20 migliori siti Web di reclutamento (esempi) 2023
Pubblicato: 2023-02-01Benvenuto nel nostro ampio elenco dei migliori siti Web di reclutamento che offrono una grande dose di creatività.
Vuoi creare un sito che abbia molti elementi utilizzabili in modo che i visitatori agiscano e trovino ciò che stanno cercando il più rapidamente possibile.
Suggerimento pro : i pulsanti di invito all'azione e i moduli di ricerca (preferibilmente above the fold) funzionano in modo eccellente per i siti di reclutamento e personale.
Ma puoi vedere come lo fanno i marchi affermati controllando l'elenco qui sotto. Prendi appunti e crea comodamente un sito Web aziendale epico per la tua agenzia di reclutamento.
Un modo per creare un ottimo sito Web è utilizzare un tema WordPress per la bacheca di lavoro.
Migliori siti Web di reclutamento e personale
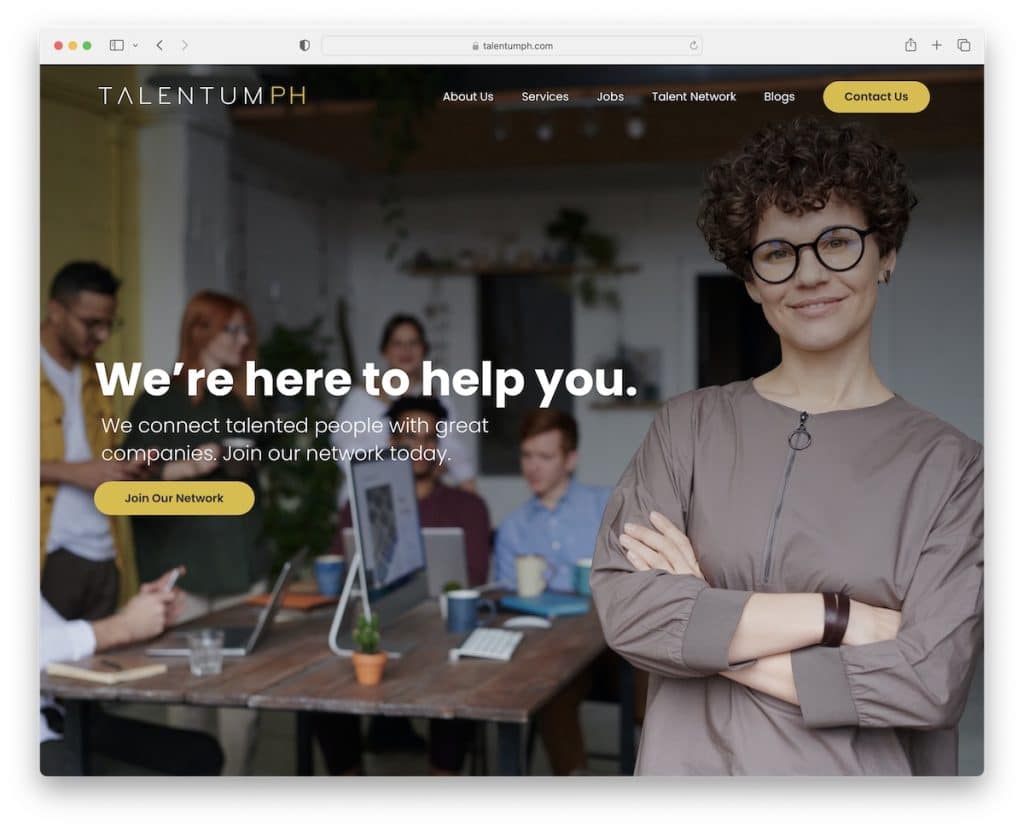
1. TalentumPH
Costruito con: Divi

TalentumPH ha un'immagine di sfondo della home page a schermo intero di grande impatto con titolo, testo e un pulsante di invito all'azione (CTA). L'intestazione trasparente si attacca alla parte superiore dello schermo quando scorri e diventa solida.
Sebbene il sito Web abbia molti contenuti, si carica mentre scorri per un'esperienza più piacevole. Inoltre, ha un pulsante di ritorno all'inizio, quindi torni all'inizio con un clic.
Nota: creare una prima impressione forte con un'immagine di sfondo a schermo intero.
Se sei interessato, abbiamo molti altri esempi di siti Web che utilizzano il tema Divi.
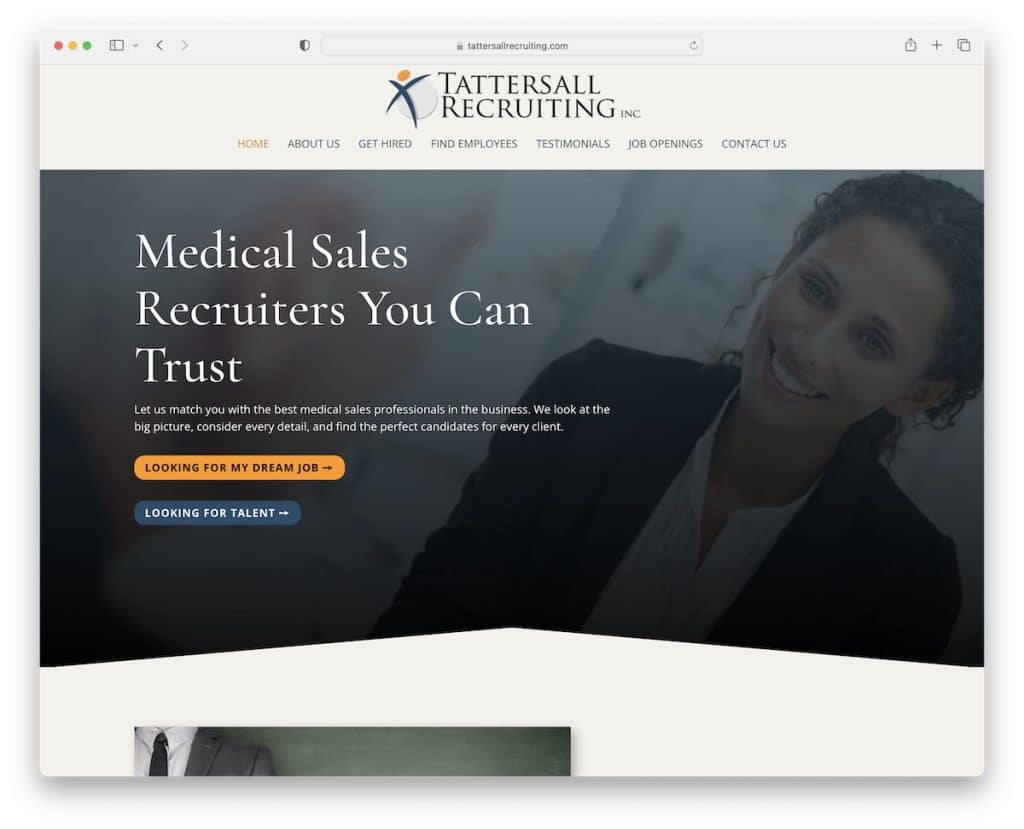
2. Reclutamento Tattersall
Costruito con: Divi

