova griglia di categoria alla home page, alla pagina del negozio, alla pagina del carrello e anche a ogni altra pagina.
Personalizzazione della categoria di prodotti WooCommerce #3
I processi di aggiunta vengono completati una volta inclusa la categoria di prodotto n. 3. Inoltre, sblocchi una varietà di opzioni di personalizzazione per mostrare i tuoi articoli.
ProductX offre un'ampia varietà di possibilità di personalizzazione, dalla modifica degli elementi più fondamentali come colonne, spazi vuoti, descrizioni e così via.
Ad esempio, non sei limitato a scegliere solo una categoria; puoi sceglierne più se vuoi. La categoria di prodotto n. 3 di WooCommerce ti consente una grande personalizzazione, inclusi titolo, colore, dimensioni, imbottitura e altro.
Ecco quali personalizzazioni otterrai per ProductX WooCommerce Product Category #3:
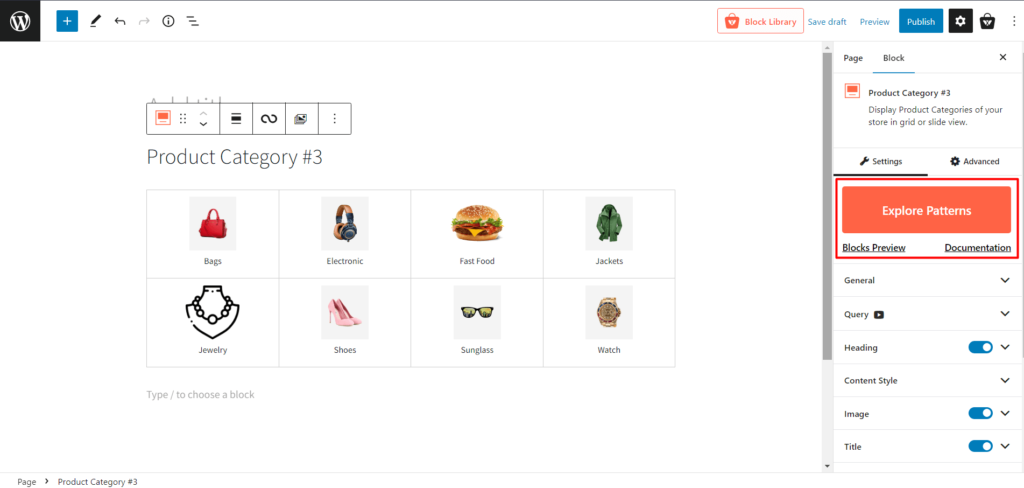
Esplora i modelli

ProductX offre modelli predefiniti per la maggior parte dei blocchi e la categoria di prodotti n. 3 non è diversa. Avrai un clic pronto per importare i preset per questo blocco, che ridurrà il tempo di personalizzazione.
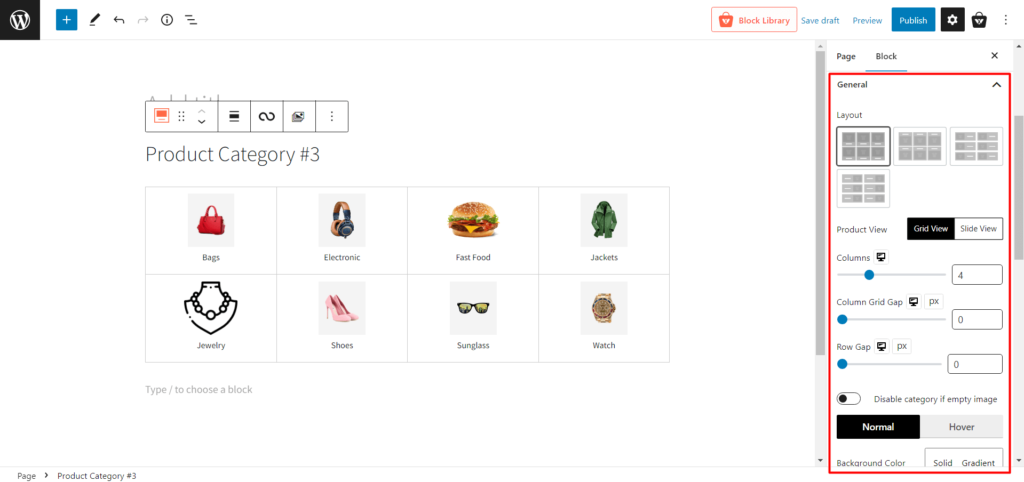
impostazioni generali

