Velocizza il tuo sito WordPress riducendo JavaScript inutilizzato
Pubblicato: 2022-08-03In questo articolo impareremo come ridurre JavaScript inutilizzato, che alla fine aiuterà il sito a caricarsi più velocemente.
Le cose sono semplici quando si tratta di JavaScript inutilizzato: più codice non necessario include il tuo sito web, più tempo impiega il sito a caricarsi. A nessuno piace sperimentare prestazioni lente del sito e le sue successive ripercussioni, quindi è fondamentale capire come identificare e sbarazzarsi dei file JavaScript inutilizzati dai siti web.
Sommario
Cos'è JavaScript?
JavaScript è un linguaggio di programmazione che ti consente di fare qualsiasi cosa, inclusa la creazione di contenuti aggiornati dinamicamente e la gestione di contenuti multimediali. È straordinario ciò che puoi ottenere con poche righe di codice JavaScript (beh, forse non tutto).
Attraverso l'API Document Object Model, JavaScript viene spesso utilizzato per modificare dinamicamente HTML e CSS per aggiornare un'esperienza utente. Tieni presente che il codice della tua pagina web in genere viene caricato ed eseguito nell'ordine in cui appare nella pagina. Se JavaScript viene caricato ed eseguito prima dell'HTML e del CSS che deve essere modificato, potrebbero verificarsi errori.
Cos'è JavaScript inutilizzato?
I file JavaScript inutilizzati sono risorse che non sono necessarie per il rendering o per il caricamento e la visualizzazione del contenuto principale della pagina.
Non appartengono al materiale che dovrebbe essere presentato per primo, o al contenuto noto come "above the fold". Solo le risorse necessarie, principalmente codice HTML, dovrebbero essere analizzate e visualizzate dal browser per velocizzare il caricamento della pagina.
Nonostante siano ancora nel codice, non vengono più utilizzati. Non servono affatto.
Perché dovresti ridurre l'utilizzo di JavaScript?
L'efficienza e l'esperienza utente del tuo sito Web potrebbero essere notevolmente influenzate da file JavaScript inutilizzati. Il First Input Delay (FID), una delle misure di Core Web Vitals, è il principale indicatore in questione.
Il First Input Delay (FID) può essere calcolato solo sul campo poiché misura la reattività di una pagina tenendo conto dell'interazione dell'utente.
Come statistica Lighthouse che misura l'interattività della pagina in base all'interazione dell'utente, Total Blocking Time (TBT) ha preso la posizione di FID.
Tipi di JavaScript inutilizzati
Le seguenti due forme di JavaScript inutilizzato sono:
- JavaScript non critico: viene utilizzato altrove ma non viene utilizzato per il materiale nella parte superiore della pagina.
- JavaScript morto: non è più in uso. Potrebbero esserci parti di precedenti iterazioni della pagina che non sono più collegate o sono state utilizzate solo brevemente.
Svantaggi di avere JavaScript inutilizzato
JavaScript non utilizzato ha un'influenza negativa sulle prestazioni di un sito Web sotto forma di ritardo nel tempo di caricamento della pagina. L'usabilità del sito Web e il suo rendimento nelle SERP sono direttamente influenzati dalla velocità del sito, che è un fattore cruciale. La probabilità che gli utenti lascino un sito Web e ne visitino un altro aumenta se si carica lentamente; la frequenza di rimbalzo risultante è una potente indicazione SEO che abbassa i risultati dei motori di ricerca del sito.
Il problema è più il modo in cui i consumatori percepiscono quanto tempo ci vuole per caricare un sito web che il tempo effettivamente impiegato per caricarsi. Dovresti sforzarti di assicurarti che il sito carichi solo gli script necessari affinché il sito sia inizialmente utilizzabile, dopodiché il resto degli script può essere caricato, poiché i browser tentano di caricare tutto, inclusi gli script inutilizzati, allo stesso tempo.
Vantaggi della riduzione di JavaScript inutilizzato
Inutile dire che più tempo impiega il browser per scaricare, produrre ed eseguire una pagina con più codice JavaScript. Inoltre, il JavaScript che non viene nemmeno utilizzato è interessato. Il browser dovrà spendere tempo e risorse per elaborarlo se è presente nella pagina. Ciò sottolinea la necessità di revisioni di routine del codice e sforzi di ottimizzazione.
Anche i tuoi utenti mobili traggono vantaggio dall'ottimizzazione del codice. È possibile ridurre la necessità di larghezza di banda riducendo la dipendenza dal browser per l'elaborazione di JavaScript. Per evitare che il processo di caricamento della pagina venga ritardato più del necessario, dovresti essere in grado di distinguere tra il tuo JavaScript importante e JavaScript non essenziale.
Come ridurre JavaScript inutilizzato?
Vedremo prima come identificare file JavaScript di grandi dimensioni usando GTMetrix e poi discuteremo come ridurre Javascript inutilizzato.
Usa GTMetrix per trovare i file JavaScript più grandi
Utilizza il grafico GTmetrix Waterfall per identificare i tuoi file JavaScript più grandi.
- Vai al sito GTMetrix e inserisci l'URL del tuo sito e fai clic su Testa il tuo sito

