Riduci l'abbandono del carrello modificando WooCommerce Checkout
Pubblicato: 2024-12-23Vuoi imparare come modificare e ottimizzare la pagina di pagamento di WooCommerce? È una delle migliori strategie per incrementare le vendite, migliorare i tassi di conversione e ridurre l'abbandono del carrello. Anche se il checkout predefinito di WooCommerce funziona, c'è ampio margine di miglioramento.
Sembra promettente? Immergiamoci!
In questo articolo scoprirai:
- Come modificare la pagina di pagamento di WooCommerce.
- Le migliori pratiche e strategie per ottimizzare il carrello e le pagine di pagamento.
- I migliori strumenti e plugin per aiutarti ad aumentare le conversioni.
- Come misurare il successo della tua strategia di pagamento.
Comprendere l'ottimizzazione del checkout di WooCommerce in caso di abbandono del carrello
Sai perché i visitatori abbandonano i loro carrelli? La maggior parte dice che il processo di pagamento è lento, che i costi aggiuntivi sono troppo alti o che non ispira fiducia.
L'esperienza di pagamento gioca un ruolo importante nel determinare se le persone completano i propri acquisti o abbandonano i carrelli e lasciano il tuo sito. Un processo di pagamento intuitivo semplifica l'acquisto da parte dei clienti, aumentando i tassi di conversione (la percentuale di visitatori che completano l'acquisto).
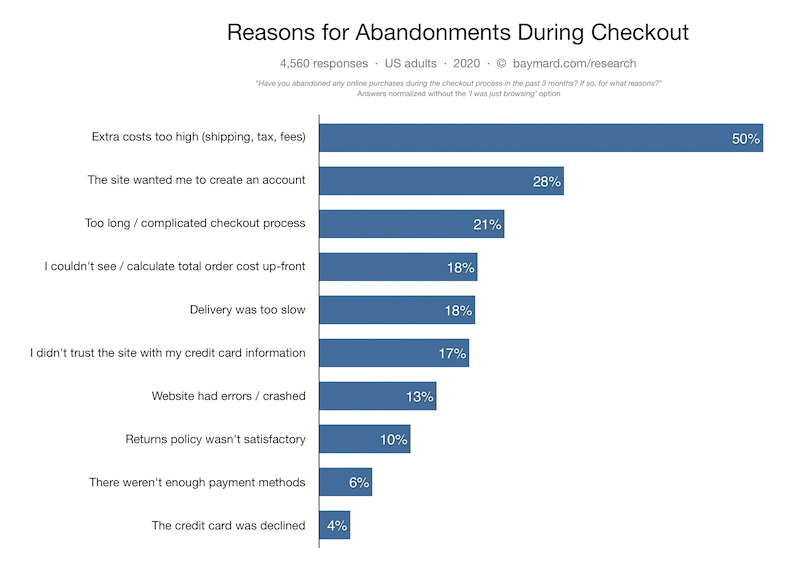
Ecco alcuni interessanti tassi di conversione e statistiche del sito web che mostrano l'impatto di un processo di pagamento ben progettato sull'abbandono del carrello.

Punti chiave:
- La metà degli acquirenti probabilmente abbandonerà il carrello a causa di spese di spedizione, tasse e spese di elaborazione eccessive.
- Quasi un terzo degli acquirenti non completerà l'acquisto se costretto a creare un account.
- Il 21% abbandonerà il carrello se il processo è troppo lungo e complicato.
Non sorprende che il miglioramento del flusso di pagamento possa avere un impatto diretto sui tassi di conversione.
Come modificare la pagina di pagamento di WooCommerce per ridurre l'abbandono del carrello
Puoi modificare facilmente la pagina di pagamento di WooCommerce direttamente dall'editor di WordPress. Innanzitutto, diamo un'occhiata al design predefinito di una pagina di pagamento WooCommerce. Se non modifichi nulla nella pagina di pagamento, i seguenti campi WooCommerce verranno mostrati ai tuoi clienti:
- Informazioni sui contatti
- Dettagli di fatturazione
- Nome e cognome
- Indirizzo (città, paese, distretto e codice postale/CAP)
- Numero di telefono
- Note sull'ordine
- Opzioni di pagamento
- Informativa sulla privacy
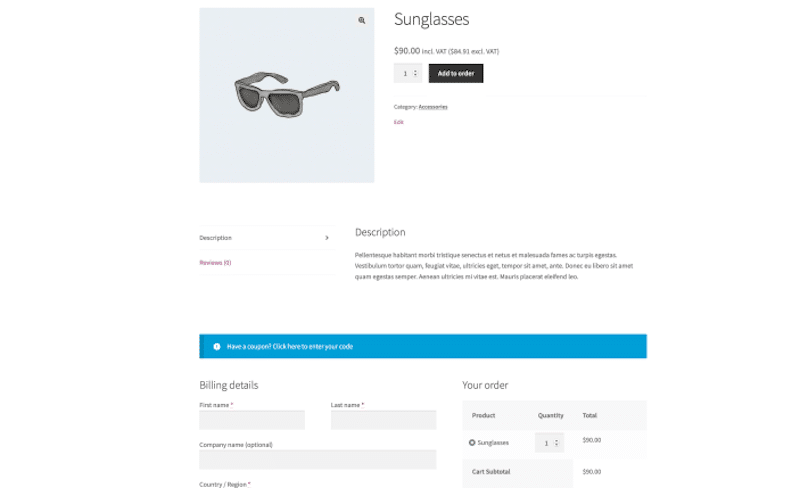
Visivamente, non esiste un processo in più fasi, solo una pagina piuttosto lunga con alcuni campi da compilare:

Cambiamo la situazione in soli quattro semplici passaggi! Ecco come modificare la tua pagina di pagamento WooCommerce.
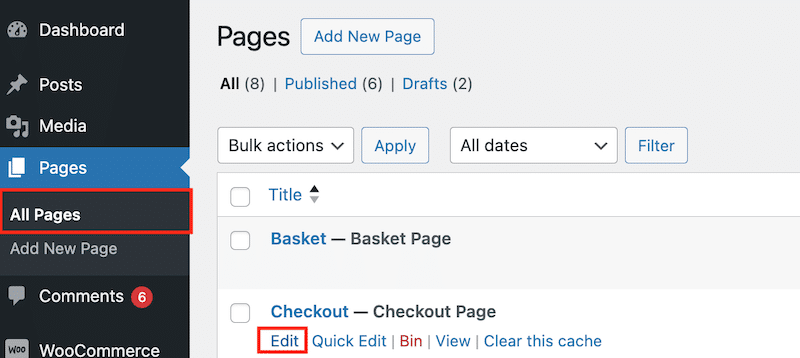
Passaggio 1. Localizza e apri la pagina di pagamento di WooCommerce
Vai su Pagine > Tutte le pagine e fai clic sul pulsante Modifica nella sezione Pagina di pagamento .

