Riduci le mancate presentazioni e migliora la progettazione dei moduli con la prenotazione di appuntamenti 1.22.0
Pubblicato: 2024-02-15Sommario
Novità entusiasmanti! La versione 1.22.0 del plug-in Prenotazione appuntamenti apporta due importanti aggiornamenti: oltre a una serie di correzioni e miglioramenti minori, abbiamo anche rilasciato due grandi nuove funzionalità che adorerai:
- Consenti ai tuoi clienti di aggiungere prenotazioni al loro calendario.I tuoi clienti a volte si dimenticano dell'appuntamento? Riduci significativamente le mancate presentazioni con questa nuova funzionalità! Una volta che un cliente effettua una prenotazione tramite il modulo di prenotazione, gli viene offerto di aggiungere una prenotazione (un "evento") al proprio calendario personale con un clic, che si tratti di uncalendario di Google, Apple, Outlook o Yahoo.
- Migliora gli stili predefiniti del modulo di prenotazione . In parole semplici, rendi il tuo modulo di pianificazione degli appuntamenti un po' più carino, indipendentemente dal tema WordPress! Con le impostazioni di personalizzazione aggiunte, ora puoi personalizzare facilmente lo schema del calendario e altre parti del design. Non sono necessari componenti aggiuntivi o plugin aggiuntivi; ora è una funzionalità predefinita nel plug-in principale di pianificazione degli appuntamenti di MotoPress.
Impariamo ora qualcosa in più su questi aggiornamenti!
Aggiornamento n.1 Consenti ai clienti di aggiungere prenotazioni al proprio calendario con un semplice clic
Abbiamo aggiunto questa funzionalità per aiutarti a migliorare l'esperienza del cliente e ridurre la probabilità di appuntamenti mancati.
Sai com'è la vita moderna, tutti pensano a calendari e orari; e poiché tutti cercano di organizzare i loro numerosi piani in un posto conveniente, tendono sicuramente a scegliere una delle app di calendario più amate in tutto il mondo.
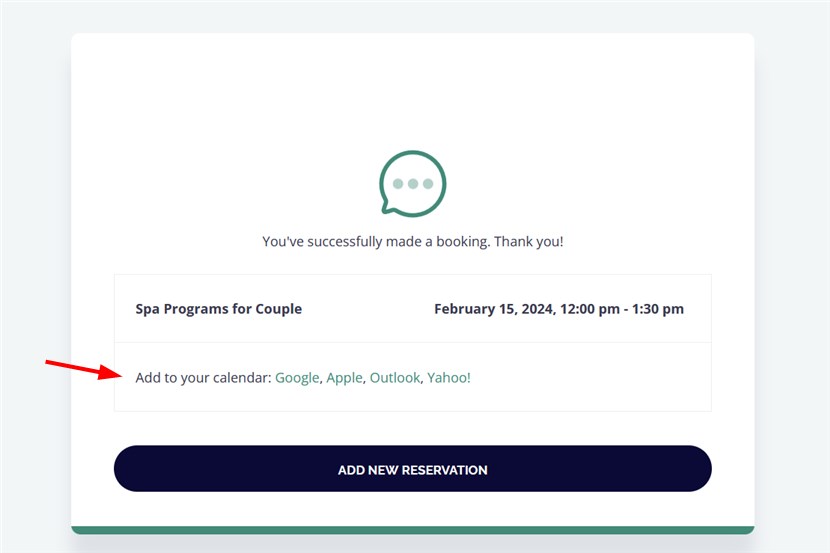
La nuova opzione appare nella fase finale della prenotazione. D'ora in poi, dopo aver ricevuto un messaggio di conferma della prenotazione avvenuta con successo, al cliente viene offerta anche la comodità di sincronizzare facilmente i propri appuntamenti con i propri calendari preferiti.

Quindi, quello che succede è che, quando i clienti possono facilmente aggiungere i loro appuntamenti ai loro calendari, è molto più probabile che si ricordino e si presentino in tempo per le loro prenotazioni.
