Come ridurre le dimensioni dell'immagine senza perdere qualità (e risparmiare spazio)
Pubblicato: 2021-05-25Cerchi un modo per ridurre le dimensioni del file di immagine senza perdere la qualità risparmiando spazio sul tuo server?
Se hai molte immagini grandi e non ottimizzate, possono occupare molto spazio sul tuo server. Questo può essere un vero problema per alcuni host, poiché vedrai limiti a partire da 5 GB o 10 GB sui livelli entry-level di alcuni host ( soprattutto nello spazio di hosting WordPress gestito ).
Per fortuna, ci sono alcune tattiche che puoi implementare per ridurre le dimensioni delle tue immagini e risparmiare spazio senza un calo della qualità dell'immagine. Meglio ancora, se stai usando le immagini sul tuo sito web, queste tattiche aiuteranno anche il tuo sito web a caricarsi molto più velocemente.
In questo post, inizieremo condividendo le due tattiche che puoi utilizzare per ridurre le dimensioni del file immagine mantenendo la stessa qualità.
Quindi, ti mostreremo passo dopo passo come utilizzare alcuni strumenti gratuiti o convenienti per implementare queste tattiche e ridurre le dimensioni delle tue immagini oggi.
Iniziamo!
Due modi per ridurre le dimensioni del file immagine e risparmiare spazio senza perdere la qualità
Esistono due tattiche di alto livello che puoi utilizzare per ridurre le dimensioni dell'immagine senza preoccuparti del calo di qualità:
- Ridimensionamento delle dimensioni dell'immagine
- Compressione delle immagini
1. Ridimensiona le dimensioni dell'immagine
Il ridimensionamento delle dimensioni dell'immagine è esattamente quello che sembra: si cambiano le dimensioni dell'immagine, il che riduce le dimensioni del file. Il fatto che ciò influisca o meno sulla qualità dell'immagine dipende da come stai utilizzando l'immagine.
Ad esempio, se l'immagine originale è larga 3.000 px, ma la stai mostrando solo su una pagina di un prodotto eCommerce in cui l'immagine è larga 500 px, puoi ridimensionare in sicurezza l'immagine fino a circa ~1.000 px* senza influire sulla qualità i tuoi visitatori effettivi vedono.
* Perché 1.000 px e non 500 px? Perché in genere si desidera ~raddoppiare le dimensioni visualizzate dell'immagine per tenere conto degli schermi Retina. Quindi, raddoppiando le dimensioni visualizzate, ti assicuri che tutti i tuoi visitatori vedranno l'immagine alla massima qualità.
Quindi, se non stai utilizzando le immagini a piena risoluzione, dovresti iniziare ridimensionandole per ridurre le dimensioni del file in questo modo.
2. Comprimi le immagini
Dopo esserti assicurato che le tue immagini siano dimensionate alle dimensioni corrette, il modo successivo per ridurre le dimensioni del file immagine è comprimere i file immagine.
Esistono due tipi di compressione, lossy e lossless:
- Lossless : offre una piccola riduzione delle dimensioni del file senza alcun cambiamento nella qualità.
- Lossy : offre una riduzione più significativa delle dimensioni del file, ma potrebbe avere qualche effetto sulla qualità. Esistono diversi livelli di compressione con perdita: puoi eseguire una compressione con perdita minima, che probabilmente non sarà evidente all'occhio umano per un risparmio di dimensioni moderate. Oppure, puoi eseguire una compressione con perdita aggressiva per la massima riduzione delle dimensioni ma con un notevole calo della qualità.
Se non vuoi alcun cambiamento nella qualità, dovresti usare la compressione senza perdita di dati.
Tuttavia, se stai utilizzando le immagini su un sito Web, di solito puoi farla franca con un approccio di compressione con perdita moderata.
Sì, tecnicamente c'è una piccola perdita di qualità, ma la maggior parte degli esseri umani non sarà in grado di distinguere. Nella prossima sezione, ti mostreremo uno strumento che ti consente di confrontare la compressione lossless e lossy in modo che tu possa vedere di persona.