Tattersall Recruiting è un esempio di sito Web di reclutamento elegante e professionale con un tocco minimalista. Ha pulsanti CTA nell'area dell'eroe in modo che i potenziali professionisti possano agire immediatamente.
Inoltre, il piè di pagina ha un modulo di contatto con ulteriori dettagli di contatto e link. Inoltre, mentre hanno solo una testimonianza del cliente sulla home page, hanno dedicato un'intera pagina per mostrare di più per la prova sociale.
Nota: crea fiducia integrando le testimonianze (includi anche i loghi dei clienti con cui lavori) nella tua pagina.
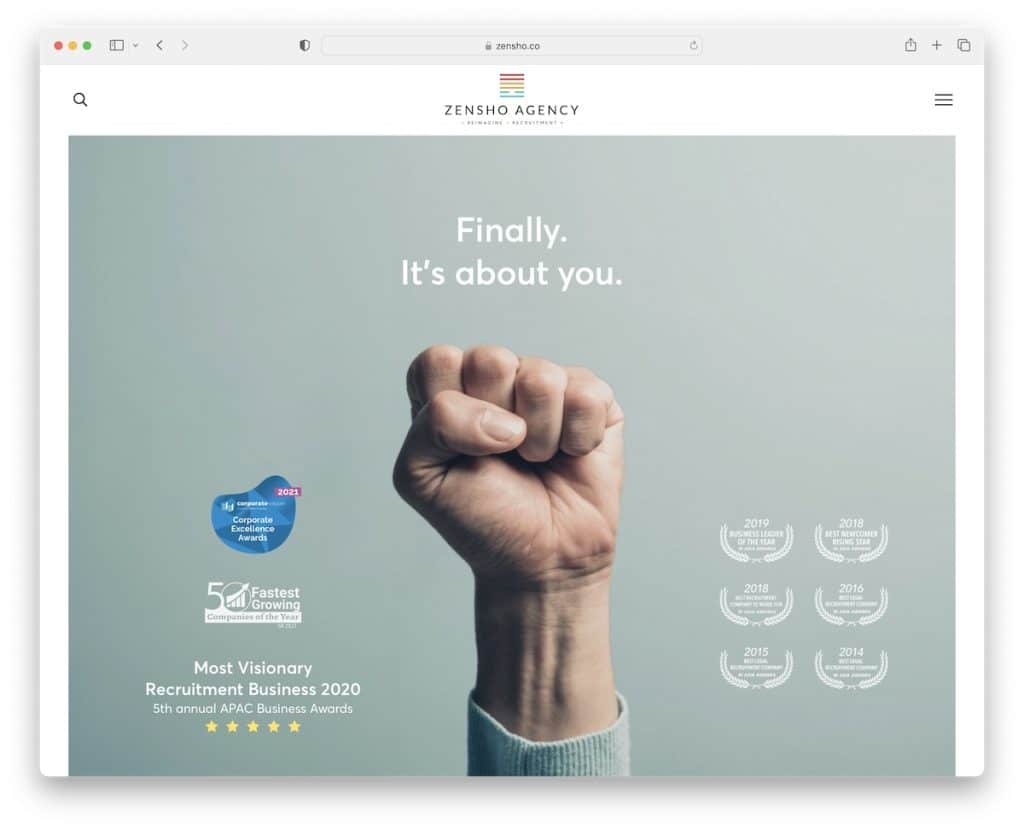
3. Agenzia Zensho
Costruito con: Elementor

Zensho Agency ha un'intestazione molto pulita con un'icona di ricerca, un logo e un'icona del menu hamburger. Sia la barra di ricerca che il menu si aprono in una sovrapposizione a schermo intero per comodità dei visitatori.
Il web design complessivo è semplice, con molto spazio bianco per garantire un'eccellente leggibilità. Inoltre, il piè di pagina ha quattro colonne con numeri di telefono e collegamenti a menu e social media.
Nota: utilizza un'icona di menu ad hamburger per semplificare l'intestazione.
Se costruisci la tua pagina con WordPress, potresti essere interessato a leggere la nostra ampia recensione di Elementor.
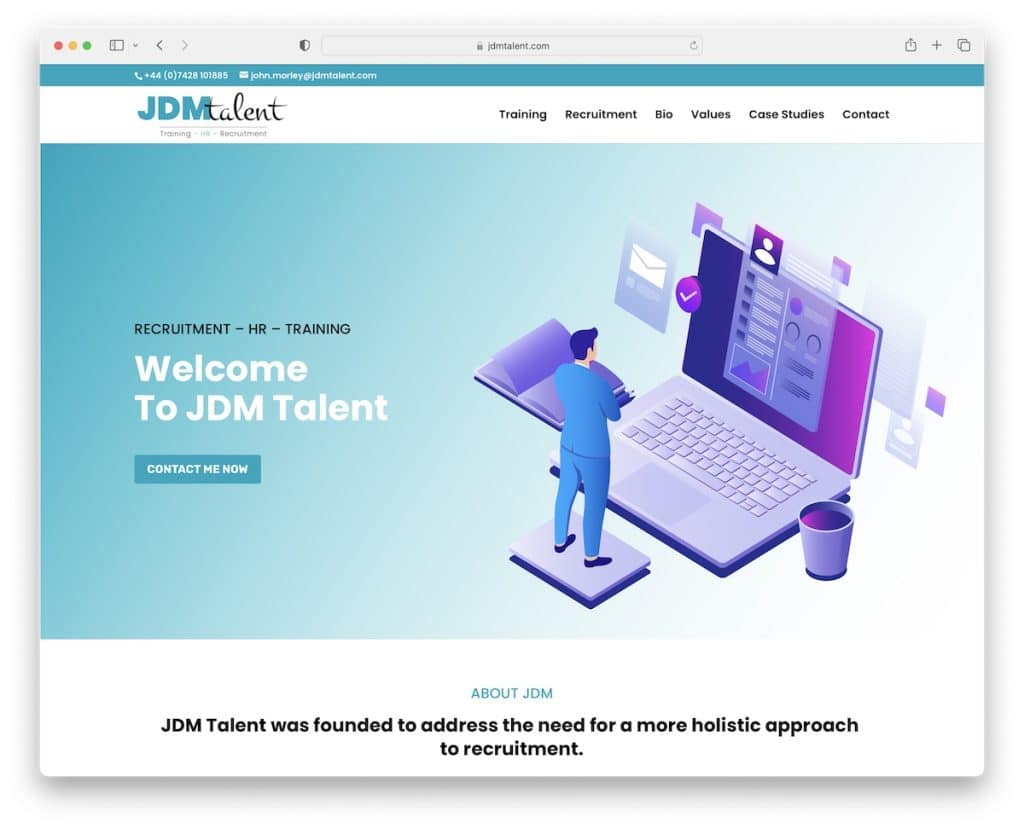
4. Talento JDM
Costruito con: Divi

JDM Talent crea un'esperienza accattivante con animazioni a scorrimento che mantengono il loro aspetto professionale più accattivante.
Questo è un sito Web di una pagina con un'intestazione mobile e una barra superiore, quindi puoi navigare nella pagina molto più facilmente.
Nota: un layout di un sito Web a pagina singola può migliorare l'esperienza utente complessiva e contribuire al successo della tua attività.
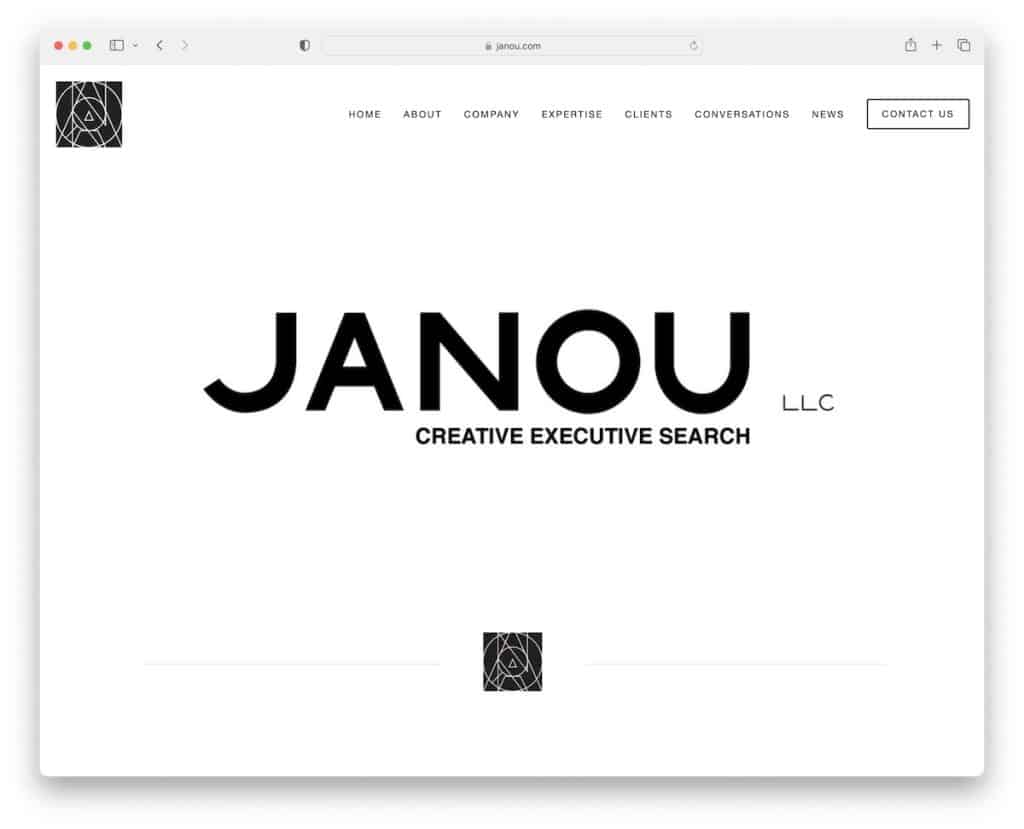
5. Janou
Costruito con: Squarespace

