20 migliori siti web per oratori pubblici (esempi) 2023
Pubblicato: 2023-02-10Benvenuto nella nostra vasta raccolta dei migliori siti Web di oratori pubblici, dove scoprirai vari design che puoi utilizzare, copiare e migliorare per la tua presenza online.
Usa la tua pagina come hub centrale per promuovere i tuoi servizi, incorporare video, integrare i feed dei social media e creare prove sociali tramite testimonianze.
Ma puoi anche usarlo per aprire un blog, vendere i tuoi libri (e merchandising) e invitare i clienti a lavorare con te.
Pubblicizza il tuo marchio personale nel modo giusto, con un sito web.
Sai cosa è meglio? Non hai bisogno dell'esperienza per costruire una grande presenza online quando usi uno di questi fantastici temi WordPress per oratori.
I migliori siti web di oratori pubblici per la tua ispirazione
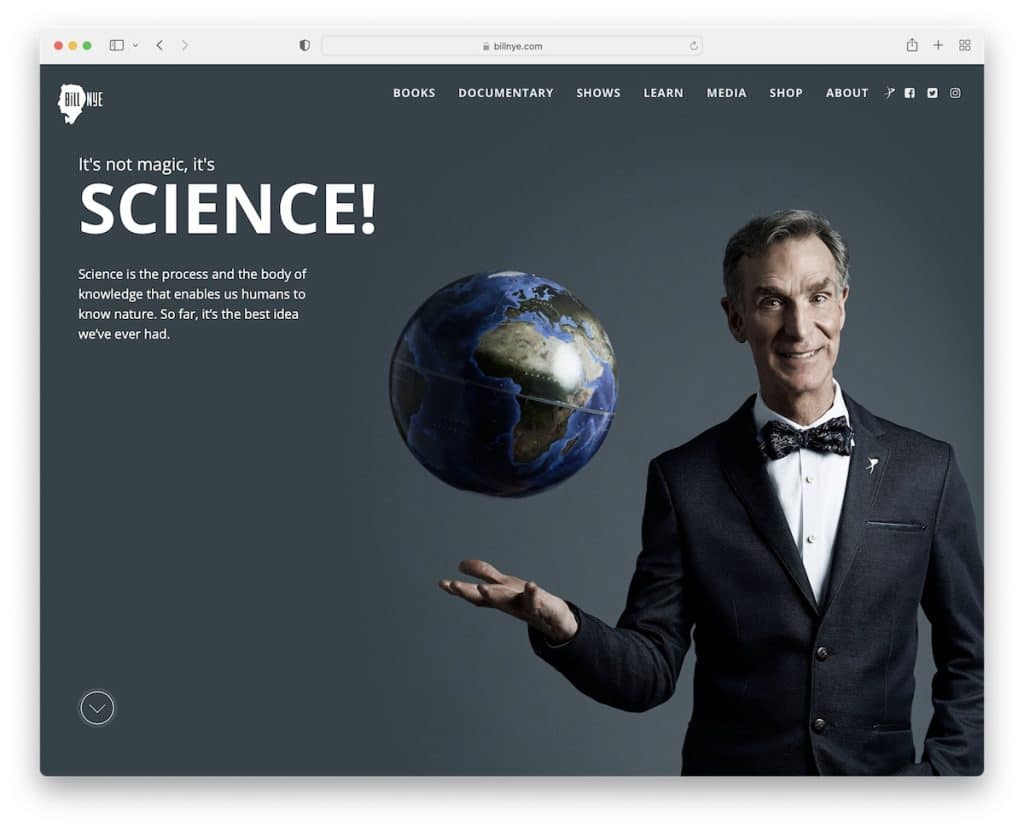
1. Bill Nye
Costruito con: Craft CMS

La pagina di Bill Nye ha un fantastico design a schermo intero con un'accattivante sezione degli eroi. Ha un'intestazione trasparente che diventa solida sulla pergamena e si attacca alla parte superiore dello schermo. La barra di navigazione ha un menu a discesa e icone dei social media per un facile accesso.
Inoltre, la home page ha tre sezioni principali e un semplice piè di pagina con uno sfondo ad effetto particellare.
Nota: utilizza un design del sito Web a schermo intero e a larghezza intera per creare una prima impressione forte e duratura.
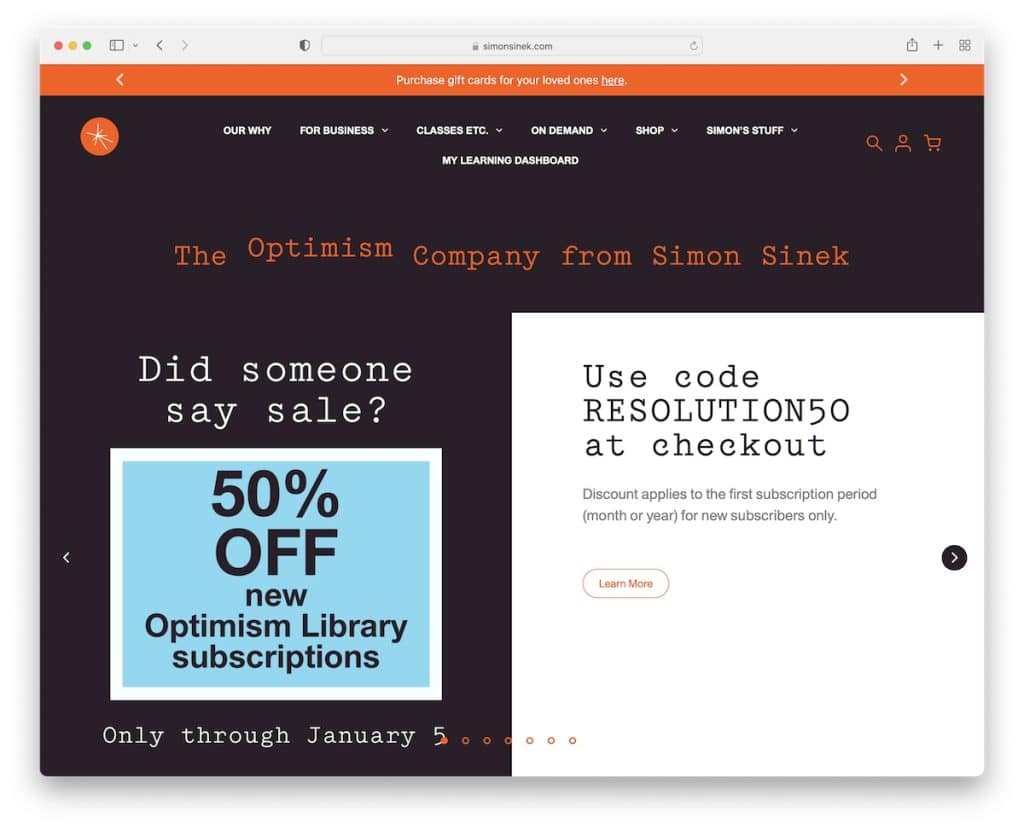
2. Simone Sinek
Costruito con: trattini bassi ed elementor

