Psicologia del design: strutturare il successo online
Pubblicato: 2023-04-09Ogni scelta che un designer fa avrà un impatto sul modo in cui un consumatore interagisce con un prodotto, servizio o azienda. Ciò è particolarmente vero per il modo in cui è organizzato un sito web.
In questa installazione finale della nostra serie sulla psicologia del design, faremo un tuffo profondo in alcuni dei principi della psicologia che influenzano il percorso dell'utente di un sito web. Dalle best practice sui contenuti ai suggerimenti per inviti all'azione efficaci, contenuti controllati, navigazione nei menu e altro ancora, esaminiamo alcuni degli effetti psicologici che influiranno sull'interazione o meno dei tuoi clienti con i tuoi siti.
Nelle sezioni seguenti, tratteremo alcuni dei principi della psicologia che influenzano:
- Prioritizzazione dei contenuti
- Struttura di navigazione
- Contenuto recintato e campi modulo
- Carrelli e processi di pagamento
- Inviti all'azione
Assegnare correttamente la priorità ai tuoi contenuti
Abbiamo parlato un po' dell'importanza della gerarchia dei contenuti del tuo sito nella quarta parte della nostra serie, ma approfondiremo l'analisi di base qui. Assegnare priorità ai contenuti, o gerarchia dei contenuti, significa definire l'ordine esatto in cui il tuo pubblico dovrebbe digerire le informazioni sul tuo sito per garantire che abbiano la migliore e più completa comprensione dei vantaggi del tuo prodotto o servizio.
A questo punto, potresti aver sentito i designer parlare dell'importanza di posizionare informazioni importanti above the fold. "Above the fold" è un vecchio termine di giornale che è passato alla terminologia del web design nei primi giorni di Internet. Si riferisce a qualsiasi contenuto visualizzato dall'utente che visita il tuo sito, senza scorrere, proprio come un giornale metterebbe la notizia più importante sopra la sua piega a metà pagina.
Tuttavia, il concetto di contenuto above the fold, proprio come la maggior parte dei giornali cartacei, è un po' obsoleto per alcuni motivi. Per cominciare, molti utenti ora visitano i siti Web da schermi più piccoli (come telefoni e tablet) poiché il traffico mobile continua a superare il desktop. Per questo motivo, molti visitatori del sito si aspettano di scorrere, quindi il contenuto above the fold ha meno peso rispetto a una volta.
Questo non vuol dire che i contenuti above the fold non possano essere utili (le pagine di destinazione ne sono un ottimo esempio), ma fai attenzione a non dargli troppa importanza. Quando stai progettando, pensa invece all'effetto di posizione seriale.
Un termine coniato dallo psicologo tedesco Hermann Ebbinghaus, l'effetto di posizione seriale si riferisce al fatto che è più probabile che le persone ricordino il primo e l'ultimo elemento di un elenco. Questo perché i nostri cervelli favoriscono gli oggetti che vediamo per primi (effetto primato) e gli oggetti che abbiamo visto più di recente (effetto recency).
Questa tattica funziona bene quando hai bisogno che gli utenti ricordino solo uno o due aspetti importanti dei tuoi contenuti (forse il nome di un prodotto o un grande vantaggio). Per argomenti più complessi con più passaggi o molte informazioni da elaborare, tuttavia, ti consigliamo di adottare un approccio diverso.
Una tattica di divulgazione progressiva è un modo migliore per aiutare i tuoi utenti a comprendere argomenti molto complessi. Si riferisce alla tecnica di diffondere informazioni su più schermi e richiedere interazioni per passare da uno all'altro. Questo aiuta a ridurre la possibilità che il tuo utente finale si senta sopraffatto dalle informazioni presentate. Il contenuto troncato e la visualizzazione a fisarmonica sono solo due dei modi comuni in cui i designer utilizzano la divulgazione progressiva nel web design.
Entrambi questi effetti ti aiuteranno ad attingere ai modelli di pensiero umani naturali che possono consolidare il tuo messaggio nella mente dei consumatori. Prima ancora di iniziare a leggere i tuoi contenuti, tuttavia, gli utenti potrebbero decidere di navigare nel tuo sito per qualcosa di specifico. La prossima sezione ti aiuterà a rendere questo processo senza soluzione di continuità per i tuoi visitatori.