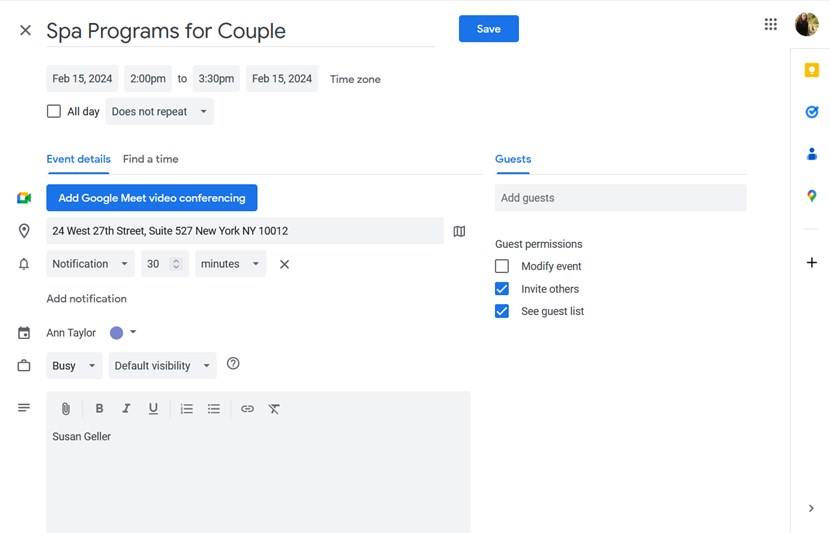
Google Calendar e Yahoo Calendar : facendo clic sul calendario preferito, un cliente viene reindirizzato al proprio calendario e gli viene offerto di aggiungere/salvare questo evento.
Naturalmente, possono personalizzare le notifiche degli eventi, i dettagli dell'evento e altre informazioni a seconda delle impostazioni del calendario disponibili.

Quando utilizzi Google Calendar dal telefono, si aprirà un'app. Per quanto riguarda Yahoo Calendar, poiché è un servizio di calendario basato sul Web e non esiste un'app mobile, verrà richiesto all'utente di accedere. Se hanno già effettuato l'accesso, possono facilmente aggiungere l'evento al proprio calendario.
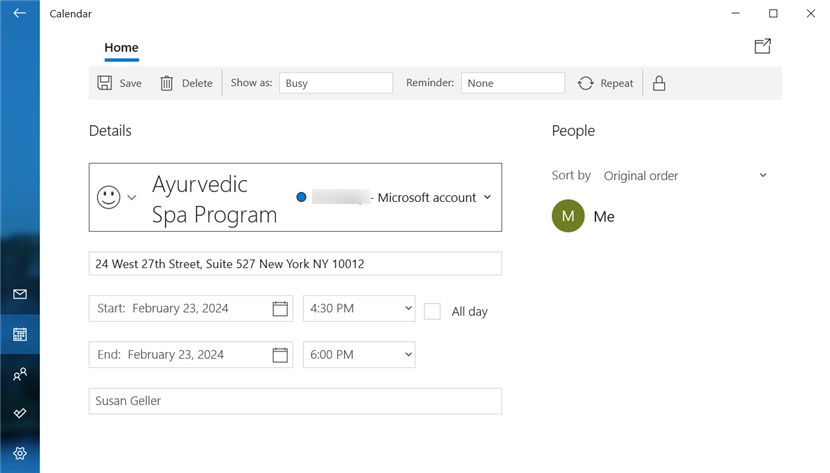
Calendario Apple e Calendario Outlook: facendo clic su uno di essi in genere si attiva il download di un file iCal sul dispositivo utilizzato.Se un cliente è al telefono, si aprirà facilmente un'app dedicata per aggiungere prenotazioni in modo rapido e semplice.

Ecco maggiori dettagli:
- Il formato della data dipenderà anche dal calendario utilizzato.
- Verrà utilizzato il fuso orario del cliente (l'ora viene convertita in base alla differenza di fuso orario con quelle impostate nelle impostazioni del fuso orario di WordPress).
- Se un cliente ha più appuntamenti nella sua prenotazione, gli verrà offerto di aggiungerli separatamente.
Come attivare questa opzione?