Simon Sinek è un ottimo esempio di sito web per oratori pubblici con un design moderno e audace. L'intestazione occupa una quantità relativamente grande della sezione above the fold, con tutti i collegamenti di menu necessari, le icone del carrello e altro ancora.
La presentazione presenta diapositive con un design diviso, un lato con un'immagine e l'altro testo e un invito all'azione.
Il testo più grande e l'abbondanza di spazio bianco rendono questa pagina facile da sfogliare. Inoltre, il modulo di iscrizione alla newsletter aiuta a catturare le e-mail per un elenco in crescita.
Nota: utilizza un dispositivo di scorrimento per presentare e promuovere contenuti, servizi, prodotti, ecc.
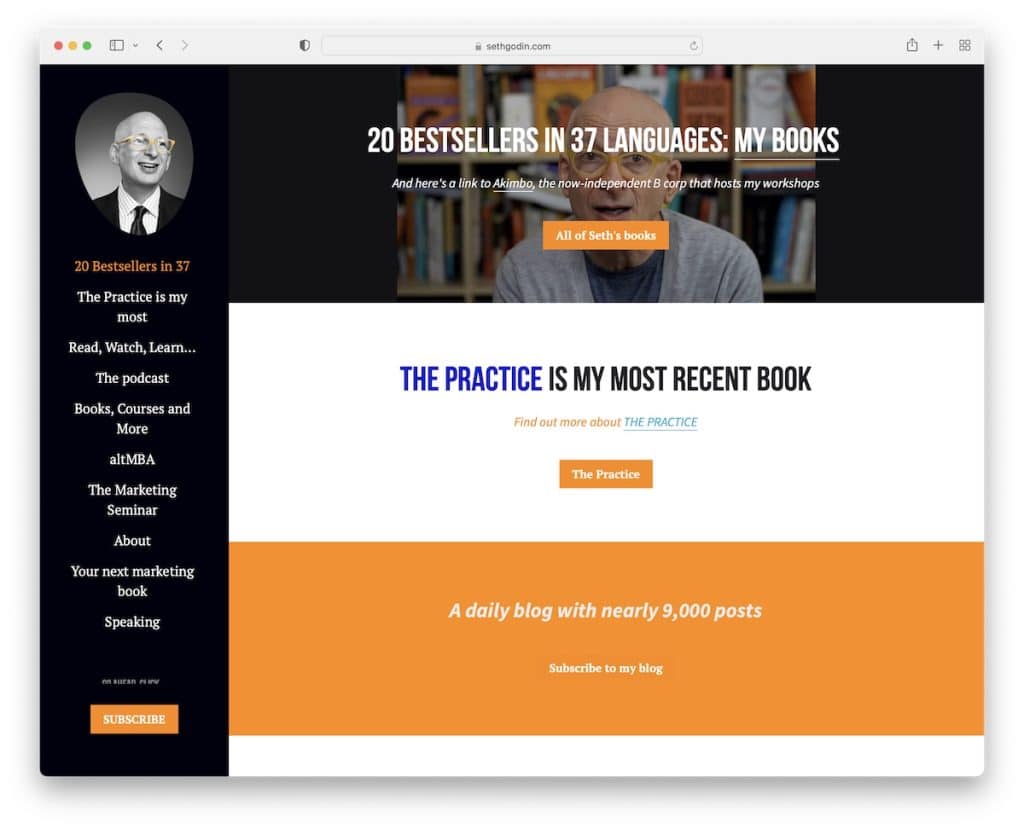
3. Seth Godin
Costruito con: Sorprendentemente

Seth Godin è un sito Web di una pagina con una barra di navigazione laterale appiccicosa, dove troverai anche un pulsante di invito all'azione (CTA) per l'iscrizione alla newsletter.
La cosa interessante è che il sito non utilizza un'intestazione o un piè di pagina, mantenendo le cose più pulite. Ma la base del sito pulito ha tutti i collegamenti necessari per ottenere le informazioni, i libri e altro ancora giusti.
Nota: crea un'esperienza utente piacevole con un layout a pagina singola.
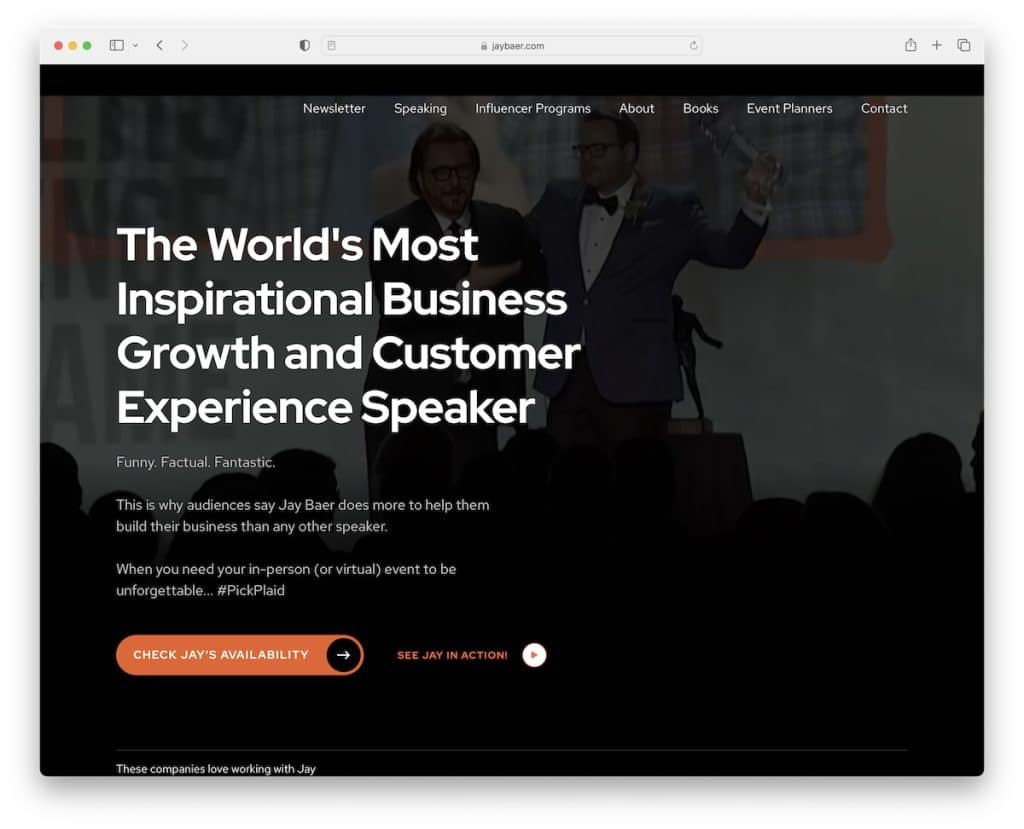
4. Jay Baer
Costruito con: Genesis

Jay Baer cerca di catturare l'attenzione di ogni visitatore con uno sfondo video, una dichiarazione audace e un invito all'azione. Una sezione che ci piace molto è proprio below the fold, dove Jay mette in mostra alcuni dei loghi delle aziende con cui ha lavorato per creare fiducia.
Inoltre, il marchio è sorprendente, con un'ottima combinazione di colori che rende il sito Web molto più dinamico mantenendo allo stesso tempo un aspetto relativamente pulito.
Nota: aggiungi il tuo video promozionale nella sezione dell'eroe per rendere la tua pagina più coinvolgente.
Puoi aiutarti a creare un sito Web professionale con uno qualsiasi di questi potenti temi figlio di Genesis.
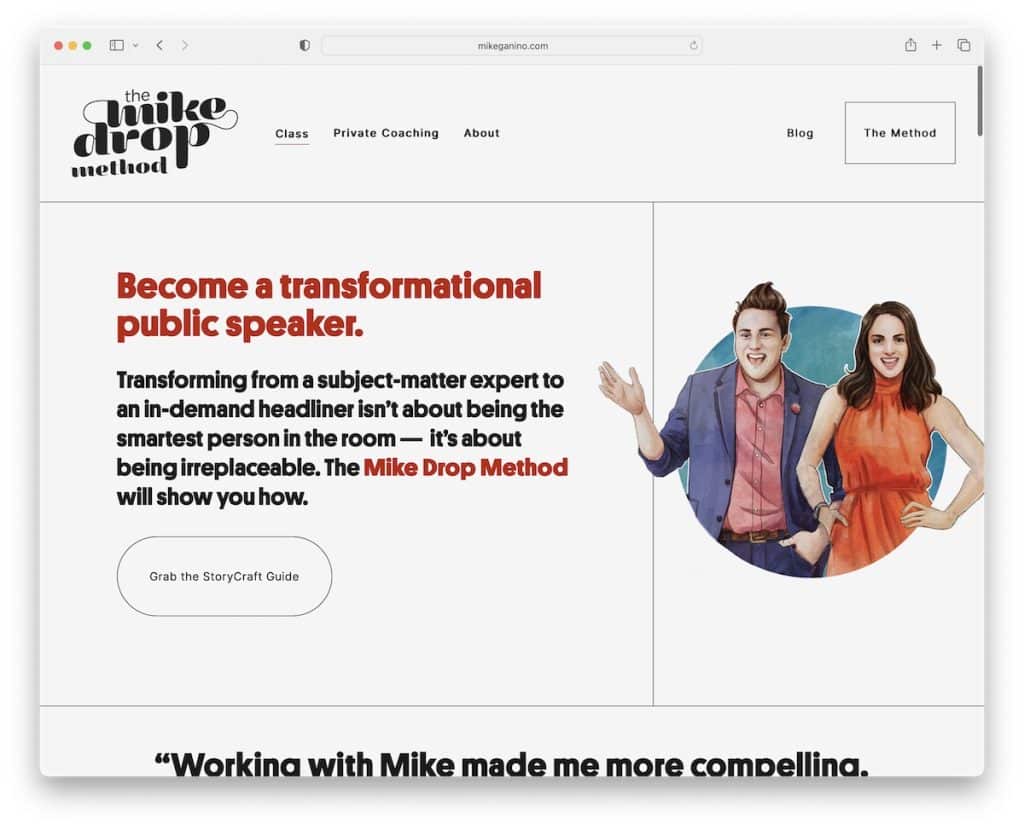
5. Mike Ganino
Costruito con: Squarespace

