Come inviare notifiche push PWA (il modo più semplice)
Pubblicato: 2023-01-12Cerchi un modo semplice per aggiungere notifiche push PWA?
Le Progressive Web App (PWA) sono app che funzionano su qualsiasi dispositivo. Ma c'è sempre qualche conflitto con l'invio di notifiche push web. Di solito, il problema più grande sono le tariffe di consegna. Puoi aggiungere web push alla tua PWA in molti modi. Ma come si inviano notifiche push Web che vengono effettivamente recapitate dalla PWA?
Non preoccuparti! In questo articolo, ti mostreremo passo dopo passo come inviare notifiche push PWA con velocità di consegna affidabili in meno di 10 minuti.
Immergiamoci.
Come installare le notifiche push PWA
L'aggiunta di notifiche push a una PWA è abbastanza semplice. Basta seguire i passaggi in questo articolo. Se segui ogni passaggio, entro la fine di questo articolo, dovresti essere in grado di inviare notifiche push come questa:

La sfida principale è che tutti i software di notifica push Web utilizzano un file Javascript chiamato service_worker.js . L'addetto all'assistenza ti aiuta a raccogliere abbonati alle notifiche push tramite modali popup. Ma tutte le PWA hanno già un file service worker che ha uno scopo diverso. E alla volta, la tua PWA può utilizzare solo un lavoratore di servizio.
In parole semplici, i servizi web push confondono la tua PWA. Quindi, a volte raccoglierà gli abbonati alle notifiche push ea volte no. A volte puoi inviare notifiche ea volte no. Potresti persino finire per inviare messaggi push all'intero elenco di abbonati e consegnarli solo a pochi abbonati.
Naturalmente, i costruttori di PWA come Mendix sono dotati di un proprio sistema di notifica push. Ma cosa succede se si desidera migrare a qualche altro servizio di notifica push? E se volessi maggiore flessibilità e controllo sulle tue campagne di notifica push?
Ti consigliamo di utilizzare PushEngage per inviare notifiche push PWA. PushEngage è il software di notifica push numero 1 al mondo. Quindi, sai che le tue campagne sono in buone mani.
Iniziamo.
Passaggio n. 1: imposta il tuo account PushEngage
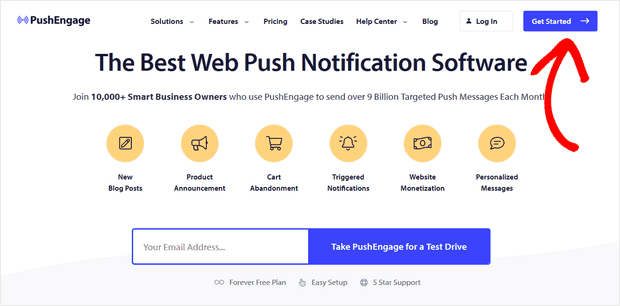
Vai alla home page di PushEngage e fai clic sul pulsante Inizia :

Puoi provare PushEngage gratuitamente. Se gestisci un piccolo blog che ha bisogno di traffico e coinvolgimento ripetuti, probabilmente è abbastanza buono. Ma se prendi sul serio le vendite, dovresti ottenere il pacchetto Enterprise e sbloccare le campagne automatizzate.
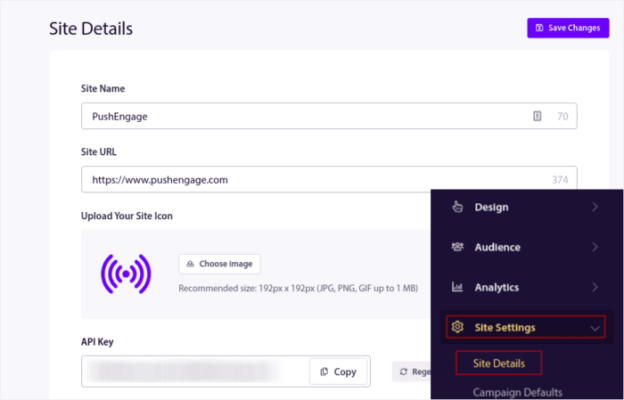
Dopo esserti registrato per il tuo account PushEngage, vai alla dashboard di PushEngage e vai su Impostazioni sito »Dettagli sito :