Come ridurre le dimensioni dell'immagine senza perdere la qualità online
Ora che conosci le tattiche disponibili, entriamo negli strumenti utilizzabili che puoi utilizzare per implementare il ridimensionamento e la compressione delle immagini.
Supponiamo che tu stia utilizzando WordPress e stai cercando di ridimensionare e comprimere più immagini che carichi sul tuo sito. In tal caso, puoi utilizzare un plug-in WordPress dedicato per ridurre automaticamente le dimensioni di tutte le tue immagini e risparmiare spazio sul server.
Oppure, se non stai utilizzando WordPress, puoi trovare strumenti basati su cloud o software desktop per aiutarti a ridurre le dimensioni delle immagini per le immagini che puoi utilizzare ovunque.
Esaminiamo le diverse opzioni: ecco l'ordine in cui le tratteremo:
- WordPress
- Strumenti basati su cloud
- Software desktop
1. Riduci le dimensioni del file immagine su WordPress
Per ridurre le dimensioni dell'immagine e risparmiare spazio su WordPress, puoi utilizzare il plug-in gratuito Imagify. Imagify ti consente di ottimizzare gratuitamente ~200 immagini al mese ( 20 MB ). Oppure, i piani a pagamento partono da $ 4,99 al mese per 500 MB o $ 9,99 al mese per illimitati.
Ti consentirà di ottimizzare automaticamente le nuove immagini che carichi su WordPress e include anche una funzione per ottimizzare in blocco le immagini esistenti del tuo sito con un solo clic.
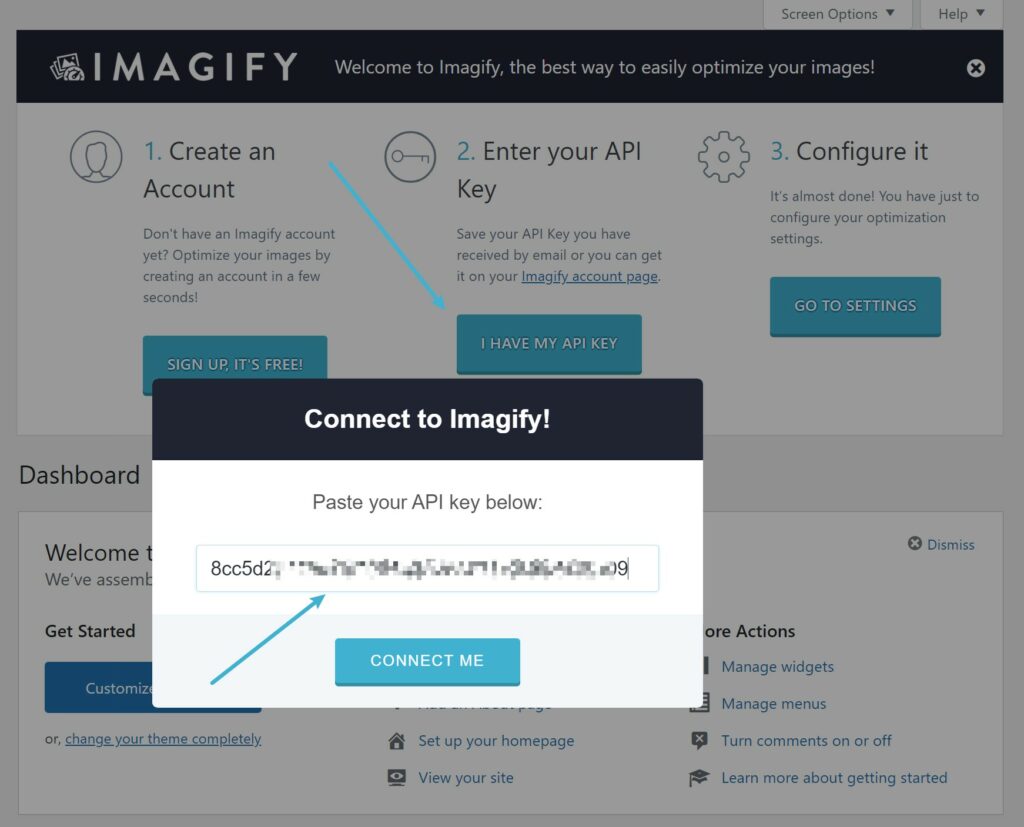
Per iniziare, installa e attiva il plugin gratuito Imagify da WordPress.org. Ti verrà quindi richiesto di inserire una chiave API, che puoi ottenere registrando un account Imagify gratuito.