Mike Ganino è un sito Web di oratore pubblico minimale e creativo con un'esperienza di scorrimento fantastica, arricchita da una grafica accattivante.
Questo sito Squarespace ha anche un popup nell'angolo sinistro che promuove il workshop e un pulsante torna in alto, quindi non devi scorrere.
Un'altra cosa che ci piace è che il piè di pagina e l'intestazione hanno entrambi lo stesso colore di sfondo della base, il che crea una presenza più ordinata.
Nota: utilizza un popup per promuovere i tuoi servizi, prodotti o un modulo di iscrizione.
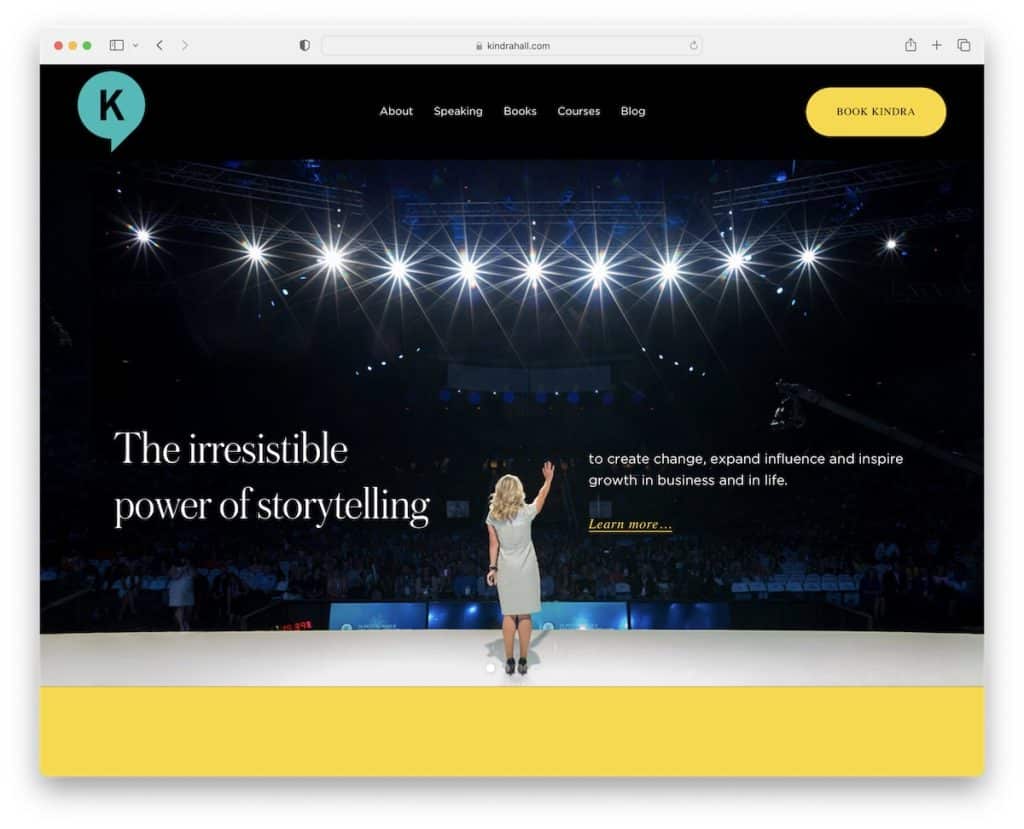
6. Sala Kindra
Costruito con: Squarespace

Kindra Hall fa un ottimo lavoro suscitando interesse con un grande dispositivo di scorrimento con testo e collegamenti. Questo sito Web di oratori pubblici ha una promozione della barra superiore che puoi chiudere premendo "x".
L'intestazione ha una navigazione semplice con un pulsante CTA a contrasto per le prenotazioni. La pagina carica il contenuto durante lo scorrimento per una migliore esperienza visiva e un'ampia sezione per iscriversi alla newsletter di Kindra.
Nota: l'aggiunta di un pulsante CTA nell'intestazione può aumentare i click-through.
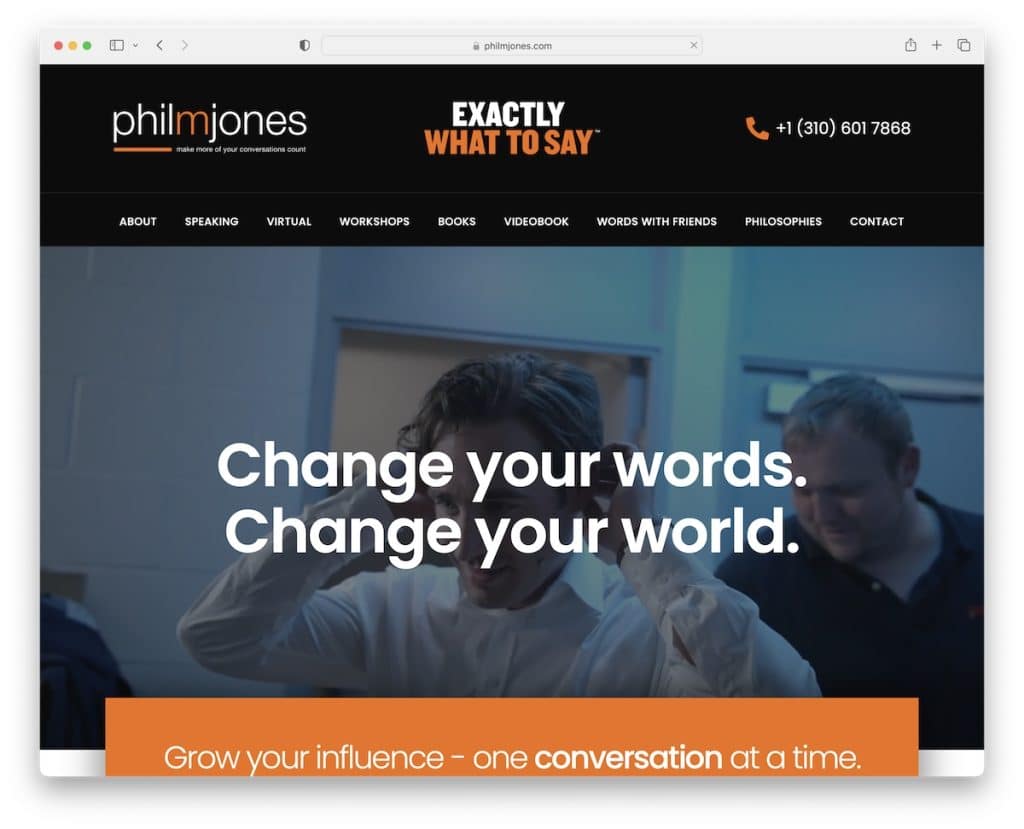
7. Phil Jones
Costruito con: Elementor

Phil Jones è un altro eccellente esempio di sito Web di oratore pubblico con un video eroe. Ma ha anche questo fantastico effetto di testo della macchina da scrivere appena sotto l'eroe per rendere la prima esperienza più avvincente.
La barra di navigazione mobile è minimalista ma ha tutti i collegamenti rapidi necessari.
Inoltre, Phil Jones ha uno dei piè di pagina più ricchi di informazioni aggiuntive, collegamenti a blog, social media, modulo di iscrizione, ecc.
Nota: un semplice effetto di testo (macchina da scrivere) può aggiungere più vita al tuo sito web professionale.
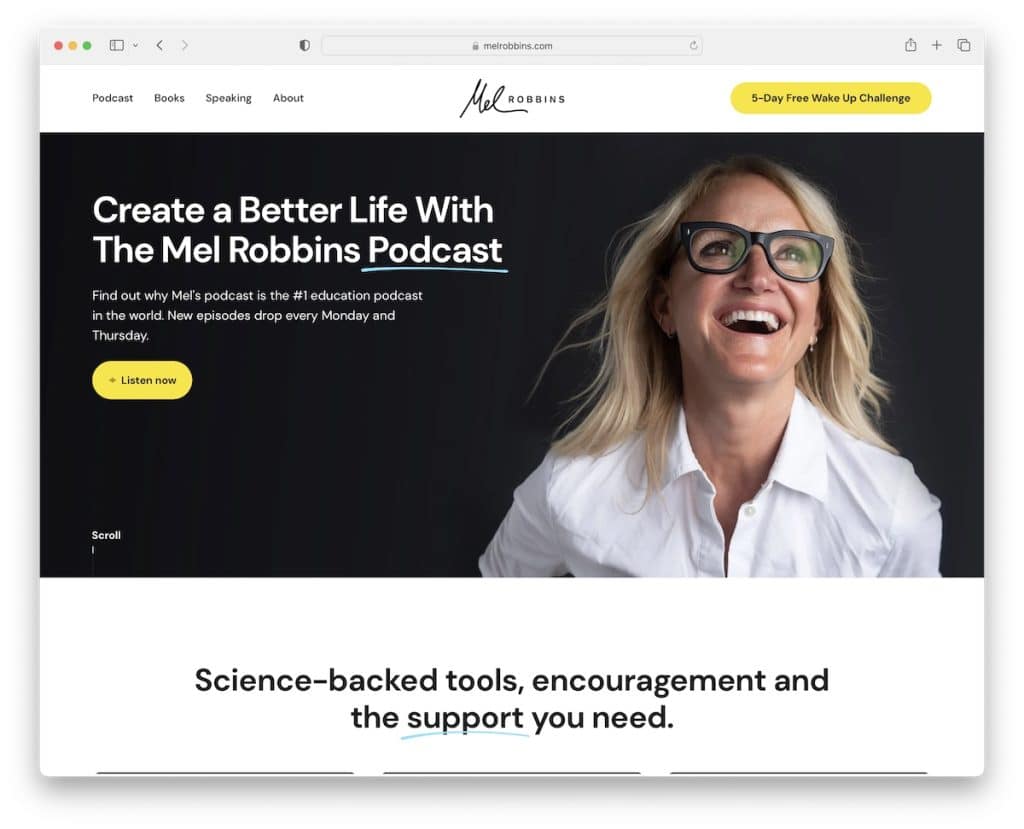
8. Mel Robbins
Costruito con: Webflow