- Layout: 4 layout di progettazione tra cui scegliere. Puoi scegliere quello perfetto per il tuo stile.
- Visualizzazione del prodotto: selezionare tra Vista griglia e vista diapositiva. Inoltre, ogni vista ha diverse impostazioni di modifica.
- Vista a griglia
- Colonne: regola il numero di colonne delle griglie utilizzando un dispositivo di scorrimento o digita il numero delle colonne della griglia.
- Distanza griglia colonne: regola la distanza griglia colonne utilizzando un dispositivo di scorrimento.
- Distanza tra le righe: regola la distanza tra le righe utilizzando un dispositivo di scorrimento.
- Vista diapositiva
- Spazio tra le colonne: regola lo spazio tra le colonne utilizzando un dispositivo di scorrimento.
- Diapositive da mostrare: modifica il numero di diapositive da mostrare.
- Riproduzione automatica: abilita o disabilita la riproduzione automatica del dispositivo di scorrimento.
- Velocità scorrimento: regola la velocità di scorrimento della categoria di prodotto.
- Disabilita categoria se immagine vuota: attiva/disattiva la categoria che non ha alcuna immagine.
- Colore di sfondo: cambia il colore di sfondo dei blocchi di categoria.
- Bordo: cambia il colore del bordo dei blocchi di categoria.
- Raggio del bordo: regola il raggio del riquadro in alto/in basso/sinistra/destra.
- BoxShadow: cambia il colore dell'ombra del riquadro.
- Imbottitura: regola l'imbottitura per alto/basso/sinistra/destra.
- Allineamento: modifica l'allineamento a sinistra/metà/destra.
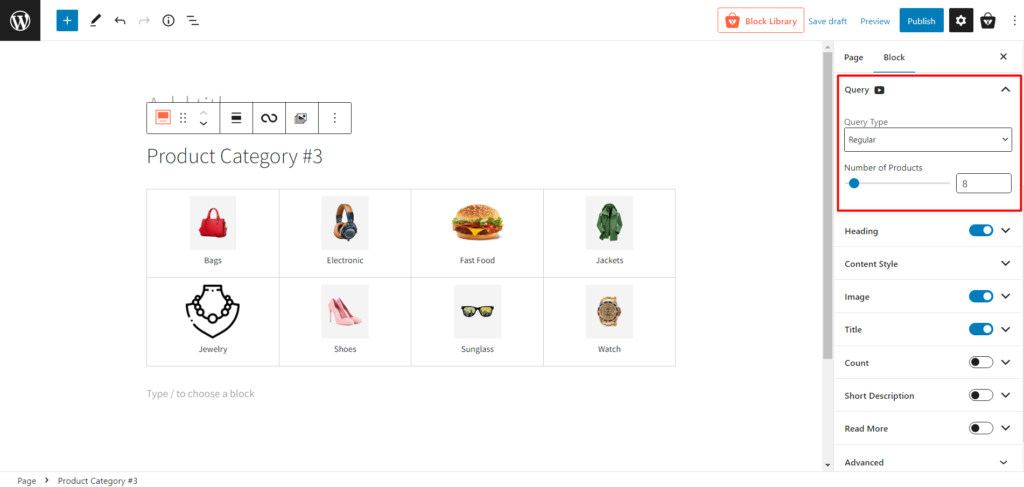
Impostazioni query