Janou è un sito Web minimalista che fa risaltare bene i contenuti. L'header e la base del sito hanno uno sfondo bianco, mentre il footer lo rende più dinamico con uno scuro.
La navigazione ha un menu a tendina e dettagli aziendali a piè di pagina, icone social e una barra di ricerca. Il sito Web di reclutamento di Janou include anche un dispositivo di scorrimento per le testimonianze dei clienti e un collegamento per leggere più recensioni su una nuova pagina.
Nota: Stupisci i tuoi visitatori con un sito minimalista e pulito.
Non dimenticare di visualizzare il nostro elenco degli ultimi esempi di siti Web Squarespace.
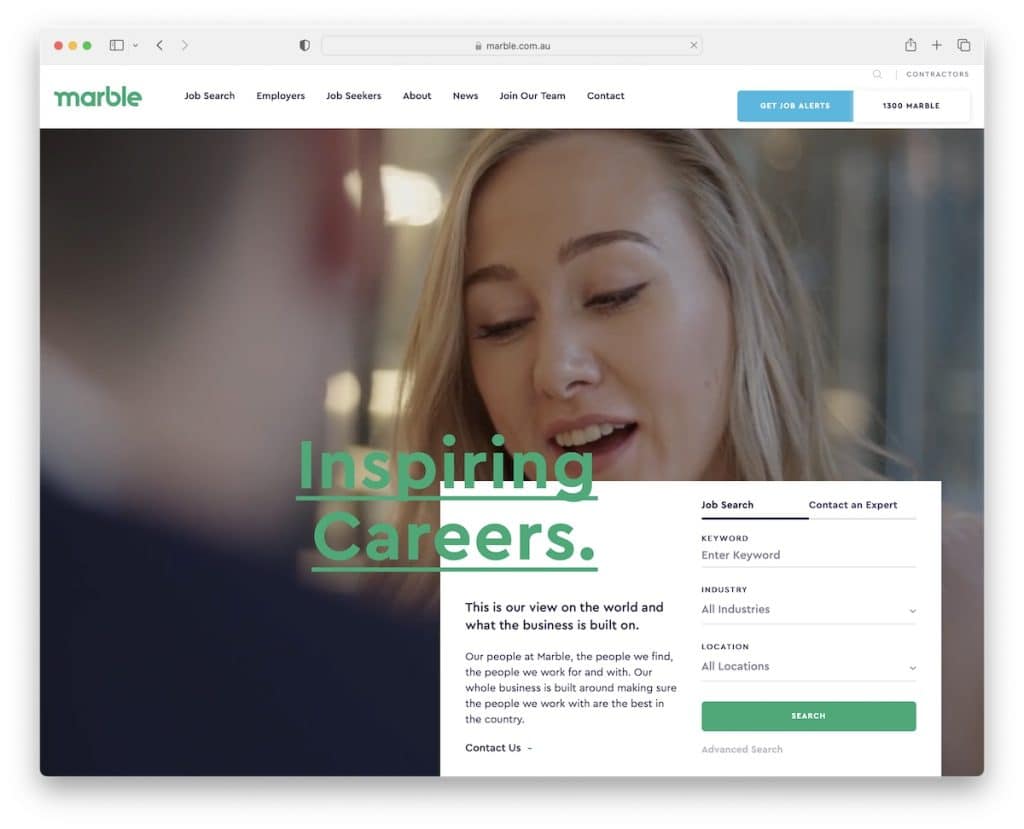
6. Reclutamento di marmo
Costruito con: tema liquido

La cosa numero uno che distingue Marble Recruitment dagli altri è l'enorme sfondo video above the fold. La sezione degli eroi ha anche un modulo di ricerca di lavoro, quindi chiunque cerchi un posto vacante può farlo subito.
La parte interessante è anche l'header che si attacca, rimuove la navigazione ma mantiene solo le due CTA e le icone social ed email.
Nota: aggiungi i pulsanti CTA nell'intestazione mobile, in modo che siano sempre accessibili. Inoltre, uno sfondo video può rendere più coinvolgente il tuo sito Web di reclutamento.
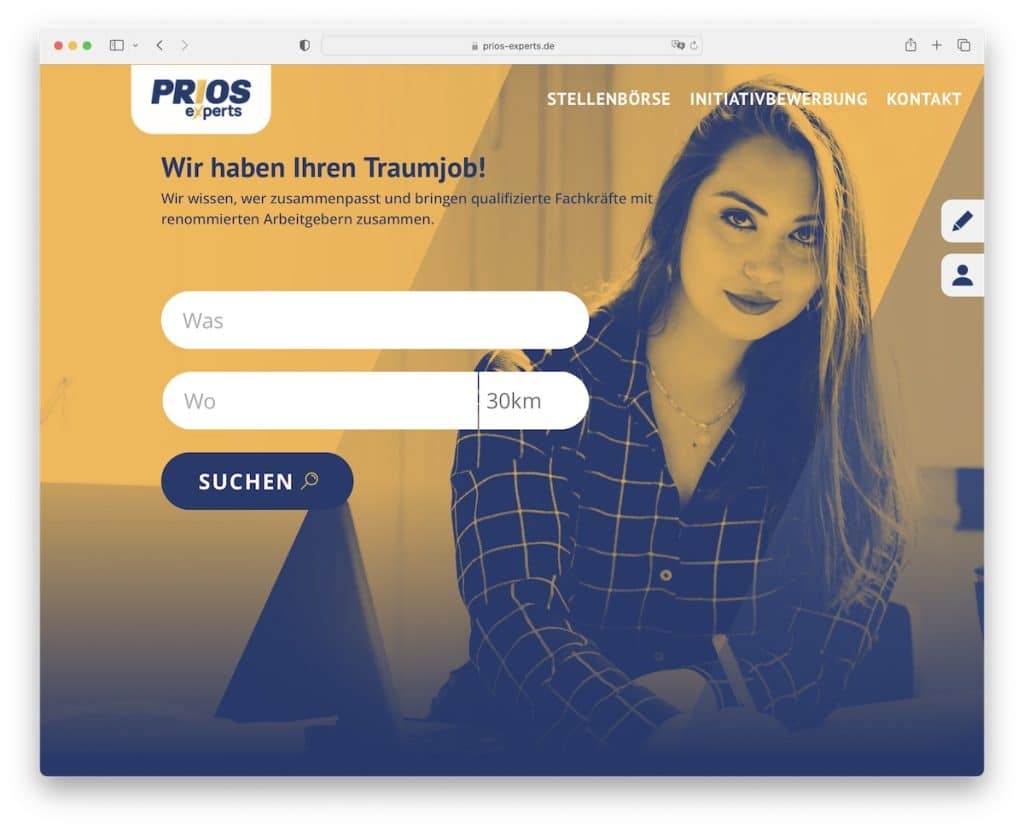
7. Esperti Prios
Costruito con: Divi