La cosa numero uno che fa risaltare il sito web di Mel Robbins è il fantastico marchio e l'uso del colore giallo.
Inoltre, il sito Web di questo relatore utilizza un'intestazione che scompare quando inizi a scorrere ma riappare su uno scorrimento all'indietro, il che è un bel contributo a una migliore UX.
Inoltre, la home page sezionata viene eseguita con un approccio narrativo intelligente che la rende molto più entusiasmante da leggere.
Nota: rendi più ordinata l'esperienza di scorrimento con un'intestazione che scompare/riappare.
Ti divertirai anche con tutti questi fantastici siti web di Webflow di diversi settori.
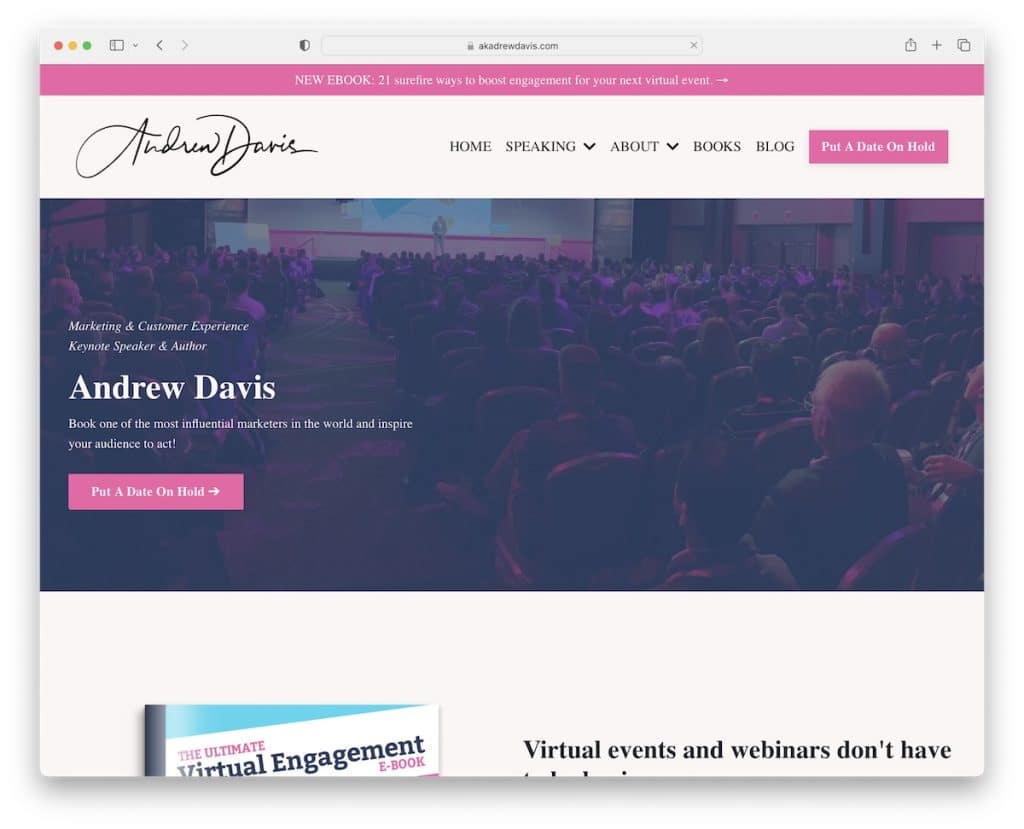
9.Andrew Davis
Costruito con: Ruby On Rails

Andrew Davis è un sito Web vibrante con grande attenzione ai dettagli, in particolare i pulsanti CTA rosa che attirano l'attenzione.
Ha una notifica nella barra superiore, un menu a discesa, video incorporati e menzioni su Twitter (invece delle tradizionali testimonianze). Diverse piccole pepite d'oro sono sparse sul sito Web per continuare a ricordarti il lavoro di qualità di Andrew.
Infine, l'intestazione chiara e il piè di pagina scuro funzionano bene insieme.
Nota: Osa creare pulsanti CTA utilizzando colori vivaci per farli risaltare di più.
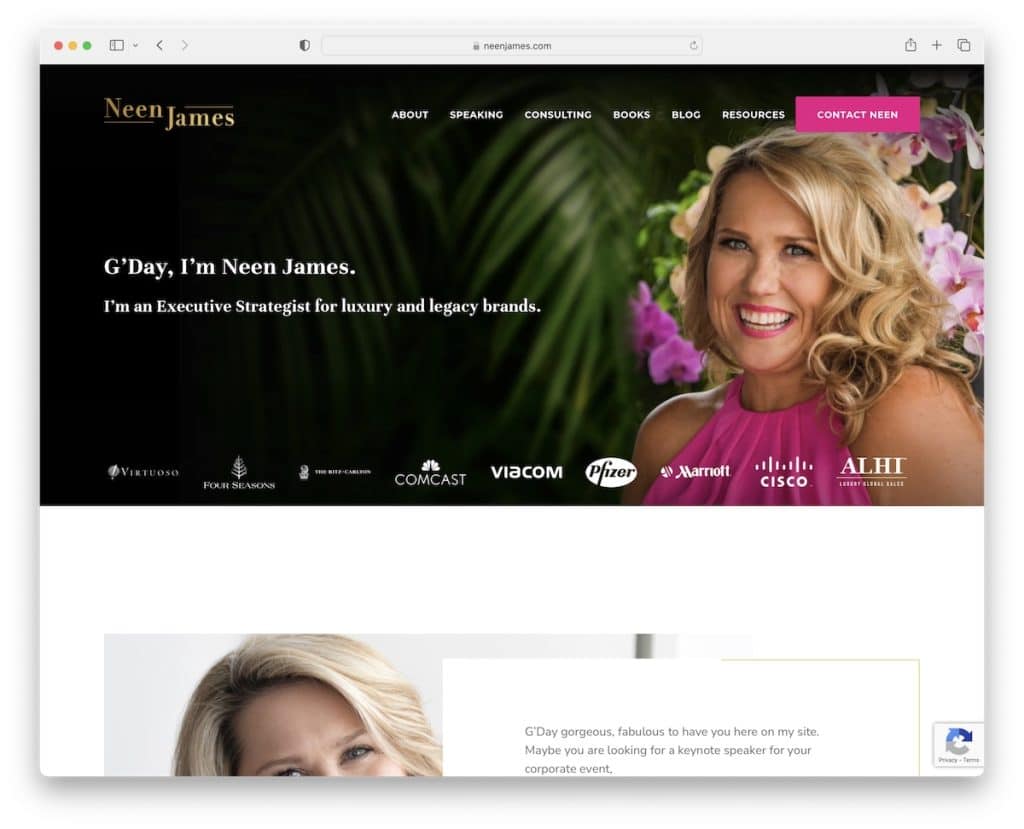
10. Neen James
Costruito con: Tema saliente

Neen James ti dà il benvenuto nel suo mondo online con un banner e un testo che ti dà una rapida occhiata a quello che fa.
La combinazione dei loghi aziendali è una mossa strategica per sapere immediatamente che i servizi di Neen sono utilizzati da alcune delle più grandi aziende del paese. Ma c'è anche un logo di testimonianza di alcune delle aziende che condividono il loro feedback. Prova sociale!
Nota: costruisci la fiducia nei tuoi servizi integrando le testimonianze/recensioni dei clienti nel tuo sito web per oratori pubblici.
Hai bisogno di più ispirazione? Quindi controlla questi esempi di temi salienti.