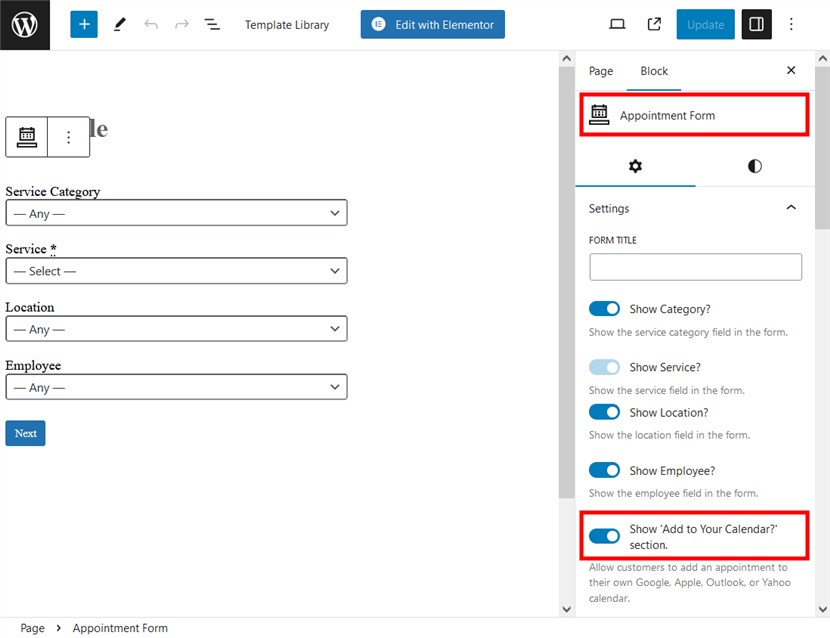
Abilita/disabilita la funzionalità direttamente dal pannello di personalizzazione del blocco nel tuo editor preferito: l'editor di blocchi, Elementor o Divi. Questo è abilitato per impostazione predefinita.
 Quindi è solo questione di attivare/disattivare un pulsante!
Quindi è solo questione di attivare/disattivare un pulsante!
Aggiornamento n.2 Altre opzioni di progettazione per il modulo di prenotazione
Il modo migliore per ottenere moduli di prenotazione perfettamente progettati è, ovviamente, optare per un tema per appuntamenti WordPress dedicato. Se, tuttavia, utilizzi qualsiasi altro tema, il modulo potrebbe sembrare troppo predefinito al momento dell'attivazione del plug-in.

Quindi, ecco la soluzione che viene in soccorso con il recente aggiornamento!
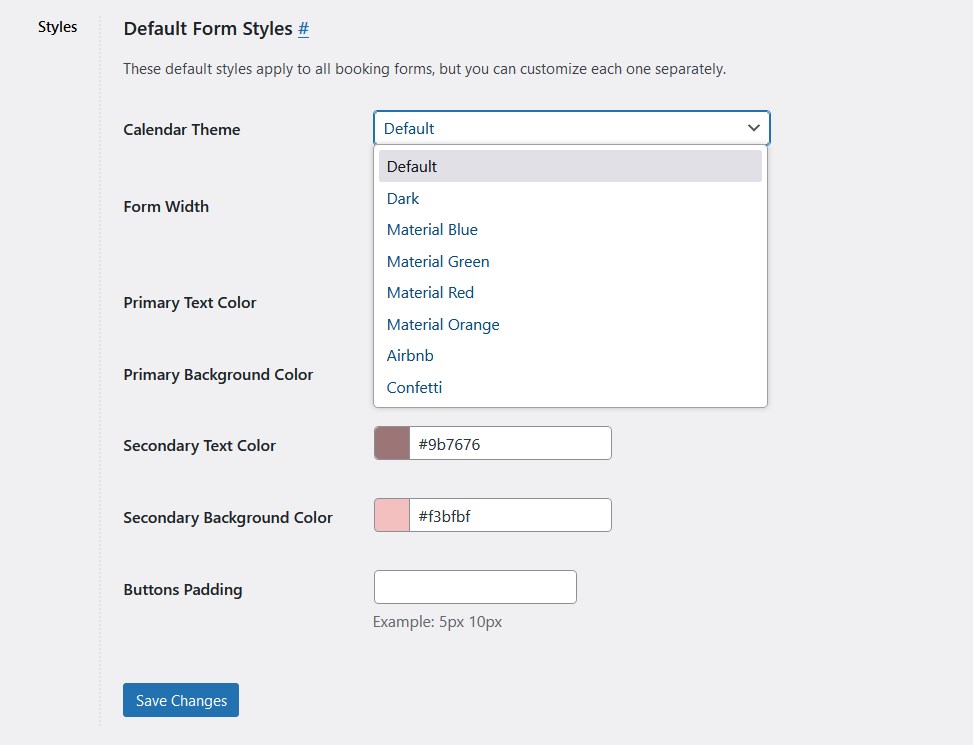
Abbiamo aggiunto una nuovissima impostazione globale "Stili modulo predefiniti" per il modulo di prenotazione, che puoi trovare andando su Appuntamenti > Impostazioni > scheda Varie.