Una volta fatto, vai su Impostazioni → Immagina per configurare le impostazioni di ottimizzazione nella dashboard di WordPress.

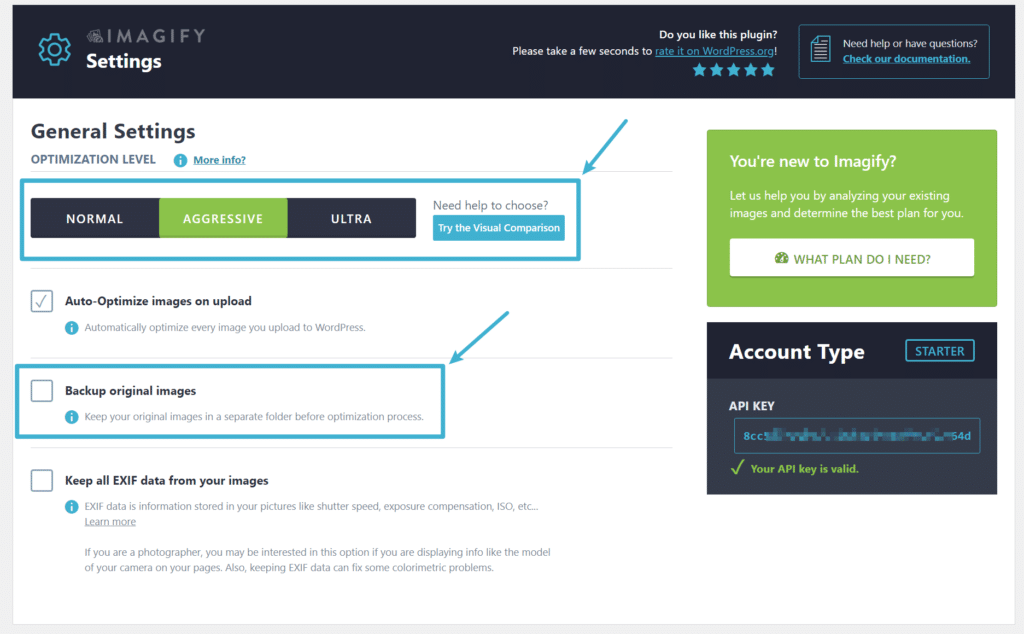
Nella parte superiore, puoi controllare il tuo livello di ottimizzazione . Se vuoi zero calo di qualità, dovresti scegliere Normale . Tuttavia, Aggressive andrà bene nella maggior parte delle situazioni e probabilmente non sarai in grado di dire la differenza: puoi utilizzare lo strumento di confronto visivo per testare diversi livelli di compressione.