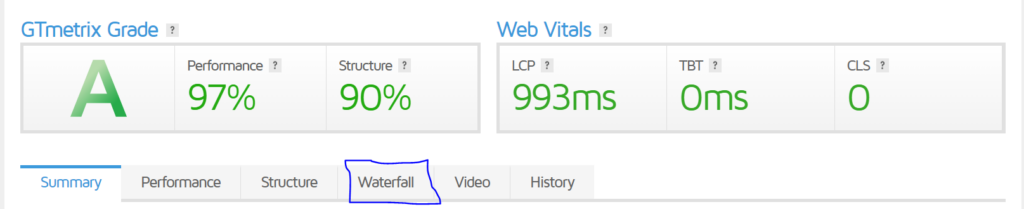
- Fare clic sulla scheda Cascata una volta visualizzati i risultati

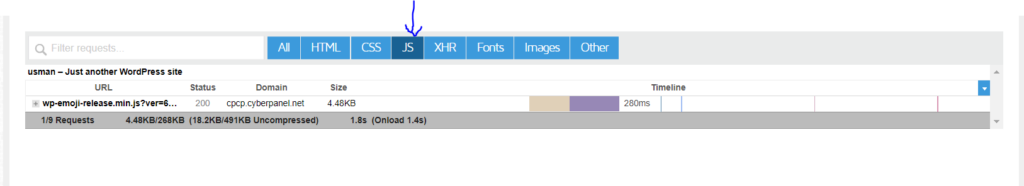
- Fai clic su JS e sarai in grado di vedere i file in ordine crescente rispetto alla dimensione del file JavaScript.

Di solito, l'URL rivelerà da dove ha avuto origine. Per visualizzare tutti i tuoi file JavaScript, utilizza il filtro di tipo. Puoi anche visualizzare la visualizzazione dell'utilizzo per vedere i byte totali e non utilizzati.
Riduci JavaScript
La minimizzazione di JavaScript rimuove il codice dai caratteri estranei. Trova i file problematici nel tuo codice sorgente ed escludili dalla minimizzazione se ciò danneggia il tuo sito web.

Puoi farlo così facilmente utilizzando il plug-in LiteSpeed Cache ed è disponibile per impostazione predefinita quando distribuisci siti WordPress utilizzando CyberPanel
- Vai alla dashboard di WordPress

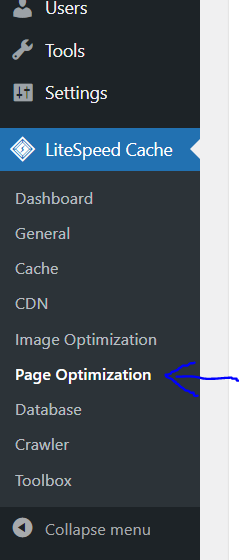
- Fare clic su LiteSpeed Cache -> Ottimizzazione pagina dal menu a sinistra