- Tipo di query: scegli cosa visualizzare: categoria, sottocategoria o personalizzato selezionando quanto segue:
- Regolare
- Figlio di
- Genitore
- Costume
- Numero di prodotti: selezionare il numero di categorie che si desidera visualizzare.
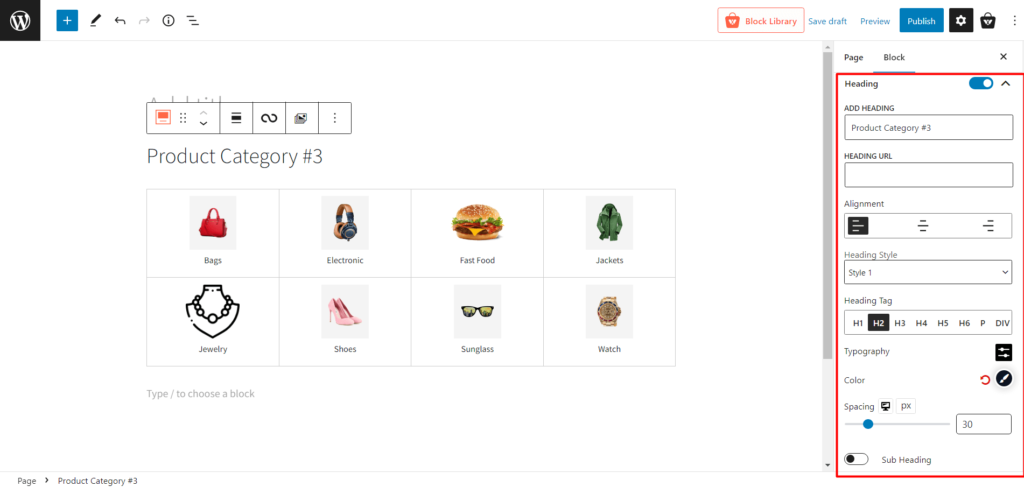
Impostazioni intestazione

- Intestazione: mostra/nascondi intestazione.
- AGGIUNGI INTESTAZIONE: modifica il testo dell'intestazione.
- URL INTESTAZIONE: aggiungi l'URL dell'intestazione.
- Allineamento: modifica l'allineamento della direzione a sinistra, al centro oa destra.
- Stile di intestazione: scegli tra 20 diversi stili di intestazione predefiniti.
- Tag di intestazione: modifica il tag di intestazione da H1 a H6.
- Tipografia: modifica i caratteri, la dimensione del carattere, l'altezza, la spaziatura e impostazioni simili.
- Colore: regola il colore del testo dell'intestazione.
- Spaziatura: regola lo spazio tra l'intestazione e le griglie delle categorie.
- Sottotitolo: come/nascondi sottotitolo.
- Testo del sottotitolo: aggiungi testi da mostrare in un sottotitolo.
- Tipografia: modifica i caratteri, la dimensione del carattere, l'altezza, la spaziatura e impostazioni simili.
- Colore: regola il colore del testo dell'intestazione.
- Spaziatura: regola lo spazio tra l'intestazione e le griglie delle categorie.
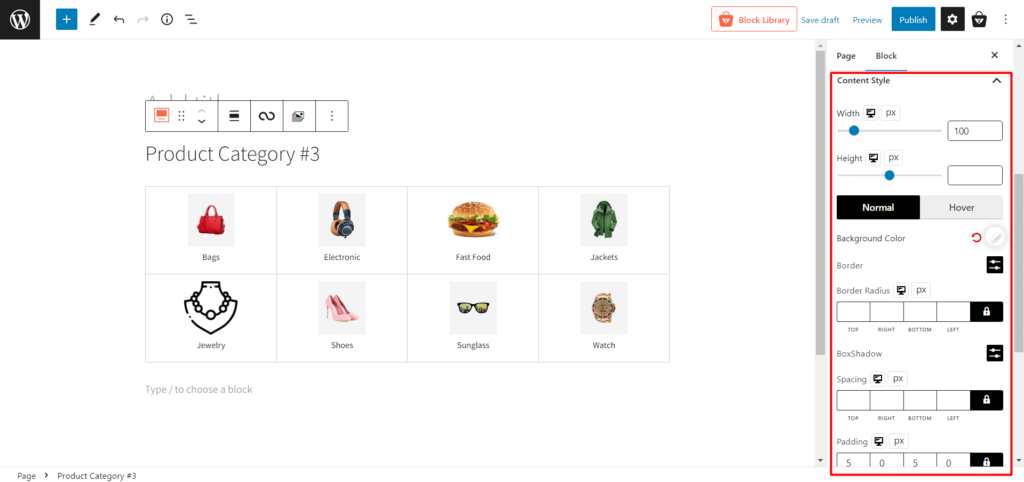
Impostazioni stile contenuto