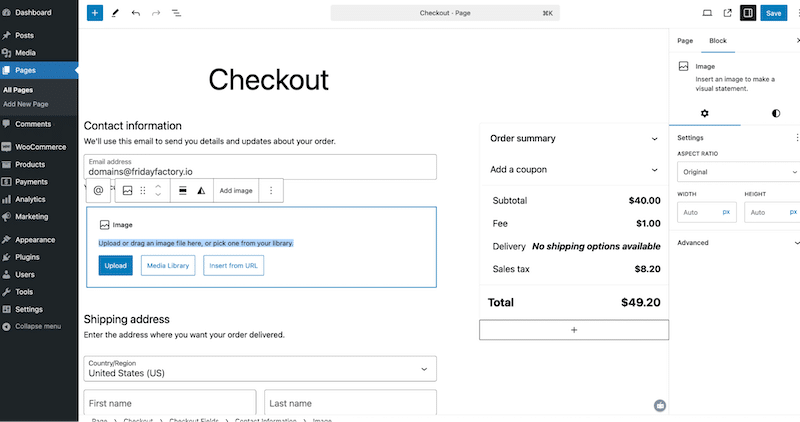
Passaggio 2. Modifica la pagina di pagamento utilizzando l'editor
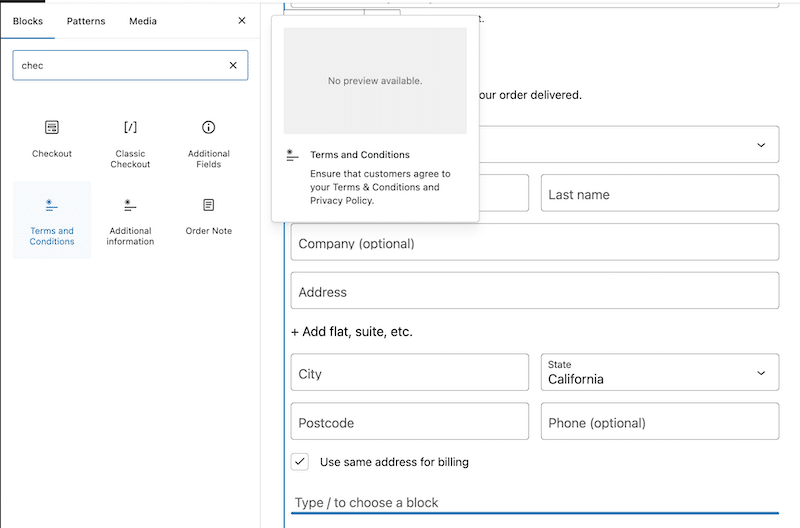
Puoi rimuovere o aggiungere qualsiasi campo dalla pagina di pagamento. Usando l'editor puoi anche aggiungere alcune immagini e qualsiasi altra informazione importante.

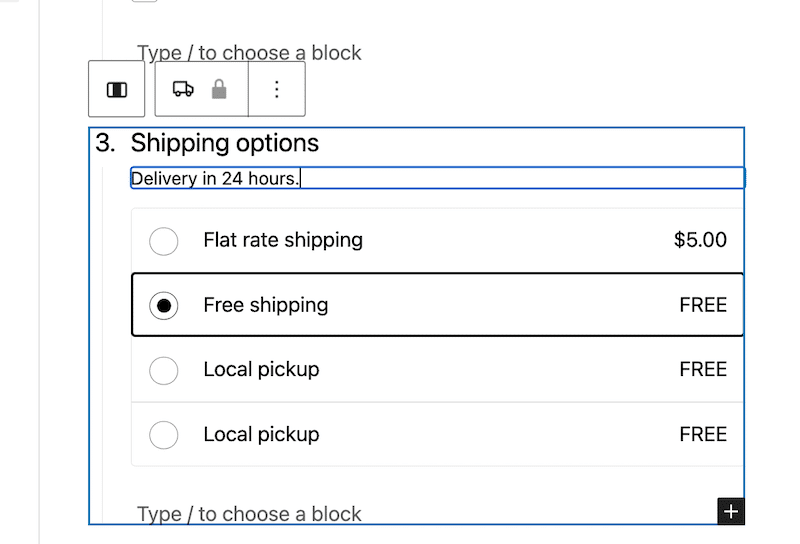
Ad esempio, puoi anche aggiungere campi aggiuntivi utilizzando i blocchi WooCommerce, come termini e condizioni o note sull'ordine.

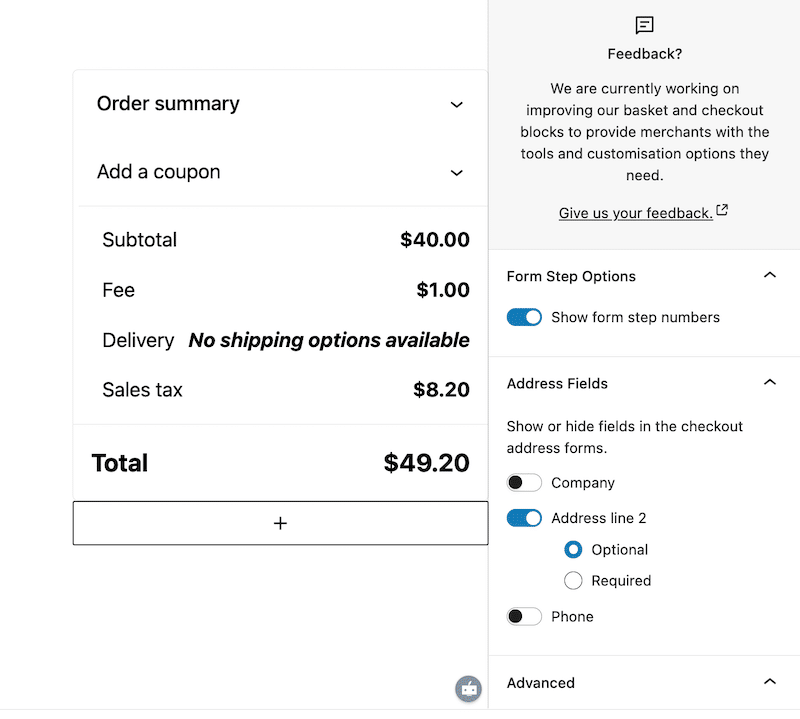
Infine, puoi abilitare o disabilitare alcune informazioni e renderle “facoltative” o “obbligatori”.

Passaggio 3. Modifica le informazioni dinamiche
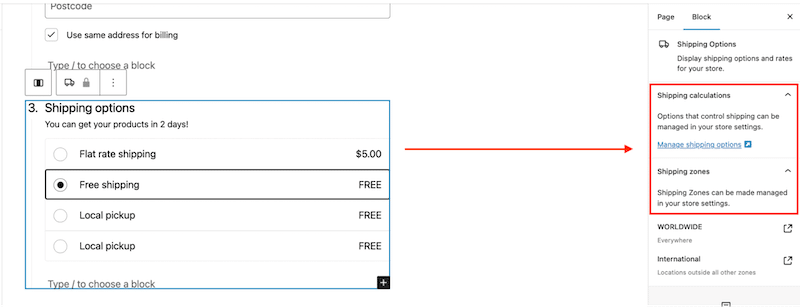
I campi dinamici nella pagina Checkout non possono essere modificati con l'editor. È necessario modificare le impostazioni dall'interfaccia WooCommerce > Impostazioni per vedere alcune modifiche.
Ad esempio, se desideri modificare le opzioni di spedizione, devi accedere al pannello Impostazioni di spedizione . Non è possibile farlo dall'editor.