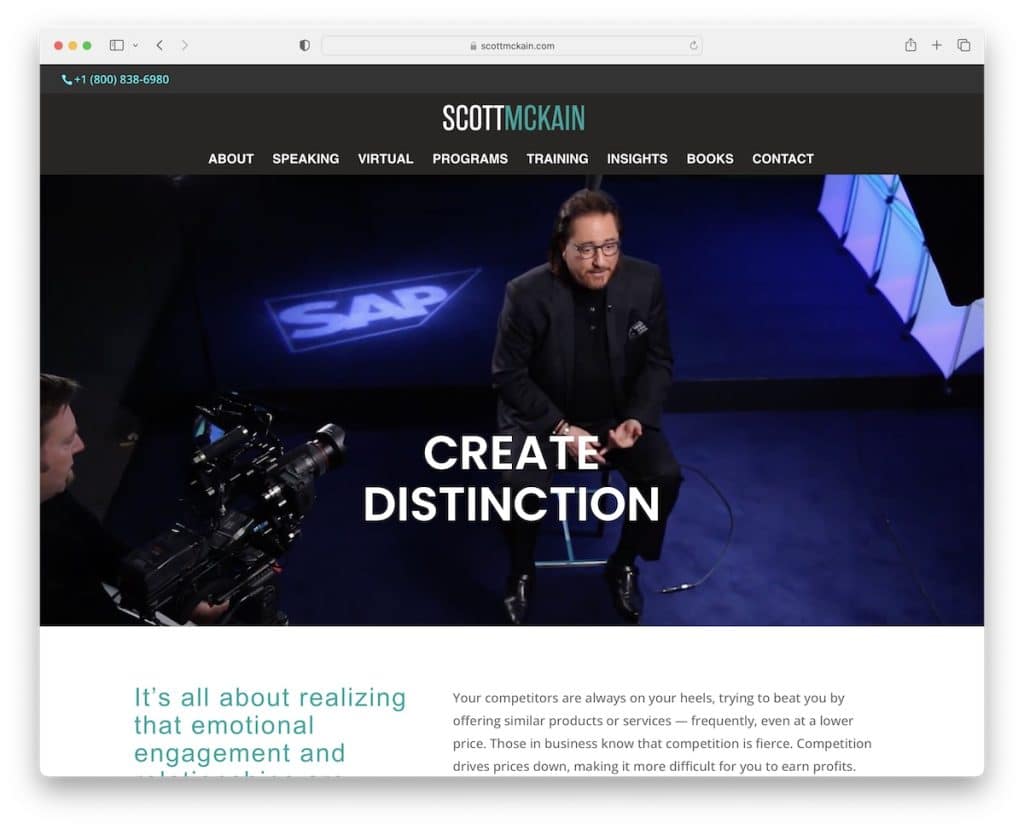
11.Scott McKain
Costruito con: Divi

Quello che Scott McKain vuole che tutti vedano è il numero di telefono che promuove nella barra in alto. Che, in unità con l'intestazione, si attaccano entrambi alla parte superiore dello schermo.
Il prossimo è un video promozionale con un semplice messaggio che riassume l'obiettivo di Scott.
Mentre c'è solo una testimonianza del cliente sulla home page, questo sito di oratore pubblico ha una vasta raccolta di loghi dei clienti che sono sufficienti per sapere quanto sia efficace l'impatto di Scott McKain.
Nota: utilizza una barra in alto se desideri dare un tocco in più a una notifica, dettagli di contatto, ecc.
Non dimenticare di controllare altri eccellenti siti Web utilizzando il tema Divi che mostrano quanto sia potente.
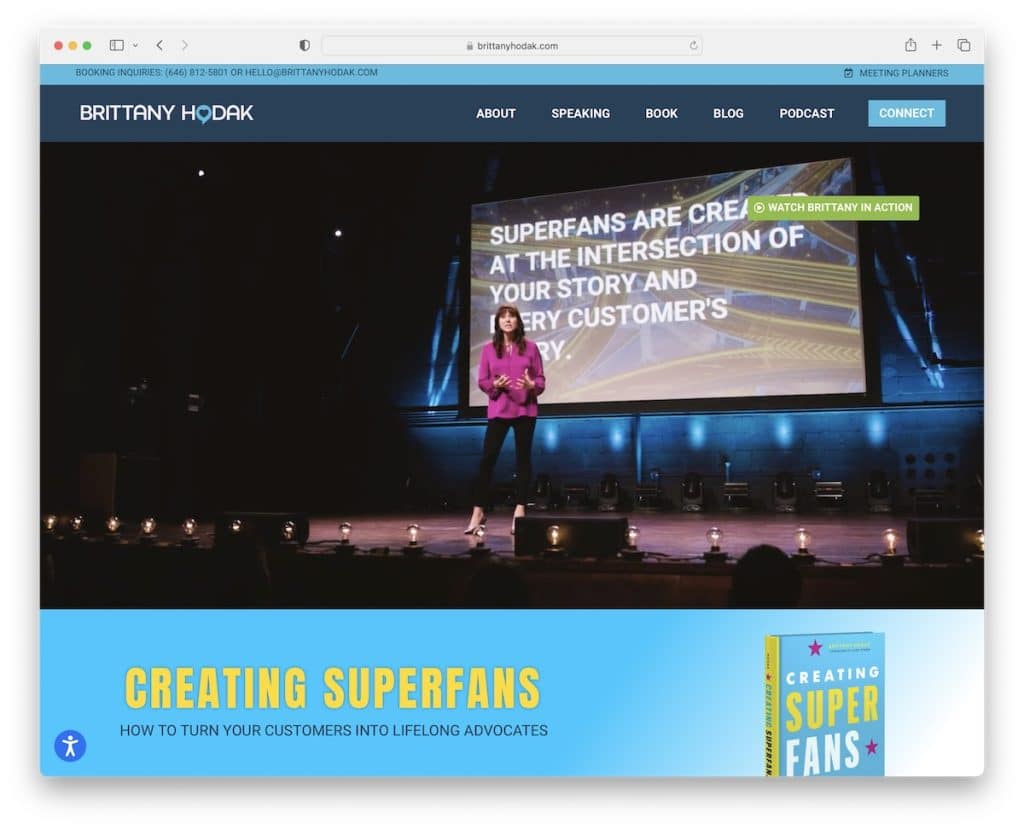
12. Bretagna Hodak
Costruito con: Elementor

Sì, i video sono piuttosto popolari sui siti Web di oratori pubblici e Brittany Hodak è un'altra prova che funzionano.
Il video dell'eroe utilizza solo un pulsante CTA che apre un video lightbox per guardare Brittany in azione senza lasciare la pagina corrente.
Oltre a più pulsanti CTA, fisarmoniche per i dettagli del programma e testimonianze dei clienti, questo sito ha anche un modulo di contatto sulla home page, quindi chiunque sia interessato può mettersi in contatto immediatamente.
Nota: integra un modulo di contatto nella home page.
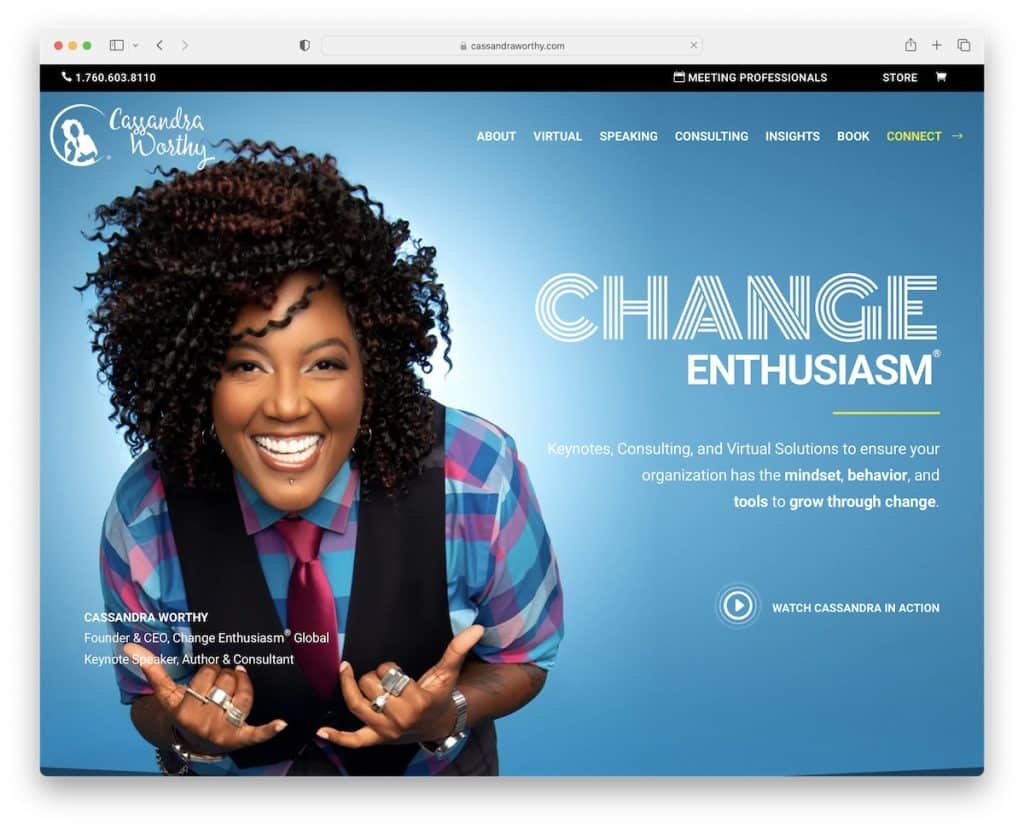
13. Cassandra degna
Costruito con: Divi

