Come ridimensionare correttamente le immagini
Pubblicato: 2022-07-13Ricevi l'avviso "immagini di dimensioni corrette" quando esegui un controllo delle prestazioni su Google PageSpeed Insights? Questo problema si verifica se Lighthouse identifica immagini sulla tua pagina di dimensioni non appropriate.
Il corretto dimensionamento delle immagini può migliorare drasticamente i tempi di caricamento della pagina e ridurre il consumo di larghezza di banda. In questo articolo condividiamo alcune tecniche di ottimizzazione che puoi seguire per ottimizzare le immagini del tuo sito WordPress.
Cosa significa la dimensione corretta delle immagini?
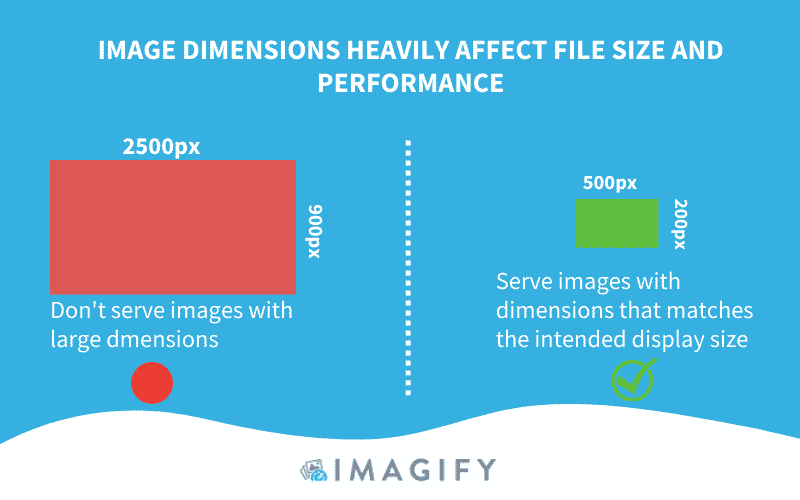
Dimensionare correttamente le tue immagini significa che l'URL dell'immagine non dovrebbe essere più grande della dimensione in cui sono visualizzate sullo schermo del visitatore. Non dovresti servire nulla di più grande di quello necessario: sprecherebbe byte e renderebbe la pagina più lenta.
| La regola d'oro: le immagini caricate sul tuo sito WordPress devono essere dimensionate in base alle dimensioni che verranno visualizzate. |

Cosa fa scattare l'avviso del faro
Lighthouse confronta la dimensione dell'immagine renderizzata (rapporto pixel del dispositivo) e la dimensione dell'immagine effettiva. L'avviso "immagini di dimensioni corrette" viene attivato se la dimensione del rendering è inferiore di almeno 4 KiB rispetto alla dimensione effettiva.
Impatto delle immagini di dimensioni errate sulle prestazioni
Se le immagini non sono dimensionate correttamente, il browser prenderà la “decisione” di ridimensionarle prima di mostrarle al visitatore, perdendo tempo e risorse. Immagini troppo grandi danneggiano l'esperienza della pagina, costringendo l'utente a scaricare più dati del necessario.
| Un'immagine ad alta risoluzione = enormi dimensioni del file = influisce drasticamente sulle prestazioni web = più dati cellulari consumati |
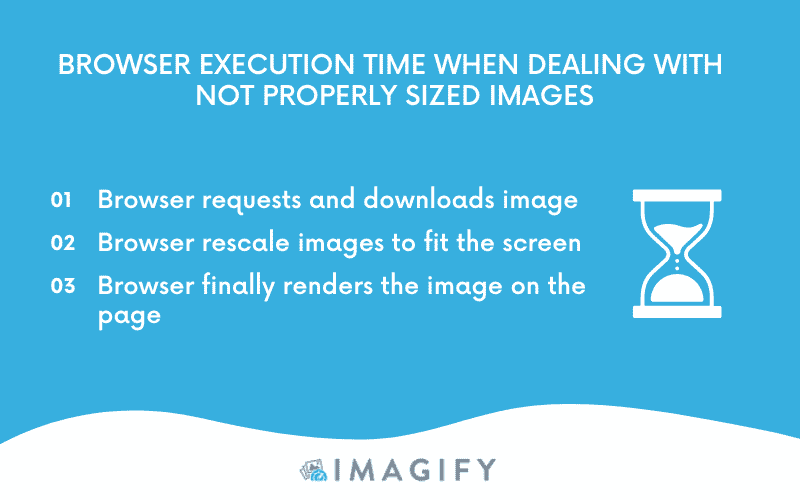
Questo è ciò che accade sul lato browser quando analizza immagini di dimensioni non corrette:

Il browser impiegherà più tempo a scaricare il file e ridimensionare l'immagine, aumentando la larghezza di banda consumata. Per evitare problemi di prestazioni relativi alle immagini, è possibile implementare alcune semplici tecniche. Esaminiamoli nella prossima parte!
3 consigli per ridimensionare correttamente le immagini su WordPress
Per ridimensionare correttamente le immagini su WordPress, puoi seguire tre semplici suggerimenti per l'ottimizzazione delle immagini:
- Ridimensiona le immagini per correggere le dimensioni
- Usa immagini reattive
- Usa formati immagine basati su vettori
Immergiamoci!
1. Ridimensiona le immagini per correggere la dimensione
Dimensioni corrette delle immagini con software e strumenti online
Esistono molti software gratuiti e premium che puoi utilizzare per ridimensionare le immagini alle dimensioni corrette. Condividiamo due opzioni gratuite su Mac e Windows:
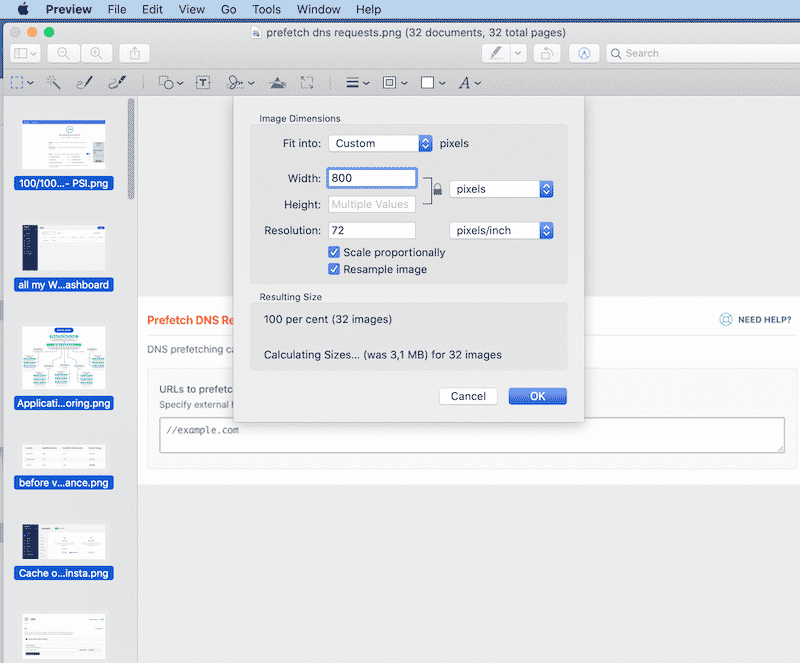
- Anteprima (gratuita su Mac)

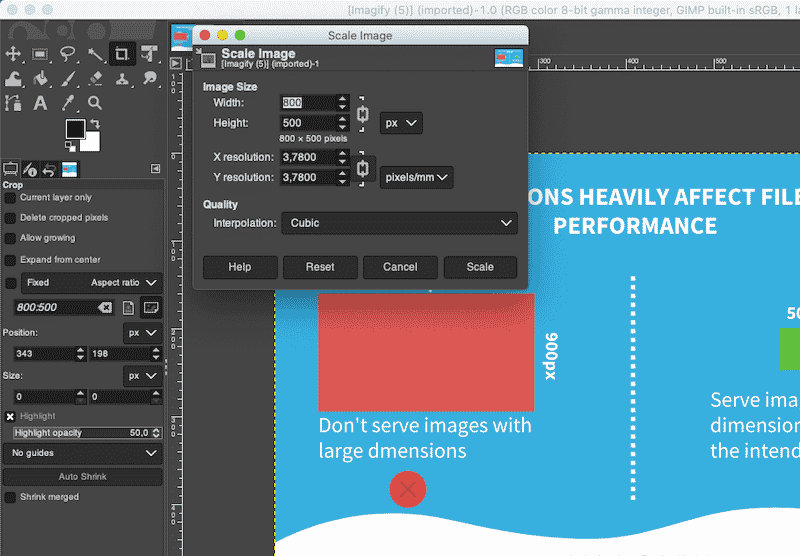
- GIMP – un software di editing gratuito che ti consente di modificare e ridimensionare le immagini in un modo molto conveniente:

Naturalmente, hai anche la possibilità di utilizzare i due famosi software Photoshop e Lightroom, ma possono essere una curva di apprendimento ripida. Se sei interessato, abbiamo elencato 10 alternative a Photoshop per l'ottimizzazione delle immagini.
Importante: se stai ridimensionando più immagini, potresti trovare più conveniente utilizzare uno script come Imagemagick per automatizzare il processo.
Dimensioni corrette delle immagini utilizzando un CDN di immagini
Le CDN di immagini possono aiutare a ridimensionare correttamente le immagini per il tuo sito WordPress. Sono specializzati nella trasformazione, ottimizzazione e consegna di immagini. Sono come API che accedono e ordinano le immagini utilizzate sul tuo sito in base al dispositivo dell'utente.
Come funziona?
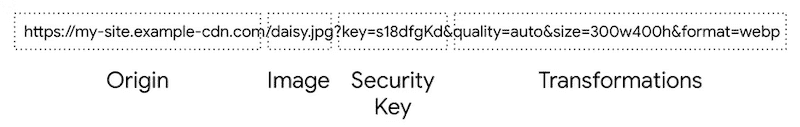
Ogni immagine caricata da una CDN di immagini ha un URL che indica quale immagine caricare, oltre a dimensioni, formato e qualità. Quindi può "trasformare" l'immagine per servirla nel formato meglio ottimizzato.

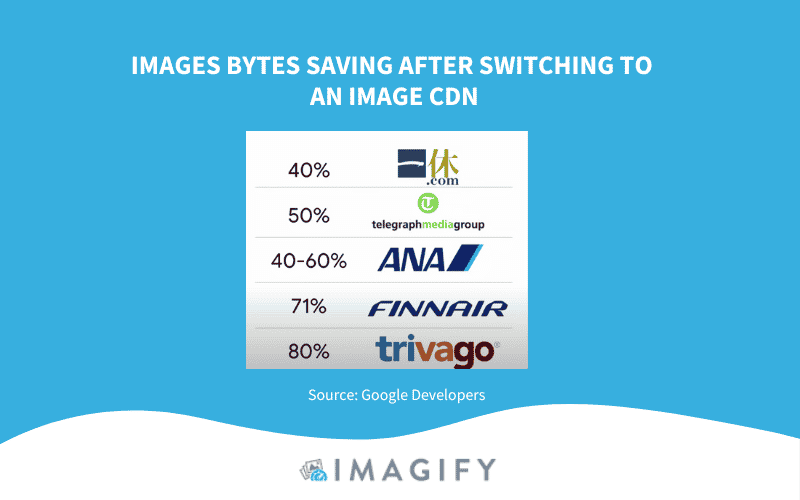
Un'immagine CDN crea anche variazioni di un'immagine per diversi casi d'uso e riduce il consumo di byte dell'immagine di almeno il 40%. Google Developers ha svolto ricerche interessanti sulle aziende che hanno deciso di passare a una CDN di immagini. Ecco quanti dati hanno salvato:

2. Usa immagini reattive
Una delle migliori strategie per offrire immagini ottimizzate è chiamata "immagini reattive", che significa regolare la larghezza e l'altezza per adattarle a qualsiasi schermo (cellulare, tablet o desktop). Tutte le immagini verranno ottimizzate e visualizzate sullo schermo corretto, con conseguente minor consumo di larghezza di banda e un'esecuzione più rapida del browser.

Dovrai generare più versioni di ogni immagine e quindi specificare quale utilizzare nel tuo HTML o CSS utilizzando le dimensioni del riquadro di visualizzazione, le query multimediali, ecc.

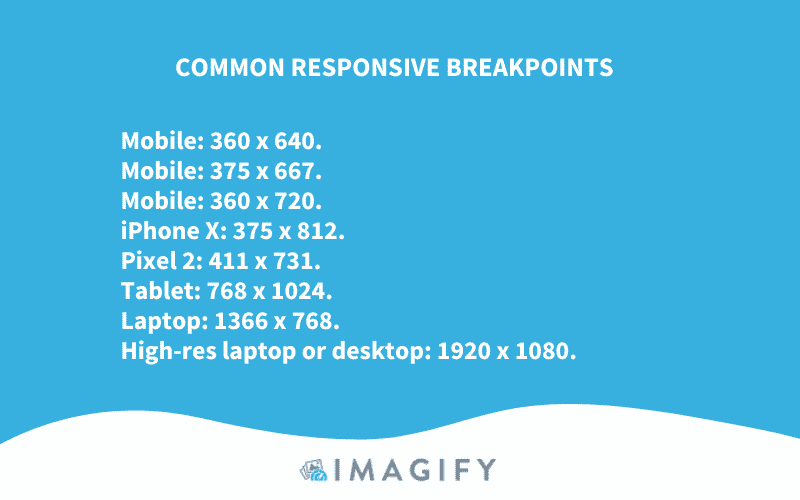
Importante: la dimensione dell'immagine cambierà in base ai punti di interruzione del layout del sito (mattoni del design reattivo).