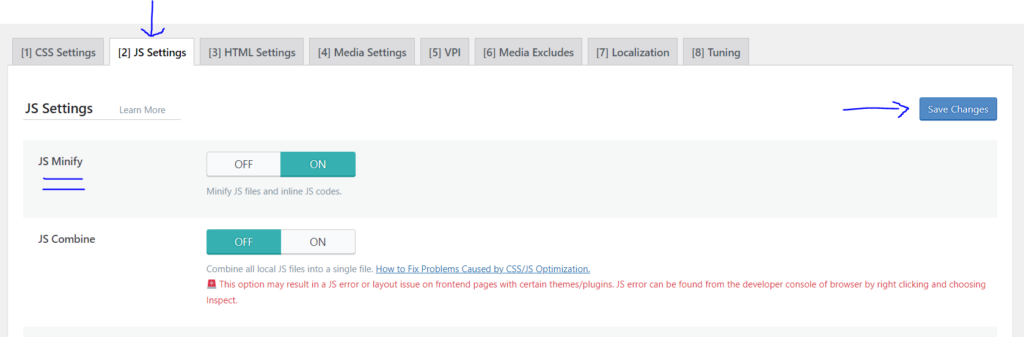
- Fai clic su Impostazioni JS dall'alto e accendi JS Minify e fai clic su Salva modifiche . Questo minimizzerà tutti i tuoi file e codici JavaScript.

Rimuovi JavaScript inutilizzato in Elementor
Caricando dinamicamente i gestori JS dei widget e Swiper solo quando vengono effettivamente utilizzati, questo riduce al minimo i file JavaScript di Elementor.
- Vai alla dashboard di WordPress

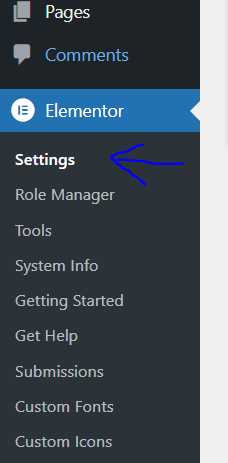
- Fai clic su Elementor -> Impostazioni dal menu a sinistra

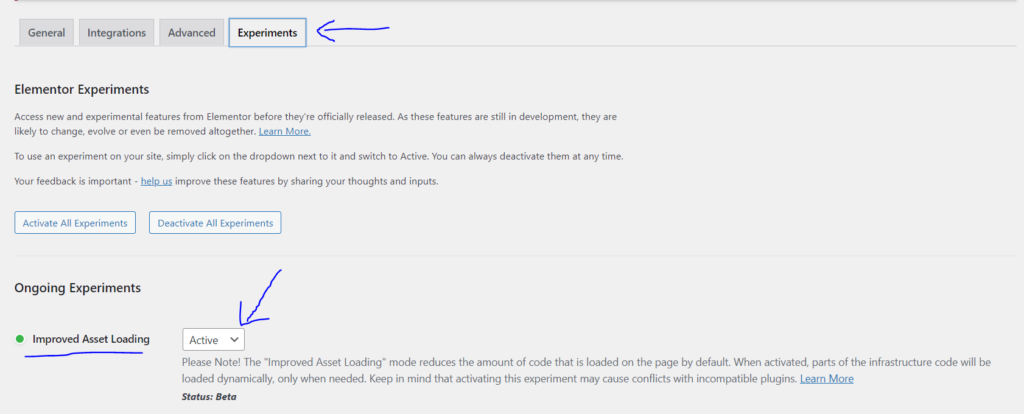
- Fai clic sulla scheda Esperimenti nella barra in alto e imposta lo stato su Attivo della sezione Caricamento risorse migliorato