- Larghezza: regola la larghezza del nome della categoria.
- Altezza: regola l'altezza del nome della categoria.
- Normale: selezionare le normali impostazioni relative al colore.
- Colore di sfondo: cambia il normale colore di sfondo del nome della categoria.
- Bordo: cambia il normale colore del bordo del nome della categoria.
- Raggio del bordo: regola il raggio del bordo.
- BoxShadow: cambia il colore dell'ombra del riquadro.
- Al passaggio del mouse: selezionare le impostazioni relative al colore al passaggio del mouse.
- Hover Bg Color: cambia il colore di sfondo del nome della categoria al passaggio del mouse.
- Bordo al passaggio del mouse: modifica il colore del bordo del nome della categoria al passaggio del mouse.
- Raggio al passaggio del mouse: regola il raggio del bordo durante il passaggio del mouse.
- Hover BoxShadow: cambia il colore dell'ombreggiatura del riquadro durante il passaggio del mouse.
- Spaziatura: regola la spaziatura dei bordi.
- Imbottitura: regola l'imbottitura dei bordi.
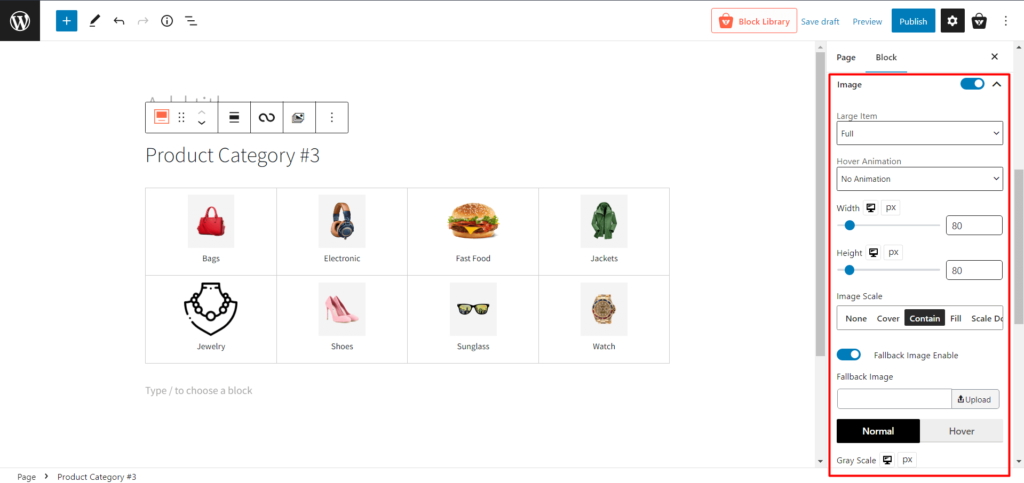
Impostazioni immagine