 Si tratta di impostazioni globali che si applicano a tutti i moduli, indipendentemente dal modo in cui li hai aggiunti al sito web: con Elementor, l'editor di blocchi, Divi o anche uno shortcode.
Si tratta di impostazioni globali che si applicano a tutti i moduli, indipendentemente dal modo in cui li hai aggiunti al sito web: con Elementor, l'editor di blocchi, Divi o anche uno shortcode.
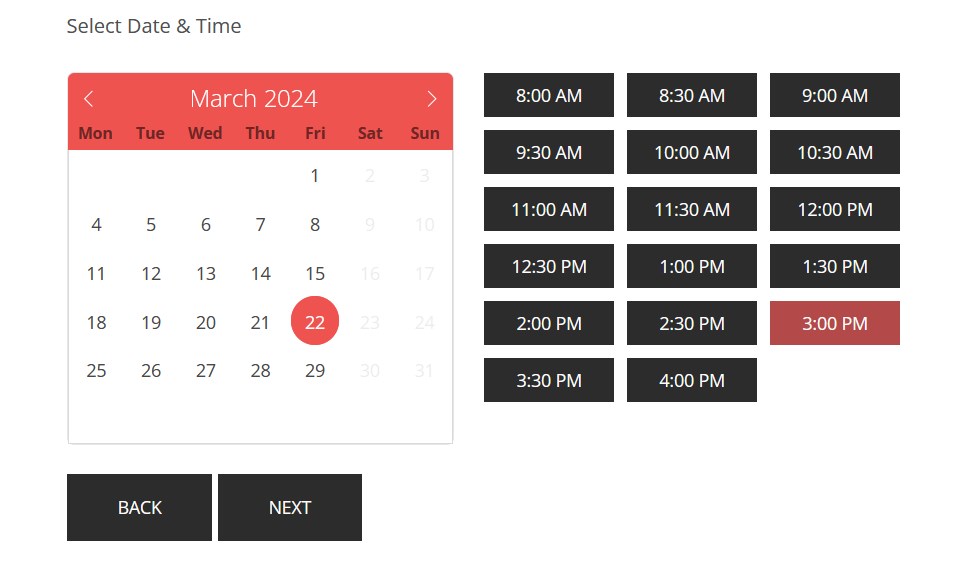
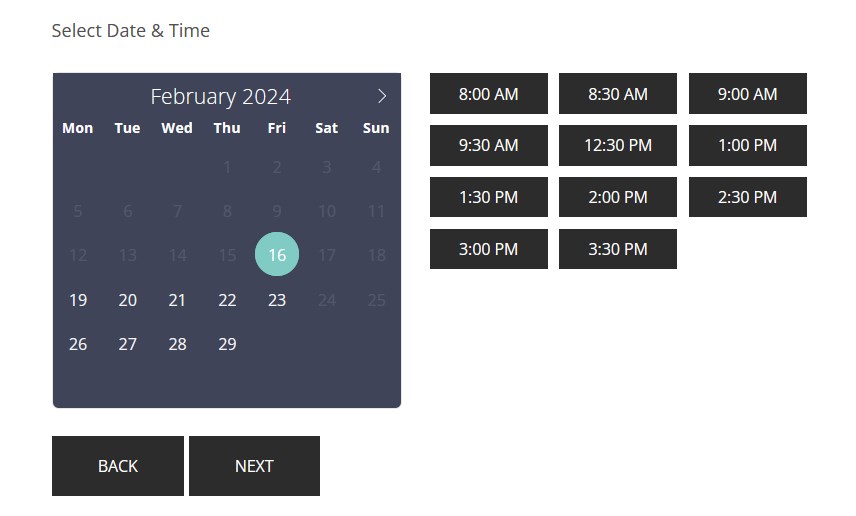
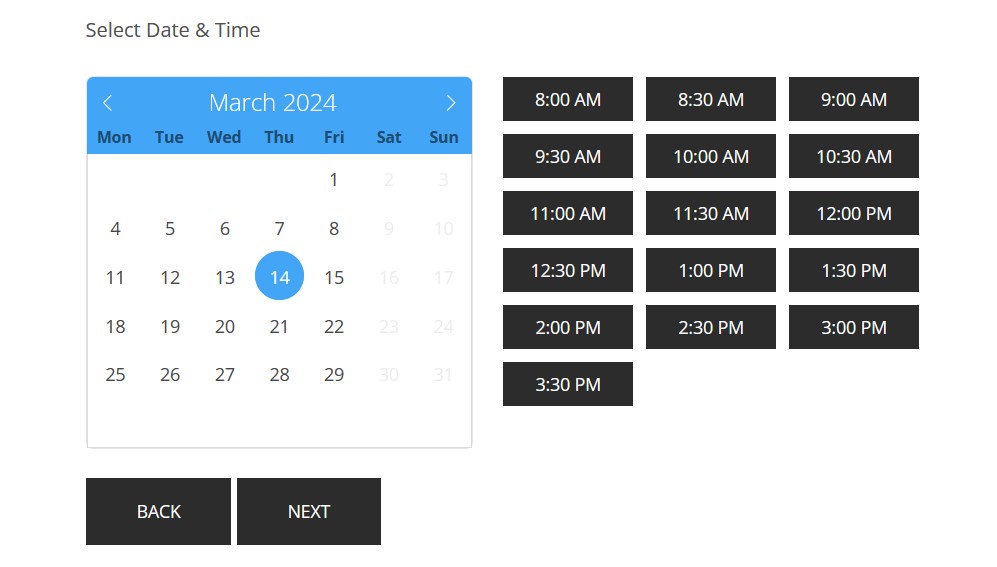