- Scorri verso il basso e fai clic su Salva modifiche

Rinviare o ritardare JavaScript non essenziale
- Vai alla dashboard di WordPress

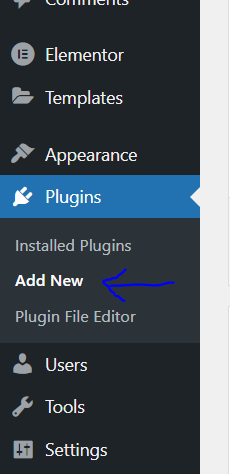
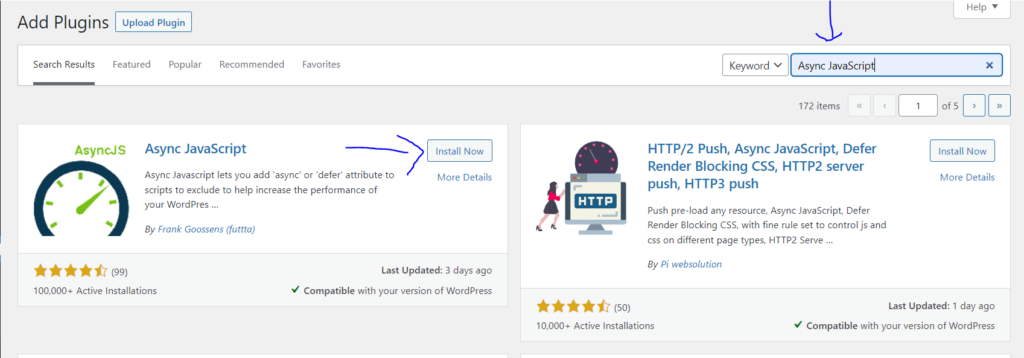
- Fai clic su Plugin -> Aggiungi nuovo dal menu a sinistra

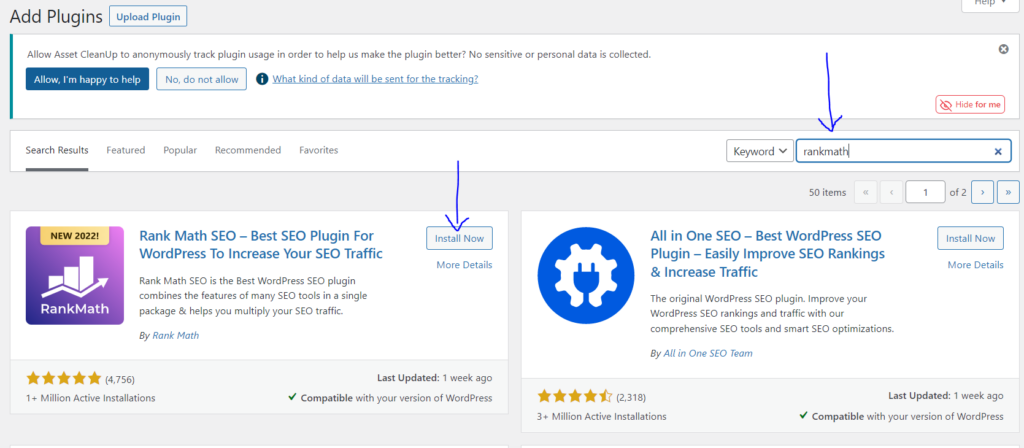
- Cerca JavaScript asincrono . Installa e attiva

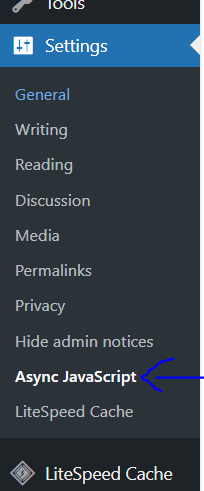
- Vai su Impostazioni -> JavaScript asincrono dal menu a sinistra