Hai sempre accesso a tutto sul sito Web di Cassandra Worthy con un'intestazione mobile e una barra superiore.
Invece di utilizzare un invito all'azione per promuovere i suoi servizi nella sezione degli eroi, puoi premere il pulsante di riproduzione per guardare un video (lightbox).
Il sito web di oratore pubblico di Cassandra ha anche varie animazioni e molte sezioni di sfondo scuro che gli conferiscono un aspetto più premium.
Nota: introdurre la funzione lightbox in modo che i visitatori possano visualizzare i contenuti senza uscire dalla pagina.
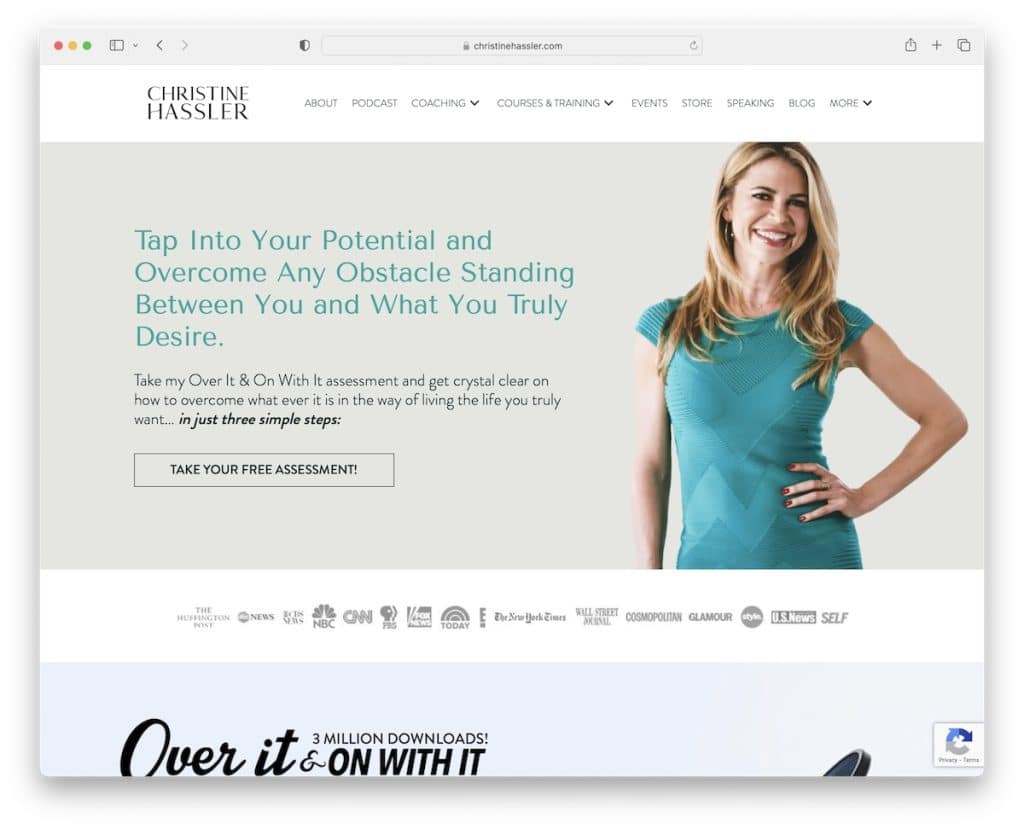
14. Christine Hassler
Costruito con: Beaver Builder

Pochi secondi dopo essere atterrati sul sito Web di Christine Hassler, si apre una finestra popup che offre un prodotto gratuito in cambio di un'e-mail.
L'intestazione e il piè di pagina di base funzionano bene in combinazione con la home page ricca di contenuti.
Ciò che differenzia questa pagina dal resto è l'inclusione di un lettore audio, che puoi ascoltare sul posto. Ma ha anche un invito all'azione per visitare altri episodi di podcast se interessati.
Nota: se esegui anche un podcast, assicurati di incorporare un lettore, in modo che i fan non debbano accedere a piattaforme di terze parti per ascoltare. Ciò significa anche più tempo sul tuo sito Web e una frequenza di rimbalzo inferiore.
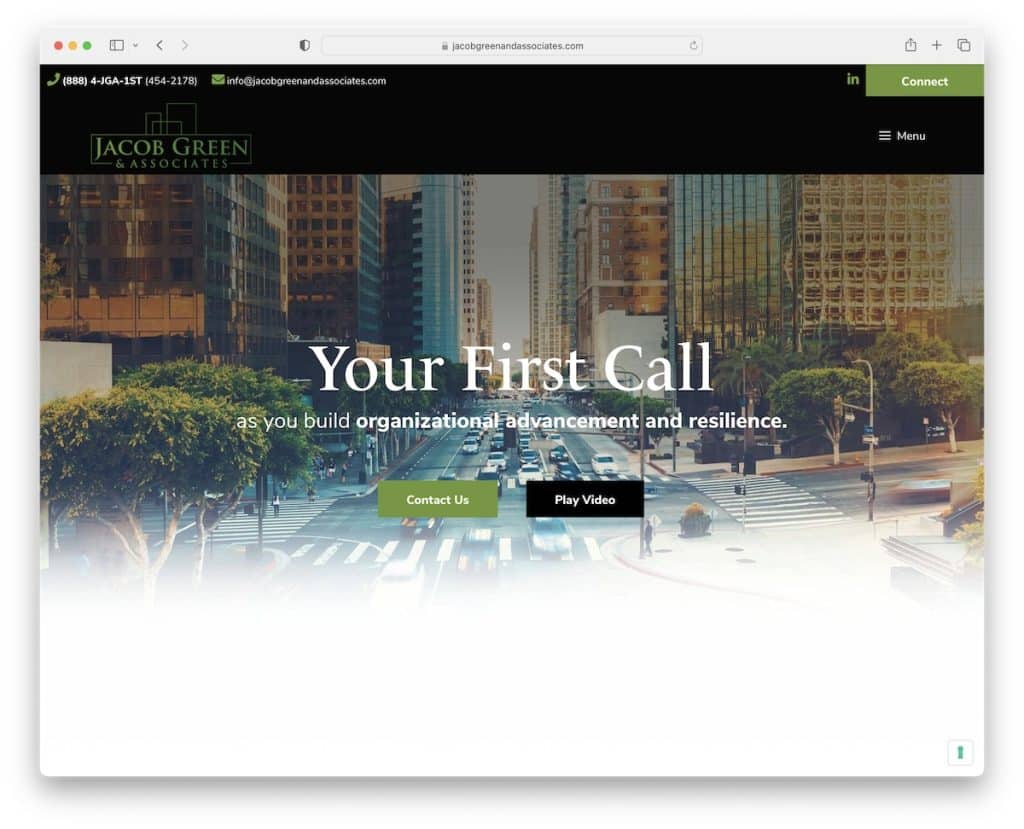
15. Giacobbe verde
Costruito con: GeneratePress