Passaggio 4. Osserva le modifiche alla pagina di pagamento sul frontend
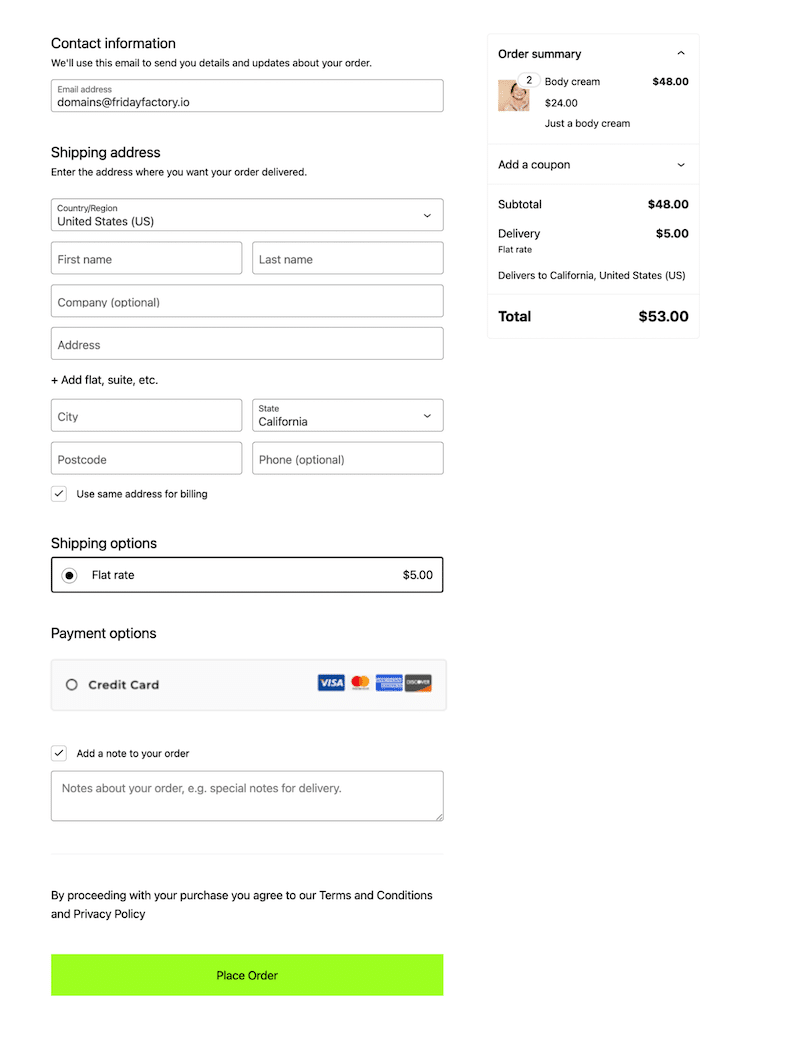
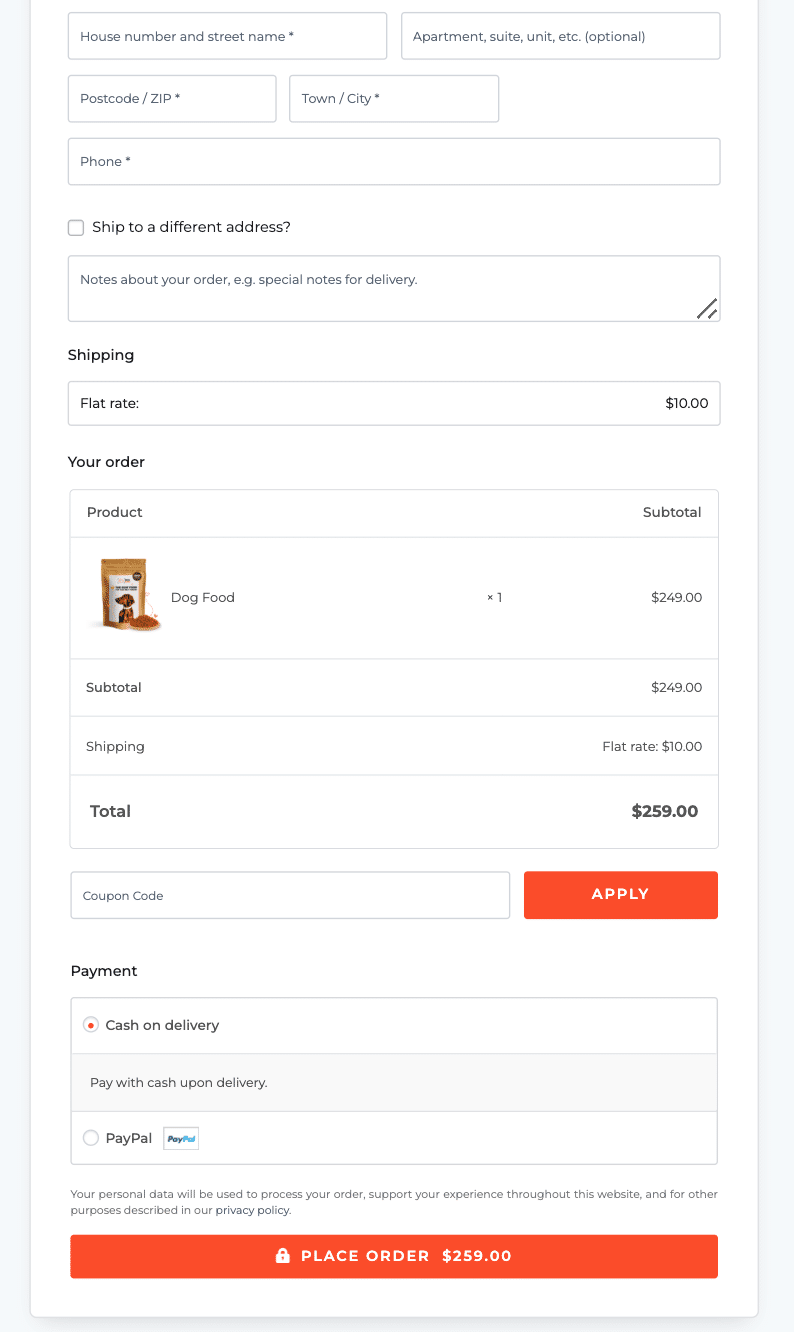
Abbiamo apportato alcune modifiche per ottimizzare la pagina di pagamento e ridurre l'abbandono del carrello. Ecco i piccoli miglioramenti che abbiamo implementato, tutti disponibili nella versione core del plugin WooCommerce:
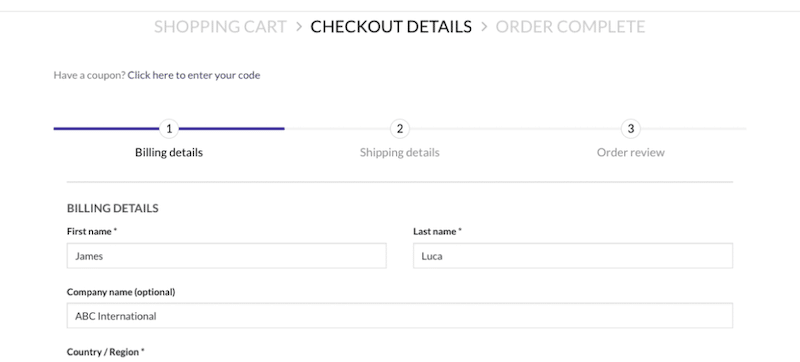
- Abbiamo aggiunto passaggi numerati per guidare gli utenti attraverso l'intero processo di pagamento.
- Abbiamo progettato un'esperienza di pagamento più breve e veloce.
- Abbiamo mantenuto solo i campi essenziali. Ad esempio, poiché la nostra azienda non offre codici promozionali, abbiamo rimosso il campo del codice promozionale. Inoltre, poiché ci rivolgiamo solo ai clienti B2C, abbiamo rimosso i campi “Nome azienda” e “Partita IVA”.
- Abbiamo aggiunto PayPal come gateway di pagamento aggiuntivo.
| La pagina di pagamento WooCommerce predefinita. | La pagina di pagamento WooCommerce ottimizzata. |
6 problemi comuni da evitare durante la modifica della pagina di pagamento di WooCommerce
Se intendi apportare modifiche alla pagina di pagamento, ricorda che, sebbene sia piuttosto semplice da personalizzare, esistono sei problemi comuni che potresti trascurare accidentalmente durante il processo. Ecco a cosa devi prestare attenzione per evitare di danneggiare l'esperienza dell'utente e perdere potenziali vendite.
1. Ignorare l'ottimizzazione mobile
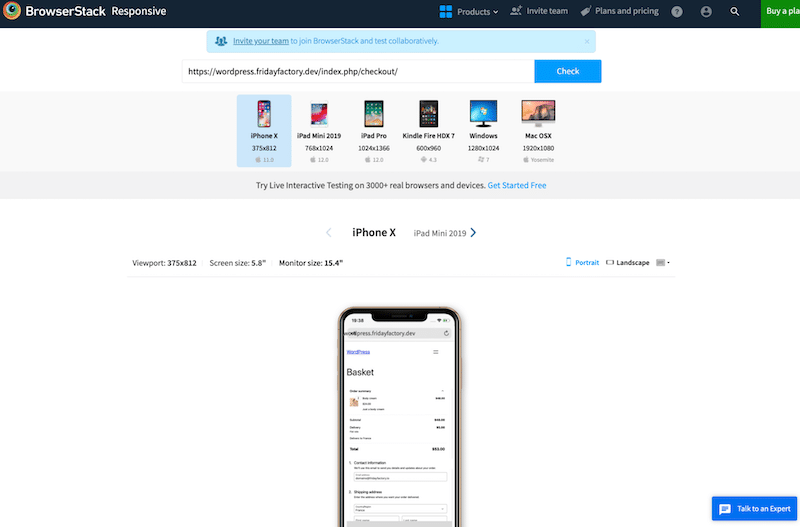
Più di due terzi dei potenziali clienti effettuano acquisti dal proprio telefono, quindi una pagina di pagamento non ottimizzata per i dispositivi mobili (ad esempio, piccoli inviti all'azione) può causare frustrazione e abbandono.
Trucco rapido : assicurati che la tua pagina di pagamento sia completamente reattiva. Ogni volta che apporti una modifica, prova la pagina sui dispositivi mobili per vedere come appare e funziona. Uno strumento come BrowserStack può mostrarti come appare la tua pagina su vari dispositivi.