Prios Experts si occupa di offrire la migliore esperienza utente aggiungendo un'ampia funzione di ricerca nell'area dell'eroe. Lo sfondo dell'eroe è un dispositivo di scorrimento con una transizione graduale per renderlo più elegante.
Oltre all'intestazione mobile, Prios Experts ha due icone adesive e un pulsante torna all'inizio, quindi gli elementi essenziali sono sempre disponibili per il visitatore.
Nota: mantieni visibile la tua ricerca di lavoro, preferibilmente nella sezione dell'eroe (più vicino all'intestazione).
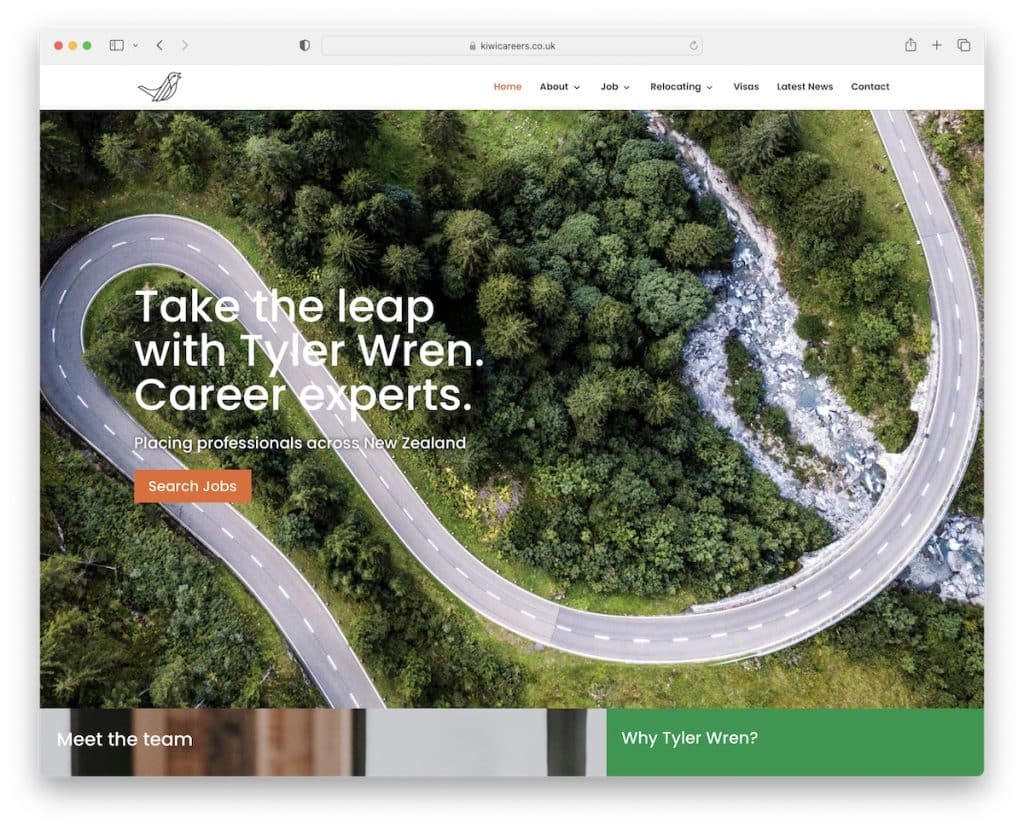
8. Carriere kiwi
Costruito con: Divi

Sebbene Kiwi Careers non abbia un modulo di ricerca come Prios Experts, ha comunque aggiunto un pulsante CTA che ti indirizza direttamente al modulo di contatto.
Tuttavia, hanno anche una singola pagina di "ricerca di lavoro" con tag diversi per risultati più pertinenti. La particolarità di Prios Experts è che ogni pagina interna ha una grande immagine in primo piano che aggiunge un bel tocco.
Nota: includi il pulsante CTA più importante above the fold.
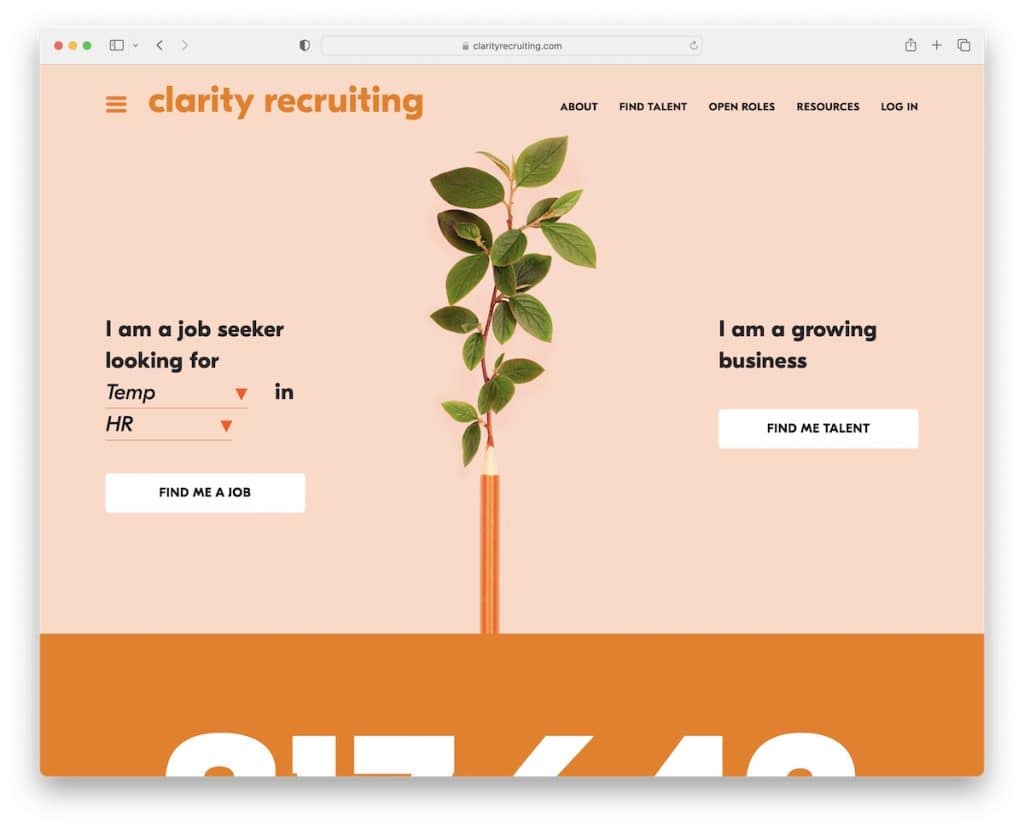
9. Chiarezza Reclutamento
Costruito con: underscore

Clarity Recruiting lancia un popup di iscrizione alla newsletter subito dopo il caricamento, il che aiuta a far crescere la loro lista di e-mail.
Questo sito Web di reclutamento ha un design minimale ma creativo con un grande numero di statistiche animate che promuovono il numero di posti di lavoro ottenuti attraverso il loro servizio.
Hanno anche una fantastica sezione di eroi in due parti per chi cerca lavoro e aziende in crescita.
Nota: vuoi far crescere la tua mailing list? Integra un modulo popup per catturare l'attenzione dei visitatori.
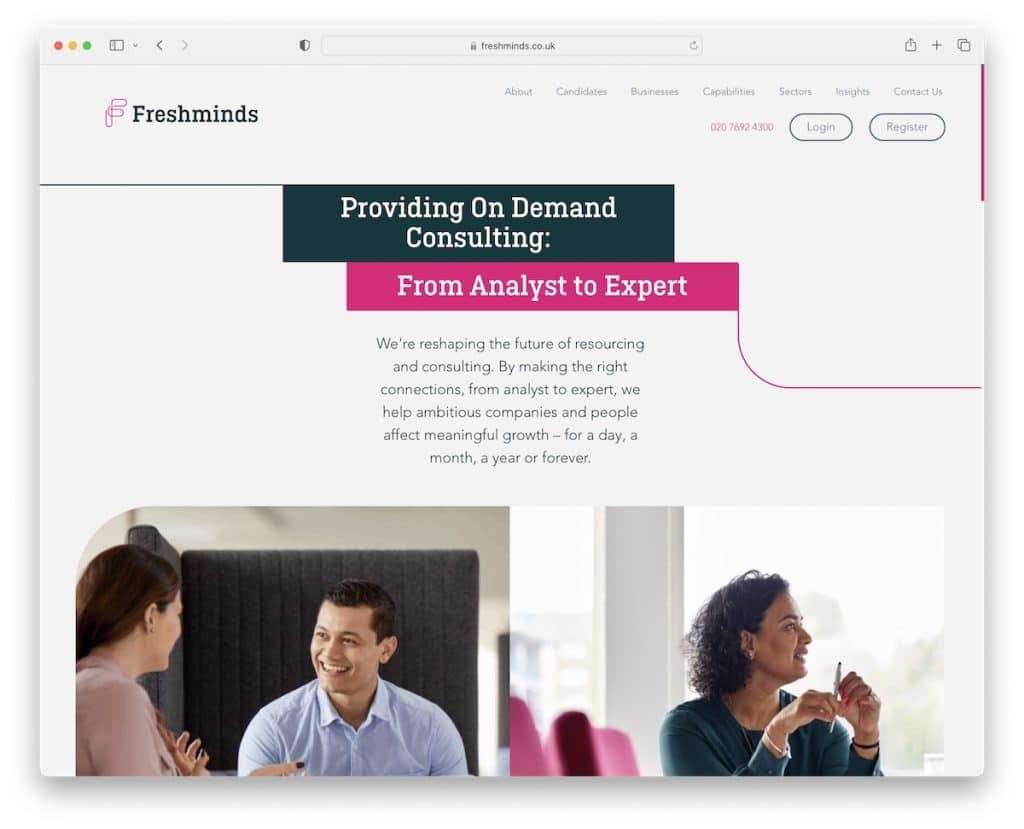
10. Menti fresche
Costruito con: Ruby On Rails

La semplice linea che scorre attraverso il layout di Freshminds è un elemento intelligente che rende la pagina più scorrevole (ti fa "voler" seguire la linea).
L'intestazione di questo sito Web di reclutamento è semplice, con pulsanti di accesso e registrazione, mentre il piè di pagina ha più colonne con molti collegamenti aggiuntivi.