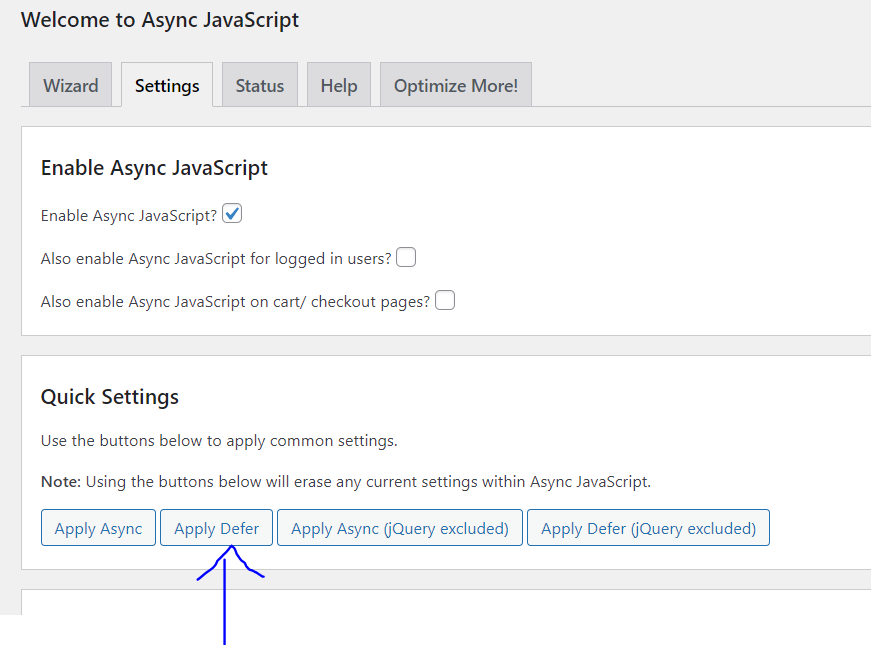
- Nella scheda Impostazioni dalla barra in alto. Fare clic su Applica differimento

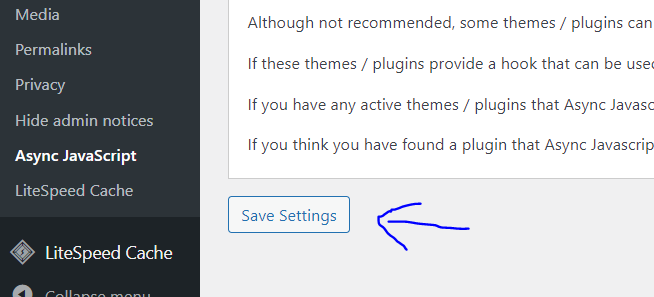
- Scorri verso il basso e fai clic su Salva modifiche

Rimuovi JavaScript inutilizzato con il plug-in per lo scarico delle risorse
Quando non è necessario caricare file o plug-in specifici su un sito Web, Asset CleanUp ti consente di disabilitare JavaScript non necessario.
- Vai alla dashboard di WordPress

- Fai clic su Plugin -> Aggiungi nuovo dal menu a sinistra

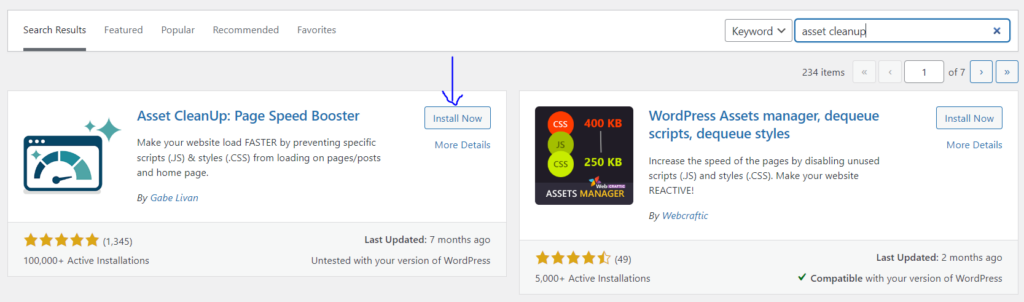
- Cerca la pulizia delle risorse . Installa e attiva