2. Non considerare i tempi di caricamento della pagina
Una pagina di pagamento a caricamento lento può indurre gli utenti ad abbandonare i propri acquisti. Pertanto, le prestazioni dovrebbero essere sempre controllate dopo aver apportato modifiche alla tua pagina con strumenti come PageSpeed Insights o GTmetrix.
Trucco rapido : evita codice pesante o elementi di design non necessari che rallentano la pagina. Utilizza un plugin per le prestazioni semplice e potente come WP Rocket! Nella sezione successiva, forniremo maggiori dettagli sull'introduzione di strategie per ottimizzare il processo di pagamento.
3. Non fornire sufficienti opzioni di pagamento
Limitare i metodi di pagamento può incidere negativamente sui tassi di conversione perché i clienti non si sentiranno a proprio agio nell’acquistare con la modalità di pagamento con cui non hanno familiarità.
Trucco rapido : per soddisfare una varietà di preferenze, offri più opzioni di pagamento, come carte di credito, PayPal e portafogli digitali. Vai su WooCommerce > Pagamenti e aggiungi altri gateway di pagamento alla pagina di pagamento.
4. Forzare la creazione dell'account
Richiedere agli utenti di creare un account prima di completare l'acquisto aggiunge inutili attriti.
Trucco rapido : fornisci sempre un'opzione di pagamento come ospite per rendere il processo più rapido e semplice. Puoi abilitarlo da WooCommerce > Impostazioni account e privacy .
5. Dimenticare di aggiungere una chiara politica di spedizione e consegna
I tuoi clienti vogliono sapere esattamente come e quando riceveranno il loro ordine. I tuoi clienti probabilmente non completeranno l'acquisto senza una chiara politica di spedizione e consegna.
Trucco rapido : per rassicurare gli utenti, mostra in modo visibile le spese di spedizione, i tempi di consegna e le opzioni (ad esempio, è disponibile la spedizione espressa) nella pagina di pagamento.
6. Pensare troppo al processo di pagamento e utilizzare un vecchio design
Aggiungere troppi campi o passaggi al processo di pagamento è il modo migliore per sopraffare gli utenti e farli abbandonare l'acquisto. Inoltre, un vecchio design diminuirà la fiducia nella tua azienda. Tuttavia, l'utilizzo di un tema WordPress moderno avrà un impatto positivo sull'esperienza dell'utente.
Trucco rapido : attieniti solo ai campi essenziali, come nome, indirizzo e dettagli di pagamento. Evita di rendere obbligatori campi non critici come "compleanno".
Ora che sai cosa non fare riguardo al checkout di WooCommerce, dai un'occhiata alle sezioni successive per implementare le migliori pratiche per ottimizzarlo.
7 strategie per personalizzare WooCommerce Checkout e aumentare il tasso di conversione
Modificare la pagina di pagamento di WooCommerce con l'editor di WordPress è un ottimo primo passo per migliorare i tassi di conversione, ma le opzioni sono limitate. Forniremo un esempio per ciascuna ottimizzazione e, se una funzionalità non è disponibile nella versione principale di WooCommerce, consiglieremo strumenti aggiuntivi per aiutarti.
Esaminiamo 7 strategie che puoi implementare per ottimizzare il checkout di WooCommerce e aumentare i tassi di conversione.
1. Massimizza velocità e prestazioni
Se il tuo sito WooCommerce è lento e il caricamento della procedura di pagamento impiega un'eternità, i tuoi clienti se ne andranno e andranno alla concorrenza. Concentrare i propri sforzi sulla velocità e sulle prestazioni della pagina è essenziale per evitare ciò. Esistono numerose ottimizzazioni che puoi apportare per garantire che il processo di acquisto sia rapido, ad esempio:
- Ottimizza le immagini dei tuoi prodotti applicando la compressione per ridurre le dimensioni del file.