Nota: utilizza elementi e dettagli unici per rendere il tuo sito Web professionale più interessante da scorrere.
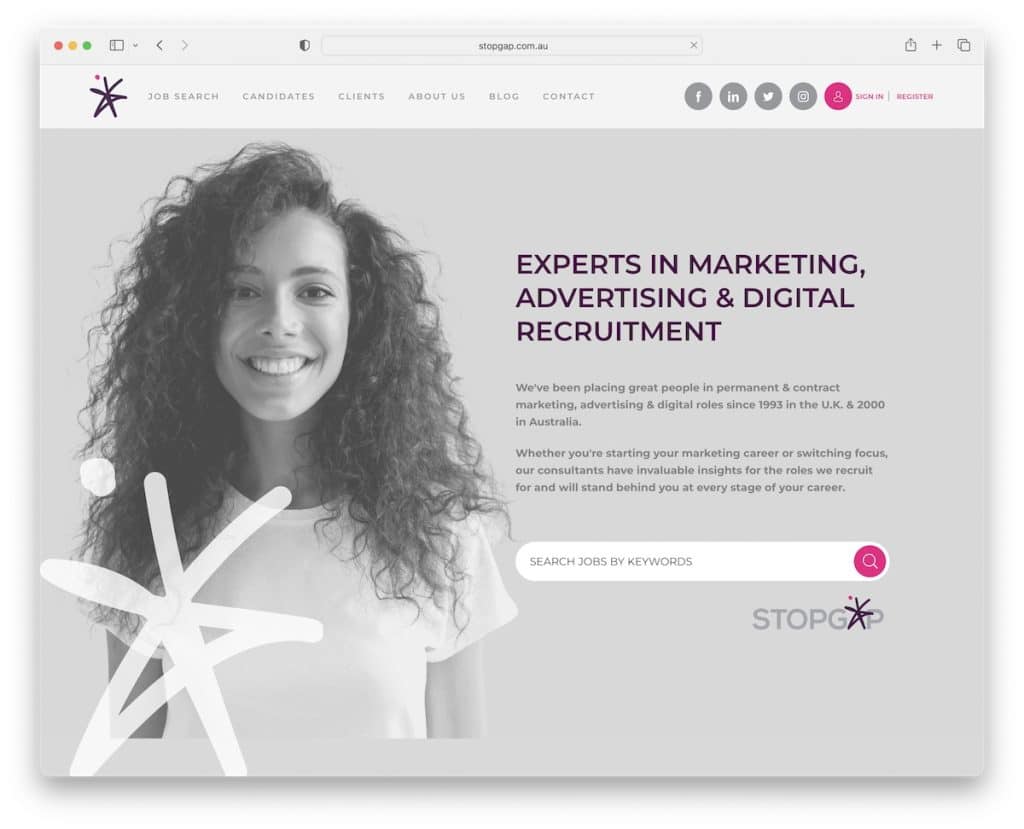
11. Tappabuchi
Costruito con: Ruby On Rails

Stopgap ha una grande sezione dell'eroe con un titolo, un testo e una barra di ricerca di lavoro. L'inebriante è appiccicoso con un menu a discesa, icone dei social media e link di accesso e registrazione del profilo.
Inoltre, hanno due CTA per caricare CV e inviare posti vacanti. C'è anche un dispositivo di scorrimento dei marchi, un ultimo carosello di lavoro e testimonianze, in modo da ottenere una rapida panoramica di tutto.
Nota: utilizza uno slider o un carosello per mostrare gli ultimi lavori senza occupare troppo spazio sul sito web.
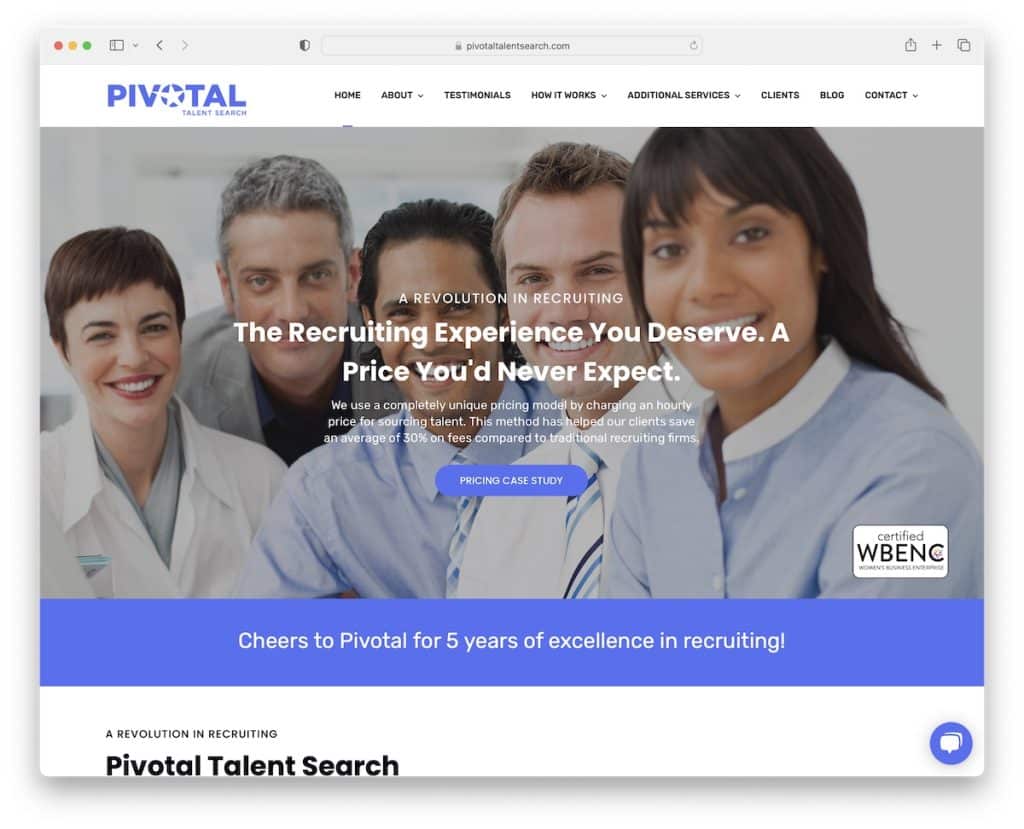
12. Ricerca di talenti fondamentali
Costruito con: tema non associato

Pivotal Talent Search è un esempio di sito Web di reclutamento con un aspetto professionale e pulito.
L'intestazione è di base con funzionalità a discesa e il piè di pagina con tre colonne, inclusi i dettagli di contatto e un widget di iscrizione alla newsletter.
Pivotal Talent Search ha anche un widget di chat dal vivo nell'angolo in basso a destra per risposte rapide.
Nota: potenzia il tuo servizio clienti alle stelle con una live chat integrata.
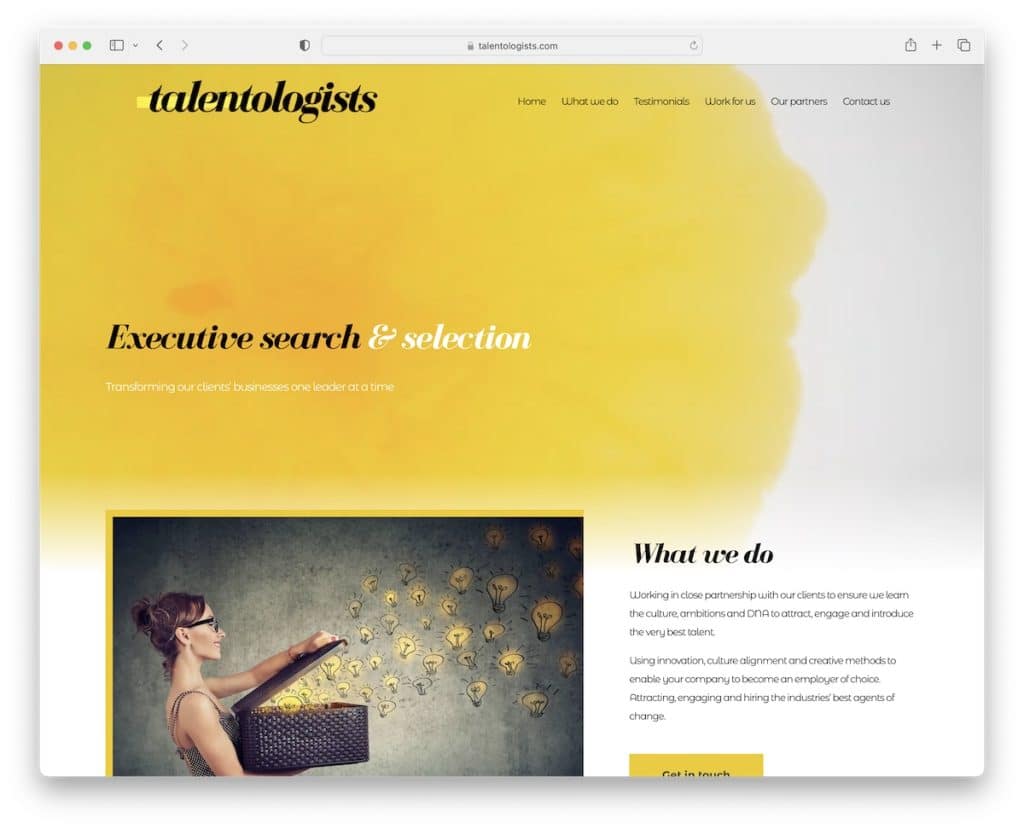
13. Talentologi
Costruito con: Divi