Strutturare la tua navigazione
La maggior parte dei pulsanti di navigazione del sito Web sono strutturati in due modi: in una barra nella parte superiore della pagina o in un menu hamburger su un lato. Questo tipo di navigazione è diventato quasi una seconda natura per gli utenti e, come dice il proverbio, "se non è rotto, non aggiustarlo".
Quando stai progettando la tua navigazione, è facile seguire lo standard, ma ci sono alcuni casi in cui potresti voler scuotere la tua struttura. La prima idea di cui dovresti occuparti è la legge di Hick.
All'inizio degli anni '50, due ricercatori, William Edmund Hick e Ray Hyman, esaminarono la relazione tra la quantità di stimoli e il tempo impiegato da un individuo per prendere una decisione. La loro conclusione? Troppe opzioni sono paralizzanti. Un ampio menu di navigazione con tonnellate di clic, quindi, potrebbe essere troppo opprimente per i nuovi utenti.
Invece, i tuoi pulsanti di navigazione dovrebbero essere chiari, ben posizionati e pochi. Per i siti più grandi, nidifica i pulsanti di minore importanza sotto l'ombrello di un altro pulsante nella tua navigazione. Ad esempio, la navigazione di primo livello di Amazon è abbastanza semplice, ma al passaggio del mouse gli utenti ottengono una visione più ampia delle loro opzioni.
Limitando il numero di pulsanti che mostri inizialmente agli spettatori, li aiuti a restringere le scelte e a prendere decisioni di navigazione migliori. Puoi anche utilizzare l'effetto di primato per spingere i tuoi utenti a intraprendere l'azione che desideri che intraprendano.
Sebbene la maggior parte dei siti Web organizzi la propria navigazione allo stesso modo (pagina Informazioni, quindi Servizi o Prodotti, quindi Contatti), posizionare prima i contenuti più importanti li aiuterà a ottenere maggiore visibilità. Quindi, se il tuo obiettivo principale è convincere i potenziali clienti a contattarti, prova a posizionare il pulsante Pagina di contatto per primo nella tua navigazione.
Il menu di navigazione è dove molti designer faticano a trovare il giusto equilibrio tra la loro visione estetica e l'esperienza dell'utente finale. L'effetto estetico-usabilità si riferisce alla correlazione tra un design gradevole e la tendenza dell'utente a trascurare i problemi funzionali.
Si dà il caso che gli utenti tendano a giudicare un libro dalla copertina e perdoneranno di più i problemi funzionali se il sito su cui si trovano sembra carino. Quindi, quando stai completando il tuo test UX, fai molta attenzione a esaminare il feedback degli utenti che si concentrano sugli effetti positivi del tuo progetto ma hanno poco da dire su come funziona. Esamina i loro risultati per assicurarti che non perdonino i tuoi fallimenti funzionali a favore di lodare il tuo design.
Creazione di porte e campi modulo che verranno utilizzati dai visitatori
Anche se gli utenti trascorrono più tempo online che mai, è sempre meno probabile che forniscano dati personali. Questo è probabilmente uno dei motivi per cui la maggior parte delle persone ha almeno due indirizzi email.
Solo uno è l'indirizzo email principale che viene controllato regolarmente. L'altro è, purtroppo, controllato raramente. O si tratta di un vecchio account a cui l'utente ha perso l'accesso o viene utilizzato quando è richiesto un indirizzo e-mail per accedere a qualcosa, ma la persona dietro il nome utente non vuole che un sacco di e-mail di marketing inondino la sua casella di posta principale.
Quando un utente compila un campo del modulo per contattare la tua azienda o scaricare contenuti controllati, in modo attivo o inconscio, esegue mentalmente una rapida analisi costi-benefici. Stanno pensando se valga o meno la pena di compilare il modulo per rinunciare allo spazio nella loro casella di posta e nella loro mente.