Qui puoi impostare il logo, il nome del sito e l'URL del sito. È davvero importante sistemare queste cose in questo momento in modo da poter testare l'intera configurazione in un secondo momento.
Passaggio 2: ottenere il codice di installazione da PushEngage
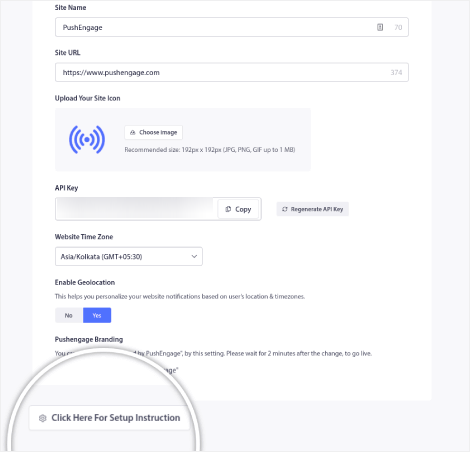
Per installare le notifiche push, dovrai ottenere un codice di installazione. Nella schermata delle impostazioni del sito , scorrere verso il basso e fare clic sul pulsante Fare clic qui per le istruzioni di installazione :

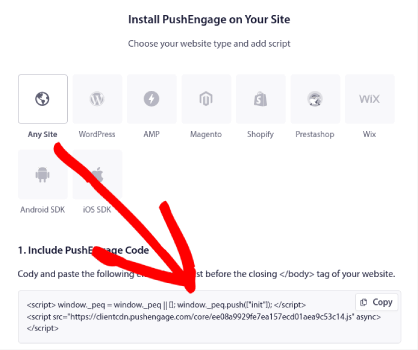
Quindi, fai clic sulla scheda Qualsiasi sito :

Puoi utilizzare il codice Javascript per iniziare a inviare notifiche push.
Passaggio n. 3: aggiungere il codice del lavoratore dell'assistenza per le notifiche push PWA
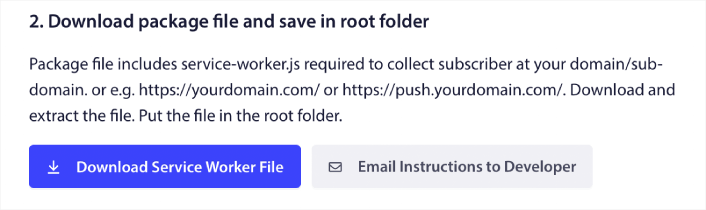
La parte più complicata del processo è finalmente arrivata. Nella dashboard di PushEngage, in Istruzioni per l'installazione , vedrai anche un'opzione per scaricare il file Service Worker.

IMPORTANTE: NON caricare il file Service Worker nella directory principale dell'app così com'è.

Apri il service worker PushEngage in un editor di testo come Blocco note e copia il codice per il service worker. Quindi, trova il file del service worker per la tua PWA e aggiungi semplicemente il codice del service worker PushEngage al file.
Se trascuri questo passaggio, non sarai in grado di raccogliere gli iscritti alle notifiche push.
Passaggio n. 4: configurare l'attivazione di PushEngage
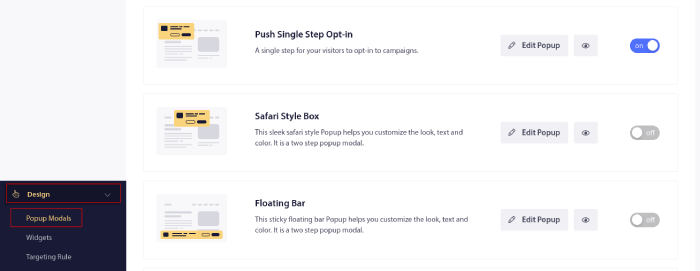
Ora torna alla dashboard di PushEngage. Vai su Design »Popup Modals e seleziona l'opzione che preferisci:

L'idea qui è di dare ai tuoi visitatori una solida ragione per iscriversi. Se hai bisogno di aiuto, dai un'occhiata al nostro articolo su come creare un opt-in personalizzato per le notifiche push.
E se desideri iniziare con alcuni modelli, dovresti consultare questo articolo sugli opt-in per le notifiche push ad alta conversione.
Passaggio n. 5: crea la tua prima campagna
Ora che il tuo sito Webflow può inviare notifiche push, dovresti creare una campagna vera e propria.
Webflow non è davvero un frivolo costruttore di siti gratuito. È un builder avanzato per lo sviluppo web personalizzato. Quindi, probabilmente venderai un prodotto sulla tua pagina di destinazione. Se sei tu, dovresti assolutamente impostare un promemoria del carrello abbandonato per il tuo negozio.
Una campagna di carrelli abbandonati aiuta a generare entrate extra convertendo i carrelli abbandonati. È un semplice promemoria che vende molti prodotti con il pilota automatico. Quindi, è un'ottima campagna per supportare qualsiasi pagina di destinazione che porti vendite dirette.
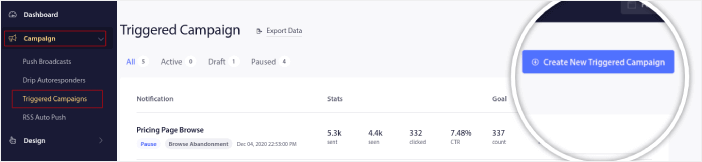
Vai alla dashboard di PushEngage e vai su Campagne »Campagne attivate »Crea una nuova campagna attivata :

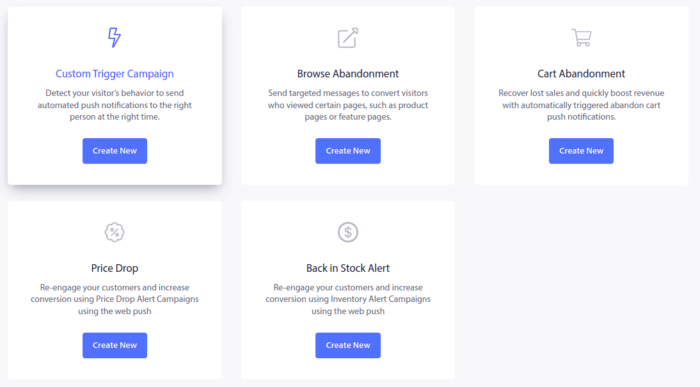
Quindi, seleziona il modello di campagna di abbandono del carrello :

Se sei nuovo nella creazione di campagne di marketing automatizzate, puoi semplicemente seguire il nostro articolo su come impostare una campagna di notifica push del carrello abbandonata. Segui ogni passaggio e puoi impostare notifiche push come questa:

E nel caso ve lo stiate chiedendo, non è necessario essere un marchio familiare affinché le vostre campagne di notifica push siano efficaci. In effetti, PushEngage è stato creato per aiutare le piccole imprese a crescere utilizzando le notifiche push.
Ma prima di iniziare a commercializzare il tuo sito, dovresti risolvere eventuali problemi con il processo di abbonamento alle notifiche push. Dai un'occhiata a questo articolo su come testare le tue notifiche push. Se tutto funziona perfettamente, il gioco è fatto!
Cosa fare dopo aver aggiunto le notifiche push PWA?
Questo è tutto per questo, gente!
Ora puoi inviare notifiche push PWA. Ormai hai anche creato una potente campagna di notifiche push web per aumentare la tua crescita. Tutto questo, in meno di 10 minuti!
Scopri come creare anche altre campagne di notifica push automatizzate. La maggior parte delle campagne push sono semplici ed efficaci. Pertanto, ti consigliamo di impostare più campagne per il tuo sito. Eccone alcuni fantastici per cominciare:
- Come inviare automaticamente notifiche push RSS
- Come configurare le notifiche push di abbandono del carrello utilizzando GTM
- Come programmare le notifiche push in modo semplice [5 min. Guida]
E se non l'hai già fatto, inizia con PushEngage. PushEngage è il software di notifica push numero 1 al mondo. Quindi, le tue campagne sono in buone mani.
Inizia oggi con PushEngage!