Talentlogists ha una fantastica sezione di eroi animati / video con un titolo e una sovrapposizione di testo, mantenendo le cose relativamente semplici.
Alcuni dei contenuti vengono caricati sullo scorrimento per una migliore esperienza, mentre l'intestazione e un pulsante di ritorno all'inizio sono sempre a portata di clic (perché fluttuano).
Nota: diventa creativo con la tua sezione hero/above the fold per suscitare l'interesse dei visitatori.
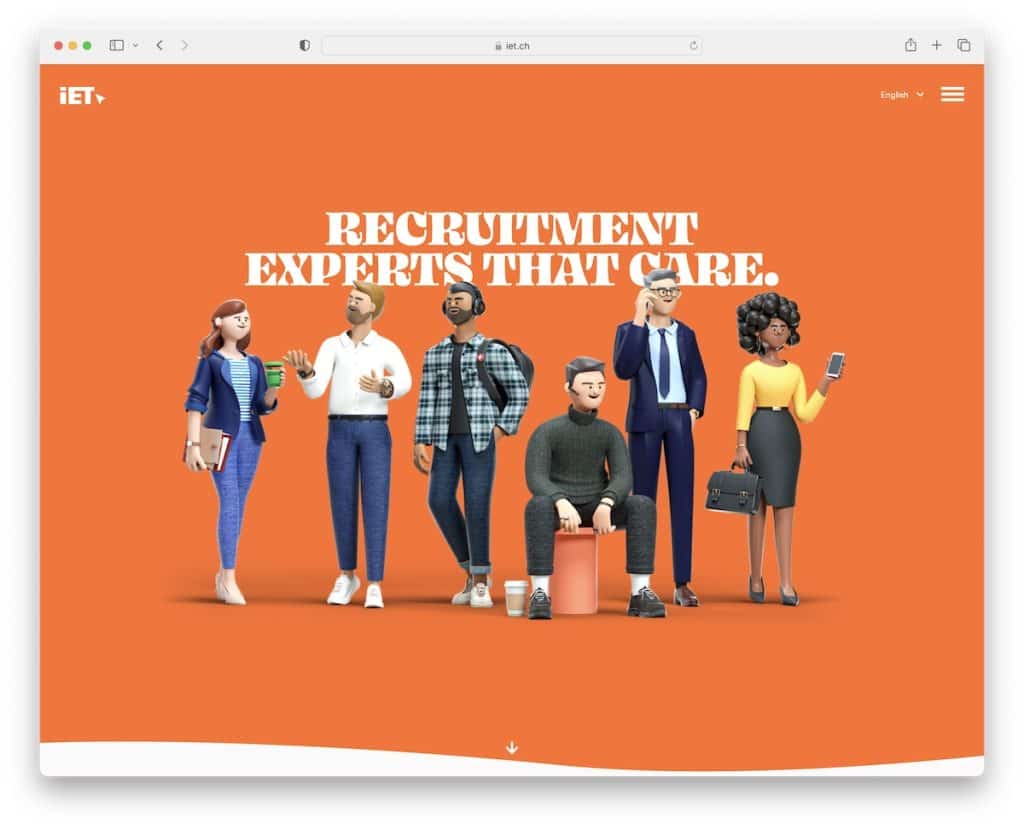
14. IET SA
Costruito con: Craft CMS

iET SA ha un elemento divertente che migliora l'aspetto generale di questo sito Web di reclutamento. Perché essere così serio?
Il sito ha un selettore di lingua nell'area dell'intestazione e un'icona del menu dell'hamburger, mantenendolo minimalista. Al contrario, il piè di pagina presenta più colonne con indirizzo, link e dettagli di contatto per un rapido accesso.
Nota: una pagina di reclutamento non deve essere così professionale e seria, divertiti un po'.
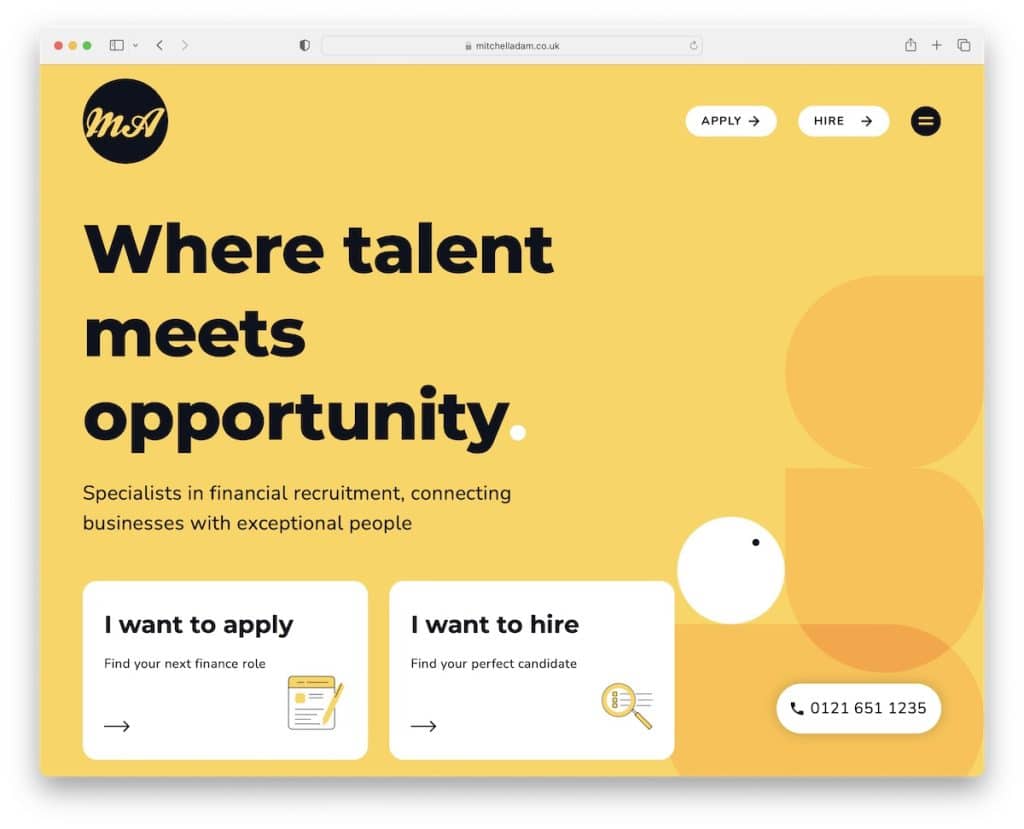
15. Mitchell Adamo
Costruito con: Elementor