- Implementa la memorizzazione nella cache e la compressione GZIP.
- Ottimizza i file JavaScript e CSS.
- Utilizza un provider di hosting veloce e sicuro.
- Utilizza un tema leggero.
Statistiche sul tasso di conversione (Fonte: WP Rocket page speed stats)
- Per ogni secondo di ritardo nel caricamento della pagina mobile, le conversioni possono diminuire fino al 20%.
- Quasi il 90% degli utenti mobili abbandonerà un sito se è lento (Fonte: Linearity).
- Un sito che si carica in 1 secondo ha un tasso di conversione e-commerce 2,5 volte superiore rispetto a un sito che si carica in 5 secondi.
Esempio
Immagina di fare acquisti online e, al momento di effettuare il pagamento, il processo è semplice, veloce e sicuro. Tutti i dettagli chiave, come il prezzo e le spese di spedizione, sono chiaramente visualizzati su un'unica schermata. È molto più probabile che completi l'acquisto.
Ora, immagina il contrario: il sito è lento a caricarsi e si blocca. Frustrato, potresti decidere di abbandonare il carrello e andartene senza acquistare.
Hai bisogno di un plugin extra oltre a WooCommerce?
Sebbene le prestazioni siano al centro della sua strategia, WooCommerce non è un plug-in per le prestazioni, quindi avrai bisogno di strumenti aggiuntivi per rendere il tuo sito più veloce.
️ Plugin consigliati
- WP Rocket: come accennato in precedenza, è il plugin più semplice e potente che implementa l'80% delle migliori pratiche prestazionali al momento della sua attivazione, dando un significativo aumento di velocità al tuo sito.
Esaminiamo alcune funzionalità interessanti che aiutano a migliorare le prestazioni e a ridurre l'abbandono del carrello:
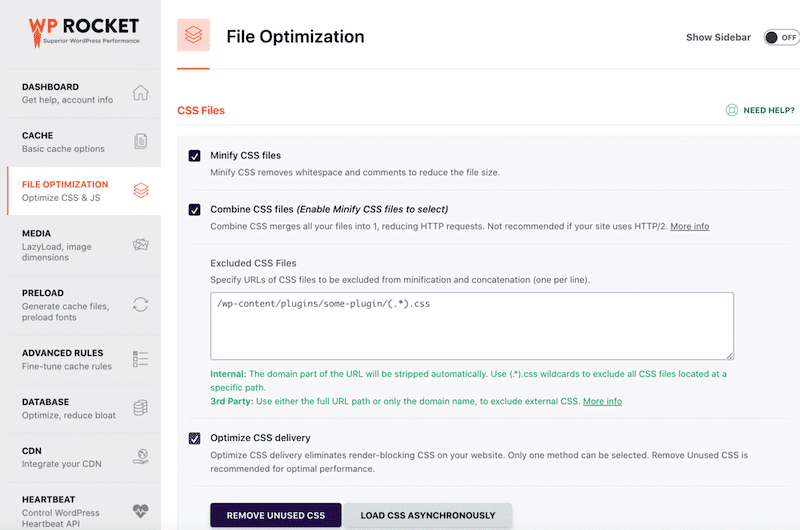
WP Rocket applica l'80% delle migliori pratiche al momento dell'attivazione, tra cui memorizzazione nella cache, cache di precaricamento, ottimizzazione delle immagini critiche, rendering lento automatico e compressione GZIP.
Ottimizza inoltre i file JavaScript e CSS, tra i principali colpevoli di un sito Web lento, grazie alla minimizzazione e a funzionalità avanzate e potenti come Rimuovi CSS non utilizzati, Carica JS differito e Ritarda esecuzione JS.
WP Rocket ti consente di caricare immagini, video, iframe e immagini di sfondo CSS.

- Imagify: è il plugin più semplice per ottimizzare le immagini dei tuoi prodotti. Imagify comprime le tue immagini mantenendo una qualità ottimale grazie alla funzione di compressione intelligente. Ottieni un sito più veloce preservando immagini ad alta definizione per i tuoi visitatori.
| Suggerimento: suggeriamo di eseguire un test delle prestazioni su PageSpeed Insights prima e dopo aver utilizzato Imagify e WP Rocket. |
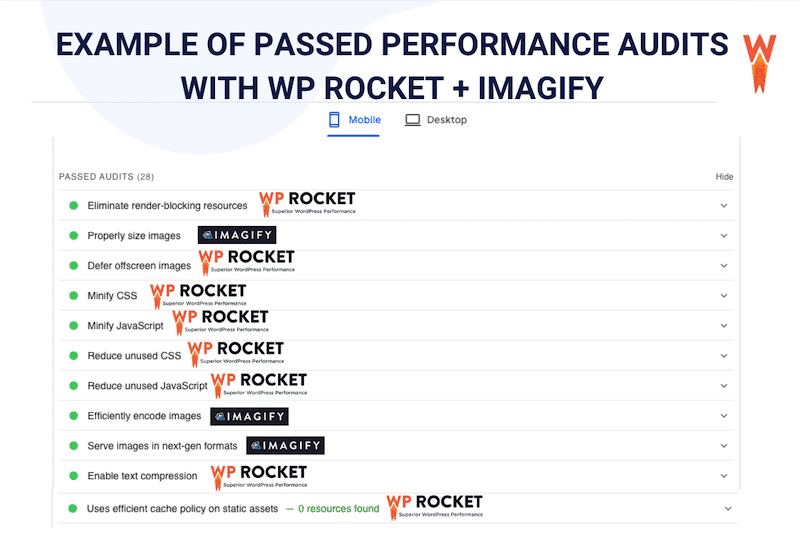
L'ultimo punto interessante di questi due plugin è che le loro funzionalità sono in linea con i consigli di PageSpeed Insights in termini di prestazioni ed esperienza utente, che possono migliorare le prestazioni e l'esperienza utente e, in definitiva, ridurre l'abbandono del carrello.
PageSpeed Insights è uno strumento che controlla le prestazioni del tuo sito e l'esperienza utente, fornendo un voto su 100, insieme agli indicatori chiave di prestazione (KPI). Evidenzia inoltre le aree di miglioramento, come l'implementazione della memorizzazione nella cache, l'ottimizzazione delle immagini, la riduzione al minimo di CSS o JavaScript inutilizzati e il miglioramento dell'efficienza del codice.
Utilizzando Imagify e WP Rocket , stai rispondendo direttamente a questi consigli, aumentando le tue possibilità di ottenere un punteggio più alto su PageSpeed Insights. Di conseguenza, le prestazioni del tuo negozio WooCommerce saranno notevolmente migliorate, portando a una migliore esperienza utente e potenzialmente riducendo l'abbandono del carrello.
Ad esempio, ecco come Imagify e WP Rocket possono aiutarti a risolvere i problemi di prestazioni e garantire che il processo di pagamento non sia lento.

| Dai un'occhiata alla nostra guida approfondita, che spiega come velocizzare un sito WooCommerce lento. |
2. Mostra politiche di spedizione e consegna chiare
Per creare fiducia e gestire le aspettative dei clienti, dovresti visualizzare politiche di spedizione e consegna chiare già nella pagina del prodotto. Quando gli acquirenti sanno esattamente l'importo dei costi di spedizione, i tempi di consegna stimati ed eventuali dettagli aggiuntivi in anticipo, è più probabile che completino l'acquisto nella pagina di pagamento. Questa trasparenza riduce l’incertezza ed evita spiacevoli sorprese che possono portare all’abbandono del carrello.