- Elemento grande: modifica le dimensioni dell'immagine quando una categoria ha un'immagine grande.
- Animazione al passaggio del mouse: seleziona diverse animazioni quando passi con il mouse su una categoria.
- Larghezza: regola la larghezza dell'immagine della categoria.
- Altezza: regola l'altezza dell'immagine della categoria.
- Scala immagine: modifica il ridimensionamento delle immagini di categoria.
- Abilita immagine di fallback: Abilita o disabilita l'immagine di fallback quando la categoria non ha immagini.
- Normale: selezionare le normali impostazioni relative all'immagine.
- Scala di grigi: regola la percentuale della scala di grigi dell'immagine della categoria.
- Raggio: modifica il raggio regolare della casella dell'immagine.
- BoxShadow: cambia il normale colore dell'ombra del riquadro.
- Passa il mouse:
- Scala di grigi al passaggio del mouse: regola la percentuale della scala di grigi dell'immagine della categoria al passaggio del mouse.
- Raggio al passaggio del mouse: modifica il raggio della casella dell'immagine al passaggio del mouse .
- Hover BoxShadow: cambia il colore dell'ombra della casella quando si passa il mouse.
- Margine: regola i margini di ciascuna casella di categoria.
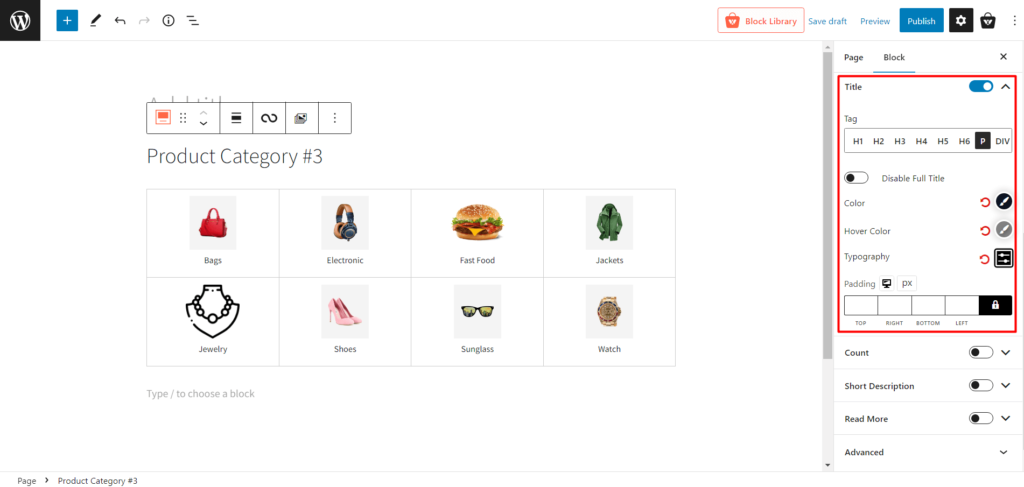
Impostazioni del titolo

- Titolo: Abilita o disabilita il titolo della categoria.
- Tag: modifica il tag del titolo della categoria.
- Disattiva titolo completo: attiva o disattiva il titolo completo (utilizzato per il nome lungo della categoria).
- Colore: cambia il colore del testo del titolo.
- Colore al passaggio del mouse: cambia il colore del testo del titolo al passaggio del mouse.
- Tipografia: modifica i caratteri, la dimensione del carattere, l'altezza, la spaziatura e impostazioni simili.
- Spaziatura: regola la spaziatura interna del testo del titolo della categoria.
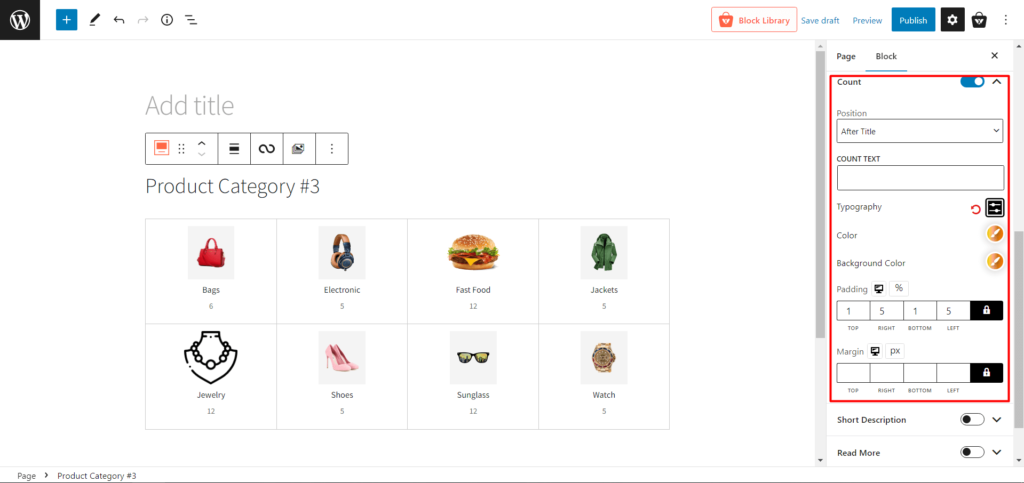
Impostazioni conteggio