Jacob Green ha un moderno design del sito Web a pagina singola con un menu hamburger (per schermi più piccoli) che ti porta da una sezione all'altra (se non vuoi scorrere). L'intestazione/menu è mobile, quindi non devi scorrere verso l'alto, il che è un grande vantaggio per i siti di una pagina.
Inoltre, troverai due pulsanti CTA above the fold per i contatti e per guardare un video lightbox.
Nota: utilizza un'icona di menu ad hamburger per la navigazione mobile per mantenerla più organizzata.
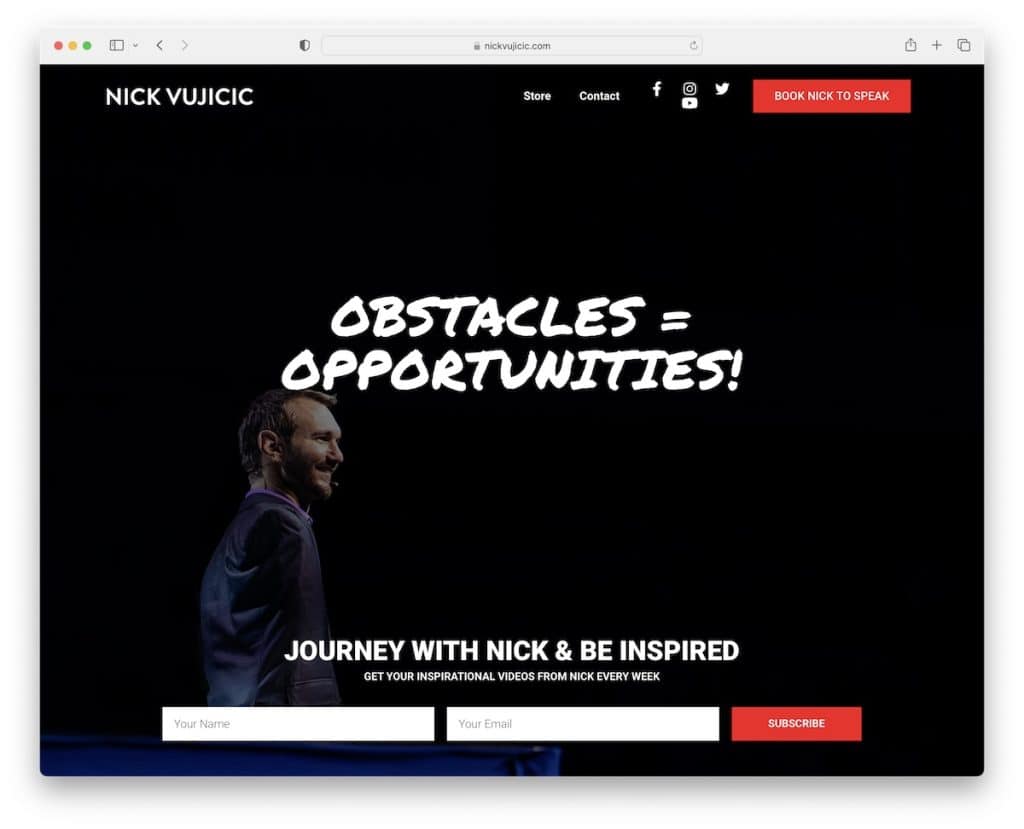
16. Nick Vujicic
Costruito con: Elementor

Nick Vujicic porta la sezione dell'eroe al livello successivo con uno sfondo video a schermo intero, testo e un modulo di iscrizione alla newsletter.
Questo sito Web per oratori pubblici utilizza anche un'intestazione trasparente per un aspetto più pulito. La barra di navigazione contiene le icone dei social media e un pulsante CTA di prenotazione per un'azione immediata.
Nota: crea un forte impatto sui tuoi visitatori con uno sfondo video hero a schermo intero.
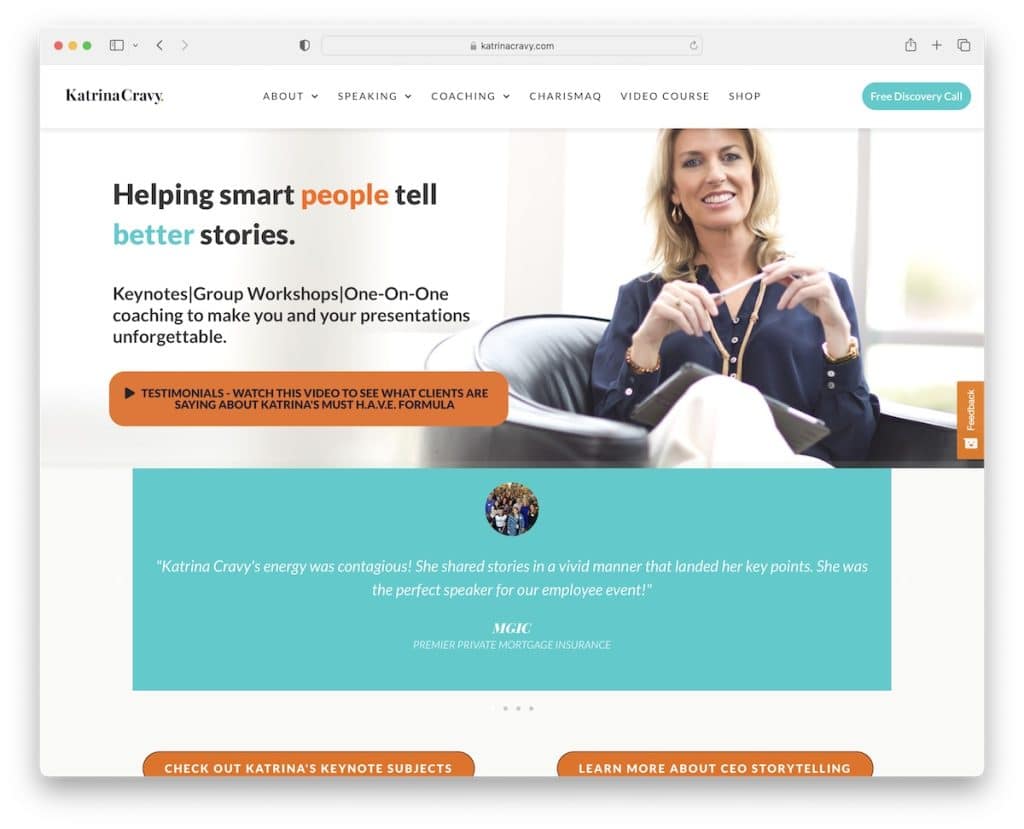
17. Katrina Cravy
Costruito con: Elementor

Katrina Cravy ha una delle home page più semplici (leggi più brevi) in cui ci siamo imbattuti durante la creazione di questa raccolta dei migliori siti Web di oratori pubblici.
Ciò che è sicuramente una caratteristica distintiva è che oltre al classico dispositivo di scorrimento delle testimonianze, questa pagina ha anche un video in cui i clienti parlano dei servizi di Katrina.
Un'altra funzione utile è il pulsante di feedback appiccicoso della barra laterale per raccogliere feedback in tempo reale dai visitatori.
Nota: porta la riprova sociale al livello successivo con le testimonianze video.
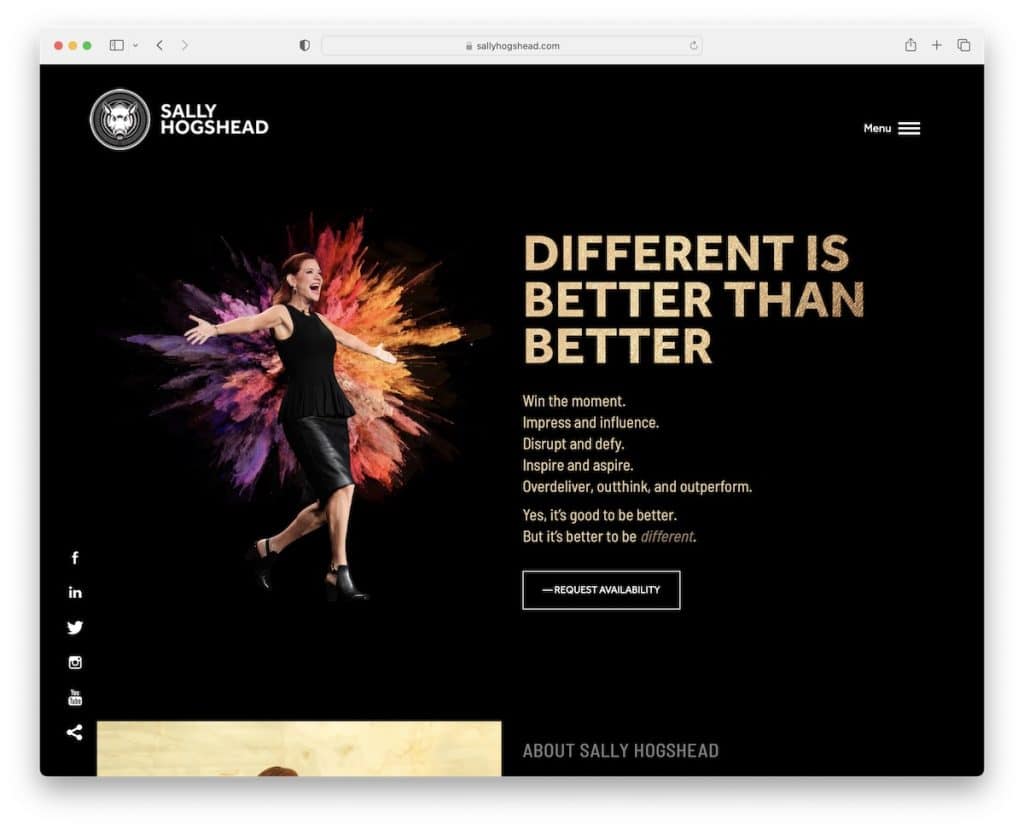
18. Sally Hogshead
Costruito con: Tema The7