Il modo migliore per garantire che il tuo valore superi l'esitazione dei tuoi utenti è rendere i tuoi campi del modulo il più facili da usare possibile. Mentre si è tentati di chiedere a un utente molte informazioni demografiche in modo da poter ottenere il lead più qualificato possibile, così facendo si corre il rischio di perderlo del tutto. Ottimizza i tuoi moduli per la compilazione automatica per aiutare i tuoi utenti a inserire le loro informazioni ancora più rapidamente, risparmiando loro parte del costo dell'invio.

Inoltre, se trovi che ci sono domande che ritieni di voler includere ma che potrebbero richiedere troppo per alcuni utenti, ad esempio un campo per un breve commento, renderlo facoltativo consentirà ai visitatori di ridurre ulteriormente il costo di ingresso .
Puoi anche creare incentivi psicologici per la compilazione di un campo del modulo durante il percorso dell'utente per spingere i tuoi visitatori a inviare. Questo si chiama priming, che è l'atto di usare intenzionalmente parole o immagini che sono relative l'una all'altra per creare associazioni più veloci e memorabili nel cervello. Questi piccoli trigger possono fare la differenza tra un utente che inserisce il proprio "indirizzo di posta indesiderata" o quello principale.
Un modo semplice in cui alcuni web designer invitano i propri visitatori a compilare un gate o un modulo di contatto è attraverso il priming semantico. Puoi utilizzare il priming semantico per creare associazioni linguistiche che inconsciamente spingono i visitatori a inviare un modulo. Ad esempio, quando gli esperti di marketing promettono una soluzione "rapida" o "facile" a un problema con il contenuto dall'altra parte del cancello, quelle parole chiave possono anche influenzare il modo in cui il visitatore vede l'azione di digitare i propri dati personali .
Conversazioni solidificanti attraverso carrelli e casse
Quando sei un venditore online, il processo di pagamento è uno degli aspetti più importanti del design del tuo sito. È il momento decisivo per la conversione, quindi se qualcosa va storto o se ci vuole troppo tempo, potresti perdere una vendita.
Questo è il momento in cui molti team di marketing si affideranno a campagne di banner digitali per ricordare agli utenti il loro prodotto. Tuttavia, gli effetti della "cecità dei banner" possono frenare il progresso anche della migliore campagna digitale.
La cecità all'insegna è un tipo di disprezzo selettivo in cui le persone ignorano naturalmente le cose che ritengono irrilevanti per il compito da svolgere. Ecco perché è così facile ignorare gli annunci digitali quando cerchi una ricetta o i cartelloni pubblicitari mentre guidi. Il cervello filtrerà automaticamente quante più informazioni irrilevanti possibile e, poiché gli annunci sono ovunque, sono una delle prime cose da eliminare. Quindi, come combattere la cecità dei banner?
Se possibile, le e-mail del carrello abbandonato o i messaggi pop-up sulla pagina possono aiutare a trasformare il tuo potenziale acquirente in un vero acquirente. Questi messaggi sono un tentativo di riportare l'attenzione dell'utente sulla procedura di pagamento. Per stimolare ulteriormente il subconscio all'azione, usa l'effetto Zeigarnik.
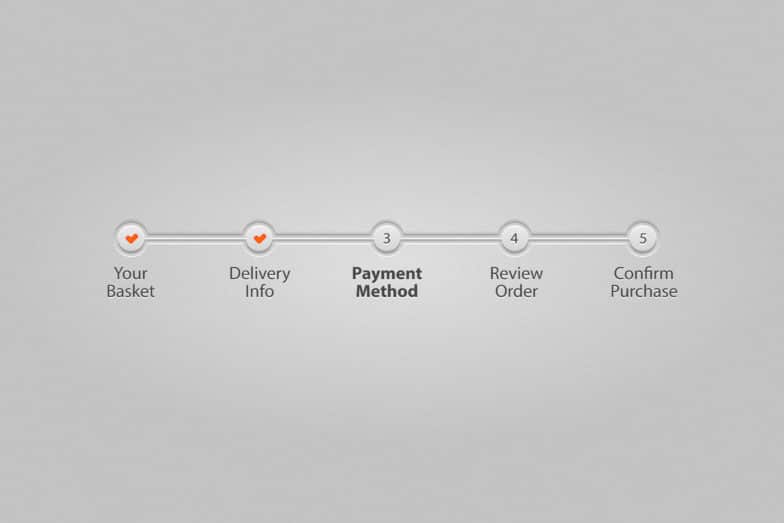
Questa è un'osservazione fatta dalla psicologa lituana Bluma Zeigarnik che stabilisce che i compiti che sono stati interrotti o non finiti sono più facilmente richiamati rispetto ai compiti che sono stati completati. È il motivo per cui i programmi televisivi spesso includono cliffhanger; è più probabile che tu ricordi e ritorni a qualcosa che sembra incompiuto.