- Conteggio: mostra o nascondi il conteggio dei prodotti in categorie specifiche.
- Posizione: cambia la posizione del conteggio del prodotto.
- COUNT TEXT: aggiungi un testo dopo il conteggio del prodotto.
- Tipografia: modifica i caratteri, la dimensione del carattere, l'altezza, la spaziatura e impostazioni simili.
- Colore: cambia il colore del testo del conteggio.
- Colore di sfondo: cambia il colore di sfondo del testo del conteggio.
- Imbottitura: regola l'imbottitura del testo del conteggio.
- Margine: regola il margine del testo del conteggio.
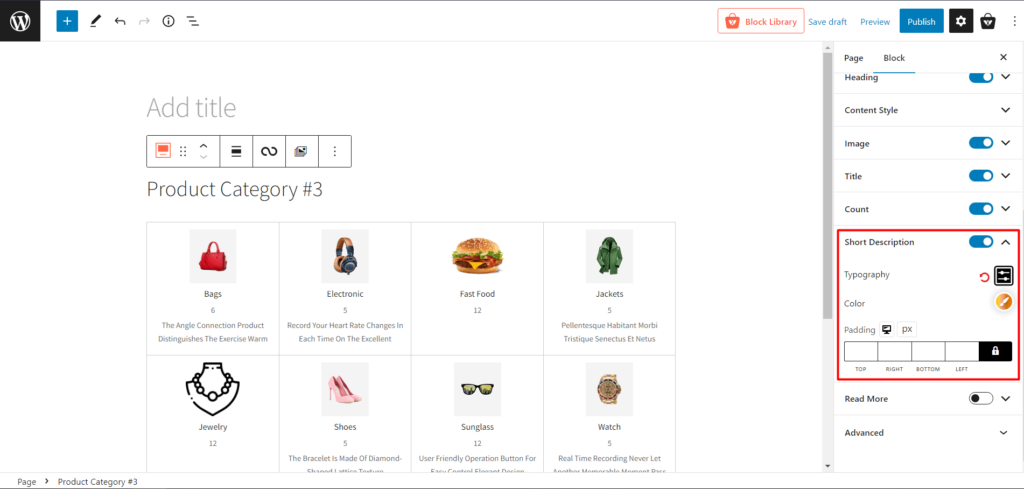
Breve descrizione Impostazioni