Statistiche sul tasso di conversione (Fonte: Baymard)
- Il 21% degli acquirenti lascerebbe il tuo sito e abbandonerebbe l'articolo nel carrello se non potesse vedere o calcolare in anticipo il costo totale dell'ordine.
Esempio
Immagina di stare per acquistare un prodotto online e, proprio quando raggiungi la pagina di pagamento, scopri spese di spedizione elevate e inaspettate o tempi di consegna vaghi come "la spedizione potrebbe richiedere 10-20 giorni lavorativi". Questa mancanza di chiarezza può essere frustrante e avere un impatto negativo sul tasso di conversione.
Hai bisogno di un plugin extra oltre a WooCommerce?
Non sono necessari plugin aggiuntivi. Puoi aggiungere le tue classi di spedizione e visualizzare le informazioni direttamente sulle pagine del prodotto e di pagamento dall'amministratore di WooCommerce.

3. Fornire convenienti gateway di pagamento
Convenienti gateway di pagamento sono essenziali per ottimizzare il processo di pagamento e avere un impatto diretto sul tasso di conversione. È più probabile che i clienti completino l'acquisto quando trovano il metodo di pagamento preferito, come Venmo negli Stati Uniti, Klarna in Germania o Alma in Francia. Offrire varie opzioni di pagamento rende l'esperienza di pagamento più fluida, crea fiducia e riduce le possibilità di abbandono del carrello. Quanto più semplice sarà il pagamento per i clienti, tanto maggiore sarà la probabilità che portino a termine la transazione.
Statistiche sul tasso di conversione (Fonte: StableWP)
- Il 40% degli acquirenti ha più fiducia nei negozi online che offrono molteplici opzioni di pagamento.
- Il 59% non completerà una transazione se il metodo di pagamento preferito non è disponibile.
Esempio
Supponiamo che tu stia effettuando acquisti online, ma quando raggiungi la pagina di pagamento, il tuo metodo di pagamento preferito non è disponibile: niente Venmo per gli acquirenti statunitensi o niente Alma per gli acquirenti francesi che desiderano pagare in 4 rate senza commissioni. Questa mancanza di praticità può frustrare i clienti e spingerli ad abbandonare la procedura di pagamento.
Hai bisogno di un plugin extra oltre a WooCommerce?
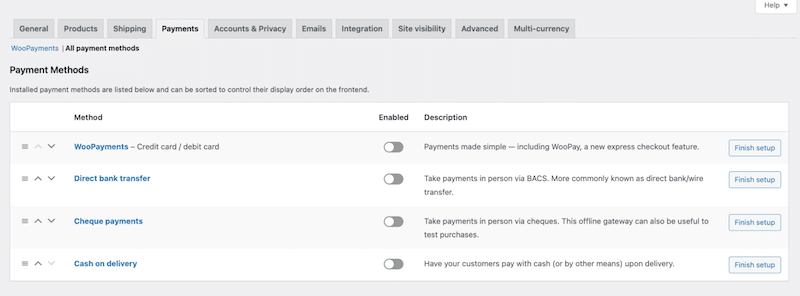
Puoi aggiungere ulteriori gateway di pagamento con WooCommerce, ma nel plugin principale mancano portafogli online come Paypal. Per impostazione predefinita, WooCommerce offre WooPayments, bonifici bancari diretti, pagamenti con assegno e contrassegno. Tuttavia, avrai bisogno di un altro plugin per attivare portafogli online come Paypal, Alipay o Klarna.

️ Plugin consigliati
- Pagamenti Paypal per WooCommerce: ti consente di aggiungere PayPal, Pay Later, Venmo, Apple Pay, Google Pay e PUI (popolare in Germania) al processo di pagamento.
- AliPay e WeChatPay: ti permette di accettare pagamenti da acquirenti cinesi. AliPay e WeChatPay sono i gateway di pagamento più popolari in Cina.
4. Conserva solo i campi essenziali e utilizza la compilazione automatica
Quando il processo di pagamento richiede troppi campi, i clienti potrebbero abbandonare il carrello semplicemente per “pigrizia” o frustrazione. Un modulo lungo con dettagli non necessari come la creazione di un account, i compleanni o più campi per l'indirizzo può scoraggiare visivamente gli acquirenti, soprattutto sui dispositivi mobili, spingendoli ad abbandonare il negozio prima di completare l'acquisto.
Per il carrello ottimizza l'esperienza mostrando i campi essenziali:
- Mostra chiaramente il numero di articoli, le dimensioni e i colori e un'immagine chiara del prodotto.
- Consenti modifiche semplici, come cambiare taglia o colore o eliminare un articolo.
- Mostra il costo totale della transazione con una chiara suddivisione: IVA, spese di elaborazione o eventuali altri extra.
- Evidenzia chiaramente la tua politica di spedizione e consegna, come la consegna in 24 ore, per stabilire aspettative e creare fiducia.
Esempio
Immagina di aver trovato la borsa perfetta: hai selezionato il colore, la taglia e il prezzo è giusto. Ma quando arrivi su una pagina di pagamento con 15 campi obbligatori da compilare, perdi rapidamente la motivazione e te ne vai. Ciò influisce sul tasso di conversione.
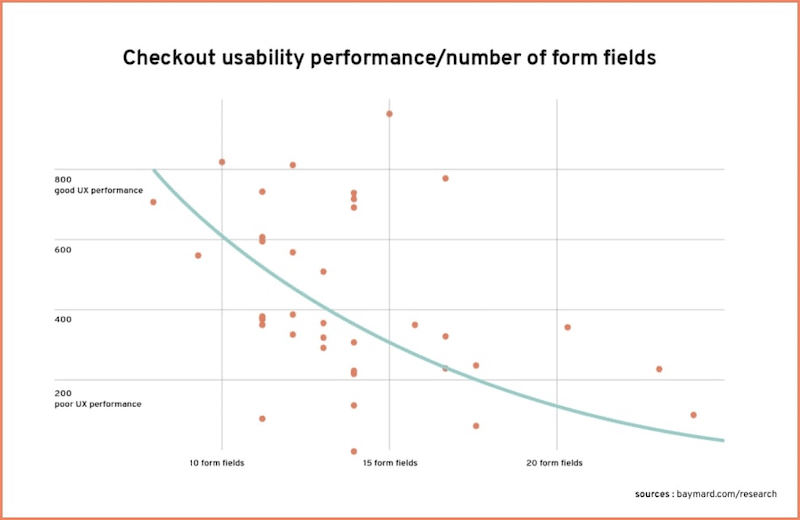
Statistiche sul tasso di conversione (Fonte: Baymard)
La ricerca mostra che i siti Web con meno campi modulo hanno maggiori possibilità di aumentare la percentuale di pagamento del proprio sito Web.