Il design scuro rende questo esempio di sito Web di oratore pubblico molto più premium ed elegante.
Il sito ha una home page sezionata con animazioni, uno slider e un video integrato che lo rendono molto più coinvolgente.
L'intestazione è super minimalista, con un logo a sinistra e un menu hamburger a destra. Sebbene non ci sia un'intestazione, il sito Web di Sally Hogshead ha icone appiccicose dei social media nell'angolo sinistro e un pulsante Torna all'inizio.
Nota: quando la maggior parte dei siti Web del tuo settore utilizza un design chiaro, puoi distinguerti con uno scuro.
Abbiamo anche creato un pacchetto esteso dei siti Web di esempio dominanti utilizzando il tema The7.
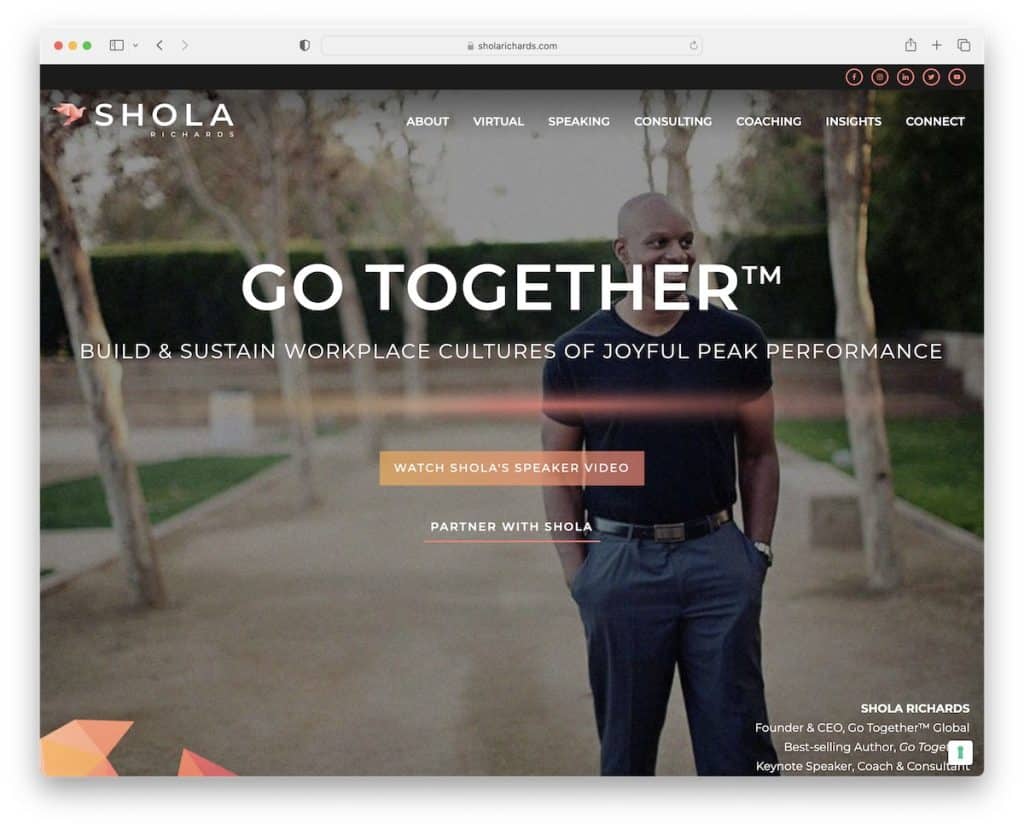
19. Shola Richards
Costruito con: GeneratePress

I vari sfondi, compreso l'effetto di parallasse, rendono la pagina di Shola Richards diversa dalle altre.
Sia la barra superiore che l'intestazione rimangono sullo schermo, quindi le icone di navigazione e social sono sempre disponibili.
Mentre puoi leggere tutti i contenuti e ottenere le informazioni necessarie su come parlare e consultare, puoi anche guardare un video promozionale per capire meglio come si avvicina Shola.
Nota: l'effetto di parallasse può aggiungere profondità al tuo sito e renderlo più coinvolgente e coinvolgente.
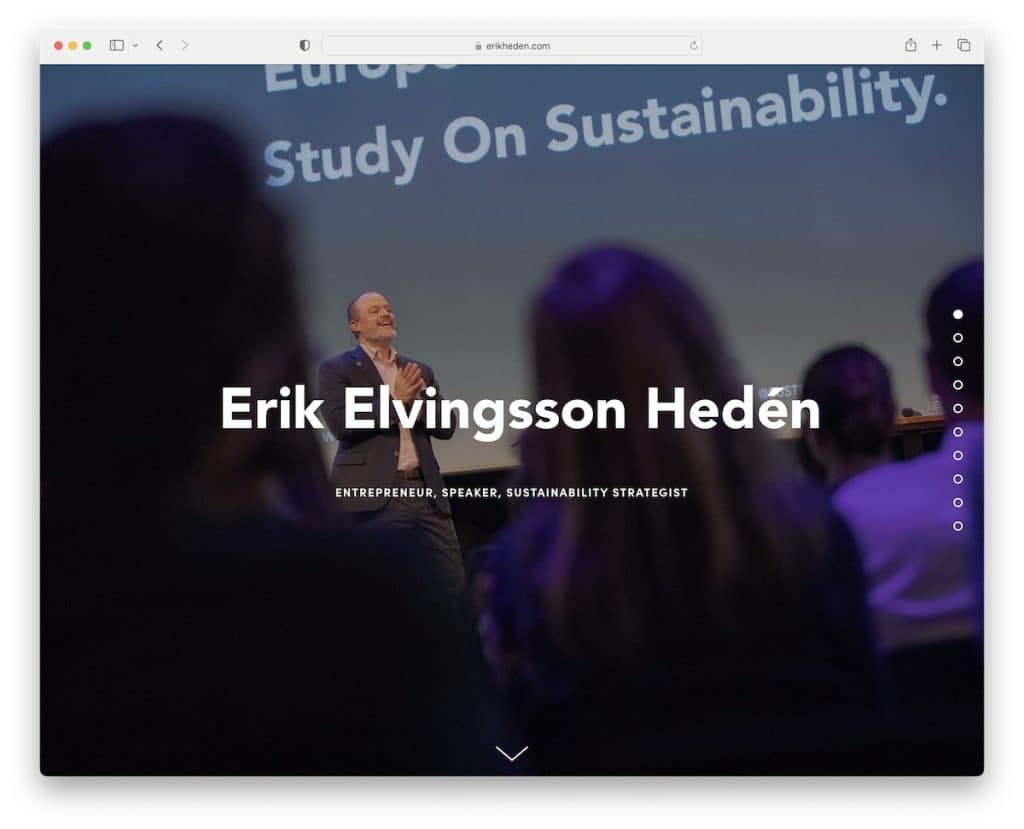
20. Erik Elvingsson Heden
Costruito con: Squarespace

Vuoi vedere un sito Web di oratore pubblico senza un'intestazione o un menu? Quello di Erik Elvingsson Heden è un ottimo esempio con una navigazione a punti nella barra laterale (ovviamente, puoi anche semplicemente farla scorrere).
Tuttavia, questa pagina ha un piè di pagina, ma più semplice.
Nota: se desideri attenersi a un layout del sito Web più semplice e a pagina singola, puoi saltare l'utilizzo dell'intestazione per un aspetto più raffinato.