- Breve descrizione: aggiungere una breve descrizione della categoria.
- Tipografia: modifica i caratteri, la dimensione del carattere, l'altezza, la spaziatura e impostazioni simili del testo descrittivo.
- Colore: cambia il colore del testo della descrizione.
- Imbottitura: regola l'imbottitura del testo descrittivo.
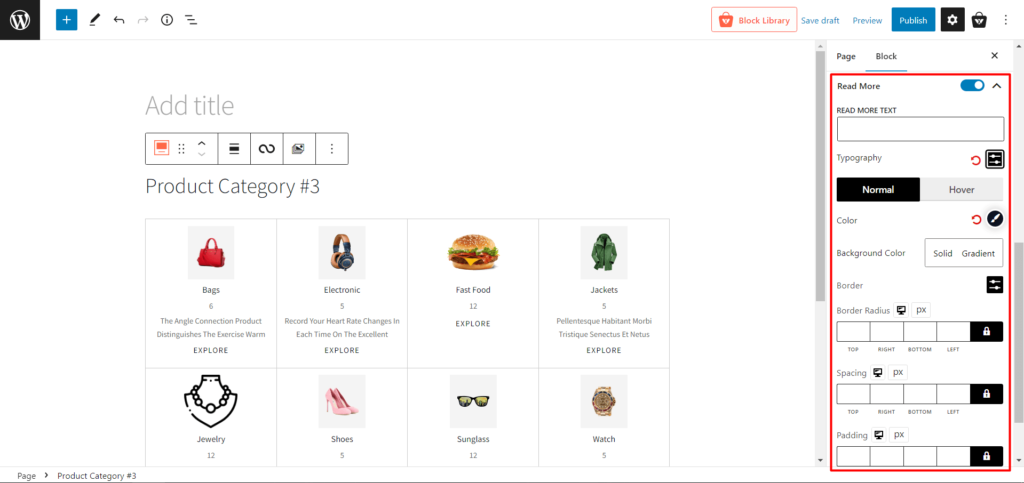
Leggi di più Impostazioni

- Per saperne di più: abilita o disabilita il testo per saperne di più di una categoria.
- LEGGI ALTRO TESTO: Cambia il testo leggi di più di una categoria
- Tipografia: modifica i caratteri, la dimensione del carattere, l'altezza, la spaziatura e impostazioni simili del testo Leggi di più.
- Normale
- Colore: modifica il colore del testo Leggi di più .
- Colore di sfondo: modifica il colore di sfondo del testo Leggi di più.
- Bordo: aggiungi e modifica il colore del bordo del testo Leggi di più.
- Raggio del bordo: regola il raggio del bordo del testo Leggi di più.
- Passa il mouse
- Colore al passaggio del mouse: modifica il colore del testo leggi di più al passaggio del mouse .
- Hover Bg Color: Modifica il colore di sfondo del testo leggi di più quando passi il mouse.
- Bordo al passaggio del mouse: aggiungi e modifica il colore del bordo del testo Leggi di più al passaggio del mouse.
- Raggio al passaggio del mouse: regola il raggio del bordo del testo Leggi di più al passaggio del mouse.
- Spaziatura: modifica la spaziatura del testo Leggi di più.
- Imbottitura: modifica l'imbottitura del testo Leggi di più.
Impostazioni avanzate
- CLASSI CSS AGGIUNTIVE: aggiungere classi CSS (facoltativo).
Conclusione
Il tuo negozio WooCommerce potrebbe ospitare i migliori prodotti al mondo. Tuttavia, se non vengono visualizzati correttamente, la maggior parte dei tuoi clienti non percepirà la loro presenza.

Se i tuoi articoli non vengono visualizzati in modo accattivante, i visitatori del sito probabilmente rimbalzeranno e non avrai l'opportunità di effettuare una vendita. ProductX, d'altra parte, renderà la griglia delle categorie di prodotti WooCommerce più attraente per i visitatori del sito. Quindi, utilizza la nuova categoria di prodotti n. 3 e ridefinisci il tuo negozio. Buona fortuna!
Puoi dare un'occhiata ai tutorial video di WordPress sul nostro canale YouTube. Inoltre, trovaci su Facebook e Twitter per aggiornamenti regolari!

Crea un sito di notizie completo utilizzando PostX e Qoxag

Come visualizzare perfettamente la tassonomia personalizzata nell'editor Gutenberg

PostX Gutenberg blocca l'aggiornamento 2.4.15
![Come creare un blog alimentare [in 9 semplici passaggi] 18 How to Create a Food Blog in 9 Easy Steps](/uploads/article/45688/17p8NZQ6mZWfTCiu.jpg)
Come creare un blog alimentare [in 9 semplici passaggi]