Se desideri seguire gli standard Bootstrap, puoi utilizzare le seguenti media query per assicurarti che le tue immagini siano reattive:
- 576px per telefoni con ritratto
- 768px per tablet
- 992px per laptop
- 1200px per dispositivi di grandi dimensioni
Ora che conosciamo le dimensioni che dovremmo specificare per ciascuna schermata, come possiamo indicare al browser quale scegliere in base alla schermata del visitatore?
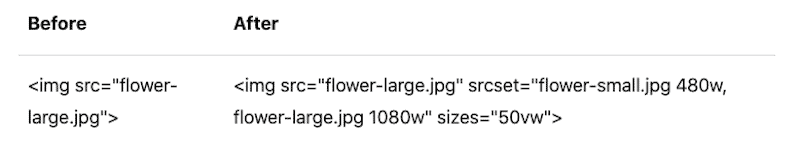
È possibile utilizzare gli attributi src, srcset e size per offrire immagini diverse a densità di visualizzazione (qualità) diverse su dispositivi mobili o desktop. Nell'esempio seguente, utilizziamo l'attributo src per indicare al browser che sono disponibili dimensioni diverse per l'immagine del fiore:

Per pubblicare automaticamente immagini reattive sul tuo sito WordPress, puoi utilizzare Cloudinary (nessuna configurazione richiesta). È una soluzione end-to-end per la gestione di immagini e video per siti Web e app mobili. Puoi caricare facilmente immagini e video sul cloud e automatizzare le manipolazioni intelligenti di quei media (dimissioni, ottimizzazioni, ecc.) Senza installare altri software di editing.

Una volta ottimizzato, Cloudinary fornisce le immagini attraverso queste tre CDN: Akamai, Fastly e CloudFront. Se vuoi connettere la tua CDN, dovrai contattarli.
Vuoi verificare se il tuo sito utilizza un design reattivo? Vai su Google Search Console > Mobile Friendly e inserisci il tuo URL.

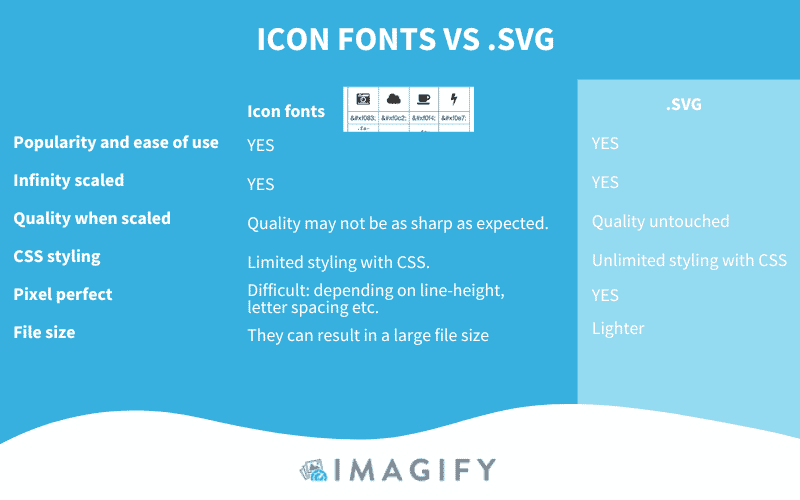
3. Usa formati immagine basati su vettori
Un'altra strategia per ridimensionare correttamente le immagini consiste nell'utilizzare formati di immagine basati su vettori (come SVG). Un'immagine SVG può essere ridimensionata all'infinito con una quantità finita di codice senza perdere qualità.