- Cambia lo stile del tema del calendario
Scuro, materiale blu, materiale verde, materiale rosso, materiale arancione, Airbnb, Coriandoli
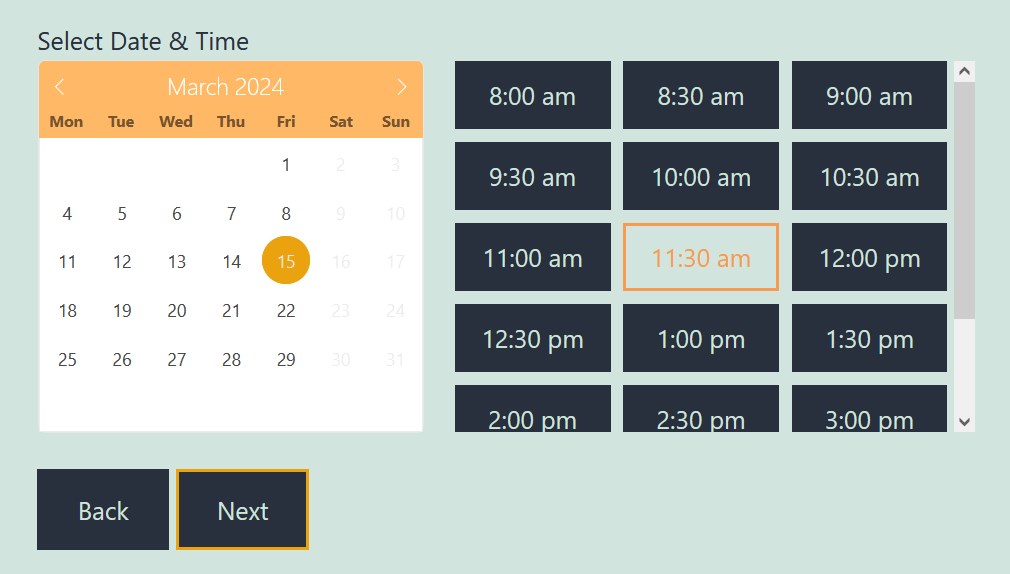
Abbiamo aggiunto alcuni stili con varie combinazioni di colori per aiutarti a scegliere una variante più appropriata che si adatti al design del tuo sito web. Questi stili si applicano a un calendario con un selettore di data. Alcuni esempi di seguito:



- Larghezza del modulo

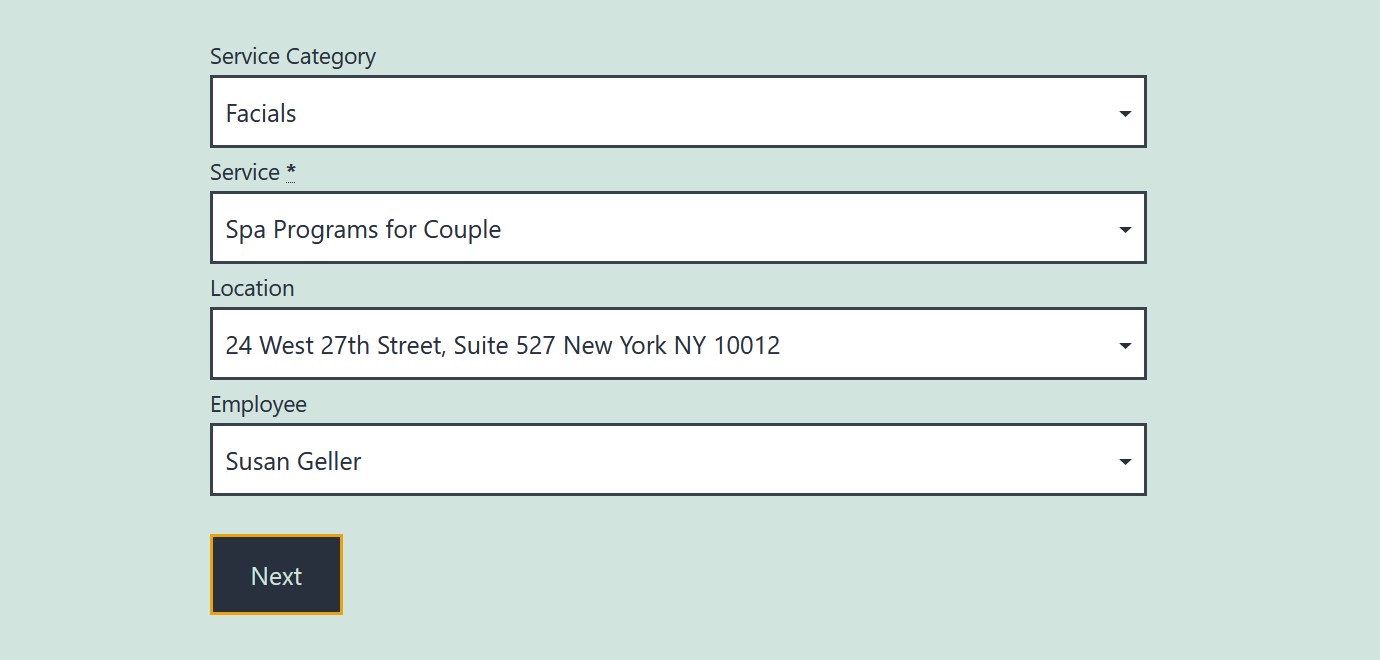