Mitchell Adam ha un aspetto moderno, simile a un dispositivo mobile, che rende questo design web reattivo piacevole su dispositivi desktop e portatili.
Il sito Web ha sezioni in grassetto con caratteri più grandi e molto spazio bianco per rendere il controllo dei contenuti e delle informazioni molto più simpatico.
Dopo aver fatto clic sull'icona del menu dell'hamburger, si apre una sovrapposizione di navigazione a schermo intero con due pulsanti CTA per candidature e assunzioni.
Nota: segui la moderna tendenza del Web in stile mobile con caratteri grandi, bordi arrotondati e combinazioni di colori accattivanti.
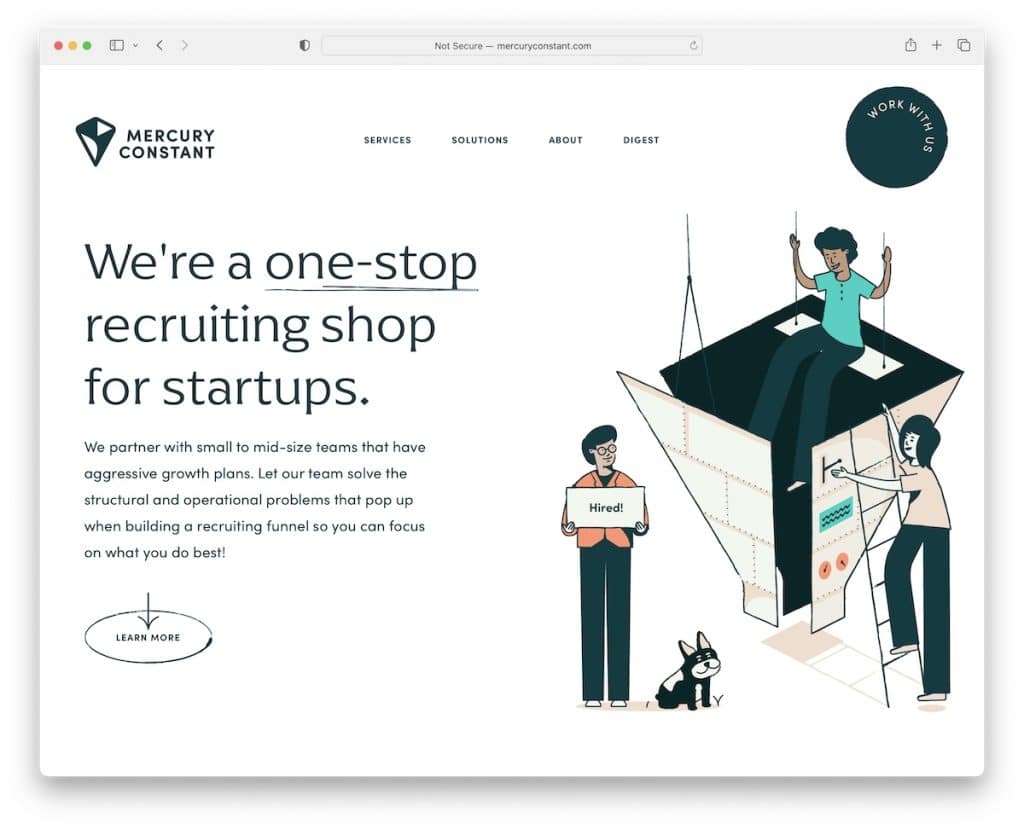
16. Costante di mercurio
Costruito con: Contenuto

Mercury Constant ha un approccio intelligente nel fondere il minimalismo con la creatività. Questo sito Web di recruiter ha vari elementi in movimento/animati che lo rendono più vivace per una migliore UX.
Un elemento interessante è il pulsante CTA mobile mobile nell'angolo in alto a destra che apre un modulo popup se vuoi lavorare con loro.
Inoltre, il piè di pagina occupa una parte piuttosto significativa del sito Web con un ampio modulo di iscrizione alla newsletter, dettagli di contatto e altre informazioni utili.
Nota: l'aggiunta di animazioni ed effetti speciali può avere un impatto positivo sull'esperienza utente del tuo sito web.
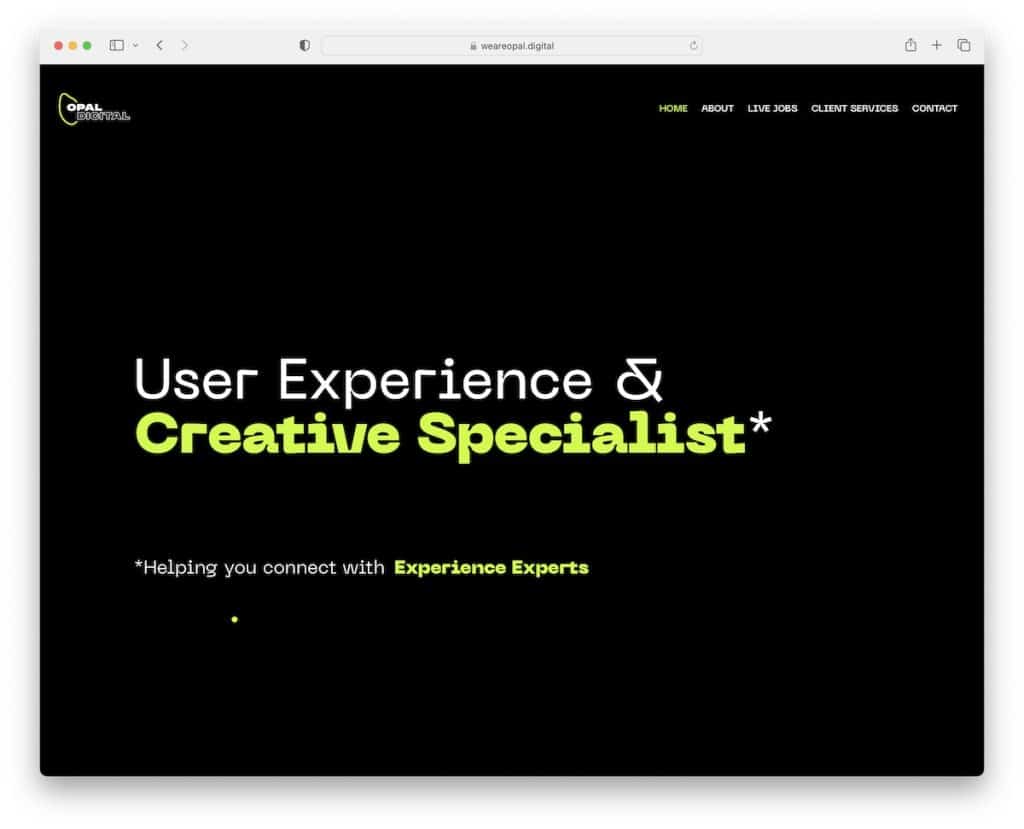
17. Opale digitale
Costruito con: Gatsby

Opal Digital è uno dei siti Web di reclutamento più unici in cui ci siamo imbattuti che potrebbe darti molta ispirazione e idee creative.
L'area dell'eroe scuro con il testo attira fortemente l'attenzione, mentre il resto degli effetti di scorrimento della pagina crea un'esperienza memorabile.
Opal Digital utilizza anche un cursore personalizzato che è un bel dettaglio per una pagina già distinta.
Nota: introduci effetti di scorrimento per rendere il tuo sito più coinvolgente.
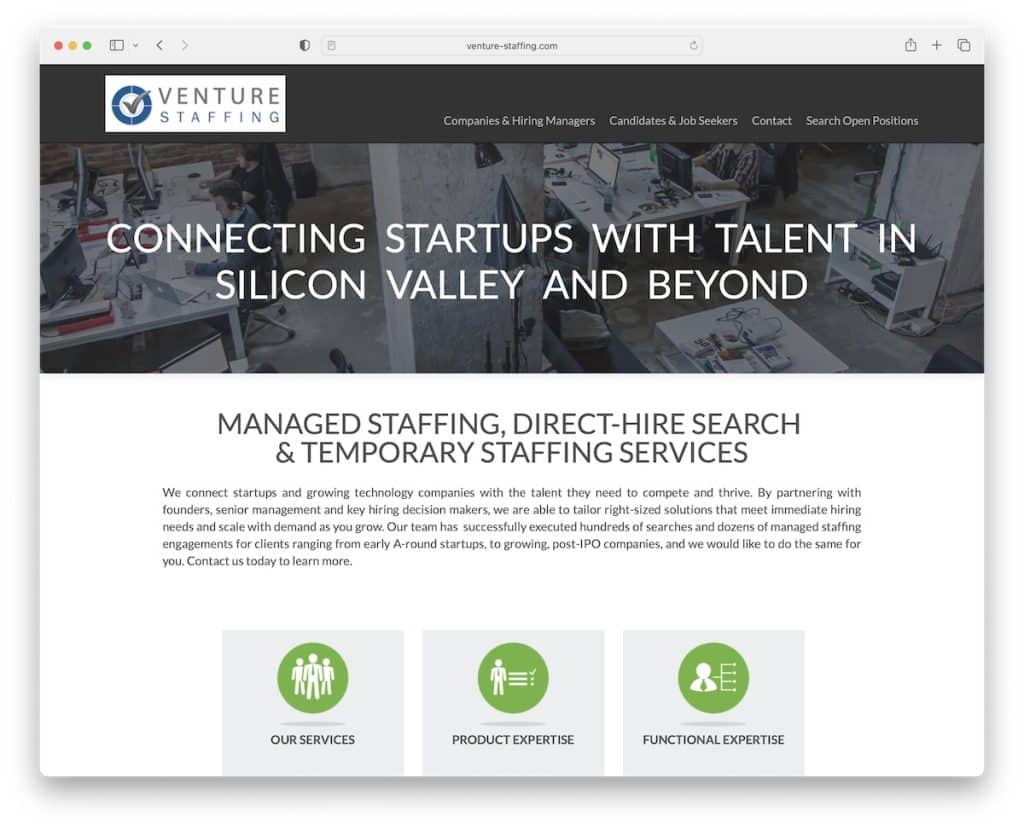
18. Personale di impresa
Costruito con: HubSpot CMS