Il ridimensionamento delle immagini è fondamentale per le prestazioni web, ma puoi seguire molte altre tecniche di ottimizzazione avanzate per aumentare la velocità del tuo sito web.
Hai sentito parlare di codifica, compressione e utilizzo di formati di nuova generazione per rendere più veloce il tuo sito WordPress? Nella parte successiva, esamineremo alcune altre strategie di ottimizzazione delle immagini che puoi implementare in pochi clic, grazie a Imagify, uno dei migliori plugin di compressione delle immagini per WordPress.
Rendere le immagini più veloci con Imagify
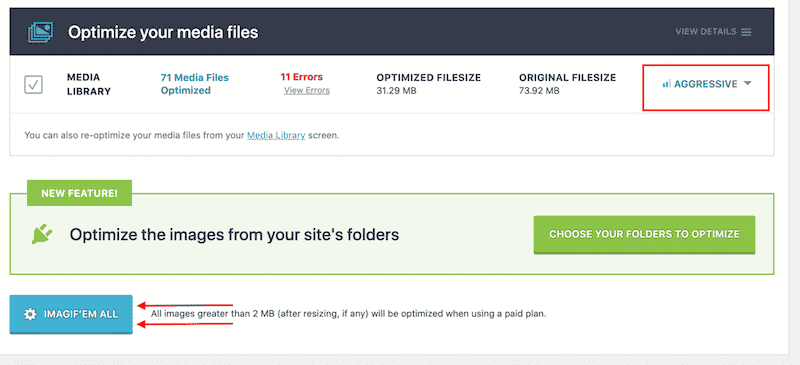
Con Imagify, non puoi ridimensionare le tue immagini manualmente. Tuttavia, puoi ottenere le seguenti ottimizzazioni delle dimensioni dei file:
- Comprimi le tue immagini di grandi dimensioni in blocco utilizzando tre livelli di compressione senza (quasi) influire sulla qualità: Normale, Ultra e Aggressiva.
| Scopri di più sulle differenze tra la compressione dell'immagine senza perdita e con perdita nella nostra guida dedicata. |
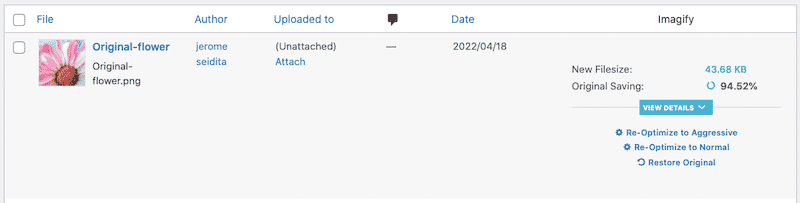
In termini di compressione, Imagify può risparmiare fino al 95% delle dimensioni del tuo file! Nell'esempio seguente, non possiamo ridimensionare le immagini con i nostri valori, ma la compressione ha ridimensionato la larghezza e l'altezza delle nostre immagini.

Come accennato in precedenza, l'ottimizzazione in blocco ti consente di ottimizzare tutte le immagini contemporaneamente:

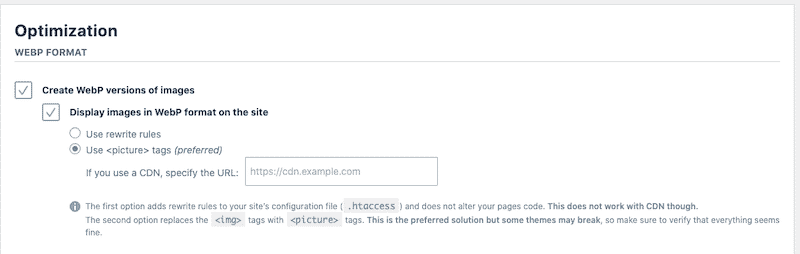
- Convertili in WebP, il formato di nuova generazione consigliato da Lighthouse.

Avvolgendo
Il modo migliore per evitare avvisi di immagini di dimensioni adeguate è imparare a misurare le diverse aree del tuo sito web (logo, barra laterale, slider, immagini in primo piano, ecc.). Una volta che sai quali dimensioni sono necessarie per ogni parte, visualizzare la dimensione giusta per qualsiasi dispositivo sarà un gioco da ragazzi!
Il ridimensionamento delle immagini non è l'unico modo per ottimizzarle. Devi anche comprimerli (o codificarli) e servirli in un formato di nuova generazione come WebP.
Tutte queste strategie ridurranno significativamente le dimensioni del file di immagine, risultando in un tempo di download più rapido per i tuoi visitatori. E buone notizie, possono essere implementati facilmente con il plugin Imagify! È disponibile una prova gratuita in modo da poter ottimizzare alcune immagini e vedere come migliorano le prestazioni della tua pagina. Nessun rischio preso!