Puoi allargare o restringere il modulo a seconda di dove è posizionato sul tuo sito web e della larghezza della pagina. Questa modifica si applica ai filtri del modulo, che normalmente sono il primo passo nella procedura guidata di prenotazione. Per impostazione predefinita, la larghezza del modulo è 50%.
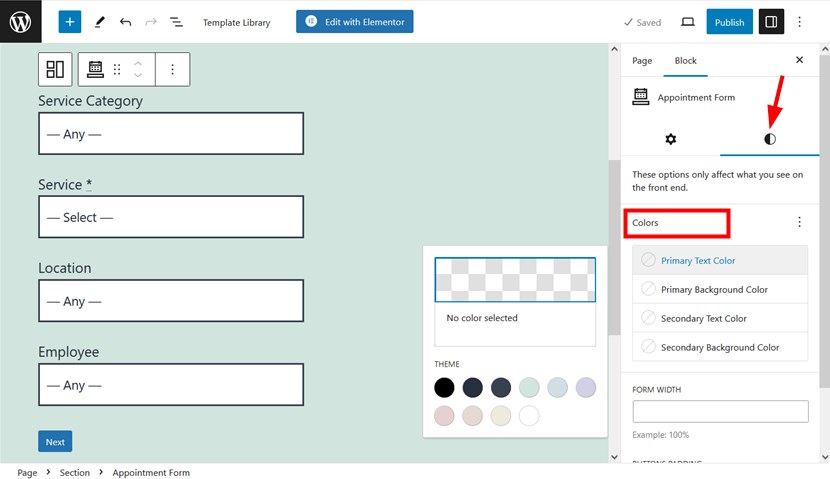
- Colori
 Colore testo principale e Colore sfondo principale:si applica ai pulsanti Avanti e Aggiungi altro, stato attivo delle date nel calendario e fasce orarie.