Hai bisogno di un plugin extra oltre a WooCommerce?
Con WooCommerce puoi attivare o disattivare vari campi direttamente dall'editor di WordPress. Tuttavia, per un modulo completamente personalizzato con un design moderno e facile da usare, avrai bisogno di un plugin dedicato o di un tema che offra modelli WooCommerce.
Strumenti consigliati:
- Compilazione automatica degli indirizzi dei clienti di Google per WooCommerce: consente agli utenti di inserire rapidamente i propri dati personali, risparmiando tempo e fatica utilizzando l'API di Google.
- Campi personalizzati per WooCommerce: ti consente di creare campi illimitati e visualizzarli all'interno delle pagine Registrazione, Checkout e Il mio account.
- CartFlows: è uno dei migliori plugin per creare una pagina di pagamento personalizzata e ottimizzata con i campi e il design che preferisci.
- Temi come Astra, Avada o Divi offrono bellissimi modelli WooCommerce dal design elegante e moderno.
5. Rendi affidabile il tuo processo di pagamento
Per aumentare le conversioni, devi creare fiducia durante l'esperienza di acquisto, dalla navigazione all'aggiunta di articoli al carrello fino all'effettuazione di un pagamento. Inizia descrivendo meticolosamente le descrizioni e le immagini dei tuoi prodotti per riflettere professionalità e accuratezza. Aggiungi recensioni verificate da piattaforme come TrustPilot o Google, aggiungendo credibilità.
Statistiche sul tasso di conversione (Fonte: Baymard)
- Il 17% degli acquirenti non inserirà i dettagli della propria carta di credito se non si fidano dell'intero processo di pagamento.
Per la pagina di pagamento, ottimizza l'esperienza di sicurezza:
- Evidenziare le funzionalità di sicurezza, come HTTPS, 3D Secure o l'icona di un lucchetto, per rassicurare gli utenti che i loro dati sono al sicuro.
- Utilizzo di modelli dal design pulito e moderno per incoraggiare i clienti a utilizzare la propria carta di credito e completare il pagamento.
Hai bisogno di un plugin extra oltre a WooCommerce?
WooCommerce ti consente di aggiungere alcune recensioni manuali per impostazione predefinita, ma avrai bisogno di un plug-in per connetterti a Trustpilot o Google. Il carrello in sé è ben fatto ma piuttosto semplice. Ad esempio, se vuoi consentire al cliente di modificare la dimensione del carrello, avrai bisogno di un plugin dedicato.
️ Plugin consigliati
- Recensioni dei clienti WooCommerce: ti aiuta a ottenere più recensioni e prove sociali per migliorare la credibilità del tuo sito.
- WordFence o Sucuri: entrambi ti aiutano ad avere un sito WordPress sicuro e ti proteggono da attacchi dannosi.
6. Offri agli ospiti il pagamento
Un'opzione ospite ti consente di completare facilmente un acquisto, risparmiando tempo e fatica. Se non vuoi perdere una vendita, devi offrire questa opzione ai tuoi clienti.
Statistiche sul tasso di conversione (Fonte: Baymard)
- Il 28% degli acquirenti non comprerà se è costretto a creare un account.
Esempio
Se vuoi semplicemente acquistare una giacca velocemente, essere costretto a creare un account sembra troppo complicato. Senza un'opzione di pagamento come ospite, probabilmente abbandoneresti il carrello: vuoi la giacca, non un abbonamento al negozio online.
Hai bisogno di un plugin extra oltre a WooCommerce?
No, puoi utilizzare le funzionalità di WooCommerce per farlo.
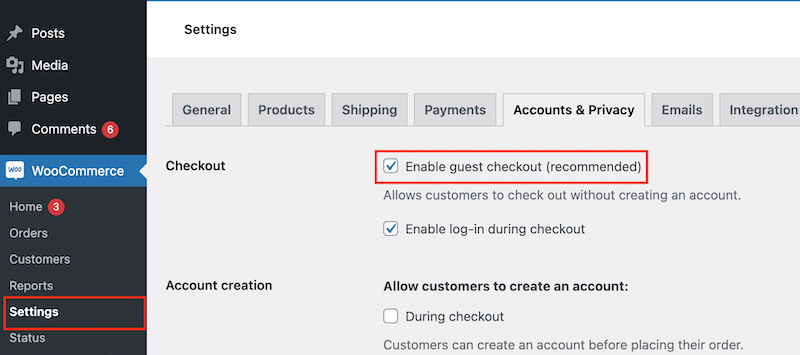
Vai su WooCommerce > Impostazioni > Account e Privacy > Pagamento e seleziona l'opzione Abilita pagamento come ospite .

7. Scegli tra Checkout in più fasi o Checkout in una sola pagina
Un altro modo per ottimizzare il processo di pagamento e aumentare la conversione è decidere tra un pagamento in più passaggi o in una sola pagina.
Pagamento multifase professionale
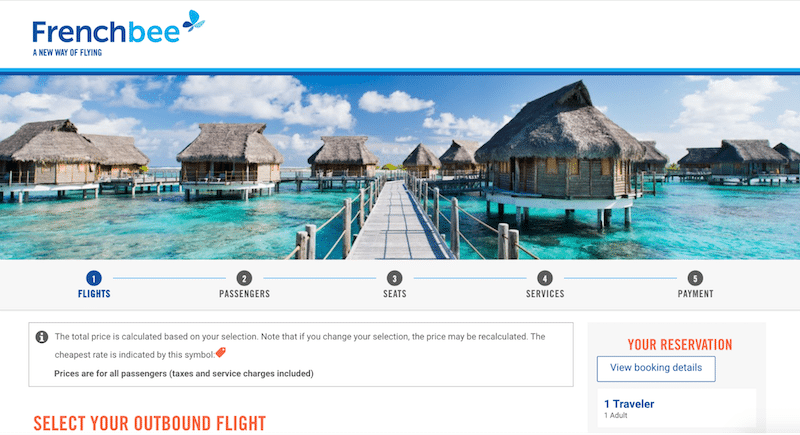
Un pagamento in più fasi è ideale per guidare gli utenti attraverso il processo, in particolare per i dati demografici più anziani o per coloro che effettuano acquisti più grandi e ponderati. Chiari indicatori di progresso aiutano gli utenti a rimanere orientati e a ridurre lo stress. Questo approccio può aumentare le conversioni per prodotti che richiedono informazioni dettagliate o comportano un impegno finanziario significativo.
Esempio
Prenotazione di un biglietto aereo per la Polinesia francese. I clienti devono rivedere attentamente le date, le opzioni di bagaglio e i dettagli dei passeggeri passo dopo passo.

Pagamento professionale in una sola pagina
Un checkout di una pagina è perfetto per articoli economici, acquisti d'impulso e acquirenti esperti di tecnologia che apprezzano la velocità e la semplicità. È particolarmente efficace per gli utenti mobili o per la clientela ricorrente che desidera completare gli acquisti rapidamente e direttamente dalla pagina del prodotto.
Esempio
Acquisto di un paio di occhiali da sole visti su TikTok. Il cliente vede il prodotto e completa l'acquisto senza nemmeno aggiungerlo al carrello, il tutto in pochi minuti.