Quindi, quando visualizzi un popup sul carrello abbandonato di un utente, inclusa una barra di avanzamento incompleta o un elenco numerato di passaggi, li aiuterà a ricordare cosa stavano facendo quando hanno lasciato il carrello, inclusa la mentalità di "cassa" in cui si trovavano. l'acquirente di tornare indietro e finire quello che stavano facendo. La soddisfazione proposta di un'attività completata può essere la spinta finale di cui l'utente aveva bisogno per completare l'acquisto.
Creazione dell'invito all'azione
L'invito all'azione è probabilmente la parte più importante del tuo sito. Non importa quali siano i tuoi obiettivi nella creazione di un sito Web (una vendita, la raccolta di dati, la creazione di un seguito sociale) l'invito all'azione è dove puoi chiederlo.
Per la maggior parte dei siti, probabilmente avrai più inviti all'azione con vari gradi di importanza su di essi. Se il tuo obiettivo principale è vendere prodotti, ad esempio, probabilmente avresti ancora richieste secondarie come l'iscrizione a una newsletter o il riferimento di un amico. Questo è fantastico, perché non tutti gli utenti vogliono seguire esattamente lo stesso viaggio, quindi dare loro delle opzioni consente loro di scegliere il proprio percorso.
Questo è un altro caso in cui entra in gioco la legge di Hick. Chiamato anche il paradosso della scelta, si verifica quando una quantità eccessiva di opzioni provoca la paralisi decisionale tra gli utenti. Per salvare i tuoi utenti dal paradosso della scelta e aiutarli a prendere decisioni rapide, identifica e rispetta rigorosamente l'utilizzo di soli due o tre inviti all'azione. Ciò contribuirà ad accelerare i tempi di elaborazione dell'utente e consentirà loro di restringere la scelta migliore per le proprie esigenze in modo più efficace.
Essendo uno degli aspetti più importanti del tuo sito, anche l'invito all'azione dovrebbe richiedere molta attenzione. Un modo semplice per far risaltare queste sezioni è utilizzare l'effetto Von Restorff. Conosciuto anche come effetto di isolamento, è l'osservazione che, quando vengono presentati più stimoli, un elemento notevolmente diverso dagli altri sarà ricordato più facilmente.

Quindi, quando crei i tuoi inviti all'azione, identifica e differenzia l'unica scelta che vorresti che i tuoi visitatori facessero. Per continuare a utilizzare l'esempio sopra in cui agli utenti viene chiesto di acquistare un prodotto, iscriversi a una newsletter o invitare un amico, c'è un chiaro obiettivo primario: realizzare una vendita.
Differenziando l'invito all'azione di vendita dagli altri due utilizzando colori, dimensioni, forma, tipografia, posizionamento o qualche altro elemento fisico, richiami maggiore attenzione alla tua richiesta più importante. Mentre ogni pagina dovrebbe avere almeno un invito all'azione, puoi promuoverne uno piuttosto che un altro e incentivare gli utenti a intraprendere l'azione più importante utilizzando l'effetto Von Restorff.
Le menti dietro il grande design
C'è molto di più da scoprire e comprendere sugli impatti psicologici che il design di un sito web può avere sui suoi utenti, e questa serie graffia solo la superficie. Ecco perché analizziamo continuamente il design da tutte le angolazioni e curiamo i contenuti pensando a liberi professionisti e professionisti del design.
Desideri più contenuti che coprano gli elementi del design per aiutarti a far crescere il tuo kit di strumenti creativi? Iscriviti a WP Engine Weekly Digest per una dose settimanale dei migliori strumenti, pratiche e approfondimenti di cui hai bisogno per affinare le tue capacità e guadagnare di più.