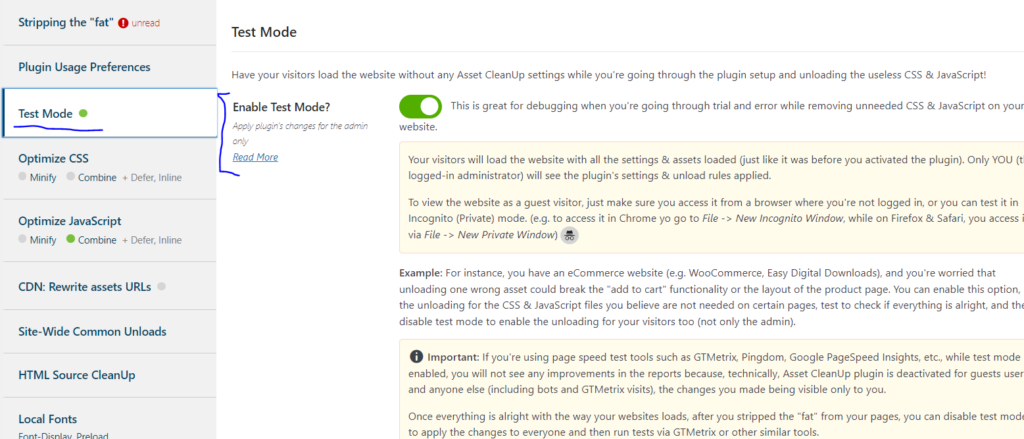
- Fare clic su Asset CleanUp -> Impostazioni dal menu a sinistra

- Fare clic su Modalità test dal menu a sinistra e fare clic su Attiva modalità test per attivarla

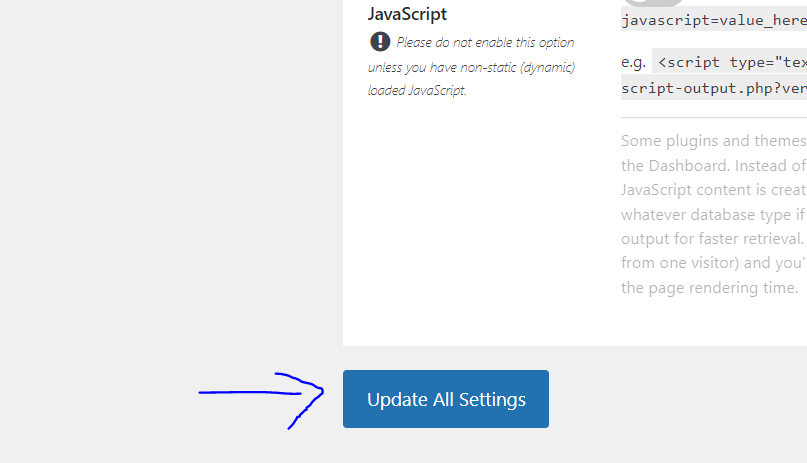
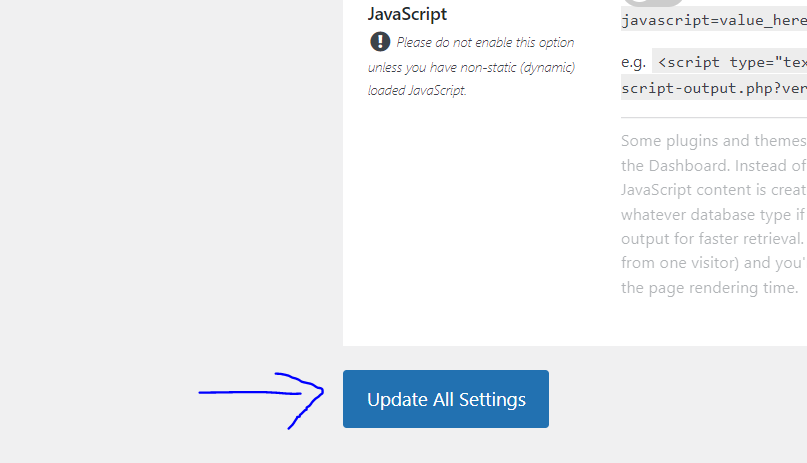
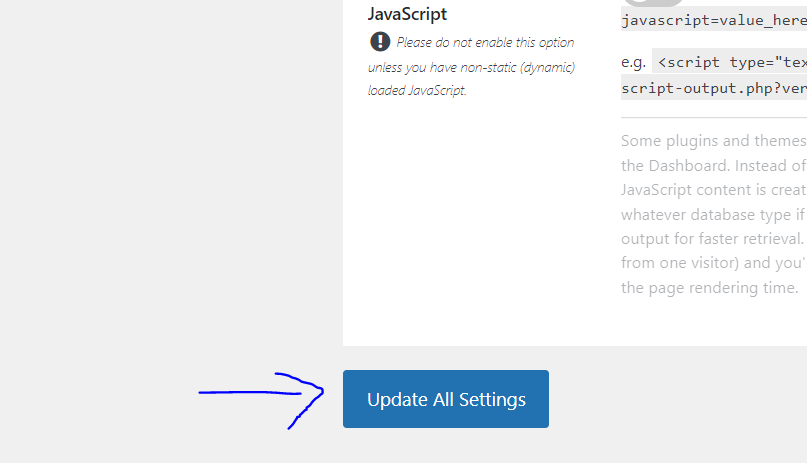
- Scorri verso il basso e fai clic su Aggiorna tutte le impostazioni