Colore testo principale e Colore sfondo principale:si applica ai pulsanti Avanti e Aggiungi altro, stato attivo delle date nel calendario e fasce orarie.
Colore testo secondario, Colore sfondo secondario:si applica al pulsante Indietro, stato inattivo delle date nel calendario e delle fasce orarie.
- Imbottiture per bottoni
Regola lo spazio tra il bordo del pulsante e il suo contenuto. Aumentando il riempimento si aggiungerà più spazio attorno al testo o all'icona del pulsante, mentre diminuendolo si ridurrà questo spazio.
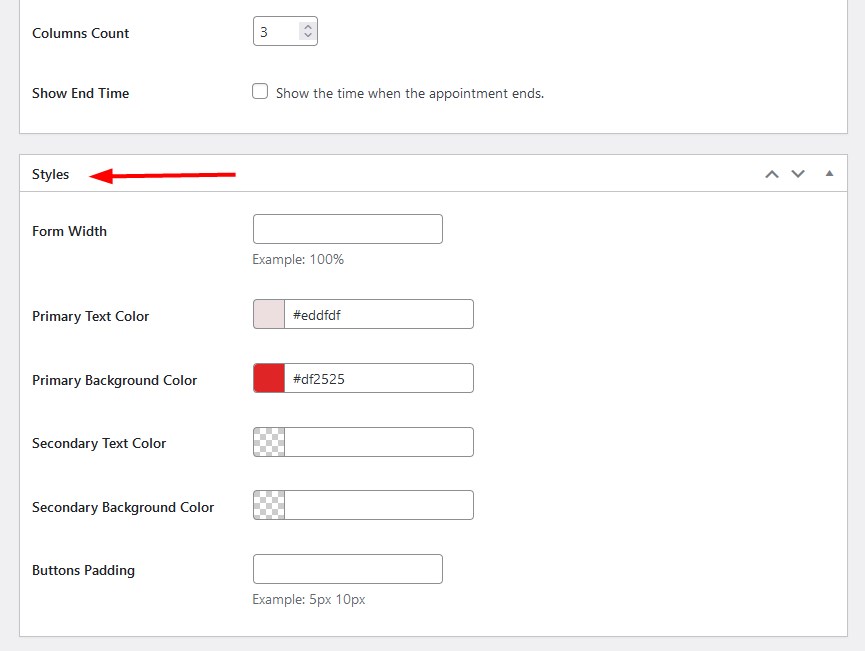
Nota: le impostazioni configurate qui si applicano a tutti i moduli di pianificazione degli appuntamenti creati con il plug-in Prenotazione appuntamenti. Tuttavia, puoi modificare queste impostazioni individualmente per i moduli. Per fare ciò, apri semplicemente la pagina/post in cui si trova il modulo che desideri modificare: fai clic sul pannello delle impostazioni del blocco/widget > apri "Stile".