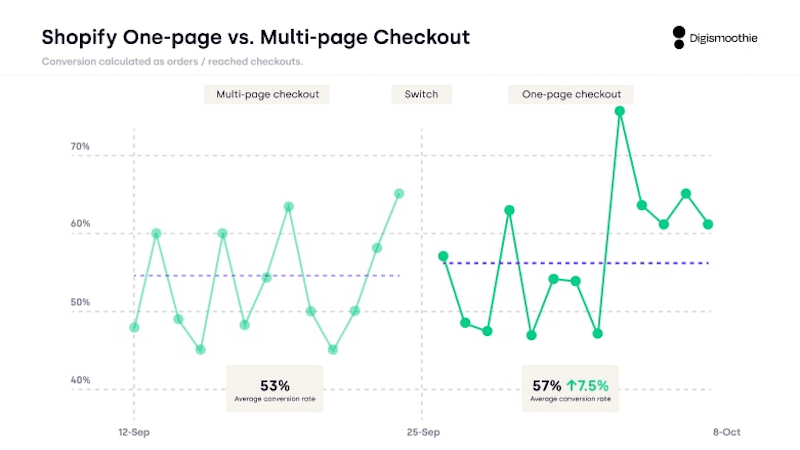
Statistiche sul tasso di conversione (Fonte: DigiSmoothie)
- Il tasso di conversione è generalmente più elevato per un checkout di una pagina (+7,5%) rispetto a un checkout in più passaggi.
- Ci sono più opportunità di cross-sell con il pagamento in più fasi.

Hai bisogno di un plugin extra oltre a WooCommerce?
Il checkout WooCommerce predefinito non offre la funzionalità multistep. Ti consente solo di numerare le sezioni (ad esempio, informazioni di fatturazione, pagamento, ecc.) ma non le suddivide in passaggi separati. WooCommerce offre un checkout di una pagina come passaggio separato del processo di acquisto, non direttamente sulla pagina del prodotto.
️ Plugin consigliati
- WooCommerce One Page Checkout: semplifica il checkout in un'unica pagina per transazioni veloci.
- Multi-Step Checkout per WooCommerce: suddivide il processo in passaggi chiari con indicatori di progresso.

- CartFlows: è uno strumento completo per creare processi ottimizzati di pagamento multifase e di una pagina.

Misurare il successo del tuo pagamento WooCommerce
Ora che sai come creare un processo di WooCommerce Checkout di successo, è il momento di implementarlo nel tuo negozio online. Prima di apportare qualsiasi modifica, ecco alcuni suggerimenti che puoi seguire per misurare correttamente il successo del tuo pagamento.
1. Qual è l'attuale esperienza di pagamento?
Per valutare la tua attuale esperienza di Checkout, inizia analizzando il panorama esistente. È possibile creare una tabella semplice con i seguenti KPI:
- Tasso di conversione : tiene traccia della percentuale di visitatori che completano un acquisto (ad esempio, 3 visitatori su 100 acquistano, quindi il tuo tasso di conversione è del 3%).
- Numero di vendite : misura quante transazioni vengono completate al giorno o al mese (es. il tuo negozio effettua 200 vendite in un mese).
- Entrate : mostra le entrate totali generate dalle vendite (ad esempio, guadagni € 10.000 di entrate a dicembre).
- Valore medio dell'ordine : calcola l'importo medio speso per ordine (ad esempio, dividendo 6.000 € di ricavi per 60 ordini si ottiene un AOV di 100 €).
- Tasso di abbandono del carrello : tiene traccia di quanti acquirenti aggiungono articoli al carrello ma non completano l'acquisto (ad esempio, 70 visitatori su 100 abbandonano il carrello, con un tasso di abbandono del 70%).
- Tasso di completamento del checkout : misura la percentuale di utenti che completano il processo di checkout dopo averlo avviato (ad esempio, se 50 utenti su 60 completano il checkout, il tuo tasso è dell'83%).
2. Il tuo processo di pagamento è conforme al nostro elenco di migliori pratiche
Successivamente, aggiungi le migliori pratiche menzionate nella sezione precedente alla tua tabella e controlla se selezioni tutte le caselle:
- Non sovraccaricare gli utenti con campi non necessari.
- Offri il pagamento agli ospiti.
- Proponi un checkout veloce con un bel design.
- Fornire metodi di pagamento sufficienti.
- (…)
Se ti mancano alcuni elementi chiave, implementa le strategie menzionate in precedenza e rivedi i risultati una settimana dopo e poi un mese dopo.
3. Implementare i test A/B
A volte, testare due strategie fianco a fianco aiuta a identificare quella più efficace. Il test A/B ti consente di confrontare le prestazioni, ad esempio, tra un pagamento a pagina singola e un pagamento in più passaggi.
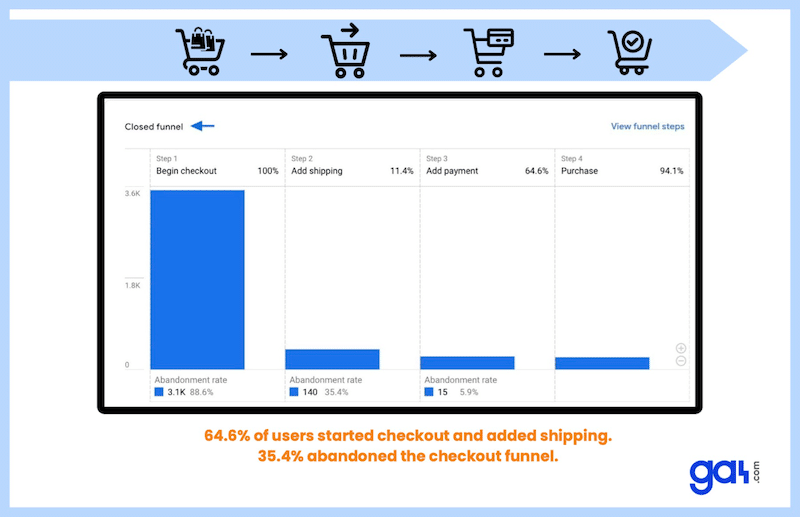
4. Misura i risultati utilizzando GA4
Google Analytics dispone di una funzione chiamata " Rapporto sul percorso di checkout " che mostra il numero di utenti che hanno iniziato il checkout e completato ogni passaggio nella canalizzazione del checkout. Per aprire il report, vai a Vai a Report > Monetizzazione > Percorso di pagamento .

Concludendo
Ora hai imparato come modificare e ottimizzare il tuo checkout WooCommerce per ridurre l'abbandono del carrello e aumentare le conversioni. È ora di mettere in atto queste strategie! Inizia assicurandoti che il tuo sito WooCommerce sia veloce, che è un passaggio essenziale che puoi ottenere con pochi clic con WP Rocket. Con la garanzia di rimborso di 14 giorni, non corri alcun rischio: provalo oggi e offri un'esperienza di pagamento più rapida ai tuoi potenziali clienti!