- Ora fai clic su Ottimizza JavaScript dal menu a sinistra e attiva Combina JS caricato in meno file.

- Scorri verso il basso e fai clic su Aggiorna tutte le impostazioni

Disabilita i moduli plugin inutilizzati
- Vai alla dashboard di WordPress

- Fai clic su Plugin -> Aggiungi nuovo dal menu a sinistra

- Cerca RankMath . Installa e attiva il plugin

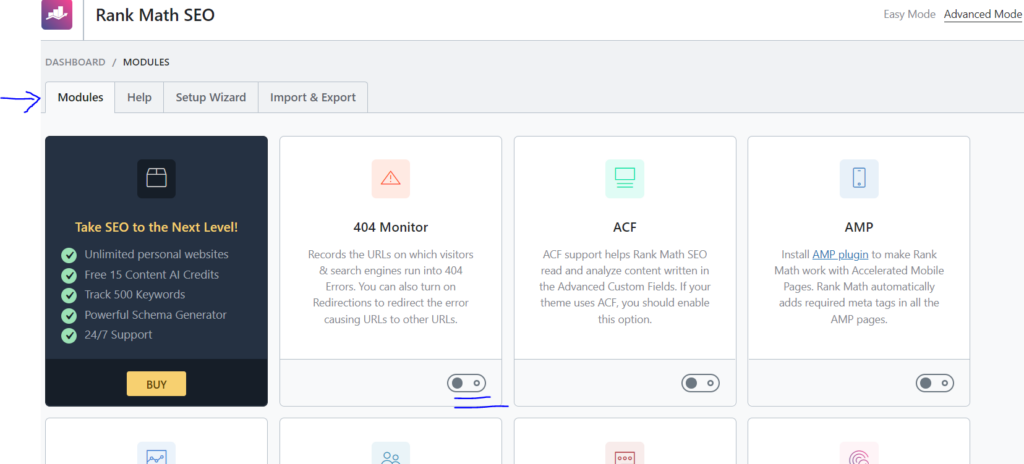
- Fare clic su RankMath -> Dashboard dal menu a sinistra

- Fai clic su Moduli dalla barra in alto e disattiva l'interruttore di qualsiasi modulo inutilizzato.

Conclusione
JavaScript che non viene utilizzato richiederà più tempo per il caricamento del tuo sito Web poiché il browser deve scaricare, analizzare, compilare e valutare lo script inutile. Utilizza più dati cellulari e rallenta il parametro di rendering. Ciò ha un impatto sulle prestazioni del sito Web e alla fine peggiora l'esperienza dell'utente.
Pertanto, riducendo al minimo questi script, puoi caricare più rapidamente il tuo sito Web e migliorarne la funzionalità generale.