Se vuoi risparmiare spazio sul tuo server, dovresti anche deselezionare la casella Backup immagini originali . Ciò eliminerà l'immagine originale non ottimizzata e manterrà solo la versione ottimizzata per risparmiare spazio. Assicurati solo di archiviare ancora una copia dell'immagine originale da qualche altra parte, se necessario ( come il tuo computer locale ):

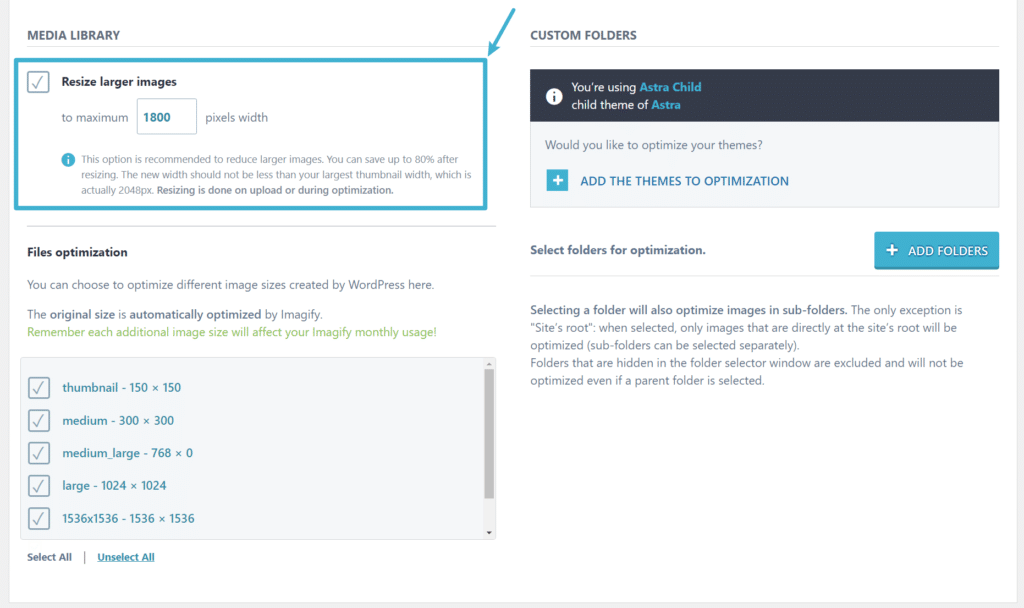
Se scorri verso il basso nell'area delle impostazioni, troverai l'impostazione Ridimensiona immagini più grandi , che ti consente di ridimensionare automaticamente le immagini di grandi dimensioni a una determinata dimensione massima. Ancora una volta, per un calo di qualità pari a zero, in genere vorrai impostarlo in modo che sia circa il doppio delle dimensioni che utilizzerai per le immagini. Puoi anche disabilitare questa funzione deselezionando la casella se necessario:

Ora, Imagify ottimizzerà automaticamente le immagini mentre le carichi sul tuo sito. Poiché hai deselezionato la casella Backup immagini originali , eliminerà automaticamente anche la versione originale non ottimizzata per risparmiare spazio sul tuo server. Anche in questo caso, se si utilizza questo approccio, si consiglia vivamente di archiviare copie delle immagini originali sul computer locale in modo da averle ancora, se necessario.
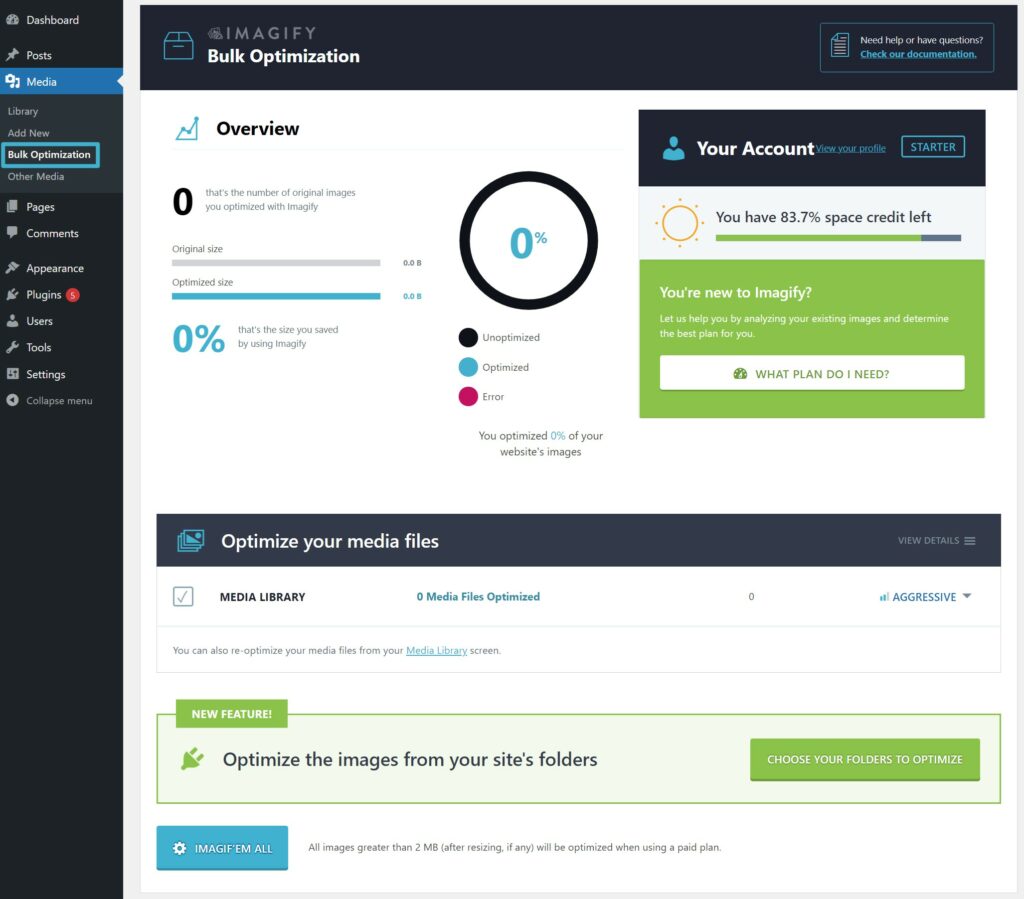
Per ottimizzare alcune o tutte le immagini esistenti sul tuo sito, puoi andare su Media → Ottimizzazione in blocco:

2. Riduci le dimensioni del file immagine utilizzando strumenti basati su cloud
Se non utilizzi WordPress, puoi anche trovare strumenti basati su cloud che ti consentono di ridurre le dimensioni delle tue immagini comprimendole e/o ridimensionandole.
L'opzione più veloce è utilizzare l'app Web Imagify, che ti consente di ridimensionare e comprimere le immagini in un solo passaggio se ti registri per un account. Proprio come con il plug-in WordPress, puoi ottimizzare 20 MB di immagini al mese gratuitamente e i piani a pagamento partono da soli $ 4,99 al mese dopo:
Se stai cercando opzioni gratuite che consentano un uso illimitato, in genere dovrai utilizzare strumenti separati per ridimensionare e comprimere le tue immagini, il che aggiunge un po' di lavoro extra.
Per ridimensionare in blocco le immagini , puoi prendere in considerazione questi strumenti:
- BIRME (ridimensionamento delle immagini in blocco semplificato)
- Ridimensiona in blocco le foto
E poi, per comprimere in blocco le immagini , puoi prendere in considerazione questi strumenti:
- Imagify web app gratuita: ti consente di scegliere tra compressione con perdita e senza perdita di dati. Le singole immagini non possono superare i 2 MB. È necessario registrare un account per accedere al ridimensionamento automatico e rimuovere il limite di 2 MB .
- Kraken Web Interface: ti consente di scegliere tra compressione con perdita e senza perdita di dati. Le singole immagini non possono superare 1 MB.
- TinyJPG e TinyPNG: offrono solo una compressione con perdita di dati, quindi non dovresti utilizzare questi strumenti se desideri utilizzare la compressione senza perdita di dati.
3. Ridurre le dimensioni del file immagine utilizzando un software desktop
Se è necessario ridurre le dimensioni di centinaia o migliaia di immagini, l'utilizzo di strumenti basati su cloud potrebbe non essere un'opzione perché è difficile caricare e scaricare così tante immagini.
Per questo motivo, potresti preferire utilizzare il software desktop invece. Ecco alcune buone opzioni:
- IrfanView – per Windows.
- Optiimage – per Mac.
- RIOT (Strumento di ottimizzazione delle immagini radicali) – per Windows.
Riduci le dimensioni dell'immagine e risparmia spazio oggi
Se vuoi ridurre le dimensioni dell'immagine e risparmiare spazio senza perdere qualità, ci sono due tattiche principali che puoi utilizzare: ridimensionare le immagini e comprimerle con una compressione lossless o non aggressiva.
Per aiutarti a implementare entrambe le tattiche contemporaneamente, puoi utilizzare il plug-in Imagify WordPress se stai caricando immagini su un sito WordPress o l'app Web Imagify se stai utilizzando immagini altrove.
Hai ancora domande su come ridurre le dimensioni delle tue immagini? Fatecelo sapere nei commenti e cercheremo di aiutarvi!