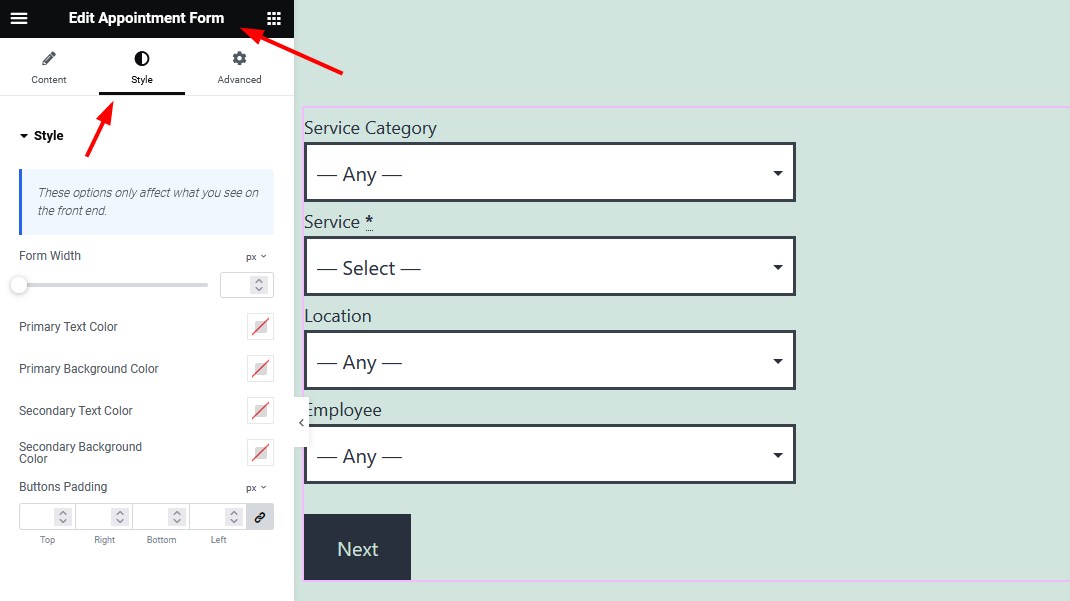
 Se lavori in Eementor, trova la scheda Stili in Elementor (il widget Modulo appuntamento), come di seguito:
Se lavori in Eementor, trova la scheda Stili in Elementor (il widget Modulo appuntamento), come di seguito:
 In Divi, vai alla scheda Contenuto > sezione Stili modulo appuntamento nel (modulo Modulo appuntamento).
In Divi, vai alla scheda Contenuto > sezione Stili modulo appuntamento nel (modulo Modulo appuntamento).
Quando personalizzi un modulo di appuntamento tramite widget WordPress, utilizza anche la scheda Stili.
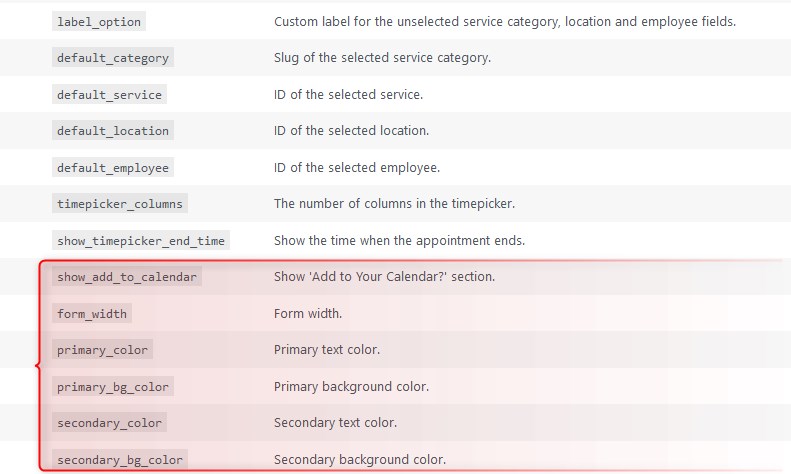
Se utilizzi gli shortcode, puoi trovare nuovi parametri per la personalizzazione dello stile tramiteAppuntamenti > Aiuto > Modulo per appuntamenti.

Come approccio alternativo, puoi andare al generatore di shortcode tramiteAppuntamenti > Shortcode > seleziona Modulo appuntamentoe crea visivamente uno shortcode.
 Per riassumere, con il recente aggiornamento alla versione 1.22.0 del plugin MotoPress Appointment Booking, ottieni:
Per riassumere, con il recente aggiornamento alla versione 1.22.0 del plugin MotoPress Appointment Booking, ottieni:
- Nuove funzionalità per ridurre le mancate presentazioni consentendo ai clienti di aggiungere appuntamenti ai propri calendari personali.
- Più opzioni di stile per il modulo di prenotazione per aiutarti a creare una migliore corrispondenza visiva per il tuo sito web.
- Diverse correzioni per migliorare le prestazioni di vari menu del plug-in Prenotazione appuntamenti.