Venture Staffing è più basilare quando si tratta di design e layout, ma fa un ottimo lavoro.
Ha una semplice intestazione mobile e un piè di pagina con collegamenti a Google Maps, e-mail e numero di telefono. Inoltre, il pulsante "sì, parliamone" apre un modulo di contatto popup, che non è molto comune.
Nota: rendi cliccabili i dettagli del contatto, in modo che i visitatori non debbano scriverli o copiarli e incollarli.
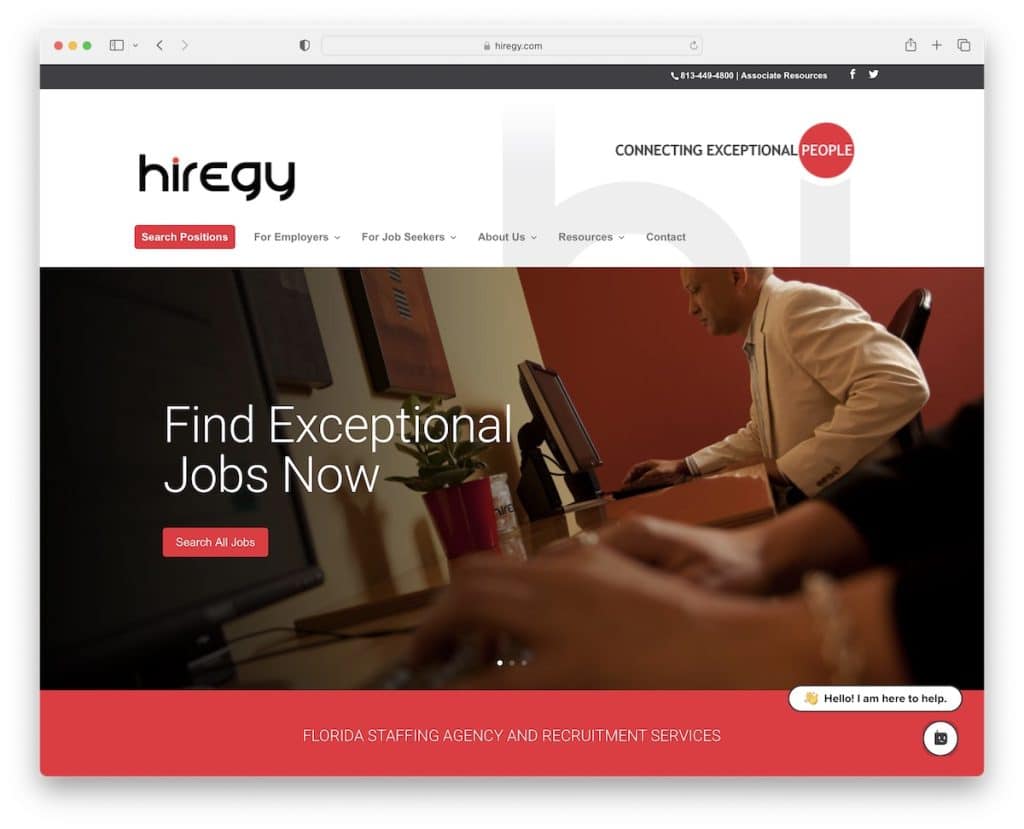
19. Hiregia
Costruito con: Divi

È interessante notare che non siamo riusciti a trovare molti siti Web di reclutamento di fascia alta con un dispositivo di scorrimento dell'eroe, ma Hiregy è un eccellente esempio che abbiamo fatto.
La pagina include anche una funzione di ricerca di lavoro con selettori di posizione e categoria e un widget di chat dal vivo.
Inoltre, hanno integrato le recensioni di Google per la prova sociale con le valutazioni a stelle.
Nota: promuovi le tue offerte con una presentazione.
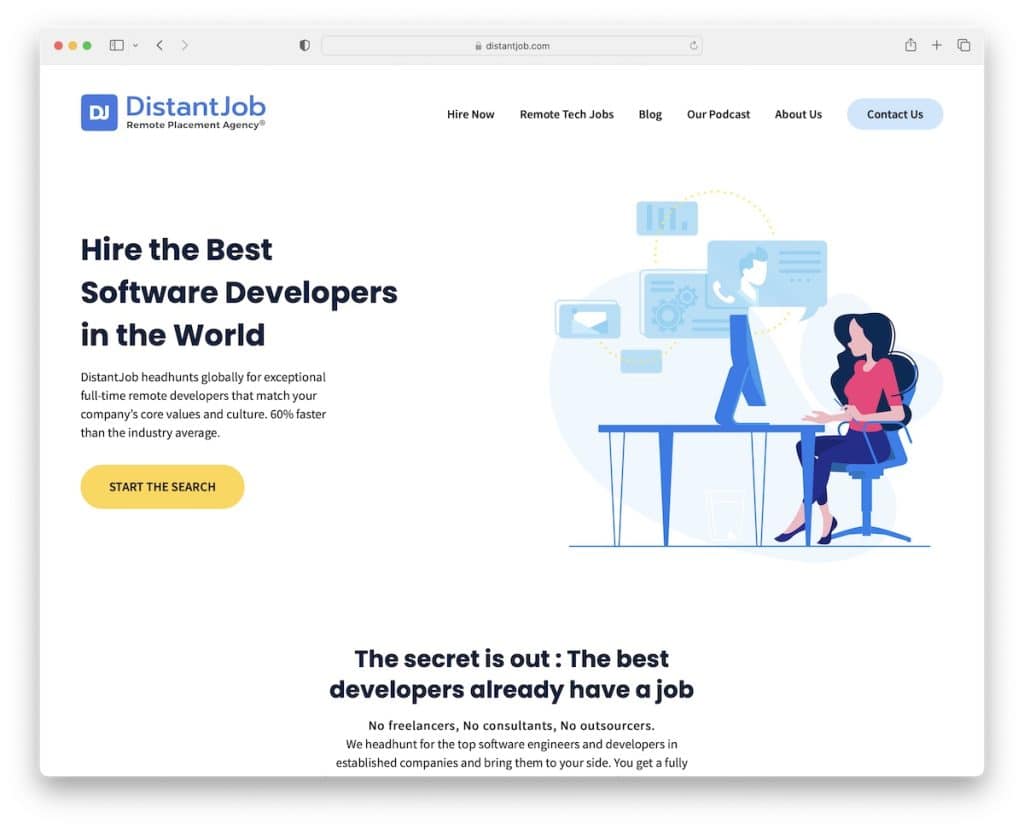
20. Lavoro a distanza
Costruito con: Elementor

DistantJob è un sito Web di reclutamento di nicchia con un design pulito e una grafica accattivante. Il pulsante CTA della sezione dell'eroe ti porta direttamente al modulo di ricerca, quindi non devi scorrere fino ad esso.
Inoltre, la barra di navigazione mobile ti consente di saltare da una pagina all'altra senza dover scorrere verso l'alto. Inoltre, anche il piè di pagina è ricco di funzionalità, con icone social, collegamenti e un modulo di iscrizione.
Nota: assicurarsi che i moduli di ricerca e invio siano facilmente raggiungibili.
